html — Адаптивное наложение картинки на картинку — как?
Задать вопрос
Вопрос задан
Изменён 5 лет 9 месяцев назад
Просмотрен 920 раз
Как например эту картинку накладывать при наведении на те что в галерее ?
Что-бы была адаптивной и не вылезала на других размерах экрана.
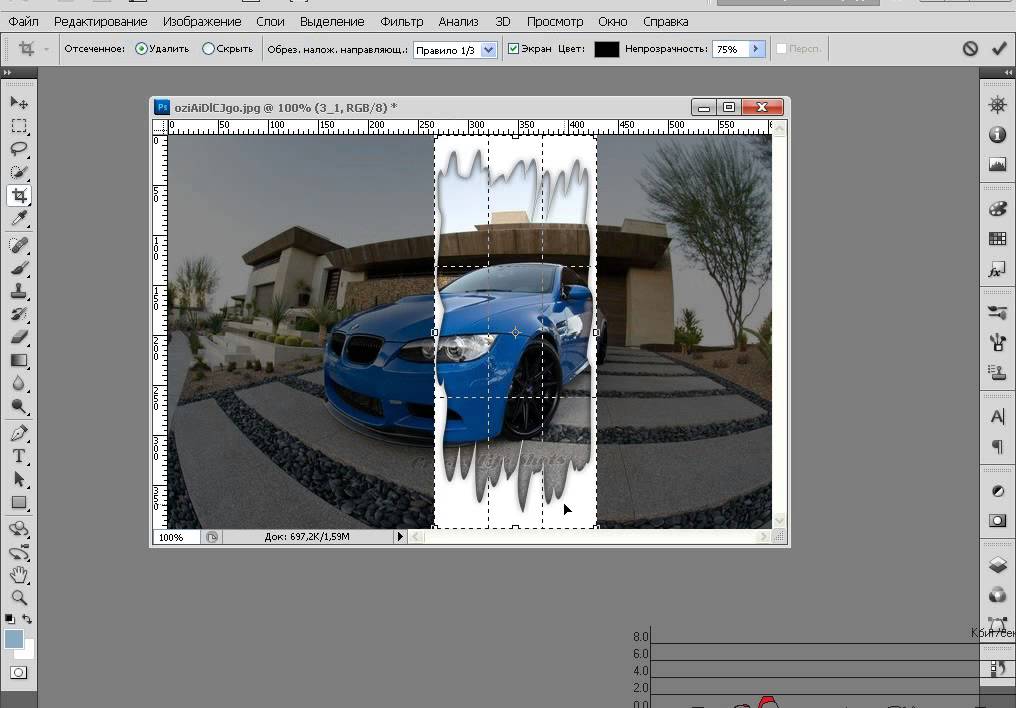
Вот картинка которую нужно наложить , она одного размера с остальными:
#kartinki img {
margin: 10px;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<section>
<div>
<div>
<div>
<a href="#"><img src="http://www.
raskraska.ru/zifra_digital/img/one_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/azbuka/n2c.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/tri_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/four_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/five_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/six_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/seven_orange. gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/eight_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/azbuka/n9c.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/number_10_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/number_11_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/number_12_orange.gif"></a>
</div>
</div>
</div>
</section>
gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/eight_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/azbuka/n9c.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/number_10_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/number_11_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/number_12_orange.gif"></a>
</div>
</div>
</div>
</section>- html
- css
- css3
- bootstrap
Можно реализовать так:
#kartinki a {
margin: 10px;
position: relative;
display: block;
}
#kartinki a:hover:after {
background: url(https://i. stack.imgur.com/tGHje.png) 0 0 no-repeat;
content: "";
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
z-index: 2;
background-size: 100% 100%;
}
stack.imgur.com/tGHje.png) 0 0 no-repeat;
content: "";
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
z-index: 2;
background-size: 100% 100%;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<section>
<div>
<div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/one_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/azbuka/n2c.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/tri_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/four_orange. gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/five_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/six_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/seven_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/eight_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/azbuka/n9c.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/number_10_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.
gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/five_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/six_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/seven_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/eight_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/azbuka/n9c.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/number_10_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.
raskraska.ru/zifra_digital/img/number_11_orange.gif"></a>
</div>
<div>
<a href="#"><img src="http://www.raskraska.ru/zifra_digital/img/number_12_orange.gif"></a>
</div>
</div>
</div>
</section>
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Картинки друг на друга в HTML наложение слоями.
Картинки друг на друга в HTML наложение слоями.Авторский сайт
+ Погода + Трасса + Авто + Радио + Спутники + Компьютерная техника и технологии + Диагностика автомобилей и грузовиков + Технический блог + Мониторинг инноваций для работы и развлечений + Новости + Реклама + Шоппинг + Музыка + Видео + Обзоры + Рекомендации + Статьи +
Принять cookie … Политика конфиденциальности … Стандарт лучшей рекламы … https ID список доверия и качества …
рекламу … Не смотреть, не кликать и лишить надежды на развитие ))) … [за 9 секунд ; в браузере IE — может не работать] …
Официальный сайт, интернет магазин товаров — работает для вас, умея ценить ваши покупки и эмоции … Очень нужно каждому свое …
Для охотников и охоты …
Детская одежда для детей …
Мото аксессуары .
 ..
.. Ювелирные украшения …
- Шоппинг для покупателей : … Популярные товары купить в М.Видео … Выбор идей подарков в Эльдорадо …
- Бизнес для продавцов : … Стать партнёром Яндекс Маркет …
- Учащимся и студентам : … Заказать, контрольная работа, курсовая на заказ … Работа и подработка учителям и репититорам, дополнительный доход …
Overlay pic html. Результат наложения. Рисунок фото в редакторе. Онлайн.
По различным причинам, которые мы сейчас не будем касаться и разбирать … Но, вдруг человеку срочно понадобилось наложить картинку на изображение или текст на картинку, чтобы быстро и визуально оценить, как это будет смотреться ? …
Попытался использовать для этих целей Microsoft Word — но, тот замычал что-то невразумительное про режим ограниченной функциональности и невозможность наложить графический Art — текст на картинку …
Я помню, что пытался делать подобные вещи еще в HTML3 . .. Попытался использовать для поиска интернет — но тот выдал такой спам / избыточный код, что он мне ни в какое место не упирался … Ребята, мы же не на Dreamviewer сайт для правительства генерим … Нам нужен простой, легкий и удобный метод быстро наложить картинку на картинку и оценить полученный результат … Пусть, даже используя HTML и CSS (ну, куда без них?) …
.. Попытался использовать для поиска интернет — но тот выдал такой спам / избыточный код, что он мне ни в какое место не упирался … Ребята, мы же не на Dreamviewer сайт для правительства генерим … Нам нужен простой, легкий и удобный метод быстро наложить картинку на картинку и оценить полученный результат … Пусть, даже используя HTML и CSS (ну, куда без них?) …
Например, мы живем в деревне и хотели бы построить домик … Хочется представить себе как он будет выглядеть на местности и вообще впишется в нашу концепцию будущего строительства … Для этого у нас есть две картинки / фотографии, которые надо сложить вместе, вернее наложить одну на другую — и посмотреть / оценить, что получится, если …
Это участок в деревне, который можно купить для сада, огорода, строительства дома, летней фазенды.
Это быстро монтируемый садово дачный домик, который нам предложили купить и смонтировать.
Для работы потребуется простой каркас интернет документа, SRC пути картинок и CSS стили — позиционирование / наложение картинки на картинку с элементом прозрачности верхнего слоя, чтобы через него было видно нижний слой :
html
head /head
body
img src=»overlay-pic-html-1. jpg»
jpg»
style=»position: absolute; top: 15px; left: 15px;»
img src=»overlay-pic-html-2.jpg»
style=» position: absolute; top: 15px; left: 15px; opacity: 0.5;»
/body
/html
Получилось не что иное, как слоеный пирожок в HTML / CSS стиле … Прозрачность можно регулировать, изменяя значение
Это результат наложения в браузере одной картинки на другую, с фильтром прозрачности.
Если вам интересно, то, конечно я немного вздрогнул, внедряя код накладываемых изображений в код страницы — и поэтому (для своего веб кода) применил необходимые изменения для соосности взаиморасположения объектов (сейчас — уже неактуально) : div — relative, чтобы DIV не уехал из формата страницы . .. Первый img absolute относительно положения DIV … Второй img relative относительно первого IMG … Это следствие наследования в HTML свойств родительских элементов — дочерними … Но, для приведенного в примере кода — это не касается …
.. Первый img absolute относительно положения DIV … Второй img relative относительно первого IMG … Это следствие наследования в HTML свойств родительских элементов — дочерними … Но, для приведенного в примере кода — это не касается …
В случае первоначального кода и пустой HTML странички — изображения лягут / наложатся одно на другое в верхнем левом углу, отступив по 15 пикселей сверху и слева — так, что все должно получится сразу и как надо … Проблема наложения картинки на картинку в HTML — проявляется, как потеря сочности / красочности изображений, как будто бы они подернуты белой пеленой … Это — неизбежная плата за быстроту и простоту … Конечно, более бы интересовал какой-нибудь тег — типа MIX, но любое смешивание цветов для получения результатирующего рисунка или фотографии неизбежно повлечет за собой рендеринг (отрисовка / визуализация) что займет ресурсы ПК и драгоценное время, поэтому и потому — приходится жертвовать чем-то одним — во благо другого . ..
..
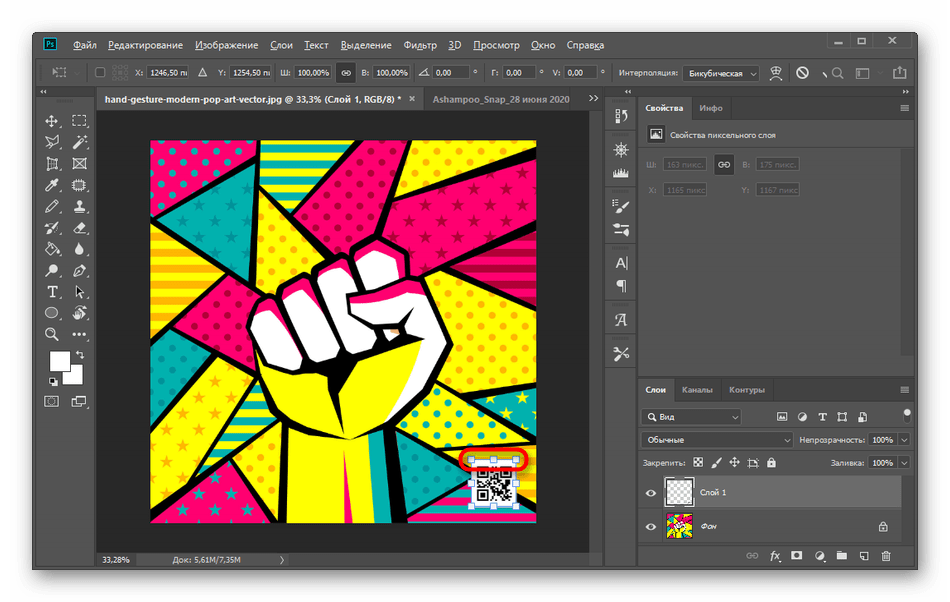
Кстати — совсем не стоит переживать по поводу падения качества в результате наложения изображения одного на другое — достаточно воспользоваться автоисправлением качества картинки онлайн сервисом / редактором изображений …
# … pixlr.com, Онлайн фото редактор изображений.
…
Pixlr Express с технологией Flash — устарел … Новые Pixlr X (для фото любителей) и Pixlr E (для фото профессионалов) — не используют Flash при обработке улучшения качества фото … Для этого, известным (вам) методом — получить скриншот с экрана (результат наложения изображения на картинку), сохранить (как графику или скрин) в новом файле, загрузить в онлайн редактор и применить метод авто / исправления качества графики … Онлайн Flash редактор изображений Pixlr Express — заменит новый фото / редактор Pixlr X, который не требует использования Flash при обработке улучшения качества фотографий и картинок … Примечание : использование технологии Flash отменяется (в интернете) и, многие, уже заранее — прекращают ее поддержку, в связи с переходом на новые стандарты . ..
..
Не знаете как быстро сделать скриншот ? Просто нажмите одновременно клавишу клавиатуры со значком Windows и клавишу Prt Sc (Print Screen, переводится как печать экрана) … Экран в виде графического захвата изображения скопируется в буфер обмена, и это изображение можно вставить например в стандартный редактор рисунков MSPaint, обрезать ненужные края (передвинув картинку вверх и влево — и передвинуть границы рисунка снизу / вверх и справа / налево) и сохранить, например в формат JPG… После авто / исправления в онлайн фото / редакторе pixlr express рисунок вернет немного резкости и яркости / сочности цветов и красок …
Исправление потери цветов в результате наложения рисунков в онлайн фото редакторе pixlr express.
Другие способы.
Возможно — кого-то заинтересует более сложный способ наложения графических изображений в документы … Например, посмотрите на вариант :
наложения рисунка в PDF, используя обработку PNG картинки в графическом редакторе . ..
..
май, 2019 …
Отредактировано : июнь, 2021 …
Раздел computer, индекс всех страниц смотреть онлайн бесплатно, интересное — надо посмотреть …
techstop-ekb.ru QR Code Link, ссылка, сканировать и прочитать куар код кюар онлайн на русском …
Ссылки на самые популярные страницы интернет сайта, случайные и бесплатные прямые ссылки онлайн …
Калькулятор стоимости грузоперевозок. Эффекти … Грузоперевозки, калькулятор стоимости грузовой доставки. Расчет стоимости грузоперевозок. …
Преобразователь 24 на 12, не работает, щелкае … Авто конвертер, щелкает реле. КЗ преобразователя 24в 12в. Защита от замыкания напряжения. …
Проекты GitHub для RTL SDR на Windows. Скачат … Как установить. Помощь в настройке. Проекты прилоожений от сообщества любителей РТЛ СДР. С …
Android bluetooth, как настроить звук по блют … Беспроводная связь с блютуз гарнитурой — как настроить звук, как слушать музыку. Приложени …
Тест на прием. Свободная охота на станции и м … Прием радио в свободное время. Станции, маяки. Программы приема и декодирования DSC, Navte …
Свободная охота на станции и м … Прием радио в свободное время. Станции, маяки. Программы приема и декодирования DSC, Navte …
Утюг Redmond SteamGlide Pro не включается, не … Чиним утюг сами, своими руками. Какой нужен инструмент, отвертки. Причины неисправности, э …
Кабель прицепа, розетка. Различия подключения … Тормоза, подключение кабеля ABS EBS грузовика, тягача и фуры, прицепа, трейлера. Контакты …
2023-04-08 … краткое содержание … свежие новости …
Радиолюбительские новости, апрель, 2023 …
В день космонавтики, 12 апреля, запланированы контакты радиосвязи с космонавтами МКС, которые можно слушать на частоте нисходящего канала 145,800 МГц по всему миру … Ориентировачное всемирное координированное время радиосвязи — с 9:00 до 11:00 UTC … Космонавты МКС планируют провести радио контакты с городами России : Щелково и Екатеринбург …
Запуск демонстрационного студенческого спутника INSPIRE-Sat 7 в рамках миссии SpaceX Transporter 7 запланирован на 11 апреля 2023 года . .. Университетский проект, осуществляемый Версальским университетом Сен-Кантен-ан-Ивелин (Франция) по поручению Университет Сорбонны, Университет Париж-Сакле — предполагает провести эксперименты с миниатюрными датчиками ДЗЗ дистанционного зондирования атмосферы Земли, которые можно использовать для многоточечного наблюдения основных климатических переменных и ионосферы — сообщает ANS-099 AMSAT почтовый новостной бюллетень …
.. Университетский проект, осуществляемый Версальским университетом Сен-Кантен-ан-Ивелин (Франция) по поручению Университет Сорбонны, Университет Париж-Сакле — предполагает провести эксперименты с миниатюрными датчиками ДЗЗ дистанционного зондирования атмосферы Земли, которые можно использовать для многоточечного наблюдения основных климатических переменных и ионосферы — сообщает ANS-099 AMSAT почтовый новостной бюллетень …
Канал телеметрии DL : 435.200, BPSK, GR3UH 9k6 …
Также, спутник оборудован FM транспондером голосовой радио связи, UL : 145.830, DL : 435.200, который планируют запускать, не реже двух раз в месяц …
# … code.electrolab.fr, Декодер телеметрии INSPIRE-Sat 7 BPSK GR3UH KissTool c JRE, руководство, ссылки для загрузки Windows и Linux версий, 100 Мб.
Или, скачать декодеры — напрямую, из файлового архива AMSAT … Здесь, размер файлов — отличается, больше и составляет, примерно 150 Мб …
# … site.amsat-f.org, INSPIRE-Sat 7 KissTool Decoder Windows.
# … site.amsat-f.org, INSPIRE-Sat 7 KissTool Decoder Linux.
2023-05-19 … новости ври … самое несвежее …
# … ecopravda.ru, Антибиотик нурзеотрицин оказался эффективным против устойчивых бактерий.
… Исследователи из Гарвардской медицинской школы (HMS) обнаружили, что старый антибиотик критотин / нурзеотрицин эффективен против лекарственно-устойчивых бактериальных инфекций … Негативное воздействие на почки — преимущественно было вызвано неполной очисткой от стрептотрицинов, что научились успешно делать в настоящее время … Стрептотрицин-F интенсивно связывается с субъединицей рибосомы бактерий, что объясняет ошибки трансляции (развития и роста) и это соединение антибиотика можно использовать тогда, когда другие лекарства — не работают против резистивных патогенов и бактерий …
2023-04-08 … лента новостей … новости несвежие …
# … ferra.ru, Amazon запретил продажу хакерских карманных мультитул Flipper Zero — тамагочи для хакеров.
… Считается, что эти устройства могут использоваться для скимминга банковских карт (считывание информации с магнитной полосы карты), а также взаимодействовать с различными беспроводными протоколами и управлять разными устройствами, такими как домофоны, гаражные ворота и т.д. …
фильмы кино робот андроид …
Что посмотреть, кино, подборка фильмов про роботов и андроидов … Автоматические роботы, действующие по заранее заложенной программе … Киборги, биологические организмы, содержащие механические или электронные компоненты, гибриды машины и человека … Андроиды, синтетические гуманоиды, не уступающими по функциональности и внешнему виду обычному человеку — все это создает яркие сюжеты фантастических фильмов будущего человечества …
1984 Терминатор [ 8.0 ] …
Арнольд Шварценеггер, Майкл Бин, Линда Хэмилтон, Пол Уинфилд, Лэнс Хенриксен, Рик Россович, Бесс Мотта, Эрл Боэн, Дик Миллер, Шон Шеппс …
1987 Робокоп [ 7. 6 ] …
6 ] …
Питер Уэллер, Нэнси Аллен, Дэн О’Херлихи, Ронни Кокс, Кертвуд Смит, Мигель Феррер, Роберт Дукуй, Рэй Уайз, Фелтон Перри, Пол МакКрейн …
1999 Двухсотлетний человек [ 9.5 ] …
Робин Уильямс, Эмбет Дэвидц, Сэм Нил, Оливер Платт, Кирстен Уоррен, Венди Крюсон, Халли Кейт Айзенберг, Линдзи Летерман, Анджела Лэндис, Джон Майкл Хиггинс …
2001 Искусственный разум [ 7.7 ] …
Хэйли Джоэл Осмент, Джуд Лоу, Фрэнсис О’Коннор, Сэм Робардс, Джейк Томас, Уильям Хёрт, Кен Люн, Кларк Грегг, Кевин Сасмэн, Том Гэллоп …
2009 Видеть все, Глазоборги [ 4.0 ] …
Эдриан Пол, Дэйл Джирард, Мики Вайсман, Джон С. Раштон, Девин МакГи, Дэнни Трехо, Аарон Моурер, Люк Эбрел, Джули Хорнер …
2009 Суррогаты [ 6.5 ] …
Брюс Уиллис, Рада Митчелл, Розамунд Пайк, Борис Коджо, Джеймс Джинти, Джеймс Кромуэлл, Винг Реймз, Джек Ноузуорти, Девин Рэтрей, Майкл Кудлиц …
веселая песенка … good music …
…
2 Л 2 Ю — Слава.
…
Экспонат — Ленинград.
…
Dont Be So Shy — Imany, Filatov, Karas.
песни бесплатно … музон в машину …
…
No Money — Galantis.
…
Taylor Swift — Shake It Off
…
Поболело и прошло — Hensy.
скачать музыку бесплатно без регистрации в хорошем … пой песни поешь …
…
Murder — Boomdabash.
…
По Ресторанам — Набиев.
…
Ой, Мороз, Мороз — Уварова-Морозова.
techstop-ekb.ru © ТехСтоп, Екатеринбург, Россия. 2023.
Как наложить две картинки на другую с помощью HTML-CSS?
Я искал несколько часов и не нашел решения своей проблемы.
Хочу наложить две картинки на другую, несмотря на десятки туториалов по этому поводу, никак не придёт применить к моему случаю.
Я смог просмотреть эти уроки, в CSS есть атрибут «z-index», который позволяет использовать фоновые изображения. Я также мог видеть свойство абсолютного и относительного положения, но я не уверен, что решение моей проблемы связано с этими свойствами.
Я также мог видеть свойство абсолютного и относительного положения, но я не уверен, что решение моей проблемы связано с этими свойствами.
вот часть кода, где я хотел бы решить мою проблему:
вот мой полный html код:
<голова>
<метакодировка="utf-8" />
Антуан
<тело>
<дел>
<заголовок>
<дел>
Титул
Су-титр





 png' >
png' >


 <дел>
<дел>
 b-cdn.net/img/new/standard/city/053.webp" />
<дел>
b-cdn.net/img/new/standard/city/053.webp" />
<дел>

 mask
mask 
 Этот контент немного длиннее.
Этот контент немного длиннее. <дел>
<дел>

