Как поставить (сделать) виртуальный фон в Зуме на компьютере и телефоне
Как настроить фон на ПК | Где скачать фоновую картинку | Загрузка видеофона | Размытие заднего фона | Как установить подложку на телефоне | Отзывы
Виртуальный фон для Zoom разнообразит серые офисные будни, маскирует унылый интерьер помещения и вносит нотку позитива в удаленные online-встречи. Участник конференции переносится на берег Индийского океана, в кратер вулкана Везувий, на крышу небоскреба Бурдж-Халифа или в открытый космос. Чтобы установить фон в Зуме на компьютере, авторизуйтесь в программе, зайдите в настройки, перейдите во вкладку «Фон и фильтры», выберите фото или видеоподложку или загрузите новый файл. Для настройки фонового изображения на телефоне с iOS подключитесь к конференции, щелкните «Подробнее» внизу экрана справа и выберите пункт контекстного меню «Виртуальный фон».
Читайте подробное пошаговое руководство по бесплатной загрузке фоновых изображений и видеороликов со стоков и настройке фона на компьютере и телефоне.
Как поставить фон в Зуме на компьютере
1. Чтобы установить виртуальный фон в Zoom, войдите в учетную запись, используя почту, аккаунт Facebook или Google.
2. Щелкните по значку профиля в правом верхнем углу и выберите в меню «Настройки».
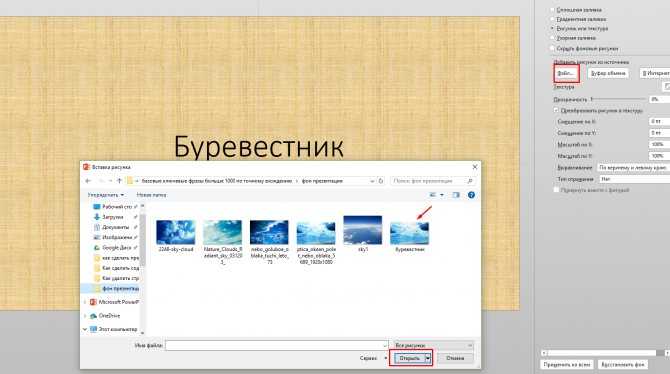
3. Перейдите на вкладку «Фон и фильтры» и щелкните по статичной или анимированной подложке под вашим изображением.
4. При первичной настройке загрузите пакет виртуального фона Зум: набор алгоритмов, которые отделяют человека от фоновых объектов. Нажмите на кнопку «Загрузить» и дождитесь, пока файлы скопируются.
5. Чтобы загрузить новые статичные и подвижные фоны для конференции, нажмите на «плюсик», кликните «Добавить изображение» или «Добавить видео» и выберете файл на компьютере.
Минимальное разрешение статичного фонового изображения 1280 x 720 пикселей, соотношение сторон — 16:9. Загружайте видеофайлы в формате MP4/MOV с максимальным разрешением 1280 x 720.
6. Если Зум захватил фон некорректно, щелкните по отмеченной на скриншоте области и вручную выберите цвет в окне предпросмотра.
Где скачать фон для Зума
Большую коллекцию подложек для онлайн-конференций предлагает сайт Shutterstock. Чтобы бесплатно скачать виртуальные фоны для Zoom в высоком разрешении, регистрироваться на Shutterstock не обязательно. Выполните шесть простых действий.
1. Перейдите по ссылке и ознакомьтесь с подборкой изображений.
2. Щелкните по понравившейся фотографии и откройте защищенное водяным знаком увеличенное изображение на отдельной странице.
3. Узнайте, как называется снимок, кто автор, какие размеры и форматы заднего фона для Zoom доступны для скачивания.
Если нашли классное фото, обязательно посмотрите похожие изображения и другие изображения автора. Надоели статичные подложки? Обратите внимание на подборку близких по тематике видеоклипов в формате SD, HD, и 4K. Платные видеофоны стоят 65, 79 и 179 долларов в зависимости от разрешения видео.
4. Чтобы загрузить виртуальный фон для Зум, авторизуйтесь на сайте и щелкните по большой красной кнопке справа от фотографии.
Если у вас нет учетной записи на Shutterstock, оформите бесплатную пробную подписку и скачайте 10 изображений бесплатно. Начиная со второго месяца подписка Шаттерсток стоит всего 29$.
5. Если не хотите авторизоваться на сайте, вернитесь на страницу с превью фото, нажмите на большую красную кнопку «Загрузить бесплатный пакет» и сохраните подборку фотографий для Windows и mac OS в архиве .zip.
6. Распакуйте сжатый файл встроенным в OS Windows архиватором или программами WinRAR или 7-Zip.
Где найти видео фоны для Зума
Сайт Pexels предлагает коллекцию из 20 000 видеоподложек. Фоновые видео распространяются бесплатно, регистрация на сайте не требуется. В качестве благодарности посетитель может отправить донат через PayPal или поставить ссылку на автора.
1. Перейдите по ссылке на страницу с коллекцией видеофонов для Зум.
2. Наведите курсор на превью видео и воспроизведите понравившийся клип.
Чтобы упростить выбор файла, используйте фильтры по категориям вверху экрана.
3. Нажмите на стрелочку, чтобы скачать видеофон или щелкните по ролику и откройте клип в модальном окне.
4. Во всплывающем окне пользователь может просмотреть клип на большом экране, узнать, кто автор и сколько лайков у видеоролика, отправить пожертвование, выбрать разрешение, щелкнуть «Free Download» и бесплатно загрузить файл.
Выбирайте разрешение видеофайла HD 1280 x 720. Видеофайлы формата Full HD, Quad HD и выше не поддерживается конференц-клиентом.Как установить фон в Zoom, если разрешение видео превышает 1280 x 720? Перейдите по ссылке, щелкните по кнопке «Обзор», выберите видеофайл, задайте ширину клипа на выходе, нажмите на зеленую кнопку «Загрузить видео» и бесплатно измените разрешение online.
Как размыть фон в Зуме
Размытие фона помогает, когда участник онлайн-собрания стесняется интерьера старой квартиры, а слабая видеокамера или нестабильное интернет-соединение не позволяют установить красивую подложку. Чтобы сделать размытый фон, перейдите во вкладку настроек «Фон и фильтры» и щелкните по второй слева плитке «Размытие» в первом ряду. Обратите внимание: размывается реальная фоновая картинка, сделать нечетким виртуальный фон не получится.
Чтобы сделать размытый фон, перейдите во вкладку настроек «Фон и фильтры» и щелкните по второй слева плитке «Размытие» в первом ряду. Обратите внимание: размывается реальная фоновая картинка, сделать нечетким виртуальный фон не получится.
Как поставить фон Зум на телефоне
В 2021 году настроить фон на телефоне и планшете могут обладатели iPhone и iPad. Экран Super Retina XDR и камера с разрешением 12 мегапикселей уверенно отделяют человека от фоновой подложки и транслируют видео в HD-формате. Чтобы разнообразить интерьер виртуального зала, пройдите четыре шага.
1. Авторизуйтесь в приложении, организуйте конференцию или подключитесь к онлайн-встрече.
2. Тапните по трем точкам «Подробнее» («More») в правом нижнем углу экрана.
3. Выберите пункт контекстного меню «Виртуальный фон».
4. Кликните по понравившейся фоновой подложке.
Пользователи OS Android лишены возможности менять фон Zoom – ждем расширения функционала в 2022 году.
Если вы общаетесь с коллегами через персональный компьютер или ноутбук, а интернет-провайдер лимитирует трафик, отключите режим HD в настройках видео и не используйте клип на заднем фоне.
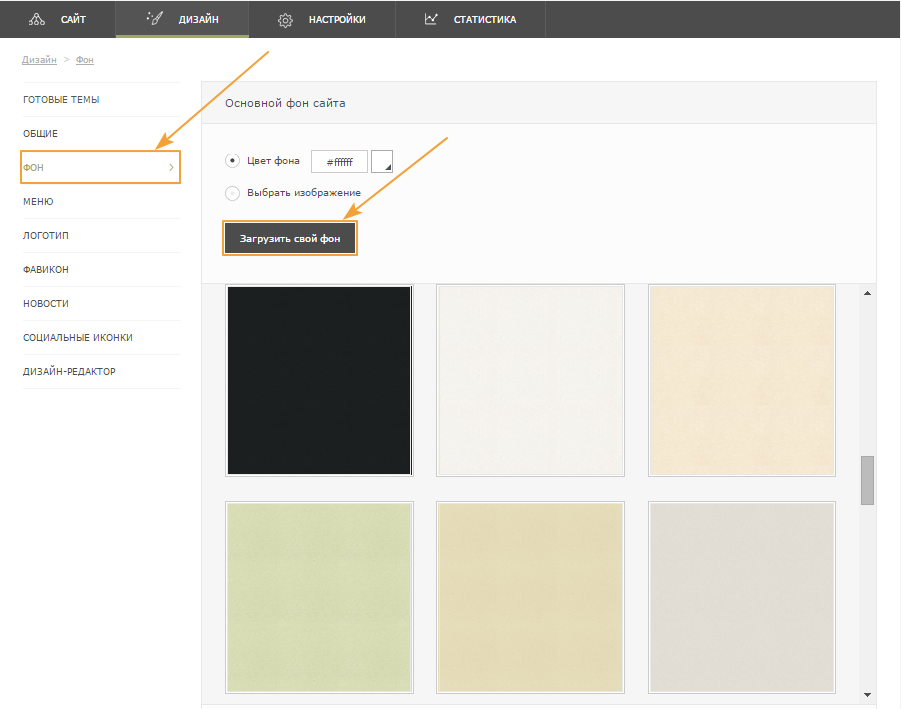
Примечание: Если изменение внешнего вида вашего сайта выходит за рамки ваших возможностей, у нас есть услуги по дизайну, которые могут вам помочь. Пожалуйста, свяжитесь с вашим торговым представителем для получения более подробной информации. В большинстве шаблонов Shift4Shop используется фоновое изображение в сочетании со сплошным цветом для достижения определенного внешнего вида. Например, на следующем изображении мы видим, что стиль шаблона содержит сотовый узор, который постепенно переходит в сплошной цвет, как показано здесь: Этот эффект достигается за счет использования сплошного цвета (в данном случае черного) для фона, а также добавления изображения, создающего сотовый узор. Чтобы изменить фон вашего сайта, вам нужно будет отредактировать файл CSS, относящийся к выбранной вами теме, и изменить его стиль «тела» в соответствии с вашими потребностями Доступ к файлу CSSОт менеджера вашего интернет-магазина:
Оказавшись там, вы увидите графический редактор таблицы стилей, который описывает все различные стили, содержащиеся в таблице стилей, и позволяет вам редактировать их по отдельности. Примечание:
Совет:
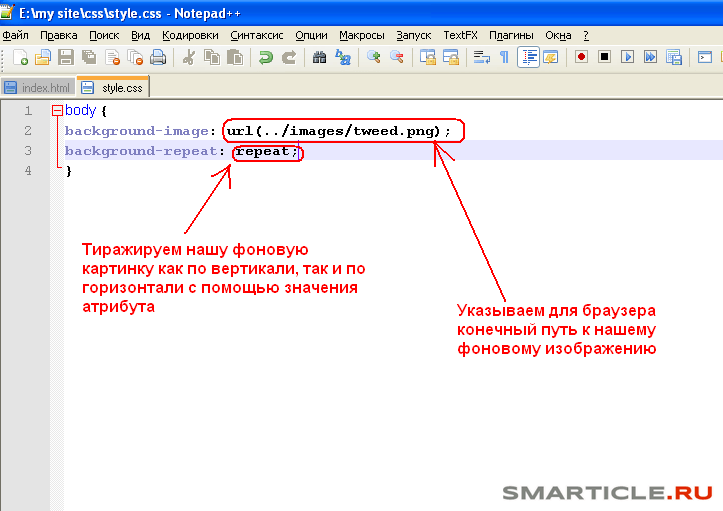
Совет: Редактирование CSSРаздел фона стиля тела обычно содержит шестнадцатеричное значение цвета (#xxxxxx) и URL-адрес используемого изображения. Вы также можете увидеть некоторые инструкции о том, как должно отображаться изображение. Например, в следующем примере фон стиля по умолчанию: #020202 url(images/BG_body.jpg) без повторов вверху по центру В данном случае:
Удаление изображенияЕсли вы хотите удалить изображение, просто отредактируйте поле, включив в него только шестнадцатеричное значение цвета. Вы также можете воспользоваться этой возможностью, чтобы полностью отредактировать сплошной цвет фона, указав свой собственный выбор цвета. Совет: Изменение изображенияЕсли вы хотите изменить фактическое используемое изображение, просто загрузите новое изображение и укажите ссылку на него в файле CSS. Примечание: Размещение изображенияСуществует также несколько параметров отображения изображения CSS, которые можно использовать для управления отображением изображения. Нажмите здесь , чтобы получить внешнюю ссылку, содержащую дополнительную информацию об этих тегах CSS. Некоторые распространенные варианты:
| |
Учебник Dreamweaver 30 — Как изменить цвет фона веб-сайта
Dreamweaver — HTML и CSS с использованием Dreamweaver
Дэниел Вальтер Скотт || ВИДЕО: 30 из 34
Загрузить файлы упражнений
Введение
Я рекомендую разместить ваш новый веб-сайт на Bluehost, вы можете получить большую скидку, зарегистрировавшись по этой ссылке: https://www.
Добавление повторяющегося фонового изображения
- Найдите или создайте подходящее повторяющееся фоновое изображение, полезный сайт:
http://www.allfreebackgrounds.com - Откройте наш веб-сайт Bird Bath.
- Изменить > Свойства страницы.
- В разделе «Внешний вид CSS» выберите «Обзор» и найдите изображение, которое хотите использовать в качестве повторяющегося изображения. Например. Birdbath5-background-repeat.jpg
- Выберите «Повторить» в меню «Повторить».
- Выберите «ОК»
Неподвижное фоновое изображение.
Этот трюк позволяет любому фоновому изображению оставаться фиксированным, пока вы прокручиваете веб-сайт.
Примечание. Высота вашего веб-сайта должна быть достаточной для прокрутки.
- Добавьте фоновое изображение, как показано в предыдущем упражнении.

- Выберите «body» на панели «Селекторы».
- Измените «background-attachment» на фиксированное.
- Изменить «фоновое положение» на 50%.
- Изменить «background-repeat» на none.
- Предварительный просмотр документа
Примечание. При прокрутке вверх и вниз фон не должен двигаться.
Фон на 100%
Этот метод позволит вам добавить к вашей работе фоновое изображение, растянутое на весь браузер. Поддерживается всеми новыми браузерами. Некоторым старым браузерам (например, IE 8) для работы требуется немного дополнительного кода.
Примечание. Это упражнение лучше всего добавлять в начале создания веб-сайта. Его можно добавить на существующий сайт, но может возникнуть несколько проблем с макетом, которые вам придется настроить, чтобы заставить его работать. По своему опыту я обнаружил, что добавление этого CSS на каждую страницу вызывает меньше проблем, чем добавление внешнего листа CSS.
Примечание. Вам понадобится большое изображение. Текущий стандарт размера полноэкранного изображения составляет 1600×1200. Вы можете использовать что-то вроде Photoshop, чтобы создать нужный размер.
- Откройте: Файлы упражнений Dreamweaver > Текст > Фон CSS Code.docx
- Выделите весь код и скопируйте его.
- В Dreamweaver выберите «Просмотр кода»
- Поместите пару возвратов прямо над тегом:
- Вставьте код нашего фона.
- Измените имена файлов x3 на имя нашего фонового изображения.
напр. background-full.jpg
Примечание. В режиме конструктора фон не отображается. Вам нужно будет предварительно просмотреть документ, чтобы увидеть результаты. - Файл > Предварительный просмотр в браузере > Chrome
- Готово.
Фон внутри div
Тег div может иметь собственное фоновое изображение.



 jpg) — указывает путь к изображению
jpg) — указывает путь к изображению (например, v40001-html5)
(например, v40001-html5)