Ссылка на видео и HTML-код для вставки видео на сайт c YouTube
Интерфес на YouTube поменялся и статья «Как получить HTML-код для вставки на сайт видео с YouTube» немного устарела, хотя все принципы получения HTML-кода видео для вставки на сайт остались прежними. К тому же хочется ещё затронуть вопрос о том, как получить просто ссылку на видео с Ютуба. Поэтому решил обновить материал и добавить в него информацию про ссылку на видео. Итак, обо всём по порядку:
Кнопка «Поделиться» для получения ссылки на видео и HTML-кода для вставки видео на сайт c YouTube
Кнопка «Поделиться» для получения ссылки на видео и HTML-кода для вставки видео на сайт находится справа под заголовком видео YouTube (под самим видео). Рядом с кнопками лайков и прочими ссылками по пользовательскому управлению видео.
Для того, чтобы открыть панель со ссылкой на видео и HTML-кодом для вставки, нужно найти эту кнопку и кликнуть по ней один раз левой кнопкой мышки:
Как скопировать ссылку на видео YouTube
После того, как открыто всплывающее окно со ссылками, нужно обратить внимание на строчку типа:
https://youtu.be/lNRu0M5jMyg
Она находится под кнопками социальных сетей. Именно эта ссылка и является ссылкой на выбранное видео на Ютубе. Скопировать её можно выделив мышкой и нажав Ctrl + C, а можно просто кликнуть мышкой по кнопке «Копировать». После копирования ссылку можно отправить по электронной почте, в мессенждере, вставить в пост в соц.сетях или разместить в виде ссылки у себя на сайте. О том, что ссылка скопирована будет уведомление в нижнем левом углу экрана «Ссылка скопирована в буфер обмена»:
Как получить HTML-код для вставки на сайт видео с YouTube
Кнопка «Встроить» HTML-код с YouTube
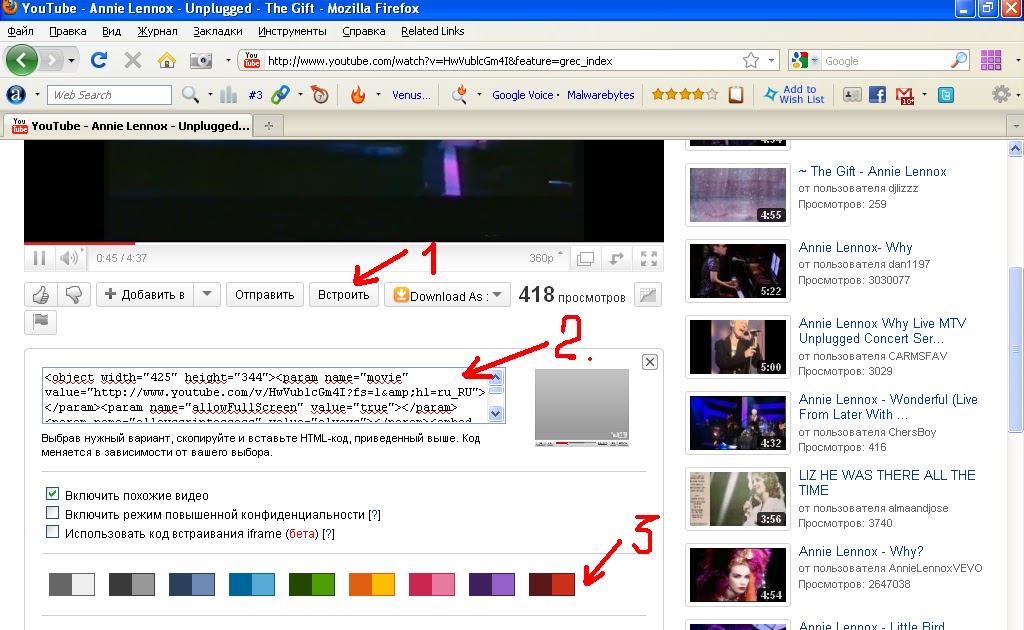
Для того, чтобы получить HTML-код для вставки на сайт видео с YouTube нужно кликнуть левой кнопкой мышки один раз по кнопке в виде <> с названием «Встроить». Эта кнопка первая в верхнем ряду кнопок со ссылками на соц.сети:
Копирование HTML-кода для вставки на сайт видео с YouTube на широких экранах
На широких экранах при раскрытии нового всплывающего окна в нижнем правом углу будет ссылка-кнопка «Копировать». После клика по этой кнопке, HTML-код для вставки видео с Ютуба будет скопирован в буфер обмена. Об этом будет сообщено в надписи в нижнем правом углу экрана: «Ссылка скопирована в буфер обмена». После этого, полученный код можно вставлять в HTML-документ.
После клика по этой кнопке, HTML-код для вставки видео с Ютуба будет скопирован в буфер обмена. Об этом будет сообщено в надписи в нижнем правом углу экрана: «Ссылка скопирована в буфер обмена». После этого, полученный код можно вставлять в HTML-документ.
Код выглядит например так:
<iframe src="https://www.youtube.com/embed/lNRu0M5jMyg" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Ну и конечно картинка, как найти эту кнопку «Копировать» на Ютубе:
Копирование HTML-кода для вставки на сайт видео с YouTube на узких экранах
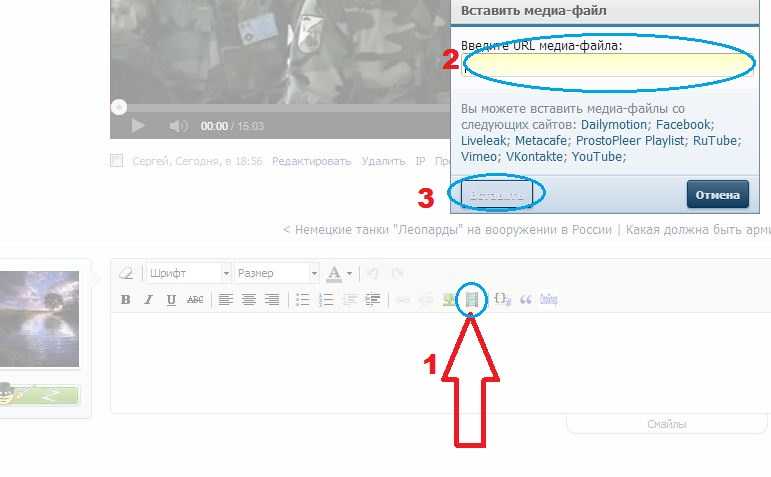
На узких экранах кнопки «Копировать» почему-то дизайнерами YouTube не предусмотрено, поэтому HTML-код для вставки нужно скопировать вручную. Для этого нужно кликнуть один раз левой мышки в любое место, где расположен код:
После этого весь код для вставки на сайт выделится, останется нажать только Ctrl + C, чтобы он попал в буфер обмена, после этого его можно будет вставить в HTML-код страницы на сайте:
Для тех, кто привык пользоваться мышкой для копирования, нужно кликнуть правой кнопкой мышки по выделенному HTML-коду. Откроется контекстное меню браузера. Из него нужно выбрать пункт «Копировать»:
Откроется контекстное меню браузера. Из него нужно выбрать пункт «Копировать»:
Резюме:
Таким образом можно быстро найти и скопировать либо ссылку на видео с YouTube, либо HTML-код для вставки на сайт видео.
Как вставить видео с YouTube в публикацию на сайте Joomla. Вставка тега iframe в админке Joomla.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
Как вставить ютуб видео на сайт в 2 Клика
Одним из лучших способов заинтересовать пользователя и улучшить поведенческие факторы – это использовать видеоконтент на страницах вашего сайта…….
Очень часто в дополнение к основному сайту создается канал на YouTube – это не только отличное средство монетизации, но и источник потенциальных клиентов.
Внимание !
В самом конце мы рассмотрим: ↓↓↓
- Как добавить видео на WordPress сайт
- На Joomla Сайт
Содержание
- Лучшие методы
- Простой способ добавления ролика
- Размещаем ролик при помощи тега <video>
- На WordPress
- На Joomla
Даже если вы не владеете навыками работы с HTML и CSS, то в этом материале вы найдёте очень простые инструкции, как вставить видео на сайт всего в несколько кликов.
Но, в первую очередь, давайте разберёмся, зачем вставлять ролики из YouTube на страницу:↓↓↓
- Улучшает восприятие информации;
- Дополняет содержимое страницы;
- Повышаются поведенческие факторы.
Помимо этого, вы можете привлечь посетителей сайта на свой канал, где они могут ознакомиться с другими роликами.
Простой способ добавления ролика
В данном случае мы будем использовать фрейм, который возьмем непосредственно на YouTube.
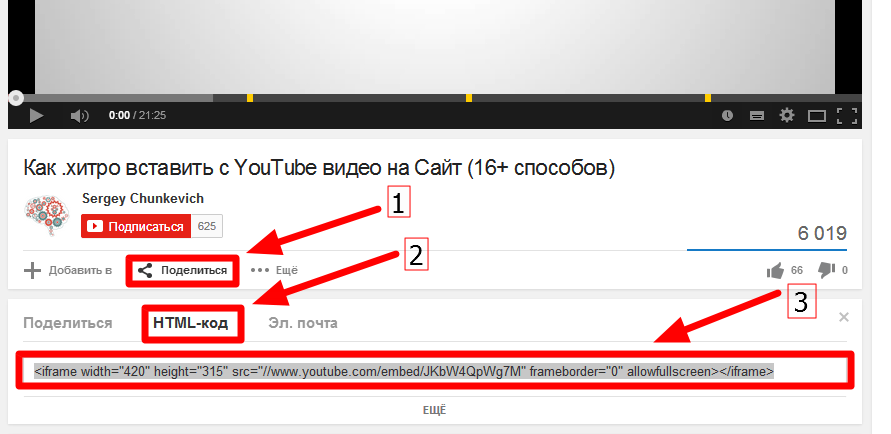
1) Для этого вы должны перейти на страницу с видео и под ним найти вкладку “Поделиться“, где выбрать раздел “HTML код”
Здесь вы получите код, который и нужно вставить в любой раздел сайта между тегами <body>… </body>.
→ Это можно выполнить – через панель управления хостинга или непосредственно на компьютере отредактировать файл html и залить его на сервер !!!
Аналогичная процедура применяется на сайтах с любыми CMS – можно встраивать видео через визуальный редактор.
Результат будет такой ↓
Общий вид кода выглядит так: ↓↓↓
<iframe width=”430″ height=”275″ src=”https://www.youtube.com/_fdgM” frameborder=”5″ allowfullscreen> </iframe>
P.S – Iframe – это тег, создающий контейнер на сайте, который импортирует содержимое сторонних страниц.
В данном случае вы можете самостоятельно настроить некоторые атрибуты: ↓↓↓
- width – определяет длину плеера в пикселях;
- height – устанавливает высоту;
- src – ссылка на импортируемый контент;
- frameboder – для установки границ;
- allowfullscreen – разрешение для полноэкранного режима.
Размещаем ролик при помощи тега <video>
Этот код вы можете добавлять на любую страницу, при этом видеоплеер будет выглядеть стандартно.
Давайте рассмотрим общий вид кода для добавления на сайт: ↓↓↓
<video width=”540″ height=”320″ controls=”controls” poster=”foto. png”> <source src=”besty.mp4″ type=’video/mp4; codecs=”avc1.42E01E, mp4a.40.2″‘> </video>
png”> <source src=”besty.mp4″ type=’video/mp4; codecs=”avc1.42E01E, mp4a.40.2″‘> </video>
Обратите внимание, что любые атрибуты вы можете настроить самостоятельно: ↓↓↓
- loop – функция, которая активирует повторение воспроизведения по окончании ролика;
- controls – появляются органы управления;
- src – путь к видео;
- poster – изображение, которое отображается во время загрузки;
- width и height – для выбора размеров;
- autoplay – атрибут активирует запуск видео сразу после загрузки браузера.
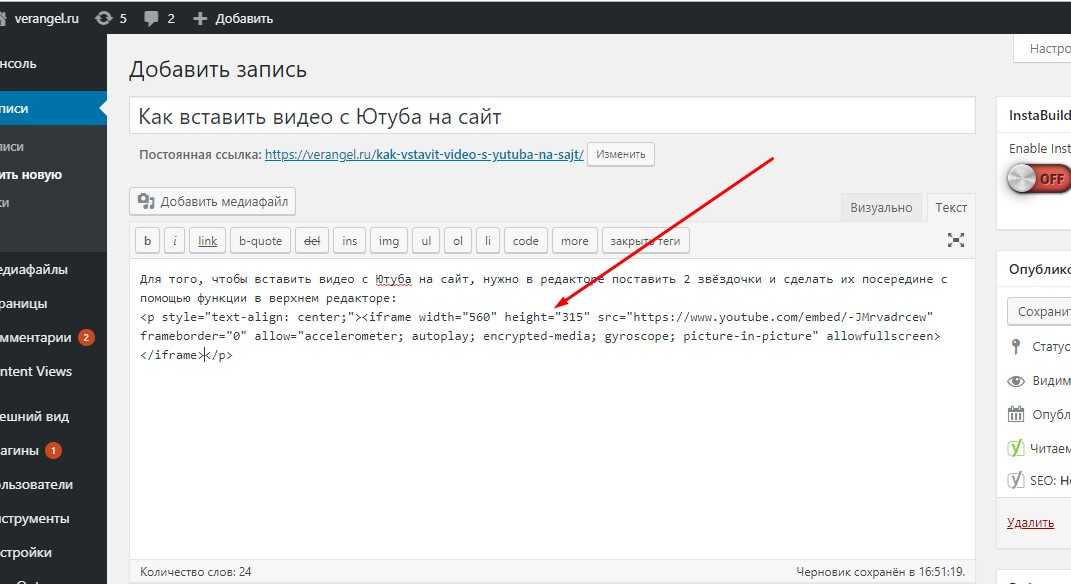
На WordPress
Одним из самых простых методов добавления видео используется в WordPress.
- Для этого вам нужно зайти в админку
- Нажать “Добавить запись”
- и непосредственно в форме добавления нажать “Вставить”.
Вот и все
Выглядит эта кнопка в виде значка YouTube – в форму, которая появилась, нужно просто добавить ссылку на ролик.
Также есть специальные плагины для WordPress, при помощи которых можно добавлять видео на сайт.
Среди наиболее популярных можно выделить JW Player, Video.js, Spider Video Player.
На Joomla
Что касается системы управления контентом Joomla, то здесь все немного сложнее.
Самый простой метод – это вставить код видео напрямую из Ютуба.
Также есть ещё один практичный способ – AllVideos, Vidbox, AllVideos Reloaded.
Устанавливаются эти утилиты очень быстро и значительно упростят процесс, как вставить видео с Ютуба на Joomla
Я очень советую ↓↓↓
Таким образом, в этой статье мы очень кратко изложили практически все способы добавления видео на любой сайт.
Как встроить видео с YouTube в свои веб-проекты
Привет, приятель 👋,
Вы когда-нибудь задумывались, как видео с YouTube встраиваются в веб-страницы? Не беспокойтесь больше! Эта статья содержит два разных метода с пошаговым руководством о том, как встроить любое видео с Youtube на свою веб-страницу, используя только HTML и CSS.
Пример 📺
Предпосылка ✍️
В этой статье я буду использовать HTML-тег iframe, вот синтаксис:
Тег iframe используется для отображения веб-страницы или документа на другой веб-странице.
Атрибут iframe src принимает ссылку на внешний ресурс, который вы хотите внедрить.
Атрибут title важен для программ чтения с экрана, поэтому рекомендуется включать заголовок в теги iframe.
Вы можете узнать больше о теге iframe из W3schools
Давайте начнем без лишних слов
Два метода, которые мы будем изучать:
Метод Youtube Video ID.
Код для вставки видео на Youtube.
1. Идентификатор видео на Youtube
Каждое видео на Youtube имеет уникальный идентификатор, нам нужен только идентификатор видео, которое мы хотим встроить на наш веб-сайт.
Вы можете получить идентификатор любого видео Youtube из строки URL-адреса браузера следующим образом:
или щелкните правой кнопкой мыши видео Youtube, которое вы хотите встроить, и выберите опцию скопировать URL-адрес видео , как показано ниже:
Это создаст ссылку на YouTube ниже:
https://youtu. быть/25E6FPy9SPc
Этот метод удобен, когда у вас есть массив идентификаторов видео Youtube, и вам нужно отобразить их в пользовательском интерфейсе с помощью JavaScript.
Интересующий нас идентификатор видео на Youtube — 25E6FPy9SPc , и это единственное, что нам нужно получить с Youtube.
На Youtube также есть специальная ссылка для встраивания видео, которая выглядит так:
https://www.youtube.com/embed/videoID
Наш пример видео на Youtube выглядит так:
https://www.youtube.com/embed/25E6FPy9SPc
Теперь, когда у нас есть URL-адрес видео, мы можем создать новый тег iframe и вставить ссылку для встраивания в атрибут src в нашем HTML-файле, как показано ниже.
Вывод приведенного выше кода будет следующим:
Вы можете стилизовать iframe, обернув его родительским контейнером и установив iframe на 100% высоты и ширины родительского контейнера.
Поэкспериментируйте с кодом:
Take Aways
- iframe используется для встраивания видео с YouTube
- Используйте формат URL-адреса
https://www.youtube.com/embed/videoIDдля встраивания видео Youtube на свой веб-сайт - Оберните iframe родительским контейнером, чтобы облегчить отклик
- Заголовок iframe важен для чтения с экрана
Подведение итогов
В этой статье вы узнали о двух методах встраивания видео Youtube на свою веб-страницу.
Я рад, что вы дочитали эту статью до конца. Если вам понравилась эта статья и вы узнали что-то новое, я буду рад связаться с вами.
Давайте на связи
- Twitter @unclebigbay143
- LinkedIn @unclebigbay
До встречи в следующей статье. До свидания 🙋♂️
Если вы нашли мой контент полезным и хотите поддержать мой блог, вы также можете купить мне кофе ниже, мой блог живет на кофе 🙏.
Как встроить канал YouTube на свой сайт WordPress (2023)
Хотите узнать, как можно встроить видео канала YouTube на свой сайт WordPress?
Являясь крупнейшей в мире платформой для обмена видео и поисковой системой для видео, YouTube может сыграть свою роль в развитии вашего бизнеса.
Размещение вашего канала YouTube на вашем веб-сайте поможет вам увеличить аудиторию и привлечь больше потенциальных клиентов для вашего бизнеса.
В этом руководстве мы покажем вам самый простой способ встроить свой канал YouTube на свой веб-сайт. И вам даже не нужно возиться с собственным HTML-кодом, чтобы сделать это!
И вам даже не нужно возиться с собственным HTML-кодом, чтобы сделать это!
Давайте начнем с обсуждения преимуществ показа всего канала YouTube на вашем веб-сайте.
Или нажмите здесь, чтобы перейти к руководству.
Зачем встраивать канал YouTube на свой веб-сайт
С более чем 2 миллиардами пользователей по всему миру YouTube является второй по популярности платформой социальных сетей. Вот почему вы должны показывать ленту своего канала YouTube как можно большему количеству релевантной аудитории.
- Чем больше посетителей сайта увидят ваши видео, тем больше их конвертируется в подписчиков вашего канала .
- Чем доступнее ваш канал YouTube, тем больше у вас возможностей взаимодействовать с вашими клиентами с помощью видео.
- Размещая на своем сайте адаптивные видеоролики YouTube, вы также можете повысить конверсию и превратить посетителей веб-сайта в клиентов.
- Вы сможете выделиться среди конкурентов , если предоставите своим клиентам еще один способ просмотра вашего контента в виде видео.

- Вы можете легко обновить свой веб-сайт соответствующими видеороликами YouTube, так что это также отлично подходит для вашего SEO.
Теперь вы знаете, почему важно продвигать свой канал YouTube на своем веб-сайте. Давайте продолжим и посмотрим, как вы можете встроить свой канал YouTube в свой WordPress ниже.
Видеоурок о том, как встроить канал YouTube
Вы предпочитаете письменные инструкции? Затем продолжайте читать, чтобы узнать, как отображать видео с вашего канала YouTube на своем веб-сайте.
Как мне встроить канал YouTube на мой веб-сайт?
Есть 2 способа встроить канал YouTube на ваш сайт WordPress:
- Автоматизировано: Вы используете проверенный плагин WordPress и подключаете к нему свой канал YouTube. Всего за несколько кликов вы можете легко отобразить ленту канала на своем веб-сайте.
- Руководство: Посетите URL своего канала YouTube. Затем вы получаете код нескольких видео на YouTube, нажав кнопку «Поделиться».
 После нажатия кнопки «Поделиться» вы встраиваете отдельные видео вручную, так как у каждого видео свой код встраивания.
После нажатия кнопки «Поделиться» вы встраиваете отдельные видео вручную, так как у каждого видео свой код встраивания.
Самый простой способ для встраивания вашего канала YouTube на ваш веб-сайт с помощью 1-го метода: с помощью плагина канала YouTube.
А поскольку это лучший плагин YouTube для WordPress, вы можете использовать YouTube Feed Pro от Smash Balloon.
Можно ли встроить канал YouTube?
Да, с помощью этого плагина вы можете встроить свой канал YouTube и даже свой плейлист YouTube на свой веб-сайт. Поскольку он также удобен для начинающих, он идеально подходит для людей, которые еще не являются экспертами в WordPress.
Плагин предлагает различные варианты настройки, когда речь идет о стиле вашего канала YouTube.
Итак, вы можете быть спокойны, зная, что вам не нужно владеть языками программирования, такими как iFrame, HTML, CSS или JavaScript, только для того, чтобы ваш видеопоток выглядел хорошо.
По сути, вы получаете простой редактор живых лент, который можно использовать для настройки дизайна ваших лент YouTube всего за несколько простых кликов. Это означает, что вы можете использовать YouTube Feed Pro для настройки своего канала YouTube без кодирования.
Это означает, что вы можете использовать YouTube Feed Pro для настройки своего канала YouTube без кодирования.
Беспокоитесь о том, что плагин замедляет работу вашего сайта? Вам не нужно быть.
В отличие от других подключаемых модулей, подключаемый модуль YouTube Feed Pro начинает загружать видеопроигрыватель YouTube только тогда, когда посетитель взаимодействует с вашим каналом.
Эта сверхбыстрая функция плагина повышает скорость и производительность вашей веб-страницы . Это означает, что вы получаете гораздо лучшее SEO.
Лучшая часть? Вы получаете команду экспертов, которые всегда готовы протянуть вам руку помощи, если вам нужна помощь с вашими каналами YouTube.
YouTube Feed Pro на 100 % совместим с WordPress, Divi и Elementor. Он не предназначен для Shopify, Weebly или вашего веб-сайта Wix, но гарантированно работает с WordPress, самой быстрорастущей системой управления контентом.
Хотите, чтобы на вашем веб-сайте отображались привлекательные каналы YouTube? Получите копию YouTube Feed Pro здесь.
Итак, давайте продолжим и посмотрим, как интегрировать канал YouTube на ваш сайт с помощью этого плагина.
Как встроить канал YouTube на ваш веб-сайт WordPress
Давайте покажем вам, как встроить каналы WordPress YouTube на ваш веб-сайт с помощью лучшего агрегатора социальных сетей, плагина YouTube Feed Pro.
Шаг 1. Установите плагин YouTube Feed Pro
Для начала вы можете скачать свою копию плагина YouTube Feed Pro здесь. Затем установите и активируйте плагин на своем сайте WordPress.
Не знаете, как это сделать? Ознакомьтесь с этим пошаговым руководством, чтобы установить плагин WordPress для вашего руководства.
После того, как плагин будет готов, вы можете перейти к следующему шагу и приступить к встраиванию своего канала YouTube.
Шаг 2. Создайте новую ленту канала YouTube
Для начала вы можете создать новую ленту YouTube, которую можно использовать для показа видео с вашего канала.
Сначала перейдите в меню YouTube Feed » All Feeds на панели инструментов WordPress и нажмите кнопку Add New вверху.
После этого YouTube Feed Pro попросит вас выбрать тип канала YouTube. Отсюда вы можете встроить плейлист YouTube, результаты поиска, прямые трансляции и многое другое.
Чтобы продолжить, выберите здесь тип канала Channel и нажмите Next .
Теперь у вас есть виджет канала YouTube на вашем сайте.
На следующем шаге вы можете подключить этот канал к YouTube, чтобы он мог показывать видео на вашем веб-сайте.
Шаг 3. Подключите свой канал YouTube
Теперь вы можете выбрать один из 2 способов подключения вашего нового канала к YouTube:
- Добавить ключ API YouTube
- Подключите свою учетную запись YouTube
Типы фидов, поддерживаемые плагином, нажмите Добавить ключ API во всплывающем окне.
После этого ознакомьтесь с пошаговым руководством по созданию ключа API. Всего за несколько простых кликов ваш ключ API будет готов.
Затем вставьте свой ключ API во всплывающее окно и нажмите кнопку Добавить .
Или вы можете просто связать свой веб-сайт с учетной записью своего канала YouTube. Таким образом, вы получаете доступ к меньшему количеству типов каналов YouTube, чем при использовании другого метода.
Для этого нажмите на опцию Подключить учетную запись YouTube вместо .
После этого вы перейдете на https://www.youtube.com, где плагин запрашивает доступ к вашей учетной записи только для чтения. Затем он будет использовать этот доступ для подключения вашего канала к YouTube и не сможет вносить какие-либо изменения.
Как видите, использовать YouTube Feed Pro совершенно безопасно.
Во всплывающем окне нажмите кнопку Продолжить , чтобы подтвердить этот доступ.
Вот так вы создали новую ленту и подключили ее к YouTube. Теперь вы можете перейти к шагу 4 и выбрать, какой канал YouTube вы хотите встроить.
Шаг 4. Выберите свой канал YouTube
После подключения фида YouTube откройте канал YouTube, который хотите встроить.
Вверху вы можете увидеть URL-адрес этого канала YouTube. Теперь ищите « /channel/ » или « /user/» в URL-адресе, а затем скопировать все после:
Теперь вернитесь на свой веб-сайт еще раз и вставьте его в поле ID канала или имя пользователя .
Наконец, нажмите Далее , чтобы завершить добавление источника для канала YouTube.
Итак, лента вашего канала YouTube готова. Теперь вы можете отображать его на своем веб-сайте, и он автоматически будет отлично смотреться прямо из коробки, скопировав дизайн вашего веб-сайта.
Более того, YouTube Feed Pro также дает вам контроль над дизайном вашего канала YouTube.
На шаге 5 вы можете настроить внешний вид ленты вашего канала YouTube.
Шаг 5. Настройте ленту канала YouTube
Для начала вы можете импортировать дизайн шаблона ленты YouTube.
Вот 6 шаблонов новостей, которые вы можете выбрать:
- По умолчанию
- Карусель
- Карточки
- Список
- Галерея
- Последнее видео
- Карусель-витрина
- Виджет
После выбора шаблона фида, который вы хотите использовать для фида канала YouTube, нажмите Далее .
После этого плагин откроет ленту вашего канала YouTube в редакторе прямых трансляций, чтобы вы могли настроить его дизайн в режиме реального времени.
С левой стороны вы можете увидеть параметры для изменения макета ленты, форматирования ленты, цветовой схемы, стиля заголовка, дизайна кнопок и многого другого.
Справа у вас есть предварительный просмотр того, как выглядит лента вашего канала YouTube.
Готовы изменить дизайн своей ленты YouTube?
Сначала выберите параметр Feed Layout слева.
Теперь вы можете выбирать макет своей ленты и управлять тем, как будет выглядеть лента вашего канала YouTube на вашем веб-сайте WordPress.
YouTube Feed Pro поставляется с 4 вариантами на выбор: Сетка, Галерея, Список, и Карусель .
С макетом сетки вы можете отображать все свои видео в аккуратных рядах и столбцах.
В результате в ленту вашего канала YouTube можно вставлять тонны видео одновременно.
Далее у вас есть макет галереи , в котором выделяется одно видео YouTube, а остальные видео отображаются под ним.
Это отличный способ сосредоточиться на своем лучшем видео на YouTube и привлечь внимание людей.
Еще один отличный способ привлечь внимание к своим видео — выбрать список макет. Видео YouTube в вашей ленте будут отображаться в одном столбце.
Вы также можете выбрать макет карусели , который будет отображать видео YouTube в виде карусели слайд-шоу.
Это сделает ваш сайт еще более интерактивным и позволит вам показывать множество видео, не занимая много места.
Выберите макет канала YouTube из этих вариантов, а затем нажмите кнопку Сохранить вверху.
Далее нажмите на маленькую Кнопка «Настроить» , чтобы снова вернуться к основным параметрам настройки.
Отсюда вы можете продолжить изменение дизайна ленты вашего канала YouTube.
Найдите параметр Заголовок слева и щелкните его, чтобы продолжить.
Вверху вы можете найти опцию Включить или Отключить заголовок для виджета канала YouTube.
При этом вы можете выбрать из 2 Заголовок Стиль варианты:
- Стандарт: Показывать название канала, значок и другую информацию в верхней части ленты
- Текст: Напишите заголовок, который будет отображаться в верхней части ленты канала YouTube
Наконец, вы есть возможность показать или скрыть описания каналов и количество подписчиков .
После настройки параметров заголовка канала YouTube еще раз нажмите кнопку Сохранить вверху.
Как видите, в YouTube Feed Pro есть простой редактор прямых трансляций, который можно использовать для свободной настройки дизайна ленты без какого-либо кодирования.
Теперь вы можете изменить оставшиеся параметры настройки, включая цветовую схему, загрузить больше дизайна кнопок, стиль публикации и многое другое.
Наконец, нажмите Сохранить , как только вы будете довольны дизайном своего канала YouTube.
После этого вы можете приступить к встраиванию канала YouTube на свой веб-сайт.
Шаг 6. Отображение ленты каналов YouTube в WordPress
С помощью плагина YouTube Feed Pro вы можете легко добавлять ленты каналов YouTube на свой веб-сайт. На самом деле, здесь есть 2 варианта встраивания:
- Встроить ленту канала WordPress YouTube на страницу
- Встроить виджет канала WordPress YouTube в боковую панель или нижний колонтитул
Не знаю, какой способ использовать для встраивания YouTube видео? Давайте поговорим об обоих способах встраивания вашего канала YouTube ниже.
Вставьте ленту канала WordPress YouTube на страницу
Чтобы легко добавить канал YouTube на свой сайт, вы можете просто использовать редактор живых лент.
Сначала нажмите кнопку Embed вверху, чтобы начать.
Теперь вы можете увидеть всплывающее окно, которое вы можете использовать для установки местоположения канала вашего канала YouTube.
Чтобы встроить канал на страницу, вы можете нажать кнопку Добавить на страницу во всплывающем окне.
После этого вы увидите список всех страниц вашего сайта WordPress.
Чтобы продолжить, выберите страницу, на которой вы хотите показывать свои видео YouTube, и нажмите Добавить.
Затем плагин отправит вас на эту страницу WordPress, чтобы вы могли встроить ленту своего канала YouTube.
Чтобы начать, щелкните значок плюс (+) и добавьте новый блок контента на свою страницу.
Теперь найдите «канал YouTube», используя строку поиска вверху, а затем нажмите на блок «Каналы для YouTube» в результатах.
Теперь нажмите на Кнопка «Обновить » вверху, чтобы опубликовать свой канал YouTube.
В этом примере вы можете видеть, что плагин автоматически показывает миниатюру вашего видео на вашем веб-сайте.
В качестве следующего шага мы покажем вам, как легко интегрировать каналы YouTube в боковую панель и нижний колонтитул вашего веб-сайта.
Как встроить ленту каналов YouTube на боковую панель WordPress
Теперь, если вы предпочитаете вместо этого добавлять ленты каналов YouTube в виде виджета YouTube на боковую панель своего веб-сайта, вот простой способ сделать это.
Сначала перейдите в меню Канал YouTube » Все каналы в области панели управления, а затем щелкните канал своего канала YouTube.
Отсюда вы также можете встроить ленту своего канала YouTube в виде виджета.
Просто нажмите кнопку Встроить вверху, чтобы продолжить.
Во всплывающем окне выберите параметр Добавить в виджет , поскольку вы хотите встроить свой контент YouTube в боковую панель или нижний колонтитул.
Откроются виджеты страницы вашего веб-сайта, где вы можете добавлять, удалять и управлять своими виджетами WordPress.
Чтобы отобразить ленту канала YouTube на боковой панели веб-сайта, щелкните здесь панель Sidebar .
Кроме того, вы можете щелкнуть панель нижнего колонтитула , чтобы показать там свои видео.
В нашем уроке мы будем использовать боковую панель.
Наконец, вы можете щелкнуть значок плюс (+) , чтобы создать новый виджет на боковой панели или в нижнем колонтитуле. Затем выберите Ленты для виджетов YouTube .
После этого нажмите Обновить, , и вы официально добавили виджет видео YouTube с вашим каналом на боковой панели вашего сайта!
Просто зайдите на свой веб-сайт и посмотрите, как красиво отображается видеоконтент канала вашего канала.
Итак, готово!
Наконец-то вы научились вставлять видео с канала YouTube на свой веб-сайт.

 be/lNRu0M5jMyg
be/lNRu0M5jMyg