Эффект тумана в Уроках photoshop
В этом уроке по фотошопу мы рассмотрим, как с помощью фотошопа можно быстро отделить персонажа от заднего фона и перенести его на другой фон с наложением эффекта тумана.
Для урока нам понадобится два изображения: задний фон и персонаж.
Изображения, использованные мной для этого урока можно скачать тут:
Скачать
И так запускаем программу фотошоп. Открываем в ней картинку с задним фоном (у меня это изображение леса).
Теперь добавим на нашем изображении эффект тумана. Однако нам необходимо сделать его более густым на дальнем плане и рассеянным на переднем.
Для этого нам необходимо создать несколько слоев тумана с разными настройками насыщенности. Создаем новый слой (Shift+Ctrl+N). Выбираем инструмент Paint Bucket Tool (Заливка) и заливаем белым цветом, затем устанавливаем непрозрачность слоя на 95%.
Затем создаем маску для слоя Layer > Layer Mask > Reveal All (Слои>маска слоя> Показать все).
После выбираем инструмент Gradient Tool (градиент) и заливаем маску линейным черно-белым градиентом:
Теперь вберем инструмент Eraser Tool (Ластик) и выставляем следующие настройки: Soft Brush (Мягкая кисть), Size (размер): 100px, Opacity (Непрозрачность): 20%.
После на области маски слоя стираем ластиком туман на дереве и камне, а также подчищаем немного передний план.
Чтобы достичь эффекта реалистичного тумана (туман имеет способность подниматься и беспорядочно стелиться по земле), нужно сначала нажать D, чтобы установить цвета переднего плана и фона – черный и белый, затем создаем новый слой и применяем фильтр Filter > Render > Clouds:
Для того что бы туман казался более реалистичным, мы сделаем еще пару действий.
Для начала нажмем на клавишу D (сброс палитры в черный и белый). Теперь создадим новый слой и применим к нему фильтр Filter > Render > Clouds (фильтр > Рендеринг > Облака).
Теперь для слоя с фильтром меняем режим отображения слоя на Screen (Осветление) и выставляем непрозрачность слоя на 40%
Подготовка заднего фона готово и теперь мы добавим изображение девушки.
Открываем изображение в фотошопе и перетягиваем его на документ с подготовленным задним фоном. Так как картинка с девушкой немного больше заднего фона мы используем трансформацию (Ctrl+T) и уменьшаем картинку до нужного размера.
Создаем дубликат слоя с девушкой Дублируем (Ctrl+J) и отключаем видимость нижней копии (нажимаем на значке «глаза», который показывает видимость слоя).
Для верхней копии устанавливаем режим смешивания слоев Screen (Осветление).
Создаем маску для этого слоя Layer > Layer Mask > Reveal All (Слои>маска слоя>показать все).
Теперь берем инструмент Brush Tool (кисть) со следующими настройками: цвет – черный, круглую с мягкими краями, Opacity (непрозрачность): 45%.
После убираем кистью весь лишний задний фон.
Возвращаемся к отключенной копии девушки.
Теперь делаем её видимой и накладываем на слой маску Layer > Layer Mask > Reveal All (Слои>маска слоя>показать все).
Берем инструмент Brush Tool (кисть) со следующими настройками: цвет – черный, круглую с мягкими краями, Opacity (непрозрачность): 60%.
После убираем кистью весь лишний задний фон.
Теперь выставляем непрозрачность слоя на 34% и наш конечный результат готов.
Перевод: Prescilla
Источник: photoshopstar
Как легко изменить фон в Photoshop
Изменение фона в Photoshop иногда может быть сложной задачей, потому что вам нужно сделать много вещей, чтобы ваше изображение выглядело реалистично
В этом уроке вы узнаете формулу, которая поможет вам изменить фон в Photoshop легко, что каждый раз будет выглядеть реалистично.
Мы начнем с того, что научимся выделять и маскировать объект, вы узнаете, как согласовать масштаб и перспективу, сопоставив линии горизонта, затем мы перейдем к сопоставлению цвета нашего объекта с цветом фон и создать связное изображение, и, наконец, вы узнаете, как создать реалистичный эффект глубины резкости
, поэтому, если вы готовы следовать этому руководству, обязательно загрузите файлы проекта ниже, и давайте начнем.
SubjectDownload
BackgroundDownload
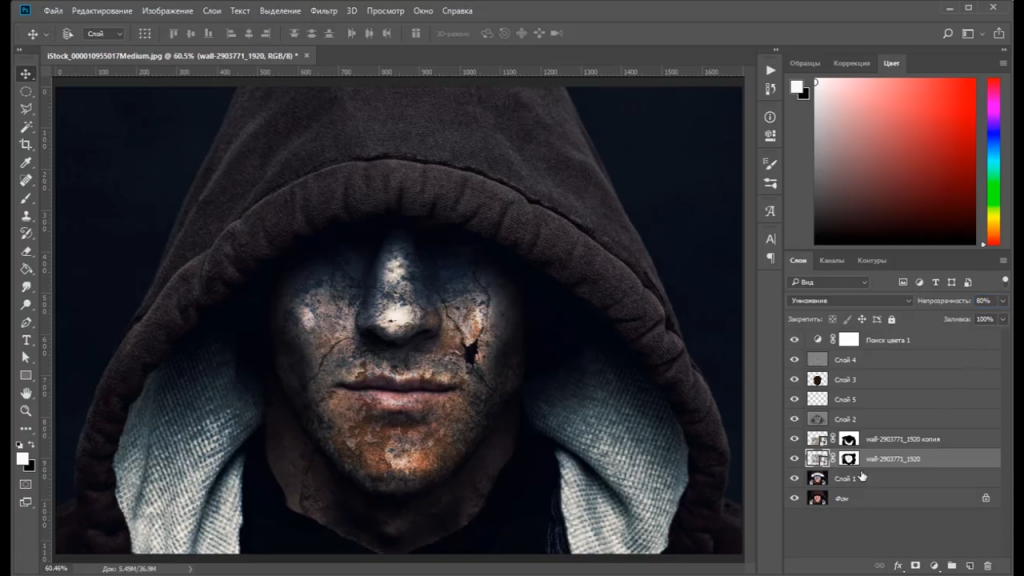
Я уже импортировал фоновое изображение, которое мы будем использовать в сегодняшнем примере, и у меня также есть изображение объекта на другом слое, который мы собираемся начать с удаления его фона.
1 — Как выбрать тему и удалить фон
Таким образом, самый простой способ удалить фон этого изображения — использовать функцию выбора темы в Photoshop
поэтому начните с выбора слоя с темой, затем перейдите к выберите > тема .
Если у вас установлена последняя версия Photoshop, вы увидите, что функция выбора объекта теперь намного надежнее и может автоматически делать очень точный выбор. режим быстрой маски и, как вы можете видеть, выделена большая часть объекта.
Теперь мы можем войти в панель выбора и маски, чтобы мы могли дополнительно изменить это выделение, и для этого вам нужно выбрать любой инструмент выделения, вы увидите кнопку «Выбрать и замаскировать» вверху, нажмите это, чтобы войти в панель выбора и маски.
Ваш вид может отличаться от моего, и вы можете изменить его, нажав на «вид» и изменив режим просмотра, в данном случае он на слоях, но вы можете изменить вид на «черно-белый» , чтобы увидеть маску, вы можете изменить ее «на слое» , а также вы можете использовать ползунок непрозрачности для управления видимостью фона.
Итак, я собираюсь переключить вид на «на черном» , и если я увеличу непрозрачность, вы увидите, что объект имеет некоторые эффекты ореола по краям, и нам нужно это исправить.
Первое, что вы можете попробовать, это переключить режим уточнения на «с учетом цвета» или «с учетом объекта» , и это будет зависеть от вашего изображения, поэтому вы собираетесь попробовать один из этих режимов и посмотреть если это улучшит вашу маску слоя, в этом случае мы собираемся сохранить это для объекта
Следующее, что я хочу сделать, это немного сдвинуть край внутрь, поэтому, если я использую ползунок сдвига края и переместите его влево, вы увидите, что маска слоя сжимается внутри, поэтому она удаляет эту окантовку,
, но в этом случае у нас есть сложный выбор волос, поэтому, если я передвигаю ползунок слишком сильно, я потеряю детали и волосы, поэтому я оставлю это значение примерно равным -7 %, и я покажу вам другой способ исправления краевых полос.
Другая вещь, которую вы можете попробовать, это использовать флажок «обеззараживать цвет» , и если я его отмечу, вы увидите, что он исправляет краевые ореолы в некоторых областях, но это не так сильно влияет на волосы. .
Это может работать лучше, если у вас белый фон, но наше фоновое изображение немного темнее, и нам нужно будет попробовать другой способ, и вы всегда можете переключить вид на слои и посмотреть, как ваша маска слоя работает с фоном, так что вам не придется делать много лишней работы.
В этом случае края волос выглядят не так уж плохо, мы также можем использовать инструмент «Уточнить край» в верхнем левом углу и использовать инструмент «Кисть», чтобы нарисовать волосы и улучшить края.
На данный момент этого выбора достаточно, теперь все, что нам нужно сделать, это изменить режим вывода внизу на «новый слой с маской слоя» , чтобы мы все еще могли работать без разрушения, и нажмите «ОК», чтобы экспортировать
Теперь давайте исправим эту цветную окантовку по краям
, поэтому с выбранной маской слоя возьмите инструмент лассо L и выберите области с ореолами по краям, удерживайте Shift, чтобы добавить к выделению, чтобы выбрать более одного область.
Теперь перейдите к фильтр > другое > минимум .
В этом случае я сохранил радиус равным 1px, и, как вы можете видеть, края края не удалены полностью.
Минимальный фильтр сожмет маску внутри, тем самым удалив край Fringe.
, поэтому нажмите «ОК», чтобы принять, и ctrl/Cmd + D , чтобы отменить выбор, и теперь наш выбор выглядит довольно хорошо.
Итак, теперь, когда объект замаскирован, давайте перейдем к следующему шагу — согласованию перспективы объекта с фоном.
2 — Как совместить перспективу
Один из самых важных моментов в создании реалистичных композиций — согласование перспективы, а чтобы масштаб предмета выглядел реалистично и соответствовал фону, нам нужно сопоставить то, что называется линией горизонта.
Если вы не знаете, что такое линия горизонта, обязательно посмотрите видео «Как сопоставить перспективу», где я подробно покажу вам, как сопоставить перспективу и точки схода.
По сути, линия горизонта — это место, где встречаются небо и земля. Поэтому, если я удерживаю Shift и щелкаю по маске слоя этого изображения, вы увидите, что линия горизонта на изображении предмета находится примерно здесь.
Поэтому, если я удерживаю Shift и щелкаю по маске слоя этого изображения, вы увидите, что линия горизонта на изображении предмета находится примерно здесь.
Вы также можете использовать инструмент «Линия» и следовать направляющим линиям, что также даст вам точку схода, которая также будет там, где проходит линия горизонта.
И линия горизонта нашего фона будет примерно здесь.
Опять же, как я всегда говорю в своих уроках, вам не нужно создавать очень точную точку схода, чтобы соответствовать перспективе, все, что вам нужно сделать, это иметь достаточно точное предположение о том, где находится линия горизонта, и ваше изображение по-прежнему будет выглядеть реалистично
Итак, теперь все, что нам нужно сделать, это совместить эти две линии горизонта вместе, и мы получим точную перспективу.
давайте сделаем это прямо сейчас, отключите маску слоя объекта, удерживая Shift, затем возьмите инструмент линии и нарисуйте небольшую линию линии горизонта объекта для справки, затем переместите объект и линию слоев и выровняйте их с фоном
и, как вы можете видеть, просто сделав это, масштаб предмета теперь выглядит намного лучше.
Теперь мы также можем масштабировать наш объект, основываясь на этой линии горизонта. с линией горизонта.
И если вы удерживаете alt или option при масштабировании, вы увидите, что объект масштабируется на основе этой точки, и он будет масштабироваться в перспективе.
Теперь, когда у нас есть согласование перспективы, давайте перейдем к согласованию цвета с фоном.
3 — Как подобрать яркость
Чтобы подобрать цвет объекта к фону, мы будем использовать корректирующий слой кривых, и если вы новичок в кривых и чувствуете себя немного перегруженным, вы можете посмотреть мой учебник по подбору цвета, где я покажу вам, как использовать алгоритм автоматической настройки цвета кривых, а также подробно расскажу о согласовании цвета с помощью корректирующих слоев и контрольных слоев.
Теперь выберите слой с объектом, затем создайте корректирующий слой кривых вверху, мы также хотим, чтобы этот корректирующий слой влиял только на объект, поэтому щелкните его правой кнопкой мыши и выберите «создать обтравочную маску»
теперь мы можем делать любые корректировки, и это повлияет только на объект.
Наше фоновое изображение имеет блеклый черный цвет, а также теплый красный оттенок, поэтому нам нужно воспроизвести это на объекте.
Итак, первое, что вы собираетесь сделать, это добавить черно-белый корректирующий слой и изменить его режим наложения на «цвет» , теперь мы можем видеть изображение в черно-белом цвете и сосредоточиться только на яркости
Теперь чтобы черный цвет исчез, как на фоновом изображении, переместите нижнюю точку графика корректирующего слоя кривых немного вверх и отрегулируйте значения черного, пока он не совпадет с фоном.
Для этого изображения я приглушил черный цвет, чтобы он соответствовал фоновому изображению, затем затемнил средние тона, а также улучшил светлые участки, как показано на изображении ниже.
Теперь, когда у нас есть соответствие яркости, мы можем белый корректирующий слой, и теперь мы можем начать подбор цвета.
4 – Как подобрать цвет
Для цвета я добавил синий и красный в тени, затем уменьшил красный цвет в светах, чтобы защитить оттенки кожи, а затем уменьшил зеленый цвет в средних тонах.
, а это до и после сопоставления цвета и яркости.
Как вы можете видеть сейчас, цвет объекта выглядит намного лучше, и он соответствует фону, но другая вещь, которая меня немного беспокоит, это окантовка на волосах. Итак, позвольте мне показать вам, как это исправить. что очень быстро.
5 — удалить окантовку краев
начните с создания нового слоя поверх слоя с объектом и создайте обтравочную маску, затем измените ее режим наложения на «Умножение»
Мы собираемся использовать инструмент «Кисть» и рисовать на участках с бахромой, используя низкий расход и непрозрачность. непрозрачность, и, как вы можете видеть, это сделает области с окантовкой темнее.
Вы также можете использовать инструмент Штамп для клонирования, чтобы удалить окантовку на волосах.
и вот что нам нужно сделать, чтобы сопоставить объект с фоном
6 – Добавить эффект глубины резкости
Последнее, что вы можете сделать, это добавить эффект глубины резкости, чтобы немного отделить объект от фона.
для этого выберите фоновое изображение, щелкните по нему правой кнопкой мыши и преобразуйте его в смарт-объект.
Теперь перейдите к фильтр > галерея фильтров > наклон-сдвиг
если вы не видите контрольные точки, вы можете нажать ctrl/cmd + H , чтобы переключить его видимость.
на этой панели. Вы можете перемещать область размытия, щелкая и перетаскивая точку размытия в середине, и в основном все внутри двух первых строк будет в фокусе, а все между ними постепенно начнет размытие.
вы можете использовать две пунктирные линии для управления переходом размытия, поэтому в этом случае мы хотим, чтобы нижняя область была в фокусе, поэтому нам нужно переместить нижние линии полностью вниз, и мы хотим, чтобы размытие начинается снизу и постепенно исчезает на заднем плане.
затем мы можем установить степень размытия, в данном случае 14px выглядит хорошо, нажмите ОК и это почти все
как вы можете видеть, мы смогли получить реалистичный результат и это путем разбиения каждого шага индивидуально и делать это правильно.
Итак, мы начали с правильного выбора и маскирования объекта, затем зафиксировали и согласовали перспективу, после этого мы согласовали яркость и цвет объекта с фоном
и, наконец, мы применили эффект глубины резкости к добавьте немного разделения объекта с фоном и сделайте изображение целостным в целом.
Опять же, не забудьте посмотреть видеоролики «Как подобрать перспективу» и «Как подобрать цвет», если вы хотите узнать больше о согласовании перспективы и подробного описания цвета
Я надеюсь, что этот урок был для вас полезен. Большое спасибо за внимание, ребята, до встречи в моем следующем уроке. ✌️
Как изменить фон изображения в Photoshop с помощью обтравочных контуров
Продукты На чем?? В этой статье мы научим вас, как вырезать фотографии продукта POW за пределами белого фона! Не терпится сделать ваши фотографии продуктов на белом фоне более изобретательными? Благодаря многослойным Tif-файлам в высоком разрешении и обтравочным контурам у вас всегда под рукой средства для создания совершенно уникальных изображений продуктов.
Убедитесь в блестящем успехе этой техники на практике нашего клиента, компании HoneyPot. Их изображения оживляются присутствием веселых цветов, поднимая их изображения со списками продуктов на новый уровень. Выбранные цвета придают фотографиям высокую степень индивидуальности, что делает их подходящими для использования в качестве изображений в социальных сетях. Стильные современные цветовые палитры, сочетающие несколько продуктов или снимков с реквизитом, создают фантастические изображения для баннеров.
Добавление цветных фонов выглядит креативно и свежо, а также усиливает имидж определенного бренда, что делает их идеальными изображениями для веб-сайта.
Чтобы приобрести многослойный TIF-файл, выберите «Многослойный TIF-файл высокого разрешения» в качестве расширенного типа файла при размещении заказа. За дополнительные 5 долларов США за фотографию мы предоставим файл высокого разрешения с вашим продуктом и тенью на отдельных слоях.
Продолжайте читать для быстрого пошагового руководства о том, как легко изменить фон вашего изображения в Photoshop с помощью этих многослойных файлов Tif высокого разрешения.
Как разместить заказ с путями
Это просто, при оформлении заказа просто добавьте “ Многослойный TIF в высоком разрешении + обтравочные контуры ”
При заказе онлайн просто добавьте обтравочные контуры, чтобы получить их бесплатно.Шаг 1: Начало работы
Прежде чем мы начнем, обратите внимание на два требования для достижения желаемых конечных результатов.
Требования
- Многослойный файл Tif с высоким разрешением, который можно заказать онлайн, когда вы сделаете свои фотографии
- Программное обеспечение Adobe Photoshop (рекомендуется) или Affinity Photo требуется с некоторыми базовыми знаниями о программном обеспечении.
- Загрузите пример файла из видео, чтобы попрактиковаться здесь
Начните с открытия многослойного файла tif в фотошопе
Под окном слоев вы заметите, что продукт и тень находятся на разных слоях.
Обратите внимание, что теневой слой уже установлен на «Умножение»; это придаст слою прозрачность, которая позволит просвечивать фоновый цвет и текстуру.
Шаг 2. Изменение цвета фона
Добавьте новый слой для фона, нажав кнопку «Добавить новый слой», расположенную в нижней части панели слоев. Выглядит как плюс с квадратом вокруг него. Ключевая команда — Command + Shift + N 9.0003
Порядок слоев важен; этот слой должен располагаться под слоями продукта и тени, так как именно в этом порядке он будет отображаться на изображении.
Чтобы изменить порядок слоев, просто перетащите слои в правильном порядке в окне слоев.
Теперь вы можете начать играть со своим фоном. На панели инструментов слева вы можете использовать палитру цветов или пипетку, чтобы выбрать любой цвет. Заполните фоновый слой цветом, который вы выбрали, используя ведро заливки или даже инструмент градиента, который снова находится на панели инструментов. Клавиатурная команда для заливки цветом переднего плана — Option + Delete.
Шаг 3. Как добавить фоновое фото в снимок
Сначала откройте фоновое изображение с нашего компьютера в Photoshop.
Затем перетащите фон в наш файл фотошопа, захватив предварительный просмотр слоя в окне слоя нашего фонового файла и перетащив его в наш файл фотошопа с изображением продукта. Удерживайте Shift, когда вы делаете это, и он выровняется автоматически.
Не забудьте расположить фоновый слой за всеми остальными слоями… вот и все. Нажмите V, чтобы переключиться на инструмент «Перемещение», чтобы захватить и переместить слои. Если у вас возникли проблемы с перемещением вещей, которые вы не хотите перемещать, убедитесь, что флажок «Автоматический выбор» не установлен в верхней левой строке меню.
Вы можете изменить размер и положение нового фона позади вашего продукта в соответствии с вашими потребностями. Выберите фоновый слой и нажмите Command+T, чтобы перевести его в режим трансформации. Появляются ручки, которые позволяют поворачивать или изменять размер изображения, а также легко перемещать его. Мы заблокировали наш продукт и теневые слои, чтобы предотвратить их перемещение в процессе.
