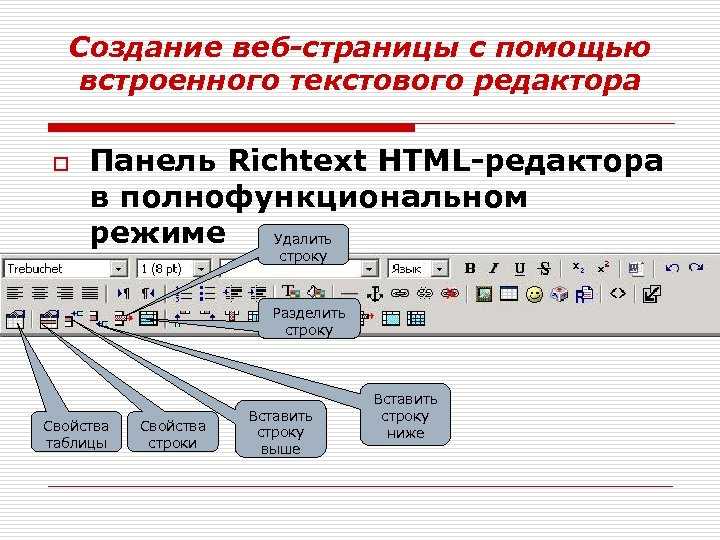
Как создать сайт без кода на Tilda, который завоюет награду: Полный обзор
Наличие сайтов в портфолио, отмеченных наградами — отличный способ завоевать доверие клиентов и признание в отрасли.
В этой статье мы покажем вам, как создавать уникальные сайты без кода с помощью Tilda. Это мощная и интуитивно понятная платформа для разработки сайтов для дизайнеров. Для тех, кто хочет самостоятельно делать проекты без кода и без помощи разработчиков, которые часто стоят на пути творческого самовыражения.
Сайты, сверстанные на Tilda, регулярно получают награды Awwwards, CSS Design Awards, CSS Winner и др. экспертов в области дизайна. Дизайнеры выбирают эту платформу для создания всевозможных проектов: привлекательного портфолио, лендинга, корпоративного сайта, интернет-магазина, образовательной платформы, промо-страницы мероприятия и т.д. Tilda предоставляет отличные возможности и свободу верстать первоклассные сайты без кода, которые могут претендовать на самые известные мировые награды.
В этой статье мы расскажем, что нужно для создания сайта без единой строки кода, у которого будут все шансы завоевать признание международного жюри.
Что нужно сделать, чтобы проект был удостоен награды?
В дизайне важна любая мелочь. Для того, чтобы завоевать награду, каждая деталь должна быть безупречной. Чтобы достичь этого уровня, дизайнерам нужен инструмент с продвинутым функционалом, который позволит тщательно откалибровать каждый аспект макета и в то же время предоставит необходимую свободу для реализации творческого замысла.
Мы кратко сформулировали четыре ключевых аспекта, которые позволят дизайнерам и их проектам добиться успеха:
- Разрабатывать уникальный дизайн без кода.
- Проектировать превосходный UX.
- Быть на шаг впереди во всем, что касается создания визуальных решений.
- Быть в курсе последних тенденций в сфере дизайна.
Давайте подробнее рассмотрим эти задачи и посмотрим, как платформа без кода может помочь в их решении.
1. Разработка уникального дизайна без кода
Если бы вы решили начать рисовать, и вам пришлось бы купить альбом для этих целей, какой альбом вы бы выбрали: с пустыми страницами или разлинованный?
Понятно, что альбом с пустыми страницами, давал бы больше творческой свободы. То же самое и в веб-дизайне: уникальные макеты, скорее всего, будут созданы теми инструментами дизайна, которые не подразумевают никаких ограничений. Однако есть две проблемы: либо разработчик должен быть вовлечен в расходы, но он также является своего рода препятствием, которое стоит между дизайнером и его дизайном; или инструмент должен быть настолько сложным, что процесс его освоения займет дни, недели или даже месяцы. А кто может позволить себе потратить время на изучение одного инструмента?
Уникальные макеты, скорее всего, будут рождены инструментами дизайна, для которых не существует ограничений.
Для создания сайтов без кода Tilda решает обе эти проблемы. С одной стороны, на платформе есть мощный встроенный редактор веб-дизайна Zero Block, позволяющий реализовать любую творческую идею. С другой — у нее интуитивно понятный интерфейс с удобной структурой, поэтому вы можете сразу же приступать к работе, сэкономив огромное количество времени на просмотре учебных роликов на YouTube.
С другой — у нее интуитивно понятный интерфейс с удобной структурой, поэтому вы можете сразу же приступать к работе, сэкономив огромное количество времени на просмотре учебных роликов на YouTube.
Удостоенное наград дизайнерское агентство The Branx https://thebranx.com делает свои проекты без кода на Tilda.
Tilda была тем первопроходцем среди конструкторов сайтов, который представил принцип создания страниц из блоков. Наряду с коллекцией из более чем 550 адаптивных блоков, таких как меню, онлайн-формы, контакты и т.д., Tilda предлагает инструмент, который сражает наповал — редактор Zero Block. Он обеспечивает полный контроль над контентом и макетом и позволяет создавать нестандартный дизайн сайтов. Это отличает платформу от других конструкторов.
Это любимый инструмент дизайнеров, которые завоевали множество наград, в основном благодаря его мощному функционалу и простому в использовании интерфейсу. Он не напугает никого, кто когда-либо пользовался графическим редактором.
Он не напугает никого, кто когда-либо пользовался графическим редактором.
«С Zero Block можно делать практически все, и мне это нравится», — Саймон Видерс, веб-дизайнер @SW Designs
📌 Совет от профессионалов: разместите сайт, созданный на Tilda, в разделе Made on Tilda («Сделано на Tilda»), чтобы номинировать его на премию. Там же посетите галерею выдающихся проектов, созданных на данной платформе, которые могут стать для вас источником вдохновения.
Выражайте свои идеи с помощью различных типов контента
Контент имеет значение. Ваша задача как дизайнера заключается в том, чтобы найти наиболее правильный способ его представления. В идеале каждый визуальный элемент должен способствовать раскрытию смысла.
Поскольку каждый дизайн уникален, для его создания необходим широкий набор элементов: текст, изображения, формы, кнопки, а также видео, всплывающие подсказки, HTML, онлайн-формы, галереи и др. Все они легко настраиваются в Zero Block.
Будучи дизайнером, у вас есть полный контроль над внешним видом элементов, их расположением и состоянием при прокрутке; можно поиграть с иллюзией глубины, используя слои, сделать выравнивание с точностью до пикселя с помощью направляющих. Кроме того, предусмотрены возможности для создания анимаций, настройки градиентов и модульных сеток, выравнивания и изменения размеров групп элементов и т.д.
В проекте mooosor.ru, удостоенном наград, применяются различные типы контента для того, чтобы рассказать историю бренда с помощью дизайна — Made on Tilda.
2. Превосходный UX
Подготовка первоклассного контента — это уже вызов. Обеспечение удобства для пользователя — это вызов вдвойне. К счастью, есть несколько оптимальных методов, которые могут помочь улучшить UX сайта и дать дизайнеру сверхспособности, необходимые для создания шедевра.
Убедитесь, что ваш дизайн отлично выглядит на любом экране.
Первое, что проверяет любой член жюри (и роботы-поисковики, кстати, тоже), — это то, как дизайн выглядит на различных экранах. Первоклассные сайты должны производить впечатление на пользователя в любой версии, поэтому не торопитесь и тщательно адаптируйте свой сайт.
📌 Совет от профессионалов: недостаточно адаптировать дизайн только для мобильной версии. Вам также нужно учесть планшеты и смартфоны, которые могут отображать сайт в вертикальном и горизонтальном положениях. Сделайте как минимум 5 идеальных версий сайта: десктоп, вертикальный и горизонтальный планшет, вертикальный и горизонтальный мобайл.
Процесс адаптации макета под мобильный вертикальный экран в Zero Block
В Zero Block вы можете переключаться между 5 экранами и вручную на каждом из них настраивать каждый элемент, собственную высоту макета, менять композицию. Однако 100% ручная адаптация может быть утомительной и трудоемкой. Ознакомьтесь с нашими любимыми приемами по оптимизации рабочего процесса проектирования, которые представлены ниже.
Однако 100% ручная адаптация может быть утомительной и трудоемкой. Ознакомьтесь с нашими любимыми приемами по оптимизации рабочего процесса проектирования, которые представлены ниже.
Установите положение элементов в пикселях или в процентах.
Для создания композиций с идеальной точностью до пикселя необходимо контролировать положение каждого элемента по оси X и оси Y, а также его ширину и высоту. В графических редакторах в качестве единиц измерения вы бы использовали пиксели. В Zero Block вы можете использовать как пиксели, так и проценты. Установите процент в качестве единицы измерения, чтобы определить положение элемента, которое будет меняться в зависимости от размера экрана.
Привяжите элементы к оси X и Y
Фиксация положения элемента по осям X и Y независимо от того, с какого экрана он отображается, — еще один прием, который экономит время и обеспечивает точность дизайна. Допустим, вы хотите, чтобы логотип всегда отображался в левом верхнем углу. Вы можете установить привязку элемента по оси X и оси Y, выбрав выравнивание по центру, левому, правому, верхнему или нижнему краям.
Настройте автомасштабирование макета.
Вы также можете сделать свой макет адаптируемым к ширине экрана с помощью переключателя автоматического масштабирования. Таким образом, дизайн будет растягиваться и всегда будет занимать 100% окна браузера, даже если сайт проецируется на стену (например, во время церемонии награждения 😉).
Автомасштабирование в действииКастомизируйте модульную сетку
В большинстве случаев дизайн сайта начинается с модульной сетки. Обеспечивая визуальную структуру страницы, вы поддерживаете визуальный порядок элементов и разделов на сайте.
Но амбициозные дизайнеры любят нарушать правила. Вот почему в Zero Block можно настроить собственную модульную сетку: установить любое количество столбцов, отредактировать ширину и расстояние между столбцами, поля и многое другое. Таким образом, вы создаете композицию на сайте или в конкретном блоке, а также получаете возможность быстро проектировать повторяющиеся блоки.
Создавайте собственную сетку в Zero BlockАвтоматически превращайте Figma-файл в реальный сайт.

Если вы работаете в Figma, то для вас есть отличная новость. Макет сайта, созданный в Figma, можно быстро превратить в реальный сайт, функционирующий на Tilda, с помощью автоматического импорта в Zero Block. Эта функция избавит от переноса каждого элемента из графического редактора на платформу и ручной настройки макета.
Процесс импорта занимает пару минут: нужно подготовить макет в Figma, получить API-токен и URL-адрес макета в Figma, вставить его в Tilda. Макет сразу же появится в Zero Block. Десктопная версия готова. Осталось настроить мобильные версии, и сайт начнет функционировать. Если вы решите отредактировать макет, его можно изменить или анимировать на свое усмотрение.
Ознакомьтесь с иллюстрированным гайдом о том, как импортировать Figma-файл в Tilda и посмотрите, как выглядит этот процесс:
Как превратить дизайн Figma в сайт Tilda
3.
 Создание сильных визуальных решений
Создание сильных визуальных решенийТипографика влияет на восприятие дизайна, поэтому используйте ее разумно.
Текст часто занимает большую часть сайта, поэтому нужно уделить типографике достаточно внимания. Иногда грамотная работа со шрифтами может стать причиной получения награды.
https://special-s.com Награды: Made on Tilda, Awwwards Honorable Mention. Шрифты: Hatton + Helvetica Neuehttps://www.rogerhaus.com Награды: Made on Tilda, Awwwards Honorable Mention. Шрифт: Clash DisplayПо мнению Tilda дизайнеров нельзя ограничивать в выборе шрифтов для проекта. Вот почему там вы найдете все необходимые источники шрифтов для оптимальной настройки типографики.
Можно выбрать любой шрифт из встроенной библиотеки со множеством тщательно подобранных веб-шрифтов, включая всемирно известные Futura, Open Sans, Georgia, Roboto, Graphik, а также фирменный вариативный шрифт Tilda Sans. На платформе также предусмотрена возможность легко подключить любой шрифт из библиотек Google Fonts и Adobe Fonts. Кроме того, можно загружать собственные шрифты: от Thin (100) до Black (900) (всего 9 начертаний). Наконец, вы можете загрузить и использовать вариативные шрифты, которые представляют собой отдельные файлы, содержащие бесконечное количество вариаций шрифтовых начертаний.
Кроме того, можно загружать собственные шрифты: от Thin (100) до Black (900) (всего 9 начертаний). Наконец, вы можете загрузить и использовать вариативные шрифты, которые представляют собой отдельные файлы, содержащие бесконечное количество вариаций шрифтовых начертаний.
Добавьте магии вашему сайту с помощью анимации
Анимированные сайты выглядят стильно, создают WOW-эффект и повышают вовлеченность аудитории. Поэтому они на несколько пунктов опережают те, на которых анимация отсутствует. Tilda предоставляет в распоряжение дизайнеров мощные, но простые в использовании инструменты анимации, которые не требуют ни кода, ни каких-либо предварительных знаний. Можно выбрать готовые эффекты (Basic Animation — Базовая анимация), создать собственную анимацию (Step-by-Step Animation — Пошаговая анимация) и тем самым сделать сайт интерактивным.
✨ Базовая анимация:
С помощью базовой анимации у вас есть возможность мгновенно оживить страницу и анимировать элементы по мере их появления на экране. Доступно шесть эффектов: «Появление» (Fade in), «Появление сверху» (Fade in up), «Появление снизу» (Fade in down), «Появление слева» (Fade in left), «Появление справа» (Fade in right) и «Масштабирование» (Zoom in). После того, как вы выбрали эффект из раскрывающегося списка, можно изменить его параметры, такие как Продолжительность (Duration — продолжительность действия эффекта), Расстояние (Distance — расстояние, которое проходят элементы, появляющиеся сбоку), Задержка (Delay — время, на которое можно отложить воспроизведение анимации) и т.д.
Доступно шесть эффектов: «Появление» (Fade in), «Появление сверху» (Fade in up), «Появление снизу» (Fade in down), «Появление слева» (Fade in left), «Появление справа» (Fade in right) и «Масштабирование» (Zoom in). После того, как вы выбрали эффект из раскрывающегося списка, можно изменить его параметры, такие как Продолжительность (Duration — продолжительность действия эффекта), Расстояние (Distance — расстояние, которое проходят элементы, появляющиеся сбоку), Задержка (Delay — время, на которое можно отложить воспроизведение анимации) и т.д.
Плюс базовой анимации состоит в том, что нет риска ошибиться: все эффекты создаются и тестируются дизайнерами Tilda, диапазон настроек тщательно просчитан. Вы можете увидеть эффект в действии, не выходя из редактора, что еще больше упрощает создание анимации.
yinkashonibare-lisicina. site Награды: Made on Tilda, Awwwards Honorable Mention. Креативная анимация по скроллу
site Награды: Made on Tilda, Awwwards Honorable Mention. Креативная анимация по скроллу
✨ Пошаговая анимация:
Можно сделать свой дизайн интерактивным и привлечь внимание посетителей (и жюри) путем настройки анимационных эффектов, запускаемых при нажатии, при наведении курсора, прокрутке страницы и т.д. Эффект не запустится, пока посетитель не выполнит определенное действие, так что хорошей идеей будет добавить подсказку. Например, можно импортировать стрелку в SVG-формате и написать текст: «Наведите на меня курсор».
А как насчет мобильной анимации? Да, она поддерживается. Кроме того, можно изменить свойства анимации для любого разрешения, чтобы персонализировать каждую версию сайта. Как показывает практика, внимание к каждой мелочи может стать переломным моментом, когда дело доходит до оценки сайта с целью получения награды.
✨ Руководство по веб-анимации:
Если вы хотите анимировать сайт, но не знаете, с чего начать, черпайте вдохновение и используйте некоторые идеи из бесплатного гайда Tilda по веб-анимации. Это коллекция из более чем 25 способов создания анимации с практическими видеоуроками и заранее разработанными шаблонами. Их можно добавить в свой проект и учиться на практике.
Это коллекция из более чем 25 способов создания анимации с практическими видеоуроками и заранее разработанными шаблонами. Их можно добавить в свой проект и учиться на практике.
4. Знания последних тенденций в сфере дизайна
Веб-дизайн — это не только визуальные эффекты и UX. Сайт должен быть технически оптимизирован и отвечать последним тенденциям в области SEO, безопасности, адаптивности и т.д. В этом разделе вы найдете список основных технических требований, которым должен соответствовать каждый сайт. Здесь также будут приведена полезная информация и инструменты для расширения возможностей сайта.
SEO под рукой
Все современные сайты должны быть оптимизированы. Но как оптимизировать их для SEO, не нанимая эксперта? С помощью Tilda вы легко справитесь сами.
Встроенный SEO-помощник выделит любые возможные ошибки, чтобы их можно было быстро исправить.
Все страницы, сделанные на платформе Tilda, хорошо индексируются поисковыми системами благодаря последовательному расположению блоков в коде. Вы можете дополнительно оптимизировать свой сайт с помощью множества простых в настройке параметров: название и описание страницы, ключевые слова и теги заголовков h2, h3, h4, замещающий текст для изображений, бесплатный SSL-сертификат, перенаправления (301/HTTPS/WWW), настраиваемая страница ошибки 404 и т.д. Встроенный SEO-помощник выделит любые возможные ошибки, чтобы их можно было быстро исправить. Автоматически сгенерированные файлы robots.txt и sitemap.xml также помогают повысить рейтинг страниц, ничего для этого не делая.
Вы можете дополнительно оптимизировать свой сайт с помощью множества простых в настройке параметров: название и описание страницы, ключевые слова и теги заголовков h2, h3, h4, замещающий текст для изображений, бесплатный SSL-сертификат, перенаправления (301/HTTPS/WWW), настраиваемая страница ошибки 404 и т.д. Встроенный SEO-помощник выделит любые возможные ошибки, чтобы их можно было быстро исправить. Автоматически сгенерированные файлы robots.txt и sitemap.xml также помогают повысить рейтинг страниц, ничего для этого не делая.
Убедитесь, что страница быстро загружается
Этот параметр влияет на SEO и явно влияет на UX, поэтому это важный аспект. Он особенно актуален для «тяжелых» сайтов с большим количеством изображений и анимационных эффектов, таких как те, которые претендуют на награды. Что можно сделать, чтобы скорость загрузки страницы оставалась в зеленой зоне? Рекомендуется уменьшить размер изображений перед их загрузкой на сайт (это легко сделать с помощью онлайн-сервисов, таких как TinyPNG). Но многое зависит от платформы.
Но многое зависит от платформы.
На Tilda применяются новейшие технологии для оптимизации загрузки изображений и, в конечном счете, ускорения страницы, такие как Lady load, CDN (сеть доставки контента серверов, развернутых по всему миру, которая помогает загружать изображения быстрее), WebP (изображения автоматически конвертируются в next-gen формат), технология адаптивного изменения размера изображения и др.
Защитите свой сайт
Есть несколько рисков, к которым вы и ваш сайт должны быть готовы. Во-первых, DDoS-атаки могут сделать его полностью или частично недоступным. Все сайты, созданные на Tilda, защищены специальным оборудованием, рассчитанным на одновременное противостояние нескольким атакам.
Кроме того, крайне важно, чтобы вы использовали протокол HTTPS для целей безопасного соединения. Все передачи данных, которые проходят через Tilda, зашифрованы и по умолчанию имеют криптографическое SSL-соединение.
Собирайте пользовательские данные и эффективно управляйте лидами
Независимо от того, над каким сайтом вы работаете — художественным портфолио или корпоративным сайтом — скорее всего, вам нужно будет добавить к нему онлайн-форму. Эта форма должна быть не только тщательно разработана, но и правильно настроена, чтобы вы не потеряли своих потенциальных клиентов.
Эта форма должна быть не только тщательно разработана, но и правильно настроена, чтобы вы не потеряли своих потенциальных клиентов.
Для эффективного привлечения потенциальных клиентов можно настроить онлайн-формы на Tilda и интегрировать их с более чем 20 сервисами сбора данных, такими как Google Sheets, Trello, Salesforce, Notion, Monday.com и т.д. Кроме того, встроенная бесплатная Tilda CRM пригодится для управления данными потенциальных клиентов.
Принимайте платежи со всего мира.
Если вы собираетесь разработать интернет-магазин, удобство использования становится одним из ключевых факторов, отличающих высококачественный сайт электронной коммерции. На Tilda можно создать полноценный интернет-магазин благодаря встроенному каталогу товаров и корзине покупок, а также настроить способы оплаты, такие как Stripe, PayPal, 2Checkout для приема платежей по всему миру.
Создавайте сайт вместе с командой.
Независимо от того, какой тип проекта вы создаете на Tilda, можно делать это совместно с коллегами. Функция «Соавторы» (Collaborators) позволяет работать в команде: предусмотрена возможность предоставления различных уровней доступа коллегам или добавления клиента в проект в режиме редактора, если он хочет что-то изменить.
Функция «Соавторы» (Collaborators) позволяет работать в команде: предусмотрена возможность предоставления различных уровней доступа коллегам или добавления клиента в проект в режиме редактора, если он хочет что-то изменить.
Интернет-магазин mensy.tilda.ws, удостоенный наград и сделанный на Tilda (номинант CSS Winner)
Создавайте свой следующий сайт на Tilda без кода, у которого есть все шансы завоевать награду
Tilda — это платформа для создания сайтов без кода, которая позволяет миллионам людей во всем мире разрабатывать сайты, портфолио, бизнес-порталы, лендинги, интернет-магазины, блоги и т.д. Все они имеют шанс на получение международных наград. На Tilda можно реализовывать выдающиеся сайты с помощью более, чем 550 адаптивных блоков и Zero Block, встроенного редактора для дизайнеров. Zero Block позволяет им выразить свое творческое видение проекта и создать уникальный дизайн. И все это упаковано в интуитивно понятный интерфейс.
Zero Block позволяет им выразить свое творческое видение проекта и создать уникальный дизайн. И все это упаковано в интуитивно понятный интерфейс.
Как правильно создать сайт, методология создания сайта с нуля
Недавно у меня было короткое выступление (15 минут) в рамках которого мне требовалось максимально быстро объяснить основные принципы создания сайта. Что нужно сделать для того чтобы сайт получился максимально качественным с минимальными усилиями? Как подготовиться? С чего начать? Я постарался раскрыть эти вопросы, выбрав наиболее простой путь для пользователя.
Исследование конкурентов
Анализ сайтов конкурентов и подготовка стратегии съедает большую часть времени при создании сайта. Если этот этап выполнить правильно, то сама сборка сайта может занять всего несколько часов. Если же его не сделать, то вы можете потратить много времени впустую собирая сайт, потом вносить изменения, увлекаясь проработкой деталей, которые вам возможно не потребуются.
Что нужно сделать на этом шаге:
-
Определитесь с темой вашего сайта. Чей это сайт? Это сайт предприятия, группы предприятий, информационный сайт, сайт по определенному продукту и т. д. Постарайтесь на этом этапе тему определить как можно более узко. Например, если делаете сайт компании, то не добавляйте по ходу идеи типа: а давайте тут еще расскажем про наш второй бизнес и т. д.
-
Найдите в интернете примеры сайтов по вашей теме. Я не призываю вас копировать чужие сайты. Конструктивно посмотрите на конкурентов, оцените их сильные и слабые стороны.
-
Выберите 5-10 самых наиболее удачных примеров, и постарайтесь оценить, что вам понравилось или не понравилось в этих сайтах. Попробуйте понять почему. Если вам понравился дизайн, то подумайте чем конкретно он хорош? Обратите внимание также на структуру этих сайтов (разделы и подразделы) и функционал (есть ли там какие-то интерактивные сервисы как: комментарии, регистрация, поиск по параметрам и т.
д.). Обратите внимание на качество подачи информации. Насколько детально описаны товары и продукция, есть ли фотографии, статьи примеры по теме и т. д. Попробуйте все это проанализировать с точки зрения, что хорошо, а что плохо именно для вас.
-
Отберите хорошие качества дизайна, структуры и функционала, которые будут хорошо работать именно для вас.
Итог. Выпишите примеры сайтов. По каждому из примеров выпишите сильные качества по четырем направлениям: дизайн, структура, функционал, информация.
Цели сайта
Теперь когда мы сделали небольшой анализ, нам начинают в голову приходить конструктивные мысли, и как правило на этом этапе происходит перестроение нашей модели будущего сайта. Сайта еще нет, но мы уже точнее понимаем какой он должен быть.
На этом шаге постарайтесь ответить на вопросы:
-
Для кого вы делаете сайт? Кто ваша аудитория. Старайтесь как можно уже сформулировать.

-
Если у вас несколько аудиторий: клиенты, партнеры, инвесторы. Сделайте акцент на главном. Выберите главную аудиторию. Это не значит что остальных вы проигнорируете, но ваша работа все же должна быть направленна на главную группу.
-
Каковы ваши цели веб сайта? Какая главная мысль, которую вы хотите донести до вашей аудитории? Какое действие вы хотите, чтобы они выполнили посещая ваш сайт. Продумайте цепочку шагов необходимых для выполнения этого действия. Например, пользователю нужно сначала ознакомиться с ассортиментом продукции, понять в чем сильные стороны нашего предложения, сделать заказ или звонок в компанию.
Итоги. Выпишете: цель, аудиторию, приоритеты аудитории, цепочку для выполнения цели.
Проектирование сайта
На этом шаге готовьте информацию для вашего будущего сайта. Оцените свои возможности и ресурсы. Опишите один два раздела, посмотрите сколько у вас уходит на это времени. Всегда собирайте основную информацию до создания сайта. Иначе будете потом все переделывать и информацию и сайт вместе с ней.
Оцените свои возможности и ресурсы. Опишите один два раздела, посмотрите сколько у вас уходит на это времени. Всегда собирайте основную информацию до создания сайта. Иначе будете потом все переделывать и информацию и сайт вместе с ней.
Итак
-
Составьте свою структуру сайта (желательно 5 максимум 7 разделов первого уровня с короткими лаконичными названиями). С подразделами тоже не перегибайте: 5-7 не больше. Каталоги товаров, новости, статьи — не в счет, их может быть много.
-
Соберите материал для ключевых разделов сайта. Фотографии, тексты, характеристики.
-
Обработайте весь материал и структуру, подготовьте окончательную информацию для публикации на сайте.
-
Определитесь с функционалом, что вам обязательно нужно, а без чего можно обойтись. Чем больше функций, тем сложнее сайт и тем он дороже он в плане сборки.
Итоги. На этом этапе у вас должна быть структура сайта (можно представить ее списком в текстовом редакторе разделы-подразделы) и готовые публикации на сайт (тексты и фото).
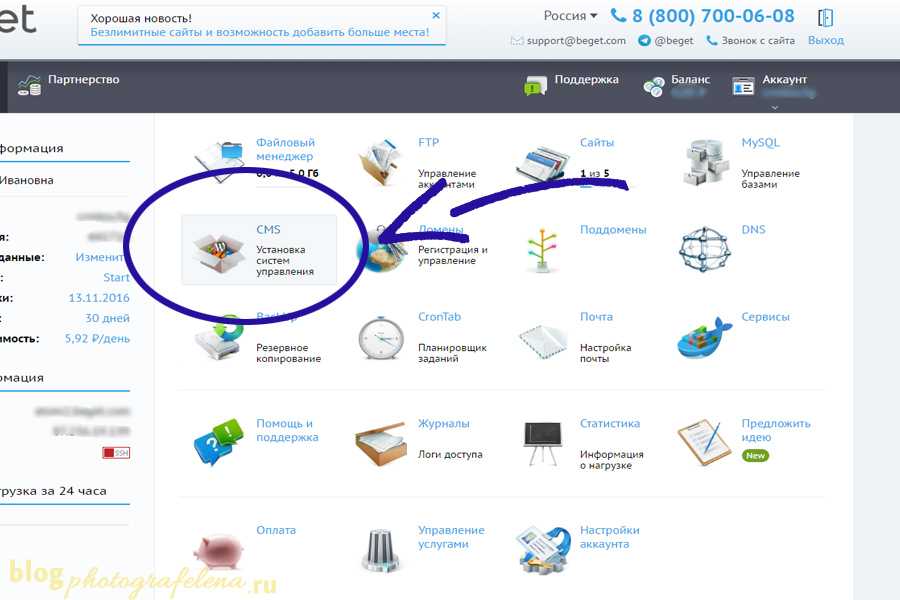
Сборка сайта
Когда у вас готовый материал это значительно облегчает работу по созданию сайта. Именно поэтому этот этап называется сборкой. Вы уже придумали ваш сайт, его главные черты уже сформированы и вам остается только его собрать.
Далее я расскажу о сборке сайтов на примере конструктора сайтов Нубекс, но это может быть и другая платформа и метод, в том числе и создание сайта в ручную с написанием программного кода. Но Нубекс позволит реализовать главные черты вашего сайта быстро без потери времени.
-
Настройте композицию сайта. Определите, где будет главное меню, будет ли сайт состоять из одной или нескольких колонок.
-
Заполните структуру сайта. Внесите пока пустые разделы и подразделы.
-
Заполните главную страницу блоками и информацией.
-
Настройте цветовую гамму, шрифты, фон сайта.
-
Выберите стили элементов, оформление меню, виджетов, блоков и т.
 д.
д. -
Наполните внутренние страницы сайта информацией.
Итоги
По моему опыту на подготовку к созданию сайта уходит больше всего времени. Оценка и поиск целей — 4-8 часов. Проектирование и подготовка информации зависит от объемов. Для сайта визитки компании это примерно 8 часов. Для интернет магазина с каталогом товаров это от 20 часов и более. Также на этом этапе много переделок, будьте к этому готовы.
Сборка сайта на Нубексе от 2 до 8 часов. 8 часов это если профессиональный дизайнер делает авторский дизайн. Или если вы сами будете настраивать вид каждого элемента. Если же вы выберете готовую тему оформления, то сборка может занять 2 часа. Также в нубексе есть готовые шаблоны сайтов, если у вас типовая задача, это может сэкономить кучу времени. Учтите что в любом случаем вам нужно будет заносить на сайт информацию, и если её много, то это займет дополнительное время.
Как создать сайт для вашего малого бизнеса? — Создание вашего веб-сайта
Какая связь между генеральным директором стартапа, юристом и фотографом-фрилансером? Все они требуют веб-сайт. Это и проще, и сложнее, чем когда-либо прежде в современном мире. С появлением конструкторов сайтов и не дизайнеры, и не технические специалисты теперь могут создавать профессиональные веб-сайты. Но то, что что-то простое, не означает, что это лучший вариант. У нас большой опыт в этой сфере, поэтому мы знаем, что делать, а чего не делать. Итак, давайте научимся создавать свой собственный сайт бесплатно.
Это и проще, и сложнее, чем когда-либо прежде в современном мире. С появлением конструкторов сайтов и не дизайнеры, и не технические специалисты теперь могут создавать профессиональные веб-сайты. Но то, что что-то простое, не означает, что это лучший вариант. У нас большой опыт в этой сфере, поэтому мы знаем, что делать, а чего не делать. Итак, давайте научимся создавать свой собственный сайт бесплатно.
Strikingly — это конструктор веб-сайтов с чрезвычайно мощными инструментами для создания веб-сайтов. Если вы хотите создать веб-сайт бесплатно, этот бесплатный конструктор веб-сайтов — лучший инструмент. Помните, что все шаги в этом пошаговом руководстве уникальны для Strikingly и не могут быть применены ни к какому другому конструктору веб-сайтов. Но зачем вам другой строитель, если у Strikingly уже есть лучший?
Поразительно предоставляет множество инструментов и функций, которые позволяют вам создать веб-сайт без необходимости вообще писать код. Наш редактор имеет интерфейс перетаскивания, который позволяет быстро вводить текст, загружать изображения и вставлять видео со сторонних видеоплатформ. Вы также можете изменить порядок компонентов содержимого, чтобы изменить внешний вид веб-страниц. Наши представители службы поддержки клиентов доступны через поддержку в чате и помогут вам решить любые вопросы или проблемы с вашим веб-сайтом. Создание веб-сайта никогда не было проще и быстрее. Если вы хотите научиться создавать веб-сайт, вам нужно запомнить только эти несколько шагов.
Наш редактор имеет интерфейс перетаскивания, который позволяет быстро вводить текст, загружать изображения и вставлять видео со сторонних видеоплатформ. Вы также можете изменить порядок компонентов содержимого, чтобы изменить внешний вид веб-страниц. Наши представители службы поддержки клиентов доступны через поддержку в чате и помогут вам решить любые вопросы или проблемы с вашим веб-сайтом. Создание веб-сайта никогда не было проще и быстрее. Если вы хотите научиться создавать веб-сайт, вам нужно запомнить только эти несколько шагов.
Изображение взято с сайта Strikingly
Чтобы начать создание веб-сайта, перейдите на страницу Strikingly в браузере. Затем появится изображение выше. Заполните всю необходимую информацию, включая ваше имя и адрес электронной почты. Затем придумайте пароль для себя. Убедитесь, что ваш пароль надежный и безопасный. Наконец, нажмите кнопку «Начать». Выполнив эти шаги, вы сможете использовать свою учетную запись для создания веб-сайта. Этот этап совершенно бесплатный, и с вас ничего не будет взиматься.
Этот этап совершенно бесплатный, и с вас ничего не будет взиматься.
Выберите «Создать новый сайт» в раскрывающемся меню. В результате вам будет предложено выбрать шаблон. Шаг третий объясняет, как создать веб-сайт с помощью шаблонов.
3. Выберите шаблон веб-сайтаИзображение взято с сайта Strikingly
Шаблоны веб-сайтов Strikingly не имеют себе равных. Каждый шаблон уникален и относится к определенной категории. Шаблоны также адаптируются, что позволяет использовать их с любым дизайном веб-сайта. Обширная библиотека шаблонов Strikingly, несомненно, понравится пользователям. Вам не придется выполнять большую часть работы, когда вы создаете свой собственный веб-сайт с помощью Strikingly. Поразительно заботится обо всем для вас. Все, что вам нужно сделать, это ввести свои настройки, и он будет отображаться точно так же, как на экране. Вы можете использовать эти шаблоны для создания собственного веб-сайта без особых усилий.
Вы можете использовать эти шаблоны для создания собственного веб-сайта без особых усилий.
Поразительно, как видно на изображении выше, имеет различные категории шаблонов. Есть Бизнес, Компания, Сервис, Блог и другие термины. Каждый из этих шаблонов имеет свой собственный дизайн и конфигурацию. Вам нужно только добавить контент. Если вы все еще недовольны структурой своего веб-сайта, надежный и удобный редактор веб-сайтов от Strikingly позволит вам легко все изменить.
4. Добавление новых разделов в зависимости от вашего контентаИзображение взято с Strikingly
На этом этапе мы рассмотрим, как создать веб-сайт с организованной структурой, добавив новые разделы на основе вашего контента. Подумайте, какой тип веб-сайта вы хотите, и тип контента, который вы хотите предоставить. Найдите синюю стрелку, указывающую на «Добавить новый раздел» в меню слева, чтобы добавить новый раздел. Нажмите на нее, чтобы открыть список разделов, из которых можно выбрать. Мы рассмотрим разделы, которые вы можете добавить между шагами 6 и 10.
Мы рассмотрим разделы, которые вы можете добавить между шагами 6 и 10.
Изображение взято с сайта Strikingly
Вы также можете изменить внешний вид своих бесплатных веб-сайтов. Изучите параметры, содержащиеся в красной рамке. Вы можете выбрать один из трех вариантов: цвет, изображение или видео. Выберите цвет, если хотите создать веб-сайт со сплошным цветом фона. Затем на цветовой панели выберите любой желаемый цвет. См. изображение выше для примера фона изображения. Вы можете загрузить изображение, отредактировать его или удалить. Вы можете добавить видеофон, загрузив видео или внедрив URL-адрес YouTube.
6. Внедрение контактных форм на ваш веб-сайтИзображение взято с сайта Strikingly
Следующий шаг в обучении созданию веб-сайта — включение соответствующих разделов, таких как контактная форма. Для начала нажмите кнопку «Добавить новый раздел» (см. шаг 4). Появится окно, показанное на изображении выше. «Контакты и формы» — это вариант для выбора. Слева вы найдете различные типы контактных форм. У вас есть возможность создать страницу «Свяжитесь с нами», пользовательскую форму или форму регистрации.
шаг 4). Появится окно, показанное на изображении выше. «Контакты и формы» — это вариант для выбора. Слева вы найдете различные типы контактных форм. У вас есть возможность создать страницу «Свяжитесь с нами», пользовательскую форму или форму регистрации.
Изображение взято с сайта Strikingly
Для создания веб-сайта требуется страница в социальных сетях. Выберите «Контакты и формы», чтобы добавить его. Затем выберите первый. Это тот, у которого есть значки из различных каналов социальных сетей. Вы можете легко изменить внешний вид своего веб-сайта после его добавления. Вы можете настроить значки социальных сетей, чтобы они соответствовали внешнему виду вашего сайта. Имена персонажей также могут быть изменены. Крайне важно помнить, что каналы социальных сетей, на которые вы будете ссылаться на свои бесплатные веб-сайты, должны быть активными. Каждый канал также должен регулярно обновляться. Вы не можете создать надежную сеть для своей аудитории, если ваши страницы в социальных сетях устарели.
Вы не можете создать надежную сеть для своей аудитории, если ваши страницы в социальных сетях устарели.
Изображение взято с сайта Strikingly
В процессе выяснения того, как создать веб-сайт, очень важно понимать его нижние колонтитулы. Выберите «Настройки» в меню слева. Затем вам будет предложено несколько вариантов на выбор. Выберите «Верхний и нижний колонтитулы». Установите флажок «Отображать нижний колонтитул внизу страницы». Вот некоторые элементы, которые вы можете включить в нижний колонтитул вашего сайта:
- Карта сайта
- Свяжитесь с нами
- О нас
- Положения и условия
- Защита авторских прав
Изображение взято с Strikingly выше
Нижний колонтитул сайта. Прокрутите вниз до нижней части шаблона вашего сайта, чтобы найти это. Как вы можете видеть на изображении выше, некоторые элементы нижнего колонтитула веб-сайта уже применены. Чтобы узнать больше о нижних колонтитулах веб-сайтов, взгляните на эти элементы нижнего колонтитула веб-сайта, которые можно включить в свой веб-сайт.
Чтобы узнать больше о нижних колонтитулах веб-сайтов, взгляните на эти элементы нижнего колонтитула веб-сайта, которые можно включить в свой веб-сайт.
Если вы хотите знать, как создать веб-сайт, который будет приносить деньги, подумайте о его монетизации. Вы можете добиться этого, используя веб-сайты электронной коммерции и начав продавать свои продукты в Интернете. Для этого вы должны разместить на своем веб-сайте простой магазин. Нажмите «Добавить новый раздел» в меню слева (см. шаг 4). Затем выберите «Магазин» и «Продукты». После этого выберите первый вариант «Простой магазин». Вы можете добавлять товары на свой веб-сайт после добавления простого магазина. Вы можете начать свой собственный бизнес по мерчендайзингу или продавать товары по дропшиппингу. Если вам нужен более подробный учебник по продаже продуктов, ознакомьтесь с нашими блогами Strikingly.
10. Добавьте раздел блога для увеличения трафикаИзображение взято с сайта Strikingly
Strikingly предоставляет инструменты для увеличения посещаемости бесплатных веб-сайтов. Один из способов добиться этого — начать вести блог. Прежде всего, вам потребуется раздел блога. Вернитесь к шагу 4 или нажмите «Добавить новый раздел», чтобы создать страницу блога. Выберите «Блог», затем «Простой блог». Теперь вы можете добавлять блоги на свой веб-сайт после добавления раздела блога. Просто убедитесь, что они имеют отношение к вашей целевой аудитории.
Один из способов добиться этого — начать вести блог. Прежде всего, вам потребуется раздел блога. Вернитесь к шагу 4 или нажмите «Добавить новый раздел», чтобы создать страницу блога. Выберите «Блог», затем «Простой блог». Теперь вы можете добавлять блоги на свой веб-сайт после добавления раздела блога. Просто убедитесь, что они имеют отношение к вашей целевой аудитории.
Этот шаг важен, если вы хотите создать веб-сайт, генерирующий трафик. Практика SEO (поисковая оптимизация) имеет решающее значение для веб-сайтов. Эти методы поощряют высококачественный трафик на ваш веб-сайт, позволяя вам охватить более широкую аудиторию и тех, кто не входит в вашу сеть. SEO также полезен для входящего маркетинга, продвижения оригинального и релевантного контента и повышения авторитета вашего сайта. Чтобы создать свой собственный сайт, вы также должны понимать нюансы SEO. Поразительно, к счастью, есть контрольный список SEO, который поможет вам в этом вопросе. Этот контрольный список SEO был создан, чтобы помочь вам оптимизировать важные аспекты вашего веб-сайта, такие как заголовок сайта и мета-описание. Поскольку не все функции из контрольного списка SEO доступны для бесплатных пользователей, рассмотрите возможность обновления своей учетной записи, чтобы получить доступ к этим функциям. Это небольшая цена за невероятные вещи, которые вы можете делать и получать доступ с учетной записью Strikingly Pro или VIP.
Этот контрольный список SEO был создан, чтобы помочь вам оптимизировать важные аспекты вашего веб-сайта, такие как заголовок сайта и мета-описание. Поскольку не все функции из контрольного списка SEO доступны для бесплатных пользователей, рассмотрите возможность обновления своей учетной записи, чтобы получить доступ к этим функциям. Это небольшая цена за невероятные вещи, которые вы можете делать и получать доступ с учетной записью Strikingly Pro или VIP.
Изображение взято с Strikingly
Как создать веб-сайт, который выделяется из толпы? Решение состоит в том, чтобы использовать собственный домен. Пользовательский домен также полезен для поисковой оптимизации. Кроме того, вашей целевой аудитории и посетителям будет проще найти вас. Обновите свою бесплатную учетную запись Strikingly до годового плана Pro, если хотите, чтобы бесплатный домен действовал в течение одного года. Мы обещаем, что вы получите свои деньги стоит. Помимо этих фантастических разделов, вы можете добавить дополнительные уникальные функции на свой сайт. Вы можете включить варианты членства, чат в реальном времени и вариант подписки на информационный бюллетень. Все эти фантастические функции увеличат потенциал вашего сайта.
Помимо этих фантастических разделов, вы можете добавить дополнительные уникальные функции на свой сайт. Вы можете включить варианты членства, чат в реальном времени и вариант подписки на информационный бюллетень. Все эти фантастические функции увеличат потенциал вашего сайта.
Если вы знаете, как создать веб-сайт и вывести его на высокие позиции в поисковых системах, вы сможете значительно увеличить свои онлайн-продажи. Если вы не продаете напрямую через свой веб-сайт, вы можете использовать его для привлечения трафика в свой магазин или офис. В любом случае создание привлекательного веб-сайта и ежедневное привлечение к нему большого объема трафика — это большая победа для вашей компании. Чтобы любой владелец бизнеса мог правильно продвигать свой сайт, разработка веб-сайта должна быть максимально простой и понятной. Поэтому настоятельно рекомендуется использовать платформу, которая облегчит вашу жизнь в этом отношении.
Как создать веб-сайт для вашего бизнеса, основанного на услугах
Академия Джоббера
Продажи и маркетинг
20 июня 2019 г. 11 мин. читать
11 мин. читать
- /
- Как создать сервисный бизнес-сайт
Ваши потенциальные клиенты ищут помощи в Интернете. Они внимательно изучают результаты поиска, изучают ваших конкурентов, взвешивая все их варианты. И все это еще до того, как они свяжутся с поставщиком услуг.
Возможно, вы уже присутствуете в Интернете. У вас может быть страница Facebook, профиль Yelp или список Google My Business.
Хотя это отличные отправные точки, их самих по себе недостаточно.
Вам нужно больше контроля. И это то, для чего нужен веб-сайт.
Веб-сайт — лучшая возможность рассказать потенциальным клиентам, кто вы, чем занимаетесь и почему вы — правильный выбор.
Думайте о своем веб-сайте как о торговом представителе, который работает 24/7/365.
Но ваш сайт нужен не только для поиска новых клиентов. Ваш веб-сайт также отлично подходит для поддержки ваших существующих клиентов.
Что, если бы вместо того, чтобы звонить вам с вопросами, они зашли бы на ваш сайт? Что, если бы они могли назначать встречи, менять заказы и оплачивать счета самостоятельно?
В этом руководстве вы узнаете, как воплотить это в жизнь. Мы выполним все шаги, чтобы ваш веб-сайт профессиональных услуг на дому был запущен и работал.
Вам не нужно быть разработчиком, чтобы следовать этому руководству. Вам не нужны какие-либо технологии или опыт работы с веб-сайтами. Вам не нужно будет касаться ни одной строки кода.
Если вы можете отправить электронное письмо, вы можете создать веб-сайт.
Как создать сайт услуг на дому
- Зарегистрируйте доменное имя
- Выберите платформу вашего сайта
- Выберите дизайн шаблона сайта
- Добавьте страницы и контент
- Добавить фотографии
- Ссылка на онлайн-бронирование и клиентский центр
- Настройте Google Аналитику
- Настройте консоль поиска Google
- В прямом эфире
- Ссылка на ваш сайт
Ваш веб-сайт является продолжением вашего бизнеса.
Если сложно пользоваться вашим сайтом, то с вами тоже сложно работать?
Шаг 1: Зарегистрируйте доменное имя
Ваше доменное имя и ваш веб-сайт — две разные вещи.
Ваше доменное имя — это зарегистрированный адрес, который указывает людям на ваш веб-сайт. Доменное имя — это не ваш сайт, и оно не бесплатное.
Вы также можете использовать другие службы с вашим доменным именем. Например, вы можете создать персонализированное электронное письмо через G Suite от Google или Microsoft Office 365, используя свое доменное имя, чтобы добавить уровень профессионализма к своим деловым коммуникациям.
Цена домена зависит от:
- Срока регистрации
- Любые дополнения (например, конфиденциальность домена)
- Тип домена (например, .COM, .NET или .ORG)
Вы можете зарегистрируйте домен у регистратора доменных имен, такого как GoDaddy. Или, в зависимости от выбранной вами платформы веб-сайта, вы можете зарегистрировать новый домен как часть процесса установки.
Мой совет: Сначала зарегистрируйте доменное имя отдельно. Вы можете подключить домен к своему сайту позже.
Шаг 2: Выберите платформу — конструктор сайтов или WordPress?
Следующий большой выбор — это инструмент, который вы хотите использовать для создания своего сайта. Для большинства предприятий это сводится к двум вариантам: конструктор веб-сайтов или WordPress.
Конструктор сайтов и WordPress: в чем разница?
Создавать сайты быстро и легко. Они предназначены для нетехнических пользователей, которые могут создавать свои собственные сайты с нуля. Если у вас возникнут проблемы, у конструкторов веб-сайтов есть специальные группы поддержки, готовые помочь вам.
Компромисс заключается в том, что вы ограничены теми функциями, которые предлагает Конструктор веб-сайтов. А переключение между конструкторами веб-сайтов обычно означает, что вам нужно создать новый сайт.
WordPress дает вам больше свободы, но за это приходится платить. В WordPress более крутая кривая обучения. Кроме того, с течением времени требуется больше усилий для поддержания сайта WordPress. Это не значит, что WordPress плох. Я был сторонником WordPress более десяти лет. Но это не правильный выбор для всех.
В WordPress более крутая кривая обучения. Кроме того, с течением времени требуется больше усилий для поддержания сайта WordPress. Это не значит, что WordPress плох. Я был сторонником WordPress более десяти лет. Но это не правильный выбор для всех.
Мой совет: начните с конструктора сайтов, а когда будете готовы, переходите на WordPress.
Для большинства компаний, предоставляющих услуги на дому, Конструктор веб-сайтов сделает все, что вам нужно. Особенно, когда вы используете его вместе с таким приложением, как Jobber.
Мы будем использовать Конструктор веб-сайтов GoDaddy в качестве примера в оставшейся части этого руководства. Однако шаги должны быть примерно одинаковыми для любого инструмента.
Если вы хотите попробовать Конструктор веб-сайтов GoDaddy, вы можете подписаться на бесплатную пробную версию.
Получайте подобные сообщения в свой почтовый ящик. Продолжайте узнавать, как вести 5-звездочный бизнес с нашей электронной почтой раз в две недели.
- Адрес электронной почты
- Промышленность Генеральный подряд РазнорабочийHVAУход за газонами и ландшафтный дизайнЖивописьСантехникаМойка высокого давленияУборка жилых помещенийУход за деревьямиМойка оконДругое
У вашего бизнеса уже есть особый внешний вид? Выберите подходящий дизайн шаблона. Цвета, шрифты и стиль вашей униформы, визитных карточек и т. д.
Если вы начинаете с нуля, выберите то, что соответствует тону вашего бизнеса. Что вы хотите, чтобы люди чувствовали? Каковы их ожидания?
Если сомневаетесь: будьте проще. Чистый, минималистичный дизайн с логотипом вашей компании вверху — всегда беспроигрышный вариант.
ПОДРОБНЕЕ: Как создать бренд для вашего бизнеса в сфере услуг
Light Right, клиент Jobber, использует минималистский дизайн, привлекая внимание своим брендом, навигацией и содержанием:
Имейте в виду: при оказании услуг на дому ваши клиенты выполняют миссию. Поиск информации и связь с вами являются их главными приоритетами. Дизайн вашего сайта не должен мешать этому.
Дизайн вашего сайта не должен мешать этому.
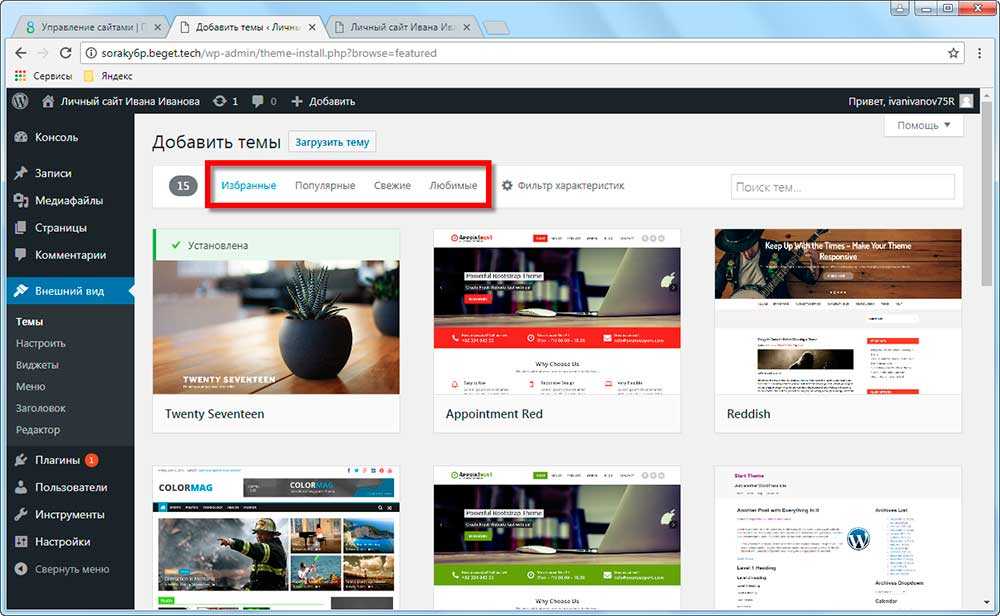
В конструкторе веб-сайтов GoDaddy тема определяет стиль и дизайн сайта. Вы можете выбрать готовый шаблон для начала, а затем настроить его дальше.
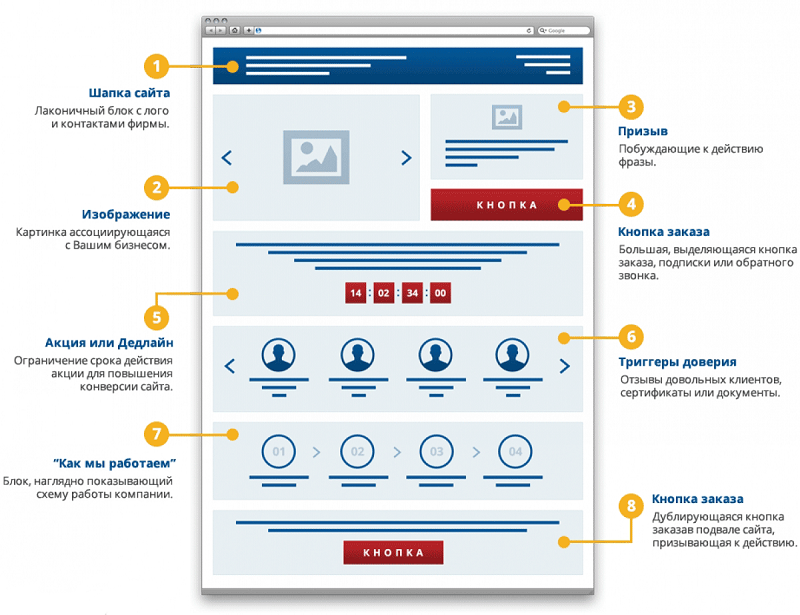
Компоненты макета страницы
Прежде чем мы приступим к созданию сайта, давайте поговорим о макетах страниц. Они необходимы для понимания того, как мы собираем сайты.
Веб-сайты, по сути, представляют собой набор страниц, ссылающихся друг на друга. Последовательные макеты убеждают посетителей сайта в том, что они находятся в нужном месте при переходе со страницы на страницу.
Trust Home Comfort Ltd., клиент Jobber, использует согласованный заголовок для своего сайта
Люди ожидают определенных вещей при использовании веб-сайта. Оправдывая эти ожидания, мы облегчаем им поиск необходимой информации.
Это важно помнить, потому что ваш веб-сайт является продолжением вашего бизнеса. Если сложно пользоваться вашим сайтом, то с вами тоже сложно работать?
Разбор макета сайта Trust Home Comfort Ltd.
Думайте о макете страницы как о наборе блоков. У нас есть заголовок, навигация, тело, нижний колонтитул и призыв к действию.
Заголовок – Верхняя часть вашего сайта. Обычно он включает в себя название вашей компании, логотип, слоган и навигацию по вашему сайту. Заголовок должен быть одинаковым на всех страницах вашего сайта.
Навигация – часть заголовка. Меню навигации — это то, как люди находят свой путь на вашем сайте. Он включает ссылки на ваши самые важные страницы (подробнее об этом чуть позже).
Body – область основного содержимого. Содержащаяся здесь информация зависит от страницы. Обычно это смесь текста и изображений.
Нижний колонтитул – нижняя часть вашего сайта. Обычно он включает дополнительную информацию и ссылки. Как и в случае с заголовком, нижний колонтитул должен быть одинаковым на каждой странице.
Для услуг на дому важно указать свое имя, адрес и номер телефона (NAP). Это важная информация, которую Google использует для ранжирования в локальном поиске.
Это важная информация, которую Google использует для ранжирования в локальном поиске.
Призыв к действию – Призыв к действию (CTA) побуждает посетителей сайта что-то сделать. На каждой странице должен быть заметный призыв к действию. Для пользователей Jobber этот призыв к действию должен быть связан с формой запроса на работу.
В Конструкторе веб-сайтов GoDaddy эти различные части макета называются разделами. Каждая страница имеет один и тот же раздел верхнего и нижнего колонтитула.
Шаг 4. Добавьте свои страницы и контент
Существует пять основных страниц, которые подходят для любого типа бизнес-сайта:
- Домашняя страница
- О странице
- Страница услуг
- Страница часто задаваемых вопросов
- Свяжитесь с нами
Давайте рассмотрим каждый из них.
- Домашняя страница – обзор, который расскажет людям все, что им нужно знать о вашем бизнесе. Думайте об этом как об одностраничном резюме.
 Он не такой подробный, как другие страницы вашего сайта, но дает достаточно информации, чтобы быстро принять решение.
Он не такой подробный, как другие страницы вашего сайта, но дает достаточно информации, чтобы быстро принять решение. - О странице – Ваша история. Это все о вас и вашем бизнесе. Если в вашем бизнесе более одного человека, это также страница, на которой вы можете представить меня остальным членам вашей команды.
- Страница услуг – Чем вы занимаетесь, как вы это делаете, сколько это стоит и что довольные клиенты говорят о вашей работе. Если у вас есть какие-либо полномочия, это хорошее место, чтобы упомянуть их. Сертификаты, лицензии и награды выделяют вас среди конкурентов.
- Страница часто задаваемых вопросов – где вы отвечаете на все другие потенциальные вопросы, которые могут возникнуть у ваших клиентов. Каковы ваши правила отмены? Какие продукты вы используете? Включите сюда вопросы и ответы как для ваших потенциальных, так и для существующих клиентов.
- Страница обратной связи – все способы связаться с вами.
 Включите контактную форму, чтобы клиенты могли отправить вам сообщение, не открывая почтовое приложение. Есть физическое местоположение? Укажите адрес, ссылку на Google Maps и фотографию витрины вашего магазина. Это дает клиентам все необходимое, чтобы найти вас.
Включите контактную форму, чтобы клиенты могли отправить вам сообщение, не открывая почтовое приложение. Есть физическое местоположение? Укажите адрес, ссылку на Google Maps и фотографию витрины вашего магазина. Это дает клиентам все необходимое, чтобы найти вас.
С помощью Конструктора веб-сайтов GoDaddy очень легко создавать новые страницы и добавлять их в навигацию вашего сайта всего за пару кликов.
Управление страницами в Конструкторе веб-сайтов GoDaddy
Шаг 5. Добавление фотографий
Для специалистов по обслуживанию на дому я настоятельно рекомендую добавлять фотографии, которые показывают вас в действии. Он соединяет вас, профессионала, с работой, которую вы делаете. Если у вас есть упакованный автомобиль с логотипом вашей компании, еще лучше — покажите его на рабочем месте.
Размещая такие фотографии, вы используете свой веб-сайт, чтобы связать все воедино. Клиенты видят ваш бренд, ваш логотип и людей, которые выполняют работу. Это отличное сочетание.
Это отличное сочетание.
Так как же получить эти картинки? Лучше всего нанять местного фотографа. Если такой возможности нет, вы все равно можете делать четкие профессиональные фотографии с помощью смартфона.
С помощью Конструктора веб-сайтов GoDaddy вы можете загружать изображения или выбирать из тысяч бесплатных стоковых изображений. (Исходные изображения всегда лучше, но в крайнем случае стоковые изображения — хорошие заполнители.)
Просмотрите тысячи бесплатных стоковых фотографий в конструкторе веб-сайтов GoDaddy.
Шаг 6. Ссылка на онлайн-форму бронирования и клиентский центр
Большинство ваших призывов к действию должны указывать на онлайн-форму бронирования. Это позволяет вашим потенциальным и существующим клиентам легко бронировать новую работу прямо через ваш веб-сайт.
Функция онлайн-бронирования Jobber была создана специально для предприятий по обслуживанию на дому и легко подключается к вашему веб-сайту и страницам в социальных сетях.
Форма настраивается, поэтому вы сами решаете, какую информацию вы хотите собирать. Вы можете получить имя своего клиента, адрес, услуги, которые ему нужны, а также предпочтительные даты и время.
Но не останавливайтесь на достигнутом.
Добавьте ссылки на клиентский центр Jobber. Добавьте его в нижний колонтитул вашего сайта. Добавьте его на страницу часто задаваемых вопросов. Добавьте его на страницу «Контакты».
Зачем добавлять ссылки со всех этих страниц? Потому что вы хотите, чтобы ваши клиенты использовали клиентский концентратор. Здесь они могут найти все: запросы, предложения, встречи, прошлые счета. Они даже могут войти в клиентский центр, чтобы оплатить неоплаченные счета или запросить новую работу.
Чем больше ваши клиенты используют клиентский центр, тем меньше времени вы тратите на административные обязанности. Время, которое лучше потратить на зарабатывание денег на работе.
С помощью Конструктора веб-сайтов GoDaddy вы можете добавлять внешние ссылки в разделы верхнего и нижнего колонтитула. Вы также можете добавить разделы с призывом к действию на любую страницу, которая может ссылаться на Jobber.
Вы также можете добавить разделы с призывом к действию на любую страницу, которая может ссылаться на Jobber.
Добавьте кнопку CTA со ссылкой на клиентский центр Jobber или форму рабочих запросов.
Чем больше ваши клиенты используют клиентский концентратор, тем меньше времени вы тратите на административные обязанности. Время, которое лучше потратить на зарабатывание денег на работе.
Шаг 7. Настройте Google Analytics
Итак, мы на финишной прямой!
Google Analytics – это бесплатный инструмент для отслеживания того, как люди используют ваш сайт. Он показывает, сколько людей посещают ваш сайт, как они находят ваш сайт и откуда они приходят.
Хотя все эти данные могут показаться ошеломляющими, не волнуйтесь — вам не нужно все понимать. Основные отчеты дают вам то, что вам нужно.
Даже если вы не планируете сейчас использовать Google Analytics, вам все равно следует его настроить. Если вы решите инвестировать в цифровой маркетинг в будущем, исторические данные с первых дней существования вашего веб-сайта будут полезными для тех, кто занимается вашим маркетингом.
Зарегистрируйтесь в Google Analytics и следуйте инструкциям.
После создания учетной записи Google Analytics вам необходимо добавить код отслеживания на свой веб-сайт. Шаги отличаются от платформы к платформе.
С Конструктором веб-сайтов GoDaddy это просто. Добавьте свой идентификатор отслеживания Google Analytics в настройках сайта, и все готово.
Добавление идентификатора отслеживания Google Analytics в конструктор веб-сайтов GoDaddy
Шаг 8. Настройте Google Search Console
Search Console — еще один бесплатный инструмент, который поможет вам оценить эффективность вашего сайта. Он сообщает о вашей эффективности поиска в Google, отмечает проблемы и предлагает советы по улучшению.
Как и в случае с Google Analytics, Search Console поначалу может показаться слишком сложной. Но, запустив его с самого начала, вы получите ценный актив исторических данных на будущее.
Зарегистрируйтесь в Google Search Console и следуйте инструкциям.
Google может подтвердить право собственности на ваш сайт, подтвердив ваш домен. Следуйте инструкциям в Search Console, чтобы подтвердить право собственности.
Добавьте свой домен в качестве свойства в Google Search Console, чтобы подтвердить право собственности на сайт.
Шаг 9: Запустите
Поздравляем — вы создали свой сайт! Теперь пришло время щелкнуть выключателем и заставить его жить в мире.
В зависимости от выбранной вами платформы, здесь могут быть разные шаги. Обратитесь к их справочной документации за конкретными инструкциями.
Для Конструктора веб-сайтов GoDaddy нажмите кнопку «Опубликовать» и следуйте инструкциям.
Нажмите «Опубликовать» в конструкторе веб-сайтов GoDaddy, чтобы сделать ваш сайт доступным для всего мира.
Когда ваш сайт заработает, пора сообщить об этом вашим клиентам.
Поделитесь ссылкой на свой сайт в социальных сетях. Если у вас есть информационный бюллетень по электронной почте, поместите объявление. Добавьте его в свои визитки. Добавьте его в свою электронную подпись.
Добавьте его в свои визитки. Добавьте его в свою электронную подпись.
Не забудьте также сообщить об этом своим деловым партнерам. Сообщите им о вашем новом сайте. Пригласите их поделиться отзывами или предложениями о том, как его улучшить.
После того, как вы поделились своим новым сайтом с существующей сетью, вам нужно начать получать ссылки. Ссылки с других веб-сайтов, указывающие на ваш веб-сайт, помогут людям найти вас при поиске в Google.
Ваша первая задача: обновить данные о компании в Google Мой бизнес. Это определяет, как потенциальные клиенты видят вас на Картах Google и в результатах локального поиска Google.
Если у вас уже есть данные о компании в Google My Business, добавьте в них ссылку на новый сайт. Если у вас нет листинга «Мой бизнес», сейчас самое время его создать.
Заявите, что ваш список Google My Business отображается в результатах локального поиска
Далее идут ваши профили в социальных сетях. Обновите свои профили Facebook, Instagram и другие, добавив ссылку на свой веб-сайт.
С помощью Конструктора веб-сайтов GoDaddy вы можете добавлять ссылки на свои профили в социальных сетях в настройках своего сайта.
Добавьте ссылки на социальные сети в конструктор веб-сайтов GoDaddy.
Теперь вам нужно позаботиться о местных компаниях. Сюда входят такие крупные игроки, как Yelp, Angie’s List и Thumbtack.
Вы можете искать ссылки в местных организациях. Свяжитесь с местным корпусом экономического развития, торговыми палатами и другими бизнес-ассоциациями. Вы можете быть членом группы, которая может ссылаться на ваш сайт со своего.
Вы даже можете объединиться с дополняющими друг друга предприятиями в вашем регионе. Вы все можете добавить раздел «Партнеры» на свой сайт и ссылаться друг на друга.
Вашему предприятию по оказанию услуг на дому нужен веб-сайт
Веб-сайт — ваш самый мощный инструмент интернет-маркетинга. Вы можете использовать его для продаж, поддержки и многого другого.
Это дает вам больше контроля, чем профиль в социальных сетях или список компаний.
