Как добваить красивый, фигурный текст на фотографию
Как вставить текст в картинку
Хотите узнать о том, как вставить текст в картинку? Располагайтесь поудобнее! В тексте ниже мы подробно расскажем вам о том, как легко и быстро усовершенствовать любой фотоснимок и дополнить его текстовым комментарием в удобной программе «Домашняя Фотостудия».
Шаг 1. Скачайте программу
На первом этапе работы вам нужно установить на свой ноутбук программу для обработки фотографий. Скачать дистрибутив можно здесь. После завершения загрузки дважды щелкните по созданному файлу. На мониторе появится небольшое меню, которое предложит начать установку софта на ваш ПК. Выберите папку, куда следует расположить файлы приложения, а затем запустите установочный процесс.
Шаг 2. Выберите фото
Установка завершена? Время перейти к работе! Для этого запустите редактор фотографий.
В стартовом окне нажмите «Открыть фотографию»
Шаг 3. Добавьте текст
Теперь мы можем разобраться с тем, как наложить текст на картинку. Для выполнения этого действия вам нужно перейти в раздел «Изображения» и выбрать опцию «Добавить надпись».
Перейдите к инструменту добавления надписей
Вы увидите каталог шрифтов, из которого нужно будет выбрать наиболее интересный.
Выберите шрифт из каталога
На экране сразу же появится блок «Новый текст», который вам далее предстоит отредактировать. Во-первых, в редакторе справа замените исходный текст, а затем настройте его местоположение на фотографии.
Добавьте подпись и отрегулируйте настройки
Отдельного внимания стоит выбор цветового решения. «Домашняя Фотостудия» предлагает три варианта заливки: цвет, градиент, текстура. Также при желании можно добавить для надписи интересную «подложку», настроить контур и тень.
Шаг 4. Улучшите фотографию
Работа с текстом закончена. Далее вы можете продолжить редактирование фото. Обратите внимание на вкладку «Изображение». Здесь вы можете настроить освещение, яркость, контраст, насыщенность вашей фотографии, а также использовать «авто»-функции и фильтры. А о том, как соединить два фото в одно вы можете узнать во вкладке
Улучшите качество фото
Шаг 5.
 Сохраните изображение
Сохраните изображениеПоздравляем! Теперь вы знаете, как вставить текст в картинку, а также повысить качество исходного изображения в несколько раз. Теперь сохраним фото на компьютере. Сделать это можно двумя способами. Самый элементарный — щелкнуть на панели инструментов по иконке дискеты. Софт сразу же предложит указать имя файла и его будущее местоположение на жестком диске. А если вы хотите после редактирования разместить фото в сети, то используйте специальную опцию: «Файл» > «Сохранить для интернет».
Сохраните фотографию
Заключение
«Домашняя Фотостудия» — это удобный редактор, в котором вы сможете дополнить любую фотографию текстовым комментарием и настроить его внешний вид. Установите программу и вы легко сможете улучшить качество любой, даже самой безнадежной фотографии!
Как наложить текст на фото в Movavi
Текст, добавленный на фотографию, – это отличный способ превратить её в открытку, приглашение, или просто создать интересную манипуляцию. К сожалению, не все редакторы изображений, установленные на компьютере, в полной мере позволяют работать с текстом, наложенным на картинку. В этой статье мы расскажем, как сделать это в Фоторедакторе Movavi, найти который вы можете на официальном сайте. Подберите подходящее фото и вперёд, творить!
К сожалению, не все редакторы изображений, установленные на компьютере, в полной мере позволяют работать с текстом, наложенным на картинку. В этой статье мы расскажем, как сделать это в Фоторедакторе Movavi, найти который вы можете на официальном сайте. Подберите подходящее фото и вперёд, творить!
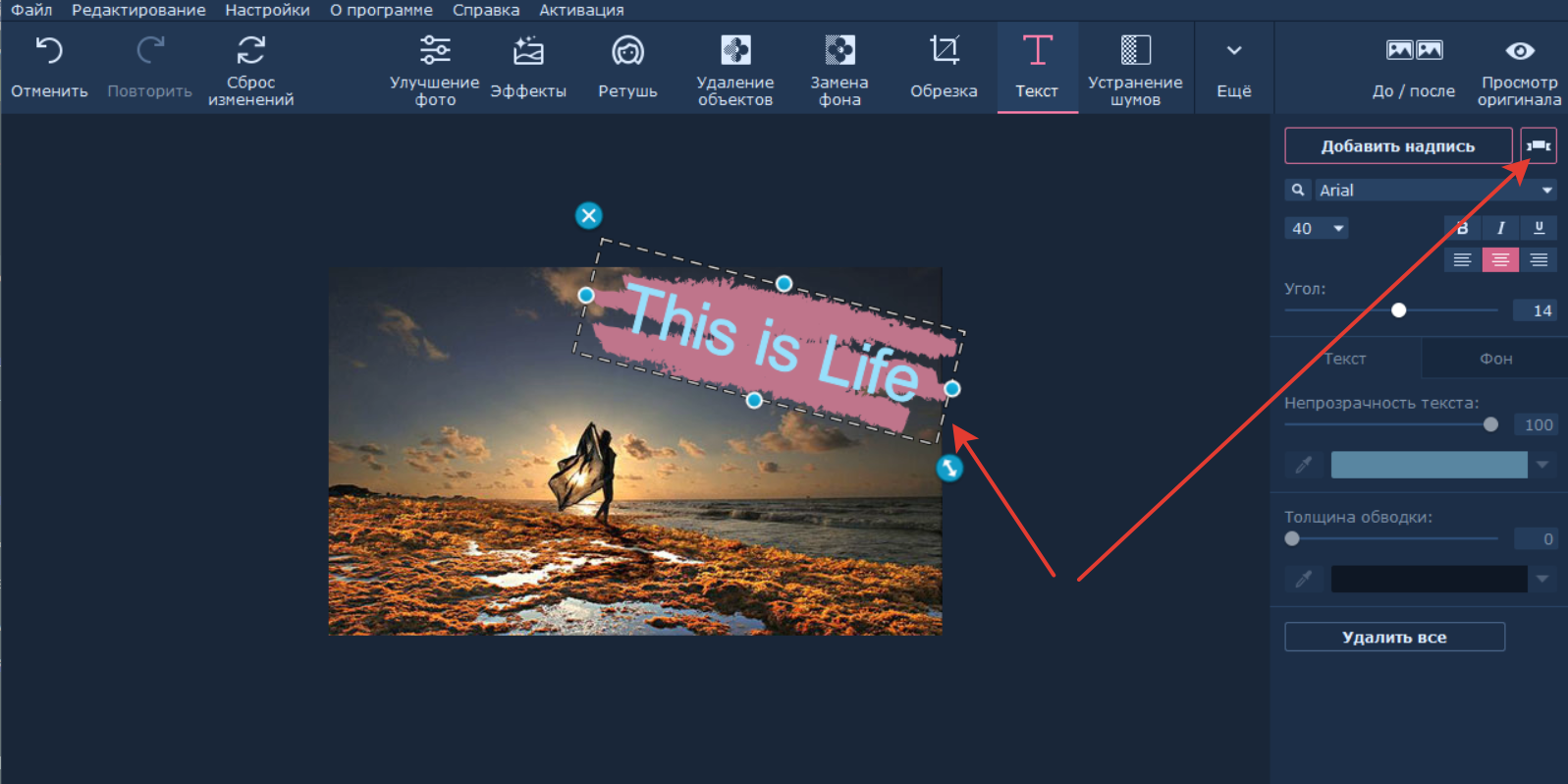
Перетащив или загрузив фотографию в редактор, можно начинать работу. К слову, программа поддерживает все известные графические форматы: JPEG, BMP, PNG и многие другие. Таким образом с совместимостью форматов проблем не возникнет, и вам не придётся тратить время на конвертацию.
Во вкладке “Текст” вы найдёте всё необходимое: красивые шрифты, настройки угла наклона и прозрачности надписи, а также другие изменяемые параметры.
Нажмите “Добавить надпись”, а после отредактируйте текст в специально отведённом поле. Выберите и настройте шрифт – выбор достаточно большой, включающий в себя и все шрифты, установленные на вашем компьютере.
Вы можете добавить неограниченное количество надписей и настроить их по своему вкусу: изменяйте их размер, выравнивайте по центру или краю – то есть, делайте всё то, что доступно в обычных текстовых редакторах. Помимо этого вы можете выбрать цвет букв, а также толщину и цвет контура надписи.
Помимо этого вы можете выбрать цвет букв, а также толщину и цвет контура надписи.
Поставив минимальное значение для непрозрачности, вы сможете превратить текст в водяной знак, призванный защитить изображения от копирования. Перемещайте и поворачивайте надпись, как вам хочется, и изменяйте её размер.
Естественно, добавление текста на изображение – это не единственная функция Фоторедактора Movavi. С его помощью вы также можете улучшить качество фотографий, стереть ненужные объекты из кадра, заменить фон, а ещё применить различные фильтры и спецэффекты. Ещё необходимо отметить инструменты для ретуши, макияжа и изменения композиции.
Удобство программы заключается ещё и в её интуитивном интерфейсе, который поможет разобраться во всех возможностях редактора даже начинающим пользователям.
Как сделать надпись на фото в программе GIMP
В этом кратком руководстве объясняется, как добавить надпись на фотографию в GIMP. Иногда возникает необходимость нанести текст на изображение в виде даты, названия места события или какого-нибудь пожелания. Научившись добавлять надписи в программе ГИМП, вы сможете создавать, своего рода, открытки с важными мыслями.
Иногда возникает необходимость нанести текст на изображение в виде даты, названия места события или какого-нибудь пожелания. Научившись добавлять надписи в программе ГИМП, вы сможете создавать, своего рода, открытки с важными мыслями.
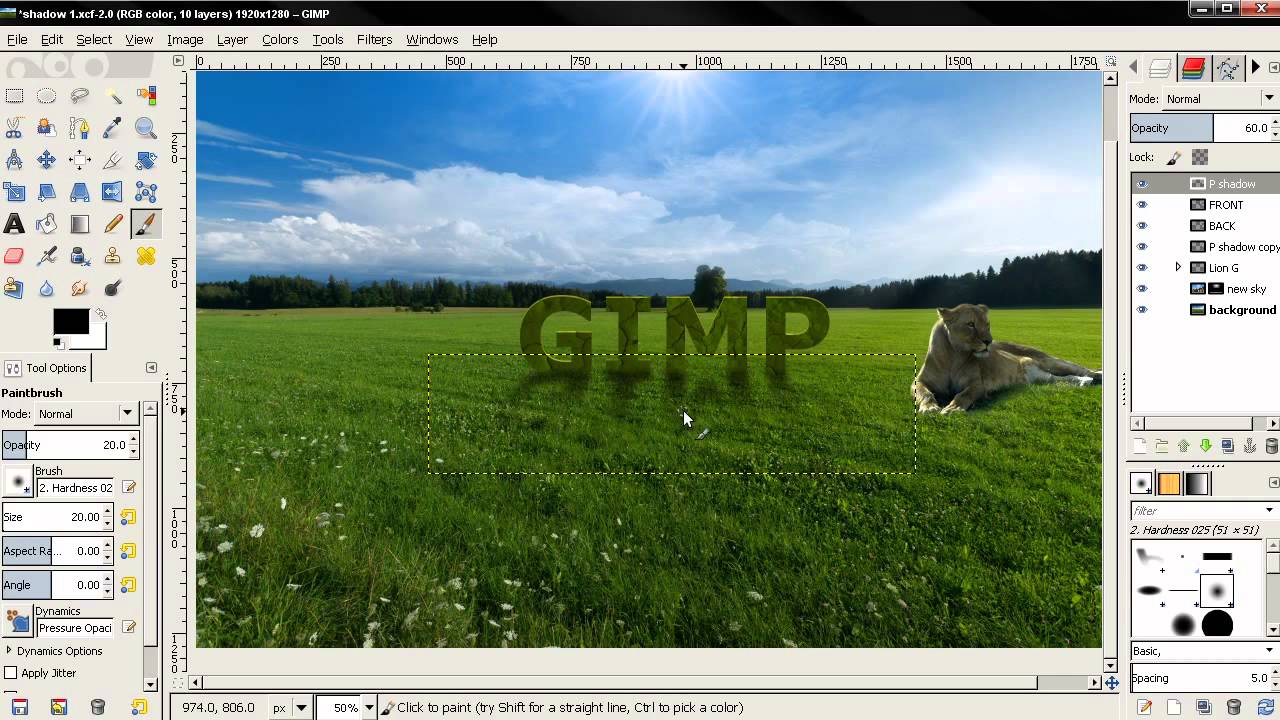
Пример фотографии с надписью, сделанной в GIMP:
Добавляем надпись на изображение инструментом Текст
Для примера, мы сделаем надпись на свадебной фотографии с указанием даты события и пожеланием для новобрачных.
Шаг 1
Загрузите в GIMP изображение, на которое желаете нанести свой текст.
Шаг 2
Выберите инструмент Текст в левой панели редактора.
Шаг 3
Сделайте клик на изображении и введите с клавиатуры ваш текст. Мы напишем, с переносом строки, следующее пожелание: «Счастья, мира и добра, навечно!». Затем изменим параметры текстового инструмента на своё усмотрение:
В итоге, первоначальная надпись на изображении будет выглядеть примерно так.
Шаг 4
Чтобы переместить получившуюся надпись в другое место на поверхности фотоснимка, воспользуйтесь инструментом Перемещение. Зацепите курсором одну из букв и передвиньте текст в нужное место. (Чтобы не сместить случайно само изображение на холсте, включите в настройках инструмента пункт Переместить активный слой).
Шаг 5
Если необходимо доработать написанную фразу, снова возьмите инструмент Текст и кликните по надписи на холсте. Теперь вы снова можете регулировать настройки инструмента для изменения текста на изображении. Мы уменьшили Интервал между строками и Интервал между буквами.
Затем ещё раз передвинули надпись, чтобы установить её в подходящем месте.
Обратите внимание. Вы можете устанавливать текст на картинке в любом удобном для вас месте. Даже, если надпись будет располагаться над изображением людей, это вполне допустимо во многих случаях.
Добавляем тень, чтобы улучшить видимость текста на фотографии
Чтобы акцентировать надпись на общем фоне изображения, лучше стилизовать её лёгкой, отбрасываемой тенью, с контрастирующим цветом. Для этого воспользуемся новым фильтром для создания отбрасываемых теней в GIMP 2.10.
Шаг 1
Выберите в меню Фильтры – Свет и Тень – Отбросить тень.
Шаг 2
В диалоговом окне фильтра изменяйте настройки параметров, наблюдая за применением эффекта отбрасываемой тени в рабочем окне редактора. Подберите для тени подходящий контрастирующий цвет.
Шаг 3
Добившись нужного результата, нажмите ОК.
Шаг 4
Теперь можно добавить на фотографию дату памятного события (и, по желанию, название места).
Шаг 5
В некоторых случаях будет уместно декорировать снимок белой рамкой, а затем уже экспортировать законченную работу в формате jpg или png.
Готовое изображение с текстом, созданным в GIMP:
Теперь вы знаете, как сделать простую надпись с тенью на фотографии в GIMP, посредством стандартных инструментов графического редактора.
Понравилось? Поделитесь с друзьями!
Как добавить текст на изображение записи в WordPress
Хотите добавить текст поверх избранных изображений на вашем сайте WordPress?
Добавление текстовой подписи к избранным изображениям позволяет добавить некоторый контекст в ваши сообщения. Но, если ваша тема WordPress не имеет встроенной функции для этого, это может быть трудно настроить.
К счастью, в WordPress есть несколько простых способов добавить текст поверх изображений, не прибегая к пользовательскому коду, и я собираюсь поделиться ими с вами в этом посте.
В общей сложности я покажу вам четыре разных метода:
- Два разных бесплатных плагина, которые позволяют добавлять подписи к избранным изображениям
- Собственный блок в редакторе блоков WordPress
- Elementor и
Elementor
PRO
Готовы начать?
Сначала проверьте, поддерживает ли ваша тема подписи к избранным изображениям.

Прежде чем перейти к другим методам добавления текста поверх изображений в WordPress, стоит проверить, поддерживает ли ваша тема подписи к изображениям.
Например, когда я тестирую с новой темой Twenty Twenty по умолчанию, эта тема автоматически отображает заголовок, который я установил в библиотеке мультимедиа WordPress:
Для справки, вот как я устанавливаю заголовок:
Так что, если ваша тема поддерживает это, это простой способ добавить подписи к избранным изображениям.
Однако не все темы поддерживают это. Когда я тестировал ту же самую вещь в прошлогодней теме по умолчанию (Twenty Nineteen), она не отображала заголовок.
Если ваша тема не отображает заголовок по умолчанию, вы можете продолжить чтение и других способов добавления текста поверх изображений в WordPress.
Как добавить текст к избранным изображениям с подписью к изображению
Featured Image Caption – это аккуратный бесплатный плагин, который позволяет вам добавлять подписи к вашим изображениям WordPress, так же, как вы можете добавлять подписи к изображениям, которые вы включаете в свой контент.
Он очень прост в использовании и работает с большинством тем WordPress прямо из коробки. Он также работает как с классическим редактором, так и с новым редактором блоков.
Для начала установите и активируйте бесплатный плагин Featured Image Caption с WordPress.org.
Как только вы активируете плагин, вы увидите новый раздел Подпись к изображению в редакторе WordPress. В редакторе блоков этот раздел отображается на боковой панели.
Все, что вам нужно сделать, это добавить текст, который вы хотите использовать в поле:
И это все! Плагин автоматически добавит текстовую подпись к вашему изображению.
По умолчанию текст появляется сразу под вашим изображением:
Если вы хотите переместить этот текст, чтобы он «плавал» над изображением, вы можете использовать несколько простых CSS.
Вот CSS, который я использовал. Я также изменил размер и цвет текста:
span.ccfic-text { position: relative; bottom: 50px; color: white; font-size: 32px; }
Если вы не уверены, как добавить CSS, ознакомьтесь с нашим руководством о том, как добавить собственный CSS в WordPress.
Как добавить текст к избранному изображению с помощью обложки
Если вы используете новый редактор блоков WordPress (Gutenberg), вы можете добавить изображение с текстом, используя блоки по умолчанию.
Хотя в редакторе блоков есть несколько опций для добавления текста поверх изображений, я рекомендую собственный блок обложки для избранных изображений. Вы также можете сделать его во всю ширину, чтобы добавить хороший эффект:
И вуаля – рекомендуемое изображение с текстом над ним:
Если ваша тема автоматически отображает изображение на одной странице, вы можете отключить его, чтобы избежать дублирования изображений, поскольку блок обложки технически отделен от вашего изображения, даже если он выполняет, то же самое.
Как добавить текст поверх выделенного изображения с помощью заголовка настраиваемого изображения в FSM
FSM Custom Featured Image Caption – это еще один удобный плагин на WordPress.org, который позволяет легко добавить подпись к избранному изображению в WordPress, а также некоторые другие полезные настройки.
Этот вариант имеет несколько больше параметров, чем плагин Featured Image Caption выше.
Для начала установите и активируйте бесплатный плагин с WordPress.org.
Затем перейдите в «Настройки» → «
FSM Custom Featured Image Caption
», чтобы настроить несколько параметров.
Во-первых, если вы хотите отобразить подпись к избранному изображению в списке сообщений блога, установите флажок Показывать подписи к изображениям в списках. В противном случае плагин будет отображать заголовок только на отдельных страницах блога.
Если вы хотите, чтобы текст плавал над изображением, вы также можете выбрать опцию «Пользовательский стиль» и ввести несколько пользовательских CSS. Например:
position: relative; bottom: 50px; left: 35px; color: white; font-size: 22px;
Плагин автоматически вытягивает заголовок из заголовка, установленного вами в медиатеке WordPress.
Вот как выглядит заголовок со стилем по умолчанию и темой Twenty Fifteen:
И вот как это выглядит, когда я добавляю пользовательский CSS сверху, чтобы текст плавал над изображением:
Как добавить рекомендуемый текст поверх изображений с помощью Elementor
Наконец, если вы хотите более детально проанализировать способ отображения как сообщений, так и избранных изображений, вы можете использовать конструктор страниц Elementor.
Elementor Pro позволяет вам создать собственный шаблон для ваших сообщений в блоге, используя функцию Theme Builder. Как часть этого, вы можете накладывать текст на ваши избранные изображения.
Чтобы узнать больше об основах использования Elementor, ознакомьтесь с нашим полным обзором Elementor .
Для этого вам понадобится бесплатный плагин Elementor и дополнение Elementor Pro, чтобы вы могли получить доступ к функции Theme Builder.
Затем перейдите в Шаблоны → Построитель тем и создайте новый Единый шаблон для своих сообщений. Это контролирует дизайн отдельных сообщений в блоге.
Это контролирует дизайн отдельных сообщений в блоге.
Чтобы добавить выбранное изображение, перетащите его на виджет «Избранные изображения». Затем, чтобы добавить текст, используйте раскрывающийся список «Заголовок» и установите для него одно из следующих значений:
- Заголовок вложения – он вытянет заголовок из поля заголовка WordPress Media Library.
- Custom Caption – вы можете ввести собственную подпись. Если вы объедините это с динамической функцией Elementor Pro, вы можете автоматически вставить подпись из настраиваемого поля, которое вы используете.
Я знаю, что здесь много чего происходит. Поэтому, если вас не устраивает Elementor, я действительно рекомендую прочитать наш полный обзор Elementor, чтобы вы лучше поняли, как работает Elementor.
Есть вопросы о добавлении текста поверх избранных изображений?
Вот оно, ребята. Четыре различных способа добавления текста поверх избранных изображений вашего сайта WordPress.
Для абсолютно простого метода вы можете просто использовать блок Cover в новом редакторе блоков WordPress.
Либо плагины Featured Image Caption и FSM Custom Captain Featured Image Caption являются простыми бесплатными опциями.
С другой стороны, если вам нужен больший контроль над тем, как именно функционируют ваши изображения в WordPress, вы можете быть счастливее с Elementor и Elementor Pro.
Есть какие-нибудь вопросы о том, как добавить текст поверх изображений на вашем сайте WordPress? Спросите в комментариях, и мы постараемся помочь!
Как в Ворде наложить текст на текст
Функционал программы Ворд очень обширен. Он позволяет не только накладывать текст на картинку или иной графический объект, то и на текст, уже имеющийся в документе. Такая функция на практике используется довольно часто. Именно поэтому в нашей статье мы расскажем, как в Ворде наложить текст на текст.
Для чего необходимо накладывать текст на текст?
Какие задачи должны стоять перед пользователем, чтобы ему потребовалось наложить текст на текст. Одна из самых востребованных задач — это использование подложки, для обозначения особенности вордовского документа, но при этом сделав это так, чтобы текст был удобен для чтения. Например, такая функция необходимо при использовании листа, который будет использован в качестве образца. В этом случае, требуется поместить на задний план надпись «Образец». И это далеко не единственный случай, в котором необходима такая функция программы Ворд.
Одна из самых востребованных задач — это использование подложки, для обозначения особенности вордовского документа, но при этом сделав это так, чтобы текст был удобен для чтения. Например, такая функция необходимо при использовании листа, который будет использован в качестве образца. В этом случае, требуется поместить на задний план надпись «Образец». И это далеко не единственный случай, в котором необходима такая функция программы Ворд.
Как в Ворде наложить текст на текст: способ № 1
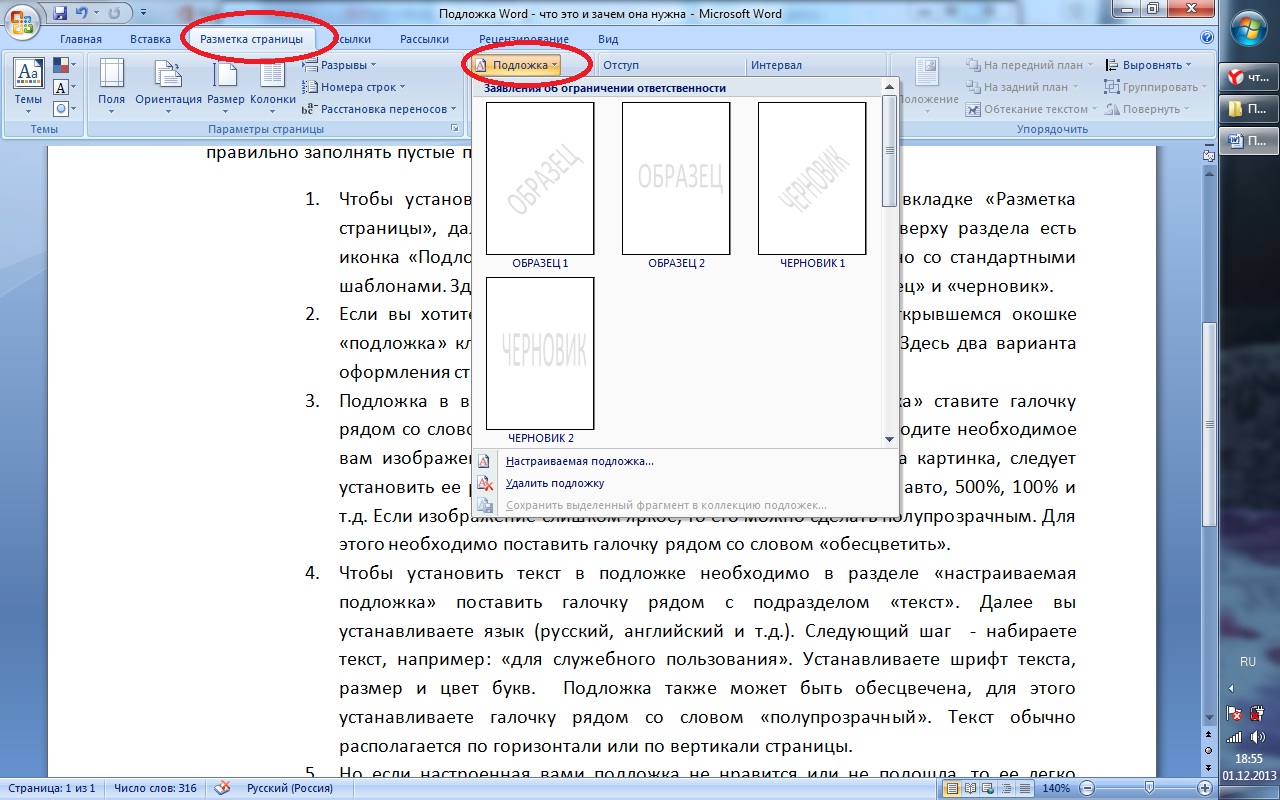
Итак, в данном разделе мы расскажем, как можно создать текст на тексте в версиях Ворда 2012 года и позднее. Эта функция располагается во вкладке «Дизайн», которая расположена на панели инструментов. Что требуется выполнить пользователю?
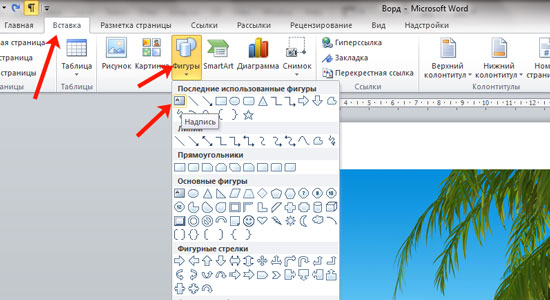
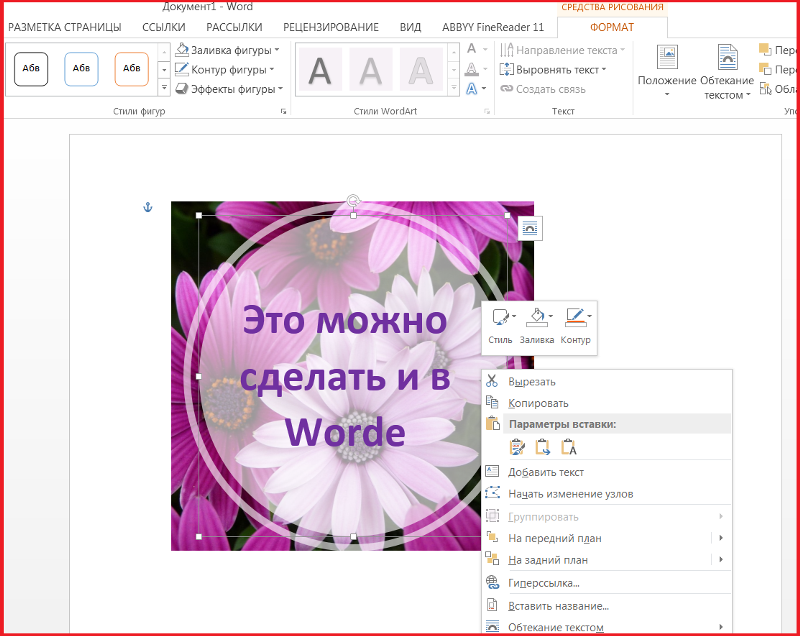
- Для начала заходим в вышеуказанную вкладку «Дизайн».
- Далее – выбираем пункт «Фон страницы» и кнопку с названием «Подложка».
- Перед пользователем откроется меню, которое имеет в своем составе шаблоны. Это и есть собственные варианты создания фона.

- Выбрав один из вариантов, пользователь сможет также и изменить шрифт, размер и цвет текста.
Если же выбранная пользователем подложка будет в документе лишней, то её можно убрать из документа. Для этого пользователю нужно выбрать пункт «Удалить подложку», он расположен в том же меню. Важно отметить, что функция расположения подложки позволяет использовать в качестве подложки документа не только необходимый текст, но и любой графический объект. Их программа позволяет обесцветить, что сделает текст читабельным.
Как в Word наложить текст на текст: для версий 2003 и 2007 года
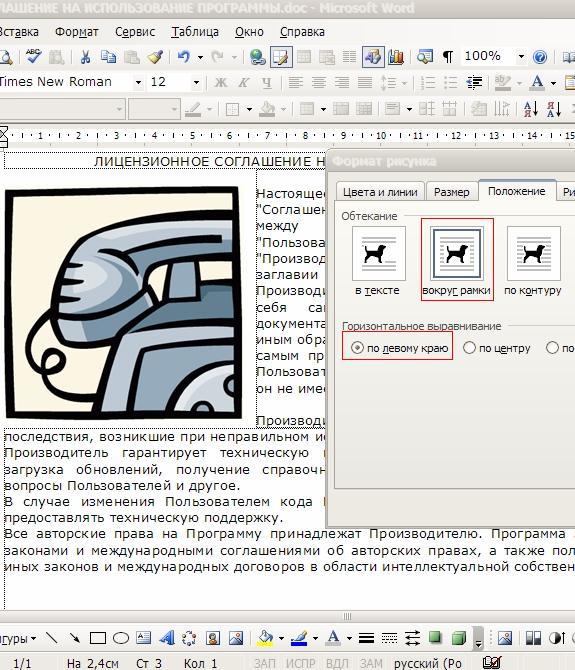
Если вы предпочитаете работать в более ранних версиях Ворда 2003 и 2007 года, то этот раздел статьи для вас. Здесь мы расскажем об особенностях работы в данных версиях текстового редактора. Они не являются существенными, но вот сам алгоритм работы немного отличается от вышеописанного.
Как мы уже писали выше, настроить подложку в документе можно в разделе «Фон страницы», расположенном на панели инструментов вверху страницы. Однако, в версиях Ворда 2010 года и новее данный пункт расположен в блоке под названием «Дизайн», то в версиях Ворда 2007 и 2010 годов, он располагается в разделе «Разметка страницы» на панели вверху страницы. А вот в версии Ворда 2003 года, она расположена в разделе под названием «Формат». Что касается оставшихся действий в создании текста на тексте, то они ничем не отличаются от вышеописанных.
Однако, в версиях Ворда 2010 года и новее данный пункт расположен в блоке под названием «Дизайн», то в версиях Ворда 2007 и 2010 годов, он располагается в разделе «Разметка страницы» на панели вверху страницы. А вот в версии Ворда 2003 года, она расположена в разделе под названием «Формат». Что касается оставшихся действий в создании текста на тексте, то они ничем не отличаются от вышеописанных.
Накладываем текст на текст при помощи подложки
Еще один способ, как в Ворде наложить текст на текст, это обратиться к функции «Подложка». Такая функция позволяет использовать текст в документе как фон, при этом размещать в качестве подложки и картинку, и любые фотографии.
Для начала разберемся, что же такое подложка? Это фон, который будет расположен на каждой странице документа, при этом он не будет является полноценным текстом, а быть лишь украшением вордовского документа. Текст подложки пользователь сможет настроить по своим параметрам. Он сможет изменить уровень его прозрачности, поменять шрифт, его размер, язык, а также изменить местоположение надписи.
Найти подложку в Ворде достаточно просто. Пользователю необходимо открыть вкладку «Разметка страницы», расположенную на панели вверху вордовской страницы. Далее он заходит в раздел «Фон страницы». В этом блоке имеется кнопка, которая так и называется – «Подложка». Именно она и потребуется пользователю. Нажимаем на нее. После этого на экране откроется окно, где пользователь увидит образцы, которые позволят выбрать понравившейся тип вордовской подложки.
Если пользователь нажмет на строчку «Настраиваемая подложка», то здесь он сможет настроить фон документа уже по своим параметрам. Если самостоятельно созданная подложка вам не понравится, то пользователь сможет ее без проблем удалить. Для этого достаточно перейти на пункт под названием «Удалить подложку». Она располагается под пунктом «Настраиваемая подложка».
Мы надеемся, что наша статья, о том, как в Ворде наложить текст на текст, помогла вам в работе с текстовым редактором. Как вы уже поняли, в этом нет ничего сложного. Главное – это четко следовать алгоритму действий, только в этом случае результат вас не разочарует, а сам процесс работы не доставит никаких хлопот.
Главное – это четко следовать алгоритму действий, только в этом случае результат вас не разочарует, а сам процесс работы не доставит никаких хлопот.
Вам понравилась статья?
Наши авторы уже более 10 лет пишут для студентов курсовые, дипломы, контрольные и другие виды учебных работ и они отлично в них разбираются. Если Вам тоже надо выполнить курсовую работу, то оформляйте заказ и мы оценим его в течение 10 минут!Читайте другие статьи:
Как сделать надпись на фото и видео в Инстаграм ? Идеи Сторис
Надписи визуально украшают любую фотографию. Они могут располагаться на фотографиях и под ними. Если вы пишете фразу на фото в Инстаграме, придется использовать дополнительные приложения для редактирования картинки.
Если подпись делают под фотографией, изменить вид не получится. А вот сделать красивый шрифт в Инстаграм в описании профиля можно — регулируются размеры букв, добавляются эмодзи и специальные символы.
Для этого юзеры работают в телефоне или компьютере через документы Google или другие текстовые редакторы. А как наложить слова на фотографии или видео — в нашей статье.
Как сделать надпись на фото в Инстаграме
Пользователи часто изменяют шрифты, цвета букв и подрисовывают фигуры или вставляют эмодзи, чтобы привлечь внимание подписчиков. Чтобы сделать надпись на фотографии в Instagram, можно скачать фоторедакторы.
Разберем пошагово доступные и удобные варианты:
- PicsArt — простое и функциональное приложение, можно выбирать разные шрифты и эффекты для тексты. Подходит и для наложения на уже готовую картинку, так и для создания с нуля.
- Canva — одно из самых популярных и любимых нами приложений за простой и понятный функционал. Огромное количество шрифтов и возможность добавлять собственные.
В сервисе Canva огромный выбор готовых шаблонов, которые адаптируются под любое требование.
- AppforType — приложение с уже готовыми надписями, словами и фразочками.
 Красивые каллиграфические слова, которые подойдут к любому фото и настроению. Большой выбор в бесплатной версии и возможность докупать эксклюзивные наборы стикеров за небольшую стоимость.
Красивые каллиграфические слова, которые подойдут к любому фото и настроению. Большой выбор в бесплатной версии и возможность докупать эксклюзивные наборы стикеров за небольшую стоимость. - Snapseed — популярный редактор для ретуши фото, но там же вы найдете отличный функционал для текста.
- Storyart — этот фоторедактор больше направлен на создание красивых сторис. Большая галерея шаблонов в бесплатной версии и за небольшую стоимость больше открывается больше вариаций.
- Tezza — приложение для добавления фильтров на любой контент, но есть и раздел для добавления субтитров. Доступны в бесплатной пробной версии, однозначно, стоит присмотреться и попробовать.
- Text on photo — не только улучшатель фото, но и приложение с красивыми возможностями для добавления текста на картинку. Много русских шрифтов.
Раздел с редактированием сторис тоже поможет проявить креативность — для этого выбранную картинку загрузите в Инстаграм. При редактировании нажмите кнопку Аа в верхней строке и добавьте надпись. Там же можно сделать радужную надпись для Stories.
Там же можно сделать радужную надпись для Stories.
Там же вы можете изменить шрифт, в конце 2020 года Instagram добавил новые красивые вариации. В конце сохраните изображение на телефон или опубликуйте в качестве сторис, а потом сохраните в галерею.
Как сделать надпись на видео в Инстаграме
Если вы работаете над видеороликом, можно также воспользоваться редактором в сторис. Однако клип может быть слишком длинным, и каждый 15-секундный фрагмент придется редактировать заново.
Сохранить в галерею тоже не получится весь ролик сразу — только частями. Для поста такой формат не подойдет.
В таких ситуациях выручают видеоредакторы. Ниже рассматривается их основной функционал:
- VivaVideo — через приложение можно редактировать видео размером до пяти минут. Но на клипах сохраняется водяной знак утилиты — его можно убрать через онлайн-сервисы.
Надпись на видео в Инстаграм можно изменить в цвете, размере. Также приложение помогает вставлять эмодзи или стикеры в Сторис, подчеркивать текст и изменять шрифт.
- Quick — прекрасный видеоредактор с бомбическими эффектами, в котором можно добавить субтитры, исчезающий текст и любые фантазии легко воплотимы.
- Filmora Video Editor — программа для ПК или ноутбуков. Работа с ней похожа на использование Фотошопа. Здесь можно не только настроить текст и его оформление, но и сделать переходы.
- Inshot — самый известный и простой видеоредактор. Добавьте видео, отредактируйте эффекты, переходы и добавляйте красивые надписи в любых воплощениях.
- Videoredaktor — это онлайн сервис в браузере. В нем есть базовые функции для работы с текстом, поэтому подходит для быстрой обработки, когда нет времени качать и разбираться в программах и приложениях.
- Mostory — приложение ориентировано для создания сторис с красивыми эффектами. Много готовых макетов в бесплатной версии, где доступны дополнительные функции для появления текста на видео.
Во других сервисах для обработки видео сделать надпись можно идентичным образом — через раздел «Добавить текст» или похожие.
В нем же и редактируется текст — цвета, расположение, размер и шрифт. Отличаются только визуальными возможностями.
Читайте нашу статью, где есть 6 идей для видео в Instagram. Их можно использовать и для ленты и для IGTV.
Красивые шрифты для надписи на фото в Инстаграме
В приложениях можно изменять шрифт, которым вы делаете надпись. Среди них выделяются:
- Droid Serif — отличается тем, что хоть и похож на классический, на буквах присутствуют зацепки.
- Butler — также есть зацепки, но буквы прорисовываются более резко. Они не такие плавные, как в первом варианте.
- Arvo — зацепки на шрифте массивнее, а закругленностей нет. Напоминает типичный машинный шрифт в Ворде.
- Crimson Text — это плавный шрифт, похожий на рукописный. На нем много зацепок.
- Libre Baskerville — похож на предыдущий плавностью переходов и обилием зацепок. Плюс он немного наклонен.
Эти шрифты использовать необязательно, ведь у вас могут быть свои фавориты. Главное здесь, чтобы визуально шрифт вписывался в картинку.
Главное здесь, чтобы визуально шрифт вписывался в картинку.
Если изображение романтическое, лучше использовать плавные стили. Если это строгая картинка, на которой преобладают геометрические формы, подойдет машинный стиль написания.
Идеи надписей на фото в Инстаграме на английском
Чтобы выделиться и использовать нестандартные цитаты, читайте наши идеи ниже:
- Happiness is not a destination. It is a method of life. — Счастье — это не цель, а образ жизни.
- When life gives you lemons, drink tequila! — Когда жизнь преподносит тебе одни лимоны, пей текилу!
- Work hard. Dream big – Работай усердно. Мечтай по-крупному.
- Be a voice not an echo – Будь голосом, а не эхом.
- As soon as you trust yourself, you will know how to live – Как только вы доверитесь себе, вы поймете, как вам жить.
Идеи для короткой надписи на фото в Инстаграме
Небольшие, но ёмкие фразы, чтобы зацепить подписчиков.
- Чтобы побеждать, прежде всего нужно играть.
- Никогда не позволяйте себе скучать.
- У всякого безумия есть своя логика.
- Влюбиться можно в красоту, но полюбить – лишь только душу!
Идеи надписей на фото в Инстаграме для девушек
Парни реже заморачиваются над смыслом контента, поэтому ниже идеи для девушек:
- Смеяться нужно, как умеешь, а любить на протяжении всей жизни.
- Мне неприятно слушать отговорки, пустые слова, неправду – от этого тошнит.
- Я молодая, однако, уже получила состояние – депрессивное состояние
- В жизни не имеет значение, как ты падаешь. Важно лишь то, как ты поднимаешься.
- К моей невероятной красоте и привлекательности остается лишь добавить скромность.
- Девушки, как пули со смещённым центром тяжести: попадают в сердце, бьют по карману, а выходят боком…
Вы можете использовать эти надписи на фото для Инстаграма или придумать свои по примеру — главное выкладывайте смысл в текст. Не пишите пустые или абстрактные фразы.
Не пишите пустые или абстрактные фразы.
Как правильно сделать надпись на фотографии. Как сделать красивые надписи на картинке? Прозрачный фон для текста
Здравствуйте! Меня часто в последнее время спрашивают, как написать красиво текст без программ, сделать надпись или подпись на картинках быстро и легко. Элементарно, берём фломастеры и прямо на мониторе рисуем…
Сейчас я Вам покажу и расскажу, как сделать красиво текст за несколько секунд без всяких программ! Это действительно легко и быстро можно сделать, если знать где и как.
Полученные сегодня знания помогут Вам красиво оформить поздравительную открытку, сделать скачанные из интернета обои на рабочий стол оригинальными и индивидуальными… а для тех у кого есть свой сайт это вообще находка и спасение кучи времени.
Помогать нам делать красивую надпись или текст будут парочка удобных сервисов. Безусловно, подобных онлайн помощников гораздо больше существует в сети, но как всегда — советую Вам всё самое лучшее!
Написать красиво текст: способ №1
Самым удобным, простым и быстрым способом сделать красивую надпись или подпись на своём изображении, как я считаю, можно воспользовавшись услугой effectfree. ru
. На этом замечательном сайте Вы сможете не только красиво текст оформить, но и вообще сделать, что угодно со своими изображениями. Наложить одно на другое, применить кучу эффектов, сделать календарь, вставить фото в красивую рамку… даже этикетку на бутылку создать со своим фото можете!
ru
. На этом замечательном сайте Вы сможете не только красиво текст оформить, но и вообще сделать, что угодно со своими изображениями. Наложить одно на другое, применить кучу эффектов, сделать календарь, вставить фото в красивую рамку… даже этикетку на бутылку создать со своим фото можете!
Там всё на русском языке и интуитивно понятно. Но я всё-таки опишу в двух словах, как написать красиво текст, раз уж тема статьи именно об этом.
Если Вам надо сделать надпись на фото, то указывайте его расположение на своём компьютере или вставьте ссылку на него из сети.
А если хотите создать просто красивый текст — сделайте заранее чистое изображение и загрузите на сервис, как фото. Далее экспериментируйте методом научного тыка — вариантов море. Единственный минус, как по мне — малое количество шрифтов.
После того, как наигрались и решили, что результат Вас устраивает — жмите кнопку «Наложить текст» …
Вот и вся сложность!
Написать красиво текст: способ №2
Вторым Вашим помощником в создании красивого текста может стать cooltext. com
. Тут возможностей поменьше, но зато шрифтов тысячи. Вдобавок можно сделать кнопочку свою на сайт или ещё куда. Переходим по ссылке и видим…
com
. Тут возможностей поменьше, но зато шрифтов тысячи. Вдобавок можно сделать кнопочку свою на сайт или ещё куда. Переходим по ссылке и видим…
Это стили текста. Выбирайте понравившийся и кликайте по нему.
Всё на английском, но интуитивно понятно. В верхнюю рамочку вписываем свой текст, «Font» — это шрифт. Кликаем по нему, чтоб выбрать красивый и нужный Вам.
Думаете, что это все шрифты? Обратите внимание на буковки указанные мной стрелками — это названия шрифтов по первым буквам! Жмите букву и будет Вам огромнейший выбор.
Со шрифтами разобрались. Теперь «Text Size» — размер текста. Ещё ниже — цвет текста. «File Format» — формат для сохранения. «Background Image» — фон под текстом, none — без фона. «Text Gradient» — переход цвета из одного в другой. «Use Shadow» — наложение тени.
Удовлетворяет полученный результат — сохраняем и скачиваем свой шедевр…
Напечатать на фотографии или рисунке текст можно в бесплатной программе, которая встроена в систему Windows. Называется она Paint и открыть ее можно через Пуск — Все программы — Стандартные — Paint.
Называется она Paint и открыть ее можно через Пуск — Все программы — Стандартные — Paint.
Вот как она примерно выглядит:
Для начала в ней нужно открыть то фото или картинку, на которую нужно нанести надпись.
Если у Вас программа Paint старой версии, то вверху слева будет надпись «Файл». Нажмите на нее, и из списка выберите пункт «Открыть».
А если у Вас новая версия Paint, нажмите на небольшую кнопку со стрелкой вверху слева.
Откроется список. Выберите пункт «Открыть».
Появится небольшое окошко. В нем нужно найти и выбрать тот рисунок или фотографию, на которую хотите добавить текст. Обычно компьютер «предлагает» сделать это в папке «Изображения» (Мои рисунки). Но Вы можете выбрать и любое другое место. Для этого воспользуйтесь левой частью окошка.
Когда откроете нужное место и найдете рисунок (фото), нажмите по нему два раза левой кнопкой мышки, чтобы он открылся в программе Paint.
Чтобы найти нужное изображение быстрее, нажмите правой кнопкой внутри окошка (по белой части), из списка выберите пункт «Вид» и укажите «Крупные значки» или «Эскизы страниц».
Теперь, когда изображение открыто в программе, на нем можно напечатать текст. Для этого щелкаем по инструменту «Текст».
После чего нажимаем на цвет, который хотим выбрать для надписи.
Отпустите левую кнопку мыши и напечатайте текст.
Как изменить шрифт и размер букв
Чтобы изменить шрифт, размер букв и их начертание используйте панель «Шрифты» (Текст).
Эта панель обычно появляется вверху, когда Вы печатаете текст на изображении.
Бывает, что в старой версии программы Paint панель для редактирования не появляется. В этом случае нужно щелкнуть правой кнопкой мыши по полю с текстом и выбрать пункт «Панель атрибутов текста».
Не забывайте выделять! Для этого нажмите левую кнопку мышки в конце напечатанного текста и, не отпуская ее, тяните в начало.
Когда надпись выделится (закрасится), можно ее изменить — увеличить или уменьшить размер, поменять шрифт, сделать полужирной, курсивной или подчеркнуть.
Часто, при написании статей, необходимо сделать надписи непосредственно на самой картинке. Самый простой способ, без установки дополнительных программ — сделать это в Paint (программа входит в стандартный пакет на любом компьютере)
1. Находим программу Paint и открываем её
«Пуск» — «Все программы» — «Стандартные» — «Paint»
2. Открываем изображение
«Файл» — «Открыть» — выбрать картинку.
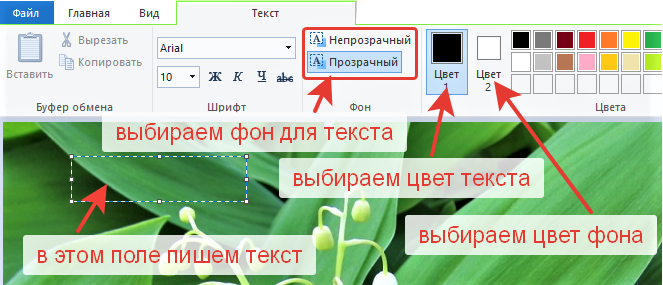
3. Выбираем цвет надписи и убираем непрозрачный фон (Paint)
«Палитра» — «Изменить палитру» — в открывшемся окне выбираем цвет.
Затем идём в «Рисунок» — в самом низу открывшегося меню убираем галочку в «Непрозрачный фон»
4. Выбираем текст и шрифт (Paint)
Слева в боковой панели выбираем надпись «А» (1), окно активируется и даёт возможность вставить рамку в любое место картинки (2).
Затем наводим курсор в то место, где будет надпись, правой кнопкой мыши вызываем меню и выбираем «Панель атрибутов текста» (3)
Здесь выбираем шрифт, его размер, наклон…
5.
 Делаем надпись (Paint)
Делаем надпись (Paint)Вводим текст, по завершению просто нажимаем на картинку, текст закреплён на картинке, осталось правильно сохранить.
6. Сохранение картинки (Paint)
Всё готово. Вы видите, что сделать надпись на картинке в Paint совсем несложно. Теперь вы обладатель картинки с ссылкой на ваш сайт. Если кто-нибудь захочет разместить эту картинку на своём сайте или блоге, то по этой ссылке к вам придут новые посетители.
(Visited 17 504 times, 3 visits today)
Хотите легко и качественно обработать фото онлайн?. Наш бесплатный фоторедактор быстро исправит недостатки и улучшит качество цифровых фотографий.
Обрезка, поворот и изменение размера
Самыми востребованными в фоторедактировании являются такие базовые операции, как обрезка и поворот изображений. Поэтому мы создали интуитивно понятные и быстрые инструменты для выполнения этих действий.
С помощью функции «Поворот» вы можете вращать изображение на 90 градусов вправо и влево, отразить картинку по вертикали или горизонтали и выровнять горизонт. Все операции осуществляются легко и быстро. Чтобы кадрировать (или обрезать) фото, достаточно выбрать область обрезки. При сохранении обработанной фотографии вы можете выбрать расширение (.jpg или.png), качество и размер файла.
Все операции осуществляются легко и быстро. Чтобы кадрировать (или обрезать) фото, достаточно выбрать область обрезки. При сохранении обработанной фотографии вы можете выбрать расширение (.jpg или.png), качество и размер файла.
Коррекция изображения
Используйте инструмент «Экспозиция» для регулировки яркости и контраста, коррекции теней и светлых участков фотографии. Вы также можете изменить цветовой тон, насыщенность и температуру. Инструмент «Резкость» позволяет увеличить резкость изображения в тех случаях, когда это необходимо. Меняя настройки каждого инструмента, вы будуте видеть происходящие изменения в режиме реального времени.
Сделать коррекцию фотоФоторамки, стикеры и текст
С фоторедактором сайт вы сможете с легкостью создать веселые и модные картинки, используя забавные стикеры, стильные фоторамки и красивые текстовые подписи.
В вашем распоряжении более 300 стикеров, 30 обрамлений (их толщину можно настроить) и 20 декоративных шрифтов для текстовых надписей. Большое поле для экспериментов.
Большое поле для экспериментов.
Фотоэффекты и фотофильтры
Трудно представить мир фотографии без возможности превратить фото из цветного в черно-белое, обработать его фильтром сепия или сделать виньетирование. Для творческой обработки у нас также есть эффект пикселизации.
Создавайте винтажные фотографии с помощью эффекта ретро, используйте Tilt-Shift эффект, чтобы превратить пейзажные снимки в «игрушечные» или же акцентируйте внимание зрителя на центральной области изображения с помощью эффекта виньетирования.
Остановись мгновенье, тебя мне надо зафиксировать на память!
Доброго времени суток, мои дорогие читатели!
Иногда надо наложить надпись на картинку или фотографию. Для этого существуют много программ — графических редакторов, которые помогут в этом вопросе. Например, стандартная графическая программа Paint. Эта программа по умолчанию есть на всех компьютерах пользователей. Открываем изображение в этой программе и делаем надпись.
Но, бывает так, что хочется по быстрому сделать надпись на фотографии, но не хочется разбираться в графических программах, так как нет времени. Например, фотошоп сложная программа, пока человек начнёт разбираться, пройдёт время. А надпись нужно сделать быстро, и главное сейчас. И при этом вы новичок. Что же делать?
Сейчас этот вопрос при наличие доступного интернета решается быстро и легко. Есть очень много бесплатных онлайн — редакторов, которые легко выполняют поставленную задачу. При этом ваши действия будут минимальны, а работа на сервисе интуитивно понятной.
Например, возьмём вот этот сервис: effectfree.ru
Преимущество данного сервиса в том, что им может воспользоваться пользователь интернета, который толком ещё не освоил компьютер, то есть новичок. Везде написаны подсказки, так что ничего сложного нет. На мой взгляд, очень удобный сервис. Радует, что этот сервис доступен для пользователей, выходящих в интернет с мобильных телефонов, смартфонов и планшетов.
Если вы начинающий блогер и нужно бывает быстро сделать надпись на картинке, то этот способ сэкономит время. Ведь есть вещи намного поважнее, которые стоит контролировать, например, анализировать состояние .
Попадаем на сервис, на котором можно в онлайн режиме проводить многие операции, которые нам необходимы. В данном случае нам нужно наложить текст на картинку или фотографию и поэтому переходим по этому пункту.
Вы попадете на страницу, где предоставляется два варианта: загрузить с компьютера или поставить ссылку на изображение с какого-либо сайта.
Изображение загрузится и можно проводить с ним манипуляции. Когда изображение загрузится — можно будет наносить любую надпись, которая нам нужна. Для помощи есть простой и удобный интерфейс.
Например, загружаем вот это изображение. Небольшое приключение инопланетян в Российской Лаборатории Антинаучных Исследований:
Следует соблюдать всего лишь пошаговую инструкцию, чтобы получить быстрый результат.
Необходимо написать нужный вам текст. Вы можете выбрать необходимый шрифт. Образцы шрифтом прилагаются. Можно выбрать любой цвет надписи, эта панель находится справа.
Также можно задать нужный наклон и размер надписи. При помощи стрелок можно разместить текст там, где это необходимо. В дополнение можно сделать тень.
Вот что получилось в итоге не хитрых манипуляций:
Вот и всё. На самом деле, это не так сложно, сделать надпись на фотографии или картинке.
Понравилась информация? Поддержи Интернет Капусту, нажми:
Запись опубликована в .Как добавить текст к фотографиям на iPhone и iPad с разметкой
Знаете ли вы, что на iPhone и iPad можно добавлять аннотации к фотографиям? Благодаря встроенной функции разметки в iOS вам даже не нужно устанавливать стороннее приложение, такое как Annotable или Skitch, из App Store.
Этот инструмент может пригодиться, когда вам нужно комментировать снимки экрана, подписывать документы или добавлять подписи к фотографиям. Впервые он был представлен в iOS несколько лет назад, но со временем Apple продолжала улучшать его, добавляя больше функций и внося постепенные изменения в интерфейс.Markup предлагает пользователям множество инструментов, от добавления текста до создания эскизов с помощью кистей.
Впервые он был представлен в iOS несколько лет назад, но со временем Apple продолжала улучшать его, добавляя больше функций и внося постепенные изменения в интерфейс.Markup предлагает пользователям множество инструментов, от добавления текста до создания эскизов с помощью кистей.
Вы хотите использовать этот инструмент для создания набросков ваших фотографий и скриншотов? Что ж, вы пришли в нужное место. В этой статье мы обсудим, как именно добавить текст к изображению на iPhone и iPad с помощью разметки.
Как добавить текст к изображению на iPhone и iPad с разметкой
Инструмент разметки встроен в приложение «Фотографии» на устройствах iOS.Просто следуйте инструкциям ниже, чтобы добавить подписи к любому из изображений в вашей библиотеке фотографий.
- Перейдите к приложению «Фото» по умолчанию на главном экране вашего iPhone или iPad и откройте любое изображение в своей библиотеке, которое вы хотите аннотировать.
- Нажмите «Редактировать» в правом верхнем углу экрана.

- Теперь нажмите на значок «тройная точка», который также известен как «кнопка еще» в iOS.
- Внизу экрана появится меню со списком сторонних приложений, которые вы можете использовать для редактирования или добавления комментариев к своему изображению.Однако прямо под ним вы увидите опцию «Разметка». Нажмите на него.
- Вы увидите набор инструментов внизу, но пока проигнорируйте их все и нажмите значок «+» в правом нижнем углу экрана. Теперь нажмите «Текст», как показано на скриншоте ниже.
- Теперь коснитесь любого места в поле «Текст», чтобы вызвать клавиатуру, и введите все, что хотите. Здесь вы можете настроить размер текста, просто нажав на значок «aA» на нижней панели.Кроме того, вы также можете изменить цвет текста в соответствии с вашими предпочтениями, как показано ниже.
- Когда вы закончите вводить текст, нажмите в любом месте за пределами текстового поля, чтобы использовать другие инструменты, которые может предложить разметка.
 Если вы хотите, чтобы на изображении был рукописный текст, вы можете использовать перо, маркер или карандаш, чтобы писать или рисовать пальцем.
Если вы хотите, чтобы на изображении был рукописный текст, вы можете использовать перо, маркер или карандаш, чтобы писать или рисовать пальцем. - Когда вы добавили желаемый текст, нажмите «Готово» в правом нижнем углу экрана, чтобы сохранить эту разметку в своей фото-библиотеке.
Это почти все необходимые шаги для правильного добавления комментариев к фотографиям с помощью встроенной функции разметки в iOS.
Этот инструмент часто используется людьми, чтобы комментировать снимки экрана, а затем делиться ими со своими друзьями. Некоторые люди также используют эту функцию для рисования в электронных письмах на iPhone и iPad, и вы также можете использовать эту функцию для рисования и рисования изображений в iOS и ipadOS.
Помимо возможности добавлять подписи к фотографиям, инструмент разметки также можно использовать для подписи документов PDF и даже позволяет сохранять несколько подписей для быстрого доступа.
Следует понимать, что когда вы добавляете пометки к изображению и сохраняете его, изображение перезаписывается вместо создания дубликата. Однако вы всегда можете отменить разметку одним нажатием в меню редактирования, так что это не обязательно является препятствием.
Однако вы всегда можете отменить разметку одним нажатием в меню редактирования, так что это не обязательно является препятствием.
Не совсем довольны инструментом разметки? Не волнуйтесь, потому что App Store предлагает множество сторонних приложений для аннотаций для iPhone и iPad, таких как Annotate, Skitch, LiquidText, PDF Viewer и многие другие. Некоторые из них даже предлагают больше функций и гибкости, чем встроенный инструмент разметки, поэтому, если у вас более высокие потребности, вы можете вместо этого использовать стороннее приложение.
Вам понравилось добавлять подписи к фотографиям с помощью разметки на iPhone и iPad? Что вы думаете об этом отличном инструменте разметки, встроенном в приложение «Фото»? Хотите указать на некоторые недостатки? Сообщите нам свое мнение в разделе комментариев ниже.
СвязанныеДобавьте текст к изображению, щелкнув правой кнопкой мыши
Добавление текста к изображениям может быть обременительным: вам нужно найти программное обеспечение для редактирования фотографий, открыть отдельную программу, импортировать фотографии .
 .. вы поняли.К счастью, есть простое решение, которое позволяет добавлять текст к любому изображению в Интернете, просто щелкая правой кнопкой мыши, что делает процесс простым и быстрым.
.. вы поняли.К счастью, есть простое решение, которое позволяет добавлять текст к любому изображению в Интернете, просто щелкая правой кнопкой мыши, что делает процесс простым и быстрым.- Зайдите в Интернет-магазин Chrome и найдите расширение Stencil. Нажмите «Добавить в Chrome», чтобы установить его. После завершения установки вы увидите значок Stencil в правом верхнем углу браузера.
- Перейдите к фотографии, к которой хотите добавить текст, и щелкните изображение правой кнопкой мыши. Когда вы это сделаете, вы увидите, что опция «Трафарет» была добавлена в ваше контекстное меню.
- Щелкните по нему, и расширение начнет загружать изображение. Здесь вы можете добавить текст к своему изображению. Щелкните этот значок с плюсом, чтобы создать новое текстовое поле, а затем введите текст прямо в изображение.
- Вы можете настроить размер текста, высоту строки, добавить курсив или подчеркивание, настроить цвет или изменить шрифт, используя раскрывающееся меню вверху.
 (Если вы хотите перейти на платную версию Stencil, вы также получите доступ к большой библиотеке фотографий и значков, которые можно использовать для дальнейшей настройки изображений.)
(Если вы хотите перейти на платную версию Stencil, вы также получите доступ к большой библиотеке фотографий и значков, которые можно использовать для дальнейшей настройки изображений.)
- Если вы хотите добавить фильтр к своему изображению, вы можете выбрать «Фильтры» и добавить несколько основных фильтров. Наконец, когда вы будете довольны своим изображением, нажмите «Сохранить».
- Если вы еще не зарегистрировали учетную запись, вам будет предложено сделать это сейчас — вы можете сохранить до 10 изображений бесплатно в течение месяца с базовой учетной записью или, если хотите, вы можете обновить, чтобы разблокировать неограниченное количество изображений в в дополнение к другим функциям, обсуждавшимся ранее.
Нажмите здесь, чтобы посмотреть это видео на YouTube.
Как поместить изображение за текстом в Google Docs
Google Docs — это облачная система обработки текста, предлагаемая Google. Несмотря на множество достоинств, у Документов есть обратная сторона: у них относительно ограниченный набор функций. В отличие от Microsoft Word, у которого есть гигантский список функций, Google Docs фокусируется на выполнении нескольких основных вещей и делает их хорошо. Для 99% пользователей в 99% случаев этого более чем достаточно.Однако иногда есть функции, которые вам просто необходимы, и в такие моменты Документы Google могут вас подвести.
Одной из функций, которые многие пользователи хотели бы видеть в Документах, является возможность добавлять фоновые изображения в документы; К сожалению, Документы не поддерживают эту функцию напрямую. Однако есть несколько обходных путей, которые позволят вам добавить фоновое изображение в документ Документов, и в этой статье я покажу вам, как это сделать.
Обходные пути для добавления изображения
Есть как минимум два способа добавления фонового изображения в файл Google Документов; Я собираюсь показать вам три лучших способа, которые я знаю.Если у вас есть другие предложения или подходы, обязательно поделитесь ими с нами в разделе комментариев в конце этой статьи!
Первый метод включает использование Microsoft Word для добавления фонового изображения, а затем настройку прозрачности изображения при импорте файла в Документы. Второй метод полностью обходит Документы и использует Google Slides для добавления изображения. Это более простой подход, который хорошо подходит для таких вещей, как персонализированные приглашения на свадьбу или поздравительные открытки, когда вам нужно лишь ограниченное количество текста.Третий способ не использует ничего, кроме Google Docs; у него ограниченная мощность, но для простого отображения текста поверх изображения это нормально.
Microsoft Word
Метод Word требует наличия копии Microsoft Word или подписки на Office Online. Извините, это не будет работать без доступа к тому или иному из этих программных пакетов.
Извините, это не будет работать без доступа к тому или иному из этих программных пакетов.
Первым шагом является создание документа Google Docs с текстом (но без фоновых изображений) и другими элементами, которые вы хотите использовать для окончательного документа.
Вот наш чрезвычайно интересный образец документа:
Следующим шагом будет создание нового документа Word с помощью Office Online или локальной копии Word. Затем скопируйте содержимое документа Docs в документ Word.
Кроме того, вы можете просто сохранить документ Docs как файл .docx, если хотите; это может быть проще, если документ Docs содержит сложные мультимедиа, форматирование или графику. Сохранить документ как .docx очень просто; в Документах Google просто выберите Файл -> Загрузить как -> Microsoft Word (.docx) .
Теперь откройте файл .docx в Word и выберите Вставить > Изображение на главной ленте.
Выберите изображение в диалоговом окне файла и выберите Вставить . Теперь ваше изображение появится в документе Word.
Щелкните изображение правой кнопкой мыши и выберите Перенос текста -> Перед текстом . Мы выбрали эту опцию, потому что мы собираемся повторно импортировать этот файл в Google Docs, а Docs не поддерживает опцию «Behind Text».Сохраните файл Word и закройте Word.
Теперь вернитесь в Google Docs и выберите File -> Open . Выберите опцию Загрузить и выберите файл Word, который вы только что сохранили.
Щелкните изображение правой кнопкой мыши и выберите Параметры изображения . Откроется панель параметров изображения , и вы можете использовать ползунок «Прозрачность», чтобы сделать изображение более или менее прозрачным, открывая текст под ним. Настройте прозрачность в соответствии со своими потребностями и сохраните документ. Вуаля! Теперь у вас (вроде) есть фоновое изображение в вашем документе Docs.
Вуаля! Теперь у вас (вроде) есть фоновое изображение в вашем документе Docs.
Google Slides
Другой вариант создания простого документа с фоновым изображением с использованием только инструментов Google — это использование Google Slides. Этот вариант хорошо работает в ситуациях, когда вам не нужно много текста. Создайте новую пустую презентацию в Google Slides.
В пустом слайд-документе щелкните Файл и затем выберите Параметры страницы . Затем нажмите Custom и установите высоту 11 дюймов и ширину 8.5 ”. Таким образом ваша презентация будет выглядеть как страница в документе Google Docs.
Щелкните вкладку Slide и выберите параметр Изменить фон .
Появится диалоговое окно Фон . Оттуда вы должны нажать на кнопку Выбрать изображение . Найдите на своем компьютере изображение, которое хотите добавить, и нажмите Открыть . После загрузки изображения нажмите Done .
Если вам нужно больше изображений, повторите предыдущие шаги.(Обратите внимание, что если вам нужен один и тот же фон на нескольких слайдах, вам придется загрузить его на каждый из них.)
После добавления изображения (изображений) вы можете добавлять текстовые поля и редактировать текст, как вы хотите, чтобы создать содержание вашего «документа».
Закончив редактирование текста, вы можете загрузить созданную презентацию в формате PDF и использовать ее с PowerPoint.
Просто сделай это в документах!
Большое спасибо читателю TechJunkie Моргану, который дал нам первоначальную идею, как это сделать.Все очень просто.
Все, что вам нужно сделать в файле Docs, — это выбрать Insert -> Drawing -> + New .
Оттуда нажмите кнопку Добавить изображение и выберите файл изображения, который вы хотите использовать в качестве фона.
Затем при необходимости измените прозрачность изображения, щелкнув значок карандаша и выбрав «Прозрачный».
Затем нажмите кнопку Добавить текстовое поле и поместите текстовое поле там, где вы хотите, чтобы текст переднего плана появляться.Затем введите текст переднего плана, установив его шрифт, цвет и размер по своему усмотрению. Presto, мгновенное фоновое изображение!
Возможно, вам придется немного повозиться с этим, чтобы текст выглядел так, как остальной текст в вашем документе. Этот метод лучше подходит для очень простых текстовых наложений, чем для прозрачного фонового изображения в обычном текстовом документе, но он действительно работает.
Знаете ли вы какие-либо другие способы разместить изображение за текстом в Документах Google? Оставьте комментарий ниже!
Как разместить изображения внутри текста
Заполнение текста изображением (или изображениями) — это мощный графический эффект, который действительно сделает вашу работу яркой.Это руководство проведет вас через каждый этап процесса.
1.) Сначала давайте откроем чистый холст. Перейдите в Файл> Создать или нажмите Ctrl + N.
Откроется всплывающее окно. Вы можете установить размер холста в зависимости от ваших предпочтений. Кроме того, вы можете изменить систему единиц (дюймы, мм, см и т. Д.), Если вас не устраивают настройки по умолчанию. Когда вас все устраивает, нажмите ОК.
2.) Выберите картинку со своего компьютера или из Интернета.Скопируйте его, щелкнув правой кнопкой мыши> Копировать / скопировать изображение или нажав Ctrl + C.
Вернитесь на холст Gimpshop и вставьте изображение. Щелкните правой кнопкой мыши> Правка> Вставить или нажмите Ctrl + V. Скопированный вами рисунок появится на холсте.
После этого щелкните значок «Новый слой» в нижнем левом углу диалогового окна «Слой». Если вы не можете найти диалоговое окно «Слой», выберите «Окна»> «Закрепляемые диалоги»> «Слои» или просто нажмите Ctrl + L.
Если вы хотите добавить больше изображений, повторяйте процесс, пока не будете довольны.
Для настройки изображения можно также использовать инструмент «Перемещение». Щелкните значок 4-сторонней стрелки на панели инструментов или нажмите M.
Затем щелкните и перетащите изображение, чтобы изменить его положение.
3.) Теперь давайте добавим текст. Щелкните значок A на панели инструментов или нажмите T.
В параметрах инструмента вы можете редактировать шрифт и размер шрифта. Я выбрал действительно жирный шрифт и большой размер шрифта, чтобы вы могли ясно видеть изображения позже.
Когда вы будете довольны настройками, щелкните в любом месте холста.Откроется текстовый редактор. Это всплывающее окно, в котором вы можете ввести свой текст.
Вы увидите, что все, что вы вводите в текстовом редакторе, появится на вашем холсте. Не стесняйтесь использовать инструмент «Перемещение», если вас не устраивает положение текста.
4.) Затем щелкните слой непосредственно под слоем «Текст» и добавьте новый слой.
Откроется всплывающее окно. Установите белый тип заливки и нажмите ОК.
Теперь должен быть виден только текст.
5.) Затем щелкните правой кнопкой мыши на текстовом слое и выберите «Текст для выделения».
Затем скройте текстовый слой, щелкнув значок глаза рядом с ним.
Вы заметите, что текст больше не отображается на холсте.
6.) Щелкните белый слой (он же «Новый слой») в диалоговом окне «Слой».
Щелкните холст правой кнопкой мыши> «Правка»> «Очистить» или нажмите «Удалить».
Теперь вы заметите изображения внутри текста.
Используйте инструмент «Перемещение», чтобы переместить изображения.
Вы заметите, что справа есть белое пространство, которое не полностью заполняет текст. Вы можете добавить еще одну картинку, чтобы заполнить ее. Скопируйте другое изображение и вставьте его на холст. Изображение не появится сразу. Добавьте новый слой, чтобы сделать его видимым.
Вы заметите, что новое изображение выходит за границы текста. Чтобы исправить это, щелкните и перетащите вставленный слой под белый слой (a.к.а. Новый слой).
После этого изображение будет внутри текста.
Используйте инструмент «Перемещение», чтобы переместить изображения.
Некоторые слои перекрывают друг друга. Чтобы исправить это, сначала выберите перекрывающийся слой в диалоговом окне «Слой». Когда вы выбираете слой, вокруг изображения на этом слое появляется пунктирная прямоугольная рамка. Так вы узнаете, какой слой редактировать.
Щелкнув слой, щелкните инструмент «Ластик» на панели инструментов или нажмите Shift + E.После этого в параметрах инструмента щелкните указанную ниже область, чтобы отредактировать текстуру кисти.
Появится раскрывающееся меню. Выберите мягкую кисть (круги с размытыми краями).
Сотрите на холсте перекрывающиеся области. Вы заметите более плавный переход от одного изображения к другому. Вот как работает мягкая кисть по сравнению с жесткой кистью.
Вы можете продолжить стирать края других изображений, чтобы создать действительно гладкий, цельный эффект.(Не забудьте сначала выбрать слой, содержащий изображение! В противном случае вы не сможете его отредактировать.) Не стесняйтесь также перемещать изображения. Сотрите и настройте, пока не получите удовлетворительный результат
7.) Наконец, если вы хотите создать более трехмерный эффект для своего текста, щелкните белый слой, также известный как «Новый слой» в диалоговом окне «Слой».
Перейдите в раздел «Фильтры»> «Свет и тень»> «Тень».
Появится всплывающее окно. Измените смещение по оси X, чтобы настроить тени, созданные вдоль горизонтальной оси.Между тем, смещение по оси Y регулирует вертикальные тени, а радиус размытия соответствует общей площади, которую будет покрывать тень. Снимите флажок «Разрешить изменение размера», чтобы избежать нежелательных изменений изображения. После этого нажмите ОК.
Вот как должен выглядеть конечный продукт.
Заключительные слова
Отличная работа! Вы только что научились размещать изображения внутри текста с помощью Gimpshop. Вы можете применить эти новые знания для создания красивой типографики, созданной из коллажа изображений.По ссылкам ниже вы найдете больше руководств по Gimpshop!
Дополнительные уроки:
Потрясающая обработка фотографий в GIMP
Эффект основного луча
Безумная безумная обработка фотографий в GIMP
Фон рабочего стола
Увеличение изображений с помощью Liquid Rescale
GIMP101: Энергетический шар
GIMP101: Одержимый глаз в GIMP
Видео часто задаваемых вопросов GimpKnowHow
Как добавить текст за изображением
Как создать логотип
Как установить кисти GIMPShop
Как создать стилизованный эффект эмо в GIMP
Как удалять и вставлять людей
Как изменить размер изображения в GIMPShop
Эффект человека-факела: пылающая рука
Учебное пособие по подписи в GIMP
Как добавлять текст к изображениям: советы для не дизайнеров
Успех вашего бизнеса в интернет-маркетинге во многом зависит от ваших усилий в социальных сетях.Как вы знаете, социальные сети — это чисто визуальная платформа, поэтому то, как ваши зрители и клиенты воспринимают ваше сообщение в Интернете, напрямую связано с типом графики, которую вы публикуете в социальных сетях.
Здесь, в Visme, мы хотим упростить вам задачу. Наш онлайн-редактор графики предлагает шаблоны для всех платформ социальных сетей, а также пустой холст, чтобы вы могли создавать графику с нуля любого размера.
Мы понимаем, что иногда ваша графика в социальных сетях не получает столько внимания, сколько вам хотелось бы, даже при использовании шаблона, поэтому мы составили потрясающий список быстрых, но ценных советов, которые помогут вам, даже если вы этого не сделаете. Я не использую Visme (ах!).Вы также можете посмотреть видеоверсию этой статьи ниже:
Как выбрать лучшие изображения
Качество
Расплывчатое изображение — большой запрет.
- Всегда загружайте изображения с надежных сайтов.
- Загрузите в максимально возможном разрешении.
- Отличный вариант — нанять фотографа, который сделает ваши фотографии.
- Если вы используете скриншоты, используйте расширение, например Nimbus.
- Проанализируйте изображения с точки зрения композиции, чтобы увидеть, подходят ли они для ваших целей.
- Проанализируйте, можно ли обрезать изображения и изменить их так, чтобы они лучше подходили к окончательной графике.
Композиция
Композиция элементов изображения должна быть привлекательной.
- Используйте сетки, такие как правило третей или золотую середину, чтобы проверить композицию.
- Используйте симметрию для центрирования важных элементов. Вы можете обрезать изображение для лучшего результата.
- Убедитесь, что элементы не обрезаны неловко.
СВЯЗАННЫЙ: 19 наиболее распространенных ошибок, совершаемых не дизайнерами
Размер
Убедитесь, что фотография будет хорошо смотреться в той социальной сети, для которой она нужна.
- Square — всегда отличный выбор, потому что он подойдет для Instagram, Facebook и Twitter.
- Заголовки в Facebook и Twitter представляют собой широкие прямоугольники.
- Для Pinterest графика ДОЛЖНА быть вертикальной.
- Следуйте рекомендациям Sprout Social по размеру, чтобы размер публикации постоянно обновлялся.
Цвет
Когда ваши изображения содержат цвета вашего бренда, они станут более запоминающимися для вашей аудитории и помогут вам создать последовательную идентичность бренда.
- Поиск изображений по цвету на Kaboompics.
- Если вы пользуетесь услугами фотографа, используйте цвета вашего бренда в элементах и гардеробе.
- Отредактируйте «оттенок» фотографии в соответствии с вашим брендом.
СВЯЗАННЫЕ С: 50 красивых цветовых комбинаций (и способы их применения в ваших дизайнах)
Атмосфера
Изображения должны отражать историю вашего бренда.
- Выбирайте изображения с атмосферой, соответствующей вашему бренду.
- Если вы делаете собственные фотографии, создавайте сцены, которые изображают (и увлекают) вашего идеального клиента.
- Учитывайте температуру фотографии. Например: зимняя одежда на снегу, а не на пляже.
- Учитывайте пол ваших клиентов и соответственно выбирайте предметы.
Правовые вопросы
Никто не хочет, чтобы фотографы судили.
- Убедитесь, что вы получаете фотографии из легальных источников, дающих коммерческую лицензию.
- Никогда не используйте фотографии из Картинок Google, если вы не уверены, что они получены из легального источника.
- Никогда не используйте фотографии из блогов без разрешения.
- Никогда не используйте фотографии из интернет-журналов без разрешения.
- Платите своему фотографу за законные права на сделанные для вас изображения.
Использование иллюстраций
Вы также можете использовать иллюстрации вместо фотографий.
- Все советы по изображениям и фотографии применимы и к иллюстрациям.
- Дизайнер или художник может создать персонализированные иллюстрации для вашего бренда.
- Старайтесь всегда использовать векторный файл для наилучшего качества.
Как правильно выбрать шрифт
Соответствует вашему сообщению?
Выбранный шрифт должен соответствовать предполагаемому сообщению.
- Узнайте немного о типографике, чтобы понять, почему одни шрифты работают, а другие — нет.
- Например: старинный шрифт с засечками не подойдет для сообщения, предназначенного для девочек-подростков.
- Помните, что выбранные вами шрифты не отправляют подсознательные сообщения, противоречащие вашему сообщению.
СВЯЗАННЫЕ С: Руководство для не дизайнеров по сочетанию шрифтов
Подходит ли он вашему бренду?
Стиль шрифта должен соответствовать вашему бренду.
- Типографика и шрифты обычно имеют ссылку на пол. Убедитесь, что ваш шрифт и ваш бренд одного пола или оба гендерно нейтральны.
- Размер и вес шрифта должны соответствовать вашему бренду. Если ваш бренд тонкий, шрифт тоже должен быть.
- Думайте о шрифте как о личности с индивидуальностью. Если кто-то прочитает сообщение, написанное определенным шрифтом, без названия вашего бренда, смогут ли они узнать ваш бренд?
Разборчиво?
Слова должны быть разборчивыми, но не перегруженными.
- Социальные сети — не место для «мелкого шрифта».
- Если вам нужно много текста, используйте шрифт без засечек.
- Заголовки должны быть достаточно большими, чтобы их можно было быстро прочитать.
- Проверьте визуальные результаты как на ПК, так и на мобильном телефоне.
Не переусердствуйте.
Слишком много шрифтов сделает вашу графику непрофессиональной.
- Используйте максимум три шрифта, но лучше два.
- Прочтите о спаривании шрифтов, чтобы убедиться, что вы все делаете правильно.
- Всегда сохраняйте равновесие.
Как связать изображения с текстом
Сохраняйте равновесие.
Изображения и текст должны быть похожи на одну семью.
- Определите индивидуальность изображения и сопоставьте его со шрифтом с аналогичным характером.
- Иногда противоположности прекрасно смотрятся вместе. Просто убедитесь, что он сбалансирован.
- Что важнее: текст или изображение? Соответственно балансируйте.
Выберите цвет текста.
Цвет текста должен быть удобочитаемым и приятным для глаз.
- Если фоновое изображение темное, используйте светлый текст.
- Если фон светлый, используйте темный текст.
- Вы можете извлекать цвета из изображения и применять их к тексту.
Выберите размер текста.
Текст может дополнять изображение или полностью его закрывать.
- Текст должен умещаться в пустых местах изображения, поэтому измените его размер.
- Не закрывайте важные части изображения.
- Если изображение является лишь дополнением, текст может покрыть все.
- Старайтесь не закрывать лица текстом, если это не часть вашего сообщения.
Поместите текст поверх изображения.
Некоторые изображения отлично смотрятся с текстом поверх изображения.
- Лучшие изображения для этой техники — пейзажи.
- Если есть люди, не закрывайте их лица.
- Используйте сильные шрифты, чтобы они выделялись на фоне изображения.
- Этот метод лучше всего работает с коротким текстом, состоящим из нескольких слов.
- Применяйте приемы дизайна, такие как использование прозрачности и форм для других эффектов.
Как использовать фон вместо изображения
Цвет фона
Используйте цветной фон для получения чистого и минималистичного вида.
- Цвет фона и цвет шрифта должны иметь хороший визуальный баланс.
- Фон должен быть вторым по важности после текста по цвету и текстуре.
- Цвет текста и цвет фона не должны противоречить друг другу.
Графические фоны
Графические фоны — отличный выбор, потому что ими можно управлять для размещения текста.
- Используйте графические фоны с пустым пространством, на котором можно разместить текст.
- Используйте графические фигуры на заднем плане, чтобы дополнить текст.
- Сбалансируйте цвета и текст, чтобы текст не казался просто еще одной формой.
- Рассмотрите формы на заднем плане, чтобы соответствовать вашему сообщению.
Как установить координационный центр
Определите важность элементов.
Перед этапом редактирования отметьте наиболее важные аспекты вашей графики.
- Убедитесь, что ваше сообщение будет хорошо оформлено визуально.
- Проанализируйте баланс, который элементы будут иметь в вашей графике.
- Рассмотрите минималистский подход и включите только то, что вам действительно нужно.
Создать визуальную иерархию.
Каждой графике нужна четкая иерархия элементов, чтобы установить фокус.
- Зрителю всегда нужно направление. Разместите элементы так, чтобы их было легко читать.
- Заголовки всегда должны быть больше основного текста.
- Ваш логотип должен быть очевидным, но не настолько, чтобы стать центром внимания.
- Используйте жирный или курсивный шрифт, чтобы придать важность определенным словам.
СВЯЗАННЫЕ: 12 принципов визуальной иерархии, которые должен знать каждый не-дизайнер
Элементы баланса.
Каждое редактирование, применяемое к графике, должно обеспечивать визуальный баланс.
- Когда элементы не сбалансированы, они вызывают визуальное отклонение в средстве просмотра.
- Баланс применяется к каждому элементу: изображениям, типографике, цветам и формам.
- Баланс можно достичь, если отвлечься от дизайна и вернуться к нему свежим взглядом.
- Если вы не уверены в сбалансированности вашего рисунка, попросите коллегу взглянуть на него и рассказать вам, что они думают о нем визуально.
Создать контраст.
Контраст — это визуальная разница между элементами.
- Контраст светлого и темного работает не только с черным и белым, но и со всеми цветами.
- Контраст между текстурами может быть действительно интересным. Например, вы можете использовать узорчатый фон с мягкой текстурой поверх него.
- Размер элементов также может подразумевать контраст, но разница должна быть заметной, чтобы это работало.
Укажите направление.
Направление можно обозначить линиями, формами и композицией.
- Используйте направляющие линии, чтобы направить взгляд зрителя на точку фокусировки.
- Изображения в сочетании с определенными графическими элементами также могут указывать на направление.
- Такие формы, как стрелки и треугольники, являются обычными инструментами, которые можно использовать для указания направления.
Используйте отрицательное пространство.
Пробел — это не то же самое, что пустое пространство.
- Белое пространство — это своего рода пустое пространство, но пустое пространство также может быть пустой стеной или частью неба.
- Пустое пространство дает графику передышку.
- Пустое пространство отлично подходит для добавления текста.
Выровнять элементы.
Выравнивание текста заголовка по абзацам поможет вам сбалансировать графику.
- При использовании выравнивания текста по центру убедитесь, что он выровнен по центру изображения.
- Используйте сетки, чтобы выровнять края.
- Воспользуйтесь преимуществом инструмента привязки к сетке для выравнивания элементов.
Обратите внимание на расстояние между элементами.
Расстояние между элементами также необходимо сбалансировать.
- Отрегулируйте межстрочный интервал, если нижние и верхние части букв соприкасаются. Например, если хвост «г» и верх «л» соприкасаются.
- Пространство между заголовком и текстом должно быть пропорционально шире, чем расстояние между предложениями внутри абзаца.
- Ваш логотип должен располагаться от краев изображения не менее чем на треть своей ширины.
Обратите внимание на поля.
Поля — это пространство между текстом и краем изображения.
- Чтобы сохранить баланс, оставьте поля одинаковыми с четырех сторон.
- Постарайтесь сделать поля не слишком широкими и не слишком тонкими.
- Иногда рекомендуется использовать контур прямоугольника, чтобы сделать поля аккуратными.
Примените эффект размытия края.
Приведение текста к краю или размытие по краям может создать интересный эффект.
- Этот эффект лучше всего работает с крупным шрифтом заглавными буквами.
- Убедитесь, что край остается разборчивым.
- Не применяйте этот эффект ко всему тексту, только к его части.
Как использовать методы дизайна для создания визуальных эффектов
Сделайте изображения прозрачными.
Использование прозрачности изображений облегчит работу с фоном.
- Ползунок непрозрачности находится в диапазоне от 0 до 100%, где ноль означает полную прозрачность, а 100% — полное отсутствие прозрачности.
- Если изображение не является основным фокусом, вы можете настроить непрозрачность от 25% до 60%.
- Когда текст и изображение конкурируют друг с другом, попробуйте сделать изображение более прозрачным, установив непрозрачность около 80%.
Сделать текст прозрачным.
Использование прозрачности для текста может создать небольшие различия в вашей графике.
- Ползунок непрозрачности для текста работает так же, как для изображений или иллюстраций.
- Когда вы применяете прозрачность к тексту, часть изображения позади него станет заметной через буквы.
- Убедитесь, что ваш текст по-прежнему читается после применения эффекта.
Используйте техники коллажа в вашей графике.
Коллаж — это техника, при которой фотографии, иллюстрации и фигуры помещаются в общее пространство, накладываясь друг на друга, чтобы создать эффект ручной работы.
- Изображения можно перекрывать от углов, оставляя пустые места для текста.
- Изображения можно разделить цветной полосой или иллюстративным баннером.
- Смешайте фотографии, иллюстрации и значки для более сложного эффекта.
Используйте фигуры с текстом.
Фигуры можно использовать в коллаже для разделения фотографий или в качестве рамки для текста.
- Используйте прямоугольник позади текста. К этому прямоугольнику также можно применить прозрачность.
- Отдельные части изображения линиями или фигурами.
- Создайте цветную рамку.
- Используйте прозрачные формы для создания визуальных эффектов.
- Фигуры можно выровнять или придать им свободный вид. Просто сохраняйте баланс.
Твоя очередь
Хотите создать профессиональную графику для социальных сетей за считанные минуты? Попробуйте бесплатный инструмент для визуального контента, например Visme, и поделитесь с нами своим мнением ниже.
Как сделать изображения доступными для людей
Когда вы публикуете фотографии в Твиттере с помощью приложения Twitter для iOS или Android или в Twitter.com, у вас есть возможность составить описание изображений, чтобы контент был доступен большему количеству людей, в том числе слепым или слабовидящим.
Хорошие описания изображений краткие и информативные, помогая людям понять, что происходит на изображении.
Эта статья содержит инструкции по составлению описаний изображений с использованием:
Использование VoiceOver для Mac с twitter.com
Как добавлять описания изображений в твиты из твиттера.ком
- Откройте Tweet composer с помощью сочетания клавиш (нажмите клавишу «n»).
- Используйте клавишу «tab» для перехода к кнопке Добавить фото или видео и нажмите «ввод».
- Используйте диалоговое окно файловой системы, чтобы выбрать изображение для добавления.
- В композиторе найдите изображение, которое вы добавили, с помощью клавиши «tab». Изображение будет помечено в соответствии с порядком, в котором оно было добавлено (например, «Изображение 1»).
- Чтобы вставить описательный текст, откройте диалоговое окно предварительного просмотра эскизов, нажав клавишу «Ввод», когда фокус находится на изображении.
- Введите описание изображения. (Ограничение составляет 1000 символов.)
- Найдите кнопку Done , нажав клавишу «табуляция» и нажав «ввод», или просто нажмите «ввод», удерживая нажатой клавишу «команда».
- Чтобы изменить описание, повторно откройте диалоговое окно предварительного просмотра эскизов перед публикацией твита.
Использование программы чтения с экрана JAWS для Windows на сайте twitter.com
Как добавлять описания изображений в твиты с twitter.com
- Нажмите одновременно клавиши «вставить» и «3», чтобы временно обойти виртуальную навигацию JAWS.
- Откройте Tweet composer с помощью сочетания клавиш (нажмите клавишу «n»).
- Используйте клавишу «tab» для перехода к кнопке Добавить фото или видео и нажмите «ввод».
- Используйте диалоговое окно файловой системы, чтобы выбрать изображение для добавления.
- В композиторе найдите изображение, которое вы добавили, с помощью клавиши «tab». Изображение будет помечено в соответствии с порядком, в котором оно было добавлено (например, «Изображение 1»).
- Чтобы вставить описательный текст, откройте диалоговое окно предварительного просмотра эскизов, нажав клавишу «Ввод», когда фокус находится на изображении.
- Введите описание изображения. (Ограничение составляет 1000 символов.)
- Найдите кнопку Done , нажав клавишу «tab» и нажав «enter», или просто нажмите «enter», удерживая нажатой клавишу «control».
- Чтобы изменить описание, повторно откройте диалоговое окно предварительного просмотра эскизов перед публикацией твита.
Использование программы чтения с экрана NVDA для Windows с twitter.com
Как добавлять описания изображений в твиты с twitter.com- Нажмите одновременно клавиши «вставить» и пробел, чтобы войти в режим форм.
- Откройте Tweet composer с помощью сочетания клавиш (нажмите клавишу n).
- Используйте клавишу «tab» для перехода к кнопке Добавить фото или видео и нажмите «ввод».
- Используйте диалоговое окно файловой системы, чтобы выбрать изображение для добавления.
- В композиторе найдите изображение, которое вы добавили, с помощью клавиши «tab». Изображение будет помечено в соответствии с порядком, в котором оно было добавлено (например, «Изображение 1»).
- Чтобы вставить описательный текст, откройте диалоговое окно предварительного просмотра эскизов, нажав клавишу «Ввод», когда фокус находится на изображении.
- Введите описание изображения. (Ограничение составляет 1000 символов.)
- Найдите кнопку Done , нажав клавишу «tab» и нажав «enter», или просто нажмите «enter», удерживая нажатой клавишу «control».
- Чтобы изменить описание, повторно откройте диалоговое окно предварительного просмотра эскизов перед публикацией твита.
css — как поместить текст справа от изображения в html
css — как поместить текст справа от изображения в html — qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 10к раз
Я пытаюсь создать отдельные разделы в теле, которые отображали бы в них такую информацию
с использованием float: left; не помогает, только портит макет страницы.
вот мой html …
<раздел>
<раздел>
вот мой css …
#a, #g {
цвет фона: # 6d6d6d;
цвет: # bdc3c7;
стиль списка: нет;
}
#pic {
маржа: + 5% 0 0;
граница: сплошной черный цвет 3px;
}
#wrapper {
максимальная ширина: 1200 пикселей;
маржа: 0 авто;
заполнение: 0,5%;
стиль списка: нет;
}
Кезия52655 серебряных знаков2424 бронзовых знака
задан 29 мая ’16 в 5: 052016-05-29 05:05
ЛегендаОфКасс12133 серебряных знака 77 бронзовых знаков
1сменить на.потому что ID нужно использовать 1 раз на странице ..
, затем напишите в css:
.pic {
плыть налево;
}
Создан 29 мая ’16 в 8: 422016-05-29 20:42
Попробуйте использовать float: right
#wrapper ul {
отступ: 0;
маржа: авто;
ширина: 80%;
тип-стиль-список: нет;
}
#wrapper ul li {
цвет фона: # 6d6d6d;
отступ: 30 пикселей;
нижнее поле: 20 пикселей;
дисплей: таблица;
ширина: 100%;
}
#wrapper ul li img {
плыть налево;
}
#wrapper ul li.подробности {float: right; width: 75%;}
<раздел>
Создан 29 мая.
Кезиакезия52655 серебряных знаков2424 бронзовых знака
Почему вы используете одно и то же имя для нескольких экземпляров одного и того же идентификатора для ваших изображений? Идентификаторы должны быть уникальными, вам лучше использовать класс, если вы собираетесь группировать.Ознакомьтесь с моим решением по вашему вопросу:
#a, #g {
цвет: # bdc3c7;
стиль списка: нет;
}
.pic {
маржа: + 5% 0 0;
граница: сплошной черный цвет 3px;
плыть налево;
}
.sections {
высота: 100 пикселей;
цвет фона: # 6d6d6d;
}
.Информация {
маржа: + 5% 10px;
плыть налево;
}
#wrapper {
максимальная ширина: 1200 пикселей;
маржа: 0 авто;
заполнение: 0,5%;
стиль списка: нет;
}
<раздел>
<раздел>
Я классифицировал теги разделов как то, что вам нужно, чтобы добавить цвет фона и установить высоту.Вам нужно будет установить высоту, поскольку элементы плавают, чтобы они не растягивали секцию автоматически, поэтому вам нужно указать фиксированную высоту.
Я добавил классы к вашим абзацам, так как их также нужно будет разместить слева, как и ваши изображения. Также вам нужно было добавить те же поля, что и у ваших изображений.
Я поменял ваши удостоверения личности с фотографиями на классы.
Если у вас есть вопросы, дайте мне знать.
Создан 29 май 2016, в 5:58
Я изменил ваш код и немного перечислил.. Скажите, если я неправильно истолковал ваш вопрос ..
<стиль>
#a, #g {
цвет фона: # 6d6d6d;
цвет: # bdc3c7;
стиль списка: нет;
ширина: 100%;
}
#pic {
маржа: + 5% 0 0;
граница: сплошной черный цвет 3px;
дисплей: таблица-ячейка; ширина: 100 пикселей; высота: 100 пикселей;
}
#wrapper {
максимальная ширина: 1200 пикселей;
маржа: 0 авто;
заполнение: 0,5%;
стиль списка: нет;
}
раздел{
ширина: 100%;
}
<раздел>

информация
<раздел>

информация
Создан 29 мая ’16 в 8: 552016-05-29 08:55
Тиртрадж Рао2,76522 золотых знака1414 серебряных знаков3030 бронзовых знаков
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками html css или задайте свой вопрос.
lang-html
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
.

