Как наложить фото на фото онлайн?
Содержание:
- Создание шедевров с помощью Fotor
- IMGOnline – простой сервис для «чайников»
- Online Photoshop – простые услуги на простом сайте
- Офлайн-редакторы
Сделать заставку для видеоролика, отфотошопить изображение, наложив красивый фон – для этих и подобных задач нужно воспользоваться специальными инструментами. Казалось бы, задача простая – всего лишь наложить на изображение другое изображение, однако, далеко не все опытные пользователи ПК справятся с ней.
Какими сервисами или специальными программами можно воспользоваться, чтобы в онлайн-режиме наложить изображение на изображение? Или же для этого сгодится обыкновенный paint? Давайте разбираться!
1. Создание шедевров с помощью Fotor
Известный и популярный сервис fotor.com специализируется не только на простых задачах, по типу наложения изображений. Если немного разобраться в этом сервисе, то можно стать настоящим специалистом в сфере дизайна, так как создать уникальный логотип, постер, изображение для стартовой страницы сайта и т. п. вещи можно без особых проблем. Даже free-версии хватает для того, чтобы справиться с большинством популярных задач, в том числе и наложить одну картинку на другую.
п. вещи можно без особых проблем. Даже free-версии хватает для того, чтобы справиться с большинством популярных задач, в том числе и наложить одну картинку на другую.
Как это сделать? Заходим на сайт и на главной странице выбираем пункт «Редактировать фото».
Рис.1 Стартовая страница fotor.com
Большой редактор поначалу может пугать разнообразием кнопок, возможностей и функций, однако, наша пошаговая инструкция поможет вам без труда разобраться в том, как наложить изображение на фото. Итак, сперва нам нужно загрузить обе картинки, и для этого нажимаем на кнопку «Загрузка», расположенную в правой стороне редактора.
Рис. 2 Загрузка изображений
По очереди загружаем обе картинки. Первая загруженная картинка окажется на заднем плане. Как только обе окажутся в рамке справа, просто перетаскиваем одно фото на другое, тем самым накладывая фото на фото. Если нужно, меняем размер картинки, но это опционально, и разобраться в деталях не составит труда. Таким же образом можно добавить сразу несколько изображений, сделав необычную заставку.
Рис. 3 Наложение изображений
Как видно, никаких сложностей с использованием Fotor не возникло. Да, сервис является полностью платным, но при этом никто не вынуждает использовать платные услуги.
Пользователи в сети делятся, что даже стандартного, базового набора с головой хватает на то, чтобы создавать отличные работы в сфере дизайна. Отличный сервис, дающий возможность в онлайн-режиме редактировать и накладывать изображения друг на друга.
Есть ли какие-то недостатки у Fotor? На самом деле, да, однако, они не бросаются в глаза. Самое значительное – это слишком большое количество сложных функций и возможностей, которые могут даже не пригодится. Для обучения отлично подойдут видеоролики, ссылки на которые можно получить прямо из сервиса. Платный контент многие также могут назвать недостатком, но, повторим, что для простой операции «наложить фото на фото» бесплатных возможностей хватит.
2. IMGOnline – простой сервис для «чайников»
Если прошлый вариант показался для вас слишком сложным и запутанным, а сам сервис каким-то слишком броским, то вот вариант, который гарантировано подойдёт тем пользователям, для которых в первую очередь важна практичность. IMGOnline – это простой сервис, который встречает вас несколькими примерами и понятной инструкцией.
IMGOnline – это простой сервис, который встречает вас несколькими примерами и понятной инструкцией.
Рис. 4 Стартовая страница imgonline
Спустившись чуть пониже по сайту, можно наткнуться на форму. Загрузка изображений, настройки наложения, формат картинок на выходе… Кажется сложным, но когда начинаешь работать с этим, становится понятно, что человек, который создавал этот сервис, также любит практичность и конкретику. Всё подробно расписано – первый шаг, второй и третий. Мы не будет оставлять Вам собственную инструкцию, так как она попросту не нужна.
Рис. 5 Настройки наложения изображений в imgonline
К слову, это не все возможности сервиса. С его помощью можно конвертировать формат изображения, сжать его, наложить разнообразные эффекты, а также воспользоваться широким спектром инструментов для работы с картинками. И всё с понятными инструкциями и незамысловатым дизайном. Ничего лишнего.
3. Online Photoshop – простые услуги на простом сайте
Если вы планируете однократно воспользоваться наложением фотки на фон, тогда online-photoshop. ru идеально вам подойдет.
ru идеально вам подойдет.
Сам дизайн сайта выглядит просто и со вкусом, а возможности по-настоящему широки. Приветливый интерфейс позволяет быстро разобраться и войти в курс дела за пару минут. Тем не менее, чтобы не терять драгоценное время, оставим короткую инструкцию по пользованию сервисом.
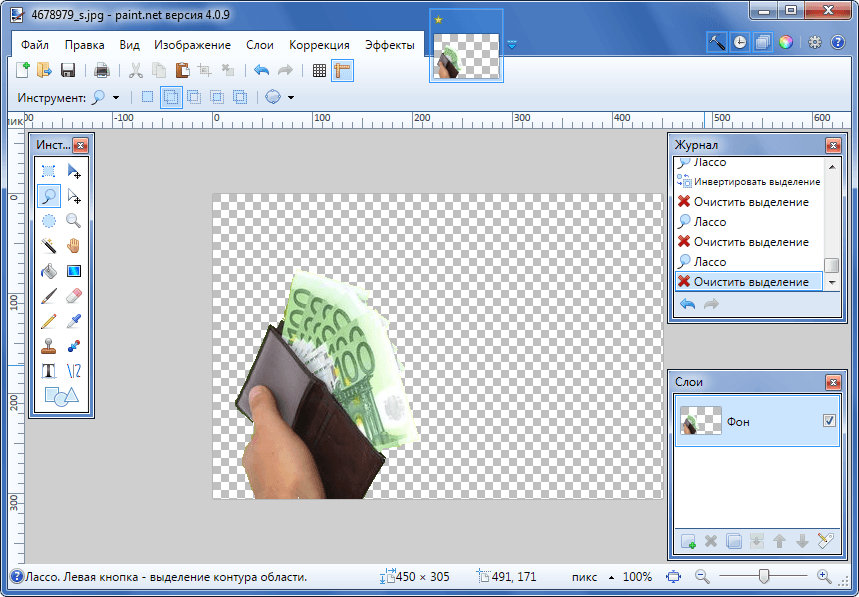
- Вставляем изображения. Нажимаем на кнопку «Открыть» и выбираем сначала «Фоновое изображение». Сразу после этого открываем и «Фото для наложения», прямо из того же выпадающего меню.
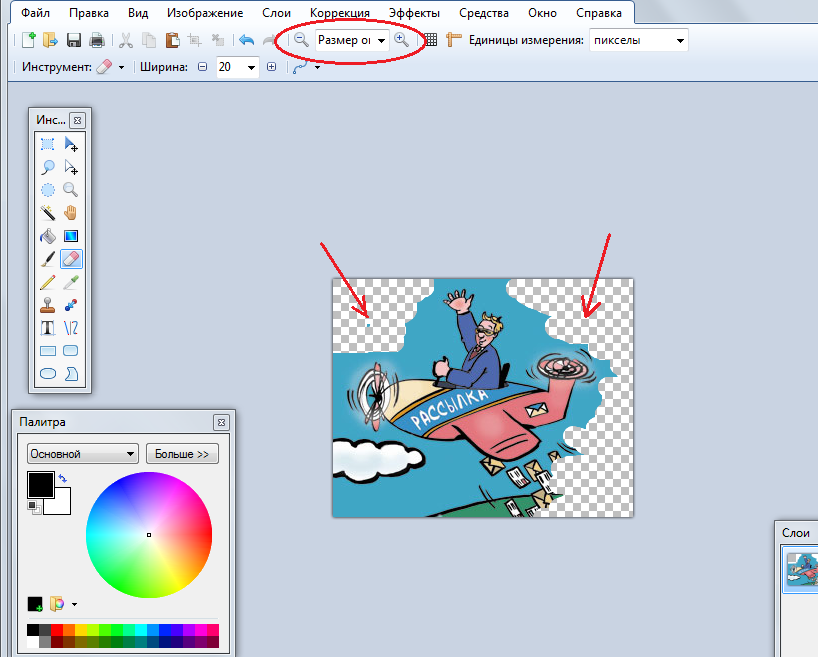
Рис. 6. Загрузка изображений в online-photoshop
- Подгоняем размеры изображения под свои нужды, растягивая или наоборот сужая вторую картинку (которая для наложения).
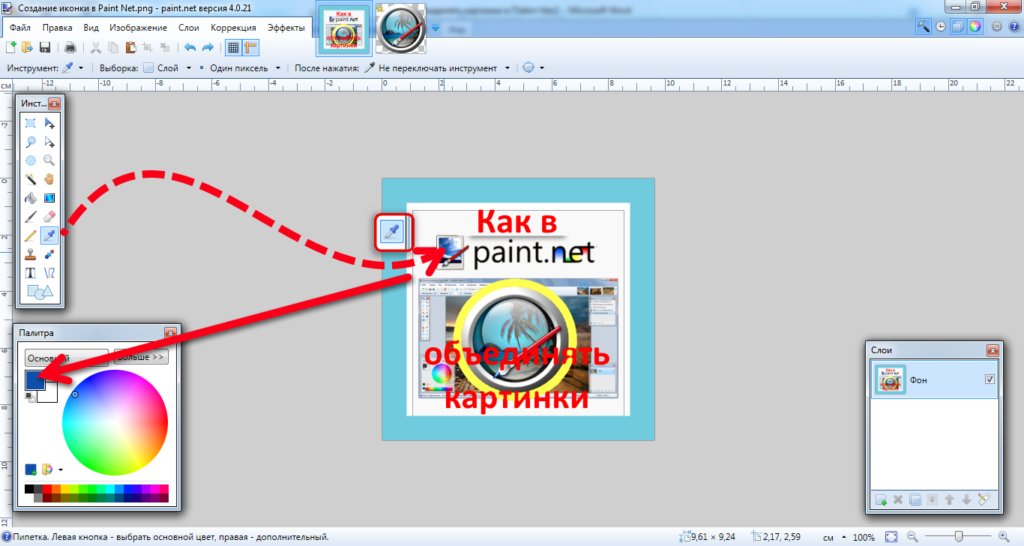
- Нажимаем на кнопку «Объединить», которая расположена в правой части редактора.
Рис. 7 Кнопка «Объединить»
После нажатия два изображения накладываются одно на другое, после чего можно либо сохранить получившийся результат, либо продолжить работу, накладывая следующую фотографию.
Удобно, что накладывать фотку на фотку можно неоднократно. Применяется подобный сервис в разных целях, начиная от проектирования макетов для веб-страниц, заканчивая формированием стартового изображения для некоторых видеороликов или просто для создания фоновых изображений.
Применяется подобный сервис в разных целях, начиная от проектирования макетов для веб-страниц, заканчивая формированием стартового изображения для некоторых видеороликов или просто для создания фоновых изображений.
4. Офлайн-редакторы
Если вы готовы устанавливать специальный софт для наложения картинки на картинку, рекомендуем использовать всеми любимый Adobe Photoshop. Кажется, что разобраться в нём может быть тяжело, но для того, чтобы соединить фотографии, нужно просто добавить два изображения в фотошопе и поменять местами слои и прозрачность обоих картинок.
Естественно, максимально простой инструмент, который есть у всех – это Paint. Просто добавляем по очереди две картинки, перетаскиваем одну на другую в Paint – результат готов!
ИтогРазумеется, на просторах интернета можно найти еще массу необычных примеров разнообразных редакторов, однако, многие из них выглядят странно и обладают скудным функционалом.
Мы постарались подобрать для читателей максимально удобные и практичные сервисы, которые не только предоставят возможность наложить фото на фото онлайн, но и помогут создать что-то необычное из всего пары изображений.
Интернет Обзоры программ Сервисы
Отзывы
Обводим Фотографию — SAI Paint Tool по русски
Обводим Фотографию — SAI Paint Tool по русски- Главная
- Уроки
- Обводим Фотографию в SAI
В Paint Tool SAI реализован аппарат для создания и редактирования векторных изображений. Он позволит вам создать свои качественные изображения или обводить фото. Он является оптимальным выходом для тех художников, у которых нет графического планшета.
В этом уроке, будут разобраны основы работы с вектором в SAI на примере обводки фотографии. Открываем нужную фотографию в программе.
Вот как выглядит наша рабочая поверхность:
Шаг 1
Подготовка к работе.
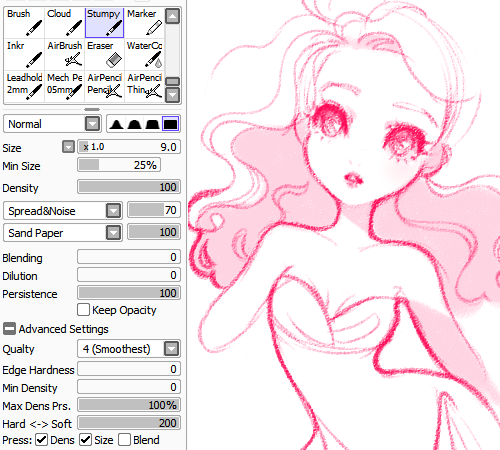
Понижаем прозрачность основного слоя (чтобы было удобно работать), я понизила до 25%, и создаем над ним
новый векторный слой.
Как можно заметить, у векторного слоя совсем другие инструменты. В идеальном случае нам понадобятся только три из них – это Curve, Edit и Pressure. Eraser позволит вам стирать линии, но проще просто удалять их с помощью Edit. Color и Weight отвечают за свойства контура, что нам пока не очень нужно. Pen больше подходит для обладателей планшета – вы просто рисуете по принципу обычного карандаша, за все остальное отвечает компьютер.
Шаг 2
Обводка.
Возьмем инструмент Curve и проведем нашу первую линию. Одинарный клик ставит опорную точку, а двойной — заканчивает кривую. Мы предпочли просто проводить прямую линию, а опорные точки потом расставлять самостоятельно, используя Edit.
Теперь переключаемся на инструмент Edit и поставим нашу прямую куда
надо. Для этого выберите на нем вторую опцию («Двигать») и начните расставлять точки.
Вот что должно получиться (нам пришлось немного поднять прозрачность основного слоя):
Постепенно, обводим все фото. Не стремитесь тщательно выводить каждую деталь или волосок, достаточно лишь уловить главные части. Если нарисованная кривая или поставленная точка вас чем-то не устроили, можно их просто удалить, выбрав в Edit соответствующую настройку.
Убираем видимость основного слоя и смотрим на итог:
Шаг 3
Использование Pressure.
Для придания объема и красоты контуру воспользуемся Pressure – он меняет ширину отдельных частей вашей
кривой. Порядок действий прост – кликните на точку в том месте, где вы хотите изменить ширину, и, не
отпуская, потяните мышь налево или направо. При перемещении в левую сторону толщина уменьшится, а в
правую – увеличится. Стоит только попробовать, и можно сразу убедиться, что контур станет более «живым».
При перемещении в левую сторону толщина уменьшится, а в
правую – увеличится. Стоит только попробовать, и можно сразу убедиться, что контур станет более «живым».
Общий итог:
Шаг 4
Заливка цветом.
Создадим под векторным обычный слой и, используя простой Bucket или Brush, зальем картинку цветом. Лично я позаимствовала палитру с самой фотографии, но можно (и даже нужно — это поможет наловчиться чувствовать цвет) научиться подбирать ее без посторонних источников.
Цвет кривой тоже можно изменить. Переключаемся на векторный слой, выбираем инструмент Color, желаемый цвет на палитре и щелкаем мышкой по нашей кривой. Это добавит живости и объема изображению.
Вот и все. Прилагаем получившийся результат.
Всего доброго, ожидайте новые уроки!
Копирование объектов между фотографиями — Учебные пособия по Pixelmator Pro
Назад к Учебным пособиям
Копирование объекта с одного изображения и вставка его в другое — вероятно, одна из самых забавных вещей, которые вы можете делать с помощью приложения для редактирования изображений, такого как Pixelmator Pro. И это здорово, потому что это простой способ освоить несколько основных, но фундаментальных методов редактирования изображений.
И это здорово, потому что это простой способ освоить несколько основных, но фундаментальных методов редактирования изображений.
Шаг 1
Выделите объект, который хотите скопировать
Первым шагом является выделение области изображения, которую вы хотите скопировать. Одним из лучших инструментов для быстрого выбора является инструмент с очень подходящим названием Quick Selection. Чтобы выбрать его, вы можете просто щелкнуть на боковой панели «Инструменты». Или нажмите клавишу q на клавиатуре.
Чтобы выбрать объект с помощью инструмента «Быстрое выделение», все, что вам нужно сделать, это закрасить его. Когда вы наведете указатель мыши на изображение и начнете рисовать, вы увидите желтое наложение, показывающее, какие области будут выбраны после того, как вы отпустите кнопку мыши.
Теперь, когда вы отпустили мышь, черно-белые марширующие муравьи показывают, какие области выбраны в данный момент. Не волнуйтесь, вам не нужно делать весь выбор за одну попытку! Если вы выделили слишком много или пропустили какие-либо области, вы можете изменить режим выделения на панели «Параметры инструмента» справа от изображения.
Измените режим выделения на «Добавить», затем закрасьте области, которые вы пропустили, чтобы добавить их к выделению. Чтобы удалить любые области, которые вы не хотели выделять, используйте режим вычитания. Есть также сочетания клавиш, которые вы можете нажать, чтобы временно включить каждый режим — нажмите и удерживайте клавишу Shift, чтобы временно использовать режим выбора «Добавить», клавишу Option, чтобы использовать вычитание, и клавиши Shift и Option вместе, чтобы использовать пересечение.
Шаг 2
Уточните выделение
При копировании объекта и вставке его в другое изображение рекомендуется немного смягчить края выделения. Здесь пригодится инструмент «Уточнить выделение». Смягчение краев объекта заставит его лучше сочетаться с новым изображением.
При активном инструменте «Быстрое выделение» нажмите кнопку «Уточнить» в нижней части панели «Параметры инструмента» и перетащите ползунок «Мягкость краев» примерно на 25%. Теперь края выделения мягче, и при копировании объекта края объекта тоже будут мягче. Щелкните Применить, чтобы применить ваши уточнения.
Щелкните Применить, чтобы применить ваши уточнения.
Шаг 3
Скопируйте объект и вставьте его в новое изображение
Чтобы скопировать выделенную область, выберите Правка > Копировать (в меню Правка в верхней части экрана). Затем откройте изображение, в которое вы хотите вставить объект, и выберите Правка > Вставить.
Шаг 4
Расположите и измените размер объекта на новом изображении
Чтобы расположить и изменить размер объекта на новом изображении, вам потребуется инструмент «Расстановка». Нажмите на боковой панели «Инструменты», чтобы выбрать его, или нажмите клавишу v на клавиатуре.
Чтобы переместить объект, просто перетащите его на холст. Чтобы изменить его размер, перетащите один из белых квадратов вокруг объекта.
Вот и все. Это основные шаги для копирования любого объекта с одного изображения на другое, но вы также можете комбинировать эти приемы с другими инструментами, например, с инструментом «Корректировка цвета» для настройки цветов определенных областей или с инструментом «Эффекты» для добавления эффектов к определенной области. область изображения.
область изображения.
Как сделать прозрачное наложение в Canva?
Этот пост может содержать партнерские ссылки, что означает, что я могу получить комиссию, если вы решите совершить покупку по моим ссылкам.
Прозрачные накладки могут придать дизайну стиль и класс. Они могут быть настроены в соответствии с цветовой схемой бренда, могут смягчать изображения, чтобы слова или элементы выделялись, и позволяют дизайнерам лучше контролировать цвета, которые выделяются в их проектах.
В Canva вы можете создать прозрачное наложение, выбрав квадратный элемент и перетащив его на свой дизайн. Установите нужный цвет и используйте ползунок непрозрачности, чтобы добиться нужного уровня прозрачности. Наконец, добавьте любой текст или элементы, которые должны располагаться поверх прозрачного наложения.
Canva позволяет легко создавать элегантные дизайны с прозрачными накладками. Давайте углубимся в шаги, которые вам нужно предпринять, чтобы использовать эту замечательную функцию.
Что такое прозрачное наложение?
Прозрачное наложение — это цветной слой, покрывающий весь ваш дизайн. Вы можете решить, чтобы некоторые элементы были над ним или под ним, в зависимости от эффекта, которого вы пытаетесь достичь. То, что находится внизу, будет приглушено, а то, что сверху, будет подчеркнуто.
Но, как следует из слова «наложение», он должен «накладываться поверх» вашего фонового изображения или коллажа изображений. Когда вы помещаете текст или другие элементы поверх оверлея, они будут выделяться и выделяться больше, чем если бы они были просто на одном изображении.
Оверлей называется «прозрачным», потому что сквозь него видно. Интенсивность прозрачности можно настроить в зависимости от дизайна, от сплошного цвета до полной прозрачности.
По сути, прозрачное наложение можно рассматривать как оттенок, добавленный к дизайну. Он служит для унификации дизайна вокруг определенного цвета и либо тона, либо подчеркивания различных элементов.
ВС.
Когда добавлять прозрачное наложение
Если вы с самого начала знаете, что хотите включить прозрачное наложение в готовый дизайн, добавьте его как можно скорее. Таким образом, вы будете иметь хорошее представление о том, как ваш дизайн собирается вместе, когда вы продолжаете добавлять элементы.
Думайте о накладке как о солнцезащитных очках. Как только вы надеваете солнцезащитные очки, все, что вы видите, внезапно становится окрашенным, что влияет на все, что вы видите вокруг себя. То же самое касается наложения. Если вы планируете использовать синее наложение, вы можете заметить, что цвета фонового изображения или текста конфликтуют так, как если бы вы использовали наложение розового цвета.
Подобно солнцезащитным очкам, наложение будет влиять на весь обзор, а это означает, что выбранный вами цвет будет преобладающим цветом, влияющим на ваш дизайн. Хорошо иметь общий оттенок этого цвета до начала работы, даже если вы немного подкорректируете его по ходу работы. Это даст прочную основу для вашего дизайна.
Это даст прочную основу для вашего дизайна.
Но, как мы еще поговорим, добавление прозрачного наложения после того, как вы закончите свой дизайн, вполне выполнимо. Просто требуется больше настройки. Давайте начнем с процесса добавления наложения с самого начала вашего дизайна, а затем поговорим о том, как добавить его в конце.
Узнайте больше из «Приключений с искусством»!Сделайте прозрачное наложение с самого начала вашего дизайна
- Начните с фонового изображения и растяните его по всему дизайну.
- Выберите квадрат на вкладке элементов
- Растяните квадрат по всему дизайну
- Выберите цвет для нового наложения
- Нажмите на шахматную доску, которая является полосой непрозрачности, и выберите уровень прозрачности для наложения
- Старт добавление элементов поверх вашего нового прозрачного наложения
Если я знаю, что собираюсь включить в свой дизайн прозрачное наложение, я добавляю его с самого начала. Даже если я поверну цвет на 180 и поменяю его с синего на красный на полпути, мне нравится видеть, как все элементы объединяются, учитывая общий оттенок и тон, с которыми я работаю.
Даже если я поверну цвет на 180 и поменяю его с синего на красный на полпути, мне нравится видеть, как все элементы объединяются, учитывая общий оттенок и тон, с которыми я работаю.
Сделайте прозрачное наложение после завершения дизайна
Иногда вы не понимаете, что вам нужно прозрачное наложение, пока не закончите. Возможно, это недостающая деталь, из-за которой дизайн не кажется правильным и законченным. Вполне выполнимо добавить прозрачное наложение в самом конце вашего дизайна, если вы не против внести несколько корректировок.
- Выберите квадрат на вкладке элементов
- Растяните квадрат по всему дизайну
- Выберите цвет для нового наложения
- Нажмите на шахматную доску, которая является полосой непрозрачности, и выберите уровень прозрачности для наложения
- Выбрав прозрачное наложение, нажмите кнопку положения и переместите прозрачное наложение назад, пока все необходимые элементы не окажутся поверх наложения
Возможно, вам придется поиграть с цветами ваших элементов и наложения, чтобы они совместимый. Поскольку вы не начали с наложения, а его цвет НАСТОЛЬКО влияет на дизайн, вам, возможно, придется какое-то время поиграть со всеми цветами, пока вы не найдете подходящую комбинацию.
Поскольку вы не начали с наложения, а его цвет НАСТОЛЬКО влияет на дизайн, вам, возможно, придется какое-то время поиграть со всеми цветами, пока вы не найдете подходящую комбинацию.
Создание прозрачного наложения, покрывающего только часть вашего дизайна
Нет, прозрачное наложение не обязательно должно покрывать весь ваш дизайн. Я часто использую частичные прозрачные наложения, чтобы добавить текст к тяжелому дизайну изображения. Это позволяет мне добавлять строки текста, не теряясь среди изображений, а также не отключая звук всего изображения с помощью наложения.
Я часто размещаю наложения сверху, снизу или посередине своего дизайна, а затем центрирую текст внутри них. Чтобы сделать это, вы должны создать наложение так же, как описано выше, но вместо того, чтобы растягивать наложение по всему изображению, вы просто растянете его настолько, насколько вам нужно для удержания желаемого текста.
Частичные прозрачные наложения могут быть отличным способом сделать ваши изображения красочными и яркими, а также дать вам стратегию для того, чтобы ваш текст также выделялся.
