Креативные сайты с нестандартными элементами / Хабр
Последнее время все чаще можно встретить сайты с необычным дизайном и функциональностью, увидев которые, можно залипнуть на некоторое время. Увидев такие, у меня рука непроизвольно тянется к f12, чтобы открыть firebug и посмотреть, как же реализован тот или иной компонент. Таким образом можно открыть для себя интересные техники и в будущем реализовать их на своих проектах. Некоторые из них стали доступны с приходом новых технологий, например таких, как CSS 3 — то, что раньше было реализовано на флеше, теперь можно воплотить с помощью строк кода в таблице стилей. Дизайнеры тоже не теряют времени, создавая новые тренды и все плотнее взаимодействуя с верстальщиками. В этой статье я хотел бы показать 15 сайтов, которые так или иначе удивили и порадовали меня. Возможно, кого-то они вдохновят на собственный шедеврLayrr
Этот сайт позволяет по-новому посмотреть на скролл страницы. Манипуляции с JS и CSS3-анимацией позволяют реализовать мини-комикс, связанный с позицией страницы.
 С поддержкой анимации в IE все плохо, поэтому только IE9+.
С поддержкой анимации в IE все плохо, поэтому только IE9+.Air Jordan 2012
Промо-сайт Air Jordan — как раз один из тех, на котором можно залипнуть. Думаю, верстальщику удалось воплотить в динамике идею дизайнера, при чем на столько качественно, что сайт отлично работает как в последних вебкитах, так и в IE7.
TokioLab!
Веб-дизайнеры TokioLab! кроме вертикального скролла провели хорошую работу с типографикой и добавили параллакс-эффект, который уже становится трендом в сайтах такого рода.
CCR – 10 Anos de IPO
Когда впервые видишь этот сайт, сложно поверить, что он реализован не на флеше. Очень удачно выполнена навигация в виде временной шкалы, а сам процесс навигации выглядит очень динамично. Плюсом ко всему это будет тот факт, что сайт резиновый и отлично смотрится практически на любом разрешении.
Styiens – Label Musical
Вроде бы на первый взгляд несложный сайт, но блин, как же клево сделан! И сама дизайн-концепция, и фронт-енд реализация винилового слайдера — все достойно всяческих похвал.

Soleil Noir 2012
Сайт Soleil Noir Studio является одним из так называемых вертикальных скролл-сайтов. В сайте неплохо сочетается концептуальность, удачная gif-анимация, которая не раздражает, и параллакс-эффект. Ну и да, html5boilerplate внутри 🙂 Кстати, интересная тенденция — все больше фронтендеров отказываются от reset в пользу normalize.
g4interactive
Верстальщики этого сайта решили вовсю использовать возможности CSS3, в частности трансформации и анимацию. В результате этого сайт адекватно не работает в IE, даже в девятой версии, зато во всех остальных современных браузерах — более чем отлично. Концептуальный ромбовидный дизайн соблюдается на всех страницах, и на каждой странице можно найти какой-нибудь интересный динамический компонент
Contain.r
Симпатичное решение для графического портфолио. Анимация, предзагрузка контента, html5boilerplate. Более-менее комфортно работать с сайтом можно начиная с IE8, правда без анимационных эффектов.

Subsens
Этот сайт похож на предыдущий, однако в этом есть несколько занимательных элементов, например фильтр контента в шапке и плавная кросс-браузерная горизонтальная анимация между страницами.
Barcito Chicago
На этом сайте нет никакого крышесносящего функционала, однако мне понравилось сочетание дизайна и hover-эффектов, которые там очень в тему.
Adrian Baxter
Попав на сайт Adrian Baxter’а, я сразу же полез в Firebug посмотреть, как реализовано изображение с параллаксом на главной странице. Кроме этой штуки, интересные компоненты можно найти еще на других страницах, в частности на странице контактов и в галерее.
Dawid Wadach
Еще один геометрический сайт, который лучше открывать в Firefox и Chrome. Здесь можно наблюдать интересные эффекты, которые происходят с элементами портфолио-галереи.
Dangers of Fracking
А на этом сайте можно проследить за путешествием полупрозрачной png-капли и параллельно узнать информацию об сохранении окружающей среды.
 Интересен сайт и с точки зрения дизайна — очень неплохо реализованы переходы между страницами и их фоном.
Интересен сайт и с точки зрения дизайна — очень неплохо реализованы переходы между страницами и их фоном.Mezcal Buen Viaje
Первое, на что обращаешь внимание на этом сайте, это нестандартный скроллбар. Но не только он представляет интерес — здесь можно оценить качественный параллакс-эффект для фоновых слоев, анимацию взмаха крыльев птицы при перемотке страницы и ромбовидные карусели.
CaptainDash
Примерно такими я и представляю сайты ближайшего будущего — стильный дизайн, понятная и удобная навигация, плюс новые технологии css3 в действии и резиновая адаптивная верстка, в результате чего сайт отлично выглядит на любом размере экрана.
UPD: еще интересные сайты из комментов:
- wheely.com
- annasafroncik.it
- www.shoppub.com.br
- dataveyes.com
- inze.it
- slaveryfootprint.org
- www.michelbergerbooze.com
- beta.rallyinteractive.
 com
com - www.divups.com
- adventureworld.ourentry.com.au
- space.angrybirds.com
- www.mediaparker.com
- www.kipling.com.br
- krystalrae.com
- We Bleed Design
- www.newzealand.com
Подборка невероятных сайтов веб-дизайн студий — Look At Me
В последнее время появилось невероятное количество удивительных сайтов дизайн-агентств. Интернет сильно влияет на наше создание и восприятие мира. Дизайнеры лидируют во влиянии на современный мир веб-дизайна и задают новые модные тенденции. Но даже новички веб-дизайна должны начинать с чего-то. В этой коллекции собраны 25 крутых сайтов веб-дизайн студий. Любому творческому человеку нужно иметь свое портфолио и тут вы можете почерпнуть несколько идей для своего собственного дизайна.
1. http://www.fabriziomichels.com.au/
Очень крутой одностраничный сайт с оригинальным дизайном.
2. http://www. adv.ru/
adv.ru/
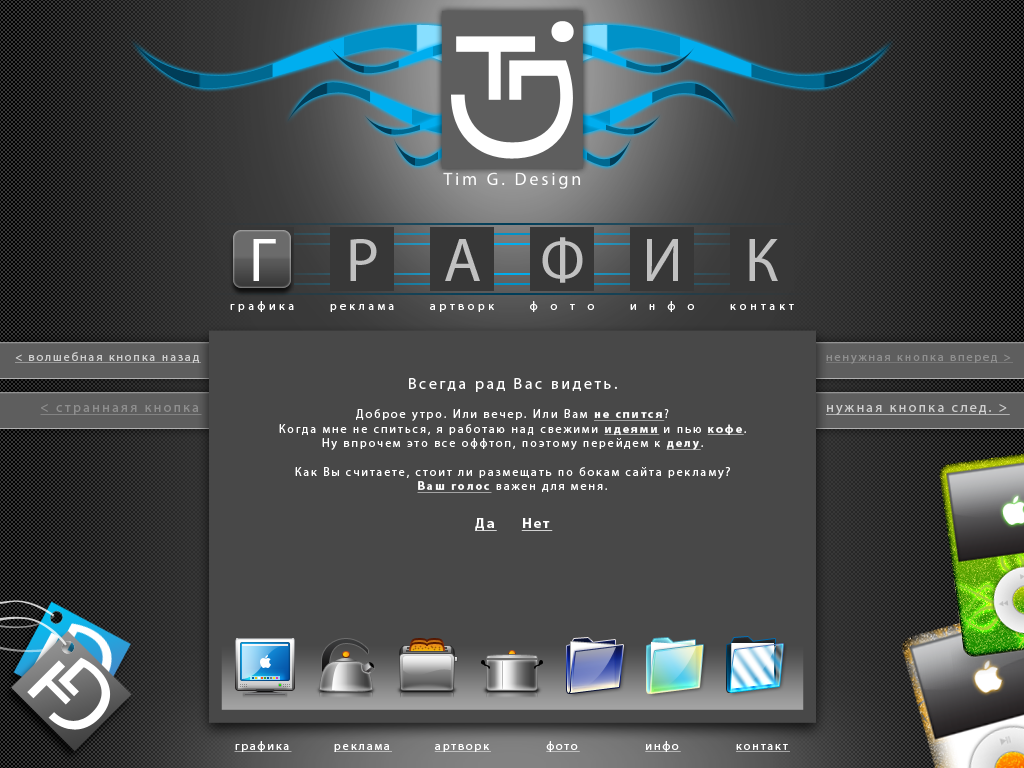
Необычный русскоязычный сайт веб-разработки. Порадовали необыкновенные заголовки и иллюстрации к ним, дизайнер постарался на славу.
3. http://liechtenecker.at/
Голубо-оранжевая цветовая гамма, стильный и современный немецкий сайт.
4. http://notamedia.ru/
Слайдер в виде ленты на главной странице является самым удивительным элементом сайта.
5. http://www.emotionslive.co.uk
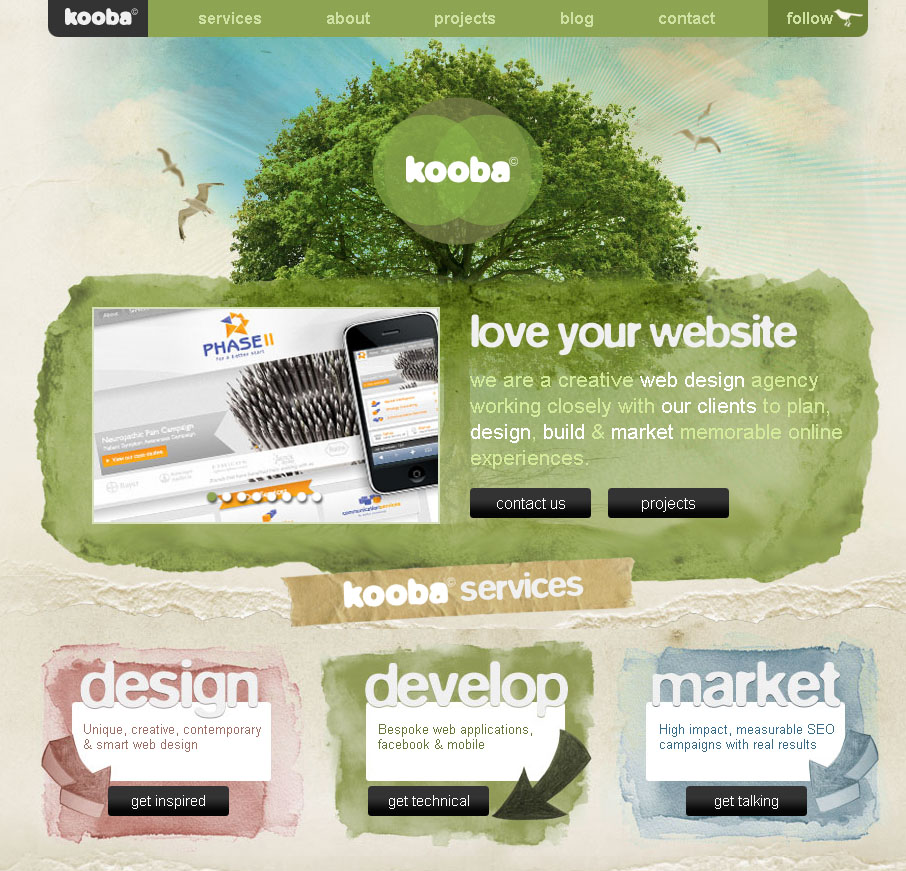
Яркий сайт, эмоции просто зашкаливают от такого глубокого зеленого цвета.
6. http://webdesignerwall.com/
Все цвета радуги есть на этом сайте, в то же время, он не выглядит навязчивым и броским, приятная бежевая текстура и полет фантазии.
7. http://astronim.com/
Анимация в бирюзовом цвете на главной странице и забавные названия пунктов меню.
8. http://www.agima.ru/
Очень клевая анимированная панорама Петровки в формате flash при входе на сайт.
9. http://www.aic.ru/
Одностраничный русскоязычный сайт с горизонтальным перелистыванием страниц, интересные названия пунктов меню.
10. http://www.rzmota.com/
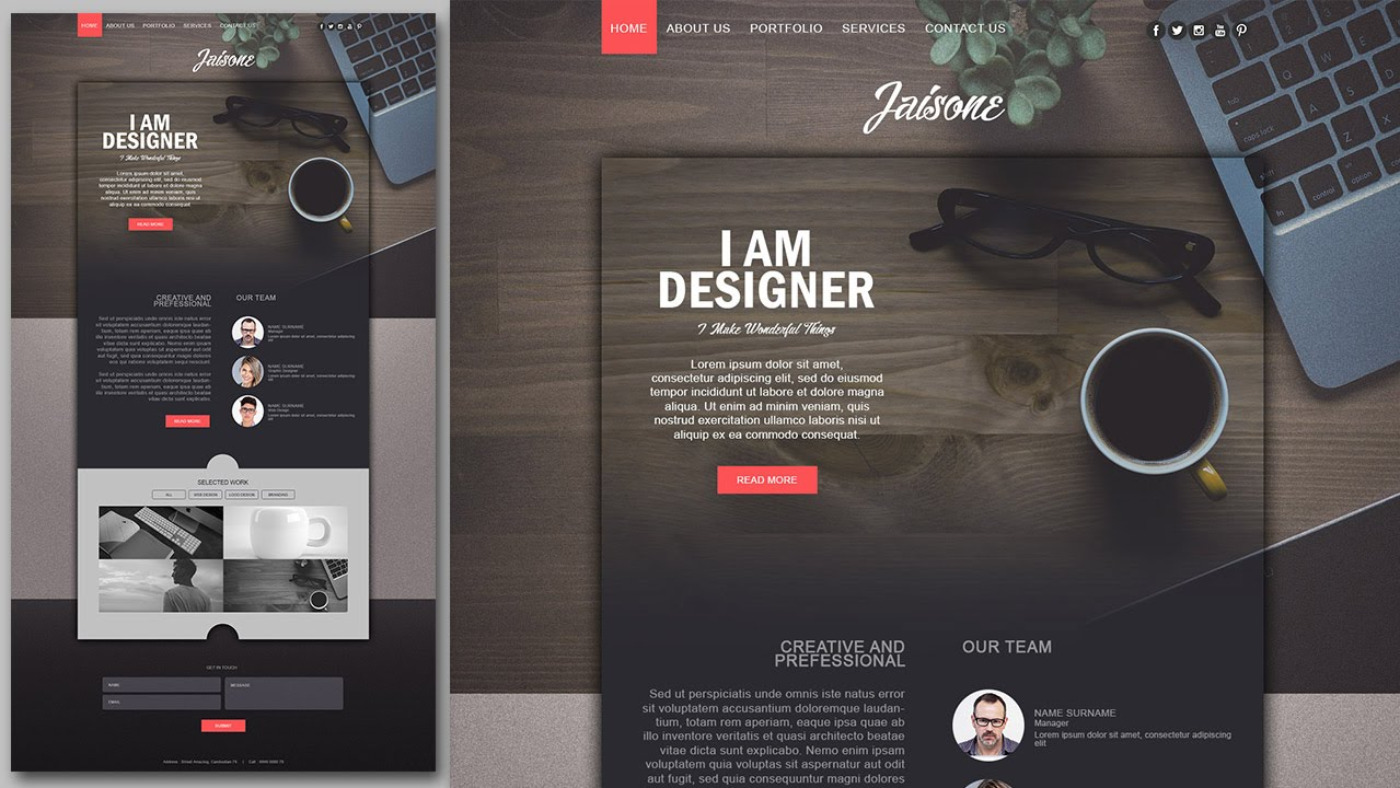
Красивый вид сверху на рабочее место дизайнера, приятная цветовая гамма и красивая галерея работ.
11. http://www.sitesoft.ru/
Этот сайт нельзя просмотреть полностью в окне браузера, нужно мышью перемещаться в какую-нибудь сторону, очень оригинальное решение.
12. http://www.tse-webdesign.be/
Доска и надписи мелом в шапке, пожалуй, изюминка этого стильного сайта. Нестандартные шрифты добавляют шарма.
13. http://www.nimax.ru/
Невероятно модный тренд в веб-дизайне — эскизы страниц с яркими дизайнерскими элементами.
14. http://www.lozoodivenere.it
При наведении мыши, слайдер просто взрывается яркими красками. Попробуйте!
15. http://www.lawebshop.ca/
http://www.lawebshop.ca/
Рисованные от руки красные элементы органично смотрятся на бежевом фоне.
16. http://icelab.com.au/
Голубой цвет и рисованные черно-белые объекты достаточно распространенная тенденция.
17. http://www.the-neighbourhood.com
В шапке сайта — последний веб-проект креативной студии дизайна.
18. http://smallstudio.com.au/
Действительно космический дизайн веб-студии.
19. http://www.studiobreakfast.be/
Ярко и креативно. Истинная любовь к дизайну.
20. http://www.creativespark.co.uk/
На этом сайте есть персонажи, их несколько, они меняются в слайдере и сопровождают вас на каждой странице сайта, куда бы вы не пошли.
Ниже мы представляем шаблоны для сайтов из категории «Веб-дизайн». Вы сможете найти уже готовое решение для своей студии.
21. http://www.motocms.ru/
http://www.motocms.ru/
Шаблон сайта наполнен яркими элементами, которые выдают его специализацию.
22. http://www.motocms.ru/
Изображение растянуто на весь экран готового сайта, такая опция будет очень полезна для цифрового художника или иллюстратора.
23. http://www.motocms.ru/
На белом фоне уютно разместились круглые пункты меню, готовый сайт можно полностью наполнить своим контентом и кастомизировать.
24. http://www.motocms.ru/
Приятная бумажная текстура и яркие оранжевые ленты, как элемент креативного дизайна.
25. http://www.motocms.ru/
Главная страница данного шаблона состоит из миниатюр работ из вашего портфолио.
Ваше мнение о представленных дизайнах или свои пример оставляйте в комментариях ниже.
Добро пожаловать в МотоДизайнБлог.
уникальных веб-сайтов — 100+ лучших уникальных идей веб-дизайна 2023
41Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
53Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
56Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
40Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
50Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
14Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
46Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22 Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны 13Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
37Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
14Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Уникальные веб-сайты не подходят? Попробуйте что-нибудь еще:
Веселые сайты
Классные сайты
Простые сайты
Красивые сайты
Креативные сайты
Эстетические сайты
Чистые сайты
Отличные сайты
Роскошные сайты
Инновационные сайты
Сайты-победители
Удобные веб-сайты
Сайты игр
Веб-сайты электронной коммерции
Темные сайты
Сайты блогов
Туристические сайты
Музыкальные сайты
Как создать свой уникальный дизайн сайта
Если вам нужен удивительный уникальный веб-сайт, который выделяется среди конкурентов, работайте с профессиональным дизайнером. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что делает хороший сайт уникальным?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш уникальный веб-сайт рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш уникальный веб-сайт рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
10 необычных творческих веб-сайтов
Когда подходит к концу год, всегда приятно оглянуться назад и посмотреть, что было сделано, какие великие дела сделали люди. И это то, что мы также можем сделать с веб-дизайном.
И это то, что мы также можем сделать с веб-дизайном.
Тенденции веб-дизайна часто меняются и адаптируются с течением времени. Почему бы нам не оглянуться на 2021 год? Давайте посмотрим на некоторые удивительные и креативные веб-сайты .
1. Зацепление вентилятора
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Дизайн Fan Engagement, безусловно, великолепный и чрезвычайно креативный веб-сайт ! Он использует плавную анимацию и использует вертикальную и горизонтальную прокрутку разделов — это весело и интерактивно!
Существует множество различных макетов веб-сайтов, но использование полноэкранных макетов может быть вполне уместным для некоторых страниц.
Здесь весь экран используется для создания иммерсивных эффектов и обычно для отображения большой графики или видео. Это можно использовать для создания красивой страницы с уникальной и простой навигацией. Идеально подходит для рассказывания историй, маркетинговых целевых страниц или страниц с красивыми визуальными эффектами.
Идеально подходит для рассказывания историй, маркетинговых целевых страниц или страниц с красивыми визуальными эффектами.
Ваш браузер не поддерживает тег видео.
Веб-сайт Fan Engagement использует компонент JavaScript fullPage.js для реализации своего дизайна. Он также доступен для редакторов WordPress, таких как Elementor и Gutenberg, а также для Webflow, так что не стесняйтесь проверить его!
2. Покупки на FPP
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Очень творческий и уникальный опыт, который проведет вас через историю о покупках. Этот творческий веб-сайт использует 3D-графику, анимацию, запускаемую с клавиатуры, красочный дизайн и требует интерактивности от пользователя. Вы можете перемещаться по нему через трансформирующееся полноэкранное меню-гамбургер.
В этом креативном дизайне также используются некоторые передовые библиотеки, такие как WebGL, и он даже был удостоен награды CSS Design Award.
3. Спирали
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Перед нами творческий веб-сайт, который является фантастическим примером идеально продуманного дизайна: структура и элементы тщательно подобраны и работают вместе, чтобы дополнять друг друга.
Прокручиваемый анимированный веб-сайт показывает различные элементы по мере прокрутки. У него есть какое-то ощущение параллакса. Видео хорошего размера начинают воспроизводиться с любой стороны, и они используют всю страницу с минимальными рамками, чтобы добавить немного пробелов.
Узнайте, как создавать анимацию CSS при прокрутке.
В целом этот творческий веб-сайт показывает нам, как можно создать что-то, что имеет идеальный баланс изображений, видео и типографики. Иногда со всем этим, наряду с причудливыми стилями CSS и анимацией, может показаться, что это слишком, но этот дизайн имеет утонченный опыт.
4. Искусство Цзинь Ся
Предварительный просмотр
Мы можем отображать изображения или графику на веб-странице разными способами. Одним из способов является использование системы CSS Grid или Flexbox, которые становятся все более популярными для создания адаптивных сложных макетов, отлично подходящих, когда у вас есть много изображений для демонстрации.
Этот веб-сайт с креативным дизайном, созданный Цзинь Ся, производит очень позитивное впечатление, он очень красочный, его легко исследовать, определенно есть чем вдохновиться.
Несмотря на то, что он использует минималистичный дизайн и макет, он креативен и впечатляет своей системой сетки для отображения изображений. Плавная анимация используется при прокрутке, чтобы исследовать больше. Изображения также скользят и исчезают в поле зрения пользователя. Он имеет тонкую анимацию при наведении на каждую часть работы и использует современную модель для отображения более широкой картины каждого элемента.
5. Натан Гао
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Эта страница, вероятно, является наиболее точным определением креативного веб-сайта . Он использует несколько тенденций дизайна, чтобы создать впечатляющее портфолио.
Начинается с интересной 3D-графики в качестве основного фона, которая меняется по мере прокрутки сайта. Раздел героя прост, но эффективен, мы сразу знаем, о чем сайт.
Фоновая 3D-анимация также связана с перемещением мыши, формируя интерактивный дизайн с пользователем.
При прокрутке сайт отображает изображения с использованием вертикальных слайдов в качестве страниц. Каждая кликабельна и ведет на другую страницу.
Основа этого веб-сайта с креативным дизайном также была построена с использованием fullPage.js — библиотеки JavaScript, которая позволяет создавать красивые горизонтальные и вертикальные прокрутки креативных веб-сайтов .
Доступно для WordPress и Webflow!
6. Вперед
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Не всем нравятся креативные веб-сайты с яркими цветами и причудливой анимацией или графикой. Все зависит от целевой аудитории. Этот творческий веб-сайт показывает нам обратную сторону красочного и кричащего.
Здесь мы можем оценить модный веб-сайт с плоским дизайном, смелым и минималистичным. Его черно-белая тема заставляет его чувствовать себя аутентичным, его изображения и фоновые видео, когда вы прокручиваете вниз, чтобы они действительно выделялись, поскольку в другом месте нет цвета.
Это очень отличается от того, что большинство людей представляют в своих головах, когда вы говорите творческих веб-сайтов. — Но мы должны понимать, что этот дизайн и макет очень эффективны для передачи информации. Он другой и делает это хорошо.
7.
 Студия Dazzle
Студия DazzleПредварительный просмотр
Вам действительно нужно посетить этот креативный веб-сайт, чтобы понять, насколько он креативен и безумен на самом деле.
Весь дизайн и макет веб-сайта чрезвычайно захватывающий, благодаря анимированному фону вы чувствуете, что находитесь в оживленном центре города. Изображения, графика, яркая текстовая анимация повсюду. Практически каждый дюйм экранного пространства так или иначе используется.
Минимальное количество пробелов, всегда есть на что посмотреть. Но не переусердствуйте. Я думаю, что у него хороший баланс между наддувом, бросающимся в глаза дизайном и хорошим объемом информации.
Может быть, этот веб-сайт с креативным дизайном подходит для Нью-Йорка, где базируется агентство!
8. Карлсберг
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Отличный пример веб-сайта известного продукта, который использует креативный дизайн с использованием фоновых видео. Таким образом, ему удается привлечь внимание посетителей и придать странице более современный вид.
Таким образом, ему удается привлечь внимание посетителей и придать странице более современный вид.
Узнайте, как создавать фоновые видеоролики с помощью CSS и как использовать видео Youtube в качестве фона.
Нам представлен минималистичный дизайн сетки, изображения и фоновые видео расположены внутри сетки. Каждый элемент демонстрирует другую сторону продукта, этот дизайн показывает нам, как вы можете использовать один макет для демонстрации партнерских отношений, новостей и магазинов, а также собственной телевизионной рекламы.
Цвета соответствуют цвету бутылки, все дополняет дизайн в целом, а также имеет выдвижное меню с минимальным макетом.
9. Гастрономический
Предварительный просмотр
Этот веб-сайт со смелым и креативным дизайном, основанный на вафлях, использует яркие и мощные визуальные эффекты, чтобы сделать весь опыт захватывающим. Все это интересно, приглашая пользователя узнать больше.
Его креативный дизайн очень уникален: все четко. Типографика проста, но для формулировок используются крупные шрифты. Цвета используются там, где это важно, а крутая анимация выделяет элементы при прокрутке вниз.
Анимация и высококачественные изображения используются для демонстрации различных продуктов. Минимальное количество текста, чтобы фотографии говорили сами за себя. Когда вы прокручиваете, анимация заставляет вас остановиться и посмотреть, что появится дальше, привлекая пользователя и заставляя его проверить следующий продукт. Еще один отличный пример креативного сайта 2021 года.
10. Websmith Studio
Предварительный просмотр
И, наконец, последний креативный веб-сайт из нашего списка: что-то, что отличается от традиционных веб-макетов, которые мы видели в 2021 году. На самом деле у нас нет основного заголовка или области основного контента, чтобы направлять нас.
Фактически весь экран является областью основного содержимого. С помощью навигации, наложенной сверху, вам нужно прокручивать и наводить курсор на каждый элемент, чтобы просматривать разные страницы, которые затем можно щелкнуть, чтобы просмотреть соответствующую страницу.
С помощью навигации, наложенной сверху, вам нужно прокручивать и наводить курсор на каждый элемент, чтобы просматривать разные страницы, которые затем можно щелкнуть, чтобы просмотреть соответствующую страницу.
Каждый предмет, на который можно навести курсор, имеет свой цвет, фон имеет анимированную текстуру, и вы чувствуете, что каждый предмет уникален.
Vert интерактивен, поскольку для дальнейшей навигации по сайту требуется ввод данных пользователем, чтобы узнать больше о каждом элементе, имея только название каждого из них, вы заинтригованы, чтобы узнать больше.
Заключительные мысли
Когда год заканчивается, как и многие технологические компании, мы оглядываемся на прошедший год, на достигнутый прогресс и на то, что было построено. В веб-дизайне приятно видеть, какие тренды используются чаще всего и какие варианты дизайна придумывают люди.
Надеюсь, вы нашли некоторые из этих удивительных и креативных веб-сайтов вдохновляющими и интересными.