описание и возможности Как создать арт в фотошопе cs6
Популярность мобильных приложений «Prisma», «Mlvch», «Ultrapop» и других аналогичных программ, использующих нейросети для трансформации пользовательских фото в художественные картины популярных стилей прошлого, инспирирует разработчиков на создание сетевых инструментов, способных выполнять схожие операции. В данном материале я представлю вниманию читателя онлайн-сервисы, позволяющие сделать арт из фото, перечислю их особенности и расскажу, как с ними работать.
Сервисы, позволяющие получить арт из картинки, довольно просты, удобны в работе, работа с ними интуитивно-понятна, и не создаст каких-либо проблем даже у новичка.
Алгоритм работы с указанными ресурсами выглядит следующим образом: вы переходите на ресурс, выбираете шаблон того, как должно выглядеть ваше фото после трансформации. В зависимости от специфики сайта представлены шаблоны различных художественных стилей и работ известных художников – импрессионизм, экспрессионизм, поп-арт, минимализм, Дали, Пикассо, Кандинский и др.
После выбора стиля вам предлагают загрузить ваше фото на ресурс с помощью кнопки «Upload» (Загрузить). После загрузки выбираете поле для обработки вашего изображения (всё фото или его часть), затем жмёте на кнопку запуска процесса трансформации изображения, и через несколько секунд получаете результат.
Если качество вас устроило, тогда жмёте на «Сохранить» (Save, Download) и загружаете картинку к себе на ПК.
Лучшие онлайн-сервисы, чтобы сделать арт из фото
Рассмотрим список сервисов для создания рисунка из фото в режиме онлайн.
Popartstudio.nl — студия поп-арт эффектов
Нидерландский сервис popartstudio.nl предлагает вам трансформировать ваши фото в изображения стиля поп-арт. В частности, в духе работ известного художника Энди Уорхола. Механизм работы с сервисом стандартен для инструментов данной направленности, при этом указанный ресурс оставляет небольшой логотип внизу трансформированного изображения.
Funny.pho.to переведёт фото в нарисованную картину
Данный сервис funny.![]() pho.to предлагает превратить ваше фото в настоящий художественный арт-шедевр всего за пару кликов. Последовательность операций шаблонна для сервисов данного плана:
pho.to предлагает превратить ваше фото в настоящий художественный арт-шедевр всего за пару кликов. Последовательность операций шаблонна для сервисов данного плана:
Ru.photofacefun.com поможет сделать фотомонтаж
Данный онлайн-сервис обладает абсолютно простым инструментарием для трансформации вашего фото в арт. Для этого выполните следующее:
Lunapic.com трансформирует картинку в арт
Англоязычный сервис lunapic.com позволит вам сделать арт из множества представленных на сервисе шаблонов. При этом он обладает рядом приятных особенностей: с помощью полоски регулирования можно отследить все произведённые изменения, вы можете просмотреть анимацию изменений, а также использовать разнообразный инструментарий графического редактора (строка инструментов слева).
Для работы с сервисом выполните следующее:
Snapstouch.com онлайн-редактор преобразования фото в эскиз
Простой англоязычный сервис snapstouch.com позволяет превратить ваше фото в изображение, нарисованное карандашом или красками, обозначить контуры объекта на рисунке, выполнить ряд других похожих эффектов.
Чтобы воспользоваться возможностями данного сервиса выполните следующее:
Заключение
В данном материале мной было описано создание арт из фотоснимка в режиме онлайн, и какие сетевые сервисы нам в этом помогут. Среди перечисленных мной ресурсов неплохие результаты показывают ресурсы popartstudio.nl и lunapic.com, рекомендую воспользоваться их функционалом для превращения ваших лучших фото в прекрасные образцы изобразительного искусства.
Очаровательный урок от Designerfreelance, в котором весьма простым способом создается арт рисунок из обычной фотографии. Сначала мы заготовим необходимые узоры фотошопа с разными наклонами декоративных линий. Потом мы будем использовать фильтр «Изогелия» (Treshhold) с различными вариантами настроек для разных дубликатов слоев, которые вместе создадут очень красивый эффект. Далее нам пригодится гранжевая текстура с характерным оттиском, которую мы наложим «Умножением» и потом слегка обработаем. В заключение украсим работу кляксами и текстов.
Шаг 1.
Воспользуемся какой-нибудь подходящей фотографией, например этой .
Шаг 2.
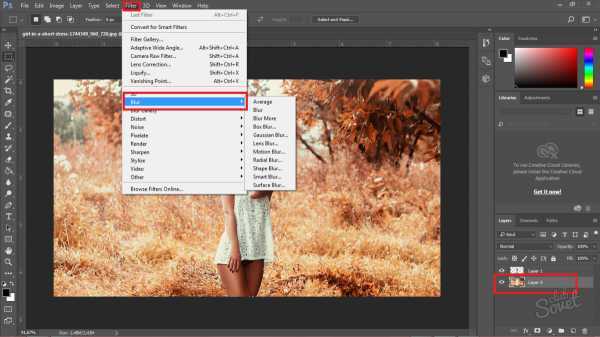
Делаем дубликат слоя с оригинала и применим «Фильтр» (Filter) > «Размытие» (Blur) > «Умное размытие» (Smart Blur) со значениями, как на рисунке ниже. Качество (Quality) — Высокое (High), Режим (Mode) — Только края (Edge Only).
Шаг 3.
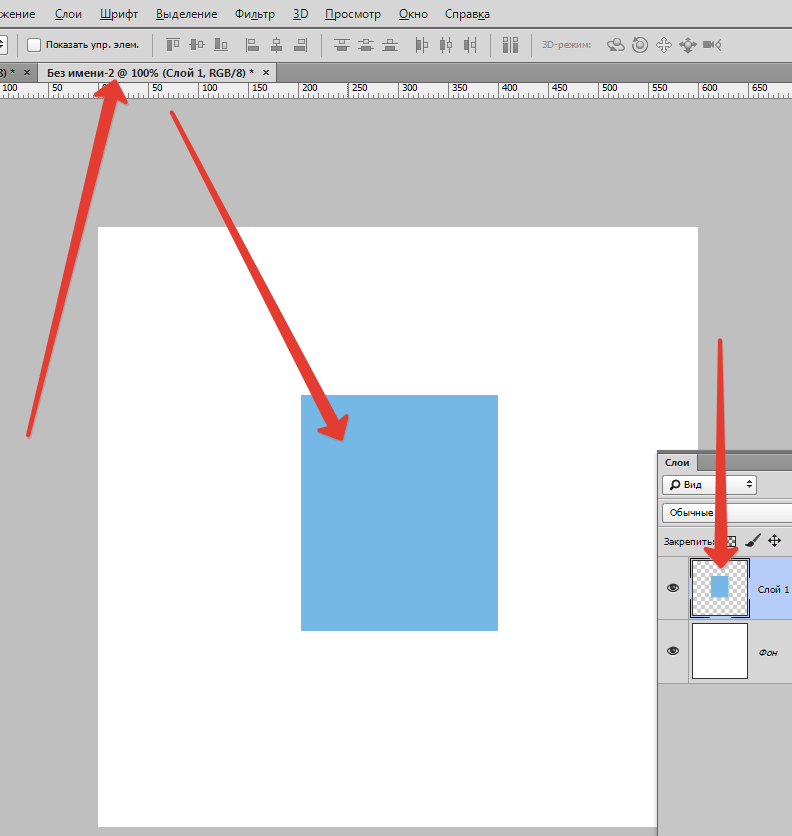
Нажимаем Ctrl+I, чтобы инвертировать изображение. На данном этапе пока отключим этот слой. Он нам пригодится позже. И еще сделаем одну вещь. Создаем новый слой над слоем с оригинальной фотографией и зальем его белым цветом.
Шаг 4.
В новом документе создаем горизонтальную линию. Удерживая Shift+Ctrl+Alt нажимаем стрелку вправо, чтобы копировать линию. Потом объединяем все линии и поворачиваем их на 45 градусо.
Шаг 5.
Выделяем квадрат 100х100 пикселей и кадрируем рисунок. После этого определяем новый узор «Редактирование» (Edit) > «Определить узор» (Define pattern).
Шаг 6.
Аналогичным образом создаем второй узор с наклоном в другую сторону.
Шаг 7.
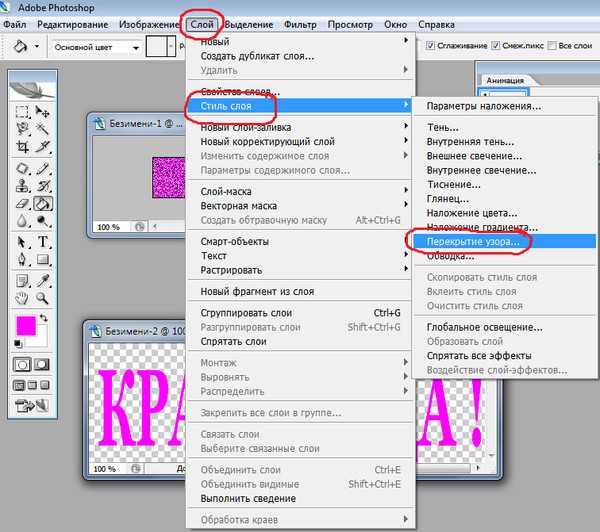
Возвращаемся в наш основной документ. После этого делаем дубликат слоя с фото и передвигаем его выше белого слоя. Применяем «Изображение» (Image) > «Коррекция» (Adjustments) > «Изогелия» (Threshold) с настройками, как на рисунке ниже.
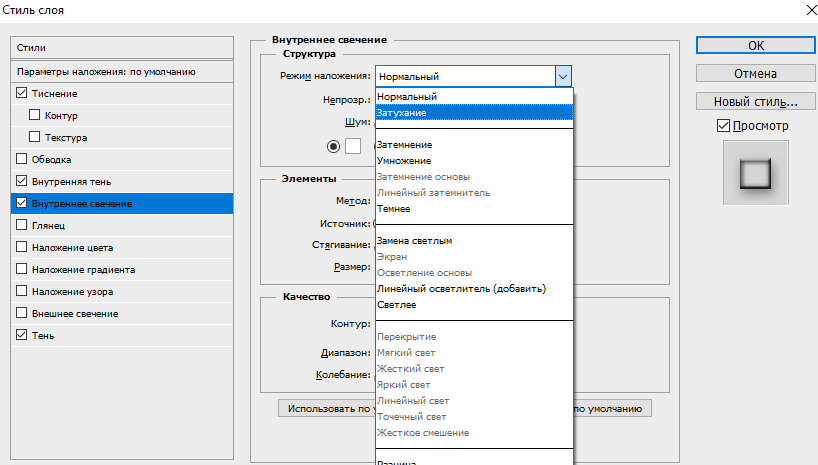
Шаг 8.
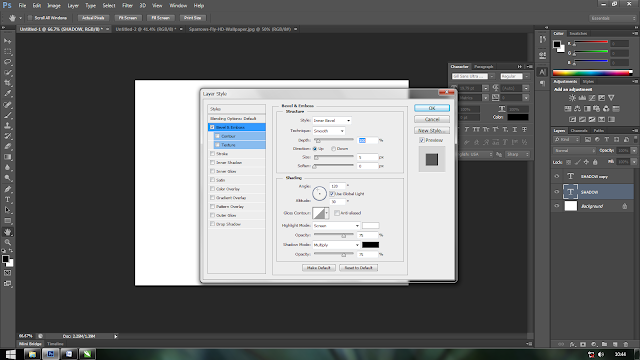
Применим стиль слоя «Перекрытие узора» (Pattern Overlay). Режим наложения «Замена светлым» (Lighten). В качестве узора выбираем первый созданный нами узор из полосок (Шаг 4-5).
Шаг 9.
Получили такой результат. Теперь преобразуем слой в новый смарт объект. Нажимаем на слое правую кнопку мыши и выбираем пункт «Сгруппировать в новый смарт объект» (Convert to smart Object). После этого меняем режим наложения слоя на «Умножение» (Multiply).
Шаг 10.
Создаем еще один дубликат оригинального слоя и повторяем Шаги 7-9 с той разницей, что в Шаге 7 используем значение 100, вместо 118, а в Шаге 8 используем второй созданный нами узор с другим наклоном полосок.
Шаг 11.
После этого должен получиться такой результат.
Шаг 12.
Включаем верхний слой из линий, который мы отключили в Шаге 3.
Шаг 13.
Создаем еще один дубликат слоя с оригинальной фотографии. Применяем к нему «Изображение» (Image) > «Коррекция» (Adjustments) > «Изогелия» (Threshold). Только теперь настройки должны быть еще ниже, чтобы получился такой эффект, как на картинке ниже. После этого меняем режим наложения слоя на «Умножение» (Multiply).
Шаг 14.
В целом после всех манипуляций должен получиться такой результат.
Шаг 15.
Воспользуемся какой-нибудь подходящей текстурой, например этой .
Шаг 16.
Вставляем текстуру в наш документ, меняем режим наложения на «Умножение» (Multiply).
Шаг 17.
Снижаем прозрачность слоя с текстурой до 85%. Потом выбираем инструмент «Ластик» (Eraser Tool), и маленькой мягкой кистью с прозрачностью 30% проводим по текстуре в районе лба, щек и подбородка.
Шаг 18.
Теперь украсим фон какими-нибудь , имеющимися в наличии.
Шаг 19.
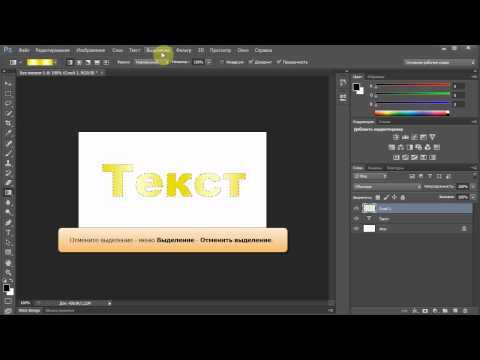
В заключение напишем какой-нибудь текст .
PS. Постовой. А вы знаете, что Модель Адриана Лима — это очень красивая девушка, которая весьма востребована в рекламном и модном бизнесе и которая своей красотой вдохновляет очень многих дизайнеров.
Стиль обработки поп-арт не теряет своей популярности. Его применяют для рекламных постеров, в дизайне журналов и просто в соцсетях, в качестве привлекательных аватарок и агитационных баннеров.
В этой статье мы расскажем, как сделать арт в Photoshop. А точнее, мы будем делать из фото арт картинку. И несомненно, лучшая программа для создания артов из фотографий — это Photoshop. Создать арт можно несколькими способами. Мы рассмотрим наименее трудозатратный и наиболее быстрый.
Для работы нам понадобится портрет. Открываем изображение в Photoshop. Делаем дубликат слоя изображения (Ctrl+J ).
Фон на изображении нужно удалить. Как отделить объект от фона мы писали ранее в статье .
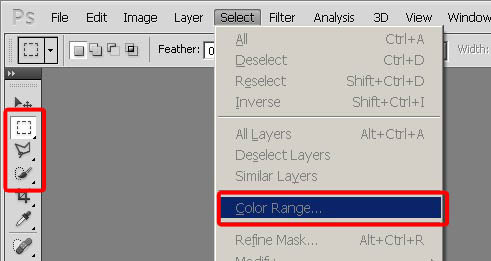
Если у вас однородный фон на фото, воспользуйтесь инструментом «Волшебная палочка»/Magic Wand Tool либо . Если фон сложный, то вам нужен инструмент «Быстрая маска»/Quick mask mode .
Если фон сложный, то вам нужен инструмент «Быстрая маска»/Quick mask mode .
В нашем случае отделить девушку от фона можно инструментом «Быстрое выделение»/Quick selection tool . Работаем с дубликатом изображения.
Выделите фон, не задевая модель. После этого инвертируйте выделение (Ctrl+I ). Теперь выделен не фон, а объект на фоне, в нашем случае — девушка.
После этого достаточно нажать сочетание клавиш Ctrl+C , Ctrl+V , чтобы отделённое от фона изображение девушки было перенесено на прозрачный слой.
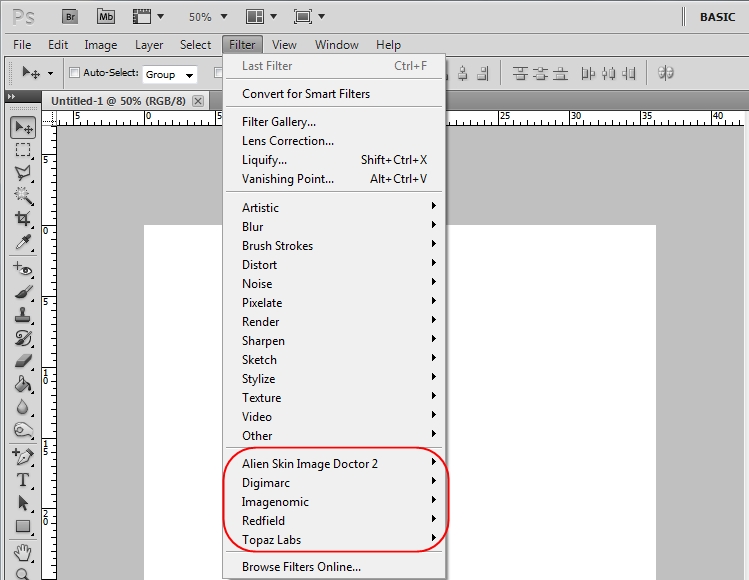
Теперь нам нужно выбрать в «Галерее фильтров»/Filter Gallery тот, с помощью которого можно сделать обводку контуров на нашем чёрно-белом фото и постеризацию теней и светов. Постеризация разобьёт оттенки на уровни, переход между которыми будет очень резкий. На этом этапе создания арта к каждому фото стоит подобрать свой фильтр или даже два, если есть необходимость. Вероятнее всего подойдут следующие фильтры: «Штрихи»/Brush Strokes/«Обводка»/Ink Outlines и «Акцент на краях»/Accented Edges ; «Эскиз»/Sketch /«Ксерокопия»/Photocopy ; . Галерея фильтров находится в пункте «Фильтр»/Filter главного меню программы. Важно! Когда подбираем фильтр, основные рабочие цвета должны быть чёрный и белый.
Галерея фильтров находится в пункте «Фильтр»/Filter главного меню программы. Важно! Когда подбираем фильтр, основные рабочие цвета должны быть чёрный и белый.
В нашем случае идеально подошел фильтр «Имитация»/Artistic/«Очерченные края»/Poster Edges . Фильтр настраиваемый. Слева в диалоговом окне нужно перемещать ползунки, пока не добьётесь желаемого результата. «Толщину краев»/Edge thickness задаем 1 , «Интенсивность»/Edge Intensity
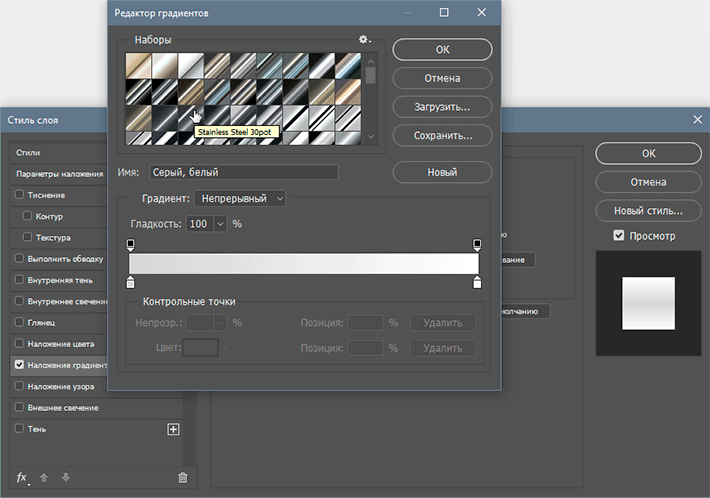
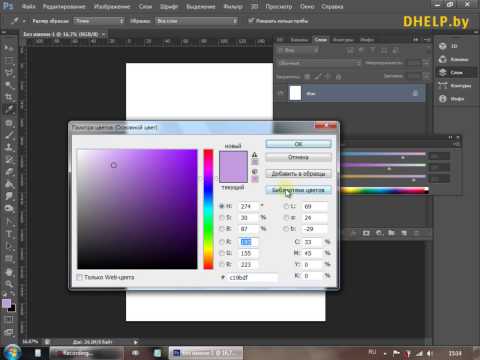
Остаётся раскрасить изображение. В этом нам поможет корректирующий слой «Карта градиента»/Gradient Map . Вызвать можно в списке корректирующих слоёв, в нижней части палитры слоёв.
Откроется диалоговое окно. Двойным щелчком по градиенту вызываем настройки.
В них нам предстоит задать четыре точки цветов для градиента. Двигаться будем слева направо.
Двигаться будем слева направо.
Еще больше о Photoshop — на курсах .
Внизу градиента есть ползунки. Они являются контрольными точками(stops). Слева точка — на Позиции/Location 0%, справа — на 100%. Одним кликом мышки внизу, под градиентом, можно создать новую точку. Ухватив, её можно перемещать влево и вправо. Лишние точки можно удалить, выделив и нажав на «Удалить»/Delete. Нам предстоит поставить точки на позиции 25%, 50%, 75%. Каждой точке зададим цвет. Две последние точки будут одинакового цвета, приблизительно похожего на тон кожи человека.
Задать цвет в контрольной точке можно, сделав по ней двойной щелчок (по ползунку). Откроется палитра. На градиенте всех цветов ползунок смещаем в нужный цвет и в большом окне градиента оттенка выбираем подходящий тон. Закрываем окно.
А теперь точки по очереди.
С добавление каждой новой точки уровни теней будут окрашиваться.
Установим точку на позиции 25%, цвет зададим красный.
Следующая точка будет голубого цвета, позиция 50%.
Предпоследняя точка 75%. Её цвет подбираем близким к цвету кожи. Внизу есть окошко с пометкой # . Скопируйте из этого окошка код цвета (выделяем и жмём Ctrl+C ).
Самая последняя точка у нас уже есть. Позиция 100%. Щёлкаем по ней дважды, открываем палитру, в окошке с пометкой # выделяем надпись и вставляем наш скопированный код, нажав Ctrl+V . Закрываем окно. Карту градиента тоже закрываем, нажав Ok .
Корректирующий слой карты градиента нужно прикрепить к слою с изображением девушки, так как мы будем рисовать задний фон. Чтобы закрепить корректирующий слой, подведите курсор мыши между ним и тем, к которому его применяли. Удерживая зажатым Alt , щёлкните между корректирующим слоем и слоем с изображением. У корректирующего слоя появится стрелка, указывающая на прикрепление к слою ниже.
Создаём новый слой (Shift+Ctrl+N ) и перетаскиваем его под слой с изображением девушки.
Оставаясь на новом слое, берём инструмент «Прямоугольная область»/Rectangular Marquee Tool .
Ставим курсор в верхнем левом углу изображения и, зажав левую клавишу мыши, тянем вниз, справа придерживаемся середины изображения. Появится область, обведённая пунктиром. Затем выбираем инструмент «Заливка» (клавиша G ). Цвет можно подобрать, кликнув двойным щелчком по образцам основных цветов, который находится в самом низу панели инструментов.
Современные графические редакторы способны на многое. Так, с их помощью можно изменить фото, удалив ненужные элементы или добавив новые. А можно превратить, казалось бы, обычный снимок в оригинальный арт, и в рамках настоящей статьи мы расскажем именно об этом.
Большинство современных графических редакторов поддерживает возможность работы с уровнями (слоями), что позволяет превратить изображение в чёрно-белое, а затем придать тем или иным участкам нужный цвет. И это лишь один из возможных вариантов создания арта. Подробнее далее.
Способ 1: Adobe Photoshop
Adobe Photoshop — это один из самых удобных и самый популярный графических редакторов. Он предоставляет практически безграничные возможности для работы с изображениями. Есть в его арсенале и инструменты для создания поп-арт фотографии, которыми мы и воспользуемся для решения нашей сегодняшней задачи.
Он предоставляет практически безграничные возможности для работы с изображениями. Есть в его арсенале и инструменты для создания поп-арт фотографии, которыми мы и воспользуемся для решения нашей сегодняшней задачи.
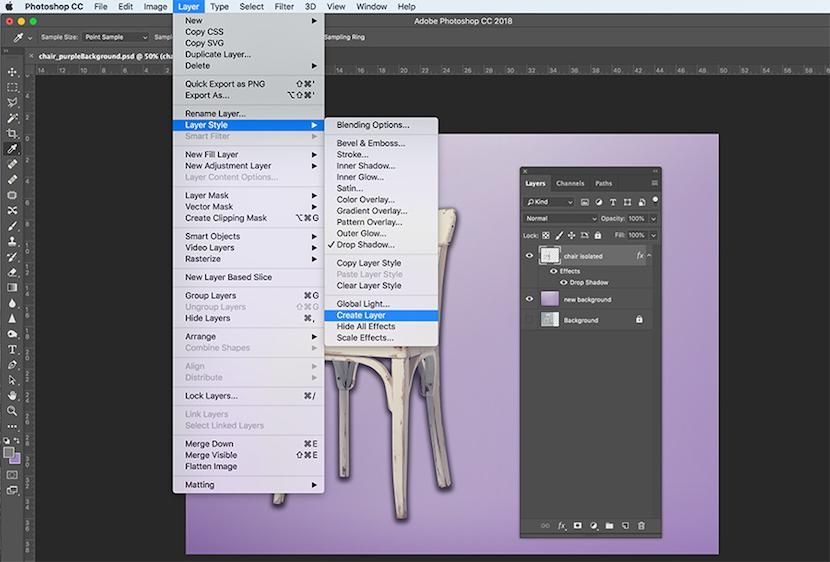
- После установки программы нужно открыть необходимую вам фотографию. Чтобы это сделать, следует обратиться к подменю «Файл» и нажать на кнопку «Открыть» , после чего в появившемся окне необходимо выбрать нужную фотографию.
- Первым делом следует избавиться от заднего фона. Для этого создаем дубликат слоя, перетаскивая основной фон на иконку «Создать новый слой» , а основной заливаем белым с помощью инструмента «Заливка» .
- Далее добавляем слой-маску. Для этого выделяем нужный слой и нажимаем на иконку «Добавить векторную маску» .
- Теперь стираем задний фон при помощи инструмента «Ластик» и применяем слой-маску нажатием правой кнопки мыши на маске.
- После того как изображение подготовлено, необходимо применить коррекцию, но перед этим создаем дубликат готового слоя.
 Для этого перетаскиванием его на иконку «Создать новый слой» . Делаем новый слой невидимым нажатием на небольшую кнопку в виде глаза рядом с ним. Далее выделяем видимый слой и переходим в «Изображение» — «Коррекция» — «Порог» . В появившемся окне устанавливаем наиболее подходящее под изображение соотношение черного и белого.
Для этого перетаскиванием его на иконку «Создать новый слой» . Делаем новый слой невидимым нажатием на небольшую кнопку в виде глаза рядом с ним. Далее выделяем видимый слой и переходим в «Изображение» — «Коррекция» — «Порог» . В появившемся окне устанавливаем наиболее подходящее под изображение соотношение черного и белого. - Убираем невидимость с копии, и, устанавливаем непрозрачность на 60% .
Теперь вновь переходим в «Изображение» — «Коррекция» — «Порог» и добавляем тени.
- Далее необходимо объединить слои, выделив их и нажав сочетание клавиш «Ctrl+E» . Затем закрашиваем задний фон в цвет тени (подбираем на свое усмотрение). И после этого объединяем задний фон и оставшийся слой. Также можете стереть ластиком ненужные или докрасить черным нужные вам части изображения.
- Теперь придадим изображению цвет. Для этого необходимо открыть карту градиента, которая находится в выпадающем списке кнопки создания нового корректирующего слоя.

Нажатием на полоску цвета открываем окно и выбираем там трехцветный набор. После для каждого квадрата подбираем свой цвет.
- Все, ваш поп-арт портрет готов, можете сохранять его в любом удобном формате нажатием сочетания клавиш Ctrl+Shift+S .
Как видим, процедура не слишком трудоёмкая. Также на нашем сайте есть альтернативная инструкция по превращению фотографии в поп-арт, доступная по ссылке далее.
Способ 2: Paint.NET
Бесплатный редактор Paint.NET проще Photoshop в освоении, но и менее богат возможностями. Тем не менее, с помощью этого средства тоже можно сделать арт из фотографии.
- Откройте редактор и воспользуйтесь пунктами «Меню» – «Файл» , чтобы загрузить требуемое фото.
- Пэйнт.НЕТ не поддерживает работу с масками, поэтому требуемый фрагмент картинки понадобится самостоятельно освободить от фона. Например, для портрета изображение человека следует выделить с помощью инструмента «Лассо» и воспользоваться средством «Обрезать» из панели инструментов.

Фрагменты фото, которые не захвачены инструментом, можно убрать «Ластиком» . - Воспользуйтесь меню «Слой» , в котором выберите пункт «Создать дубликат слоя» .
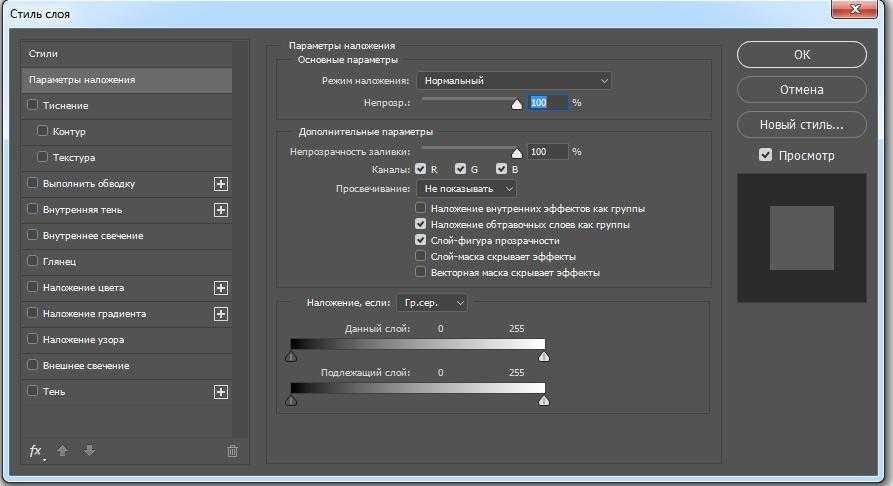
- Выделите созданную копию, снова откройте меню «Слой» и выберите «Свойства слоя» .
Установите режим наложения как «Умножение» со значением непрозрачности 135 .
Опять используйте меню «Слой» , но на этот раз кликните по варианту «Объединить со следующим слоем» . - Воспользуйтесь меню «Эффекты» , выберите варианты «Художественные» – «Картина маслом» .
Параметр «Размер кисти» установите в позицию «3» , а «Грубость мазков» установите в значении около 140 . Обратите внимание, что в некоторых случаях может понадобиться подбирать подходящее значение на глаз. - Далее выберите меню «Коррекция» , пункт «Постеризация» .
Ознакомьтесь с полученным результатом – если он вас не удовлетворяет, снимите галочку с опции «Синхронизация» и вручную подберите подходящее сочетание цветов.
- Установите в качестве фона произвольный цвет – выберите нужный на RGB-колесе в окошке «Палитра» , затем используйте средство «Заливка» .
- В конце работы снова объедините слои (последний пункт шага 4) и сохраняйте изображение через меню «Файл» .
Пейнт.НЕТ пусть и не самый функциональный из доступных графических редакторов, зато полностью бесплатный и простой в освоении. Часть недостающих возможностей можно вернуть с помощью сторонних плагинов.
Способ 3: GIMP
Свободный аналог Фотошопа — GIMP — тоже способен решить сегодняшнюю задачу.
- Откройте изображение, воспользовавшись меню «Файл» – «Открыть» .
- После загрузки изображения используйте инструмент «Свободное выделение» для выбора нужной части картинки. В ГИМП это средство более удобно, чем в Paint.NET, поэтому процедура пройдёт намного быстрее. Для активации выделения в GIMP 2.10 и новее дополнительно нажмите на клавишу Enter , когда выберете требуемый фрагмент.

- После выбора части используйте последовательно пункты меню «Правка» – «Копировать» и «Правка» – «Вставить» .
- В диалоговом окне слоёв появится новый плавающий слой. Кликните по нему правой кнопкой мыши и выберите пункт «В новый слой» .
Повторите операцию, и на этот раз выберите «Слой к размеру изображения» . - Фоновый слой нужно сделать невидимым, кликните левой кнопкой по иконке глаза.
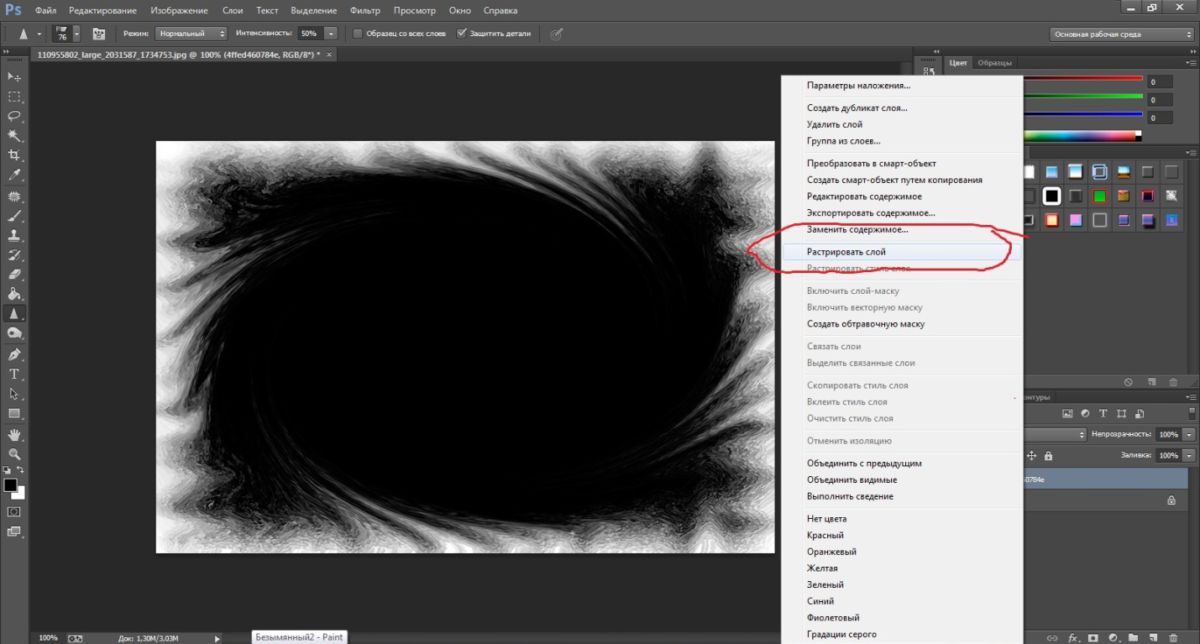
- Следующий шаг подобен таковому в Adobe Photoshop – необходимо настроить цветовой порог. В GIMP нужная опция находится в меню «Цвет» и называется соответственно.
Двигайте ползунок, чтобы добиться сохранения как можно большего числа деталей, после чего нажимайте «ОК» . - Создайте новый слой, используя для этого пункты меню «Слой» – «Создать слой» .
- Переключитесь на слой с чёрно-белым изображением, после чего воспользуйтесь меню «Выделение» , в котором выберите опцию «Выделение по цвету» .
 Наведите курсор на любой тёмный участок и кликните левой кнопкой мыши.
Наведите курсор на любой тёмный участок и кликните левой кнопкой мыши. - Вернитесь на созданный ранее прозрачный слой, после чего кликните по иконке выбора цвета переднего плана, расположенной ниже блока инструментов.
Выберите с помощью палитры предпочитаемый цвет, после чего наведите курсор на положение «Текущий» , зажмите ЛКМ и перетащите цвет на изображение для автоматической заливки. - Повторите шаги 8-9, но на этот раз выделите и заполните белый участок рисунка.
- Используйте инструмент «Выделение смежных областей» , чтобы выбрать фон и залить его цветом, контрастирующим с цветами основного изображения.
- Используйте меню «Файл» для сохранения полученного результата.
Возможно, GIMP не самый удобный графический редактор из существующих, но обширные возможности этой программы неоспоримы.
Заключение
Вот таким хитрым, но действенным способом мы сумели сделать поп-арт портреты с помощью трех разных графических редакторов. Какой из рассмотренных способов выбрать — решать только вам.
Какой из рассмотренных способов выбрать — решать только вам.
Поп-арт – это стилизация изображений под определённые цвета. Чтобы сделать свои фотографии в данном стиле необязательно быть гуру Фотошопа , так как специальные онлайн-сервисы дают возможность произвести поп-арт стилизацию всего за пару кликов, которая на большинстве фото она получается очень качественной.
Здесь вам не нужно прикладывать особых усилий, чтобы добиться нужного эффекта. В большинстве случаев достаточно просто загрузить изображение, выбрать интересующий поп-арт стиль, возможно, ещё подрегулировать пару настроек и можно скачивать преобразованное изображение. Однако, если вам захочется применить какой-либо другой стиль, которого нет в редакторах, или значительно видоизменить стиль, встроенный в редактор, то сделать вы этого не сможете по причине ограниченного функционала сервиса.
Способ 1: Popartstudio
Этот сервис даёт большой выбор различных стилей из разных эпох – от 50-х до конца 70-х. Помимо использования уже заложенных шаблонов, вы можете их редактировать при помощи настроек под свои потребности. Все функции и стили полностью бесплатны и доступны пользователям, не прошедшим регистрацию.
Помимо использования уже заложенных шаблонов, вы можете их редактировать при помощи настроек под свои потребности. Все функции и стили полностью бесплатны и доступны пользователям, не прошедшим регистрацию.
Однако чтобы скачать готовое фото в хорошем качестве, без водного знака сервиса, вам придётся зарегистрироваться и оплатить месячную подписку стоимостью 9,5 евро. Дополнительно сервис полностью переведён на русский язык, но в некоторых местах его качество оставляет желать лучшего.
Пошаговая инструкция имеет следующий вид:
- На главной странице вы можете просмотреть все имеющиеся стили и сменить язык, если это нужно. Чтобы поменять язык сайта, в верхней панели найдите «English» (стоит по умолчанию) и кликните по нему. В контекстном меню выберите «Русский» .
- После настройки языка можно приступить к выбору шаблона. Стоит помнить, что в зависимости от выбранного макета будут строиться настройки.
- Как только выбор будет произведён, вас перебросит на страницу с настройками.
 Изначально нужно загрузить фото, с которым планируете работать. Для этого кликните в поле «Файл» по «Выберите файл» .
Изначально нужно загрузить фото, с которым планируете работать. Для этого кликните в поле «Файл» по «Выберите файл» . - Откроется «Проводник» , где вам нужно указать путь до изображения.
- После загрузки изображения на сайте нужно кликнуть по кнопке «Загружать» , что напротив поля «Файл» . Это нужно, чтобы фото, которое стоит в редакторе всегда по умолчанию, сменилось на ваше.
- Изначально обратите внимание на верхнюю панель в редакторе. Здесь вы можете сделать отражение и/или поворот изображения на определённую градусную величину. Для этого кликайте по первым четырём значкам слева.
- Если вас не устраивают значения расширенных настроек по умолчанию, но возиться с ними не хочется, то используйте кнопку «Случайные значения» , которая представлена в виде игровой кости.
- Чтобы вернуть все значения по умолчанию, обратите внимание на иконку стрелок в верхней панели.
- Вы также можете самостоятельно настроить цвета, контраст, прозрачность и текст (последние два при условии, что они предусмотрены вашим шаблоном).
 Чтобы изменить цвета, в нижней части левой панели инструментов обратите внимание на цветные квадраты. Щёлкните по одному из них левой кнопкой мыши, после чего откроется палитра выбора цветов.
Чтобы изменить цвета, в нижней части левой панели инструментов обратите внимание на цветные квадраты. Щёлкните по одному из них левой кнопкой мыши, после чего откроется палитра выбора цветов. - В палитре управление реализовано немного неудобно. Вам изначально нужно нажать по желаемому цвету, после он появится в нижнем левом окошке палитры. Если он там появился, то нажмите на иконку со стрелочкой, что расположена правее. Как только нужный цвет будет стоять в правом нижнем окошке палитры, жмите по иконке применить (выглядит как белая галочка на зелёном фоне).
- Дополнительно можно «поиграть» с параметрами контрастности и непрозрачности, если таковые есть в шаблоне.
- Чтобы увидеть изменения, произведённые вами, нажмите на кнопку «Обновить» .
- Если вас всё устраивает, то сохраните свою работу. К сожалению, нормальной функции «Сохранить» на сайте нет, поэтому наведите курсор на готовое изображение, нажмите на правую кнопку мыши и в выпавшем меню выберите «Сохранить изображение как…» .

Способ 2: ФотоФания
Данный сервис имеет очень скудный, но полностью бесплатный функционал для создания поп-арт, к тому же за скачивание готового результата без водяного знака вас не заставят платить. Сайт полностью на русском языке.
Небольшая пошаговая инструкция имеет следующий вид:
Способ 3: Photo-kako
Это китайский сайт, который весьма неплохо переведён на русский язык, однако у него явные проблемы с дизайном и юзабилити – элементы интерфейса расположены неудобно и наезжают друг на друга, а дизайнерского оформления нет совсем. К счастью, здесь представлен очень большой перечень настроек, что позволит создать качественный поп-арт.
Инструкция выглядит следующим образом:
Сделать поп-арт, используя интернет-ресурсы возможно, но при этом вы можете столкнуться с ограничениями в виде малого функционала, неудобного интерфейса и водяных знаков на готовом изображении.
Создаем анимацию в фотошопе. Как создать анимацию в Photoshop.
 Пошаговая инструкция Как создать анимацию в фотошоп на русском
Пошаговая инструкция Как создать анимацию в фотошоп на русском02.08.2016 27.01.2018
В этом уроке мы научимся создавать анимацию. Анимация — это изображение, которому придано движение, в отличии от статических изображений (например, фотографий) оно может менять кадры или части кадра.
С латыни Anima переводится как «душа». Можно сказать, что, создавая анимацию, мы «одушевляем» картинку, придаем ей жизнь.
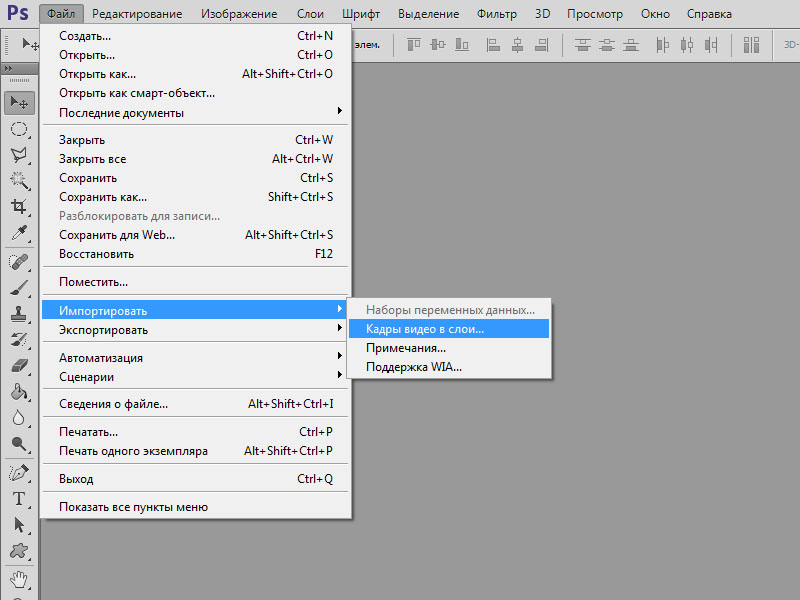
Панель Анимации появилась в Adobe Photoshop CS3, до этого, в версии CS, возможность создавать анимацию осуществлялась посредством отдельной программы, Image Ready CS2, которая поставлялась вместе с Adobe Photoshop. Сейчас, в новых версиях Adobe Photoshop инструмент для создания анимации включен в программу и имеет название Шкала времени . Урок выполнен в Adobe Photoshop 2015.5, если у вас более ранняя версия программы, некоторые настройки могут отличаться, но основные понятия идентичны.
Давайте приступим к изучению создания анимации. Откройте картинку, которую хотите «оживить», Файл-Открыть (File-Open). У меня это милая картинка с девушкой и котиком, любующимися звездным небом.
Откройте картинку, которую хотите «оживить», Файл-Открыть (File-Open). У меня это милая картинка с девушкой и котиком, любующимися звездным небом.
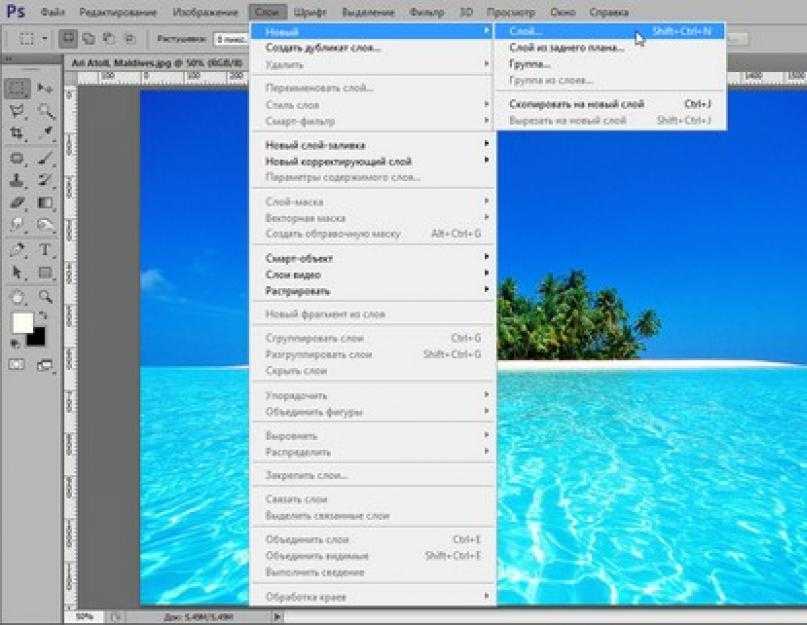
Создаем три новых пустых слоя, Слои-Новый-Слой (Layer- New -Layer) или нажмите на миниатюру создания нового слоя в панели слоев .
Назовите их, соответственно, «1», «2», «3». Это поможет не запутаться в дальнейшем.
Выбираем инструмент Кисть (Brush) :
Нажимаем сперва на треугольничек у размера кисти, потом на шестеренку слева:
Откроется меню загрузки кистей:
Загрузим кисти звездочек (https://cloud.mail.ru/public/G2co/RTne1N3f9):
Выбираем одиночные кисточки и, меняя размер, рисуем на тех трех слоях, что мы создали ранее. Цвет кисточки — белый или приближенный к белому. Главное, не располагать их в одном районе на всех слоях, старайтесь хаотично разбрасывать звездочки по всему небу.
Ну а теперь самое главное: переходим к магии оживления картинки. Идем в меню Окно-Шкала времени (Window-Timeline ), появится вот такое окошко:
Идем в меню Окно-Шкала времени (Window-Timeline ), появится вот такое окошко:
Панель анимации имеет два типа: временная шкала и покадровая анимация . Первый тип редко используется, потому что предназначен в основном для работы с видео, переключимся на покадровую , для этого нажмем на кнопку «Создать шкалу времени для видео», а потом вот на этот значок:
Откроется следующее окошко:
Для создания нового кадра нажимаем вот на эту иконку:
Анимация у нас простенькая, хватит три кадра. К существующему по умолчанию добавляем ещё два кадра, далее становимся на слой с девушкой и котиком и делаем видимым его и первый слой со звездочками (для это просто щелкаем по глазику у слоя на панели слоев ):
То же проделываем для второго и третьего кадра, только включая видимость, соответственно, у второго и третьего слоя со звездочками. Слой с девушкой и котом видимый всегда. Для наглядности скриншоты для второго и третьего кадра:
С зажатой клавишей Shift выделяем все слои на панели анимации, щелкаем правой кнопкой мыши и изменяем длительность кадра, с 5 секунд , установленных по умолчанию, до, к примеру, 0,2 секунды . Щелкаем на кнопку «Выбор параметров цикла» и изменяем значение на «Постоянно»:
Щелкаем на кнопку «Выбор параметров цикла» и изменяем значение на «Постоянно»:
Если установлен параметр «Однократно» , то анимашка проиграется один раз и остановится, при параметре «Постоянно» она будет «мигать» беспрерывно.
Чтобы посмотреть, как выглядит анимация, кликаем по этой кнопке:
Для более плавного перехода между кадрами можно добавить промежуточных кадров — сделайте активным кадр в панели анимации и нажмите вот этот значок:
Появится окно, в котором можно выбрать количество, расположение и стиль промежуточных кадров. Я добавила первым двум кадрам 3 промежуточных кадра с такими настройками:
А последнему, третьему, кадру, тоже 3, но уже с другими настройками, чтобы зациклить анимацию и чтобы звездочки плавно появлялись и исчезали, без рывков и резких переходов:
Ну вот мы и сделали анимацию в фотошоп, осталось только сохранить. Переходим в Файл-Экспортировать-Сохранить для веб (старая версия) (File — Export — Save for Web (old version )):
Выбираем формат Gif , так же можно выбрать количество цветов (чем больше цветов, тем больше будет весить файл, но чем меньше цветов, тем хуже качество), размер. Остальные параметры можно оставить по умолчанию.
Остальные параметры можно оставить по умолчанию.
Вот и все! Мы научились делать анимацию в фотошопе!
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
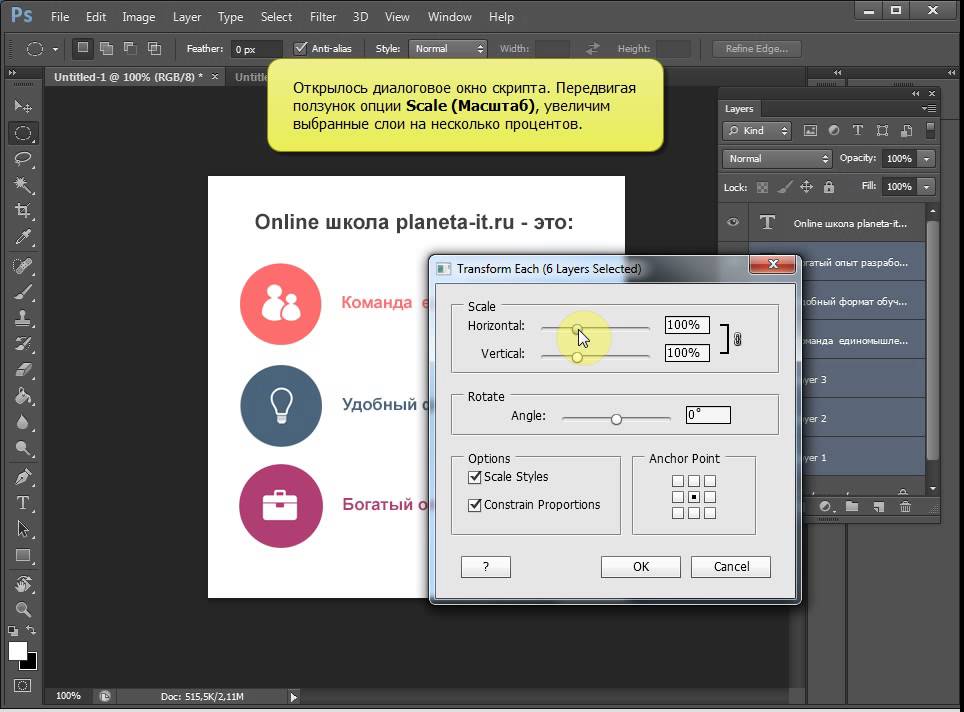
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Сделаем анимацию в фотошопе
С самого начала дадим определение…
Что такое гиф анимация?
Это анимированное изображение, т.е. изображение, которое может двигаться. Гиф анимацию можно сделать из нескольких изображений, либо из видео. Сегодня, возможно, сделать анимацию онлайн. Загрузите изображения, нажмите создать и будет вам готовая гиф анимация. Так же можно сделать гиф анимацию из видео.
Сегодня мы займемся созданием гиф анимацией в программе Photoshop.
Нам нужны фотографии, изображения, картинки. Я не буду вам рассказывать, как редактировать фотографии! Мы будем заниматься одним процессом создания анимации!
У меня возникла необходимость сделать гиф анимацию. Я подумал, почему бы на основе этой анимации не написать страницу посвященной теме создания анимации в фотошопе!?
Опишем полностью процесс создания анимации!
Открываем фотошоп, на каждое изображение создаем отдельный слой.
Как создать отдельный слой для анимации?
Я делаю так: загрузили все изображения в фотошоп, вырезаем нужную часть изображения и вставляем эти куски в отдельный файл. Отдельный файл нужен для того, чтобы ненароком не испортить какую-то фотографию, у вас на компьютере!
Когда вы вставляете вырезанный кусок в анимацию, то слой создается автоматически!
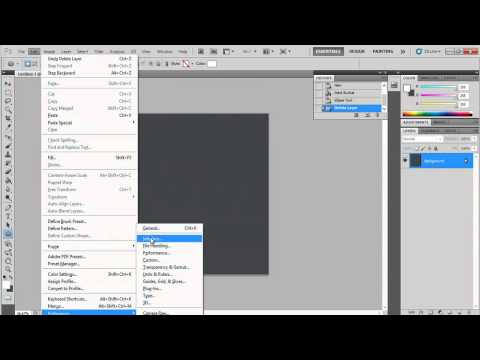
Если у вас нет пункта меню –«Анимация», то нажмите в выпавшем меню, показать все пункты меню.
В самом низу программы фотошоп появится меню управлением вашей анимацией. Создаем столько копий выделенных кадров, сколько будет у вас меняться анимация.
В моей гиф анимации будет меняться изображение 9 раз. Если вдруг, количество кадров оказалось больше чем вам нужно, то чуть правее кнопки добавить, есть кнопка удалить.
Как задать время показа каждого кадра в анимации?
Нам потребуется показывать каждый кадр разное время. Для того, чтобы отредактировать время показа, нажимаем по маленькой строчке – треугольнику.
В выпавшем меню выбираем нужное время показа каждого кадра. Если вам нужно другое время показа кадра, то выбираем другое и устанавливаем требуемое время.
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.

Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Типы слоев в Photoshop Elements — Инструкции
Обзор типов слоев в Photoshop Elements:
Слои изображений в Photoshop Elements:
В Photoshop Elements можно создать множество типов слоев. Первый из типов слоев в Photoshop Elements, который мы обсудим в этом уроке, — это слой изображения. Слой изображения, часто называемый просто слоем, является основным типом растрового слоя. Это означает, что вы можете использовать свои инструменты редактирования пикселей, такие как инструменты рисования, для редактирования его содержимого.
Чтобы создать новый пустой слой в Photoshop Elements, выберите слой, над которым нужно добавить слой, на панели «Слои». Затем нажмите кнопку «Создать новый слой» в верхней части панели «Слои». Затем новый слой добавляется над текущим слоем на панели «Слои».
Если вы откроете файл фотографии, например JPEG, в Photoshop Elements, содержимое изображения появится в слое этого типа, называемом фоновым слоем, который имеет свои уникальные свойства слоя.
Слои-заливки и корректирующие слои в Photoshop Elements:
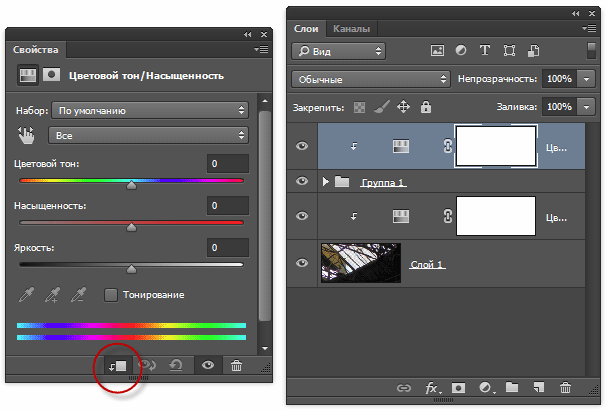
Следующий тип слоев в Photoshop Elements, который мы исследуем, — это слои-заливки и корректирующие слои. Слои-заливки и корректирующие слои в Photoshop Elements — это слои, применяющие заливки или корректировки к содержимому нижележащих слоев. Когда вы создаете слой-заливку или корректирующий слой, содержимое заливки или корректировки отображается в виде миниатюры в левой части слоя на панели «Слои». Маска связанного слоя появляется справа от этого, после значка ссылки. Маска слоя определяет, где применяется корректировка или заливка.
Чтобы создать слой-заливку или корректирующий слой в Photoshop Elements, нажмите кнопку «Создать новый слой-заливку или корректирующий слой» в верхней части панели «Слои». Затем выберите заливку или корректировку для применения в появившемся меню. Затем задайте свойства заливки или корректировки в диалоговом окне или на панели, которая затем откроется. Отдельно, чтобы добавить маску слоя к выбранному слою в Photoshop Elements, нажмите кнопку «Добавить маску слоя» в верхней части панели «Слои».
Отдельно, чтобы добавить маску слоя к выбранному слою в Photoshop Elements, нажмите кнопку «Добавить маску слоя» в верхней части панели «Слои».
Если вы выберете пустой слой в Photoshop Elements, а затем создадите слой-заливку, который является выбором «Сплошной цвет…», «Градиент…» и «Узор…» в меню, то эффект заливки применяется к выбранный слой, и к этому слою также применяется слой-маска. В противном случае Photoshop создает новый слой с эффектом заливки над выбранным слоем. В отличие от этого, Photoshop Elements всегда создает корректирующие слои, которые представляют собой все остальные варианты в меню, как новые слои над слоем, выбранным на панели «Слои».
Слои-фигуры в Photoshop Elements:
Следующий из типов слоев в Photoshop Elements, который следует обсудить, — это слой-фигура. Слои-фигуры в Photoshop Elements — это слои, в которых вы создали векторную фигуру. Чтобы создать слой формы в Photoshop Elements, выберите любой из инструментов формы, который мы обсудим в отдельной главе, на панели инструментов. Затем либо выберите пустой слой на панели «Слои», чтобы преобразовать его в слой-фигуру, либо выберите слой с содержимым, над которым нужно добавить новый слой-фигуру на панели «Слои».
Затем либо выберите пустой слой на панели «Слои», чтобы преобразовать его в слой-фигуру, либо выберите слой с содержимым, над которым нужно добавить новый слой-фигуру на панели «Слои».
Затем нажмите и перетащите в пределах выбранного слоя, чтобы нарисовать фигуру. Если у вас выбран пустой слой изображения, слой преобразуется в слой формы, и фигура добавляется к нему. Если нет, вместо этого создается новый слой формы над выбранным слоем, и фигура добавляется к нему.
Типовые слои в Photoshop Elements:
Следующим из типов слоев в Photoshop Elements, который необходимо рассмотреть, является текстовый слой. Текстовые слои в Photoshop Elements — это слои, в которых вы создаете векторный текст. Чтобы создать текстовый слой в Photoshop Elements, выберите любой инструмент «Текст», кроме «Инструмент «Маска горизонтального типа» или «Инструмент «Маска вертикального типа»» на панели инструментов. Затем либо выберите пустой слой на панели «Слои», чтобы преобразовать его в текстовый слой, либо выберите слой с содержимым, над которым нужно добавить текстовый слой на панели «Слои».
Затем создайте текст с помощью выбранного инструмента и нажмите кнопку «Подтвердить», чтобы закончить. Если вы выбрали пустой слой изображения, слой затем преобразуется в слой текста, и к нему добавляется текст. В противном случае над выбранным слоем создается новый текстовый слой, и к нему добавляется текст.
Слои смарт-объектов в Photoshop Elements:
Наконец, последним из типов слоев в Photoshop Element, который необходимо изучить, является слой смарт-объектов. Слои смарт-объектов в Photoshop Elements — это слои, в которые вы добавляете содержимое внешнего файла в виде встроенного векторного объекта. Смарт-объекты позволяют выполнять векторное редактирование содержимого файла, например преобразование, без изменения растрового содержимого встроенного объекта. Однако вы не можете выполнять редактирование с помощью инструментов редактирования на основе пикселей непосредственно на слое смарт-объекта в Photoshop Elements без его предварительной растеризации или упрощения.
Слои смарт-объектов создаются в Photoshop Elements при добавлении содержимого к выбранному слою на панели «Слои» с помощью команды «Файл| Поместить…», как обсуждалось в предыдущем уроке. В отличие от Photoshop, вы не можете напрямую редактировать содержимое слоя смарт-объекта в Photoshop Elements. Чтобы отредактировать содержимое слоя смарт-объекта в Photoshop Elements, его необходимо сначала упростить или растрировать.
Чтобы растрировать слой смарт-объекта в Photoshop Elements, который преобразует его в слой растрового изображения, щелкните правой кнопкой мыши имя слоя смарт-объекта на панели «Слои». Затем выберите команду «Упростить слой» во всплывающем контекстном меню.
Типы слоев в Photoshop Elements: изображение пользователя, упрощающего слой смарт-объекта в элементах Photoshop.
Инструкции по созданию различных типов слоев в Photoshop Elements:
Как создать новый слой изображения в Photoshop Elements:
- Чтобы создать новый пустой растровый слой в Photoshop Elements , выберите слой, над которым нужно добавить слой на панели «Слои».

- Затем нажмите кнопку «Создать новый слой» в верхней части панели «Слои».
Как создать новый слой-заливку или корректирующий слой в Photoshop Elements:
- Чтобы создать слой-заливку или корректирующий слой в Photoshop Elements , нажмите кнопку «Создать новый слой-заливку или корректирующий слой» в верхней части слоев. панель.
- Затем в появившемся меню выберите заливку или корректировку.
- Затем задайте свойства заливки или настройки в открывшемся диалоговом окне или на панели.
- Отдельно для добавления маски слоя к выделенному слою в Photoshop Elements , нажмите кнопку «Добавить маску слоя» в верхней части панели «Слои».
- Если вы выберете пустой слой в Photoshop Elements, а затем создадите слой-заливку, которые являются вариантами «Сплошной цвет…», «Градиент…» и «Узор…» в меню , то эффект заливки применяется к выбранный слой и маска слоя также применяются к этому слою.

- В противном случае Photoshop создает новый слой с эффектом заливки над выбранным слоем.
- В отличие от этого, Photoshop Elements всегда создает корректирующие слои, которые являются всеми остальными вариантами в меню, как новые слои над слоем, выбранным на панели «Слои» .
Как создать новый слой-фигуру в Photoshop Elements:
- Чтобы создать слой-фигуру в Photoshop Elements , выберите любой из инструментов формы на панели инструментов.
- Затем либо выберите пустой слой на панели «Слои», чтобы преобразовать его в слой-фигуру, либо выберите слой с содержимым, над которым нужно добавить новый слой-фигуру на панели «Слои».
- Затем щелкните и перетащите в пределах выбранного слоя, чтобы нарисовать фигуру.
- Если выбран пустой слой изображения , слой преобразуется в слой формы, и к нему добавляется фигура.
- Если не , вместо этого создается новый слой формы над выбранным слоем, и фигура добавляется к нему.

Как создать новый текстовый слой в Photoshop Elements:
- Чтобы создать текстовый слой в Photoshop Elements , выберите любой инструмент «Текст», кроме «Инструмент «Горизонтальная маска текста» или «Инструмент «Маска вертикального текста»» на панели инструментов.
- Затем либо выберите пустой слой на панели «Слои», чтобы преобразовать его в текстовый слой, либо выберите слой с содержимым, над которым нужно добавить текстовый слой на панели «Слои».
- Затем создайте текст с помощью выбранного инструмента и нажмите кнопку «Зафиксировать», чтобы закончить.
- Если вы выбрали пустой слой изображения , слой затем преобразуется в текстовый слой, и к нему добавляется текст.
- Если не , вместо этого создается новый текстовый слой над выбранным слоем, и к нему добавляется тип.
Как создать новый слой смарт-объекта в Photoshop Elements:
- Чтобы создать слой смарт-объекта в Photoshop Elements , добавьте содержимое к выбранному слою на панели «Слои», используя «Файл | Поместить…», как показано в предыдущем уроке.

- В отличие от Photoshop, вы не можете напрямую редактировать содержимое слоя смарт-объекта в Photoshop Elements .
- Чтобы отредактировать содержимое слоя смарт-объекта в Photoshop Elements , его необходимо сначала упростить или растрировать.
- Для растрирования слоя смарт-объекта в Photoshop Elements, который преобразует его в слой растрового изображения щелкните правой кнопкой мыши имя слоя смарт-объекта на панели «Слои».
- Затем выберите команду «Упростить слой» во всплывающем контекстном меню.
Видеоурок о различных типах слоев в Photoshop Elements:
В следующем видеоуроке под названием «Узнайте, как создавать различные типы слоев в Adobe Photoshop Elements 2023: учебное пособие» показаны различные типы слоев в Photoshop Elements и как их создать. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием « Освоение Photoshop Elements Made Easy™ v. 2023 ».
2023 ».
О Джозефе Браунелле
Почему я не вижу свою панель слоев в Photoshop?
Последнее обновление: 6 января 2023 г., 00:49
Если вы новичок в Photoshop, вам может быть интересно, где находится панель слоев . По умолчанию панель «Слои» расположена в правом нижнем углу интерфейса Photoshop.
Однако, если вы не видите панель «Слои», это может быть связано с тем, что она скрыта или вы используете более старую версию Photoshop.
Панель «Слои» — очень важная часть Photoshop, поскольку она позволяет вам контролировать порядок слоев и редактировать их по отдельности. Если вы не видите панель «Слои», убедитесь, что она не скрыта. Для этого перейдите в Window > Layers .
Если вы не видите панель «Слои», убедитесь, что она не скрыта. Для этого перейдите в Window > Layers .
Если вы по-прежнему не видите панель «Слои», скорее всего, вы используете более старую версию Photoshop. В Photoshop CS6 и более ранних версиях панель «Слои» называется «9».0050 Layers ” палитра.
Если вы используете старую версию Photoshop и не можете найти панель «Слои», не беспокойтесь! Есть еще способы редактировать слои.
Вы можете использовать меню « Layer » в верхней части экрана или дважды щелкнуть слой в палитре « Layers », чтобы открыть диалоговое окно «Параметры слоя».
Кроме того, вы также можете щелкнуть меню « Workspace » и нажать « Reset Essentials 9».0051 », чтобы вернуться к рабочему пространству Photoshop по умолчанию, которое определенно включает панель «Слои».
Так почему панель «Слои» так важна? Как мы упоминали ранее, он позволяет вам контролировать порядок ваших слоев и редактировать их по отдельности.
Это чрезвычайно полезно, когда вы работаете со сложными изображениями или когда хотите внести изменения только в одну часть вашего изображения.
СОВЕТ ПРОФЕССИОНАЛА: Если вы не видите панель слоев в Photoshop, вероятно, вы находитесь в режиме быстрой маски. Режим «Быстрая маска» скрывает панель слоев, поэтому вы можете видеть только маскируемый слой. Чтобы выйти из режима «Быстрая маска», щелкните значок «Быстрая маска» на панели «Инструменты» или нажмите клавишу Q.
Мы надеемся, что эта статья помогла вам понять, почему панель «Слои» так важна в Photoshop!
Почему я не вижу свою панель слоев в Photoshop?
Если вы новичок в Photoshop, вам может быть интересно, где находится панель «Слои». Однако, если вы не видите панель «Слои», это может быть связано с тем, что она скрыта или вы используете более старую версию Photoshop.
Панель «Слои» — очень важная часть Photoshop, поскольку она позволяет вам контролировать порядок слоев и редактировать их по отдельности.
