Как сделать рамку в Фотошопе: 4 способа
Главная » Программы
Всех приветствую на портале WiFiGiD.RU. Сегодня я расскажу вам, как правильно сделать рамку в Фотошопе вокруг любого изображения. Сразу хочу предупредить, что в стандартной сборке нет встроенной функции добавления рамок. Поэтому любой, человек работающий в Photoshop, в таком случае, использует полет своей фантазии. Я же в статье приведу 4 простых способа. С помощью этих вариантов вы сможете создавать почти любые рамки. Поехали!
Содержание
- Способ 1: Обычная рамка
- Способ 2: Закруглённая рамка
- Способ 3: Рваная рамка
- Способ 4: Ломаная рамка
- Задать вопрос автору статьи
Способ 1: Обычная рамка
Давайте посмотрим, как можно в Фотошопе сделать рамку вокруг фотографии. Мы попробуем выполнить самое простое обрамление. Наша задача просто научиться её рисовать ровно и правильно.
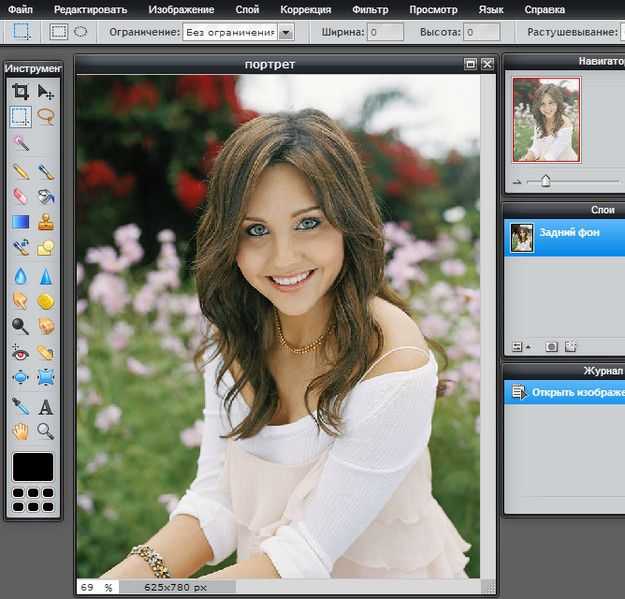
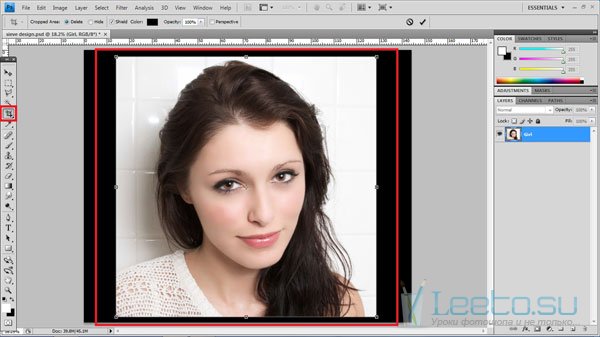
- Для примера я взял первую попавшуюся фотографию в интернете.
 Вы можете для примера работать со своим изображением.
Вы можете для примера работать со своим изображением.
- Полностью выделите холст с помощью одновременного нажатия на клавиши:
Ctrl + A
- После этого в панели управления находим раздел «Выделение», в нем открываем меню «Модификация» и применяем «Границу».
- Откроется окошко, куда вам нужно ввести свое значение ширины будущей рамки. Все зависит от того – насколько большая у вас фотография по разрешению. Можете поэкспериментировать и вводить разные значения. Применяем фильтра, нажав «ОК». Если параметр вам не понравился, и рамка оказалась слишком большой или слишком маленькой – отменяем последнее действие с помощью клавиш Ctrl + Z и снова применяем изменение границы обводки.
- Отлично, заготовка для рамки готова.
- На панели инструментов выберите «Прямоугольную область». Напомню, что она может быть скрыта, а на месте вы можете видеть другую выделяемую область.
 Чтобы её раскрыть и выбрать нужный вариант, нажмите правой кнопкой по инструменту. Вы также можете использовать горячую клавишу:
Чтобы её раскрыть и выбрать нужный вариант, нажмите правой кнопкой по инструменту. Вы также можете использовать горячую клавишу:
M
- Жмем правой кнопкой мыши (ПКМ) по рисунку и выбираем команду «Выполнить обводку…».
- Выбираем ширину, цвет и жмем «ОК».
- У нас получилось что-то подобное.
Способ 2: Закруглённая рамка
Нарисовать рамку в Фотошопе можно и с помощью другого инструмента. В этой части мы научимся использовать дополнительные возможности программы.
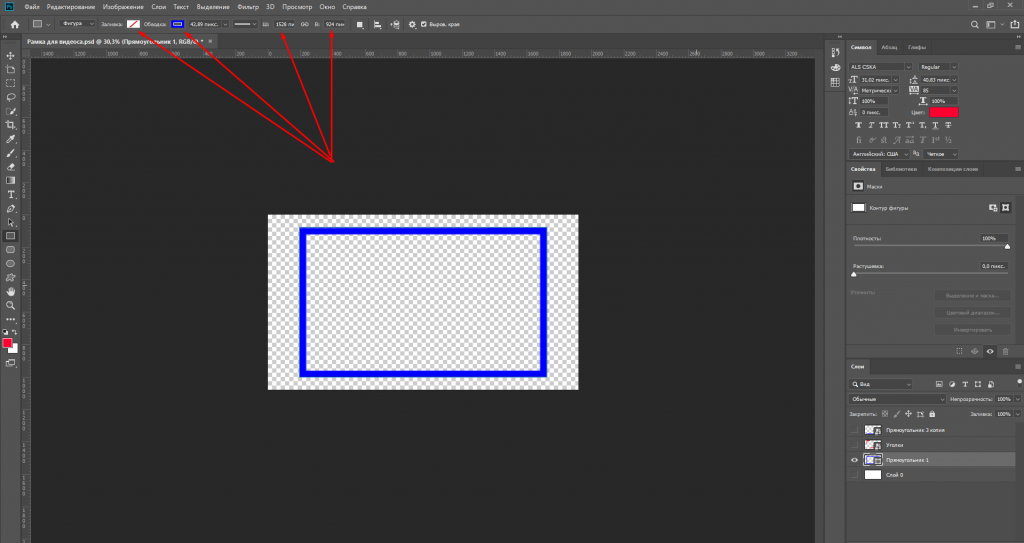
- Выберите инструмент «Прямоугольник со скругленными углами». Клавиша:
U
- Теперь немного изменяем настройки. Устанавливаем тип «Контур».
- И ставим радиус округления краев. Чем больше ваша фотография, тем больше значение нужно выставить.
- Жмем ПКМ и выбираем «Выделить область».

- Настройки оставьте по умолчанию.
- Теперь наша задача, чтобы выделение было по рамке, а не по рисунку в центре – для этого нам нужно применить команду – «Выделение» – «Инверсия». Быстрее всего использовать кнопки:
Shift + Ctrl + I
- Отлично, теперь мы можем работать именно с рамкой.
- Создайте новый слой и нажмите по нему, чтобы начать с ним работать.
- Теперь заливаем его любым цветом.
- Убираем выделение, нажав:
Ctrl + D
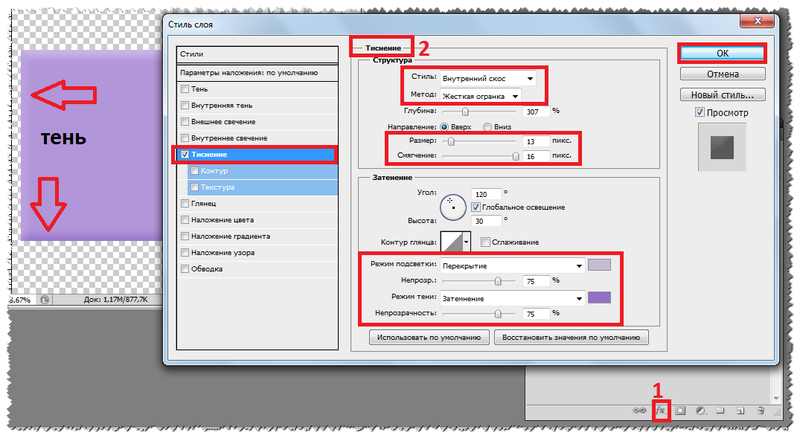
- Быстро нажмите два раза левой кнопкой мыши (ЛКМ) по слою с рамкой. Теперь вы можете применить к нему различные стили. Неплохо смотрится «Теснение», «Контур» и «Текстура». У каждого из стилей очень много параметров и рассказывать про них смысла особого нет. Вы можете сами с ними поиграться для достижения наилучшего эффекта.

Способ 3: Рваная рамка
В этой главе мы посмотрим, как можно наложить рваную рамку на фото. В этой главе мы дополнительно посмотрим, как можно работать с маской.
- Создайте такую же рамку, как мы делали в первом способе.
- Но в конце не убирайте выделение.
- Переходим в режим работы с маской, нажав:
Q
- Открываем раздел «Фильтры» и переходим в «Галерею фильтров».
- Находим «Штрихи» и применяем «Аэрограф». Измените настройки длины штриха и радиус разбрызгивания под свое изображение.
- А теперь уже самостоятельно – выходим из режима маски, нажав «Q».
- После этого создаем новый слой и заливаем его любым цветом.
- Выключаем выделение:
Ctrl + D
Способ 4: Ломаная рамка
Изготовить фоторамку в Фотошопе можно еще одним интересным способом.
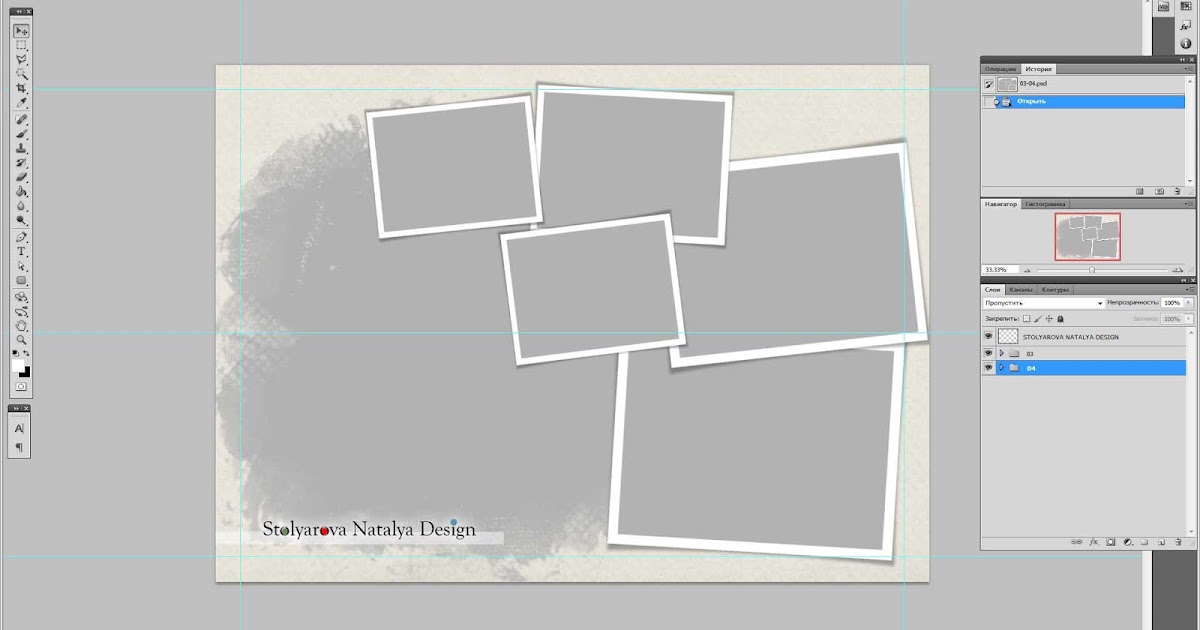
- Выполните обводку только рамки – вы уже знаете, как это нужно делать.
- Теперь несколько раз применяем «Фрагмент».
- Если фото слишком большое, то используем фильтр «Мозаику».
- В конце создаем слой, заливаем его цветом.
На этом наш урок подошел к концу. Обязательно смотрите и другие уроки на нашем портале. Также вы всегда можете обратиться за вопрос ко мне в комментариях.
Помогла ли вам эта статья?
591 3
Автор статьи
Бородач 1512 статей
Сенсей по решению проблем с WiFiем. Обладатель оленьего свитера, колчана витой пары и харизматичной бороды. Любитель душевных посиделок за танками.
Как сделать круглую рамку в фотошоп
Этот урок нашего форумчанки Minova.i, с разрешения Ирины, я выкладываю данный урок на сайте. Другой урок Ирины — урок создания прозрачной рамки в фотошоп
С чего начинаем создание круглой рамки в фотошопе (или рамки любой другой формы — овальной, квадратно и пр) — это накладываем рамку на наше фото, если таковое имеется или создаем рамку с прозрачной центральной частью, чтобы впоследствии вставлять любое фото в нашу подготовленную круглую рамку.
Если у нас имеется фото, на которое вы должны наложить рамку, то откройте данное фото в фотошопе, возьмите овальное выделение и с зажатой клавишей Shift сделайте выделение вокруг лица:
Если рамка планируется овальная, то зажимать клавишу Shift не нужно. Теперь сделаем инверсию выделения: Выделение -> Инверсия. Переведём фотонвй слой в обычный. Для этого нужно дважды кликнуть по слою с замочком и нажать ok. Теперь нажимаем клавишу Delete на вашей клавиатуре, и у вас очистится фоновый слой.
Снова сделайте инверсию выделения — загрузится выделение над сохраненной круглой частью фотографии. Теперь вам нужно перевести ваше выделение в контур. Выберите любой инструмент выделения — у вас должен оставаться активным инструмент «Овальная область» (по-английски она звучит, как Elliptical Marquee Tool ). Кликните правой кнопкой по документу и выберите пункт «Образовать рабочий контур»:
Подготовительный этап на этом закончен. Если же вы собрались создавать круглую рамочку не на основе вашего фото, а с нуля, то вам еще проще. В этом случае вам нужно создать новый документ с прозрачным фоном, выбрать инструмент Эллипс с настройками: режим – контуры, окружность – от центра.
В этом случае вам нужно создать новый документ с прозрачным фоном, выбрать инструмент Эллипс с настройками: режим – контуры, окружность – от центра.
И начертить круглый контур на новом документе.
Далее я буду делать рамочку на примере использования фото. Таким образом можно сделать виньетку в фотошоп. Вас может заинтересовать программа для создания виньеток.
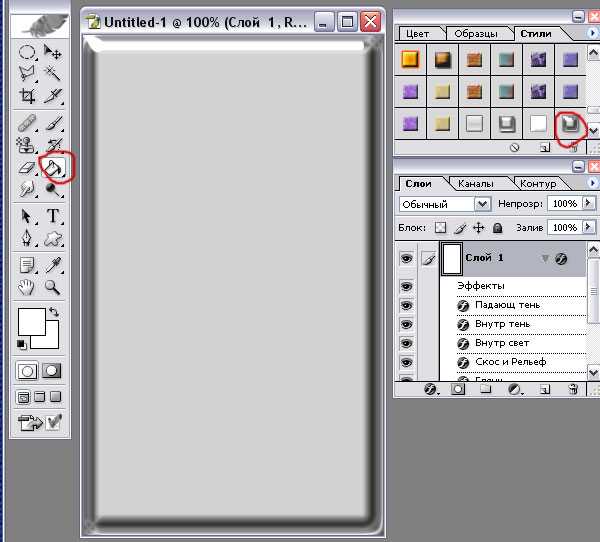
Возьмите инструмент «Кисть», войдите в окно «Кисти» для настройки мазка, размера кисти и др. Я выбрала размер кисти 19 пикселей. У вас может быть он другой, в зависимости от размера фотографии.
Создайте новый слой, сделайте его активным, на нём мы будем рисовать круг. В палитре выберите цвет. В примере выбран цвет такой: #c5e2a0.
Теперь вернитесь к палитре слоёв, зайдите в раздел «Контуры» и выполните обводку. Смотрите скриншот ниже, как это сделать:
Создайте новый слой поверх предыдущего.
В палитре измените цвет переднего плана на #cd76b6. Возьмите инструмент кисть и настройте его. Кисть большего размера (у меня 50 px) и с интервалами 70%. Вам скорее всего придется брать большие цифры в настройках, так как у меня фото взято небольшого размера.
Кисть большего размера (у меня 50 px) и с интервалами 70%. Вам скорее всего придется брать большие цифры в настройках, так как у меня фото взято небольшого размера.
Зайдите снова в панели слоёв в раздел контуры и выполните обводку.
Зайдите в слои и поменяйте расположение слоёв. Верхний слой с обводкой поместите под нижележащий. У вас должно получиться так:
Можно оставить так, но можно отсечь внутреннюю часть рамки. Для этого зайдите в контуры и вызовите правой кнопкой мыши меню. Здесь нужно выбрать пункт «Образовать выделенную область»
Появится выделение. нажмите кнопку «Delete» на клавиатуре. Нажимать кнопку «Delete» нужно при активном среднем слое (с зеленой обводкой).
Снимите выделение (CTRL + D) и удалите контур. Для этого перейдите в раздел «Контуры», кликните правой кнопкой мыши по котуру и выберите пункт «Удалить контур».
Теперь можно применить стиль слоя. Зайдите в параметры наложения (дважды кликнув по слою с розовой обводкой) и выставьте такие значения тиснения:
Выставляем контур:
и параметры тени для розовой обводки. Цвет для эффекта тени выбираем #aba8a8
Цвет для эффекта тени выбираем #aba8a8
Теперь делаем активным верхний слой с зелёной обводкой и выполняем для него параметры наложения (дважды кликаем по слою, чтобы вызвать окна стилей).
Вот такая круглая рамочка получилась в итоге:
Вы можете играть стилями слоёв по своему усмотрению и добиваться новых эффектов.
Как анимировать изображение в Photoshop
Немного потренировавшись и набравшись терпения, вы научитесь анимировать в Photoshop и превращать свою работу в GIF для публикации в Интернете. Инструменты анимации Photoshop часто неизвестны, но их стоит изучить. Мы проведем вас через каждый шаг, необходимый, чтобы научиться анимировать в Photoshop.
Как и в большинстве инструментов для анимации, вам нужно будет создавать каждый кадр как отдельное изображение, поэтому вам потребуется некоторое время, чтобы создать каждый кадр вручную, особенно если вы планируете создать сложную анимацию.
Содержание
Для начала вам необходимо сохранить отдельное изображение для каждого кадра, который вы планируете использовать. Вам решать, насколько сложной вы хотите сделать свою анимацию, но для этого теста мы создадим простой анимированный логотип.
Вам решать, насколько сложной вы хотите сделать свою анимацию, но для этого теста мы создадим простой анимированный логотип.
Хитрость в обучении анимации в Photoshop состоит в том, чтобы делать небольшие движения и сохранять новую фотографию каждый раз, когда вы делаете движение. Каждое движение должно иметь одинаковый вес. Например, если вы хотите, чтобы строка текста скользила по экрану, в каждом кадре текст должен перемещаться на одинаковое количество пикселей, чтобы анимация выглядела гладкой.
Если вы не знаете, как добраться из точки А в точку Б в анимации, сначала начните с конечного кадра, а затем создайте первый кадр. Наконец, заполните рамки между ними.
При сохранении каждого изображения называйте их числовыми именами, чтобы не запутаться с их положением.
Как анимировать последовательность изображений в Photoshop Когда у вас есть покадровые изображения, пришло время превратить их в анимацию. Обязательно тщательно следуйте приведенным ниже инструкциям.
- Щелкните File , щелкните Scripts , затем щелкните Load Files Into Stack..
- Щелкните Browse… и выберите все кадры для анимации.
- Нажмите OK и подождите, пока изображения загрузятся в отдельные слои.
- Щелкните Окно , а затем Временная шкала , чтобы открыть окно анимации.
- Щелкните стрелку раскрывающегося списка на панели временной шкалы и выберите Создать кадровую анимацию 9.0011 .
- Нажмите Создать анимацию кадра .
Теперь у вас есть слой на временной шкале. Следующий шаг — превратить каждый из ваших слоев в новый кадр. Следуйте инструкциям ниже.
- Нажмите Выберите вверху, а затем нажмите Все слои.
- Щелкните значок меню с тремя стеками в левой части панели временной шкалы.

- В появившемся меню нажмите Создать новый слой для каждого нового кадра .
- Щелкните значок меню с тремя стеками , а затем щелкните Создать кадры из слоев .
Теперь все ваши изображения будут загружены в отдельные рамки. Следующая задача — выбрать время, в течение которого будет воспроизводиться каждый кадр. Чтобы получить правильную скорость, может потребоваться некоторое тестирование, но вы можете выбрать время кадра для каждого отдельного кадра, щелкнув стрелку под каждым кадром рядом с текстом 0 sec .
Вы можете поэкспериментировать с разным временем, но лучше начать с выбора одного и того же времени для каждого кадра. Если анимация содержит разные сцены или фазы анимации, вы можете настроить время для каждой из этих фаз/сцен по отдельности.
В любой момент вы можете нажать кнопку воспроизведения, чтобы просмотреть анимацию. В окне временной шкалы также есть ряд других элементов управления, которые мы объяснили слева направо ниже.
Переключение временной шкалы между покадровой шкалой времени и традиционной временной шкалой кино.
Уровень воспроизведенияИзмените, будет ли анимация воспроизводиться вечно или в течение определенного количества циклов перед остановкой. Это повлияет на конечный результат после сохранения в формате GIF. Вы можете снова изменить этот параметр, прежде чем экспортировать анимацию позже.
Раскрывающийся список воспроизведенияСтрелка раскрывающегося списка, которую вы видите на элементах управления временной шкалой, — это еще один способ доступа к количеству воспроизведения.
Элементы управления воспроизведениемВоспроизведение, пауза, остановка и переход к концу или началу анимации с помощью четырех доступных элементов управления воспроизведением.
Tween Используйте функцию Tween для создания «промежуточных» кадров, чтобы сделать анимацию более плавной. Функция Tween будет объяснена более подробно ниже.
Функция Tween будет объяснена более подробно ниже.
Эта кнопка дублирует любой выбранный в данный момент кадр и размещает его на временной шкале после оригинала.
Удалить кадрЭта опция удалит любой выбранный кадр.
Как экспортировать анимацию PhotoshopЕсли вы довольны своей анимацией Photoshop, вы можете экспортировать ее, выполнив следующие действия.
- Щелкните Новый .
- Нажмите Экспорт , а затем нажмите Сохранить для Интернета (предыдущая версия)…
- Если у вас есть анимация с детализированными цветами, выберите GIF 128 Dithered в раскрывающемся списке пресетов.
- Если у вас есть анимация с простыми блочными цветами, выберите GIF 128 No Dither .
- Убедитесь, что выбранный вами параметр установлен в Параметры цикла внизу.

- Наконец, нажмите Сохранить… и выберите место для сохранения GIF на вашем ПК.
Если у вас нет опыта создания покадровой анимации, конечный результат может выглядеть немного дерганым. К счастью, вы можете использовать функцию Tween для автоматического заполнения пробелов в анимации, чтобы все выглядело более плавно.
Для этого, удерживая клавишу Shift , щелкните два отдельных кадра в окне временной шкалы и щелкните значок Tween . Затем нажмите, чтобы выбрать, будет ли параметр Tween использовать 9позиция 0010, непрозрачность или эффекты . Для большинства анимаций, основанных на движении, вам понадобится позиция .
Убедитесь, что Все слои выбраны, а затем нажмите OK . Повторите этот процесс для каждого сопряженного кадра. Например, кадры 1 и 2, затем кадры 3 и 4 и так далее.
Например, кадры 1 и 2, затем кадры 3 и 4 и так далее.
Мы надеемся, что наше руководство по анимации в Photoshop помогло. Если вам нужна дополнительная помощь, не стесняйтесь оставлять комментарии ниже.
Олли наткнулся на запись в Интернете во время участия в форуме мобильной сети еще в 2011 году. С тех пор у него появилась невероятная страсть писать о всевозможных технологиях, от смартфонов до аппаратного обеспечения ПК, программного обеспечения и всего, что между ними. Прочитайте полную биографию Олли
Подпишитесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш канал YouTube на нашем родственном сайте Online Tech Tips. Мы охватываем Windows, Mac, программное обеспечение и приложения, а также предлагаем множество советов по устранению неполадок и обучающих видеороликов. Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
Как создавать кадры из слоев в расширенном фотошопе?
спросил
Изменено 5 лет, 1 месяц назад
Просмотрено 83k раз
Есть ли способ автоматического создания кадров из слоев в документе Photoshop?
Bridge позволяет открывать несколько изображений в одном документе Photoshop в виде слоев, теперь я хотел бы, чтобы эти слои загружались в окно анимации (по одному кадру на слой) без необходимости создавать кадры один за другим.
Если вы знаете о лучшем рабочем процессе в фотошопе для объединения фотографий для покадровой анимации, это также будет полезно.
- adobe-photoshop
- слои
- анимация
- действия
- adobe-bridge
0
Вот что я понял…
Да, есть способ, откройте панель анимации.
Я создал несколько фигур, и вы можете видеть, как они были вместе в первом SS, после нажатия на создайте кадры из слоя , он автоматически создаст весь слой как кадры на панели анимации.
Делай по моему СС, это то что тебе нужно? Извините за эти ужасные скриншоты (для ясности откройте в новом окне) 😐
Надеюсь, это поможет….
3
В выпусках Creative Cloud этот процесс, кажется, изменился на довольно неинтуитивный:
- Как обычно подготовьте свои слои для создания кадров.


 Вы можете для примера работать со своим изображением.
Вы можете для примера работать со своим изображением.