Как сделать красивые буквы в фотошопе. Работа с текстом — красивая надпись в фотошопе
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
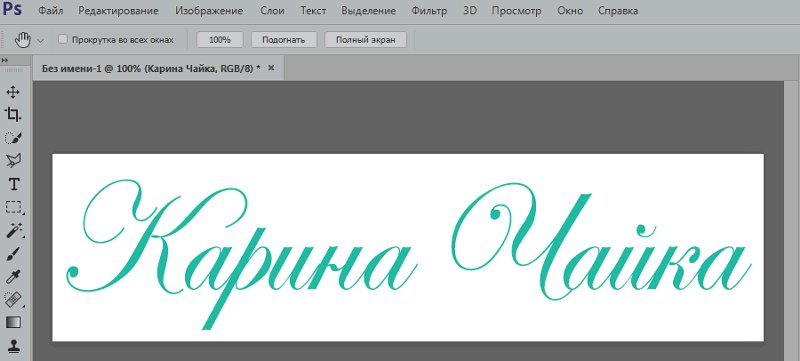
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень
» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Например, поставив галочку на «Тень
» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt
и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Для этого встаем на него, затем нажимаем клавишу Alt
и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни
».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху.
В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
— откройте фото;
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст. Впишите текст;
— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя.
 Для этого перейдите в специальное окно и выберете там слой со своей надписью;
Для этого перейдите в специальное окно и выберете там слой со своей надписью;— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.
Скачивание шрифтов доступно на различных источниках. Лучше всего выбирать самый популярный, типа – 1001 free fonts. Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.
После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.
Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.
Создавайте надпись в другом проекте. Ведь в случае необходимости, она может быть добавлена и на другую картинку с измененным текстом.
— Открываем проект в Фотошопе. Устанавливаем размер в 800 на 600 пикселей, дублируем слой.
— На слое-дубликате открываем окошко «Стиль слоя».
 Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна быть расположена поверх всех других слоев.
Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».
На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на «0 », для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ».
 Где нужно выставить настройки как на фото ниже.
Где нужно выставить настройки как на фото ниже.Перейдите во вкладку «Контур » и установите следующие настройки:
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
«Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как делать красивый шрифт в фотошопе
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Стилизация шрифта
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black. В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
- Создаем копию текстового слоя, в дальнейшем она нам понадобится для наложения текстуры. Видимость копии отключаем и переходим обратно на оригинал.
Два раза кликаем левой кнопкой по слою, открыв окно стилей. Здесь первым делом полностью убираем заливку.
Первый стиль – «Обводка». Цвет выбираем белый, размер в зависимости от размера шрифта. В данном случае – 2 пикселя. Главное, чтобы обводка была хорошо видна, она будет играть роль «бортика».
В данном случае – 2 пикселя. Главное, чтобы обводка была хорошо видна, она будет играть роль «бортика».
Следующий стиль – «Внутренняя тень». Здесь нас интересует угол смещения, который мы сделаем 100 градусов, и, собственно, само смещение. Размер выбирайте по своему усмотрению, только не слишком большой, это все-таки «бортик», а не «бруствер».
Далее следует «Наложение градиента». В данном блоке все происходит точно так же, как и при создании обычного градиента, то есть, кликаем по образцу и настраиваем. Кроме настройки цветов градиента больше ничего менять не требуется.
Настало время наложить текстуру на наш текст. Переходим на копию текстового слоя, включаем видимость и открываем стили.
Убираем заливку и переходим к стилю под названием «Наложение узора». Здесь выбираем узор, похожий на холст, режим наложения меняем на «Перекрытие», масштаб уменьшаем до 30%.
Нашей надписи не хватает только тени, поэтому переходим на оригинальный слой с текстом, открываем стили и переходим в раздел «Тень». Здесь руководствуемся только собственными ощущениями. Изменить нужно два параметра: Размер и Смещение.
Здесь руководствуемся только собственными ощущениями. Изменить нужно два параметра: Размер и Смещение.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
- Переходим на слой с фоном и создаем над ним новый слой.
Данный слой нам необходимо залить 50% серого цвета. Для этого нажимаем клавиши SHIFT+F5 и выбираем соответствующий пункт в выпадающем списке.
Далее идем в меню «Фильтр – Шум – Добавить шум». Размер зерна выбираем достаточно большой, примерно 10%.
Режим наложения для слоя с шумом необходимо заменить на «Мягкий свет» и, в случае, если эффект окажется слишком выраженным, снизить непрозрачность. В данном случае подойдет значение 60%.
Неравномерность окраски (яркости) также придадим при помощи фильтра. Находится он в меню «Фильтр – Рендеринг – Облака». Фильтр не требует настройки, а просто случайным образом генерирует текстуру. Для применения фильтра нам потребуется новый слой.
Находится он в меню «Фильтр – Рендеринг – Облака». Фильтр не требует настройки, а просто случайным образом генерирует текстуру. Для применения фильтра нам потребуется новый слой.
Снова меняем режим наложения для слоя с облаками на «Мягкий свет» и снижаем непрозрачность, на этот раз довольно сильно (15%).
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность». Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.

- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки.
Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.

- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать».
Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Как сделать красивую надпись в фотошопе в стиле «леттеринг»?
Благодаря умению пользоваться различными инструментами фотошопа, можно буквально творить чудеса с текстом. В этом уроке подробно будет рассмотрено как сделать эффектные надписи в разных стилях.
В этом уроке создадим надпись в стиле Typography Lettering в виде наклейки в Photoshop CC.
В этом стиле используется один или несколько шрифтов, объединенных в единую сбалансированную картинку. Иногда за основу взят готовый текст, а иногда текст рисуется с нуля.
Выглядит такой текст очень модно и стильно. Поэтому приступайте с созданию своего стикера прямо сейчас.
Создание и размещение текста
В стиле «леттеринг» русские слова используются намного реже английских. Почему? Одна из причин это разница в начертании букв, русские буквы ровнее и в верхней части редко выступают за пределы строки.
Поэтому даже при использовании соответствующего шрифта русские слова не будут так красиво выглядеть и нуждаются в дополнительной прорисовке.
Мы рассмотрим самый простой способ. Возьмем за основу готовый шрифт, подходящий для этого.
Напишем три слова «don’t give up» на отдельных слоях, как показано на рисунке ниже:
Теперь надписи нужно так масштабировать и развернуть, чтобы не оставалось больших пустых мест между словами и слова читались в правильной последовательности.
Возможно, отдельные буквы или части букв придется подправить. Для этого переведите их в форму, нажмите правой кнопкой мыши по слою и выберите «Convеrt to Shape».
Затем, с помощью инструмента «Прямое выделение» вы сможете отредактировать форму букв.
Наложение эффектов
Когда форма готова наложите на текст эффекты: градиентная заливка и обводка. Я поставил желто-оранжевый градиент и черную обводку. Вы можете выбрать любые другие цвета, которые вам нравятся.
После этого, на дублирующем слое, лежащем снизу я сделаю голубую обтравку, которая будет немного смещена и создавать эффект тени.
На еще одном дублирующем слое сделаю черную обводку, а после еще и белую)) Основная суть этого приема — это создание большого количества обводок, сочетающихся по цвету.
Если между буквами остались дыры, то лучше их закрасить цветом обтравки, иначе это будет выглядеть некрасиво.
Для создания объема букв добавьте внутреннюю тень с режимом наложение «Overlay» (перекрытие). Тогда тень не будет черной, а будет вписываться в общий стиль.
Прорисовка деталей
Но если есть тень, то должен быть и свет. Красивый эффект получится от маленьких бликов на буквах с противоположной от тени стороны.
Нарисовать его можно с помощью инструмента перо «Pen Tool» используя белую заливку и прозрачную обводку.
Последним штрихом будет добавление слегка видимой текстуры под наклейкой. Для этого сделайте маску слоя на текстуре, залейте ее черным цветом и белой, слабой кистью аккуратно покажите часть фона под стикером.
Подробный видео урок
Ниже в подробном видео уроке описано как сделать надпись в фотошопе в стиле «Леттеринг».
Под видео есть ссылка на шрифт и файл используемый в видео:
(Visited 2 606 times, 3 visits today)
Как писать красивым шрифтом в фотошопе. Как сделать красивый шрифт в Фотошопе (Photoshop). И на десерт… очень красивый прием наложения текста
1 голосДоброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/ , скачать себе взломанный на компьютер или купить лицензионную версию.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Работа с текстом. Выделение
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Выбираете «Внешнюю обводку».
В моем случае надо поменять цвет на черный.
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.
Соглашаемся с изменениями.
Вот так картинка выглядит с обводкой.
А так без нее.
По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
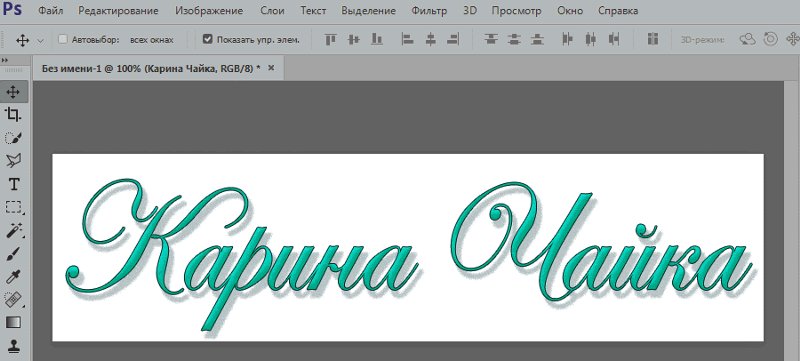
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
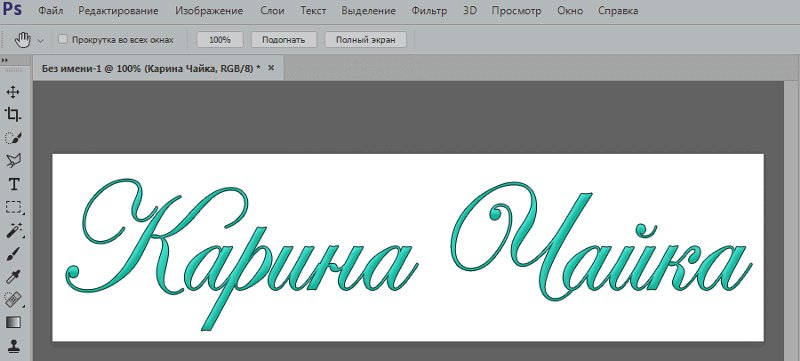
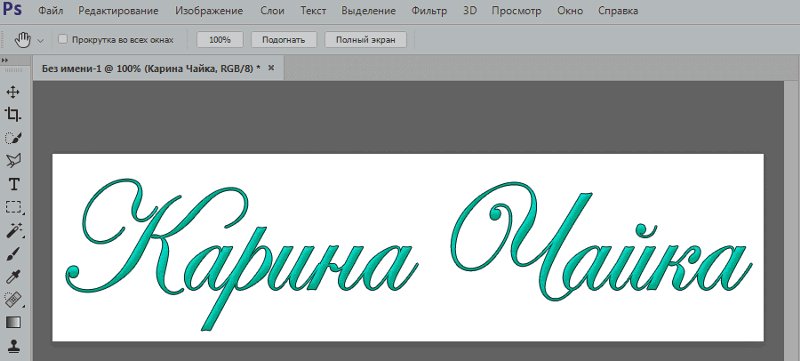
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Кликните на картинку для увеличенияНа панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
Как писать в фотошопе красивыми буквами. Как сделать красивую надпись на фото в фотошопе
Один из самых распространенных приемов, которые пользователи используют при обработке цифровых изображений заключается в добавлении на них различных надписей. Фотошоп содержит богатые возможности для создания, редактирования, стилизации и художественного искажения текстовых надписей, добавляемых на изображения. В данной статье мы расскажем о том, как в Фотошопе сделать красивую надпись на фото и какие способы и варианты оформления текста он предлагает в стандартной поставке. Кроме стандартных средств для работы с надписями можно найти также большое число различных сторонних плагинов.
Надписи в Фотошопе создаются очень просто.
- Откройте изображение, на которое нужно добавить текст.
- Активируйте инструмент «Горизонтальный текст», выбрав его в панели инструментов. Значок текста в панели иснтурментов выглядит следующим образом. Или просто нажмите клавишу T (английское) для его активации.
- Выберите гарнитуру шрифта, задайте его начертание и размер, а также цвет будущего текста. Выбор кириллических шрифтов в Фотошопе весьма ограничен. Поэтому в одной из следующих статей мы обязательно расскажем как добавить шрифт в Фотошоп.
- Установите курсор в нужную часть изображение и введите требуемый текст.
- Текст можно всегда перенести или изменить любые его параметры пока он не растрирован, не преобразован в смарт-объект, или его слой не объединен с другими слоями.
- Как правило, одной надписью никогда не ограничиваются. Стандартный шрифт на изображении выглядит скучным и унылым чужеродным включением. Поэтому, для слоя со шрифтом назначают различные стили, чтобы он удачно вписался в общий стиль фотографии. Доступ к стилям можно получить через «Слои» — «Стиль слоя» — «Параметры наложения».
Стандартно доступны следующие стили и варианты оформления текста:- тень;
- внутренняя тень;
- внешнее свечение;
- внутреннее свечение;
- контурное или текстурное тиснение;
- глянец;
- наложение цвета;
- наложение градиента;
- наложение узора;
- обводка.
- тень;
- Кроме стилей стандартно доступны также различные варианты деформации текста нажав на данную кнопку. Деформируется текст очень просто. Выбираете стиль деформирования, устанавливаете его параметры и нажимаете кнопку «Ок».
- Также существует возможность изменения расширенных параметров стандартных шрифтов: межстрочного и межсимвольного интервалов, высоты и ширины шрифта, смещения от базовой линии, перевод текста в надиндекс и подиндекс.
Указанные настройки становятся доступны после нажатия данной кнопки.
Здравствуйте, любимые мои! Все люди обязательно общаются друг с другом, пытаются выразить чувства, эмоции. Поэты выражают свои чувства рифмами, порой замысловато сложенными. И сегодня я затрону тему о том, без чего просто невозможно общение, без чего нельзя выразить свои чувства к другому человеку, рассказать ему что-то очень важное и ценное для вас. Надеюсь, вы уже догадались. Это конечно же слова, звуки, буквы. И когда одним изображением или фотографией вы не можете выразить все чувства и мысли, вам на помощь приходит текст. А для того, чтобы вставить текст в фотографию, нам необходимы небольшие знания Фотошопа. И начнём мы с самого простого.
Для пробы пера, так сказать, давайте потренируемся на обычном белом листе. Инструмент “Горизонтальный текст” находится на панели инструментов. Вместе с ним во вкладке располагаются инструменты “Вертикальный текст”, “Горизонтальный текст маска” и”Вертикальный текст маска”. Все я думаю знают, что такое горизонтальный текст. А вот вертикальный текст это те же самые буквы только они располагаются при написании не друг после друга, а друг под другом, предположим, как на вывесках. Текст маска, это текст при использовании которого изображение закрашивается маской слоем красноватого оттенка и вы печатаете поверх этого слоя, но после завершения использования текст который вы написали становится выделением на вашем изображении, что очень полезно во многих случаях. Для того, чтобы писать этим инструментом нужно кликнуть по полю, на котором вы собрались писать текст. И из того места куда вы кликните и начнётся ваше предложение. Для того чтобы писать обычно используют клавиатуру. А по окончанию писанины вам следует нажать на галочку или крестик справа сверху на панели данного инструмента. Если вы нажмёте крестик, то всё отменится, если галочку, то вы примете произведённые изменения с текстом. Чем-то напоминает матрицу: красная или синяя таблетка.
Теперь давайте примемся за исследование верхней панели этого инструмента. Слева мы видим значок, который может менять ориентацию текста. То есть, вы написали слово вертикальным текстом и нажав на эту клавишу превращается горизонтальный и наоборот. Правее от этого инструмента находится менюшка в которой мы можем задать гарнитуру текста, то есть шрифт написания. Шрифт написания может быть классическим, прописным, толстым, тонким и каким угодно хотите. И в этом меню вы можете выбрать свой шрифт, достаточно нажать на маленький треугольничек и снизу под ним появится меню в которой вы можете выбирать шрифты.
Ещё правее мы можем задать кегль. Мало кто знает, что кегль это размер шрифта. Там такая же менюшка, как и у гарнитуры, в которой вы можете как ввести значение самостоятельно, так и выбрать из выдвигающегося меню снизу.
Следующее меню справа отвечает за метод сглаживания. Из названия понятно метод сглаживания это то как сильно и с какой степенью будет сглаживаться текст. Есть пять методов сглаживания: Нет, Резкое, Чёткое, Насыщенное, Плавное. На изображении они представлены именно с этом порядке.
Далее идёт известная нам панелька из Ворда, выравнивание текста слева, по центру и справа. Здесь всё понятно. Далее идёт квадратик с цветом, кликнув на которой можно вызвать палитру, в которой можно выбрать цвет нашего текста. За выравниванием идёт деформирование текста, при нажатии на которое открывается окошечко. В этом окне вы можете как самостоятельно указать параметр искажения, так и выбрать одно из предоставленных искажений из списка.
За деформированием текста идёт “Палитра символов и абзацев”. Если вы нажмёте на эту иконку, то перед вами как раз и появится эта палитра. Эта палитра изумительна тем, что собрала в себе все настройки текста перечисленные ранее и более углубленные в настройки текста. Здесь вы сможете найти такие изумительные настройки как: кернинг, интерлиньяж, крекинг, капители, над индекс, под индекс, различные отступы и выравнивания. Со всем этим не трудно разобраться самому при помощи тыка. Так что я на вас надеюсь.
Давайте теперь разберём что-нибудь более сложное. Например написать текст вокруг какого-нибудь предмета или над каким-нибудь предметом. Вот я вам хочу предложить написать что-нибудь хорошее над этими пустынными бурханами. Для начала выделим наши барханы. Если вы не умеете выделять обратитесь к уроку “Как выделять в Фотошопе? ” на нашем сайте.
Когда мы выделили, нужно выбрать инструмент “Прямоугольная область” выделения, или нажать горячую клавишу “M”. Кликнуть этим инструментом по выделению правой кнопкой мыши и найти там пункт “Образовать рабочий контур”. Появится окошечко “Допуск”, чем больше допуск тем угловатее будут линии контура. При нажатии кнопочки “Ок” в меню “Допуск” наше выделение перестанет мигать и превратится в сплошную линию.
Теперь, когда наш контур образован, мы можем взять инструмент “Текст”, навести на рабочий контур, и наш курсор изменится, как бы перечеркнётся, это будет означать что мы можем печатать на контуре. Кликнув по контуру у нас на контуре замигает палочка, которой мы можем печатать текст. И давайте напишем что-нибудь интересное на барханах. Теперь нажмём на мини изображение текста в меню “Слои” правой кнопкой мыши и выберем пункт “Растрировать текст”. Растрировать – обозначает преобразовать из векторного изображения в растровое, другими словами наш текст станет картинкой, а не текстом. Вот так интересно у нас получилось.
Мы сегодня разобрали самые основные и главные функции текста в Фотошопе. Теперь вы можете самостоятельно сделать так, чтобы изображение полностью передавала все необходимы чувства и эмоции. Вершите чудо над бесчувственными изображениями, несите слово туда, где оно необходимо.
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Как написать красивым шрифтом в фотошопе. Как сделать красивую надпись на фото в фотошопе
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
22.07.2010 27.01.2018
Потратьте несколько минут своего времени и создайте красивый текстовый эффект в фотошопе. Текст вы можете написать любой.
90% успеха красивого эффекта составляет шрифт.
Используемый шрифт:
В этом интересном уроке раскрываются некоторые секреты и методики создания красивого постера с прекрасно оформленным текстом. Урок для тех кто интересуется текстовыми эффектами в фотошопе.
Создайте новый документ
В окошке слоев (layers) выберите Gradient
Делайте следующие настройки
Жмем на прямоугольник напротив слова «Gradient» и выставляем:
Должно получится так
Берем Brush tool и выставляем:
Color: #ccffff
Hardness: 0%
Создаем новый слой, поставьте данному слою Оpacity — 60% . И brush tool кликните на центр, у вас должно получится вот так:
Загрузите кисти Splatter Brushes from Bittbox .
Создаем новый слой и при помощи Brush tool (#77e5e4 ) сделайте также как автор.
Дублируем слой с брызгами. Жмем Filter > Blur > Gaussian Blur и выставляем параметр Radius на 3px . Данному слою выставляем Blending Mode — Color Dodge .
Переместите слоя с брызгами (тот который без blur ) на верх и выставите ему Blending Mode — Linear Dodge .
Таким же способам добавляем еще брызг на ваше усмотрение, автор использует цвет #e577d2 .
Берем Text tool и пишем “design”.
Двойной клик по слой с текстом (“design”) и делаем как на картинках ниже:
Цвета — #1b2f2f / #231d1d
Вот что должно получится в итоге:
Сохраняем нашу работу в формате.psd.
Жмем Alt+F9, откроется окошко Actions. Загружаем Photoshop Actions Set . Появится папка free-web-design.co.cc и вне находится записанные автором Actions Set.
Выберите желаемый результат из 12 вариантов и нажмите кнопку воспроизвести.
Автор выбрал такой:
Добавим эффекты.
Filter > Render > Lighting Effects и сделайте так как показано ниже.
Жмем Filter > Render > Lens Flare .
Повторите Filter > Render > Lighting Effects .
Добавим Filter > Render > Lens Flare .
Как сделать красивый заголовок в Photoshop?
Привет, друзья!
Сегодня мы поговорим о том, как написать красивый заголовок при помощи замечательной программы Photoshop.
Я постоянно привожу такую интересную статистику. Обычно 80% посетителей, которые заходят на страничку сайта, читают только заголовок, а потом быстренько уходят. Еще 10% «отсеиваются» после прочтения первого абзаца.
Каков из этого главный вывод? Если заголовок плох, то «боевые потери» текста или рекламного материала становятся критическими. Подумать стоит не только о «цепляемости», но и о красоте. А уж если вам нужно как-то броско написать название проекта в шапке сайта, то без навыков создания красивых заголовков вам просто не обойтись…
Если вы еще не читали – вот тут о том, как делать красивые заголовки в html.
А если уже прочли, то помните об основном недостатке html кода: мы ограничены только тем набором шрифтов, которые есть на компьютерах большинства пользователей. Ну Таймс, Вердана, Ариал, Калибри…набор не очень велик и слегка однообразен.
Если мы хотим красиво написать заголовок с вензелями, разными «финтифлюшками», каким-нибудь винтажным или хай-течным шрифтом, то лучший способ сделать это для сайта – использовать не текст, а картинку с текстом.
Это можно делать разными способами. Основные из них мы рассмотрим в серии постов. Сегодня поговорим об очень любимой мной программой – Photoshop.
Итак, нам надо создать красивую надпись.
Шаг 1. Ищем шрифт для красивого заголовка
Тут все очень просто. Идем в поисковую систему и вбиваем запрос «скачать шрифты». Или «скачать супер шрифты» или…как позволит вам ваша фантазия, основную суть вы поняли.
Я нашел вот такую красоту:
Нам надо скачать файл со шрифтом на свой компьютер и скопировать его в папку C/WINDOWS/Fonts. Обязательно запомните название шрифта. У меня он называется Karnac Two.
Шаг2. Создаем красивый заголовок для коммерции в Фотошопе
А теперь открываем Фотошоп и создаем новое изображение. Надеюсь, вы знаете, как это делается. Выбираем инструмент «Текст», а вверху в выпадающем списке – шрифт, который мы уже установили (вы последовали моему совету и запомнили его название?):
Пишем, собственно, сам заголовок. Вот что получилось у меня:
Шаг 3. Красивое оформление заголовка
Итак, у нас есть слово, написанное красивым витиеватым шрифтом. Можете немного поэкспериментировать с цветом. А я вот немного решил поэкспериментировать с текстурой. Такой инструмент есть справа и выглядит он вот так:
В итоге получаем:
Обратите внимание еще на один инструмент, который находится сверху:
При помощи него тексту можно придавать любое искривление. Нажмите на него. Вы увидите окошко с выпадающим списком:
Хотите посмотреть, что получилось у меня? А вот и не покажу! Поэкспериментируйте сами – там много интересных эффектов.
Шаг последний: важное предупреждение!
Схемка, которую я тут описал, очень проста. Более продвинутые пользователи Фотошопа наверняка придумают еще много чего. Но копирайтеру достаточно и описанного.
Возможно, в вас уже проснулся дизайнер и громко требует выпустить его наружу. Это хорошо. Но хочу вас предостеречь: не переборщите! Помните, что на первом месте – конечно же читабельность. Не надо создавать заголовки при помощи слишком уж неудобоваримых вензелей и нещадно бьющих по глазам текстур.
Во всем должна быть мера. Уж кому-кому, а копирайтеру это должно быть хорошо известно.
На этой ноте прошу разрешить мне откланяться.
В следующей статье, посвященной заголовкам, мы поговорим об интересных онлайн сервисах. Так что следите за моими статьями, не пропускайте.
Всех благ. Артем Кабанов.
Создание эффекта затененного стилизованного текста в Photoshop
Типографика и текстовые эффекты имеют решающее значение в современном графическом и коммерческом дизайне. Зрителей все больше и больше забивает ежедневная информация, и в результате они могут непреднамеренно «отфильтровывать» сообщения, которые не являются действительно отличительными. Стилизованная типографика — эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны в ежедневном потоке визуальных данных. Вы можете общаться, привлекать и завоевывать свою аудиторию с помощью правильного типографского дизайна.Яркие, украшенные текстовые эффекты способствуют правильному отклику. Любовь к текстовым эффектам и типографскому дизайну никогда не устареет, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили, используя собственную творческую изобретательность. Вы можете использовать текстовые эффекты в плакатах, листовках, логотипах и других полезных материалах для брендинга и маркетинга.
Итак, сегодня я принес очень интересный чистый, плоский стилизованный текстовый эффект в Photoshop. Мы узнаем, как использовать и реализовывать интересные инструменты и методы для достижения желаемого текстового эффекта.Мы будем использовать различные узоры, стили и варианты смешивания для достижения конечного результата.
Ресурсы:
Набор тонких узоров
Давайте посмотрим на наш окончательный дизайн, прежде чем мы начнем.
(Загрузите готовый многослойный PSD-файл.)
Шаг 1:
Откройте Photoshop и создайте новый файл шириной 1000 пикселей и высотой 600 пикселей. Или вы можете настроить размер по своему усмотрению.
Шаг 2:
Теперь мы начнем с фона, поэтому создайте новый слой.Затем выберите инструмент «Ведро с краской» и залейте фон цветом # 006d68.
Шаг 3:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение градиента» (или дважды щелкните выбранный слой) и добавьте градиент «черный 7 белый». Уменьшите непрозрачность до 8% и установите масштаб 115%.
Шаг 4:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение узора» (или дважды щелкните выбранный слой) и добавьте один из тонких узоров из ресурсов выше.Измените режим наложения на «Разделить» и установите масштаб узора на 15%.
Шаг 5:
Теперь нажмите на инструмент «Текст» и добавьте желаемый текст цветом # 070707. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень с настройками, показанными на изображении ниже.
Шаг 6:
Повторите тот же процесс и добавьте дополнительный текст того же цвета.Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень к тексту с теми же настройками, которые использовались выше.
Шаг 7:
Снова выберите инструмент «Текст» и добавьте текст, используя цвет # 161d21. Затем переместите текст влево.
Шаг 8:
Повторите тот же процесс, добавьте остальной текст и снова переместите его влево.
Шаг 9:
Выберите инструмент «Текст» и добавьте текст, используя цвет # bc4232; убедитесь, что вы немного уменьшили размер текста.Затем переместите текст немного влево. Выделите текстовый слой и нажмите «Слой»> «Стили слоя»> «Обводка» (или дважды щелкните выбранный слой) и добавьте обводку в 1 пиксель, используя цвет # d43926. Сохраните настройки, как показано на изображении ниже.
Еще раз нажмите «Слой»> «Стили слоя»> «Наложение градиента» (дважды щелкните выбранный слой), сохраните настройки такими же, как показано на следующем изображении.
Затем нажмите «Слой»> «Стили слоя»> «Тень» (дважды щелкните выбранный слой), уменьшите непрозрачность до 75% и оставьте остальные настройки такими же, как показано на изображении ниже.
Шаг 10:
Повторите тот же процесс, добавьте остальной текст и сдвиньте его влево. Затем нажмите «Стили слоя», чтобы добавить обводку, градиент и тень, используя те же настройки, что и выше.
Шаг 11:
Снова выберите инструмент «Текст» и добавьте текст; сделайте размер текста меньше предыдущего. Затем выберите, переместите текст немного влево. Выделите текстовый слой и нажмите «Слой»> «Стили слоя» (или дважды щелкните выбранный слой), чтобы добавить обводку, градиент, наложение и тень.
Добавьте обводку, используя следующие настройки:
Добавьте градиент, используя следующие настройки:
Наконец, добавьте тень, используя настройки ниже.
Шаг 12:
Теперь продублируйте основной текстовый слой и уменьшите заливку до 0%. Затем нажмите «Слой»> «Стили слоя»> «Наложение узора» и добавьте один из тонких узоров из ресурсов выше. Отрегулируйте непрозрачность до 43% и масштабируйте до 25%.
Шаг 13:
Теперь мы добавим немного темного затенения к тексту, поэтому создайте новый слой, затем щелкните инструмент «Перо», создайте простой путь, щелкните правой кнопкой мыши путь и нажмите «Сделать выделение».
Теперь выберите инструмент «Ведро с краской» и залейте выделение цветом # 000000. Затем уменьшите непрозрачность слоя до 20%.
Шаг 14:
Снова, повторите тот же процесс, используя инструмент «Перо», чтобы сделать выделение и создать темную заливку для всего оставшегося текста.
Шаг 15:
Теперь давайте добавим несколько элементов к нашему фону и тексту. Выберите инструмент «Линия» и добавьте несколько линий толщиной 3 пикселя и цветом # 161d21.
Шаг 16:
Повторите тот же процесс и снова добавьте линии с помощью инструмента «Линия», на этот раз используя цвет # bb4231.
Шаг 17:
Еще раз нарисуйте еще несколько линий, на этот раз разной длины, используя цвет # 0e1111. Затем нажмите «Слой»> «Стили слоя», чтобы добавить немного обводки. Сохраните настройки, как показано на изображении ниже.
Шаг 18:
Выберите инструмент «Эллипс» и добавьте маленькие кружки, используя цвет # 161d21.Затем нажмите «Слой»> «Стили слоя»> «Обводка». Используйте настройки, показанные ниже.
Шаг 19:
Теперь давайте создадим тень; мы будем играть с размещением тени, поэтому создайте новый слой и выберите инструмент «Перо», чтобы создать путь тени. Нажмите «Сделать выделение» и залейте его цветом # 161d21.
Шаг 20:
Теперь уменьшите непрозрачность тени до 30%, и все готово.
Наш стилизованный текстовый эффект готов.Надеюсь, вам понравился процесс. Я вернусь с еще. А пока береги себя!
Лучшие бесплатные рукописные шрифты
Добавление лучших бесплатных рукописных шрифтов в ваш дизайн придает индивидуальность. Эти шрифты бывают самых разных стилей и исполнений, от нежных и закрученных до блочных и жирных, чистых и простых, и всего, что между ними. Рукописные шрифты похожи на курсивные шрифты, но с меньшими ограничениями.
Чтобы сэкономить ваше время и силы, мы нашли для вас лучшие рукописные шрифты.А еще лучше? Они абсолютно бесплатны. Тем не менее, убедитесь, что вы внимательно ознакомились с условиями, прежде чем загружать и использовать шрифты.
Хотите чего-нибудь другого? Ознакомьтесь с этой подборкой бесплатных скриптовых шрифтов, нашими любимыми бесплатными шрифтами-кистями, лучшими бесплатными скриптовыми шрифтами, подборкой забавных шрифтов, лучшими староанглийскими шрифтами или погрузитесь в наше исчерпывающее изложение бесплатных шрифтов во всех стилях.
И как только вы загрузите свой шрифт, посмотрите наш пост о том, как добавить шрифты в Photoshop, если вы не уверены в следующем шаге.
01. Shorelines
Извилистый, естественный шрифт (Изображение предоставлено DaFont)Мы начнем список с этого естественно выглядящего рукописного шрифта с несбалансированными высотой и интервалом, чтобы придать ему аутентичность. Это универсальный извилистый сценарий, на который приятно смотреть на завитки и завитки. Shorelines бесплатен для личного использования, но вам нужно будет заплатить, чтобы использовать его в коммерческих целях.
02. Автография
Мы хотим, чтобы наши подписи выглядели так же хорошо, как это (Изображение предоставлено Хендра Пратама)Это супергладкий шрифт в прямом фирменном стиле с эффектом чернил прямо из дорогой перьевой ручки .Это бесплатно для личного использования, но не забудьте связаться с создателем для коммерческих проектов.
03. Dancing Script
Для тех случаев, когда вам нужен живой, дружелюбный шрифт (Изображение предоставлено: Impallari Type)Это супер-живой, живой, но красивый шрифт, который можно использовать в коммерческих или личных целях совершенно бесплатно. С буквами, размер которых немного меняется, и заглавными буквами, которые идут ниже базовой линии, этот шрифт неформальный и дружелюбный.
04. Wild Youth
У Wild Youth есть резкость, которая расходится с ее вздымающимися кудрями (Изображение предоставлено Джереми Вэсси на PixelSurplus)Созданная ветераном шрифтовика Джереми Вэсси, Wild Youth одновременно прекрасна и полна приключений. с прочным качеством и элегантными кудрями.Этот шрифт, нарисованный вручную кистью, мы считаем идеальным выбором для цитат.
05. Обед в коричневой сумке
Вдохновленный мамой создателя (Изображение предоставлено Кевином Ричи на шрифте 1001)Обед в коричневой сумке вдохновлено мамой автора Кевина Ричи. Она каждый день писала его имя на его сумке с обедом, а созданный им шрифт напоминал наспех написанную записку. Текстура похожа на маркер, а наклонное качество — индивидуальный подход.
Сценарий покупок бесплатен для личного использованияЕсли вам нужен плавный рукописный шрифт со своим собственным стилем подписи (без каламбура), то вам подойдет сценарий покупок.Этот набор рукописных шрифтов, созданный венгерским дизайнером Роландом Хюсе, охватывает основные символы и цифры (A – Z, 0–9, как в верхнем, так и в нижнем регистре). Загрузите бесплатную демо-версию для личного использования. Полную версию можно найти в интернет-магазине Hüse.
07. Тимоти
Мы почти чувствуем запах маркера, из которого сделан этот шрифт (Изображение предоставлено: Ксения Зольцман, https://www.behance.net/gallery/80635399/TIMOTHY-FREE-QUIRKY-HAND-DRAWN- FONT)Доказывая, что рукописные шрифты не всегда изящные и изящные, Тимоти использует заглавные буквы и толстый маркер, чтобы добавить рукописный штрих.Тимофей, созданный Ксенией Зольцман, был вдохновлен стилем дизайнера Тимоти Гудмана. Этот шрифт бесплатен для личного и коммерческого использования, и мы думаем, что он отлично подойдет для веселых приглашений.
08. Something Wild
Something Wild имеет аутентичный видДобавьте аутентичный рукописный вид своим дизайнам с помощью этого великолепного рукописного шрифта Something Wild. Something Wild, доступный на Pixelbuddha, добавит индивидуальности вашим дизайнам, что сделает их идеальными для дизайна плакатов и флаеров.
09. Stay Classy
Stay Classy делает то, что написано на банке (Изображение предоставлено: Solid Type https://pixelify.net/downloads/stay-classy-font-free/)Этот рукописный шрифт с хорошо написанным названием один из самых классных. Изящный и интересный, но не привередливый, сделайте свой дизайн шикарным, используя его для заголовков и коротких фрагментов текста в сочетании с простым, со вкусом оформленным фоном.
10. Нет времени
У графического дизайнера Паулы Пейнсейрас Мартинес нет времени на бесплатные рукописные шрифтыГрафический дизайнер Паула Пейнсейрас Мартинес — мастер создания этого причудливого ироничного рукописного шрифта On Time.На своей странице на Behance она заявляет: «Выразительный, агрессивный и непохожий на другие. Этот шрифт был создан почерком напряженного дизайнера».
11. Ambarella
Ambarella, бесплатная для личного и коммерческого использования, задает современный тонAmbarella — красивый бесплатный шрифт от Polem Studio. Бесплатно как для личного, так и для коммерческого использования, дизайн включает в себя различные росчерки, альтернативные символы и западноевропейские символы.
12. Kristi
Kristi — элегантный и необычный бесплатный рукописный шрифт.Разработанный Биргит Пулк, Kristi — это элегантный и необычный бесплатный рукописный шрифт с плавными лигатурами, которые напоминают написание авторучкой.Глифы заглавных букв особенно хорошо подходят для заголовков.
13. Marrisa
Нам нравится несоответствие рупий в этом названии (Изображение предоставлено: aldedesign https://elements.envato.com/marrisa-beautiful-script-font-4ANEGX)Несовершенства прекрасны, не правда ли ? Марриса напоминает нам восторженные рукописные записки, которые мы получали от родственников; все поднимающиеся зажимы и лигатуры непредсказуемого размера. Он полон сердца, сочетает в себе расслабленную атмосферу и тщательно продуманные «недостатки».Это бесплатно только для личного использования, но доступны коммерческие лицензии.
14. Over the Rainbow
Рукописный шрифт, который заставит вас улыбнуться«Этот шрифт всегда вызывает у меня улыбку», — говорит дизайнер этого шрифта с приятным названием Кимберли Гесвайн. «Что-то в стиле почерка меня просто радует. Он немного связан, но ни в коем случае не является подлинным сценарием и придаст оптимизм любому проекту, в котором вы его используете».
15. Stay Writer
Добавьте очарования своим проектам с помощью семейства шрифтов ручной работы, Stay Writer (Изображение предоставлено: Creative Tacos https: // www.bence.net/gallery/36149147/Stay-Writer-Free-Handwriting-Font-Download)Очаровательный рукописный шрифт Stay Writer является бесплатным для коммерческого и личного использования. «Рисованный от руки дисплейный шрифт, каждая буква была тщательно продумана, чтобы ваш текст выглядел красиво», — комментируют создатели Behance.
16. Fair Prosper
Это только мы, или из этого получится отличный логотип рок-группы? (Изображение предоставлено: Rizal Khurasan https://pixelify.net/downloads/fair-prosper-font-free/)Еще один бесплатный рукописный шрифт, наполненный индивидуальностью, Fair Prosper — это маркерный шрифт, разработанный Khurasan.Этот набор шрифтов, доступный бесплатно для личного и коммерческого использования, включает прописные и строчные буквы, цифры и символы. Это было бы здорово на брендинге и дизайне, который рок (и катится).
17. Клэр Хэнд
Клэр Хэнд «веселая, смелая и дружелюбная»Команда австралийского дизайн-агентства Team Scope создала рукописный шрифт Claire Hand. Доступный на Behance, команда описывает дизайн как: «веселый, смелый и дружелюбный, а его рукописный стиль отражает нашу приверженность творческой спонтанности (вы знаете, как лучшие идеи записываются на салфетке?).Поскольку мы серьезная трагедия дизайна, мы даже создали каждую букву с двумя разными весами, чтобы сделать ее еще более индивидуальной ».
Это бесплатно для личного использования, и есть небольшая плата, если вы хотите использовать его в коммерческих целях.
18. Mightype
Mightype отлично подходит для дизайна упаковки, брендинга и многого другого.Бесплатная как для личного, так и для коммерческого использования, Mightype была создана дизайнерами Матсом-Питером Форссом и Адамом Фатони. Написанный вручную шрифт Mightype отлично подходит для дизайна упаковки , брендинг и многое другое.
19. Рейс
Рейс был создан арт-директором Марсело Рейс МелоЭтот рукописный рисунок Рейса был создан арт-директором Марсело Рейс Мело. Reis отлично подходит для плакатов, логотипов и многого другого, он доступен бесплатно для личного и коммерческого использования, при этом пожертвования создателю (как всегда) приветствуются.
20. Bellaboo
Bellaboo отлично подходит для создания привлекательных заголовков, плакатов и многого другого.Вам нужен настоящий рукописный шрифт для вашего последнего проекта? Bellaboo, еще один дизайн арт-директора Марсело Рейса Мело, может быть именно тем, что вы ищете.Смелый дизайн Bellaboo отлично подходит для создания привлекательных заголовков, плакатов и многого другого.
21. Ludicrous
Ludicrous — это бесплатный рукописный шрифт от дизайнера Мисси МейерБесплатный рукописный шрифт от Missy Meyer, Ludicrous отлично подходит для придания вашим проектам подлинного вида ручной работы. «С каждым шрифтом я узнаю что-то новое», — комментирует она Behance. «На этот раз я сделал свои первые лигатуры и включил 15 пар строчных букв, которые, по моему мнению, были наиболее распространенными.»
22. Tragic Marker
Этот объемный шрифт был создан за 24 часаКак мы видели, Мисси Мейер — безудержный талант в создании бесплатных рукописных шрифтов. С помощью Tragic Marker она создала довольно объемный шрифт. шрифт, который выглядит так, как будто он был нацарапан Sharpie. И, что наиболее впечатляюще, он был создан всего за один день, пока она изучила больше аспектов создания шрифтов.
23. Skinny
Skinny полностью бесплатна для коммерческого использованияAn старый, но хороший, этот рукописный шрифт, безусловно, самый популярный из шрифтовых дизайнов, предлагаемых в Интернете художником, известным как notfon1234.В последнем обновлении дизайна были убраны интервалы и символы, и теперь шрифт полностью бесплатен для коммерческого использования.
24. Gunny Rewritten
Gunny Rewritten основан на старом шрифте шрифтового дизайнера Вита Кондака Gunny HandwritingНа основе своего старого шрифта Gunny Handwriting, шрифтовой дизайнер Вит Кондак выпустил этот новый бесплатный рукописный шрифт Gunny Rewritten. Желая получить более аккуратную версию своего оригинала (основанную на его естественном почерке), Кондак полностью переделал дизайн и теперь предлагает его в виде бесплатной загрузки для всех.
25. Halo Handletter
Дизайнер Марио Артуро специализируется на необычных шрифтах и шрифтахЭтот элегантный рукописный шрифт был разработан графическим дизайнером Марио Артуро. Halo Handletter — один из более чем 20 шрифтов, созданных Артуро, который специализируется на фантазиях и сценариях. Бесплатно только для некоммерческого использования.
26. Все, что потребуется
Дизайнер просит пожертвовать 8 долларов, если шрифт используется в коммерческих целях.Бесплатный рукописный шрифт «Что бы там ни было» напоминает наши школьные тетради.Это бесплатно для личного и некоммерческого использования. Однако его создательница, дизайнер Бриттни Мерфи просит пожертвовать 8 долларов для коммерческого использования, что, на наш взгляд, по-прежнему является выгодной сделкой. Есть и смелая версия.
27. L’Engineer
Бесплатный рукописный шрифт на множестве разных языков.Один из наших любимых бесплатных рукописных шрифтов, этот дизайн от Ферди Бальдераса написан обычным и курсивом, а также заглавными и строчными буквами. . Он даже сделал его поддержкой нескольких языков, включая французский, испанский и польский.
28. Calligraffiti
Calligraffiti — элегантный и простой бесплатный однотонный шрифт с 228 символамиОхватывающий как рукописные, так и каллиграфические шрифты, Calligraffiti — это элегантный и простой бесплатный однотонный шрифт с 228 символами, разработанный пользователя Open Window.
Следующая страница: Еще больше замечательных бесплатных рукописных шрифтов
Как использовать Photoshop, чтобы текст выглядел старым, как будто он был написан на старой пишущей машинке | Small Business
При создании рекламных и рекламных материалов, таких как брошюры и листовки, для вашего бизнеса Photoshop может быть большим подспорьем.Вместо того, чтобы тратить дополнительные деньги на лицензирование новых шрифтов, специальные эффекты, включенные в Photoshop, позволяют создавать свои собственные. Это гарантирует, что ваш материал будет выглядеть уникально и свежо, выделяясь среди других, использующих обычные шрифты.
Запустите Photoshop и создайте новый документ или откройте документ, к которому вы хотите добавить текстовый эффект пишущей машинки.
Нажмите «Создать новый слой» на панели «Слои», чтобы создать текст на отдельном слое от остальных изображений.Это позволяет при необходимости изменить его позже, ничего не меняя.
Щелкните инструмент «Тип» и выберите «Курьер» из списка шрифтов. Courier — это моноширинный шрифт, очень похожий на шрифт, созданный на старой пишущей машинке. Если у вас нет шрифта Courier, используйте Courier New, входящий в состав Windows.
Удерживая нажатой клавишу «Ctrl» на клавиатуре, щелкните текстовый слой на панели «Слои», чтобы выделить весь текст. Нажмите кнопку «Добавить маску слоя», чтобы преобразовать выделение в маску.
Щелкните «Фильтр» в меню «Файл», а затем щелкните «Мазки кистью». Выберите «Брызги» из списка вариантов.
Перетащите ползунок для параметров «Радиус распыления» и «Гладкость», чтобы управлять текстом. Это придаст тексту размытый вид, чтобы казалось, что он был создан на пишущей машинке, а не на компьютере. Установка обоих значений на «10» дает наиболее реалистичные результаты, но вы можете использовать любое значение, которое вам подходит.
Нажмите «ОК», чтобы применить эффект к вашему тексту.Нажмите «Ctrl-F», чтобы снова применить тот же фильтр к тексту, если вы хотите, чтобы шрифт выглядел еще более размытым.
Щелкните «Фильтр» и выберите «Размытие». В списке параметров выберите «Размытие по Гауссу», затем введите значение «0,3» и нажмите «ОК». Это небольшое размытие уменьшает детализацию шрифта для более реалистичного вида пишущей машинки.
Ссылки
Советы
- Для эффекта «размазанных чернил» продублируйте текстовый слой, а затем сдвиньте его на три пикселя вверх, вниз, влево или вправо.Используйте инструмент «Ластик» с жесткостью «0» процентов и сотрите части дублированного слоя. Просвечивающий слой под ним придаст вашему тексту вид старой пишущей машинки, размазавшей чернила.
Writer Bio
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон была страстью столько, сколько себя помнила. После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес.Ее работы были представлены в Blinklist, Gameramble и многих других.
Как подобрать шрифты в Photoshop CC
В этом уроке вы узнаете , как сопоставить шрифты в Photoshop , чтобы вы могли использовать его в своих проектах.
Функция сопоставления шрифтов в Photoshop была представлена в версии CC 2015.5.
Match Font позволяет вам избавиться от догадок при идентификации определенных шрифтов и позволяет Photoshop CC выполнять всю тяжелую работу за вас.
Благодаря магии Adobe Sensei (искусственный интеллект Adobe) Photoshop использует интеллектуальный анализ изображений для определения шрифта, который используется на фотографии.
После того, как Photoshop проанализирует изображение с помощью технологии машинного обучения, вы получите набор совпадающих или похожих шрифтов со своего компьютера и библиотеки Typekit.
Подбор шрифтов в Photoshop по изображению
Шаг 01 — Откройте окно Match Font
Для любого изображения с открытым текстом выберите Тип> Соответствие шрифту .Это откроет окно Match Font, и вы увидите рамку выбора над изображением.
Шаг 02 — Выделите текст с помощью поля выбора подходящего шрифта
Щелкните и перетащите угловые маркеры поля выбора, чтобы оно включало одну строку текста. Выберите один шрифт и стиль. Не смешивайте гарнитуры и стили в выбранном поле «Соответствие шрифту».
Кроме того, убедитесь, что вы точно обрезали рамку выделения по левому и правому краям текста.
Примечание : функция «Соответствие шрифта», классификация шрифтов и функция сходства шрифтов в Photoshop в настоящее время работают только для латинских / латинских символов.
Шаг 03 — Выберите шрифт в окне «Соответствие шрифтов»
После того, как вы поместите рамку выбора шрифта вплотную к тексту, Photoshop автоматически отобразит шрифты списка, аналогичные шрифту на изображении, включая шрифты из Typekit.
шрифтов от Typekit необходимо будет синхронизировать с вашей учетной записью Creative Cloud.
Чтобы просматривать только шрифты, установленные на вашем компьютере, снимите флажок Показать шрифты, доступные для синхронизации из Typekit .
В результатах щелкните шрифт, ближайший к шрифту на изображении.
После того, как вы нажмете ОК, Photoshop выберет шрифт, на котором вы щелкнули.
Исправьте перспективу шрифтов, прежде чем найдете шрифты в Photoshop
Некоторые изображения могут быть слишком искажены или иметь слишком большой угол наклона, что затруднит поиск шрифтов в Photoshop.
В приведенном ниже примере перспектива знака слишком велика, и команда «Подобрать шрифт» не будет работать.
Для такого изображения вы можете использовать инструмент Perspective Crop Tool (вложенный в Crop Tool ), чтобы скорректировать перспективу.
Просто нажмите и перетащите угловые ручки и совместите угол с поверхностью, на которой расположен текст. Затем нажмите ввод (Mac: команда).
После исправления перспективы выполните те же действия, что и в первом примере, чтобы подобрать шрифт.
Для лучших результатов используйте веб-сайт Typekit для сопоставления шрифтов
Вместо того, чтобы использовать Photoshop для поиска шрифтов, я недавно использовал веб-сайт Typekit.
Веб-сайт позволяет выполнять визуальный поиск (jpg, gif или png.) и обеспечивает лучший предварительный просмотр, чем Photoshop. Вы можете предварительно просмотреть шрифт с любой копией, которая вам нравится, а также вы можете настроить размер текста, что упрощает выбор шрифта, который лучше всего подходит.
Как и в Photoshop, убедитесь, что рамка выделения плотно прилегает к одной строке текста. Помните, что образцы, содержащие символы Aa – Zz, получат наилучшие результаты.
20 красивых и аутентичных фирменных шрифтов — Medialoot
Рукописные шрифты
Фирменные шрифты становятся трендом в дизайне личных логотипов, а также в заголовках в сообщениях в социальных сетях.Это выделяет публикацию / логотип из толпы и придает индивидуальность вашему дизайну. Здесь вы найдете 20 красивых, хорошо продуманных и аутентичных шрифтов для подписи, которые будут в вашем наборе инструментов, готовыми для использования в вашем следующем дизайнерском проекте.
Мария Подпись
Обладая элементами каллиграфического письма, нарисованными вручную пером и бумагой и перенесенными в векторный формат, Maria Signature — идеальный шрифт для самых разных целей, таких как логотипы, значки, слоганы и т. Д.Несмотря на то, что у нее много разных приложений, Maria Signature особенно полезен для использования в ваших письмах или документах, потому что благодаря обширному кернингу Мария перетекает от письма к письму, создавая красивый рукописный текст или уникальные подписи.
Скачать
Рубашка для серфинга
TypoBureau Studio разработала Surfshirt Signature, создающий фирменный стиль для ваших дизайнов. Монолинии с длинными и пышными формами для неформального внешнего вида. Отлично подходит для наложения ваших изображений, он включает форматы OTF и TTF.
Скачать
Престиж
Чистый шрифт, содержащий символы верхнего и нижнего регистра, цифры, большой диапазон знаков препинания, многоязычный язык, лигатуры и строчные буквы.
Скачать
Аудистин
Современный рукописный шрифт для подписи, разработанный Lettersiro, который идеально подходит для брендинга, подписи, водяных знаков, визитных карточек, одежды и любых других дизайнерских проектов, требующих рукописного стиля. Имея 45 уникальных лигатур, при использовании этого шрифта в вашем проекте шрифт будет выглядеть очень естественно.
Скачать
Мадлен
Современный фирменный шрифт, разработанный Райаном Прасети. Каждая лигатура отличается от оригинала, и каждая буква имеет разную высоту и лигатуру, что делает шрифт похожим на ваш почерк.
Скачать
Сигнерика
Созданный Монсом Гребеком, Signerica — очень популярный и красиво оформленный шрифт, который идеально подходит для создания личного логотипа или имитации подписи в конце ваших документов.
Скачать
Autograf
Высококачественный фирменный шрифт с большими круглыми заглавными буквами и строчными буквами, которые едва читаются, но понятны, которые можно использовать для создания логотипов с очень личным вкусом.
Скачать
Бакана
MAGOfonts разработал Bacana для использования в коротких словах, поскольку каждая буква занимает много места. Хотя в нем нет прописных букв, это интересный шрифт, потому что тонкие линии при правильном использовании сделают логотип элегантным.Только обязательно используйте его на чистом и хорошем контрастном фоне.
Скачать
Scriptina Pro
Scriptina от Fredrick Nader должен стать одним из самых популярных бесплатных шрифтов последних лет. Scriptina Pro скоро станет таким же известным, как и оригинальная версия. Эта новая версия была очищена, с улучшенными интервалами и кернингом, и расширена набором альтернативных букв без петель и росчерков с использованием контекстных альтернатив OpenType для автоматического переключения, чтобы избежать перекрытия и повторения элементов.
Скачать
Стоять на месте
Шрифт, разработанный GIT на основе его подлинного почерка, усовершенствованного в цифровом виде. Стиль рукописного ввода микролинии, подходящий для различных целей, таких как приглашения на свадьбу, меню еды, логотипы, водяные знаки и т. Д. Он включает в себя полный набор стильных прописных и строчных букв, цифр и знаков препинания.
Скачать
Песня ветра
WindSong — красивый, многоязычный и удлиненный шрифт, содержащий все прописные и строчные буквы, а также цифры и полный набор знаков препинания, что делает этот шрифт мощным решением практически для любого дизайна.
Скачать
Просто * гламурно
Современный фирменный шрифт с широкими прописными буквами, смешанными с тщательно подобранными строчными буквами, оцифрованными и очищенными от настоящего почерка. Помимо того, что это многоязычный шрифт, он также снабжен всеми знаками препинания и цифрами с особой и уникальной особенностью: звездочка была заменена нарисованной вручную звездой.
Скачать
Галстук-бабочка
Bow Tie — это легкий, органичный и элегантный фирменный шрифт с легкой текстурой.Современный и стильный, это разборчивый шрифт, который пригодится при разработке логотипов, плакатов, заголовков и всего, что необходимо для отображения. Он имеет функции OpenType, такие как стилистические альтернативы, которые охватывают латинский и кириллический языки, а также лигатуры и произвольные лигатуры.
Скачать
Субботнее шампанское
Обладая монолинейным текстом современного каллиграфического шрифта, состоящим только из базового набора прописных и строчных букв и цифр, этот шрифт по-прежнему идеально подходит для заголовков, заголовков и логотипов.Субботнее шампанское написано Лией Чонг в совместном проекте с Роландом Хьюзом.
Скачать
Халимун
Современный и свежий шрифт с рукописным стилем делает этот шрифт элегантным, естественным, стильным и идеальным для любого проекта, в котором требуется легкий почерк. Halimun — многоязычный шрифт, включающий лигатуры и стилистические альтернативы.
Скачать
Световой меч
Полностью прописной шрифт, написанный на последних страницах записной книжки студента, Lightsaber воплощает новый подход к стилю ручного письма с одинаково наклонными монолиниями.Если использовать их на фотографиях, эти символы «i» и «o» придадут миниатюре резкий вид, сохраняя при этом суть фотографии. Он содержит все заглавные прописные и строчные буквы, но вы можете комбинировать их, чтобы добиться естественного вида. Он также содержит несколько штрихов и специальные символы.
Скачать
Саутгемптон
Стильный рукописный шрифт с фирменным стилем. Этот красивый шрифт придаст индивидуальность вашему дизайнерскому проекту, придав ему элегантный, стильный и современный вид.Великолепная типографика, которая идеально подходит для множества различных проектов, таких как логотипы, приглашения, свадебные дизайны и публикации в социальных сетях.
Скачать
Notera
Созданный Монсом Гребеком, этот фирменный скриптовый шрифт использует быстрые росчерки, чтобы придать аутентичный рукописный вид. Notera с естественным оформлением — отличный выбор для использования в модных блогах в качестве подписи автора или для имитации быстрых боковых заметок в вашем дизайне.
Скачать
Джеклин
Этот фирменный скриптовый шрифт представляет собой современный сложный стилизованный шрифт, который делает его идеальным для брендинга, логотипов, наложений фотографий и, конечно же, подписей.Очень элегантный, высокий и тонкий шрифт, который должен быть у вас на панели инструментов.
Скачать
Elyse
Разработанный Джонатаном С. Харрисом, это очень элегантный рукописный фирменный шрифт с длинными штрихами и росчерками. Конечные кривые на каждой букве придают этому шрифту очень элегантный и стильный вид, сохраняя рукописный стиль. Хороший выбор для отображения в вашем блоге или для наложения ваших фотографий личным логотипом, созданным с помощью Elyse.
Скачать
40+ новых красивых каллиграфических шрифтов для дизайнеров
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки.Учить больше.Какие каллиграфические шрифты самые лучшие?
Лучшие каллиграфические шрифты — это гарнитуры, которые точно, красиво и разборчиво имитируют человеческое письмо, обычно используются для добавления стиля, украшения и акцента к коротким текстам. Эти шрифты идеальны, когда вам нужен элегантный / роскошный шрифт, например, для свадебных приглашений.
В этой статье мы рассмотрим 40 самых красивых каллиграфических шрифтов, которые вы сможете использовать в своих будущих проектах.
Правильные шрифты имеют решающее значение для успешного дизайна.Если вам нужен шрифт или шрифт для каллиграфии, представленные здесь варианты будут разнообразными. Хотя все они являются шрифтами в стиле каллиграфии, представлены разные стили. Новый дизайн шрифтов каллиграфически оформляется путем добавления большего количества кривых, увеличения или уменьшения толщины каждого символа, связывания разных символов различными способами, использования различных инструментов для разработки шрифта, и такие другие методы приводят к множеству различных дизайнов каллиграфических шрифтов. .
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: 50 миллионов + шрифтов и дизайнерских материалов
Лучшие каллиграфические шрифты
Набор шрифтов для современной каллиграфии
Если вам нравятся каллиграфические шрифты, вам понравится этот набор.Он включает в себя 10 красивых шрифтов, которые дадут вам отличный выбор, когда вам понадобится шрифт для каллиграфии. С этим набором вам действительно не понадобятся другие похожие шрифты.
Девушка-босс
Веселый, стильный и легкий для чтения шрифт. Используйте его для множества разных целей, как вы можете видеть на экране предварительного просмотра, если щелкнуть мышью.
легкая
Slight — красивый шрифт, который также содержит более 1000 глифов и альтернативных букв.
Швейцария
Switzerland — это шрифт для каллиграфии, созданный вручную медной ручкой. Он включает в себя альтернативы, стилистический набор, лигатуры и росчерки.
Bonjour
Bonjour — стильный современный каллиграфический шрифт. Он включает символы, знаки препинания и лигатуры. Существуют также начальные и конечные строчные черты, которые можно использовать в программах, поддерживающих функции OpenType, таких как Photoshop, Illustrator и CorelDRAW.
Блэкстоун
Blackstone — это стильный современный каллиграфический шрифт с непринужденной атмосферой. Он включает 85 лигатур, а также пунктуацию. Как и Bonjour, Blackstone также имеет начальные и конечные строчные символы.
Желаемая каллиграфия
Desireable Calligraphy — элегантный шрифт, который отлично подходит для различных проектов, включая свадебные носители, обложки книг, поздравительные открытки, логотипы, брендинг, визитные карточки, сертификаты и многое другое.
Гластон
Glaston идеально подходит для использования в дизайн-проектах, требующих роскошного шрифта. Он включает в себя знаки препинания, лигатуры, альтернативы, автоматы перекоса и стилистические наборы.
г-жа Клоди
Этот современный каллиграфический шрифт был создан специально для свадеб, но вы можете использовать его не только для свадебных приглашений и свадебных программ.
Автор
Auteur — красивый шрифт, который также содержит 1200 глифов и альтернативных символов.Все варианты делают игру увлекательной и открывают бесконечные творческие возможности.
Антуанетта
Antoinette — игривый шрифт с красивыми буквами. В нем есть цифры, лигатуры и знаки препинания. Каждая строчная буква включает в себя завершающую черту.
БрэкстонКаждый символ в этом дизайне шрифта может быть создан с помощью кисти в Photoshop.
Очень ягодныйОн похож на перечисленные выше шрифты, но с некоторыми особенностями, которые делают его действительно уникальным.У первого символа длинный хвост, а у последнего символа тоже длинный хвост (этого можно добиться, используя альтернативные версии каждой буквы). Персонажи нарисованы мягко, с множеством изгибов.
СаламандраВы можете использовать этот шрифт для изображения некоторых форм письма в анимации, заголовков книг или других проектов, где вам нужен скриптовый или каллиграфический шрифт.
БандунгЭтот стильный дизайн шрифта был разработан с использованием инструмента «Кисть» в фотошопе.
АлеккоЭтот каллиграфический дизайн можно использовать в различных анимациях или презентациях, так как он придает смелости вашей работе. Этот шрифт можно использовать для предоставления длинных деталей, длинных заголовков, и вы сочтете его подходящим для применения во многих различных местах. Alecko сильно отличается от других шрифтов в этом списке, поэтому, если вы ищете что-то уникальное, в стиле каллиграфии, это может быть отличным выбором.
ГутенбергЭтот шрифт может показаться старым и традиционным, но вы также могли заметить этот каллиграфический дизайн на современных веб-страницах, различных типах пригласительных билетов и во многих других местах.Все персонажи расположены близко друг к другу и состоят исключительно из прямых линий. Если вам нужен шрифт для каллиграфии в винтажном стиле, Gutenberg — отличный вариант.
СпумантеЭтот дизайн шрифта идеально подходит для использования в рекламных целях, в качестве заголовка для различных веб-макетов или для других подобных целей. Он каллиграфический, но не похож на грубый и точный рукописный текст.
ВойлокДизайн шрифта соответствует рукописному содержимому, написанному обычным пером Пикассо.Письмо кажется более формальным, естественным и реальным.
СелфиSelfie — уникальный и красивый шрифт. Хотя он не выглядит так же, как многие каллиграфические шрифты, он обеспечивает определенный стиль и класс, когда вам нужен нарисованный от руки шрифт, который является четким и легко читаемым.
ФриландВозможно, вы захотите достичь идеального письма, похожего на ваш почерк. Этот каллиграфический дизайн состоит из жирных букв, и вы можете использовать его для грубого письма.
Немного WeatzЭтот дизайн шрифта может не подходить для обычного письма, но его могут полюбить художники и дизайнеры, стремящиеся включить необычайное вдохновение в свое обычное письмо.
Скрипт Sverige Этот шрифт состоит из плавающих символов, сопровождаемых стильно изогнутыми волнами вдоль символов.
Персонажи имеют длинное основание и необычную кривую, придающую всему текстовому узору неповторимый романтический вид.
Этот красивый шрифт выглядит как настоящий рисованный, но при этом его легко читать, а не грубо. Используйте его, если хотите, чтобы текст выглядел написанным от руки, но при этом он должен быть четким.
Ангильская татуировкаЭтот шрифт безупречно разработан, чтобы выразить ваши мысли смелым образом, и каждый символ оформлен должным образом, поскольку стильные римские символы были разработаны в старые времена. Вы можете использовать этот отличительный шрифт по-разному, включая дизайн татуировки.
ШампиньоныВы можете выразить свой текст темным, узким, стильным, легко читаемым и удобным способом с помощью этого каллиграфического дизайна.
Сценарий ШопенаЕще один красивый каллиграфический дизайн с тонкими волнами вдоль символов, и вы можете улучшить вкус вашего письма с помощью этих простых шрифтов.
One Fell SwoopКаллиграфический шрифт, разработанный для наилучшего закрепления ваших письменных работ за счет добавления нескольких нерегулярных волн и затемнения формального каллиграфического шрифта.
ФарфорПодобно вышеприведенному дизайну, символы немного уже, и этот дизайн шрифта также похож на формальный текст письма.
Kingthings CalligraphicaЭто отличная форма рукописного ввода, которую можно использовать для решения серьезных или официальных вопросов. Вы можете использовать этот дизайн шрифта для адресации определенного места на обратной стороне письма или для многих других вещей.
МандаринДизайн шрифта был создан с использованием высоких и тонких букв, точно изогнутых.Вы можете использовать этот каллиграфический дизайн как в формальных, так и в неформальных целях.
Билли Аргел ШрифтЭтот конкретный шрифт похож на формальный дизайн шрифтов, но несколько дополнительных мазков кисти делают его более стильным и декоративным, поэтому вы можете использовать его как для формальных, так и для неформальных целей.
Готика Ультра ОТПростой и удобный дизайн шрифта выглядит как нарисованный. Вы можете использовать его для написания сценариев или других подобных целей.
ЭгоистЭтот конкретный дизайн шрифта имеет свой собственный вкус письма, поскольку он выглядит нечеткими пятнами кисти. Каждая буква в этом каллиграфическом дизайне разработана уникальным и стильным образом.
АрабеллаПерсонажи невысокого роста, и каждый персонаж кажется простым и очаровательным. Заглавные буквы выглядят более стильно и профессионально, а строчные буквы создаются проще.
Полувагон SDКонцы каждой буквы резко изогнуты, и этот шрифт похож на старые египетские письменности.
Келлс SDВерхняя часть каждой буквы имеет уникальный дизайн, что придает всему тексту неповторимый вид.
Chantelli AntiquaВы можете использовать этот шрифт для создания небольшого буклета с короткими или длинными абзацами или любого текста, который действительно важен для вас и всех читателей.Его можно использовать для неформального письма, добавив подходящий фон или раскрасив весь текст.
ФелипаКаждый символ связан со следующим грубо, но каждая буква имеет уникальный стиль. Вы можете ожидать много уникальности и харизмы от этого конкретного дизайна шрифта.
Florante at LauraТолстые края кисти помогли создателю этого шрифта создать совершенно новый и уникальный шрифт.
Волк в городеЭто популярный дизайн каллиграфического шрифта, который можно использовать практически в любом подходящем тексте.
Ventilla ScriptТонкий узор знаков и мягкие изгибы делают его очень желанным и красивым.
АмперзандДизайн шрифта можно использовать по-разному, так как он очень легко читается.
Mirella ScriptЭтот роскошный шрифт стильно обогащен толстым и тонким узором, сопровождаемым резкими изгибами и уникальными завитками.Конечный результат — уникальный и стильный шрифт.
Квест последнего короляЭто еще один дизайн каллиграфического шрифта, который вы захотите иметь в своей коллекции. В буквах чувствуется настоящий мазок.
Дополнительные ресурсы по шрифтамДругие удивительные шрифты можно найти в следующих коллекциях:
Основы рукописного ввода: Учебное пособие для начинающих
Каждый день и везде вас окружают письма и письменные сообщения.От логотипов до плакатов, рекламных щитов, футболок или обложек книг — письма не только рассказывают историю, но и вызывают определенные эмоции. Что, если вместо использования уже существующего шрифта вы могли бы нарисовать красивую надпись от руки, полную индивидуальности?
Андреа Стэн, он же Mky. Даже если вы уже окунулись в бесконечную вселенную рукописных надписей или думали попробовать, но не знаете, с чего начать, вы находитесь в правильном месте! Мы собираемся взглянуть на основы, которые вам понадобятся, чтобы начать это замечательное путешествие по рукописному письму.
Я пишу от руки чуть больше года, и все началось, когда в Instagram появилась еженедельная задача, и я решил записаться. Раньше я играл с каллиграфией, но не совсем понимал, в чем разница между этим и рукописным шрифтом. У меня не было опыта, я никогда не ходил на занятия, никогда не видел, чтобы кто-то делал это вживую. Я просто подумал, что это будет весело — и это было! С тех пор я пишу почти ежедневно, и освоение этого навыка было одним из лучших вещей, которые я когда-либо делал!
К концу этой статьи вы будете знать основы ручного письма и будете уверены, что сможете создавать свои собственные произведения!
Что такое надпись от руки?
–
Многие путают рукописный ввод, каллиграфию, набор текста и дизайн шрифта и используют термин «шрифт» или «типографика» для обозначения всего этого.
Пример красивого шрифта, разработанного Джессикой ХишТиповой дизайн
Шрифт-дизайн — это процесс создания шрифтов, которые мы все можем использовать. Дизайнер шрифтов создает системы букв, следя за тем, чтобы все буквы алфавита работали вместе в бесконечных комбинациях.
Набор текста просто означает размещение шрифта, созданного дизайнером шрифта, в заданном макете. Это может быть как простая черно-белая газета, так и сложная, как типографская брошюра.
Раньше это делали вручную. Сегодня мы все делаем на компьютере.
Динамичный и уникальный набор от известного российского дизайнера Алексея БродовичаКаллиграфия
Каллиграфия — безупречный, почерк шикарный. После многих лет практики каллиграфы используют мышечную память, чтобы усовершенствовать свой стиль, так что в следующий раз, когда им будет поручено создать, например, приглашение на свадьбу, они смогут идеально написать всю копию с первой попытки. Хотя рукописные надписи часто имитируют каллиграфию, процесс, стоящий за ними, сильно отличается.
Надпись от руки
Наконец, рукописный ввод — это искусство рисования букв, которое может принимать разные формы и размеры, от традиционных букв до сложных, подробных и не столь очевидных. Это можно сделать в любом стиле, на любом материале, на любых носителях.
Несмотря на то, что нет правил для рукописного ввода, все же есть рекомендации, которые мы должны принять во внимание.
Как начать писать от руки
—
Прежде чем мы начнем, давайте кратко рассмотрим, как можно использовать рукописный ввод.Вы можете быть удивлены, увидев, как много способов использовать этот вид искусства!
Обложки книг Мки1. Возьмите инструменты
Чтобы научиться писать письма, не нужны никакие причудливые инструменты. Когда я начал писать надписи, я подумал, что мне нужны самые дорогие и профессиональные ручки, судя по всем этим супер-пуперским снимкам из Instagram. Я купил кучу кистей и ручек, которыми, наверное, пользовался… пять раз?
Единственные инструменты, которые вы действительно будете использовать, — это карандаш, бумага, ластик и линейка.Если вы хотите, чтобы ваши надписи выглядели каллиграфически, подумайте об использовании подходящих каллиграфических инструментов (например, кистей или перьев), но вы можете обойтись и без них (подробнее об этом позже).
Если вы хотите перенести свои надписи на цифровой носитель, есть несколько способов сделать это. Чтобы начать работу в цифровом формате с нуля, используйте для рисования графический планшет или iPad Pro и Apple Pencil. Или отсканируйте свою часть и отредактируйте ее в Photoshop или Illustrator, используя встроенную опцию трассировки, или обведя ее самостоятельно с помощью инструмента «Перо».
2. Знать о конструкции и связи букв
Ориентиры очень важны в процессе рисования букв. Они помогают сохранять правильные пропорции букв, чтобы между ними было гармоничное взаимоотношение.
by MkyЛиния восходящего элемента показывает, какой длины должен быть восходящий элемент строчной буквы (например, l, h, b). Высота заглавной буквы — это высота заглавной буквы. Высота по оси x — это высота строчной буквы и линии, на которой находится перекладина.Базовая линия — это место, где упираются все буквы. Строка нижнего регистра показывает, какой длины должен быть нижний регистр строчной буквы (например, p, j, g).
В некоторых случаях вам придется немного игнорировать эти направляющие и произвести некоторые оптические настройки.
Вот метод, которому я научился у Мартины Флор. Независимо от того, какой стиль надписи вы используете, мы работаем с несколькими основными формами, которые она называет «материнскими формами». У нас есть прямоугольные формы (например, буквы H или E), треугольные формы (например, буквы V или A), закругленные формы (например, буквы O или C), а также их комбинация.
by MkyЕсли у вас есть все эти формы на одной базовой линии, все одного и того же размера, круг и треугольник будут выглядеть значительно меньше прямоугольника. Почему? Потому что квадрат всей границей касается базовой линии и высоты крышки, а круг и треугольник — нет.
Даже если технически они одного размера, оптически это не так. Это когда вы используете свои глаза и инстинкты, чтобы увеличить эти буквы чуть выше базовой линии и высоты верхнего края. Насколько их следует увеличить? Что ж, решать вам! Со временем вам станет легче, пока вы не начнете делать это, даже не задумываясь.То же правило распространяется и на строчные буквы.
3. Изучите анатомию букв
Прежде чем погрузиться в собственно буквенное обозначение, важно знать наиболее часто используемые термины, чтобы в следующий раз вы могли назвать «маленькую вещь на конце строчной буквы» ее собственным именем — терминалом. Узнав эти термины, вы сможете поговорить на эту тему с кем угодно.
Вот те, которые вы будете использовать чаще всего:
by Mky4. Выберите стиль надписи
Вот где мы сходим с ума! Как леттер, вы должны знать все различные стили, чтобы вы могли выбрать тот, который лучше всего подходит для вашего текущего проекта.Знание основных стилей поможет вам создавать бесконечные вариации одной и той же буквы.
У нас еще есть или правил, по которым можно играть, но ваше воображение может сойти с ума!
Самым важным правилом, о котором следует помнить, является удобочитаемость. Вы можете создать самую изысканную, причудливую букву E, но, в конце концов, если ее сложно распознать как E, вы потерпели неудачу. Поскольку не существует единственного правильного способа нарисовать букву E (за исключением ее основного каркаса, который все еще можно изменить), нам решать, как ее нарисовать.
Прекрасный пример динамичных и праздничных засечок от Alix NorthrupГотовы? Вот так!
Надпись с засечками
Засечки — это небольшая линия, прикрепленная к концу строки буквы. Первоначально он был изобретен для облегчения разборчивости, но дизайнеры и писатели много-много раз изобретали и изобретали его заново, создавая действительно забавные и интересные засечки.
В этой категории есть много других стилей. У нас есть засечки старого стиля, переходные засечки, дидон или современные засечки, глифические засечки или плоские засечки.Эй, правда?
Давайте посмотрим, как все это выглядит:
by MkyИ вот несколько примеров их использования:
by MkyНадпись без засечек
Простые, но жирные буквы без засечек. Поиграйте со своей высотой x, чтобы получить более динамичный вид. Работа Ольги Музикан.«Без» означает без. Таким образом, эта категория букв включает типографику, в которой нет линий, прикрепленных к концам каждой формы буквы. Шрифт без засечек часто используется для передачи более современного стиля.
Несмотря на то, что эти буквенные формы имеют более простую структуру, чем шрифты с засечками, все же существует ряд творческих способов сделать это. Вы можете подумать, что ничего не можете сделать с такой простой задачей, но позвольте мне доказать, что вы неправы!
by MkyДавайте посмотрим на некоторые из них в действии:
автор: MkyНадпись и надпись кистью
Супер чистые и милые монолинейные надписи. Иногда лучше меньше, да лучше! Работа Дженни Найман.Буквенные обозначения и надписи кистью относятся к буквенным формам, которые связаны друг с другом.Он может быть очень формальным и элегантным, игривым или даже супер-дрянным. Этот стиль имитирует каллиграфию, но вместо того, чтобы рисовать буквы одним движением руки, как в каллиграфии, вы рисуете буквы из множества маленьких штрихов карандаша, чтобы создать этот вид.
Самое важное правило, о котором следует помнить, заключается в том, что ход буквы вверх всегда тонкий, а ход вниз всегда толстый. Вверх тонкие, вниз толстые. Вы минимизируете давление пера на подъемы, вы нажимаете и создаете большее давление на спусках.Вверх тонкие, вниз толстые. Вверх тонкие, вниз толстые. Это всего лишь четыре слова, которые нужно запомнить!
Вы также можете поиграть с кисточкой или другими наконечниками, чтобы почувствовать мазок и знать, что вам нужно имитировать.
by MkyЭто три основных стиля букв. Измените их, как вам нравится, и получите действительно сумасшедшие, напуганные буквы.
Сделайте буквы очень тонкими или очень толстыми. Инвертируйте веса, чтобы получить это великолепное ощущение. Добавьте сверхтяжелый контраст.Используйте действительно сумасшедшие засечки или завитушки.
Отличный пример объединения всех стилей надписей в одном изделии от Джессики Молина.На самом деле нет предела тому, чего вы можете достичь. Просто получайте удовольствие!
5. Добавьте размеры, детали и элементы декора
Теперь, когда вы более знакомы с основными категориями стилей и освоили их, давайте посмотрим, что мы можем сделать, чтобы сделать их более интересными и декоративными.
Супер забавный пример того, как работают размерные буквы от Флавии СальвадориДобавление размера и тени
Когда мы говорим о измерении, мы говорим о трех типах затенения: линия, тень и тень.Вы можете создать их, нарисовав такую же фигуру позади основной. Просто как тот. Если вы освоились с их созданием, вы можете поиграть с ними и создать действительно интересные тени, чтобы сделать формы букв еще более выразительными.
Например, вы можете создать точку схода и соединить все края буквы (или слова) с одной и той же точкой, или у вас могут быть действительно тяжелые, жирные тени, играя с позиционированием.
by MkyЕсли вы добавили все свое измерение, вы можете пойти дальше и добавить еще большей глубины.Решите, откуда исходит ваш источник света, и нарисуйте темные части там, где свет не касается вашей буквы.
Прекрасная деталь, в которой используются тонкие и простые детали букв. Автор Alexiane Davenport. Легкий способ понять это — представить, что ваше письмо представляет собой реальный объект на столе. Посмотрите на различные предметы в своей комнате, как округлые, так и прямоугольные, чтобы почувствовать, как на них играют свет и тени. Чтобы сделать это правильно, нужно немного практики, но, эй, практика делает все идеально!
Добавить подробности
Иногда вам нужно будет добавить детали на сами буквы.Добавьте что-нибудь от простого встроенного до замысловатых завитков и штриховок. Давайте взглянем на несколько примеров:
автор: MkyНет никаких правил того, как их добавлять, за исключением того, что формы букв должны быть разборчивыми и релевантными для вашего проекта.
Добавление декоративных элементов
Иногда вам нужно заполнить пустое пространство вокруг букв. Опять же, всегда делайте буквы удобочитаемыми.
by MkyУбедитесь, что вы не слишком сходите с ума от завитушек и маленьких декоративных элементов.Или, если вы решите сойти с ума, сделайте это так, чтобы это соответствовало вашей концепции и стилю.
Великолепный пример завихрения. Обратите внимание, как даже если художник сошел с ума от них, они не делают слово менее разборчивым и не делают общий вид скучным. У каждой маленькой кривой есть свое место и цель. Работа Веры Дрмановски.Эти росчерки и росчерки могут быть частью ваших писем или стоять сами по себе. В любом случае они могут помочь сбалансировать вашу композицию и выделить буквы.
Не нужно сходить с ума от декоративных элементов, чтобы изделие получилось прекрасным.В этом случае дизайнер использует иллюстрацию и сердечки, чтобы подчеркнуть написанное сообщение. Работа Soniaydesigns.5. Нарисуйте выразительные буквы
Давайте сделаем настоящие надписи!
Как рукописец, вы должны уметь выражать чувства и эмоции исключительно с помощью стиля начерченных букв. Например, вы, скорее всего, не будете использовать декоративную цирковую засечку с засечками для названия приглашения на модное мероприятие (если это не цирковая конференция?) Или сложные надписи для обложки спортивного журнала.
Попрактикуйтесь, пытаясь проиллюстрировать случайные слова буквами. Выберите свое слово и подумайте, какие чувства может вызвать это слово. Напишите список со всем, что приходит вам в голову, когда вы думаете о данном слове. Вы можете писать объекты, чувства, стили, что угодно. Чем длиннее список, тем лучше.
Необязательно использовать каждую из этих идей, но полезно увидеть их все и использовать те, которые лучше всего соответствуют вашей концепции.
Когда вы почувствуете, что у вас есть все необходимое, приступайте к рисованию.Сначала сосредоточьтесь исключительно на том, чтобы донести идею до бумаги. Не будьте драгоценны своими набросками. Не зацикливайтесь на деталях и не расстраивайтесь, если вы все испортите. Эскиз должен быть беспорядочным! Старайтесь рисовать быстро, не задумываясь, и прислушиваясь к своим инстинктам. Набросайте несколько концепций для выбранного слова, чтобы вы могли выбрать лучшее.
автор: MkyНебольшая хитрость в создании набросков — всегда начинать со скелета букв и добавлять веса после них.У вас будет прочный фундамент, на котором вы сможете сосредоточиться на самом построении букв.
Кроме того, постарайтесь не только нарисовать слово в определенном стиле, но и использовать предметы для его представления. Например, вы можете построить слово «кости» из маленьких буквенных костей или нарисовать плавящиеся буквы для слова «таять».
После того, как вы сузили его до одного понятия на слово, продолжайте набрасывать и уточнять. Здесь вы добавляете объем, изюминки и декоративные элементы.Ссылайтесь на свой список, чтобы использовать соответствующие элементы!
by MkyТеперь вместо использования одного стиля для определения слова, используйте множество разных стилей, чтобы придать одному и тому же слову разные значения.
Следуйте той же схеме: выберите слово, напишите список и приступайте к рисованию! Опять же, не преувеличивайте свои первоначальные наброски, просто дайте волю своим идеям. Подумайте о том, какие эмоции может вызвать одно слово. Вы будете удивлены, увидев, как можно изменить настроение одного слова, просто нарисовав его по-другому.
by MkyДовольно весело, не правда ли? Вы можете повторять это упражнение ежедневно, и вы заметите улучшение раньше, чем вы могли ожидать. Не забывайте следить за тем, чтобы буквы читались, но позволяйте себе ошибаться!
Добавьте надписи от руки в свой собственный дизайн!
–
Если вы прошли через это руководство, вы на один шаг ближе к овладению искусством письма от руки.
