Как наложить рисунок на лицо в Фотошопе
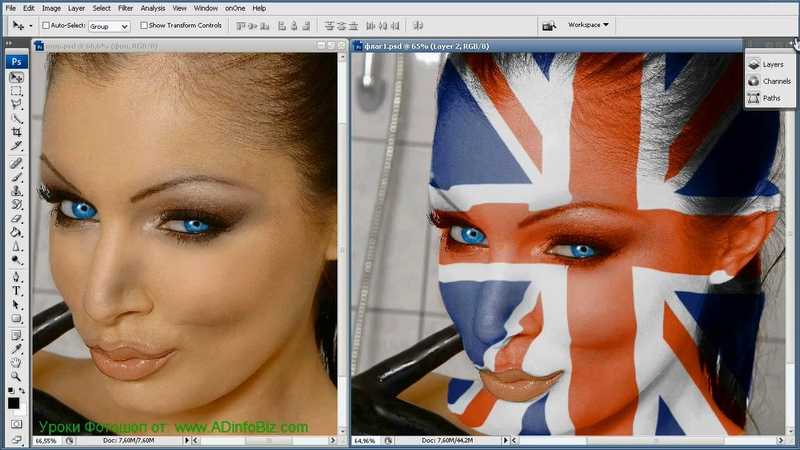
В этом уроке мы будем учиться накладывать рисунок — изображение флага на лицо. Для того, чтобы наложение красок на лицо было реалистичным мы будем использовать карту смещения пикселей, которая позволит сохраниться на лице бликам и теням, то есть передать объём лица. В уроке будет показано, как создавать такую карту. Для работы я выбрала фотографию девушки и флаг Великобритании.
Итак, приступим к работе и откроем фото в фотошопе
Первое, что мы сделаем — это создадим копию слоя CTRL+J:
Теперь нам нужно выделить лицо и эту область обесцветить. Для этого воспользуемся командой Быстрая маска, нажав на клавишу Q. Затем выберем мягкую Кисть чёрного цвета и непрозрачностью 100%. Прорисуем кистью всё лицо.
Теперь нажмём опять на клавишу Q, чтобы выйти из режима Быстрой маски и получим следующее выделение
Затем нужно инвертировать выделение, нажав на сочетание клавиш CTRL+SHIFT+I, и, в результате, выделится только лицо.
Теперь создадим слой маску на верхнем слое, нажав на значок на нижней панели палитры Слои, затем перейдём на иконку слоя и обесцветим изображение CTRL+SHIFT+U:
Если у вас обесцвечивание захватило лишние области или наоборот не захватило какие-то области лица, то в этом случае вам нужно перейти на маску и для того, чтобы убрать лишнее нужно взять чёрную кисть и прорисовать область, а чтобы добавить нужно взять белую кисть и так же прорисовать нужную область. У меня в итоге получилось всё сразу хорошо, поэтому я ничего не убирала и не добавляла.
Для дальнейшей работы нам нужно применить слой – маску и для этого кликнем правой кнопкой мышки по слою и выберем Применить слой-маску:
Теперь будем создавать Карту смещения и для этого сначала повысим контрастность изображения с помощью уровней, сдвинув ползунки к центру:
Теперь немного смягчим изображение фильтром размытие по Гауссу, чтобы получился эффект как на скриншоте:
Теперь сохраним карту смещения в формате фотошоп PSD на компьютер в любую папку, чтобы в нужный момент загрузить её оттуда на изображение:
Продолжим работу с изображением в фотошопе и сделаем возврат на два шага назад, нажав дважды сочетание клавиш ALT+CTRL+Z и в результате получим такое изображение:
Теперь поместим на изображение флаг и для этого выполним команду Файл – Поместить, в результате, откроется проводник вашего компьютера, где нужно найти папку Исходники и выбрать флаг, а затем нажать на кнопку Поместить:
В результате, изображение флага поместится поверх фото при этом изображение флага будет находиться в рамке Трансформирования. Нужно с помощью рамки Трансформирования развернуть флаг так, чтобы он закрыл всё лицо, а затем внутри рамки щёлкнуть дважды левой клавишей мышки, чтобы трансформация применилась:
Нужно с помощью рамки Трансформирования развернуть флаг так, чтобы он закрыл всё лицо, а затем внутри рамки щёлкнуть дважды левой клавишей мышки, чтобы трансформация применилась:
Теперь уменьшим Непрозрачность слоя до 50%, чтобы видеть как располагается рисунок флага на лице и при необходимости подвинем флаг:
Затем нужно вернуть Непрозрачность на 100%:
Далее применим фильтр Смещение: Фильтр-Искажение-Смещение:
В открывшемся окне Смещение оставим всё как есть и нажмём ОК. Затем откроется окно Выбор карты смещения, где нужно выбрать Карту смещения и нажать Открыть:
В результате, получим следующее изображение:
Теперь нужно восстановить на изображение выделение лица и для этого нужно, удерживая клавишу CTRL, щёлкнуть пиктограмме Слоя1 и в результате выделение загрузится:
Теперь добавим к слою слой-маску и изменим режим Наложения слоя на Перекрытие:
Теперь выделим и объединим два верхних слоя слоя CTRL+E:
Затем возьмём инструмент Ластик с настройками которые показаны на скриншоте и сотрём краску на глазах зубах и по контуру лица на подбородке лбу и скулах. Затем уменьшим Непрозрачночность слоя до 70%:
Затем уменьшим Непрозрачночность слоя до 70%:
На этом урок как наложить рисунок — флаг на лицо в фотошопе окончен.
До новых встреч!
от простого к сложному. Часть 50
2 — 2002
1. Исходный рисунок
2. Размещение фигур
3. Волшебство текстуры
4. Будьте готовы к неожиданностям
5. Атмосфера
6. Создание текстурной рамки
7. Завершающие штрихи
Очередные три урока нашей рубрики будут посвящены использованию
в иллюстрациях картинок, нарисованных традиционными методами. В первой части
рассмотрено создание изображения на основе рисунков пером и тушью, из которых
в Photoshop построена композиция со слоями и текстурой.
Чтобы цифровая иллюстрация выглядела как изображение, нарисованное обычными
инструментами, вам в качестве основы понадобится оригинал. Это может быть фотография,
рисунок, эскиз, текстура — все что угодно. Успех будет зависеть от оригинальности
исходной картинки.
Photoshop предлагает большой выбор инструментов и фильтров, способных изменять исходное изображение в большей или меньшей степени. Мы продемонстрируем, как с помощью манипуляций слоями, а также использования сканированных текстур можно модифицировать оригинальный рисунок и придать ему выразительность.
1. Исходный рисунок
Одним из важнейших условий имитации традиционного рисовального стиля является экспериментирование с натуральным материалом. Это может быть оригинальная текстура или картинка, которая будет служить основой…
- Эти рисунки созданы в классической манере — пером и тушью. Левое изображение имеет массу мелких деталей. Складки и перья аккуратно заштрихованы. Справа — упрощенный эскиз того же изображения на увлажненной бумаге, чтобы линии были несколько размытыми.
- Голова ангела нарисована пером в сочетании с карандашной растушевкой.
 Она
гораздо больше, чем туловище, поэтому черты сканированного и уменьшенного
в Photoshop изображения более реалистичны.
Она
гораздо больше, чем туловище, поэтому черты сканированного и уменьшенного
в Photoshop изображения более реалистичны. - Теперь — самое интересное. Эта сине-зеленая текстура создана путем нанесения цветных красок на пластмассовую плитку, потом плитка была прижата к увлажненной бумаге, и получился интересный оттиск, пригодный для сканирования. Оранжевая текстура получена нанесением краски на рельефный кусок металла.
2. Размещение фигур
Далее предстоит плавно вписать фигуры ангелов в новое окружение. Здесь важно определить верное настроение…
- Уменьшив голову и соединив ее с туловищем, помещаем ангела на красочный фон. Пока рисунок выглядит статичным. Для придания живости ему следует сообщить элемент движения.
- Модуль Liquify поможет вдохнуть жизнь в фигуру. После обработки мелких
деталей инструментами Pucker (Сжатие) и Bloat (Расширение) складки мантии
стали более естественными, а загнутые концы перьев придают крыльям даже несколько
угрожающий вид.

- Фигура гораздо лучше впишется в фон, если заменить режим наложения Normal (Нормальный) на Luminosity (Яркость). Фоновые цвета станут проглядывать сквозь черно-белый рисунок. Поскольку фигура остается все еще слишком прилизанной, загрузим второй рисунок, чтобы сделать изображение чуть грубее.
- Инвертировав изображение, мы с помощью команды Hue/Saturation (Цветовой тон/Насыщенность) сделали его зеленым, чтобы лучше вписать в фоновую текстуру. Теперь помещаем этот слой поверх фигуры ангела.
- Переключаем режим наложения слоя с Normal на Screen (Осветление), в результате чего поверх оригинального изображения появляются слабо различимые участки нового рисунка. Это придает фигуре новое измерение и является частью процесса придания изображению вида старой гравюры.
- Эти действия следует повторить применительно к остальным фигурам. Для придания
неповторимости каждой из них использован модуль Liquify.
 Однако, хотя он и дает
замечательные результаты, помните: чем меньше, тем лучше.
Однако, хотя он и дает
замечательные результаты, помните: чем меньше, тем лучше.
3. Волшебство текстуры
Разместим на изображении текстуру…
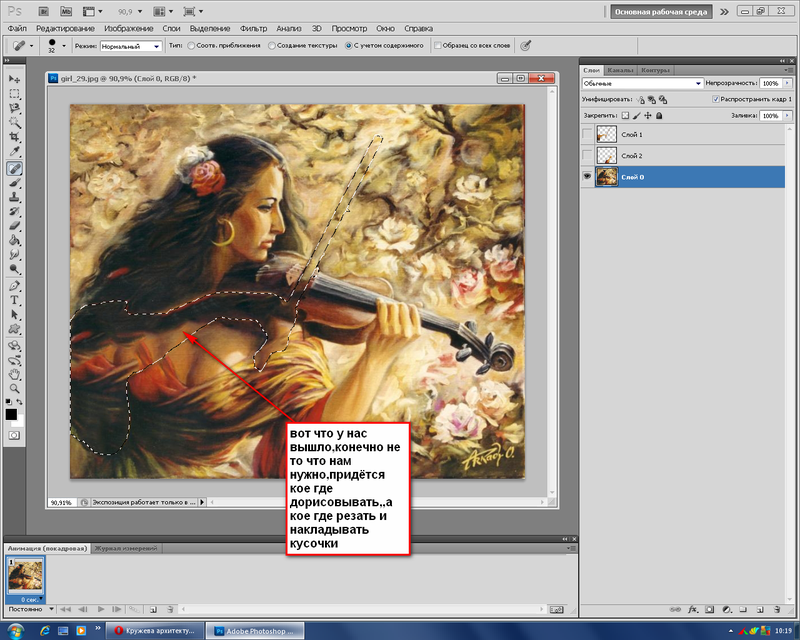
- Пока фигуры выглядят на фоне не совсем достоверно. Вырезая те или иные участки фона и накладывая их на фигуры, постарайтесь как можно лучше вписать ангелов в окружение.
- Распределив текстуру на теле ангела с наибольшей естественностью, переключаемся с режима Normal на Hard Light (Жесткий свет). Получаем нечто, напоминающее эффект травления или витражного стекла — перекрывающая текстура кое-где кажется подсвеченной.
- Проделайте то же с остальными изображениями ангелов. Это потребует экспериментирования,
поскольку одни участки фона накладываются лучше, другие хуже. Работать придется
методом проб и ошибок, пока изображение не будет выглядеть так, как надо.

4. Будьте готовы к неожиданностям
Хороший эффект может появиться случайно, что подтверждает пользу экспериментирования…- Чтобы создать «родное» окружение для ангелов, построим облачный ландшафт. Берем фотографию облаков, сделанную из окна самолета. Мы предполагали наложить облака на текстуру в режиме Multiply (Умножение). Но хотя теоретически это казалось здорово, на практике не сработало.
- Обратившись к команде Hue/Saturation, мы придали облакам фиолетовый оттенок и поэкспериментировали с наложением слоев.
- В режиме Soft Light цвета во всем изображении стали ярче и контрастнее. И хотя от облаков ничего не осталось, этот случайный фиолетовый оттенок в сочетании с эффектом Soft Light высветил нужные участки фона.
5.
 Атмосфера
АтмосфераАтмосфера должна придать завершенность фону, но не затенять ангелов…
- Мы импортировали фотографии облаков и из каждой выбрали наилучшие детали. Для разных частей композиции нужны разные облака. Нижние требуют эффекта типа плиточного, образующего линию горизонта, а средние и верхние должны изображать лишь кое-какие атмосферные детали, оттеняющие «твердь».
- Переносим облака в соответствующие участки композиции. Для подгонки цвета облаков под области, на которых они располагаю тся, использована команда Hue/Saturation: зеленые облака покрывают зеленую область, голубые — голубую. Для усиления деталей воспользуйтесь инструментом «Резкость».
- Верхним облакам задайте режим наложения Screen, средним — Multiply, а нижним — Hard Light (Жесткий свет).
6. Создание текстурной рамки
Далее создаем текстурное обрамление и добавляем луну. ..
..
- Подобрав из библиотеки изображений подходящую рамку, мы с помощью команды Color Range выделили белую область посередине и инвертировали выделение. Затем перенесли выделение в окно с рельефной текстурой. Путем копирования и вставки выделения мы получили текстурное обрамление для своей композиции.
- Командой Hue/Saturation заменяем оранжевый цвет другим, более подходящим для фона. В данном случае с ним хорошо сочетается голубой.
- Рамка слишком плотно сливается с изображением. Чтобы как-то отделить ее, добавим отбрасываемую тень. Снова выделяем рамку и создаем отдельный слой, залив выделение черным. Для придания тени большего реализма слегка размываем ее фильтром Gaussian Blur (Размытие по Гауссу).
- Помещаем тень за рамкой и слегка сдвигаем ее вправо и вниз, чтобы создать
иллюзию источника света. Такая рамка придает изображению вид старинной картинки.

- Композиция нуждается еще в чем-то, что объединило бы все элементы. Эта луна придаст ей равновесие. Командой Levels (Уровни) повышаем контраст луны, делая серые области черными, а светлые — белыми.
- Такая техника позволяет наложить изображение на фон в режиме Screen без ущерба для окружающих цветов и текстуры. При этом светлые области наложенного изображения вычитаются из нижних темных цветов и черные его участки становятся невидимыми.
7. Завершающие штрихи
Передний план требует ничуть не меньшего внимания, чем фон. Эти небольшие штрихи придадут композиции завершенность…
- Как вы, возможно, заметили, картинка получилось слишком чистой — чтобы
имитировать ее под старину, следует добавить немного «пыли и царапин». Этому
послужит изображение текстуры камня.

- Мы инвертировали текстуру, превратив ее в негатив. Затем с помощью средств диалогового окна Hue/Saturation сделали все белые пятна бледно-зелеными под стать фону.
- В завершение мы задали текстуре режим наложения Screen, получив эффект электризованной, изъеденной временем поверхности. Теперь простые рисунки пером и тушью выглядят так, словно пропущены через цифровой ад, но в то же время сохраняют многие из своих особенностей.
КомпьюАрт 2’2002
Как накладывать изображения с помощью Photoshop и без него
Филип Варгас inBlog, Tutorials
Все мы знаем, что в фотографии наложения — это, по сути, изображение или текстура, которые добавляются к вашим фотографиям с помощью приложения для редактирования. Photoshop — одна из немногих программ, наиболее часто используемых для этого процесса.
Фотографы используют наложения для добавления текстуры и других элементов изображения. В основном это означает, что есть дополнительный слой, который можно добавить к фотографии во время процесса редактирования или постобработки, чтобы она выглядела лучше.
В основном это означает, что есть дополнительный слой, который можно добавить к фотографии во время процесса редактирования или постобработки, чтобы она выглядела лучше.
До появления Photoshop фотографы экспериментировали с различными методами, чтобы получить похожий конечный результат. Они переэкспонировали фотографии и царапали негативы булавками и другими абразивными предметами.
В наши дни установка накладки занимает всего несколько минут вашего времени. Создание эффекта нюансов легко создать путем перетаскивания и изменения режима наложения и непрозрачности.
Обычные типы наложения- Утечки света
- Солнце. и слои, наложения могут резко изменить фотографию и сделать скучную фотографию более привлекательной.
Шаг 1: Начните с открытия изображения в Photoshop. Чтобы открыть желаемое базовое изображение, перейдите к Файл и нажмите Открыть.

Шаг 2: Затем откройте второе изображение. Одним из простых способов было перетащить второе изображение из папки поверх основного изображения.
Отрегулируйте размер или размещение в соответствии с вашим основным изображением.Шаг 3: Нажмите раскрывающееся меню Режим наложения .
Выберите режим наложения, который подойдет для вашего изображения. В этом примере мы будем использовать экранный режим.
Шаг 4: Измените Непрозрачность вашего второго изображения в правом верхнем углу панели слоев, как показано на изображении ниже. Отрегулируйте ползунок, чтобы добиться желаемого вида.
Шаг 5: Объедините ваше основное изображение и второе изображение.
Щелкните правой кнопкой мыши слой второго изображения и выберите Объединить вниз .
Шаг 6: Сохраните изображение. Для этого перейдите к Файл — Сохранить как .
Для этого перейдите к Файл — Сохранить как .
Создание накладываемых изображений без PhotoshopМы знаем, что некоторым людям трудно понять, как пользоваться Photoshop. Научиться пользоваться такой программой может быть сложно. Есть много альтернативных способов добавить красивое наложение к вашему изображению. Это простое пошаговое руководство по использованию Colorcinch поможет вам добиться такого же результата.
Метод 1 – Наложение фильтраШаг 1: Загрузите свое изображение в Colorcinch.
Шаг 2: Нажмите Overlay в левой части панели, и откроется вкладка фильтров наложения. Перемещайтесь по нему и не стесняйтесь использовать любой фильтр, который вам нравится. В этом уроке я буду использовать боке.
Переместите ползунок, чтобы изменить прозрачность наложения. Если вы хотите иметь больший контроль над выбранным наложением, есть расширенный параметр, с которым вы можете поиграть.
Если вы хотите иметь больший контроль над выбранным наложением, есть расширенный параметр, с которым вы можете поиграть.
Способ 2 — Ручное наложение
Шаг 3: Сохраните изображение.Другой простой способ — выполнить ручное наложение с помощью функции Режима наложения .
Шаг 1 : Загрузите свое изображение.
Шаг 2 : Перейдите к диспетчеру изображений .Нажмите Загрузить изображение , чтобы добавить второе изображение.
Шаг 3 : Перетащите второе изображение поверх основного изображения.Настройте второе изображение, чтобы оно соответствовало основному изображению.
Шаг 4 : Измените Режим наложения , нажав кнопку Свойства слоя и перейдите в раскрывающееся меню.
Пробуйте различные режимы наложения, пока не получите желаемый результат. Для этого примера я выбрал режим Screen .
В заключение
Шаг 5: Сохраните изображение.Самый простой и быстрый способ придать вашим фотографиям уникальный эффект или дополнительное измерение — использовать наложение.
Вы можете экспериментировать с утечками света, эффектами, имитирующими дождь или туман, различными текстурами и многим другим. Будьте осторожны, чтобы не переусердствовать, иначе ваши фотографии будут выглядеть манерно и любительски.
16Нравится этот пост
Как накладывать изображения в Photoshop шаг за шагом – NUUGRAPHICS
Если вы когда-нибудь задумывались, как накладывать изображения в Photoshop, не ищите дальше.
 Процесс довольно прост, и после этого урока вы будете накладывать изображения друг на друга слева и справа, как профессионал. Итак, приступим.
Процесс довольно прост, и после этого урока вы будете накладывать изображения друг на друга слева и справа, как профессионал. Итак, приступим.Это то, что мы будем делать сегодня, используя нашу коллекцию наложений боке для фотошопа…
Для начала откройте исходную фотографию в Photoshop. Сейчас возьмите изображение, которое вы хотите наложить, и перетащите его на базовое фото . Теперь нажмите Ctrl-T, а затем, удерживая Shift, перетащите из угла, чтобы изменить размер наложения до нужного вам размера. Нажмите Enter, чтобы разместить его.
Отсюда все полностью зависит от изображения, которое вы используете для наложения. В нашем примере мы хотим изменить режим наложения. Если вы используете изображение с черным фоном и яркими цветами, вам следует выбрать режим наложения «экран» или «осветление». Это удалит черный фон и оставит только светлые части.
Если для наложения используется обычная фотография, можно просто изменить непрозрачность с помощью ползунка непрозрачности и установить его ниже, чтобы он сливался с основным изображением.
 Вы также можете использовать режим наложения «overlay» или поиграть с любым другим режимом.
Вы также можете использовать режим наложения «overlay» или поиграть с любым другим режимом.Для последнего шага в нашем примере мы просто снизим непрозрачность примерно до 50% , чтобы наложение не было таким интенсивным.
Бонусный шаг! Теперь, когда вы наложили изображение, возможно, вы заметили, что некоторые части перекрываются, что выглядит не очень хорошо. Чтобы исправить это, выберите слой наложения (слой сверху), а затем создайте маску слоя, нажав кнопку в нижней части экрана, которая выглядит как прямоугольник с кругом внутри. Это позволит нам редактировать слой, фактически не затрагивая реальное изображение.
Теперь выберите инструмент «Кисть» и установите поток примерно на 5% с непрозрачностью 100%. Просто закрасьте части, от которых вы хотите избавиться, и все. Вы также можете поиграть с потоком и установить его выше, если хотите. Более низкий поток потребует больше времени для стирания, но сделает его более естественным.

Как видите, объединение изображений в Photoshop занимает не более 3 минут и несколько кликов. Теперь, когда вы профессионал, начните накладывать больше изображений!
— Могу ли я наложить более одного изображения?
Да, просто повторите те же действия столько раз, сколько захотите.
— работает ли это в Photoshop CC, CS6 и т. д.?
Это будет работать в любой версии Photoshop, начиная с CS2 и выше, и я могу гарантировать, что вы нигде не используете версию столь же старую, как эта.
— Где взять наложение, которое вы использовали в своем примере?
Наложение, которое мы использовали, взято из нашей коллекции фотоналожений с эффектом боке, которую вы можете получить здесь.
Есть вопросы? Хотите показать нам, чего вы достигли, используя этот урок? Оставьте комментарий и покажите / расскажите нам! Кроме того, обязательно ознакомьтесь со всеми другими уроками по фотошопу, которые есть на нашем сайте.

