html — Как изменить цвет вкладки в Яндекс.Браузере?
Как изменить цвет вкладки в Яндекс.Браузере с того, который формируется по иконке сайта на произвольный?
На официальном сайте Яндекса есть только информация о виджетах, выводимых в закладках: https://tech.yandex.ru/browser/tableau/doc/dg/concepts/create-widget-docpage/
Он влияет на изменение цвета вкладки, но крайне нестабильно. После очистки кэша и перезагрузки страницы вкладка становится нужного цвета, но при открытии новых, ранее не открытых страниц в браузере заголовок по-прежнему формируется по иконке.
Сам код манифеста виджета:
{
"api_version": 4,
"layout":
{
"logo": "/favicon.png",
"color": "#fff"
}
}
Еще нашел такой код:
<meta name="viewport" content="ya-title=#3B8DBD,ya-dock=#3B8DBD">
Но толку от него нет, он ничего не меняет.
- html
- css
- вёрстка
- яндекс
- toolbar
5
Официальный ответ от службы техподдержки Яндекса:
Цвет активной вкладки определяется автоматически его виджетом.
Если у сайта есть свой логотип для виджета на странице Табло, то оформление вкладки будет ему соответствовать.
Как сделать виджет, Вы можете прочитать здесь: https://tech.yandex.ru/browser/tableau/doc/dg/concepts/create-widget-docpage/
Если виджета у сайта нет, в этом случае цвет вкладки будет взят из фавиконки сайта.
P.S. От себя добавлю, что в ходе экспериментов выяснилось, что цвет фона в большинстве случаев берется из первого заполненного верхнего правого пикселя иконки и делается на несколько тонов темнее. В ряде случаев цвет формируется по другим алгоритмам (в частности, для очень светлых или очень темных иконок, а также для изображений с сочетанием разных цветов).
К сожалению, на практике Яндекс.Браузер работает с виджетом не совсем корректно, новые открываемые страницы красятся по цвету иконки сайта, а при манипуляциях с history браузера (ajax и т.д.) цвет берется из параметра «color» (цвет логотипа виджета не влияет на окрашивание).
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
нейросетевой перевод видео, картинок и текста / Хабр
Недавно мы впервые показали прототип переводчика видео в Яндекс. Браузере. Прототип работал с ограниченным числом роликов, но даже в таком виде вызвал интерес у пользователей. Теперь мы переходим к следующему ключевому этапу: в новых версиях Браузера и приложения Яндекс перевод доступен для всех англоязычных роликов на YouTube, Vimeo, Facebook и других популярных платформах.
Браузере. Прототип работал с ограниченным числом роликов, но даже в таком виде вызвал интерес у пользователей. Теперь мы переходим к следующему ключевому этапу: в новых версиях Браузера и приложения Яндекс перевод доступен для всех англоязычных роликов на YouTube, Vimeo, Facebook и других популярных платформах.
Сегодня я не только расскажу о том, как устроен новый переводчик видео и какие у нас планы, но и поделюсь предысторией. Потому что считаю, что контекст важен: мы шли к этому шагу более десяти лет. Но если история вам вдруг не интересна, то можете сразу переходить к разделу «Перевод видео», где я описал работу технологии (а точнее, целого комплекса наших технологий) по шагам.
Десятью годами ранее
В 2011 году в Яндексе решалась судьба собственного полноценного браузера. На тот момент браузеров на любой цвет и вкус уже хватало. Но почти все они создавались «где-то там»: без оглядки на рунет и потребности тех пользователей, для которых английский язык и латиница не были родными. Поэтому мы решили создать свой браузер, который бы в числе прочего более полно поддерживал русский язык и наши с вами «региональные» потребности. Уверен, эта фраза звучит непонятно, поэтому ниже вас ждут два моих любимых примера. Они не связаны с переводом, но показательны.
Поэтому мы решили создать свой браузер, который бы в числе прочего более полно поддерживал русский язык и наши с вами «региональные» потребности. Уверен, эта фраза звучит непонятно, поэтому ниже вас ждут два моих любимых примера. Они не связаны с переводом, но показательны.
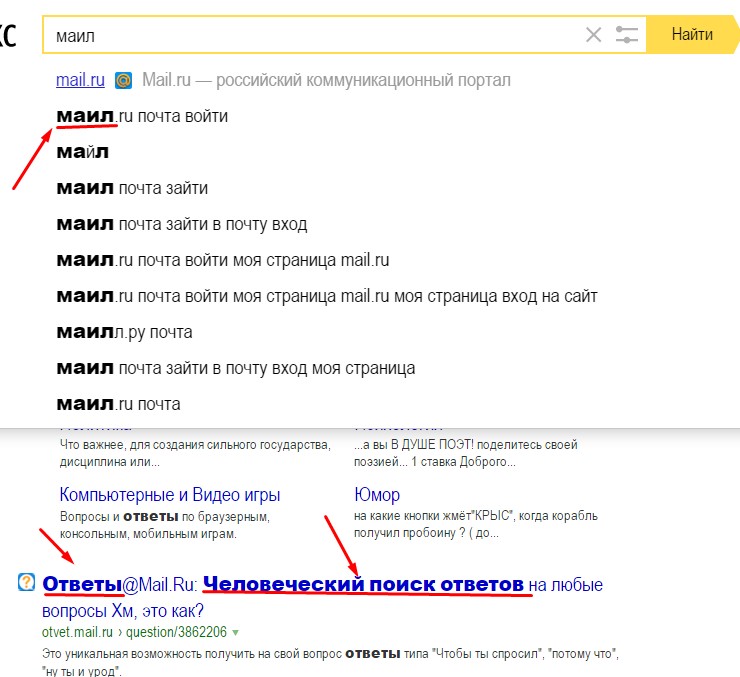
Пример с поиском по странице
Русский язык отличается богатой морфологией. Падежи, род, бо́льшая свобода в построении предложений — всё это приводит к разнообразию форм одного и того же слова и способов написать одну и ту же фразу. При этом классический поиск по странице, который работает одинаково во всех известных мне браузерах, умеет искать только точные вхождения слов в тексте. Наш поиск работает гибче и учитывает морфологию русского языка. Наглядный пример:
Кстати, этой фиче был посвящён мой самый первый пост на Хабре в 2013-м. Как будто вчера это было.
Пример с адресной строкой
Что будет, если ввести в адресную строку [ь]? Скорее всего, браузер предложит вам отправиться в поисковую систему и поискать там мягкий знак.
В отличие от англоязычной аудитории, нам с вами приходится жить в мире двух алфавитов и постоянно переключаться между ними. Это приводит к ошибкам. А ошибки приводят к выбору: или ввести адрес заново, или совершить лишний переход в поисковую систему. Мы — за экономию времени, поэтому учли подобные ошибки с раскладкой ещё в самой ранней версии 2012 года. В таких ситуациях Яндекс.Браузер исправляет раскладку «в уме» и предлагает перейти не в поиск, а сразу и в один клик — на нужный сайт.
Таких примеров много, но думаю, суть я передал. В любом случае все они меркнут на фоне главной проблемы, которой мы бросили вызов: проблемы языкового барьера.
Перевод текста
В интернете более миллиарда сайтов, но лишь около 9% — на русском языке. Интернет быстро растёт, но опять же — в основном за счёт иностранных сайтов. Информация, которая создаётся там, недоступна для большинства наших пользователей здесь.
Интернет быстро растёт, но опять же — в основном за счёт иностранных сайтов. Информация, которая создаётся там, недоступна для большинства наших пользователей здесь.
Ещё тогда — в 2011-м — мы решили изменить это и помочь распространению знаний между пользователями. К счастью, в том же году появился Яндекс.Переводчик (тогда он ещё назывался Яндекс.Перевод). В его основе была технология статистического машинного перевода собственной разработки. Мы применили её и в Яндекс.Браузере. Да, мы не были первыми: Chrome уже умел подобное. Но в нашем случае переводчик работал с одной актуальной для рунета особенностью.
 Браузере с первого дня его существования.
Браузере с первого дня его существования.Перевод картинок
Перевод текста — это хорошо. Но мы не должны забывать, что текст встречается ещё и на изображениях. Например, заметная часть сайтов израильских государственных организаций предпочитает именно такой способ размещения информации. Похожую картину можно увидеть на корейских, китайских, арабских сайтах. Аналогичная ситуация с техническими характеристиками товаров в иностранных интернет-магазинах.
Особенность этой задачки в том, что для её решения нужно объединить три технологии, которые отрабатывают последовательно. Сначала с помощью компьютерного зрения найти текст на картинке и распознать его в текстовый формат (OCR), затем с помощью машинного перевода перевести текст на русский язык, ну а вишенка на торте — рендеринг перевода поверх оригинальной картинки. Тут на каждом шаге можно закопаться в самостоятельную статью, поэтому я расскажу про самое неочевидное: про то, как мы боролись за экономию ресурсов.
Итак, можно взять исходную картинку, отправить в оригинальном виде из Браузера к нам на сервер, там проделать всю-всю работу, затем вернуть вариант с уже отрисованным переводом. Это самый простой для нас вариант. Но самый плохой для пользователя. Потому что картинки в интернете могут весить очень много. Их пересылка туда-обратно — это не только трафик, но и время, а значит, тормоза в продукте.
Чтобы не раздражать пользователей, мы пошли другим, сложным путём. На стороне Яндекс.Браузера уменьшаем картинки и переводим их в чёрно-белое представление. Кроме того, формат картинки меняем на WebP, который в среднем весит на 15–20% меньше, чем JPEG. В совокупности эти меры снизили вес картинок в несколько раз. При этом качество распознавания и перевода ощутимо не упало.
Этап объединения исходной картинки с переводом мы тоже перенесли на устройство. И вот тут возникла сложность. У Браузера есть исходная, цветная картинка и текст перевода. Если просто взять и наложить чёрный (белый?) текст на цветную картинку, то в большинстве случаев получится жуть. А мы не для того длину текста и переносы строк подгоняем под оригинал, чтобы испортить всю магию цветом шрифта.
А мы не для того длину текста и переносы строк подгоняем под оригинал, чтобы испортить всю магию цветом шрифта.
Итак, нам нужно подогнать цвет перевода под цвет оригинала. Но Яндекс.Браузер не различает текст и фон на исходной картинке, а значит, не может выбрать цвет для перевода. Наш серверный OCR видит текст, но не видит цвета, которые были потеряны в результате конвертации в ч/б.
Придумали следующее. На стороне OCR выделяем ключевые точки на картинке для фона и текста. Отправляем их координаты Браузеру вместе с переводом. Браузер на своей стороне по этим координатам определяет цвета. И уже затем выбирает для перевода цвет, который накладывается на фон.
Получилось в целом неплохо:
Перевод картинок работает на десктопе и устройствах с Android. В ближайшем будущем добавим и iOS. Ну и конечно же, продолжим совершенствовать распознавание и перевод.
Перевод видео
У нас была давняя мечта: научиться переводить ещё и видео. Люди всё чаще смотрят образовательные и научно-популярные ролики, интервью, репортажи и многое другое. Бо́льшая часть подобных видео создаётся не на русском языке. Профессиональный перевод — редкость для свежего контента в интернете. В лучшем случае пользователи получают автоматически сгенерированные субтитры. Мы же решились замахнуться на большее: на автоматический перевод и озвучку любого видео прямо в браузере.
Люди всё чаще смотрят образовательные и научно-популярные ролики, интервью, репортажи и многое другое. Бо́льшая часть подобных видео создаётся не на русском языке. Профессиональный перевод — редкость для свежего контента в интернете. В лучшем случае пользователи получают автоматически сгенерированные субтитры. Мы же решились замахнуться на большее: на автоматический перевод и озвучку любого видео прямо в браузере.
Как и в случае с картинками, для решения этой задачи одного только машинного перевода недостаточно. Качество перевода видео сильно зависит от качества распознавания и синтеза речи. К счастью, запуск Алисы и наших умных колонок здорово подстегнул развитие этих технологий в Яндексе. Настолько, что в сентябре прошлого года мы решились запустить проект. Казалось бы, остаётся только соединить все технологии в общий процесс. Какие тут могут быть сложности, не правда ли? Сейчас расскажу какие, описав процесс по шагам (а в конце рассказа вас ждёт простая наглядная схема).
Шаг 1. Распознавание речи и предобработка текста
Распознавание речи и предобработка текста
Пользователь нажимает кнопку переводчика, и мы начинаем обрабатывать ролик.
У нас на входе есть какое-то видео с какими-то голосами. Это может быть образовательный ролик с одним ведущим. Это может быть интервью из двух человек. А может быть и вовсе многоголосая дискуссия. Если просто перевести поток речи в текст, то получится сырой набор слов. Без запятых, без точек, без логической группировки слов в предложения, а предложений — в абзацы. И если прогнать такой текст через переводчик, то результат будет в полной мере соответствовать принципу GIGO. Поэтому мы не только превращаем аудио в текст, но и запускаем специальную нейросеть, которая вычищает мусор, группирует слова в смысловые сегменты и расставляет знаки препинания.
Кстати, мы опираемся не только на голос, но и на субтитры. Решили так: если человек загрузил к видео субтитры — то распознавание не используем: ведь тексты, написанные людьми, обычно более качественные, чем тексты на выходе у ASR. Но если субтитры сгенерированы автоматически, то игнорируем их и применяем свою технологию.
Но если субтитры сгенерированы автоматически, то игнорируем их и применяем свою технологию.
При этом даже ручные субтитры нужно пропускать через ту самую нейросеть. Как минимум потому, что в них бывает много текста, который не нужен для синтеза голоса. Например, описание звуков (*аплодисменты*, *звук сирены* и т. д.) или указание имени спикера перед каждой фразой.
Кроме того, ручные субтитры могут быть нарезаны на строки не по границам фраз, а произвольно. Приходится пересобирать текст из разных строк. Покажу пример:
На скриншоте выше вы видите две строки субтитров. Раньше мы их так (построчно) и переводили. Но на самом деле это фрагменты двух предложений, начало и конец которых прячутся в соседних строках:
The output from my scanning electron microscope is than oscilloscope screen.
So I set that up and adjusted the contrast and everything.
И вот такие вещи надо уметь восстанавливать, иначе смысл перевода исказится до неузнаваемости.
Шаг 2. Биометрия
Биометрия
Итак, у нас на руках части неплохого текста и тайминги, которые нам ещё пригодятся. Что дальше? Перевод?
Нет: мы ещё больше усложнили себе задачку. Мы хотим, чтобы голоса у спикеров были разными: так проще воспринимать речь. Мы планируем адаптировать синтезированный голос к голосу спикера. Но на текущем этапе у нас более простое решение: мы определяем пол говорящего для каждой части текста, чтобы озвучивать их мужским или женским голосами.
Шаг 3. Машинный перевод
Теперь пора переводить. Тут в целом всё происходит достаточно стандартно, но с одной важной особенностью: мы передаём в модель переводчика ещё и информацию о спикерах, об их поле. Это нужно для того, чтобы в переводе разные спикеры говорили о себе или обращались к другим с корректным согласованием местоимений, глаголов и прилагательных.
Шаг 4. Синтез речи
Переходим к синтезу голоса. Сейчас у нас два голоса, дальше станет больше. Но самая большая сложность вовсе не в этом. Тексты на русском языке длиннее, чем на английском. Разница может составлять в среднем от 10 до 30%. Это значит, что при длительном воспроизведении мы рискуем словить существенный рассинхрон между тем, что говорит спикер на английском, и тем, что мы произносим на русском. Значит, нужно синхронизировать два потока речи. И нет, мы не стали фиксированно ускорять одну дорожку относительно другой.
Тексты на русском языке длиннее, чем на английском. Разница может составлять в среднем от 10 до 30%. Это значит, что при длительном воспроизведении мы рискуем словить существенный рассинхрон между тем, что говорит спикер на английском, и тем, что мы произносим на русском. Значит, нужно синхронизировать два потока речи. И нет, мы не стали фиксированно ускорять одну дорожку относительно другой.
Помните, чуть выше я уже говорил про тайминги, которые мы получили после анализа исходной речи? Благодаря им мы знаем, какие фразы в какой момент должны произноситься. Это позволяет нам синхронизировать речь более гибко. Работает это так. Синтез речи — многоступенчатый процесс, в котором можно выделить два самых больших этапа. На первом мы с помощью нейросетей представляем текст в виде промежуточной спектрограммы. На втором с помощью других нейросетей превращаем спектрограммы в звук. Мы используем тайминги на первом этапе, чтобы сгенерировать спектрограмму нужной длительности. При этом ускорение в первую очередь достигается за счёт сокращения бесполезных пауз между фразами и словами. И только если этого недостаточно, алгоритм ускоряет сами фразы.
И только если этого недостаточно, алгоритм ускоряет сами фразы.
Шаг 5. Уведомления
Ура, у нас готов перевод, его можно включить в Яндекс.Браузере. Расходимся? А вот и нет. Мы выстроили целый каскад из тяжёлых технологий, которые последовательно сменяют друг друга. Требуется время на работу огромных нейросетей-трансформеров, даже с учётом их распараллеливания на GPU. К примеру, когда мы делали первый подход к снаряду и собрали быстрый внутренний прототип, то видео длиной в час переводили целых полчаса. Нам удалось оптимизировать всё это дело и ускорить переводчик в несколько раз, но это по-прежнему минуты, а не мгновения. Над мгновенным переводом мы продолжаем работать, а сейчас придумали такую схему: мы не только говорим пользователю, что нужно немного подождать, но и присылаем пуш-уведомление о готовности. Такое решение удобно: можно запросить перевод, закрыть вкладку и уйти заниматься своими делами. Браузер переведёт и напомнит.
Вместо заключения
Вот наглядная схема всего процесса перевода видео:
Чуть ниже вас ждёт образец готового перевода на примере фрагмента лекции Джимми Уэйлса в Яндексе (оригинал тут). Этот фрагмент хорошо демонстрирует не только потенциал нашей технологии, но и проблемы, над которыми мы будем работать дальше.
Этот фрагмент хорошо демонстрирует не только потенциал нашей технологии, но и проблемы, над которыми мы будем работать дальше.
Сейчас перевод видео доступен для английского языка и популярных сервисов. Он работает в Яндекс.Браузере для десктопа и Android, а также в приложении Яндекс для Android и iOS.
Хочется верить, что наше решение поможет пользователям хотя бы частично преодолеть языковой барьер и открыть для себя новый полезный контент, для которого ещё нет профессионального перевода. Мы продолжим совершенствовать перевод видео. У нас ещё очень много работы, поэтому любые идеи приветствуются.
Как добавить новую строку меню в Google Chrome, Edge, Firefox и Opera
Многие программные пакеты включают строки меню, из которых вы можете получить доступ ко многим их основным параметрам и инструментам. Тем не менее, большинство браузеров не имеют строк меню. Google Chrome, Opera и Edge — три самых больших браузера без строк меню.
Удивительно, но все больше браузеров не имеют, по крайней мере, дополнительных функций строки меню, которые могут включать пользователи. Firefox — это один из браузеров, в котором вы можете включить строку меню, но такой функции нет в Chrome, Edge и Opera. Однако вы все равно можете добавить настраиваемую строку меню в эти браузеры с расширением Proper Menubar.
Proper Menubar — это расширение, которое добавляет панель меню в верхнюю часть веб-страниц в браузерах Chrome, UR, Safari, Firefox, Opera, Yandex и Maxthon. Эта панель включает в себя меню Файл , Редактирование , Вид , История , Закладки , Окно и Справка , из которых можно выбирать параметры. Вы можете получить доступ к большинству стандартных параметров управления вкладками, закладок и просмотра страниц для просмотра из этих меню.
Чтобы добавить это расширение в свой браузер, откройте веб-страницу расширения Proper Menubar (ссылка ниже). Прокрутите вниз до Загрузить сейчас кнопок на этой странице. Затем нажмите кнопку Download Now , чтобы открыть страницу магазина для вашего браузера, из которой вы можете выбрать для установки Proper Menubar.
Прокрутите вниз до Загрузить сейчас кнопок на этой странице. Затем нажмите кнопку Download Now , чтобы открыть страницу магазина для вашего браузера, из которой вы можете выбрать для установки Proper Menubar.
Когда вы установите расширение, в вашем браузере откроется приветственное сообщение Proper Menubar. Нажмите Пропустить в этом сообщении, если вы предпочитаете не устанавливать дополнительное расширение Turn Off Lights для просмотра видео на YouTube. Затем вы можете закрыть вкладку Proper Menubar .
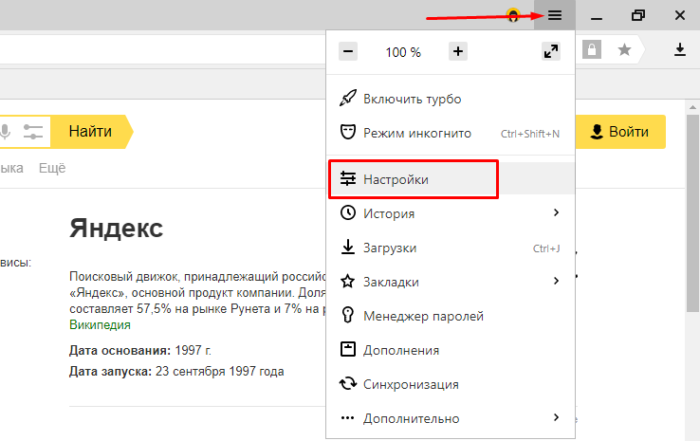
После добавления расширения вы увидите кнопку Правильная панель меню на панели инструментов браузера. Однако пользователям Chrome нужно будет нажать кнопку Extensions , чтобы выбрать расширение. Нажатие кнопки Proper Menubar откроет расширение, как показано непосредственно ниже.
Правильная панель меню отключена по умолчанию. Чтобы включить расширение, нажмите кнопку Панель главного меню отключена . Затем откройте несколько веб-сайтов в своем браузере. Теперь вы увидите черную строку меню в верхней части страниц, как на скриншоте ниже. Щелкните меню на этой панели, чтобы выбрать параметры просмотра.
Затем откройте несколько веб-сайтов в своем браузере. Теперь вы увидите черную строку меню в верхней части страниц, как на скриншоте ниже. Щелкните меню на этой панели, чтобы выбрать параметры просмотра.
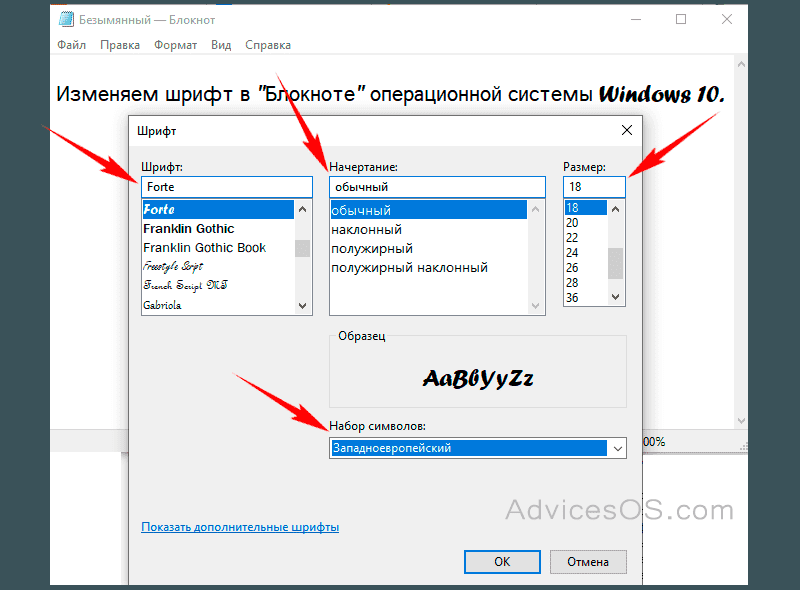
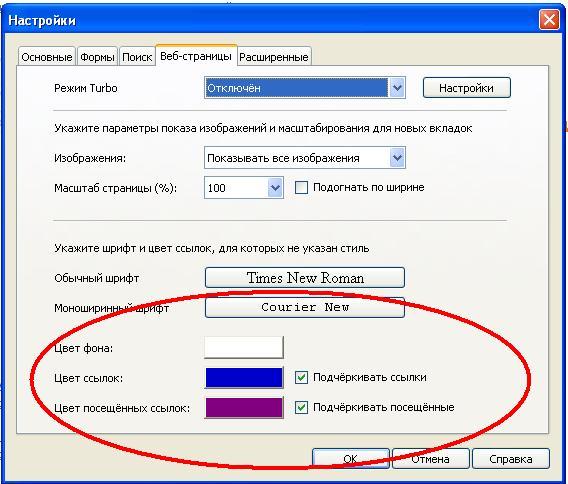
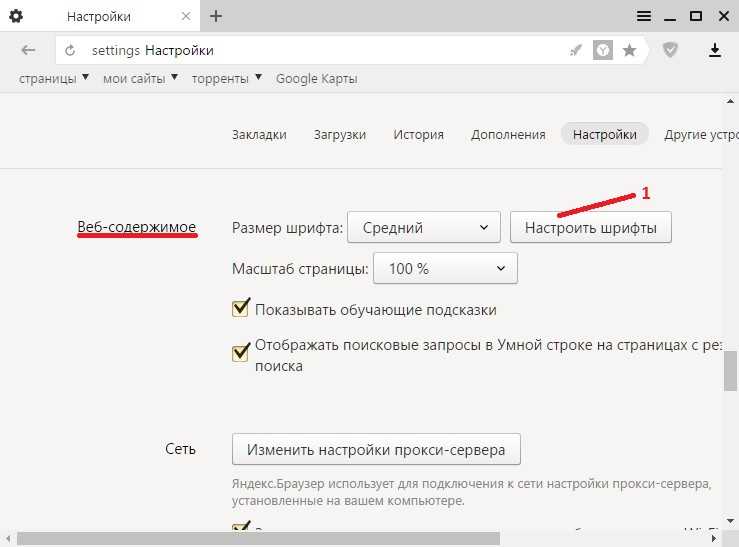
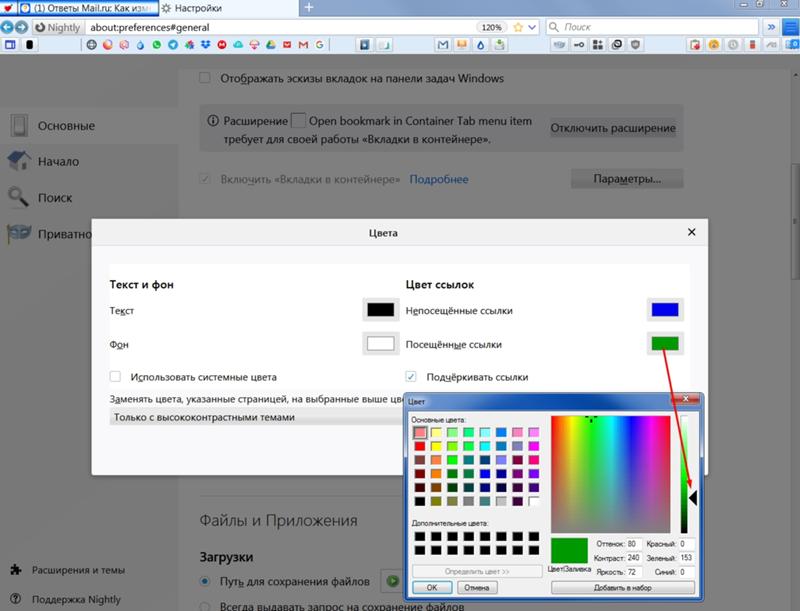
Вы можете изменить цвета строки меню с помощью настроек дизайна Proper Menubar. Для этого нажмите кнопку расширения Proper Menubar и выберите Options . Выберите вкладку Design , чтобы просмотреть параметры, показанные непосредственно ниже. Щелкните палитру параметров Цвет фона , чтобы выбрать другой цвет меню. Или щелкните поле палитры для параметра Font Color , чтобы выбрать другой цвет текста.
Вы бы предпочли, чтобы строка меню содержала ярлыки для веб-приложений Google, таких как Документы, Gmail, YouTube и Slides? Если да, нажмите Основы на вкладке Proper MenuBar . Выберите переключатель Показать имена продуктов Google , чтобы активировать строку меню с ярлыками Google, как показано на снимке экрана ниже.
Вы также можете изменить положение строки меню на вкладке Основы . Выберите переключатель Bottom для опции Position of bar . Затем строка меню появится в левом нижнем углу открытых веб-страниц.
Скачать : Правильная панель меню (бесплатно)
Вам не нужно добавлять строку меню в Fox с правильной панелью меню. У Fox есть дополнительная строка меню, которую вы можете включить на вкладке «Настройка Firefox ». Вот как вы можете включить встроенную строку меню Fox:
- Нажмите кнопку меню Открыть приложение в правом верхнем углу окна Firefox.
- Выберите подменю Дополнительные инструменты .
- Нажмите Настроить панель инструментов , чтобы открыть вкладку для настройки Firefox.
- Затем щелкните раскрывающееся меню Панели инструментов и выберите параметр Строка меню .

- Нажмите Готово для сохранения настроек.
Вы увидите новую строку меню в верхней части окна Firefox. Там вы можете получить доступ к закладкам, истории страниц и полезным параметрам просмотра. Однако, в отличие от Proper Menubar, для встроенной строки меню Fox нет никаких параметров настройки.
Почему строки меню вышли из моды в веб-браузерах, остается загадкой. Некоторые пользователи пропустили классическую строку меню из Internet Explorer. Теперь вы можете восстановить панель меню в стиле Explorer в Edge, Chrome, Firefox и Opera с помощью расширения Proper Menubar. Это расширение обеспечивает прямой доступ ко всем стандартным параметрам просмотра, которые вам понадобятся.
Темный режим Pinterest — как включить за 3 простых шага?
Как легко получить веб-сайт Pinterest в темном режиме? С помощью бесплатного и самого популярного расширения браузера Turn Off the Lights вы можете получить Reddit в личном кабинете и настроить темную тему. Таким образом, на странице «Параметры» вы можете настроить цвет фона, цвет текста и цвета гиперссылок. Например, вы можете создать темный фон с неоновым синим или зеленым цветом текста. Все возможно и настраивается в соответствии с вашим собственным стилем.
Таким образом, на странице «Параметры» вы можете настроить цвет фона, цвет текста и цвета гиперссылок. Например, вы можете создать темный фон с неоновым синим или зеленым цветом текста. Все возможно и настраивается в соответствии с вашим собственным стилем.
До
После
Pinterest — Turn Off the Lights для рабочего столаБесплатный и с открытым исходным кодом
Расширение браузера Turn Off the Lights является бесплатным и с открытым исходным кодом. И он доступен во всех современных веб-браузерах. Сюда входят Google Chrome, Firefox, Opera, Safari, Microsoft Edge, Yandex, Brave, Vivaldi, Naver Whale, Yandex и Cốc Cốc.
Решение для активации Pinterest Dark Mode
С одним мощным расширением вы получаете новый Pinterest Dark Mode в вашем любимом веб-браузере. Чтобы активировать эту функцию, выполните следующие действия:
- Установите бесплатное расширение браузера Turn Off the Lights с открытым исходным кодом.
- Для Google Chrome, Firefox, Opera, Microsoft Edge
- Нажмите правую кнопку с серой лампой
- И выберите пункт меню Опции
- Для Сафари
- Откройте приложение «Выключите свет для Safari» с Launchpad или с Приложение Папка
- И нажмите внизу в этом окне на кнопку Options
- Для Google Chrome, Firefox, Opera, Microsoft Edge
- Когда страница параметров открыта, нажмите на вкладку Ночной режим
- И установите здесь флажок, чтобы ночной переключатель отображался на каждой веб-странице, или прокрутите вниз, чтобы включить флажок для автоматического преобразования страницы в ночную тему каждый раз, когда вы открываете новую страницу
https://www. youtube.com/watch?v=mbO37Ac5ny8Видео не может быть загружено, так как отключен JavaScript: 🕯Как включить функцию Ночной режим? ЗАМЕЧАТЕЛЬНЫЙ ВАРИАНТ! 🌃🌚 (https://www.youtube.com/watch?v=mbO37Ac5ny8)
youtube.com/watch?v=mbO37Ac5ny8Видео не может быть загружено, так как отключен JavaScript: 🕯Как включить функцию Ночной режим? ЗАМЕЧАТЕЛЬНЫЙ ВАРИАНТ! 🌃🌚 (https://www.youtube.com/watch?v=mbO37Ac5ny8)
Доступ к сайту (только для темного режима переполнения стека)
Расширение браузера «Выключить подсветку» очень серьезно относится к вашей конфиденциальности, и вы настроили это расширение браузера только для разрешения переполнения стека. Веб-сайт. Вот шаги по активации этой функции
- Откройте страницу chrome://extensions и найдите Turn Off the Lights
- Нажмите кнопку «Подробнее», чтобы открыть подробную информацию об этом расширении Chrome .
- Найдите раздел Доступ к сайту и нажмите на поле выбора пункт меню « На определенных сайтах »

- Появится новая всплывающая панель, и введите этот URL-адрес в текстовое поле « https://www.pinterest.com »
- Когда вы закончите, нажмите синюю кнопку Добавить , чтобы закрыть эту панель
Итак, теперь веб-сайт Pinterest Dark Mode работает только на этом URL-адресе веб-сайта, а не на всех других веб-сайтах. Например, на сайтах YouTube, Vimeo, Amazon, интернет-банкинге и т. д.
Заключение
Надеюсь, что это ответит на один из ваших вопросов о темной теме Pinterest:
- Как включить темный режим в Pinterest?
- Как сделать Pinterest темным на компьютере?
- Есть ли в Pinterest темный режим на рабочем столе?
- Как сделать темный режим Pinterest?
Если вы сочтете это полезным, вы можете поделиться ссылкой на Facebook или поделиться ссылкой на Twitter. Чтобы ваша семья, друзья или коллеги могли узнать об этом удобном бесплатном инструменте.
Чтобы ваша семья, друзья или коллеги могли узнать об этом удобном бесплатном инструменте.
Часто задаваемые вопросы о темном режиме Pinterest
🌚 Есть ли темный режим для Pinterest?
Нет, у Pinterest нет официальной версии Dark Mode на настольном веб-сайте Pinterest. Однако вы можете использовать самое популярное и бесплатное расширение браузера Turn Off the Lights и включить функцию ночного режима на странице параметров. Это преобразует каждую веб-страницу в вашу личную темную кожу. Это включает веб-сайт Pinterest.
🖤 Почему мой Pinterest стал черным?
Возможно, в расширении вашего браузера включен ночной режим. Если вы используете самое популярное и бесплатное расширение браузера Turn Off the Lights, вы можете отключить версию ночного режима на странице параметров.
🌑 Как сменить тему в Pinterest?
Если вы установили расширение для браузера Turn Off the Lights, вы можете изменить цвет фона, текста и гиперссылки на странице параметров Turn Off the Lights.
🕸 Ночной режим работает на всех сайтах?
Да, бесплатное расширение для браузера Turn Off the Lights работает на всех веб-сайтах. Это включает в себя вашу любимую социальную сеть, выбранную вами видеоплатформу и т. д.
Есть ли в Pinterest темный режим для рабочего стола?
Нет, нет возможности сделать темный режим видимым на веб-странице Pinterest для ПК. Однако вы можете использовать бесплатное расширение для браузера Turn Off the Lights и включить функцию «Ночной режим», чтобы преобразовать эту яркую тему в свою личную темную тему.
Как переключиться в темный режим на Pinterest
У Pinterest нет официальной версии Dark Mode, но с помощью бесплатного расширения браузера Turn Off the Lights с открытым исходным кодом вы можете получить Dark Mode на веб-сайте Pinterest. См. параметр «Ночной режим», чтобы получить эту тему темного режима.
Резюме
Нашли ли вы технические, фактические или грамматические ошибки на веб-сайте Turn Off the Lights?
Вы можете сообщить о технической проблеме, используя онлайн-форму обратной связи по технической ошибке Turn Off the Lights.


 Если у
сайта есть свой логотип для виджета на странице Табло, то оформление
вкладки будет ему соответствовать.
Если у
сайта есть свой логотип для виджета на странице Табло, то оформление
вкладки будет ему соответствовать.