Работа с градиентами в Adobe Photoshop. » Adobe Photoshop
В этом уроке мы рассморим работу с градиентами.Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета.
Работа с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета. Например:
 На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.
На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.Обращаю ваше внимание на то, что практически любой, вернее сказать любой графический редактор, имеет инструментарий градиентов. Можно смело выделить общие принципы градиентов, а затем перейти к частностям и особенностям градиентов в Photoshop.
Для градиентов всегда общей чертой являлся тип градиента . В понятие «типа градиента», прежде всего, входят несколько основополагающих соглашений. В качестве первого соглашения принято выделять стартовые и конечные точки градиента
. Под стартовой точной принято понимать цвет с которого начинается переход, под конечной точкой – цвет к которому происходит переход. Кроме того положение этих цветов на рисунке также играет немаловажную роль, но об этом позже.
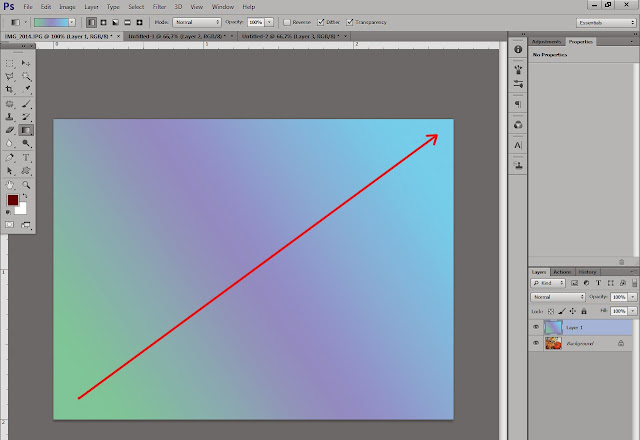
Итак, первый тип градиента, который носит название линейный переход . Это классический случай, иллюстрацию которого можно наблюдать на рисунках выше. Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
Далее следует следующий тип перехода – радиальный переход . В данном случае цвета меняются от стартовой точки до конечной, но по всем направлениям. Линия от стартовой до конечной точки является радиусом радиального перехода.
Потом переход, который носит название конического или углового . В данном случае направление перехода лежит на окружности, а стартовая точка по местоположению на изображении совпадает с конечной. Первая иллюстрация показывает принцип, а вторая реальность.
Первая иллюстрация показывает принцип, а вторая реальность.
В качестве последнего распространённого типа градиента можно назвать ромбический (квадратный, square) или diamond (рука не поворачивается озвучить это по русски) переход. В данном случае трудно озвучить принцип на основании предидущих определений. В этом случае мы имеем дело не со стартовой точкой, а с стартовой фигурой в виде прямоугольника. Преобразование цвета происходит от центра фигуры к краям. При небольшом количестве промежуточных цветов зрелище довольно жуткое, однако в полноценной палитре такой градиент приобретает интересный вид благодаря которому возникло название diamond (бриллиант).
Градиенты могут состоять не только из двух основных цветов. В одном переходе может содержаться разумно большое количество ключевых промежуточных цветов . Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты.
Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты.
Переход с несколькими ключевыми цветами бывает не только линейного типа. Такую возможноть можно реализовать и во всех остальных перечисленных выше типах градиентов.
Градиенты в Photoshop
Photoshop предоставляет специальный инструмент для работы с градиентами. Он находится на панели инструментов в одной группе с инструментом Paint Bucket. Для того, что бы воспользоваться этим инструментом нужно совершить ряд действий.
- Выбрать инструмент Gradient на панели инструментов.
- Щёлкнуть мышкой на том месте изображения,где вы хотите поставить стартовую точку вашего градиента.

- Не отпуская кнопку мыши, протяните направление градиента.
- Там, где будет отпущена кнопка мыши вы установите конечную точку градиента.
Обязательно обратите внимание на следующую особенность градиента. Цветовой переход происходит от стартовой до конечной точки. Но на изображении может быть и область, которая находится до стартовой точки и после конечной точки. В этом случае эффект будет несколько неожиданный. Та часть изображения которая находится до стартовой точки окрасится в стартовый цвет градиента, а та часть изображения, которая идёт после конечной точки окрасится в конечный цвет градиента, соответствено между этими точками и будет находится сам градиент.
Данная особенность свойстенна всем типам градиентов и варьируется в зависимости от типа градиента. В случае градиентов у которых переход цвета присходит от центра (радиальный и ромбический) весь рисунок, начиная от конечной точки будет заполнен конечным цветом градиента.
Управление градиентом, как и любым инструментом находится на палитре Options.
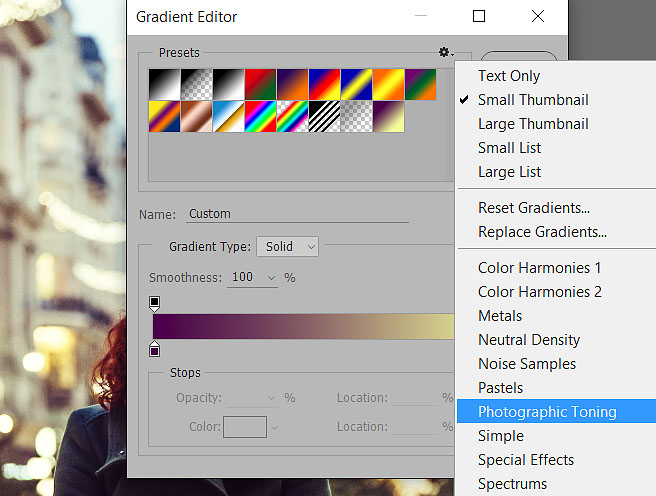
Photoshop имеет ряд заготовок градиентных переходов. Заготовка включает в себя понятие заранее созданного набора параметров для градиента, т.е. количества ключевых точек, цвета ключевых точек расстояние между ключевыми точками и многие другие, пока неизвестные нам параметры. Если щёлкнуть на треугольничке выпадающего меню заготовок, то можно узреть весь список заготовок, предоставленных нам создателями Photoshop. Этот список можно редактировать, удаляя и добавляя свои заготовки.
- Команда New Gradient вызывает окно редактирования параметров градиента
- Команда Rename Gradient даёт новое название старым заготовкам градиентов.
- Команда Delite Gradient удаляет заготовку.
- Команда Small Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших по размеру иконок .

- Команда Large Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших по размеру иконок .
- Команда Small list включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших иконок и текстовой информации.
- Команда Large list включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших иконок и текстовой информации.
- Команда Preset Manager вызывает менеджер (интерфейс) позволяющий загрузить заготовки из файлов, сохранить в виде файлов, перименовать и удалить.

- Команда Reset Gradients сбрасывает изменённые настройки заготовок до начальных згначений параметров.
- Команда Load Gradients
- Команда Save Gradients сохраняет настройки градиента в виде заготовки.
- Команда Repalce Gradients змещает существующий градиент загружаемым.
- Команда Color Harmonis 1 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме.

- Команда Color Harmonis 2 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме. Серия №2.
- Команда Metals загружает набор градиентов, иммитирующмх всевозможные металлические блески.
- Команда Noise Samples загружает градиенты с некоторым цветовым «шумом».
- Команда Pastels загружает градиенты пастельных тонов.
- Команда Simple загружает совершенно простые градиенты.
- Команда Special Effects загружает нечто визуально приятное.

- Команда Spectrums загружает градиенты спектральных цветов.
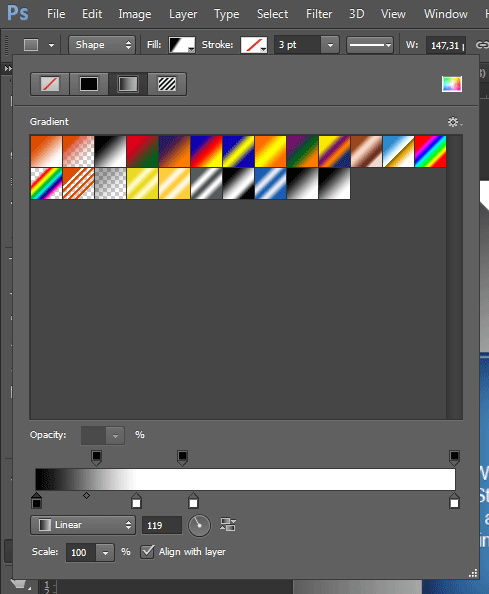
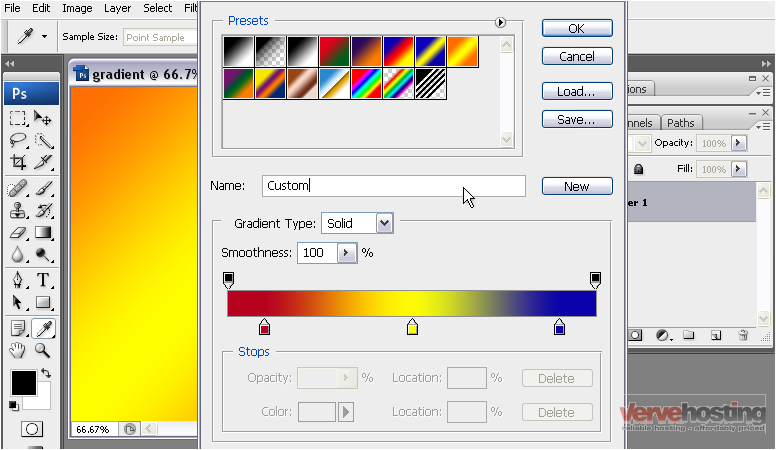
Набор готовых градиентов это здорово, но порою нужно что-то особенное, своё. Для этого существует конструктор градиентов. Вызывается он просто — достаточно щёлкнуть по иконке заготовки на панели Options при выбранном инструменте Gradient. Вашему виду откроется следующее диалоговое окно.
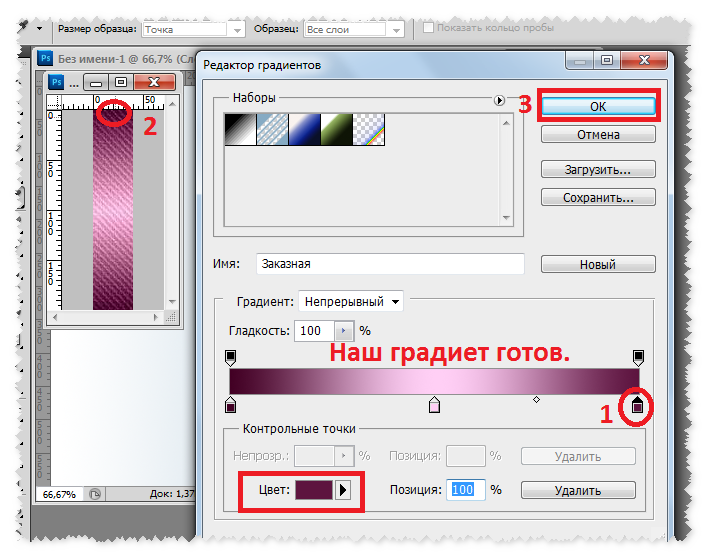
Настроить градиент можно на основании заготовок, для этого они и приведены, но это называется не настройка, а подстройка. Займёмся серьёзным делом. Для этого наберём какое-либо своё имя в поле имени и нажмём кнопку NEW. В результате этого действия возникнет новый градиент, являющийся полной копией старого, но имеющий своё название. Теперь поработаем над цветом. Для начала выделим статовый стопор (ползунок слева внизу), который отвечает за цвет стартовой точки. В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
- Foregraund Color — Установить в качестве стартового цвета основной цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами основной цвет.
- Background Color — Установить в качестве стартового цвета фоновый цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.
- User Color — Вы устанавливаете фиксированный стартовый цвет, который можно выбрать в открывшемся диалоговом окне если щёлкнуть по пиктограмме цвета.

Если вы устанавливаете в качестве стартового цвет Foreground или Background, то получаеете возможность в дальнейшем изменять цвета градиента не углубляясь в столь серьёзные настройки. Достаточно выбрать вашу заготовку в списке заготовок градиентов, затем установить основной или фоновый цвет (в зависимости от того, какие настойки вы задали в заготовке), и ваша заготовка возмёт цвета из палитры инструментов.
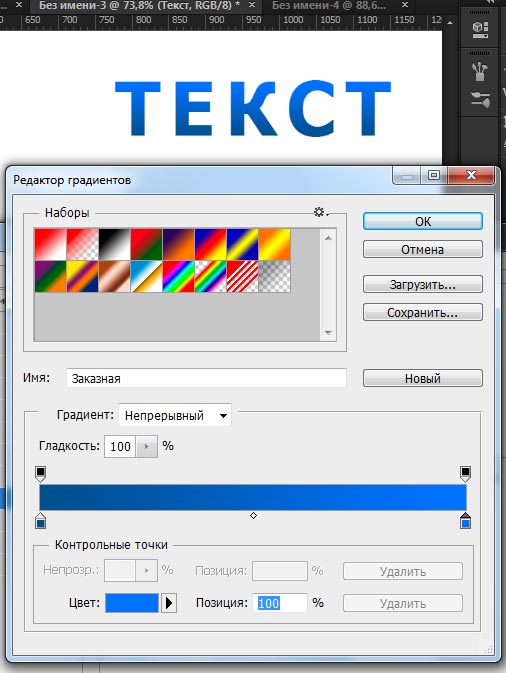
Точно таким же образом вы сможете установить цвет конечной точки градиента. Только вместо левого нижнего ползунка нужно выделить правый нижний.
Для добавления промежуточных ключевых цветов нужно просто щёлкнуть мышкой между ползунками стартового и конечного цвета. Затем выбираем цвет точно такиже образом как для стартовой и конечной точки.
Для промежуточных ключевых точек существует ещё несколько характеристик. Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Вы наверное обратили внимание на появившиеся под образцом градиента маленькие ромбики. Эти ромбики показывают где находится середина перехода. Передвигая эти ромбики вы можете акцентировать переход на том или ином цвете. Добавлять ключевые точки можно в неограниченном количестве. Для того, что бы удалить промежуточный цвет нужно просто перетащить ползунок цвета за пределы окна.
Теперь настало время немного попрактиковаться. Попробуйте повторить созданные ниже рисунки.
После того, как это у вас получится, сохрание результат и предъявите преподавателю. Это часть вашего домашнего задания.
Это часть вашего домашнего задания.
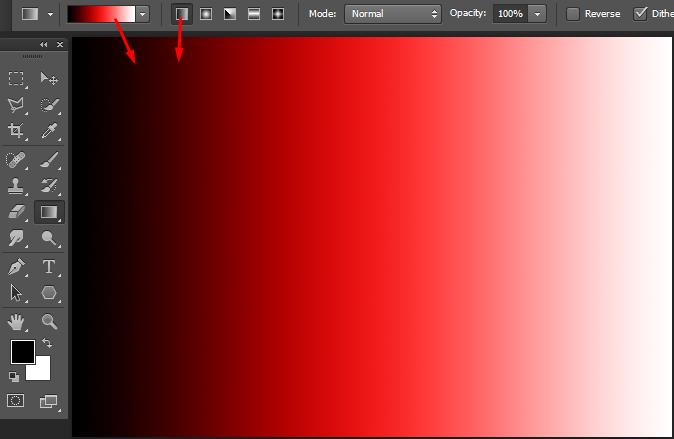
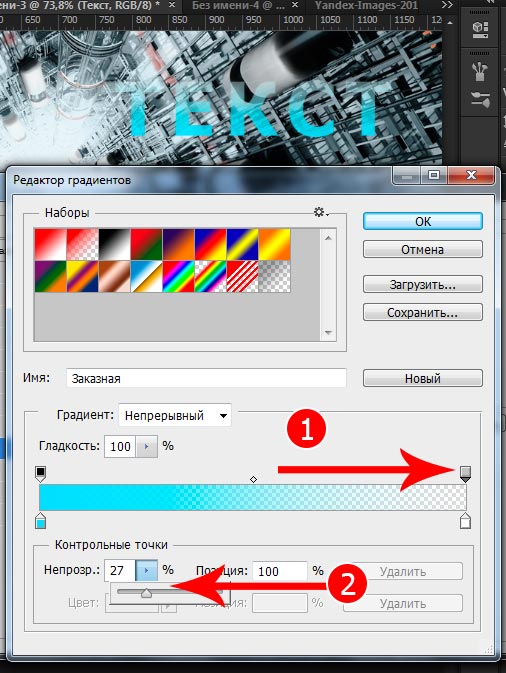
Есть ещё одно очень полезное свойство у градиента в Photoshop — это локальная, градиентная прозрачность. Название я выдумал жуткое, но на самом деле всё относительно просто. Для проведения эксперемента проведём следующие подготовительные действия. Откройте любой документ (рисунок). Далее создадим новую заготовку градиента нажав кнопочку NEW в редакторе (конструкторе градиентов). У нас будет всего 2 ключевые точки — стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента).
В нижней части окна станет доступным поле Opacity. По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
Точно также как и в случае с ключевыми цветами, вы имеете возможность расставлять ключевые прозрачности в неограниченном количесве. Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:
Для получения резких границ можно использовать по две ключевые точки в одном месте (location). Ромбики между ползунками также помогут вам акцентировать прозрачность к началу градиента или к конечной точке. Орла вы сможете взять из папки sample находящейся в папке Adobe.![]() Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание.
Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание.
Мы щё не разобрали выпадающее меню Gradient Type. Оно даёт вам возможность выбрать тип перехода. Всего два типа — solid и noise. Состоят в способе фофирования переходных цветов. В случае, если тип solid, то промежуточные пиксели (пиксели находящиеся между статовой точкой и конечной точкой) принимают значение промежуточных цветов (как вы помните пиксел имеет только одно значение — цвет). В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого «шума».
Теперь, разобрав редактор градиентов вернёмся к палитре Options инструмента Gradient.
Теперь можно переключать тип градиента.
- — линейный градиент
- — радиальный градиент
- — угловой градиент
- — отражённый градиент
- — ромбический градиент
В Photoshop, кроме стандартных типов градиентов, присутствует ещё один тип — отражённый градиент. Он иммитирует блеск на какой либо поверхности.
При нанесении градиента на изображение можно изменять прозрачность инструмента. Это то, что я назвал глобальной прозрачностью. действие такое же как и у прозрачности инструмента «Кисть». Опция REVERSE позволяет менять местами стартовую и конечную точку градиента. Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
Как установить в Photoshop кисти, градиенты, шрифты и экшены | Статьи | Фото, видео, оптика
Что делать, если на фотографию срочно нужно добавить свет, снег, деревья, воронов (нужное подчеркнуть), но попытки научиться рисовать вспоминать стыдно? Что делать, если хочется быстро окрасить снимок в двуцветный ретро-градиент в пастельных тонах? А если на картинку нужно добавить готический витиеватый шрифт, которого нет в стандартном наборе программы?
Ответ на все эти вопросы один — установить то, чего не хватает, в Photoshop и наслаждаться. Рассказываем и показываем, как добавить в графический редактор градиенты, кисти, шрифты и экшены.
Ювелирную работу с Photoshop удобнее выполнять на графическом планшете / piqsels.com
Как установить кисти в Photoshop
Кисти условно можно разделить на два типа: фигурные (они повторяют форму чего-то конкретного — птиц, облаков, травы, деревьев) и текстурные (копируют материал, фактуру — грязь, царапины, пыль, мазки краски, волосы).
Они нужны, чтобы быстро добавить на фотографию или картинку объект, фактуру, либо нарисовать что-либо, имитируя различные стили. Например, есть кисти, имитирующие аэрографы, мазки влажной или сухой кистью.
1. Скачайте из интернета набор кистей, который вам нужен. Чтобы найти подходящий, введите запрос в поисковик: «кисти птицы фотошоп», «кисти для фотошопа свет».
Сохраняйте удачные сайты в закладках в браузере, чтобы в случае необходимости не искать источники заново.
2. Как правило, кисти запакованы в архив. Так что после установки разархивируйте его.
Нажмите правой кнопкой мыши на архив и выберете Извлечь всё, либо 7zip — Распаковать здесь / Иллюстрация автора
3. После этого вы увидите папку с несколькими файлами. Вас интересует те, что в формате .ABR — это и есть файл с кистями.
4. Далее возможны два варианта, которые зависят от версии Photoshop.
Если у вас версия программы младше СС 2020 (сюда входят и все версии Photoshop CS. На обозначение CC компания Adobe перешла в 2013 году):
На обозначение CC компания Adobe перешла в 2013 году):
— Откройте Adobe Photoshop, найдите в самой верхней командной строке меню Редактирование (Edit) — Наборы (Presets) — Управление наборами (Preset Manager). Выберете из выпадающего списка Тип набора (Preset Type) вкладку Кисти (Brushes). Нажмите Загрузить (Load). После этого открывается окно, в котором нужно указать путь к кистям (открыть ту папку и то место, куда их скачали) и выбрать тот самый файл в формате .ABR.
В версиях программы, младше CC 2020, установка кистей и градиентов производится через меню Управление наборами (Preset Manager) / Иллюстрация автора
Для новых версий, начиная с CC 2020, алгоритм следующий:
— Откройте Adobe Photoshop и зайдите в инструменты Кисти (Brushes, горячая клавиша B) на панели ручных инструментов слева. На верхней панели жмём на стрелочку, направленную вниз, слева от которой показаны форма и диаметр действующей кисти. В выпадающем меню найдите слева шестерёнку, нажмите на неё и выберете Импортировать кисти (Import Brushes). После этого открывается окно, в котором нужно указать путь к вашим новым кистям.
В выпадающем меню найдите слева шестерёнку, нажмите на неё и выберете Импортировать кисти (Import Brushes). После этого открывается окно, в котором нужно указать путь к вашим новым кистям.
Чтобы добавить кисть, нажмите на выпадающий список, чёрную шестерёнку и найдите Импортировать Кисти / Иллюстрация автора
5. Новые кисти добавятся к списку остальных. Они будут в папке, которую для своего удобства можно переименовать, переместить, вложить в другую.
Папки для систематизации кистей в Photoshop появились, начиная с версии CC 2018 — в более старых версиях программы все кисти находятся вместе.
Как установить градиенты в Photoshop
Градиенты хороши для тонирования фотографий. Их накладывают на отдельном слое и комбинируют с разными режимами наложения и непрозрачностью слоя. Также их можно использовать для двухцветной тонировки в корректирующем слое Карта градиента (Gradient Map) — этот корректирующий слой заменяет светлые и тёмные пиксели на соответствующие цвета градиента. Например, если градиент розово-фиолетовый, то всё светлое станет розовым, а тёмное — фиолетовым (или наоборот).
Например, если градиент розово-фиолетовый, то всё светлое станет розовым, а тёмное — фиолетовым (или наоборот).
- Скачайте градиент и распакуйте архив (подробно эти шаги описаны в предыдущей части про установку кистей).
- Вас интересуют файлы в формате .GRD.
— На ранних версиях Photoshop устанавливаем также, как кисть: идем в Управление наборами, но вместо кистей в выпадающем списке выбираем Градиенты (Gradients).
Таким же образом можно установить образцы, стили, узоры, контуры, заказные фигуры и инструменты.
— Начиная с СС 2020, чтобы установить градиент, нужно выбрать этот инструмент в панели инструментов ручного редактирования слева (горячая клавиша G). В верхней горизонтальной строке программы нажмите на направленную внизу стрелку. Найдите в выпадающем окне чёрную шестерёнку, а дальше Импортировать градиенты (Import Gradients).
После нажатия на Импорт Градиентов, осталось лишь выбрать нужный файл в формате . GRD / Иллюстрация автора
GRD / Иллюстрация автора
Как установить шрифт в Photoshop
Необычность установки шрифтов в том, что для этого не нужно заходить в Photoshop. Кроме того, шрифт сразу же добавляется не только в графический редактор, но и все другие программы, которые есть на компьютере и предполагают использование шрифтов (даже Microsoft Word).
1. Скачайте нужный шрифт и распакуйте архив с ним (подробно о том, как это сделать, в главе про установку кистей).
У шрифтов, как и у любого продукта, есть автор. Если хотите использовать шрифт для коммерческих целей — в рекламе, на баннерах, то лучше приобрести на него лицензию.
Тем не менее, в свободном доступе существует много бесплатных шрифтов. Во-первых, это стандартный пакет шрифтов, установленный в компьютеры. Во-вторых, шрифты сервиса Google Fonts. Единственное исключение — из них нельзя делать логотипы. Кроме того, в любой поисковой системе можно сформировать запрос «бесплатные шрифты для коммерческого использования».
2. Найдите в списке файлов документ с расширением .TTF. Иногда их может быть несколько — отдельно для курсива, жирного, жирного курсива и обычного типа шрифта.
Найдите в списке файлов документ с расширением .TTF. Иногда их может быть несколько — отдельно для курсива, жирного, жирного курсива и обычного типа шрифта.
3. Выберете нужный файл, нажмите правой кнопкой мыши и найдите команду Установить или Установить для всех пользователей.
Для установки шрифта не нужно даже открывать графический редактор — всё происходит непосредственно в операционной системе / Иллюстрация автора
Как установить экшен (операцию) в Photoshop
Экшен или операция — записанная последовательность действий, которая ускоряет работу. Например, чтобы каждый раз не поднимать резкость и не уменьшать картинку, нажимая горячие клавиши, вводя нужные числа, все эти действия можно один раз записать и назначить для них одну кнопку. Также, как шрифты, кисти и градиенты, можно скачать готовые экшены с разными эффектами.
1. Скачайте нужный экшен и распакуйте его (подробно о том, как это сделать, в главе про установку кистей).
2. Найдите файл .ATN и запомните или скопируйте его расположение. Это ваш будущий экшен.
3. В Photoshop откройте палитру Операции (Action). Если она не добавлена в рабочее пространство, найдите её в верхней командной строке в меню Окно (Window), либо воспользуйтесь горячими клавишами Alt + F9.
4. Перейдите в меню палитры (нажмите на кнопку в виде четырёх горизонтальных чёрточек), найдите там функцию Загрузить Операцию (Load Action) и выберете нужный экшен.
5. После этого папка с экшеном появится в списке палитры Операции.
Иконка в виде горизонтальных полос — это меню палитры / Иллюстрация автора
Экшены капризны. Если какая-то из скачанных операций не заработала, проблема не в том, что у вас какой-то не такой Photoshop — они могут некорректно работать из-за десятка причин. Например, если были записаны в редакторе на русском языке, а у вас стоит английский язык и наоборот. Также могут быть проблемы из-за размера файла, на котором его записывали или к которому его пытаются применить сейчас. Иногда сбои происходят из-за слишком малого количества слоев, когда вы пытаетесь применить экшен к фоновому слою. Таких ошибок невероятно много, вычислить их тяжело даже профессионалу. В таком случае проще либо скачать другой экшен, либо найти урок, как повторить такой же эффект.
Также могут быть проблемы из-за размера файла, на котором его записывали или к которому его пытаются применить сейчас. Иногда сбои происходят из-за слишком малого количества слоев, когда вы пытаетесь применить экшен к фоновому слою. Таких ошибок невероятно много, вычислить их тяжело даже профессионалу. В таком случае проще либо скачать другой экшен, либо найти урок, как повторить такой же эффект.
Как создать градиент в Photoshop
Градиенты — это постепенные изменения цвета или оттенка изображения или слоя в Photoshop. Градиенты можно накладывать друг на друга и смешивать, чтобы добавить тонкие изменения цвета и другие интересные эффекты к изображениям. Вам нужно будет использовать инструмент градиента, чтобы создать градиент в Photoshop. Градиенты могут быть разных типов, таких как линейные, радиальные, угловые, отраженные или ромбовидные градиенты. В этом уроке мы создадим градиент в фотошопе и применим его к изображению или слою.
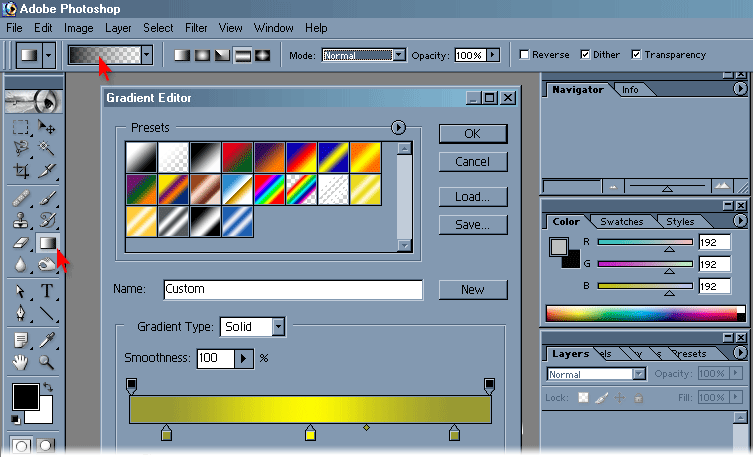
Шаг 1. Выберите инструмент «Градиент» на панели инструментов
Инструмент «Градиент» имеет квадратный значок с серым градиентом.![]() Если вы его не видите, щелкните правой кнопкой мыши и удерживайте значок, чтобы развернуть меню. Затем выберите инструмент «Градиент» в раскрывающемся меню.
Если вы его не видите, щелкните правой кнопкой мыши и удерживайте значок, чтобы развернуть меню. Затем выберите инструмент «Градиент» в раскрывающемся меню.
Шаг 2. Откройте редактор градиентов
После выбора инструмента градиента в верхней строке меню откроются различные инструменты градиента. Щелчок по инструменту широкого градиента вверху откроет редактор градиента.
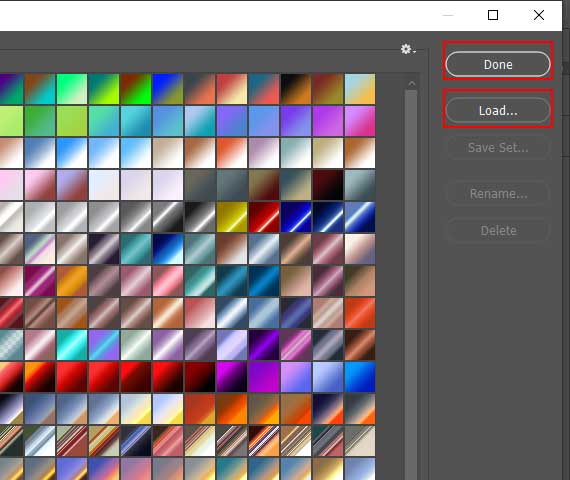
Шаг 3: Выберите пресет
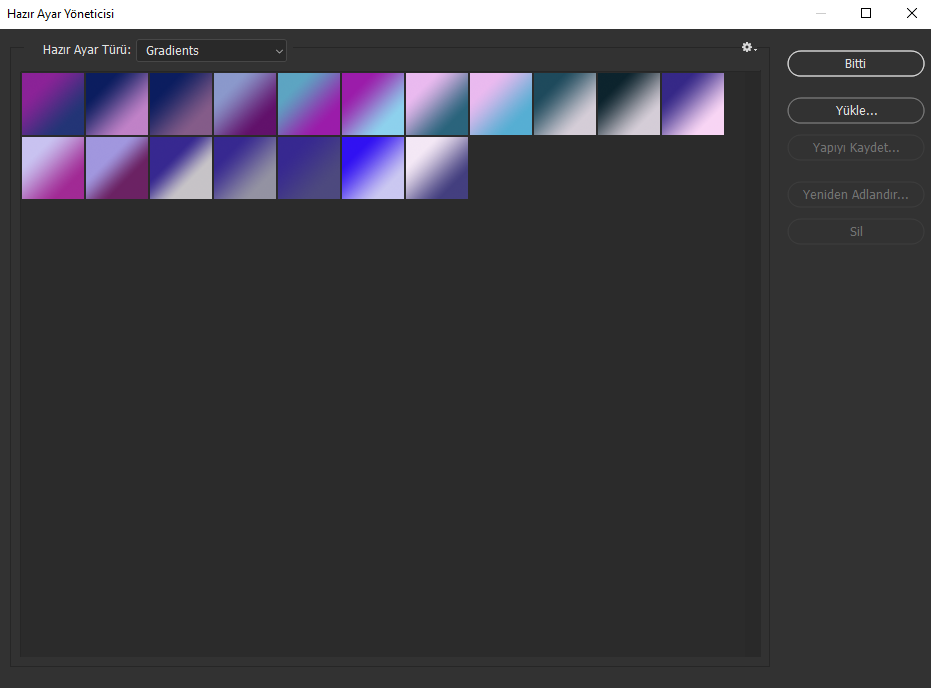
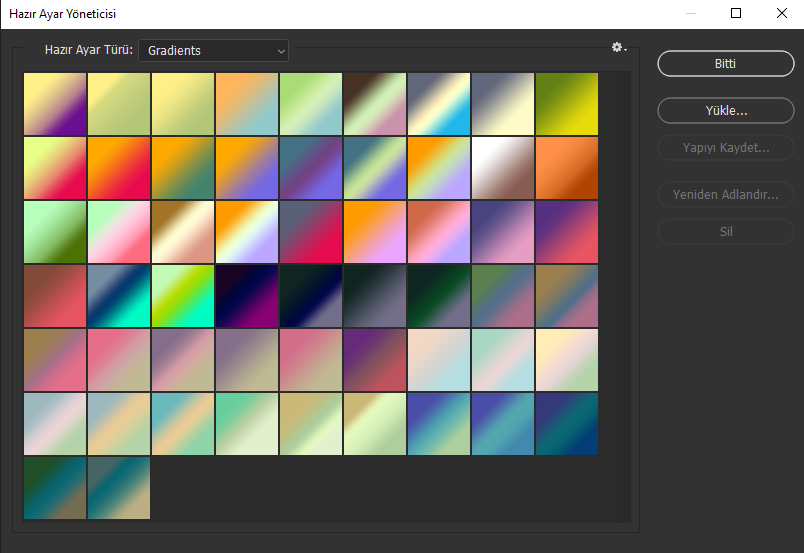
При открытом редакторе градиентов появятся различные пресеты, упорядоченные по цвету и типу. Можно изменить любой пресет по вашему желанию или использовать пресет как есть. Если вы выберете предустановку, на панели градиента ниже будет показан предварительный просмотр.
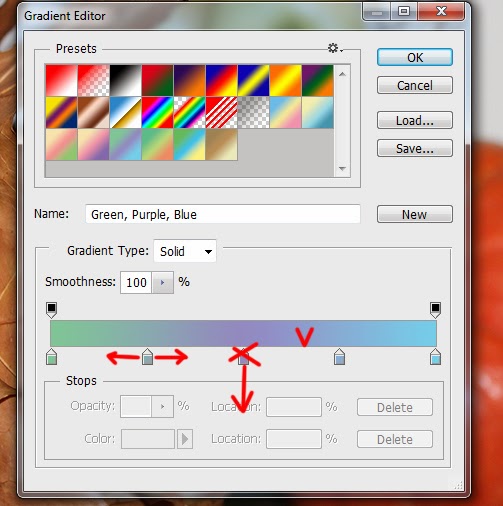
Шаг 4. Выбор и настройка цветов в градиенте
На панели предварительного просмотра градиента вверху и внизу есть квадраты. Нижние квадратные ползунки называются ограничителями цвета, а верхние квадратные ползунки — ограничителями непрозрачности. Можно настроить нижние ползунки, чтобы изменить место появления цветов и смешать их с градиентом. Вы также можете выбрать другой цвет, дважды щелкнув оба нижних квадрата. Вам нужно будет выбрать новый цвет из палитры цветов. Еще один квадрат появляется в середине, где цвета смешиваются.
Вы также можете выбрать другой цвет, дважды щелкнув оба нижних квадрата. Вам нужно будет выбрать новый цвет из палитры цветов. Еще один квадрат появляется в середине, где цвета смешиваются.
Шаг 5: Настройка непрозрачности и плавности градиента
Как уже говорилось, верхние точки используются для настройки непрозрачности. Это означает, что он контролирует, насколько жестким или прозрачным будет цвет в определенной области. Вы также можете изменить меню плавности, чтобы настроить плавность перехода от одного цвета к другому.
Шаг 6: Сохраните градиент
После того, как вы закончите создание градиента по вашему выбору, вы захотите сохранить его, прежде чем он исчезнет, когда вы перейдете к другому. Для этого введите имя градиента в поле «Имя». Нажмите кнопку «Создать», чтобы добавить его в пресеты. Наконец, нажмите «ОК», чтобы закрыть редактор градиента. Теперь вы можете использовать свой градиент для изображения или слоя.
Шаг 7.
 Применение градиента к изображению или слою
Применение градиента к изображению или слоюТеперь, когда вы создали градиент, вы готовы применить его к изображению или слою. Чтобы применить градиент, откройте новое изображение в Photoshop. Для этого урока мы открыли белое фоновое изображение. Теперь нажмите на инструмент градиента на панели инструментов. На верхней панели у вас есть варианты выбора из различных типов градиентов, таких как линейный, радиальный, угловой, отраженный и ромбовидный. Здесь мы выбрали линейный градиент. Теперь щелкните и перетащите указатель по области, к которой вы хотите применить градиент. Вы увидите примененный градиент, как только отпустите указатель мыши.
Вы также можете прочитать: Как инвертировать цвета в Photoshop?
Заключение
Мы поделились процессом создания градиента в Photoshop с помощью нескольких простых шагов. Мы надеемся, что вы сможете применить простой градиент к фотографии или слою, выполнив следующие действия. Но мы рекомендуем вам изучить больше, чтобы изучить более продвинутые градиенты.
Как сделать прозрачные градиенты в Photoshop (просто!)
Парой щелчков мыши вы можете создавать прозрачные градиенты в Photoshop, чтобы применять их непосредственно к изображениям, новым слоям или даже маскам слоев! Этот пост расскажет вам, как именно создавать эти градиенты, используя два простых метода.
Чтобы создать прозрачный градиент в Photoshop, вам необходимо:
- Выберите инструмент «Градиент».
- Нажмите «Редактор градиентов» и выберите «Градиент от переднего плана к прозрачному».
- Установите желаемый цвет переднего плана.
- Нажмите и перетащите по холсту, чтобы создать новый прозрачный градиент.
Ознакомившись с этими основными шагами, давайте рассмотрим каждый из них более подробно, чтобы вы лучше поняли весь процесс. Кроме того, мы рассмотрим несколько простых способов устранения неполадок с инструментом градиента, если у вас возникнут проблемы. Давайте начнем!
Давайте начнем!
Метод 1: создание прозрачного градиента на новом слое
В этом первом примере я покажу вам, как создать цветной градиент на отдельном слое. Это полезно для применения прозрачного градиента к любому слою на холсте. Поместив градиент на отдельный слой, вы можете выполнить весь процесс неразрушающим образом. Таким образом, вы всегда можете вернуться и отредактировать или изменить положение градиента без каких-либо проблем.
Шаг 1. Создайте новый слой
Сначала создайте новый слой, щелкнув значок нового слоя в нижней части панели «Слои». Кроме того, вы можете использовать сочетание клавиш Command + Option + Shift + N (Mac) или Control + Alt + Shift + N (ПК), чтобы создать новый слой.
Шаг 2. Выберите инструмент «Градиент»
Чтобы выбрать инструмент «Градиент», щелкните значок на панели инструментов или нажмите G для доступа к нему.
Шаг 3: Откройте редактор градиента и выберите передний план для прозрачного градиента
Выбрав инструмент градиента, перейдите на верхнюю панель инструментов и щелкните редактор градиента .
Появится новое диалоговое окно со всеми настройками инструмента градиента. Здесь вы можете выбрать один из различных пресетов градиента и настроить тип градиента, который вы хотите создать.
В разделе пресетов щелкните папку «Основные» , чтобы открыть внутри различные параметры градиента. Здесь вы найдете переход от переднего плана к прозрачному градиенту , представленному переходом цвета в бело-серую шахматную доску. Эта шахматная доска представляет собой прозрачность.
Теперь, когда вы выбрали свой градиент, нажмите OK, чтобы выйти из редактора градиента.
Шаг 4. Выберите цвет прозрачного градиента
Этот градиент называется «от переднего плана» до прозрачного, поскольку его цвет основан на активном цвете переднего плана. Вы можете увидеть, какой цвет установлен в качестве цвета переднего плана, взглянув в нижнюю часть панели инструментов. Верхний цветной прямоугольник — ваш активный цвет переднего плана.
Чтобы изменить цвет переднего плана, щелкните поле цвета переднего плана и откройте палитру цветов.
Выберите любой цвет из палитры цветов и нажмите OK.
Теперь ваш градиент будет соответствовать только что выбранному вами новому цвету!
Шаг 5. Применение прозрачного градиента к новому слою
Выбрав новый слой, пришло время применить градиент!
Прежде чем создавать его, убедитесь, что вы используете правильный тип градиента для своей фотографии. Глядя рядом с редактором градиентов на верхней панели инструментов, вы увидите ряд типов градиентов на выбор. Выберите линейный, радиальный, угловой, отраженный или ромбовидный, чтобы изменить способ отображения градиента на новом слое.
Если вы не уверены, что выбрать, я бы посоветовал придерживаться линейного градиента. Этот тип градиента выполнит работу практически в любом сценарии.
После выбора типа градиента щелкните и перетащите на холсте, чтобы создать прозрачный градиент.
(необязательно) Шаг 6. Как изменить цвет существующего прозрачного градиента
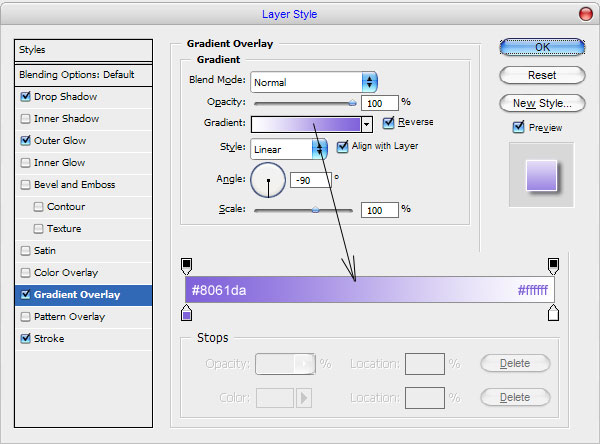
После создания прозрачного градиента вы можете позже решить, что вам нужно изменить цвет. На первый взгляд, нет никакого способа сделать это, не начав все сначала. К счастью, есть простой обходной путь с помощью диалогового окна «Стили слоя».
Чтобы получить доступ к стилям слоя, дважды щелкните передний план, чтобы перейти к слою с прозрачным градиентом. Появится новое окно с различными параметрами для изменения внешнего вида этого конкретного слоя.
На панели стилей нажмите «Наложение цвета».
Убедитесь, что непрозрачность установлена на 100%, и режим наложения установлен на нормальный . Затем щелкните цветное поле, чтобы выбрать новый цвет наложения.
Как и прежде, при выборе цвета переднего плана используйте палитру цветов, чтобы выбрать новое наложение цвета. Какой бы цвет вы ни выбрали, он будет применен к цветным областям вашего прозрачного градиента. Если вы довольны выбранным цветом, нажмите OK.
Если вы довольны выбранным цветом, нажмите OK.
Теперь ваш градиент примет новый выбранный вами цвет, оставаясь при этом частично прозрачным. Если вы хотите отредактировать наложение цвета дальше, просто нажмите «наложение цвета», которое теперь находится под слоем градиента. Откроется диалоговое окно стилей слоя, где вы сможете внести дополнительные коррективы!
Способ 2. Применение прозрачного градиента к маске слоя
Для этого второго метода я покажу вам, как можно использовать прозрачные градиенты для редактирования масок слоя. Для этого процесса вам необходимо выполнить шаги 2, 3 и 4 из предыдущего раздела. Вы можете пропустить создание новой части слоя, так как вместо этого вы будете применять маску слоя к существующему слою изображения! С помощью этого метода вы можете легко затенить участки изображения всего несколькими щелчками мыши. Вот как это сделать.
Шаг 1. Создайте маску слоя на слое
После того, как вы уже выбрали градиент от переднего плана к прозрачному, используя шаги, описанные в методе 1, пришло время добавить маску слоя. Слой-маски можно добавить к любому слою или группе, но в этом случае я буду применять одну к моему слою с изображением. Чтобы создать новую маску слоя, выберите нужный слой и щелкните значок маски слоя в нижней части панели «Слои».
Слой-маски можно добавить к любому слою или группе, но в этом случае я буду применять одну к моему слою с изображением. Чтобы создать новую маску слоя, выберите нужный слой и щелкните значок маски слоя в нижней части панели «Слои».
Шаг 2. Установите цвет переднего плана на черный
Поскольку я хочу, чтобы половина моего изображения была затемнена, я установлю черный цвет в качестве цвета переднего плана. Для этого щелкните поле цвета переднего плана и выберите черный в диалоговом окне выбора цвета.
Шаг 3. Применение прозрачного градиента к маске слоя
Затем щелкните маску слоя, чтобы выбрать ее. Вы можете убедиться, что он выбран, обратив внимание на белые прямоугольники по краям миниатюры маски слоя.
С выбранной маской слоя нажмите и перетащите, чтобы применить прозрачный градиент к маске. Теперь черные области вашей маски слоя станут прозрачными, а остальные останутся видимыми. Это простой способ скрыть края отдельных слоев.
Как использовать прозрачные градиенты для обесцвечивания краев изображения
Теперь, когда у вас есть хорошая идея создания прозрачного градиента в Photoshop, давайте рассмотрим, как вы можете использовать их для обесцвечивания краев изображения. Используя шаги, аналогичные тем, которые мы уже рассмотрели, вы можете быстро затушевать все четыре края изображения. Тем не менее, есть несколько тонких различий, о которых следует знать.
Используя шаги, аналогичные тем, которые мы уже рассмотрели, вы можете быстро затушевать все четыре края изображения. Тем не менее, есть несколько тонких различий, о которых следует знать.
Сначала создайте новый слой заливки цветом, выбрав Layer > New Fill Layer > Solid Color.
Выберите желаемый цвет и переименуйте слой во что-то конкретное, если хотите.
Создав новый слой заливки цветом, переместите его так, чтобы он располагался под слоем с изображением. Этот слой цветовой заливки позже будет использоваться в качестве цвета фона за выцветшими краями фотографии.
Затем щелкните слой с изображением и создайте новую маску слоя .
Выберите инструмент градиента и выберите градиент от переднего плана к прозрачному. Убедитесь, что ваш цвет переднего плана установлен на черный .
С выбранной маской слоя щелкните и перетащите по краям изображения, чтобы края исчезли. Так как это сделает эти разделы прозрачными, ваш нижележащий слой заливки начнет просвечиваться. Продолжайте этот процесс создания нескольких градиентов, пока вы не будете довольны внешним видом вашего изображения.
Продолжайте этот процесс создания нескольких градиентов, пока вы не будете довольны внешним видом вашего изображения.
Теперь вы успешно сгладили края изображения, используя прозрачный градиент на маске слоя. Если вас не устраивает цвет фона вашего изображения, просто дважды щелкните слой заливки цветом, чтобы изменить цвет.
Все просто!
Что делать, если ваш прозрачный градиент не работает
При работе с прозрачными градиентами вы можете столкнуться с несколькими проблемами, когда он полностью перестанет работать. К счастью, причина, по которой этот инструмент перестает работать, часто сводится к одной из перечисленных ниже причин.
1. Проверьте режим наложения градиента
Режим наложения градиента определяет, как градиент смешивается со слоем при его создании. В некоторых случаях вы могли случайно изменить этот параметр, не осознавая этого. Выбрав инструмент градиента (G) и убедившись, что режим наложения установлен на нормальный , вы снова сможете работать.
2. Убедитесь, что ваш слой или маска слоя выбраны
Если у вас ничего не выбрано, Photoshop не будет знать, где вы хотите применить свой градиент. Дважды проверьте, выбрана ли миниатюра слоя или маска слоя в зависимости от того, что вы хотите настроить.
Точно так же убедитесь, что вы не пытаетесь добавить градиент к каким-либо заблокированным слоям, иначе у вас также возникнут проблемы.
3. Проверьте цвет переднего плана при применении градиента к маске слоя
Когда вы применяете прозрачный градиент к маске слоя, цвет может иметь большое значение. В мире масок слоя белый виден на 100%, а черный на 100% прозрачен. Между тем, все оттенки серого между белым и черным представляют различные уровни прозрачности. Прежде чем редактировать маску слоя, убедитесь, что вы применяете правильный цвет к маске. Например, если вы примените белый градиент к белой маске слоя, вы не увидите никаких результатов. Чтобы лучше понять, как работают маски слоя в Photoshop, ознакомьтесь с этим постом.
4. Убедитесь, что вы выбрали правильный градиент
В некоторых случаях ваш градиент может выглядеть совершенно иначе, чем вы ожидали. Это часто сводится к тому, что выбран неправильный тип градиента. При активном инструменте градиента вы можете найти ряд типов градиента помимо редактора градиента. Проверьте, какой градиент выбран здесь и не тот ли это градиент, который вы пытаетесь создать.
5. Проверьте, виден ли ваш слой
Это само собой разумеется, но это случалось с лучшими из нас. Если ваш слой не виден или непрозрачность установлена на 0%, вы не сможете увидеть какие-либо настройки градиента. Убедитесь, что рядом с выбранным слоем виден значок глазного яблока, а непрозрачность слоя установлена на 100%. Это простое исправление, с которым я случайно сталкивался во многих случаях.
Рекомендуемые учебники по Photoshop для вас:
- Как обрезать отдельные слои в Photoshop
- Как обводить изображения в Photoshop
- Как размыть края фотографии с помощью Photoshop
- Редактировать фотографии Как сделать С помощью простого метода из 10 шагов
- Что такое смарт-объекты и как их использовать в Photoshop
Выполнив шаги, описанные в этом посте, вы официально станете мастером прозрачного градиента.
