Основы типографики и текста в фотошопе
Автор: Накрошаев Олег. Дата публикации: . Категория: Уроки фотошопа текст.
и текста в фотошопе
Предлагаю Вашему вниманию статью о работе с текстом в фотошопе.
Статья получилась довольно большой и будет полезна в первую очередь тем, кто начитает знакомиться с оформлением своих работ текстом.
Но и более опытные пользователи найдут полезные знания из чтения этого урока.
Так как читать большие объемы текста всегда тяжело, постарался разбавить текст скринами интерфейса фотошопа, что, кроме того, облегчает понимание прочитанного текста.
Посмотреть серию уроков по работе с текстом можно здесь:
- видео урок «Работа с текстом в фотошопе. Просто? Сложно? Целесообразно?»
- видео урок «Как определить шрифт по картинке»
- видео урок «Как написать текст в фотошопе»
- видео урок «Где найти бесплатные русские шрифты»
- видео урок «Как избежать ошибок при работе с текстом в Photoshop»
- видео урок «Пушистый текст»
Оглавление статьи:
1. Введение. Когда применять программу Photoshop для работы с текстом
Введение. Когда применять программу Photoshop для работы с текстом
2. Немного об основах типографики
2.1. Шрифты
2.12. Распространенные форматы шрифтов
2.3. Категории шрифтов
2.4. Начертания шрифтов
2.5. Предварительный просмотр шрифтов
2.6. Поиск шрифтов в фотошопе
3. Распространенные типографические ошибки
Ссылки в оглавлении активны. Нажмите на любую и Вас перебросит на нужный раздел статьи.
1. Введение.
Photoshop — это программа для работы с растровой графикой.
Но в нее заложено много других возможностей: работа с векторными формами, анимацией, 3D объектами и т.п., в том числе и работа с текстом.
И хотя программа Photoshop это не текстовый редактор, она обладает поистине богатым ассортиментом возможностей создания и форматирования текста.
Текст обладает властью выгодно подчеркивать или, напротив, разрушать ваш дизайн.
Но одно то, что Вы можете сделать что-либо, не значит, что Вы должны это делать.
Процесс создания текста — это, своего рода, творчество (под названием типографика), но гораздо проще увлечься декорированием, украшательством, нежели созданием легко воспринимаемого обычного текста.
Программа Photoshop — это не та программа, которая наилучшим образом подходит для изобретения новых шрифтов, стилей и форматов текста.
Тем не менее программа Photoshop обладает богатым инструментарием, который, при грамотном применении, может помочь в создании красивого шрифта.
1. Когда применять программу Photoshop для работы с текстом?
Photoshop просто не создан для работы с большими фрагментами текста. Например, книги пишут в программе Microsoft Word, а не в программе Photoshop.
Если ваш документ содержит большой объем текст, картинки и Вы будете печатать этот файл, гораздо лучше пользоваться программами предпечатной подготовки, такими как Adobe InDesign или QuarkXPress, поскольку обе эти программы позволяют создать векторный текст, который при печати будет выглядеть красивым и четким.
Хотя созданный в программе Photoshop текст также вначале представляет собой редактируемые векторные объекты, он может стать растрированным (т.е. преобразуется в пикселы) при сведении слоев файла и экспорт в формат JPEG, что приведет к его нечеткости при печати. Чтобы решить эту проблему, нужно сохранять созданные в программе Photoshop файлы в формате PSD.
Но, если Вам надо создать файл, имеющий изображения и текст в не очень большом объеме, или если текст сам является частью изображения, или вы хотите художественно обработать текст как текстуру, или сделать так, чтобы сквозь текст была видна фотография, то фотошоп — это то, что Вам нужно.
В этом случае сохраняйте документ в формате EPS или PDF. При сохранении документа в формате EPS файл можно будет редактировать, но текст уже нельзя будет изменить. В данном случае преимущество использования формата EPS заключается в том, что с ним могут работать старые типографские приложения.
При сохранении документа в формате Photoshop PDF вы можете установить флажок «Сохранить возможность редактирования в Photoshop» в диалоговом окне «Сохранить Adobe PDF» (раздел «Основные — Параметры»), так что слои останутся неизменными, а текст — редактируемым. Поэтому, если у вас есть выбор — используйте формат PDF.
Поэтому, если у вас есть выбор — используйте формат PDF.
2. Немного об основах типографики
Раньше, во время зарождения книгопечатания, контроль над текстом и символами находился в руках мастеров, называющихся наборщиками.
Они выдавливали углубления в форме букв на металлических пластинах, которые затем помещались в печатные станки (отсюда и появилось выражение «осуществлять набор»). Однако с появлением компьютеров все, кому не лень, стали создавать текст.
Это одновременно и хорошо, и плохо: замечательно, что вы можете самостоятельно быстро изготовить объявления о распродаже своих старых вещей, приглашения и рекламные плакаты; но, качество полиграфической продукции страдает, поскольку большинство любителей не получили профессиональную подготовку.
2.1. Шрифты
В основе любого шрифта находится глиф — уникальное графическое представление буквы, цифры, пунктуационного знака или пиктографического символа. В сфере цифровых технологий набор глифов называется гарнитурой или шрифтом.
Строго говоря, гарнитура — это форма или дизайн глифов в целом, а шрифт — это их определенный размер, начертание и вес, но часто эти понятия взаимозаменяемы. Например, гарнитура текста, который вы сейчас читаете, — это Verdana, а шрифт — Verdana regular, 80 пунктов.
Есть так же понятие семейства шрифтов — это набор различных вариантов веса и ширины шрифта в пределах одного и того же дизайна.
Примером семейства шрифтов может служить группа Roboto.
2.2. Распространенные форматы шрифтов
Шрифты хранятся в файлах различных форматов, которые определяют, как и какая информация хранится в файле каждого шрифта и, самое главное, как они выглядят при выводе на печать. В программе Photoshop используются только три формата, о которых вам следует знать: PostScript, TrueType и Open-Type.
Если вы уже создали какой-либо текст в программе Photoshop, вы можете узнать, шрифт какого формата вы применили, взглянув на значение в раскрывающемся списке, в котором указано название гарнитуры шрифта, — на панели параметров или на палитре Символ (Character).
Cлева от названия каждого шрифта, вы найдете символ, указывающий на его формат. Маленькая буква «a» обозначает, что это шрифт формата PostScript, символ «TT» указывает на формат TrueType, а символ «O» — на формат OpenType.
В настоящее время форматы шрифтов не представляют столь существенной проблемы — любой современный принтер может распечатать любой заданный вами формат. Тем не менее, вот в чем отличие этих форматов:
- PostScript. Большинство специалистов по графическому дизайну считают, что этот формат является наиболее безопасным и надежным для вывода на печать, поскольку он существует уже много лет. Каждый шрифт PostScript состоит из двух файлов: один содержит отображаемые на экране очертания (и называется файлом спецификации экранной формы или файлом растровой графики, поскольку монитор отображает биты или точки) наряду с информацией о гарнитуре шрифтов и интервалах между знаками, а второй содержит контурные изображения каждого глифа для принтера (обычно его называют принтерным файлом).
 Текст, созданный в этом формате и распечатанный с помощью таких устройств PostScript, как лазерные принтеры и профессиональные печатные машины, обладает высоким качеством.
Текст, созданный в этом формате и распечатанный с помощью таких устройств PostScript, как лазерные принтеры и профессиональные печатные машины, обладает высоким качеством.
С другой стороны, эти два файла могут быть утеряны по отдельности, что сделает их непригодными для применения.
- TrueType. Разработанный совместно компаниями Apple и Microsoft, TrueType в настоящее время является наиболее распространенным форматом шрифтов, с которым вы можете столкнуться как в операционной системе Windows, так и OS X.
Информация для вывода на экран и информация для принтера хранится в одном файле, поэтому она не может разделена. Хотя шрифты этого формата составляют конкуренцию шрифтам формата PostScript, а в дизайнерском сообществе их применяют все чаще и чаще, многие специалисты по печати все еще предпочитают привычный для них формат PostScript. Шрифты формата TrueType, разработанные для операционной системы Windows, можно использовать в среде OS X, но не наоборот.
- OpenType. Этот формат шрифтов, разработанный корпорациями Microsoft и Adobe, представляет собой новый стандарт. Так же как и в случае с форматом TrueType, экранная и принтерная информация шрифтов формата OpenType хранятся в одном общем файле. Эти шрифты функциональны и выглядят одинаково в обеих операционных системах — Windows и OS X (что удобно), плюс к этому, в одном файле шрифта могут храниться более 65 000 различных глифов. Поэтому этот формат идеален для декоративного и иероглифического письма, например, азиатского и ближневосточного, а также для других оформительских изысков, таких как лигатуры и стилистические.
Как и во многих других случаях, на перемены нужно время, поэтому некоторые принтеры до сих пор не поддерживают этот формат.
ПРИМЕЧАНИЕ. Если вы работаете над текстом, который будет опубликован во Всемирной паутине, формат шрифтов не имеет значения, поскольку текст не предназначен для вывода на печать. Если вы собираетесь распечатать текст не на устройстве Postscript, а, например, на струйном принтере, сглаживание играет куда большую роль, чем формат шрифтов.
Во всех этих трех форматах получается векторный текст, символы которого состоят из линий и изгибов, поэтому вы можете менять их размер без потери качества. Кроме того, вы увидите новый зеленый символ, которым начиная с версии CC 2014 помечаются шрифты Typekit.
2.3. Категории шрифтов
Ежедневно появляется множество новых шрифтов, а количество существующих шрифтов насчитывает от 50 до 150 тысяч. Неудивительно, что выбрать сложно! Главный принцип выбора шрифта — усиление смысла вашего текстового сообщения, а не отвлечение от него.
Существуют следующие категории шрифта:
- Шрифт с засечками (Serif) или антиквенный шрифт. Эти шрифты обладают небольшими черточками (засечками), отходящими от основной линии и напоминающими крохотные ножки, как например, штрихи вверху и у основания этой буквы «Т». Основные линии могут быть как широкими, так и узкими, а засечки помогают глазу переходить от одного символа к следующему. Шрифт с засечками отлично подходит для больших фрагментов текста, например книг, газет или журналов, для которых удобочитаемость стоит на первом месте.
 Однако эти шрифты не так хорошо подходят для больших фрагментов текста во Всемирной паутине.
Однако эти шрифты не так хорошо подходят для больших фрагментов текста во Всемирной паутине.
К примерам относятся такие шрифты, как Times New Roman, Garamond и Minion.
- Шрифт без засечек (Sans serif) также называется гротеском или рубленым шрифтом. Они предпочтительны для текстов заголовков, подзаголовков и, что довольно удивительно, для онлайновых текстов. Поскольку основные линии этих шрифтов унифицированы — не различаются по толщине — они хорошо отображаются в небольшом размере, поэтому идеально подходят для применения во Всемирной паутине. К примерам относятся шрифты Arial, Tahoma, Helvetica и Futura.
- Шрифт с прямоугольными засечками (Slab serif) или брусковый шрифт. У них одинаковые основные линии, толстые засечки и они часто бывают полужирными. Применяйте такие шрифты, когда вы хотите привлечь внимание, или при недостаточно хорошем качестве печати (дешевая бумага, дешевый принтер или факсимильный аппарат). К примерам относятся шрифты Bookman, Courier и Rockwell.

- Декоративный шрифт ( Decorative, Display). К этой группе относятся все виды выделяющихся, привлекающих внимание шрифтов, начиная с крупных и полужирных и заканчивая витиеватыми или состоящими из фигурок буквами. Они очень необычны, но их сложнее читать из-за избыточной украшенности или толщины линий. Применяйте их с осторожностью и только для небольших фрагментов текста (возможно, даже только для одного слова). К примерам относятся шрифты Impact, Comic Sans, Party и Stencil.
В различных ситуациях применяются различные шрифты. Было бы глупо печатать газету декоративным шрифтом — ее было бы практически невозможно прочитать. И никто не пришел бы к вам на чай, если бы приглашенных отпугивали большие, полужирные буквы шрифта Impact, которые словно говорят: «Приходи на мою вечеринку, а не то — пеняй на себя!»
- Рукописные шрифты (Script). Шрифты этой группы выглядят так, как будто их наскоро набросали от руки. Формальные рукописные шрифты обладают тщательно выполненными линиями, которые соединяют буквы друг с другом, как при слитном написании.
 Для небольших фрагментов текста применяйте обиходные рукописные шрифты (опять же, потому что их, возможно, сложно будет прочитать), а формальные рукописные шрифты оставьте для текстов броских объявлений (о свадьбах, выпусках и т. д.).
Для небольших фрагментов текста применяйте обиходные рукописные шрифты (опять же, потому что их, возможно, сложно будет прочитать), а формальные рукописные шрифты оставьте для текстов броских объявлений (о свадьбах, выпусках и т. д.).
К примерам относятся шрифты Brush Script, Freestyle, Segoe и Edwardian.
2.4. Начертания шрифтов
Для большинства шрифтов существует несколько начертаний (стилей), например, жирный, полужирный, курсив, нормальный и т. д.
Когда эти начертания включаются в сам шрифт (т. е. они были заданы создателем шрифта), они называются нативными или встроенными.
Чтобы просмотреть все встроенные начертания данного шрифта, пользуйтесь соответствующим раскрывающимся списком (который находится справа от списка Гарнитура шрифта (Font family) на панели параметров или на палитре Символ (Character).
Щелкните мышью по начертанию, чтобы применить его к выделенному или выбрать начертание, которое будет использоваться для нового текста.
Если у шрифта отсутствует полужирное или курсивное начертание, программа Photoshop может сымитировать их для вас.
Выберите шрифт в раскрывающемся списке Гарнитура шрифта (Font family), и затем перейдите на палитру Символ (Character) — чтобы открыть ее выберите команду меню Окно ⇒ Символ (Window ⇒ Character) — и нажмите кнопку присваивания псевдополужирного или псевдокурсивного начертания (кнопка псевдополужирного начертания отмечена прописной полужирной буквой T, а кнопка псевдокурсивного начертания — прописной наклонной T).
Программа сделает так, чтобы символы выглядели наклонными или стали толще, и при этом создаст, так называемый, имитированный или искусственный стиль.
Часто эти псевдостили на экране выглядят хорошо, а на печати — ужасно, поскольку у принтера отсутствует файл с контурным описанием, от которого он может отталкиваться.
Поэтому встроенные начертания всегда предпочтительнее псевдостилей.
2.5. Предварительный просмотр шрифтов
Выбрать шрифт в 100 раз легче, если вы можете посмотреть, как он будет выглядеть.
Программа Photoshop продемонстрирует вам пример каждого шрифта в раскрывающемся списке Гарнитура шрифта (Font family).
Если предварительный просмотр шрифта затруднителен, вы можете использовать меню Текст ⇒ Размер просматриваемого шрифта (Type ⇒ Font Preview Size) программы, чтобы сделать просматриваемый шрифт крупнее: выберите один из шести пунктов, начиная от Нет (None) до Огромный (Huge) (рекомендуется использовать пункт Большой (Large)).
2.6. Поиск шрифтов
Выбрав текстовый инструмент, вы можете быстро находить нужные шрифты по их именам или начертанию в раскрывающихся списках на панели параметров и палитре Символ (Symbol).
Достаточно щелкнуть мышью по полю раскрывающегося списка и начать ввод имени шрифта (к примеру, Arial или Times New Roman) или начертания (Bold, Regular и т. п.).
Программа фильтрует список по мере ввода букв имени требуемого семейства шрифтов (или названия начертания).
Расположенная ниже кнопка с заглавной объемной буквой «Т» позволяет мгновенно отфильтровать только шрифты Typekit.
Но если Вам необходимо найти подходящий шрифт, то обычно делают так: начинают прокручивать список всех имеющихся шрифтов, чтобы найти нужный. Даже при включенном предварительном просмотре шрифтов, вы, вероятно, все равно попробуете применить на практике несколько из них, чтобы найти подходящий.
Обычно это происходит следующим образом: выделяете текст, выбираете шрифт в раскрывающемся списке Гарнитура шрифта (Font family) на панели параметров или на палитре Символ (Character), а затем сбрасываете или скрываете выделение текста, нажимая сочетание клавиш Ctrl+H, чтобы посмотреть, как выглядит ваш документ.
Если вам не нравится результат, вы повторно выделяете текст, выбираете другой шрифт в раскрывающемся списке Гарнитура шрифта (Font family), а затем сбрасываете или скрываете выделение, и т.д.
Подобная ручная прокрутка шрифтов может быть весьма утомительной.
Вот метод получше: в следующий раз, когда вам нужно будет выбрать шрифт, выделите текст в документе, нажмите Ctrl+H, чтобы убрать выделение, а затем щелкните по раскрывающемуся списку Гарнитура шрифта (Font family) на панели параметров или на палитре Символ (Character).
Щелкните по названию шрифта, а затем пролистывайте пункты списка с помощью клавиш ↑ и ↓ на клавиатуре.
Выделенный текст будет меняться по мере того, как вы прокручиваете список, что сохранит вам массу времени, которое раньше тратилось на перемещение указателя мыши.
3. К некоторым наиболее распространенным типографическим ошибкам относятся:
- Злоупотребление декоративными видами шрифта и использование большого количества различных типов шрифта в рамках одного дизайнерского проекта. Один тот факт, что в Вашем распоряжении находится масса эксцентричных шрифтов, не означает, что вы должны пользоваться ими — особенно всеми сразу в одном документе.
- Написание целых предложений прописными буквами. Чтение такого текста занимает больше времени, поскольку вы к нему не привыкли, но, что хуже, создается впечатление, что вы КРИЧИТЕ. Тем не менее при правильном форматировании и небольших объемах, такой текст может выглядеть стильным.

- Подчеркивание текста, не являющегося гиперссылкой. Благодаря Всемирной паутине, когда люди видят подчеркнутое слово, они полагают, что это гиперссылка. Найдите другой способ выделить свой текст, например, сделайте его полужирным или курсивным.
- Размещение в центре больших фрагментов текста. Лучше всего оставить место в центре для текста официальных объявлений о выпускном или свадьбе — так создается ощущение изящества и формальности стиля. Поэтому не поддавайтесь искушению выровнять по центру текст объявления о следующей распродаже своих старых вещей.
- Неправильное применение «прямых» и «фигурных» кавычек. В русском языке традиционно применяются фигурные кавычки, а для кавычек внутри кавычек и при письме от руки — прямые. Вы можете включить или отключить использование прямых кавычек, выполнив команду меню Редактирование ⇒ Настройки ⇒ Текст (Edit ⇒ Preferences ⇒ Type) и установите флажок «Использовать прямые кавычки» (Use Smart Quotes).

- Неправильное применение (или неприменение вообще) дефисов, коротких тире и длинных тире:
— Дефисы соединяют два слова в одно (например, «кафе-мороженое») и используются в качестве знака переноса (когда слово разделяется на две строки текста).
— Короткие тире немного длиннее, чем дефисы, и являются хорошей заменой словам «по» и «до», например, «Главы 1–4» или «8:00–17:00». Чтобы создать короткое тире, удерживайте клавишу Alt и введите цифры 0150.
— Длинные тире указывают на резкие изменения, на прерывание мысли или паузу в речи. Используйте их вместо запятой или точки, когда первой недостаточно, а последней слишком много. Чтобы создать длинное тире, удерживайте клавишу Alt и напечатайте цифры 0151 (Windows).
Слова «дефис» и «тире» происходят из иностранных языков. Слово «дефис» переводится, как соединительный знак, знак деления, а «тире» — растягивать.
- Неверная расстановка пробелов в многоточиях (…).
 Многоточие указывает на пропуск, прерывание или сомнение в мысли, как например, «Но… но… ты обещал!». Вместо того чтобы печатать три точки (которые могут разделиться на две строки), позвольте вашему компьютеру создать эти точки вместо вас. Для этого удерживайте клавишу Alt и напечатайте цифры 0133 (Windows).
Многоточие указывает на пропуск, прерывание или сомнение в мысли, как например, «Но… но… ты обещал!». Вместо того чтобы печатать три точки (которые могут разделиться на две строки), позвольте вашему компьютеру создать эти точки вместо вас. Для этого удерживайте клавишу Alt и напечатайте цифры 0133 (Windows).
Существуют и другие нарушения, к примеру, использование двойного пробела после каждого слова, но они не относятся к нашей теме.
В статье использованы отдельные мысли и идеи из книги «Леса Снайдер «Photoshop CC 2014. Исчерпывающее руководство«.
Пишите в комментариях, что бы Вы хотели еще узнать о работе с текстом в фотошопе.
На основе Ваших заявок, я скорректирую свой план бесплатных уроков, которые будут опубликованы в ближайшее время.
Не забывайте нажимать на кнопки социальных сетей, чтобы и Ваши друзья могли получить пользу от этого урока.
СКАЧАТЬ УРОК «ОСНОВЫ ТИПОГРАФИКИ И ТЕКСТА В ФОТОШОПЕ» В ФОРМАТЕ PDF:
Если Вы хотите получить серию уроков по работе с текстом в Photoshop, подпишитесь на специальную рассылку сайта. Форма для подписки находится ниже.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
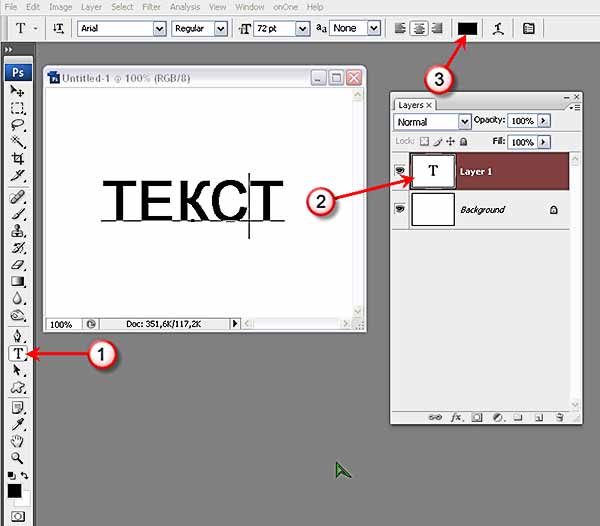
Как написать имя в «Фотошопе»?
Программа Photoshop предусматривает не только работу с изображениями, но и с текстом. Вы можете добавить имя к фотографии, корректировать, изменять цвет, размер и стиль букв, для этого надо лишь знать основы работы с этой программой.Вам понадобится
- — компьютер;
- — изображение в цифровом виде;
- — программа Photoshop.
Инструкция
 Если вам нужно вставить большой текст, нажмите левой клавишей в левом верхнем углу, и, продолжая удерживать, растяните получившийся прямоугольник до нужного размера. Чтобы изменить размеры этой области, используйте анкерные клавиши (стрелочки в углах).
Если вам нужно вставить большой текст, нажмите левой клавишей в левом верхнем углу, и, продолжая удерживать, растяните получившийся прямоугольник до нужного размера. Чтобы изменить размеры этой области, используйте анкерные клавиши (стрелочки в углах).

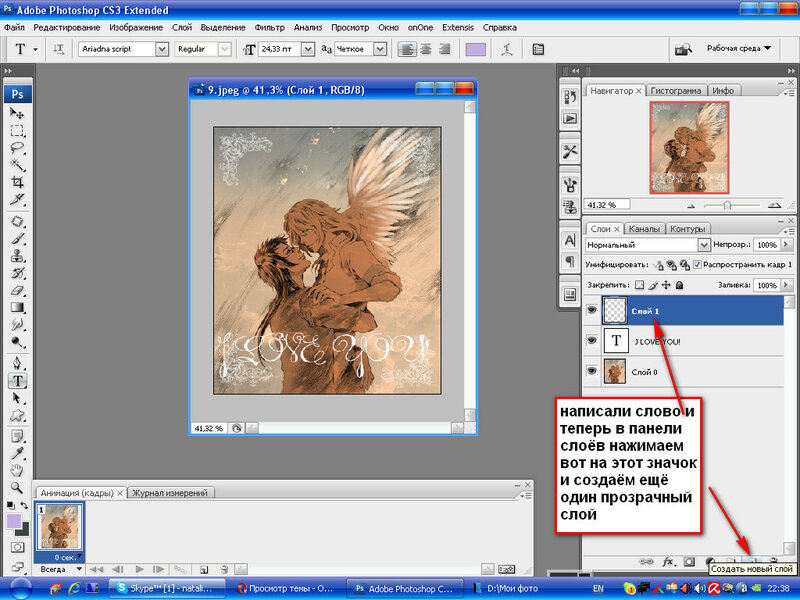
Вам понадобится
- Adobe Photoshop
Инструкция
Наберите имя. Конечно, оно не будет сразу выглядеть именно так, как вы его себе представляли. Для этого надо подобрать ему нужные вам цвет и размер.
 Чтобы картинка в сети смотрелась наилучшим образом, имея при этом небольшой вес, рекомендуется выбирать формат файла “jpeg” и качество “High”.
Чтобы картинка в сети смотрелась наилучшим образом, имея при этом небольшой вес, рекомендуется выбирать формат файла “jpeg” и качество “High”.Создайте свои собственные экшены Photoshop за 5 простых шагов
Как пользователь Photoshop, вы, вероятно, сталкивались с ситуацией, когда вам приходилось выполнять повторяющиеся задачи, такие как изменение размера изображений, создание виньеток или что-то еще. Если делать все это вручную, может уйти очень много времени. К счастью, есть более простой способ, независимо от того, используете ли вы более старую версию CS Photoshop, самую последнюю версию Creative Cloud или даже некоторые более новые версии Photoshop Elements.
Привлекайте клиентов и работайте эффективнее с нашей БЕСПЛАТНОЙ электронной книгой: получите прямо сейчас!
Действия Photoshop позволяют записывать повторяющийся процесс и сохранять эту информацию как действие, которое затем можно использовать для других задач в будущем. Мало того, вы можете редактировать действия постфактум и настраивать их в соответствии со своими потребностями.
Мало того, вы можете редактировать действия постфактум и настраивать их в соответствии со своими потребностями.
01. Откройте панель «Действия»
Когда вы откроете панель «Действия» в Photoshop CC, вы увидите вот что. Обратите внимание на все включенные действия, которые вы можете использовать немедленно.
Прежде чем начать записывать действия, рекомендуется закрыть список действий по умолчанию и создать новый набор со своим именем.
Щелкните значок в правом верхнем углу панели «Действия». Когда появится всплывающее окно, выберите «Новый набор» и в диалоговом окне, которое появится сразу после этого, введите свое имя и нажмите «ОК».
Появится новый набор с вашим именем.
02. Запишите свое действие
Записать действие очень просто. Просто щелкните значок в правом верхнем углу панели «Действия» и во всплывающем меню выберите «Новое действие».
В диалоговом окне «Новое действие» введите имя действия и нажмите «Запись».
Все ваши шаги будут записаны на панели Действия.
Вы обнаружите, что создание действия часто является процессом экспериментирования для получения желаемых эффектов. Чтобы закончить запись, нажмите кнопку остановки.
03. Воспроизведение действий
При воспроизведении действий у вас есть несколько вариантов. Чтобы получить к ним доступ, щелкните значок в правом верхнем углу панели «Действия» и во всплывающем меню выберите «Параметры воспроизведения».
Откроется диалоговое окно параметров воспроизведения. У вас есть три варианта: ускоренный, шаг за шагом и пауза для.
Accelerate — действие будет воспроизводиться с нормальной скоростью. Имейте в виду, что когда вы это сделаете, вы не сможете увидеть, что действие делает с вашим файлом. Если вы хотите увидеть, как выполняется действие, вместо этого выберите параметр «Шаг за шагом».
Третий вариант, Пауза на ___ секунд, позволяет установить паузу между каждым шагом действия. Это может быть полезно для отладки, если у вас возникли проблемы с выполнением действия.
Это может быть полезно для отладки, если у вас возникли проблемы с выполнением действия.
04. Управление и редактирование действий
Вы можете применить действие к другим изображениям после его записи. Другой способ применить действия — перейти в «Файл»> «Автоматизация»> «Пакетная обработка».
Обратите внимание, что в верхней части диалогового окна есть три важных раскрывающихся списка. Заголовок Set относится к записанным наборам действий. В этом случае доступен набор действий по умолчанию.
Непосредственно под этим находится заголовок действия. Здесь вы можете выбрать, какое действие вы хотите использовать. Третий раскрывающийся список предназначен для источника изображений, которым может быть папка, импорт, открытые файлы или мост.
05. Для достижения наилучших результатов
Найдите время, чтобы спланировать шаги действий, прежде чем записывать их, и, если необходимо, запишите все шаги на листе бумаги, прежде чем начать. Хотя вы можете редактировать действия постфактум, лучше использовать свое время, чтобы решить любые потенциальные проблемы до начала записи.
Также рекомендуется вести журнал действий, которые вы записываете, со всеми шагами на случай, если вам потребуется внести изменения позже.
Следующая страница: список команд, которые можно записать, и многочисленные полезные ресурсы
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
- 1
Текущая страница: Страница 1
Следующая страница Страница 2 Ежедневные новости дизайна, обзоры, практические советы и многое другое, выбранное редакторами.
Команда Creative Bloq состоит из группы поклонников дизайна и изменилась и развилась с момента основания Creative Bloq в 2012 году. Текущая команда веб-сайта состоит из семи штатных сотрудников: редактор Джорджия Когган, заместитель редактора Рози Хилдер. , редактор по сделкам Берен Нил, старший редактор новостей Дэниел Пайпер, редактор по цифровым искусствам и дизайну Ян Дин, редактор технических обзоров Эрлингур Эйнарссон и писатель по электронной торговле Аби Ле Гильшер, а также список фрилансеров со всего мира. Команды журналов 3D World и ImagineFX также вносят свой вклад, следя за тем, чтобы контент из 3D World и ImagineFX был представлен на Creative Bloq.
Создание текста по контуру в Photoshop — SitePoint
Блоги
- DesignPhotoshop
Поделиться
Photoshop позволяет легко добавлять горизонтальный и вертикальный текст к изображениям. Один из самых захватывающих способов использования шрифта — обтекание контура. Вы можете добавить тип к открытому или замкнутому пути, который вы нарисовали с помощью инструмента «Перо», или к фигуре, такой как прямоугольник, эллипс или многоугольник, а инструмент «Пользовательская форма» предлагает буквально сотни векторных фигур для игры. Когда вы присоединяете текст к пути, оба
и путь остаются редактируемыми, поэтому вы можете изменить форму пути и изменить размер или цвет текста по своему усмотрению. Вот как это сделать.
Вот как прикрепить текст к пользовательской фигуре:
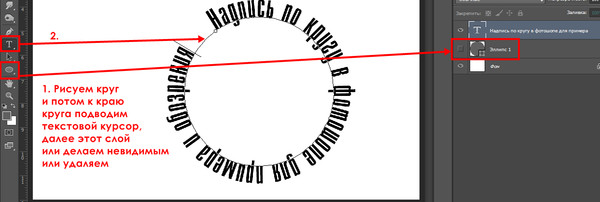
1. Нарисуйте контур с помощью инструмента «Перо». Направление, в котором вы рисуете путь, определяет, в каком направлении будет течь текст.
2. Выберите инструмент «Горизонтальный текст» на панели инструментов и наведите курсор на край контура. Под курсором двутавровой балки появится волнистая линия. Это говорит вам, что он распознает путь, к которому вы собираетесь прикрепить текст. Нажмите один раз, а затем начните печатать.
Это говорит вам, что он распознает путь, к которому вы собираетесь прикрепить текст. Нажмите один раз, а затем начните печатать.
3. Вы можете использовать любую из кнопок выравнивания на панели параметров или панели «Символ», чтобы выровнять текст по траектории.
4. Вы можете перемещать текст вперед и назад вдоль контура или переворачивать его сверху вниз, используя инструмент «Выделение контура» (черная стрелка под инструментом «Текст»), чтобы выделить его. .
Когда рядом с курсором появится крошечная стрелка вправо, перетащите ее влево или вправо, чтобы переместить текст. Чтобы перевернуть текст на противоположную сторону контура, перетащите курсор под контур.
Если ваш текст исчезает, это означает, что расстояние между начальной и конечной точками слишком мало, чтобы вместить весь ваш текст. Вы можете исправить это, отрегулировав одну из точек или изменив размер текста, чтобы он подходил.
Просто вернитесь к инструменту «Текст» или дважды щелкните миниатюру слоя «Текст» на панели «Слои», а затем сделайте выбор.
5. Иногда буквы отображаются слишком близко друг к другу, и вам может потребоваться настроить кернинг отдельных букв или отслеживание всех букв на панели «Символ», чтобы предотвратить их столкновение в ограниченном пространстве.
6. Чтобы текст располагался над или под контуром, а не прямо на нем, отрегулируйте смещение базовой линии в палитре символов.
7. Инструмент Custom Shape предлагает множество форм для экспериментов. Выберите инструмент «Пользовательская форма» на панели инструментов. Он скрыт под инструментом «Прямоугольник». На панели параметров инструмента установите для параметра «Пользовательская форма» значение «Путь», а в раскрывающемся списке «Форма» выберите форму звезды. Если вы не видите форму звезды, выберите «Фигуры» в контекстно-зависимом меню (маленький треугольник).
8. Перетащите форму звезды, затем используйте инструмент «Горизонтальный текст», чтобы добавить текст. Я использовал Pristina, размер 28, комплект красного цвета.
