Как растянуть изображение в Фотошопе CS6 и CC
Photoshop предоставляет нам безграничные возможности в плане работы с изображениями. Это касается, конечно же, и функции – “трансформирование изображений”, благодаря которой можно масштабировать, всячески искажать, деформировать и вращать объект в проекте.
В этом уроке мы с вами разберемся, как растянуть фото/изображение в Фотошопе при помощи масштабирования.
Вызов функции
Сперва давайте посмотрим, каким образом можно вызвать функцию “Масштабирование”, которая и понадобится нам для работы.
- Одним из вариантов будет – обращение к функции в главное меню Photoshop. Для этого нужно кликнуть на «Редактирование», затем навести на «Трансформирование», после чего в дополнительном раскрывшемся меню выбираем “Масштабирование”.
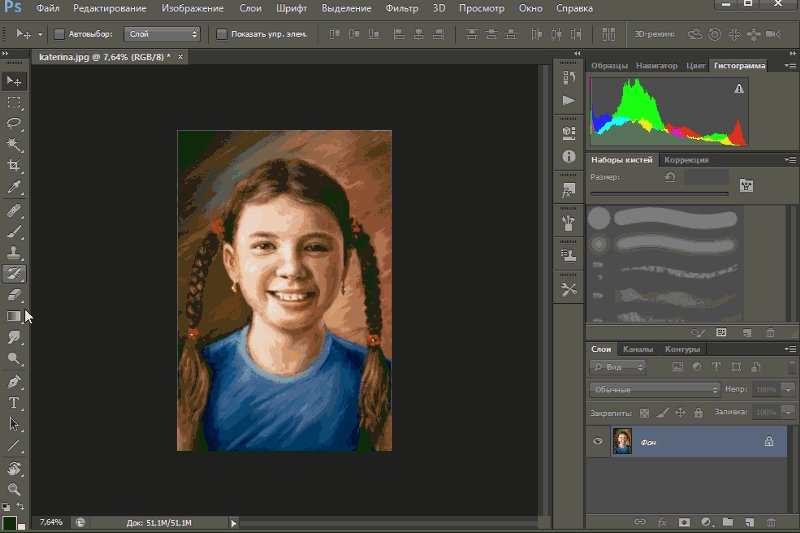
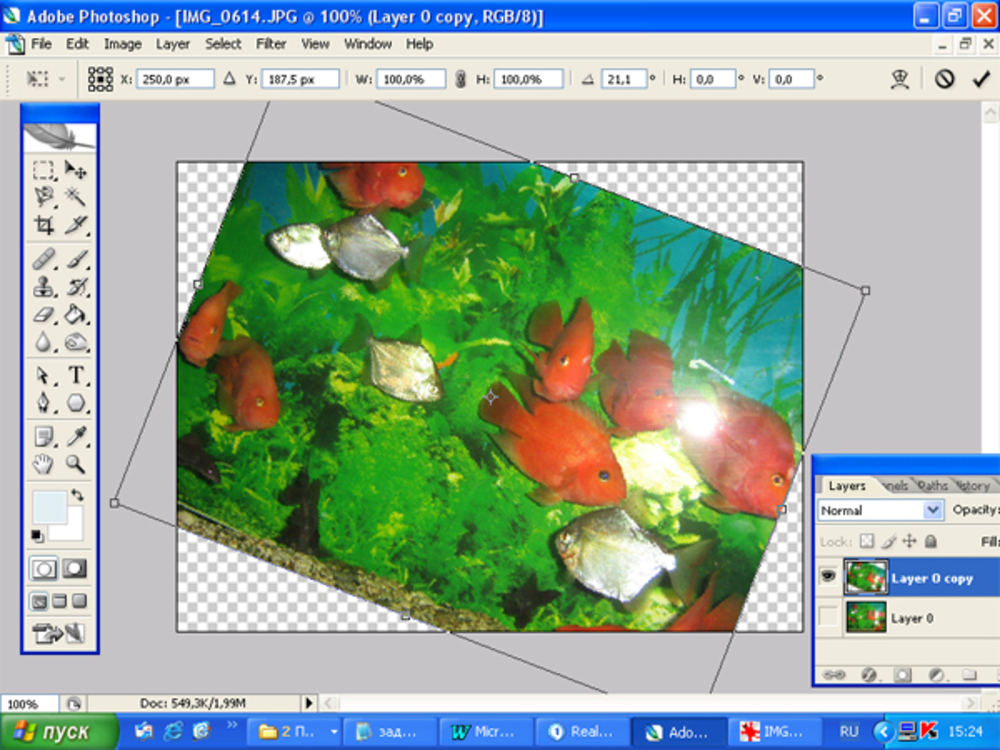
Когда мы активируем функцию, вокруг нашей картинки появится рамка с опорными точками по периметру.
Чтобы трансформировать фотографию, достаточно потянуть за любую из точек, как показано на скриншоте.
- Альтернативный способ для активации функции масштабирования – нажатие комбинации горячих клавиш – CTRL+T. Благодаря этому методу вы сможете масштабировать, трансформировать и вращать картинку, как вам угодно. Почему появились дополнительные возможности? Дело в том, что эта функция несет название “Свободное трансформирование”.
Практика: масштабирование
Теперь мы знаем, как вызвать функцию. Осталась самая главная часть – применение на практике.
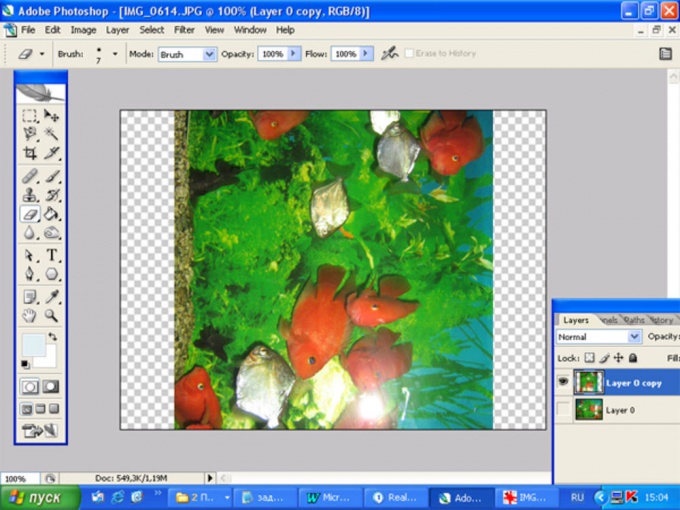
Когда функция активирована, и на изображении появились маркеры, просто наведите курсор на любую опорную точку и потяните, не отпуская левой кнопки мыши. Мы будем уменьшать, поэтому потянем к центру.
Таким образом наше фото уменьшилось, но… Вы могли заметить, что пропорции изображения “поломались”:
Чтобы такого не происходило, при масштабировании объекта, нужно обязательно зажимать клавишу SHIFT.
Кстати, благодаря вспомогательному горизонтальному меню, вы сможете ввести необходимые значения в процентах. Это позволит автоматически масштабировать изображение до нужных размеров.
Это позволит автоматически масштабировать изображение до нужных размеров.
Чтобы объект не исказился, нам нужно сохранить пропорции, нажав на “цепочку”, как показано на скриншоте.
После активации “цепочки”, значения ширины и высоты картинки, которую мы хотим растянуть, будут одинаковыми.
Пожалуй, при работе с любым проектом в Фотошопе, приходится прибегать к функции масштабирования и деформации объекта. Теперь, благодаря этому уроку, и вы знаете, как это сделать.
До встречи в наших следующих уроках.
Как повернуть изображение в Фотошопе
Зачастую начинающие фотошоперы не знают, как повернуть в Фотошопе картинку. На самом деле все предельно просто. Существует несколько способов повернуть фото в Фотошопе.
Первый и самый быстрый способ – функция свободного трансформирования. Вызывается нажатием сочетания клавиш CTRL+T на клавиатуре.
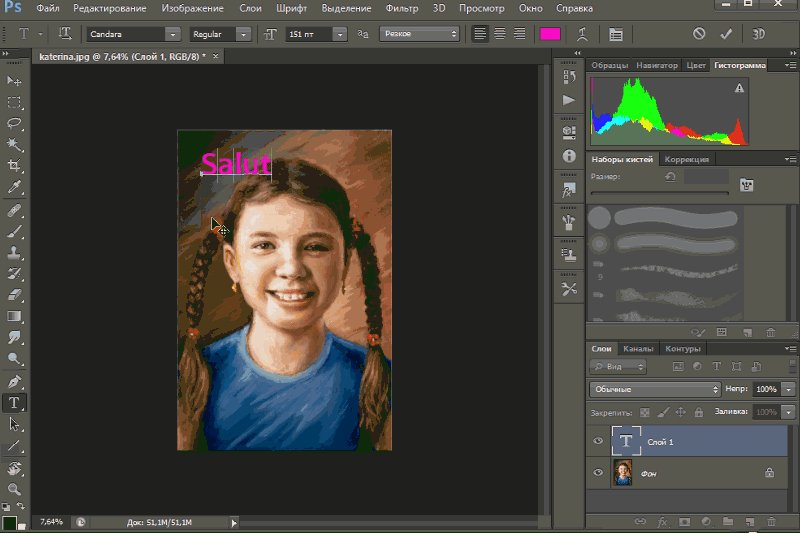
Вокруг объекта на активном слое появляется специальная рамка, которая позволяет вращать выделенный элемент.
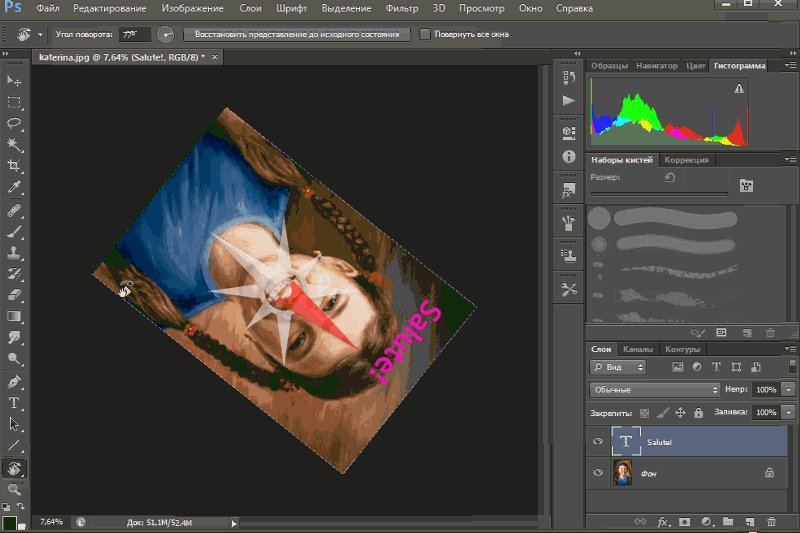
Для вращения нужно подвести курсор к одному из углов рамки. Курсор примет форму дуговой стрелки, что означает готовность к вращению.
Зажатая клавиша SHIFT позволяет поворачивать объект с шагом в 15 градусов, то есть, 15, 30, 45, 60, 90 и т.д.
Следующий способ это инструмент «Рамка».
В отличие от свободного трансформирования
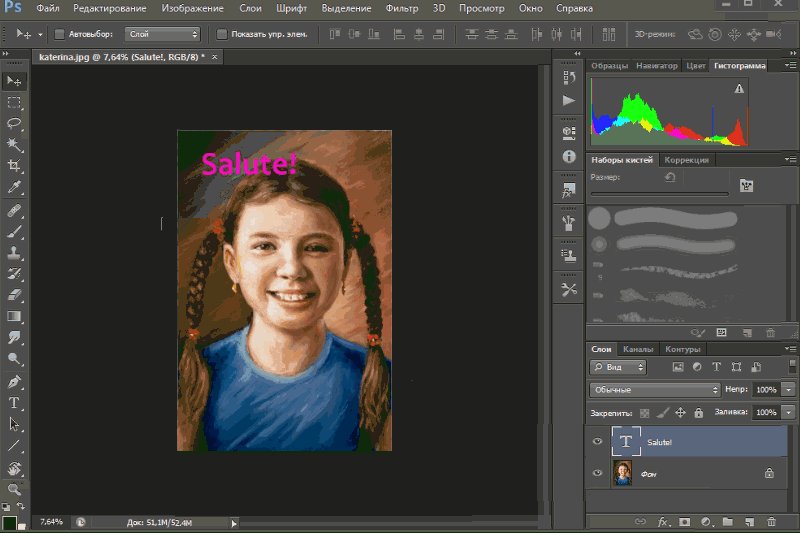
Принцип действия такой же – подводим курсор к углу холста и, после того, как он (курсор) примет вид двойной дуговой стрелки, вращаем в нужную сторону.
Клавиша SHIFT в этом случае работает так же, но вначале необходимо начать вращение, а только потом ее зажимать.
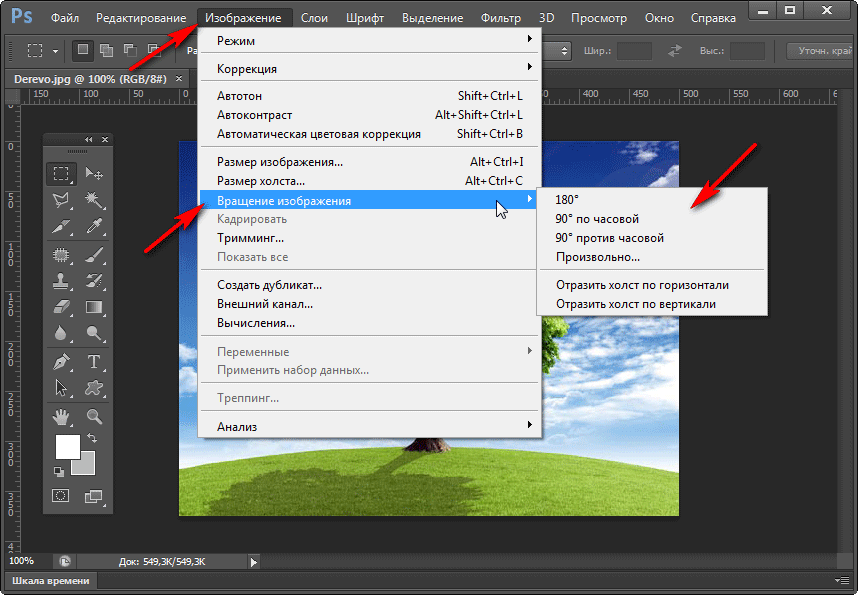
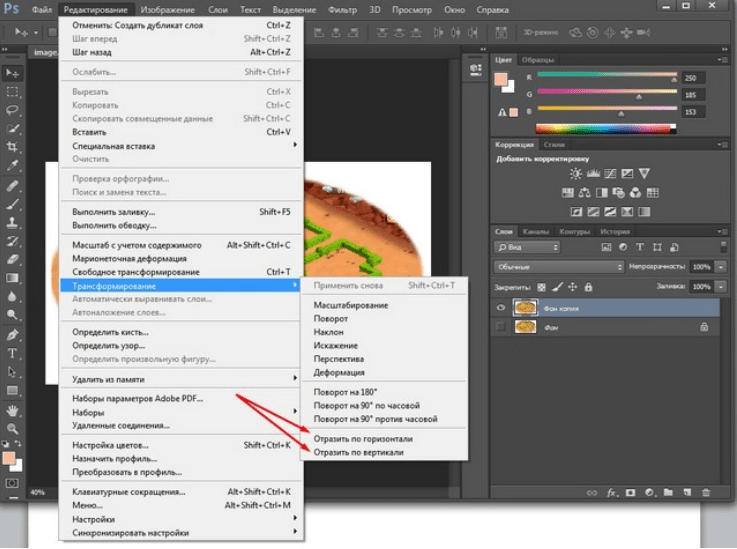
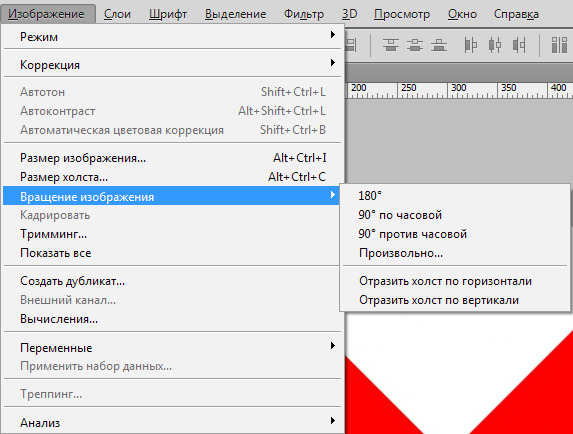
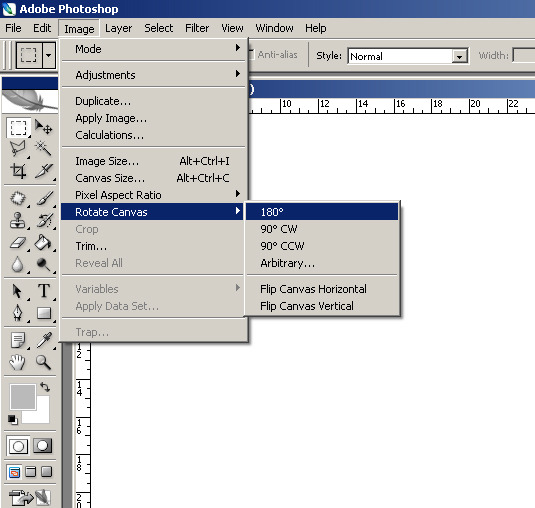
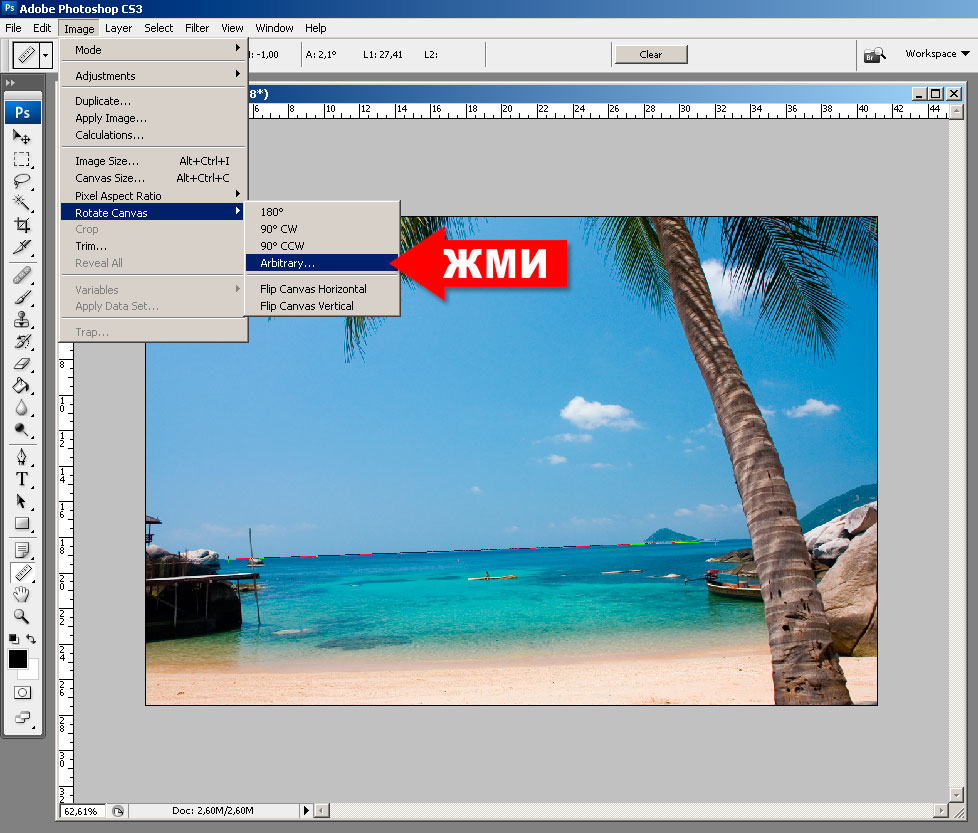
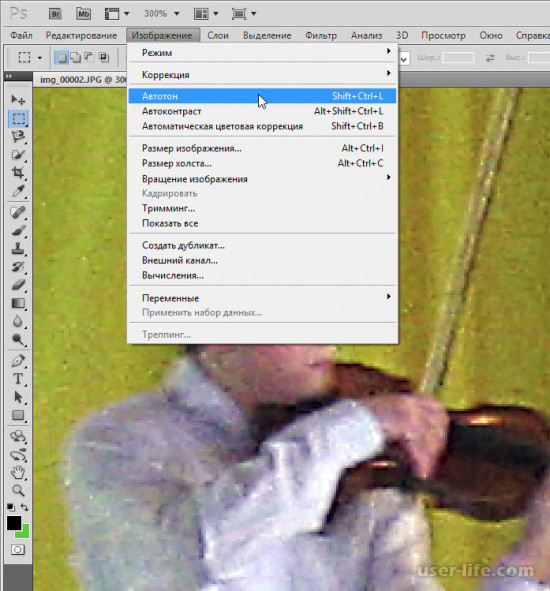
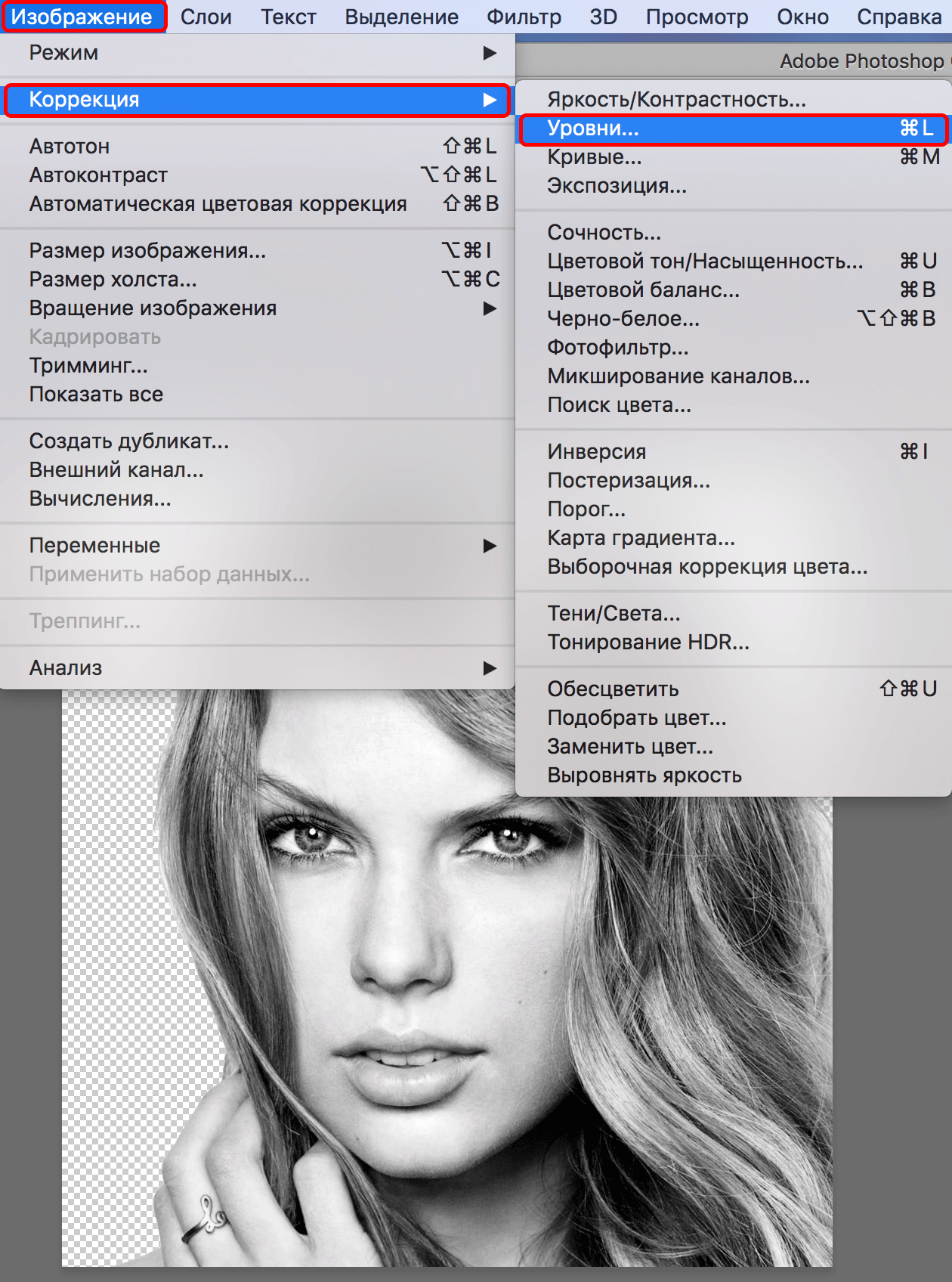
Третий способ – воспользоваться функцией «Вращение изображения», которая находится в меню «Изображение».
Здесь можно повернуть целиком все изображение на 90 градусов по- или против часовой стрелки, либо на 180 градусов. Также можно задать произвольное значение.
Также можно задать произвольное значение.
В этом же меню существует возможность отразить весь холст по горизонтали или по вертикали.
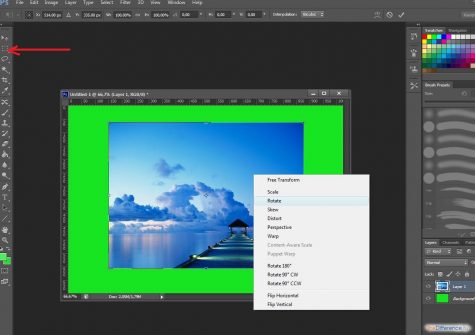
Зеркально повернуть изображение в Фотошопе можно и во время свободного трансформирования. Для этого, после нажатия горячих клавиш CTRL+T
, нужно кликнуть внутри рамки правой кнопкой мыши и выбрать один из пунктов.Потренируйтесь, и выберите для себя один из данных способов вращения изображения, который покажется Вам наиболее удобным.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТРаспределение объектов по кругу в Adobe Photoshop
Всем привет. Сегодня я хочу показать вам, как с помощью нехитрых инструментов в Photoshop можно расположить объекты, будь то фигуры или растровые элементы, по кругу. При условии, что даже опытного пользователя данный вопрос может ввести в ступор, если забыть волшебное сочетание клавиш, данная статья будет полезна широкому кругу читателей.
При условии, что даже опытного пользователя данный вопрос может ввести в ступор, если забыть волшебное сочетание клавиш, данная статья будет полезна широкому кругу читателей.
Довольно часто, в своих работах мы сталкиваемся с задачей равномерного, линейного трансформирования объектов, например, при создании сетки или решетки в Photoshop. Здесь возможно несколько вариантов решения поставленной задачи, вплоть до скрупулезного дублирования каждого слоя и изменения координат объектов.
В случае, когда какую-либо фигуру нужно расположить по кругу – пользователи часто попадают в тупик. Дело начинает доходить до смешного, когда в сети люди ищут кисти, например, со звездами, расположенными по кругу. Это правда, смешно. Давайте сейчас вместе попробуем расположить объекты, в нашем случае звезды по кругу с помощью стандартных возможностей Photoshop.
Итак, у нас уже создан пустой документ размером 300×300 px и с помощью направляющих обозначен центр рабочего холста. На холсте находятся два эллипса, которые вместе образуют кольцо, за счет разницы цветов. Они нарисованы с помощью фигур (shapes), о работе с которыми я подробно писала в статье «Космические иконки в стиле FLAT дизайна в Adobe Photoshop»
На холсте находятся два эллипса, которые вместе образуют кольцо, за счет разницы цветов. Они нарисованы с помощью фигур (shapes), о работе с которыми я подробно писала в статье «Космические иконки в стиле FLAT дизайна в Adobe Photoshop»
Теперь, используя инструмент «Произвольная фигура», выберите из списка готовых фигур звезду и расположите ее на месте первоначального расположения.
Выделите слой со звездой и нажмите сочетание клавиш Ctrl + Alt+ T. Вокруг фигуры звезда появится рамка трансформации. Зажав клавишу Alt – перетащите центральную точку трансформации в центр холста.
Затем на панели редактирования задайте значение параметру «Угол поворота» — 30 градусов. И нажмите Enter – появится еще одна звезда.
На данной панели вы можете задавать такие параметры, как:
- Смещение по координатам X и Y
- Масштабирование по ширине и высоте.

- Угол поворота.
- Углы наклона по горизонтали и по вертикали.
Теперь, для того чтобы продолжить дублировать звезды нужно оставить выделенной последнюю звезду и несколько раз нажать на сочетание клавиш Shift + Ctrl +Alt + T до тех пор, пока не появится нужное количество звезд.
Таким образом, используя параметры трансформации при нажатых клавишах Ctrl + Alt+ T и Shift + Ctrl +Alt + T, можно не только располагать объекты по кругу, но и создавать многочисленные красивые узоры.
Для того, чтобы знать больше интересных и полезных фактов из мира дизайна – подписывайтесь на обновления блога des-life.ru
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей, из которых вы узнаете новые полезные фишки в Photoshop и дизайне в целом |
(Visited 12 728 times, 1 visits today)
Photoshop как добавить изображение на слой
Подскажите, пожалуйста, почему в Photoshop CS6 не вставляется ни одно изображение? Нужно открыть картинку так, чтобы создать новый слой в уже открытом документе PSD, а программа открывает только новым файлом (документом).
Если Вы открываете файл изображения JPG или с другим расширением в Photoshop, то он и должен открываться как новый документ, в отдельном окне или вкладке (в зависимости от настроек программы). После того, как Вы его открыли, можете использовать этот файл как слой в другом документе, для этого перетащите открытый новый файл инструментом «Перемещение» (Move Tool) на этот другой документ, и файл JPG будет открыт как отдельный слой.
Но можно и сразу открыть файл как отдельный слой в документе Photoshop, эта опция появилась в Photoshop, начиная с версии CS5. Для этого надо открыть папку с этим файлом и просто перетащить его мышкой прямо на открытый документ:
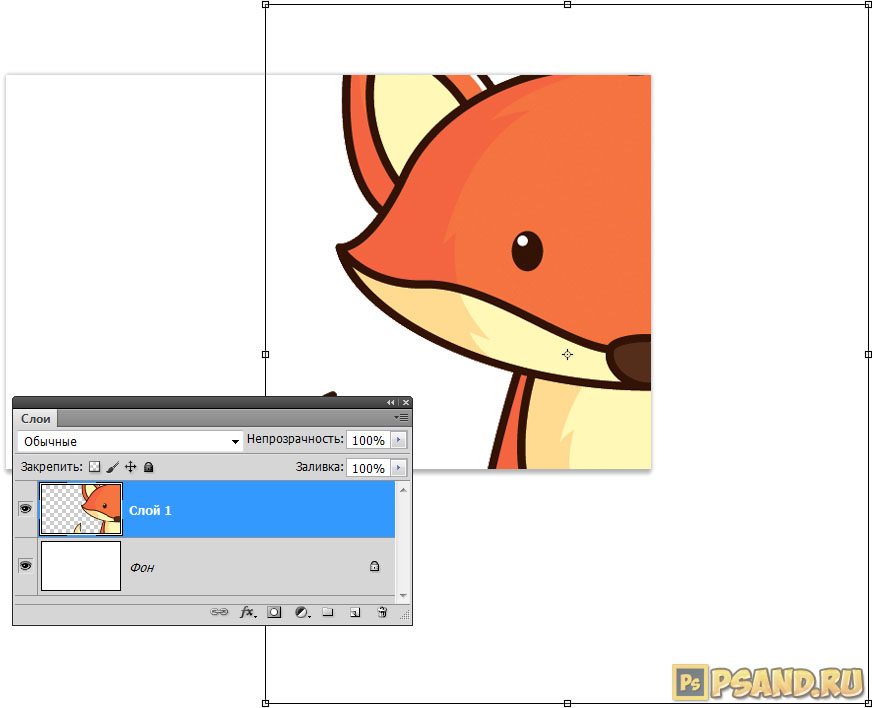
Если Вы не изменяли заданные по умолчанию настройки Photoshop, то из файла будет создан новый слой, причём изображение будет подогнано по размеру документа и будет активен инструмент «Свободная трансформация», как показано на рисунке выше.
Вы можете принять трансформирование, сразу нажав Enter, или изменить размеры слоя и после этого нажать Enter. В любом случае слой будет конвертирован в смарт-объект.
В любом случае слой будет конвертирован в смарт-объект.
Если Вам не надо, чтобы встраиваемое в стек слоёв внешнее изображение подгонялось под размер документа и конвертировалось в смарт-объект, Вы можете изменить настройки Photoshop, нажав Ctrl+K. Откроется окно, где снимите галку у опции «Изменить размер изображения при размещении» (Resize Image During Place) и/или «Всегда создавать смарт-объекты при размещении» (Place or Drag Raster Images as Smart):
Кроме того, можно загружать несколько изображений как слои, но только в новый документ. Это можно делать двумя способами, при помощи Adobe Bridge, подробнее здесь, и через вкладку главного меню Файл —> Сценарии —> Загрузить файлы в стек. (Load Files into Stack).
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.

По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.

- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.

Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.

Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
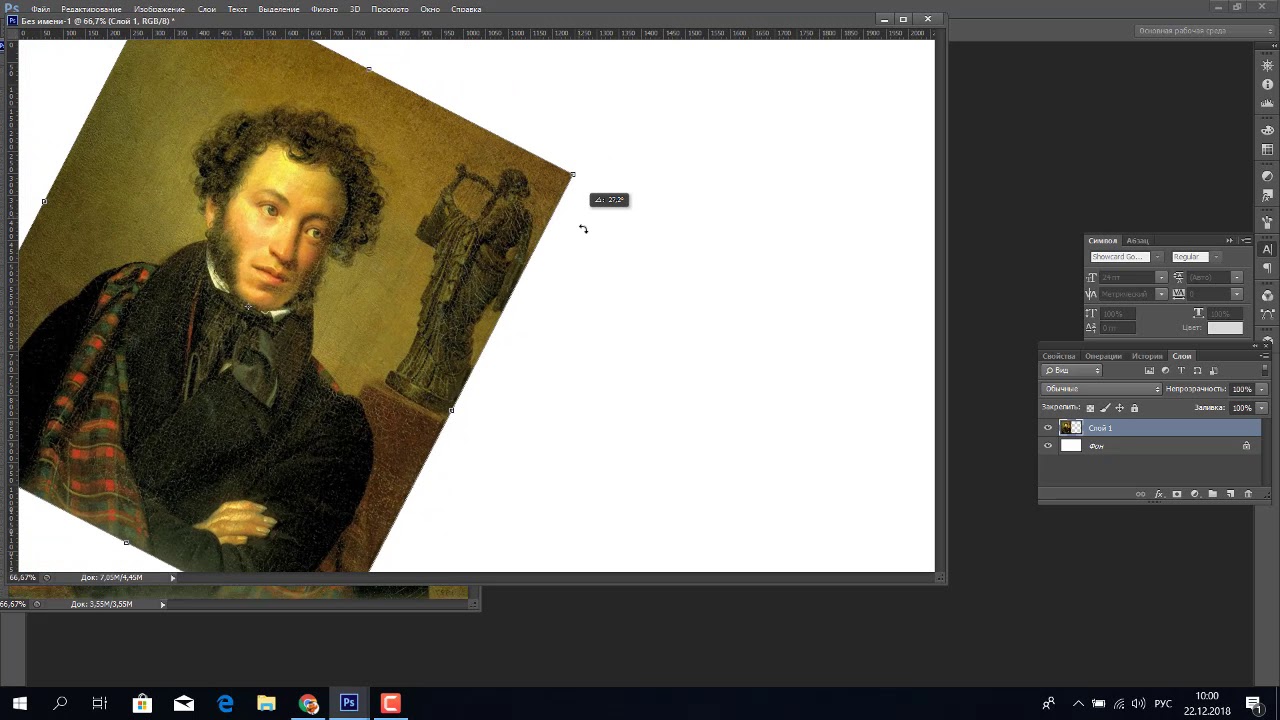
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
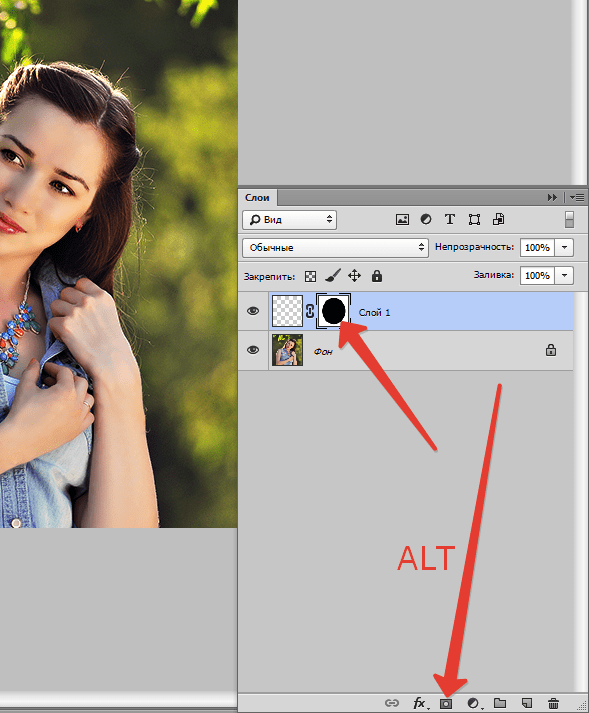
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
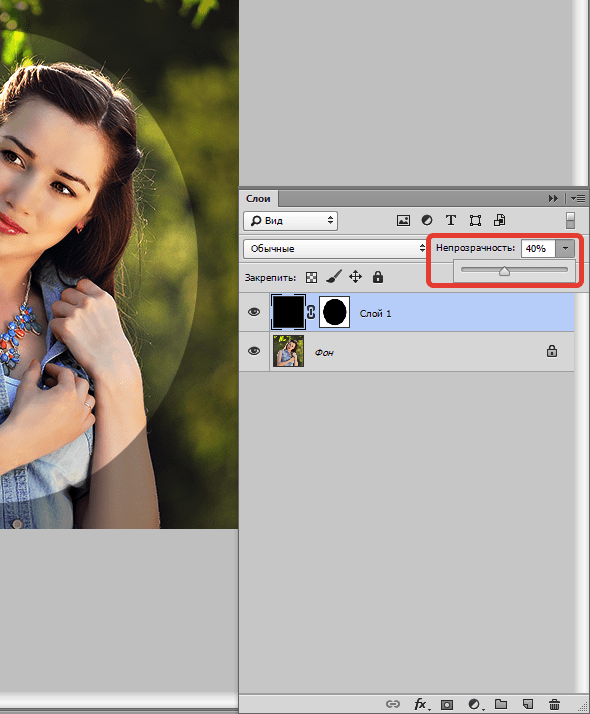
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Рекомендуем к прочтению
Как создать эффект искаженного VHS в Photoshop
Сегодня мы собираемся повеселиться, имитируя эффект искажения кассет VHS в Adobe Photoshop. Это довольно необычная тема, но, надеюсь, она пригодится для тех редких проектов, где вам может понадобиться воспроизвести такой стиль. Мы сделаем снимок и исказим его с помощью различных методов, чтобы имитировать деформацию, связанную со старыми аналоговыми пленками, а затем применим текст экранного меню в качестве последнего штриха, чтобы придать ему вид домашнего фильма, воспроизводимого на экране. Видеомагнитофон.
Это довольно необычная тема, но, надеюсь, она пригодится для тех редких проектов, где вам может понадобиться воспроизвести такой стиль. Мы сделаем снимок и исказим его с помощью различных методов, чтобы имитировать деформацию, связанную со старыми аналоговыми пленками, а затем применим текст экранного меню в качестве последнего штриха, чтобы придать ему вид домашнего фильма, воспроизводимого на экране. Видеомагнитофон.
Результатом этого урока является реалистичный эффект видеомагнитофона, который имитирует различные искажения и искажения, связанные с кассетами VHS, особенно при паузе или перемотке. Коллекция фильтров искажения в Photoshop поможет нам разрушить цифровое изображение, а затем мы добавим некоторые последние штрихи, которые передают подлинные характеристики видеоматериалов аналогового ТВ.
Посмотреть окончательный искаженный эффект VHS
Откройте выбранное изображение в Adobe Photoshop.Я использую это бесплатное изображение с сайта unsplash. Мы начнем с деформации изображения с помощью инструмента «Пластика», который находится в меню «Фильтр» Photoshop.
Мы начнем с деформации изображения с помощью инструмента «Пластика», который находится в меню «Фильтр» Photoshop.
С выбранным инструментом Forward Warp уменьшите давление примерно до 30, затем начните перетаскивать инструмент слева направо по изображению. Измените размер кисти, чтобы варьировать большие и маленькие искажения.
Подтвердите настройки «Пластика» с помощью кнопки «ОК», затем нарисуйте выделенную область на части изображения.Нажмите CMD + T для преобразования, затем растяните сегмент, чтобы создать эффект разрыва экрана.
Найдите стоковое изображение облаков и откройте его в Photoshop. Используйте сочетание клавиш CMD + Shift + U, чтобы обесцветить изображение, затем отрегулируйте уровни (CMD + L) и резко затемните тени до черного.
Затем перейдите в Filter> Distort> Shear и добавьте ряд точек на график, чтобы деформировать изображение из стороны в сторону.
Перейдите в Фильтр> Искажение> Волна и измените настройки на 999 генераторов, минимальную длину волны, минимальную амплитуду и масштаб 100% только по горизонтальной оси.
В зависимости от макета фотографии, к которой применяется эффект, может потребоваться изменить ориентацию этого файла искажения, чтобы избежать искажения ключевых областей изображения, таких как лицо человека.
Сохраните изображение как PSD и присвойте ему узнаваемое имя, например displacement-map.psd. Этот временный файл будет использоваться в сочетании с фильтром «Смещение» Photoshop.
Вернитесь в основной рабочий документ, перейдите в Filter> Distort> Displace.Измените настройки на 100 горизонтальных масштабов на 0 вертикальных масштабов. После нажатия кнопки «ОК» перейдите к файлу displacement-map.psd.
Карта смещения искажает фотографию в соответствии с белыми областями файла карты. Нарисуйте выделение вокруг всего изображения, кроме уродливых пикселей по левому краю, затем нажмите CMD + T и растяните изображение, чтобы удалить их.
Найдите другую фотографию облаков и откройте ее в Photoshop. Обесцветьте и отрегулируйте уровни, чтобы преобразовать его в резкое черно-белое изображение.
Обесцветьте и отрегулируйте уровни, чтобы преобразовать его в резкое черно-белое изображение.
На этот раз добавьте фильтр Wave первым, используя те же настройки максимальной генерации и горизонтального масштаба, но нулевую длину волны, амплитуду и вертикальный масштаб.
Выберите «Фильтр»> «Искажение»> «Сдвиг» и настройте график с новым расположением точек, чтобы сформировать другой эффект деформации.
Нажмите CMD + A, чтобы выбрать все, а затем CMD + C, чтобы скопировать. Вставьте эту вырезку (CMD + V) в основной рабочий документ, затем отмасштабируйте и раздавите ее, чтобы покрыть часть изображения.
Измените режим наложения на «Экран», чтобы сделать черный фон прозрачным, оставив только белые линии искажения, которые являются общей характеристикой кассет VHS, особенно во время паузы или перемотки.
Дублируйте слой с помощью сочетания клавиш CMD + J, затем Transform (CMD + T) и используйте комбинацию «Отразить по горизонтали», «Отразить по вертикали» и базового изменения размера, чтобы создать второй набор линий искажения в другом месте изображения.
Создайте новый корректирующий слой «Кривые», затем измените его режим наложения на «Насыщенность».
Измените раскрывающееся меню на красный канал и настройте кривые в форме буквы S. Переключите канал на зеленый и создайте перевернутую букву S. Измените канал на синий и создайте более тонкий S-образный изгиб.
Эти корректировки увеличивают насыщенность в некоторых областях изображения, уменьшая их в других местах, чтобы имитировать плохую цветопередачу аналоговых телевизоров.
Создайте новый документ размером 1 на 10 пикселей (этот размер документа может варьироваться в зависимости от разрешения выбранной вами фотографии).
Переключите видимость фонового слоя, затем нарисуйте выделение на половине холста и залейте его черным цветом на новом слое.
Нажмите CMD + D, чтобы снять выделение, затем перейдите в Edit> Define Pattern. Дайте этому узору узнаваемое имя. Этот узор создаст серию горизонтальных линий 5 пикселей.
Вернитесь в рабочий документ, выберите инструмент Заливка ведра, затем в верхней строке заголовка измените настройку на Узор. Найдите в меню недавно сохраненный узор.
Создайте новый слой и щелкните в любом месте, чтобы заполнить его серией линий развертки старого ТВ-стиля. Измените режим наложения этого слоя на «Мягкий свет», чтобы он мог взаимодействовать с цветами.
Чтобы завершить эффект домашним фильмом в стиле ретро, используйте монофонический шрифт OSD для ввода информации на экране в стиле видеомагнитофона.
Выделите все текстовые слои OSD и перейдите в Layer> Merge Layers, чтобы преобразовать их в один редактируемый растровый слой.
Перейдите в Filter> Distort> Wave. Сохраните предыдущие настройки, но уменьшите количество генераторов примерно до 30.
Чтобы создать последний эффект аналогового стиля, нажмите CMD + A, чтобы выбрать все, а затем выберите «Правка»> «Копировать слияние». Вставьте этот плоский дубликат рисунка на новый слой в верхней части стопки.
Дважды щелкните новый слой, чтобы открыть меню «Стили слоя», затем выключите канал G (зеленый) в параметрах расширенного наложения.
Сдвиньте слой на несколько пикселей вправо, используя клавиши курсора, чтобы сместить изображение и вызвать рассогласование каналов.
Эта комбинация эффектов отлично воспроизводит искажения, часто наблюдаемые на старых телевизорах, видеомагнитофонах и кассетах VHS. Используйте его для создания аутентичных ретро-стилей в своих проектах и произведениях искусства!
Получить доступ к этой загрузке
Как преобразовать фотографию в штриховой рисунок в Photoshop «Photoshop :: WonderHowTo
Если вы не особо разбираетесь в рисовании, вы все равно можете получить вид детального рисунка, просто сделав снимок и используя инструменты Photoshop и фильтры, чтобы превратить его в нечто нарисованное вручную.
На самом деле есть много способов сделать это, но в этом практическом руководстве мы сосредоточимся, в частности, на штриховом искусстве, которое превратит вашу фотографию в реалистичный черно-белый набросок.
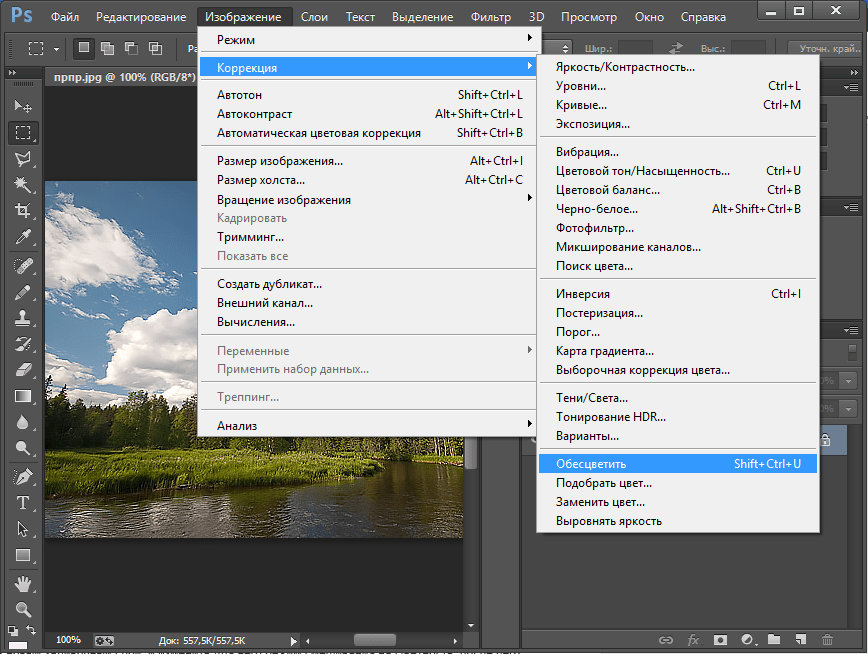
Просто откройте выбранную фотографию в Photoshop, создайте дубликат слоя, затем перейдите к Image -> Adjustments -> Desaturate . Это превратит ваше изображение в черно-белое.
Затем перейдите к Filter -> Stylize -> Fine Edges , и вы получите эффект рисования карандашом.Теперь вернитесь к Image -> Adjustments и выберите Brightness / Contrast . Отрегулируйте яркость и контраст по своему вкусу, затем перейдите к Фильтр -> Резкость -> Более резкость .
Отрегулируйте яркость и контраст по своему вкусу, затем перейдите к Фильтр -> Резкость -> Более резкость .
Теперь у вас есть штриховой рисунок!
Вы можете настроить непрозрачность дублированного слоя, чтобы создать эффект типа интерполированного ротоскопа (только это не движущиеся изображения). Это хороший вариант, если вам нужен реалистичный цветной мультяшный вид, а не нарисованные вручную черно-белые линии.
Этот процесс работает практически одинаково для всех версий Adobe Photoshop, но если метод немного отличается для более старой версии, поделитесь им ниже в комментариях.
Хотите освоить Microsoft Excel и вывести свои перспективы работы на дому на новый уровень? Начните свою карьеру с нашего пакета обучения Microsoft Excel Premium A-to-Z из нового магазина гаджетов и получите пожизненный доступ к более чем 40 часам инструкций от базового до расширенного по функциям, формулам, инструментам и многому другому.
Купить сейчас (97% скидка)>
3 способа изменить разрешение изображения
Печать фотографии или иллюстрации кажется такой же простой, как печать чего-либо еще, но это не так. Неправильно установите DPI, и в итоге вы получите размытые глянцевые фотографии низкого качества или плакат, размер которого не превышает размера почтовой марки.
Если вы дизайнер или фотограф или просто хотите убедиться, что ваши отпускные снимки печатаются без проблем, вам нужно понимать, что такое DPI и как изменить разрешение печати. В этой статье мы объясним все, что вам нужно знать о DPI и о том, как изменить DPI изображения.
В этой статье мы объясним все, что вам нужно знать о DPI и о том, как изменить DPI изображения.
Что такое DPI?
DPI означает «точек на дюйм» и является спецификацией для печати и для установки разрешения печати изображения.
Печать состоит из миллионов крошечных точек чернил.Параметр DPI определяет, сколько точек принтер наносит на каждый квадратный дюйм изображения. Вам нужно понимать, как работает DPI, потому что он контролирует две самые важные вещи при печати:
- Качество вашего отпечатка.
 Проще говоря, более высокий DPI означает более высокое качество печати. Большинство хороших домашних принтеров могут печатать с разрешением 300 dpi, а профессиональные принтеры — намного выше.
Проще говоря, более высокий DPI означает более высокое качество печати. Большинство хороших домашних принтеров могут печатать с разрешением 300 dpi, а профессиональные принтеры — намного выше. - Размер вашего отпечатка. Пиксель цифрового изображения эквивалентен точке на отпечатке. Итак, если вы напечатаете изображение шириной 1800 пикселей с разрешением 300 точек на дюйм, напечатанное изображение будет шириной шесть дюймов. Напечатайте то же изображение с разрешением 180 точек на дюйм, и оно будет шириной 10 дюймов.
Как DPI влияет на ваши отпечатки
Вот изображение для иллюстрации. Ниже представлены две линии, состоящие из 40 одинаковых квадратов — одного размера и одного цвета. Квадраты менее плотно упакованы в верхней строке, что соответствует более низкому DPI; и более плотно упакован в нижней строке для более высокого разрешения.
Ниже представлены две линии, состоящие из 40 одинаковых квадратов — одного размера и одного цвета. Квадраты менее плотно упакованы в верхней строке, что соответствует более низкому DPI; и более плотно упакован в нижней строке для более высокого разрешения.
Эффект очевиден. На линии Lower DPI градиент намного менее плавный. Вы можете видеть четкие грани каждого квадрата. Линия также намного длиннее.
На линии Lower DPI градиент намного менее плавный. Вы можете видеть четкие грани каждого квадрата. Линия также намного длиннее.
На линии Higher DPI градиент более плавный.Это почти незаметно. Очередь также намного короче.
Это демонстрирует баланс, который вам часто приходится делать при установке разрешения печати: размер и качество.![]() Если вы работаете с изображениями с низким разрешением, вам придется искать компромисс между ними.
Если вы работаете с изображениями с низким разрешением, вам придется искать компромисс между ними.
По возможности всегда следует сохранять свою работу с максимально возможным разрешением. Потому что изменение размера изображения для его увеличения не улучшит качество печати.
Потому что изменение размера изображения для его увеличения не улучшит качество печати.
Какой DPI следует использовать?
Все это вызывает вопрос: с каким разрешением лучше всего печатать?
Стандартное правило: вы должны стремиться к 300 dpi . Это отличное качество для фотографий, и сомнительно, сколько дополнительных деталей человеческий глаз может различить сверх этого уровня.
Это отличное качество для фотографий, и сомнительно, сколько дополнительных деталей человеческий глаз может различить сверх этого уровня.
Но если ваше изображение слишком маленькое для печати с разрешением 300 dpi, не волнуйтесь.Предполагаемое расстояние просмотра отпечатка играет большую роль в том, какое разрешение вам нужно.
Для изображений, которые вы держите в руках, таких как фотографии, буклеты или журналы, 300 dpi или выше — это целевое значение , но 250 подойдет сразу.
С постерами или изображениями, которые вы собираетесь кадрировать, вы можете обойтись более низким разрешением, потому что в основном вы будете смотреть на них с расстояния в несколько футов. 200 dpi должно быть нормально , а то и чуть ниже. Это также применимо, когда вы печатаете на разных материалах, например на холсте.
200 dpi должно быть нормально , а то и чуть ниже. Это также применимо, когда вы печатаете на разных материалах, например на холсте.
И так далее.Чем дальше вы собираетесь смотреть на изображение, тем ниже вы можете установить разрешение. Рекламный плакат, предназначенный для просмотра с другой стороны улицы, может быть напечатан с разрешением всего 20 точек на дюйм .
Как проверить DPI изображения
Чтобы узнать разрешение изображения в Windows, щелкните правой кнопкой мыши имя файла и выберите Свойства > Подробности . Вы увидите DPI в разделе Изображение , помеченное как Горизонтальное разрешение и Вертикальное разрешение . На Mac вам нужно открыть изображение в Preview и выбрать Tools> Adjust Size . Он помечен как Разрешение .
Вы увидите DPI в разделе Изображение , помеченное как Горизонтальное разрешение и Вертикальное разрешение . На Mac вам нужно открыть изображение в Preview и выбрать Tools> Adjust Size . Он помечен как Разрешение .
Как изменить разрешение изображения: 3 способа
Вы можете изменить разрешение изображения в большинстве графических пакетов. Вы даже можете сделать это в Preview на Mac, но мы рассмотрим три решения, которые помогут вам на любой платформе.
Вы даже можете сделать это в Preview на Mac, но мы рассмотрим три решения, которые помогут вам на любой платформе.
Помните, что DPI — это всего лишь мера разрешения печати.Изменение DPI не меняет размер вашего цифрового изображения или размер файла.
Если вы работаете с изображением, которое, как вы думаете, вам нужно распечатать, рекомендуется установить целевое разрешение печати, прежде чем изменять его размер.Это поможет вам не сделать его слишком маленьким для безопасной печати желаемого размера.
Как изменить DPI в Photoshop
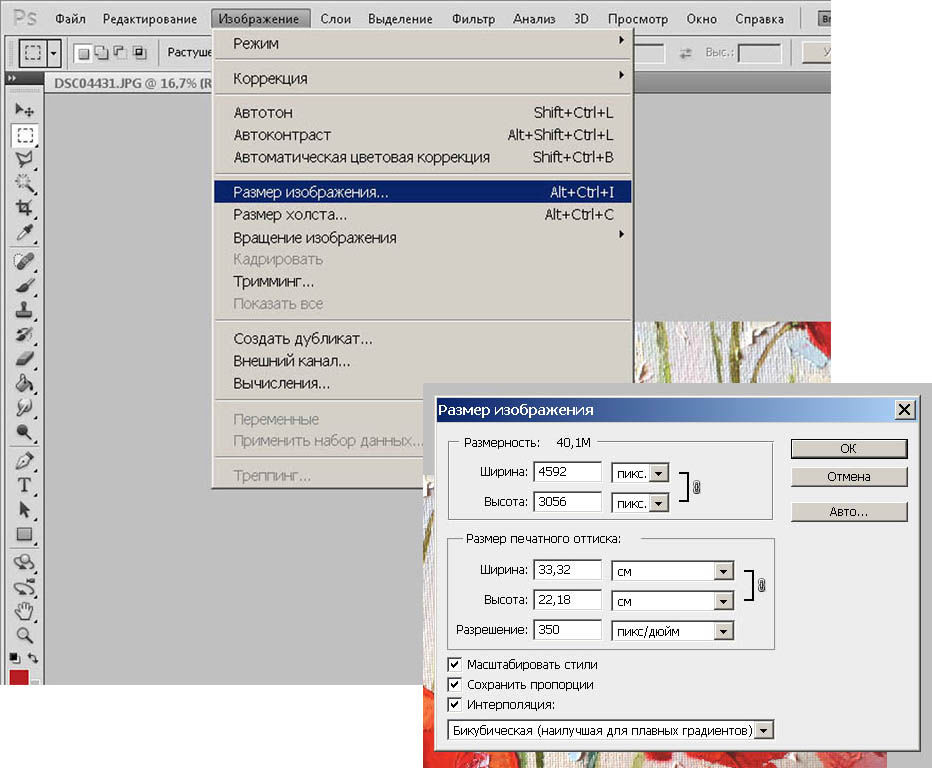
Чтобы изменить разрешение изображения в Photoshop, выберите «Изображение »> «Размер изображения» .Снимите флажок Resample Image , потому что этот параметр повысит масштаб изображения, что снизит его качество.
Теперь рядом с полем «Разрешение » введите желаемое разрешение — пикселей / дюйм .Обратите внимание, как меняются также цифры Ширина и Высота . Это показывает размер вашего изображения.
Конечно, вы можете вместо этого указать ширину и высоту в дюймах или сантиметрах.Если вы это сделаете, просто убедитесь, что ваш DPI не падает слишком низко, чтобы ухудшить качество.
Как изменить DPI в GIMP
Чтобы изменить DPI изображения в GIMP, перейдите в раздел «Изображение »> «Размер печати ».Введите предпочтительный DPI рядом с X Разрешение , установите пикселей / дюйм . Разрешение Y также должно обновляться автоматически.
Как и в Photoshop, вы можете вместо этого установить физическую ширину и высоту.Опять же, убедитесь, что DPI не падает слишком низко, когда вы это делаете.
Как изменить DPI онлайн бесплатно
Если вы в затруднительном положении и у вас нет под рукой графической программы, вы всегда можете изменить DPI изображения с помощью веб-приложения Convert Town для изменения DPI бесплатно онлайн.
Все, что вам нужно сделать, это ввести DPI, на которое нужно изменить изображение, перетащить файл, чтобы загрузить его, и подождать.Когда преобразование завершится, оно должно автоматически загрузить обновленное изображение в папку загрузки по умолчанию.
Получите лучшую печать фотографий
Понимание значения DPI очень важно при печати.Так легко испортить целые проекты из-за того, что вы работаете со слишком низким разрешением, или получить плохие отпечатки из-за того, что вы печатаете их больше, чем они могут обработать.
Но это только первый шаг в печати.Ознакомьтесь с нашим руководством по улучшению качества печати, чтобы ваши фотографии всегда получались идеальными. А если вы используете Mac, взгляните на эти приложения для выбора цвета, которые помогут вам выбрать идеальные цвета для проектов.
Если вы работаете не только с графикой, но и веб-дизайнером, обратите внимание на эти обязательные расширения Chrome для веб-дизайнеров.
7 безошибочных признаков того, что вы стали интернет-троллемСлишком много времени тратите на общение с троллями в Интернете? Вот признаки того, что вы сами им становитесь.
Об авторе Энди Беттс (Опубликовано 223 статей)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Ещё от Andy BettsПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.