Как перенести фотографии в альбом вконтакте — All Vk net
Главная » Вконтакте » Видео, Фото, Аудио в ВК
Видео, Фото, Аудио в ВК
На чтение 3 мин Просмотров 680 Обновлено
Сегодня мы расскажем вам как можно перенести фотографии в социльной сети в вконтакте в уже созданный альбом. Вы узнаете как можно перенести одну или все фото сразу.
Простая пошаговая инструкция со скриншотами поможем вам более информативно понять что необходить сделать.
Содержание
- Как перенести фотографии в альбом вконтакте
- Как перенести несколько фотографий в альбом сразу
- Как сделать ограничения на альбом
Содержание статьи (навигация)
- 1 Как перенести фотографии в альбом вконтакте
- 2 Как перенести несколько фотографий в альбом сразу
- 3 Как сделать ограничения на альбом
Скорее всего, каждый пользователь «ВК» сталкивался с такой проблемой как перенесение фото в альбом.
Для начала нужно зарегистрироваться в сети или зайти, в уже созданный аккаунт. Слева есть меню и один из его разделов такой «Фотографии», что мы и выбираем.
После этих простых манипуляций нужно нажать на кнопку «Создать альбом», а если фотографий на странице ещё нет, то их можно загрузить, нажав кнопку «Добавить фотографии».
После этого у вас откроется окно, в котором вы даёте своему альбому название. После нажимаете на кнопку «Создать альбом»
У вас появился новый альбом. Вы можете, нажав на кнопку «Добавить фотографии» и в этом случае вы сможете загрузить фотографии с вашего компьютера.
Но если вы захотите переместить фото из сохранённых фото, тогда открываете нужную вам фотографию и ищете в низу кнопку «Ещё». У вас откроется список возможных действий.
После всего этого у вас появится окно, в котором вы увидите свои альбомы. Выбираете нужный вам альбом, на который нажимаете курсором мышки.
Всё, эта фотография переместится в альбом.
Как перенести несколько фотографий в альбом сразу
Но если вам нужно перенести сразу несколько фотографий, то ниже будет показан пример этого.
В этом случае наводите курсор мышки на верхний правый угол альбома из которого вам нужно перенести фотографии.
Вы можете выбрать все фотографии или несколько, чтобы перенести их в нужный вам альбом.
После того как вы выберете нужные вам фото, нажимайте на кнопку в верхнем правом углу «Переместить фотографии». У вас появится окно в котором нужно выбрать альбом, в который вы хотите переместить фотографии.
Нажав на нужный вам альбом, вы отправить туда свои фотографии.
Как сделать ограничения на альбом
Если вы хотите чтобы ваш альбом видел только определённый круг людей или вы один тогда вы можете скрыть альбом. Заходим на страницу, и переходим в альбом, к которому мы хотим запретить доступ, или возможность оставлять комментарии. На странице нажимаем «Редактировать альбом». Также здесь можно изменить, название альбома, описание и обложку. Напротив «Кто может просматривать этот альбом?» укажите того кому вы хотите сделать доступ к альбому.
Заходим на страницу, и переходим в альбом, к которому мы хотим запретить доступ, или возможность оставлять комментарии. На странице нажимаем «Редактировать альбом». Также здесь можно изменить, название альбома, описание и обложку. Напротив «Кто может просматривать этот альбом?» укажите того кому вы хотите сделать доступ к альбому.
В настоящее время пользование социальными сетями очень распространенно, а умение пользоваться ими это обязательная процедура!
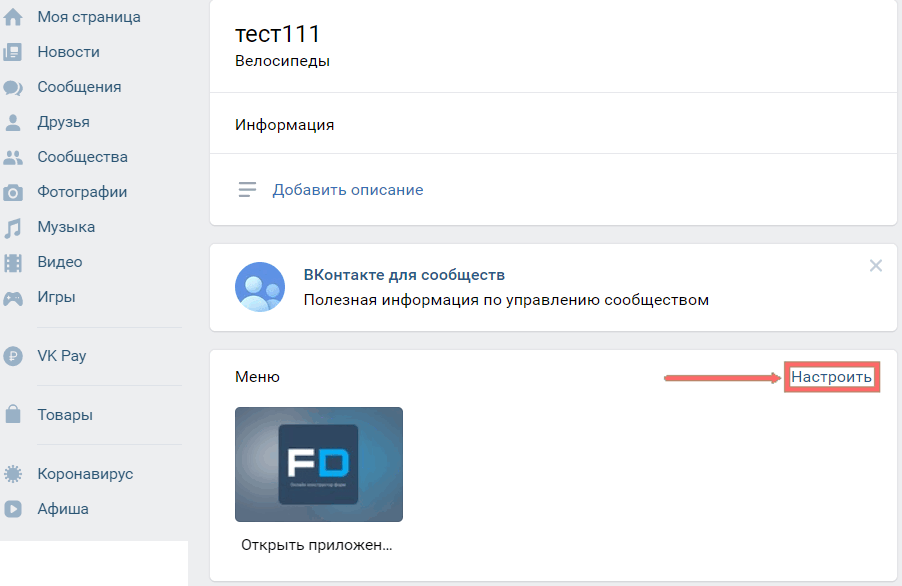
как сделать меню в группе вконтакте
Секреты Вконтакте это новый цикл публикаций блога в котором я раскрою тонкости создания сообществ и групп социальной сети ВКонтакте. Я покажу вам как технические, так и организационные моменты… Вместе мы научимся создавать красивые и популярные сообщества в крупнейшей социальной сети рунета. Кстати, если у вас еще нет сообщества Вконтакте, посмотрите видео.
Сегодня я покажу вам, как создать красивый единый блок Аватар + Меню. Вы наверняка видели такие красиво оформленные группы, где меню и аватарка представляют собой одну картинку.
Выглядит красиво, не правда ли? Несмотря на кажущуюся сложность, сделать такой блок в своей группе сможет каждый. При этом вам не нужно знать секреты фотошопа … Я покажу как это сделать в обычном графическом редакторе. Paint который есть на каждом компе.
Итак, нам нужно:
- картинка, из которой будем делать аватарку группы и меню;
- графический редактор Paint;
- программа Rect, для измерения ширины и высоты меню.
Открываем редактор Paint и нашу подготовленную картинку. Картинка должна быть не более 799 пикселей в высоту и не менее 600 пикселей в ширину. Стрелкой №1 на скриншоте я указал место, где можно посмотреть текущий размер картинки. А стрелка №2 — это инструмент, с помощью которого можно изменить эти размеры.
Получив подходящий нам размер картинки, вырезаем из нее аватарку. Для этого используйте инструмент «Выделение» (стрелка №3). Выделите область шириной 200 px (стрелка № 4 показывает, где можно следить за шириной выделенной области).
Не закрывая текущий Paint, запустить другой. Вставляем в него нашу вырезанную часть картинки. Это будет аватарка нашей группы Вконтакте. Делаем на нем привлекательные и заманчивые надписи и сохраняем в виде изображения PNG.
После этого аватарку уже можно загружать в нашу группу Вконтакте.
Теперь нам нужно узнать точный размер блока меню. Для этого воспользуемся полезной и простой программой для веб-мастеров Rect. Программа не требует установки, не создает и не изменяет никаких файлов. >>> Скачать программу Rect
Заходим на страницу нашей группы и измеряем расстояние в пикселях от края поля с заголовком «Обсуждения» или «Опросы» (в зависимости от того, что будет первым после ссылки на меню группы) до нижнего края поля аватар. Программа Rect покажет нам ширину и высоту посередине окна. Кстати, ширина блока меню должна быть исключительно 388 пикселей.
Таким образом, высота, которая нам нужна в данном случае, составляет 295 пикселей. Кстати, советую заранее подготовить описание своей группы, ведь от его объема будет зависеть высота блока меню.
Кстати, советую заранее подготовить описание своей группы, ведь от его объема будет зависеть высота блока меню.
Вернитесь в Paint с оставшейся картинкой и вырежьте блок меню 388 * 295 пикселей из правого нижнего угла.
Вставьте вырезанную картинку в ранее открытый новый Paint и введите в нее текст ссылок меню. Как форматировать текст, смотрите сами. Редактор позволяет вставлять различные фигуры и маркеры. Я придерживаюсь мнения, что секрет хорошего дизайна в минимализме, будь то Вконтакте или обычный сайт. По этой причине я использую обычный подчеркнутый текст. Так мы привыкли видеть ссылки.
С помощью уже знакомых инструментов «Выбрать» и «Вырезать» выберите и вырежьте каждый пункт меню. Вставьте изображение каждого элемента в новый Paint и сохраните его как изображение PNG.
Всего у нас должно получиться 5 картинок, составляющих одно целое. Почему пять, если есть 4 ссылки? Нижнюю часть вырезаю отдельной картинкой без ссылки. Мы загружаем эти фотографии в отдельный наш альбом. Они нам очень скоро понадобятся.
Мы загружаем эти фотографии в отдельный наш альбом. Они нам очень скоро понадобятся.
Перейти на главную страницу группы и нажать на ссылку «Редактировать» в строке меню. Он должен появиться там при наведении.
В редакторе меню включить режим вики-разметки. И вводим туда следующие строки.
UPD: Внимание! Теперь, чтобы все отображалось корректно, нужно поменять местами тег nopadding и размер картинки. Ставьте точку с запятой после размера картинки соответственно.
Каждая строка соответствует одному из составных изображений блока меню.
В коде я выделил:
- розовый — id картинки. Где я могу получить это? В адресной строке вашего браузера при просмотре картинки.
- зеленый — размер картинки и команда «nopadding», которая показывает картинку без отступов.
- желтый — ссылка на нужную страницу группы.
Наличие такого меню, конечно же, не является причиной популярности сообщества. Но, на мой взгляд, они делают страницу группы намного приятнее для участников и гостей. Кстати, если вы только начинаете свой путь администратора Вконтакте, публикация будет вам полезна.
Но, на мой взгляд, они делают страницу группы намного приятнее для участников и гостей. Кстати, если вы только начинаете свой путь администратора Вконтакте, публикация будет вам полезна.
Данное руководство не актуально для пабликов Вконтакте. Я рекомендую использовать это руководство для общественности -.
Но чтобы вашим пользователям было комфортно и удобно в вашем сообществе, оно должно быть правильно оформлено. Нужно добавить аватарку (см.), загрузить видео (см.) и фото (см.), сделать меню.
Сейчас я вам
Делаем красивую графику
В новом дизайне сайта Вконтакте изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар группы — 200 × 300 px
- Баннер в описании — 510×271 px
Подготовьте изображения нужных размеров. Я возьму готовые фотографии, чтобы показать вам на своем примере.
Итак, сделаем красивый дизайн, разделив общую картинку на две части. В результате у нас будет единая конструкция.
В результате у нас будет единая конструкция.
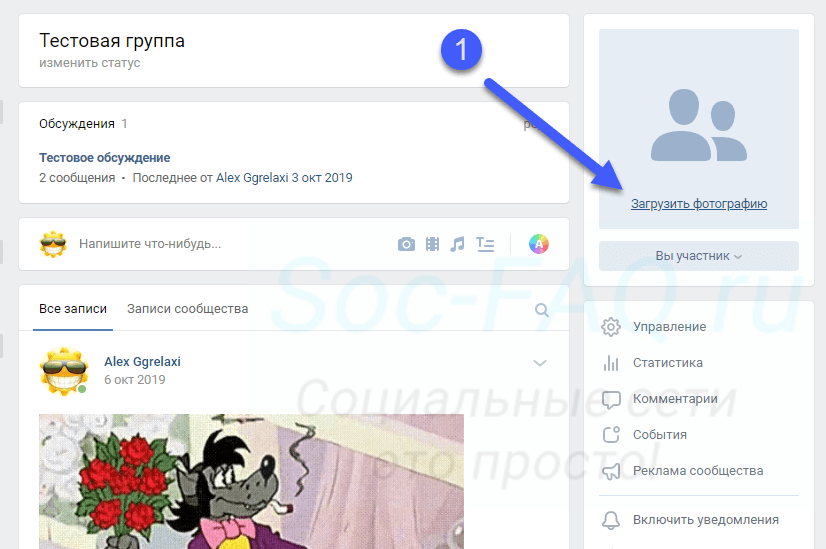
Сначала загрузите аватар. Заходим в группу и нажимаем «Загрузить фото».
Откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделай это. В результате мы получили следующее.
Теперь добавим вторую часть изображения. Для этого нужно разложить картину на стене, а затем сделать с ней запись, закрепить в верхней области.
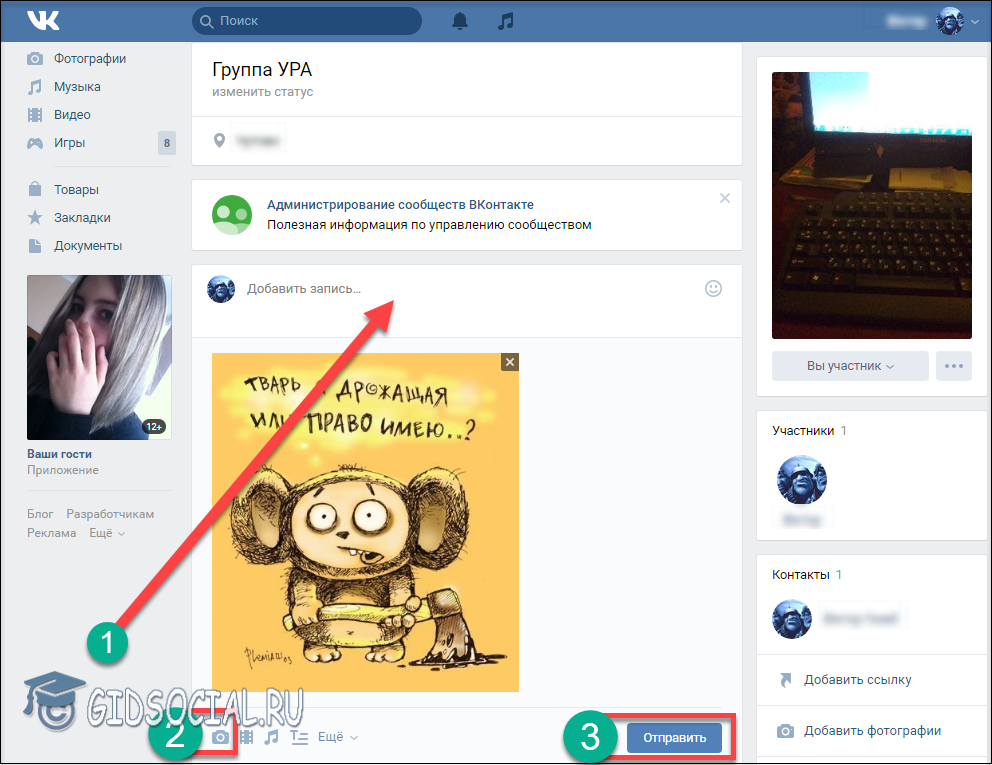
Подходим к стене. Здесь в блоке «Добавить заметку» нажмите на иконку «Фото».
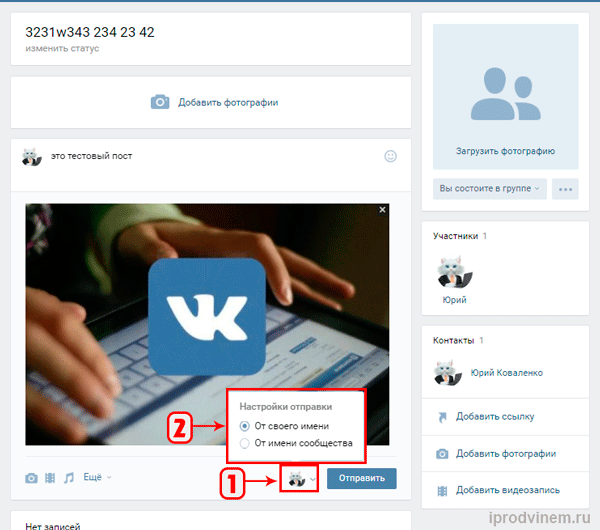
Загрузите второе подготовленное изображение. Обязательно выберите публикацию от имени сообщества. А затем нажмите «Отправить».
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи и разворачиваем меню в правом верхнем углу. Здесь нажимаем «Исправить».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки на разном уровне. Но это из-за того, что они не подходящего размера. Аватар должен быть больше по вертикали. Тогда они будут на одном уровне.
Аватар должен быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что нам нужно сделать кнопку «Еще». Это уже есть на картинке. Как нам сделать его кнопкой, чтобы при нажатии человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их как отдельные изображения. Для этого нам понадобится Фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезание».
Отрезать нижнюю часть с пуговицей. Зажмите левую кнопку мыши и проведите горизонтальную линию, разрезая картинку на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
http://vk.com/pages?oid=-120208137&p=menu
Смотри, после символов «odi=-» нужно вставить id своей группы (см.). И в самом конце ссылки напишите заголовок для вашей страницы меню. В примере мы оставим «Меню» как есть.
Здесь мы нажимаем на значок камеры и загружаем подготовленные изображения.
Теперь приступим непосредственно к созданию меню для группы в ВК. У вас должно получиться что-то похожее.
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте следующее значение «nopadding;» в коде. … И добавить ссылку на нужную страницу или сайт, прописав значение «http://site.ru/page.html» (введите свои адреса!). В нашем примере кнопка «Подробнее» должна вести на сайт сайт. Вот что у вас должно получиться.
[] []
Сохраняем страницу. Не забудьте скопировать его адрес из адресной строки. Должно получиться так:
https://vk.com/page-120208137_52523487
Вернитесь на стену группы и создайте новый пост. В него вставляем ссылку на страницу, и прикрепляем исходное изображение. Публикуем и размещаем.
Публикуем и размещаем.
Вот такое меню у нас получилось.
Во всем этом намного проще разобраться, если посмотреть видеоурок.
Видео урок: как сделать меню в группе ВКонтакте
Заключение
Оформление группы — ответственная задача. От того, насколько качественно вы ее исполните, будет зависеть удобство и комфорт вашей аудитории.
Мы привыкли, что аватар — это олицетворение пользователя в социальной сети, его «образ», к которому мы как бы обращаемся, если хотим что-то кому-то написать. Поэтому несложно догадаться, насколько важна картинка, которая установлена на заставке профиля.
Правда, не все люди уделяют столько внимания картинке своей страницы. Скажем так, всех пользователей (если мы говорим конкретно об этом вопросе) можно разделить на две группы: тех, кто устанавливает свою картинку на аватарку, и тех, кому аватарка не нужна. Они либо оставляют стандартный образ, либо используют какой-то сторонний образ.
Если говорить о группах, то здесь дело обстоит иначе. Если в вашей группе нет привлекательной, информативной фотографии, скорее всего, никто даже не присоединится. Поэтому администраторы сообществ часто задают себе вопрос: как сделать аватарку для группы ВКонтакте? В этой статье мы рассмотрим несколько вариантов его создания, а также рассмотрим особенности группового фото.
Если в вашей группе нет привлекательной, информативной фотографии, скорее всего, никто даже не присоединится. Поэтому администраторы сообществ часто задают себе вопрос: как сделать аватарку для группы ВКонтакте? В этой статье мы рассмотрим несколько вариантов его создания, а также рассмотрим особенности группового фото.
Какой должна быть аватарка группы?
Итак, давайте начнем с общей теории о том, как должно выглядеть ваше групповое фото. На основе этой информации вы поймете, как сделать аватарку для группы ВКонтакте, чтобы она нравилась пользователям и привлекала новых участников.
Очевидно, что фото в группе должно соответствовать тому контенту, который выкладывается в сообществе. Это основное требование к картинке: ее содержание должно быть связано с тем, о чем вы пишете. Второе требование – привлекательность изображения. Поскольку все, что видит посетитель о вашей группе, это название и картинка, то, соответственно, последняя должна быть максимально привлекательной, чтобы пользователю хотелось кликнуть и перейти на страницу самого сообщества. Когда вы захотите сделать аватарку для группы ВКонтакте, учтите это. Последним требованием к групповому фото будет информативность. Грубо говоря: желательно было бы изобразить на аватарке то, что пользователь намекает о том, чем занимается группа. Это можно сделать, например, с помощью меток.
Когда вы захотите сделать аватарку для группы ВКонтакте, учтите это. Последним требованием к групповому фото будет информативность. Грубо говоря: желательно было бы изобразить на аватарке то, что пользователь намекает о том, чем занимается группа. Это можно сделать, например, с помощью меток.
Ищем готовую картинку
В списке способов создания группового фото поиск готовой картинки самый популярный и простой одновременно. Все, что вам нужно сделать, это зайти на сайт изображений и найти категорию изображений, связанных с темой вашей группы. Наиболее удачное фото можно сохранить и отредактировать (или даже просто выложить на странице сообщества без изменений).
Создание аватара с помощью онлайн-редакторов
Второй вариант — редактирование готовых изображений (или создание новых) с помощью онлайн-редакторов. К счастью, сейчас существует множество сервисов, позволяющих разработать свой аватар как «с нуля», так и по одному из готовых шаблонов. Вам нужно только определиться, что бы вы хотели видеть на изображении для авы, а дальше как сделать аватарку для группы ВКонтакте без фотошопа, можно даже не переживать — ресурс все сделает автоматически. Таких готовых решений сейчас в Сети очень много. Они бесплатны и многофункциональны. Единственным минусом работы с такими сайтами является адрес ресурса, который для вас сделала аватарка, выложенный где-то в нижнем углу.
Таких готовых решений сейчас в Сети очень много. Они бесплатны и многофункциональны. Единственным минусом работы с такими сайтами является адрес ресурса, который для вас сделала аватарка, выложенный где-то в нижнем углу.
Делаем аватарку в Фотошопе
Если вы не знаете, как сделать аватарку для группы ВКонтакте без ссылки на чужой сайт, то вам придется воспользоваться самым популярным Это Фотошоп. Работать с ней достаточно просто, главное понять основы, разобраться с элементарными понятиями и категориями, с которыми работает программа. Если у вас уже есть хотя бы минимальный опыт взаимодействия с ней, создать для вас аватарку не составит труда. Если вы совсем не знаете, как сделать аватарку для группы ВКонтакте в Фотошопе, у вас будет два варианта. Первый — обратиться за помощью к человеку, умеющему работать в программе, второй — изучить возможности редактора самостоятельно: найти уроки, примеры работ, потренироваться самому.
Создать аватарку
Наконец, после того, как мы ответили на вопрос «Как сделать аватарку для группы ВКонтакте?», пришло время подумать о том, что будет изображено на фото в группе. Как уже отмечалось, это должно быть что-то тематическое, увлекательное и информативное. Мы предлагаем вам взять лист бумаги и ручку и набросать логотип вашего сообщества. Затем можно приступать к созданию образа.
Как уже отмечалось, это должно быть что-то тематическое, увлекательное и информативное. Мы предлагаем вам взять лист бумаги и ручку и набросать логотип вашего сообщества. Затем можно приступать к созданию образа.
Это можно сделать одним из указанных выше способов. Если вы не знаете, какая аватарка лучше, можно прибегнуть к простому, но действенному методу определения: голосованию в самой группе. Пусть люди решают, какое фото лучше.
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже движется вперед. Так что моя публикация о создании единого блока Вконтакте сегодня стала неактуальной. Теперь при создании группы блок новостей, который был необходим для такого меню, просто отсутствует.
К счастью, Вконтакте есть возможность создавать вики-страницы. С помощью этой вики-страницы мы можем создать меню сообщества, а затем закрепить это меню в верхней части группы.
Итак, по порядку.
Как создать вики-страницу?
1. Создайте ссылку в адресной строке браузера вида:
Создайте ссылку в адресной строке браузера вида:
- xxx — id вашей группы или паблика;
- Page_name — любое слово, которое вы используете для названия своей страницы.
Как узнать идентификатор вашего сообщества? Если в ссылке нет id, например, https://vk.com/make_community, то его можно узнать следующим образом. Нажмите на шапку стены группы, где написано количество публикаций.
Стена вашего сообщества откроется отдельно. В адресной строке будут цифры. Это идентификатор вашего сообщества.
2. Перейдите по созданной ссылке и нажмите «Наполнить контентом».
3. Наполните свою страницу контентом. Например, нам нужно графическое меню в виде отдельных кнопок. Сначала мы создаем всю картину.
Затем разрезаем на отдельные кнопки. В данном конкретном случае у нас должно быть четыре изображения кнопок.
Возвращаемся на свою страницу и с помощью встроенного редактора загружаем изображения наших кнопок.
После загрузки всех картинок должно получиться так:
Нажав на любую из картинок, вы можете указать ссылку на страницу, на которую будет вести данный пункт меню. Это может быть как страница вашего сообщества, так и внешний сайт или страница интернет-магазина.
Создаем меню.
У вас должна получиться запись на стене вашей группы Вконтакте:
Как закрепить меню?
Осталось только закрепить меню вверху группы. Для этого нажмите на текст перед картинкой в посте. В открывшемся окне справа внизу нажмите «Исправить».
Все. Теперь у нас должно получиться что-то вроде этого:
Если вы хотите, чтобы меню и аватарка казались единым целым, просто подберите картинку так, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, рекомендую сделать меню. Это определенно повысит удобство использования вашего сообщества. А как починить меню Вконтакте мы обсудили на конкретном примере. Остается пожелать вам успехов в развитии и продвижении ваших сообществ!
А как починить меню Вконтакте мы обсудили на конкретном примере. Остается пожелать вам успехов в развитии и продвижении ваших сообществ!
Всем привет, это Роман Литвинов, дизайнер команды Ardens.pro. Сегодня я пришел к вам с гайдом-туториалом, как создать единый блок аватарки и меню Вконтакте (в целом). Для начала примеры того, как это будет выглядеть.
Примеры:
Разметка аватара для группы ВК
Для начала нам понадобится сетка. Для этого делаем скриншот страницы группы и кидаем в проект, в моем случае в Photoshop.
Затем с помощью сочетания клавиш CTRL+R вызовите линейки и разместите направляющие по краям аватара и клипа. Для того, чтобы удлинить направляющую, нужно зажать ЛКМ на линейке и потянуть в сторону нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, составляет 200х500 пикселей. А фикс в таком виде 395х237 пикселей.
Резка
Разметку сделали, теперь приступим к резке. Почему сейчас? Потому что это почти конец моего руководства.
Почему сейчас? Потому что это почти конец моего руководства.
Для вырезания нам понадобится инструмент «Cutting» (в английской версии «Slice tool»)
С помощью этого инструмента режем по нашим направляющим, конкретно внутри аватара и скрепляем по краям.
Это должно выглядеть так.
Далее снимаем наш скриншот со слоев и запускаем проект. Мы не будем разрабатывать дизайн, но я покажу, что из этого получится. Давайте добавим фото девушки в наш проект. Для нас главное попасть в зону раскроя и крепления аватара.
После работы над нашим дизайном сохраните вырезанные части с помощью CTRL+SHIFT+ALT+S или File->Save for web…
В этом окне с зажатым Shift выбираем нашу аватарку и нажимаем сохранить
Но это еще не все. В появившемся окне выберите «Фрагменты», выберите «Только выбранные фрагменты» и нажмите «Сохранить». После этого Фотошоп отрезает от всего макета область с аватаркой и клипом.
В папке, куда мы сохранили нарезку, мы увидим что-то вроде этого.
Единый блок аватара и меню для группы Вконтакте
Смело заполняйте нашу аватарку и закрепляйте в тестовую группу, чтобы увидеть результат
Итак, благодаря таким действиям вы получите единый блок аватарки и меню в группах Вконтакте.
Завершение
Надеюсь, мой мини-гайд был вам полезен и вы сможете сделать свои группы еще красивее и запоминающимися.
Полезные статьи на смежные темы:
Прикольное видео (иногда не поймешь фотошоп или нет)
Внимание! Конкурс:
Тому, кто повторит этот урок, я дам набор наклеек на выбор, и он сможет сделать аватарку и закрепить ее в целости и сохранности 😉
Нравится, комментирует, бросает кексы или помидоры в нашей группе
сохранить vk — Google Такие
ВсеВидеоСнимкиНовостиКартыПокупкиКупить Du kannst deinesuchsprache in den Einstellungen ändern.
Einfach Загрузка видео и музыки ВК — Savefrom. net
net
de.savefrom.net › 7-so-laden-Sie-Musik-Videos-Fotos-von-vk-herunter-17
Mit SaveFrom.net Видео, музыка и фотографии от ВКонтакте. Nutzen dazu einfach das praktische Add-on SaveFrom.net Helper для браузера. Эс…
Загрузчик видео ВКонтакте онлайн — MP3, MP4, HD!
www.downloadvideosfrom.com › VK
Перейдите к видео ВКонтакте, которое хотите скачать. Скопируйте URL-адрес видео и вставьте его в поле на этой странице. Выберите между загрузкой видео в обычном качестве (MP4), …
Скачать аудио и видео ВКонтакте — PasteDownload
pastedownload.com › vk-downloader
Лучший бесплатный онлайн-загрузчик видео ВКонтакте (как публичное, так и приватное видео) . Скачивайте и сохраняйте видео ВК бесплатно без ограничения скорости. Просто вставьте URL и загрузите …
VK Video Downloader — Скачать видео с ВКонтакте в высоком качестве!
www.vkdownload.one
С помощью VKDownload. one вы можете легко загружать видео из ВКонтакте и сохранять их на своем устройстве для последующего воспроизведения. Это полезно, когда вы находитесь в пути или в …
one вы можете легко загружать видео из ВКонтакте и сохранять их на своем устройстве для последующего воспроизведения. Это полезно, когда вы находитесь в пути или в …
Онлайн-загрузчик видео ВКонтакте бесплатно Mp4 — GiveFastLink
givefastlink.com › vk-video-downloader
1- Скопируйте URL-адрес видео ВКонтакте. Просмотрите и найдите видео ВКонтакте, которое хотите скачать. · 2- Вставьте URL-адрес видео ВКонтакте · 3- Загрузите лучшее качество и сохраните его!
Vk Video Downloader — SaveFrom.net — Y2bs
y2bs.com › vk-video-downloader
Шаг 1: Запустите приложение ВКонтакте и найдите видео, которое хотите сохранить, нажмите кнопку «Поделиться» под дисплеем и выберите Копировать ссылку. Шаг 2: Вставьте ссылку в белый …
VK Video Downloader — VKontakte MP4 & MP3 — SteptoDown
steptodown.com › vk-video-downloader
Сохраняет ли этот сайт видео, которые я выбираю для загрузки? … Наши условия конфиденциальности очень просты. Инструмент для загрузки видео из ВКонтакте служит мостом между …
Инструмент для загрузки видео из ВКонтакте служит мостом между …
VK Video Downloader — Сохраняйте фото, музыку и видео ВКонтакте онлайн
save-from.com › как сохранить видео-из-vk
Загрузите ссылку VK, выполнив три простых шага, чтобы сохранить любимое видео видео на свое устройство через веб-сайт Save-From.com. … Скопируйте URL-адрес видео из …
Скачивайте и сохраняйте видео ВКонтакте быстро и бесплатно! — TubeOffline
www.tubeoffline.com › Download-VK-videos
Бесплатный онлайн-загрузчик для любого видео ВКонтакте. Лучший инструмент, который действительно РАБОТАЕТ! Узнайте, как скачать онлайн-видео на свой компьютер. Нет регистрации. Без установки.
VK Video Downloader – Приложения в Google Play
play.google.com › store › apps › подробности
Bewertung 3,9
(1.402) · Kostenlos · Android
Как использовать Video Downloader для vk: — Просто используйте официальное приложение Vk, затем нажмите кнопку копирования в видео, которое вы хотите скачать — В появившемся списке .