Как быстро создать эффект наброска текстового контура в Фотошопе
Данный урок поможет вам понять, как применять смарт-объекты, диалоговое окно «Стиль Слоя», а также фильтры, с помощью которых вы сможете создать элементарные эффекты наброска текстового контура. Кроме того, я подскажу вам, как без особого труда изменить цвета конечного эффекта с помощью корректирующего слоя в панели Фотофильтр.
Пример HTML-страницы1. Создание узора
Шаг 1
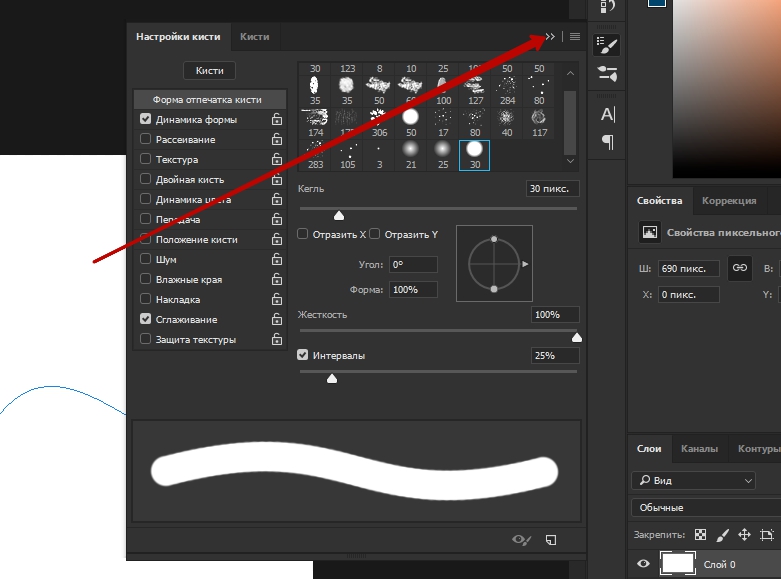
Создадим новый документ размером 80х80 пикселей. Выберем Основной цвет (Foreground color)к #еоеоео. Далее, выберем инструмент Кисть (Brush Tool), а затем отккроем Кисть (Brush) в панели Окно>Кисть (Window>Brush).
Выберем рассеянный круг размером в 1 пиксель, проверить ячейки Шум и Размытые края (Noise and Wet Edges). Затем внесём поправки в установки, указанные ниже:
Динамика кисти (Shape Dynamics)
Шаг 2
Создаём новый слой, начав с рисунка диагоналных так, чтобы получился узор текстового эффекта.
Шаг 3
Далее кликнем на глазной значок, сделав таким образом Задний слой (Background layer) невидимым. Затем переходим по команде Редактировать>Определить узор (Edit>Define Pattern), вбиваем название узора и сохраняем, нажав на кнопку ОК.
2. Создание фона, текста и слоев фотофильтра
Шаг 1
Создадим новый документ размером в 1000х750 пикселей, в панели инструментов выбираем инструмент Заливка (Paint Bucket Tool), выбираем Узор (Pattern) в меню Параметры (Options).
Далее в меню Библиотека девяти регулируемых планшетных узоров (9 Tileable Notepad Patterns) заполняем Фон (Background) любым узором на своё усмотрение.
Шаг 2
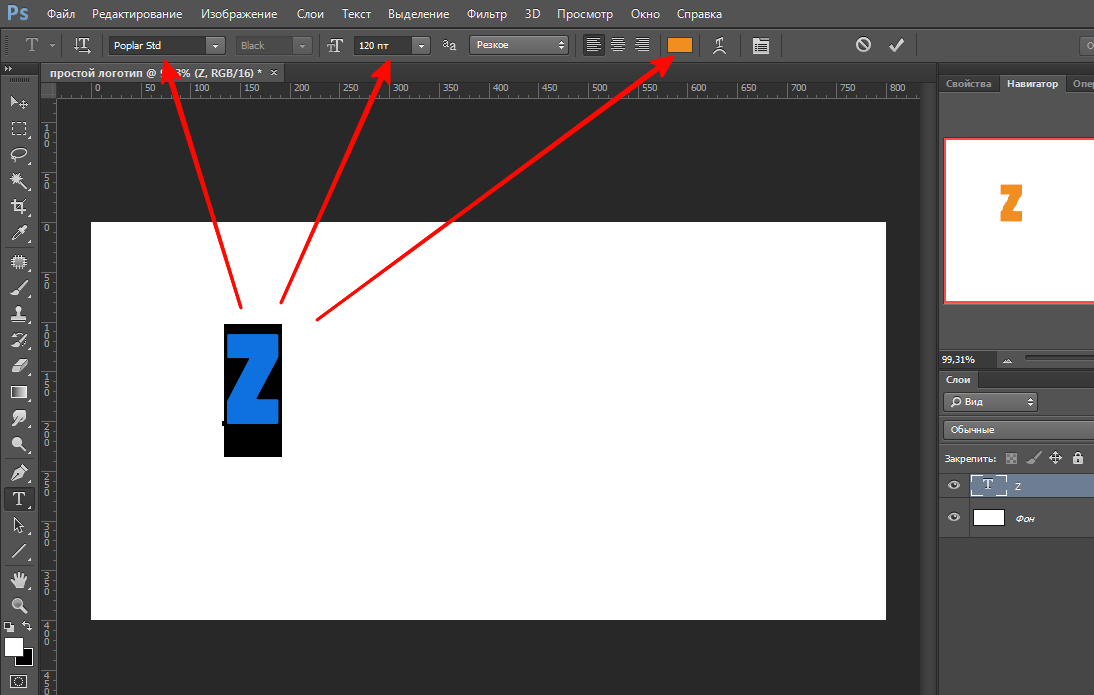
С помощью инструмента Режимы чёрных пантонов (Panton Black Caps) создаём чёрный шрифт размером (Size 15pt).
Шаг 3
Правой кнопкой мыши кликнем на текстовый слой, выберем команду Преобразовать в смарт–объект (Convert to smart object).
Сгруппировав все слои смарт–объекта, введём Текст, а затем преобразуем его из Прозрачного режима в Обычный (Blend Mode to Normal). Этот шаг позволит нам в дальнейшем проще поменять цвет.
Шаг 4
Щелкнём на значок Новый Слой–заливка/Корректирующий слой create New Fill or Adjustment Layer)в конце панели Слои (Layers). Далее выберем меню Фотофильтр (Photo Filter), поместим корректирующий слой Фотофильтр внутри группы, под названием Текст (Text) в самой верхней части слоя смарт–объектов.
В параметрах выберем Цвет (Color), затем изменим цвет до уровня #3f3f3f, а Плотность (Density) до 100%. Далее снимем галочку с режима Плакатный стиль (Preserve Luminosity).
3. Дизайн текста (Styling the Text)
Шаг 1
В целях Наложения узора (Pattern Overlay) и использования узоров Непрозрачность (Opacity) 70% и Узор (Pattern) дважды кликнем на слой Первый смарт объект (First smart object).
 О применении узора смотрите в начале данного урока.
О применении узора смотрите в начале данного урока.Следующий шаг, как показано на рисунке, позволит создать дизайн внутренней части.
Шаг 2
Дважды кликнем на слой первого копирования смарт–объекта, в целях применения следующего стиля слоя. Выполнить Обводку в данных установках:
*Размер 1 уровень;
*Расположение: Центр
*Цвет: с9с9с9
Шаг 3
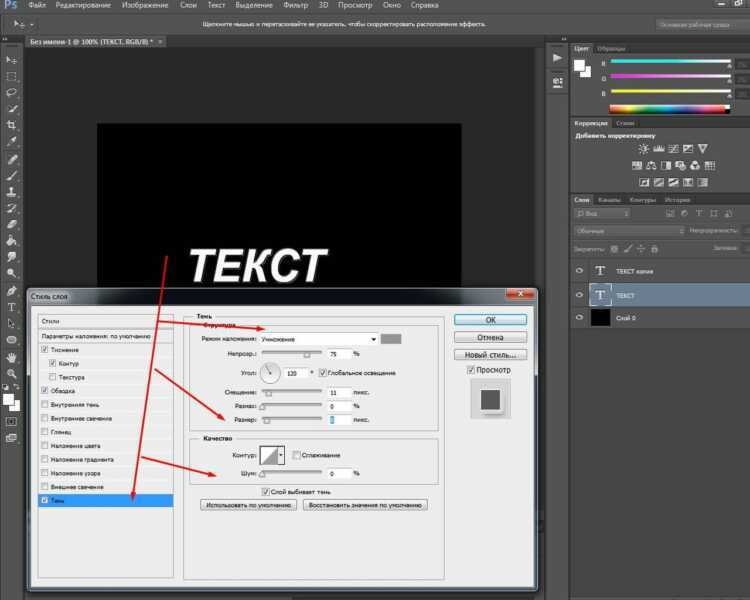
Добавить внутреннюю Тень (Inner Shadow) в следующих установках:
*Цвет: #с9с9с9
*Расстояние: 0
*Размах: 100
*Размер: 1
Шаг 4
Данный шаг поможет нам придать стиль первому слою обводки. Правой кноопкой мыши кликнем на стиль слоя, далее выберем команду Скопировать Стиль Слоя (Copy Layer Style). Затем выберем остальные слои и правой кнопкой мыши выбираем один из них. Осталось задать команду Вставить Стиль Слоя. (Paste Layer Style)
Шаг 5
Дважды кликнем на слой второго копирования смарт–объекта (second copy smart object), в целях оптимизации элементов, служащих в качестве стиля слоя. А также, в целях Обводки (Stroke effect) , изменения Цвета (Color) в #bfbfbf
А также, в целях Обводки (Stroke effect) , изменения Цвета (Color) в #bfbfbf
Шаг 6
В целях придания эффекта Внутренней Тени (Inner Shadow), изменения размера (Size) до 2 уровня.
Данный шаг позволит создать стиль слою второй обводки.
Шаг 7
Для того, чтобы изменить установки в эффекте обводки (Stroke effect), дважды кликнем на третье копирование смарт–объекта (third copy smart object). Таким образом, у нас получается следующая установка:
*Позиция (Position): Внутри
*Цвет( Color): #d6d4d4
Данный шаг поможет нам создать конечный слой обводки.
4. Применение Фильтров (Applying the Filters)
Шаг 1
Выберем слой первого копирования смарт–объекта (irst copy smart object). Далее перейдём в меню Фильтр>Деформация>Размер (Filter>Distort>Ripple). Изменим Количество Шума (Amount) до 20 уровня и до (Medium. )
)
Шаг 2
Выберем копирование третьего слоя смарт–объекта (third copy smart object). Затем перейдём в меню Фильтр>Деформация>Искажение (Filter>Distort>ZigZag). Изменим Количество Шума (Amount) до 5уровня, Волнистость (Ridges) изменим до 10 уровня, а Стиль (Style) выберем от центра (Out from Center).
Шаг 3
В заключение, переходим в меню Фильтр>Размытие>Поверхностное размытие (Filter>Blur>Surface Blur). Изменим Радиус (Radius) до 3 уровня, а Границу (Threshold) – до 12 уровня.
5. Перемещение текста, изменение цвета
(Moving the Text and Changing the Color)
Шаг 1
Далее нам нужно будет выбрать команду Переместить Инструмент (Move Tool), выделить все три слоя копирования смарт–объектов и осторожно переместить их. Вы тасже можете переместить любой из трёх слоев в зависимости от желаемого эффекта.
Шаг 2
В целях изменить цветовую гамму в тексте нужно всего лишь выбелить слой Фотофильтра (Photo Filter) и, кликнув в Панели Инструментов (Properties) на ярлык «библиотека цветов», применить любые из них.
Основной технический приём в выполнении данной работы заключается в установҡ слоя Фотофильтра внутри группы, содержимые элементы которой предназначены в целях изменить Режимы наложения (Blend Mode) по стандарному образцу, и не способом Пересечения (Pass Through).
Поздравляю! У Вас получилось!
В данном уроке мы создали элементарный узор с применением модифицированной отпечаткой кисти. Далее мы заполнили фон клетчатым и линейным узором Затем мы создали текст. Преобразовали его в смар–объект, создали пару его копий. Затем после создания стиля, с помощью фильтров мы придали стиль каждой из копий в целях получить эффект наброска.
И наконец, мы переместили слои и, применив слом изменения Фотофильтра, мы изменили цвет конечного результата.
Мы просим Вас оставлять свои отзывы, предложения и результаты выполненных работ.
Ссылка на источник
Как обрисовывать изображения в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Photoshop поставляется с широким спектром расширенных функций, которые позволяют создавать дизайны и даже намечать определенные области изображения. Знание того, как обвести изображение в Photoshop, может помочь вам выделить и подчеркнуть ключевые особенности объекта недвижимости.
Быстрая Навигация
- Как обвести изображения в Photoshop
- Дублируйте фоновый слой
- Обведение всего изображения
- Выделение части изображения
- Обведение узором
- Как улучшить внешний вид контура
- Часто задаваемые вопросы
- Могу ли я обрисовать изображение с помощью инструмента «Перо»?
- Как я могу использовать градиентную заливку для контура изображения?
- Заключительные мысли
Как обвести изображения в Photoshop
Имея в виду, что вы можете захотеть показать доступное пространство в интерьере дома, вы можете очертить пространство, чтобы комнаты казались более глубокими без эффекта соседних элементов, таких как загроможденные кухонные столешницы или огромные вазы, которые могут скрыть глубину дома.
Вы также можете обозначить ключевые особенности собственности, например, заснеженные горы, океанские волны или деревья на заднем дворе. Следующие советы помогут вам создать контур вокруг изображения или выделить определенные элементы на фотографии.
Дублируйте фоновый слой
Начните с открываем изображение в фотошопе перейдя в «Файл» и выбрав «Открыть». Откроется Finder, если вы используете Mac, или окно File Explorer, если вы используете ПК с Windows. Найдите папку с фотографиями и дважды щелкните изображение, чтобы открыть его.
Как правило, фотография открывается в Photoshop как фоновый слой. Перейдите на панель слоев, щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой». Кроме того, вы можете использовать сочетания клавиш Control + J на компьютере с Windows или Command + J на Mac OS.
Дублирование слоя позволяет вам сохранить исходное изображение, не затрагивая его, если вы случайно испортите дублированный слой. С набором повторяющихся слоев вы можете использовать следующие методы, чтобы выделить все изображение или часть изображения.
Обведение всего изображения
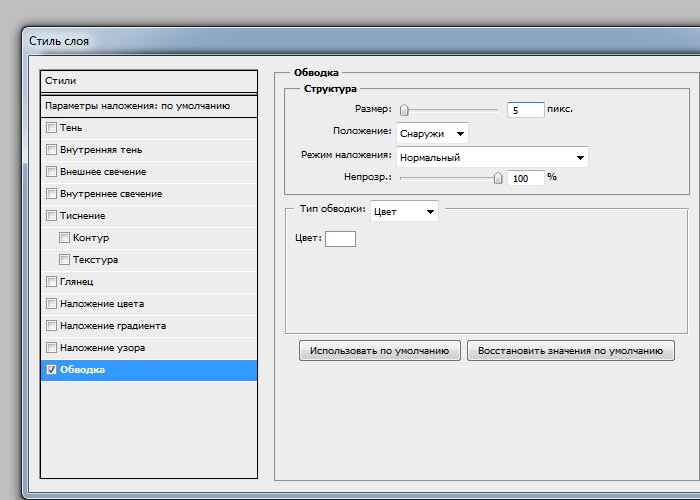
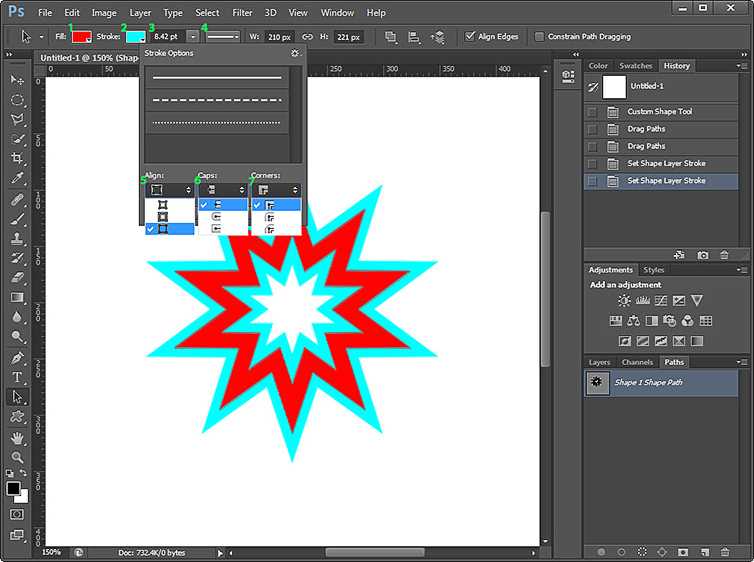
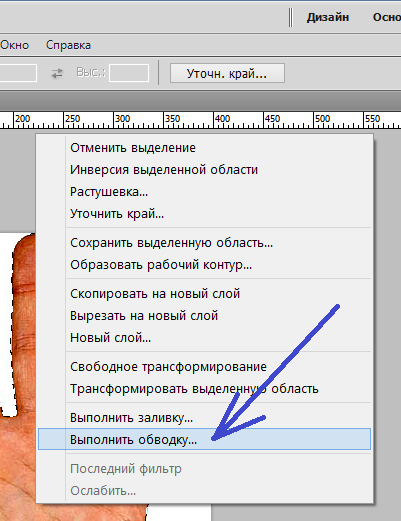
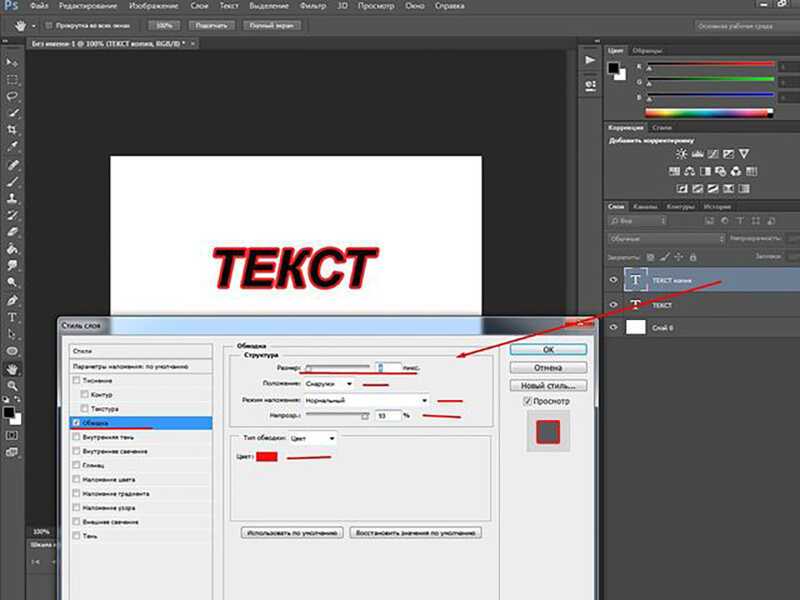
В окне «Слои» дважды щелкните дублированный слой, чтобы открыть панель «Стиль слоя». Выберите параметр «Обводка» в раскрывающемся меню, которое появляется в открывшемся окне. Задайте свойства обводки в появившемся диалоговом окне, чтобы настроить ее внешний вид.
Установите положение внутри, чтобы контур отображался внутри выделенного слоя. Используйте раскрывающийся список «Режим», чтобы установить режим смешивания цветов по вашему выбору, и оставьте значение «Непрозрачность» равным 100 процентам, чтобы улучшить видимость вашего штриха.
Используя ползунок, установите размер контура, чтобы определить его толщину, и установите тип заливки на цвет, чтобы вы могли добавить сплошной цвет по вашему выбору для контура изображения. Просто нажмите на цветное поле под ним и выберите цвет из палитры. Нажмите кнопку ОК, чтобы завершить добавление рамки вокруг изображения.
Выделение части изображения
При добавлении контура вокруг объекта на изображении вам необходимо сначала отделить объект от остальной части изображения с помощью инструмента выбора объекта. Затем вы можете создать контур вокруг объекта, используя следующие шаги.
Затем вы можете создать контур вокруг объекта, используя следующие шаги.
Выберите тему
Найдите инструмент выделения, перемещаясь по панели инструментов в левой части экрана. В качестве альтернативы используйте сочетание клавиш W. Обычно в верхней части экрана появляется новая панель, позволяющая редактировать свойства инструмента.
Проверьте параметры «Вычитание объекта» и «Автоматическое улучшение», а затем установите режим «Прямоугольник». Нажмите на свое изображение, чтобы отметить начальную точку прямоугольной формы, а затем перетащите фигуру, чтобы выбрать объект. Убедитесь, что объект, который вы хотите выбрать, находится в прямоугольном выделении.
Если вы хотите добавить область или объект к вашему выбору, нажмите клавишу Shift на клавиатуре, если вы используете Mac O, или клавишу Control, если это компьютер с Windows. Чтобы вычесть регион из вашего выбора, нажмите клавишу Alt, если вы используете ПК с Windows, или клавишу Option, если это Mac.
Вырезать тему
Удовлетворившись выбором, нажмите кнопку «Маска» в нижней части панели слоев, чтобы удалить объект с основного изображения и переместить его на соответствующий слой. Щелкните значок глаза слева от миниатюры, чтобы скрыть фоновый слой.
Щелкните значок глаза слева от миниатюры, чтобы скрыть фоновый слой.
Создать схему
Дважды щелкните маску нового слоя, чтобы открыть панель стилей слоя. Выберите «Обводка» в раскрывающемся меню, а затем установите свойства обводки в появившемся подменю. Используйте ползунок обводки, чтобы определить размер обводки, установите непрозрачность на 100 процентов, и Положение снаружи.
Выберите цвет в разделе «Тип заливки», а затем выберите свой цвет, чтобы ограничить выделение, дважды щелкнув образец. Нажмите кнопку ОК, чтобы применить изменения. Обычно при закрытии окна на выделенном объекте появляется цветная линия.
Обведение узором
Этот метод больше направлен на усиление границы после ее создания. Просто используйте следующие шаги, чтобы создать текстуру для вашего контура, чтобы сделать его более привлекательным.
Установите шаблон
После создания первого контура установите для параметра «Тип заливки» значение «Узор», а затем щелкните поле «Узор», чтобы выбрать узор по вашему выбору. Несмотря на то, что есть варианты шаблонов по умолчанию, которые вы можете выбрать, вы также можете загрузить другие шаблоны в Интернете, а затем импортировать их в фотошоп.
Несмотря на то, что есть варианты шаблонов по умолчанию, которые вы можете выбрать, вы также можете загрузить другие шаблоны в Интернете, а затем импортировать их в фотошоп.
Если вы импортируете внешние шаблоны в Photoshop, откройте Диспетчер шаблонов, выбрав «Правка», «Стили», а затем «Диспетчер шаблонов». Выберите Шаблоны из раскрывающегося меню, а затем нажмите кнопку Загрузить, чтобы найдите файл .pat на жестком диске. Нажмите Открыть, чтобы установить.
Создайте контур узора
Чтобы создать контур узора, отрегулируйте угол узора, вращая выравнивание угла. Этот параметр изменяет ориентацию вашего узора, чтобы он соответствовал вашему контуру. Установите масштаб вашего шаблона, чтобы сделать переход более жестким или более мягким.
Как улучшить внешний вид контура
Когда вы закончите создание начального штриха, рассмотрите возможность использования следующих шагов, чтобы улучшить внешний вид вашего контура, добавив контуры разных цветов для границы изображения:- Дважды щелкните слой с исходным контуром, чтобы открыть окно стилей слоя, а затем щелкните значок «Плюс» рядом с параметром обводки.
 Появится вторая обводка того же слоя, что позволит вам настроить параметры обводки.
Появится вторая обводка того же слоя, что позволит вам настроить параметры обводки. - Оставив все остальные настройки неизменными, отрегулируйте значения размера так, чтобы они были больше, чем у начального штриха, а затем улучшите его видимость.
- Выберите другой цвет, чтобы новый контур отличался от исходного.
- Нажмите OK, чтобы подтвердить и сохранить изменения. Используйте ту же процедуру, чтобы обвести изображение большим количеством цветов.
Часто задаваемые вопросы
Могу ли я обрисовать изображение с помощью инструмента «Перо»?
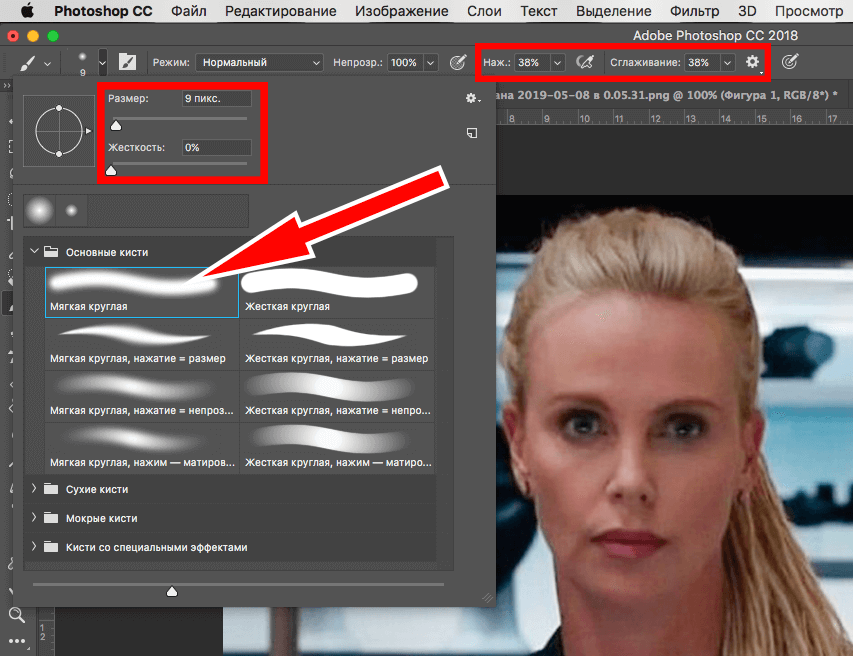
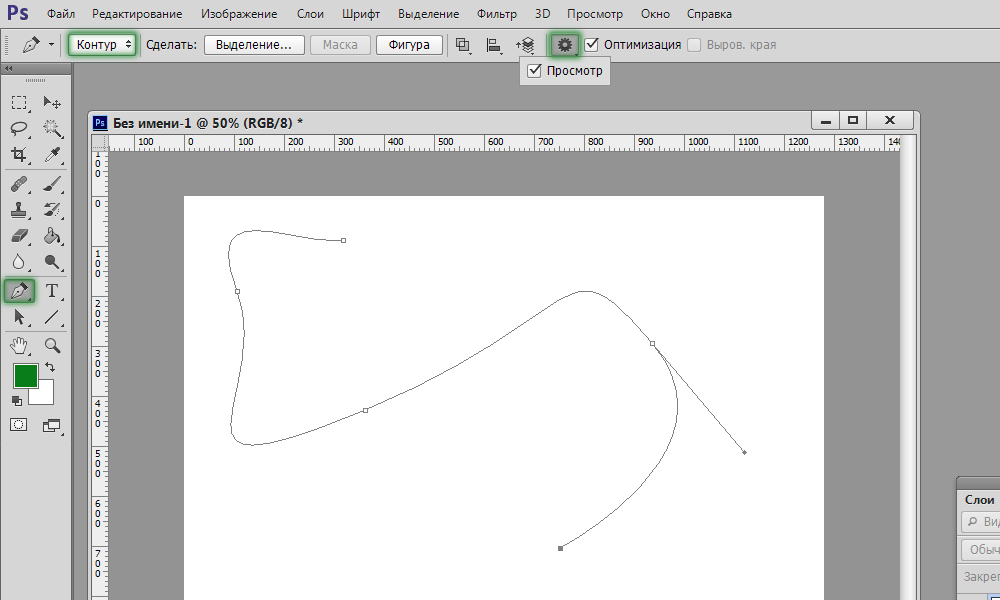
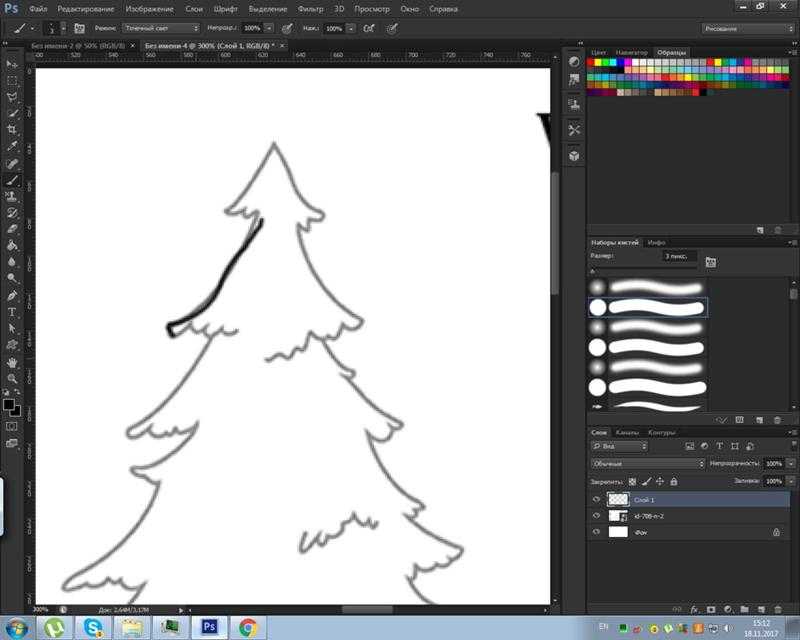
Да, вы можете наметить изображение с помощью инструмента «Перо» в Photoshop. Открыв свой образ, выберите Pen Tool на панели инструментов и используйте его, чтобы обвести изображение. Щелкните контур правой кнопкой мыши, выберите «Путь обводки», а затем выберите «Кисть» в раскрывающемся меню. Задайте размер и жесткость кисти, а затем нажмите кнопку «ОК», чтобы обвести контур кистью.
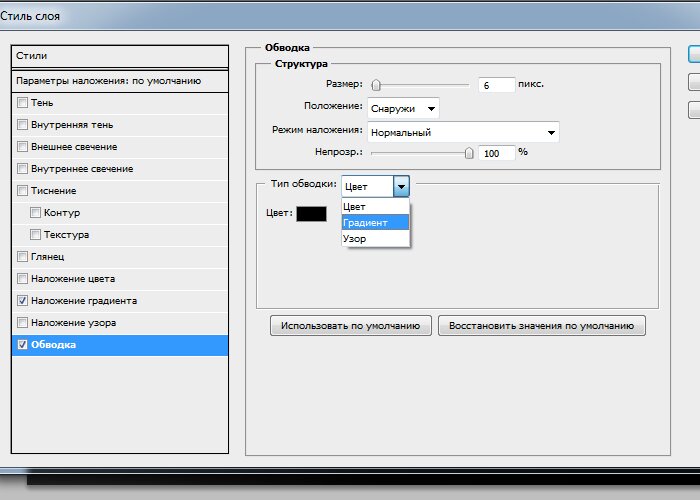
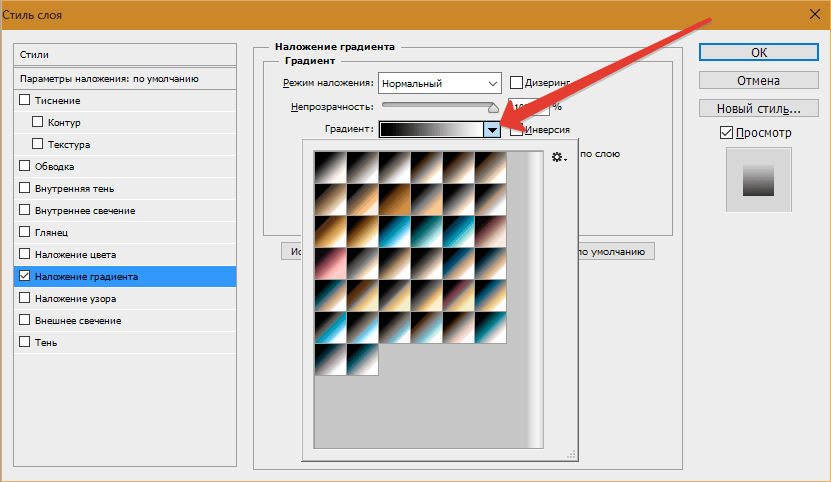
Как я могу использовать градиентную заливку для контура изображения?
Настройте тип заливки на Градиент после создания первого контура, а затем щелкните поле градиента, чтобы запустить редактор градиентов. Выберите градиент из предустановленных параметров или создайте свой собственный и поверните выравнивание угла, чтобы установить угол градиента. Затем вы можете установить шкалу градиента и стиль, которые лучше всего соответствуют вашим потребностям.
Заключительные мысли
Знание того, как обвести изображение в Photoshop, может помочь вам подчеркнуть важные детали на фотографиях недвижимости, например, кухонные шкафы. Просто откройте панель «Стиль слоя», выберите параметр «Обводка», а затем поэкспериментируйте с различными настройками обводки, пока не получите удовлетворительный результат.
Как обвести изображение в Photoshop: 5 простых способов
Обведение изображения может изменить его внешний вид и сделать его лучше. К сожалению, не зная, что добавлять границы к изображениям довольно просто, многие не пытаются изучить процессы обводки изображения в Photoshop.
К сожалению, не зная, что добавлять границы к изображениям довольно просто, многие не пытаются изучить процессы обводки изображения в Photoshop.
Для достижения ваших целей требуется всего два разных инструмента и несколько шагов. Так что, если вы человек, который хочет научиться рисовать контуры изображений в Photoshop , мы вам поможем.
Мы поделимся с вами пятью способами добавления границ к фотографиям с помощью параметра «Обводка» и стиля слоя. Итак, без лишних слов, приступим.
Обведение рисунка в Photoshop: 5 простых пошаговых методов
Узнайте «Как обвести изображение в Photoshop» из следующих 5 простых пошаговых методов. С помощью этих 5 систем вы можете по-разному добавлять границы к своим изображениям и улучшать их внешний вид.
Но сначала давайте изучим все методы один за другим.
(Метод 01)
Как обвести края изображения
Основной способ обведения фотографии в Photoshop — обведение всего изображения. Вы не можете сосредоточиться на одном или нескольких отдельных участках, чтобы очертить края.
Вы не можете сосредоточиться на одном или нескольких отдельных участках, чтобы очертить края.
Таким образом, вы можете создать рамки вокруг всего изображения. Кроме того, это самый простой способ добавления контура, поскольку вам не нужно делать выбор.
Все, что вам нужно сделать, это нажать немного и получить эффект на вашем изображении. Давайте изучим процесс ниже, чтобы очертить края вашего изображения.
Шаг 1. Дублирование слоя
Сначала выберите фотографию, над которой хотите работать. Теперь продублируйте слой той части, вокруг которой вы хотите добавить границу. Этот слой поможет вам во времена, когда вы будете совершать ошибки. Кроме того, вы можете получить резервную копию, если вы запутались.
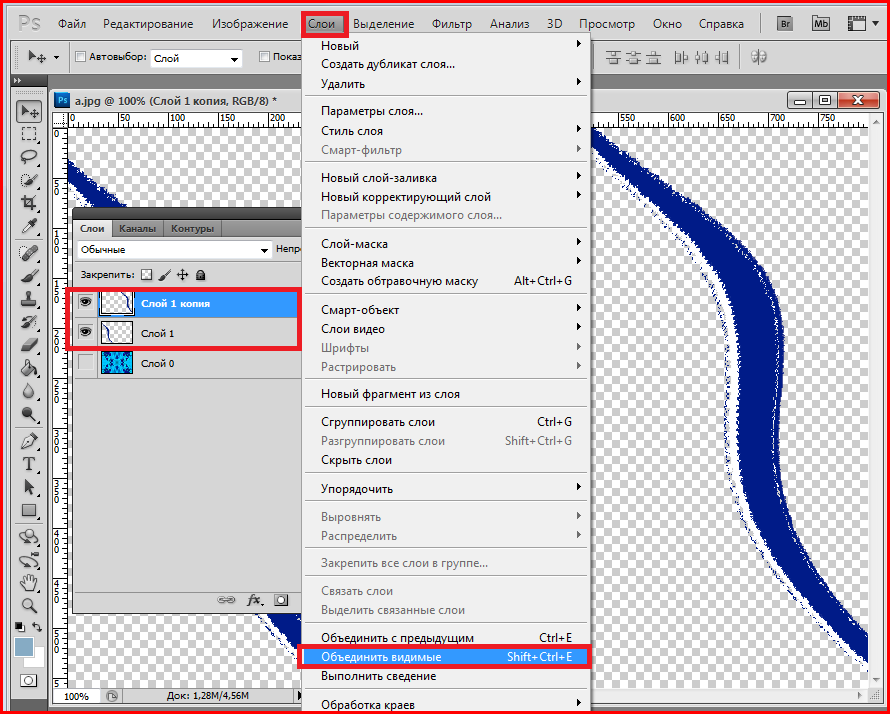
Вы можете дублировать слой, используя эти сочетания клавиш (Control + J для Windows и Command + J для Mac). Если уже выбрано много слоев, вы можете объединить их, нажав Control + Alt + Shift + E (на ПК) или Command + Option + Shift + E (на Mac). Слои будут объединены, чтобы вы могли добавить их в свой контур.
Слои будут объединены, чтобы вы могли добавить их в свой контур.
Шаг 2. Открытие панели стилей слоя
Затем вы должны открыть панель стилей слоя, дважды щелкнув дубликат слоя.
Шаг 3. Выбор обводки
Выберите параметр «Обводка» и установите для нее положение «Внутри». Установите его непрозрачность на 100%.
Пришло время выбрать цвет границы, что можно сделать, установив для параметра «Тип заливки» значение «Цвет».
Шаг 4. Настройка размера обводки
Оставьте все остальное без изменений, но регулируйте размер обводки только с помощью ползунка размера. Вы можете выбрать любой размер, который вам нравится. Успешно будет создан контур по краям вашего изображения.
(Метод 02)
Как обвести вырезанное изображение
Иногда создание контуров вокруг изображений может испортить внешний вид изображения, особенно когда на изображении есть человек.
В таком случае стандартный способ выделения изображения — создание границ вокруг определенного выделения. Этот метод не является ни слишком простым, ни слишком сложным. Если вы попрактикуетесь в этом пару раз, вы сможете освоить его.
Этот метод не является ни слишком простым, ни слишком сложным. Если вы попрактикуетесь в этом пару раз, вы сможете освоить его.
Шаг 1. Открытие инструмента выбора объектов
Найдите инструмент «Выделение объекта» на панели инструментов или нажмите W на клавиатуре для быстрого доступа. Помните, что вы можете получить этот инструмент в Photoshop CC 2020 и более поздних версиях.
Если у вас установлена предыдущая версия Photoshop, вместо нее можно использовать инструмент «Быстрое выделение». Чтобы инструмент оставался активным, установите его режим на «Прямоугольник» и выберите параметры «Улучшить края и вычитание объекта».
Шаг 2. Выделение
Вы должны сделать прямоугольное выделение, щелкнув и перетащив его вокруг объекта. Затем убедитесь, что предмет изображения правильно помещается в коробку, и отпустите. Есть также простой способ, который может ускорить процесс.
Используйте «Выбрать тему», но только в том случае, если на изображении есть фон со сплошным цветом. После этого нажмите Control + J для ПК или Command + J для Mac, чтобы дублировать выделение в новый.
После этого нажмите Control + J для ПК или Command + J для Mac, чтобы дублировать выделение в новый.
Шаг 3. Выбор обводки
Дважды щелкните слой и откройте панель стилей слоя.
Затем выберите «Обводка», установите режим «Снаружи» и оставьте непрозрачность равной 100. Наконец, выберите режим «Тип заливки по цвету» для цвета границы и выберите цвет, который хотите использовать.
Шаг 4. Изменение размера обводки
Если размер обводки слишком мал или велик, вы можете отрегулировать его и установить размер с помощью ползунка обводки. Это либо увеличит, либо уменьшит размер контура.
(Метод 03)
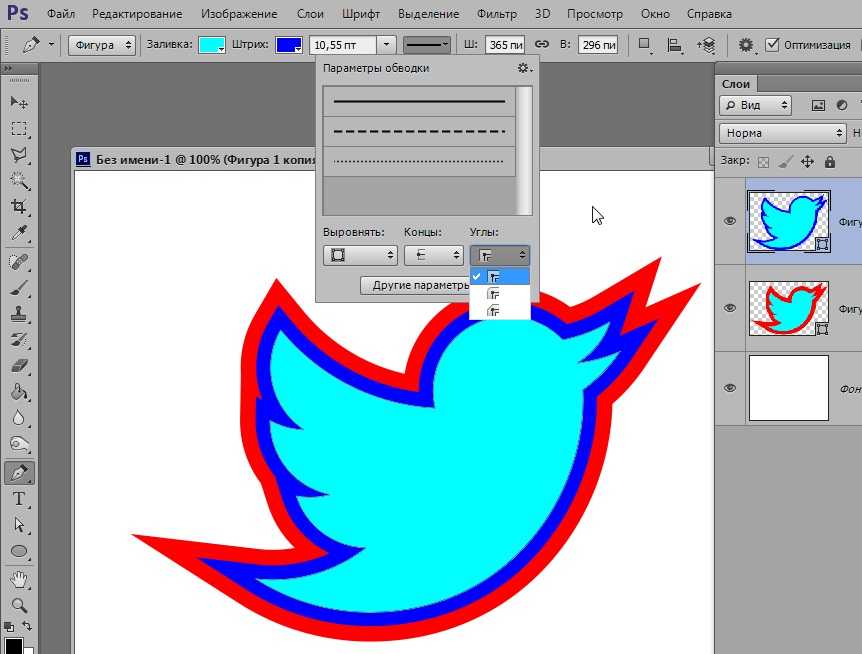
Как обвести края несколькими цветами
Мы знаем, что добавлять одноцветную рамку к изображению скучно. Он будет выглядеть лучше, если его немного приправить. Вы можете сделать это, добавив дополнительные цвета. Улучшение ваших фотографий, придание им уникальности, займет несколько секунд.
Шаг 1. Добавление второго цвета
Сначала вы должны выполнить весь процесс метода 02, а после создания первой Обводки вам нужно будет добавить еще один цвет. Для этого посмотрите на опцию «Инсульт», где вы найдете знак «плюс». Нажмите на это.
Для этого посмотрите на опцию «Инсульт», где вы найдете знак «плюс». Нажмите на это.
Шаг 2. Добавление второго штриха
При нажатии на этот параметр откроется другой вариант для второго штриха. Для дальнейшего редактирования оставьте все остальное без изменений, но измените значения размера и цвета.
(Метод 04)
Как добавить градиентный контур к фотографии
Добавление градиента к фотографиям может вывести вещи на новый уровень. Несколько кликов и вуаля! Ваше изображение имеет градиентный контур.
Шаг 1. Изменение «Типа заливки»
После создания начального контура вы должны переключиться на Градиент в Цвете Типа Заливки.
Шаг 2. Создание градиента
После переключения на градиент появится редактор градиентов, где вы можете либо создать его, либо выбрать из заданных параметров. Просто нажмите на образцы цвета, чтобы сделать градиент. Далее вы увидите палитру цветов, чтобы выбрать нужный цвет.
Или используйте градиент из предустановки, просмотрев папки и выбрав любую из них по своему усмотрению. В данном случае мы выбрали градиент из папки Oranges.
Шаг 3. Выбор угла градиента
После установки цвета градиента выберите угол, чтобы начинать и заканчивать градиент с любой точки, которую вы хотите, поворачивая его выравнивание угла.
Шаг 4. Настройка шкалы градиента
Предпочтения для перехода различаются; кто-то хочет сделать его сложнее, а кто-то любит мягче. Вы можете контролировать это, установив шкалу градиента. Чем крупнее масштаб, тем плавнее переход, а с другой стороны, чем меньше масштаб, тем резче линии.
Наконец, установите тип градиента по своему усмотрению. Если вы не можете принять решение, оставьте вариант «Линейный».
(Метод 05)
Как обвести фотографию текстурой
Это последняя техника, которую вы можете применить для добавления границ к изображениям в Photoshop. Создать узор или текстуру несложно, но вы можете использовать их после того, как сделаете первоначальный контур вокруг изображения.
Шаг 1. Изменение «Типа заливки»
Установите «Тип заливки» на «Шаблон».
Шаг 2. Доступ к новым шаблонам
Щелкните поле шаблона и получите доступ к различным шаблонам. Вариантов по умолчанию немного, поэтому, если вам не нравится один из них, попробуйте загрузить его онлайн.
Шаг 3. Регулировка угла
Под опцией «Шаблон» вы найдете угол, и с его помощью вы можете настроить ориентацию шаблона для лучшего выравнивания. Наконец, установите масштаб, который, по вашему мнению, будет лучше всего сочетаться с изображением, и все готово.
Часто задаваемые вопросы
Можете ли вы обвести изображение в Photoshop?
С помощью программного обеспечения Photoshop можно создавать различные контуры изображения. Всего 5 техник. В этой статье вы найдете все пять методов обводки рисунка.
Как превратить изображение в контур в Photoshop?
Выполните следующие шаги, чтобы превратить изображение в контур в Photoshop
1. Отрегулируйте контраст изображения
Отрегулируйте контраст изображения
2. Настройте слои
3. Используйте корректирующий слой и преобразуйте изображение в оттенки серого
4. Преобразуйте изображение в рисование линий
5. Установите цвета для фона и переднего плана
6. Добавьте штриховку карандашом
7. Используйте эффект перекрестной штриховки
8. Сделайте последние штрихи
Как обвести логотип на картинке?
С помощью перемещения инструмент выделяет слой фотографии. После этого вам нужно разместить логотип в любом месте, перемещая его по разным областям. Теперь нажмите на галочку в верхней панели, и вы успешно обвели логотип на картинке.
Мы надеемся, что вы в достаточной мере изучили , как обвести изображение в Photoshop. Эти приемы не требуют усилий и занимают немного времени. А теперь попрощайтесь со скучными картинками. Вместо этого обведите края или обведите специально выбранные изображения всего за 3–4 клика.
Вы можете прочитать:
Как сделать белый контур вырубной наклейки с помощью Photoshop
Если вы делаете вырубные наклейки для продажи, вам нужно убедиться, что они имеют белый контур вокруг них. После того, как у вас есть свой дизайн, вы можете использовать различные способы, чтобы добавить белый контур на вырезанную наклейку. Я протестировал несколько способов сделать белую рамку, и в этой статье я покажу вам, как использовать Photoshop, чтобы добавить белый контур вокруг вырезанного рисунка наклейки.
На самом деле не имеет значения, какая у вас версия Photoshop. У меня очень старая версия Photoshop, и она помогает. Вам просто нужно убедиться, что у вас есть параметры наложения и обводка.
Я думаю, что этот метод намного быстрее, чем метод Procreate, который я видел в TikTok. Метод Photoshop для создания белого контура для наклеек состоит всего из нескольких шагов. Procreate — отличная программа для тех, кто любит рисовать карандашом, но если вы такой же заядлый компьютерщик, как я, и предпочитаете пользоваться мышью, то эта техника для вас.
Если хотите, вы можете посмотреть видео, которое я создал, чтобы показать вам, как добавить белую рамку вокруг вырезанной наклейки с помощью Photoshop.
Добавление белой рамки вокруг изображения в Photoshop
1. Откройте Photoshop, а затем откройте файл проекта. Вам понадобится изображение .png с прозрачным фоном.
2. Добавьте новый слой и перетащите его под дизайн. (необязательно)
3. Залейте новый слой темным цветом. Мне нравится использовать черный (#000000) или темно-серый (#333333). Это позволяет мне намного легче видеть мое изображение, поэтому я знаю, что белый контур выглядит правильно.
4. Щелкните правой кнопкой мыши слой изображения, а затем левой кнопкой мыши выберите Параметры наложения.
5. Щелкните поле рядом с Stroke.
6. Щелкните поле цвета и перетащите его, чтобы выбрать белый цвет, или измените цвет Hex на #FFFFFF. Нажмите «ОК».
Нажмите «ОК».
7. Увеличьте размер структуры. Мне нравится использовать от 15 до 20 пикселей, но это зависит от размера вашего изображения. Просто поиграйте с ним, пока ваш белый контур не станет нужного вам размера. Нажмите «ОК».
8. Если у вас есть простое изображение, все готово. Просто скройте темный слой и сохраните его как файл .png.
9. Если у вас есть более сложное изображение, на котором все еще видны пробелы, используйте инструмент «Кисть», чтобы заполнить эти пробелы белым цветом.
Добавление белой рамки вокруг текста в Photoshop
Если вы хотите добавить белую рамку вокруг текстового слоя, есть несколько отличий.
1. Откройте Photoshop и создайте новый файл или откройте существующий файл с вашим текстом.
2. Вы можете оставить текстовый слой как есть или щелкнуть меню «Слои» и затем «Растрировать». Это превратит ваш текстовый слой в изображение.
3. Выполните шаги с 2 по 7 выше.
4. Если вы выбрали растеризацию текста, нажмите клавишу B на клавиатуре, чтобы включить инструмент «Кисть».
