Шрифт Яндекса — Yandex Sans / Хабр
23 апреля 2016 на Я.Субботнике для дизайнеров мы анонсировали наш собственный шрифт Yandex Sans. Мы работали над ним два с половиной года и очень счастливы наконец поделиться результатом. В этом посте я расскажу о том, зачем мы всё это задумали, как происходила работа, что получилось в результате и что будет дальше. Пост написан по мотивам нашего рассказа на Субботнике.
Зачем вообще думать о шрифте?
Сразу попрошу прощения у читающих этот пост дизайнеров, так как местами буду говорить об очевидных для нас вещах. Среди читателей немало недизайнеров, так что начну издалека.
Шрифт — это один из базовых «голосов» графического дизайна наравне с цветом, формой и т. д. Шрифт влияет на то, как воспринимается информация, им набранная. У Джона Маэды в его лекции на TED я подсмотрел очень наглядный способ это продемонстрировать. Это история о форме и содержании. Давайте возьмем некоторое содержание и попробуем, зафиксировав его, менять форму. Пусть нашим содержанием будет хорошо известный девиз Яндекса — «найдётся всё».
Пусть нашим содержанием будет хорошо известный девиз Яндекса — «найдётся всё».
Вот как он выглядит, набранный Букварной гарнитурой — шрифтом, который мы используем для коммуникаций:
Так обычно и говорит Яндекс. Это наше сообщение, произнесенное нашим же голосом.
* * *
А что, если бы мы использовали для этого же содержания вот такой шрифт?
Согласитесь, выглядит неубедительно. Едва читается. Слишком по-дизайнерски. Найдутся дизайнеры, хипстеры и смузи. Но совсем не всё.
* * *
Вот это уже серьёзное заявление. Такое могло бы подойти для распродажи в «Ашане» или в «Из рук в руки». Налетай, покупай!
* * *
А если так?
Это уже какое-то луркоморье, а может даже и вовсе днище интернета. Найдутся все приколы, бесплатно, без смс.
* * *
Этот вариант больше похож на свадебное приглашение. А может быть, на меню в дорогом ресторане. Найдутся все устрицы, трюфели и шампанское.
А может быть, на меню в дорогом ресторане. Найдутся все устрицы, трюфели и шампанское.
* * *
А ведь можно и вот так:
Мне кажется, это что-то вроде автозаправки с магазином. Найдётся всё: омывайка, ключи с домкратами, да и перекусить можно недорого.
Получается, что одно и то же содержание, заключенное в разную форму, может передавать совсем разный смысл. Вот почему задача выбора подходящего шрифта очень важна. Шрифт должен правильно подчеркнуть содержание, помочь ему раскрыться, не исказившись.
А что и как сейчас говорит Яндекс?
Тарас Шаров, руководитель группы прототипирования новых продуктов и один из авторов программы нашей Школы дизайна, в течение месяца записывал фразы, которые чем-то цепляли его в наших продуктах и коммуникациях. Получилась очень наглядная подборка именно нашего языка, нашего стиля и нашего голоса. Вот, например, типичные представители наших интерфейсных фраз, набранные Ариалом:
Кстати, Влад Головач рассказал, что, по его мнению, по-русски правильно называть этот шрифт Ариэль, так как изначально он был назван созвучно с персонажем «Бури» Шекспира.
Вообще, Ариал должен быть хорошо знаком читателю. И да, именно этот шрифт мы используем в наших веб-интерфейсах сегодня:
Почему именно Ариал? Дизайнерам должна быть хорошо известна его история. Ариал базируется на пропорциях и рисунке букв Гельветики, одного из самых знаменитых и даже культовых шрифтов XX века. Гельветика появилась в 1957 году под именем Neue Haas Grotesk. Если по какой-то причине вы пропустили фильм Helvetica, обязательно посмотрите хотя бы этот трейлер (а лучше фильм целиком, конечно):
Это гарнитура, которую можно увидеть почти в любой момент почти в любой точке мира. На ней основан визуальный язык бесчисленного количества брендов. Одним словом, живая классика.
Когда Microsoft в 80-х выбирали шрифт для своей операционной системы Windows, они по какой-то причине решили не платить за лицензию на Гельветику, а вместо этого попросили компанию Monotype сделать для них собственную версию этой гарнитуры.
Слайд Кристиана Шварца показывает наложение Ариала и Гельветики
Неоспоримыми достоинством Ариала являются ареал его распространения — он предустановлен почти в каждом компьютере — и огромный набор символов, содержащий буквы всех мыслимых алфавитов и вообще почти всё, что только можно придумать: например, знак рубля. В остальном у дизайнеров всегда было много вопросов к Ариалу:
- Пропорции и рисунок букв местами вызывают вопросы — особенно в кириллице, многие буквы которой выглядят откровенно странно.
- Нет вариаций насыщенности (то есть толщины линий букв). Только обычный и жирный (отдельно существует еще Arial Black). Для современных интерфейсов этого уже не хватает, нужны разные степени насыщенности, легкие тонкие начертания, полужирные и т.
 д.
д. - Плохая читаемость в мелких кеглях. Из-за закрытого рисунка букв в размерах ниже 12px символы начинают «слипаться» и читаемость страдает. В веб-интерфейсах Яндекса самые мелкие надписи мы набираем открытой Верданой, лишенной этого недостатка.
Кроме веб-интерфейсов есть интерфейсы мобильные. Приложения Яндекса работают на разных платформах, а значит в части шрифта мы наследуем визуальный язык платформы:
На Андроиде нашим «голосом» оказывается довольно холодно-технологично-инженерный шрифт Roboto, в iOS — максимально нейтральный San Francisco, в Windows — характерный Segoe, к кириллице которого есть много вопросов.
* * *
А как звучат рекламные коммуникации Яндекса? Подборка Тараса снова показывает характерное:
Это Textbook New, он же гарнитура Букварная, впервые разработанная в СССР в 1958 году Еленой Царегородцевой в НПО «Полиграфмаш» для набора — действительно — букварей и школьных учебников. Добрый шрифт, знакомый каждому, чьё детство проходило на советском (и немножко постсоветском) пространстве. Свой, родной. Но несколько странный для современной высокотехнологичной компании в XXI веке.
Свой, родной. Но несколько странный для современной высокотехнологичной компании в XXI веке.
С этим набором шрифтов мы жили до текущего момента, однако давно ощущали его ограничения. Мы чувствовали, что нам:
- недостаточно выразительных и технических возможностей Ариала и Текстбука;
- хочется иметь свой голос в мире чужих платформ.
Всё это привело к размышлениям о том, каким должен быть шрифт Яндекса.
Каким должен быть шрифт Яндекса
Мы сформулировали требования к нашему шрифту:
1. Шрифт должен иметь своё лицо, отличаться от конкурентов
Конкуренты — это, в первую очередь, Roboto, San Francisco, Segoe — шрифты интерфейсов Google, Apple и Microsoft соответственно.
2. И в то же время быть спокойным, нейтральным, не слишком характерным
Расскажу про нейтральность чуть подробнее. Помимо упоминавшихся выше интерфейсных и коммуникационных текстов, основное применение шрифта в продуктах Яндекса — передавать информацию, новости, данные. Вот яркие примеры текстов из этой категории:
Вот яркие примеры текстов из этой категории:
Одной из важнейших наших ценностей всегда было отсутствие редакционной политики. Новости отбираются алгоритмами, без участия человека. Мы — зеркало интернета, мы отражаем то, что происходит, без добавления собственной оценки, позиции и какого бы то ни было искажения. С этой точки зрения очень важно, чтобы шрифт тоже не добавлял никаких дополнительных смыслов, был предельно нейтральным.
Любопытно, что это требование в некотором смысле противоречит предыдущему. Нам предстояло найти баланс между максимальной выразительностью и максимальной нейтральностью.
3. Выражающим наши ценности
Нейтральность нейтральностью, но какое-то лицо у шрифта всё-таки должно быть. Если попытаться описать, какие эмоции могут быть заложены в шрифте, мы обычно формулируем примерно такой список:
- открытый,
- современный,
- умный,
- нейтральный,
- локальный,
- технологичный, но с человеческим лицом.

Мне особенно близок последний пункт. Хотя мы — современная высокотехнологичная компания, нашим продуктам всегда была свойственна теплота и человечность. Мы точно не бездушный робот-андроид.
4. Сделанным в первую очередь для кириллического набора
Как известно, большинство шрифтов сначала создаются для латиницы, и лишь позже им дорисовывают кириллическую версию. Иногда это получается сделать более удачно, иногда — менее. Для нас сразу было очень важно, чтобы Яндекс говорил по-русски без акцента. Применительно к шрифту это означает, что кириллица должна создаваться одновременно с латиницей или даже раньше.
Ну и конечно шрифт должен иметь все необходимые нам символы и буквы, использующиеся в странах, где мы работаем: России, Украине, Беларуси, Казахстане, Турции и др., знак рубля и т. д.
5. Очень хорошо читаемым, разборчивым и применимым во всех современных средах
Интерфейсы и коммуникации Яндекса встречаются в самых разных средах. Вот, например, некоторые среды, в которых типографика встречается у Яндекс.Такси (это далеко не полная подборка):
Вот, например, некоторые среды, в которых типографика встречается у Яндекс.Такси (это далеко не полная подборка):
6. Совпадающим по основным метрикам и пропорциям с Ариалом
Это техническое требование, важное для веб-интерфейсов. При замене шрифта с Ариала на наш, верстка страницы не должна разъезжаться. Важно также, чтобы шрифт не проигрывал Ариалу по ёмкости (то есть количеству символов в строке средней ширины), чтобы информации в блоке текста заданного размера (например, в результатах поиска) помещалось не меньше.
7. Имеющим несколько степеней насыщенности
То есть толщины линий:
Сейчас даже для веб-интерфейсов уже не хватает просто «жирного» и «нежирного», нужны градации.
Можно было поискать готовый шрифт, который удовлетворял бы всем этим требованиям. Но тогда голос нашего бренда не был бы уникальным. А еще нам пришлось бы немало платить за лицензии, учитывая размер аудитории наших продуктов и спектр применения.
Команда
Нам был нужен шрифтовой дизайнер с опытом работы над большими системами начертаний. Он должен был быть русскоговорящим либо плотно сотрудничать с русскоговорящим дизайнером.
Ира Волошина, которая начинала проект в Яндексе, обратилась к Илье Рудерману, который, в свою очередь, порекомендовал подключить Кристиана Шварца.
В итоге нам очень повезло работать над шрифтом с Ильёй и Кристианом с его студией Commercial Type.
* * *
Кристиан Шварц в мире шрифтового дизайна — настоящая суперзвезда мирового уровня. Он сотрудничал с Font Bureau (у них вообще звездный состав, включая, например, Мэтью Картера, автора шрифтов Verdana и Georgia), работал с Эриком Шпикерманном. Среди его работ — шрифты для американского Esquire, Deutsche Bahn и огромная система начертаний для британской газеты The Guardian, получившая международные награды. Кристиан удостоен премии лондонского Design Museum и был включен журналом Wallpaper в список «40 наиболее влиятельных дизайнеров до 40 лет».
* * *
Илья Рудерман — один из самых известных российских дизайнеров шрифтов, преподаватель Британской высшей школы дизайна. Илья учился дизайну шрифтов в Королевской Академии Искусств в Гааге, а позже у него самого учились многие российские шрифтовые дизайнеры. Работал над системами начертаний для Афиши и многих других заказчиков. Что очень важно, Илья давно сотрудничает со Шварцем, вместе они сделали уже не один шрифт.
* * *
В команде с Кристианом и Ильёй в роли ведущего дизайнера работал Мигель Рейес, дизайнер нью-йоркского офиса Commercial Type, который как и Илья обучался дизайну шрифтов в Голландии.
Хинтингом и сборкой шрифтов занимался Марк Рекорд.
Нам очень повезло, что удалось собрать для проекта такую звездную команду.
Со стороны Яндекса над шрифтом работало на разных этапах много замечательных людей. Проект начинала Ирина Волошина. Более чем активно участвовали Тарас Шаров, которого я уже упоминал в этом посте, Данил kovchiy Ковчий и Сергей Фёдоров, Стас plkv Поляков, Иван Semus Семенов, Андрей karmatsky Кармацкий, Миша Мильников, Рома Искандаров, Андрей Лось, Настя Ларкина, Сережа 3apa3a Томилов, Никита Бровиков, Дима Середа, Саша Володин и очень-очень многие другие. Бесконечное количество раз бесконечное количество дизайнеров присылали правки, замечания и пожелания. Мне бы очень хотелось поблагодарить всех, и я очень боюсь кого-то забыть, поэтому не буду перечислять каждого.
Бесконечное количество раз бесконечное количество дизайнеров присылали правки, замечания и пожелания. Мне бы очень хотелось поблагодарить всех, и я очень боюсь кого-то забыть, поэтому не буду перечислять каждого.
Как работали над шрифтом
Расскажу здесь очень-очень кратко и только об основных вехах работы. За два с половиной года было много всякого, а пост, кажется, и так уже получается чересчур длинным. Илья и Кристиан в ближайшее время собираются написать свои посты, в которых наверняка будет больше деталей про процесс.
Изучив бриф и большое количество макетов наших интерфейсов и коммуникаций, дизайнеры предложили два направления с условными названиями Flat и Round.
Flat — более контрастный и более острый, характерный:
Round — более дружелюбный и мягкий:
После примерки в макеты интерфейсов и коммуникаций, а также после сравнительных тестов безоговорочным победителем оказался Round.
Шрифт, правда, всё равно выглядел довольно «колючим», поэтому в следующих версиях окончания штрихов смягчили:
<img src=«cdn-images-1. medium.com/max/800/1*XWqkkUy888GRSMI2NsgD_Q.png» alt=«image»/>
medium.com/max/800/1*XWqkkUy888GRSMI2NsgD_Q.png» alt=«image»/>
С самого начала у нас было в работе две версии шрифта: Text и Display:
Увидев слово Display, можно подумать, что эта версия предназначена для экранов, но это не так. В типографике Text используется для основного набора, мелких кеглей, а Display — для крупного, например, для заголовков. Можно увидеть, что буквы Display более характерные, вычурные.
В курсиве мы перебрали большое количество вариаций отдельных знаков. Долго не могли выбрать форму букв г, д, е, и, й, т, ц, ч, ш, щ, f. В конце концов после бесчисленных проб остановились на таком варианте:
Шрифт снова и снова тестировался, но все еще казался нам недостаточно мягким и добрым. Он, безусловно, выглядел современно, но ему не хватало теплоты и человечности, присущей, например, Букварной. Перепробовав большое количество вариаций пропорций и окончаний штрихов, мы получили более добрую версию, которая и была взята за основу:
Параллельно всё время происходило бесконечное количество технической работы, подбора кернинговых пар, хинтинга, работы над несколькими начертаниями:
Что получилось в результате
Финальная (на сегодняшний день) версия шрифта Yandex Sans выглядит так:
Мне кажется, нам удалось решить главную задачу — сделать современный нейтральный шрифт, отличающийся от основных конкурентов и довольно точно передающий образ Яндекса и «голос» нашего бренда.
А вот как выглядит примерка шрифта в естественной среде:
Yandex Sans в макете результатов поиска. Автор — Даня Ковчий
Концепт интерфейса Яндекс.Музыки с новым шрифтом. Автор — Даня Ковчий
Концепт главной страницы Яндекса с новым шрифтом. Автор — Даня Ковчий
Прямо сейчас мы уже используем новый шрифт в интерфейсе нашего Лончера на Андроиде и на странице О компании:
Теперь миссию Яндекса и историю компании можно прочитать нашим «голосом» — нашим новым шрифтом.
А вот как выглядят примеры фраз из начала поста, набранные Yandex Sans:
Здесь тоже видно, что шрифту удается быть достаточно узнаваемым и самобытным, оставаясь одновременно нейтральным и не добавляя дополнительного смысла тексту, не искажая исходный материал.
Что дальше
Многие спрашивают, планируем ли мы выложить новый шрифт в открытый доступ. Сейчас мы этого не планируем. Yandex Sans — голос нашего бренда, такой же как логотип Яндекса. Поэтому и использоваться он будет только в наших продуктах и коммуникациях. Apple и Google раздают свои шрифты открыто для того, чтобы разработчики приложений под iOS и Android могли ими воспользоваться. У нас такой задачи прямо сейчас нет, поэтому и отдавать наружу шрифт не планируется.
Yandex Sans — голос нашего бренда, такой же как логотип Яндекса. Поэтому и использоваться он будет только в наших продуктах и коммуникациях. Apple и Google раздают свои шрифты открыто для того, чтобы разработчики приложений под iOS и Android могли ими воспользоваться. У нас такой задачи прямо сейчас нет, поэтому и отдавать наружу шрифт не планируется.
Впереди у нас самое интересное. Как известно, с запуском продукта работа над ним только начинается. Нам еще только предстоит по-настоящему тестировать Yandex Sans в продуктах. И если в коммуникациях он совсем скоро начнет появляться, то на главной странице Яндекса или в результатах поиска Yandex Sans точно не стоит ждать в ближайшее время. Впрочем, начало положено, и это, как мне кажется, самое главное.
Форматирование текста в письмах в приложении «Почта» на компьютере Mac
Есть множество способов ввода и работы с текстом, буквами и символами в сообщении, которое Вы пишете.
Открыть Почту
Изменение шрифтов и стилей
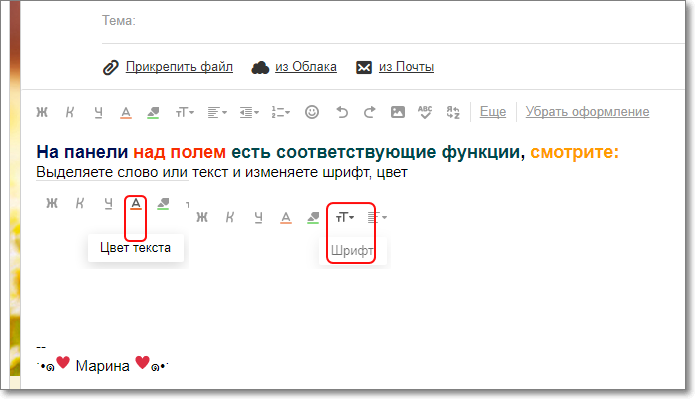
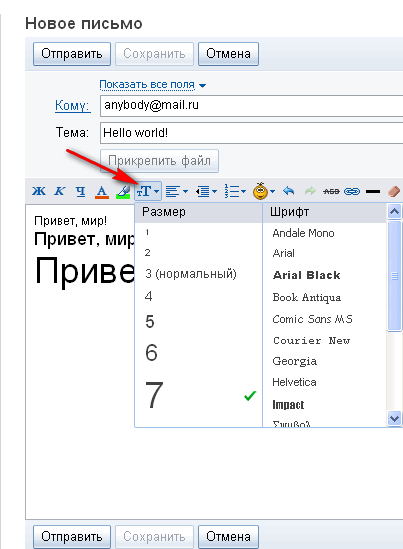
В приложении «Почта» на Mac в окне нового письма нажмите кнопку «Формат» в панели инструментов (или воспользуйтесь панелью Touch Bar).

Нажмите кнопку нужного варианта.
Дополнительные параметры форматирования доступны в меню «Формат» в строке меню.
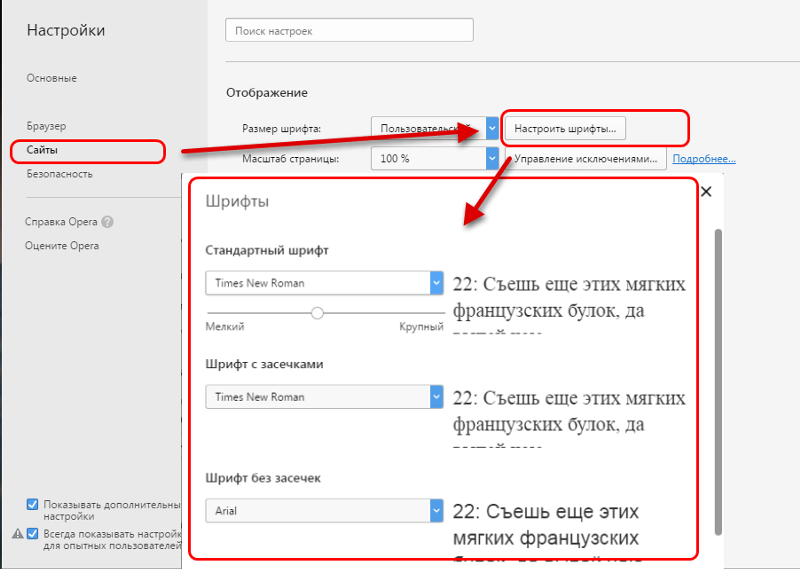
Можно выбрать шрифт для постоянного использования в приложении «Почта». Выберите меню «Почта» > «Настройки», затем нажмите «Шрифты и цвета». Для получения информации о параметрах нажмите кнопку «Справка» в правом нижнем углу окна настроек.
Копирование и вставка текста
В приложении «Почта» на компьютере Mac выполните любое из указанных ниже действий.
Копирование всего текста в сообщении. Наведите указатель на любое место в основной части сообщения (где находится текст сообщения), выберите пункт меню «Правка» > «Выделить все», затем выберите «Правка» > «Копировать».
Вставка текста. Выберите пункт меню «Правка» > «Вставить».
Вставка текста с использованием стиля окружающего текста. Выберите пункт меню «Правка» > «Вставить и согласовать стиль».

Вставка текста в виде цитаты. Выберите пункт меню «Правка» > «Вставить как цитату». Рядом со вставленным текстом отображается вертикальная черта.
Добавление веб-ссылок
В приложении «Почта» на компьютере Mac выполните любое из указанных ниже действий.
Введите или вставьте адрес URL, например apple.com, в сообщение. Приложение «Почта» автоматически преобразует его в ссылку.
Выделите в сообщении текст, который необходимо преобразовать в ссылку, выберите пункт меню «Правка» > «Добавить ссылку», затем введите URL для ссылки.
Перетяните веб-адрес из адресной строки Safari в сообщение. Можно отправить веб-страницу из Safari по электронной почте.
Добавление букв и символов
В приложении «Почта» на компьютере Mac в окне нового сообщения выполните любое из описанных ниже действий.
Нажмите кнопку «Эмодзи» в панели инструментов или выберите «Правка» > «Эмодзи и символы».

Можно использовать панель «Символы» для ввода символов эмоций и других символов, букв на других языках, например арабском или японском. См. Использование эмодзи и символов.
Можно вводить символы со знаками ударения и другими диакритическими знаками. См. Ввод символов с диакритикой.
В разделе «Системные настройки» можно задать автоматическую замену текста или символов, вводимых в приложении «Почта». Например, при вводе «итд» приложение будет автоматически заменять этот текст на «и так далее». См. Замена текста и пунктуации в документах.
Можно посмотреть предлагаемые варианты написания слов, добавить часто используемые слова или термины в словарь или выбрать словари для определенных языков. См. Проверка правописания и грамматики.
См. такжеИспользование простого или форматированного текста в письмах в приложении «Почта» на компьютере MacИспользование панели Touch Bar на Mac
Дизайн почтового ящика — Электронная почта.
 Справка
СправкаВы можете изменить формат вашего почтового ящика. Просто выберите внешний вид для вашего интерфейса или используйте одну из предложенных тем.
- Внешний вид интерфейса
- Темы
- Размер окна почты
- Параметры просмотра почты
- Как изменить язык Яндекс.Почты?
- Проблемы форматирования
- Двухпанельный (по умолчанию) интерфейс
- Трехпанельный интерфейс
- Компактный режим
- Легкий интерфейс
По умолчанию Яндекс.Почта использует двухпанельный интерфейс. Предварительный просмотр сообщения отображается на отдельной странице справа от списка папок. Вы также можете просмотреть сообщение в списке сообщений в этом интерфейсе: оно будет отображаться над списком.
Для возврата к двухпанельному интерфейсу после перехода на трехпанельный:
Нажмите Макет (в правом верхнем углу).
Выберите внешний вид для вашего интерфейса:
Если вы хотите одновременно просматривать список сообщений и их содержимое, вы можете переключиться на трехпанельный интерфейс и открывать сообщения справа или под списком сообщений. Для этого:
Для этого:
Нажмите Макет (в правом верхнем углу).
Выберите внешний вид для своего интерфейса:
Трехпанельный интерфейс упрощает работу с электронной почтой; он использует другой метод выбора электронной почты.
Если вы хотите, чтобы список сообщений занимал всю полезную площадь экрана и отображал больше сообщений без прокрутки:
Включите параметр Макет → Компактный режим сообщений (правый верхний угол экрана), и сообщения будут отображаться более компактно.
Включите параметр меню «Макет» → «Компактный» (в правом верхнем углу экрана), и ваш список сообщений также будет занимать верхнюю строку меню.
Щелкните значок, чтобы свернуть список папок до значков и показать только системные папки.
Настройте ширину списка папок: наведите курсор на правую границу (это будет выглядеть как ←||→), щелкните левой кнопкой мыши и переместите границу списка вправо или влево.

Включите показ папок, содержащих только непрочитанные сообщения (щелкните в правом верхнем углу, затем Другое ), чтобы сделать представление более компактным.
Если у вас медленное интернет-соединение, веб-браузер не поддерживает Javascript или вы используете специальный веб-браузер со специальными возможностями, который читает текст страницы вслух, вы можете переключиться на облегченный интерфейс Яндекс.Почты. Для этого нажмите Облегченную версию в нижней части страницы.
Облегченный интерфейс предназначен только для выполнения простых действий — создания и чтения электронной почты, просмотра вложений, установки ярлыков и т. д. Он не поддерживает темы и не позволяет настраивать персонализированные кнопки или фильтры.
Чтобы вернуться к полнофункциональному стандартному интерфейсу Яндекс.Почты, нажмите Полная версия.
Примечание. Если вы являетесь частью компании, вы не можете выбрать тему.
Чтобы применить тему, нажмите в правом верхнем углу и выберите нужную тему.
Вы можете настроить размер окна Яндекс.Почты. Держите курсор на правой границе, и он изменится на это: ←||→. Затем щелкните левой кнопкой мыши и, удерживая ее, перетащите границу почтового ящика вправо или влево.
В двухпанельном интерфейсе вы можете просмотреть текст сообщения в общем списке сообщений или на отдельной странице. Чтобы прочитать сообщение в списке:
Нажмите в правом верхнем углу.
Выберите Другое.
Включить опцию открытия сообщения в списке сообщений.
Сохранить изменения.
Изменить язык интерфейса Яндекс.Почты можно несколькими способами:
- На странице электронной почты
Переключить переключатель языка в правом нижнем углу страницы:
- В настройках Яндекс.Почты
Перейдите ко всем настройкам и выберите язык в левой колонке.

Если вы не можете изменить тему интерфейса или есть проблемы с форматированием или кнопками, попробуйте обновить страницу, нажав Ctrl + F5 . Если проблема не устранена, очистите кеш браузера и удалите все файлы cookie. Затем повторите действие.
Временно отключить все плагины и расширения в браузере. Часто они являются причиной ошибок Яндекс.Почты. Если блокировщики рекламы или антивирусные расширения вызывают проблемы с Яндекс.Почтой, вы можете добавить страницу Почты в список исключений для этого расширения.
Возможно, ваш браузер устарел. Установите последнюю версию вашего браузерапоследняя версия вашего браузера.
Настройка макетов электронной почты | Customer.io Docs
Настройте наши начальные макеты, чтобы быстро создавать многоразовые макеты электронной почты, соответствующие вашему бренду и стилю.
Наши Layout Starters созданы с использованием фреймворка Foundation for Emails. Эта структура гарантирует, что наши начальные макеты электронной почты в целом поддерживаются клиентами, и в то же время позволяет вам настраивать внешний вид ваших электронных писем.
Выбор макета Starter
Перейти к Содержание > Макеты для просмотра начальных макетов. Выберите стартер, который лучше всего подходит для вас, задайте имя для своего макета, а затем вы можете настроить HTML и CSS в соответствии со своими потребностями.
Поскольку код электронной почты иногда может быть громоздким, мы добавили комментарии, чтобы помочь вам найти различные области, которые вы, возможно, захотите настроить. Вы можете удалить комментарии, если хотите. Ниже мы покажем вам, какие комментарии искать, чтобы легко настроить такие вещи, как ваш логотип, фон и даже установить столбцы в макете.
В HTML комментарии выглядят так:
И комментарии CSS, например:
/* ...и это комментарий CSS. Это также не влияет на код, но помогает нам аннотировать его! */
Не удалять базовый CSS
Удаление ссылки на базовый CSS нарушит ваш макет! Этот фрагмент кода выглядит так:
cloudflare.com/ajax/libs/foundation-emails/2.2.1/foundation-emails.min.css" rel="stylesheet" >
Наши макеты включают места для добавления информации об авторских правах и адреса вашей компании. Они выглядят так:
©{{ "сейчас" | date:"%Y" }} [[ЗДЕСЬ НАЗВАНИЕ ВАШЕЙ КОМПАНИИ]]
[[ВАШ АДРЕС ЗДЕСЬ]]
Добавление логотипа
Логотип определяется в этом блоке кода ниже. Просто измените URL-адрес в src="" на изображение вашего логотипа, и все!
Некоторые стартеры имеют набор ссылок. Например, у начального макета меню есть набор ссылок вверху. Вы, очевидно, захотите добавить свои собственные. Чтобы добавить свои собственные ссылки, выполните поиск в следующем разделе.
Аккаунт Магазин Пригласить Моя корзина
Здесь вы можете добавлять или удалять сами ссылки и настраивать текст. Например, я мог бы добавить следующие ссылки для обновления меню.
Например, я мог бы добавить следующие ссылки для обновления меню.
Новые выпуски Наковальни Роликовые коньки Семя птицы Цемент
Изменение шрифта
По умолчанию мы используем шрифт Helvetica Neue. Если вы хотите изменить его, не проблема! Найдите этот комментарий и связанные с ним стили CSS:
/* Замените все экземпляры «Helvetica Neue» шрифтом по вашему выбору */
семейство шрифтов: "Helvetica Neue", Helvetica, Arial, без засечек;
Используемые вами шрифты могут зависеть от почтовых клиентов, которые вы хотите поддерживать. Некоторые шрифты поддерживаются лучше, чем другие.
Безопасные шрифты
Наиболее безопасными шрифтами для использования являются Arial, Verdana, Georgia, Times New Roman и Courier: эти шрифты поддерживаются повсеместно. В приведенном выше примере мы используем Arial в качестве запасного варианта, если Helvetica не отображается.
В приведенном выше примере мы используем Arial в качестве запасного варианта, если Helvetica не отображается.
Используйте веб-шрифты
Веб-шрифты, полученные с помощью таких сервисов, как Google Fonts или MyFonts, помогут вам проявить творческий подход к использованию шрифтов! Веб-шрифты не поддерживаются на 100%, но в большинстве случаев веб-шрифты будут работать в:
- iOS Mail
- Apple Mail
- Android (почтовый клиент, а не приложение Gmail)
- Outlook 2000 и приложение Outlook.com
- Thunderbird
Если вас устраивает такой уровень поддержки, вы можете перейти на Google Fonts (или другого поставщика шрифтов) и выберите шрифт. Когда вы используете шрифт, Google предоставит вам такой URL-адрес:
Добавьте его. вверху вашего кода Layouts, в разделе Foundation.
Затем найдите экземпляры ваших семейств шрифтов и замените их новым объявлением шрифта.

Веб-шрифты могут быть сложными; убедитесь, что вы установили резервный вариант безопасного шрифта. Вы можете видеть, что мы снова используем Arial в качестве запасного варианта, но вы можете выбрать любой безопасный шрифт, который вам нравится! Если вы нажмете Предварительный просмотр , вы увидите свой новый выбор шрифта вместе с любыми другими внесенными вами изменениями. Вот пример в Announcement Starter, где я также добавил логотип:
Добавление кнопок
Следующий код добавляет кнопку и работает во всех почтовых клиентах. Вы заметите, что наша кнопка находится в таблице: это одна из трудностей в обеспечении того, чтобы ваше сообщение вело себя так, как вы ожидаете, для всех клиентов.
<таблица><тд> <таблица> Кнопка
Вы можете добавить этот же код в содержимое своего электронного письма при составлении электронного письма.
Настройка кнопки
Для настройки кнопок можно использовать документацию по кнопкам Foundation.
Чтобы изменить размер кнопки , добавьте один из крошечных , маленьких или больших классов. Вот большая кнопка:
Чтобы изменить цвет кнопки , добавьте один из вторичных , успех , предупреждение или предупреждение классы, например:
Если вы хотите определить свой собственный цвет, вам нужно вернуться в редактор макетов и добавить свой собственный класс. В этом примере я использовал acme-primary
| Кнопка успеха | |||
| <таблица> | |||
| Аккаунт | Магазин | Пригласить | Моя корзина |
|---|
Добавление столбцов
Вы можете захотеть, чтобы ваши электронные письма имели несколько столбцов или сетку. Как правило, мы рекомендуем вам делать это в содержимом вашего электронного письма , а не в самом макете, потому что вы, вероятно, захотите, чтобы содержимое в вашей сетке было динамичным. Динамический контент должен находиться в вашем редакторе сообщений!
Динамический контент должен находиться в вашем редакторе сообщений!
Например, здесь мы используем синтаксис Foundation Grid для написания нашего HTML. Это означает, что код столбца использует классы small-12 и large-6 для установки размера столбца. Сетка разделена на 12, поэтому сетка из двух столбцов состоит из двух большой-6 столбцов:
<таблица> <й> <таблица> Один Три
Столбцы в макете
Вы можете сделать более сложные настройки на основе сетки, тщательно поработав с кодом. Вот код, который вам нужно заменить:
{{содержание}} Например, если вам нужна сетка из двух столбцов со статической боковой панелью , вы можете изменить код макета следующим образом.
Оставить комментарий



