Основы HTML и создание сайта в Блокноте- Школа программирования KnewIT
- Язык HTML как основа сайта
- Основные теги HTML
- Теги блочного уровня
- Встроенные теги
- Базовая разметка HTML-документа
- Создание простой web-страницы в Блокноте
- Простые редакторы кода для новичков (Блокнот/Notepad++)
- Создаем web-страницу
- Стили CSS, скрипты, картинки и другой контент на странице
- Как сделать многостраничный сайт
- Размещение сайта на хостинге
- Рекомендации и выводы
Язык HTML как основа сайта
Создание HTML (Hypertext Markup Language) было одним из главных этапов развития интернета, каким мы его знаем. Этот язык является основой основ для создания и трансляции web страниц. Несмотря на существование более продвинутых языков, используемых в web-разработке (JavaScript, Python, PHP и др.), именно HTML сохраняет роль одного из ключевых звеньев в системе преобразования машинного кода в понятный человеку вид. Когда вы открываете какую-либо страницу сайта, её структура выглядит такой благодаря невидимой глазу HTML-разметке. Получая пользовательский запрос, сервер, на котором размещен сайт, выдает ответ в виде HTML-кода. Ваш браузер умеет превращать этот код в привычную глазу страницу.
Когда вы открываете какую-либо страницу сайта, её структура выглядит такой благодаря невидимой глазу HTML-разметке. Получая пользовательский запрос, сервер, на котором размещен сайт, выдает ответ в виде HTML-кода. Ваш браузер умеет превращать этот код в привычную глазу страницу.
Одним из системообразующих элементов языка являются теги HTML.
Основные теги HTML
Тегом называется символ или группа символов, заключенных в знаки <>. Теги ходят парой. Один тег является отрывающим, другой – закрывающим. Оба тега почти одинаковы. Закрывающий тег отличается только тем, что начинается со знака / (слэш ). Вот пример пары тегов – <p></p>. Как видите, различие заключается только в наличии слэша.
Между тегами помещается содержимое, которое должен увидеть пользователь. Посмотрим, как это выглядит на примере упомянутой выше пары тегов, отвечающей за вывод текстового абзаца:
<p>Это произвольный текст</p>
Получив такую инструкцию, браузер покажет вам содержимое без тегов:
Это произвольный текст
Есть обязательные теги, без которых не обходится ни одна web-страница.
Внутрь пары тегов <html> </html> помещается абсолютно все содержимое страницы.
Между <head> и </head> хранится служебная информация. Обычный пользователь её не видит. Здесь присутствует заголовок страницы <title> и мета-описание <description>. Два последних тега предназначены для поисковиков, а значит активно используются для поисковой оптимизации. На основе <title> и <description>
Наконец, между парочкой тегов <body> </body> находится основная, видимая часть страницы, её тело – блоки, тексты, скрипты, изображения, видео и т. д.
д.
Теги блочного уровня
Чтобы страница выглядела гармонично, её нужно как-то организовать и упорядочить. С этой задачей успешно справляются теги блочного уровня. Наиболее часто используется тег <div>. Он служит контейнером, в который «загружается» все, что должен содержать отдельный блок. Это может быть , например, текст, фото или их сочетание.
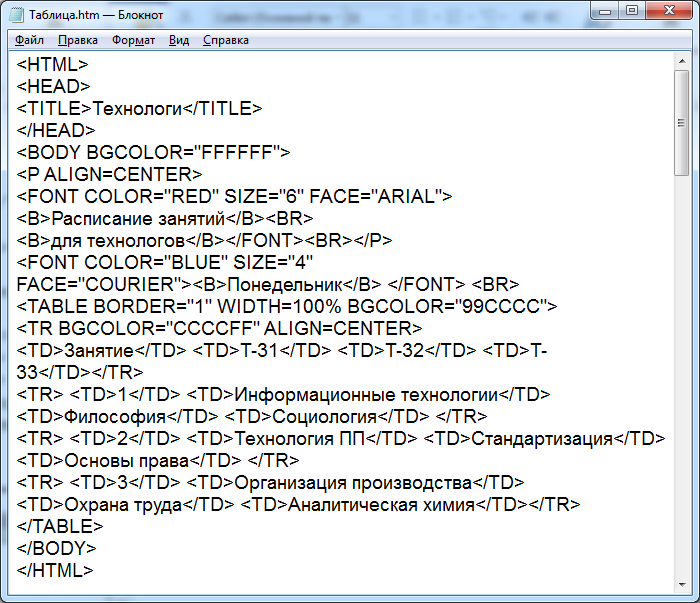
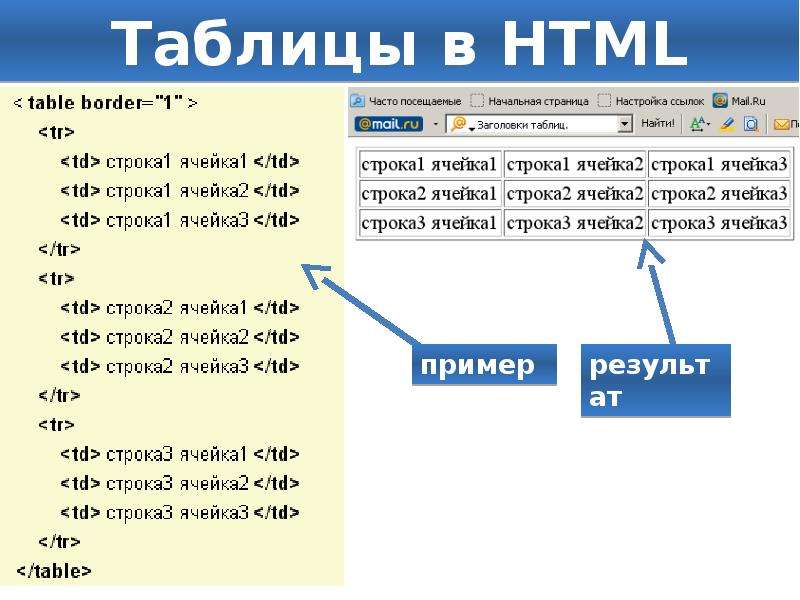
В <div> можно вкладывать внутренние <div> для того, чтобы разделить начинку блока на более мелкие элементы.К блочным относят также тег <table>. Он дает возможность выводить таблицы с произвольным количеством строк и столбцов. Внутри <table> всегда присутствуют специфические теги <tr>, <td>, <col>. Они нужны для задания параметров отдельных строк, ячеек и колонок.
Очень часто используют теги для создания списков. Тег <ul> обозначает внешние границы списка, внутри которого тегами <li> маркируют отдельные пункты списка.
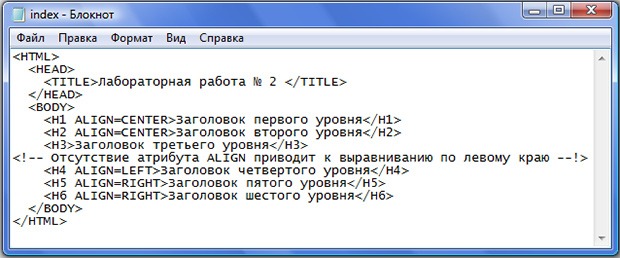
К блочным принято относить теги заголовков от <h6> до <h2>. Заголовки наглядно форматируют тексты и блоки, облегчая восприятие и навигацию. Они тоже очень важны в свете поисковой оптимизации – поисковики считывают их содержимое на предмет соответствия поисковым запросам пользователей. Чем выше ранг заголовка, тем большее значение имеет его содержание. Самый значимый заголовок – h2, самым низким рангом обладает H6.
Встроенные теги
Встроенные теги служат конкретным целям – вывести текст, ссылку, изображение и тому подобное. Для ссылок используется комбинация тегов <a href></a>, для изображений <img>. Для переноса строк текста применяется тег <br>. Характерным признаком встроенного тега является невозможность встроить что-либо внутрь него. Это как-бы элементарная частица, которая дальше не делится.
Особняком в этом ряду стоит тег <span>. Его используют, когда нужно что-то изменить внутри блочного элемента.
Его используют, когда нужно что-то изменить внутри блочного элемента.
Базовая разметка HTML-документа
Каждая веб страница html, как говорилось ранее, должна содержать обязательные элементы. Остановимся на этом чуть подробнее.
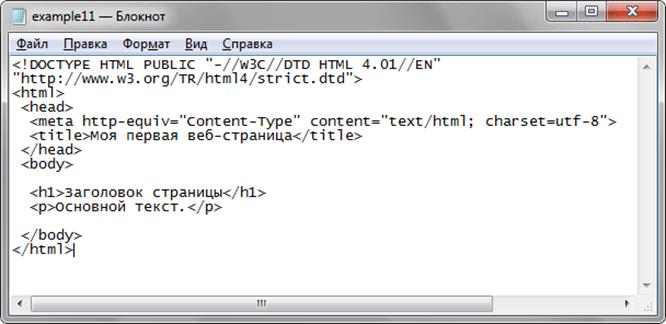
Вот канонический пример структуры html страницы:
<!DOCTYPE html>
<html lang=”ru”>
<head>
<meta charset=”UTF-8″>
<title>Это моя страница</title>
</head>
<body></body>
</html>
Здесь мы видим уже знакомые нам теги <html> <head> и <body>.
<!DOCTYPE html>, хоть и не является тегом, несет для браузера важнейшую информацию о том, что на странице используется общепринятый ныне стандарт HTML5.
В тег html включен атрибут lang, сообщающий, что языком страницы является русский. Данный атрибут облегчает браузеру распознавание кириллических символов.
Тег <meta> выделяется в обширном семействе тегов html и называется метатегом. Он не нуждается в парном закрывающем теге. Ему можно присвоить большое количество разных атрибутов. Наличие какого-либо атрибута является для него обязательным. На каждой html странице вы непременно обнаружите в составе одного из метатегов атрибут charset. Через него указывается вид кодировки веб-документа. Кодировка UTF-8 является самой распространенной и универсальной, её понимают все без исключения браузеры. Кодировка нужна для корректного распознавания символов.
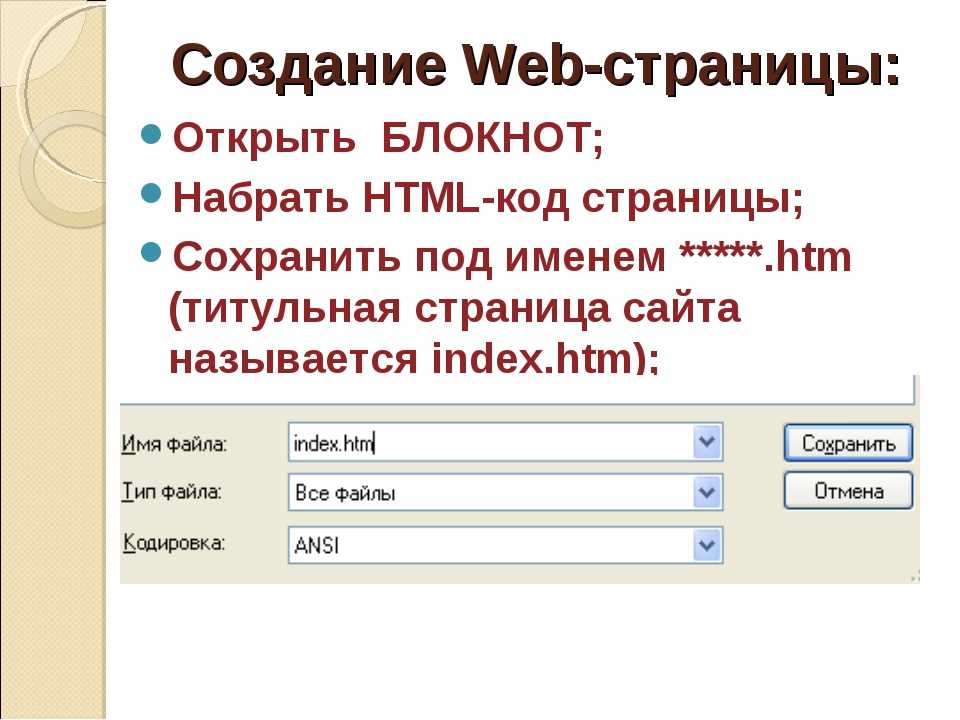
Как создать простую web-страницу сайта в блокноте
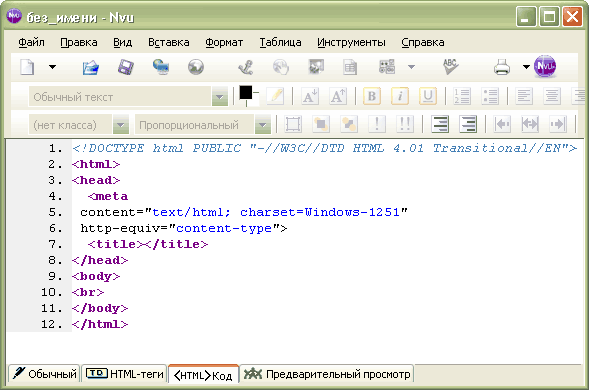
Для создания сайта html не требуются использовать хитрые специальные программы и приложения. Код страницы html можно писать в Блокноте, знакомом каждому пользователю Windows или в TextEdit, входящим в стандартный комплект поставки MacOS. Но мы советуем пользоваться более удобным инструментом.
Простые редакторы кода для новичков (Блокнот/Notepad++)
Код html в Блокноте выглядит как обычный текст. Над ним можно производить типовые операции по вводу, копированию, удалению, вставке текстовых фрагментов. Блокнот задумывался как элементарный текстовый редактор для быстрого создания простейших неформатированных текстов. Теги html документа и их содержимое как раз относятся к текстам, не нуждающимися ни в каких украшениях и надстройках. Но для них существуют жесткие требования к синтаксису. Сайт html в Блокноте создать можно, но это, мягко говоря, неудобно.
В отличие от стандартных текстовых редакторов, редактор кода Notepad++ обладает рядом неоспоримых достоинств:
- он бесплатный;
- легко запускается и быстро работает;
- имеет интуитивно понятный интерфейс, не нужно долго разбираться в его устройстве, код можно писать сразу;
- подсвечивает синтаксис – теги будут отличаться по цвету от содержимого и комментариев;
- указывает на ошибки в написании кода и помогает их исправить, следит за наличием и правильной расстановкой закрывающих тегов;
- сам генерирует нужное количество пробелов в строке, это нужно для создания «лесенки» кода, позволяющей видеть логику работы фрагмента кода и его завершенность;
- универсальный – может работать не только с html, но и другими языками.

Для новичка Notepad++ станет простым, понятным и удобным рабочим инструментом. На сегодняшний день это самый популярный html редактор.
Создаем web-страницу
Ваша первая web-страница будет, наверняка, самой простой. Вы уже знаете, что в ней должно присутствовать в обязательном порядке и можете приступать к её созданию с нуля. А можете применить html шаблон. В сети имеется превеликое множество бесплатных и платных шаблонов, на основе которых вы очень быстро создадите нужную страницу. Останется только поменять тексты, навигацию и изображения на свои, а также удалить лишнее и добавить нужное. По шаблонам удобно учиться и видеть, как из довольно узкого набора тегов создается волшебство.
Но настоящий веб-дизайнер попытается пройти все этапы создания страницы самостоятельно. Обычно код выглядит как перечень контейнеров <div>, включающих строчные элементы.  Их цвет, размеры, фон и другие характеристики можно описать непосредственно в коде html. Но код получится громоздким. Поэтому стили принято выводить наружу, в отдельные файлы формата CSS, а для ответа на пользовательские действия используют скрипты.
Их цвет, размеры, фон и другие характеристики можно описать непосредственно в коде html. Но код получится громоздким. Поэтому стили принято выводить наружу, в отдельные файлы формата CSS, а для ответа на пользовательские действия используют скрипты.
Подробнее о стилях CSS, скриптах, картинках и другом контенте на странице
Cascading Style Sheets – каскадные таблицы стилей, устроены логично и просто. Возьмем, для примера, заголовки. Вы хотите, чтобы все заголовки h2 на сайте выглядели идентично – имели одинаковый цвет, размер и вес (степень жирности). В файле style.css (распространенное название главного файла CSS) пишутся такие строки:
h2{
color: #000000;
font-size: 36px;
font-weight: 500;
}
Теперь все заголовки h2 на вашем сайте будут черного цвета, размером 36 пикселей и средней «жирности». CSS имеет свой синтаксис и огромное семейство свойств, позволяющих управлять расположением и внешним видов отдельных элементов. Но общая логика предельно проста – задается объект или класс, стиль которого надо описать. После наименования объекта (класса объектов) в фигурные скобки заключается перечень его конкретных характеристик.
CSS имеет свой синтаксис и огромное семейство свойств, позволяющих управлять расположением и внешним видов отдельных элементов. Но общая логика предельно проста – задается объект или класс, стиль которого надо описать. После наименования объекта (класса объектов) в фигурные скобки заключается перечень его конкретных характеристик.
Все картинки, которые есть на сайте, складываются в отдельную папку. Веб страница html содержит только теги <img> с атрибутом src, который указывает ссылку на папку с изображениями и конкретный файл в формате jpeg, png, gif, webp.
Для описания последовательности операций, которые надо выполнить после того, как пользователь совершил какое-то действие (нажал на кнопку, заполнил форму и т.п.) существуют скрипты. Скрипты можно внедрять непосредственно в код html, заключая в пару тегов <script>. Когда скриптов много, их помещают в отдельные файлы формата js. Внутри скрипта используется язык JavaScript – отдельная вселенная.
Как сделать многостраничный сайт
Если ограничиться парой слов про то, как создать сайт html, вам прежде всего нужно обзавестись файлом index.html. В него помещается код главной страницы, ссылки на все основные страницы, доступные взгляду посетителя сайта, а также на файлы css, js при необходимости. Кроме того, для каждой страницы создается отдельный файл html. В них тоже можно ставить ссылки на другие страницы, css, js. Все страницы сайта целесообразно объединить единой «шапкой» <header> и единым «подвалом» <footer>. В отдельные папки помещаются изображения, видео, файлы стилей и скриптов.
Размещение сайта на хостинге
Создание сайта html завершается размещением его файлов на хостинге. Хостинг-провайдер выделяет место на своем сервере и обеспечивает доступ к сайту 24/7. Процесс размещения не вызывает трудностей. В личном кабинете хостинга обычно имеется менеджер файлов. Вы создаете папку сайта с произвольным названием и привязываете к ней заранее зарегистрированный домен. В папку сайта складываете все файлы, над которыми кропотливо работали. Собственно, на этом все – вбиваете в поисковой строке свое доменное имя и видите сайт во всей красе.
В папку сайта складываете все файлы, над которыми кропотливо работали. Собственно, на этом все – вбиваете в поисковой строке свое доменное имя и видите сайт во всей красе.
Рекомендации и выводы
Вы получили краткую информацию о том, как сделать html страницу. Этот текст задает тон вашему первому путешествию в мир веб-разработки и дает начальные ориентиры. Погружаться в конкретные детали лучше на практике. Установите на свой компьютер Notepad++ и начинайте писать и редактировать код. Очень скоро вы поймете, что это дело проще, чем кажется. html устроен логично, а страница содержит часто повторяющиеся конструкции. Хочется пожелать вам любознательности и терпения на этом пути.
Посетите наш пробный урок по курсу программирования HTML и узнайте, как стать программистом с нуля и без опыта! Заполните заявку и наш менеджер свяжется с вами!
Пожалуйста, докажите, что вы человек, выбрав автомобиль.
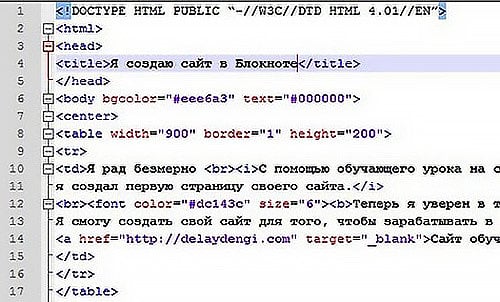
Можно ли писать html в Блокноте?Что такое HTML — Дело в том, что странички сайтов, которые мы видим на мониторах и экранах гаджетов, по сути, являются не чем иным, а текстовыми документами, правда, созданными с использованием языка гипертекстовой разметки или HTML, а делать это можно в обычном Блокноте.
Вот как выглядит на экране домашняя страница сайта umi.ru: А вот как её «видит» браузер: Чтобы понять, как работает HTML необходимо ознакомиться с его основным понятием, каковым является тег. Этот термин обозначает специальный структурный элемент, представляющий собой определенную комбинацию символов, при помощи которого и осуществляется разметка страницы.
Разница между строгим и переходным описанием документа состоит в различном подходе к написанию кода документа. Строгий HTML требует жесткого соблюдения спецификации HTML и не прощает ошибок. Переходный HTML более «спокойно» относится к некоторым огрехам кода, поэтому этот тип в определенных случаях использовать предпочтительнее.
В дальнейшем будем применять преимущественно строгий, кроме случаев, когда это оговаривается особо. Это позволит нам избегать типичных ошибок и приучит к написанию синтаксически правильного кода. Часто можно встретить код HTML вообще без использования, веб-страница в подобном случае все равно будет показана.
Тег определяет начало HTML-файла, внутри него хранится заголовок ( ) и тело документа ( ). Заголовок документа, как еще называют блок, может содержать текст и теги, но содержимое этого раздела не показывается напрямую на странице, за исключением контейнера,
Пример веб-страницы Тег определяет заголовок веб-страницы, это один из важных элементов предназначенный для решения множества задач. В операционной системе Windows текст заголовка отображается в левом верхнем углу окна браузера (рис.4.2). Рис.4.2. Вид заголовка в браузере Тег является обязательным и должен непременно присутствовать в коде документа. Обязательно следует добавлять закрывающий тег, чтобы показать, что блок заголовка документа завершен. Тело документа предназначено для размещения тегов и содержательной части веб-страницы. Как добавить код HTML?HTML код можно добавлять на страницу (внутрь тега ), либо в head сайта или страницы. Чтобы добавить блок на страницу, откройте Библиотеку блоков → Другое и добавьте блок T123. В режиме редактирования (и предпросмотра) код выводится просто текстом. Чтобы код заработал, страницу нужно опубликовать. Как открыть HTML редактор?Редактор HTML в вашем браузере В большинстве браузеров есть инструменты разработчика. Простейший из которых — это редактор HTML кода. Попробуем найти, где он находится и отредактировать HTML код на задаче. Допустим, что мы разрабатываем сайт и хотим чуть-чуть изменить дизайн. Для этого можно постоянно менять HTML файл страницы и перезагружать её, но в таком случае разработка будет длиться довольно долго. Нам же надо изменить буквально несколько HTML тегов на странице. Для этого мы используем HTML редактор, который встроен в средства разработки. Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре. Откроется панель разработчика. В большинстве браузеров средства разработки называются более-менее одинаково и имеют очень схожий функционал. Далее в статье будет рассматриваться браузер FireFox. Теперь необходимо выбрать HTML тег, который хотим изменить. На каком языке можно писать в блокноте?Пишем код программы в Блокноте — Итак, создадим мы простое консольное приложение, редактором нам послужит стандартное приложение Windows — Блокнот, язык программирования C#. На каком языке пишут сайты?Языки для создания сайтов и высоконагруженных проектов — Как выяснили, задача языка программирования для сайта состоит в том, чтобы создавать тем или иным способом описание страницы. Язык гипетекста достаточно простой, к сайтам добавляется графика, функции и возможности, это делается с помощью специализированных языков программирования: JavaScript – мощный язык для программирования ярких динамических сред с разнообразными визуальными эффектами, работающих с сетевыми приложениями. Из приведенного списка видно, что языки программирования ориентированы на разные запросы пользователей и разработчиков, пытающихся создать сайт. Профессиональные среды подразумевают создание уникальных веб-сервисов с широкой функциональностью. Это избыточно для обычного пользователя, планирующего написать свой сайт.
Для оформления текстов, конечно, необходимо знать синтаксис HTML&CSS. Читать подробнее: Какие языки используют при создании сайтов Версия для слабовидящих |
Как создавать HTML-списки в Блокноте
Авторы: Бад Э. Смит и
Обновлено: 27 марта 2016 г. Amazon
Включая списки на вашем Веб-страницы имеют хороший дизайн. На списки интересно смотреть, их легко просматривать, и они вдохновляют вас на написание коротких, емких фраз. Выполните следующие действия, чтобы создать список в Блокноте:
Добавьте текст для списка в Блокноте.

Для показанного здесь документа было напечатано следующее:
Если вы соответствуете следующим трем требованиям, самым важным из которых является первое, вы можете иметь право стать членом хоккейного клуба Долины Смерти:
от 8 до 12 лет. Членами хоккейного клуба «Долина Смерти» являются девочки от 8 до 12 лет. Вам должно быть 8, 9, 10, 11 или 12 лет на 1 января этого года.
Хорошо учится в школе. Нам нужно, чтобы вы показали нам, что вы хорошо учитесь, и поддерживали свою академическую успеваемость на протяжении всего времени, проведенного с нами.
Немного спортивного опыта. Мы хотели бы, чтобы у вас был некоторый предыдущий организованный спортивный опыт в любом виде спорта.
Окружите строки, составляющие список, тегами списка:
- и
- и
В примере тег
- стоит перед строкой, которая начинается от 8 до 12 лет, а тег

Перед каждым элементом списка следует ставить тег
В примере документа тег
от 8 до 12 лет
Хорошо учится в школе
Немного спортивного опыта
При наличии новых стандартов, таких как XML и XHTML, считается хорошим тоном всегда закрывать теги, а это означает, что теперь рекомендуется использовать закрывающий тег
(необязательно) для маркированного списка измените стиль маркеров, добавив дополнительный элемент, называемый атрибутом, к каждому 9Тег 0017
Сохраните документ, добавив .
 htm к имени файла, если вы сохраняете его в первый раз, и откройте его в окне веб-браузера (или обновите окно, если этот документ уже открыт).
htm к имени файла, если вы сохраняете его в первый раз, и откройте его в окне веб-браузера (или обновите окно, если этот документ уже открыт).Список отображается на редактируемой веб-странице.
Об этой статье
Эту статью можно найти в категории:
- HTML ,
Что такое тег заголовка HTML и как изменить заголовок вашего веб-сайта
Теги заголовка являются очень важной частью поиска на странице оптимизация движка, поэтому очень важно правильно их использовать. Они также помогают пользователям поисковых систем выбрать ссылку на ваш сайт, а не на другой. Неправильно отформатированные теги заголовков могут повредить вашему поисковому рейтингу и сделать ваши ссылки менее привлекательными, даже если они появляются на первой странице Google, поэтому важно сделать их правильно.
Однако хорошие теги заголовков могут иметь большое значение. Они могут повысить позицию ссылки на ваш сайт на страницах результатов поисковой системы (SERP), а также сделать вашу ссылку более привлекательной для посетителей. На самом деле, тег заголовка служит нескольким целям, и важно, чтобы вы понимали, насколько полезным или вредным может быть хороший или плохой тег заголовка.
В этой статье вы узнаете, как изменить теги заголовков и что в них добавить для достижения наилучших результатов . Давайте начнем с объяснения тега заголовка на веб-сайте, того, как он используется поисковыми системами и браузерами, и причин, по которым вам следует его оптимизировать.
Что такое тег заголовка HTML?
HTML-тег заголовка — это крошечный фрагмент HTML-кода, определяющий атрибут заголовка веб-страницы. Согласно Moz, тег заголовка должен быть кратким и точным описанием содержания страницы. Вы можете увидеть атрибут заголовка веб-сайта на вкладке в верхней части окна браузера.
Тег title также используется по умолчанию, если посетитель добавляет страницу в закладки или избранное.
В целях SEO тег title обеспечивает кликабельный заголовок вашей веб-страницы, когда она появляется в результатах поиска. Поисковые системы также учитывают теги заголовков при ранжировании страниц. Оптимизированный тег заголовка может повысить ваш рейтинг в поисковой выдаче и повысить рейтинг кликов, в то время как плохой тег заголовка — одна из многих вещей, которые вредят SEO. Теги заголовков также используются, когда вашей ссылкой делятся в социальных сетях, они появляются так же, как и в поисковой выдаче: как «заголовок» ссылки. Вот как тег заголовка будет отображаться в поисковой выдаче:
Различное назначение тегов заголовков делает их важными для SEO, удобства использования и распространения в социальных сетях. Подводя итог, теги заголовков используются для:
- Краткое название и описание страницы, отображаемое в верхней части окна браузера
- Имя по умолчанию для созданных пользователем закладок
- Рейтинг в поисковых системах
- Кликабельный заголовок результата поиска
- Заголовок ссылки при публикации в социальных сетях
Это делает оптимизацию важной по нескольким причинам:
- Помочь посетителям найти и запомнить вашу страницу на своих вкладках и в закладках
- Включение соответствующих ключевых слов, чтобы помочь вашей странице получить высокий рейтинг
- Сделайте ваши ссылки привлекательными в поисковой выдаче, тем самым улучшив рейтинг кликов
- Привлечение большего количества просмотров, когда вашей ссылкой делятся в социальных сетях
Это может показаться пугающим, но оптимизировать теги заголовков довольно просто. Теперь мы рассмотрим, как это делается.
Теперь мы рассмотрим, как это делается.
Пример HTML-тега заголовка
В приведенном ниже примере показано, где HTML-метатег заголовка находится в разделе заголовка вашего веб-сайта. Вы не можете использовать тег заголовка html в элементе body, и у вас никогда не должно быть 2 тега заголовка html в теге заголовка html вашего веб-сайта.
Как редактировать теги заголовков HTML
Существует два основных способа редактирования тегов заголовков: непосредственное редактирование HTML или их изменение в панели управления веб-сайта.
Изменение тега заголовка в панели управления вашего веб-сайта
Сегодня большинство веб-сайтов создаются с помощью системы управления контентом (CMS), такой как WordPress для блогов или Shift4Shop для веб-сайта электронной коммерции. Вы можете редактировать свои теги заголовков через панель управления, которую вы используете для создания и редактирования страниц веб-сайта. Ищите раздел, в котором вы можете изменить метатеги; для получения дополнительной информации обратитесь в службу поддержки вашего поставщика CMS.
Некоторые конструкторы веб-сайтов автоматически генерируют теги заголовков, но они могут быть не оптимизированы для достижения наилучших результатов. Если вы не можете найти простой способ изменить теги заголовков на панели управления, вам потребуется напрямую отредактировать HTML-код. В качестве примечания: если в вашей CMS отсутствует эта функция, вы можете подумать о переходе на лучшую платформу, если вы серьезно относитесь к повышению видимости своего веб-сайта.
Редактирование тега заголовка HTML
Чтобы изменить тег заголовка вашей домашней страницы непосредственно в HTML-коде вашего веб-сайта, вам необходимо открыть главную страницу вашего веб-сайта в текстовом редакторе или другом интерфейсе кодирования. Домашние страницы обычно называются home.html, index.html или default.html.
В верхней части страницы вы найдете тег заголовка, вложенный в теги заголовка, например:
Обновите текст между открывающим и закрывающим тегами заголовка, т. е.
е.
Сохраните свою работу и имейте в виду, что изменения в атрибутах заголовка не сразу отразятся в поисковой выдаче.
Как написать отличный HTML-тег title
Теперь, когда вы понимаете, как менять теги title, вам следует узнать, что нужно сделать, чтобы сделать их эффективными. Помните, что у вас здесь две основные цели: оптимизировать для поисковых систем и улучшить их для удобочитаемости.
Хороший тег заголовка должен быть:
- Длина 50-60 символов, включая пробелы. Google обрезает записи SERP на основе ширины в пикселях, а не количества символов, поэтому ваш заголовок может быть короче, если в нем используется много более широких символов, таких как M или O.
- Написано сначала с важными ключевыми словами. Чем раньше ключевые слова появятся в заголовке, тем лучше.
 Поместите название вашего бренда или компании в конец, а не в начало. Имейте в виду, что пользователи, скорее всего, будут искать продукты, а не ваш конкретный бизнес, поэтому ключевые слова продукта более важны. Если вы не знаете, какие ключевые слова использовать, узнайте, как проводить исследование ключевых слов.
Поместите название вашего бренда или компании в конец, а не в начало. Имейте в виду, что пользователи, скорее всего, будут искать продукты, а не ваш конкретный бизнес, поэтому ключевые слова продукта более важны. Если вы не знаете, какие ключевые слова использовать, узнайте, как проводить исследование ключевых слов. - Актуально для страницы. Каждый тег заголовка должен содержать краткое описание страницы, к которой он принадлежит, иначе Google может произвольно отображать другой заголовок в поисковой выдаче.
- Отличается от заголовка страницы. Заголовок h2 — еще одно важное место для ключевых слов. Если ваш заголовок и заголовок идентичны, вы упускаете возможность использовать разные ключевые слова вместо избыточных.
- Человекочитаемый. Помните, что хотя поисковые системы ранжируют ваши страницы, на самом деле их читают и используют люди. Удобочитаемый тег заголовка делает вашу страницу кликабельной в поисковой выдаче и запоминающейся в закладках.

- Без ключевых слов. Не попадайтесь в ловушку, добавляя множество ключевых слов в попытке повысить рейтинг. Это вредит удобочитаемости для человека, и если это достаточно плохо, Google накажет вас за это.
- Разные на каждой странице. Тег заголовка всегда должен соответствовать содержимому страницы, поэтому для каждой страницы нужен собственный индивидуальный тег заголовка, чтобы отличать ее от других страниц. Также очень вероятно, что для каждой страницы потребуется несколько разных ключевых слов, поэтому соответствующим образом оптимизируйте каждый тег заголовка.
Многие системы управления контентом отображают предварительный просмотр того, как ваш тег заголовка будет выглядеть как часть ссылки SERP вашей страницы, или вы можете использовать онлайн-инструмент предварительного просмотра SERP для точной настройки.
Узнайте больше о поисковой оптимизации
HTML-теги заголовков — одна из самых важных частей поисковой оптимизации, но вам нужно понимать гораздо больше.

 Определить тег очень просто — что бы он не означал, он всегда выделен в тексте знаками » » в конце названия тега. Например, или
Определить тег очень просто — что бы он не означал, он всегда выделен в тексте знаками » » в конце названия тега. Например, или Теперь переходим к нашему первому HTML-документу. Создайте где-нибудь папку, которая будет являться воображаемым корнем нашего сайта, именно там сохраним документы. У кого на компьютере включено расширение для незарегистрированных типов, можно просто создать файл правой кнопкой. Мы же пойдем более топорным способом: просто-напросто откроем Notepad, нажмем «файл» -> «сохранить как» -> выбираем папку (к примеру, папка «сайт» на рабочем столе), а дальше нужно вставить расширение Hyper Text Markup Language. Предупреждение: если вы работаете в SublimeText, то там нет выбора типа файла, но решение просто – введите название этого файла, после него поставьте точку и напишите расширение html. Таким образом, когда вы пишете «имя файла_точка_html», вы его сохраните хоть из Notepad, хоть из SublimeText, хоть из блокнота. Сохраняем, заходим в папку с файлом. Если у вас не было каких-либо перенастроек ассоциаций файлов в системе, то этот файлик должен отображаться значком браузера.
Теперь переходим к нашему первому HTML-документу. Создайте где-нибудь папку, которая будет являться воображаемым корнем нашего сайта, именно там сохраним документы. У кого на компьютере включено расширение для незарегистрированных типов, можно просто создать файл правой кнопкой. Мы же пойдем более топорным способом: просто-напросто откроем Notepad, нажмем «файл» -> «сохранить как» -> выбираем папку (к примеру, папка «сайт» на рабочем столе), а дальше нужно вставить расширение Hyper Text Markup Language. Предупреждение: если вы работаете в SublimeText, то там нет выбора типа файла, но решение просто – введите название этого файла, после него поставьте точку и напишите расширение html. Таким образом, когда вы пишете «имя файла_точка_html», вы его сохраните хоть из Notepad, хоть из SublimeText, хоть из блокнота. Сохраняем, заходим в папку с файлом. Если у вас не было каких-либо перенастроек ассоциаций файлов в системе, то этот файлик должен отображаться значком браузера. Для того чтобы написать рабочий код, хватит простого приложения, которое умеет редактировать текстовое содержимое файла. Но так писать код сложно, долго, и в процессе разработки допускается множество ошибок, которые впоследствии тяжело найти.
Для того чтобы написать рабочий код, хватит простого приложения, которое умеет редактировать текстовое содержимое файла. Но так писать код сложно, долго, и в процессе разработки допускается множество ошибок, которые впоследствии тяжело найти. Результат данного кода в окне браузера: Чтобы отредактировать код HTML документа, нажимаем на него ПКМ → наводим курсор на открыть с помощью. → и выбираем нужный редактор, если в списке нет нужного редактора, жмём Выбрать программу. и выбираем нужный редактор. Некоторые редакторы (для примера возьмем notepad++ ) можно выбрать прямо в контекстном меню, нажав по документу ПКМ и выбрав сверху Edit with Notepad++ (редактировать с помощью notepad++).
Результат данного кода в окне браузера: Чтобы отредактировать код HTML документа, нажимаем на него ПКМ → наводим курсор на открыть с помощью. → и выбираем нужный редактор, если в списке нет нужного редактора, жмём Выбрать программу. и выбираем нужный редактор. Некоторые редакторы (для примера возьмем notepad++ ) можно выбрать прямо в контекстном меню, нажав по документу ПКМ и выбрав сверху Edit with Notepad++ (редактировать с помощью notepad++). ru Реклама на сайте |
ru Реклама на сайте |  Она не должна блокироваться в файле robots.txt, и у робота Googlebot должна быть возможность зайти на нее без авторизации.
Она не должна блокироваться в файле robots.txt, и у робота Googlebot должна быть возможность зайти на нее без авторизации. Помимо этого, атрибут lang начинает использоваться и в CSS, с которым вы познакомитесь в следующих уроках. В новых стандартах CSS появляются свойства, которые опираются на данный атрибут.
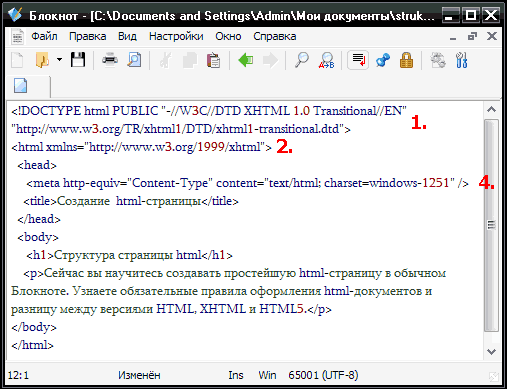
Помимо этого, атрибут lang начинает использоваться и в CSS, с которым вы познакомитесь в следующих уроках. В новых стандартах CSS появляются свойства, которые опираются на данный атрибут. Элемент предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису.
Элемент предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису.

 Чтобы браузер понимал, что имеет дело с кодировкой UTF-8 (Unicode transformation format, формат преобразования Юникод) и добавляется данная строка.
Чтобы браузер понимал, что имеет дело с кодировкой UTF-8 (Unicode transformation format, формат преобразования Юникод) и добавляется данная строка.
 В инспекторе нужно найти интересующий тег и кликнуть по нему, чтобы выделить. Но искать так долго, поэтому для упрощения поиска можно воспользоваться функцией выбора элемента прямо из дизайна сайта. Для этого найдите с левом верхнем углу иконку выбора элемента курсором: или нажмите комбинацию клавиш Ctrl + Shift + C, Теперь можно выбрать курсором любой элемент на странице сайта и кликнуть на него: Тогда в окне инспектора будет автоматически найден этот элемент, а в окне «Инспектора» строчка с его HTML кодом будет подсвечена. Кликните на эту строчку правой кнопкой мыши, чтобы выбрать пункт «Править как HTML»: В открывшемся текстовом поле вы сможете увидеть HTML код элемента и исправить его. Можно использовать HTML теги. Давайте попробуем выделить жирным фразу HTML, для этого обрамим её тегом : После окончания ввода кликните на любой другой тег в инспекторе, вне текстового поля, в котором проходило редактирование. Тогда поле для редактирования закроется и можно будет увидеть изменения в HTML коде страницы: При клике правой кнопкой мыши на тег в инспекторе можно заметить и другие опции.
В инспекторе нужно найти интересующий тег и кликнуть по нему, чтобы выделить. Но искать так долго, поэтому для упрощения поиска можно воспользоваться функцией выбора элемента прямо из дизайна сайта. Для этого найдите с левом верхнем углу иконку выбора элемента курсором: или нажмите комбинацию клавиш Ctrl + Shift + C, Теперь можно выбрать курсором любой элемент на странице сайта и кликнуть на него: Тогда в окне инспектора будет автоматически найден этот элемент, а в окне «Инспектора» строчка с его HTML кодом будет подсвечена. Кликните на эту строчку правой кнопкой мыши, чтобы выбрать пункт «Править как HTML»: В открывшемся текстовом поле вы сможете увидеть HTML код элемента и исправить его. Можно использовать HTML теги. Давайте попробуем выделить жирным фразу HTML, для этого обрамим её тегом : После окончания ввода кликните на любой другой тег в инспекторе, вне текстового поля, в котором проходило редактирование. Тогда поле для редактирования закроется и можно будет увидеть изменения в HTML коде страницы: При клике правой кнопкой мыши на тег в инспекторе можно заметить и другие опции. К примеру, «Удалить узел» удаляет тег с его содержимым и дочерними тегами, а «Дублировать узел» делает полную копию и вставляет после того, на который кликнули. Все перечисленные инструменты упрощают разработку сайтов. Но обратите внимание, что изменения никак не сохраняются ни на сервере, ни в локальных файлах. Это означает, что все сделанные изменения пропадут после того, как страница перезагрузился. Поэтому обязательно сохраняйте изменения в файлах, а редактор HTML используйте только для того, чтобы оценить последствия изменений на сайте. Была ли эта статья полезна? Есть вопрос? Закажите недорогой хостинг всего от 290 руб Если у Вас появились вопросы по материалам на нашем сайте, то пожалуйста, пришлите нам их на почтовый адрес
К примеру, «Удалить узел» удаляет тег с его содержимым и дочерними тегами, а «Дублировать узел» делает полную копию и вставляет после того, на который кликнули. Все перечисленные инструменты упрощают разработку сайтов. Но обратите внимание, что изменения никак не сохраняются ни на сервере, ни в локальных файлах. Это означает, что все сделанные изменения пропадут после того, как страница перезагрузился. Поэтому обязательно сохраняйте изменения в файлах, а редактор HTML используйте только для того, чтобы оценить последствия изменений на сайте. Была ли эта статья полезна? Есть вопрос? Закажите недорогой хостинг всего от 290 руб Если у Вас появились вопросы по материалам на нашем сайте, то пожалуйста, пришлите нам их на почтовый адрес  Откройте проводник Windows, в любом удобном месте создайте текстовый документ, дайте ему любое имя, но при переименовании лучше изменить не только имя, а и его расширение, пусть имя будет program.cs Для того, чтоб успешно скомпилировать код программы, достаточно одного класса, имеющего один статический метод Main: class Program } Но в таком виде программа ничего не делает, давайте сделаем программу «Минимум»: using System; class Program } Сохраняем файл
Откройте проводник Windows, в любом удобном месте создайте текстовый документ, дайте ему любое имя, но при переименовании лучше изменить не только имя, а и его расширение, пусть имя будет program.cs Для того, чтоб успешно скомпилировать код программы, достаточно одного класса, имеющего один статический метод Main: class Program } Но в таком виде программа ничего не делает, давайте сделаем программу «Минимум»: using System; class Program } Сохраняем файл Все красивые сайты с появляющимися объектами, анимацией сделаны на Java, хотя некоторые эффекты подобного плана могут быть реализованы с помощью CSS и PHP. Важной особенностью является кроссплатформенностьи адаптивность по отношению к любым типам устройств; Java – это уже кроссплатформенный язык программирования, который используется для создания апплетов, интегрируемых в веб-сайты; Python – высокоуровневая среда программирования уникальных веб-порталов с собственной системой управления сайтов, работает на стороне клиента. Среда поддерживает функциональное и структурированное программирование (отличающееся от объектного в PHP и событийного в WordPress) и используется в тех случаях, когда разрабатываются проекты с архитектурой, требующей применения этих принципов разработки. Ruby – объектно-ориентированный язык, сопряженный с событийно-ориентированным программированием. Язык используется для порталов, нуждающихся в поддержке разных устройств, аппаратных функций и принципов функциональной разработки.
Все красивые сайты с появляющимися объектами, анимацией сделаны на Java, хотя некоторые эффекты подобного плана могут быть реализованы с помощью CSS и PHP. Важной особенностью является кроссплатформенностьи адаптивность по отношению к любым типам устройств; Java – это уже кроссплатформенный язык программирования, который используется для создания апплетов, интегрируемых в веб-сайты; Python – высокоуровневая среда программирования уникальных веб-порталов с собственной системой управления сайтов, работает на стороне клиента. Среда поддерживает функциональное и структурированное программирование (отличающееся от объектного в PHP и событийного в WordPress) и используется в тех случаях, когда разрабатываются проекты с архитектурой, требующей применения этих принципов разработки. Ruby – объектно-ориентированный язык, сопряженный с событийно-ориентированным программированием. Язык используется для порталов, нуждающихся в поддержке разных устройств, аппаратных функций и принципов функциональной разработки. Perl – интерпретатор и язык сценариев, довольно часто используемая программная среда для веб-разработки. Особенно для высоконагруженных проектов, так как имеет встроенные инструменты системного программирования, позволяющие избежать сбоев. C# – наиболее развитая программная среда для разработки программных приложений, в том числе, работающих на разных уровнях стека OSI. Применяется для специализированных проектов, создания браузеров и CMS. SQL, PLPGSQL – высокоуровневые языки программирования для работы с базами данных сайтов типа MySQL и других.
Perl – интерпретатор и язык сценариев, довольно часто используемая программная среда для веб-разработки. Особенно для высоконагруженных проектов, так как имеет встроенные инструменты системного программирования, позволяющие избежать сбоев. C# – наиболее развитая программная среда для разработки программных приложений, в том числе, работающих на разных уровнях стека OSI. Применяется для специализированных проектов, создания браузеров и CMS. SQL, PLPGSQL – высокоуровневые языки программирования для работы с базами данных сайтов типа MySQL и других.