Блокнот — Цифровая студия
Что мы умеем
верстать
сайты
простые и сложные, при этом всегда адаптивные, удобные и красивые
рисовать
логотипы
для организаций, телеграм каналов, сообществ, проектов и мероприятий
собирать
презентации
для эффектного представления проектов и организаций
снимать
видео
отчеты с мероприятий, рекламные ролики и любые другие форматы
5; viewport: 0.3;»> Вёрстка сайтовВизитка
только самое важное
Лендинг
всё в одном месте
Бизнес
всё необходимое
Cамый простой и недорогой одностраничный сайт. Подойдет, если вам нужно заявить о своей компании, описать всего один товар или услугу и запустить контекстную рекламу. Либо как первый сайт, который потребует минимум времени для запуска.
Объемный одностраничный сайт, на котором вы можете компактно собрать в одном месте все преимущества своей компании. Подойдёт для рекламы своего товара, услуги, эффективного привлечения клиентов и получения от них обратной связи.
Полноценный многостраничный сайт, на котором можно разместить всю необходимую информацию о вашей организации и максимально чётко её структурировать.
Разработка
от 10000
от 15000
от 30000
Домены
mysite. ru
ru
mysite.ru или мойсайт.рф
mysite.ru и мойсайт.рф
Страниц на сайте
одна главная
одна главная
не ограничено
Экранов на главной
до 5 штук
не ограничено
не ограничено
Пример сайта
открыть
посмотреть
перейти
Обслуживание со 2 года
по согласованию
Брендирование
Мы готовы выполнить работы по брендированию вашей компании от отрисовки логотипа до создания полноценного фирменного стиля и вариантов его применения:
нейминг
разработка названия услуги, продукта или компании, подлежащих правовой защите и соответствующих всем критериям маркетинговой эффективности;
создание логотипа
дизайн логотипа включает фирменное начертание, индивидуальную цветовую палитру и узнаваемую графику, которые формируют единство его восприятия;
создание бренда
помогают дистанционно презентовать свой бизнес без лишних затрат на выезд и общение;
позиционирование бренда
это выбор и формирование брендом определенной позиции, понятного для потребителя и позволяющего качественно отстроиться от конкурентов предложения (УТП) бренда, а также закрепление данной позиции в сознании целевой аудитории;
фирменный стильэто единый комплекс графических, колористических и других констант, подчиненных единой стилистике, идее и являющихся уникальным визуальным идентификатором бренда;
ребрендинг, рестайлинг
непрерывное развитие бренда это естественный, закономерный процессом, который находит свое отражение как в экономических и качественных показателях, так и в визуальном образе бренда через ребрендинг торговой марки;
брендбук
это стратегический документ, консолидирующий весь массив информации о бренде, а также весь комплекс законов, принципов и правил по управления брендом: он объединяет все стратегические разделы и направления развития бренда от основ философии и стратегии позиционирования до ключевых констант системы визуальной идентификации, принципов построения каждого из элементов фирменного стиля.
Примеры работ
Брендбук
свод правил использования графики, шрифтов и цветов корпоративного стиля
Логотип
графическое изображение, которое создается для легкой узнаваемости компании и привлечения внимания клиентов
Бланки
письма, приказы, распоряжения
настраивает контрагентов на серьёзное общение и показывает высокий уровень корпоративной культуры организации
Медиа
диски, флешки
брендированные носители информации почти всегда в дальнейшем используются клиентом
Заметки
блокноты, ежедневники
используются как подарки сотрудникам и презенты клиентам и руководителям
Визитки
персональные и корпоративные
дешёвый и эффективный способ распространения информации о компании
Брендбук
свод правил использования графики, шрифтов и цветов корпоративного стиля
Логотип
графическое изображение, которое создается для легкой узнаваемости компании и привлечения внимания клиентов
Бланки
письма, приказы, распоряжения
настраивает контрагентов на серьёзное общение и показывает высокий уровень корпоративной культуры организации
Медиа
диски, флешки
брендированные носители информации почти всегда в дальнейшем используются клиентом
Заметки
блокноты, ежедневники
используются как подарки сотрудникам и презенты клиентам и руководителям
Визитки
персональные и корпоративные
дешёвый и эффективный способ распространения информации о компании
5; viewport: 0.3;»> Презентации
Один из самых эффективных способов представления информации. Благодаря этому они востребованы почти везде, где есть необходимость кому-то что-то доходчиво рассказать и показать:
во время публичных выступлений
помогают более профессионально выступать перед аудиторией и повышают эффективность общения;
в составе заявок на гранты
увеличивают баллы в соответствующих категориях и существенно повышают шансы на получение грантовых средств;
при рассылках клиентам
помогают дистанционно презентовать свой бизнес без лишних затрат на выезд и общение;
в печатной полиграфии
представляют премиальную раздаточную продукцию, которая может быть презентована партнёрам и клиентам;
в учебных материалах
позволяют создать краткий обзор учебного курса и передать его группе обучающихся для ознакомления и изучения;
при создании нового продукта или услуги
позволяют точечно выделить и представить ключевые преимущества новинки и показать их с выгодной точки зрения;
при формировании отчётов
подведение промежуточных результатов работы и визуальное их представление помогает оценить эффективность деятельности компании.
Adobe PDF Microsoft PPT
Съёмка рекламы
Мы поможем вам подобрать нужный формат, исходя из ваших потребностей и размеров организации.
Портфолио
Посмотреть цены
- Показать все
- сайт
- презентация
- брендинг
- анимация
- 2021
- 2020
- 2018
- 2017
Динамика
фирстиль | сайт
Динамика – центр поддержки работающей молодёжи предприятий и организаций всех форм собственности
Спектр
фирстиль | сайт
официальный сайт муниципального бюджетного учреждения «Городской центр социальных программ»
ПРМ
фирстиль | сайт
проектные решения молодых — объединение авторов молодёжных проектов для развития Курской области
Пять эпох
презентация
социальный проект военно-патриотической реконструкции для школьников Курской области
Лестница
фирстиль | сайт
социальный проект по проведению цикла познавательных лекций
ЮЗГУ Юниор
сайт в архиве
первый в Центральном Черноземье детский университет и технопарк
Фран 46
сайт в архиве
натяжные потолки, световая техника и кондиционеры
Бей-беги
фирменный стиль | презентация
социальный проект лиги новых и необычных видов спорта для обучающихся
vk. com/kickrun
com/kickrun
КвадрУм
фирстиль | сайт в архивенаучная лаборатория для детей с 5 до 14 лет по целому ряду направлений
Запуск
фирстиль
бизнес форум для социальных предпринимателей
Школа лидерства
фирстиль
мероприятие по развитию лидерских качеств у студентов ЮЗГУ
vk.com/public164019274
СКС дисконт
сайт | презентация
всероссийская профсоюзная студенческая дисконтная система
ЮЗГУ
буклет | презентация
образовательное учреждение высшего образования
swsu.ru
КИТ
сайт
рекламное агентство полного цикла c широким спектром возможностей
Цуефа
логотип | анимация | графика для видео
путешествия по интересным местам районных центров Курской области
vk.com/travel_show_cuefa
Юго-Запад
логотип | баннеры
клуб интеллектуальных игр для думающих студентов
vk. com/club164397527
com/club164397527
Флагман
логотип
клуб молодых лидеров, которые ищут и находят решения серьёзных задач
Наставник
логотип
cтуденческий проект передачи знаний, умений и навыков студентами старших курсов первокурсникам
Медиа прорыв
фирменный стиль
пространство для развития потенциала молодых журналистов, видеоблоггеров и команд студенческих СМИ
vk.com/club164400256
Speedcubing tournament
логотип и афиша
первый городской турнир по собиранию кубика Рубика на скорость в Курске
Terra amica
логотип | баннеры
клуб межнационального диалога — площадка для коммуникации российской и иностранной молодежи
vk.com/terra_amica
Project lab
логотип
проектная лаборатория направлена на создание и поддержку молодёжных сообществ и студенческих клубов
vk.com/public164019274
Центр социального дизайна
фирстиль | сайт | анимация
экспериментальная площадка для поиска и систематизации новых форм взаимодействия общественных систем
PRO ВЫБОР
сайт в архиве
научно-просветительский центр профессионального ориентирования обучающихся Курской области
Студент недели
логотип | сайт в архиве | графика для видео
медиапроект поддержки студенческих волонтёрских, спортивных, творческих и общественных объединений
Камчатка
логотип
cтуденческий дискуссионный клуб для любителей хорошего кино, чая и общения
Студпрофком ЮЗГУ
логотип | сайт в архиве
общественная организация, занимающаяся защитой прав членов профсоюза
Подготовка рабочего пространства
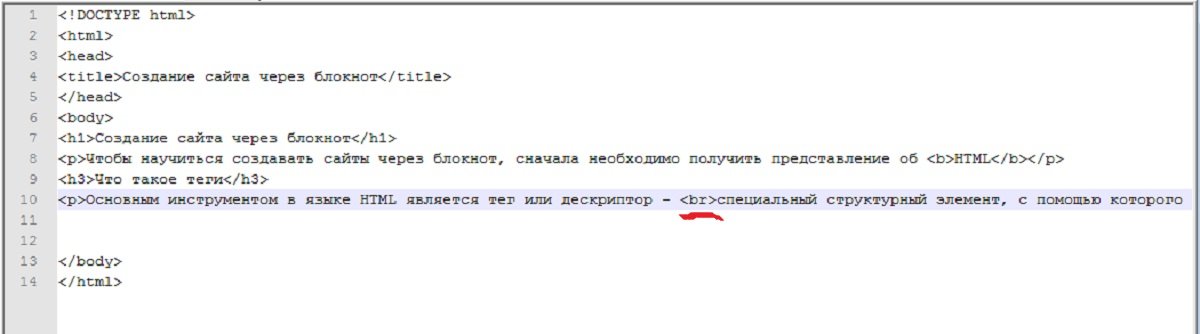
Итак, давайте начинать. В этом маленьком-маленьком уроке мы разберёмся с основами языка HTML. Как вообще сайты создаются, как их открывать в браузере, какие приложения необходимо скачать, чтобы разрабатывать сайты. Мы же к этому хотим прийти?
В этом маленьком-маленьком уроке мы разберёмся с основами языка HTML. Как вообще сайты создаются, как их открывать в браузере, какие приложения необходимо скачать, чтобы разрабатывать сайты. Мы же к этому хотим прийти?
Как правило, после таких уроков в основном люди начинают говорить, что они умеют делать суперкрутые сайты и вообще они супер-пупер крутые разработчики.
Но… на самом деле это не так.
Не верьте им и сами никому так не говорите, не нужно славливать звёзд. Но тем не менее, когда вы пройдёте полностью курс с нуля и до конца, вы сможете верстать сайты, просто как волшебник в мире браузеров и текстовых редакторов, но это будет со временем. А для начала давайте разберёмся, что же нужно поставить на компьютер, чтобы разрабатывать сайты.
На самом деле в минимальном формате нужны всего лишь две маленькие программки – это браузер и какой-то текстовый редактор. Конечно же, вы можете использовать стандартный InternetExplorer и, например, какой-нибудь и Блокнот, но это карается кармой, так что, так делать нельзя. Это грех среди разработчиков сайтов, это ужасно, это некультурно, поэтому мы будем с вами качать нормальные такие приложухи и в них нормально делать сайты.
Это грех среди разработчиков сайтов, это ужасно, это некультурно, поэтому мы будем с вами качать нормальные такие приложухи и в них нормально делать сайты.
Итак, для начала нужно скачать нормальный браузер. Качайте Chrome. Chrome никогда не подведёт, ваш лучший друг и товарищ. Всё-таки как бы Google делали как никак…
Качайте вот по этой ссылочке: https://www.google.ru/chrome/browser/desktop/, там «Скачать Chrome» нажимаете и всё, у вас будет счастье.
Дальше вам нужно скачать какой-то нормальный текстовый редактор. Блокнот всё-таки не катит. По сути, то, что мы с вами сейчас скачаем, это и есть блокноты, но они позволяют делать разработку более удобной, более быстрой. Да и, наверное, все. Просто более удобно и более быстро и красивенько. И будет всё нормально работать без всяких лагов, без проблем и так далее. Я советую три таких текстовых редактора.
Первый – это Atom. Мой, на самом деле, самый любимый текстовый редактор на данный момент. Заходите просто на atom.io, «Download For Mac», или, если у вас Windows, там, скорее всего, будет написано «Download For Windows». Я думаю, что проблем с установкой у вас не возникнет, поэтому просто скачиваете, нажимаете установщик, там «Далее», «Далее», «Далее» нажимаете, всё там кликаете, соглашаетесь с условиями и тра-та-та у вас появится иконочка на рабочем столе.
Заходите просто на atom.io, «Download For Mac», или, если у вас Windows, там, скорее всего, будет написано «Download For Windows». Я думаю, что проблем с установкой у вас не возникнет, поэтому просто скачиваете, нажимаете установщик, там «Далее», «Далее», «Далее» нажимаете, всё там кликаете, соглашаетесь с условиями и тра-та-та у вас появится иконочка на рабочем столе.
Второй текстовый редактор – это Brackets. Точно так же, без проблем заходите на brackets.io, «Download Brackets», ставите и всё, радуетесь жизни.
И последний – это Sublime Text. Тоже классный текстовый редактор. Скачать можно на сайте sublimetext.com.
На самом деле, я в своё время начинал в обратном порядке, то есть сначала я начинал писать код в Sublime Text’е, потом я узнал про Brackets, начал писать в Brackets’е, потом я узнал про ATOM и начал писать всё в ATOM’е. Может быть, там через полгодика я узнаю про один ещё какой-нибудь крутой текстовый редактор и буду писать в нём. На самом деле, текстовый редактор можно сравнить в какой-то мере с машиной. Ну то есть разные люди любят ездить на определённых типах машин. Кому-то нравятся машины побольше, на джипарике таком гонять по грязи. Кому-то нравятся спортивные машины, кому-то нравятся заниженные тазы и так далее. Вот текстовые редакторы точно такие же. Кому-то нравится что-то одно, кому-то что-то другое, поэтому я вам сейчас советую скачать три текстовых редактора. Можно по недельке на каждый выделить, пописать в каждом код, попробовать, потестировать, понять, что вам больше нравится и остановиться на каком-то одном.
На самом деле, текстовый редактор можно сравнить в какой-то мере с машиной. Ну то есть разные люди любят ездить на определённых типах машин. Кому-то нравятся машины побольше, на джипарике таком гонять по грязи. Кому-то нравятся спортивные машины, кому-то нравятся заниженные тазы и так далее. Вот текстовые редакторы точно такие же. Кому-то нравится что-то одно, кому-то что-то другое, поэтому я вам сейчас советую скачать три текстовых редактора. Можно по недельке на каждый выделить, пописать в каждом код, попробовать, потестировать, понять, что вам больше нравится и остановиться на каком-то одном.
Я вот так же сидел на разных, в итоге мне Atom пришёлся по душе. Вам, может быть, больше всего понравится Brackets. Некоторые из моих учеников останавливаются в итоге на Bracket’е. Они говорят: «Нет, Atom не понравился, вот Brackets больше катит.» Или наоборот «Brackets ваш, Atom – какая-то ерунда вообще не понятная. Мне вот в Sublime Text нормально писать.» А некоторые индивиды всё равно пишут в Блокноте и им как бы нормально. Я думаю, из моих речей понятно, что сайт в Блокноте – это не очень хорошо.
Я думаю, из моих речей понятно, что сайт в Блокноте – это не очень хорошо.
Итак, давайте начнем. Что нужно сделать, чтобы создать наш первый маленький сайтик? Для этого переходим в папочку «Документы», и там создаёте папочку «Sites».
Лучше назвать эту папочку на английском, потому что в будущем, когда вы станете суперкрутыми-пупер-супер-вупер разработчиками, вы начнёте пользоваться терминалом и вам придется прописывать в нем пути. (описание про терминал есть в видео)
Итак, в этой папочке у нас будут лежать папки наших проектов. По сути сайт – это есть набор файлов, а файлы где-то должны лежать. А где должны лежать все файлы? Конечно же в папочке. Соответственно, под каждый какой-то индивидуальный проект мы создаём в папочке «Sites» новую папочку нашего проекта, допустим, «my_first_site». Дальше в этой же папочке, вы создаёте папочки для новых каких-то проектов. Допустим, там назовём ещё один какой-то сайт и здесь будут лежать файлики вашего сайтика.
Итак, как же создать файлы? Что вообще с ними делать? Как их назвать и так далее. Давайте… для этого мы просто открываем Atom. Появляется куча разных окошек. Закрывайте, они нам пока что не нужны. Нажимаем просто «File»-«Add Project Folder», заходим в «Документы», в «Sites» и открываем папочку нашего проекта.
Давайте… для этого мы просто открываем Atom. Появляется куча разных окошек. Закрывайте, они нам пока что не нужны. Нажимаем просто «File»-«Add Project Folder», заходим в «Документы», в «Sites» и открываем папочку нашего проекта.
В следующем уроке мы с вами подробнее разберём Atom, где что находится, какие окошечки, какие панелечки и так далее. Сейчас я так всё это бегло рассказываю, в двух словах, чтобы просто обрисовать общую картинку. Детализацию мы будем делать в следующих уроках. Итак, вверху слева по добавленной папочке нажимаем «New File» и пишем название нового файла «index.html». Enter.
И у нас, как видите, создается новое поле, куда мы можем писать текст. Для сравнения можете представить, что это как будто бы Word. Ну, в Word’е все когда-нибудь работали, все в Word’е что-нибудь писали. Так вот, Atom – это как будто бы Word. То есть вы пишете в Word’е какой-то текст, набираете его, сохраняете и потом можете посмотреть. Единственное, в случае с сайтами, мы просматриваем сайт не тем же Word’ом, или тем же текстовым документом, а браузером.
Итак, давайте напишем какой-нибудь текст. «Привет, всем! Мы начали обучение!» Далее нажимаем либо «File»-«Save».
Либо Ctrl+S, если у вас Mac, то Cmd+S. Всё, файлик сохранился, теперь вы можете его открыть в браузере. Для этого просто переходите в папочку и открываете создавшийся файл браузером. И как видите, появился текст, всё работает, всё классно. То есть всё, что вы пишете в редакторе, у нас будет отображаться в браузере.
Все файлики, которые вы создаете, ну, точнее самый главный файл, который будет открываться в браузере, вы всегда называете «index.html». Ну, «.html», понятно почему – расширение файла, то есть мы пишем на языке Html, соответственно, расширение html. Вообще в сайтах, как правило, какой язык используете, такое расширение и будет, то есть, если CSS, то .css, JavaScript — .js, PHP — .php, Ruby — .rb и так далее. Как бы тут не запутаешься. Файлик мы называем «index». Почему «index»? Потому что, когда вы будете открывать на хостинге или на сервере, по стандарту открывается сначала index, самый главный файлик – «index. html». Сейчас можете голову пока что не забивать, а когда будем сайты загружать на хостинг, мы с этим ещё подробнее разберемся. Сейчас просто введите себе в привычку, что файлик будем называть «index.html».
html». Сейчас можете голову пока что не забивать, а когда будем сайты загружать на хостинг, мы с этим ещё подробнее разберемся. Сейчас просто введите себе в привычку, что файлик будем называть «index.html».
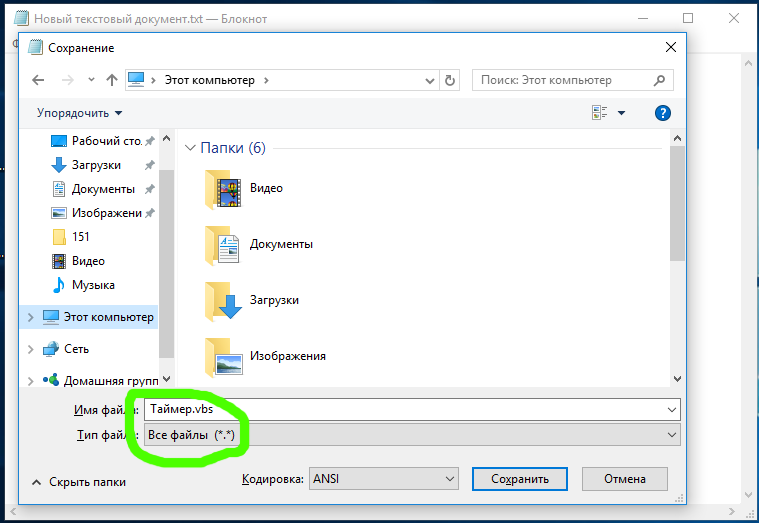
Если вдруг у вас Windows, то может произойти такая следующая проблема, что вы создадите файлик «index.html», но в проводнике вы увидите просто «index». Дело в том, что Windows любит иногда скрывать расширения файлов. Для этого вам нужно зайти в настройки папочки и включить отображение расширения файла. Как это делается можете глянуть здесь. И если оно скрывается, то сделать так, чтобы оно показывалось. Иначе вы будете работать с файлами без расширения и это будет немножечко неудобно, особенно при разработке сайтов.
Очень большой акцент на этом делаю, потому что многие на этом стопорятся и не понимают, что вообще происходит, где мой файлик «index.html». Почему… кто… почему вы меня обманываете и говорите, что должен быть «.html», хотя нету «.html».
Соответственно, из-за того, что в файле скрывается расширение, складывается следующая ситуация. Человек называет файлик «index.html», но по факту, так как расширение скрыто, он будет называться «index.html.txt». Автоматически создастся файл «.txt». Это при условии, что вы там нажимаете правой кнопкой мыши (это в Windows, в Mac’е такого нету) и там будет «Создать новый текстовый документ». Вы называете его «index.html», а в итоге он называется «index.html.txt», это потому что «.txt» было скрыто и … вот такая вот проблема происходит.
Человек называет файлик «index.html», но по факту, так как расширение скрыто, он будет называться «index.html.txt». Автоматически создастся файл «.txt». Это при условии, что вы там нажимаете правой кнопкой мыши (это в Windows, в Mac’е такого нету) и там будет «Создать новый текстовый документ». Вы называете его «index.html», а в итоге он называется «index.html.txt», это потому что «.txt» было скрыто и … вот такая вот проблема происходит.
Итак, давайте я повторюсь, что нужно делать, чтобы создать наш первый маленький сайтик. Создайте папочку «Sites». Это нужно сделать один раз и навсегда и всё. Все остальные сайты кладутся только в папочку «Sites», не на рабочий стол, не в «Загрузки», никуда-то ещё, только в «Sites». Потом, когда вы нечаянно удалите сайт, почистив «Загрузки» или почистив рабочий стол, припомните мои слова и потом пожалеете 10 раз, что создавали именно там. И когда у вас будет куча разных сайтов, которые разбросаны по всему компьютеру, тоже припомните мои слова. Поэтому один раз создайте «Sites» и всё у вас будет хорошо.
Дальше создаём папочку проекта и создаём в нём наш файлик «index.html». Причём, кстати, обращу ваше внимание, если у вас Windows, то вы можете не заходить в Atom. Просто кликаете в папке правой кнопочкой мыши, там будет у вас в контекстном меню «Создать текстовый документ» и создаёте его. Но, обратите внимание, включен показ расширения или нет. Если выключен – включаете и создаёте «index.html». Либо вы можете просто открыть в Atom’е проект, папочку нашего проекта и просто правой кнопкой мыши «New File» и создаёте «index.html».
В Brackets’е и Sublime’е можно использовать такую же логику: открываете проект или папочку и создаёте в нём какие-то текстовые файлы. Открыли файл, прописали текст, который вы хотите видеть на экране. Вот сейчас, когда вы будете тренироваться, вы можете написать всё, что угодно, хоть целую поэму Пушкина какую-нибудь. Потом сохраняете, опять же либо «File»-«Save». Я нажимаю Cmd+S либо Ctrl+S, если у вас Windows. Открываете браузер, закидываете файлик в браузер. Либо можно просто два раза нажать и там откроется и смотрите результат вашей работы.
Либо можно просто два раза нажать и там откроется и смотрите результат вашей работы.
Если вы что-то изменяете, допустим, вы написали: «Мы изменили текст!», и не нажали «Сохранить», то после обновления страницы, ничего не изменится. Почему? Потому что мы не сохранили. Для этого нажимаем «Сохранить». Обновляем и всё изменилось, то есть никогда не забывайте сохранять текст. Многие иногда пишут мне вопросы «Почему у меня ничего не изменилось и ничего не работает?» Я говорю: «Сохрани.». Он сохраняет и всё начинает работать.
Как определить сохранили вы или не сохранили? Вот мы что-нибудь сейчас поизменяли. Вверху в названии вкладки появится вот такой синий кружочек.
Это значит, что произошли изменения, которые не сохранились. Соответственно, если мы сохраняем, кружочек, исчезает.
На самом, иногда я делаю акцент на очень глупых вопросах, которые очень банальные, казалось бы, но реально многие делают на этом ошибки. И всегда в сайтах все проблемы кроются в очень глупых и маленьких ошибках. Я вам серьёзно говорю, иногда я часами сижу над каким-то проектом, не могу понять в чём вообще дело, почему не работает. Иногда оказывается, что ты глупо там упустил какую-нибудь запятую или реально не сохранил или что-то там.
Я вам серьёзно говорю, иногда я часами сижу над каким-то проектом, не могу понять в чём вообще дело, почему не работает. Иногда оказывается, что ты глупо там упустил какую-нибудь запятую или реально не сохранил или что-то там.
И особенно это работает по началу. С опытом уже понимаете, что там я мог скорее всего не сохранить или ещё что-то. Как бы реже проблемы встречаются. Но по началу очень часто все проблемы держатся на очень глупых и маленьких ошибках. Поэтому, когда пишите какой-то код, текст, досконально проверяйте на все такие вот маленькие ошибочки, которые могут произойти. Ну это так, совет на будущее.
На этом всё. Можете сейчас потыкаться, посоздавать файлики. Создайте для этого прямо сейчас папочку «Sites» и в нём какую-нибудь папочку первого проекта и «index.html». Если у вас Windows сделайте так, чтобы показывалось расширение файлов. В следующих уроках мы с вами начнём изучать теги и атрибуты, то есть коснёмся уже языка html, начнём писать на html, поймём, как вообще этот язык работает и что он из себя представляет. Всё, до встречи на следующих уроках!
Всё, до встречи на следующих уроках!
41 лучший бесплатный онлайн-блокнот
Вот некоторые бесплатных онлайн-блокнота для написания заметок. Эти веб-сайты помогут вам создавать заметки в Интернете простым и легким способом. Эти онлайн-блокноты перечислены в соответствии с их простотой использования и функциями. Все они предоставляют интерфейс для написания заметок, но некоторые из этих онлайн-блокнотов также имеют дополнительные функции, такие как защита паролем, смайлики и т. д. Используйте эти веб-сайты для создания, редактирования и обмена заметками в Интернете.
Мой любимый онлайн-блокнот Веб-сайты:
- Evernote: Это один из лучших онлайн-блокнотов , поскольку он позволяет вам общаться в чате с другими пользователями Evernote во время сеанса записи. Это также дает возможность установить напоминание для заметки или списка дел.
- Notepad.cc: Этот онлайн-блокнот прост и удобен в использовании.
 Он также имеет функцию шифрования заметок , и вы можете легко поделиться ими с другими.
Он также имеет функцию шифрования заметок , и вы можете легко поделиться ими с другими.
Вы также можете попробовать лучшее бесплатное программное обеспечение для редактирования XML, бесплатные блокноты и программное обеспечение для шифрования текста.
Вот лучшие веб-сайты с бесплатными онлайн-блокнотами:
Evernote
Evernote – один из лучших и впечатляющих веб-сайтов для онлайн-блокнотов. Он демонстрирует некоторые исключительные функции, улучшающие процесс написания заметок. С помощью быстрой регистрации вы можете начать писать свои заметки, щелкнув вкладку «Новая заметка». Откроется страница с такими параметрами, как новая заметка, поиск, рабочий чат и т. д. Начните с добавления заголовка к заметке и начните писать, а затем сохраните заметку в записной книжке. Вы можете добавить теги для заметок, и вы также можете пометить ярлыки для ваших любимых заметок.
Домашняя страница
OneNote
OneNote (или Microsoft OneNote Online) — фантастическое приложение для создания заметок и отличный конкурент Evernote. Это позволяет вам создавать несколько блокнотов, в которых вы можете хранить свои заметки. В каждом отдельном блокноте вы можете создавать несколько разделов, добавлять страницы и вставлять заметки на эти страницы. Помимо этого, у вас также есть варианты вставка изображений (с ПК или изображений из Интернета), таблиц, ссылок и специальных символов . Ваши заметки сохраняются автоматически, что является фантастической особенностью этого блокнота. Кроме того, вы также можете поделиться своими записными книжками с друзьями, чтобы они могли редактировать или только просматривать свои заметки.
Домашняя страница
Google Keep
Google Keep — это живой онлайн-блокнот, к которому также можно получить доступ на устройстве Android или в качестве расширения браузера Chrome. Он имеет все стандартные функции, которыми должен обладать идеальный блокнот. Вы можете добавить изображения и звукозаписи в заметки, изменить цвет фона блокнота, добавить метки (Вдохновляющие, личные и рабочие) и вставить Список дел в свои заметки. Список дел позволяет вам отмечать список отмеченным, когда вы выполняете свои задачи. Вы также можете обмениваться заметками с другими по электронной почте или копировать текст в Документы Google. Установите напоминание , чтобы получать уведомления о заметке.
Он имеет все стандартные функции, которыми должен обладать идеальный блокнот. Вы можете добавить изображения и звукозаписи в заметки, изменить цвет фона блокнота, добавить метки (Вдохновляющие, личные и рабочие) и вставить Список дел в свои заметки. Список дел позволяет вам отмечать список отмеченным, когда вы выполняете свои задачи. Вы также можете обмениваться заметками с другими по электронной почте или копировать текст в Документы Google. Установите напоминание , чтобы получать уведомления о заметке.
Домашняя страница
Блокнот Yahoo
Блокнот Yahoo — это бесплатный онлайн-блокнот, предоставляемый Yahoo!. Блокнот так же прост, как кажется. Введите свои заметки в редакторе и сохраните их с заголовком. Вы также можете создавать разные папки для хранения и систематизации заметок.
Домашняя страница
Quabel
Quabel это бесплатный и очень хорошо организованный онлайн-блокнот, простой и удобный в использовании. Прежде всего, вам нужно быстро зарегистрироваться, чтобы вы могли использовать все функции базового текстового редактора Quabel. Если вы предпочитаете не регистрироваться, вы можете получить доступ к этому онлайн-блокноту с ограниченными функциями в виде демо-версии. Вы можете давать имена своим заметкам, а также назначать им ярлыки для лучшей организации. Все ваши заметки сохраняются в Интернете, поэтому вы можете получить к ним доступ позже.
Прежде всего, вам нужно быстро зарегистрироваться, чтобы вы могли использовать все функции базового текстового редактора Quabel. Если вы предпочитаете не регистрироваться, вы можете получить доступ к этому онлайн-блокноту с ограниченными функциями в виде демо-версии. Вы можете давать имена своим заметкам, а также назначать им ярлыки для лучшей организации. Все ваши заметки сохраняются в Интернете, поэтому вы можете получить к ним доступ позже.
Домашняя страница
Notepad.cc
Notepad.cc это элементарный онлайн-блокнот. Это позволяет создавать защищенные паролем заметки. Здесь не требуется регистрация, вы можете просто начать писать заметки. Он создает уникальный URL-адрес для каждой заметки, который можно настроить. Он имеет отличительную особенность ( Защита паролем ), с помощью которой вы можете защитить свою заметку паролем. Вы также можете удалить пароль, если хотите, и сделать заметку общедоступной.
Домашняя страница
Rapidtables
Rapidtables это еще один онлайн-редактор заметок, который прост в использовании и имеет простые функции, такие как вырезание, копирование, вставка, отмена, повтор и т. д. Вы можете создать новую заметку и сохранить его на свой компьютер, или вы можете открыть заметку, чтобы внести в нее некоторые изменения, а затем снова сохранить ее на свой компьютер. Этот онлайн-блокнот работает только для формата .txt. Это просто, эффективно и требует меньше времени. Однако у него нет возможности создать учетную запись, и вы не можете сохранять свои заметки в Интернете. В конце концов, когда вы закончите создание заметок, вам нужно загрузить заметки на свой компьютер в формате .txt.
д. Вы можете создать новую заметку и сохранить его на свой компьютер, или вы можете открыть заметку, чтобы внести в нее некоторые изменения, а затем снова сохранить ее на свой компьютер. Этот онлайн-блокнот работает только для формата .txt. Это просто, эффективно и требует меньше времени. Однако у него нет возможности создать учетную запись, и вы не можете сохранять свои заметки в Интернете. В конце концов, когда вы закончите создание заметок, вам нужно загрузить заметки на свой компьютер в формате .txt.
Домашняя страница
Stackedit
Stackedit – это онлайн-редактор уценки, который позволяет вам писать программный код, а также простые заметки. Вы можете использовать этот онлайн-блокнот без какой-либо регистрации. Он имеет основные параметры форматирования текста, такие как нумерация, маркеры, полужирный шрифт, курсив, заголовки и т. д. Вы можете публиковать заметки в Blogger, Tumblr, WordPress, и т. д. позволяет редактировать, сохранять, открывать заметки, а также позволяет импортировать заметки из Evernote или Dropbox, чтобы вы могли их изменять. Вы можете загрузить HTML-файл и отредактировать его с помощью этого онлайн-блокнота. Вы можете настроить вид и тему блокнота. После написания заметок вы можете загрузить их в виде файла HTML или Markdown. Вы можете сохранять заметки в Evernote или Dropbox, а также публиковать их в Tumblr.
Вы можете загрузить HTML-файл и отредактировать его с помощью этого онлайн-блокнота. Вы можете настроить вид и тему блокнота. После написания заметок вы можете загрузить их в виде файла HTML или Markdown. Вы можете сохранять заметки в Evernote или Dropbox, а также публиковать их в Tumblr.
Домашняя страница
Проект
Проект позволяет писать заметки более кратко и четко. Все, что вам нужно сделать, это быстро войти в систему, и тогда блокнот будет вашим для написания заметок. Это позволяет вам и другим комментировать заметки, над которыми вы работаете. В нем есть кнопка «Спросить профессионала», , где вы можете получить совет по своей работе от экспертов, что является одной из лучших вещей, которые писатель может иметь в онлайн-блокноте. Все, что вы пишете, автоматически сохраняется, и вы также можете пометить их как черновики для последующего использования.
Домашняя страница
Textmechanic
Textmechanic – это блокнот с множеством функций для написания заметок. Он показывает общее количество символов, строк, слов и т. д. в заметке. Он имеет вкладку «переход к» , , которая полна таких опций, как добавление/удаление строк, изменение регистра букв, шифрование/дешифрование текста, загрузка/сохранение текста и т. д.
Он показывает общее количество символов, строк, слов и т. д. в заметке. Он имеет вкладку «переход к» , , которая полна таких опций, как добавление/удаление строк, изменение регистра букв, шифрование/дешифрование текста, загрузка/сохранение текста и т. д.
Домашняя страница
eswrite
Eswrite позволяет использовать блокнот после входа в учетную запись Google+, Facebook или Twitter. Он имеет простой экран для написания заметок. Его также можно изменить на 9Платформа ночного видения 0003. После входа в систему вы попадаете на домашнюю страницу, где можете создавать новые заметки, и они автоматически сохраняются в сети. У него есть уникальная функция: вы можете нажать кнопку Font и просто написать название шрифта, которым вы хотите написать заметку. Шрифт вашей заметки изменится на тот, который вы выбрали при онлайн-синхронизации. Вы также можете добавлять теги к заметкам, и все написанные вами заметки будут отображаться на самой домашней странице. Вы можете переключаться между онлайн и оффлайн блокнотом также.
Вы можете переключаться между онлайн и оффлайн блокнотом также.
Домашняя страница
Ankurm
Ankurm – еще один онлайн-блокнот с функциями совместной работы. Это позволяет вам совместно работать над заметками в Интернете. Для каждой заметки создается уникальный URL-адрес , который вы можете использовать для приглашения других работать над той же заметкой. Это также позволяет использовать микрофон для аудиочата с другими людьми, которые работают над заметкой. Он не позволяет использовать какие-либо функции форматирования, чтобы вы могли больше сосредоточиться на заметке.
Домашняя страница
Блокнот
Блокнот можно использовать без регистрации, но будет лучше, если вы зарегистрируетесь, так как вы сможете сохранять свои заметки в Интернете. При написании он автоматически сохраняется на облачной платформе. Он создает URL-адрес, который можно использовать, чтобы поделиться заметкой с другими.
Домашняя страница
Titanpad
Titanpad есть опция, которая позволяет нескольким людям одновременно работать над одной и той же заметкой. Итак, это хороший онлайн-блокнот для совместной работы. Это возможно путем приглашения людей через их электронные письма с URL-адресом, который генерируется, когда вы нажимаете «Пригласить». Это не требует входа в систему, вы можете просто начать писать заметки. Он имеет основные параметры форматирования текста, такие как выравнивание, списки, отступы и т. Д. Он также имеет параметры отмены и повтора. Вы также можете начать чат с людьми, работающими над той же заметкой.
Домашняя страница
Область моего текста
Область моего текста — один из самых простых онлайн-блокнотов, которые мне попадались. Интерфейс представляет собой просто большую текстовую область, в которой вы можете начать печатать заметку. Он не позволяет вам создать учетную запись и не позволяет загружать созданную заметку; вы можете просто скопировать его и вставить в блокнот вашего ПК для сохранения. Он сохраняет блокнот в вашем браузере (используя файлы cookie), но заметка исчезает, как только вы удаляете файлы cookie.
Он сохраняет блокнот в вашем браузере (используя файлы cookie), но заметка исчезает, как только вы удаляете файлы cookie.
Домашняя страница
Pote
Pote еще один интересный онлайн-блокнот. Для работы с блокнотом требуется регистрация. После входа в систему вы должны дать название заметке, а затем вы можете начать писать заметку. Вы также можете отправить по электронной почте или распечатать заметку прямо из опций. Там есть вкладка Параметры , где вы можете изменить стиль и цвет шрифта, изменить фон страницы, размер окна, и, в основном, вы можете изменить цвет платформы блокнота (черный на белом, белый на черном, желтый на черном). Вы также можете загрузить файл с компьютера и изменить его. Таким образом, всякий раз, когда вы входите в систему, вся ваша коллекция заметок будет доступна с такими параметрами, как удаление, загрузка и т. д. Заметки можно сохранять в Интернете или загружать на компьютер. Когда вы нажимаете «Загрузить», он просто сжимает .TXT в ZIP-файл, и вы можете позже извлечь ZIP-файл, чтобы получить доступ к своей заметке. Бесплатная версия позволяет сохранять до 25 заметок, но вы можете обойти это ограничение, сделав пожертвование разработчику.
Когда вы нажимаете «Загрузить», он просто сжимает .TXT в ZIP-файл, и вы можете позже извлечь ZIP-файл, чтобы получить доступ к своей заметке. Бесплатная версия позволяет сохранять до 25 заметок, но вы можете обойти это ограничение, сделав пожертвование разработчику.
Домашняя страница
Shrib
Shrib предоставляет простую платформу для написания заметок. У него есть уникальная функция: когда вы начинаете писать заметки, они автоматически сохраняются на веб-сайте. У него есть вкладка, на которой вы можете увидеть все свои сохраненные заметки, или вы можете создавать и удалять заметки с помощью параметров захвата новой заметки и очистки памяти соответственно. В нем также есть вкладка Еще , где вы получите множество опций, таких как блокировка заметок, URL-ссылка для обмена, изменение стиля и размера шрифта и т. д. После написания заметки вы можете поделиться своей заметкой в Google+, Twitter и т. д. . или вы можете отправить его на любой адрес электронной почты, используя уникальную URL-ссылку (которая генерируется каждый раз, когда вы создаете заметку). Он также позволяет защитить паролем ваши заметки.
или вы можете отправить его на любой адрес электронной почты, используя уникальную URL-ссылку (которая генерируется каждый раз, когда вы создаете заметку). Он также позволяет защитить паролем ваши заметки.
Домашняя страница
Collabedit
Collabedit Блокнот — это, по сути, онлайн-редактор кода. Он обладает множеством функций, например, его можно использовать для написания простого текста, программных кодов для таких языков, как C, C++, Java, HTML и т. д. Он также позволяет вам совместно работать над заметками, предоставляет функцию чата, историю документов, а также подсветку синтаксиса для различных языков программирования. Он показывает положение строк и символов, а также общее количество строк и символов. Это также позволяет вам начать чат с кем угодно, используя кнопку Invite и Chat на странице. После написания заметок вы можете скачать их в формате .TXT. Заметки также сохраняются в Интернете, и есть опция История , где вы можете просмотреть созданные вами заметки.
Домашняя страница
Quillpad
Quillpad — это уникальный онлайн-редактор заметок, позволяющий печатать на индийских языках. Различные поддерживаемые языки: английский, хинди, бенгальский, гуджарати, каннада, малаялам, маратхи, тамильский, телугу, пенджаби и непальский. Он также поставляется с поддержкой английского языка. После написания заметок вы можете экспортировать заметку в виде файла .TXT на свой компьютер. Он также имеет основные функции, такие как вырезание, копирование, вставка, настройка текста и т. д. Он поставляется с функциями форматирования, такими как жирный шрифт, курсив, подчеркивание, маркеры, изменение цвета шрифта и т. д. Вы можете распечатать заметку, а также отправить заметку напрямую с веб-сайта.
Домашняя страница
Flytext
Flytext — онлайн-редактор, позволяющий редактировать текстовые файлы, хранящиеся в вашем Dropbox. Он также позволяет создавать новые заметки, которые будут храниться в вашем Dropbox. Итак, он просит вас войти в систему с вашими учетными данными Dropbox. Он имеет основные функции форматирования, такие как изменение размера шрифта и изменение шрифта. Вы можете сохранить файл, дав ему любое имя, и он будет сохранен в вашем аккаунте Dropbox. Таким образом, вы можете получить доступ к этой заметке прямо из вашего Dropbox.
Он имеет основные функции форматирования, такие как изменение размера шрифта и изменение шрифта. Вы можете сохранить файл, дав ему любое имя, и он будет сохранен в вашем аккаунте Dropbox. Таким образом, вы можете получить доступ к этой заметке прямо из вашего Dropbox.
Домашняя страница
justnotepad.com
justnotepad.com — еще один бесплатный онлайн-блокнот. Этот веб-сайт предлагает простой блокнот, в котором пользователи могут писать и вставлять свой контент. По умолчанию этот веб-сайт сохраняет весь контент в своем черновике. Хотя это также дает пользователям возможность делиться контентом с другими. Для этого пользователи могут создать временную ссылку, которая будет активна в течение двух часов. Чтобы безопасно обмениваться блокнотами, пользователи также могут добавить защиту паролем по временным ссылкам. В любой момент пользователи могут просматривать и удалять черновики.
Домашняя страница
Notebook.zoho
Notebook. zoho требуется регистрация или вы можете использовать свою учетную запись Google, Yahoo, Facebook, чтобы войти в систему и начать писать заметки. Вы можете добавить множество типов страниц, таких как текст , лист, писатель, веб-страница и т. д. Все заметки, которые вы пишете, будут храниться в Интернете в виде книги. Он имеет базовые функции блокнота, но помимо этого он включает в себя некоторые функции, такие как добавление изображений, видео, URL-адресов, аудио, HTML и т. д. Вы можете сохранять заметки, а при необходимости просматривать и редактировать эти заметки. Вы можете добавлять теги к заметке, публиковать, делиться и т. д. Вы можете импортировать и экспортировать заметки в форматах HTML.
zoho требуется регистрация или вы можете использовать свою учетную запись Google, Yahoo, Facebook, чтобы войти в систему и начать писать заметки. Вы можете добавить множество типов страниц, таких как текст , лист, писатель, веб-страница и т. д. Все заметки, которые вы пишете, будут храниться в Интернете в виде книги. Он имеет базовые функции блокнота, но помимо этого он включает в себя некоторые функции, такие как добавление изображений, видео, URL-адресов, аудио, HTML и т. д. Вы можете сохранять заметки, а при необходимости просматривать и редактировать эти заметки. Вы можете добавлять теги к заметке, публиковать, делиться и т. д. Вы можете импортировать и экспортировать заметки в форматах HTML.
Домашняя страница
Plicpad
Plicpad это простой онлайн-блокнот, который позволяет создавать заметки, просто указав URL-адрес. Он не имеет параметров форматирования и не требует регистрации. Вы можете дать URL-адрес любому, кто может поделиться заметкой. Нет защиты паролем.
Вы можете дать URL-адрес любому, кто может поделиться заметкой. Нет защиты паролем.
Домашняя страница
Mytextfile
Mytextfile требуется регистрация, или вы можете войти, используя свою учетную запись Google или Yahoo. Он позволяет создать только одну заметку. Заметка будет представлять собой обычный текст без какого-либо форматирования. Изменения сохраняются каждые 5 минут. Нет возможности скачать заметку.
Домашняя страница
ANotepad
Anotepad.com обеспечивает простоту и удобство использования. В нем есть вкладка для присвоения названия вашим заметкам отдельно, так что заметки будут хорошо управляться. У него также есть вкладка ( Font Family ) для изменения шрифта текста и вкладка ( Formats ), которая включает в себя множество параметров, таких как заголовок , встроенный, блоки и выравнивание. Он имеет много других функций, например, вы можете вставить ссылку или изображение и т. д. Но лучшим вариантом является Смайлики , которые можно использовать при написании заметок.
д. Но лучшим вариантом является Смайлики , которые можно использовать при написании заметок.
Домашняя страница
Yanobs
Yanobs это онлайн-блокнот, очень эффективный и простой. Он позволяет создавать новые заметки и сохранять их на свой компьютер в виде файла . TXT-файл . Вы также можете распечатать заметки прямо с веб-сайта. Он прост и удобен в использовании, а после быстрой регистрации вы сможете запустить онлайн-редактор заметок. Вы не можете открыть уже сохраненный файл для изменения.
Домашняя страница
Gnotes
Gnotes позволяет вам писать заметки после регистрации на веб-сайте. Он имеет простой интерфейс для написания заметок. В нем есть вкладка Новая заметка , где вы можете создать заметку и сохранить ее в Интернете. Вы не можете загружать заметки, но можете отслеживать свои заметки по мере их сохранения и группировки на странице. Имеет возможность создания Новая папка , чтобы вы могли назначать заметки в соответствующую папку в соответствии с вашими потребностями. Всякий раз, когда вы удаляете заметку, она попадает на вкладку «Корзина», где вы можете либо полностью стереть ее, либо восстановить. Лучшая часть этого веб-сайта заключается в том, что он поставляется с приложениями для Android и iOS, поэтому вы можете получить доступ к своим заметкам из любого места.
Имеет возможность создания Новая папка , чтобы вы могли назначать заметки в соответствующую папку в соответствии с вашими потребностями. Всякий раз, когда вы удаляете заметку, она попадает на вкладку «Корзина», где вы можете либо полностью стереть ее, либо восстановить. Лучшая часть этого веб-сайта заключается в том, что он поставляется с приложениями для Android и iOS, поэтому вы можете получить доступ к своим заметкам из любого места.
Домашняя страница
Instanotes
Instanotes позволяет войти в систему с помощью учетной записи Twitter или попробовать ее без регистрации. Он имеет приятный интерфейс для написания заметок, а также состоит из некоторых функций, например, чтобы сделать полную заметку вы можете добавьте заголовок или карту (которая использует ссылку, но вы также можете перетащить изображение и вставить), вы можете добавить изображения, а также местоположение на карте, и т. д. в заметку.
д. в заметку.
Домашняя страница
Editpad
Editpad это еще один веб-сайт онлайн-блокнота, который менее сложен, и его можно использовать для простого написания заметок. Вы можете просто написать любую заметку и загрузить ее на свой компьютер с помощью кнопки загрузки и сохранения. Он имеет некоторые функции, такие как количество слов и количество символов . У него также есть возможность открыть редактор как всплывающее окно, , а также для новой заметки, вы можете просто щелкнуть открыть новое окно, и он перейдет к новой заметке, которую необходимо отредактировать. Это довольно просто использовать для написания заметок. Нет возможности войти или сохранить заметки онлайн.
Домашняя страница
Itextpad
Itextpad – это простой веб-сайт онлайн-блокнота с богатыми функциями. Вы можете просто написать заметку на этом веб-сайте, и ее можно защитить паролем с помощью опции блокировки. Вы можете распечатать заметку и отправить файл на любой адрес электронной почты. Вы можете поделиться заметкой, используя Опция Share Link на любой адрес электронной почты. После редактирования вы можете скачать отредактированную или измененную заметку в виде файла .TXT. Он не требует входа в систему и является самым простым веб-сайтом онлайн-блокнота.
Вы можете распечатать заметку и отправить файл на любой адрес электронной почты. Вы можете поделиться заметкой, используя Опция Share Link на любой адрес электронной почты. После редактирования вы можете скачать отредактированную или измененную заметку в виде файла .TXT. Он не требует входа в систему и является самым простым веб-сайтом онлайн-блокнота.
Домашняя страница
Writer
Writer – отличный веб-сайт для написания заметок в Интернете с уникальным интерфейсом ночного видения, обеспечивающим больше внимания и отсутствие отвлекающих факторов при письме. Это бесплатно, если вам нужны основные функции для написания заметок. Он полон дополнительных функций, чем другие онлайн-инструменты для блокнота. Одной из лучших особенностей является то, что вы можете установить цель для написания заметки, определив ее лимит слов и дату завершения.
Домашняя страница
Notepub
Notepub – веб-сайт для написания заметок в Интернете, предоставляющий достойный опыт написания заметок. Вам нужно быстро зарегистрироваться на веб-сайте, а затем вы можете приступить к написанию онлайн-заметок. Он имеет много полезных и отличительных функций: создать ссылку после написания чего-либо, выбрать это как ссылку, добавить тег в заметку , что вы пишете. Он поставляется с хорошей функцией шифрования, в которой текст шифруется в вашем браузере, прежде чем он будет отправлен на серверы Notepub. Расшифровка также происходит в вашем браузере с использованием вашего пароля (пароль никогда не отправляется в Notepub). Он также имеет возможность сделать текст жирным, курсивом, подчеркнуть текст, зачеркнуть текст. Вы можете расположить выделенный текст по центру страницы.
Вам нужно быстро зарегистрироваться на веб-сайте, а затем вы можете приступить к написанию онлайн-заметок. Он имеет много полезных и отличительных функций: создать ссылку после написания чего-либо, выбрать это как ссылку, добавить тег в заметку , что вы пишете. Он поставляется с хорошей функцией шифрования, в которой текст шифруется в вашем браузере, прежде чем он будет отправлен на серверы Notepub. Расшифровка также происходит в вашем браузере с использованием вашего пароля (пароль никогда не отправляется в Notepub). Он также имеет возможность сделать текст жирным, курсивом, подчеркнуть текст, зачеркнуть текст. Вы можете расположить выделенный текст по центру страницы.
Домашняя страница
Heapnote
Heapnote требуется быстрый вход в систему, который вы можете сделать с помощью своей учетной записи Google, чтобы продолжить работу с блокнотом и начать редактирование. Вы можете упорядочивать свои заметки любым удобным для вас способом и сохранять их на веб-сайте, а также на Google Диске (работает в качестве резервной копии).
Домашняя страница
Writeurl
Writeurl не требует регистрации или входа в систему. Вы можете просто начать писать заметки. Заметки могут быть написаны на любом языке. Он включает в себя множество функций для оформления текста, таких как выделение полужирным шрифтом, курсивом, подчеркиванием, зачеркиванием и т. д. Он также имеет возможность изменять размер текста, а также изменять стиль и цвет шрифта. В заметку можно добавлять различные изображения или ссылки. Вы также можете поделиться заметками с разными URL-адресами.
Домашняя страница
Laverna
Laverna не требует регистрации, чтобы вы могли начать писать заметки. Он имеет возможность шифрования и синхронизации заметок в облаке в целях безопасности. В нем есть вкладка Все заметки , где вы найдете все заметки, а также блокнот, избранное и кнопку корзины. Он имеет три разных режима для написания заметок: Полноэкранный режим, Предварительный просмотр и Обычный.
Домашняя страница
Protectedtext
Protectedtext – безопасный онлайн-блокнот. Вся настройка этого веб-сайта направлена на обеспечение безопасности. Прежде всего, вам нужно создать ссылку или URL и начать писать заметки. Вы можете указать пароль для защиты ваших заметок, а также для шифрования URL-адреса , который вы создали для веб-сайта. Вы можете добавить столько заметок, сколько хотите. В конечном счете, это безопасный и надежный способ писать заметки и предотвращать несанкционированный доступ . Логин отсутствует; вам нужно запомнить URL-адрес вашей заметки, а также пароль, который вы используете. Если вы забудете что-то из этого, восстановиться будет невозможно. Шифрование и дешифрование заметок происходит в вашем браузере, а пароль никогда не отправляется на сервер. Файлы cookie отсутствуют, и данные сеанса не сохраняются.
Домашняя страница
Jukeboxprint
Jukeboxprint имеет много функций, но лучше всего то, что у него есть вкладка, где вы можете определить размер и ориентацию заметки. Он имеет вкладку выбора, которая включает в себя добавление текста, выбор изображения и рисунка, изменение цвета фона, добавление фигур, генератор полос. Он имеет уникальную функцию для , создавая свой собственный QR-код (сканер QR-кода можно использовать для сканирования определенного QR-кода, прикрепленного к заметкам).
Он имеет вкладку выбора, которая включает в себя добавление текста, выбор изображения и рисунка, изменение цвета фона, добавление фигур, генератор полос. Он имеет уникальную функцию для , создавая свой собственный QR-код (сканер QR-кода можно использовать для сканирования определенного QR-кода, прикрепленного к заметкам).
Домашняя страница
Nimbus Note
Nimbus Note — кроссплатформенный онлайн-блокнот для Интернета, Windows, Windows Phone, Android и iOS. Это многофункциональный инструмент управления заметками. Вы можете управлять своими заметками и размещать их в разных папках, а также добавлять к ним теги, что упрощает поиск нужной заметки. Раздел редактора имеет различные общие функции, такие как: тип шрифта, размер шрифта, полужирный, курсив, подчеркивание, зачеркивание, гиперссылка , маркеры, отступы и выравнивание текста . Добавляйте вложения и список дел в свои заметки. Вы также можете распечатать или поделиться своей заметкой через браузер.
Домашняя страница
Writebox
Writebox — это минималистичный онлайн-блокнот. Он кроссплатформенный и может работать в Интернете, Chrome (расширение), iOS и Android. Синхронизируйте его с Google Диском и Dropbox для импорта и экспорта текста. Вы можете просматривать/редактировать как обычный текст, так и HTML в этой онлайн-блокноте. Текстовый файл также можно загрузить на свой компьютер. Команды форматирования текста нельзя просмотреть в интерфейсе, однако к ним можно получить доступ с помощью сочетаний клавиш. Предварительно просмотрите онлайн-заметку, чтобы увидеть, как она выглядит после форматирования. Это один из самых простых и лучших онлайн-блокнотов.
Домашняя страница
JotOnce
JotOnce — еще один бесплатный онлайн-блокнот, позволяющий создавать заметки, защищенные паролем. Главной особенностью этого веб-сайта является то, что он позволяет добавить срок действия с примечанием. Вы можете установить срок действия заметки в указанный период времени. Срок действия может варьироваться от 10 минут до 10 дней. Вы также можете запросить уведомление о прочтении заметки.
Срок действия может варьироваться от 10 минут до 10 дней. Вы также можете запросить уведомление о прочтении заметки.
Домашняя страница
Похожие сообщения
Написать комментарий
Notepad++ как бесплатный редактор файлов HTML — 297 Words
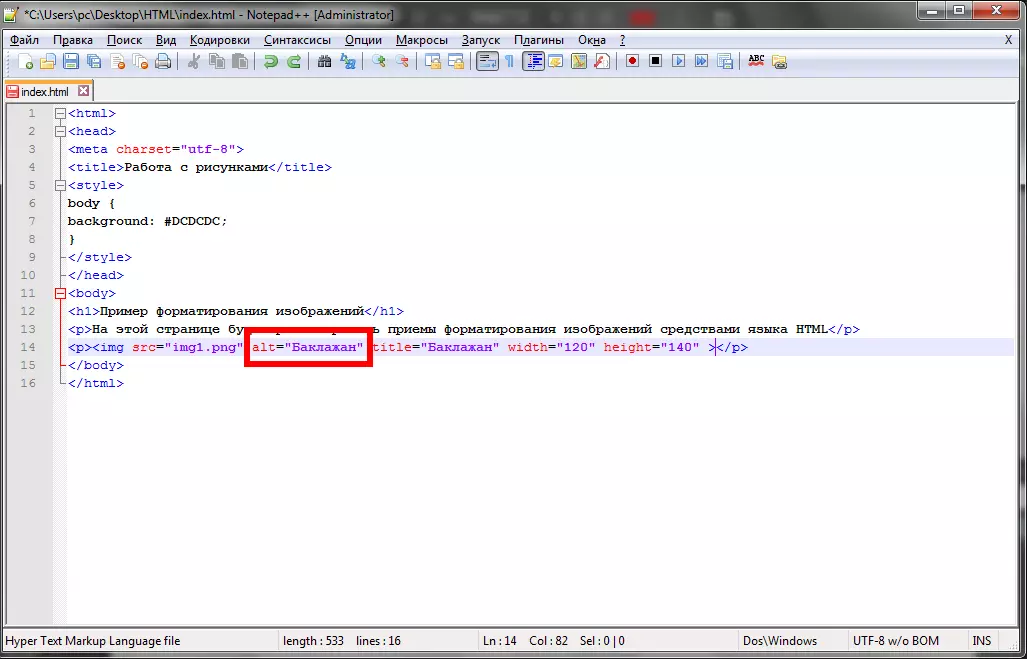
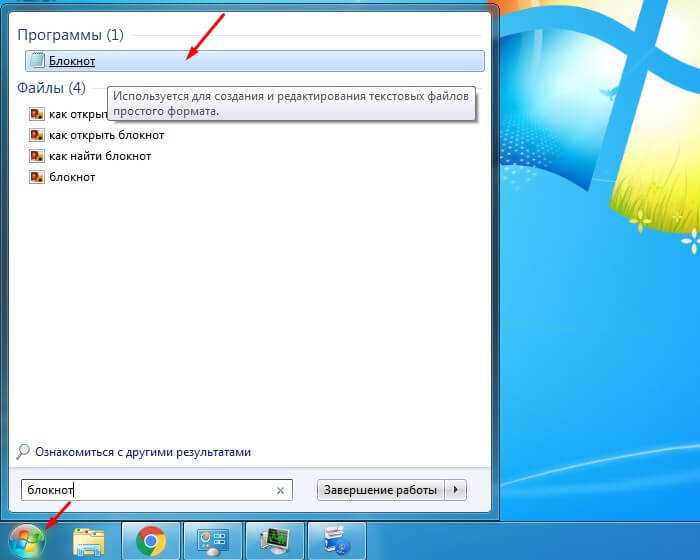
Notepad++ — это бесплатный редактор, который можно использовать для создания, сохранения и редактирования HTML-файлов. Пользователь может открыть его, нажав кнопку «Пуск». Затем необходимо выбрать папку «Стандартные» и выбрать «Блокнот++». Другой вариант — нажать кнопку «Пуск», ввести слово «блокнот++» в поле поиска и щелкнуть значок блокнота в результатах. Когда приложение открыто, в нем можно ввести HTML-код и сохранить его. Для сохранения файла необходимо выбрать «Файл» и «Сохранить как» в главном меню приложения. Файл должен называться «index.htm» и использовать кодировку UTF-8.
Если пользователи хотят проверить правильность файлов HTML, они могут перейти по адресу org/CreativeWork»> http://validator.w3.org/ и автоматически проверить файлы онлайн. Если пользователи хотят проверить файлы в автономном режиме, они могут загрузить приложение под названием CSE HTML Validator по адресу https://www.htmlvalidator.com/download/. Затем пользователи должны открыть блокнот++ и добавить следующие строки
«%ProgramFiles(x86)%HTMLValidator170cmdlineprocessor.exe» -o «$(FULL_CURRENT_PATH)»
«%ProgramFiles(x86)%HTMLValidator170cmdlineprocessor.exe» -v «$(FULL_CURRENT_PATH)»
в файл ярлыков.xml и сохраните его. После этого необходимо перезапустить Notepad++ и открыть любой HTML-файл для тестирования. Пользователям следует перейти в меню «Выполнить» и выбрать «Открыть с помощью CSS CSE HTML Validator» («Синтаксис CSS», n.d.). Пользователи могут просматривать HTML-файлы, открывая их в браузере. Они должны найти HTML-файл, который хотят просмотреть, щелкнуть по нему правой кнопкой, выбрать «Открыть с помощью» и выбрать предпочтительный браузер. Браузеры также позволяют просматривать файлы, если пользователь перетаскивает их на новую вкладку. После открытия файла в браузере пользователь может щелкнуть ссылки, отображаемые на экране, и проверить, активны они или нет.
Браузеры также позволяют просматривать файлы, если пользователь перетаскивает их на новую вкладку. После открытия файла в браузере пользователь может щелкнуть ссылки, отображаемые на экране, и проверить, активны они или нет.
Мета [МетаЧух]. (2019). Синтаксис CSS — редактор/корректор грамматики [Сообщение на онлайн-форуме]. Блокнот Плюс Плюс. Веб.
Это эссе о Notepad++ как бесплатном редакторе HTML-файлов было написано и представлено вашим коллегой студент. Вы можете использовать его для исследовательских и справочных целей, чтобы написать свою собственную статью; однако ты должны цитировать его соответственно.
Запрос на удаление
Если вы являетесь владельцем авторских прав на эту статью и больше не хотите, чтобы ваша работа публиковалась на IvyPanda.
Запросить удаление
Нужен пользовательский Образец эссе , написанный с нуля
профессиональный специально для вас?
807 сертифицированных писателей онлайн
ПОЛУЧИТЬ ПИСЬМЕННУЮ ПОМОЩЬ
Cite This paper
Выберите стиль ссылки:
Ссылка
IvyPanda. (2022, 1 октября). Notepad++ как бесплатный редактор HTML-файлов. https://ivypanda.com/essays/notepad-as-a-free-editor-for-html-files/
(2022, 1 октября). Notepad++ как бесплатный редактор HTML-файлов. https://ivypanda.com/essays/notepad-as-a-free-editor-for-html-files/
Ссылка
IvyPanda. (2022, 1 октября). Notepad++ как бесплатный редактор HTML-файлов. Получено с https://ivypanda.com/essays/notepad-as-a-free-editor-for-html-files/
Процитировано
«Notepad++ как бесплатный редактор файлов HTML». IvyPanda , 1 октября 2022 г., ivypanda.com/essays/notepad-as-a-free-editor-for-html-files/.
1. АйвиПанда . «Notepad++ как бесплатный редактор HTML-файлов». 1 октября 2022 г. https://ivypanda.com/essays/notepad-as-a-free-editor-for-html-files/.
Библиография
IvyPanda . «Notepad++ как бесплатный редактор HTML-файлов». 1 октября 2022 г. https://ivypanda.com/essays/notepad-as-a-free-editor-for-html-files/.
Ссылки
IvyPanda . 2022. «Блокнот ++ как бесплатный редактор HTML-файлов». 1 октября 2022 г. https://ivypanda.
