Как легко и бесплатно создать сайт своими руками: подробная инструкция
Развитие интернета привело к тому, что все больше компаний и частных лиц задумываются о необходимости создания личного сайта. Однако такие разработки требуют определенных навыков. Но благодаря тому же активному развитию интернета стали доступны источники, разъясняющие, как можно создать свой сайт бесплатно своими руками — и с пошаговой инструкцией.
СОДЕРЖАНИЕ СТАТЬИ:
С чего начать новичку?
Начать обучение по созданию сайтов рекомендуется с основ. То есть нужно понять, как разрабатывать веб-ресурсы, используя:
- HTML;
- CSS;
- PHP;
Эти знания помогут создавать сайты на разных платформах. Более того, пройдя такое обучение, пользователям станет проще работать со специализированными конструкторами и другими инструментами, призванными облегчить труд.
Также на начальном этапе рекомендуется определиться с нишей, в которой будет работать ресурс. То есть нужно понять, для каких целей создается сайт. Это помогает упростить разработку площадки, так как в подобных обстоятельствах некоторые навыки и знания не потребуются для создания веб-ресурса.
То есть нужно понять, для каких целей создается сайт. Это помогает упростить разработку площадки, так как в подобных обстоятельствах некоторые навыки и знания не потребуются для создания веб-ресурса.
Книга «Как сделать сайт и начать зарабатывать»
Этот труд считается обязательным к прочтению для тех, кто намеревается создавать сайт для получения дохода (постоянного или пассивного). В книге даны ответы на разные вопросы, в том числе правила выбора тематики для будущего ресурса, что приносит прибыль и так далее.
Бесплатные курсы «Как создать свой сайт за 6 дней»
Подобные курсы дают только общее представление о том, каким может быть сайт и как разрабатывать веб-ресурсы. Для погружения в данную тематику рекомендуется прочитать специализированную литературу.
Виды сайтов
Цели, для которых разрабатывается сайт, определяют вид веб-ресурса. Однако некоторые типы площадок предназначаются для решения нескольких задач одновременно. В частности, сайты-визитки можно использовать как для представления человека или компании, так и для продвижения определенного продукта.
Сайт-визитка
Сайт-визитка — это небольшой веб-ресурс, который обычно содержит не более одной страницы. Такие площадки создают для презентации компании, человека или продукта с указанием контактной либо иной необходимой информации. Сайты-визитки часто используют для размещения в интернете портфолио специалиста (юриста, фотографа, кондитера и так далее).
Корпоративный сайт
Крупный сайт, состоящий из нескольких страниц. Корпоративные веб-ресурсы создают для компаний. Здесь могут быть страницы второго, третьего и других уровней, что усложняет разработку площадки, но повышает информативность. Корпоративные сайты также нередко создают для сотрудников компании, выкладывая сюда информацию, которая необходима для выполнения текущих рабочих задач.
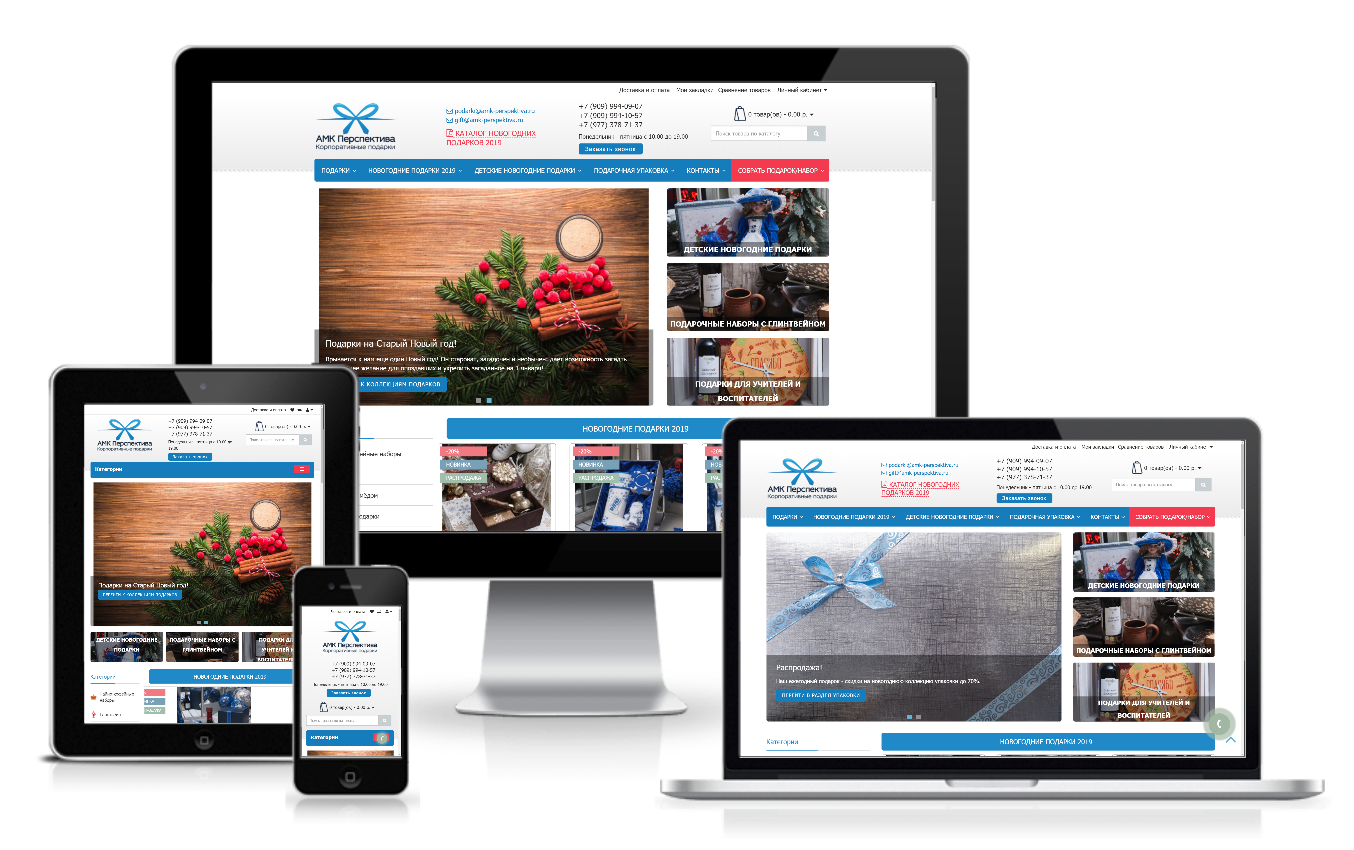
Интернет-магазин
Как следует из названия, подобные площадки создаются с целью продажи товаров через интернет. Эти ресурсы отличаются следующими особенностями:
- присутствует каталог товаров;
- товары можно добавлять в корзину;
- оплачивать товары можно через сайт.

Указанные три особенности характерны для всех интернет-магазинов. Для реализации каждой функции используются специализированные плагины. Также на площадках интернет-магазинов размещаются фотографии с подробным описанием товаров. Поэтому для подобных ресурсов потребуется хостинг, предоставляющий доступ к большому объему свободной памяти.
Новостной сайт
Порталы данного типа напоминают сайты-визитки, так как вся информация выводится на главной странице. Но эти веб-ресурсы также требуют от хостинга много свободной памяти, так как новости отправляются в архив.
Информационный SEO-сайт
Подобные ресурсы запускают в интернет с целью привлечения пользователей, интересующихся определенной тематикой, которой посвящен портал. При разработке подобных веб-ресурсов повышенное внимание уделяется SEO. То есть для создателей важен не только характер оформления портала, но и наполнение правильными текстами с ключевыми словами (фразами), которые приведут новых пользователей из поисковых систем.
Web-портал
Стандартный сайт, ориентированный на заданную тематику. Разработка подобных порталов преследует разные цели.
Одностраничный сайт (Landing Page)
Лендинги создаются, в основном, для размещения постоянных ссылок на сторонних ресурсах. Такие одностраничные сайты часто содержат текст, который решает определенный вопрос. Но между строк размещается ссылка, при нажатии на которую пользователей переводят на продвигаемый таким образом портал.
Блог
Блоги — это небольшие по объему веб-ресурсы, в которых владельцы (реже — сторонние пользователи) оставляют собственное мнение по разным темам. Такие площадки можно рассматривать в качестве дневника.
Форум
Форум — это расширенная версия блога, новостного и информационного портала. Такие площадки бывают узкоспециализированными (посвященные одной теме — программирование, кулинария и так далее). Форумы создаются для общения и решения вопросов, которые соответствуют тематике портала.
Интернет-сервис
Это специализированные площадки, создаваемые с целью дистанционного решения проблем, связанных с работой программного обеспечения, электронного оборудования и других.
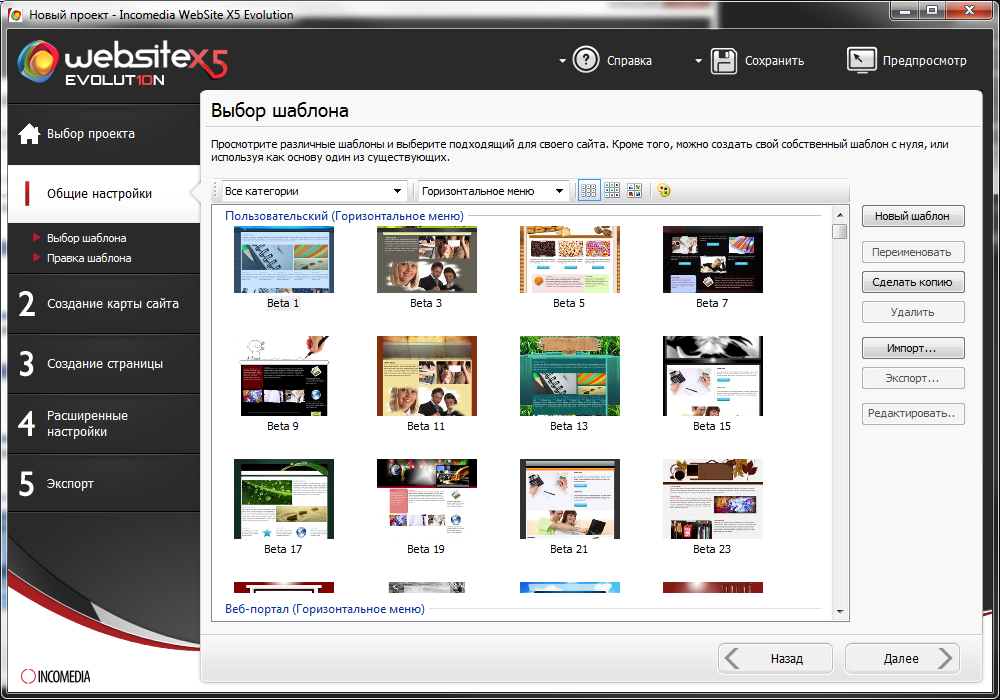
Конструктор сайтов
Чтобы быстро создать веб-ресурс, можно воспользоваться инструментами, которые предоставляют специализированные конструкторы сайтов. Эти площадки отличаются простым интерфейсом. Благодаря продуманной конфигурации сайты с помощью таких конструкторов могут создавать люди, которые ранее не занимались подобными разработками.
Среди наиболее популярных площадок выделяют следующие:
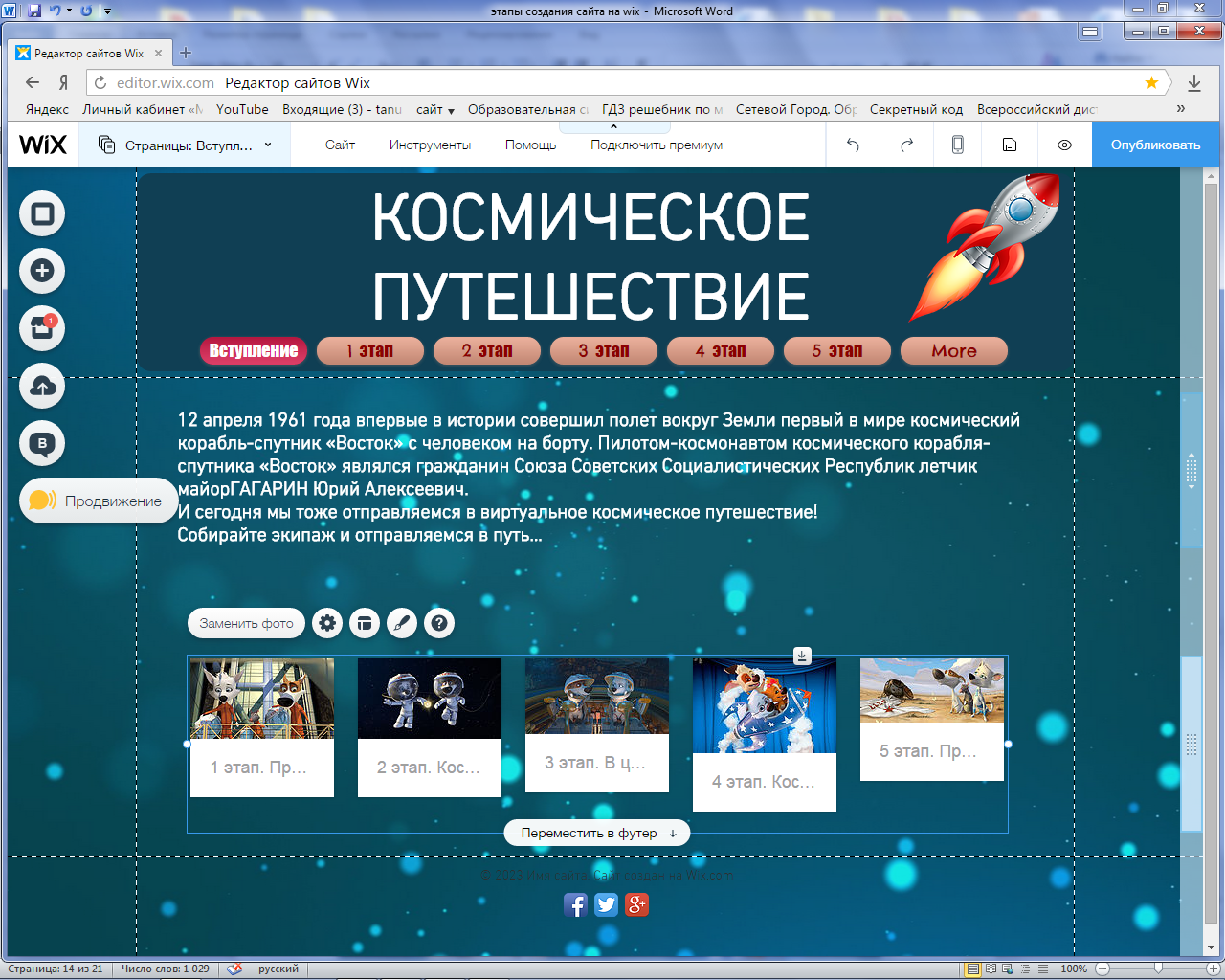
- Wix. Этот ресурс предоставляет инструменты, с помощью которых можно быстро разрабатывать функциональные веб-площадки. Wix выделяется понятным интерфейсом.
- UKit. Этот конструктор помогает создавать современные web-ресурсы. Однако SEO-продвижением придется заниматься владельцам будущих площадок. У данного конструктора интуитивно понятный интерфейс, с которым могут разобраться даже начинающие пользователи.
 Инструментарий площадки включает в себя продвинутую систему аналитики.
Инструментарий площадки включает в себя продвинутую систему аналитики. - Nethouse. Этот конструктор рассчитан на создание интернет-магазинов и одностраничных сайтов. Площадка отличается простым интерфейсом.
Создание веб-ресурсов через подобные конструкторы осуществляется в 4 этапа. Сначала пользователям необходимо зарегистрироваться и определиться с шаблоном. После этого нужно заполнить страницы соответствующим контентом и в конце — разместить ресурс в интернете.
Удобство конструкторов заключается в том, что такие сайты предлагают пользователям необходимые плагины, движки и другие инструменты, без которых не работают современные интернет-платформы: счетчики, кнопки социальных сетей, метрики и так далее.
CMS-системы
CMS (Content Management System) — это система, которая предназначается для управления контентом на сайте. Такие инструменты напоминают конструкторы, так как за счет встроенных функций уменьшают число операций, необходимых для создания интернет-ресурсов.
Под CMS часто понимается движок, на котором работает сайт. Каждая подобная система отличается собственными особенностями. Поэтому выбирать CMS следует, ориентируясь на тематику создаваемого интернет-портала.
Топ бесплатных CMS-систем
Среди бесплатных CMS-систем популярностью пользуются следующие:
- WordPress. CMS подходит для создания блогов, корпоративных порталов и одностраничных сайтов. Также WordPress используют при разработке новостных и других ресурсов.
- Joomla. Как и WordPress, эта CMS отличается многофункциональностью. Joomla подходит для создания сайтов разной тематики и сложности.
- InstantCms. Такой движок используют преимущественно при разработке сайтов для знакомств, городских порталов и социальных сетей.
- Drupal. CMS, ориентированная на разработку корпоративных порталов и одностраничных ресурсов. Также Drupal можно использовать для запуска собственных социальных сетей и интернет-магазинов.
- OpenCart. CMS применяется преимущественно для запуска интернет-магазинов.
 OpenCart отличается простым интерфейсом, но требует от разработчика наличие знаний и навыков программирования на PHP.
OpenCart отличается простым интерфейсом, но требует от разработчика наличие знаний и навыков программирования на PHP. - phpBB. Этот движок применяют для разработки интернет-форумов.
Универсальной функциональностью отличаются WordPress и Joomla. Остальные движки следует использовать для разработки специализированных веб-порталов.
Топ платных CMS-систем
Платные CMS-системы удобны тем, что минимизируют участие программистов при создании интернет-порталов. К таким движкам относятся:
- 1C-Битрикс. Это многофункциональная система управления сайтами, предлагающая расширенную функциональность и множество инструментов. С помощью 1С-Битрикс можно разрабатывать интернет-ресурсы любой направленности. Данный движок характеризуется простой управляемостью, позволяющей создавать сайты даже начинающим пользователям. 1C-Битрикс выделяется повышенной производительностью и помогает интегрировать портал в программу 1С. Кроме того, этот движок предоставляет расширенные возможности по мобильному администрированию.

- UMI.CMS. Движок предлагает пользователям 500 уникальных шаблонов, ориентированных на порталы разной тематики. При необходимости каждую подобную разработку можно адаптировать под потребности конкретного ресурса. При создании сайта пользователям CMS помогают 2,5 тысячи программистов.
- osCommerce. Платная CMS, ориентированная на интернет-магазины. Эта система предлагает расширенный набор инструментов, необходимых для разработки подобных ресурсов.
Платные CMS-системы предлагают те функции, которые не встречаются в бесплатных.
Самостоятельное создание сайта
Приступая к разработке веб-порталов своими руками, нужно понимать, что этот процесс займет много времени. А после окончания каждого этапа придется устранять ошибки. Однако в сети можно найти множество готовых шаблонов с кодами, подходящими для страниц разной тематики.
Создание HTML-сайта
Веб-порталы с использованием HTML не создаются. Этот язык применяется как основа для будущего ресурса. HTML можно использовать только при создании одностраничных сайтов с простым интерфейсом.
HTML можно использовать только при создании одностраничных сайтов с простым интерфейсом.
HTML используется программистами для того, чтобы указать браузеру, как должен отображаться сайт после загрузки. Каждый тег, прописанный в коде, показывает формат вывода информации.
После написания HTML-сайта последний рекомендуется сохранять в виде файла index.hmtl. Объясняется это тем, что веб-серверы пытаются выдавать браузеру страницы именно с таким названием. Поэтому при разработке интернет-порталов рекомендуется сохранять файл, содержащий код главной страницы, как index.html.
Ключевые этапы создания сайта
При разработке веб-ресурсов программисты проходят следующие этапы:
- Создание макета. На этом этапе прорабатывается дизайн (внешний вид) и интерфейс будущего портала. Для данной цели используются графические редакторы.
- Верстка. На этом этапе (обычно сохраняется в виде файла с расширением .psd) пишется код, благодаря которому браузер будет отображать ресурс, согласно утвержденному макету.
 После верстки проводится тестирование портала, в том числе и проверка на корректное отображение в разных программах.
После верстки проводится тестирование портала, в том числе и проверка на корректное отображение в разных программах. - Внедрение PHP. После окончания предыдущих этапов разработчики получают статичный сайт. Внедрение PHP помогает сделать web-ресурс динамичным.
Временной интервал, который занимает каждый этап разработки, рассчитывается индивидуально и зависит от сложности проекта.
Создание макета сайта
Макеты веб-ресурсов разрабатываются в графических редакторах (преимущественно в Adobe Photoshop). Для будущего изображения рекомендуется задать разрешение 1000х1000 пикселей. Благодаря этому картинка будет корректно отображаться на разных устройствах. Также необходимо задать разрешение 72 пикселя на дюйм и RGB-цвет.
После окончания настройки можно приступать к разработке будущего шаблона, как для главной, так и для остальных страниц. По завершении данного этапа файл следует сохранить с расширением .psd, нажав на «Сохранить для Веб».
Верстка сайта
Верстка начинается с прописывания основных строк кода:
<!DOCTYPE html>
<html><head> «Голова» документа</head>
<body> «Тело» документа</body></html>
Эти три строчки обязательны для каждого сайта. Для организации контента между указанными тегами размещаются новые в соответствии с заданным планом (например, <div></div> разделяют страницу на блоки).
Для организации контента между указанными тегами размещаются новые в соответствии с заданным планом (например, <div></div> разделяют страницу на блоки).
Для определения формата отображения рекомендуется использовать CSS, так как благодаря этому выбранные стили в дальнейшем можно использовать на других страницах.
Создание сайта с помощью PHP
Если необходим web-портал, который будет реагировать на действия пользователей (в частности, изменять формат отображения информации после регистрации), то необходима доработка страниц с помощью PHP. Также для этих целей можно применять другие языки веб-программирования.
Для отладки работы веб-портала рекомендуется установить на компьютер виртуальный сервер. Для этого нужно скачать бесплатный пакет Denwer, в котором собраны необходимые ресурсы.
Полезные программы для начинающих вебмастеров
Для начинающих вебмастеров рекомендуют Notepad++. Эта программа, оформленная по типу «Блокнота», применяется для написания и редактирования исходного кода.
Для более продвинутой разработки веб-ресурсов рекомендуются Adobe Dreamweaver и NetBeans. Обе программы отличаются расширенным набором функций и уменьшают число операций, выполняемых при написании исходного кода.
Создайте школьный веб-сайт сегодня
Дизайн школьного веб-сайта для школ по всему миру! Мы можем создать для вас дизайн школьного веб-сайта, или вы можете использовать наш конструктор школьных веб-сайтов, чтобы создать веб-сайт для своей школы. Чтобы начать работу, выберите один из наших профессионально разработанных школьных шаблонов. Попробуйте бесплатно прямо сейчас. Кредитная карта не требуется!
ШКОЛЬНЫЙ ДИЗАЙН САЙТА
УЗНАТЬ БОЛЬШЕ О КОНСТРУКТОРЕ САЙТОВ ШКОЛЫ
СОЗДАЙТЕ СОБСТВЕННЫЙ ШКОЛЬНЫЙ ВЕБ-САЙТ
Наш простой в использовании конструктор школьных веб-сайтов с помощью перетаскивания дает всем школам возможность создать потрясающий школьный веб-сайт. Чтобы начать работу, выберите одну из наших профессионально разработанных тем. Добавьте свой собственный контент, изображения и цвета, чтобы создать уникальный веб-сайт для вашей школы. Мы предлагаем бесплатную поддержку непосредственно в нашем конструкторе школьных сайтов.
Чтобы начать работу, выберите одну из наших профессионально разработанных тем. Добавьте свой собственный контент, изображения и цвета, чтобы создать уникальный веб-сайт для вашей школы. Мы предлагаем бесплатную поддержку непосредственно в нашем конструкторе школьных сайтов.
ПОЗВОЛЬТЕ НАМ СОЗДАТЬ ДИЗАЙН ВАШЕГО ШКОЛЬНОГО ВЕБ-САЙТА
Мы понимаем, что работа учителем или сотрудником школы может не позволить вам выделить время на создание школьного веб-сайта, поэтому мы предлагаем комплексное решение по дизайну школьного веб-сайта. Мы можем разработать и создать ваш школьный сайт. Мы предлагаем доступные цены в зависимости от функций, необходимых для вашего школьного веб-сайта.
ШКОЛЬНЫЙ ДИЗАЙН САЙТА
ДИЗАЙН ШКОЛЬНОГО ВЕБ-САЙТА МГНОВЕННОЕ ПРЕДЛОЖЕНИЕ
Мы знаем, что ваше время драгоценно, поэтому мы упростили получение расценок для вашего нового школьного веб-сайта. Просто заполните форму дизайна школьного веб-сайта, чтобы увидеть индивидуальное предложение.
ПОЛУЧИТЬ ЦЕНУ СЕЙЧАС
БЕСПЛАТНЫЙ КУРС ДИЗАЙНА ШКОЛЬНЫХ ВЕБ-САЙТОВ
Конструктор школьных веб-сайтов очень прост в использовании, но мы понимаем, что создание школьного веб-сайта в первый раз может показаться сложной задачей. Вот почему мы создали бесплатный курс, чтобы показать вам, как создать школьный веб-сайт. Мы покрываем все, от подготовки, дизайна, создания до публикации вашего нового школьного веб-сайта. Это идеальный компаньон для вашего школьного путешествия по созданию веб-сайтов!ПЕРЕЙТИ НА КУРС
БЕСПЛАТНАЯ ПОДДЕРЖКА И ВИДЕОРУКОВОДСТВА
Мы гордимся тем, что оказываем большую поддержку нашим школам. Если вам нужна помощь или у вас есть вопрос, просто отправьте нам сообщение в конструкторе или свяжитесь с нами по адресу [email protected]. Мы готовы и рады помочь. Вы также можете найти видео-руководства, которые помогут вам на нашем канале YouTube.
СМОТРЕТЬ ВИДЕО
БЕСПЛАТНАЯ ПОДДЕРЖКА И ВИДЕОРУКОВОДСТВА
Мы гордимся тем, что оказываем большую поддержку нашим школам. Если вам нужна помощь или у вас есть вопрос, просто отправьте нам сообщение в конструкторе или свяжитесь с нами по адресу [email protected]. Мы готовы и рады помочь. Вы также можете найти видео-руководства, которые помогут вам на нашем канале YouTube.
СМОТРЕТЬ ВИДЕО
ФУНКЦИИ СОБЛЮДЕНИЯ СООТВЕТСТВИЯ
Инструменты, созданные для соответствия
GDPR и конфиденциальность
Мы предоставляем инструменты, позволяющие пользователям вашего веб-сайта легко управлять своими личными данными. Эти инструменты, в свою очередь, помогут вам создать школьный веб-сайт, соответствующий GDPR, которому пользователи смогут доверять.
Эти инструменты, в свою очередь, помогут вам создать школьный веб-сайт, соответствующий GDPR, которому пользователи смогут доверять.
УЗНАТЬ БОЛЬШЕ GDPR и конфиденциальность
Доступность
Веб-сайты должны быть доступны для всех. Вот почему мы предлагаем специальные решения, чтобы обеспечить доступность вашего нового школьного веб-сайта и соответствие WCAG AA 2.1, ADA, 508, EN 301-549.совместимый.
УЗНАТЬ БОЛЬШЕ Доступность
ОТЗЫВЫ
Я очень рад запуску нашего нового веб-сайта для нашего школьного сообщества. Давно мечтал о таком сайте и наконец свершилось! У нас были все ресурсы, уроки, факты и т. д…… все на другом сайте, и это было очень разрозненно и неудобно для пользователя. У меня был лучший опыт работы с создателем веб-сайтов, Кэт, поскольку она работала со мной, чтобы убедиться, что вся эта информация находится в легкодоступном формате для учителей и учеников.
Бет Чёрч
Школьный округ округа Дуглас – Устойчивое развитие
Я не могу сказать достаточно хороших слов о My School Design и о Кэт, человеке, который был моим веб-разработчиком. Прежде всего, с Кэт так приятно работать, и он очень хорошо разбирается во всех аспектах дизайна и всех других аспектах запуска веб-сайта. Меня беспокоил тот факт, что я нахожусь в США, а она в Великобритании. Казалось, она никогда не спала. Я не могу вспомнить время, когда она не отвечала мне сразу, когда у меня были вопросы. Общение было на высоте. Она точно следовала моим инструкциям, и наш веб-сайт выглядит именно так, как я себе представлял. Поначалу Builder меня немного пугал, но чем больше я им пользуюсь, тем больше понимаю, что им совсем не сложно пользоваться. Они очень помогают с видео и объяснениями о том, как использовать Builder.
Я очень рекомендую эту компанию для разработки вашего веб-сайта. Я действительно не могу придумать ни одной причины, по которой никому не следует использовать My School Design.
Джули
Христианская школа Discovery
Я очень благодарен команде My School Design за помощь в процессе создания нашего веб-сайта. Кэт была особенно любезна и открыта для предложений, отвечала на вопросы и тщательно учитывала мои вкусы и предпочтения. Спасибо, Моя Школа Дизайна!
Триша Монтинола
Колледж Святого Антония и Школа Святого Антония
ГОТОВЫ НАЧАТЬ?
Если вы готовы создать свой собственный сайт, нажмите кнопку ниже, чтобы зарегистрироваться в нашем конструкторе школьных сайтов.
Кредитная карта не требуется! Платите только тогда, когда ваш школьный веб-сайт готов к публикации.
КАК СОЗДАТЬ ШКОЛЬНЫЙ ВЕБ-САЙТ
- Зарегистрируйтесь для получения бесплатной учетной записи
- Выберите бесплатный шаблон веб-сайта школы
- Добавьте логотип школы, контактную информацию и цвета
- Персонализируйте шаблон школьного веб-сайта, выбрав «Глобальные стили»
- Замените шаблон собственным текстом и изображениями
- Добавьте новые блоки, виджеты и страницы
- Настройте верхний колонтитул, меню и нижний колонтитул
- При необходимости настройте магазин и блог
- Подключите свой домен и проверьте настройки веб-сайта
- Подпишитесь на план публикации вашего сайта
Для получения дополнительной информации ознакомьтесь с нашим бесплатным школьным курсом по дизайну веб-сайтов.
БЕСПЛАТНЫЙ ШКОЛЬНЫЙ КУРС ДИЗАЙНА ВЕБ-САЙТОВ
2 СПОСОБА ОФОРМИТЬ ВАШ ШКОЛЬНЫЙ ВЕБ-САЙТ
Какой способ вы выберете?
ВЫ ПРОЕКТИРУЕТЕ И СОЗДАЕТЕ
Вы проектируете и создаете свой веб-сайт
Профессиональные шаблоны
Доступ к школьному конструктору веб-сайтов
Бесплатная техническая поддержка
Безопасный хостинг
Сертификат SSL 900 03
Бесплатная пробная версия
от 15 долларов США в месяц
МЫ ПРОЕКТИРУЕМ И СОЗДАЕМ
Индивидуальный дизайн веб-сайта школы
Мы настраиваем страницы, блог и магазин
Мы добавляем содержимое веб-сайта
Доступ к школьному конструктору веб-сайтов
Бесплатная техническая поддержка
Безопасный хостинг
SSL-сертификат
Свяжитесь с нами, чтобы получить предложение!
ПОЛУЧИТЬ ЦЕНУ СЕЙЧАС
Сайты Google: создайте и разместите свой веб-сайт бесплатно
Вы начинающий предприниматель или просто хотите поделиться своими увлечениями со всем миром? Какой бы ни была причина, создание веб-сайта — отличный способ продемонстрировать свои навыки и увлечения. И лучшая часть? Вам не нужно ломать банк, чтобы сделать это. Благодаря Google Sites вы можете создавать и размещать веб-сайты бесплатно, без какого-либо программирования или технических ноу-хау.
И лучшая часть? Вам не нужно ломать банк, чтобы сделать это. Благодаря Google Sites вы можете создавать и размещать веб-сайты бесплатно, без какого-либо программирования или технических ноу-хау.
Существует ряд предостережений при использовании Google Sites по сравнению с другими конструкторами веб-сайтов, такими как Webflow и WordPress. От меньшего количества функций и шаблонов на выбор до одностраничного веб-сайта без ссылок на другие страницы. В этой статье мы познакомим вас с процессом использования Сайтов Google, чтобы воплотить в жизнь ваши мечты о веб-сайте, покажем, как связать его с личным доменом, а также о преимуществах использования Сайтов Google. Давайте начнем с него, хорошо?
Реклама — Продолжить чтение ниже
Что такое Google Sites
Google Sites — это бесплатный конструктор веб-сайтов и служба веб-хостинга от Google, которая позволяет пользователям легко создавать и размещать веб-сайты. Это особенно полезно для тех, кто начинает и имеет ограниченный бюджет.
Сайты Google позволяют пользователям настраивать внешний вид своего сайта, добавлять страницы, загружать изображения и видео, вставлять контент с других веб-сайтов и многое другое. Он также предоставляет шаблоны, которые можно использовать для быстрого создания веб-сайта со всеми необходимыми функциями. Благодаря простому в использовании интерфейсу и мощным функциям Сайты Google являются идеальным выбором для создания профессионально выглядящих веб-сайтов без каких-либо затрат.
Начало работы с Google Sites
Как и в случае с любым другим продуктом Google, для использования этого инструмента в первую очередь вам потребуется учетная запись Google.
- Чтобы использовать Сайты Google, необходимо иметь учетную запись Gmail. Это означает, что если у вас еще нет учетной записи Google, вам необходимо зарегистрировать ее.
- Создав учетную запись Google, вы можете перейти на сайт sites.google.com и начать знакомиться с интерфейсом. Вас встретит пустая страница и призыв создать свой сайт.

- Платформа была разработана с учетом простоты и интуитивности, что позволяет легко создавать веб-сайты даже тем, у кого нет опыта. Интерфейс удобен и прост, поэтому вы сможете приступить к созданию своего веб-сайта без особых трудностей.
ЧИТАЙТЕ ТАКЖЕ: Руководство по сжатию ваших Google Фото
Создание вашего веб-сайта с помощью Google Sites
Теперь, когда вы познакомились с интерфейсом, пришло время приступить к разработке вашего веб-сайта. Сайты Google предлагают вам на выбор множество шаблонов, из которых вы сможете выбрать наиболее подходящий. После выбора шаблона вы можете персонализировать его по своему вкусу, что включает в себя изменение макета, добавление контента и использование инструментов редактирования для достижения желаемого вида вашего веб-сайта
Список шаблонов, которые вы можете выбрать, состоит из тринадцати, включая:
Реклама – продолжить чтение ниже
Категория образования- Студенческое портфолио
- Club
- Класс
- Выгульщик для собак
- Праздник
- Фотопортфолио
- Ресторан
- Салон
- Свадьба
- Студенческое портфолио
Рабочая категория
- Команда
- Проект
- Справочный центр
- Мероприятие
- Портфолио
Публикация и совместное использование вашего веб-сайта
После того, как вы создали свой веб-сайт, пришло время поделиться этим с миром. Сайты Google позволяют опубликовать ваш веб-сайт бесплатно, без каких-либо дополнительных затрат или скрытых платежей. Вы даже можете настроить собственное доменное имя, чтобы ваш веб-сайт выглядел профессионально. И если вы хотите поделиться своим веб-сайтом с друзьями, семьей или потенциальными клиентами, вы тоже можете это сделать. Сайты Google позволяют легко поделиться своим веб-сайтом через социальные сети, электронную почту или даже QR-коды.
Сайты Google позволяют опубликовать ваш веб-сайт бесплатно, без каких-либо дополнительных затрат или скрытых платежей. Вы даже можете настроить собственное доменное имя, чтобы ваш веб-сайт выглядел профессионально. И если вы хотите поделиться своим веб-сайтом с друзьями, семьей или потенциальными клиентами, вы тоже можете это сделать. Сайты Google позволяют легко поделиться своим веб-сайтом через социальные сети, электронную почту или даже QR-коды.
Если вы более продвинутый пользователь, здесь начинаются проблемы, но не беспокойтесь, существует множество расширенных функций, которые помогут вам вывести свой веб-сайт на новый уровень. Например, вы можете интегрировать Google Analytics, чтобы отслеживать трафик веб-сайта и получать представление о том, как ваши посетители взаимодействуют с вашим сайтом. Единственным недостатком является то, что вы не можете добавлять собственные HTML, CSS и JavaScript на свой сайт.
Посмотрите этот веб-сайт, который я создал для моего друга, когда писал об этой статье.
