Как вставить картинку в Яндекс Дзен и правильно добавить фото в статью
Автор статьи: Анастасия Леднева Эксперт по SEO, интернет маркетингу и Яндекс.Дзен. Опыт более 10 лет. Спикер международных конференций
Правильно подобранные картинки в статьях на Дзене улучшают восприятие текста, задают настроение, делает контент интереснее. Публикации с яркими фотографиями и рисунками побуждают подписаться на канал, ускоряют его продвижение. В этой статье я подробно опишу, как добавить картинку в статью при работе на компьютере и в мобильном приложении.
Требования к размеру и качеству
Содержание
- Требования к размеру и качеству
- Как вставить картинку с компьютера
- Перетаскивание картинки
- С помощью ссылки
- Загрузка с компьютера
- Как добавить картинку из мобильного приложения
- Создание галереи
- Интересные подписи
В официальной инструкции Яндекса указано, что ширина изображения должна быть более 300 пикселей, а размер – до 30 МБ.
Оптимально подбирать картинки не менее 400 пикселей в формате jpg, gif, png. Они должны быть четкими, соответствовать требованиям к контенту. Нельзя использовать иллюстрации, которые:
- демонстрируют запрещенные товары и услуги;
- призывают к неправомерным действиям;
- вводят читателей в заблуждение;
- призывают участвовать в лотереях и розыгрышах;
- рекламируют медицинские товары;
- содержат надписи с ненормативной лексикой;
- демонстрируют товары, наносящие вред здоровью;
- показывают травмы, болезни, катастрофы, умирающих людей, картины, вызывающие отвращение.
При использовании рисунка или фотографии из интернета нужно удостовериться, что их автор не против публикации. Последствия нарушения прав владельца и рекомендации по выбору источника, описаны в этой статье
Как вставить картинку с компьютера
Изображение добавляется в поле «текст». Чтобы вставить картинку в статью в Яндекс.Дзен, нужно нажать на значок, который напоминает фотоаппарат. Он находится слева от основного поля для ввода текста, высвечивается при каждом нажатии на клавишу Enter.
Он находится слева от основного поля для ввода текста, высвечивается при каждом нажатии на клавишу Enter.
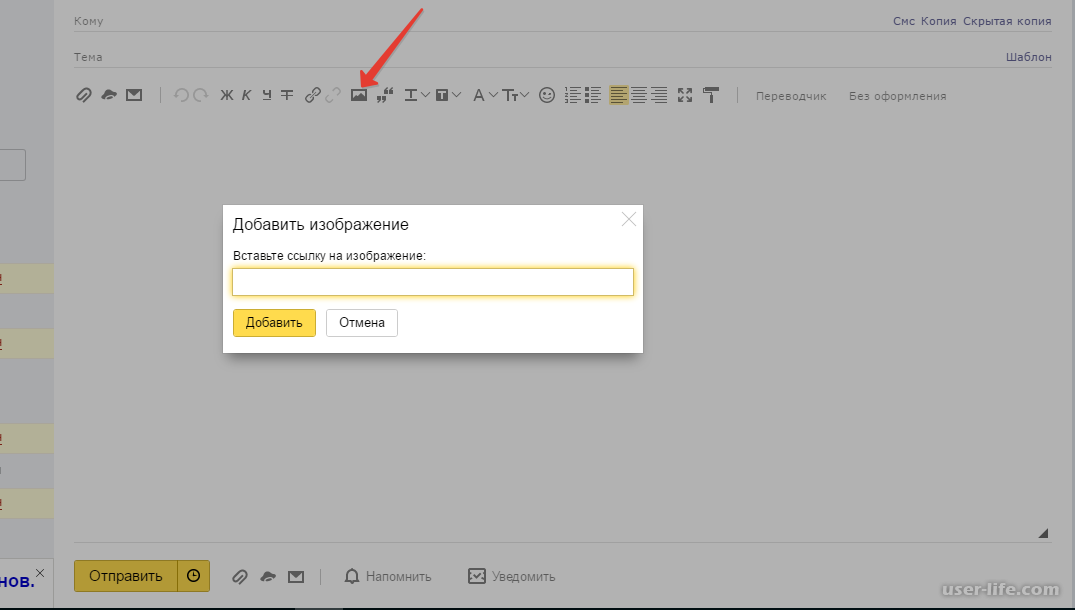
После клика на значок появляется окно, в котором нужно выбрать, откуда будет происходить добавление. Zen предлагает такие варианты:
- перетащить изображение прямо в поле с текстом;
- вставить ссылку на фото или рисунок из интернета;
- загрузить файл с компьютера.
Предлагаю остановиться на каждом методе подробнее.
Перетаскивание картинки
Таким способом можно добавить изображение, находящееся в компьютере. Действовать следует так:
- Сверните в окно браузер, где открыт редактор Дзена. Для этого нажмите на кнопку в правой верхней части экрана компьютера рядом с «крестиком», закрывающим вкладки.
- Найдите в компьютере нужное фото.
- Кликните по нему левой кнопкой мышки.
- Удерживая нажатие, перетащите на указанное поле.
- Отпустите кнопку мыши.
С помощью ссылки
Добавление ссылки позволяет вставить фото, которое находится на странице в соцсети или на фотостоке. При работе со сторонним ресурсом нужно делать так:
При работе со сторонним ресурсом нужно делать так:
- Зайдите на страницу с фотографией.
- Откройте картинку и нажмите на нее правой кнопкой мыши.
- В появившемся окне выберите пункт «копировать URL картинки» или «копировать адрес изображения».
- В открытом профиле Дзена зайдите в редактируемую статью, нажмите на значок «фотоаппарат» и добавьте адрес изображения в поле «Ссылка».
Внимание! При вставке фотографии может высветиться сообщение «Загружено с ошибкой». Для того чтобы картинка появилась, следует навести курсор на сообщение и нажать одновременно клавиши ctrl + z.
Загрузка с компьютера
Метод простой, позволяет разместить в статье изображения, находящиеся в памяти устройства. При добавлении иллюстрации нужно правой кнопкой мыши кликнуть поле «загрузите файл». В появившейся папке следует выбрать необходимое фото и нажать «открыть». Картинка загрузится в статью автоматически.
Как добавить картинку из мобильного приложения
Функционал мобильного приложения меньше, чем в компьютере, но в нем также можно создать контент с иллюстрациями. Основное условие – все изображения необходимо предварительно скачать на телефон или сделать фото непосредственно при загрузке. Инструкция по добавлению картинки:
Основное условие – все изображения необходимо предварительно скачать на телефон или сделать фото непосредственно при загрузке. Инструкция по добавлению картинки:
- С мобильного приложения перейдите в редактор.
- Откройте нужную статью или нажмите на крестик внизу для создания новой.
- Поставьте курсор на то место в тексте, где должна быть картинка.
- На появившейся внизу панели кликните по крайнему левому знаку.
- Во всплывшем окошке выберите папку, из которой следует загрузить фото.
- Нажмите на нужное изображение.
- Подождите несколько секунд, пока пройдет сохранение.
Если вы решили сразу фотографировать и загружать фото в блог, следует сделать так:
- При выборе папки с изображением, нажать на камеру.
- Сделать снимок.
- Подождать, пока изображение сохранится.
Других способов вставить картинку в статью с телефона, пока нет. Если Яндекс.Дзен усовершенствует приложение, мы с коллегами вам об этом сообщим.
Создание галереи
Галерея изображений позволяет вставить в блог или статью до 30 картинок. Создавать ее нужно так:
- Добавьте первую иллюстрацию.
- Наведите курсор мыши на изображение.
- Кликните на надпись «Редактировать галерею».
- Вставьте изображение удобным способом.
- Повторите действия столько раз, сколько нужно добавить картинок.
Галерею можно сделать только на компьютере. В мобильном приложении такой функции нет.
Интересные подписи
Название или комментарий к изображению нужно вносить под картинкой в поле «добавить подпись». К этой части контента следует относиться не менее серьезно, чем к выбору фотографий. Описание картинки должно соответствовать теме статьи.
Подпись изображения может стать дополнительным пояснением или разбавить серьезную информацию шутливым высказыванием.
Будьте осторожны, если используете фото с чужих сайтов. Почитайте в нашем онлайн журнале о том, как обезопасить себя от обвинений и штрафов за несоблюдение авторского права, и где брать легальные изображения для Дзена.
В заключение хочу обратить внимание, что изображения внутри статьи влияют на то, какой будет обложка. Если выбрать неудачные иллюстрации, контент будет выглядеть непривлекательно и не даст желаемого количества просмотров.
1123.03.2020
11десять функций, которые стали возможны благодаря машинному обучению — Яндекс на vc.ru
Найти в продаже предметы интерьера или одежду, проверить фото нового знакомого из интернета и узнать больше о привычных вещах.
27 566 просмотров
В 2013 году поиск «Яндекса» научился работать не только с текстом, но и с картинками. Перейдя во вкладку «Картинки» рядом с поисковой строкой, пользователь теперь мог загрузить изображение и найти в интернете похожие изображения с тем же самым или схожим объектом. За семь лет благодаря компьютерному зрению и машинному обучению качество поиска по изображению сильно улучшилось, «Картинки» стали «умнее» и научились решать новые задачи.
Вот, что они умеют.
Распознавать объекты
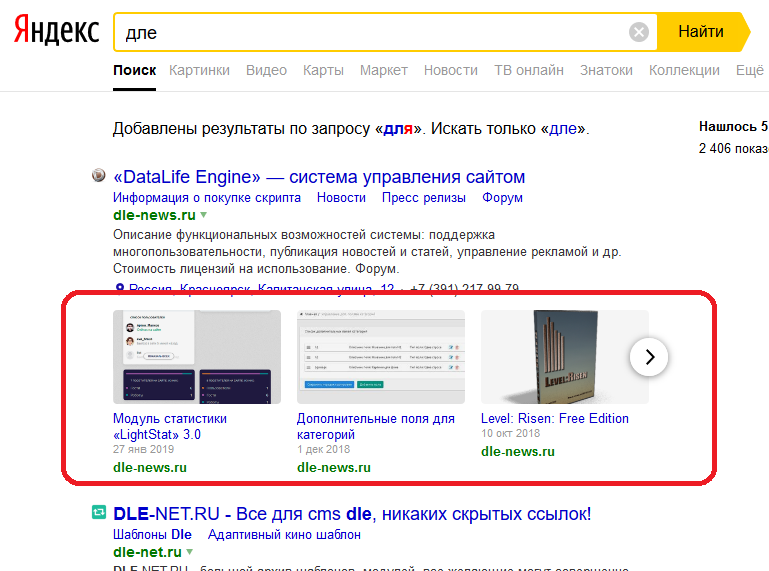
Когда мы смотрим, например, на фотографию комнаты, мы можем распознать на ней белые обои, черную посуду, два красных стула или три золотых подсвечника. Благодаря компьютерному зрению этому научились и «Яндекс.Картинки». Но делают они это быстрее (примерно за 450 миллисекунд) и параллельно находят другие изображения или страницы в интернете с такими же предметами.
Поиск автоматически распознаёт предметы на иллюстрации и предлагает купить похожие на «Яндекс.Маркете» и в других интернет-магазинах, среди которых — Ozon, Lamoda, Wildberries, Aliexpress, IKEA. Приоритет отдается максимально похожим товарам, которые есть в наличии. Чтобы найти нужные объекты, достаточно загрузить фото в «Яндекс.Картинки» или выбрать подходящие товары из запроса.
Так, если вы планируете сделать ремонт или обновить интерьер, вам достаточно найти понравившиеся фото, загрузить их в поиск и найти подходящие по цене варианты. А если это массовый товар, то высока вероятность найти именно его, а не что-то похожее.
Чтобы поиск работал хорошо, объект должен занимать больше 10% от всей площади и быть размером минимум 50х50 пикселей. Текущий алгоритм для подбора похожих визуально товаров обучался так, чтобы минимизировать влияние фона картинки, но он всё равно учитывается. Если будет два похожих товара, но фон найденной картинки будет совпадать только с одним из них — она будет ранжироваться выше.
Кроме того, выборку для обучения собирали так, чтобы максимально приближать друг к другу фото одного товара в магазинах на белом фоне и фото, сделанные на обычный мобильный телефон.
Искать одежду
Есть много каналов, пабликов и сайтов, которые делают подборки модных образов. Это удобно, но без ссылок на товары смотреть их не так интересно. Ведь чтобы составить похожий образ, нужно ещё вручную найти каждый товар. И не всегда получается описать так, как нужно. Даже у белой блузки может быть десяток фасонов. Поэтому мы создали поиск одежды по фотографии.
Представим ситуацию: вы увидели в магазине дизайнерскую вещь. Но ценник кажется вам завышенным. Чтобы найти похожее, можно поискать в других магазинах. Ведь многие масс-маркет бренды шьют одежду, похожую на дизайнерские, а цена при этом намного ниже. Сфотографируйте эту вещь и поищите её в «Яндекс.Картинках». Возможно, вы найдёте похожие варианты или даже тот же самый, но подешевле.
Но ценник кажется вам завышенным. Чтобы найти похожее, можно поискать в других магазинах. Ведь многие масс-маркет бренды шьют одежду, похожую на дизайнерские, а цена при этом намного ниже. Сфотографируйте эту вещь и поищите её в «Яндекс.Картинках». Возможно, вы найдёте похожие варианты или даже тот же самый, но подешевле.
Искать по фрагменту
Если лень обрезать картинку или по каким-то причинам алгоритмы не распознали все объекты, достаточно выделить нужную часть. Тогда поиск будет искать только по ней. Так легко найти в изображении интерьера нужные картины, вазы, посуду или другие конкретные детали, а среди нескольких образов — выбрать только один, можно распознать на длинном скриншоте текста только нужные абзацы или на картине с большим количеством мелких объектов выбрать только нужное.
Распознавать текст
Когда присылают текст картинкой, а не документом, отредактировать его обычно невозможно. Но благодаря технологии оптического распознавания символов (OCR), которая входит в компьютерное зрение, проблема становится решаемой. Загружаем изображение — и получаем доступный для редактирования материал.
Загружаем изображение — и получаем доступный для редактирования материал.
Теперь его можно проверить на уникальность, перевести в «Яндекс.Переводчике» или скопировать и вставить в документ.
Алгоритмы распознают текст даже на перевернутом изображении. А если будет какая-то ссылка, то по ней можно сразу же перейти. Компьютерное зрение использует 47 языков: 37 кириллико-латинских, а также китайский, японский, корейский, арабский, иврит, греческий, вьетнамский, армянский и грузинский.
Если в тексте есть номер телефона или имейл человека, то мы подсветим и поможем перейти, а во время поиска с мобильного телефона — позвонить.
Искать товары по текстовому запросу
Если пользователь ищет товар по внешнему виду, то достаточно написать такой запрос. Например, «желтый диван» или «синие шорты». В первой строке появятся рекомендации популярных товаров из «Яндекс.Маркета» по запросу, а ниже — все остальные. Рядом с картинкой мы сразу показываем название, цену и даем ссылку на магазин. При переходе в просмотр изображений показываем больше нужной информации: описание и наличие.
При переходе в просмотр изображений показываем больше нужной информации: описание и наличие.
Проверять фото на уникальность
Выдавать на сайте знакомств фото актёра или модели за своё или публиковать в объявлении о продаже/сдаче квартиры чужие фотографии — это частая история. Поэтому чтобы сэкономить время, лучше заранее проверить человека или объявление перед началом общения. Загрузите фото человека или объекта, если что-то подозреваете, и подтвердите или опровергните свои опасения. А для уверенности проверьте несколько снимков, а не только один.
Поиск ищет по всему интернету, включая соцсети и сайты знакомств. Но для всех ресурсов есть два важных ограничения: страницы должны быть открытые для незарегистрированных пользователей и не запрещены к индексации.
Распознавать растения
Оформление квартир растениями — один из трендов последних лет в дизайне интерьера. Как правило, такая услуга не из дешёвых. Но можно найти подходящие референсы и повторить оформление самостоятельно. А вместо того, чтобы ходить по магазинам со снимками в поисках растений, достаточно загрузить фото в «Яндекс.Картинки». Алгоритмы распознают все растения на изображении, подскажут названия и дадут ссылки на товары.
А вместо того, чтобы ходить по магазинам со снимками в поисках растений, достаточно загрузить фото в «Яндекс.Картинки». Алгоритмы распознают все растения на изображении, подскажут названия и дадут ссылки на товары.
Чаще всего пользователи фотографируют домашние цветы или растения на улицах городов России — липы, осины, березы, дубы и так далее. Так можно узнать, что за это за растение и почитать справочную информацию. С помощью такого метода можно проверить растения, которые есть у вас дома. Например, если у вас родился ребёнок или вы завели животные (а может, только планируете), сфотографируйте свой комнатный цветок и узнайте, не ядовит ли он. Иногда результаты могут оказаться действительно важными. Например, алоэ и герань вызывают у кошек расстройство пищеварения, а бегония и декабрист — отёк гортани.
Помогать, если не знаешь, что хочешь найти
Если вы не знаете, что хотите найти, просто вбейте ключевое слово. Уточняющие слова помогают быстро добавить к запросу фразы из предложенных после быстрого ознакомления с выдачей, чтобы получить еще более релевантный результат. Кроме того, «Поиск» предложит и связанные картинки — по тематикам, схожим с первоначальным запросом.
Кроме того, «Поиск» предложит и связанные картинки — по тематикам, схожим с первоначальным запросом.
Редактировать картинки
Найденные картинки можно обрабатывать прямо в редакторе на мобильных устройствах. Добавить надпись, создать рисунок или просто обрезать. Пользователи часто применяют эту функцию для создания поздравлений и открыток — частота использования в праздники растет в 2-3 раза.
Да и в целом сервис находит классные картинки
Это связано с тем, что у «Яндекса» есть внушительный объём данных о том, какие картинки больше нравятся пользователям. Вот, например, что вам покажут по запросу «закат вид с балкончика на море»:
А вот «карелия избушки на озерах»:
Хоть сразу на заставку.
Вставка изображений — Конструктор шаблонов
В этом разделе описывается, как вставить одно изображение, два изображения рядом или массив изображений.
Вы можете добавлять медиафайлы (аудиофайлы, видео, изображения) с собственного сервера, из облачного хранилища, такого как Yandex Cloud, Google Cloud и Amazon AWS или Яндекс Диск.
Для отображения изображения нужна прямая ссылка на изображение и компонент view.image. Вы можете изменить высоту, ширину, рамку и другие параметры изображения. Для получения дополнительной информации см. описание компонента.
Чтобы вставить изображение, переданное во входных данных, используйте компонент data.input в свойстве url .
Два изображения рядом
Чтобы разместить два изображения рядом, используйте компонент layout.side-by-side.
Просмотреть примерПодробный анализ примера см. в разделе Быстрый старт.
Массив изображений
Чтобы получить значение из определенного элемента массива, используйте путь для указания его порядкового номера, начиная с нуля.
Допустим, входные данные содержат массив ссылок на изображения:
{
"images": [
"https://cdn.stocksnap.io/img-thumbs/960w/surfer-wave_3DBOYBPB3X.jpg ",
"https://cdn.
stocksnap.io/img-thumbs/960w/fisherman-silhouette_UADULRRHEK.jpg",
"https://cdn.stocksnap.io/img-thumbs/960w/old-photo_GEQ27OWZVV .jpg"
]
}
Вы можете сослаться на конкретный элемент массива следующим образом:
Просмотреть пример"url": {
"type": "data.input",
"path": "images.<Номер элемента, начиная с нуля>"
}
Компоненты для отображения группы изображений
Кому отображать несколько изображений, вам нужен компонент, в который вы можете добавлять свои изображения. Для этого можно использовать компоненты, реализующие список или таблицу:
view.list: Позволяет создать список из любых элементов, включая изображения. Это хорошо для создания вертикальных списков.
Просмотреть примерВ горизонтальном режиме (для этого нужно добавить
Просмотреть пример"направление": true) изображения маленькие, потому что они имеют ограниченную высоту и ширину. Вы можете увеличить ширину изображения, установив минимальную ширину в свойствеminWidth.
layout.columns: Этот компонент удобен для отображения небольшого количества изображений в горизонтальном режиме. Он позволяет выравнивать содержимое по вертикали, например, если вы хотите расположить изображения по центру.
Посмотреть пример
Актуально для создания интерфейса в Толоке для одной задачи, использующей несколько изображений. Подумайте, нужны ли вам несколько изображений в одной задаче. Если нет, то для вашей задачи достаточно компонента view.image.
Много изображений или неизвестное количество изображений
Если вы заранее не знаете размер вашего массива с изображениями или у вас так много изображений, что код слишком велик, используйте один из компонентов, описанных выше, и добавьте помощник .transform компонент в предметов свойств. Этот компонент позволяет преобразовать массив ссылок в массив компонентов view.image для их отображения в интерфейсе.
Увеличение изображения
Чтобы увеличить изображение нажатием сочетания клавиш, используйте компонент plugin. hotkeys. Укажите, какая клавиша запускает action.open-close. Изображение указывается в свойстве
hotkeys. Укажите, какая клавиша запускает action.open-close. Изображение указывается в свойстве view с использованием структуры $ref. Действие выполняется, когда Толокер нажимает выбранную клавишу.
Введение
Начало работы Важные советы Полезные рекомендацииРабота с Толокой
Проекты Результаты 9000 3 Анализ проекта Настройки ТолокиИнтерфейс задач
Конструктор шаблонов HTML Редактор /CSS/JSСправка и поддержка
Часто задаваемые вопросыУстранение неполадокПоддержкаГлоссарий9 Дополнения Firefox для обратного поиска изображений
Если вам нужно отследить исходный источник изображения, найти изображение более высокого качества или купить аналогичные товары, вам может пригодиться обратный поиск изображения.
Но без надстройки вы не сможете искать по картинке в Firefox. Поэтому здесь мы рассмотрим девять лучших дополнений обратного поиска изображений для Firefox.
1. Обратный поиск изображений TinEye
TinEye — известная компания в области обратного поиска изображений. В настоящее время он имеет индекс из более чем 50 миллиардов изображений, поэтому вы можете рассчитывать на них, чтобы найти любое изображение.
У TinEye есть популярное дополнение для Firefox со значком «Рекомендуется» от самого Firefox. После установки расширения вы увидите поисковое изображение на TinEye в контекстном меню , вызываемом правой кнопкой мыши . При нажатии на нее откроется новая вкладка, перенаправляющая вас на веб-сайт TinEye.
Здесь будут показаны все похожие изображения из его индекса. Вы можете отсортировать их по наилучшему совпадению, наиболее измененному, самому новому, самому старому и самому большому изображению. Кроме того, вы можете использовать панель поиска для фильтрации по веб-сайту, на котором появляется изображение.
TinEye поможет вам найти источник или лучшее разрешение изображения. Благодаря умной технологии вы также можете найти измененные формы изображений. Дополнение в настоящее время имеет рейтинг 4,3 звезды и около 60 000 загрузок.
Благодаря умной технологии вы также можете найти измененные формы изображений. Дополнение в настоящее время имеет рейтинг 4,3 звезды и около 60 000 загрузок.
Загрузка: TinEye Обратный поиск изображений для Firefox (бесплатно)
2. Fast Image Research
Fast Image Research — еще одно расширение, позволяющее выполнять обратный поиск изображений в Firefox. В отличие от TinEye, это не обратная поисковая система, а расширение, которое ищет ваше изображение в нескольких других поисковых системах. К ним относятся Google, TinEye, Bing, Baidu и Яндекс.
Хорошо то, что вы можете искать любое изображение во всех этих поисковых системах одним щелчком мыши. Чтобы включить этот параметр, перейдите к Дополнения и темы в меню Firefox. Щелкните значок с тремя точками этого дополнения и выберите Параметры .
Здесь отметьте все поисковые системы, которые вы хотите включить. Затем выберите All Services одновременно в стиле поиска. Помимо этого, есть несколько настроек, которые вы можете изменить.
Помимо этого, есть несколько настроек, которые вы можете изменить.
Связано: Скрытые функции Firefox, которые вы должны использовать
Но чтобы использовать это расширение в Google Картинках, вам необходимо включить JavaScript и предоставить дополнительные разрешения. Однако этот параметр является необязательным, и вы можете оставить его отключенным.
Загрузка: Fast Image Research for Firefox (бесплатно)
3. Поиск по изображению
Поиск по изображению — расширение обратного поиска, рекомендованное Firefox. Кроме того, это проект с открытым исходным кодом.
Как и другие расширения, оно добавляет возможность обратного поиска изображения в контекстное меню, вызываемое правой кнопкой мыши. Однако он также позволяет вам искать изображения с панели инструментов Firefox.
Для этого щелкните значок надстройки на панели инструментов и выберите поисковую систему. Затем выберите изображение, и оно вернет результаты на новой вкладке.
Он поддерживает различные режимы поиска, такие как выбор по изображению, выбор по URL-адресу и ввод URL-адреса. Лучше всего то, что вы можете захватить любую область экрана и выполнить обратный поиск. Эта функция удобна при поиске в видео или других форматах.
Это дополнение может искать изображение примерно из 30 источников. К ним относятся Google, TinEye, Pinterest, сайты со стоковыми изображениями и многое другое.
Загрузка: Поиск по изображению для Firefox (бесплатно)
4. Параметры поиска изображений
Параметры поиска изображений — это настраиваемое дополнение к Firefox. Он поддерживает различные поисковые системы, такие как Google, IQDB, SauceNAO, Baidu, Bing, ImgOps и WhatAnime.
Для ботаников есть возможность добавить пользовательский поисковик. Вы также можете настроить поведение вкладки и изменить порядок поисковых систем. Это дополнение также имеет значок «Рекомендовать» от Firefox и в настоящее время имеет рейтинг 4,7 звезды.
Загрузить: Параметры поиска изображений для Firefox (бесплатно)
5. Поиск изображений (автор Akis Manolis)
Если вам нужен простой инструмент, который выполняет свою работу, попробуйте Поиск изображений. Это дополнение имеет открытый исходный код и поддерживает шесть поисковых систем, включая Google, Karma Decay и TinEye.
Для обратного поиска любого изображения щелкните его правой кнопкой мыши, наведите курсор на Поиск изображения и выберите поисковую систему.
Скачать : Поиск картинок для Firefox (бесплатно)
6. RevEye Reverse Image Search
RevEye Reverse Image Search — это простая надстройка для обратного поиска. Вы можете искать любое изображение в Google, Bing, Yandex, TinEye или во всех вместе.
Надстройка показывает параметр Обратный поиск изображения в контекстном меню , вызываемом правой кнопкой мыши . RevEye Reverse Image Search в настоящее время имеет рейтинг 4,6 звезды и более 2000 загрузок. Это расширение доступно и для Chrome.
Это расширение доступно и для Chrome.
Загрузка: RevEye Reverse Image Search для Firefox (бесплатно)
7. Поиск AliExpress по изображению
Если вы хотите искать товары в обратном порядке и являетесь поклонником AliExpress, попробуйте это расширение.
Вместо поиска в Google или других поисковых системах это дополнение выполняет обратный поиск изображения с AliExpress, показывая вам похожие товары. Если он находит похожие товары на eBay, он также отображает их в результатах.
Связанный: Является ли AliExpress законным и заслуживающим доверия? Безопасно ли делать там покупки?
Однако обратите внимание, что сначала вы перенаправляетесь на сторонний веб-сайт Aliseeks. Это поисковая система для AliExpress. Когда вы нажимаете на любой из отображаемых товаров, только тогда вы перейдете на сайт AliExpress.
Загрузка: Поиск AliExpress по картинке для Firefox (бесплатно)
8. Обратный поиск картинок (от Brawl)
Это дополнение поддерживает все основные системы поиска изображений, такие как Google, TinEye, SauceNao, IQDB и Bing. По умолчанию включен только Google. Но вы можете пойти в Диспетчер надстроек , щелкните значок с тремя точками и выберите Параметры , чтобы включить больше.
По умолчанию включен только Google. Но вы можете пойти в Диспетчер надстроек , щелкните значок с тремя точками и выберите Параметры , чтобы включить больше.
Обратный поиск по изображению позволяет решить, следует ли искать все двигатели вместе или по отдельности. Вы даже можете добавить поисковую систему самостоятельно.
Связано: Как использовать надстройки в Firefox для Android
Обратный поиск изображений имеет более 12 000 загрузок и поддерживает впечатляющий рейтинг 4,8 звезды.
Загрузить: Обратный поиск изображений для Firefox (бесплатно)
9. Поиск изображения в Яндексе
Если вам нужно искать изображения только на Яндексе, это может быть опцией. Как и другие надстройки, это тоже работает из контекстного меню. Отличие в том, что поддерживает только Яндекс.
Еще стоит отметить, что Найти изображение в Яндексе появляется в контекстном меню только при открытии изображения в новой вкладке.