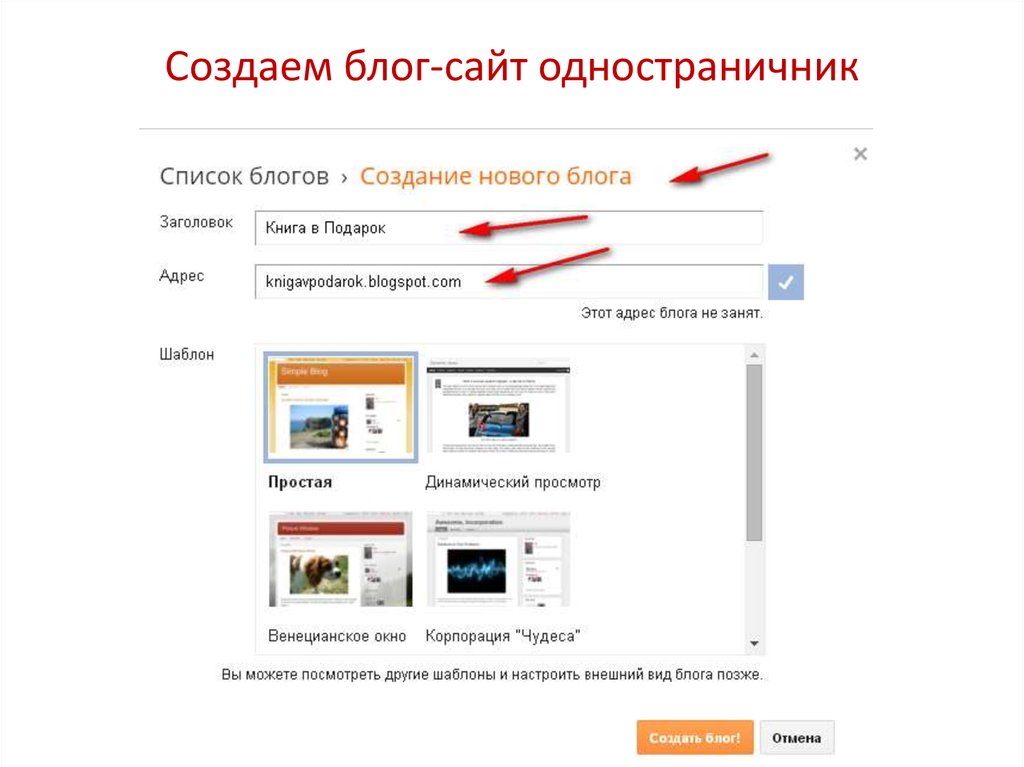
Как помочь ребенку сделать собственный сайт?
Запуск своего сайта — это простая цель, которая поможет ребенку разобраться сразу с несколькими аспектами информационных технологий. Тут и работа Интернета, и основы веб-дизайна, и даже безопасность данных. Ко всему прочему, это просто весело — ведь ребенок может создать ресурс по той тематике, которая ему интересна, а значит, это будет стимулировать его увлечения, развивать кругозор и повышать репутацию в глазах сверстников.
Для тех родителей, которые хотят научить своего ребенка создавать сайты, мы подготовили пошаговое руководство к действию. Эти простые шаги помогут вам с созданием сайта и обеспечат начинающему веб-администратору весь набор навыков для запуска самых настоящих, «взрослых» интернет-площадок.
1. Дайте необходимый теоретический минимум
Начать стоит с того, чтобы объяснить ребенку, что вообще такое сайт. Расскажите в общих чертах, как устроен Интернет и как работают веб-серверы, что происходит, когда человек вбивает адрес в браузер. Объясните разницу между простым одностраничным сайтом, крупным порталом и веб-платформой для множества пользователей. Опишите функции системы управления контентом (content managing system, CMS).
Объясните разницу между простым одностраничным сайтом, крупным порталом и веб-платформой для множества пользователей. Опишите функции системы управления контентом (content managing system, CMS).
Все это поможет ребенку разобраться, какой сайт он хочет создать — и главное, какой сайт он может сейчас создать. Не стоит сразу замахиваться на новый фейсбук, ведь начинать нужно с небольшого блога.
2. Займитесь дизайном
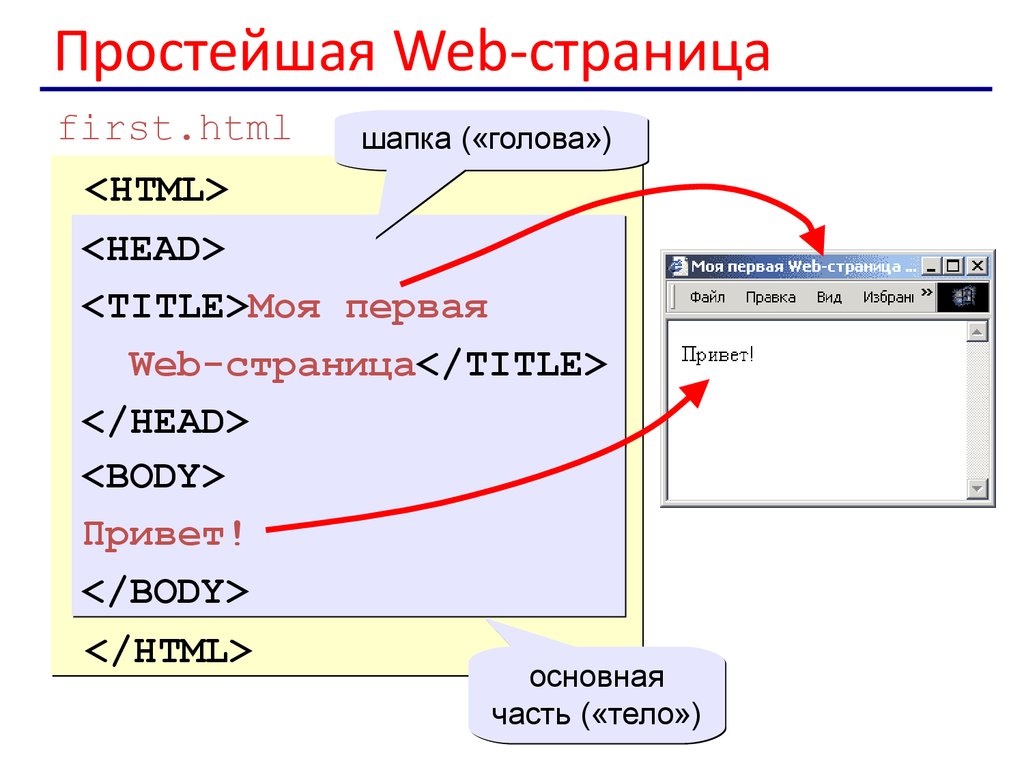
Теперь, когда ребенок примерно понимает, какой сайт будет делать и какие технологии ему для этого понадобятся, можно начинать работу. Помогите ему придумать оформление будущей площадки. Объясните, что на странице есть шапка, тело и подвал, расскажите, как располагается меню и как представить информацию наилучшим для посетителей образом.
Дизайн будущих страниц можно набрасывать на простой бумаге. В результате у вас получится серия макетов, по которой будет понятно путешествие пользователя — что он видит на главной странице, как попадает в нужные рубрики, где располагается та или иная информация. Нужно понимать, что фактический вид сайта будет зависеть от платформы и CMS, которую вы выберете дальше, так что пока нужно думать о базовой механике, а не вырисовывать каждый элемент.
Нужно понимать, что фактический вид сайта будет зависеть от платформы и CMS, которую вы выберете дальше, так что пока нужно думать о базовой механике, а не вырисовывать каждый элемент.
3. Приступайте к реализации
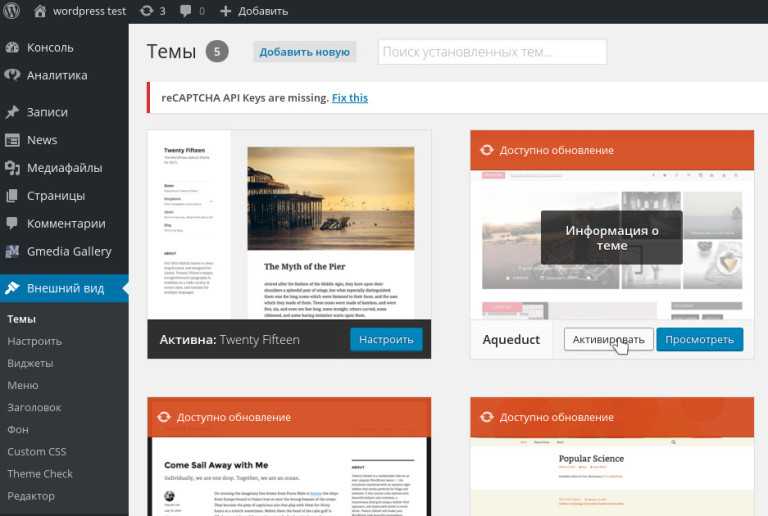
В Интернете множество конструкторов, которые позволяют быстро создать страницы и наполнить их контентом. Знать код для этого необязательно — такие ресурсы работают по принципу drag-n-drop и What-You-See-Is-What-You-Get («что видишь, то и получаешь»). Новичкам рекомендуем изучить WIX, более опытным веб-администраторам стоит познакомиться с WordPress.
Откройте самый базовый шаблон и предоставьте ребенку полную свободу творчества. Пусть он сам перемещает блоки, вписывает заголовки и продумывает расположение иллюстраций. Ваша задача — только помогать с техническими вопросами и, возможно, исправлять грамматику.
4. Подумайте о поисковой оптимизации
Когда юный веб-администратор начинает заниматься контентом, самое время объяснить ему, как на его сайт будут приходить люди. Расскажите про поисковики и про то, как они соотносят запросы пользователей с содержанием сайта. Продумайте семантическое ядро будущего сайта, исходя из его тематики.
Расскажите про поисковики и про то, как они соотносят запросы пользователей с содержанием сайта. Продумайте семантическое ядро будущего сайта, исходя из его тематики.
В этой задаче вам поможет сервис Wordstat от Яндекса. С его помощью можно узнать, как часто люди ищут те или иные понятия и какие поисковые запросы часто оказываются связаны.
5. Зарегистрируйте интернет-адрес
Чтобы сайт вашего ребенка появился онлайн, вам нужно приобрести для него домен. Помогите ребенку придумать простое и понятное название, а заодно расскажите, как удачный интернет-адрес помогает в продвижении сайтов. Домены стоят не очень дорого, но можно найти и бесплатные варианты — некоторые конструкторы сайтов предлагают такую опцию еще при создании макета. В то же время, даже минимальная «инвестиция» может повысить важность проекта в глазах ребенка и послужить дополнительной мотивацией для развития сайта.
Когда у вас появится адрес и вы перенесете онлайн созданные макеты, работу можно считать законченной — сайт готов и доступен для посетителей. Остался один важный момент.
Остался один важный момент.
6. Задумайтесь о безопасности
Очень важно объяснить ребенку, какую информацию можно выкладывать онлайн, а какую нужно оставить закрытой. Покажите ему, в каких случаях на фотографиях и в интернет-постах остаются геометки, расскажите, как по обрывочным данным можно составить более подробное досье на человека. Очень важно, чтобы на сайте не публиковалось настоящее имя ребенка, его адрес, школа и посещаемые кружки.
Возможно, оптимальным вариантом для вас будет вовсе ограничить доступ к сайту ребенка, установив вход по паролю. Для первых интернет-проектов, на которых начинающий веб-разработчик набивает руку, эта мера особенно актуальна.
Как видите, научить ребенка создавать сайты очень легко. Конечно, это предполагает немало кропотливой работы, зато наградой будут новые навыки и отличная возможность развивать творческие навыки.
Как самостоятельно создать сайт: пошаговая инструкция
Создание сайтов в интернете — творческий и увлекательный процесс. На первый взгляд, сделать сайт своими руками кажется сложным, но ведь и годовалому ребёнку учиться ходить тоже сложно, и тем не менее малыш может это сделать, пробует снова и снова — до результата! Для создания личного сайта своими руками необязательно быть программистом. Конечно, внушительное количество знаний придётся почерпнуть, но при высоком уровне настойчивости и непременном наличии желания сделать сайт возможно.
На первый взгляд, сделать сайт своими руками кажется сложным, но ведь и годовалому ребёнку учиться ходить тоже сложно, и тем не менее малыш может это сделать, пробует снова и снова — до результата! Для создания личного сайта своими руками необязательно быть программистом. Конечно, внушительное количество знаний придётся почерпнуть, но при высоком уровне настойчивости и непременном наличии желания сделать сайт возможно.
Что нужно знать на начальном этапе для создания сайта?
В 80% случаев люди хотят сделать сайт, для того, чтобы обрести постоянный высокий денежный доход. Такие сайты специализируются на предложении товаров и услуг.
Определившись с целью проекта, выберите типовую принадлежность сайта. Можно сделать: интернет-магазин, или одностраничный продающий сайт, сайт-визитку, информационный портал, блог, форум.
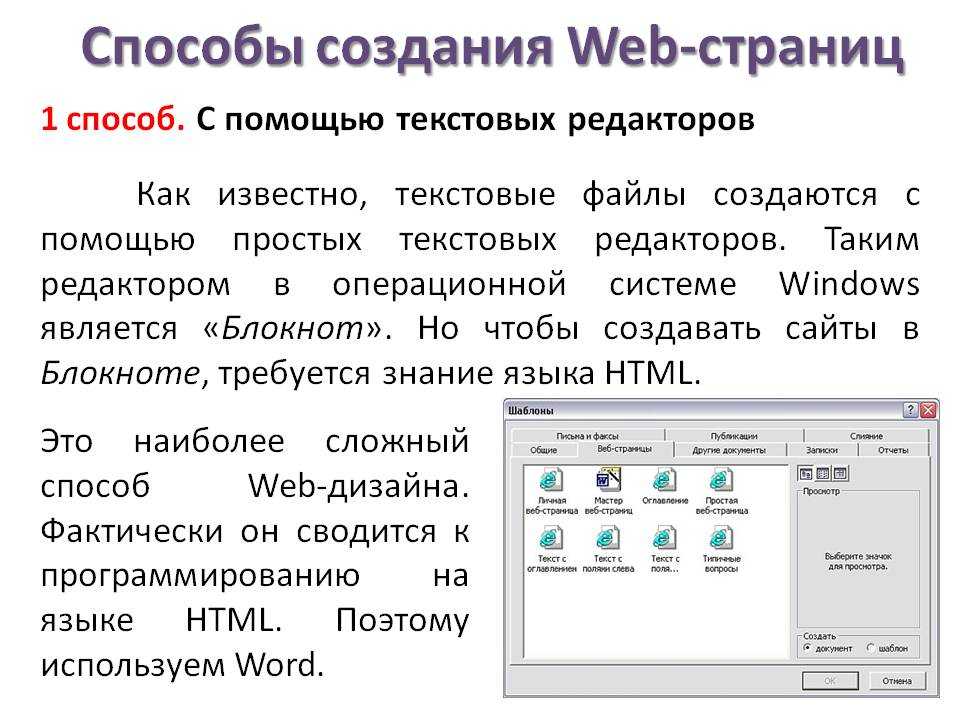
Сделать сайт возможно самостоятельно, без привлечения специалистов. В зависимости от конечной цели и выбора способа станет понятно, какие новые знания непременно следует изучить и усвоить. При воплощении с помощью конструктора сайтов или готовых программ новых знаний понадобится минимум. При выборе движка — изучение внушительного объёма новой информации приветствуется. Для начала ознакомимся с терминологией. Терминология:
В зависимости от конечной цели и выбора способа станет понятно, какие новые знания непременно следует изучить и усвоить. При воплощении с помощью конструктора сайтов или готовых программ новых знаний понадобится минимум. При выборе движка — изучение внушительного объёма новой информации приветствуется. Для начала ознакомимся с терминологией. Терминология:
- Сайт — электронная площадка, расположенная в интернете. Содержит тексты, графику, видео, аудиозаписи.
- Статический сайт — неизменяемая страница. Редактирование информации возможно только в ручном режиме. Нетяжёлые, быстро загружаются.
- Динамический сайт — нуждается в предварительной обработке сервером. Используется интернет-магазинами, форумами, социальными сетями.
- Домен — название сайта, которое отображается в поисковой строке при переходе по ссылке на ресурс.
- Сервер — вычислительное оборудование, которое отвечает за скорость загрузки ресурса.
- Хостинг — место на сервере, отведённое для сайта.

- Хостер — компания, предлагающая аренду хостингов, доменов и серверов.
- СМS — движок для создания и изменения сайтов, требует навыков в программировании.
- Конструктор сайтов — готовое решение, расположенное на специальной площадке, не требует навыков программирования, подходит для новичков.
Определение цели и описать ЦА
Прежде чем сделать новый сайт, составьте список того, что хотите получить. Какие варианты задач должен воплотить сайт:
- создание и удержание целевой аудитории;
- обработка заявок клиентов;
- обретение доверия и лояльности со стороны клиентов;
- ознакомление целевой аудитории с полезной информацией;
- размещение полезного материала для скачивания клиентами;
- автоматизация рабочих процессов и многие другие задачи.
Собственный список можно пополнить и другими составляющими. После чего переходите к следующему шагу.
Выбор типа сайта
Исходя из цели, выберите категорию, к которой сайт будет принадлежать.
- Сайт-визитка- простейший сайт, состоящий максимум из пяти страниц. Предоставляет информацию о компании, ознакамливает с ценами, отзывами и контактами фирмы. Такой ресурс можно сделать на конструкторе-сайтов.
- Корпоративный сайт — подвид сайта-визитки. Такие интернет ресурсы требуются большим компаниям. Состоит из внушительного количества страниц. Подробно рассказывает о фирме, руководстве, планах и перспективах. Ознакамливает с новостями компании, каталогами товаров, услугами, вакансиями. Предоставляет услугу обращения в службу поддержки при помощи онлайн чата. Можно сделать как на конструкторе, так и при помощи движка.
- Интернет-магазин — сайт, на которой клиент выберет, оплатит и сделает заказ понравившегося продукта. Конечно, можно обратиться к помощи конструктора, но лучше такой ресурс сделать на движке.
- Информационный портал- посещаемость таких ресурсов минимум две тысячи человек в сутки. Освещает местные, региональные и мировые события. Нуждается в ежедневном обновлении.
 Этот ресурс правильнее будет сделать на движке.
Этот ресурс правильнее будет сделать на движке. - SЕО портал- специализируется на предоставлении информации для практического применения. Тематика у такого сайта разнообразная- кулинарного характера, советы по заработку, ремонту, обзоры продукции и другое. Лучше сделать при помощи движка.
- ВЕБ-портал — ресурс, созданный для объединения сервисов, таких как погода, новости, время, киноафишы, расписание общественного транспорта, покупка авиа и железнодорожных билетов. Такой портал надёжнее сделать на движке.
- Лендинг пейдж — другими словами, одностраничный продающий сайт. Предлагает всего один товар или услугу. Как правило, способ подачи информации на этой странице настроен таким образом, чтобы клиент, не захотел уходить, предварительно не совершив покупку или не оформив подписку.
- Блог- авторский дневник, на страницах которого человек делится мыслями, чувствами, новостями, советами, фотографиями и видеороликами. Возможно освещение каких-либо событий со ссылкой на собственное отношение к происходящему.
 Блог можно сделать как на движке, так и на конструкторе.
Блог можно сделать как на движке, так и на конструкторе. - Форум — сайт для живого общения людей. Как правило, популярностью пользуются тематические форумы, в которых собираются люди с общими интересами. Этот вид портала правильно сделать при помощи движка.
- Интернет сервис — автоматизирует актуальные процессы, например рассылки, онлайн платежи, навигаторы, биржы. Грамотный интернет сервис, возможно сделать, только при участии движка.
Способ создания сайта
Сделать сайт можно при помощи конструктора сайтов, бесплатного движка и платного движка. Конструктор сайтов Это сервис для начинающих, предлагающий шаблоны сайтов. Как правило, отличается понятным интерфейсом. Для того, чтобы создать свой ресурс на конструкторе, не требуются навыки программирования.
- Wix — на этой платформе лучше сделать профессиональный сайт.
- uKit —конструктор, позволяющий сделать сайт для СЕО продвижения.
- Jimdo — внушительный выбор шаблонов, комфортная настройка.
 Предоставляет услугу загрузки собственных шаблонов.
Предоставляет услугу загрузки собственных шаблонов. - Flexbe — конструктор для создания качественного лендинг пейдж.
Бесплатные СМS Это тот случай, когда бесплатно не значит некачественно. Подходит для новичков, но требует некоторых навыков программирования. Позволяет вносить корректировки и изменять информацию, размещённую на портале.
- WordPress — подойдёт для создания блога, сайта визитки, лендинг пейдж.
- Joomla — на этом движке можно сделать многое- визитки, интернет-магазина, информационный портал, форум, блог.
- InstantCms — комфортный вариант для создания динамических сайтов.
- Drupal — широконаправленный движок, подойдёт для любого вида площадки;
- OpenCart — портал для создания интернет-магазина, но требует вмешательства программиста или приобретения объёмного количества знаний из области программирования и сайтостроения.
- phpBB — подходит для создания форумов.
Платные СМS Отличаются предоставлением больших возможностей и расширенным функционалом. Для использования платных платформ непременно следует овладеть языком программирования.
Для использования платных платформ непременно следует овладеть языком программирования.
- 1С-Битрикс — профессиональный движок с визуальным редактором для любых типов сайтов. Высокопроизводительный и простой в управлении. Предоставляет услугу по разработке мобильных приложений.
- CMS-комфортный движок. Предлагает готовые шаблоны с последующей самостоятельной доработкой.
- osCommerce — платформа для создания интернет-магазина с внушительным функционалом.
Структура сайта
Структура площадки — иерархия разделов и подразделов. Эффективность сайта напрямую зависит от упорядоченности подаваемой информации. Главное меню не должно содержать лишней информации. Разделы приветствуются логично связанные с подразделами. Структура сайта делится на виды. Линейная — каждая страница ссылается на последующую и на главную страницы. Подходит для визиток и корпоративных сайтов. Линейная с ответвлениями- работает по принципу предыдущей, но нацелена на большее количество продуктов. Одному продукту посвящается 3-5 последовательных страниц. Блочная — каждая страница ссылается на несколько равнозначных других. Структура качественно работает для продвижения одного продукта. Древовидная — универсальный вариант, применяемый в 90% сайтов. Каждому продукту присвоено личное ответвление. Каждая страница ссылается на главную страницу, и на логические подразделы.
Одному продукту посвящается 3-5 последовательных страниц. Блочная — каждая страница ссылается на несколько равнозначных других. Структура качественно работает для продвижения одного продукта. Древовидная — универсальный вариант, применяемый в 90% сайтов. Каждому продукту присвоено личное ответвление. Каждая страница ссылается на главную страницу, и на логические подразделы.
Контент
Наполненность ресурса и увлекательная подача материала- определяющая часть процесса зарождения нового ресурса. Тексты — тексты нужно сделать уникальными, содержательными, интересными, с ключевыми словами на каждой странице. Ключевики пригодятся в перспективе, для SЕО продвижения через поисковики. Фотографии и видеозаписи — графику и видео лучше предварительно облегчить при помощи фотошоп, для того чтобы сайт быстрее загружался. Файлы- в зависимости от типа сайта, разместите файлы для скачивания. Это каталоги, прайсы, презентации, полезный материал для чтения и другое.
Дизайн
Дизайн собственного сайта можно сделать быстро, используя конструктор сайта. В случае с применением движка, вам понадобится помощь специалиста. Цель сайта — удержание внимания пользователя. Дизайну в достижении этой цели отводится главная роль. Приветствуется разработка уникального, функционального и понятного для посетителей любой категории, оформления. Классика нравится людям на подсознательном уровне. Спокойные цвета, простая геометрия. Клиент должен интуитивно осознавать, какая кнопка для чего предназначена. При использовании движка, перед тем как увидеть окончательное оформление, ознакомьтесь с прототипом. Это скелет будущей площадки. Веб дизайнер предоставит макет для утверждения, на котором будут только геометрические составляющие.
Вёрстка
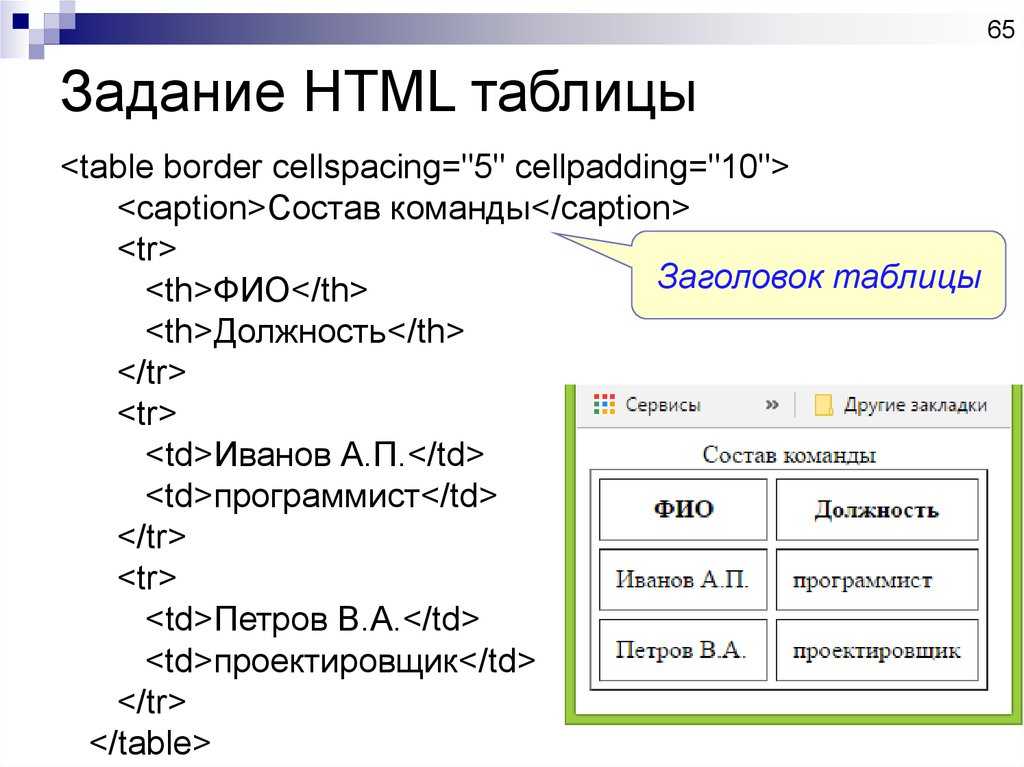
Необходимый этап при создании сайта на движке. Если отсутствуют специальные знания и навыки, в этом случае вам придётся прибегнуть к помощи верстальщика. Этот специалист создаст готовую площадку из прототипа. Для самостоятельной вёрстки ресурса необходимы знания в области HTML и CSS. HTML отвечает за прототип, а CSS отвечает за внешний вид. Для комфортной работы по созданию сайта придуманы интересные программы.
Этот специалист создаст готовую площадку из прототипа. Для самостоятельной вёрстки ресурса необходимы знания в области HTML и CSS. HTML отвечает за прототип, а CSS отвечает за внешний вид. Для комфортной работы по созданию сайта придуманы интересные программы.
- Notepade ++- функциональный и комфортный для программирования блокнот.
- PhpDesigner- профессиональная платформа для воплощения сложных сайтов.
- Adobe Dreamweaver- программа по созданию сайтов с предварительным просмотром созданной площадки через браузер.
- Balsamiq Mockups- программа, которая поможет разработать прототип.
- Адоби Мьюз- хорошая программа, с которой справится даже новичок. Помогает создавать площадки на вкус, предварительно просматривая и испытывая созданное, в интернете.
Доменное имя
Домен должен легко запоминаться и вместе с тем быть оригинальным. Составьте список хотя бы из сорока имён и выберите короткое и не заезженное. Хорошо, если имя будет содержать ключевое слово- так поисковику легче будет найти ваш портал. Желательно без тире и сплешей. Так же проверьте, не используется ли кем- либо такой домен. Часто, при аренде хостинга, предоставляется одно бесплатное доменное имя, но оно не подойдёт для серьёзного ресурса. Сайт с бесплатным доменом, многие площадки будут воспринимать, как мошеннический.
Желательно без тире и сплешей. Так же проверьте, не используется ли кем- либо такой домен. Часто, при аренде хостинга, предоставляется одно бесплатное доменное имя, но оно не подойдёт для серьёзного ресурса. Сайт с бесплатным доменом, многие площадки будут воспринимать, как мошеннический.
Хостинг
Хостинг должен работать в режиме 24/7. Обратите внимание на удобство итерфейса на сайте хостера, с которым вы хотите работать. Пообщайтесь со службой поддержки — быстро ли они реагируют на ваши сообщения. В сети очень много предложений услуг от различных компаний. Погуглите и изучите топ 10.
SSL сертификат
Это зашифрованная передача данных между сервером и пользователем, с защитой от подключения третьих лиц. Сертификат вы сможете получить у провайдера. Периодически его придётся обновлять. Хостер предоставит вам зашифрованный CSR, после чего, служба поддержки поможет вам его установить.
Запуск
Финишная прямая! Для запуска необходимо разместить папки с вашим новым порталом на хостинге при помощи специального проводника, например файлзиллы. Протестируйте ваш сайт, корректно ли он выгрузился, все ли кнопки работают, быстро ли прогружается.
Протестируйте ваш сайт, корректно ли он выгрузился, все ли кнопки работают, быстро ли прогружается.
Индексация
Индексация площадки — это её обнаружение поисковиком с последующим занесением в базу. Поисковая система сначала индексирует весь портал, а затем отдельные его страницы. Этот процесс занимает от двух дней до двух недель. Для начала надо познакомить поисковик с сайтом. Как это сделать? Ручное добавление — введение вашего адреса в специальную форму. После введения, площадка появляется в очереди на индексацию. Автоматическое добавление- возможно только тогда, когда на ваш сайт есть хотя бы одна внешняя ссылка. С помощью настроек в Яндекс.Вебмастер, вы позволяете роботу самостоятельно отыскать ваш ресурс. Создать личный сайт можно полностью самостоятельно, без привлечения сторонних специалистов. Просто это более длительный путь. Для успешного старта необходимо изучить материалы по основам html, css и PHP. Для создания более сложных проектов изучите движок Ворд Пресс. Создание сайтов — это не только возможность выйти в интернет со своей услугой, но и дополнительный очень хороший доход, если делать сайты на заказ. Можете ознакомится с нашим каналом на YouTube
Создание сайтов — это не только возможность выйти в интернет со своей услугой, но и дополнительный очень хороший доход, если делать сайты на заказ. Можете ознакомится с нашим каналом на YouTube
#Сайты#Маркетинг#Магазин#Продажит#Яндекс#Google#Директ#ВК#Таргет#Facebook#Instagram/SEO/Контекст/Маркетплейсы
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
Как создать веб-сайт для вашего бизнеса, основанного на услугах
Академия Джоббера
Продажи и маркетинг
20 июня 2019 г. 11 мин. читать
11 мин. читать
Академия / Как создать бизнес-сайт сферы услуг
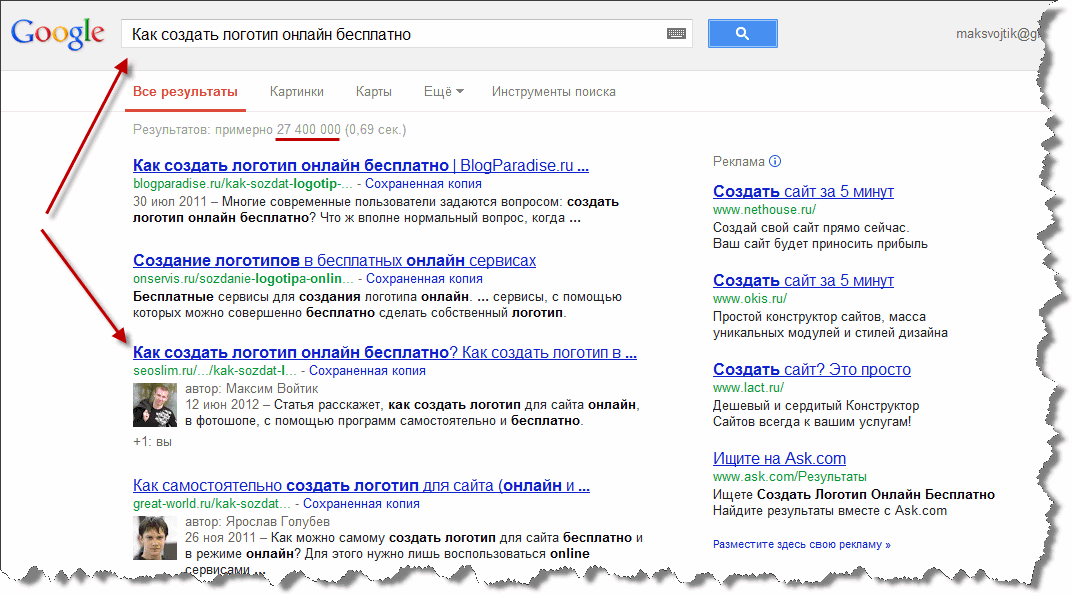
Ваши потенциальные клиенты ищут помощи в Интернете. Они внимательно изучают результаты поиска, изучают ваших конкурентов, взвешивая все их варианты. И все это еще до того, как они свяжутся с поставщиком услуг.
Возможно, вы уже присутствуете в Интернете. У вас может быть страница Facebook, профиль Yelp или список Google My Business.
Хотя это отличные отправные точки, их недостаточно.
Вам нужно больше контроля. И это то, для чего нужен веб-сайт.
Веб-сайт — лучшая возможность рассказать потенциальным клиентам, кто вы, чем занимаетесь и почему вы — правильный выбор.
Думайте о своем веб-сайте как о торговом представителе, который работает 24/7/365. Торговый представитель, который никогда не болеет, никогда не берет отпуск, никогда не увольняется и делает именно то, о чем вы его просите.
Но ваш сайт предназначен не только для поиска новых клиентов. Ваш веб-сайт также отлично подходит для поддержки ваших существующих клиентов.
Ваш веб-сайт также отлично подходит для поддержки ваших существующих клиентов.
Что, если бы вместо того, чтобы звонить вам с вопросами, они зашли бы на ваш сайт? Что, если бы они могли назначать встречи, менять заказы и оплачивать счета самостоятельно?
В этом руководстве вы узнаете, как воплотить это в жизнь. Мы выполним все шаги, чтобы ваш веб-сайт профессиональных услуг на дому был запущен и работал.
Вам не нужно быть разработчиком, чтобы следовать этому руководству. Вам не нужны какие-либо технологии или опыт работы с веб-сайтами. Вам не нужно будет касаться ни одной строки кода.
Если вы можете отправить электронное письмо, вы можете создать веб-сайт.
Как создать сайт услуг на дому
- Зарегистрируйте доменное имя
- Выберите платформу вашего сайта
- Выберите дизайн шаблона сайта
- Добавьте страницы и контент
- Добавить фотографии
- Ссылка на онлайн-бронирование и клиентский центр
- Настройте Google Аналитику
- Настройте консоль поиска Google
- В прямом эфире
- Ссылка на ваш сайт
Ваш веб-сайт является продолжением вашего бизнеса.
Если сложно пользоваться вашим сайтом, то с вами тоже сложно работать?
Шаг 1: Зарегистрируйте доменное имя
Ваше доменное имя и ваш веб-сайт — две разные вещи.
Ваше доменное имя — это зарегистрированный адрес, который указывает людям на ваш веб-сайт. Доменное имя — это не ваш сайт, и оно не бесплатное.
Вы также можете использовать другие службы с вашим доменным именем. Например, вы можете создать персонализированное электронное письмо через G Suite от Google или Microsoft Office 365, используя свое доменное имя, чтобы добавить уровень профессионализма к своим деловым коммуникациям.
Цена домена зависит от:
- Срока регистрации
- Любые дополнения (например, конфиденциальность домена)
- Тип домена (например, .COM, .NET или .ORG)
Вы можете зарегистрируйте домен у регистратора доменных имен, такого как GoDaddy. Или, в зависимости от выбранной вами платформы веб-сайта, вы можете зарегистрировать новый домен как часть процесса установки.
Мой совет: Сначала зарегистрируйте доменное имя отдельно. Вы можете подключить домен к своему сайту позже.
Шаг 2. Выберите платформу — конструктор сайтов или WordPress?
Следующий большой выбор — это инструмент, который вы хотите использовать для создания своего сайта. Для большинства предприятий это сводится к двум вариантам: конструктор веб-сайтов или WordPress.
Конструктор сайтов и WordPress: в чем разница?
Создавать сайты быстро и легко. Они предназначены для нетехнических пользователей, которые могут создавать свои собственные сайты с нуля. Если у вас возникнут проблемы, у конструкторов веб-сайтов есть специальные группы поддержки, готовые помочь вам.
Компромисс заключается в том, что вы ограничены теми функциями, которые предлагает Конструктор веб-сайтов. А переключение между конструкторами веб-сайтов обычно означает, что вам нужно создать новый сайт.
WordPress дает вам больше свободы, но за это приходится платить. В WordPress более крутая кривая обучения. Кроме того, с течением времени требуется больше усилий для поддержания сайта WordPress. Это не значит, что WordPress плох. Я был сторонником WordPress более десяти лет. Но это не правильный выбор для всех.
В WordPress более крутая кривая обучения. Кроме того, с течением времени требуется больше усилий для поддержания сайта WordPress. Это не значит, что WordPress плох. Я был сторонником WordPress более десяти лет. Но это не правильный выбор для всех.
Мой совет: начните с конструктора сайтов, а когда будете готовы, переходите на WordPress.
Для большинства компаний, предоставляющих услуги на дому, Конструктор веб-сайтов сделает все, что вам нужно. Особенно, когда вы используете его вместе с таким приложением, как Jobber.
Мы будем использовать Конструктор веб-сайтов GoDaddy в качестве примера в оставшейся части этого руководства. Однако шаги должны быть примерно одинаковыми для любого инструмента.
Если вы хотите попробовать Конструктор веб-сайтов GoDaddy, вы можете подписаться на бесплатную пробную версию.
Получайте подобные сообщения в свой почтовый ящик. Продолжайте узнавать, как вести 5-звездочный бизнес с нашей электронной почтой раз в две недели.
- Адрес электронной почты
- Промышленность Генеральный подрядРазнорабочийHVAУход за газонами и ландшафтный дизайнЖивописьСантехникаМойка высокого давленияУборка жилых помещенийУход за деревьямиМойка оконДругое
Ваш бизнес уже имеет особый внешний вид? Выберите подходящий дизайн шаблона. Цвета, шрифты и стиль вашей униформы, визитных карточек и т. д.
Если вы начинаете с нуля, выберите то, что соответствует тону вашего бизнеса. Что вы хотите, чтобы люди чувствовали? Каковы их ожидания?
Если сомневаетесь: будьте проще. Чистый, минималистичный дизайн с логотипом вашей компании вверху — всегда беспроигрышный вариант.
ПОДРОБНЕЕ: Как создать бренд для вашего бизнеса в сфере услуг
Light Right, клиент Jobber, использует минималистский дизайн, привлекая внимание своим брендом, навигацией и содержанием:
Имейте в виду: что касается услуг на дому, ваши клиенты выполняют миссию. Поиск информации и связь с вами являются их главными приоритетами. Дизайн вашего сайта не должен мешать этому.
Дизайн вашего сайта не должен мешать этому.
В конструкторе веб-сайтов GoDaddy тема определяет стиль и дизайн сайта. Вы можете выбрать готовый шаблон для начала, а затем настроить его дальше.
Компоненты макета страницы
Прежде чем мы приступим к созданию сайта, давайте поговорим о макетах страниц. Они необходимы для понимания того, как мы собираем сайты.
Веб-сайты, по сути, представляют собой набор страниц, ссылающихся друг на друга. Последовательные макеты убеждают посетителей сайта в том, что они находятся в нужном месте при переходе со страницы на страницу.
Trust Home Comfort Ltd., клиент Jobber, использует согласованный заголовок для своего сайта
Люди ожидают определенных вещей при использовании веб-сайта. Оправдывая эти ожидания, мы облегчаем им поиск необходимой информации.
Это важно помнить, потому что ваш веб-сайт является продолжением вашего бизнеса. Если сложно пользоваться вашим сайтом, то с вами тоже сложно работать?
Разбор макета сайта Trust Home Comfort Ltd.
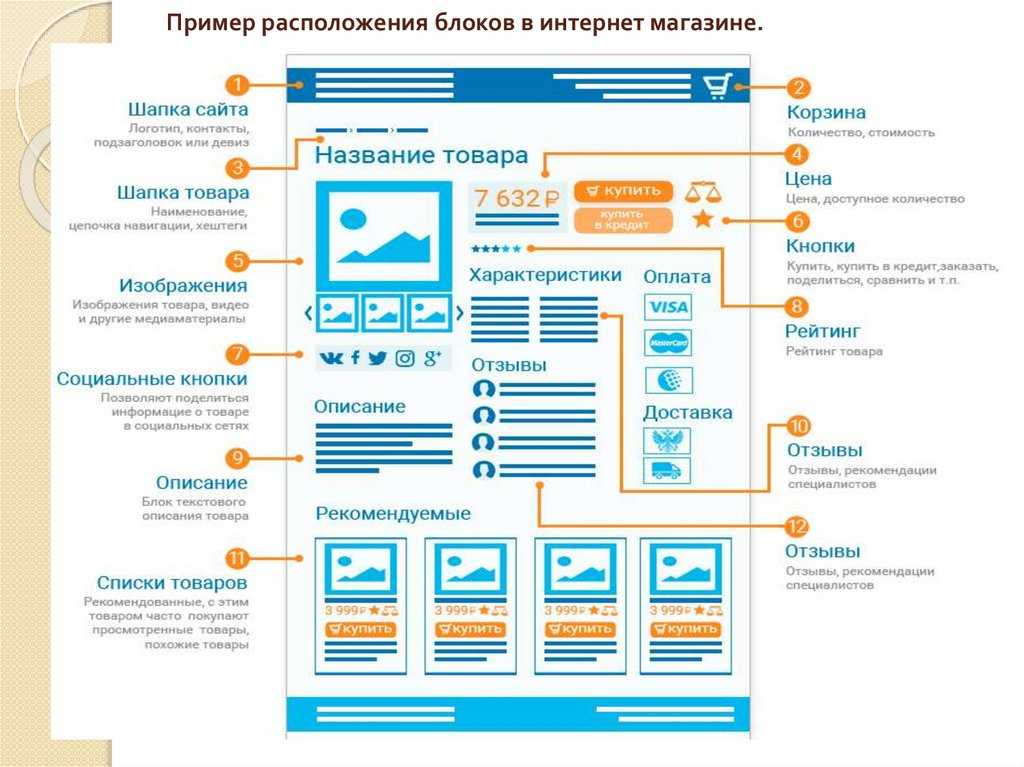
Думайте о макете страницы как о наборе блоков. У нас есть заголовок, навигация, тело, нижний колонтитул и призыв к действию.
Заголовок – Верхняя часть вашего сайта. Обычно он включает в себя название вашей компании, логотип, слоган и навигацию по вашему сайту. Заголовок должен быть одинаковым на всех страницах вашего сайта.
Навигация – часть заголовка. Меню навигации — это то, как люди находят свой путь на вашем сайте. Он включает ссылки на ваши самые важные страницы (подробнее об этом чуть позже).
Body – область основного содержимого. Содержащаяся здесь информация зависит от страницы. Обычно это смесь текста и изображений.
Нижний колонтитул – нижняя часть вашего сайта. Обычно он включает дополнительную информацию и ссылки. Как и в случае с заголовком, нижний колонтитул должен быть одинаковым на каждой странице.
Для услуг на дому важно указать свое имя, адрес и номер телефона (NAP). Это важная информация, которую Google использует для ранжирования в локальном поиске.
Это важная информация, которую Google использует для ранжирования в локальном поиске.
Призыв к действию – Призыв к действию (CTA) побуждает посетителей сайта что-то сделать. На каждой странице должен быть заметный призыв к действию. Для пользователей Jobber этот призыв к действию должен быть связан с формой запроса на работу.
В Конструкторе веб-сайтов GoDaddy эти различные части макета называются разделами. Каждая страница имеет один и тот же раздел верхнего и нижнего колонтитула.
Шаг 4. Добавьте свои страницы и контент
Существует пять основных страниц, которые подходят для любого типа бизнес-сайта:
- Домашняя страница
- О странице
- Страница услуг
- Страница часто задаваемых вопросов
- Свяжитесь с нами
Давайте рассмотрим каждый из них.
- Домашняя страница – обзор, который расскажет людям все, что им нужно знать о вашем бизнесе. Думайте об этом как об одностраничном резюме.
 Он не такой подробный, как другие страницы вашего сайта, но дает достаточно информации, чтобы быстро принять решение.
Он не такой подробный, как другие страницы вашего сайта, но дает достаточно информации, чтобы быстро принять решение. - О странице – Ваша история. Это все о вас и вашем бизнесе. Если в вашем бизнесе более одного человека, это также страница, на которой вы можете представить меня остальным членам вашей команды.
- Страница услуг – Чем вы занимаетесь, как вы это делаете, сколько это стоит и что довольные клиенты говорят о вашей работе. Если у вас есть какие-либо полномочия, это хорошее место, чтобы упомянуть их. Сертификаты, лицензии и награды выделяют вас среди конкурентов.
-
- Страница «Свяжитесь с нами» – Все способы связаться с вами.
 Включите контактную форму, чтобы клиенты могли отправить вам сообщение, не открывая почтовое приложение. Есть физическое местоположение? Укажите адрес, ссылку на Google Maps и фотографию витрины вашего магазина. Это дает клиентам все необходимое, чтобы найти вас.
Включите контактную форму, чтобы клиенты могли отправить вам сообщение, не открывая почтовое приложение. Есть физическое местоположение? Укажите адрес, ссылку на Google Maps и фотографию витрины вашего магазина. Это дает клиентам все необходимое, чтобы найти вас.
С помощью Конструктора веб-сайтов GoDaddy очень легко создавать новые страницы и добавлять их в навигацию вашего сайта всего за пару кликов.
Управление страницами в Конструкторе веб-сайтов GoDaddy
Шаг 5. Добавление фотографий
Для специалистов по обслуживанию на дому я настоятельно рекомендую добавлять фотографии, которые показывают вас в действии. Он соединяет вас, профессионала, с работой, которую вы делаете. Если у вас есть упакованный автомобиль с логотипом вашей компании, еще лучше — покажите его на рабочем месте.
Размещая такие фотографии, вы используете свой веб-сайт, чтобы связать все воедино. Клиенты видят ваш бренд, ваш логотип и людей, которые выполняют работу. Это отличное сочетание.
Это отличное сочетание.
Так как же получить эти картинки? Лучше всего нанять местного фотографа. Если такой возможности нет, вы все равно можете делать четкие профессиональные фотографии с помощью смартфона.
С помощью Конструктора веб-сайтов GoDaddy вы можете загружать изображения или выбирать из тысяч бесплатных стоковых изображений. (Исходные изображения всегда лучше, но в крайнем случае стоковые изображения — хорошие заполнители.)
Просмотрите тысячи бесплатных стоковых фотографий в конструкторе веб-сайтов GoDaddy.
Шаг 6. Ссылка на онлайн-форму бронирования и клиентский центр
Большинство ваших призывов к действию должны указывать на онлайн-форму бронирования. Это позволяет вашим потенциальным и существующим клиентам легко бронировать новую работу прямо через ваш веб-сайт.
Функция онлайн-бронирования Jobber была создана специально для предприятий по обслуживанию на дому и легко подключается к вашему веб-сайту и страницам в социальных сетях.
Форма настраивается, поэтому вы сами решаете, какую информацию вы хотите собирать. Вы можете получить имя своего клиента, адрес, услуги, которые ему нужны, а также предпочтительные даты и время.
Но не останавливайтесь на достигнутом.
Добавьте ссылки на клиентский центр Jobber. Добавьте его в нижний колонтитул вашего сайта. Добавьте его на страницу часто задаваемых вопросов. Добавьте его на страницу «Контакты».
Зачем добавлять ссылки со всех этих страниц? Потому что вы хотите, чтобы ваши клиенты использовали клиентский концентратор. Здесь они могут найти все: запросы, предложения, встречи, прошлые счета. Они даже могут войти в клиентский центр, чтобы оплатить неоплаченные счета или запросить новую работу.
Чем больше ваши клиенты используют клиентский центр, тем меньше времени вы тратите на административные обязанности. Время, которое лучше потратить на зарабатывание денег на работе.
С помощью Конструктора веб-сайтов GoDaddy вы можете добавлять внешние ссылки в разделы верхнего и нижнего колонтитула. Вы также можете добавить разделы с призывом к действию на любую страницу, которая может ссылаться на Jobber.
Вы также можете добавить разделы с призывом к действию на любую страницу, которая может ссылаться на Jobber.
Добавьте кнопку CTA со ссылкой на клиентский центр Jobber или форму рабочих запросов.
Чем больше ваши клиенты используют клиентский концентратор, тем меньше времени вы тратите на административные обязанности. Время, которое лучше потратить на зарабатывание денег на работе.
Шаг 7. Настройте Google Analytics
Итак, мы на финишной прямой!
Google Analytics – это бесплатный инструмент для отслеживания того, как люди используют ваш сайт. Он показывает, сколько людей посещают ваш сайт, как они находят ваш сайт и откуда они приходят.
Хотя все эти данные могут показаться ошеломляющими, не волнуйтесь — вам не нужно все понимать. Основные отчеты дают вам то, что вам нужно.
Даже если вы не планируете сейчас использовать Google Analytics, вам все равно следует его настроить. Если вы решите инвестировать в цифровой маркетинг в будущем, исторические данные с первых дней существования вашего веб-сайта будут полезными для тех, кто занимается вашим маркетингом.
Зарегистрируйтесь в Google Analytics и следуйте инструкциям.
После создания учетной записи Google Analytics вам необходимо добавить код отслеживания на свой веб-сайт. Шаги отличаются от платформы к платформе.
С Конструктором веб-сайтов GoDaddy это просто. Добавьте свой идентификатор отслеживания Google Analytics в настройках сайта, и все готово.
Добавление идентификатора отслеживания Google Analytics в Конструктор веб-сайтов GoDaddy
Шаг 8. Настройте Google Search Console
Search Console — еще один бесплатный инструмент, который поможет вам оценить эффективность вашего сайта. Он сообщает о вашей эффективности поиска в Google, отмечает проблемы и предлагает советы по улучшению.
Как и в случае с Google Analytics, Search Console поначалу может показаться слишком сложной. Но, запустив его с самого начала, вы получите ценный актив исторических данных на будущее.
Зарегистрируйтесь в Google Search Console и следуйте инструкциям.
Google может подтвердить право собственности на ваш сайт, подтвердив ваш домен. Следуйте инструкциям в Search Console, чтобы подтвердить право собственности.
Добавьте свой домен в качестве свойства в Google Search Console, чтобы подтвердить право собственности на сайт.
Шаг 9: Запустите
Поздравляем! Вы создали свой сайт! Теперь пришло время щелкнуть выключателем и заставить его жить в мире.
В зависимости от выбранной вами платформы, здесь могут быть разные шаги. Обратитесь к их справочной документации за конкретными инструкциями.
Для Конструктора веб-сайтов GoDaddy нажмите кнопку «Опубликовать» и следуйте инструкциям.
Нажмите «Опубликовать» в конструкторе веб-сайтов GoDaddy, чтобы сделать ваш сайт доступным для всего мира.
Когда ваш сайт заработает, пора сообщить об этом вашим клиентам.
Поделитесь ссылкой на свой сайт в социальных сетях. Если у вас есть информационный бюллетень по электронной почте, поместите объявление. Добавьте его в свои визитки. Добавьте его в свою электронную подпись.
Добавьте его в свои визитки. Добавьте его в свою электронную подпись.
Не забудьте также сообщить об этом своим деловым партнерам. Сообщите им о вашем новом сайте. Пригласите их поделиться отзывами или предложениями о том, как его улучшить.
После того, как вы поделились своим новым сайтом с существующей сетью, вам нужно начать получать ссылки. Ссылки с других веб-сайтов, указывающие на ваш веб-сайт, помогут людям найти вас при поиске в Google.
Ваша первая задача: обновить данные о компании в Google Мой бизнес. Это определяет, как потенциальные клиенты видят вас на Картах Google и в результатах локального поиска Google.
Если у вас уже есть данные в Google My Business, добавьте в них ссылку на новый сайт. Если у вас нет листинга «Мой бизнес», сейчас самое время его создать.
Заявите, что ваш список Google My Business отображается в результатах локального поиска
Далее идут ваши профили в социальных сетях. Обновите свои профили Facebook, Instagram и другие, добавив ссылку на свой веб-сайт.
С помощью Конструктора веб-сайтов GoDaddy вы можете добавлять ссылки на свои профили в социальных сетях в настройках сайта.
Добавьте ссылки на социальные сети в конструктор веб-сайтов GoDaddy.
Теперь вам нужно позаботиться о местных компаниях. Сюда входят такие крупные игроки, как Yelp, Angie’s List и Thumbtack.
Вы можете искать ссылки в местных организациях. Свяжитесь с местным корпусом экономического развития, торговыми палатами и другими бизнес-ассоциациями. Вы можете быть членом группы, которая может ссылаться на ваш сайт со своего.
Вы даже можете объединиться с дополняющими друг друга предприятиями в вашем регионе. Вы все можете добавить раздел «Партнеры» на свой сайт и ссылаться друг на друга.
Вашему предприятию бытовых услуг нужен веб-сайт
Веб-сайт — ваш самый мощный инструмент интернет-маркетинга. Вы можете использовать его для продаж, поддержки и многого другого.
Это дает вам больше контроля, чем профиль в социальной сети или список компаний. У вас больше места, чтобы рассказать клиентам, кто вы, чем занимаетесь и почему вы — правильный выбор.
У вас больше места, чтобы рассказать клиентам, кто вы, чем занимаетесь и почему вы — правильный выбор.
Подключите свой сайт к Jobber, и вашим клиентам будет еще проще работать с вами.
Готовы начать? Подпишитесь на бесплатную пробную версию Конструктора веб-сайтов GoDaddy, чтобы создать свой веб-сайт. Затем подпишитесь на бесплатную пробную версию Jobber, чтобы управлять всеми вашими клиентскими заданиями в одном месте.
Удачи – мы здесь для вас!
Как создать сайт
Любой может создать сайт… за считанные минуты.
Добро пожаловать! Меня зовут Ян. Я занимаюсь созданием сайтов с 1996 года. Если вам нужно создать сайт, но вы не знаете с чего начать, вы обратились по адресу!
Здесь я объясню, как создать веб-сайт. Я также объясню, как получить собственное доменное имя (например, yourname.com) и как разместить свой веб-сайт (сделать его доступным для всего мира).
Существует два основных подхода к созданию веб-сайта.
- Воспользуйтесь онлайн-конструктором сайтов .
 Это самый простой подход. Это позволяет вам создать веб-сайт без необходимости изучать все технические вещи.
Это самый простой подход. Это позволяет вам создать веб-сайт без необходимости изучать все технические вещи. - Собери сам . Здесь вам нужно знать такие вещи, как HTML, CSS, JavaScript и множество других технологий, прежде чем вы начнете.
Использование онлайн-конструктора веб-сайтов
Это самый простой способ создать сайт. Используя онлайн-конструктор веб-сайтов, вы можете создать веб-сайт, не зная всех технических вещей.
Чтобы использовать онлайн-конструктор веб-сайтов, вы просто входите в свою учетную запись, выбираете шаблон и добавляете контент. Это похоже на то, как блоггеры используют WordPress для создания сообщений в блогах, однако конструктор веб-сайтов лучше, когда вам нужен больший контроль над тем, где и как отображается контент.
Конструкторы веб-сайтов обычно позволяют добавлять на веб-сайт такие элементы, как формы, фотогалереи, слайд-шоу и панели навигации. А добавление таких компонентов обычно делается в несколько кликов.
Хороший конструктор веб-сайтов также позволяет предварительно просмотреть изменения перед их публикацией. Таким образом, вы сможете увидеть, как ваши изменения будут выглядеть для вашей аудитории, до того, как она их увидит. Это позволяет вам экспериментировать, не беспокоясь о том, что это повлияет на пользователей вашего сайта.
Пример конструктора сайтов
Вот как выглядит Конструктор веб-сайтов ZappyHost при редактировании тематического веб-сайта ресторана. Панель инструментов позволяет быстро добавлять такие компоненты, как формы, изображения, значки социальных сетей и многое другое.
Вы также можете щелкнуть Предварительный просмотр перед публикацией каких-либо изменений, просто чтобы убедиться, что вы увидите их именно так, как они будут отображаться для ваших пользователей.
В этом примере веб-сайта используется шаблон So Thai, включающий все изображения. Вы всегда можете заменить эти изображения своими собственными или выбрать из тысяч стоковых изображений, поставляемых с конструктором веб-сайтов. Вы также можете переключать темы в любое время — на выбор есть сотни тем. Вы можете полностью изменить дизайн своего сайта одним щелчком мыши!
Вы также можете переключать темы в любое время — на выбор есть сотни тем. Вы можете полностью изменить дизайн своего сайта одним щелчком мыши!
Конструктор веб-сайтов очень интуитивно понятен, и у вас не должно возникнуть особых проблем при его использовании. В любом случае, вот страница справки ZappyHost со списком общих задач на случай, если вам понадобится помощь в начале работы.
Примеры веб-сайтов, созданных с помощью Конструктора веб-сайтов
Вот два веб-сайта, которые я создал за 5 минут. Оба используют онлайн-конструктор сайтов ZappyHost. Я сделал это, чтобы показать вам, как легко вы можете создать веб-сайт с помощью этой системы.
Тема «Тайский»
В этом первом примере используется шаблон под названием «So Thai», который идеально подходит для ресторанов, кафе и других веб-сайтов, посвященных еде.
Все фотографии прилагаются к шаблону. Я ничего не менял, кроме текста. Таким образом, вы можете добавить свой собственный текст и фотографии, добавить страницу или две, при необходимости обновить панель навигации, и вы получите свой собственный уникальный веб-сайт в кратчайшие сроки!
Тема «Творческое портфолио»
Во втором примере используется шаблон под названием «Творческое портфолио», который отлично подходит для демонстрации ваших творческих работ, таких как фотография, графический дизайн, иллюстрации и другие творческие начинания.
На странице портфолио используется карусель, которая позволяет пользователям прокручивать ваши изображения. Но ничто не мешает вам использовать этот шаблон для любых других целей, если вам нравится внешний вид.
Как и в случае с любым другим шаблоном, вы можете настроить панель навигации, загрузить собственные фотографии (или выбрать из стоковых фотографий), добавить контактную форму и многое другое.
Если вы считаете, что это то, что вам нужно, посмотрите здесь.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Создание собственного веб-сайта
Вы только что увидели, как легко создать веб-сайт с помощью онлайн-конструктора веб-сайтов. Если вы предпочитаете , а не , чтобы использовать конструктор веб-сайтов, вам нужно будет создать сайт с нуля. В оставшейся части этой статьи объясняется, что необходимо для создания сайта с нуля.
Создание веб-сайта с нуля требует более высокого уровня технических знаний, но обеспечивает максимальную гибкость. Вы можете создать свой сайт точно , как вы хотите, без ограничений шаблонов, плагинов или других факторов.
Вы можете создать свой сайт точно , как вы хотите, без ограничений шаблонов, плагинов или других факторов.
Создание веб-сайта с нуля потребует как минимум следующих шагов.
Зарегистрировать доменное имя
Одна из первых вещей, о которых вы должны подумать, прежде чем создавать веб-сайт, — это его доменное имя.
Доменное имя выглядит примерно так: yourdomain.com .
Ваше доменное имя представляет собой URL-адрес (или постоянный веб-адрес) вашего веб-сайта. Поэтому, когда кто-либо вводит ваше доменное имя в свой браузер, он увидит ваш веб-сайт.
Ваше доменное имя является одной из самых важных частей вашего веб-сайта. Это единственное, что нужно знать людям, чтобы посетить ваш сайт. Ваше доменное имя также, вероятно, будет одной из самых устойчивых частей вашего веб-сайта. Вы можете пройти множество изменений дизайна и даже много веб-хостов, но есть вероятность, что вы сохраните одно и то же доменное имя.

Вы получаете доменное имя, регистрируя его через регистратора доменных имен или хостинг-провайдера. Вы просто проверяете, доступно ли предпочтительное доменное имя, а затем регистрируете его (онлайн). Большинство хостинг-провайдеров предлагают регистрацию доменного имени при подписке на один из их хостинг-планов (см. ниже).
Доменные имена регистрируются ежегодно, и обычно вы можете зарегистрировать их на много лет вперед (или установить «автоматическое продление»).
Цены могут варьироваться от 10 до 15 долларов, вплоть до 35 или даже 45 долларов (это за один и тот же продукт!).
Получить веб-хостинг
Веб-хостинг (или хостинг-провайдер) — это компания, которая делает ваш веб-сайт доступным для всего мира. У них есть оборудование и технические навыки, чтобы убедиться, что ваш сайт доступен для всего мира 24 часа в сутки, 7 дней в неделю.
Тщательно выбирайте хостинг-провайдера — у хорошего хостинга будет отличная поддержка.
 Плохой хост может вообще не иметь поддержки! Если вы новичок в создании веб-сайтов, хорошая поддержка может уменьшить стресс, возникающий при выполнении чего-либо в первый раз.
Плохой хост может вообще не иметь поддержки! Если вы новичок в создании веб-сайтов, хорошая поддержка может уменьшить стресс, возникающий при выполнении чего-либо в первый раз.Кроме того, на некоторых веб-хостингах есть онлайн-конструктор веб-сайтов. Хороший конструктор сайтов может позволить создать сайт любому — даже новичку.
Если вам не нужен конструктор веб-сайтов, вы можете создать свой веб-сайт на своем собственном компьютере, а затем загрузить его в тарифный план хостинга, когда будете готовы к запуску. Обычный метод загрузки файлов веб-сайта — по FTP.
Если вы хотите узнать больше о веб-хостингах, ознакомьтесь с моим руководством по веб-хостингу.
Также ознакомьтесь с планами хостинга ZappyHost, где вы также можете одновременно зарегистрировать свое доменное имя.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Создайте свой веб-сайт
Существует множество различных методов разработки веб-сайтов.
 У каждого разработчика есть свои предпочтения, но обычно вы сначала создаете свой веб-сайт в автономном режиме. Обычно это делается на вашем собственном компьютере или в среде разработки (если вы работаете в команде). Это позволяет вам быть полностью творческим с вашим сайтом. Вы можете попробовать что-то, сломать что-то, вернуться к предыдущей версии, это не имеет значения, потому что никто не смотрит (кроме, может быть, других разработчиков).
У каждого разработчика есть свои предпочтения, но обычно вы сначала создаете свой веб-сайт в автономном режиме. Обычно это делается на вашем собственном компьютере или в среде разработки (если вы работаете в команде). Это позволяет вам быть полностью творческим с вашим сайтом. Вы можете попробовать что-то, сломать что-то, вернуться к предыдущей версии, это не имеет значения, потому что никто не смотрит (кроме, может быть, других разработчиков).Как только вы будете довольны «офлайновой» версией своего веб-сайта, вы можете загрузить ее на «живой» сервер (обычно расположенный в центре обработки данных вашего хостинг-провайдера). После загрузки весь мир сможет увидеть ваш сайт.
У крупных команд разработчиков часто есть несколько этапов, через которые проходит веб-сайт, прежде чем он станет «живым». Он может начаться на сервере разработки, затем будет перенесен на тестовый сервер, а затем, возможно, даже на «промежуточный» сервер, прежде чем, наконец, будет подписан для живого развертывания.

В любом случае, для «живого» сайта требуется веб-хостинг и доменное имя (подробнее об этом ниже).
Хотя веб-строительство значительно изменилось с момента появления Интернета, основные технологии и концепции остались прежними. Вот обзор основных навыков, необходимых для создания веб-сайта.
Вы также можете ускорить свое обучение, загрузив несколько бесплатных шаблонов и изучив, как они написаны. Объедините это с учебным пособием по HTML здесь, учебным пособием по CSS там и, возможно, даже с учебным пособием по JavaScript, и вы будете на пути к тому, чтобы стать профессиональным разработчиком интерфейса.
Продвигаясь дальше, вы можете узнать, как работают базы данных, получить некоторые навыки PHP, немного JSON и, возможно, даже немного Python, и вы сможете начать подавать заявки на работу в качестве бэкэнд-разработчика.
Добавить контент
Если ваш веб-сайт представляет собой небольшой сайт типа брошюры, его содержимое может быть встроено в файлы HTML.
 В этом случае каждый раз, когда вы добавляете новый контент, вам нужно будет создать новый файл, а затем загрузить его на сервер.
В этом случае каждый раз, когда вы добавляете новый контент, вам нужно будет создать новый файл, а затем загрузить его на сервер.Однако большинство современных веб-сайтов имеют систему управления контентом (CMS). Это позволяет вам добавлять контент на веб-сайт без прохождения процесса разработки, упомянутого выше. CMS также позволяет нетехническим людям предоставлять контент, поэтому им не нужно знать, как создать целый веб-сайт, прежде чем они смогут просто опубликовать статью на сайте.
Таким образом, если на вашем веб-сайте используется CMS, добавление контента может быть непрерывным процессом, работающим независимо от процесса разработки веб-сайта. Другими словами, вы можете разрабатывать новый веб-сайт в своей среде разработки, в то время как поставщики контента продолжают обновлять существующий сайт через свою систему управления контентом. Когда придет время загружать изменения, вы можете сделать это, не затрагивая их содержание. Однако, если вы вносите изменения в базу данных, содержащую содержимое, вам потребуется перенести существующие (действующие) данные в новую/обновленную базу данных.

Совет о бесплатных веб-сайтах
Время от времени вы можете сталкиваться с компаниями, предлагающими вам бесплатный веб-сайт. По сути, вы можете зарегистрироваться и начать создавать свой сайт бесплатно.
Но… предостережение!
Есть вещи, которые они могут вам не сказать, когда пытаются продать вам бесплатный веб-сайт. В то время как некоторые компании полностью сообщают об этих дополнительных расходах, другие не упоминают о них … пока вы не зарегистрируетесь:
- Ваш «бесплатный» веб-сайт не имеет собственного доменного имени (например, www.yourname.com ). Если вы хотите иметь собственное доменное имя, вам придется заплатить за него. И вы, вероятно, заплатите больше, чем должны.
- На вашем «бесплатном» веб-сайте может быть размещена реклама. Это позволяет компании (а не вам) зарабатывать деньги на вашем сайте. Чтобы убрать рекламу, вам обычно придется заплатить деньги за премиальный пакет.
- Большинство действительно хороших функций на самом деле являются частью пакета «премиум», за который нужно платить.

Итак, если вы ходите по магазинам, проверьте эти три вещи, прежде чем регистрироваться.
Если вы выберете бесплатный вариант, я настоятельно рекомендую вам получить собственное доменное имя. Регистрация собственного доменного имени — лучший совет, который я могу дать. Без этого ваш сайт не имеет собственного «веб-адреса».
Сейчас это может показаться не таким уж большим, но позже, когда вы создадите фантастический веб-сайт с большим количеством контента, вы поймете, что я имею в виду. Без вашего собственного доменного имени ваш «веб-адрес» на самом деле вам не принадлежит, это компания, которая предоставляет вам «бесплатный» веб-сайт. Если они решат что-то изменить, вы можете потерять всю свою тяжелую работу. Представьте себе потерю месяцев или даже лет напряженной работы только потому, что вы решили не регистрировать доменное имя!
Создание блога
Создание блога похоже на создание веб-сайта. Вы используете точно такие же шаги, как описано выше. Тем не менее, есть некоторые незначительные различия между блогами и веб-сайтами.
Тем не менее, есть некоторые незначительные различия между блогами и веб-сайтами.
Некоторые планы хостинга включают конструктор блогов. Они очень похожи на онлайн-конструкторы веб-сайтов, но вместо этого используют программное обеспечение для ведения блогов. Подобные планы ведения блога автоматически создают для вас блог при регистрации. Например, это то, что делает хостинг WordPress от ZappyHost.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Тележки для покупок и веб-сайты электронной коммерции
Веб-сайты с интернет-магазинами часто называют «веб-сайтами электронной коммерции». На веб-сайтах электронной коммерции обычно есть корзина, в которую покупатели могут добавлять товары. Когда клиент готов приобрести ваш продукт, он может перейти к оформлению заказа, где он может зарегистрироваться в качестве покупателя, оплатить продукт, предоставить информацию о доставке и т.


 Этот ресурс правильнее будет сделать на движке.
Этот ресурс правильнее будет сделать на движке. Блог можно сделать как на движке, так и на конструкторе.
Блог можно сделать как на движке, так и на конструкторе. Предоставляет услугу загрузки собственных шаблонов.
Предоставляет услугу загрузки собственных шаблонов. Если сложно пользоваться вашим сайтом, то с вами тоже сложно работать?
Если сложно пользоваться вашим сайтом, то с вами тоже сложно работать?  Он не такой подробный, как другие страницы вашего сайта, но дает достаточно информации, чтобы быстро принять решение.
Он не такой подробный, как другие страницы вашего сайта, но дает достаточно информации, чтобы быстро принять решение. Включите контактную форму, чтобы клиенты могли отправить вам сообщение, не открывая почтовое приложение. Есть физическое местоположение? Укажите адрес, ссылку на Google Maps и фотографию витрины вашего магазина. Это дает клиентам все необходимое, чтобы найти вас.
Включите контактную форму, чтобы клиенты могли отправить вам сообщение, не открывая почтовое приложение. Есть физическое местоположение? Укажите адрес, ссылку на Google Maps и фотографию витрины вашего магазина. Это дает клиентам все необходимое, чтобы найти вас. Это самый простой подход. Это позволяет вам создать веб-сайт без необходимости изучать все технические вещи.
Это самый простой подход. Это позволяет вам создать веб-сайт без необходимости изучать все технические вещи.
 Плохой хост может вообще не иметь поддержки! Если вы новичок в создании веб-сайтов, хорошая поддержка может уменьшить стресс, возникающий при выполнении чего-либо в первый раз.
Плохой хост может вообще не иметь поддержки! Если вы новичок в создании веб-сайтов, хорошая поддержка может уменьшить стресс, возникающий при выполнении чего-либо в первый раз. У каждого разработчика есть свои предпочтения, но обычно вы сначала создаете свой веб-сайт в автономном режиме. Обычно это делается на вашем собственном компьютере или в среде разработки (если вы работаете в команде). Это позволяет вам быть полностью творческим с вашим сайтом. Вы можете попробовать что-то, сломать что-то, вернуться к предыдущей версии, это не имеет значения, потому что никто не смотрит (кроме, может быть, других разработчиков).
У каждого разработчика есть свои предпочтения, но обычно вы сначала создаете свой веб-сайт в автономном режиме. Обычно это делается на вашем собственном компьютере или в среде разработки (если вы работаете в команде). Это позволяет вам быть полностью творческим с вашим сайтом. Вы можете попробовать что-то, сломать что-то, вернуться к предыдущей версии, это не имеет значения, потому что никто не смотрит (кроме, может быть, других разработчиков).
 В этом случае каждый раз, когда вы добавляете новый контент, вам нужно будет создать новый файл, а затем загрузить его на сервер.
В этом случае каждый раз, когда вы добавляете новый контент, вам нужно будет создать новый файл, а затем загрузить его на сервер.