Как наложить текст на листья в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
В фотошопе часто приходится сталкиваться с работой с текстом.
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент.
Так у вас получится уникальный и привлекательный набор символов.
Сегодня в уроке «Как наложить текст на листья в фотошопе» мы будем создавать текст, который «прячется» в листьях.
Сначала мы откроем изображение с листьями из папки с исходниками и при помощи корректирующего слоя Кривые тонируем его (изменим цвет).
Затем установим шрифт из папки с исходниками и напишем слово «Весна».
Далее с помощью маски слоя и инструмента Кисть мы частично скроем текстовый слой, сделав видимыми некоторые листья, которые будут выглядеть так, как будто находятся поверх текста.
В завершение мы добавим к тексту стиль слоя Внешнее свечение и кадрируем (обрежем) картинку.
Открываем в фотошоп (Ctrl+O) изображение «Листья» из папки с исходниками.
Создаем корректирующий слой Кривые. Вводим настройки, как на рисунке ниже.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Весна». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на белый (# ffffff), увеличиваем размер текста и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст, как показано на скриншоте.
Добавляем к текстовому слою маску слоя, нажав в панели слоев на соответствующий значок.
В панели слоев понижаем прозрачность текстового слоя так, чтобы хорошо было видно нижний слой с листьями.
Активируем инструмент Кисть и выбираем жесткую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с жесткими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». В панели цвета в качестве основного выставляем черный оттенок. Для этого достаточно нажать на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию – черному и белому. По маске слоя (именно по маске слоя, не по самому слою!) жесткой круглой кистью черного цвета стираем текстовый слой, проявляя тем самым листья с нижнего слоя. При необходимости в верхней панели настроек инструмента Кисть уменьшаем значение прозрачности и нажима, а также в меню выбора кистей изменяем жесткость кисти. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей. Помним, что черный цвет на маске слоя скрывает, а белый – восстанавливает видимость слоя.
Возвращаем 100% видимость слою с текстом.
Если в панели слоев кликнуть с зажатой клавишей Alt по маске слоя, можно видеть маску слоя на весь холст. Чтобы вернуться в обычный режим отображения, снова кликните по маске слоя с зажатой клавишей Alt.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Внешнее свечение меняем оттенок на # 97ebb5 и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В завершение можно немного обрезать нижнюю часть холста. Для этого активируем инструмент Рамка, тянем за нижний ползунок вверх и для применения кадрирования нажимам клавишу Enter или жмем на «галочку» в верхней панели настроек инструмента Рамка.
Урок «Листья с надписью» завершен и весенний текст в листьях готов!
Весеннего настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Как реалистично наложить текст на фотографию в Adobe Photoshop
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.

Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Создайте и раскрасьте текст
Шаг 1
Откройте фото (или картинку), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Шаг 3
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Шаг 7
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Шаг 8
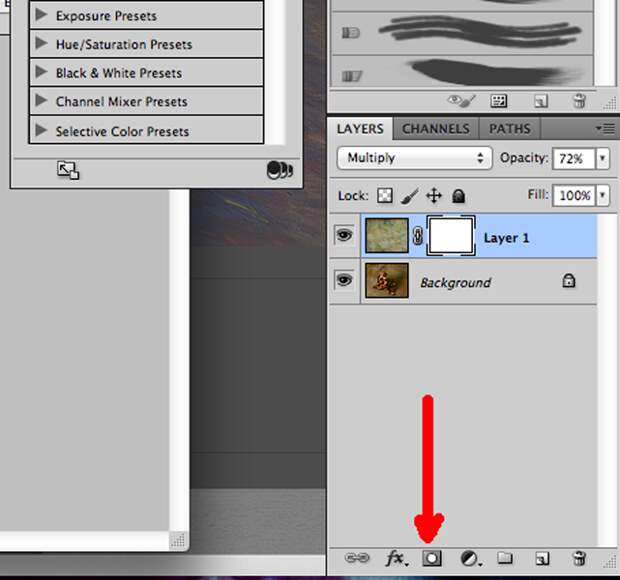
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
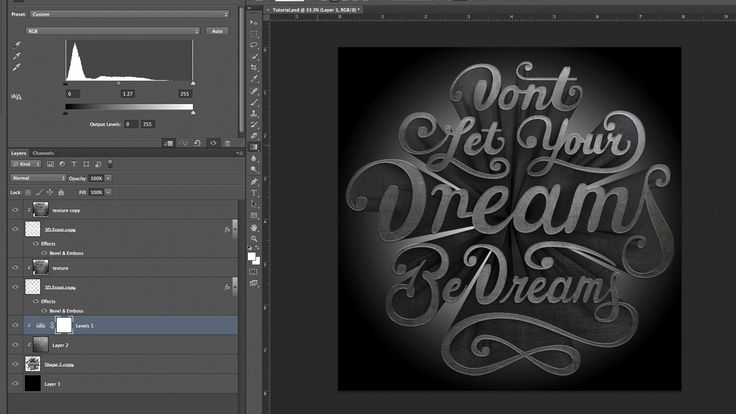
Шаг 10
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Перевод статьи “HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL”
http://vanar.md/ro/cursuri-grafica-calculator/adobe-photoshop
Источник: https://www.internet-technologies.ru/articles/kak-realistichno-nalozhit-tekst-na-fotografiyu-v-adobe-photoshop.html
Как разместить изображение внутри текста в Photoshop
В этой статье я хочу поделиться с вами одним методом создания изображения, которое появляется внутри текста.
© Кевин Ландвер-Йохан
Выделить свои фотографии в Интернете, особенно при использовании социальных сетей, непросто. Поиск способов улучшить ваши фотографии, чтобы они привлекали внимание людей, — отличный способ привлечь к ним больше внимания.Размещение изображения внутри текста может сообщить больше, чем текст или фотография сами по себе.
Вот несколько простых шагов, чтобы показать, как вы можете сделать ваши изображения более эффектными.
© Кевин Ландвер-Йохан
Настройте файл Photoshop
Создайте фоновый слой сплошного цвета. Над ним создайте новый текстовый слой, а затем добавьте фотографию, которую хотите включить в текст.
Над ним создайте новый текстовый слой, а затем добавьте фотографию, которую хотите включить в текст.
Размер и шрифт, которые вы выбираете, зависят от вас, и их можно изменить в процессе, если вы решите, что они не работают так, как вы надеялись. Вы также можете использовать векторный слой, чтобы поместить свое изображение внутрь.
Для этого метода вы будете использовать обтравочную маску. Это позволяет вам использовать содержимое слоя для управления видимостью слоев, которые находятся над ним. Вот как форма текста будет контролировать, какая часть фотографии будет видна в конечном результате.
© Кевин Ландвер-Йохан
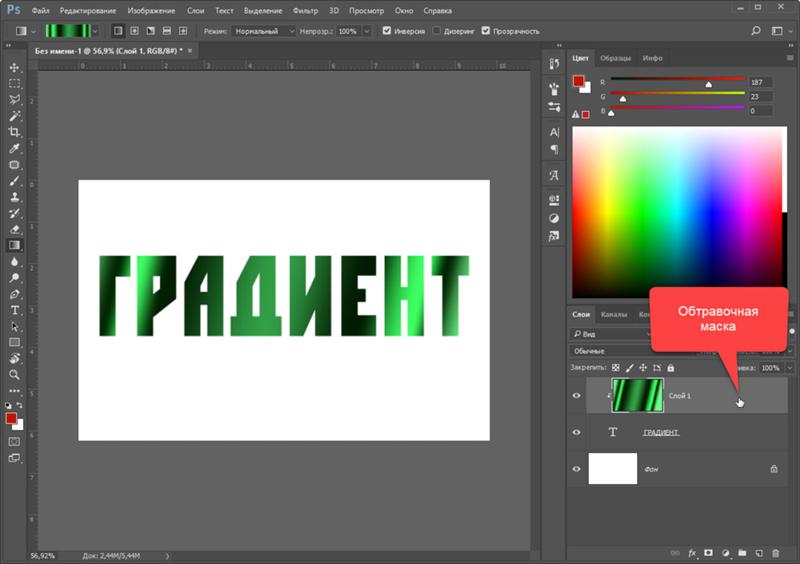
Создание обтравочной маски
Выберите свою фотографию. Он должен быть над текстовым слоем. Перейдите в верхнее меню и выберите «Слой» -> «Создать обтравочную маску» (или нажмите Alt + Ctrl/Cmd + G).0003
Теперь вы увидите свою фотографию в тексте. Все, что находится за пределами текстовой области, будет сплошным фоновым слоем. Вы эффективно замаскировали большую часть своего изображения.
Вы эффективно замаскировали большую часть своего изображения.
Если это слишком много, как в моем примере, эффект не привлечет много внимания. Текст достаточно легко читается, эффект интересный, изображения мало.
© Кевин Ландвер-Йохан
Покажи больше своей фотографии
Если вы хотите, чтобы была видна большая часть вашей фотографии, а не только то, что находится в текстовой области, вы можете сделать это.
Дублируйте слой, нажав Ctrl/Cmd + J. Теперь выделите части фотографии, которые вы хотите видеть за пределами текстовой области. Для этого существует множество способов. Здесь я использовал Quick Selection Tool.
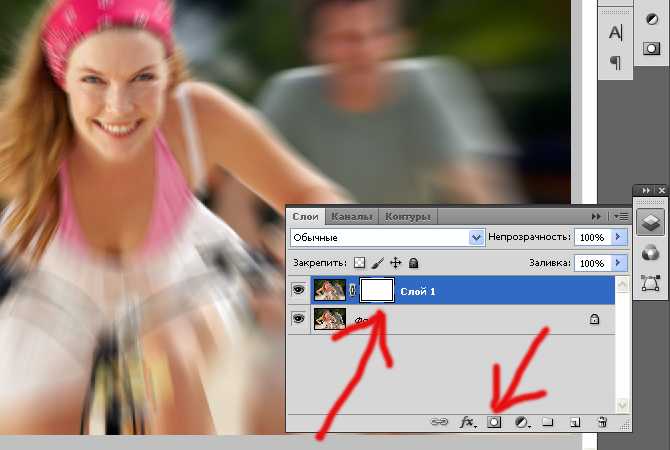
После того, как вы сделали свой выбор, вы можете щелкнуть значок маски слоя в нижней части панели слоев. Это покажет только выбранную область этого слоя.
При необходимости вы можете уточнить маску с помощью инструмента «Кисть». Убедитесь, что маска выбрана на панели слоев. Прокрасьте черным цветом, чтобы показать больше, и белым, чтобы скрыть области, которые вы не хотите видеть.
© Кевин Ландвер-Йохан
Нет правил, сколько показывать. Это зависит исключительно от того, что вы считаете лучшим. Имейте в виду, что текст будет наиболее разборчивым, если за его пределами будет видно меньше изображения.
Теперь у вас должно быть привлекательное изображение с сообщением.
Эксперимент по добавлению разнообразия
Каждая комбинация изображения и текста будет работать по-разному. Если вы не удовлетворены результатом, измените некоторые его аспекты.
Использование другого шрифта достаточно просто. Выбрав текстовый слой, выберите другой шрифт.
© Кевин Ландвер-Йохан
Если вы не можете найти тот, который соответствует вашему изображению именно так, как вы хотите, манипулируйте им. Выделив текст, вызовите диалоговое окно «Персонаж». Здесь вы можете растянуть текст шире или выше, или сделать его более компактным. Посмотрите, сможете ли вы сделать его более подходящим для вашего образа.
Если вы вносите изменения в шрифт, возможно, вам потребуется дополнительно уточнить обтравочную маску.
Добавление формы на новый слой под текстовым слоем создаст новый внешний вид. Затем продублируйте исходный слой с фотографией. Перетащите его под фигуру на панели слоев. Это создает фон вашей оригинальной фотографии.
Теперь у вас есть фигура, содержащая текст с изображением внутри, и фигура с изображением снаружи.
© Кевин Ландвер-Йохан
Я переместил расположение текста и формы, так как не думал, что это будет так хорошо смотреться на основной интересующей области моей фотографии. После перемещения я уменьшил непрозрачность слоя с фигурой, чтобы показать часть фотографии под ним. Я также добавил обводку вокруг текста (используя панель эффектов), чтобы он больше выделялся.
© Кевин Ландвер-Йохан
Заключение
Есть так много вариантов, с которыми вы можете поэкспериментировать, чтобы поместить изображение в ваш текст. Это всего лишь несколько идей, которые помогут вам начать.
Помните, если вы используете текст, следите за тем, чтобы он был разборчивым. Если людям приходится прилагать усилия, чтобы прочитать это, значит, это не работает. Точно так же, если текст не улучшает вашу фотографию, попробуйте что-то другое.
Если людям приходится прилагать усилия, чтобы прочитать это, значит, это не работает. Точно так же, если текст не улучшает вашу фотографию, попробуйте что-то другое.
Нет правильных и неправильных способов сделать это. Я надеюсь, что вы нашли этот метод полезным.
Попробуйте использовать фотографии для своей ленты Pinterest, Instagram или Facebook. Если все сделано правильно, это поможет вашим фотографиям выделиться из толпы и донести ваше сообщение.
Мне бы хотелось посмотреть, как вы используете размещение изображения внутри текста. Пожалуйста, размещайте свои фотографии в комментариях и дайте нам знать о любых дополнительных советах и методах, которые вы хотели бы использовать.
Как добавить текст к фотографии в Photoshop (5 шагов и советов)
Добавить текст в Photoshop легко и быстро, сложная часть заключается в том, как манипулировать добавленным текстом. Вы, наверное, уже знаете, как выбрать инструмент «Текст» и набрать текст, но все еще делаете беспорядок? Я думаю, вы забыли нажать «ОК».
Почему я мог догадаться правильно, так это то, что я был там, сделал это. Работа с текстом в Photoshop не такая гибкая, как в Adobe Illustrator. Вы не можете просто масштабировать или свободно перемещать текст после того, как он будет напечатан. Я имею в виду, вы можете, но вам нужно сделать пару дополнительных шагов.
Например, если вы хотите переместить текстовый слой, вам нужно выбрать инструмент «Перемещение», в противном случае, если вы продолжите нажимать на холст, вы увидите свое изображение, полное текста. И это немного сложно масштабировать, потому что вам придется использовать инструмент преобразования, чтобы масштабировать его, и вы должны нажать «ОК».
Звучит сложно, но не беспокойтесь, я покажу вам трюки! В этом уроке вы узнаете, как добавить текст к фотографии в Photoshop, а также несколько полезных советов по редактированию текста.
Продолжайте читать.
Содержание
- 5 быстрых шагов по добавлению текста к фотографии в Photoshop
- Часто задаваемые вопросы
- Как редактировать текст на картинке в Photoshop?
- Как сделать текст больше 72 в Photoshop?
- Как сделать текст вертикальным?
- Заключение
5 быстрых шагов для добавления текста к фотографии в Photoshop
Вы можете добавить текст к изображению, выполнив следующие пять простых шагов.
Примечание. Скриншоты взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть немного иначе.
Шаг 1: Откройте изображение в Photoshop.
Шаг 2: Выберите инструмент «Текст» на панели инструментов. Есть несколько вариантов, но давайте выберем значение по умолчанию Horizontal Type Tool для этого урока.
Шаг 3: Нажмите на холст и введите текст, который хотите добавить к фотографии. Когда вы нажмете, вы увидите Лорема Ипсона.
Удалите его и введите свой текст.
Советы: если вы добавляете абзац, я рекомендую щелкнуть и перетащить, чтобы создать текстовое поле, а затем заменить Lorem Ipson.
Примечание. Текст будет отображаться в стиле, который вы использовали для последнего дизайна, созданного в Photoshop. Например, если вы использовали красный цвет и шрифт Helvetica для последнего редактирования текста, сделанного в Photoshop, при вводе сейчас ваш шрифт будет Helvetica, а цвет текста будет красным.
Шаг 4: Настройте стили текста в верхнем меню или на панели Символ . Если вы не видите панель символов в свойствах, вы можете быстро настроить ее, перейдя в верхнее меню Window > Character .
Вы можете изменить стиль шрифта, размер, цвет, интервалы и т. д.
Шаг 5: Нажмите «ОК» (знак галочки). Это важный шаг.
Не устраивает положение текста? Вы можете выбрать Переместить инструмент , чтобы изменить положение текста.
Если вы хотите свободно масштабировать текст вместо изменения размера шрифта, вы можете выделить текст и установить флажок Show Transform Controls в верхнем меню.
Вы увидите свой текст внутри ограничивающей рамки, что означает, что вы можете свободно масштабировать его, не переходя на панель «Символ» для изменения размера шрифта.
Если вас устраивает размер, не забудьте нажать Ok .
Часто задаваемые вопросы
Вам также могут быть интересны ответы на следующие вопросы, связанные с добавлением текста к изображению в Photoshop.
Как редактировать текст на картинке в Photoshop?
Если вы хотите изменить стили символов, такие как шрифт и цвета, вы можете выбрать текстовый слой и отредактировать его на панели «Символ». Если вы хотите изменить текстовое содержимое, дважды щелкните текст на холсте, и вы сможете редактировать текст.
Как сделать текст больше 72 в Photoshop?
При наведении курсора на значок размера текста ( Tt ) на панели инструментов вы увидите указатель со стрелками влево и вправо, нажмите и перетащите вправо, чтобы увеличить размер шрифта. Другой вариант — ввести значение в поле размера текста вручную.
Как сделать текст вертикальным?
Выберите инструмент «Вертикальный текст» на панели инструментов вместо инструмента «Горизонтальный текст» по умолчанию, чтобы создать новый текст.
