Добавить и сохранить наборы пользовательских шаблонов (Photoshop 6)
Photoshop 6 и более поздние версии (текущая версия — Photoshop CC) поставляется с несколькими наборами шаблонов, которые работают с инструментом заполнения и стилями слоя. Но знаете ли вы, что можете добавить свои собственные шаблоны и сохранить их как пользовательский набор?
Как добавить пользовательские шаблоны и сохранить их как набор в Photoshop
Выполните следующие шаги, чтобы создать шаблоны из ваших собственных изображений и сохранить их как набор. Шаги 10-15 также могут использоваться для сохранения пользовательских наборов кистей, градиентов, стилей, фигур и т. Д.
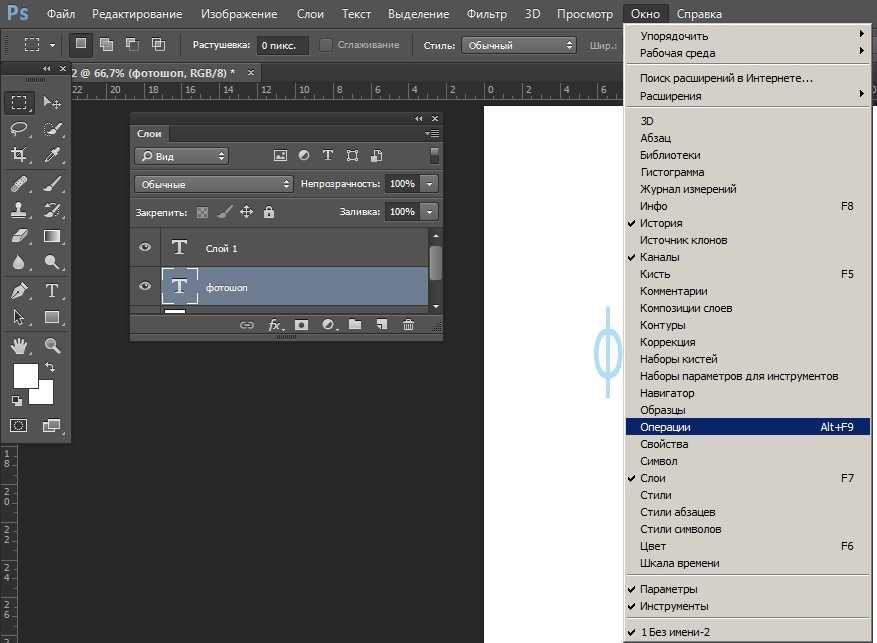
Это хорошая идея, чтобы начать с загруженных шаблонов по умолчанию. Для этого переключитесь на инструмент ковша краски (G).
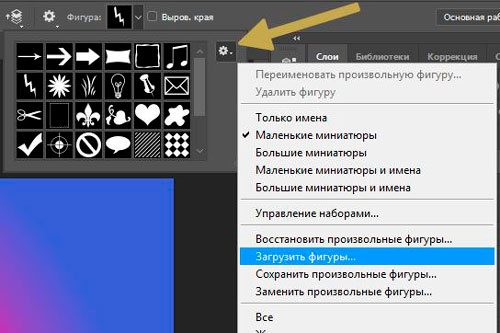
Установите панель параметров, чтобы заполнить шаблон, щелкните стрелку рядом с предварительным просмотром рисунка, щелкните стрелку на палитре паттерна и выберите «Сбросить шаблоны» в меню.

В вашей палитре паттернов будет 14 шаблонов по умолчанию. если вы хотите увидеть больше шаблонов, щелкните значок Gear на панели и появится список шаблонов, которые вы можете использовать.
Чтобы добавить свой собственный, откройте шаблон, который вы хотите добавить, и выберите все (Ctrl-A) или сделайте выбор из изображения с помощью инструмента прямоугольной области выделения.
выберите Изменить> Определить шаблон
Теперь проверьте палитру паттерна, и вы увидите свой собственный шаблон в конце списка.
Повторите шаги 4-6 для всех шаблонов, которые вы хотите добавить.
Чтобы сохранить пользовательские шаблоны для будущего использования, вам необходимо сохранить их как набор. Если вы этого не сделаете, вы потеряете их при следующем загрузке другого набора шаблонов или сбросе настроек.
Идти к Редактировать> Менеджер предустановок
Потяните меню до паттернов и измените размер окна предустановленного менеджера, если вам нужно.

Выберите шаблоны, которые вы хотите включить в набор, нажав Shift на них (толстая линия будет окружать выбранные шаблоны).
Когда у вас есть все, что вы хотите, нажмите кнопку «Сохранить набор» и укажите имя, которое вы запомните. Он должен быть сохранен в папке Photoshop Presets Patterns.
Если сохранено в соответствующей папке, ваш новый набор шаблонов будет доступен из меню палитры паттерна.
Если его нет в меню, вы можете загрузить его с помощью команды load, append или replace в меню палитры паттерна. (Некоторые ОС ограничивают количество записей, которые вы можете иметь в меню.)
Использование Adobe Capture CC для создания шаблонов Photoshop
Если у вас есть смартфон или планшет iOS или Android, у Adobe есть мобильное приложение, которое позволяет создавать шаблоны. Adobe Capture CC фактически представляет собой пять приложений в одном приложении. Особенностью Capture, на которую мы будем концентрироваться, является функция Pattern. Оптимальная вещь о Capture — это контент, который вы создаете, например шаблоны, может быть сохранен в вашей библиотеке Creative Cloud, а затем использоваться в настольных приложениях Adobe, таких как Photoshop. Вот как:
Оптимальная вещь о Capture — это контент, который вы создаете, например шаблоны, может быть сохранен в вашей библиотеке Creative Cloud, а затем использоваться в настольных приложениях Adobe, таких как Photoshop. Вот как:
Откройте Adobe Capture CC на своем устройстве и, когда он откроется, коснитесь Шаблоны.
Нажмите знак + для создания нового шаблона. Есть несколько способов сделать это. вы можете использовать свою камеру для фотографирования или открыть существующую фотографию из рулона камеры.
Когда фото откроется, оно появится в окне, вы можете использовать жест Пинча для увеличения или уменьшения изображения.
В левой части экрана находятся пять значков, которые создают разные взгляды с использованием геометрической сетки. Снова вы можете использовать жест Пинча, чтобы изменить внешний вид.
Когда он удовлетворен, нажмите кнопку пурпурного захвата, Это откроется экран «Редактировать шаблон».

На этом экране вы можете вращать шаблон с помощью циферблата слева, зажмите изображение, а не шаблон, чтобы изменить внешний вид, и вы также можете закрепить шаблон, чтобы увеличить его и сделать дополнительные уточнения.
Когда он удовлетворен, нажмите кнопку «Далее» видеть Предварительный просмотр вашего шаблона.
Нажмите кнопку «Далее», Это откроет экран с просьбой назвать шаблон и где в вашей учетной записи Creative Cloud сохранить шаблон. Нажмите кнопку «Сохранить шаблон» в нижней части экрана, чтобы сохранить шаблон.
В Photoshop откройте библиотеку Creative Cloud и найдите свой шаблон.
Нарисуйте фигуру и заполните фигуру рисунком.
подсказки
- Сохраните все ваши любимые шаблоны в один набор, и вы будете использовать ваши наиболее часто используемые заливки в одном месте.
- Alt-клик по шаблону в предустановленном менеджере, чтобы удалить его из палитры.
 Он не будет удален из сохраненного набора патчей, если вы не сохраните его снова.
Он не будет удален из сохраненного набора патчей, если вы не сохраните его снова. - Большие наборы шаблонов могут занять много времени. Группируйте шаблоны в меньших наборах похожих шаблонов, чтобы уменьшить время загрузки и упростить поиск того, что вам нужно.
- Процедура одинакова для сохранения пользовательских наборов кистей, образцов, градиентов, стилей, контуров и фигур. Эти пользовательские наборы могут совместно использоваться другими пользователями Photoshop.
- Сделайте резервную копию своих пользовательских пресетов на съемных носителях, чтобы вы никогда не потеряли их.
- Чтобы добавить шаблон Capture CC в свою коллекцию, щелкните правой кнопкой мыши на шаблоне в вашей библиотеке Creative Cloud и нажмите «Создать шаблон» .
Выделение в Фотошопе — Как создать сайт
Выделение в Фотошопе
Добавление выделения к уже выделенной области
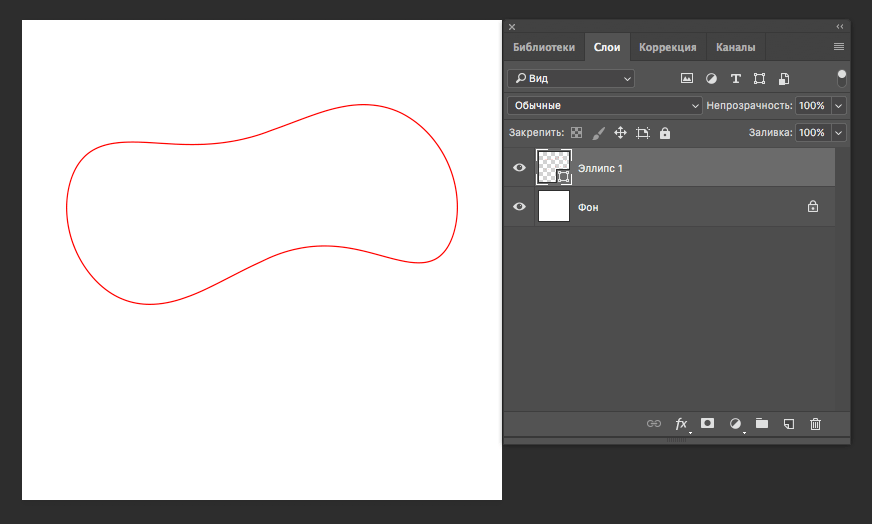
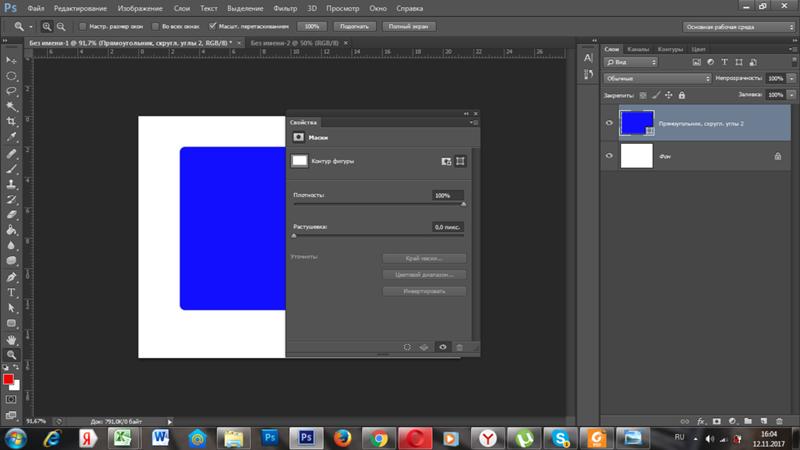
Для наглядности я открою рисунок довольно простой геометрической формы в Фотошоп:
Фигура простой геометрической формы
Я хочу выделить фигуру на рисунке, используя наиболее часто применяемый инструмент выделения Фотошоп «Прямоугольная область» (Rectangular Marquee Tool). Для выбора инструмента я обращусь к панели инструментов:
Для выбора инструмента я обращусь к панели инструментов:
Выбираем на панели инструментов инструмент выделения «Прямоугольная область»
Я также мог бы нажать клавишу M для быстрого выбора инструмента.
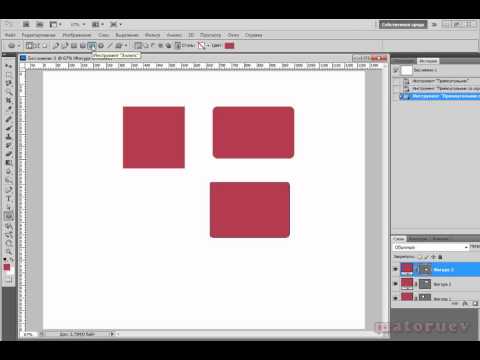
Предположим, что при работе с этим инструментом я умею делать только новое выделение. И как же мне выделить эту фигуру? Хмм…Давайте попробуем! Я начну с выделения нижней части фигуры. Это достаточно просто:
Выделите нижнюю часть фигуры, используя инструмент «Прямоугольная область»
Итак, мы это сделали – нижняя часть фигуры выделена. Но при этом невыделенной осталась квадратная часть справа вверху, поэтому я сейчас сделаю еще одно выделение, на этот раз именно верхнего квадрата. Поскольку я выделяю квадрат, я начну с левого верхнего угла, удерживая нажатой клавишу Shift для сохранения пропорций квадрата при выделении:
Выделите верхнюю квадратную часть фигуры
Мы это сделали – верхняя часть фигуры выделена. Подождите-ка…А куда делось прежнее выделение нижней части фигуры? Оно исчезло!
Подождите-ка…А куда делось прежнее выделение нижней части фигуры? Оно исчезло!
Да, оно пропало. Я потерял первоначальное выделение в тот момент, когда стал делать второе выделение, и это свойство всех инструментов выделения Фотошоп. Как только вы начинаете делать еще одно новое выделение, имеющееся — пропадает. Это означает, что я не могу выделить мою фигуру целиком. Увы, выделять фигуры сложной формы — вне возможностей Фотошоп …Спасибо, что были с нами!
Если же говорить серьезно, то, конечно, существует способ выделения нашей фигуры, хотя и не так, как мы делали с вами – не с помощью поочередного выделения ее частей. Что нам нужно сделать – это добавить новое выделение к уже выделенной области. Изучив это действие, вы удивитесь, как раньше вы могли работать в Фотошоп без него.
Четыре основных настройки для инструмента выделения
Прежде чем мы пойдем дальше после выбора инструмента «Прямоугольная область», давайте посмотрим на область настроек инструмента, а именно на четыре маленькие иконки в левой ее части:
Четыре основные иконки с настройками для инструмента выделения
Возможно, они выглядят немного странными, но на самом деле каждая из этих иконок важна, поскольку отображает определенную настройку для работы с нашими выделениями. Первая иконка слева, которую я выбрал на рисунке выше, называется «Новая выделенная область» (New Selection), и именно она изначально выбрана при работе в Фотошоп. Ее назначение — каждый раз создавать новое выделение. Если бы вы никогда не знали про эти четыре настройки, вы бы всегда использовали первую иконку по умолчанию.
Первая иконка слева, которую я выбрал на рисунке выше, называется «Новая выделенная область» (New Selection), и именно она изначально выбрана при работе в Фотошоп. Ее назначение — каждый раз создавать новое выделение. Если бы вы никогда не знали про эти четыре настройки, вы бы всегда использовали первую иконку по умолчанию.
Вторая иконка, расположенная непосредственно рядом с первой, отвечает за настройку «Добавить к выделенной области» (Add To Selection). Как раз ее мы и будем изучать дальше.
Иконка «Добавить к выделенной области» в области настроек инструмента
Выбрав эту настройку, я буду добавлять любое последующее выделение к прежнему выделению, сделанному мной. Давайте посмотрим, как эта настройка поможет нам выделить нашу фигуру.
Прежде всего, я нажму на иконку «Новая выделенная область», поскольку собираюсь опять выделить нижнюю часть фигуры, как сделал это в начале урока:
Выделяем нижнюю часть нашей фигуры еще раз
Теперь нижняя часть фигуры выделена, и я собираюсь нажать на вторую иконку «Добавить к выделенной области», чтобы выделить фигуру целиком. Для быстрого выбора иконки я просто нажму и удержу клавишу Shift перед началом нового выделения, не обращаясь к области настроек. Как только вы нажмете клавишу Shift, вы увидите маленький плюсик в правом нижнем углу курсора, что будет означать выбор второй иконки:
Для быстрого выбора иконки я просто нажму и удержу клавишу Shift перед началом нового выделения, не обращаясь к области настроек. Как только вы нажмете клавишу Shift, вы увидите маленький плюсик в правом нижнем углу курсора, что будет означать выбор второй иконки:
Удерживайте нажатой клавишу Shift, чтобы быстро перейти к иконке «Добавить к выделенной области». При этом появится маленький плюсик в правом нижнем углу курсора
Давайте попробуем выделить верхнюю квадратную часть еще раз. Удерживая нажатой клавишу Shift, я собираюсь сделать еще одно выделение квадратной части вверху фигуры. В этот раз я буду выделять не только верхнюю квадратную часть, но и немного нижней прямоугольной, для того, чтобы второе выделение частично совпало с первым:
Сделайте второе выделение таким образом, чтобы оно немного перекрыло первое
Небольшое примечание…Вам не нужно всё время держать клавишу Shift нажатой, пока вы делаете дополнительные выделения. Всё, что от вас требуется — нажать клавишу Shift и кликнуть мышкой, чтобы начать делать выделение. Как только вы начнете выделять необходимую область, вы можете спокойно отпустить клавишу Shift.
Всё, что от вас требуется — нажать клавишу Shift и кликнуть мышкой, чтобы начать делать выделение. Как только вы начнете выделять необходимую область, вы можете спокойно отпустить клавишу Shift.
Теперь, после того как я сделал второе выделение, которое должно добавиться к первому, я отпущу кнопку мышки и посмотрю, что получилось:
Второе выделение теперь добавилось к первому
Благодаря настройке «Добавить к выделенной области», которую я применил, просто нажав клавишу Shift, мое второе выделение добавилось к первому, и фигура, которая вначале казалась невероятно сложной для выделения, выделилась целиком.
Давайте рассмотрим пример из реальной жизни, чтобы понять, насколько полезна настройка «Добавить к выделенной области».
Использование настройки «Добавить к выделенной области» для выделения глаз
Один из наиболее часто задаваемых вопросов, который я слышу: «Как выделить оба глаза за раз? Я выделяю один глаз, используя инструмент «Лассо», но затем, когда я начинаю выделять второй глаз, выделение вокруг первого глаза пропадает». Давайте рассмотрим, как эту проблему поможет нам решить настройка «Добавить к выделенной области». Вот фотография, с которой я буду работать:
Давайте рассмотрим, как эту проблему поможет нам решить настройка «Добавить к выделенной области». Вот фотография, с которой я буду работать:
Исходное изображение
Я собираюсь выбрать инструмент «Лассо» (Lasso) на панели инструментов:
Выбираем инструмент «Лассо» на панели инструментов
Для выбора инструмента я также мог бы нажать клавишу L.
Выбрав «Лассо», я собираюсь сначала выделить левый глаз:
Выделяем левый глаз, используя инструмент «Лассо»
При использовании обычных настроек инструмента «Лассо» после выделения левого глаза (к нам левого, ее правого), если бы я начал выделять правый глаз, выделение вокруг левого глаза пропало бы. Но не с настройкой «Добавить к выделенной области»! Я собираюсь опять нажать клавишу Shift для быстрого выбора параметра, увидеть маленький плюсик в правом нижнем углу курсора, и при нажатой клавише Shift начать выделять второй глаз. Мне не нужно всё время держать клавишу Shift нажатой. Как только я начну делать выделение, я смогу отпустить ее. Итак, я иду дальше и выделяю второй глаз:
Мне не нужно всё время держать клавишу Shift нажатой. Как только я начну делать выделение, я смогу отпустить ее. Итак, я иду дальше и выделяю второй глаз:
Выделяем другой глаз, используя настройку «Добавить к выделенной области». Это достаточно просто
И вот мы это сделали! Оба глаза теперь выделены благодаря настройке «Добавить к выделенной области».
В первом случае, когда мы использовали настройку «Добавить к выделенной области» для выделения всей фигуры, я частично перекрыл выделения, чтобы создать одно общее выделение. В примере с глазами, мои выделения были оторваны друг от друга, но, в конечном счете, Фотошоп также объединил их в одно выделение.
Я мог выделить волосы девушки, брови, губы и зубы отдельно друг от друга, и поскольку я каждый раз использовал бы настройку «Добавить к выделенной области», Фотошоп все равно рассмотрел бы их как одно выделение.
Итак, мы изучили настройку «Добавить к выделенной области». Давайте теперь остановимся на настройке «Вычитание из выделенной области».
Давайте теперь остановимся на настройке «Вычитание из выделенной области».
Прежде чем мы изучим, как работает настройка «Вычитание из выделенной области» (Subtract From Selection), давайте рассмотрим, где нам ее найти. Для этого вернемся в область настроек и еще раз взглянем на четыре маленькие иконки – настройка «Вычитание из выделенной области» третья слева:
Иконка настройки «Вычитание из выделенной области» в области настроек
Теперь, когда мы узнали, где расположена настройка, давайте рассмотрим, как ее применять.
Иногда при выделении фигуры сложной формы, гораздо проще выделить ее целиком, а затем исключить ненужные части. Давайте снова вернемся к нашей фигуре, с которой мы работали в начале урока:
В первом случае, когда я выделял фигуру, я выделил сначала ее нижнюю часть, а затем использовал настройку «Добавить к выделенной области» для дополнительного выделения верхней квадратной части. В этот раз, чтобы показать вам, как работает настройка «Вычитание из выделенной области», я собираюсь вначале выделить всю фигуру целиком. Я снова буду использовать инструмент «Прямоугольная область», и быстро сделаю выделение прямоугольной формы для всей фигуры:
В этот раз, чтобы показать вам, как работает настройка «Вычитание из выделенной области», я собираюсь вначале выделить всю фигуру целиком. Я снова буду использовать инструмент «Прямоугольная область», и быстро сделаю выделение прямоугольной формы для всей фигуры:
Выделите всю фигуру при помощи инструмента «Прямоугольная область»
Вроде получилось, за исключением одной детали – при выделении всей фигуры за раз, я также выделил и пустую область в левом верхнем углу. Благодаря настройке «Вычитание из выделенной области», я смогу легко устранить этот промах.
Также как и в случае с настройкой «Добавить к выделенной области» для выбора настройки «Вычитание из выделенной области» не нужно каждый раз обращаться к области настроек. Всё, что вам необходимо сделать – нажать и удержать клавишу Alt (Win) / Option (Mac), в результате чего в правом нижнем углу курсора мышки появится маленький минус, что будет означать выбор настройки:
Нажмите и удержите клавишу Alt/ Option, чтобы быстро выбрать настройку «Вычитание из выделенной области»
Используя инструмент «Прямоугольная область» и настройку «Вычитание из выделенной области», я собираюсь выделить пустую область в левой верхней части и исключить ее из первоначального выделения всей фигуры. Удерживая нажатой клавишу Alt/Option, я начну с выделения левого верхнего угла пустой области, отступив немного в сторону от первоначального выделения, и продолжу выделение вправо вниз до тех пор, пока не выделится вся пустая область, которую я хочу исключить:
Удерживая нажатой клавишу Alt/Option, я начну с выделения левого верхнего угла пустой области, отступив немного в сторону от первоначального выделения, и продолжу выделение вправо вниз до тех пор, пока не выделится вся пустая область, которую я хочу исключить:
Выделите область, которую необходимо исключить из первоначального выделения фигуры
Также как и при работе с настройкой «Добавить к выделенной области», вам не нужно все время держать клавишу Alt/Option нажатой. Всё, что от вас требуется – нажать и удержать клавишу, пока вы не начнете выделение кнопкой мышки. После этого вы спокойно можете отпустить клавишу Alt/Option.
Теперь, после того как я выделил ненужную область, которую требуется исключить, мне надо просто отпустить кнопку мыши и пожалуйста:
Пустая область в верхней части фигуры перестала быть в первоначальном выделении
Итак, благодаря настройке «Вычитание из выделенной области» пустая область в верхней части фигуры перестала быть в первоначальном выделении, и выделенной осталась только сама фигура.
Давайте завершим наше знакомство с возможностями инструментов выделения, изучив настройку «Пересечение с выделенной областью».
Настройка «Пересечение с выделенной областью»
Мы рассмотрели, как добавить выделение и как исключить ненужную область из него. Сейчас подошла очередь изучить последнюю настройку «Пересечение с выделенной областью» (Intersect With Selection). Для начала, давайте вновь обратимся к области настроек, чтобы найти настройку «Пересечение с выделенной областью», а затем изучим ее применение. Из четырех маленьких, но таких важных иконок нужная нам настройка – первая с правого края:
Иконка настройки «Пересечение с выделенной областью» в области настроек
Также как и предыдущие настройки, настройку «Пересечение с выделенной областью» можно выбрать, кликнув мышкой по иконке в области настроек или нажав сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Итак, повторим еще раз сочетание клавиш для выбора наших настроек:
Shift = «Добавить к выделенной области»
Alt (Win) / Option (Mac) = «Вычитание из выделенной области»
Shift+Alt (Win) / Shift+Option (Mac) = «Пересечение с выделенной областью»
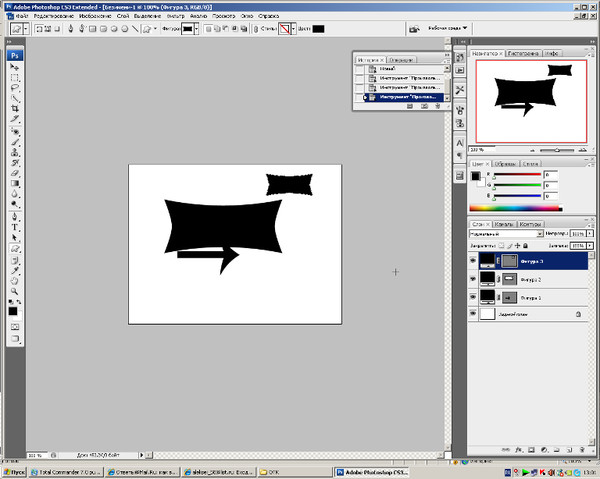
После определения способов выбора настройки «Пересечение с выделенной областью», давайте рассмотрим, за что она отвечает. Для этого нам понадобится изображение фигуры вот такой формы:
Для этого нам понадобится изображение фигуры вот такой формы:
Данная фигура состоит из двух красных полумесяцев, расположенных рядом, с пустым белым пространством между ними. Представим, что нам надо выделить это пустое пространство. Можно попробовать взять инструмент «Лассо», при условии, что вы умеете рисовать идеально ровные круги. Можно воспользоваться инструментом «Волшебная палочка» (Magic Wand) в данном случае, так как площадь, которую нам надо выделить, равномерно белая, но что делать, если бы она не была одного цвета? Что, если бы это была цветная фотография, и нам надо было бы выделить часть фигуры? Инструмент «Волшебная палочка» тогда вряд ли бы нам помог. Итак, что делать?
Для выделения круглых и овальных форм в программе есть инструмент «Овальная область» (Elliptical Marquee Tool). Давайте попробуем воспользоваться им.
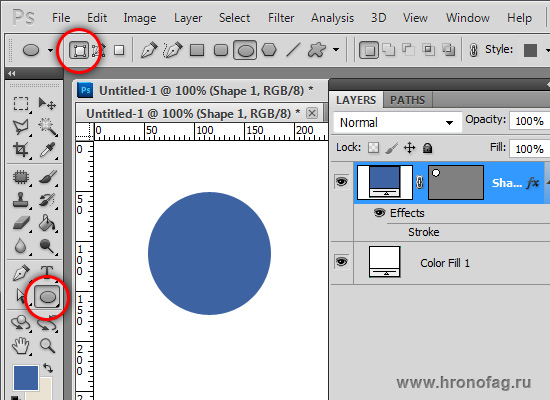
Сначала, я выберу этот инструмент на панели инструментов:
Выбираем на панели инструментов инструмент «Овальная область»
Затем, выбрав инструмент «Овальная область», я собираюсь сделать выделение круглой формы вокруг левого полумесяца. По мере выделения, я буду удерживать нажатой клавишу Shift, чтобы сохранить форму круга:
По мере выделения, я буду удерживать нажатой клавишу Shift, чтобы сохранить форму круга:
Выделяем левый полумесяц с помощью инструмента «Овальная область». Чтобы сохранить при выделении форму круга, нажмите клавишу Shift
Выделив левую часть фигуры, я также выделил и центральную белую область, моя же задача – выделить только белое пространство внутри фигуры. Можно попробовать воспользоваться настройкой «Добавить к выделенной области» и сделать еще одно выделение правого полумесяца:
Выделим правый полумесяц, используя настройку «Добавить к выделенной области»
Не получилось! Всё, чего мы достигли – выделили оба полумесяца. Может быть, сделать выделение правого полумесяца, используя настройку «Вычитание из выделенной области»:
Выделим правый полумесяц, используя настройку «Вычитание из выделенной области»
Опять не получилось! Настройка «Вычитание из выделенной области» помогла мне получить выделение только левого полумесяца, но это снова не то, что я хотел. Пришло время воспользоваться настройкой «Пересечение с выделенной областью».
Пришло время воспользоваться настройкой «Пересечение с выделенной областью».
Настройка «Пересечение с выделенной областью» работает следующим образом: она сравнивает уже сделанное вами выделение и выделение, которое вы делаете в текущий момент, и выделяет только ту область, где эти два выделения пересекаются.
Получается, если бы я выделил сначала левый полумесяц вместе с пустой областью, а потом сделал бы круглое выделение правого полумесяца, используя настройку «Пересечение с выделенной областью», также включив пустое пространство в центре, то, в конечном счете, осталось бы только выделение белой области в центре фигуры — место пересечения двух выделений. А ведь именно это мне и надо!
Давайте попробуем выделить требуемую область. Выделив левый полумесяц, я собираюсь при помощи инструмента «Овальная область» сделать второе выделение полумесяца справа, так, чтобы местом пересечения выделений было белое пространство в центре.
При этом я нажму сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Если вы посмотрите в правый нижний угол курсора мышки (на рисунке он обведен красным цветом), то сможете увидеть маленький крестик, означающий выбор настройки «Пересечение с выделенной областью»:
Выделяем правый полумесяц, используя настройку «Пересечение с выделенной областью»
Также как и при работе с предыдущими настройками, как только вы начали делать выделение, вы можете перестать удерживать сочетание клавиш Shift и Alt/Option.
Используя настройку «Пересечение с выделенной областью», я также выделил и правый полумесяц. Теперь два сделанных выделения пересекаются в центральной белой области, именно ее я и хочу, в конечном счете, выделить. Всё, что мне осталось сделать – отпустить кнопку мыши, и программа сама оставит выделенной только белую область в центре фигуры – место пересечения выделений:
Мы с легкостью выделили белую область между двумя полумесяцами, используя настройку «Пересечение с выделенной областью»
Мы выполнили задачу. При помощи настройки «Пересечение с выделенной областью» выделить белую область между двумя полумесяцами нам было легко.
При помощи настройки «Пересечение с выделенной областью» выделить белую область между двумя полумесяцами нам было легко.
Итак, мы узнали обо всех возможностях основных инструментов выделения Фотошоп. Теперь мы можем не только делать новые выделения, но и добавлять выделения к уже существующей выделенной области, исключать ненужную область из произведенного выделения и оставлять выделенным только место пересечения нескольких выделений. Мы раскрыли весь свой потенциал! Мы можем объять весь мир! Перспективы прекрасны! Мы…Хорошо-хорошо, я заканчиваю.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 14 times, 1 visits today)
Создание пользовательских наборов фигур в Photoshop
242
ПОДЕЛИТЬСЯ
ShareTweetPinterest
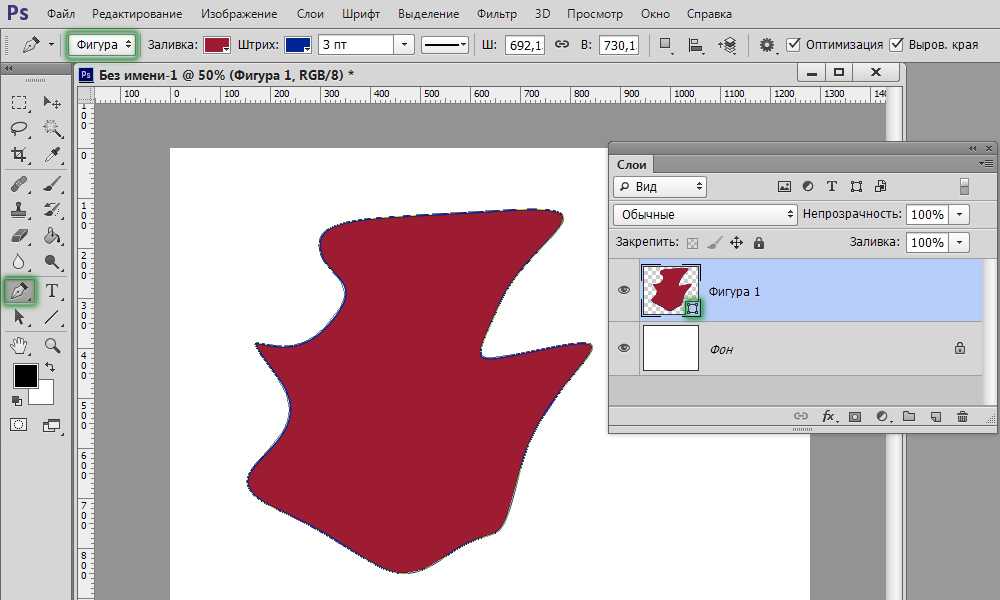
Автор Стив Паттерсон. В части 1 нашего взгляда на создание пользовательских фигур Photoshop мы узнали, как создать базовую фигуру с помощью инструмента «Перо» в Photoshop, как комбинировать инструмент «Перо» с другими инструментами формы Photoshop, чтобы добавить детали к фигуре, и как превратить наша завершенная форма в пользовательскую форму.
Затем мы узнали, где найти нашу пользовательскую фигуру в Photoshop и как добавить ее в новый документ с помощью инструмента Custom Shape Tool. Наконец, мы рассмотрели, как добавить несколько копий нашей фигуры в документ, как изменить цвет фигур, а также как их повернуть и изменить размер.
Вторая часть туториала относится к категории «не столь увлекательных, но определенно стоящих изучения». Мы рассмотрим, как собирать и организовывать наши пользовательские фигуры в наборов пользовательских фигур , а затем как загружать их в Photoshop в любое время, когда они нам понадобятся.
После того, как вы освоите инструмент «Перо» и различные другие инструменты для создания фигур в Photoshop, вы обнаружите, что создание нестандартных фигур может стать чем-то вроде зависимости, особенно если вы увлекаетесь цифровыми альбомами. Вы можете создавать формы для любой темы или темы, которые вы можете придумать — праздники, дни рождения, каникулы, свадьбы, игрушки, животные, природа — список можно продолжить. Прежде чем вы это узнаете, у вас могут быть сотни фигур, хранящихся в Photoshop, и все они занимают ценное место в памяти вашего компьютера, все завершены в беспорядке и все ждут того дня, когда ваш компьютер выйдет из строя и вы потеряете каждую из них. Хорошая новость заключается в том, что мы можем устранить все эти проблемы сразу благодаря набору пользовательских форм!
Прежде чем вы это узнаете, у вас могут быть сотни фигур, хранящихся в Photoshop, и все они занимают ценное место в памяти вашего компьютера, все завершены в беспорядке и все ждут того дня, когда ваш компьютер выйдет из строя и вы потеряете каждую из них. Хорошая новость заключается в том, что мы можем устранить все эти проблемы сразу благодаря набору пользовательских форм!
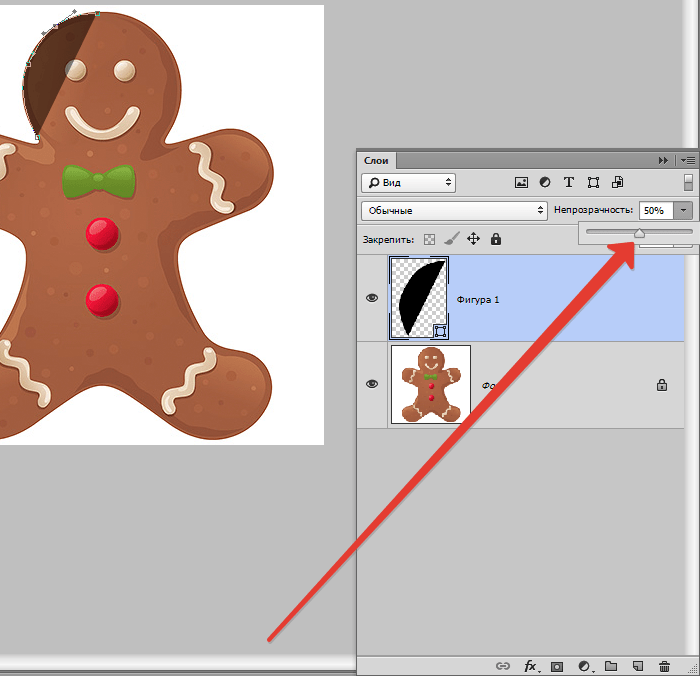
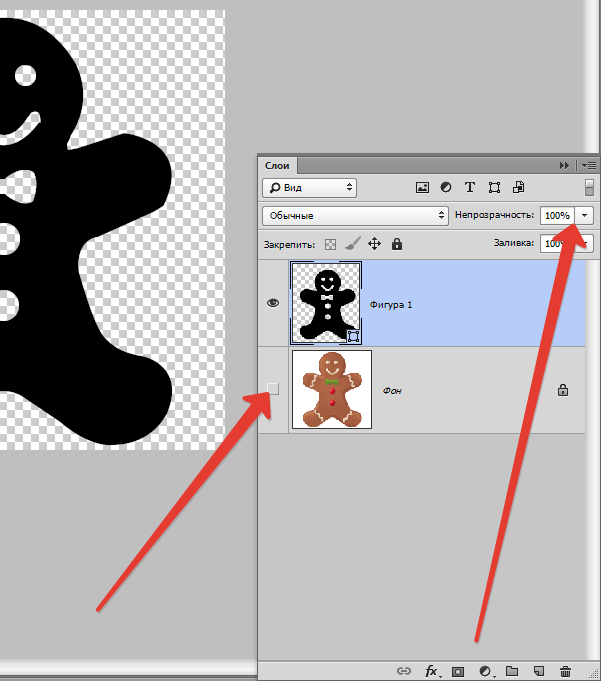
Здесь у нас есть несколько пользовательских фигур на праздничную тематику, которые я сейчас загрузил в Photoshop, включая Пряничного человечка, которого мы создали в первой части этого урока:
Пользовательские фигуры на праздничную тематику.
Здесь у нас есть несколько фигур на тему отпуска:
Пользовательские фигуры на тему отпуска.
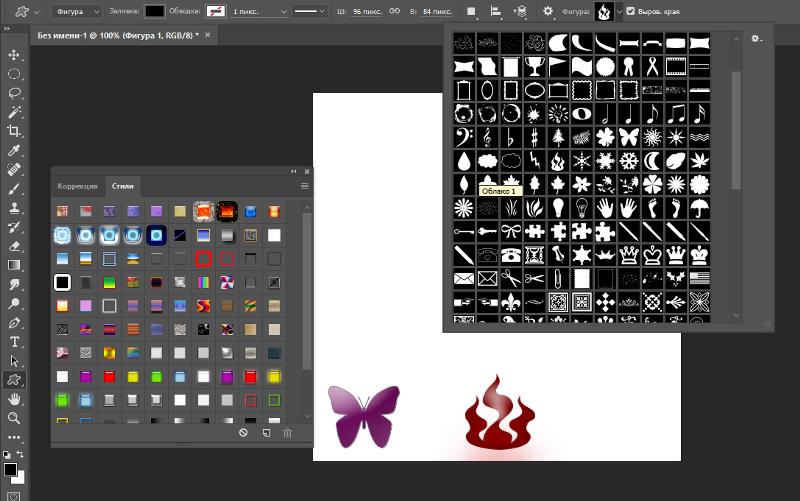
Как мы узнали в части 1, мы можем получить доступ к любой из наших доступных в настоящее время фигур, выбрав инструмент «Пользовательская фигура» на палитре «Инструменты», затем щелкнув правой кнопкой мыши (Win) / щелкнув, удерживая клавишу «Control» (Mac), в любом месте нашего документа и выбрав форму, которую мы хотим, из появившегося окна выбора формы. Я не собираюсь повторять это снова, но мы можем видеть здесь, в моем окне выбора формы, что все праздничные и отпускные фигуры выше доступны для выбора (нижние три строки), а также все фигур Photoshop по умолчанию (верхние четыре строки):
Я не собираюсь повторять это снова, но мы можем видеть здесь, в моем окне выбора формы, что все праздничные и отпускные фигуры выше доступны для выбора (нижние три строки), а также все фигур Photoshop по умолчанию (верхние четыре строки):
Диспетчер пресетов отображает все доступные на данный момент формы в Photoshop.
Обратите внимание, что пользовательские фигуры всегда отображаются черным цветом в поле выбора фигуры, хотя вы можете сделать их любым цветом в своем документе, который мы снова рассмотрели в части 1.
На данный момент все не так уж плохо насколько мои формы дезорганизованы или занимают много места в памяти моего компьютера, но я рискую потерять их, если мой компьютер выйдет из строя. Кроме того, поскольку я создал фигуры из двух разных тем («Праздники» и «Каникулы»), было бы неплохо организовать их так, чтобы фигуры «Праздник» группировались отдельно от фигур «Отпуск». Таким образом, если я работаю над дизайном, где мне нужен доступ к моим праздничным формам, и я ищу свою фигуру Пряничного человечка, поиск его не превращается в игру «Где Уолдо?», где он и все другие мои праздничные фигуры смешаны с сотнями других фигур, которые я, возможно, создал.
К счастью, упорядочивать фигуры очень просто благодаря набору пользовательских фигур!
Шаг 1: Откройте «Менеджер пресетов» Photoshop
Создание, сохранение и загрузка пользовательских наборов фигур выполняется с помощью диспетчера пресетов Photoshop, и вы можете найти его, зайдя в меню «Правка» в верхней части экрана и выбрав «Предустановка». Менеджер… из списка.
Нужно Редактировать > Диспетчер пресетов.
В качестве небольшого примечания: каждый раз, когда вы видите три точки («…») справа от пункта меню на панели параметров, это означает, что диалоговое окно появится при выборе этого параметра, а в этом В этом случае появится диалоговое окно Preset Manager.
Шаг 2: Измените «Тип предустановки» на «Пользовательские формы»
По умолчанию диспетчер предустановок настроен на отображение всех кистей в Photoshop, которые доступны в данный момент, а это не то, что нам нужно. Мы хотим, чтобы он показывал нам наши пользовательские формы, поэтому выберите «Пользовательские фигуры» в раскрывающемся списке «Тип предустановки» в верхней части диалогового окна:
Настройте диспетчер предустановок для отображения пользовательских фигур, выбрав их из раскрывающегося списка «Тип предустановки». -нижний ящик вверху.
-нижний ящик вверху.
Как только вы установите тип предустановки на «Пользовательские фигуры», отобразятся все пользовательские формы, доступные в настоящее время в Photoshop. Если у вас включен параметр «Показать подсказки» в настройках Photoshop, вы сможете увидеть название каждой формы при наведении на нее курсора мыши.
Вы можете изменить размер миниатюр фигур в Менеджере предустановок, щелкнув маленькую стрелку, указывающую вправо, в верхнем правом углу диалогового окна и выбрав Маленькая миниатюра или Большая миниатюра во всплывающем меню, или вы можете просто отображать имена фигур в списке, если хотите. По умолчанию Preset Manager показывает маленькие эскизы, но я установил эскизы большего размера.
Выберите маленькую или большую миниатюру из параметров Preset Manager.
Шаг 3: выберите фигуры, которые вы хотите добавить в свой набор фигур
Допустим, я хочу сохранить все свои праздничные фигуры в виде набора фигур. Первое, что нам нужно сделать, это выбрать все фигуры, которые мы хотим добавить в набор, поэтому я щелкну один раз миниатюру первой фигуры «Праздник» в диспетчере предустановок, которая оказалась моей фигурой «Пряничный человечек», чтобы выбрать ее. . Если все фигуры, которые вы хотите добавить в свой набор, расположены рядом друг с другом, как у меня, после того, как вы выбрали первую фигуру, просто удерживайте нажатой клавишу Shift и щелкните последнюю фигуру, которую хотите добавить. Это выберет первую фигуру, последнюю фигуру и все фигуры между ними, как мы можем видеть на снимке экрана ниже. Чтобы было легче увидеть, какие фигуры я выбрал, я выделил их желтым цветом:
. Если все фигуры, которые вы хотите добавить в свой набор, расположены рядом друг с другом, как у меня, после того, как вы выбрали первую фигуру, просто удерживайте нажатой клавишу Shift и щелкните последнюю фигуру, которую хотите добавить. Это выберет первую фигуру, последнюю фигуру и все фигуры между ними, как мы можем видеть на снимке экрана ниже. Чтобы было легче увидеть, какие фигуры я выбрал, я выделил их желтым цветом:
Щелкните первую фигуру, которую хотите добавить в набор фигур, затем щелкните последнюю фигуру, удерживая нажатой клавишу Shift, чтобы выбрать все промежуточные фигуры.
Если фигуры, которые вы хотите добавить в свой набор, не расположены рядом друг с другом, вам нужно будет удерживать нажатой клавишу Ctrl (Win) / Command (Mac) и нажимать на каждую фигуру отдельно, пока они не появятся. все выбрано.
Шаг 4: Нажмите кнопку «Сохранить набор»
После того, как вы выбрали все свои формы, нажмите кнопку «Сохранить набор» справа от диалогового окна «Менеджер пресетов»:
Нажмите кнопку «Сохранить набор» справа от Менеджера пресетов.
Шаг 5: Имя и сохранение набора
При нажатии кнопки «Сохранить набор» появляется диалоговое окно «Сохранить». Фотошоп должен знать, где вы хотите сохранить набор и как вы хотите его назвать. Рекомендуется сохранять все пользовательские наборы фигур в одном центральном месте за пределами Photoshop. Я бы порекомендовал создать папку на вашем рабочем столе под названием «Пользовательские формы» (или как вы хотите ее назвать) и хранить их все в этой папке. Таким образом, вы всегда будете знать, где они находятся, к ним легко добраться, и если у вас произойдет сбой Photoshop, вы не потеряете ни один из своих наборов фигур, поскольку они надежно хранятся вне Photoshop. Я собираюсь сохранить свой набор в папке «Пользовательские фигуры» на рабочем столе и назвать свой набор «Праздничные фигуры»:
Дайте набору фигур имя и сохраните его в папке вне Photoshop.
Нажмите кнопку Сохранить, чтобы сохранить фигуры как набор и выйти из диалогового окна.
Я собираюсь сделать то же самое с моими формами «Отпуск». Сначала я выберу все фигуры, которые хочу добавить в свой набор, которые я снова выделил желтым, чтобы их было легче увидеть:
Сначала я выберу все фигуры, которые хочу добавить в свой набор, которые я снова выделил желтым, чтобы их было легче увидеть:
Выбор всех фигур на тему отпуска в Менеджере пресетов.
Затем я нажму кнопку «Сохранить набор» справа от «Менеджера пресетов», что вызовет диалоговое окно «Сохранить». Я назову этот набор «Фигуры для отпуска» и сохраню его в той же папке «Пользовательские фигуры» на рабочем столе. Мы видим набор «Праздничные фигуры» уже внутри папки:
Назовите новый набор «Формы отпуска» и сохраните его в той же папке «Пользовательские фигуры» на рабочем столе.
Теперь, когда оба моих пользовательских набора фигур созданы и сохранены вне Photoshop, если Photoshop выйдет из строя и мне потребуется переустановить его, я не потеряю свои фигуры. Единственный способ, которым я могу потерять их на этом этапе, — это сбой моего компьютера, поэтому неплохо также скопировать наборы форм на компакт-диск. Таким образом, независимо от того, что происходит с Photoshop или вашим компьютером, ваши фигуры в безопасности, и загружать их обратно в Photoshop, когда они вам нужны, легко, как мы сейчас увидим!
Шаг 6.
 Сброс пользовательских фигур
Сброс пользовательских фигурТеперь, когда наши фигуры сохранены в виде наборов фигур, к которым мы можем получить доступ в любое время, когда они нам понадобятся, нет необходимости продолжать хранить все эти фигуры в памяти в Photoshop, если мы не пользуемся ими в данный момент. Чтобы удалить все созданные вами фигуры и оставить только фигуры Photoshop по умолчанию, щелкните маленькую стрелку, указывающую вправо, в правом верхнем углу менеджера предустановок и выберите «Сбросить пользовательские формы» в меню:
Выберите «Сбросить пользовательские формы» из всплывающее меню Preset Manager.
Photoshop откроет диалоговое окно с вопросом, хотите ли вы заменить текущие формы формами по умолчанию. Нажмите «ОК»:
Нажмите «ОК», чтобы заменить текущие формы фигурами Photoshop по умолчанию.
Теперь, если мы снова посмотрим на фигуры, доступные нам в настоящее время в Менеджере пресетов, мы увидим, что все фигуры Праздник и Каникулы исчезли, остались только значения по умолчанию Photoshop (я переключился на маленький размер эскиза):
Теперь в диспетчере предустановок отображаются только пользовательские формы Photoshop по умолчанию.
Шаг 7. Загрузите нужный вам набор форм
Чтобы загрузить любой из созданных вами наборов форм в Photoshop, чтобы вы могли их использовать, убедитесь, что вы выбрали «Пользовательские фигуры» для параметра «Тип предустановки» в в верхней части диспетчера предустановок, затем просто нажмите кнопку «Загрузить» справа:
Если для параметра «Тип предустановки» установлено значение «Пользовательские формы» в верхней части диспетчера предустановок, нажмите кнопку «Загрузить» справа. .
Появится диалоговое окно «Загрузить». Перейдите в любую папку, в которой вы сохранили свои пользовательские наборы форм, и выберите нужный, щелкнув по нему. Я собираюсь загрузить свой набор «Фигурки для отпуска». Затем нажмите кнопку «Загрузить» в правом нижнем углу, чтобы загрузить набор фигур в Photoshop и выйти из диалогового окна:
Выберите набор фигур, который вы хотите загрузить в Photoshop, затем нажмите кнопку «Загрузить» в правом нижнем углу.
Если мы снова заглянем в Preset Manager, чтобы увидеть, какие пользовательские формы доступны, мы увидим, что все мои формы «Отпуск» теперь загружены в Photoshop и появляются после фигур по умолчанию. Я снова выделил их желтым цветом:
Я снова выделил их желтым цветом:
Набор фигур Vacation теперь загружен в Photoshop и готов к использованию.
Нажмите «Готово», чтобы выйти из диспетчера предустановок, и все фигуры в вашем пользовательском наборе фигур теперь доступны и готовы к использованию в Photoshop! Обязательно прочитайте часть 1 этого руководства, чтобы узнать все, что вам нужно знать об использовании пользовательских фигур.
Куда идти дальше…
И вот оно! Посетите наш раздел «Основы Photoshop», чтобы узнать больше о Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как редактировать/настраивать фигуры в Photoshop 2019 (учебник)
КАК РЕДАКТИРОВАНИЕ ФОРМ В PHOTOSHOP 2019
Изменение формы многоугольника в Adobe Photoshop не так интуитивно понятно, как могло бы быть.
Но это можно сделать, и процесс довольно прост.
Я покажу вам, как это сделать для треугольника.
Сначала найдите инструмент «Многоугольник». Для меня это отображается на панели инструментов слева. (Однако панели инструментов можно перемещать, так что это не обязательно для вас.)
Для меня это отображается на панели инструментов слева. (Однако панели инструментов можно перемещать, так что это не обязательно для вас.)
Значок на панели инструментов может выглядеть иначе. Это может быть прямоугольник, эллипс, линия или звезда, в зависимости от того, какая форма инструмента использовалась ранее.
Если он не похож на шестиугольник (то есть, если он похож на прямоугольник, эллипс, линию или звезду), удерживайте курсор (щелчок левой кнопкой мыши) на инструменте формы, пока не появятся другие параметры. Выберите шестиугольник (инструмент «Многоугольник»).
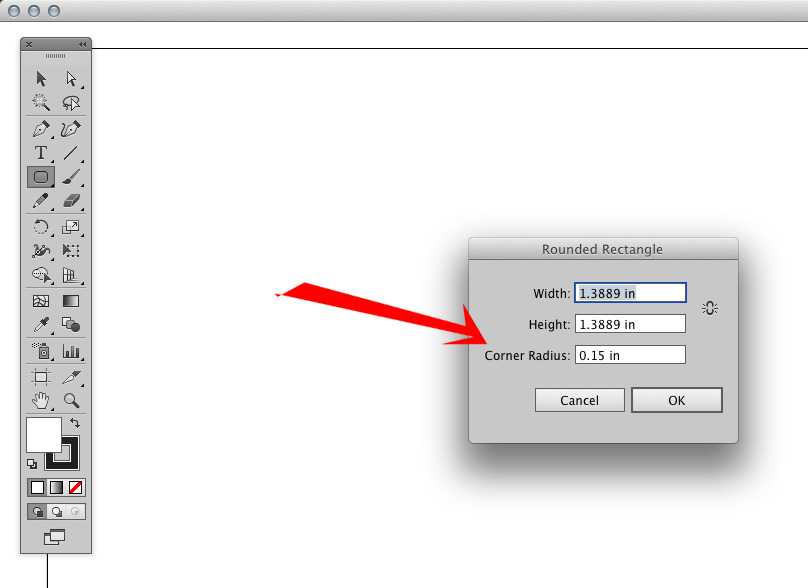
Если вы хотите сделать треугольник, введите 3 для количества сторон.
Установите желаемую ширину и высоту.
Поместите курсор где-нибудь на холсте, один раз щелкните левой кнопкой мыши, и вы должны увидеть треугольник.
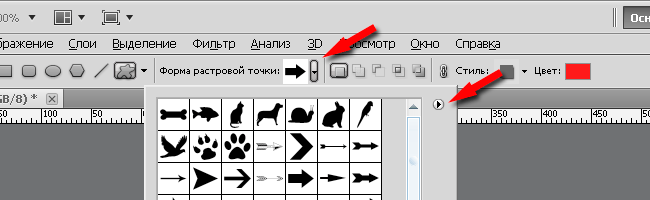
Когда форма выбрана, вы должны увидеть другую панель инструментов на экране. Это позволит вам настроить, например, цвет заливки, цвет контура и толщину контура.
Моя заливка изначально была прозрачной, но потом я изменил ее на красную. Я также изменил цвет обводки (контура) на черный и уменьшил ее толщину с 10 до 3 пикселей. (Вы увидите это позже.)
Используйте любые цвета и толщину, соответствующие вашим потребностям. Попробуйте поэкспериментировать с ними, чтобы увидеть, как это работает. (Если это не работает, попробуйте вставить новый треугольник после настройки параметров.)
Когда вы выбираете многоугольник, вы видите маленькие маркеры на углах (называемых вершинами). Вы можете увидеть эти маркеры в треугольнике, показанном выше.
НО… если вы попытаетесь переместить эти маркеры, и вся фигура переместится, вы можете легко разочароваться.
Вы хотите нажать на маркер, чтобы переместить маркер, тем самым изменив форму или ориентацию треугольника. Но весь треугольник просто движется, не меняя формы.
Если это произойдет, не волнуйтесь, есть простое решение.
Это происходит, когда объект выбран с помощью инструмента «Выбор пути», который представляет собой черную стрелку, как показано ниже.
Что вам нужно сделать, так это изменить его на Инструмент прямого выделения, который представляет собой белую стрелку, как показано ниже.
Это сложно, потому что они очень похожи.
И потому что вы не видите обе стрелки на главной панели инструментов одновременно.
Вам нужно щелкнуть левой кнопкой мыши на инструменте выбора пути (черная стрелка), удерживая левую кнопку нажатой, пока не появятся обе стрелки, а затем вместо этого выбрать белую стрелку.
Белая стрелка — это инструмент прямого выделения.
После того, как вы воспользуетесь инструментом Direct Selection Tool (белая стрелка), возьмите треугольник, и он позволит вам перемещать маркеры.
(Если это по-прежнему не работает, попробуйте щелкнуть за пределами фигуры, а затем снова выбрать фигуру, и она должна, наконец, позволить вам.)
Вот как я переместил маркеры по углам, чтобы изменить форму моего треугольник, как тот, что ниже.
Затем я изменил цвет заливки, цвет обводки и толщину обводки (как я упоминал ранее в статье).