Как наложить картинки друг на друга css
Как наложить две картинки на другую с помощью HTML-CSS?
Я искал несколько часов и не нашел решения своей проблемы.
Я хотел бы наложить две картинки на другую, несмотря на десятки учебников по этому поводу, я не собираюсь применять их к своему делу.
Я был в состоянии видеть через эти учебники, CSS имеет атрибут «z-index», который позволяет в фоновых изображениях. Я также мог видеть свойство абсолютного и относительного положения, но я не уверен, что решение моей проблемы связано с этими свойствами.
вот та часть кода, где я хотел бы получить решение своей проблемы:
вот мой полный код html:
Заранее благодарю вас за вашу помощь.
3 ответа
Какой хороший способ наложить одну картинку на другую в HTML, CSS или jQuery?
Я хочу наложить страницу html на другую страницу. Я попытался дать ссылку на другую страницу в div, как указано на следующей странице: http://jquerytools.org/demos/overlay/external. html но элемент управления перемещается на другую страницу, а не остается на той же странице. может ли кто-нибудь.
html но элемент управления перемещается на другую страницу, а не остается на той же странице. может ли кто-нибудь.
Если вы хотите наложить изображение поверх другого, вам просто нужно сделать так, чтобы второе изображение имело абсолютное положение, и с помощью z-индекса определить, какое из них будет сверху, как это:
На самом деле эти свойства-именно то, что вам нужно. Вот как их использовать. Допустим, ваши изображения имеют класс .overlay-img . Поместите их в контейнер с классом .img-container .
Теперь изображения должны располагаться друг на друге. Используя свойство z-index , вы также можете указать, какой из них находится сверху. Чем выше значение, которое вы даете, тем выше будет отображаться элемент.
Поскольку ваш контейнер расположен относительно, все его дочерние элементы с абсолютной позицией будут располагаться относительно него, а не всей страницы.
Сначала вам нужно будет создать элемент, который будет содержать ваши изображения. Например, это может быть div .
Этот элемент должен иметь position: relative . Поместите туда свои изображения с position: absolute и установите top: 0; left:0 .
Затем вам нужно будет указать z-index , чтобы показать одно поверх другого.
Таким образом, в основном у вас будет что-то вроде:
и в вашем css, например:
Возможно, вы захотите использовать другие свойства, такие как width, height, overflow, display , чтобы получить желаемый результат.
Это очень распространенная вещь в HTML, и вы должны убедиться, что понимаете ее концепции (css позиционирование и наследование), так как это будет очень важно в дальнейшем.
Похожие вопросы:
Можно ли наложить изображение и текст внутри <img> ? Чтобы выглядеть примерно так же, как на картинке ниже. Я использую Bootstrap вот как я пытаюсь это сделать: html <div.
Как наложить одну форму на другую в C#?
Я хочу поместить две картинки в одно и то же место на веб — странице-наложить друг на друга (позже я добавлю несколько анимаций webkit, чтобы они двигались в двух разных направлениях, но начальная.
Какой хороший способ наложить одну картинку на другую в HTML, CSS или jQuery?
Я хочу наложить страницу html на другую страницу. Я попытался дать ссылку на другую страницу в div, как указано на следующей странице: http://jquerytools.org/demos/overlay/external.html но элемент.
Я любитель Google, и поэтому я довольно тщательно охотился вокруг, прежде чем приехать сюда. Возможно, я просто невнимателен, или моя привычка к скиммингу возвращается, чтобы укусить меня, но я не.
У меня есть стороннее веб-приложение для опроса. Один вопрос просит пользователя ввести номер. Вместо этого я хотел бы иметь там ползунок, в результате чего конечное положение ползунка на числовой.
Я могу менять картинки только с помощью HTML и CSS. Нажав на среднюю картинку, я хочу увидеть ее большую форму, нажмите на картинку справа и увидите ее большую картинку.
Я хотел иметь полноразмерный баннер call-to-action на веб-сайте моего клиента. Шаблон, который есть у моего клиента, не поддерживает CSS, поэтому я использую как старую школу HTML для создания.
Я пытаюсь взять два буферизованных изображения и наложить одно на другое. Например, я хочу начать с этого изображения в качестве основы: Затем я хочу наложить это изображение поверх него: Получить.
Наложение картинки на картинку в HTML.
По различным причинам, которые мы сейчас не будем касаться и разбирать . Но, вдруг человеку срочно понадобилось наложить картинку на изображение или текст на картинку, чтобы быстро и визуально оценить, как это будет смотреться ? .
Попытался использовать для этих целей Microsoft Word — но, тот замычал что-то невразумительное про режим ограниченной функциональности и невозможность наложить графический Art — текст на картинку .
Я помню, что пытался делать подобные вещи еще в HTML3 . Попытался использовать для поиска интернет — но тот выдал такой спам / избыточный код, что он мне ни в какое место не упирался . Ребята, мы же не на Dreamviewer сайт для правительства генерим . Нам нужен простой, легкий и удобный метод быстро наложить картинку на картинку и оценить полученный результат . Пусть, даже используя HTML и CSS (ну, куда без них?) .
Пусть, даже используя HTML и CSS (ну, куда без них?) .
Например, мы живем в деревне и хотели бы построить домик . Хочется представить себе как он будет выглядеть на местности и вообще впишется в нашу концепцию будущего строительства . Для этого у нас есть две картинки / фотографии, которые надо сложить вместе, вернее наложить одну на другую — и посмотреть / оценить, что получится, если .
Это участок в деревне, который можно купить для сада, огорода, строительства дома, летней фазенды.
Это быстро монтируемый садово дачный домик, который нам предложили купить и смонтировать.
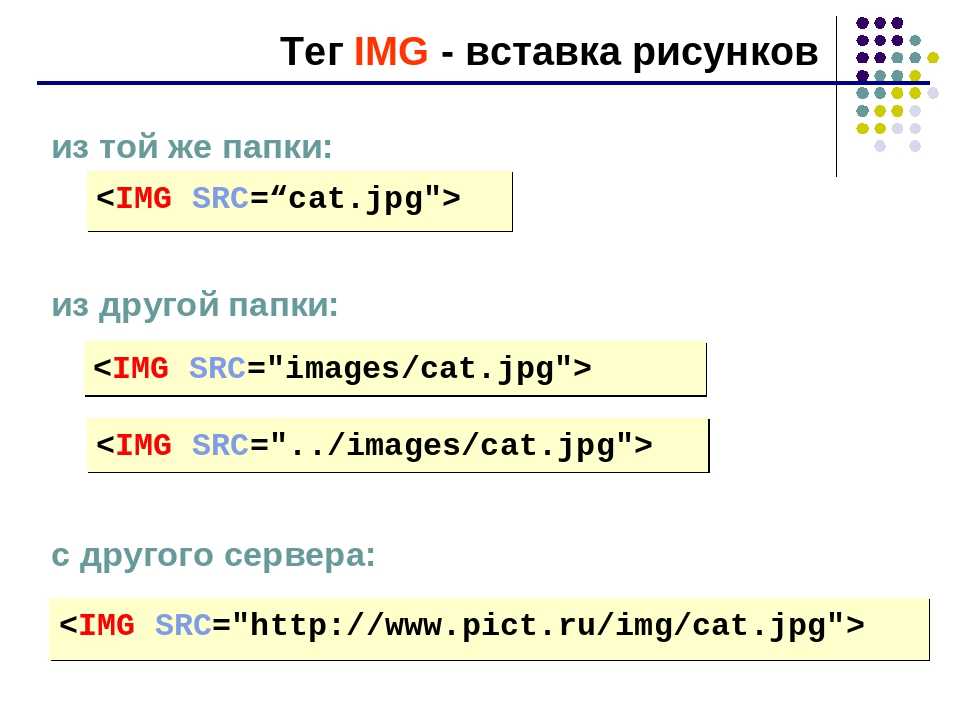
Для работы потребуется простой каркас интернет документа, SRC пути картинок и CSS стили — позиционирование / наложение картинки на картинку с элементом прозрачности верхнего слоя, чтобы через него было видно нижний слой :
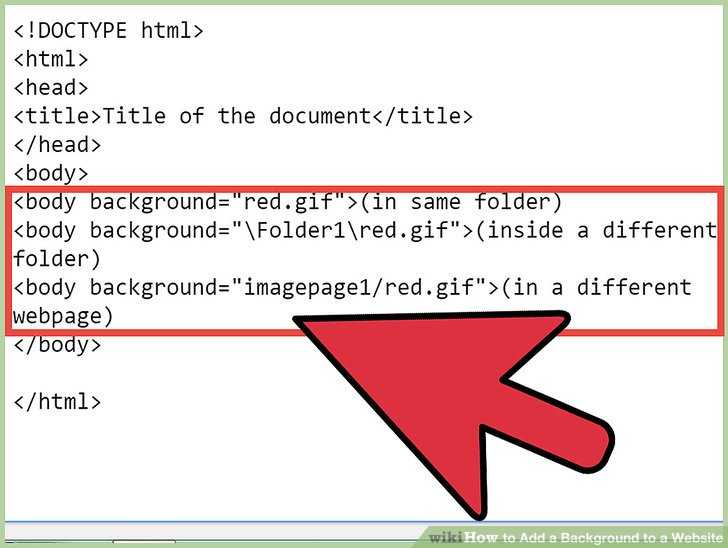
html
head /head
body
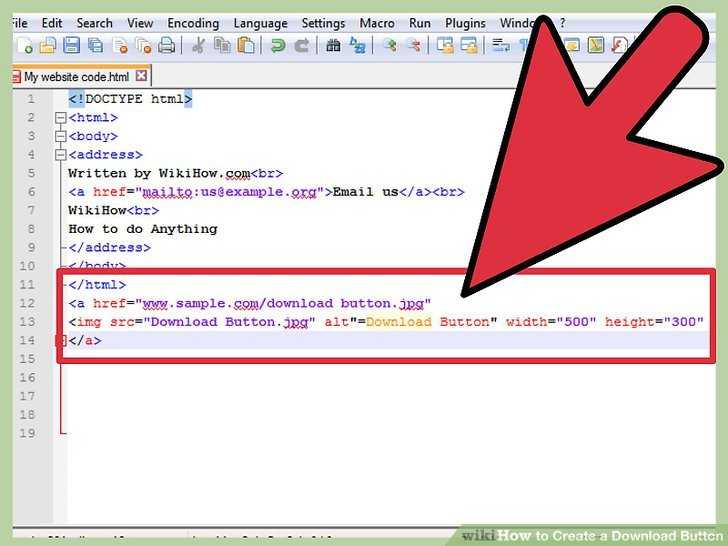
img src=»overlay-pic-html-1.jpg»
style=»position: absolute; top: 15px; left: 15px;»
img src=»overlay-pic-html-2.jpg»
style=» position: absolute; top: 15px; left: 15px; opacity: 0. 5;»
5;»
Получилось не что иное, как слоеный пирожок в HTML / CSS стиле . Прозрачность можно регулировать, изменяя значение opacity от 0.00 (прозрачно) до 1.00 (непрозрачно) . Для старых браузеров рекомендуется применять фильтр filter : alpha(opacity=50) . На мой взгляд — это самый простейший способ / прием быстро наложить картинку на картинку и через несколько минут увидеть результат, особо не тренируя себе голову . Самое время посмотреть, какое изображение получилось методом наложения .
Это результат наложения в браузере одной картинки на другую, с фильтром прозрачности.
Если вам интересно, то, конечно я немного вздрогнул, внедряя код накладываемых изображений в код страницы — и поэтому (для своего веб кода) применил необходимые изменения для соосности взаиморасположения объектов (сейчас — уже неактуально) : div — relative, чтобы DIV не уехал из формата страницы . Первый img absolute относительно положения DIV . Второй img relative относительно первого IMG . Это следствие наследования в HTML свойств родительских элементов — дочерними . Но, для приведенного в примере кода — это не касается .
Это следствие наследования в HTML свойств родительских элементов — дочерними . Но, для приведенного в примере кода — это не касается .
В случае первоначального кода и пустой HTML странички — изображения лягут / наложатся одно на другое в верхнем левом углу, отступив по 15 пикселей сверху и слева — так, что все должно получится сразу и как надо . Проблема наложения картинки на картинку в HTML — проявляется, как потеря сочности / красочности изображений, как будто бы они подернуты белой пеленой . Это — неизбежная плата за быстроту и простоту . Конечно, более бы интересовал какой-нибудь тег — типа MIX, но любое смешивание цветов для получения результатирующего рисунка или фотографии неизбежно повлечет за собой рендеринг (отрисовка / визуализация) что займет ресурсы ПК и драгоценное время, поэтому и потому — приходится жертвовать чем-то одним — во благо другого .
Кстати — совсем не стоит переживать по поводу падения качества в результате наложения изображения одного на другое — достаточно воспользоваться автоисправлением качества картинки онлайн сервисом / редактором изображений .
# . pixlr.com, Онлайн фото редактор изображений.
. Pixlr Express с технологией Flash — устарел . Новые Pixlr X (для фото любителей) и Pixlr E (для фото профессионалов) — не используют Flash при обработке улучшения качества фото . Для этого, известным (вам) методом — получить скриншот с экрана (результат наложения изображения на картинку), сохранить (как графику или скрин) в новом файле, загрузить в онлайн редактор и применить метод авто / исправления качества графики . Онлайн Flash редактор изображений Pixlr Express — заменит новый фото / редактор Pixlr X, который не требует использования Flash при обработке улучшения качества фотографий и картинок . Примечание : использование технологии Flash отменяется (в интернете) и, многие, уже заранее — прекращают ее поддержку, в связи с переходом на новые стандарты .
Не знаете как быстро сделать скриншот ? Просто нажмите одновременно клавишу клавиатуры со значком Windows и клавишу Prt Sc (Print Screen, переводится как печать экрана) . Экран в виде графического захвата изображения скопируется в буфер обмена, и это изображение можно вставить например в стандартный редактор рисунков MSPaint, обрезать ненужные края (передвинув картинку вверх и влево — и передвинуть границы рисунка снизу / вверх и справа / налево) и сохранить, например в формат JPG. После авто / исправления в онлайн фото / редакторе pixlr express рисунок вернет немного резкости и яркости / сочности цветов и красок .
Экран в виде графического захвата изображения скопируется в буфер обмена, и это изображение можно вставить например в стандартный редактор рисунков MSPaint, обрезать ненужные края (передвинув картинку вверх и влево — и передвинуть границы рисунка снизу / вверх и справа / налево) и сохранить, например в формат JPG. После авто / исправления в онлайн фото / редакторе pixlr express рисунок вернет немного резкости и яркости / сочности цветов и красок .
Исправление потери цветов в результате наложения рисунков в онлайн фото редакторе pixlr express.
Другие способы.
Возможно — кого-то заинтересует более сложный способ наложения графических изображений в документы . Например, посмотрите на вариант :
наложения рисунка в PDF, используя обработку PNG картинки в графическом редакторе .
Отредактировано : июнь, 2021 .
Меню раздела, новости и новые страницы.
Подключение камеры Android смартфона к компьютеру по WiFi сети. . Проблема, как соединить Wi-Fi сервер с ПК. Программы. Роутер. Проблема Android смартфон. Точка доступа. Подключение камеры по сети к ПК. Wi-Fi на компьютере. WiFi роутер. Вай Фай сети. Сетевые соединения.
Программы. Роутер. Проблема Android смартфон. Точка доступа. Подключение камеры по сети к ПК. Wi-Fi на компьютере. WiFi роутер. Вай Фай сети. Сетевые соединения.
Arduino. Краткий обзор языка и команд. На русском. . Значение. Переменные. Функции. Операторы. Arduino. Краткий обзор языка и команд. На русском. Справочник в переводе. Значение. Переменные. Функции. Операторы. Число. Символ. Массив. Строка.
Браузер, кеш интернета. Как очистить историю и данные. . Изображения и история сайтов. Очистка ненужных данных. Сохраненные картинки, медиафайлы, пароли и история посещения сайтов — хранятся в кеше браузера. Ускоряя интернет — кеш устаревает содержимое данных сайта.
Как конвертировать мобильный аудио формат 3GPP в MP3 со смартфона. . Аудио видео конвертер бесплатно, без регистрации и рекламы. Как я нашел решение просто и бесплатно конвертировать 3GPP в MP3, используя возможности кодеков видео плейера VLC. Аудио видео. Кодек, код, шифр.
Сортировка и отображение файлов в папке по алфавиту. . Флэш. Вывод имен по алфавиту. Ключи команд DIR, FOR. В каталоге или папке файлы не всегда обрабатываются по афавиту. В чем нюанс NTFS HDD жесткого диска и флэшки с файловой системой FAT32. Порядок записи.
. Флэш. Вывод имен по алфавиту. Ключи команд DIR, FOR. В каталоге или папке файлы не всегда обрабатываются по афавиту. В чем нюанс NTFS HDD жесткого диска и флэшки с файловой системой FAT32. Порядок записи.
Как сделать в Ubuntu, Linux. Команды Программы Справка. . Команда make, сборка программ из файлов, ошибки. Как сделать в Ubuntu, Linux. Команды Программы Справка. make, сборка программ из файлов, ошибки. Первые шаги с картинками. Файл, src, система. Как работать с кодом, использовать путь. Кратко про установку и запуск софта.
Установка системы Windows на SSD в файл VHD. . VHD, виртуальный жесткий диск компьютера. Драйвер. SSD диск. Жесткий диск VHD. Использование раздела при установке Windows. Статьи и уроки компьютерный грамотности при установке операционных систем. Выбор загрузки в загрузчике. Ноутбук и компьютер, установка с флешки.
Windows в VHD файл диск. Система. Пути установки. . Компьютер. Программы. SSD. Виртуальная загрузка. Система. Загрузка. Команда diskpart, vdisk — как использовать. Метка. Область. Пароль, создать. Пути к файлам установки Windows. Устройство. Флешка. CMD командный процессор. VHD, файл — виртуальный диск. Инсталлятор. Настройка. Образ.
Метка. Область. Пароль, создать. Пути к файлам установки Windows. Устройство. Флешка. CMD командный процессор. VHD, файл — виртуальный диск. Инсталлятор. Настройка. Образ.
VHD — система и диск. Драйверы. Программы. Windows. . Установка Windows. Системные настройки. BootICE. Виртуальный файл. Доступ к загрузчику. Программные компоненты. Меню. Настройка вида папки. Параметры языка. Загрузка. Проблема. Кнопка пуск. Точка входа. Как установить и редактировать Boot BCD. Как клонировать компьютер. Утилита BootICE.
Простой код JS. Клавиша Enter и нажатие кнопки формы. . Event функция и событие. Submit Form, код обработки. Простой код JS. Клавиша Enter и нажатие кнопки формы. Event функция и событие. Submit Form. Код обработки key клавиш клавиатуры. Примеры с разбором.
Не работает клавиатура. Треск в колонках. Замкнутый круг. . Необычная неисправность внешних USB клавиатур. Не работает клавиатура компьютера, ноутбука. Какие причины неисправности . Блок питания. Нажатие клавиш. Проблема драйвера. Реестр Windows.
Проблема драйвера. Реестр Windows.
Интернет связь. Скорость сети. Nmap. Ответ хоста. ICMP. . Проблема мобильного соединения. Сбой. Утилита PING. Интернет связь. Мобильный интернет. Скорость. Командная строка. Проблема связи. Яндекс интернетометр. DNS Yandex Google. Быстрый интернет.
Переустановка Windows 10 на нетбуке, проблемы и неисправности. . Re Install Win10 on Netbook, причины, последствия. Windows нетбук — переустановка системы, с учетом рекомендаций 4PDA. Обновление. Переустановка Win10. Зарядка батареи. Несовместимое ЗУ.
Приложения, обновления. Windows. Андроид. Смартфон ПК. . Компьютер и Android. Проблемы. Программы. Система. Для компьютера и смартфона. Бесплатные версии. Новости для пользователей. Популярные решения. Apple. Samsung. Windows. Андроид. Блокировка. Обновления.
Драйвер NVidiа, как установить после переустановки системы. . Установка устройства NVidiа, driver на компьютер, ноутбук. Чипсет mcp67 видео, сайт geforce vga . Найти оборудование . Работа видеокарты . Драйвер, driver . Утилита ускорения игр geforce experience . Диспетчер устройств, настройка .
Работа видеокарты . Драйвер, driver . Утилита ускорения игр geforce experience . Диспетчер устройств, настройка .
Наложение картинок слоями друг на друга в HTML. . Наложение картинки на картинку в HTML. Картинка, HTML изображение. Как быстро наложить картинку на картинку. Обработка на компьютере. Как это использовать и что получится в результате.
Как вставить штамп, печать и подпись в электронный документ PDF. . Методы обработки цифровых картинок и изображений на компьютере. Форматы изображений и картинок. Качество, размер файла, сжатие и цвета. Программа Paint для цифровой обработки графики. Наложение картинки в PDF.
Проблема WiFi телефона. Нет Wi-Fi сети. Антенна, сигнал, роутер. . Программы настройки связи. Смартфон. Root Android. Инж. меню. Связь. Сеть. Подключение. Сигнал wifi. Плохо ловит, только возле роутера. Инженерное меню Android Wi-Fi. Wifi fixer. Проблемы с антенной. Бут, Рут — УнРут.
Диск, раздел, сектор. MBR, PBR на примере HDD и VHD. . Программа BootIce для работы с жесткими дисками. Диск. Система. VHD файл. Запись. Программа BootIce. Сектор. MBR. Disk HDD. Виртуальный. Windows. Загрузочный. НЖМД. Винчестер. Hard disk drive. .
Диск. Система. VHD файл. Запись. Программа BootIce. Сектор. MBR. Disk HDD. Виртуальный. Windows. Загрузочный. НЖМД. Винчестер. Hard disk drive. .
Программы восстановления — диск, файл, MBR, NTFS, GPT, HDD. . Жесткий диск, данные, ошибка. Случайное удаление. Программы восстановления данных HDD. MBR, NTFS, GPT, HDD. Жесткий диск. Загрузчик. Ошибка. Partition. Загрузочный сектор. Boot Hiren recovery. .
Виснет ПК Windows. Причины сбоев. Диагностика. Загрузка. . Как найти проблемы и восстановить работу компьютера. Ошибка системы, диска или профиля Windows. Проблема файлов ПК. Сбой в работе виртуальной ОС на входе. Как самому выполнить восстановление. .
Подсчет количества уникальных слов в строках текста. . Автоматическая обработка слов в строках текста. Скрипт обработки текстовых строк в файле. Счетчик уникальных слов. BAT, CMD программирование в Windows. Подсчет строк в тексте. Преобразование. .
Как просто проверить код или функцию JavaScript . . Тестируем код JS. Быстрый тест JavaScript. Как просто проверить, что код JS, JavaScript — написан и работает правильно. Простой пример. Голый программный код, без конфетной обертки и фантиков.
Как просто проверить, что код JS, JavaScript — написан и работает правильно. Простой пример. Голый программный код, без конфетной обертки и фантиков.
Вход, выход звуковой карты компьютера, перенаправление звука программ. . Решение проблем с микрофонным входом звуковой карты. Микрофонный вход. Линейный выход. Перенаправления звука в ПК. Звуковая карта. Обработка. Цифровой звук внутри компьютера. Программный микшер.
Самая дурацкая функция Android. Андроид и интернет. . Cнова бесполезные тыки и скролы пальцем в браузере. Android смартфон Андроид. Автоматические бесполезные функции в браузере. Возможности и особенности. Что надо и надо ли что-нибудь об этом знать.
Часовой пояс. Настройка в реестре. Time Zones. . Модификация записей зоны времени. TZI. DLL. Изменить часовой пояс. Display UTC. Time Zones. Записи реестра. Ekaterinburg standard time. Настройка часового пояса. Часы. Дата. Временные зоны. .
Учим Алису Яндексовну разговаривать от имени своего сайта. . Алиса Яндекс — как создать навык . Алиса Яндекс — диалог, навык, приложение. Новые технологии Яндекс — как научить Алису вести диалог. Исходный код. Веб-разработка. Платформа .
Алиса Яндекс — диалог, навык, приложение. Новые технологии Яндекс — как научить Алису вести диалог. Исходный код. Веб-разработка. Платформа .
Ошибка файлов диска HDD и программа исправления. . Жесткий диск. Ошибка сектор bad. Восстановление. CHKDSK и Victoria — наиболее часто используемые программы исправления проблем и ошибок файлов жесткого диска HDD в Windows, восстановления чтения ячеек области памяти.
Файл вирус в Windows — как удалить своими руками. . Программы, loader, OEM activator и shell вирусы. Файл вирус в Windows — как удалить своими руками . Программы, loader, OEM activator . Как shell вирусы не дают спокойно работать, заражая HDD диски с Microsoft Windows .
Обзор программ для веб-камер и автомобильных видеорегистраторов. . Софт для веб-камер и видео регистраторов, программы. Программы и софт для работы с изображением веб-камер и видеорегистраторов автомобилей с подключением к компьютеру, ноутбуку.
Системы DOS, Windows. MBR и файл лоадера загрузки. . Загрузка с диска. Загрузчик операционной системы. Системы DOS, Windows. MBR и файл лоадера загрузки. Загрузка с диска. Загрузчик операционной системы. Программа, версия, установка кода. Настройка и проблемы boot.
. Загрузка с диска. Загрузчик операционной системы. Системы DOS, Windows. MBR и файл лоадера загрузки. Загрузка с диска. Загрузчик операционной системы. Программа, версия, установка кода. Настройка и проблемы boot.
Установить Windows. Параметры системы, как настроить. . Панель настроек. Windows. Диск. Драйвер. Компьютер. Установить Windows. Параметры системы, как настроить. Панель настроек. Windows. Диск. Драйвер. Компьютер. Системная настройка — отключить, применить. Панель задач.
Установка WinXP в VHD через USB флешку на SATA HDD SSD. . Виртуальная система. VHD диск. SATA драйвер. USB flash. Установка WinXP в VHD через USB флешку на SATA HDD SSD. Виртуальная система. VHD диск. SATA драйвер. USB flash. Проблемы установки дистрибутивов Windows на жесткий диск.
Android bluetooth — как настроить блютуз гарнитуру. . Android bluetooth — настройка блютуз гарнитуры. Беспроводная связь с блютуз гарнитурой — как настроить звук, как слушать музыку . Приложения передачи аудио в Bluetooth гарнитуру .
Как разместить слитно два изображения друг под другом?
Добавить на страницу несколько изображений, чтобы они располагались рядом с друг другом по вертикали без зазоров.
Решение
Расположение изображений друг под другом часто продиктовано требованиями дизайна, когда необходимо «склеить» без швов несколько изображений в одну цельную картину. Обычно для переноса текста, а также изображений на другую строку применяется тег <br> или контейнер фиксированного размера, но в том и другом случае существуют свои особенности.
Для начала рассмотрим способ применения тега <br> , который отвечает за создание переноса. Этот тег достаточно добавить сразу же после первого тега <img> , как показано в примере 1. Здесь, однако, кроется одна хитрость. При строгом режиме браузера (в HTML5 или при строгом <!DOCTYPE> в HTML4 или XHTML) между изображений возникает пустой промежуток, убрать который поможет свойство line-height , его следует указать для контейнера, в котором хранятся изображения, обычно это тег <p> или <div> .
Пример 1. Использование тега <br>
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1. Изображения располагаются внутри контейнера <p> и разделяются тегом <br> . Для состыковки изображений без пробелов в стилях указывается свойство line-height со значением 1px. Те же рисунки без состыковки показаны на рис. 2.
Рис. 1. Два изображения, состыкованные по вертикали
Рис. 2. Промежуток между изображениями
Кроме использования межстрочного расстояния, существуют и другие методы убрать промежуток между рисунками, например, использовать свойство vertical-align .
Можно обойтись и без тега <br> , поместив изображения в блок фиксированной ширины, значение которой совпадает с шириной рисунков. Перенос изображений друг под друга произойдет автоматически (пример 2).
Пример 2. Фиксированная ширина
HTML5 CSS 2.1 IE Cr Op Sa Fx
В браузере Internet Explorer 6 и 7 в результате выполнения данного примера возможно появление промежутка между изображениями. Известная ошибка этого браузера решается просто. Достаточно теги <img> в коде примера записать в одну строку без пробелов и переносов.
Известная ошибка этого браузера решается просто. Достаточно теги <img> в коде примера записать в одну строку без пробелов и переносов.
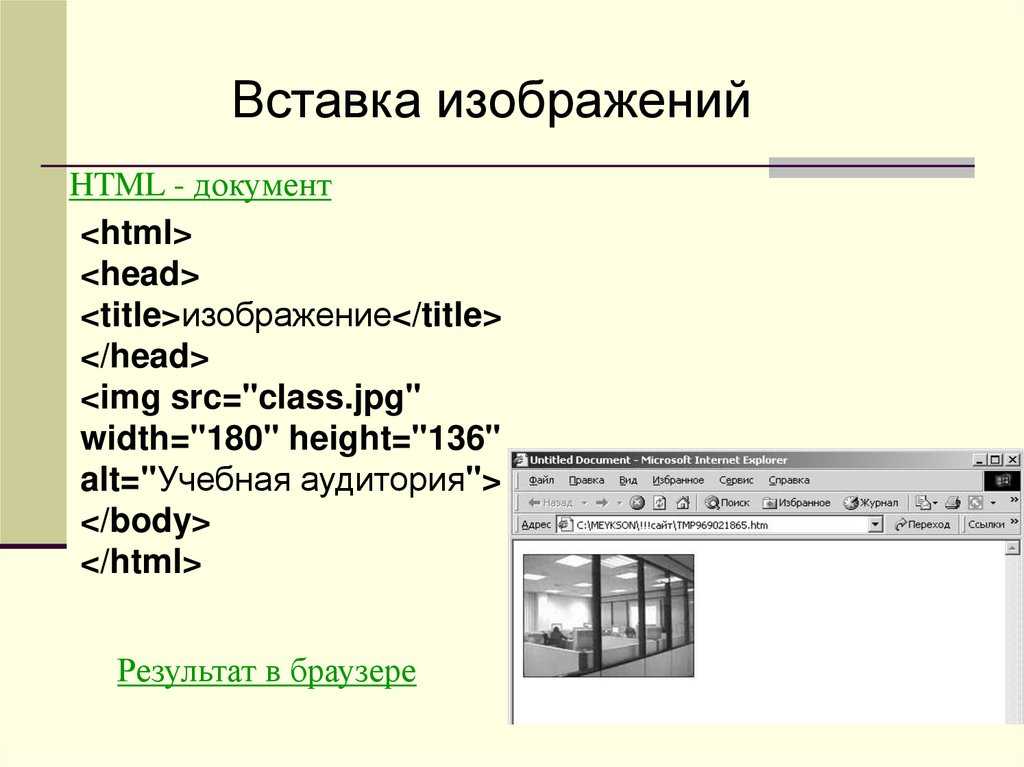
Изображение внутри iframe | HTML — Примеры
Растягивающийся
iframeОтзывчивый фрейм (изменяется и высота, и ширина) не делает отзывчивым изображение, находящееся в нём (см. в разных браузерах).
<style>
.resize {
width: 100%;
position: relative;
padding-top: 56.25%;
}
.resize iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: solid green;
}
</style>
<div><iframe src="//2.bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg" marginheight="0" marginwidth="0"></iframe></div>
Резиновая картинка внутри растягивающегося
iframeДополнительная страница
На дополнительной странице расположена картинка в теге img (можно применять стили CSS), в iframe — URL дополнительной страницы.
<style>
.resize {
width: 100%;
position: relative;
padding-top: 56.25%;
}
.resize iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: solid green;
}
</style>
<div><iframe src="//css.shpargalkablog.ru/2016/05/httpshpargalkablogru201605image-inside.html" marginheight="0" marginwidth="0"></iframe></div>
<style>
html, body {
margin: 0;
padding: 0;
}
img {
display: block;
max-width: 100%;
}
</style>
<img src="//2.bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg"/>
<style>
.resize {
width: 100%;
position: relative;
padding-top: 56.25%;
}
.resize iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: solid green;
}
</style>
<div><iframe src="//css.shpargalkablog.ru/2016/05/httpshpargalkablogru201605image-inside_3.html" marginheight="0" marginwidth="0"></iframe></div>
<style>
img {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
max-width: 100%;
max-height: 100%;
}
</style>
<img src="//2. bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg"/>
bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg"/>Атрибут
srcdoc у iframeАтрибут srcdoc поддерживается не всеми браузерами (нет IE). Он позволяет задавать содержимое фрейма в атрибуте. При его наличии, атрибут src игнорируется.
<style>
.resize {
width: 100%;
position: relative;
padding-top: 56.25%;
}
.resize iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: solid green;
}
</style>
<div><iframe srcdoc="<!DOCTYPE html><img src='//2.bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg'/>" src="//2.bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg" marginheight="0" marginwidth="0"></iframe></div><style>
.resize {
width: 100%;
position: relative;
padding-top: 56.25%;
}
.resize iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: solid green;
}
</style>
<div><iframe srcdoc="<!DOCTYPE html><img src='//2. bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg'/>" src="//2.bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg" marginheight="0" marginwidth="0"></iframe></div>
bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg'/>" src="//2.bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg" marginheight="0" marginwidth="0"></iframe></div>CSS Overlay Image Over Image
Используя CSS, мы можем легко наложить изображение поверх другого изображения. Добавление изображения к другому большему изображению. Как вы видели на миниатюрах видео на YouTube — кнопка воспроизведения отображается в верхней части миниатюры видео.
В этом уроке я покажу вам два разных метода размещения изображения поверх другого изображения. Поместить одну фотографию рядом с другой очень просто с помощью CSS-элемента position.
Оба этих метода используют почти одинаковую технику, но имеют разные разметки.
Вы можете легко расположить верхнее изображение, изменив значения элемента position. Кроме того, вы можете добавить кнопку воспроизведения или любое другое изображение поверх другого.
См. также: Добавить наложение градиента фонового изображения
Если вы хотите добавить кнопку воспроизведения поверх изображения, лучше использовать полупрозрачное изображение в формате PNG с размером (например, 64 x 64).
Способ 1: Наложение изображения на изображение с использованием фона
Первый способ наложения изображения на другое — определение его в качестве фона в CSS. Давайте сначала посмотрим на HTML-код.
У нас есть div-оболочка с изображением и пустым тегом span. Это изображение является нашим первым изображением, и мы добавили тег span, чтобы добавить второе изображение через CSS. Это будет кнопка воспроизведения видео.
<дел>



 png) без повтора;
фоновая позиция: центр;
}
png) без повтора;
фоновая позиция: центр;
}


 Требование требовало от меня размещения многих компонентов, таких как значки, тексты, другое изображение и многое другое на изображении. При этом я узнал о шагах по наложению компонентов на изображение, которым я хотел бы поделиться. Давайте создадим страницу видеоплеера, чтобы понять, как наложение значков работает в CSS.
Требование требовало от меня размещения многих компонентов, таких как значки, тексты, другое изображение и многое другое на изображении. При этом я узнал о шагах по наложению компонентов на изображение, которым я хотел бы поделиться. Давайте создадим страницу видеоплеера, чтобы понять, как наложение значков работает в CSS. <дел>
<дел>

 Назначьте позиции
Назначьте позиции Но не забудьте проверить и добавить.
Но не забудьте проверить и добавить. 
