Тег | HTML справочник
basicweb.ru- HTML
- Учебник HTML
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Коды языков
- Мнемоники
- Цвета
- Тесты знаний
- CSS
- Учебник CSS
- Справочник свойств
- Селекторы
- Функции
- Правила
- Flexbox генератор
- Grid генератор
- Учебник LESS
- JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math
- Объект Number
- Объект Object
- Объект RegExp
- Объект Promise
- Объект String
- jQuery
- Селекторы
- События
- Методы DOM
- Перемещения
- Утилиты
- Эффекты
- AJAX
- Объект Callbacks
- Объект Deferred
HTML
- HTML учебник
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Мнемоники
- Коды языков
- HTML цвета
- Тесты знаний
CSS
- CSS учебник
- Справочник свойств
- CSS селекторы
- CSS функции
- CSS правила
- Grid генератор
- LESS учебник
JavaScript
- Интерфейсы веб API
- Объект Array
Что такое хедер, для чего нужен и что написать в шапке сайта
сайтаХедер – это верхняя плашка, шапка Сайт Название «header» также используется в значениях «заголовок» и «колонтитул». Одним словом – элемент, который находится выше остальных. В сайтостроении и веб-дизайне под хедером понимают область страницы выше контентной части.
Одним словом – элемент, который находится выше остальных. В сайтостроении и веб-дизайне под хедером понимают область страницы выше контентной части.
Если использовать аналогию с архитектурой, то подвал – это футер, стены дома с окнами и дверьми – это область контента, а крыша – хедер.
В маркетинге и веб-дизайне шапка сайта выступает первым элементом, на который обращают внимание посетители. У хедера в распоряжении 3-4 секунды, чтобы заинтересовать пользователя. Далее мы в деталях разберем, почему так важна эта область на странице? Рассмотрим основные принципы создания запоминающейся шапки сайта в теории и на примерах.
Почему хедер так важен
Можно ли обойтись без шапки сайта? Да, можно. Но – зачем? Давайте разбираться. Коммерческие сайты, да и вообще любые ресурсы в сети создаются с какой-то целью. В первую очередь – привлечь внимание посетителей. А далее – вызвать интерес контентной частью и побудить человека к целевому действию – покупке, заказу, звонку.
Всё точно как по формуле AIDA: (A) внимание – (I) интерес – (D) желание – (A) действие.
Так вот хедер на сайте – это как раз область захвата внимания посетителей. Давайте рассмотрим, как новый пользователь видит сайт. Многочисленные исследования вывели три модели восприятия контента на странице:
Диаграмма Гутенберга – посетитель изучает страницу зигзагом. Сначала он фиксирует взгляд на левом верхнем углу шапки сайта, затем проводит глазами слева направо в правую точку страницы. Дойдя до конца строки, спускается по диагонали в нижнюю точку и завершает свое ознакомление просмотром подвала сайта слева направо. Получается Z-фигура. Так вот первые впечатления в мозгу человека формируются на этапе просмотра хедера сайта. Если информация не нашла отклика у посетителя, он в 90% закроет страницу.
Z-паттерн – модель схожа с диаграммой Гутенберга. Посетитель также просматривает страницу зигзагом, но этих зигзагов больше одного. Такая модель восприятия часто встречается на ресурсах с блоковой структурой контентной части.
Такая модель восприятия часто встречается на ресурсах с блоковой структурой контентной части.
F-паттерн – пользователь изучает контент слева направо, начиная с шапки сайта. Затем он переходит вертикально вниз на одну ступеньку, как бы спускаясь с крыши. Этажом ниже он также изучает информацию горизонтально, то есть слева направо. Соответственно если два первых этажа не заинтересовали пользователя, дальше он читать не будет.
Как вы заметили, при любой модели восприятия, знакомство с сайтом начинается с хедера. Страница, которая не сумеет приковать взгляд посетителя и доходчиво объяснить суть за 3-4 секунды, будет провальной. В условиях жесточайшей конкуренции в интернете, второго шанса создать хорошее впечатление может и не представится.
Именно поэтому шапка сайта – обязательный элемент на каждой странице сайта. Но здесь важно понимать, что хедер на главной и на внутренних страницах должен отличаться. Речь идет не о новом дизайне, а о полном и сокращенном варианте отображения.
Что размещают в хедере?
С важностью шапки сайта разобрались. Рассмотрим, что может и должно быть в хедере для лучшего восприятия страницы пользователем.
Основные элементы:
- Айдентика бренда, компании, персоны. Это обязательно – логотип, название или слоган, корпоративные цвета, фирменный стиль.
- Контактная информация. Этот блок важен не только для посетителей сайта, но и для поисковых систем. Роботы ПС сканируют информацию о местонахождении компании с контактов, указанных в шапке. После чего уточняют данные на странице «Контакты». Обычно в хедере прописывают телефон, e-mail. В редких случаях указывают физический/юридический адрес или как добраться до офиса.
- Горизонтальное верхнее меню. Шапка придает стильности странице, привлекает внимание и предоставляет пользователям удобную навигацию по сайту.

Это блоки контента, которые встречаются в 95% хедеров сайтов. Landing Page и одностраничники могут быть и без меню.
Второстепенные элементы:
- Ссылки на популярные соцсети. Элемент используется для связи сайта с группами компании в социальных сетях.
- Плашка поиска. В интернет-магазинах, а также на больших информационных ресурсах, в шапке размещают поле для ввода поисковых запросов. С его помощью посетители могут быстрее находить нужную информацию, товар.
- Кнопка обратного звонка, форма подписки на обновления или рассылку. Довольно часто под телефоном размещают кнопку с предложением «Перезвоним» или «Заказать обратный звонок».
- Гамбургер-меню. Элемент больше актуален для мобильной версии шапки сайта, но может использоваться и при отображении на ПК. Смысл выпадающего меню в том, что этот небольшой блок освобождает много места в шапке для более важных элементов. Кроме того, гамбургер-меню удачно смотрится в минималистичном дизайне сайта.

- Блоки информации – время работы, краткое описание деятельности, ссылки на мобильную версию и другое.
Вы уже догадались, что попытка «впихнуть» все элементы в шапку сайта – это признак безвкусицы. Хедер должен привлекать, но в тоже время он не должен отталкивать посетителя от главной информации. Всегда помните о трех золотых правилах при создании шапки сайта – стильно, просто, функционально!
Главные принципы создания хедера
Чтобы создать действительно привлекательный и функциональный хедер придерживайтесь следующих принципов:
- Размещайте контакты и элементы айдентики (лого, название бренда, слоган) на видном месте. Не используйте картинки для отображения имени компании и контактной информации. Графика не мешает восприятию хедера человеком, но сильно затрудняет работу поисковых роботов. Мы уже знаем, что поисковики первым делом считывают региональную привязку сайта с контактов в шапке.
- Не используйте много графических элементов, анимацию и «тяжелые» изображения в хедере.
 Это тормозит загрузку страницы и, зачастую, раздражает посетителей. Оптимальный вариант – использовать возможности HTML и CSS. Допускается для увеличения функционала хедера подключать динамические элементы на скриптах.
Это тормозит загрузку страницы и, зачастую, раздражает посетителей. Оптимальный вариант – использовать возможности HTML и CSS. Допускается для увеличения функционала хедера подключать динамические элементы на скриптах. - Не используйте одинаковые заголовки h2 на всех страницах сайта. Так вы затрудняете поисковикам поднимать ресурс в выдаче. Достаточно использовать тег заголовка на главной странице, чтобы выделить её в глазах роботов ПС.
- Меню должно быть только в виде текста. Любые варианты с флеш-анимацией и графикой лучше сразу отвергнуть. Представьте, что будет, когда потребуется добавить или изменить пункт меню. Вам придется обращаться снова к дизайнеру и программисту, чтобы внести малейшие изменения.
- Настройте высоту шапки. Хедер на сайте играет важную роль, но он не должен мешать восприятию контента. Поэтому для новостных или информационных порталов шапка должна быть в пределах 100-200 пикселей. Корпоративные ресурсы, Landing Page и одностраничники могут иметь хедер повыше.
 Например, 300-500 пикселей.
Например, 300-500 пикселей.
Каким должен быть header с точки зрения дизайна? Шапка должна сочетаться с общим оформлением сайта. Хорошо, когда дизайнеру предоставляется брендбук компании. Тогда он может использовать готовые фирменные цвет
| Тег | Краткое описание |
|---|---|
| <!—…—> | Комментарий. Подробнее |
| <!DOCTYPE> | Определяет тип документа. Подробнее |
| <a> | Ссылка, гиперссылка, якорь. Подробнее |
| <abbr> | Определяет текст как аббревиатуру. Подробнее |
| <address> | Контактная информация автора или владельца документа. Подробнее |
| <area> | Определяет область на карте-изображении |
| <article> | Статья |
| <aside> | Контент в стороне (содержимое не является основным на странице по смыслу) |
| <audio> | Позволяет вставить воспроизводимый аудио файл. Подробнее Подробнее |
| <b> | Полужирный текст. Подробнее |
| <base> | Задает базовый URL или атрибут target для относительных ссылок в документе. Подробнее |
| <bdi> | Область, где написание текста может имееть другое направления. Подробнее |
| <bdo> | Устанавливает направление написания текста. В отличии от <bdi> направление указывается физическое направление Подробнее |
| <blockquote> | Цитата. Подробнее |
| <body> | Указывает область body документа. Подробнее |
| <br> | Перенос строки. Подробнее |
| <button> | Кликабельная кнопка. Подробнее |
| <canvas> | Используется для рисовании графики с помощью скриптов |
| <caption> | Подпись таблицы. Подробнее Подробнее |
| <cite> | Сноска на название материала. Подробнее |
| <code> | Используется для вставки компьютерного кода в текстовом виде. Подробнее |
| <col> | Задает характеристики колонок в таблице. Подробнее |
| <colgroup> | Определяет группу из одной или более колонок таблицы для форматирования. Подробнее |
| <datalist> | Используется для определения предопределенных вариантов на выбор при вводе в текстовом поле. Подробнее |
| <dd> | Определяет описание термина из тега <dt> в списке терминов <dl>. Подробнее |
| <del> | Текст, который удален в новой версии документа. Подробнее |
| <details> | Определяет дополнительную информацию, которую пользователь может просмотреть или скрыть. Подробнее Подробнее |
| <dfn> | Указывает, что содержимое является термином. Подробнее |
| <dialog> | Определяет диалоговое окно или интерактивный элемент |
| <div> | Блочный элемент — один из основных элементов верстки. Подробнее |
| <dl> | Определяет список определений. Подробнее |
| <dt> | Название термина в списке определений <dl>. Подробнее |
| <em> | выделенный по смыслу текст (обычно, текст выделенный курсивом). Подробнее |
| <embed> | Контейнер для внешнего приложения |
| <fieldset> | Группа связанных элементов в форме. Подробнее |
| <figcaption> | Заголовок для <figure> элемента |
| <figure> | Определяет автономную группу из нескольких элементов (например картинка с подписью) |
| <footer> | Нижний колонтитул |
| <form> | Определяет форму пользовательского ввода. |
| <h2> — <h6> | Заголовки HTML разного уровня: <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Подробнее |
| <head> | Указывает область head документа. Подробнее |
| <header> | Блок заголовка |
| <hr> | Горизонтальная линия — тематический разделитель. Подробнее |
| <html> | Корневой элемент. Сообщает браузеру, что данный документ является HTML документом. Подробнее |
| <i> | Выделяет текст курсивом. Подробнее |
| <iframe> | Определяет встроенный фрейм |
| <img> | Изображение, картинка. Подробнее |
| <input> | Поле для ввода, элемент формы. Подробнее Подробнее |
| <ins> | Текст, который был добавлен в новой версии документа. Подробнее |
| <kbd> | Текст введенный с клавиатуры или названия кнопок клавиатуры. Обычно выделен моноширинным шрифтом. Подробнее |
| <label> | Метка для поля ввода. Обычно содержит подпись поля. Подробнее |
| <legend> | Заголовок элементов <fieldset>. Подробнее |
| <li> | Элемент списка. Подробнее |
| <link> | Определяет привязку внешнего ресурса (чаще всего, привязку таблицы стилей CSS). Подробнее |
| <main> | Основной контент |
| <map> | Контейнер для <area>. Определяет пользовательскую карту на изображении |
| <mark> | Выделенный текст (обычно с помощью подсветки фона). Подробнее Подробнее |
| <menu> | Контейнер для списка пунктов меню |
| <menuitem> | Определяет элементы, которые пользователь может вызвать из контекстного меню |
| <meta> | Используется для определения мета-данных документа. Подробнее |
| <meter> | Измеритель значений в заданном диапазоне |
| <nav> | Контейнер для навигационных элементов |
| <noscript> | Альтернативный контент для пользователей, отключивших скрипты |
| <object> | Определяет встроенный объект |
| <ol> | Определяет нумерованный список. Подробнее |
| <optgroup> | Определяет группу связанных вариантов в выпадающем списке. Дает название группы. Подробнее Дает название группы. Подробнее |
| <option> | Параметр (вариант выбора) в выпадающем списке. Подробнее |
| <output> | Результат вычислений. Подробнее |
| <p> | Абзац. Подробнее |
| <param> | Задает параметры для встроенных объектов |
| <picture> | Контейнер для нескольких изображений |
| <pre> | Предварительно отформатированный текст. Подробнее |
| <progress> | Индикатор выполнения (прогресса) |
| <q> | Цитата в тексте. Подробнее |
| <rp> | Альтернативный текст, если браузер не поддерживает тег <ruby>. Подробнее |
| <rt> | Аннотация к содержимому тега <ruby>. Подробнее Подробнее |
| <ruby> | Контейнер для символов и их расшифровки (в основном для Восточно-азиатских символов, иероглифов). Подробнее |
| <s> | Перечеркнутый текст. Подробнее |
| <samp> | Текст, являющийся результатом выполнения компьютерной программы (обычно выводится моноширинным шрифтом). Подробнее |
| <script> | Определяет скрипт или подключение скрипта из внешнего ресурса. Подробнее |
| <section> | Раздел |
| <select> | Определяет выпадающий список или список с множественным выбором. Подробнее |
| <small> | Текст шрифтом меньшего размера. Подробнее |
| <source> | Определяет ресурс для тегов <video>, <audio> и <picture>. Подробнее Подробнее |
| <span> | Строчный элемент. Подробнее |
| <strong> | Текст, выделенный по значению. Обычно отображается полужирным. Подробнее |
| <style> | Определяет контейнер для определения CSS стилей документа. Подробнее |
| <sub> | Отображает текст в виде нижнего индекса. Подробнее |
| <summary> | Заголовок внутри тега <details>. Подробнее |
| <sup> | Отображает текст в виде верхнего индекса. Подробнее |
| <table> | Определяет таблицу. Подробнее |
| <tbody> | Определяет область контента в таблице. Подробнее |
| <td> | Ячейка в таблице <table>. Подробнее Подробнее |
| <textarea> | Многострочное поле для ввода. Подробнее |
| <tfoot> | Определяет группу строк в нижней части таблицы <table> — нижний колонтитул. Подробнее |
| <th> | Ячейка — заголовок в таблице <table>. Подробнее |
| <thead> | Определяет группу строк в верхней части таблицы <table> — верхний колонтитул. Подробнее |
| <time> | Дата и/или время. Подробнее |
| <title> | Заголовок HTML документа. Подробнее |
| <tr> | Определяет строку в таблице. Подробнее |
| <track> | Определяет текстовую дорожку для тегов <video> и <audio> Подробнее |
| <ul> | Определяет маркированный список. Подробнее Подробнее |
| <var> | Используется для обозначения содержимого тега как переменной. Подробнее |
| <video> | Позволяет вставить воспроизводимое видео. Подробнее |
| <wbr> | Место, где допускается перенос строки. Подробнее |
80 CSS Forms
Коллекция бесплатных кодов HTML и CSS форм примеров: интерактивных, пошаговых, простых, проверки и т. Д. Обновление коллекции за апрель 2019 года. 11 новинок.
- Интерактивные (пошаговые) формы
- CSS Контактные формы
- Формы входа в систему CSS
- Форма оформления заказа CSS
- CSS Формы подписки
- Формы начальной загрузки
- Формы входа в Bootstrap
- Формы jQuery
Автор
- Soufiane Khalfaoui HaSsani
О коде
Форма входа
Форма входа с плавающим заполнителем и световой кнопкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Рики Экхардт
О коде
Форма регистрации Pupassure
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Рики Экхардт
О коде
Реферативная форма регистрации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Рики Экхардт
О коде
Цветная контактная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Неоморфная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: ionicons. css
Автор
- Энди Фицсаймон
О коде
Менее раздражающая форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Адам Аргайл
О коде
Адаптивная форма Flexbox
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Альваро Монторо
О коде
Анимированная форма входа
Эта анимированная форма входа построена только с помощью HTML и CSS.Ни SVG, ни JavaScript, ни GreenSock.![]() Персонаж улыбается, когда форма входа в систему верна.
Персонаж улыбается, когда форма входа в систему верна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- alphardex
О коде
Прозрачная форма для входа в систему
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Адаптивная контактная форма
Только SCSS / CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Мерт Цукурен
О коде
Страница входа в систему
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Ахмед Наср
О коде
Форма подписки
Форма подписки с анимированной кнопкой в HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Стас Мельников
О коде
Форма поиска
Форма поиска с забавной анимацией и кнопкой очистки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Chouaib Blgn
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Экран входа в систему
Модный пользовательский интерфейс экрана входа в систему.
Автор
- Chouaib Blgn
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Дизайн пользовательского интерфейса формы входа
Дизайн пользовательского интерфейса формы входа с использованием HTML, Sass и jQuery.
Автор
- Кэтрин Като
О коде
Форма Flexbox
Форма, созданная с помощью flexbox .
Автор
- Микаэль Айналем
О коде
Вход в Invision
Войти через форму UI.
Автор
- Chouaib Blg
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Анимированное окно поиска
Анимированное окно поиска с использованием HTML, CSS и jQuery.
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Пользовательский интерфейс формы входа и регистрации
Микровзаимодействие для формы регистрации / входа.
Автор
- Мария Челин
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Вредные ошибки
Ошибка формы с неприятным. css анимация.
css анимация.
Поле поиска
Поле поиска HTML и CSS.
Сделано Бахаа Аддином Балашони
9 июля 2017 г.
Расчетная карта
Расчет платежной карты в HTML, CSS и JavaScript.
Сделано Симоной Бернабе
8 июля 2017 г.
Автор
- Михал Невитала
Сделано с
- HTML / Haml
- CSS / Sass
- JavaScript / CoffeeScript (jquery.js, jquery.customSelect.js)
О коде
Нет вопросов Form & Magic Focus
Воссоздание формы без вопросов с магическим фокусом.
Демонстрационный GIF: проверка формы эмодзиПроверка формы эмодзи
Проверка формы Emoji на чистом CSS.
Сделано Марко Бидерманн
6 июня 2017 г.
Плоский дизайн кредитной карты
Плоский дизайн кредитной карты на чистом CSS.
Сделано Жаном Оливейрой
18 мая 2017 г.
Форма входа в систему Material Design
Форма входа в Material design с HTML, CSS и JavaScritp.
Сделано celyes
5 февраля 2017 г.
Форма входа — модальная
Это модальное окно входа с 2 панелями, вдохновленное материалами. Панель входа и панель регистрации, которая по умолчанию скрыта. Панель регистрации можно запустить, щелкнув видимую вкладку справа.После щелчка панель регистрации выдвинется и перекрывает панель входа.
Сделано Энди Траном
30 января 2017 г.
Форма регистрации
Форма регистрации с использованием HTML, CSS и JavaScript.
Сделано Джонни Буй
10 января 2017 г.
Оверлейная регистрационная форма
Наложение формы регистрации на HTML, CSS и JavaScript.
Сделано Крисом Диси
21 декабря 2016 г.
Зарегистрироваться
Пользовательский интерфейс формы регистрации с помощью React.js.
Сделано Джеком Оливером
25 октября 2016 г.
UI Credit Card
Кредитная карта UI с HTML, CSS и JavaScript.
Сделано Гилом
22 октября 2016 г.
Полноэкранный поиск
Этот поисковый ввод должен работать с любым типом позиции / макета, включая обычные страницы с прокруткой. Только не переопределяйте .s — клонированные стили для .search, и все будет хорошо. Требуются определенные стили для контейнеров (проверьте html + body и.scroll-cont styles) и элемент .search-overlay, который нужно разместить в корне.
Сделал Николай Таланов
5 октября 2016 г.
Анимация панели поиска
Поисковый ввод с эффектом морфинга.
Сделал Милан Милошев
23 сентября 2016 г.
Панель поиска
Панель поиска с HTML, CSS и JavaScript.
Сделано Адамом Куном
21 сентября 2016 г.
Checkout Card
Форма расчетной карты с React.js.
Сделано Джеком Оливером
20 августа 2016 г.
Поиск
Простой поиск, играющий с анимацией и позициями.
Сделано Аароном Тейлором
15 августа 2016 г.
Форма регистрации
Зарегистрируйтесь с помощью HTML, CSS и JavaScript.
Сделано Томмазо Полетти
4 августа 2016 г.
Расчет по кредитной карте
Чистая и простая форма проверки оплаты по кредитной карте, с css3, html5 и немного jQuery, чтобы немного улучшить UX.
Сделано Момчило Поповым
18 июля 2016 г.
Простой ввод мобильного поиска
Это пример ввода для поиска, который можно поместить в мобильный шаблон для электронной коммерции или для чего-то еще 🙂
Сделано Томмазо Полетти
13 июля 2016 г.
Поиск SVG …
Значок поиска SVG, переходящий в подчеркивание при выделении.
Сделано Марком Томсом
28 июня 2016 г.
Форма оплаты кредитной картой
Форма оплаты кредитной картой с HTML, CSS и JavaScript.
Сделано Джейд Прейс
21 июня 2016 г.
Форма регистрации UI
Форма входа в Daily UI Challenge # 001.
Сделано Maycon Luiz
20 июня 2016 г.
Оплата кредитной картой
Оплата кредитной картой с нефункциональным интерфейсом пользователя. Кодируется для отработки необработанного JS для манипуляции с DOM.
Кодируется для отработки необработанного JS для манипуляции с DOM.
Сделано Шехабом Эльтавелем
5 мая 2016 г.
Анимация контекста ввода поиска
CSS-иконок, контекстная анимация, эффект загрузки поиска в стиле приложения Telegram.
Сделано Риккардо Занутта
19 апреля 2016 г.
Пользовательский интерфейс регистрации формы
Форма регистрации пользовательского интерфейса с HTML, CSS и JavaScript.
Сделано Эдди Солар
9 апреля 2016 г.
Концепция формы входа и регистрации
Концепция формы входа и регистрации, нажмите «Войти» и зарегистрируйтесь, чтобы изменить и просмотреть эффект.
Сделано Дэни Сантосом
19 марта 2016 г.
Расчет по кредитной карте
Расчет по кредитной карте с помощью HTML, CSS и JavaScript.
Сделано Фабио Оттавиани
18 марта 2016 г.
Search UI
Концепция поиска с опциями.
Сделано Фабио Оттавиани
10 марта 2016 г.
Анимация поиска
Поисковая анимация с использованием HTML, CSS и JavaScript.
Сделал Дмитрий
26 февраля 2016 г.
Расчет по кредитной карте
Расчет по кредитной карте с помощью HTML, CSS и JavaScript.
Автор Павел Лаптев
25 февраля 2016 г.
Концепция выдвижной панели поиска
Концепция выдвижной панели поиска HTML и CSS
Сделано Асной Фарид
22 февраля 2016 г.
Анимация окна поиска
Анимируемое окно поиска, созданное с помощью HTML и CSS.
Сделано Ярно ван Рейном
5 февраля 2016 г.
Поле поиска CSS
Ищет вещи, наверное, что-то подобное делали раньше.
Сделано Джейми Коултером
12 января 2016 г.
Поле поиска Bouncy
Динамическое окно поиска HTML, CSS и JavaScript.
Сделано Гийомом Шлипаком
5 декабря 2015 г.
Расчет по кредитной карте
Расчет по кредитной карте с помощью HTML, CSS и JavaScript.
Сделано Марко Бидерманн
3 декабря 2015 г.
Форма регистрации UI
Форма регистрации с использованием HTML, CSS и JavaScript.
Сделано Льюисом Нидхэмом
13 ноября 2015 г.
Форма регистрации UI
Ежедневный вызов 001 от dailyui.co.
Сделано Тайлером Джонсоном
30 октября 2015 г.
UI кредитной карты
Пользовательский интерфейс кредитной карты с HTML и CSS.
Сделано Star St.Germain
23 октября 2015 г.
Преобразование поиска
Интерактивный прототип преобразования формы поиска.
Сделано Лукасом Бурдалле
22 октября 2015 г.
Анимация поиска
Интерактивная CSS-анимация перехода значка поиска в поле поиска.
Сделано Дэном Рутом
10 октября 2015 г.
Войти в форму
Форма авторизации с помощью HTML, CSS и JavaScript.
Сделал Камен Недев
2 октября 2015 г.
Анимация фокуса ввода поиска
Простая анимация для события фокуса на вводе поиска.
Сделано Nicols J Engler
26 июля 2015 г.
Форма входа в систему материалов
Интерактивная форма входа в систему материального дизайна.
Сделано Энди Траном
25 июля 2015 г.
Плоская форма входа
Плоская форма входа в систему с HTML, CSS и JavaScript.
Сделано Энди Траном
30 июня 2015 г.
Форма регистрации UI
Пользовательский интерфейс формы регистрации с HTML и CSS.
Сделано Петром
5 июня 2016 г.
Анимация кнопки поиска
Анимация кнопки поиска с помощью HTML, CSS и JavaScript.
Сделано Кристи Йитон
20 апреля 2015 г.
Поисковый ввод с анимацией
Чистый ввод поиска CSS с анимацией.
Сделано в Arlina Design
12 апреля 2015 г.
Fancy Forms
Элементы формы в стиле материального дизайна.
Сделано Адамом
4 февраля 2015 г.
3D-форма с одним входом
Трехмерная форма с одним входом с http://thecodeplayer.com.
Сделано Соном Тран-Нгуеном
17 ноября 2014 г.
Дизайн формы
Это отличная экономия места, когда дело доходит до отображения меток ввода в качестве заполнителя, и когда пользователь фокусируется на области ввода, он по-прежнему позволяет пользователю вводить свою информацию, а также заполнитель / метка по-прежнему доступны для просмотра пользователем в любое время .
Сделал Тимуртек Бизел
21 октября 2014 г.
Анимированная форма входа
Экспериментируем со скрытыми формами входа с анимированными раскрытиями. Надеюсь, это первый из немногих.
Сделано Che
3 сентября 2014 г.
Форма входа в плоский интерфейс
HTML, CSS и JavaScript плоская форма входа в систему пользовательского интерфейса.
Сделано Брэдом Бодином
14 января 2014 г.
Форма пошаговой регистрации
Пошаговая форма регистрации с использованием HTML, CSS и JavaScript.
Сделано Джеромом Рендерсом
6 января 2017 г.
Интерактивная форма
Интерактивная многошаговая форма с HTML, CSS и JavaScript.
Сделано Rosa
14 декабря 2016 г.
Пошаговая форма
Версия codrops с возможностью вернуться назад и подтвердить все введенные данные.
Сделано Джонатаном H
8 ноября 2016 г.
Пошаговая форма
Пошаговая форма HTML, CSS и JavaScript.
Сделано DevTips
22 августа 2016 г.
Пользовательский интерфейс регистрации
Простая концепция регистрации.
Сделано Тобиасом
3 апреля 2016 г.
Пользовательский интерфейс регистрации
Сильно заполненная форма регистрации GSAP с проверкой правильности выполнения ежедневных задач пользовательского интерфейса.
Сделано Антонином Сезардом
20 марта 2016 г.
Многоступенчатая форма с индикатором выполнения с использованием jQuery и CSS3
На вашем сайте есть длинные формы? Разбейте их на более мелкие логические разделы и преобразуйте в многоэтапную форму с крутым индикатором выполнения.Может работать для длительных процессов, таких как регистрация, оформление заказа, заполнение профиля, вход в систему с двухфакторной аутентификацией и т. Д.
Изготовлено Атаканом Гоктепе
17 марта 2016 г.
Интерактивная форма
Интерактивная форма ввода, созданная только с помощью CSS. Злоупотребление состоянием фокуса и метками для обработки переходов и навигации. Перемещайтесь между входами с помощью Tab (Далее) и Shift + Tab (Назад). Чистый CSS. JS не включен.
Сделано Эммануэлем Пиланде
7 марта 2016 г.
Пошаговое взаимодействие с формой
Простая пошаговая форма для обслуживания клиентов.
Сделано Бхакти Аль Акбаром
4 марта 2016 г.
Интерактивная форма регистрации
Концепция интерактивной формы регистрации.
Сделано Риккардо Пазианотто
1 марта 2016 г.
HTML 5 Тег
Тег HTML
Заголовки могут содержать заголовки, подзаголовки, информацию о версии, элементы управления и т. Д.
Согласно спецификации HTML5:
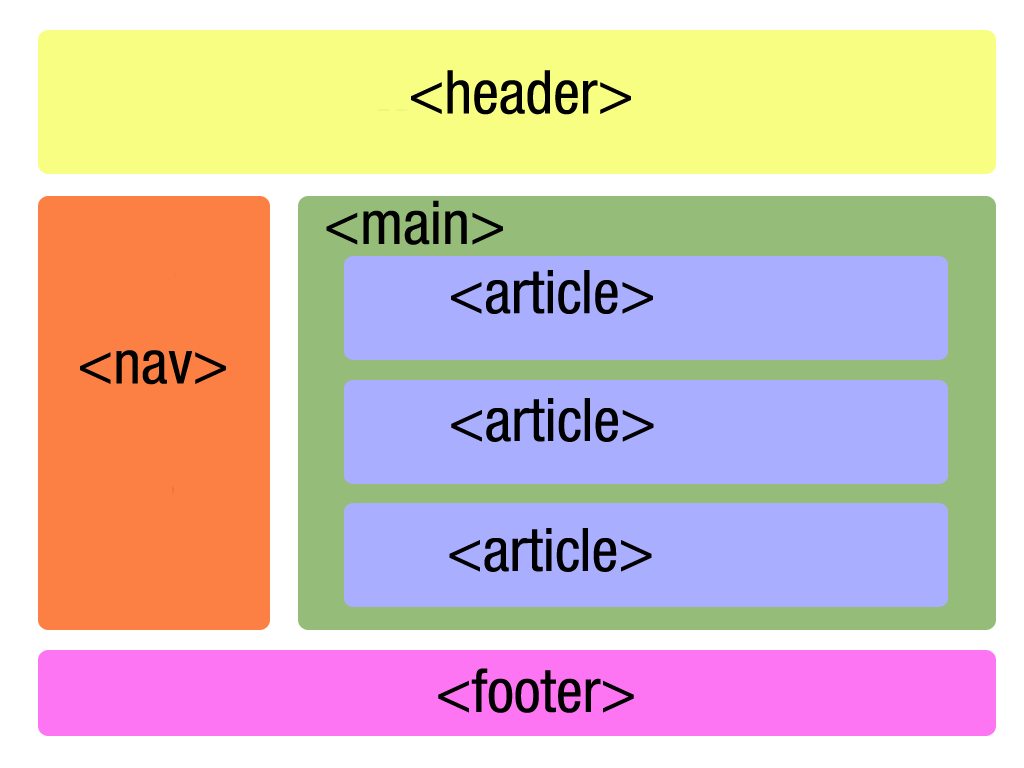
Элементобычно предназначен для содержания заголовка раздела (элемент—
или элемент
), но это не обязательно. Элементтакже может использоваться для обертывания оглавления раздела, формы поиска или любых соответствующих логотипов.
Тег , или другого элемента
См. Также тег .
Тег
Демо
Атрибуты
HTML-теги могут содержать один или несколько атрибутов. Атрибуты добавляются к тегу, чтобы предоставить браузеру дополнительную информацию о том, как тег должен выглядеть или вести себя. Атрибуты состоят из имени и значения, разделенных знаком равенства (=), при этом значение заключено в двойные кавычки.Вот пример: style = "color: black;" .
Есть 3 вида атрибутов, которые вы можете добавлять в свои HTML-теги: специфичные для элемента, глобальные атрибуты и атрибуты содержимого обработчика событий.
Атрибуты, которые вы можете добавить к этому тегу, перечислены ниже.
Атрибуты для отдельных элементов
В следующей таблице показаны атрибуты, относящиеся к этому тегу / элементу.
| Атрибут | Описание |
|---|---|
| Нет |
Глобальные атрибуты
Следующие ниже атрибуты являются стандартными для всех тегов HTML 5 (хотя атрибут tabindex не применяется к элементам dialog ).
-
ключ доступа -
автокапитализация -
класс -
контентный -
данные- * -
директор -
перетаскиваемый -
скрыто -
id -
режим ввода -
это -
идентификатор товара -
itemprop -
itemref -
шт. Объем -
тип позиции -
язык -
часть -
слот -
проверка орфографии -
стиль -
tabindex -
титул -
перевести
Полное описание этих атрибутов см. В разделе «Глобальные атрибуты HTML 5».
Атрибуты содержимого обработчика событий
Атрибуты содержимого обработчика событий позволяют вызывать сценарий из HTML-кода. Сценарий вызывается при наступлении определенного «события». Каждый атрибут содержимого обработчика событий имеет дело с отдельным событием.
-
onabort -
onauxclick -
onblur -
отмена -
oncanplay -
можно пройти через -
на замену -
onclick -
вкл. -
контекстное меню -
коп. -
на смену -
врезка -
ondblclick -
ондраг -
ондрагенд -
ондрагентер -
ондрагэксит -
ondragleave -
ондраговер -
ондрагстарт -
капля -
на срок обмена -
безвозвратно -
завершено -
ошибка -
onfocus -
onformdata -
на входе -
недействительно -
нажатие клавиши -
onkeypress -
onkeyup -
onlanguagechange -
загрузка -
загруженные данные -
загруженные метаданные -
onloadstart -
onmousedown -
onmouseenter -
onmouseleave -
onmousemove -
onmouseout -
над мышью -
onmouseup -
паста -
на паузу -
в игре -
в игре -
в процессе -
скорость изменения -
возврат -
по размеру -
в прокрутке -
нарушение политики безопасности -
востребовано -
в поиске -
при выборе -
на смену -
установлен -
при подаче -
приостановлено -
ontimeupdate -
рычаг -
по объему Изменение -
ожидает -
на колесе
Полный список обработчиков событий см. В разделе Атрибуты содержимого обработчика событий HTML 5.
частичных шаблонов | Hugo
Порядок поиска частичного шаблона
Частичные шаблоны, такие как одностраничные шаблоны и шаблоны страниц списка, имеют определенный порядок поиска. Однако частичные файлы проще в том, что Хьюго будет проверять только в двух местах:
-
layout / partials / *.html -
themes // layouts / partials / * .html
Это позволяет конечному пользователю темы копировать содержимое части в файл с тем же именем для дальнейшей настройки.
Используйте частичные файлы в своих шаблонах
Все частичные файлы для вашего проекта Hugo расположены в одном каталоге layout / partials . Для лучшей организации вы можете создать несколько подкаталогов в пределах частичных файлов :
.
└── раскладки
└── частичные
├── нижний колонтитул
│ ├── scripts.html
│ └── site-footer.html
├── голова
│ ├── favicons.html
│ ├── metadata.html
│ ├── prerender.html
│ └── twitter.html
└── заголовок
├── site-header.html
└── site-nav.html
Все частичные файлы вызываются в ваших шаблонах по следующему шаблону:
{{частичный " / .html". }}
Одна из самых распространенных ошибок новых пользователей Hugo — это неспособность передать контекст частичному вызову. Обратите внимание, что в приведенном выше шаблоне «точка» (. ) требуется в качестве второго аргумента для определения частичного контекста. Вы можете узнать больше о «точке» во введении к шаблонам Hugo.
<ЧАСТИЧНЫЙ> , включая , основание зарезервировано. (# 5373)
Как показано в приведенном выше примере структуры каталогов, вы можете вложить свои каталоги в частичных для лучшей организации источника. Вам нужно только вызвать вложенный частичный путь относительно каталога partials :
{{partial "header / site-header.html". }}
{{частичный "нижний колонтитул / scripts.html". }}
Область действия переменной
Второй аргумент в частичном вызове — это передаваемая вниз переменная.Приведенные выше примеры передают код . , который сообщает шаблону, получающему партиал, применить текущий контекст.
Это означает, что частичный только сможет получить доступ к этим переменным. Часть изолирована, и не имеет доступа к внешней области . Внутри частичного значения $ .Var эквивалентно .Var .
Возврат значения из частичного
Помимо вывода разметки, частичные могут использоваться для возврата значения любого типа.Чтобы вернуть значение, партиал должен включать единственный оператор return .
Встроенные части
Новое в v0.74.0Вы также можете определять частичные элементы в шаблоне. Но помните, что пространство имен шаблона является глобальным, поэтому вам нужно убедиться, что имена уникальны, чтобы избежать конфликтов.
Значение: {{partial "my-inline-partial". }}
{{определить "partials / my-inline-partial"}}
{{$ value: = 32}}
{{return $ value}}
{{ конец }}
Пример GetFeatured
{{/ * layout / partials / GetFeatured.html * /}}
{{возвращайся первым. (где site.RegularPages ".Params.featured" true)}}
{{/ * layouts / index.html * /}}
{{частичный диапазон "GetFeatured.html" 5}}
[...]
{{ конец }}
Пример GetImage
{{/ * Layouts / partials / GetImage.html * /}}
{{$ image: = false}}
{{с .Params.gallery}}
{{$ image = index. 0}}
{{ конец }}
{{с .Params.image}}
{{$ image =. }}
{{ конец }}
{{return $ image}}
{{/ * layout / _default / single.html * /}}
{{с частичным "GetImage.html". }}
[...]
{{ конец }}
Для каждого частичного файла допускается только один оператор возврата .
Кэшированные частичные данные
Функция шаблона partialCached может предложить значительный прирост производительности для сложных шаблонов, которые не нужно повторно отображать при каждом вызове. Самый простой вариант использования:
{{partialCached "footer.html". }}
Вы также можете передать дополнительные параметры в partialCached , чтобы создать вариантов кэшированного партиала.
Например, вы можете указать Hugo отображать только частичный footer.html один раз для каждого раздела:
{{partialCached "footer.html". .Раздел }}
Если вам нужно передать дополнительные параметры для создания уникальных вариантов, вы можете передать столько параметров вариантов, сколько вам нужно:
{{partialCached "footer.html". .Params.country .Params.province}}
Обратите внимание, что параметры варианта не доступны для базового частичного шаблона.Они используются только для создания уникального ключа кеша.
Пример header.html
Для spf13.com используется следующий частичный шаблон header.html :
layouts / partials / header.html
{{частичный "meta.html". }}
{{.Title}}: spf13.com
{{if .RSSLink}} {{end}}
{{частичный "head_includes.html". }}
Пример партиала header.html был создан до того, как в Hugo были представлены шаблоны блоков. Узнайте больше о базовых шаблонах и блоках для определения внешнего хрома или оболочки ваших мастер-шаблонов (т.д., заголовок, верхний и нижний колонтитулы вашего сайта). Вы даже можете комбинировать блоки и партиалы для дополнительной гибкости.
Следующий частичный шаблон footer.html используется для spf13.com:
Тег заголовка HTML
Пример
Заголовок для
<статья>
<заголовок>
Самый важный заголовок здесь
Менее важный заголовок здесь
Дополнительная информация здесь
Lorem Ipsum dolor set amet….
Попробуй сам »
Определение и использование
Элемент
Элемент
- один или несколько элементов заголовка (
—
)
- логотип или значок
- Сведения об авторстве
В одном документе может быть несколько элементов
Примечание. Тег
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <заголовок> | 6,0 | 9,0 | 4.0 | 5,0 | 11,1 |
Различия между HTML 4.01 и HTML5
Тег
Глобальные атрибуты
Тег
Атрибуты событий
Тег
Связанные страницы
Ссылка на HTML DOM: объект заголовка
Настройки CSS по умолчанию
Большинство браузеров будут отображать элемент
заголовок {
display: block;
}
