Как наложить текст в фотошопе
Как наложить текст в фотошопе на картинку
Эта статья для тех, кто буквально вчера начал изучение фотошопа . А, может быть, даже и сегодня. Многие уроки грешат тем, что начинаются с фразы «создайте новую рабочую область». Легко тебе сказать, если с фотошопом «на ты». Новичка подобные термины и команды приводят в недоумение. Поэтому, этот урок для «самых маленьких». Я постараюсь максимально подробно разжевать все необходимые операции.
Как наложить текст на картинку в фотошопе. Пожалуй, это действо можно назвать одним из базовых, а потому, незаменимых. Без этого ну никуда. Приступим же.
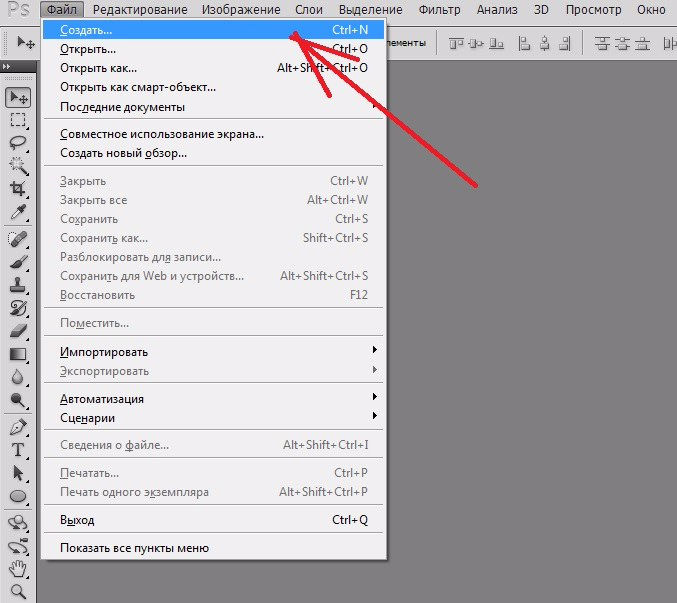
Я так подозреваю, картинку вы уже нашли. Открываем фотошоп. Теперь нам следует открыть саму картинку. Для этого на верхней панели мы ищем вкладку «файл». Кликаем и из списка команд выбираем «открыть».
Картинка наша открыта. Я предлагаю не просто наложить текст, а создать красивую открытку. Почему бы и нет? Давайте напишем поздравление. Слева вы найдете панель инструментов, на которой имеется пиктограмма «текст». Она-то нам и нужна.
Слева вы найдете панель инструментов, на которой имеется пиктограмма «текст». Она-то нам и нужна.
Кликаем по ней. А затем по картинке. И пишем!
Все! Наша первоочередная задача выполнена. Текст на картинку мы наложили. Но результат, мягко говоря, не радует. Можно было бы и лучше. Потому, давайте чуть-чуть отредактируем текст.
Для начала изменим цвет шрифта. Ставим курсор в конец текста. И выделяем, протягивая его к началу.
На верхней панели ищем иконку, кликаем. И выбираем цвет.
Я выбрала темно серый, почти черный цвет. Нажимаем на «ок» справа и цвет надписи меняется.
Мы не просто наложили текст на картинку, но и заменили его цвет. Давайте же расположим его красиво. Для этого ставим курсор после слова «рождения» и нажимаем enter на клавиатуре.
Давайте заменим шрифт. Снова выделяем текст, как было описано выше.
На верхней панели выбираем нужный из выпадающего списка.
Теперь увеличим размер надписи. Снова нам нужна верхняя панель. Выделяем текст и выставляем нужный параметр.
Снова нам нужна верхняя панель. Выделяем текст и выставляем нужный параметр.
А теперь подвинем надпись чуть правее. Для этого на панели инструментов ищем «перемещение». Делаем клик по надпись, и, не отпуская клавишу, оттягиваем надпись туда, куда нам хочется.
Теперь нам следует нажать комбинацию клавиш ctrl+shift+e. Слои сведутся в один. И сохраняем. На верхней панели имеется уже знакомая нам вкладка «файл – сохранить как».
Задаем имя. В выпадающем списке ниже выбираем формат jpg.
Наша открытка готова.
Как видите, наложить текст на картинку в фотошопе довольно просто. Достаточно запомнить необходимые пиктограммы. Ну и чуть-чуть расширить свои знания в редактировании текста. Этих знаний вам вполне хватит для того, чтобы создать красивую открытку.
Как наложить текст на картинку в Adobe Photoshop
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст , чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
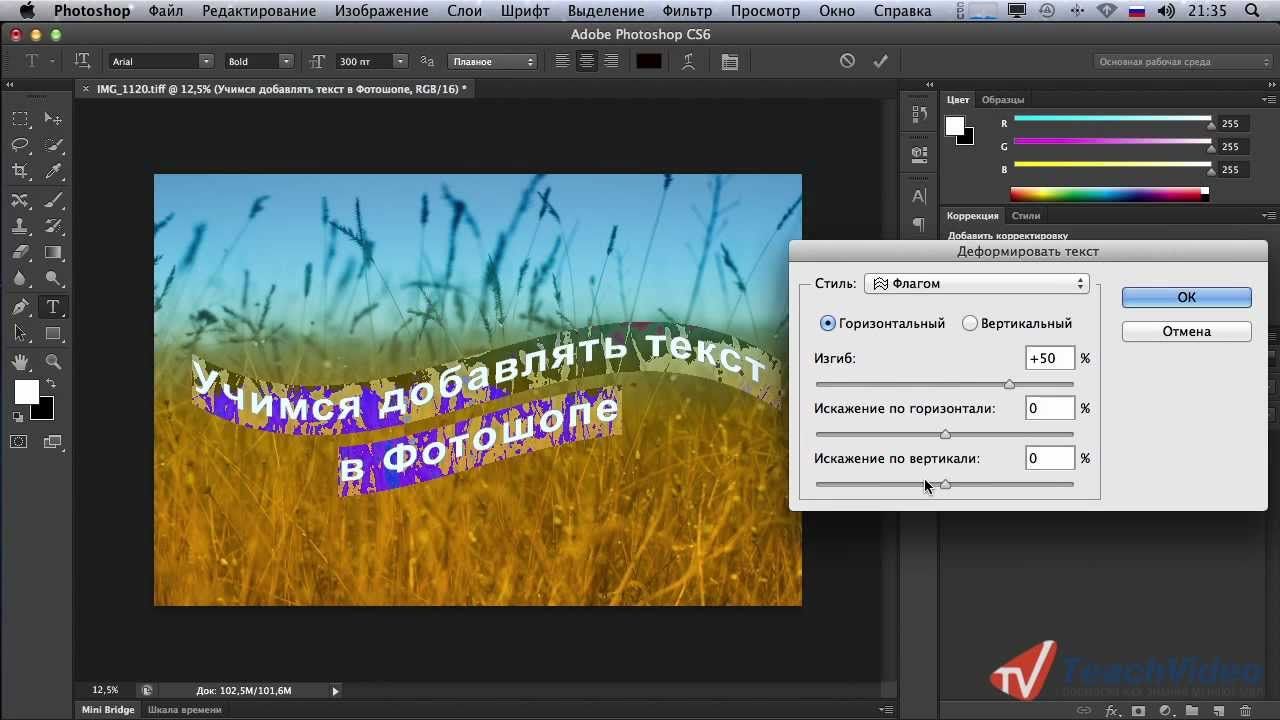
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Как сделать красивый текст в фотошопе — создайте и раскрасьте текст
Как написать текст в фотошопе — шаг 1
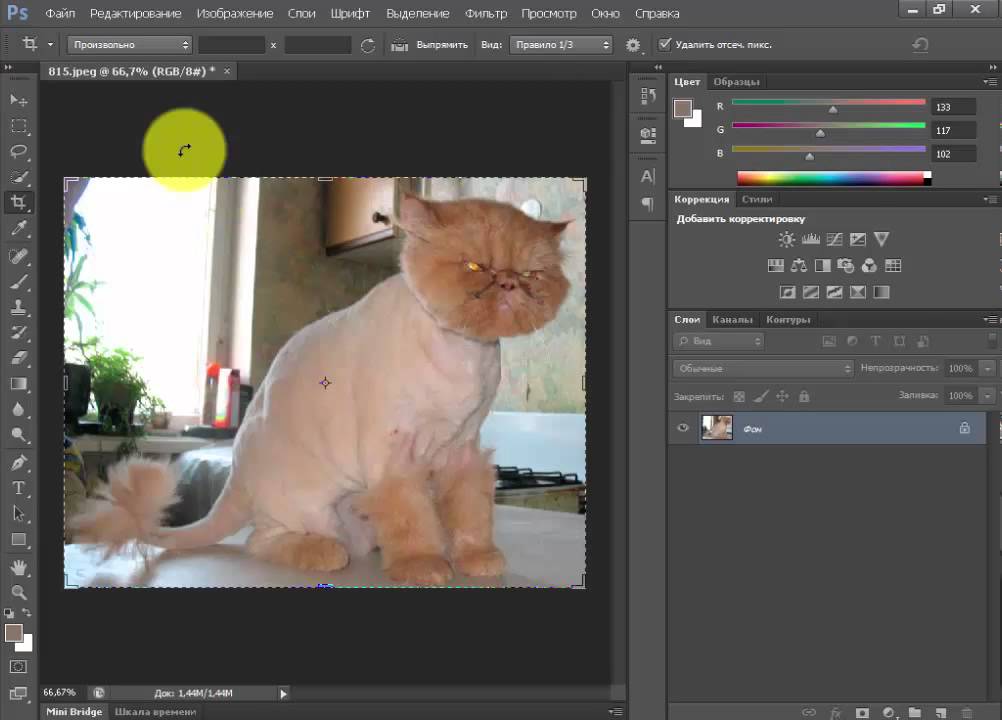
Откройте фото ( или картинку ), которую будете использовать:
Как наложить надпись на фото в Adobe Photoshop — шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Как вставить текст в фотошопе на картинку — шаг 3
Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:
Как сделать текст на фото в Adobe Photoshop — шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T ( или Command T на Mac ), зажать клавишу Shift , а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите « Enter », чтобы сохранить изменения.
Делаем обтекание текстом
Наложение текста на фото в Adobe Photoshop — шаг 5
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Как нанести текст на фото в Adobe Photoshop — шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду « Свободное трансформирование ». Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Для этого мы изменим « Режим наложения ».
Как сделать красивую надпись в фотошопе — шаг 7
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Как написать текст в фотошопе на картинке — шаг 8
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):
Нажмите на клавишу « D », чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Как нанести текст на картинку — шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt .
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Как наложить картинку на текст в фотошопе — шаг 10
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как добавить текст надписи к графическому изображению с помощью Adobe Photoshop, и не забывайте оставлять свои комментарии.
Пожалуйста, оставляйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, дизлайки, отклики!
Пожалуйста, опубликуйте свои мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, отклики, подписки!
Как наложить картинку на текст в Фотошопе
Сегодня я покажу, как наложить картинку на текст в Фотошопе.
Способ первый – воспользоваться обтравочной маской. Такая маска оставляет изображение только на объекте, к которому применена.
Итак, имеем какой-либо текст. У меня, для наглядности, это будет просто буква «А».
Далее нужно определиться с тем, какую картинку мы хотим наложить на эту букву. Я выбрал обычную текстуру мятой бумаги. Вот такую:
Перетягиваем текстуру на рабочий документ. Она автоматически будет помещена над тем слоем, который в данный момент является активным. Исходя из этого, перед помещением текстуры в рабочую область необходимо активировать слой с текстом.
Зажимаем клавишу ALT и подводим курсор к границе между слоями с текстурой и текстом. Курсор изменит форму на квадратик с изогнутой книзу стрелкой (в Вашей версии Фотошопа значок курсора может отличаться, но форму изменить он должен обязательно).
Итак, курсор поменял форму, теперь кликаем по границе слоя.
Все, текстура наложилась на текст, а палитра слоев выглядит так:
При помощи этого приема можно наложить несколько изображений на текст и включать и отключать их (видимость) по необходимости.
Следующий способ позволяет создать из изображения объект в форме текста.
Так же помещаем текстуру поверх текста в палитре слоев.
Следим, чтобы активированным был слой с текстурой.
Затем зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом. Увидим выделение:
Данное выделение необходимо инвертировать сочетанием клавиш CTRL+SHIFT+I,
а затем удалить все лишнее, нажав клавишу DEL.
Выделение снимается клавишами CTRL+D.
Картинка в форме текста готова.
Эти два способа обязательно должны быть оба взяты Вами на вооружение, поскольку выполняют разные задачи.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.
Как наложить текст в фотошопе на объект съёмки
Автор: Софья Скрылина. Дата публикации: 22 октября 2014 . Категория: Уроки фотошопа текст.
Как наложить текст в фотошопе
на объект съёмки
В уроке по работе с фотошопом «Как наложить текст в фотошопе на объект съёмки» показан метод нанесения реалистичной надписи на объект на Вашей фотографии.
Урок сделан в версии фотошопа CS6 , но может быть повторён в любой версии программы Photoshop .
- Как сделать надпись на камне в фотошопе
Откроем исходное изображение.
Выберем инструмент « Горизонтальный текст », подберём параметры шрифта и напишем произвольное слово.
Два раза левой клавишей мыши щёлкаем по текстовому слою для вызова окна « Стиль слоя ».
Применим к текстовому слою два стиля: Тень ( Drop Shadow ) и Обводка ( Stroke ). Обводку зададим, чтобы белые буквы на фоне светлых камней были более читабельными. Зададим толщину обводки 3 пиксела, а цвет оставьте черный. Для тени изменим параметры следующим образом:
Зададим толщину обводки 3 пиксела, а цвет оставьте черный. Для тени изменим параметры следующим образом:
• Угол (Angle) — 80
• Смещение (Distance) — 140 пикс.
• Размах (Spread) — 50%
• Размер (Size) — 5 пикс.
Расположим оба стиля на отдельных слоях. Для этого перейдём в « Слои – Стиль слоя – Создать слои ». По причине того, что сейчас к текстовому слою применено несколько стилей, команда « Создать слой » изменилась на « Создать слои ».
Получили два отдельных слоя.
В палитре Слои ( Layers ) активизируем фоновый слой с изображением камней. Выделим все изображение, нажав комбинацию Ctrl+A . Скопируем фрагмент в буфер обмена с помощью комбинации Ctrl+C .
В палитре Каналы ( Channels ) создадим новый альфа-канал, нажав кнопку чистого листа. Вставим из буфера обмена копию фона с помощью комбинации клавиш Ctrl+V и снимем выделение Ctrl+D .
Размоем на 2 пиксела изображение альфа-канала с помощью фильтра Размытие по Гауссу ( Gaussian Blur ) – « Фильтр – Размытие — Размытие по Гауссу ».
Повысим контрастность изображения альфа-канала с помощью уровней. Для этого вызовем диалоговое окно, выполнив команду Изображение (Image) | Коррекция (Adjustments) | Уровни (Levels) или просто нажав комбинацию клавиш Ctrl+L , и переместим белый и черный ползунки к центру.
Сохраним дубликат альфа-канала в новый документ. Для этого в палитре Каналы ( Channels ) нажмём кнопку в верхнем правом углу палитры. Откроется дополнительное меню, выбираем команду « Создать дубликат канала » ( Duplicate Channel ).
В окне « Создать дубликат канала » в области Назначение ( Destination ) из списка Документ ( Document ) выбираем пункт Новый ( New ) и даём имя каналу. Нажимаем кнопку OK .
Открывается новая вкладка с сохранённым каналом.
Сохраним созданный документ в формате PSD под именем 4.psd . Закроем этот файл.
Перейдём в палитру слоев и активизируйте слой с тенью, напоминаю, что он называется » Тень ФОТО «.
Осталось к тени применить созданную карту смещения (сохраненный дубликат альфа-канала 4. psd ). Выполним команду Фильтр (Filter) | Искажение (Distort) | Смещение (Displace) . В диалоговом окне фильтра оставим все параметры, заданные по умолчанию, и нажмём кнопку Да ( OK ).
psd ). Выполним команду Фильтр (Filter) | Искажение (Distort) | Смещение (Displace) . В диалоговом окне фильтра оставим все параметры, заданные по умолчанию, и нажмём кнопку Да ( OK ).
Появится окно, в нем выбираем сохраненный альфа-канал 4.psd и подтверждаем выбор, нажав кнопку Открыть ( Open ).
Теперь тень повторяет рельеф камней.
Отключим видимость двух верхних слоёв.
Получаем вот такой эффект.
Для слоя с тенью поставим режим наложения « Перекрытие ».
Вызовем окно фильтра « Зигзаг », поставим параметры, которые Вы видите ниже на скриншоте. Этот фильтр удобен тем, что результат сразу виден в окне предварительного просмотра фильтра.
Дублируем слой с тенью – Ctrl+J и уменьшаем непрозрачность вновь созданного слоя.
Получаем реалистичную надпись на камнях.
Мы с Вами ответили на вопрос: «Как наложить текст в фотошопе на объект съёмки?».
Урок сделан по мотивам книги С. Скрылиной «1 00 советов по коррекции и спецэфектам в CS5 «, опубликован с личного разрешения автора.
Скрылиной «1 00 советов по коррекции и спецэфектам в CS5 «, опубликован с личного разрешения автора.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Текст из золотых блесток в Adobe Photoshop
В этом уроке мы будем создавать реалистичный блестящий текст в Adobe Photoshop. Такие эффекты совсем необязательно сложны и состоят из множества стилей слоя и разных слоев. Иногда достаточно одного слоя и нескольких стилей. Это как раз тот случай. Сначала мы создадим паттерн, а потом быстро и легко — надпись на фоне.
Исходники
Для выполнения урока вам понадобятся следующие файлы:
- Шрифт Nickainley Regular
- Набор Red, Gold, Silver Glitter Background от humbak
- Фон Canvas 1-25 от Arjo62
1.
 Копируем блестящую текстуру
Копируем блестящую текстуруШаг 1
Откройте изображение IMG_1598 из набора «Red, Gold, Silver Glitter Background». В меню выберите Select > All/Выделение>Все, а затем Edit > Copy/Редактировать>Копировать.
Шаг 2
Создайте новый документ размером 590 x 392 px и разрешением в 72.
В меню выберите Edit > Paste/Редактировать>Вставить и переименуйте вставленный слой в Glitter. Масштабируйте его по размеру документа.
2. Паттерн из блесток
Шаг 1
Кликните дважды по слою Glitter, чтобы открыть окно стилей слоя. Укажите слою стиль Color Overlay/Перекрытие цвета со следующими параметрами:
- Цвет:
#b69617 - Blend Mode/Режим наложения: Soft Light/Мягкий свет
- Opacity/Непрозрачность: 50%
Это немного осветлит текстуру.
Шаг 2
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и укажите а параметре Highlights/Света значение в 205.
Шаг 3
В меню выберите Edit > Define Pattern/Редактировать>Определить узор и введите Glitter в качестве названия узора.
3. Фон и текст
Шаг 1
Создайте новый документ размером 950 x 700 px и поместите на фон файл Canvas _03 из набора Canvas 1-25.
Шаг 2
Создайте текст, к которому хотите применить эффект, используя шрифт Nickainley Regular размером в 150 pt.
4. Стили для текста
Кликните дважды по слою с текстом, чтобы указать ему стили с указанными ниже параметрами:
Шаг 1
Bevel and Emboss/Тиснение:
- Включите опцию Anti-aliased/Сглаженный
- Highlight Mode/Режим подсветки: Vivid Light/яркий свет
- Opacity/Непрозрачность:
- Shadow Mode/Режим тени: Color Burn/затемнение основы
- Color/Цвет:
#885f18 - Opacity/Непрозрачность: 50%
Шаг 2
Texture/Текстура
- Pattern/Узор: Glitter
- Scale/Масштаб: 25%
- Depth/Глубина: 25%
Шаг 3
Pattern Overlay/Перекрытие узора:
- Pattern/Узор: Glitter
- Scale/Масштаб: 25%
Шаг 4
Drop Shadow/Тень:
- Blend Mode/Режим наложения: Linear Burn/Линейный затемнитель
- Color/Цвет:
#807b6a - Opacity/непрозрачность: 23%
- Spread/Размах: 3
- Size/Размер: 1
Результат
Автор урока RoseПеревод — Дежурка
Смотрите также:
- Эффект кристального текста в Adobe Photoshop
- Текстовый эффект в стиле тетриса в Adobe Photoshop
- Рисуем надпись для фанатов «Звездных войн» в Adobe Photoshop
- Опубликовано в Уроки, февраля 17, 2016
- Метки: текстовый эффект, урок adobe photoshop, урок photoshop, урок фотошоп, урок фотошопа, уроки фотошоп, уроки фотошопа
Tweet
�
Комментарии
[an error occurred while processing the directive]Комбинируйте текст и изображения.
 Как вставить фото в текст в Photoshop. Учебник
Как вставить фото в текст в Photoshop. Учебник16
SHARESВ этом уроке Photoshop Колин покажет вам, как комбинировать текст и фотографии в Photoshop. Узнайте, как разместить растения внутри текста. Затем мы замаскируем шрифт и позволим растениям вырасти из верхней части слов, чтобы создать классный органичный дизайн.
Письменные шаги будут через день или 2.
Поместите фото в текст в Photoshop
Команда кафе, с вами Колин Смит из PhotoshopCAFE, и сегодня у меня для вас очень интересный урок. Я собираюсь показать вам, как взять текст и вырастить из него эти растения, чтобы выглядело так, как будто они будут в форме текста. Думаю, через секунду вы поймете, что я имею в виду, так что давайте начнем.
Первое, что мы хотим сделать, это создать текст, и этот синий цвет подойдет. На самом деле не так уж важно, какой цвет мы собираемся сделать прямо сейчас. Мы могли бы изменить его позже, как вы хотите, поэтому я собираюсь ввести слово «Растения». Обратите внимание, что я использую _[00:00:29] Black. Вы хотите иметь действительно жирный шрифт для этого; это действительно работает лучше всего. И чтобы изменить размер, я просто нажимаю Ctrl T, это будет Command T, чтобы вызвать Free Transform, а затем я просто нажимаю клавишу Option, чтобы перетащить это из середины, и Shift, чтобы ограничить его размер, и мы ‘ мы собираемся тянуть его, пока мы не получим хороший большой кусок текста. Ну вот.
Обратите внимание, что я использую _[00:00:29] Black. Вы хотите иметь действительно жирный шрифт для этого; это действительно работает лучше всего. И чтобы изменить размер, я просто нажимаю Ctrl T, это будет Command T, чтобы вызвать Free Transform, а затем я просто нажимаю клавишу Option, чтобы перетащить это из середины, и Shift, чтобы ограничить его размер, и мы ‘ мы собираемся тянуть его, пока мы не получим хороший большой кусок текста. Ну вот.
Мне это нравится, поэтому я собираюсь поместить его только в область, где будет покрыта большая часть текста, но у нас будут некоторые области, где мы собираемся иметь они растут из вершины, поэтому вам просто нужно расположить их там, где, по вашему мнению, это будет хорошо выглядеть. Теперь вы можете поэкспериментировать и поиграть с ним и найти лучшую позицию, как только вы поймете, что происходит. Итак, это первый совет, который у нас есть.
Теперь, чтобы это действительно работало, нам нужно щелкнуть правой кнопкой мыши здесь, и мы собираемся растеризовать этот тип, поэтому мы собираемся выбрать «Растеризовать», и он просто превращает его в пиксели, потому что мы это понадобится для этого эффекта. Итак, я собираюсь скрыть это сейчас, и мы перейдем к следующему слою, и мы собираемся выбрать фон, и я хочу выбрать только белый цвет. Итак, мы возьмем инструмент «Волшебная палочка», установим допуск на 1. Убедитесь, что выборка выбрана как «Точечная выборка», и мы хотим убедиться, что параметр «Смежные» отключен. Таким образом, он подберет все остальные маленькие кусочки белого между этими маленькими пробелами-ловушками, поэтому, если мы щелкнем один раз, мы сделаем выбор.
Итак, я собираюсь скрыть это сейчас, и мы перейдем к следующему слою, и мы собираемся выбрать фон, и я хочу выбрать только белый цвет. Итак, мы возьмем инструмент «Волшебная палочка», установим допуск на 1. Убедитесь, что выборка выбрана как «Точечная выборка», и мы хотим убедиться, что параметр «Смежные» отключен. Таким образом, он подберет все остальные маленькие кусочки белого между этими маленькими пробелами-ловушками, поэтому, если мы щелкнем один раз, мы сделаем выбор.
Вы можете видеть здесь, в этих маленьких ловушках, потому что Contiguous выключен, мы теперь выбираем все эти области. Теперь мы хотим инвертировать выделение, поэтому Command Shift I и это будет Ctrl Shift I в Windows, и теперь мы выделяем только пиксели. Итак, мы хотим вытолкнуть эти пиксели на их собственный слой, поэтому способ сделать это — нажать Command J или Ctrl J, а затем я собираюсь скрыть фоновый слой, и вот, мы видим, что мы вырезать его там. Причина, по которой я сделал это таким образом, заключается в том, что я мог бы использовать маску, но я хочу сохранить этот фон на тот случай, если он мне понадобится позже, чтобы очистить некоторые вещи.
Теперь мы хотим, чтобы трава соответствовала тексту, поэтому давайте включим текстовый слой, перетащим слой с травой над ним, и теперь мы собираемся переместить указатель между двумя слоев, так что это находится между нашей травой или нашим растением и текстовым слоем. Нажмите Alt или Option, вы увидите маленькую стрелку на панели «Слои», щелкните, и теперь она обрезает ее там. Итак, мы в основном вырезали изображение внутри текста, но мы хотим, чтобы часть этого росла из верхней части текста, поэтому мы хотим выбрать растения. Итак, нажмите клавишу Ctrl, наведите указатель мыши на слой с растением на панели слоев, удерживайте нажатой клавишу Ctrl или Command, а затем щелкните, и обратите внимание, что теперь вы увидите, что выделение активно для этого растения. Он показывает прозрачность растения.
Теперь мы перейдем к слою с растениями. Здесь мы хотим рисовать. Итак, мы собираемся взять B для кисти или просто взять инструмент «Кисть», и вы хотите убедиться, что мы переходим к параметрам кисти здесь, и мы собираемся изменить твердость до 100, и мы можем установите размер на то, что мы хотим здесь. Я собираюсь начать примерно с 40, но мы можем использовать левую и правую скобки, чтобы увеличить это значение. Итак, давайте просто закрасим верхнюю часть здесь. Просто делайте это по одной букве за раз. Давайте начнем с «А», и это выглядит хорошо. Посмотрите, как мы добились того, что растение выросло оттуда. Мы собираемся сделать то же самое с буквой «P». Теперь я собираюсь сделать это быстро, но что вы могли бы сделать, так это потратить немного времени, если хотите, и действительно немного утонченно, как это растет, и вы можете настроить его так, чтобы он идеально работал для того, что вы хотите. делать.
Я собираюсь начать примерно с 40, но мы можем использовать левую и правую скобки, чтобы увеличить это значение. Итак, давайте просто закрасим верхнюю часть здесь. Просто делайте это по одной букве за раз. Давайте начнем с «А», и это выглядит хорошо. Посмотрите, как мы добились того, что растение выросло оттуда. Мы собираемся сделать то же самое с буквой «P». Теперь я собираюсь сделать это быстро, но что вы могли бы сделать, так это потратить немного времени, если хотите, и действительно немного утонченно, как это растет, и вы можете настроить его так, чтобы он идеально работал для того, что вы хотите. делать.
Итак, давайте сделаем следующую букву, которая является «L», и просто помните, есть ли там маленькие полубиты, которые как бы вырастают и не будут работать. Вы хотите, чтобы это выглядело так, как будто оно укоренено здесь и выросло из самих этих букв, так что, знаете, немного поиграйте и поэкспериментируйте, и вы поймете, что лучше всего подходит для вашего конкретного использования здесь, в ваш текст. Итак, давайте сделаем это из «Т». Мы получили все эти виды, растущие отсюда и из «S». Теперь вы можете делать это с разными объектами, так что, очевидно, это не обязательно должны быть только растения. Сейчас приближается День святого Валентина, вы можете сделать это с розами, если хотите, или что-то еще. Итак, в любом случае, мы идем. Наши растения как бы вырастают оттуда, но теперь давайте добавим туда эти маленькие синие кусочки.
Итак, давайте сделаем это из «Т». Мы получили все эти виды, растущие отсюда и из «S». Теперь вы можете делать это с разными объектами, так что, очевидно, это не обязательно должны быть только растения. Сейчас приближается День святого Валентина, вы можете сделать это с розами, если хотите, или что-то еще. Итак, в любом случае, мы идем. Наши растения как бы вырастают оттуда, но теперь давайте добавим туда эти маленькие синие кусочки.
Что если мы хотим скрыть сам текст или его цвет? Очень просто, потому что мы выбрали это прямо сейчас. Все, что нам нужно сделать, это перейти к Добавить маску слоя, и если мы добавим маску слоя, обратите внимание, что она скрывает наш текст. Теперь вы можете найти несколько маленьких областей, маленьких беспорядочных областей, которые вы, возможно, захотите очистить. Вы могли бы это сделать. И вот еще один вариант, который мы могли бы сделать, если бы мы хотели показать это, растущее из земли, или мы могли бы просто выбрать наш слой там — обратите внимание на слой с растениями, а не на маску прямо сейчас. Мы хотим выбрать сам слой и просто нажать клавишу D. Мы хотим выбрать черный цвет в качестве цвета переднего плана, потому что мы можем рисовать там.
Мы хотим выбрать сам слой и просто нажать клавишу D. Мы хотим выбрать черный цвет в качестве цвета переднего плана, потому что мы можем рисовать там.
Обратите внимание, что черный цвет покажет это, так что давайте просто увеличьте нашу кисть и обратите внимание, что мы можем просто рисовать там, просто делаем это, и теперь это покажет растения. Итак, если вы хотите нарисовать это так, чтобы казалось, что оно растет из земли, вы можете это сделать. Теперь, очевидно, это необязательный шаг, но вы можете сделать его немного меньше, вы можете сделать его холмистым, вы можете делать с ним разные вещи, чтобы придать ему эффект это своего рода рост из земли. Хорошо, это начинает выглядеть хорошо.
Теперь последнее, что мы хотим сделать, это просто показать что-то за этим, чтобы сделать его по-настоящему эффектным. Теперь вы можете перетащить это на другое изображение и тому подобное, но давайте создадим новый слой прямо сейчас, и я просто создам что-то вроде неба, так что мы собираемся просто небесно-голубой, так что давайте перейдем к голубому здесь и возьмем что-нибудь, что выглядит красиво, может быть, там это похоже на приятный синий цвет. И затем, что мы собираемся сделать, мы просто возьмем наш инструмент «Градиент», от переднего плана к заднему, и я просто немного перетащу его вниз, и вы можете видеть, что у нас есть своего рода расти оттуда сейчас, так что это довольно аккуратно.
И затем, что мы собираемся сделать, мы просто возьмем наш инструмент «Градиент», от переднего плана к заднему, и я просто немного перетащу его вниз, и вы можете видеть, что у нас есть своего рода расти оттуда сейчас, так что это довольно аккуратно.
Теперь есть еще одна вещь, которую вы можете сделать, если хотите чего-то немного другого. Конечно, мы могли бы войти сюда, и вы знаете, скажем, например, вы хотите просто сделать силуэт вместо этого, мы могли бы сделать это, если бы просто нажали клавишу D. Обратите внимание, что там черный — это передний план. И затем, Alt Backspace заполнит передний план, но на самом деле мы хотим подняться на слой с растениями, потому что это то, что мы хотим заполнить, потому что именно там будет наш цвет. Итак, если мы нажмем Alt и нажмем Backspace, он просто заполнит его, но если мы хотим сохранить прозрачность, также удерживайте клавишу Shift. Итак, что мы делаем, так это Alt Shift Backspace, и вы видите, что мы можем создать этот классный эффект силуэта, который вы могли бы сделать для обработки шрифта, может быть, для статьи или истории, или вы знаете, вы могли бы видеть, как в Lost, вы знаете, начало телешоу или что-то в этом роде. Итак, как вы видите, вы знаете, у нас есть эти разные варианты. Мы можем делать растения, мы можем делать черно-белые и другие вещи.
Итак, как вы видите, вы знаете, у нас есть эти разные варианты. Мы можем делать растения, мы можем делать черно-белые и другие вещи.
Надеюсь, вам понравился этот урок. Если да, то нажимайте кнопку «Подписаться» прямо сейчас, становитесь частью команды Cafe Crew, и каждую неделю я получаю совершенно новый урок по Photoshop и Lightroom, а также обзоры и различные вещи с гаджетами и прочим. Так что, если вам это нравится, и я действительно надеюсь, что вы это сделали, нажмите кнопку «Нравится» и поделитесь этим. Расскажите об этом своим друзьям, а также оставьте комментарий внизу. Нравится ли вам такой стиль дизайна? Вы хотите пойти больше фотографии, больше видео? Что бы вы, ребята, хотели бы узнать? Дайте мне знать в комментариях, давайте начнем обсуждение и спасибо за просмотр, ребята. И до следующего раза, увидимся в кафе.
Спасибо за просмотр
Добавьте комментарий и ознакомьтесь со всеми другими нашими уроками!
Колин
Добавление текста к изображению в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, подключаемые модули и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Ведомый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Пиксельные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Выделение в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши выбора инструментов
- Клавиши выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Вы можете добавлять текст и фигуры разных цветов, стилей,
и эффекты к изображению. Используйте горизонтальный тип и вертикальный тип
инструменты для создания и редактирования текста. Вы можете создать однострочный текст или
текст абзаца.
Используйте горизонтальный тип и вертикальный тип
инструменты для создания и редактирования текста. Вы можете создать однострочный текст или
текст абзаца.
О тексте
Используйте инструменты Horizontal Type () и Vertical Type () для создания и редактирования текста. Новый текст, который вы вводите, вводится в новый текстовый слой. Вы можете создать однострочный текст или текст абзаца. Каждая строка однострочного текста, который вы вводите, независима — длина строки увеличивается или уменьшается по мере ее редактирования, но она не переносится на следующую строку. Чтобы создать новую строку текста, нажмите Enter. Текст абзаца обтекает указанные вами границы абзаца.
Вы можете использовать инструменты маски типа (Alt/Option-щелчок
инструмент «Текст», чтобы изменить текущий инструмент), чтобы создать выделение
в виде текста. Затем вы можете создавать различные эффекты и
вырезы с текстом.
Затем вы можете создавать различные эффекты и
вырезы с текстом.
Щелчок по изображению с помощью инструмента «Текст» переводит инструмент в режим редактирования, чтобы вы могли вводить и редактировать текст. Вы должны зафиксировать изменения в типе, прежде чем сможете выполнять другие операции, такие как выбор команд меню. Инструмент «Текст» находится в режиме редактирования, когда вы видите кнопки «Подтвердить» и «Отклонить» под текстом.
Примечание:При добавлении текста к изображению в индексированном цвете режиме Photoshop Elements не создает новый текстовый слой. Текст, который вы тип отображается как замаскированный текст.
Добавить текст
- На панели инструментов выберите Горизонтальный Введите инструмент или Инструмент «Вертикальный текст».
Выполните одно из следующих действий:
Чтобы создать одну строку текста, нажмите на изображении, чтобы установить точку вставки для типа.

Чтобы создать текст абзаца, перетащите прямоугольник, чтобы создать текстовое поле для типа.
Маленькая линия, проходящая через двутавровую балку, отмечает положение базовая линия типа. Для горизонтального шрифта базовая линия отмечает линию на котором держится шрифт; для вертикального шрифта базовая линия отмечает центральная ось символов типа.
(Необязательно) Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
Введите нужные символы. Если вы не создали текстовое поле, нажмите Enter, чтобы создать новую строку.
Текст появляется в своем собственном слое. Чтобы просмотреть слои, в экспертном режиме нажмите F11.
Зафиксируйте текстовый слой, выполнив одно из следующих действий:
Нажмите кнопку «Зафиксировать».
Нажмите клавишу Enter на цифровой клавиатуре.

Щелкните изображение за пределами текстового поля.
Выберите другой инструмент в наборе инструментов.
Параметры инструмента «Текст»
На панели параметров установите следующий Тип опции инструмента:
Семейство шрифтов
Применяет семейство шрифтов к новому или существующему тексту.
Стиль шрифта
Применяется стили шрифта, такие как полужирный, для нового или существующего текста.
Размер шрифта
Применяет размер шрифта к новому или существующему тексту.
Цветовое меню
Применяет цвет к новому или выделенному тексту.
Ведущее меню
Задает расстояние между строками нового или выделенного текста.
Отслеживание
Устанавливает расстояние между символами нового или выделенного текста.
Искусственный жирный шрифт
Применяет полужирный стиль к новому или существующему тексту. Используйте этот вариант если ваш шрифт не имеет настоящего полужирного стиля, который вы можете выбрать из меню «Стиль шрифта».
Поддельный курсив
Применяет курсив к новому или существующему тексту. Использовать это вариант, если ваш шрифт не имеет истинного курсивного или наклонного начертания который можно выбрать в меню «Стиль шрифта».
Подчеркнуть
Применяет подчеркивание к новому тексту или выделенному существующему тексту.
Зачеркнутый
Проводит линию через новый текст или выделенный существующий текст.
Выровнять текст
Задает выравнивание текста. Если ориентация текста горизонтальная,
позволяет выравнивать текст: по левому краю, по центру или по правому краю. Для вертикальной ориентации
текст: сверху, по центру или снизу.
Для вертикальной ориентации
текст: сверху, по центру или снизу.
Переключить ориентацию текста
Изменяет вертикальный текст на горизонтальный, а горизонтальный текст на вертикальный.
Деформация текста
Деформирует текст на выбранном слое.
сглаживание
Применяет сглаживание, чтобы сделать текст более гладким.
Применение сглаживанияA. Сглаживание выключено B. Сглаживание на
Использование инструмента «Текст на фигуре»
Вы можете добавить текст к фигурам, доступным в разделе Текст на Инструмент формы.
Выберите инструмент «Текст на фигуре» . Чтобы быстро изменить текущий текстовый инструмент, нажмите клавишу Option и щелкните текущий инструмент.
Инструмент «Текст на фигуре»Из доступных фигур выберите фигуру, на которой вы хотите добавить текст.
 Перетащите курсор на изображение, чтобы создать фигуру.
Перетащите курсор на изображение, чтобы создать фигуру.Чтобы добавить текст к изображению, наведите указатель мыши на путь, пока значок курсора меняется на отображение текстового режима. Щелкните точку, чтобы добавить текст.
Изменить текст в так же, как вы изменяете обычный текст.
Нажмите и введите текст.После добавления текста нажмите «Подтвердить». Для внутри некоторых фигур должен быть написан текст. Вы можете двигаться текст вокруг пути или внутри/снаружи, удерживая Cmd при щелкнув и перетащив мышь (текст отображается в виде маленькой стрелки). Вы можете перетащить этот курсор в выделенную область, путь к тексту разрешен внутри/вне области.
Использование инструмента «Текст при выделении»
Добавить текст на контур пути, созданного из выделения. Когда вы фиксируете выделение, оно преобразуется в путь, по которому вы можете вводить текст.
Выберите инструмент «Текст на выделении» . Чтобы быстро изменить текущий текстовый инструмент, нажмите клавишу Option и щелкните текущий инструмент.
2. Поместите курсор на объект на изображении и перетащите курсор, пока не получите желаемое выделение. Вы можете настроить размер вашего выделения с помощью ползунка Offset.
Сделать выбор.Когда вы подтверждаете выбор, он преобразуется в путь.
3. Чтобы добавить текст к изображению, наведите указатель мыши на путь, когда значок курсора изменится на отображение текстового режима. Щелкните точку, чтобы добавить текст.
Добавить текст.После добавления текста его можно изменить как обычный текст.
4. Завершив добавление текста, нажмите кнопку «Подтвердить» . Отмените, чтобы снова начать рабочий процесс.
Используйте инструмент «Текст на пользовательском пути»
Вы можете рисовать и добавлять текст вдоль пользовательского пути.
Выберите инструмент «Текст на произвольном пути» . Чтобы быстро изменить текущий текстовый инструмент, нажмите клавишу Option и щелкните текущий инструмент.
Инструмент «Текст на произвольном пути»Нарисуйте собственный путь поверх изображения. Вы можете зафиксировать/отменить нарисованный путь для перерисовки на панели параметров инструмента.
Чтобы уточнить или перерисовать путь, нажмите «Изменить» в параметрах инструмента. бар. Используйте узлы, которые появляются на пути, чтобы изменить его.
После завершения создания пути щелкните мышью в любой точке пути для добавления текста. Измените текст в том же способ изменения обычного текста.
Добавить текст.После добавления текста нажмите кнопку «Подтвердить».
Создание и использование маскированного текста
Горизонтальное
Инструмент «Маска текста» и инструмент «Маска вертикального текста» создают выделение в
форма текста.
