Дизайн таблиц для чайников / Хабр
Привет, Хабр!
Меня зовут Костя, и я отвечаю за дизайн в AGIMA. Недавно, рассказывая коллеге, как надо было оформить таблицу, я словил дежавю: делал я это явно не первый раз. Поэтому я решил написать эту совсем базовую статью о том, как делать приличные таблицы, чтобы у меня всегда было куда послать следующего спрашивающего. Статья будет полезна как начинающим дизайнерам, так и просто жаждущим приподнять уровень своих документов чуть выше плинтуса. А в конце ссылки, которые помогут вам достичь табличного совершенства.
Таблица — это эргономика
Типичная таблица состоит из:
Когда вы создаете таблицу в каком-нибудь Excel или, как я в примере, в Numbers, в шаблоне уже эти области задаются сразу раскрашенными в разные цвета. Это сделано для того, чтобы глазу было легче найти и идентифицировать каждый блок.
Видите? Дизайнеры приложения уже немного о нас позаботились =)Таблица создается ради данных, и часто этих данных очень много. Суть дизайна таблиц состоит в том, чтобы помочь глазу сориентироваться среди кучи цифр/букв/строчек/столбцов. Поэтому все приемы и принципы, описанные ниже, не касаются эстетики, а касаются только эргономики.
Суть дизайна таблиц состоит в том, чтобы помочь глазу сориентироваться среди кучи цифр/букв/строчек/столбцов. Поэтому все приемы и принципы, описанные ниже, не касаются эстетики, а касаются только эргономики.
Есть общее правило: чем больше визуального шума, тем тяжелее глазу через него прорваться и тем труднее мозгу выделить в шуме необходимую информацию. Поэтому базовая стратегия дизайнеров — убрать весь шум:
Ничего лишнего: чистые данные!Может показаться, что стало хуже. Вам не показалось! Но это временно. Сейчас все поправим парой надежных приемов. Но сначала:
Используйте моноширинный шрифт для цифр
«Моноширинный» значит, что у символов одинаковая ширина.
Посмотрите на картинку: слева кажется, что параметр А имеет меньшее значение, чем параметр Б. Но по факту он в ~100 раз больше. Просто ширина цифр разная и, если не считать разряды, создается ложное впечатление.
Внимательно выбирайте шрифт для цифр. Лучше использовать в таблицах моноширинные шрифты. Например, Courrier, который есть на любом компьютере (кажется). Или любой шрифт, в названии которого есть mono — например, бесплатный PT Mono от Paratype.
Лучше использовать в таблицах моноширинные шрифты. Например, Courrier, который есть на любом компьютере (кажется). Или любой шрифт, в названии которого есть mono — например, бесплатный PT Mono от Paratype.
У таких шрифтов часто есть еще бонус: вы не перепутаете букву О и цифру 0, потому что в таких шрифтах ноль перечеркнут.
Можно, в принципе, использовать и шрифт типа Arial — у него ширина цифр хоть и не одинаковая, но разница между 1 и 0 всё же не такая кардинальная. (Но будьте бдительны всё равно.)
Числа выравниваем вправо
Числа надо выравнивать или по правому краю, или по запятой. Десятки должны стоять под десятками, тысячи под тысячами. Так вы поможете глазу быстрее считать разрядность, а значит, ваш пользователь быстрее считает разницу и получит информацию. И не будет обманут плохим дизайном. Это особенно важно, когда в таблице нужно сравнивать равные данные.
Текст выравниваем влево
Текст лучше выравнивать по левому краю. Тогда он образует ровный бортик через всю таблицу, по которому глаз легко скользит. И можно отказаться от вертикальных линий в таблице: ровный край текста сформирует столбец, по которому глаз будет свободно перемещаться, не теряясь и не путаясь.
И можно отказаться от вертикальных линий в таблице: ровный край текста сформирует столбец, по которому глаз будет свободно перемещаться, не теряясь и не путаясь.
Строки нужны
Со строками такой фокус, как со столбцами, получается редко. Поэтому надо помочь глазу удерживать линию. Есть 2 работающих приема:
линии;
чересполосица.
Я предпочитаю линии: они менее «назойливые», но иногда чересполосица выглядит лучше чисто эстетически.
Что бы вы ни выбрали, важно подобрать такой цвет и яркость, чтобы они не мешали воспринимать данные, не «шумели». Но были достаточно заметны, чтобы помогать глазу бежать по строке:
Не растягивайте таблицу
Расстояние между данными: старайтесь сделать так, чтобы не было больших дырок ни вертикально, ни горизонтально. Дырки мешают глазу сравнивать и группировать информацию. Поэтому если их нельзя избежать, то можно попробовать уменьшить расстояния. Например:
Поэтому если их нельзя избежать, то можно попробовать уменьшить расстояния. Например:
Надо помочь глазу однозначно отделить данные от названий. Есть несколько приемов:
Я обычно уменьшаю размер на 3–4 пункта и делаю его капсом.
Главное, что нужно помнить: в таблицу смотрят ради данных. Поэтому названия столбцов — это не заголовок текста! Обычно они должны выглядеть менее важно, чем данные. Поэтому увеличивать шрифт, делать жирным, ставить акцентные цвета нужно, только если вы уверены в том, что делаете.
И не надо вписывать поэмы в названия столбцов. Постарайтесь сделать их лаконичными. Можно попробовать использовать зауженную версию шрифта.
Можно объединить несколько столбцов под одной шапкой. Или как-то еще включить креатив — не в ущерб информативности, конечно.
Never stop learning
Если вы вошли во вкус и хотите достичь табличного совершенства (а таблица, которая у нас тут получилась, пока далека от совершенства), то вот вам информация, где прокачаться:
На фундаметнальном курсе от Игоря Штанга. И не останавливайтесь на таблицах, Игорь давно ведет полезный блог. Там есть и про таблицы: раз два.
И не останавливайтесь на таблицах, Игорь давно ведет полезный блог. Там есть и про таблицы: раз два.
На «Медиум» есть крутой цикл статей про работу с интерактивными таблицами, где разобрано много частных случаев.
Илья Бирман в своем блоге периодически делает классные заметки.
А ещё, в нашем телеграм-канале AGIMA.design пробегала ссылка на перевод книги Эдварда Тафти Envisioning Information. Эта книга, которую должен прочитать каждый, кто имеет дело с данными. Один из читателей канала оставил альтернативную ссылку (но я ее не проверял). Это не совсем про таблицы, зато про совершенство.
10 правил того, как сделать грамотный дизайн таблиц для любого сайта
Главная цель любой таблицы — структурировать информацию, помочь пользователю быстро выделять нужные сведения, сравнивать, анализировать. Такой формат удобен для показа финансовых отчетов, описания технических характеристик, сравнения цен. Однако при не продуманном веб-дизайне почти всегда возникают трудности с пониманием материала, а задача пользователя остается нерешенной. Избежать досадных ошибок помогут правила оформления таблиц.
Однако при не продуманном веб-дизайне почти всегда возникают трудности с пониманием материала, а задача пользователя остается нерешенной. Избежать досадных ошибок помогут правила оформления таблиц.
Сначала разберемся, зачем пользователю вообще нужны таблицы. Что он делает с помощью этого инструмента?
- Просматривает большое количество информации, сведенной воедино. Данные должны быть как можно более краткими и четкими.
- Сравнивает и анализирует информацию. Дайте пользователю эту возможность и немного схитрите — самые важные и выгодные для вас моменты (например, цену) выделите особо.
- По возможности — редактирует, удаляет и вносит данные. Или хотя бы ставит галочку в нужной графе.
1. Правило простоты
Главная функция таблицы — получение конкретной информации. Поэтому все, что усложняет восприятие — чрезмерная графика, насыщенный колорит — здесь не уместно. Отсюда первое и самое важное правило: таблица должна легко читаться. Все остальные правила только дополняют это основное.
Все остальные правила только дополняют это основное.
2. Правило UX
Один из принципов UX, о которых мы подробно писали в этой статье, это принцип близости и сходства. Похожие данные должны выглядеть максимально похоже — это касается и текстов, и элементов веб-дизайна, и таблиц. Поэтому близкие по смыслу столбцы должны находиться рядом. Также можно выделить их с помощью цвета (но не злоупотребляйте — поговорим об этом ближе к концу статьи) или шрифта.
3. Правило выравнивания
Очень важно правильно расположить печатный текст в колонках, чтобы информация воспринималась легко и непринужденно. Для этого нужно помнить о некоторых правилах группировки чисел и текста.
Числа примыкают к правому краю
Зрители воспринимают числа справа налево, поэтому цифровые значения располагаются по правому флангу. Это облегчает сравнение числовых показателей даже при беглом просмотре.
Буквы выравниваются по левому краю
Здесь ситуация обратная – слова во многих языках читаются слева направо, поэтому компоновку текста логично проводить по левой стороне.
Заголовки выравниваются по расположению данных
Название выравнивается по левой стороне, когда колонка включает текст, и по правой, если в столбце записаны числа. Такое выравнивание заголовков позволяет добиться единообразия написанного.
Выравнивание по центру и ширине недопустимо
Выравнивание столбцов по ширине влечет за собой растягивание слов и чисел в строчках, появление «дыр», делает чтение неудобным, а потому никогда не применяется. Исключение — когда сведения представлены единичными иконками одинакового размера, тогда их помещают в центр.
4. Правило ширины
Начинающие дизайнеры часто допускают ошибку, выравнивая таблицу по ширине. Из-за этого она выглядит растянутой, а расстояние между столбцами кажется слишком большим. Компоновка отдельных столбцов по ширине также будет неудачной, поскольку одни ячейки становятся меньше, другие — больше. Это усложняет чтение материала, противоречит главной цели – легкому восприятию информации.
Правильный способ задать ширину – выровнять таблицу по количеству данных: столбцы с небольшим цифрами сделать узкими, а столбцы с текстом – широкими. Благо сейчас не обязательно делать это вручную: браузеры прекрасно справляются с такой задачей.
Соблюдение второго и третьего правил сделает структуру четкой и ясной, позволит избежать дополнительных разделителей, утяжеляющих элементов — сеток, рамок, вензелей.
5. Правило заголовка
Задача заголовка — сразу рассказать читателю, о чем речь в таблице. Все используемые заголовки и подписи должны быть короткими, емкими. Минус длинных подписей в том, что занимая большую часть визуального пространства, они не способны быстро передать смысл содержания.
К графическому оформлению заголовка применяются общие требования – простота и лаконичность. Контрастное, но не слишком яркое название, при желании выделяется полужирным начертанием или курсивом.
6. Правило шрифтов
Ох уж эти шрифты — любовь и боль веб-дизайнера! Даже правильно выровненная таблица с удачными заголовками окажется провальной, если для цифр будет выбрано неудачное начертание.
- Выбирать только моноширинные шрифты (буквы имеют одинаковую высоту и ширину с идентичным выравниванием) без засечек. Наиболее подходящими будут Roboto Mono и Open Sans.
- Использовать маюскульные цифры — без свисающих элементов, не выходящие при написании за пределы строки, а по размеру равные буквам в тексте. Читателю легче, если все цифры будут одной ширины и выровнены вертикально — это облегчает восприятие.
7. Правило цвета
Оно звучит просто: меньше заливки цветом! Яркие краски затрудняют чтение, поэтому лучше отказаться от цветного фона, «зебры», любых заливок, которые могут отвлечь от содержания и вызвать у пользователя ошибочное мнение, что каждый цвет несет смысловую нагрузку.
Используйте заливку по минимуму: удаляйте все, что не является белым пространством и собственно данными. Но совсем избегать красок не стоит: разницу между областями можно выделить цветами монохромного спектра или выбрать приглушенную гамму.
Но совсем избегать красок не стоит: разницу между областями можно выделить цветами монохромного спектра или выбрать приглушенную гамму.
Однако опытный веб-дизайнер может поиграть с цветом, удачно вписать его в стиль сайта. Главные правила — не использовать кислотные цвета и выдерживать общий цветовой фон веб-ресурса. Исключения составляют самые важные строки в таблице — их можно отметить особо.
8. Правило границ
Границы и линии между строками и столбцами тоже лучше использовать по минимуму. Таблица — это не сетка. Границы уместны в случае, если выравнивания недостаточно.
Вертикальные границы пригодятся, когда расстояние между столбцами слишком маленькое. В противном случае это может привести к ошибкам при чтении данных.
Избегайте также толстых границ — они затрудняют восприятие. Тонкие едва заметные линии — то, что нужно. Вообще без границ — тоже выглядит неплохо. Вот пример:
9. Правило меток
Лишней информацией пространство желательно не заполнять, но иногда для понимания текста требуются пояснения или комментарии. Чаще всего это касается единиц измерения, которым дизайнеры нередко отводят целую графу или повторяют их в каждой ячейке.
Чаще всего это касается единиц измерения, которым дизайнеры нередко отводят целую графу или повторяют их в каждой ячейке.
Не надо так! Это лишние действия — гораздо уместнее оставить пояснение только в подписи к колонке или в заголовке таблицы. Используемые вместо меток подзаголовки должны быть короткими и занимать не больше одной строчки.
10. Правило адаптивности
Самое трудное при работе с дизайном – адаптировать его для мобильных устройств. Воспроизвести таблицу на небольшом экране телефона сложнее, чем на широкоформатном дисплее ноутбука. При адаптировании в каждом отдельном случае желательно учитывать структуру и смысловое наполнение. Но это не всегда уместно, так как разная интерпретация нарушает единую стилистику сайта.
Для создания грамотного адаптивного дизайна таблицы используют следующие способы.
Сжатие
Многие начинающие дизайнеры выбирают этот вариант, но актуален он только тогда, когда таблица небольшая, а ее сжатие никак не повлияет на структуру и читаемость текста. В противном случае этот способ может сильно деформировать колонки.
В противном случае этот способ может сильно деформировать колонки.
Горизонтальная прокрутка
Если таблица не помещается на экране смартфона, под ней добавляют значок скроллинга, который дает понять пользователю, что здесь есть прокрутка. Однако такой способ затрудняет чтение и понимание материала, особенно если много колонок.
Размещение заголовков под наклоном
Бывает, что места не хватает по причине длинных слов в заголовках. В этом случае для экономии пространства текст заголовков стоит расположить под наклоном — это сделает страницу компактнее.
Изменение вида на вертикальный
Оптимальный способ адаптировать таблицу – изменить вид. Сделать ее вертикальной поможет прием расположения в одной строке двух ярусов.
Преобразование в список
Если таблица небольшая, без сравнительных данных, то лучше заменить ее списком. Смысловая ценность не утратится, а информация будет восприниматься легче.
Виды таблиц
Напоследок расскажем об основных современных видах таблиц, которые вы можете использовать на своем сайте. Каждый вид соответствует своему назначению и применяется в зависимости от направления сайта и его целевой аудитории.
1. С промежутками между строк
Таблицы с промежутками между строк используют, когда нужно ввести смысловые разделения различных параметров. Вот как в этом примере: на сайте, который делало наше агентство, в таблице размеров разделены промежутками параметры размеров в дюймах и сантиметрах.
2. С закругленными углами
Это не такая строгая таблица — такой вид можно использовать на развлекательных сайтах, в блогах и статьях. Если у вас интернет-магазин и вы продаете товары для широкой аудитории — тоже смело используйте. А вот на научном ресурсе, СМИ, бизнес-сайте подобная таблица будет выглядеть, пожалуй, неуместно и несерьезно.
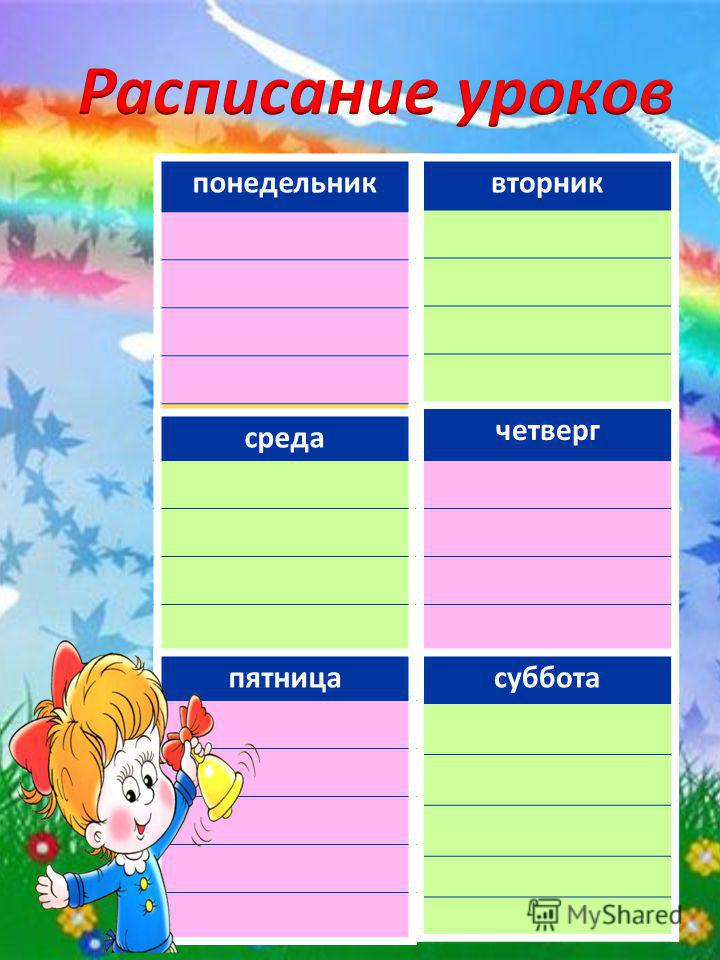
3. Таблица-календарь
Ну, тут все понятно — календарь он и есть календарь. Используйте его, если на вашем ресурсе предусмотрен выбор даты. Таблица-календарь, кстати, может быть не очень строгой — допустимо использование нескольких цветов. А вот со шрифтами играть по-прежнему не рекомендуется.
Используйте его, если на вашем ресурсе предусмотрен выбор даты. Таблица-календарь, кстати, может быть не очень строгой — допустимо использование нескольких цветов. А вот со шрифтами играть по-прежнему не рекомендуется.
4. Таблица-меню
Используется на сайтах кафе и ресторанов для того, чтобы пользователь получил сжатую информацию в доступном виде. Или на сайтах здорового питания, где приведены примеры меню по дням.
5. Таблица-прайс
Самый сложный из видов таблиц: в прайсах предполагается собрать воедино большое количество информации. Важно делать акценты, чтобы данные не представлялись пользователю единым полотном. Допустимо также выделение цветов отдельных столбцов и строк, использование границ, меток и других элементов, о которых мы подробно рассказали выше.
Заключение
Таблицы — это важный информационный компонент, который решает основную задачу пользователя, облегчая поиск, анализ и сравнение данных. Поэтому дизайн таблиц для сайта сводится к двум общим принципам – простоте и удобству использования, а графические характеристики отходят на второй план. Красиво оформить таблицу можно, но только при условии, что форма будет отвечать содержанию.
Поэтому дизайн таблиц для сайта сводится к двум общим принципам – простоте и удобству использования, а графические характеристики отходят на второй план. Красиво оформить таблицу можно, но только при условии, что форма будет отвечать содержанию.
Студия IDBI разрабатывает дизайн сайтов, в том числе универсальный или индивидуальный дизайн таблиц, включая их адаптированную версию для мобильных устройств.
Добавить или изменить цвет заливки ячейки таблицы
PowerPoint для Microsoft 365 для Mac PowerPoint 2021 для Mac PowerPoint 2019 для Mac PowerPoint 2016 для Mac PowerPoint для Mac 2011 Дополнительно…Меньше
Добавьте цвет к ячейке таблицы любым из следующих способов:
Добавить или изменить цвет заливки
Выберите ячейки, в которые вы хотите добавить или изменить цвет заливки.

На вкладке Table Design щелкните стрелку рядом с Shading .
Щелкните нужный цвет из Цвета темы или Стандартные цвета или щелкните Дополнительные цвета заливки
Применение градиента или текстуры в качестве цвета заливки
Выберите ячейки, к которым вы хотите применить эффект заливки в качестве цвета заливки.

На вкладке Table Design щелкните стрелку рядом с Shading .
Щелкните Градиент
, чтобы выбрать и применить эффект градиента. Нажмите Текстура , чтобы выбрать и применить эффект текстуры.
Удалить цвет заливки
Выберите ячейки, в которых вы хотите удалить цвет заливки.
- org/ListItem»>
На вкладке Table Design щелкните стрелку рядом с Shading .
В меню Shading выберите
Добавить или изменить цвет заливки
Выберите ячейки, в которые вы хотите добавить или изменить цвет заливки.
На вкладке Tables в разделе Table Styles щелкните стрелку рядом с Fill .
- org/ListItem»>
В меню Заливка выберите нужный цвет.
Применение градиента, узора или текстуры в качестве цвета заливки
Выберите ячейки, к которым вы хотите применить эффект заливки в качестве цвета заливки.
На вкладке Tables в разделе Table Styles щелкните стрелку рядом с Fill .
В меню Заливка выберите Эффекты заливки .

Выполните любое из следующих действий:
от до
Сделай это
Используйте сплошной цвет в качестве заливки
Перейдите на вкладку Solid и выберите нужный цвет.
Изменить градиент
Перейдите на вкладку Gradient и выберите нужные параметры.

Сменить текстуру
Щелкните вкладку Изображение или Текстура , а затем щелкните нужную текстуру.
Удалить цвет заливки
Выберите ячейки, в которых вы хотите удалить цвет заливки.
На вкладке Tables в разделе Table Styles щелкните стрелку рядом с Fill .
- org/ListItem»>
В меню Заполнить нажмите Нет заполнения .
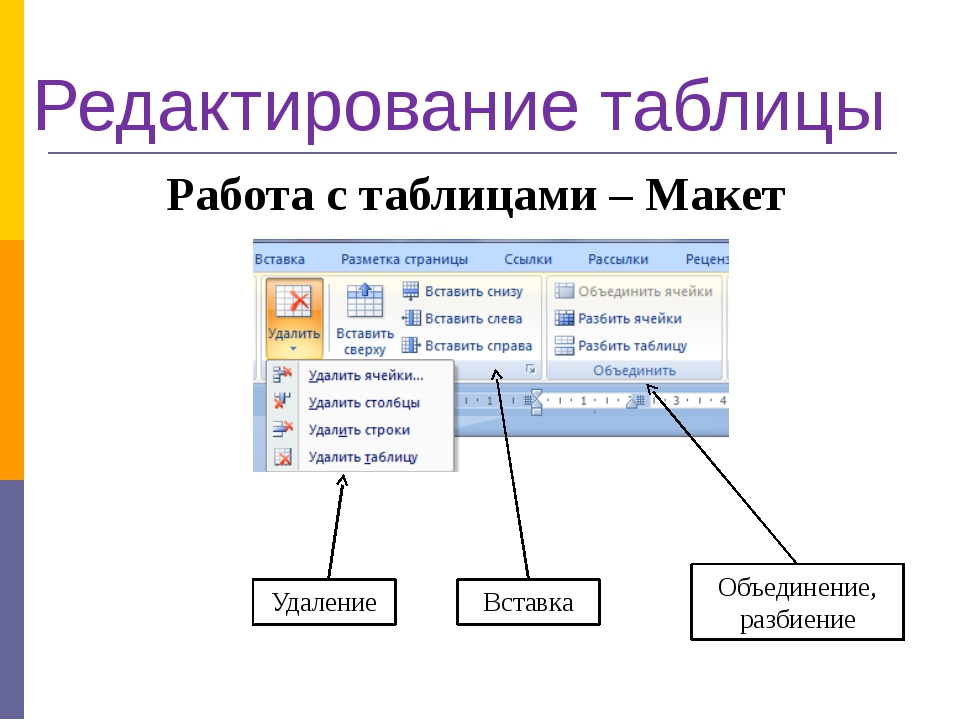
Добавить или удалить затенение в таблице
Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 OneNote для Microsoft 365 Word 2021 Outlook 2021 PowerPoint 2021 OneNote 2021 Word 2019 Outlook 2019 PowerPoint 2019 Word 2016 Outlook 2016 PowerPoint 2016 OneNote 2016 Word 2013 Outlook 2013 PowerPoint 20 13 OneNote 2013 Outlook 2010 Outlook 2007 InfoPath Filler 2013 Больше… Меньше
Добавление затенения к таблице может помочь выделить определенные строки, столбцы или ячейки — или всю таблицу — в документе. Самый простой способ добавить цветную заливку к таблице — использовать меню Shading .
Добавить затенение к таблице
- org/ListItem»>
Выберите ячейки, которые вы хотите изменить.
Чтобы выбрать всю таблицу, щелкните таблицу, а затем щелкните значок 9.0015 Ручка перемещения таблицы в верхнем левом углу.
Чтобы выбрать строку, столбец, ячейку или группу ячеек, щелкните и перетащите указатель мыши, чтобы выделить нужные ячейки.
На вкладке Table Design (вкладка Table в OneNote) откройте меню Shading .
В разделе Theme Colors или Standard Colors выберите нужный цвет затенения.
 Или, чтобы получить дополнительные варианты цветов, нажмите More Colors . Дополнительные сведения о диалоговом окне Colors см. в разделе Выбор цветов в диалоговом окне Colors.
Или, чтобы получить дополнительные варианты цветов, нажмите More Colors . Дополнительные сведения о диалоговом окне Colors см. в разделе Выбор цветов в диалоговом окне Colors.Меню Shading в PowerPoint предлагает несколько дополнительных параметров:
Пипетка Щелкните любой цвет на слайде, чтобы применить этот цвет к выбранной ячейке или ячейкам.
Изображение Выберите любое изображение на своем компьютере или в Интернете, чтобы добавить его в выбранную ячейку или ячейки.
- org/ListItem»>
Градиент Заполните выбранную ячейку или ячейки одним из нескольких встроенных градиентов или создайте свой собственный градиент.
Текстура Заполните выбранную ячейку или ячейки одной из нескольких встроенных текстур или создайте собственную текстуру.
Фон таблицы Быстро применить цвет или рисунок к фону всей таблицы.
Удаление затенения со стола
Выберите ячейки, которые вы хотите изменить.