Как сделать заливку в Фотошопе
-
Заливка в Фотошопе
- Настройка и применение инструментов
Самым пользующимся популярностью редактором графических изображений является Фотошоп. Он имеет в собственном арсенале большой объем разных функций и режимов, предоставляя тем нескончаемые ресурсы. Часто в программке применяется функция заливки.
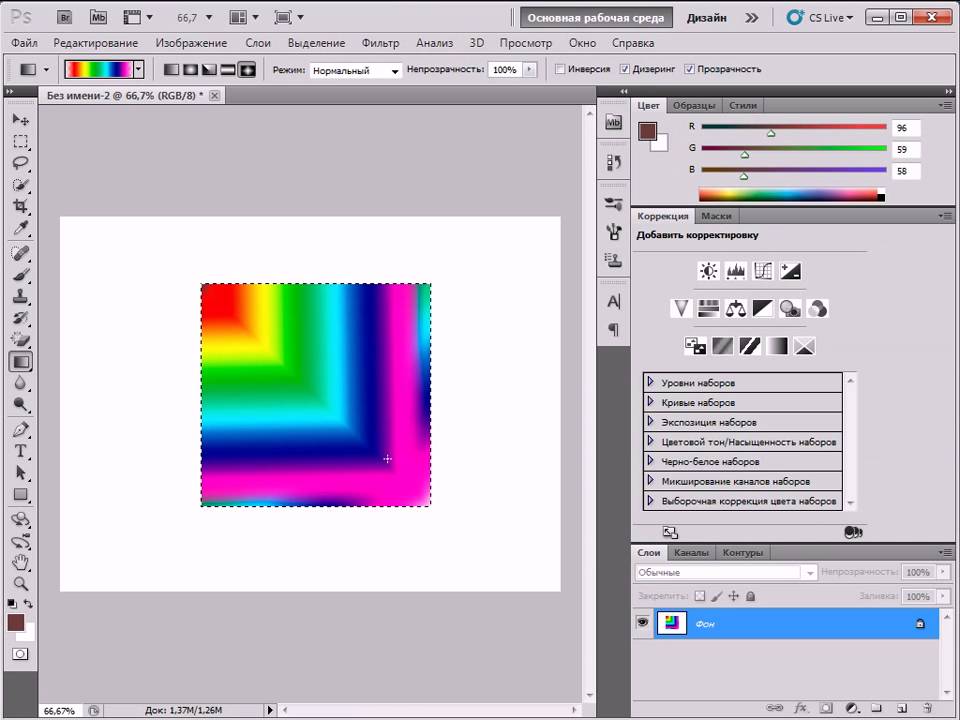
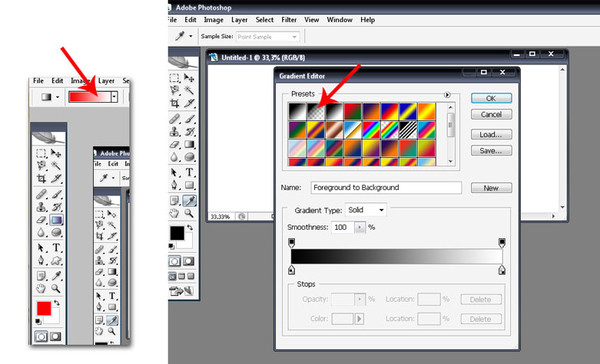
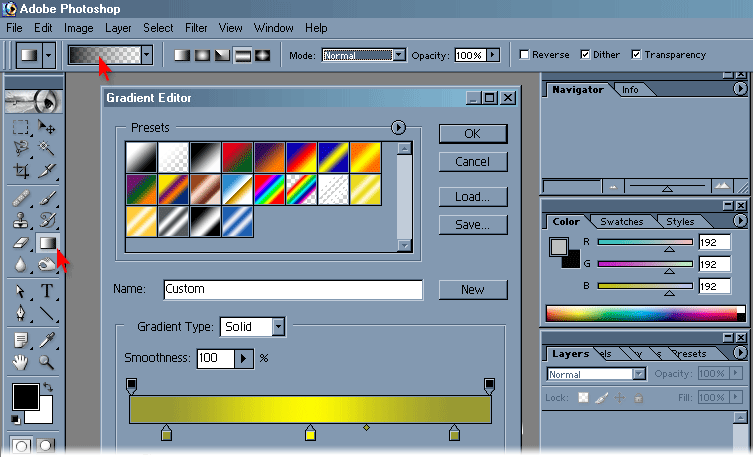
Для нанесения цвета в графическом редакторе действует две функции, отвечающие нашим требованиям — «Градиент» и «Заливка». Эти функции в Фотошопе можно найти, кликнув на «Ведерко с каплей». Если нужно избрать одну из заливок, необходимо правой кнопкой мыши кликнуть по пиктограмме. После чего появится окно, в каком и размещаются инструменты для нанесения цвета.
«Заливка» прекрасно подойдет для нанесения оттенка на изображение, также для прибавления орнаментов либо геометрических фигур.
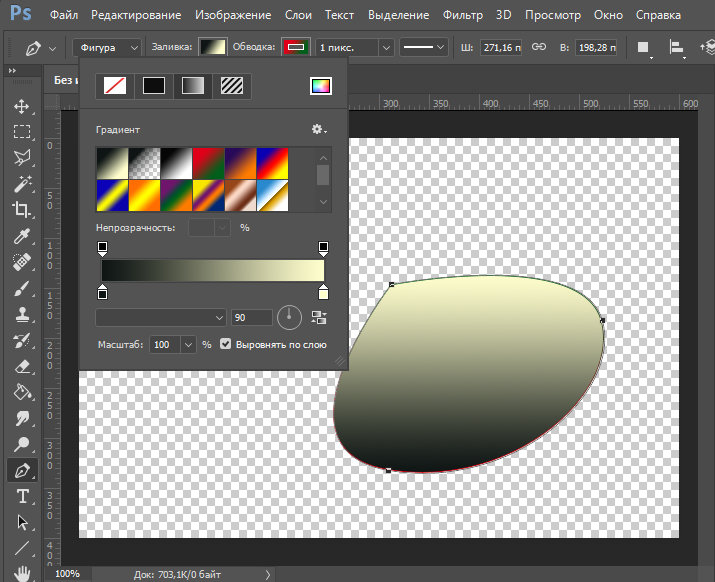
«Градиент» употребляется, когда нужно выполнить заливку с 2-мя либо несколькими цветами, при этом эти цвета плавненько перебегают из 1-го к другому. Благодаря данному инструменту граница меж цветами становится неприметной. Еще «Градиент» используют для подчеркивания цветовых переходов и обрисовки границ.
Характеристики заливок можно с лёгкостью настроить, что дает возможность подобрать нужный режим при заливке изображения либо находящихся на нем предметов.
Настройка и применение инструментов
Работая с цветом в Фотошопе, принципиально принимать во внимание применяемый вид заливки. Чтоб достигнуть хотимого результата, необходимо верно избрать заливку и нормально отрегулировать ее опции.
«Заливка»
Сам процесс заливки делается кликом инструмента по слою либо выделенной области и мы не будем его обрисовывать, а вот с опциями инструмента стоит разобраться.
«Градиент»
Для опции и внедрения инструмента «Градиент» в Фотошопе, необходимо:
- Найти нуждающуюся в заливке область и выделить ее.
- Взять инструмент «Градиент».
- Подобрать подходящий цвет для закрашивания фона, также обусловиться с главным цветом.
- На панели инструментов в высшей части экрана необходимо настроить нужный режим заливки. Так, можно отрегулировать уровень прозрачности, способ наложения, стиль, область заливки.
- Расположить курсор снутри выделенной области и при помощи левой кнопки мыши нарисовать прямую.
Степень цветового перехода будет зависеть от длины полосы: чем она длиннее, тем меньше видно цветовой переход.
При работе с цветовыми инструментами, используя различные виды заливки, можно достигнуть необычного результата и очень высококачественной рисунки. Заливку употребляют фактически в каждой проф обработке изображений, вне зависимости от поставленных вопросов и целей. Вкупе с этим, предлагаем использовать при работе с изображениями редактор Фотошоп.
Заливку употребляют фактически в каждой проф обработке изображений, вне зависимости от поставленных вопросов и целей. Вкупе с этим, предлагаем использовать при работе с изображениями редактор Фотошоп.
Источник: lumpics.ru
Изучаем техники удаления ненужных объектов на фото | by PFY (Твой фотошоп)
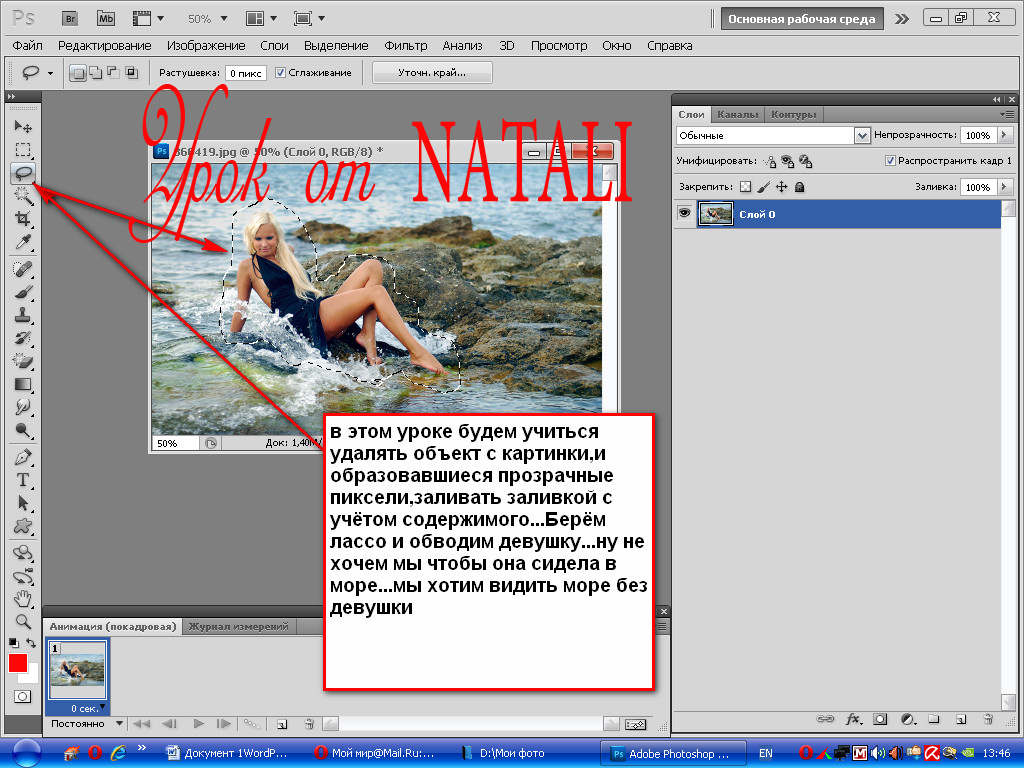
Открываем в Photoshop фото с женщиной File — Open (Файл — Открыть). Я буду работать непосредственно на оригинальном фото, но вы можете скопировать его (Ctrl+J) и работать с дубликатом.
Теперь активируем Lasso Tool(L) (Лассо). Проверяем, чтобы на верхней панели был активен режим New Selection (Новое выделение).
С помощью Лассо создаем выделение вокруг женщины.
Вот так выглядит мое выделение:
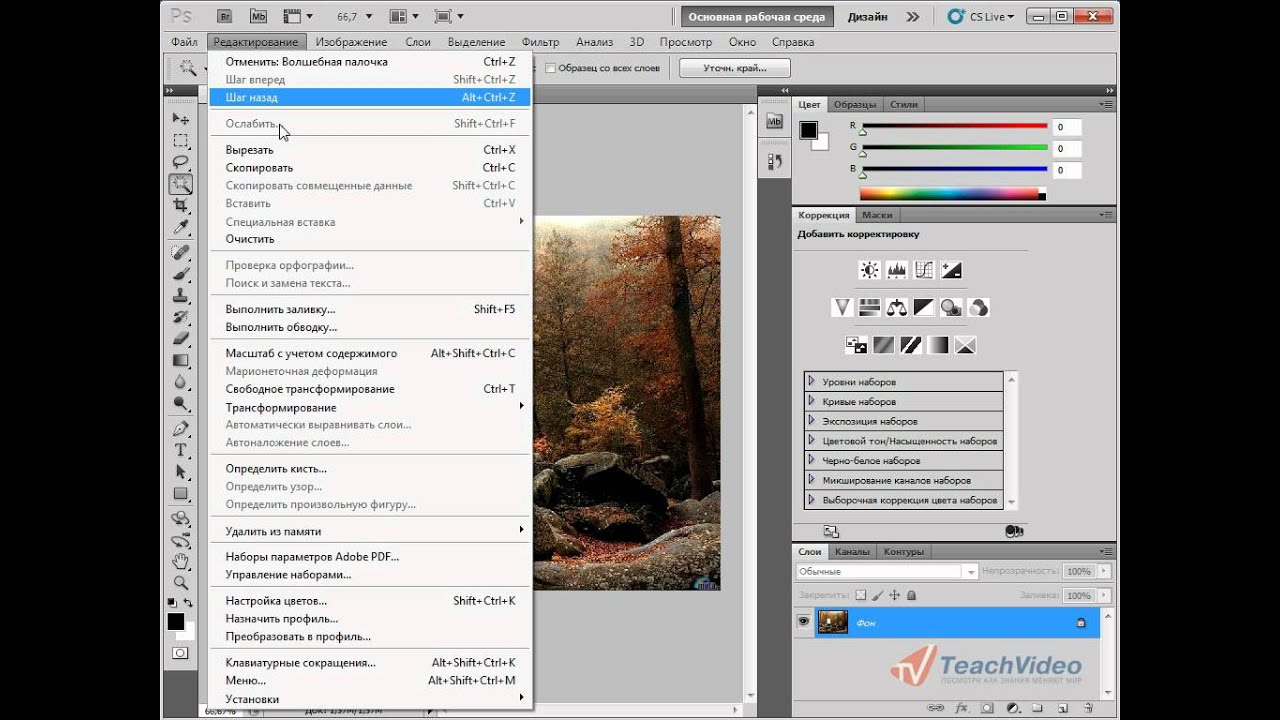
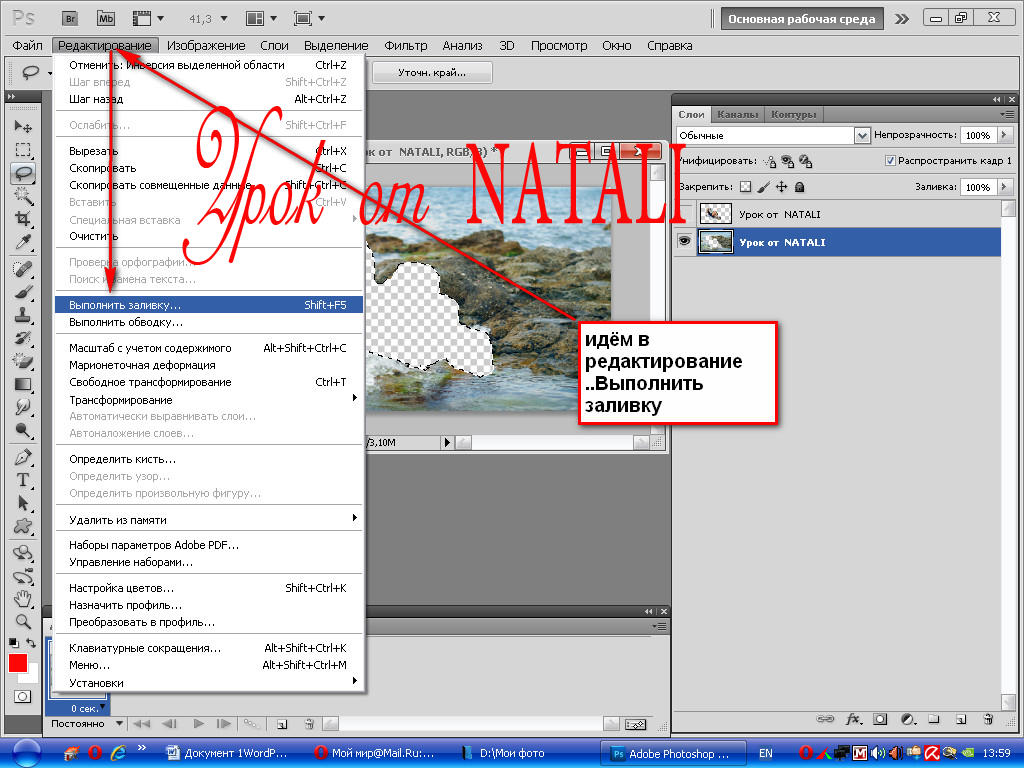
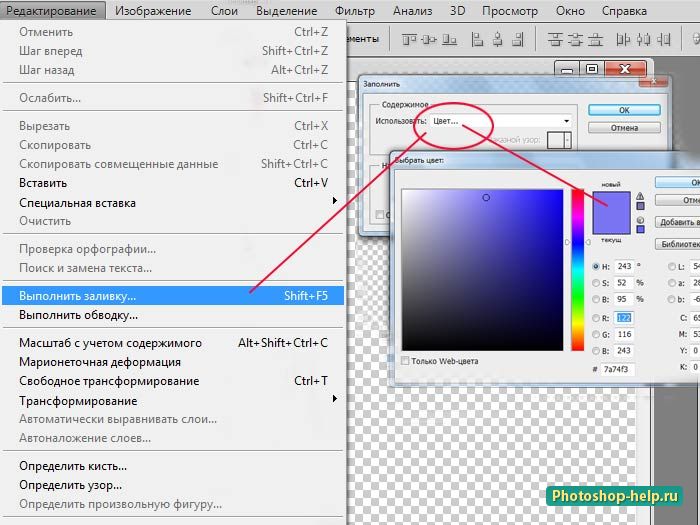
Затем переходим Edit — Fill (Редактирование — Выполнить заливку) и в настройках выбираем Content-Aware (С учетом содержимого).
Закончив, жмем ОК. Затем нажимаем комбинацию клавиш Ctrl+D, чтобы снять выделение, и смотрим результат.
Далее мы будем удалять указатель на стене, используя инструмент Patch Tool(J) (Заплатка). Активируем его и проверяем, чтобы был выбран режим New Selection (Новое выделение), Patch(Заплатка) установлен на Normal (Нормальный) и активен Source (Источник).
Теперь мышкой выделяем указатель, как показано ниже.
Не снимая выделение, перемещаем курсор на любую область изображения, которая подходит для перекрытия. Например, я сместил выделение вправо на подходящую для клонирования область и отпустил кнопку мышки. Инструмент Заплатка автоматически клонирует выбранную область и перекрывает выделение.
Вы можете переместить выделение вверх, вниз, вправо или влево и потом отпустить кнопку мышки.
Как видите, мы всего за несколько минут удалили две объекта на фото, используя базовые инструменты Photoshop:
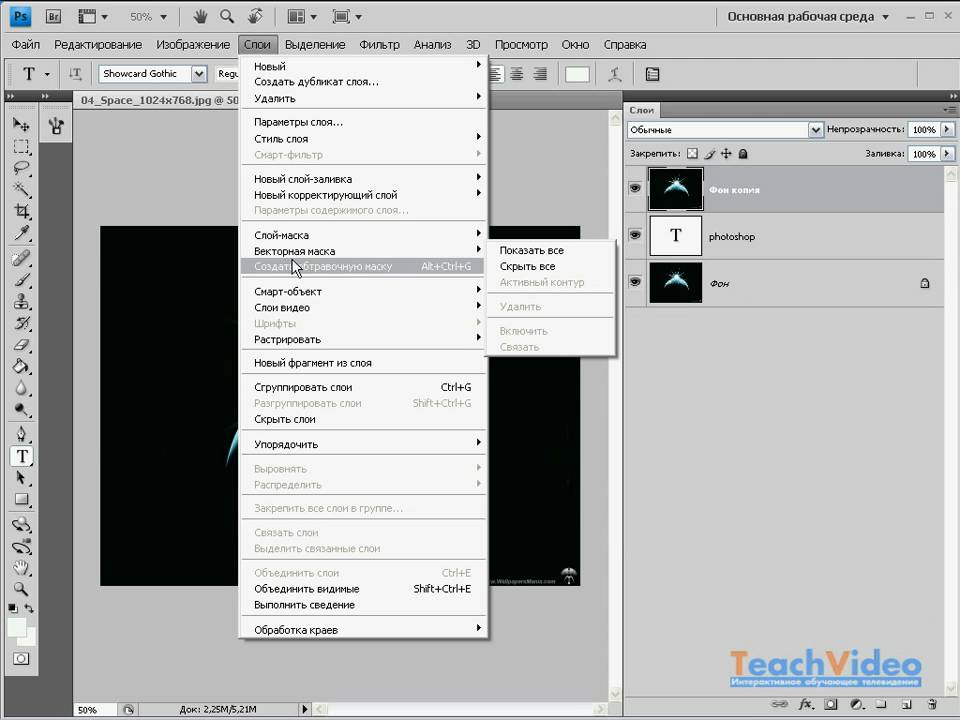
Открываем в Photoshop фото со стариком. Дублируем (Ctrl+J) оригинальный слой и называем копию «Вырезанный объект». С помощью Pen Tool(P) (Перо) выделяем мужчину и добавляем маску на слой Layer — Layer Mask — Reveal All (Слой — Слой-маска — Показать все).
С помощью Pen Tool(P) (Перо) выделяем мужчину и добавляем маску на слой Layer — Layer Mask — Reveal All (Слой — Слой-маска — Показать все).
Далее нам нужно расширить выделенную область. Зажимаем клавишу Ctrl и левой кнопкой кликаем по миниатюре маски на панели слоев, чтобы загрузить выделение мужчины. Выбираем оригинальный слой и переходим Select — Modify — Expand (Выделение — Модификация — Расширить). В открывшемся окне вводим 5 пикселей и жмем ОК.
Теперь, чтобы удалить мужчину, применяем к нему заливку Content-Aware (С учетом содержимого), которую мы использовали в начале урока.
Основной объект фото у нас вырезан на отдельном слое, и мы можем продолжить удалять лишнее с оригинального слоя.
Активируем Clone Stamp Tool(S) (Штамп) и проверяем, чтобы параметр Sample (Образец) был установлен на Current and Below (Активный и ниже). Эта функция позволит нам работать на пустом слое, при этом образцы для клонирования брать со слоя ниже.
Жмем Ctrl+Shift+N, чтобы создать новый слой, который называем «Клонирование». Размещаем его над оригинальным слоем и Штампом начинаем клонировать плитку. Чтобы взять образец, зажимаем клавишу Alt и кликаем по области, которую хотим клонировать, затем проводим кисточкой по участку с деталями, которые нужно скрыть.
Ниже вы можете посмотреть на мой результат с законченной нижней частью:
С помощью Rectangular Marquee Tool(M) (Прямоугольное выделение) выделяем верхнюю часть двери. Копируем (Ctrl+C) выделенную область и вставляем (Ctrl+V) ее на новый слой.
С помощью свободной трансформации (Ctrl+T) растягиваем скопированную часть вниз до самого основания двери. Для этого тянем за нижнюю центральную опорную точку.
Добавляем маску на слой с частью двери и черной кистью(В) проводим по маске, чтобы удалить область, которая перекрыла ручку на оригинальном фото.
Перед продолжением я хочу показать вам один трюк, который позволит клонировать область без редактирования оригинального слоя.
Для начала создаем объединенную копию всех слоев (Ctrl+Alt+Shift+E).
Выше этой копии добавляем новый слой и на нем продолжаем клонирование, при этом мы не трогаем оригинальный слой, который остался у нас в качестве резервной копии. Только проверьте, чтобы при работе Штампом на панели параметров Sample (Образец) был установлен на Current and Below (Активный и ниже), как это было в Шаге 2, чтобы мы могли брать образец для клонирования со слоя ниже.
В том случае, если вы захотите вернуться к работе с теми слоями, которые находятся ниже объединенной копии, просто удалите эту копию. В следующем шаге я буду работать с объединенной копией, чтобы скрыть оставшиеся детали мотоцикла.
Продолжаем удалять мотоцикл.
Начинаем с задней части. Клонируем часть стены и перекрываем багажник мотоцикла.
Удаляем центральную часть мотоцикла:
Как видите, мотоцикл практически исчез:
Мы сделали все возможное и практически получили нужный результат. Однако нижняя граница двери все еще недоработана. Чтобы это исправить, я воспользуюсь оригинальным слоем.
Однако нижняя граница двери все еще недоработана. Чтобы это исправить, я воспользуюсь оригинальным слоем.
Дублируем (Ctrl+J) слой «Вырезанный объект», который у нас на данный момент выключен. Скопировав, перемещаем копию под оригинал и включаем ее видимость, нажав на кнопку с глазом возле названия слоя. Кликаем по маске копии и заливаем ее черными цветом, чтобы полностью скрыть все детали. Теперь мягкой белой кисточкой(В) восстанавливаем оригинальную нижнюю часть двери.
Далее нам нужно удалить оставшуюся часть колеса. Для этого воспользуемся все тем же Clone Stamp Tool(S) (Штамп).
Вот такой результат получился у меня:
Включаем видимость слоя «Вырезанный объект» с мужчиной. Дополнительно я восстановил тень от обуви мужчины, используя оригинальный слой, как мы делали это в предыдущем шаге. Но с тенью работайте очень аккуратно, чтобы получился плавный переход без резких границ.
Вы должны получить вот такой результат:
Больше примеров
Ниже вы можете посмотреть на другие примеры, в которых я использовал описанные выше техники клонирования:
Пример 1:
Пример 2:
Пример 3:
Получение максимальной отдачи от заливки с учетом содержимого в Photoshop
Заливка с учетом содержимого уже много лет является основным компонентом Photoshop. Предоставлено: Martin Evening
Предоставлено: Martin Evening
Функция Content-Aware Fill может использоваться для заполнения выбранных областей путем умного смешивания с окружающими текстурами. Он делает это, анализируя цвета и текстуры за пределами текущей выбранной области, и случайным образом заполняет выделение. В то же время вокруг краев выделенной области создается смешивание типа «Восстанавливающая кисть», так что закрашенная область плавно сливается с окружающей средой.
Заливка с учетом содержимого уже много лет является основным компонентом обработки изображений в Photoshop и используется в таких инструментах, как «Точечная восстанавливающая кисть» и «Заплатка». Он также доступен в качестве опции окончательной обработки при применении повернутой обрезки или при создании панорамы Photomerge, чтобы он автоматически заполнил прозрачные краевые пиксели. В этих ситуациях вы можете использовать заливку с учетом содержимого, чтобы заполнить пустые области и расширить границу. Это, в свою очередь, дает вам больше гибкости при кадрировании таких изображений. Однако новая функция Content-Aware Fill предоставляет вам полное рабочее пространство и полезна для заполнения областей, которые слишком велики для исправления с помощью других инструментов, или где нет четкой области для выборки при использовании инструмента Patch. В качестве команды «прямой заливки» заливка с учетом содержимого может давать отличные результаты, но новая модальная функция заливки с учетом содержимого для Photoshop CC теперь обеспечивает еще большую гибкость для точной настройки параметров с учетом содержимого и редактирования площадь образца. Например, вы можете умело управлять тем, из каких областей сэмплировать текстуры, и дополнительно настраивать параметры, управляющие тем, как сэмплированные текстуры заполняют выбранную область.
Однако новая функция Content-Aware Fill предоставляет вам полное рабочее пространство и полезна для заполнения областей, которые слишком велики для исправления с помощью других инструментов, или где нет четкой области для выборки при использовании инструмента Patch. В качестве команды «прямой заливки» заливка с учетом содержимого может давать отличные результаты, но новая модальная функция заливки с учетом содержимого для Photoshop CC теперь обеспечивает еще большую гибкость для точной настройки параметров с учетом содержимого и редактирования площадь образца. Например, вы можете умело управлять тем, из каких областей сэмплировать текстуры, и дополнительно настраивать параметры, управляющие тем, как сэмплированные текстуры заполняют выбранную область.
Для использования перейдите в меню «Правка» и выберите «Заливка с учетом содержимого». Откроется панель параметров, панель «Инструменты», окно предварительного просмотра в реальном времени, показывающее результат заливки с учетом содержимого, и панель «Заливка с учетом содержимого». Зеленая заштрихованная область в предварительном просмотре представляет собой область, которую Content-Aware Fill будет анализировать и из которой будут взяты образцы. Инструмент «Кисть для выборки» (B) на панели «Инструменты» можно использовать для закрашивания предварительного просмотра рабочего изображения, чтобы удалить его из области образца.
Зеленая заштрихованная область в предварительном просмотре представляет собой область, которую Content-Aware Fill будет анализировать и из которой будут взяты образцы. Инструмент «Кисть для выборки» (B) на панели «Инструменты» можно использовать для закрашивания предварительного просмотра рабочего изображения, чтобы удалить его из области образца.
При этом вы заметите, что Photoshop обновил предварительный просмотр заливки с учетом содержимого. Удерживайте нажатой клавишу Option (Mac) и клавишу Alt (ПК), чтобы временно переключить инструмент «Кисть для выборки» из режима «Стереть» в режим «Добавить». При необходимости инструменты «Лассо» и «Многоугольное лассо» (L) можно использовать для уточнения исходной области выделения. Вы можете щелкнуть и перетащить, чтобы добавить к выбору, или удерживать нажатой клавишу Option (Mac) или клавишу Alt (ПК), чтобы вычесть и использовать кнопки на панели параметров режима инструмента «Лассо», чтобы изменить поведение редактирования выделения. В разделе «Параметры выборки» панели «Заливка с учетом содержимого» можно настроить непрозрачность затененной области или изменить цвет, если это необходимо. По умолчанию заштрихованная область указывает на область выборки, но вы можете настроить ее так, чтобы вместо этого отображались исключенные области. Затем раздел настроек заполнения можно использовать для настройки метода адаптации семплирования. Настройки адаптации цвета позволяют адаптировать цвет и контрастность, что может иметь решающее значение при наложении поверх областей с гладкими тонами, например, при удалении облаков с ясного голубого неба. Адаптация поворота определяет, насколько заливка с учетом содержимого может гибко поворачивать выбранные пиксели для лучшего совпадения. При более высоких настройках адаптации поворота заливка с учетом содержимого будет вращаться более случайным образом. Для сцены в Венеции мне нужно было установить значение «Нет», чтобы линии окон оставались более жесткими. Затем в настройках вывода вы можете выбрать вывод на дублированный слой, текущий слой или на новый слой, который содержит только пиксели с заполнением с учетом содержимого.
В разделе «Параметры выборки» панели «Заливка с учетом содержимого» можно настроить непрозрачность затененной области или изменить цвет, если это необходимо. По умолчанию заштрихованная область указывает на область выборки, но вы можете настроить ее так, чтобы вместо этого отображались исключенные области. Затем раздел настроек заполнения можно использовать для настройки метода адаптации семплирования. Настройки адаптации цвета позволяют адаптировать цвет и контрастность, что может иметь решающее значение при наложении поверх областей с гладкими тонами, например, при удалении облаков с ясного голубого неба. Адаптация поворота определяет, насколько заливка с учетом содержимого может гибко поворачивать выбранные пиксели для лучшего совпадения. При более высоких настройках адаптации поворота заливка с учетом содержимого будет вращаться более случайным образом. Для сцены в Венеции мне нужно было установить значение «Нет», чтобы линии окон оставались более жесткими. Затем в настройках вывода вы можете выбрать вывод на дублированный слой, текущий слой или на новый слой, который содержит только пиксели с заполнением с учетом содержимого.
Новые элементы управления заливкой с учетом содержимого
Авторы и права: Martin Evening
Заливка с учетом содержимого
Следующие шаги показывают, как мне удалось быстро и просто удалить отвлекающий плакат, висевший возле этого музея в Венеции. Используя новый режим Content-Aware Fill в Photoshop, я смог полностью удалить постер из окружающих областей, чтобы получить чистый конечный результат.
Кредит: Мартин Ивнинг
Сделать выбор
Выберите инструмент Rectangular Marquee Tool (M) и создайте простое выделение плаката. Перейдите в «Правка» > «Заливка с учетом содержимого». Здесь вы можете видеть выделенную область в окне документа, окруженную зеленым наложением, которое представляет собой область, из которой производилась заливка с учетом содержимого для заполнения выделения.
Авторы и права: Martin Evening
Панель «Предварительный просмотр заливки»
На этом снимке экрана показаны элементы управления панели «Заливка с учетом содержимого» рядом с панелью «Предварительный просмотр заливки с учетом содержимого». Первоначальная заливка с настройками по умолчанию была не так уж и плоха, но детали окна в области выделения были несколько искажены. Это можно улучшить, отредактировав настройки заливки и область образца.
Первоначальная заливка с настройками по умолчанию была не так уж и плоха, но детали окна в области выделения были несколько искажены. Это можно улучшить, отредактировав настройки заливки и область образца.
Авторы и права: Мартин Ивнинг
Уточнить область
Чтобы уточнить область выборки, выберите инструмент «Кисть для выборки» (B) на панели «Инструменты заливки с учетом содержимого» и закрасьте зеленое наложение, чтобы удалить область выборки. Оставьте настройки Color Adaptation и Rotation Adaptation без изменений, но поэкспериментируйте с параметром Enable the Scale, чтобы увидеть, что дает наилучший результат.
Авторы и права: Martin Evening
Настройки вывода
В разделе Настройки вывода панели Content-Aware Fill установите для параметра Output значение New Layer и нажмите OK. Это применит заливку с учетом содержимого к выделенной области, которая будет выводиться в отдельный новый слой на панели «Слои», сохраняя исходное изображение на фоновом слое.
Базовое заполнение с учетом содержимого
До (слева) и после (справа). Предоставлено: Martin Evening
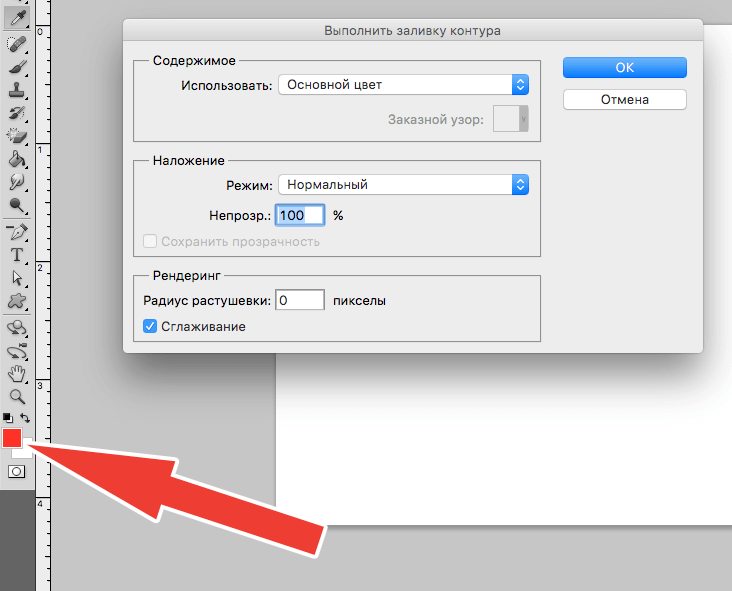
Самый простой способ применить Content-Aware Fill — через диалоговое окно Fill. Сделайте выделение, выберите Edit>Fill и примените, используя режим Content-Aware Fill. Базовая заливка с учетом содержимого, такая как эта, не может быть изменена каким-либо образом, но вполне может дать приемлемый «мгновенный» результат. В этом примере я использовал инструмент «Лассо», чтобы создать выделение, определяющее контур скоб, скрепляющих гигантский горшок. При использовании обычной функции заливки с учетом содержимого вы не можете контролировать, как применяется заливка. После применения заливки с учетом содержимого и скрытия исходного выделения вы можете видеть, что заливка с учетом содержимого проделала хорошую работу. Однако края вокруг исходной границы выделения можно улучшить, поработав с инструментом «Точечная восстанавливающая кисть», чтобы лучше их замаскировать.
Использование заливки с учетом содержимого по краям панорамы
До (вверху) и после (внизу). Предоставлено: Martin Evening
Когда вы используете команду Photoshop Photomerge для создания объединенной панорамы из серии фотографий, вы получите прозрачные края вокруг границы конечного составного изображения. В приведенном выше примере я использовал Photomerge для создания объединенной панорамы из серии фотографий. В стандартном Photomerge нет другого выбора, кроме как обрезать фотографию, чтобы удалить прозрачные пиксели. Конечно, вы можете выделить прозрачные пиксели и использовать метод Content-Aware Fill, описанный выше, для заполнения внешней границы. Кроме того, когда диалоговое окно Photomerge открыто, вы можете щелкнуть, чтобы выбрать параметр Content-Aware Fill Transparent Areas. Это автоматически включает этап Content-Aware Fill в самом конце обработки изображения Photomerge.
Дополнительные функции Content-Aware
Точная настройка области, которую вы хотите заполнить, на панели предварительного просмотра Content-Aware Fill. Предоставлено: Martin Evening
Предоставлено: Martin Evening
Расширение выделения
Чтобы получить лучшее сглаживание краев, в некоторых случаях необходимо расширить границу выделения пикселей, что обеспечит подходящее перекрытие для работы Content-Aware Fill. Например, если отправной точкой является выделение, которое точно определяет контур объекта, который вы хотите удалить, вам потребуется выделение заливки с учетом содержимого, чтобы оно было немного шире. Поэтому при активном исходном выделении перейдите в меню «Выбор» и выберите «Изменить»> «Расширить», введите значение в пикселях, чтобы расширить выделение, и нажмите «ОК».
Точечная восстанавливающая кисть
Точечная восстанавливающая кисть также может применяться в режиме с учетом содержимого вместо режимов Proximity Match или Create texture. На самом деле, я бы порекомендовал этот режим по умолчанию для большинства работ с кистью Spot Healing, независимо от того, восстанавливаете ли вы небольшие или большие области.
Инструмент «Заплатка»
Использование инструмента «Заплатка» в режиме с учетом содержимого аналогично работе в обычном режиме, за исключением того, что после перетаскивания выделения для определения области, которую вы хотите заменить, у вас есть дополнительные параметры ползунка, с помощью которых можно настроить смешивание цветов. или Структура. Ползунок «Цвет» работает так же, как параметры «Адаптация цвета» в новом диалоговом окне «Заливка с учетом содержимого». Ползунок «Структура» определяет, насколько свободной или жесткой будет заливка с учетом содержимого. При высоких настройках Photoshop использует жесткую выборку из окружающей области, в то время как низкие настройки имеют тенденцию к большему беспорядку.
или Структура. Ползунок «Цвет» работает так же, как параметры «Адаптация цвета» в новом диалоговом окне «Заливка с учетом содержимого». Ползунок «Структура» определяет, насколько свободной или жесткой будет заливка с учетом содержимого. При высоких настройках Photoshop использует жесткую выборку из окружающей области, в то время как низкие настройки имеют тенденцию к большему беспорядку.
Инструмент «Перемещение с учетом содержимого»
При работе с изображением в режимах «Перемещение» и «Расширение» инструмента «Перемещение с учетом содержимого» в Photoshop вы можете либо переместить выделенные пиксели, либо заполнить исходное выделение заливкой с учетом содержимого. или переместите и скопируйте выбранную область. При перемещении или расширении ползунки «Структура» и «Цвет» можно использовать для управления смешиванием скопированных пикселей.
Мартин Ивнинг — фотограф с коммерческим опытом в сфере бьюти-фотографии. Он известен своим глубоким знанием Photoshop и Lightroom, а также автором цифровых изображений. Его последние книги включают Photoshop CC 2018 для фотографов и Книга Adobe Photoshop Lightroom Classic CC .
Его последние книги включают Photoshop CC 2018 для фотографов и Книга Adobe Photoshop Lightroom Classic CC .
Photoshop Content Aware Fill Video Tutorial
Photoshop Content Aware Fill
Если у вас возникли проблемы с воспроизведением видео, приостановите его и дайте ему полностью буферизоваться.
Расшифровка видео
Давайте взглянем на одну из самых мощных функций последних версий Photoshop — заливку с учетом содержимого. Эта функция существует в Photoshop CS5 и более поздних версиях, а ограниченная версия этой функции существует в Elements 9.и позже, и мы рассмотрим оба.
Теперь, если вы прошли мой полный курс Photoshop, вы, возможно, задаетесь вопросом, почему я не рассказал об этой функции, и это потому, что я намеренно сделал этот курс достаточно общим, чтобы его можно было использовать с любой версией Photoshop.
Так что же такое заливка с учетом содержимого и почему люди так в восторге от нее? Что ж, как следует из названия, заливка с учетом содержимого — это способ заполнения определенных областей вашего изображения. Возможно, эти области пусты, или вы пытаетесь заменить или удалить нежелательный объект на фотографии. И Photoshop поможет вам заполнить область, а часть, учитывающая содержимое, означает, что Photoshop будет смотреть на вашу фотографию и решать, что, по его мнению, должно быть в области, которую вы заполняете. И результаты иногда довольно удивительны.
Итак, давайте рассмотрим пример в Photoshop CS5. А вот прекрасное фото некоторых красных скал в Седоне, но я чувствую, что этот знак ограничения скорости на переднем плане немного портит мне его, поэтому я хотел бы его убрать. И я мог бы потратить некоторое время с инструментом штампа клонирования или исцеляющей кистью, вытащив его оттуда. Но заполнение с учетом содержимого делает эти вещи простыми одношаговыми процедурами.
Но заполнение с учетом содержимого делает эти вещи простыми одношаговыми процедурами.
Итак, сначала я хочу выбрать область, в которой находится знак. Поэтому я могу использовать любой из инструментов выделения, но я выберу самый простой в использовании, а именно инструмент прямоугольной маркизы. и я просто собираюсь нарисовать маленький прямоугольник. Сначала я немного увеличу масштаб, чтобы вы могли видеть, что я здесь делаю. Так что я просто нарисую маленький прямоугольник вокруг этого знака. Теперь я собираюсь перейти в меню редактирования. Я выберу «заполнить». И я собираюсь использовать его с учетом содержимого, который он выбирает здесь по умолчанию, и я просто нажму «ОК». Теперь он собирается заполнить это пространство. Вы можете видеть, что он думает. Вот и все. Я отменю выбор. Это довольно хороший патч, если вы спросите меня. И мне не пришлось тратить время на инструмент штампа клонирования, возясь с ним. Позвольте мне уменьшить масштаб. Это выглядит довольно чистым.
Но мы можем пойти еще дальше. Допустим, я хотел убрать всю эту дорогу и просто увидеть эту сцену такой, какой она была до появления человечества. Что ж, давайте посмотрим, справится ли с этим контентно-зависимая заливка. Теперь я мог использовать любой из инструментов выделения. Я мог просто тщательно проследить дорогу. Но я просто буду придерживаться того инструмента, который у меня в руках. Я возьму инструмент прямоугольной маркизы и просто нарисую большую рамку вокруг дороги здесь внизу — очень грубый участок — и посмотрю, смогу ли я это сделать. Я выберу «редактировать», «заполнить». Он выбран с учетом содержимого. Хорошо. И об этом придется подумать немного дольше. И вот мы идем. Я бы сказал, что это довольно впечатляюще.
Допустим, я хотел убрать всю эту дорогу и просто увидеть эту сцену такой, какой она была до появления человечества. Что ж, давайте посмотрим, справится ли с этим контентно-зависимая заливка. Теперь я мог использовать любой из инструментов выделения. Я мог просто тщательно проследить дорогу. Но я просто буду придерживаться того инструмента, который у меня в руках. Я возьму инструмент прямоугольной маркизы и просто нарисую большую рамку вокруг дороги здесь внизу — очень грубый участок — и посмотрю, смогу ли я это сделать. Я выберу «редактировать», «заполнить». Он выбран с учетом содержимого. Хорошо. И об этом придется подумать немного дольше. И вот мы идем. Я бы сказал, что это довольно впечатляюще.
Теперь вы можете… Может быть, если вы внимательно посмотрите на это, вы поймете, что там есть некоторое повторение шаблона, но это не так уж плохо, учитывая, что Photoshop сделал все за меня. Теперь позвольте мне вернуться, хотя.
Я просто собираюсь отменить это, вернуться туда, где мы были, и если вы думаете, что это выглядит слишком повторяющимся, все, что мне нужно сделать, это выбрать другой инструмент выделения. В этом случае я собираюсь сделать выделение — более свободное выделение — с помощью инструмента «Лассо». И я как бы начну здесь, в этом углу, и я просто перетащу эту штуку, и на этот раз я собираюсь сделать выделение странной формы. Так что с таким регулярным паттерном не получится. Немного трудно спуститься. Я просто собираюсь проследить вдоль нижнего края здесь и посмотреть, смогу ли я соединить его. Там. Хорошо. Итак, на этот раз у меня есть выбор, который немного менее регулярен, и мы посмотрим, выйдет ли он немного менее узорчатым при заполнении. Так что я скажу «заполнить», с учетом содержимого — хорошо. И снова ждем, пока фотошоп подумает. И я снимаю выделение, и там — это выглядит совсем иначе, чем предыдущее — менее очевидное повторение паттерна, и оно по-прежнему выглядит совершенно естественно. Насколько я могу судить, глядя на это, это могло быть той сценой, какой она представлялась моим глазам, когда я был там в тот день.
В этом случае я собираюсь сделать выделение — более свободное выделение — с помощью инструмента «Лассо». И я как бы начну здесь, в этом углу, и я просто перетащу эту штуку, и на этот раз я собираюсь сделать выделение странной формы. Так что с таким регулярным паттерном не получится. Немного трудно спуститься. Я просто собираюсь проследить вдоль нижнего края здесь и посмотреть, смогу ли я соединить его. Там. Хорошо. Итак, на этот раз у меня есть выбор, который немного менее регулярен, и мы посмотрим, выйдет ли он немного менее узорчатым при заполнении. Так что я скажу «заполнить», с учетом содержимого — хорошо. И снова ждем, пока фотошоп подумает. И я снимаю выделение, и там — это выглядит совсем иначе, чем предыдущее — менее очевидное повторение паттерна, и оно по-прежнему выглядит совершенно естественно. Насколько я могу судить, глядя на это, это могло быть той сценой, какой она представлялась моим глазам, когда я был там в тот день.
Итак, давайте взглянем еще на один пример здесь, в CS5, прежде чем мы перейдем к элементам.
Теперь давайте взглянем на Photoshop Elements, который имеет более ограниченный подмножество инструментов для работы с содержимым, но вы захотите продолжить просмотр, если используете Photoshop CS, потому что, конечно, все, что вы можете делать в Elements, вы можно сделать в полном фотошопе и я покажу вам кое-что новое.
Хорошо.
Теперь я работаю в Photoshop Elements 10, и мы рассмотрим несколько различных способов использования заливки с учетом содержимого в Elements. Несмотря на то, что у вас нет полного доступа к нему, который есть в Photoshop CS, есть пара маленьких трюков, которые вы можете сделать с ним и в Elements. И во-первых, вы можете использовать его, чтобы помочь заполнить края панорам, и вы можете видеть, что у меня есть четыре фотографии, открытые внизу, и я собираюсь объединить эти фотографии, которые были сделаны последовательно, сбоку. сбоку, поворачивая камеру. Я собираюсь объединить их в панораму, и мы увидим, как заливка с учетом содержимого может помочь вам заполнить края. Итак, я иду в меню файлов и выбираю «новый», «панораму слияния фотографий», и здесь я говорю ему добавить открытые файлы, поскольку у меня уже есть те, которые я хочу включить. Я просто позволю ему использовать авто-макет. Так что я просто нажму «хорошо». Так что теперь он будет психовать какое-то время, пока будет объединять их в панораму. Так вот. Наконец-то эта панорама склеена воедино, и она выглядит действительно впечатляюще.
Несмотря на то, что у вас нет полного доступа к нему, который есть в Photoshop CS, есть пара маленьких трюков, которые вы можете сделать с ним и в Elements. И во-первых, вы можете использовать его, чтобы помочь заполнить края панорам, и вы можете видеть, что у меня есть четыре фотографии, открытые внизу, и я собираюсь объединить эти фотографии, которые были сделаны последовательно, сбоку. сбоку, поворачивая камеру. Я собираюсь объединить их в панораму, и мы увидим, как заливка с учетом содержимого может помочь вам заполнить края. Итак, я иду в меню файлов и выбираю «новый», «панораму слияния фотографий», и здесь я говорю ему добавить открытые файлы, поскольку у меня уже есть те, которые я хочу включить. Я просто позволю ему использовать авто-макет. Так что я просто нажму «хорошо». Так что теперь он будет психовать какое-то время, пока будет объединять их в панораму. Так вот. Наконец-то эта панорама склеена воедино, и она выглядит действительно впечатляюще.
И вы можете видеть, что по внешним краям есть такие пустые области сверху, снизу и по бокам, где осталось место, когда он сшивал фотографии вместе. И вы можете видеть, что он делает. Автоматически он знает, что у него есть эти пустые области, и спрашивает меня в этом маленьком диалоговом окне: «Хотите ли вы автоматически заполнить края вашей панорамы?» И что он собирается сделать, чтобы заполнить эти края, он будет использовать заливку с учетом содержимого. Так что я просто скажу «да». И снова ждем некоторое время. И это на совершенно новом iMac с 16 гигабайтами оперативной памяти, и это все еще занимает некоторое время. И вот мы идем. Он заполнил его, и вы можете видеть, что он проделал прекрасную работу. Вы не можете сказать, были ли какие-либо исправления сделаны наверху или внизу. Это просто выглядит совершенно естественно. И это была заливка с учетом содержимого.
И вы можете видеть, что он делает. Автоматически он знает, что у него есть эти пустые области, и спрашивает меня в этом маленьком диалоговом окне: «Хотите ли вы автоматически заполнить края вашей панорамы?» И что он собирается сделать, чтобы заполнить эти края, он будет использовать заливку с учетом содержимого. Так что я просто скажу «да». И снова ждем некоторое время. И это на совершенно новом iMac с 16 гигабайтами оперативной памяти, и это все еще занимает некоторое время. И вот мы идем. Он заполнил его, и вы можете видеть, что он проделал прекрасную работу. Вы не можете сказать, были ли какие-либо исправления сделаны наверху или внизу. Это просто выглядит совершенно естественно. И это была заливка с учетом содержимого.
Хорошо.
Это второй способ использования заливки с учетом содержимого в Photoshop Elements. Теперь вы снова можете видеть, что у нас есть хорошая, красивая сцена природы, но у нас есть некоторые искусственные объекты — эти столбы — на переднем плане, которые я хотел бы убрать.
