Как выбрать шрифт — руководство для начинающих — Офтоп на vc.ru
Дизайнер и разработчик Джонатан Уайт рассказал о базовых принципах работы с типографикой.
42 114 просмотров
Один из самых важных навыков для дизайнера — это умение выбирать типографику, пишет Джонатан. Ведь текст — один из основных способов коммуникации дизайнера с пользователями. И типографика может как улучшить дизайн, так и сломать его.
Типографика одновременно сложна и прекрасна. Некоторые люди посвящают ей всю свою карьеру. К счастью, их работа хорошо задокументирована, так что у нас есть множество типографических онлайн-ресурсов.
Этот материал призван сформировать начальные навыки выбора типографики для своего дизайна, а также стимулировать на эксперименты со шрифтами и их комбинациями — в том числе и неизвестными.
Определите свою цель
Прежде всего нужно понять, в чем цель вашего дизайна. Какую информацию вы хотите донести? С помощью чего? В хорошем дизайне типографика соответствует цели.
Например, если вы создаете дизайн приветственной карточки, который в основном полагается на изображения, лучше выбрать шрифт, который подходит к стилю иллюстраций. Шрифт должен находиться в гармонии с остальным дизайном.
Выбирайте шрифт, соответствующий стилю иллюстраций
Если вы создаёте дизайн лендинга, в котором большую роль играют изображения, берите шрифт, который не будет отвлекать от иллюстраций. Шрифт в этом случае выступает как способ сделать акцент на значимой информации, несущей ключевой смысл.
Если изображения — главный элемент вашего дизайна, берите простые шрифты, чтобы подчеркнуть иллюстрацию
Определите свою аудиторию
Разобравшись с целью дизайна, определитесь с аудиторией. Этот шаг крайне важен, поскольку выбор шрифтов будет зависеть от возраста, интересов и культурного бэкграунда аудитории.
Например, некоторые шрифты лучше подходят для детей. Поскольку они только учатся читать, для них лучше всего подходят легкочитаемые шрифты с крупными и различимыми буквами. Хороший пример такого шрифта — Sassoon Primary. Его создала Розмари Сассун, основываясь на собственных исследованиях того, какие буквы легче всего считываются детьми.
Sassoon Primary
Другие шрифты лучше подходят для более взрослых детей. В таких шрифтах буквы подходящего размера, цвета — контрастные, а рукописного начертания и декоративных стилей нет.
Выбирая типографику, учитывайте аудиторию и её нужды. Проще говоря, ставьте себя на место пользователей.
Ищите вдохновение
Обратите внимание на работы других дизайнеров. Попытайтесь понять, как они определяли облик своей типографики.
Идеи для шрифтов
Если вы не знаете, какой шрифт выбрать, статья The 100 Best Free Fonts из CreativeBloq может быстро настроить вас на нужный лад. В ней автор объясняет, чем мотивирован дизайн каждого из ста представленных шрифтов.
В ней автор объясняет, чем мотивирован дизайн каждого из ста представленных шрифтов.
Другой полезный источник идей — это 100 Greatest Free Fonts Collection for 2015 от Awwwards. К тому же, Invision не так давно собрали огромный список ресурсов о типографике. Там источников идей предостаточно.
Чтобы посмотреть, как идеи выглядят на реальных сайтах, зайдите на Typ.io. Там собраны примеры шрифтов со всего интернета. К тому же внизу каждого образца шрифта есть его описание в CSS.
Помимо таких сервисов «для вдохновения», обратитесь к своим любимым сайтам и посмотрите, какие шрифты они используют. WhatTheFont — неплохой инструмент для этого. WhatTheFont — это расширение для Chrome, которое позволяет изучать шрифты в вебе, проводя по ним мышкой.
Идеи для сочетаний
Помимо просто шрифтов, ищите идеи для их сочетаний. Правильные сочетания не менее важны, чем сами шрифты. Благодаря правильно подобранному сочетанию шрифтов создаётся визуальная иерархия информации и улучшается читабельность дизайна.
В поисках вдохновения для сочетаний начните с Typewolf. Там собраны примеры сочетаний шрифтов с разных сайтов. Кроме того, на сайте есть рекомендации и статьи с глубоким разбором типографики. Настоящий кладезь информации.
FontPair — тоже хороший пример источника вдохновения для сочетаний шрифтов, особенно Google Fonts. Можно фильтровать комбинации стилей: например, Sans-Serif и Serif или Serif и Serif.
И, наконец, в сети есть множество коллекций хороших сочетаний шрифтов, собранных дизайнерами. Например, Typography: Google Fonts Combinations и Typography: Google Fonts Combinations Volume 2. Или просто введите в поиск «сочетания шрифтов» (font pairing) на сайтах вроде Behance и Dribbble.
Выберите свои шрифты
Вдохновившись и вооружившись исследованиями, вы, наконец, готовы выбрать типографику. Когда дело доходит до этого, держите в уме следующие принципы: интересный внешний вид, разборчивость и смысл.
Прежде чем выбрать шрифт, узнайте, для чего он создавался
Выбирайте шрифт, который подходит цели по общепринятым меркам и легко читается. Избегайте слишком вычурных шрифтов в пользу простых и практичных. Также помните о том, зачем вам нужен шрифт. Например, некоторые шрифты лучше подходят для заголовков, другие — для основного текста.
Избегайте слишком вычурных шрифтов в пользу простых и практичных. Также помните о том, зачем вам нужен шрифт. Например, некоторые шрифты лучше подходят для заголовков, другие — для основного текста.
Сочетание двух шрифтов, контрастирующих друг с другом
Что касается сочетания шрифтов, ограничьтесь максимум тремя. Кроме того, скомпонуйте их так, чтобы они контрастировали. Таким образом можно будет управлять движением взгляда читателя: сначала заголовок, потом основной текст. Также можно создавать визуальный контраст, используя разные размеры шрифтов, цвета и «вес».
Для веб-шрифтов хорошо подходят Google Fonts, Typekit, и Font Squirrel. Google Fonts бесплатны, а в Typekit и Font Squirrel есть и бесплатные, и платные шрифты.
Определите размеры шрифтов
Разобравшись с комбинациями шрифтов, займитесь их размерами. Для этого отлично подходит Modular Scale от Тима Брауна, главы отдела типографики Adobe. Фактически Modular Scale — это система для идентификации исторически сложившихся идеальных соотношений размеров шрифтов.
Например, вы можете использовать шкалу соотношений, основанную на золотом сечении. Такими будут первые пять размеров шрифтов:
Золотое сечение (1:1.618)
1.000 x 1.618 = 1.618
1.618 x 1.618 = 2.618
2.618 x 1.618 = 4.236
4.236 x 1.618 = 6.854
6.854 x 1.618 = 11.089
Значение вашего соотношения может оказаться слишком большим. Например, вот как выглядят последние интервалы в нашей шкале, основанной на золотом сечении:
Золотое сечение (1:1.618)
…
11.089 x 1.618 = 17.942
17.942 x 1.618 = 29.03
29.030 x 1.618 = 46.971
46.971 x 1.618 = 75.999
75.999 x 1.618 = 122.966
Как видите, интервалы между цифрами становятся слишком большими. Для большинства интерфейсов такие интервалы не подходят — нужно меньше. К счастью, в Modular Scale есть множество разных соотношений, основанных на принципах геометрии, природы и музыки.
Малая секунда: 15:16
Большая секунда: 8:9
Малая терция: 5:6
Большая терция: 4:5
…
Так что вместо того, чтобы использовать золотое сечение, вы можете прибегнуть к соотношениям, которые дают меньшие интервалы. Вроде чистой кварты.
Чистая кварта (3:4)
…
9.969 x 1.333 = 13.288
13.288 x 1.333 = 17.713
17.713 x 1.333 = 23.612
23.612 x 1.333 = 31.475
31.475 x 1.333 = 41.956
41.956 x 1.333 = 55.927
Определившись со шкалой размеров, вы можете выбирать отдельные размеры из списка и округлять их в сторону ближайшего целого числа.
Размеры шрифтов
Заголовок 1: 55px
Заголовок 2: 42px
Заголовок 3: 31px
Заголовок 4: 24px
Заголовок 5: 14px
Текст: 17px
Подпись: 14px
Modular Scale генерирует размеры с помощью математических формул. Однако это лишь инструмент. Пользуйтесь этим методом как основой, а затем подгоняйте размеры по своему вкусу.
Однако это лишь инструмент. Пользуйтесь этим методом как основой, а затем подгоняйте размеры по своему вкусу.
Создайте типографический стайлгайд
Последний шаг процесса — создание типографического стайлгайда, чтобы стандартизировать типографику в разных ваших дизайнах.
Sketch
В программах вроде Sketch вы можете создавать общие стили текстов, чтобы быстро вставлять их, руководствуясь общей идеей проекта. Именно на этом этапе нужно вносить финальные правки в типографические показатели вроде цвета, «веса» и размера.
Что касается цвета: при его выборе учитывайте свою палитру и выбирайте тон, который хорошо с ней гармонирует.
Создавая стайлгайд, убедитесь, что в нём есть как минимум такие пункты: названия шрифтов, их размеры, цвета и примеры использования. Типографические гайдлайны Material Design компании Google — хороший пример того, что должно быть в стайлгайде. По ссылкам ещё пара примеров от Mailchimp, Apple и Focus Labs.
Нужно угадать какой на картинке шрифт? или подобрать? Сайты подбора шрифтов
Нужно угадать какой на картинке шрифт? или подобрать? Сайты подбора шрифтов | Web-Gate.org
Отзывы ()
Теги:
Подбор шрифтов
Рекомендуйте нас:
Другие записи:
Давайте поговорим про основы верстки
21.06.2015
При верстке страниц сайта речь идет о написании специального кода, называющегося HTML, с помощью которого осуществляется размещение всех элементов, присутствующих на странице, в требуемом месте соответствующего документа.
Отзывы (0)
Склейка разных доменов в один
17.03.2016
Шпаргалка для себя самого. И так если понадобиться склеить два разных домена в один, полезные ссылки(ниже).
Отзывы (0)
Главная —
20.03.2013
Как то раз, уже незнаю в который из этих разов. Очень нужно было угадать шрифт на картинке…
И уж незнаю, есть программа хорошая, переберает шрифты, поставляя нужную фразу — но ее ставить еще на комп нужно. А лень, как известно — это двигатель прогресса.
Ведь как удобно — и приятно, из любой точки Земли, любой машины, ввести адрес сайта, и узнать нужный шрифт, или подобрать его, без лишних манипуляций.
После длительных поисков в интернете — я так и не нашел ничего похожего на тот шрифт который искал, и в Яндексе искал, и в Гугле, но американский друг, как то выдал адрес сайта — который меня удивил. Удивил тем — что именно для таких как я уже придумали он-лайн сервис выбора шрифта, с фильтрами, и возможностью задавать фразу, чтобы быстрее и точнее определить сходство.
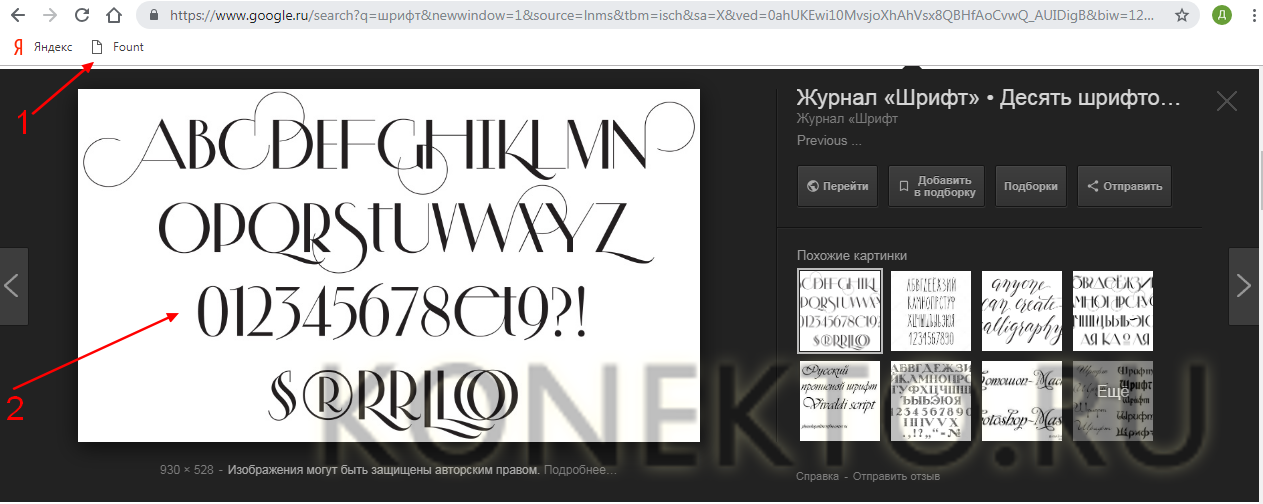
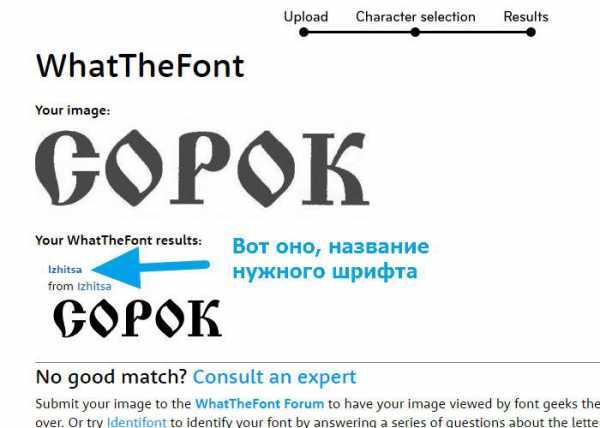
Сервис подбора шрифтов №1
На картинке слева — оказалось что это шрифт BauhausCTT Regular.
А вот адрес этого чудо сайта: http://www.fontov.net
А выводит он результаты поиска, вот в такой приятной взору форме (как вы догадались «Найкраща кава» это фраза которую я ввел):
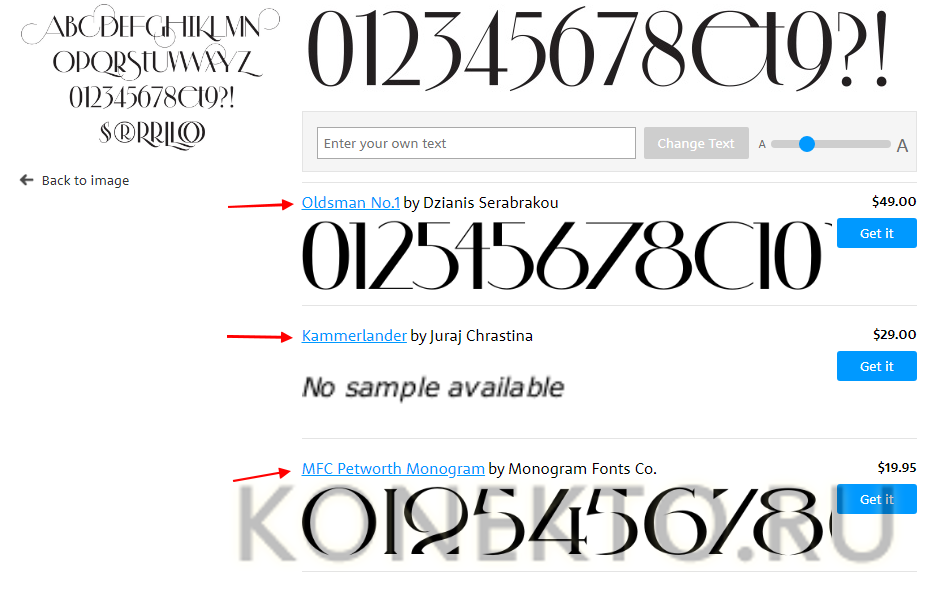
Сервис подбора шрифтов №2
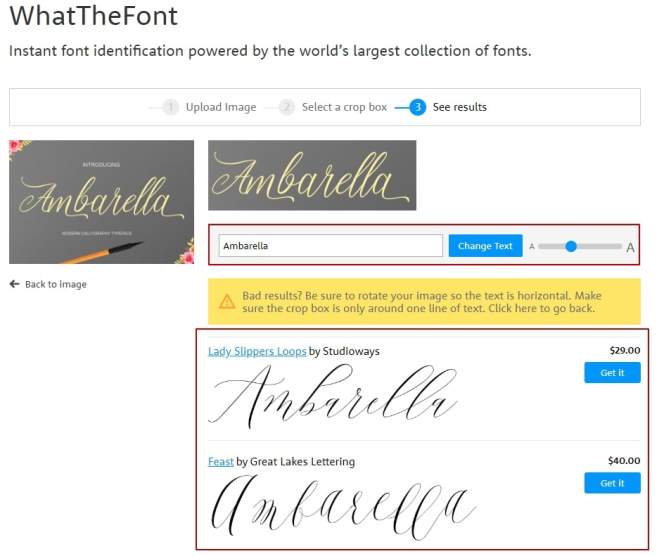
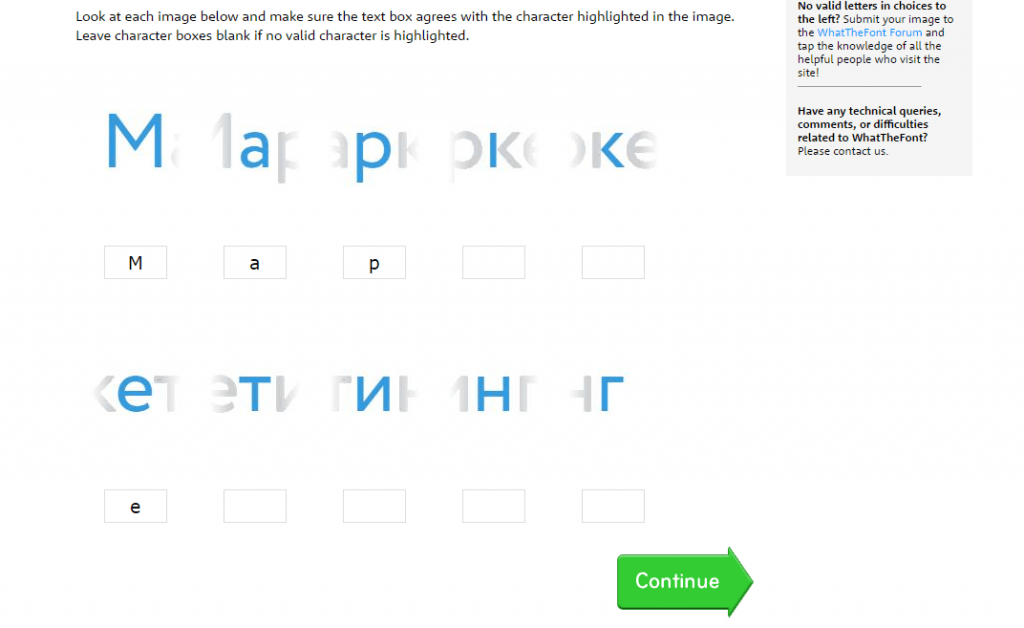
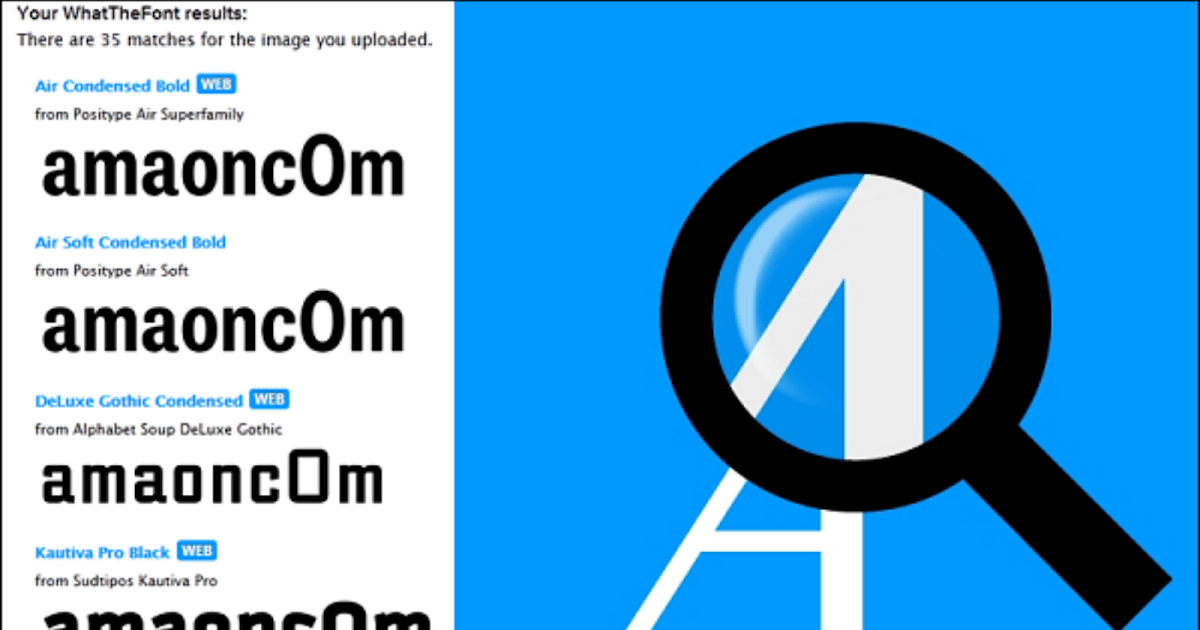
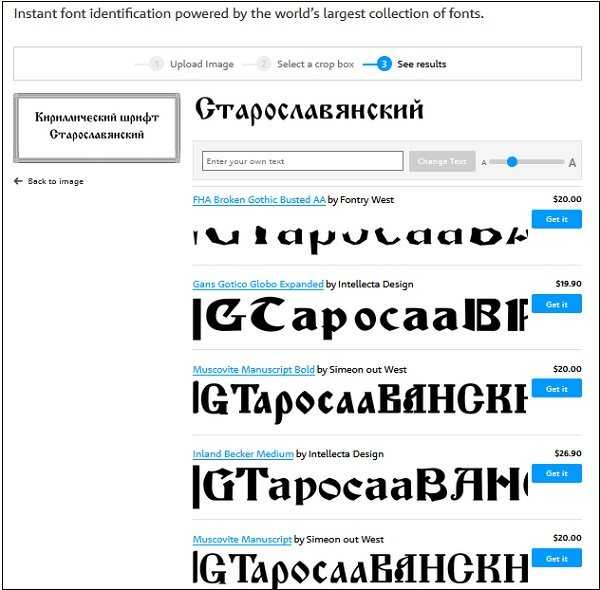
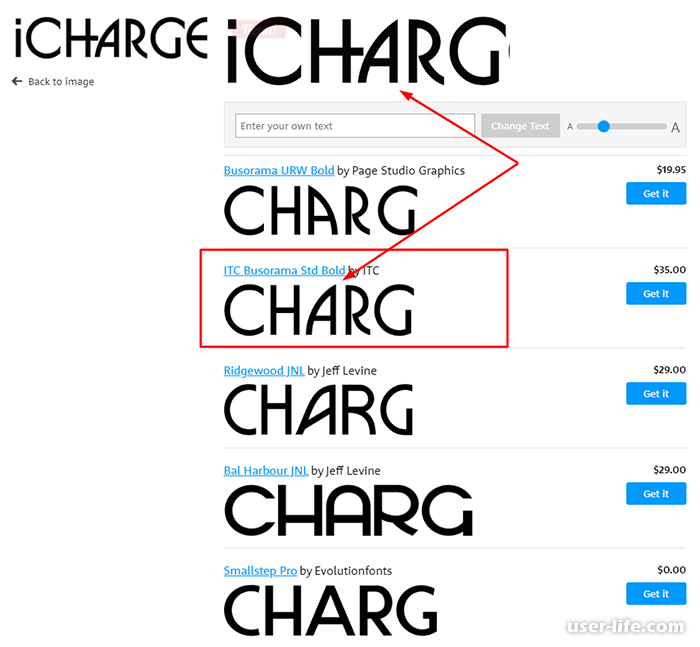
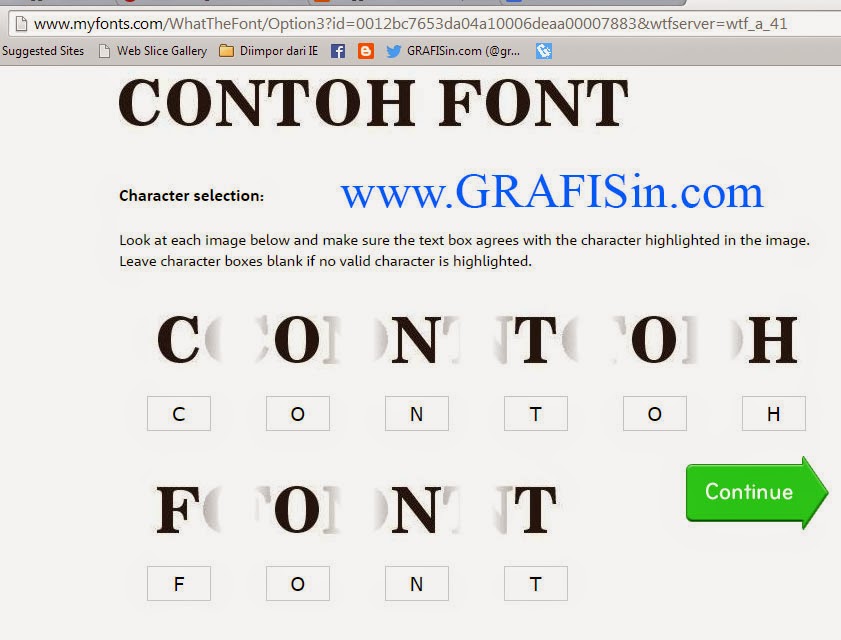
Так же очень полезен сервис: определяющий шрифт ПО САМОЙ КАРТИНКЕ (иногда это просто незаменимый способ): http://www.myfonts.com/WhatTheFont/
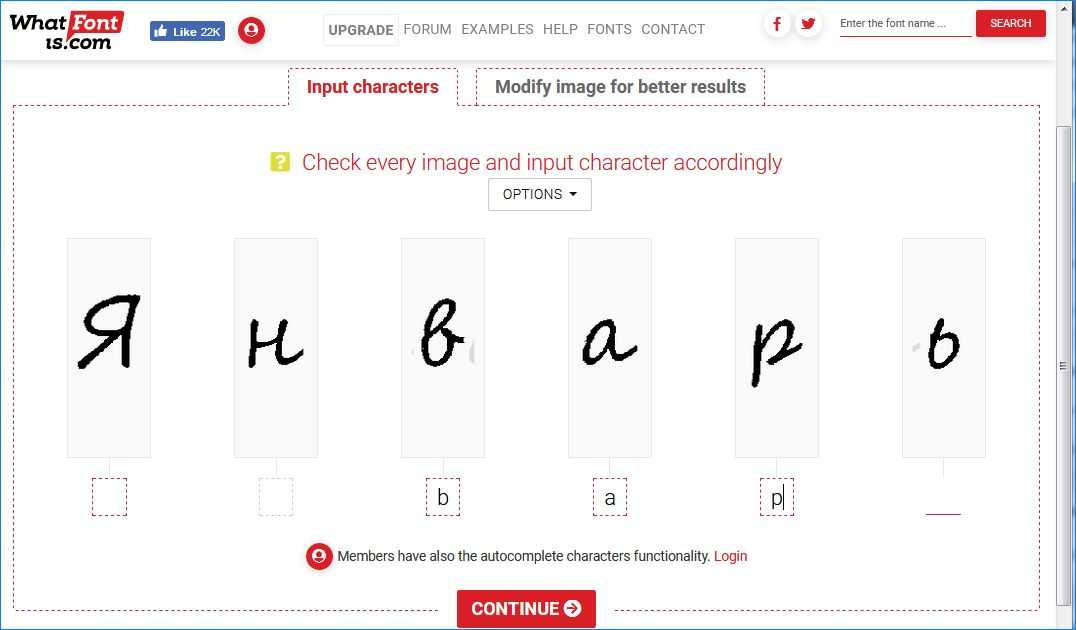
А вот так выглядит сервис What a Font — вы сами уточняете значение каждой буквы:
Отзывы (2)
Добавить комментарий
Уведомлять меня о новых комментариях по E-mail
La composante principale de Levitra est Vardenafil. Ce médicament est utilisé pour traiter le dysfonction érectile (l’impuissance) chez les hommes et pour le traitement d’hypertension artérielle pulmonaire. Levitra affecte la réponse à la stimulation sexuelle et améliore l’érection https://pharmacie-hommes. fr. Le médicament agit pendant 36 heures.
fr. Le médicament agit pendant 36 heures.
Как найти правильную типографику для идентичности вашего бренда
Основная визуальная идентичность вашего бренда состоит из святой троицы дизайна:
- Логотип
- Цвет
- Типография
Каждый служит уникальной цели, требующей тщательного обдумывания и намерения. И каждый приходит со своим испытанием. Типографика, в частности, может быть немного сложной. Как выбрать правильный тип? Где вы его найдете? Откуда вы знаете, что это сработает?
Если вам пора разработать типографику вашего бренда, не переживайте. Мы помогли сформировать визуальную идентичность многих брендов, поэтому знаем все о борьбе. Мы также знаем, как облегчить вам задачу.
Здесь мы разбили процесс типографики на 4 простых шага, которые проведут вас от А до Я. От отличных сайтов для вдохновения до вопросов, которые вы должны задать, здесь есть все, что вам нужно, чтобы найти идеальную типографику для вашего бренда.
Прежде чем углубиться, давайте разберемся с терминологией.
Разница между шрифтами и гарнитурамиСегодня слова «шрифт» и «гарнитура» используются взаимозаменяемо, когда говорят об искусстве типографики. Но есть различие, которое восходит к временам печатного станка.
Раньше, когда набор текста производился вручную, для каждого символа требовался отдельный металлический блок. Если вы хотели напечатать букву «А» шрифтом Times New Roman, вы использовали один блок. Если вы хотели напечатать букву «А» шрифтом Times New Roman Bold, это был отдельный блок. Следовательно, было различие в словах:
- Шрифт: Дизайн шрифта (например, Times New Roman)
- Шрифт: Определенный размер, насыщенность и стиль шрифта (например, Times New Roman, 12 пт, полужирный)
Теперь, когда все цифровые и компьютерные программы позволяют вам мгновенно манипулировать текстом, термины утратили свое различие. Для целей этого блога, когда мы говорим о шрифте, мы имеем в виду определенный стиль, а также набор из одного или нескольких шрифтов в этом стиле (то есть семейство шрифтов).
Теперь, когда мы с этим разобрались, давайте приступим к делу.
Как разработать свой Фирменный стиль Типографика в 4 шагаПоиск идеальной типографики – увлекательный и творческий квест, но вы должны подойти к нему с очень конкретной целью: выбрать 2-3 наилучших шрифта представлять свой бренд.
Примечание. Ваш шрифт отличается от вашего логотипа (название вашей компании отображается как логотип). Ваш логотип должен быть самостоятельным, поэтому не используйте один и тот же тип для обоих. Однако вы можете внести творческие изменения в свой логотип, чтобы он отличался от стандартного типа вашего бренда.
Шаг 1. Выберите Open Source, Primary или Custom Есть несколько способов найти шрифты, которые вам нравятся. Вы можете просмотреть бесплатные варианты с открытым исходным кодом. Вы можете лицензировать другие за определенную плату. Или вы можете разработать свой собственный. Как и везде, у каждого есть плюсы и минусы. Решение о том, что использовать, зависит от уникальных потребностей вашего бренда сейчас и в будущем.
Решение о том, что использовать, зависит от уникальных потребностей вашего бренда сейчас и в будущем.
Открытый исходный код (бесплатные шрифты)
- Pro: Они бесплатны и их легко достать.
- Против: Они общие, и их можно ограничить.
Шрифты с открытым исходным кодом — популярный вариант для многих брендов, особенно стартапов. Их легко найти и поэкспериментировать. Они в основном удобны для Интернета (особенно шрифты Google), что обеспечивает согласованность на разных платформах. Но, как и за все бесплатное, вы платите цену другими способами. Безвкусный, скучный и простой стиль очень мало добавляет индивидуальности вашему бренду. Поскольку их может использовать любой, их можно найти повсюду (смотря на вас, Helvetica!), что затрудняет распознавание вашего бренда.
Если вы хотите пойти по пути открытого исходного кода, вот несколько мест, где можно посмотреть:
- Font Squirrel
- Библиотека шрифтов
- Шрифт ниндзя
- Google Шрифты
- Открытый исходный код
- Тип Навигатор
Основной (шрифты, за которые вы платите)
- Pro: Существует огромное разнообразие, и вы можете найти много вариантов по разумной цене.

- Против: Эти лицензионные сборы могут складываться.
Если вы хотите больше творческой свободы и гибкости, вам подойдет вариант с основным. У вас есть варианты для многих других стилей, которые могут лучше подходить для вашего фирменного стиля.
Одно предостережение при выборе этого пути: хотя шрифты, как правило, менее дорогие, лицензирование может складываться, если:
- Вы работаете с фрилансерами или дополнительными сотрудниками, которым потребуется собственная лицензия.
- Вам необходимо лицензировать несколько шрифтов в пределах одного семейства шрифтов (например, полужирный, курсив и т. д.).
- Вы работаете с разными платформами (например, вам нужны лицензии для настольных компьютеров, веб-приложений, мобильных приложений, электронных изданий и т. д.).
Если вы хотите заплатить за основной, вот несколько мест, где можно посмотреть:
- Fonts.com
- Магазин шрифтов
- Линотипная библиотека шрифтов
- Типовой комплект
Пользовательский (разрабатываемые вами шрифты)
- Pro: Совершенно уникальный, разработанный для ваших конкретных приложений.

- Con: Это дорого и долго.
Если вы хотите буквально оставить свой след, индивидуальная типографика — это то, что вам нужно. Проприетарный тип позволяет вам создать совершенно уникальный визуальный язык, разработанный для вашего конкретного бренда. Вы можете спроектировать именно для своих нужд, но это требует огромных затрат времени и денег.
Создание надежной типографской библиотеки с нуля (включая первичный, вторичный и, возможно, третичный шрифт, а также различные шрифты для каждого) требует огромного объема работы. Найти подходящего дизайнера и заставить всех согласиться с окончательным дизайном — это тоже отдельный проект.
Тем не менее, многие бренды сделали это, считая это достойным вложением средств как с точки зрения силы своего бренда, так и с точки зрения прибыли. Например, Microsoft создала Segoe, NFL создала NFL Endzone Slab, а Netflix создала Netflix Sans, чтобы сэкономить «миллионы» на лицензировании шрифтов.
Если вам подходит пользовательский интерфейс, вот несколько мест для начала:
- BitFontMaker
- Структура шрифта
- Магазин шрифтов
- Глифы
- Робофонт
- MCKL Тип
- Коммерческий тип
- OH нет Тип Co
- Шрифты Delve
Если вы не знаете, что делать, возможно, стоит начать искать типографское вдохновение, которое может привести вас в правильном направлении. Несколько источников для поиска:
- Typewolf: Отличное вдохновение для типографики.
- Typogui: удобный ресурс по всем вопросам типографики.
- Typographica.org: Обзор шрифтов и шрифтовых книг.
- Brand New: обзор свежих и обновленных брендов, который часто включает комментарии по использованию шрифта в контексте бренда.
Легко увлечься и добавить в закладки миллион шрифтов, но не перегружайте себя. Стремитесь к 5-10 вариантам шрифта для начала. Во время поиска задайте себе эти вопросы, чтобы узнать, будет ли шрифт сильным соперником.
Во время поиска задайте себе эти вопросы, чтобы узнать, будет ли шрифт сильным соперником.
Отличается ли он? Вы хотите что-то, что выделит вас среди конкурентов.
Является ли он гибким? Ваша типографика будет использоваться во всех видах приложений. Работает ли он одинаково хорошо в печати и в Интернете? Это отзывчиво? Будет ли это работать на всем, от вашего продукта до вашего блога?
Является ли он исчерпывающим? Ваш бренд будет продолжать расти. Вы можете экспериментировать с разным контентом или платформами, и вам нужна типографика, которая может расти вместе с вами. Есть ли в шрифте все необходимые символы? Доступен ли он в нескольких размерах и весах?
Является ли он дополнительным? Вам нужно, чтобы шрифт хорошо сочетался с другими элементами фирменного стиля. Например, если у вас гладкий и круглый логотип, он может плохо сочетаться с зубчатым шрифтом в стиле дэт-метал. Помните, что вы также будете выбирать несколько шрифтов, поэтому убедитесь, что они хорошо дополняют друг друга.
Разборчиво? Внимательно посмотрите на все детали вашего шрифта. Устраивают ли вас формы букв (заглавные и строчные)? Разборчиво ли это в маленьком размере? Достаточно ли характерны персонажи? Соединяются ли какие-либо символы странным образом (например, «f» и «i»)? Совет для профессионалов: чтобы выяснить, достаточно ли различий между символами, используйте этот хитрый тест от художницы по надписям Джессики Хиш:
Шаг 3: Соедини и играйТеперь начинается самое интересное (а иногда и разочаровывающее). Чтобы разработать сильный типографский язык, вам нужны шрифты, которые хорошо работают вместе — и в различных приложениях, таких как ваш веб-сайт, текст продукта, упаковка и т. д. Цель здесь — сузить круг до 2-3 наиболее популярных шрифтов.
Когда вы играете, полезно создавать макеты для всех видов использования, включая печать и Интернет, чтобы вы действительно видели, работают они или нет.
Несколько полезных инструментов для сопряжения и экспериментирования:
- Пара шрифтов
- Типичное переворачивание
- Большой Простой
- Карта шрифтов IDEO
- Наборщик текста
- Типовая табличка
- ТипWonder
 Создайте свою иерархию
Создайте свою иерархию После того, как вы выбрали 2-3 шрифта, пришло время создать дизайн-систему, которая объединяет их логичным и интуитивно понятным способом, который создателям контента будет легко воспроизвести. Это невероятно важно. Некоторые бренды слишком небрежны, с совершенно непоследовательной обработкой шрифтов. И наоборот, некоторые бренды имеют настолько сложную систему, что даже опытный дизайнер не может правильно ее применить. Стремитесь к здоровому балансу.
Выбрав 2-3 варианта, вы назначите:
- Основной тип: Это должен быть шрифт по умолчанию, отражающий общую идентичность бренда.
- Дополнительный тип : Ваш дополнительный должен дополнять ваш основной и поддерживать систему типографского дизайна. Вы можете поэкспериментировать с противоположностями основного/дополнительного шрифта (например, смешать шрифт с засечками и без засечек).
- Третичный тип: Может использоваться для акцентов.
Помните: каждый стиль предназначен для определенной цели и играет определенную роль в вашей системе дизайна. Назначьте «роли» для каждого шрифта, когда речь идет о таких вещах, как:
Назначьте «роли» для каждого шрифта, когда речь идет о таких вещах, как:
- Заголовки
- Подзаголовки
- Копия кузова
- Выноски
- Вытягивающие котировки
- Упаковка продукта
Совет для профессионалов: создайте подробное руководство по фирменному стилю, включающее четкие и актуальные примеры вариантов использования, как показано в руководстве по фирменному стилю Visage:
Помните: идентичность вашего бренда не ограничивается типографикой является текущим проектом. Начинаете ли вы с нуля, проводите ребрендинг или переделываете то, что у вас есть, всегда есть способы сделать это лучше. Если вам нужны дополнительные советы по разработке фирменного стиля:- Узнайте, как создать любимый логотип.
- Используйте эти 75 полезных инструментов и ресурсов, которые помогут вам создать свой бренд.
- Следуйте этому контрольному списку, чтобы убедиться, что ваша визуальная идентификация завершена.

А если у вас мало времени или нет пропускной способности, подумайте о том, чтобы обратиться за помощью к специалисту. Узнайте, каково это работать с нами над созданием фирменного стиля или кричать на нас.
Лучший менеджер шрифтов для Mac
RightFont
Купить сейчас
Диспетчер шрифтов, которым пользуются более 6000 компаний
С RightFont вы можете быстро найти нужные шрифты для любого проекта. Нажмите кнопку проверки, чтобы установить шрифты, не нужно копировать файлы шрифтов в системный каталог.
Панель фильтров содержит расширенные фильтры, такие как категория, стиль, язык и многое другое.
Библиотека шрифтов хранит все ваши файлы шрифтов
Список шрифтов упорядочивает шрифты для любого проекта
Категория шрифтов помогает эффективно искать шрифты
RightFont упрощает синхронизацию и обмен шрифтами с вашими товарищами по команде из любого места с помощью облачных дисков — Dropbox, Google Drive и т.
 д. ваш ИТ-отдел был сокращен.
д. ваш ИТ-отдел был сокращен.Автоматическая активация шрифтов снижает рабочую нагрузку за счет обнаружения и установки шрифтов в фоновом режиме. Поддерживается большинство дизайнерских приложений, включая Adobe Creative Cloud, Sketch и т. д.
Совместимые приложения
Приложения, поддерживающие автоматическую активацию шрифтов
Диспетчер шрифтов Pro для macOS и Adobe Photoshop
CS6 — CC 2023
Лучший менеджер шрифтов для Mac, Adobe Illustrator
CS6 — CC 2023
Лучший менеджер шрифтов, Adobe InDesign для Mac
CS6 — CC 2023
RightFont — лучшее приложение для управления шрифтами для macOS, Adobe InCopy
CS6 — CC 2023
Программное обеспечение для управления шрифтами для Mac и Adobe After Effects
CS6 — CC 2023
Менеджер шрифтов Pro для macOS и Adobe XD
Программа управления шрифтами Adobe Animate
CC — CC 2023
Приложение для управления шрифтами для Mac и Sketch приложение-менеджер для Mac и Affinity Designer
Диспетчер шрифтов, автоматическая активация шрифтов для Mac и Affinity Photo
Лучший менеджер шрифтов для macOS и Affinity Publisher
Лучший менеджер шрифтов для Mac и OmniGraffle
Диспетчер шрифтов Pro для Mac и Pages
Диспетчер бесплатных шрифтов для Mac и Keynote
Диспетчер шрифтов Mac для Numbers MindNode
Программа установки шрифтов Pro для Mac, Final Cut Pro
Предварительный просмотр и установка шрифтов для Mac, Swift Publisher
Применение шрифтов одним щелчком работает с большинством инструментов дизайна, включая Adobe Creative Cloud, Sketch, Affinity Designer или QuarkXPress.

Совместимые приложения
Приложения, поддерживающие применение шрифтов в один клик
Диспетчер шрифтов и управление шрифтами для Mac, Adobe Photoshop
Диспетчер шрифтов и управление шрифтами для Mac, Adobe Illustrator
Диспетчер шрифтов и управление шрифтами для Mac, Adobe InDesign
Диспетчер шрифтов и управление шрифтами для Mac, Adobe InCopy
Диспетчер шрифтов и управление шрифтами для Mac, Adobe After Effects
Диспетчер шрифтов и управление шрифтами для Mac, Adobe Animate
Диспетчер шрифтов и управление шрифтами для Mac, Sketch
Диспетчер шрифтов и управление шрифтами для Mac, QuarkXPress
Диспетчер шрифтов и управление шрифтами для Mac, Affinity Designer
Диспетчер шрифтов и управление шрифтами для Mac, Affinity Photo
Диспетчер шрифтов и управление шрифтами для Mac, Affinity Publisher
Диспетчер шрифтов и управление шрифтами для Mac, OmniGraffle
Диспетчер шрифтов и управление шрифтами для Mac, PaintCode
Диспетчер шрифтов и управление шрифтами для Mac, Microsoft Word
Диспетчер шрифтов и управление шрифтами для Mac, Microsoft Excel
Диспетчер шрифтов и управление шрифтами для Mac, Microsoft PowerPoint
Шрифты Google
С RightFont вы можете управлять удивительными шрифтами Google, синхронизировать их и использовать в любом приложении для Mac.
