Как загрузить гифку Вконтакте и сохранить на своей странице
Возможно проводя время в интернете, вы нашли интересную gif-анимацию, которой хотите поделиться со своими друзьями Вконтакте, или просто сохранить, чтобы не потерять.
Для этого вам необходимо активировать раздел «документы». Для этого перейдите в настройки страницы, и выберите там подраздел «настройки пунктов меню». В списке разделов, убедитесь, что напротив пункта «документы» стоит галочка. Далее нажмите на вкладку «сохранить».
Содержание
- Подключение раздела «документы»
- Выбор гифки для загрузки ее в раздел «документы»
- Сохранение Gif анимации Вконтакте
- Добавление документов при отправке сообщения
- Прикрепление Gif анимации к сообщению
- Отправленная Gif анимация в сообщении
- Добавление документа при отправке сообщения в мобильной версии Вконтакте
- Выбор гифки для отправки сообщением
Подключение раздела «документы»
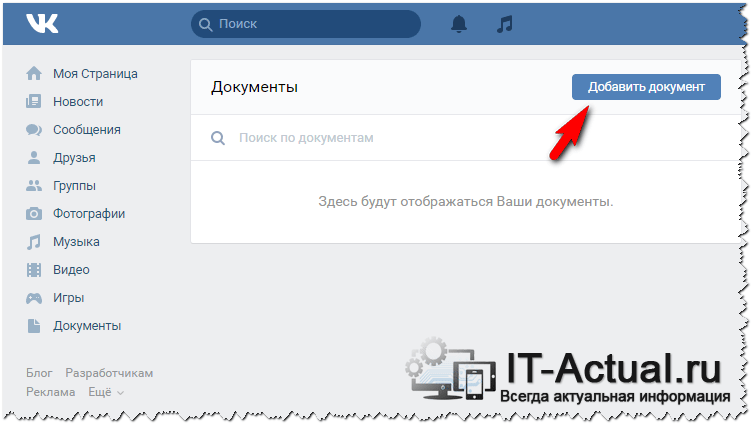
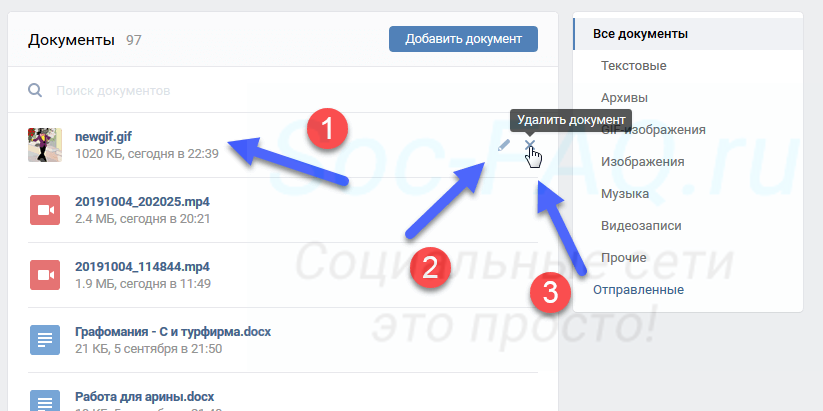
Теперь этот раздел появится у вас в левом основном меню страницы. Зайдите в раздел «документы» и нажмите на вкладку «добавить документ», которая располагается вверху.
Зайдите в раздел «документы» и нажмите на вкладку «добавить документ», которая располагается вверху.
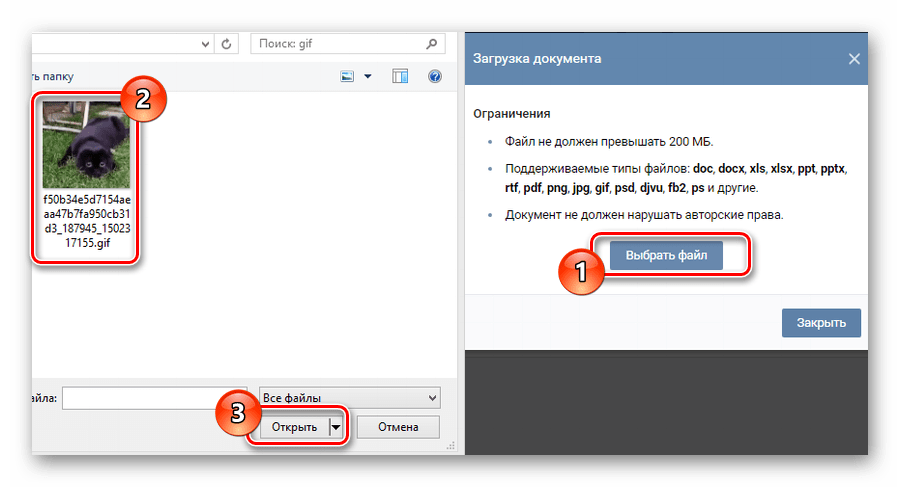
Появится окно, где вам предлагается выбрать файл для загрузки. В данном случае выберите ту гифку, которую вы нашли в интернете и сохранили на компьютер.
Выбор гифки для загрузки ее в раздел «документы»
Когда анимация загрузится, вы можете изменить ее название, а также по желанию подобрать к ней метки. Затем, нажмите на вкладку «сохранить».
Сохранение Gif анимации Вконтакте
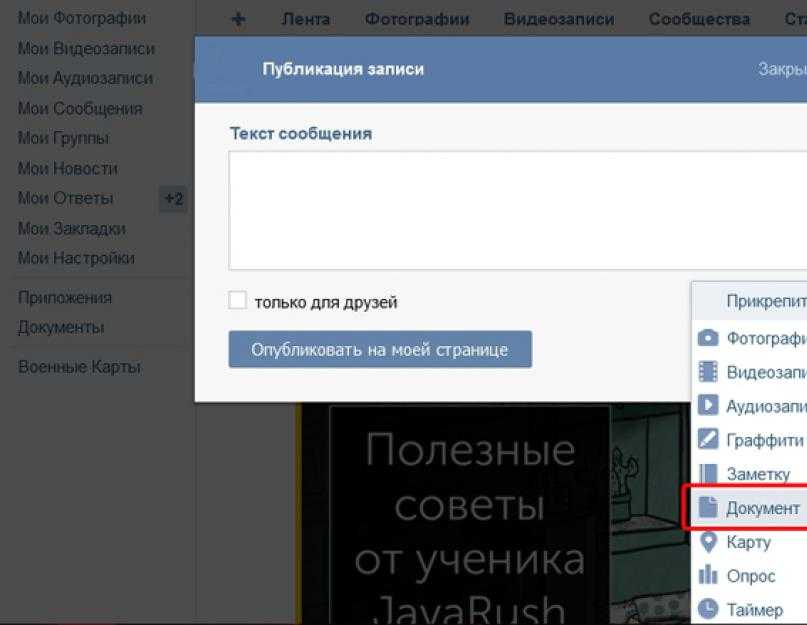
Теперь у вас будет несколько вариантов использования этой анимации. Например, вы можете разместить ее в группе, на своей стене, отправить сообщением своему другу, прикрепить к комментарию. Например, при отправке сообщения другу, вы можете нажать на значок скрепки в правой части от графы для набора текста. В списке возможностей вы можете прикрепить файл из раздела «документы».
Добавление документов при отправке сообщения
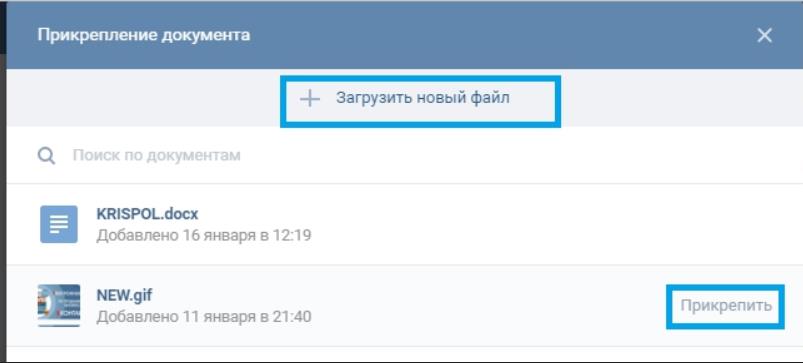
Затем вы может выбрать ту гифку, которой хотели поделиться с другом.
Прикрепление Gif анимации к сообщению
Вот так, совсем просто можно сохранять гифки, и пользоваться ими Вконтакте для отправки сообщений, а также для добавления в посты и комментарии.
Отправленная Gif анимация в сообщении
Как отправить гифку с мобильного устройства? Для этого также при отправке сообщения необходимо нажать на значок скрепки слева от строки набора текста. Однако в разных браузерах и смартфонах вид этого значка может быть разным. Например, в Chrome он в виде скрепки, а в Яндекс браузере он будет в виде трех точек в верхней части страницы. Затем также выберите раздел «документы».
Добавление документа при отправке сообщения в мобильной версии Вконтакте
Далее появится список ваших документов, среди которых будут и гифки. Выберите ту анимацию, которую хотите отправить в сообщении.
Выбор гифки для отправки сообщением
Когда анимация загрузится, ее можно отправить.
Если вам отправили гифку сообщением, и вы хотите ее сохранить, то для этого кликните правой клавишей мышки по анимации и нажмите «Сохранить изображение как…». Далее вы сможете сохранить этот файл себе на компьютер.
Далее вы сможете сохранить этот файл себе на компьютер.
Если вы хотите скачать гифку Вконтакте с мобильной версии себе на телефон, то для этого задержите палец на самой анимации. После того как появится меню, выберите функцию «сохранить изображение». Но для того чтобы этот файл сохранился на телефон как анимация, а не как картинка, необходимо перед этим нажать на значок видео и запустить анимацию. Найти эту анимацию на телефоне вы можете в разделе «галерея», или в папке «загрузки».
Сохранение гифки Вконтакте на телефон
Правила визуального оформления контента в сообществе ВКонтакте
Какими должны быть визуалы для постов в сообществах, стоит ли выкладывать по несколько историй в день в социальной сети ВКонтакте и о каком элементе оформления групп чаще всего забывают SMM-специалисты? Ответы на эти вопросы вы найдете в кейсе от креативного агентства «ЕстьИдея».
Напомним, о грамотном оформлении рабочих групп в соцсети ВКонтакте мы не так давно рассказывали – кейс про «внешний вид» сообществ можно найти здесь. Если вы еще не видели его, обязательно посмотрите. Там вы найдете много полезного, в частности чек-лист по оформлению групп в ВК. Ну а этот кейс – продолжение темы. На этот раз мы поделимся секретами правильного оформления контента, который появляется в группе.
Если вы еще не видели его, обязательно посмотрите. Там вы найдете много полезного, в частности чек-лист по оформлению групп в ВК. Ну а этот кейс – продолжение темы. На этот раз мы поделимся секретами правильного оформления контента, который появляется в группе.
Посты
Погружаться в сложный, но интересный мир визуального оформления контента VK мы начнем с одного правила – нет никаких правил! Создавайте визуалы для своих постов на основе того, что нравится аудитории, того, что вам хочется донести до подписчиков, и того, какую ассоциацию со своим брендом вы хотите дать.
Главной особенностью ВКонтакте является то, что пользователи любят читать тексты. Но доходят они до них, только получив интересный, яркий и захватывающий внимание визуал. Грамотно подобранная картинка с куда большей вероятностью попадется на глаза подписчику и остановит его внимание в ленте новостей.
Чтобы имидж гармонично смотрелся в сочетании с другими элементами группы, мы советуем выбрать 2–3 основных цвета и использовать их во всех разделах, где можно загрузить изображения. Это позволит вам создать целостную страницу и равномерно проведет подписчика от обложки до самого контента.
Это позволит вам создать целостную страницу и равномерно проведет подписчика от обложки до самого контента.
Несмотря на то, что VK позволяет использовать любые визуалы в публикациях, советуем придерживаться нескольких основных форматов изображений:
1. Квадратные фото.
Такой формат наиболее удобен как для десктопной, так и для мобильной версии ВКонтакте, и максимально упрощает отображение и компоновку картинок. Хотите поставить одно изображение – пожалуйста, квадрат подходит. Хотите сделать коллаж – отлично, и для него тоже!
2. Горизонтальные фото.
Этот формат – родной для ВК, и именно его площадка советует для создания контента, но есть одно но: в мобильной версии такие визуалы выглядят меньше, чем квадратные, что может сказаться на отклике аудитории.
3. Вертикальные фото.
Они нежелательны в контенте, только если в формате коллажа из 2 фото.
Сейчас наиболее популярный формат размещения изображений – это создание коллажей. Мы советуем вставлять в подборку 2, 3, 6 или 8 фото, чтобы они автоматически группировались корректно. Если вы берете нечетное (кроме трех) число фото, то некоторые из них кадрируются сильнее, и визуально пост будет выглядеть недоделанным.
В качестве дополнительного оформления публикаций вы можете использовать опросы (в них можно использовать как шаблонные цвета, так и загружать свои изображения), а также добавить ссылки со встроенными фото, музыку, граффити или карту с указанной геометкой.
Давайте сразу же обсудим и закрепленный пост
, который позволяет собрать больше охватов и сделать акцент на важной информации.
В закрепленном посте вы можете:
- Давать анонсы мероприятий, вебинаров, мастер-классов или других проектов компании.
- Делиться информацией о важных новостях или объявлениях.
- Поздравлять подписчиков с праздниками.
- Закреплять конкурсы, чтобы они не уходили вниз по ленте и собирали больше активности.
- Анонсировать акции и скидки.
- И просто делиться интересными публикациями, к которым вам хочется привлечь внимание.
Истории и сюжеты
Истории (stories) – это относительно новый и, скажем честно, не самый полезный способ оформить сообщество и продвинуть его. Но так как он на площадке представлен, мы обязаны о нем рассказать. Итак, истории, как и на любой другой площадке, дают возможность поделиться фото или видео, не публикуя их на своей странице. Они будут находиться на протяжении 24 часов в специальном разделе, а затем исчезнут для пользователей, но сохранятся для администраторов внутри статистики.
Истории сообществ при этом в ленте новостей скрыты в общей папке – при переходе в нее можно выбрать интересное вам сообщество и посмотреть, что там опубликовано. Удобно ли это? Однозначно нет! Но Дуров до сих пор стену не вернул, что уж тут говорить об удобстве расположения историй.
Из функционала истории позволяют добавлять в них место, хештеги, упоминания групп или личных страниц, GIF-видео, мнения, опросы, товары и услуги из группы, фото, время и стикеры. В основном меню сториз – музыку, текст, рисунок кистью и автоматические фоны.
Интересный момент: истории формируются в сюжеты, которые отображаются отдельным блоком на странице. По факту это те же самые highlights, то есть подборка историй под одним названием и обложкой, за исключением того, что в соцсети ВКонтакте в один сюжет можно загружать лишь до 20 историй.
Статьи
При создании большой публикации VK автоматически предлагает вам изменить формат поста на статью и этим увеличивает функционал вашего лонгрида. При этом оформляются тексты просто – похожие алгоритмы работают в Яндекс Дзене. В итоге есть возможность выбрать формат шрифта, добавить цитату и два типа заголовков.
Также вы можете добавлять одиночные фото или карусель, вставлять видео, музыку, опросы, товары и GIF-видео.
Мы советуем выбрать единый шаблон для статей. Это позволит создать общую визуальную сетку для пользователей, которые будут заходить в этот раздел, и соединит блок с вашей единой визуальной концепцией, как, например, это сделано в нашем сообществе:
Фотоальбомы и видео
Обложки – это то, о чем мы чаще всего забываем при оформлении фото- и видеоальбомов. По аналогии с подборками товаров или шаблонов для статей подготовьте шаблон для обложек фотоальбомов и плейлистов с видео. Конечно же, наполнение внутри этих подборок может визуально не сочетаться с обложками, зато при первом погружении в контент группы пользователь увидит, что вы серьезно подошли к делу.
Конечно же, наполнение внутри этих подборок может визуально не сочетаться с обложками, зато при первом погружении в контент группы пользователь увидит, что вы серьезно подошли к делу.
Подкасты
И last but not least – к сожалению, не получивший большой популярности среди пользователей ВКонтакте формат подкастов. На них обращают меньше всего внимания, и очень зря! Если вы решили запустить для своего проекта аудиошоу и загрузить его себе в аудиозаписи, то не забывайте о том, что для каждого плейлиста или просто тематической музыкальной подборки вы можете загрузить специальную квадратную обложку.
Подводя итоги, хотим сказать: несмотря на то, что ВКонтакте не является любимой площадкой для многих пользователей, создать здесь свое бизнес-сообщество и привлекать клиентов комфортно и легко! И визуалы являются отличным инструментом, который поможет вам в привлечении, – главное, не забывайте о ключевых шагах:
- Четко проанализируйте свою ЦА и сделайте визуальное оформление, которое будет откликаться у аудитории.

- Пропишите свои цели и, исходя из них, заполняйте нужные разделы страницы. Хотите увеличить продажи – обратите внимание на блок товаров и продающий контент, хотите больше вовлечения – добавляйте виджеты, истории и контент, побуждающий к общению. Сообщество должно стать понятной и красивой площадкой, которая ответит на все вопросы аудитории о вас и вашем бренде.
- Вдохновляйтесь – ищите референсы не только в своей сфере, но и тратьте несколько минут в день, чтобы просмотреть страницы других брендов и найти в них вдохновение.
regex101: Библиотека регулярных выражений
pcre2
Регулярное выражение электронной почты HTML5
Источник Mozilla.
Прислано анонимно — несколько секунд назад
javascript
юридическое издание DCA
Extraigo la fecha del PDF de la edición Legal del Diario de Centroamérica
Прислано анонимно — 18 часов назад
pcre2
RegEx для сопоставление PDF-файлов в браузере
Сделано для моего нишевого использования, добавив его для сопоставления PDF-файлов, которые просматриваются непосредственно с веб-сайта или при просмотре с вашего локального компьютера.
Прислал Benji The Doggy — 21 час назад
python
Fate stay/night [HuneX/PSV]
Fate stay/night Разбор версии для PS Vita
Прислал аноним — день назад
python
Судьба Stay/Night (PC/JP) [Py]
Попытка красиво разобрать сценарии Fate/Stay Night
Прислано анонимно — день назад
pcre2
Телефон RD
РД Станция
Прислал аноним — день назад
pcre2
Test
test
Прислал аноним — 2 дня назад
pcre2
Значение атрибута
900 02 eeeeПредставлено мной — 2 дня назад
pcre2
AT+ — Image
parse at+ синтаксис
Прислал Carsten — 2 дня назад
javascript
Новое имя пользователя Discord
Проверяет, является ли имя пользователя действительным или нет в новой системе имен пользователей discord
Прислал аноним — 2 дня назад
javascript
Совпадение со старым именем пользователя Discord
Обнаружение и захват каждой части старой системы имен пользователей Discord
Прислал N0de — 2 дня назад
python
选择题题目与选项匹配
对有ABCD四个选项的选择题题目进行匹配
Прислал Wang Miao — 2 дня назад
pcre
whois
whois найти параметр
Прислал аноним — 3 дня назад
javascript
Добавление кавычек к искаженной строке JSON
Это регулярное выражение позволяет добавлять двойные кавычки к строке JSON, в которой они отсутствуют. Предполагается, что у нас есть пробел после «:», а также после «,».
Предполагается, что у нас есть пробел после «:», а также после «,».
Прислано анонимно — 3 дня назад
dotnet
URL Regex
Соответствует протоколу, домену, порту, пути, запросу и якорю в качестве именованных групп захвата.
Прислал Jonathan — 3 дня назад
python
ESPEC, разделенные запятыми
ESPEC
Прислано Ian Cole — 3 дня назад
pcre2
Получить все версии номеров из тега
3JavaScript
Телефонные номера Бангладеш
Совпадают со всеми номерами SIM-карт Бангладеш
Прислал Mushfiq Talha — 3 дня назад
pcre2
Удалить .html из URL
Я использовал в Nginx, чтобы переписать местоположение с http://example.com/about .html на http://example.com/about
Прислал Vijay Amirtha Raj J — 4 дня назад
pcre2
Извлечь схему и домен из URI.
Не работает с доменами, содержащими тире (после тире).
Прислал Roke Julian Lockhart Beedell — 4 дня назад
Команда ВКонтакте поделилась библиотеками компонентов VKUI Figma | by VK Team
Чтение: 5 мин.
·
14 мая 2020 г.Библиотеки для инструментов дизайна — важная часть дизайн-системы. Мы считаем, что дизайнеры должны работать с элементами, максимально приближенными к тому, что уже есть в коде. Вот почему мы создали библиотеки, содержащие все наши самые современные компоненты, которые отражают состояния, доступные разработчикам.
Наши разработчики уже опубликовали исходный код компонентов React на Github, поэтому мы решили последовать их примеру и поделиться нашими библиотеками компонентов Figma.
На странице сообщества VK Figma доступны четыре библиотеки:
- Базовая библиотека VKUI, содержащая более 650 иконок и все цветовые маркеры для светлого и темного режима (в виде стилей)
- Библиотека VKUI для iOS и библиотека VKUI для Android, содержащая компоненты для iOS и Android, созданные с использованием токенов из базовой библиотеки, а также шаблонов мокапов приложений
- Цветовая палитра VKUI, содержащая маркеры цветов, используемых в приложениях ВКонтакте
Получить доступ к исходным элементам
Все исходные элементы, которые используются для построения наших интерфейсов, доступны в библиотеках. Используя их, вы можете изучить, как создаются сложные макеты с помощью Auto Layout, где вы можете найти встроенные взаимозаменяемые компоненты. Это может быть полезно, когда вы собираете свою собственную библиотеку.
Используя их, вы можете изучить, как создаются сложные макеты с помощью Auto Layout, где вы можете найти встроенные взаимозаменяемые компоненты. Это может быть полезно, когда вы собираете свою собственную библиотеку.
Мини-приложения ВКонтакте
Дизайн-система VKUI используется не только нашей командой, но и большим сообществом разработчиков и дизайнеров мини-приложений. Они создают сервисы, доступ к которым можно получить во второй вкладке мобильного приложения ВКонтакте. Когда-то небольшой каталог превратился в гигантскую платформу VK Mini Apps с более чем 16 тысячами мини-приложений и ежемесячной базой пользователей более 30 миллионов человек.
Почти все мини-приложения используют компоненты VKUI. Это упрощает процесс проектирования и значительно ускоряет разработку, поскольку быстрее собрать проект, используя готовые элементы. Мини-приложения расширяют функционал приложения ВКонтакте и открываются без проблем. Пользователи едва ли могут увидеть разницу между двумя интерфейсами.
Вот несколько примеров проектов сторонних разработчиков, выполненных с использованием VKUI:
- Планировщик задач Antodo
- Приложение Universe
- Фитнес-приложение FitQuest для дома и спортзала
- Образовательное приложение PDD 2020 ПДД
Используя наши компоненты, вы можете создавать экраны мобильного приложения VK и вносить предложения в сообщество VK Designers, где мы публикуем самые смелые идеи и даже внедряем некоторые из них в приложение.
Помимо элементов интерфейса, мы также делимся полными экранами приложений ВКонтакте, которые можно использовать в качестве шаблонов. Там вы можете найти экраны со списками друзей и сообщества, настройками, музыкой, сообщениями и даже окном чата. Все они были созданы с использованием только компонентов.
Существуют также шаблоны простых мини-экранов приложений, которые облегчат начало работы.
Нашей целью было добавить компоненты в Figma таким образом, чтобы дизайнерам не приходилось отсоединять их от основных компонентов при их использовании. Если бы им пришлось это сделать, они бы поняли, что эта функциональность не закодирована, и для ее реализации потребуется некоторое время.
Если бы им пришлось это сделать, они бы поняли, что эта функциональность не закодирована, и для ее реализации потребуется некоторое время.
Такие компоненты в Figma экономят время, которое в противном случае было бы потрачено на поиск или перерисовку состояний, позволяя вам полностью сосредоточиться на текущей задаче.
Auto Layout в Figma предоставляет гораздо более широкий спектр возможностей, приближая макет, сделанный в визуальном инструменте, к его реализации в коде. Это позволяет вам создавать целые экраны с использованием компонентов и не беспокоиться о том, что вам придется вручную изменять элементы, если их содержимое изменится. При использовании Auto Layout вы можете иногда столкнуться с ограничениями растяжения. Мы используем различные уловки, чтобы их обойти, но это история для другой статьи
Год назад мы писали о том, как реализовали темный режим. Но инструменты все это время развивались, и теперь мы можем посмотреть на работу с цветовыми токенами в Figma под другим углом.
Первым делом мы написали плагин, который импортировал все токены из схемы JSON и добавлял их как стили в базовую библиотеку VKUI в светлом и темном режиме. Позже все компоненты были построены только с использованием цветовых токенов.
В Figma с помощью плагина Appearance мы смогли реализовать возможность смены режимов прямо в макете как для отдельных элементов, так и для целых страниц. Стили меняются в зависимости от их названия, например, с Светлый текст / Основной — Темный текст / Основной . Вот как это работает со всеми нашими 200+ токенами.
Конечно, рисовать, используя только токены, сложнее, так как вам нужно выбирать цвета по их семантическим именам, а не по внешнему виду. Но такой подход позволяет протестировать темный режим прямо в макетах и, самое главное, проще передать финальный дизайн разработчикам, так как все токены для конкретных элементов уже видны.
Мы подготовили руководство, которое поможет вам начать работу с VKUI в Figma.
