Добавление подписи в фотографии работ
Ljuba Koptev
Очень часто приходится создавать логотипы для людей не владеющих графическими редакторами, поэтому выкладываю МК о том, как можно подписать и сделать действительно авторской фотографию своей работы.
Рассмотрим два варианта подписи для программы Photoshop.
1. Подпись с помощью текста
Для начала открываем в Photoshop (любая версия) файл с фотографией нашей работы.
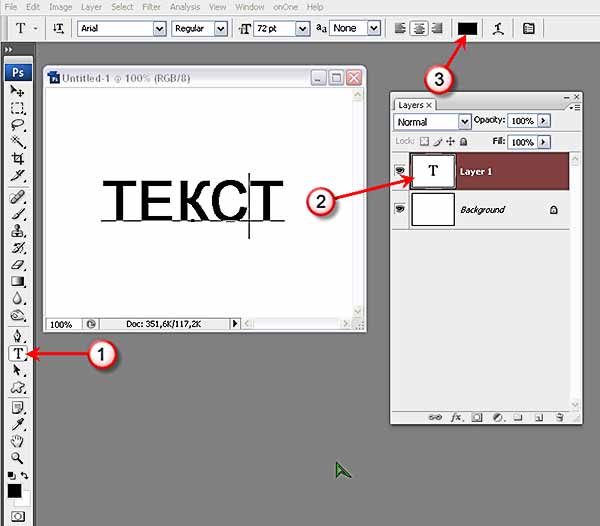
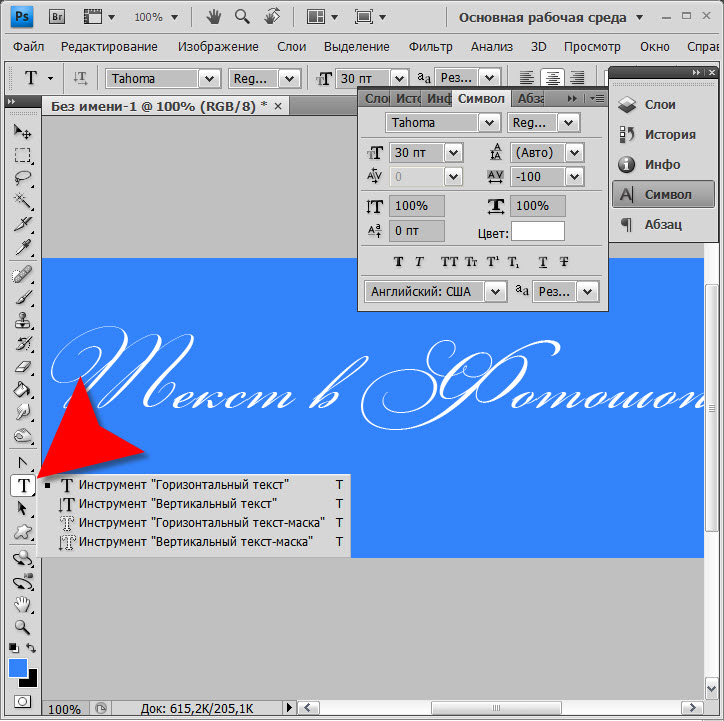
На панели инструментов, находящейся слева, выбираем инструмент ТЕКСТ и ставим курсор на то место, где Вы желаете сделать подпись.
Перед тем, как начать писать — выбираем шрифт будующей надписи (1). Шрифты сегодня настолько разнообразны, что не всегда нужно и целесообразно создавать отдельные логотипы. Найдите свой шрифт и пускай он станет вашим фирменным. В данном случае я выбрала шрифт Carolina — один из самых любимых мной шрифтов.
Данее выбираем размер шрифта (2). Не обязательно выбирать из выпадающего списка.
Если надпись оказалась маленькой или не в том месте, где бы нам ее хотелось видеть — выбираем режим свободной трансформации.
И, нажав клавищшу Shift тянем за один из уголков. Клавишу нажали для того, чтобы не менять соотношение надписи.
Как вариант можно повторить действия и добавить вторую строчку другим шрифтом и т.д.
2. Подпись готовым логотипом в формате .png
Первым делом снова открываем свою фотографию, а потом открываем любую картинку или Ваш логотип на прозрачном фоне в формате .png
То, что фон прозрачный Вы поймете по шахматной сетке под картинкой.
Далее нужно наш логотип выделить, чтобы потом вставить его в нашу работу. Для этого нажимаем клавиши Ctr+A, либо на панели вверху выбираем Выделение — Выделить все.
То, что изображение выделеено Вы поймете по появившейся пунктирной линии вокруг всего изображения.
После выделения нужно изображение скопировать. Нажимаем Ctr+C, либо кнопочки на панели.
После этого изображение с логотипом можно закрывать без сохранения изменений. Единственное, система Вам может задать вопрос о том, сохданять ли изображение, находящиеся в буфере обмена. Ответ — ДА.
После того, как Вы закрыли картинку с логотипом, переходим к фотографии работы и вставляем в нее логотип. Либо нажимаем кнопки Ctr+V, либо через панель, как на картинке.
Итак, наш логотип появился на вотографии. Но, он большой и находится совсем не там, где нам бы хотелось.
Поэтому выбираем слева инстумент «Перемещение». Наводим на логотип и удерживая левую кнопку мыши перетаскиваем логотип туда, куда нам нужно.
Изменить размер, повернуть, растянуть и т.д. можно с помошью фонкции «свободнео трансформирование», как и в предыдущем примере.
Итак, мы уменьшили наш логотип, переместили туда, куда нужно и слегка повернули просто так — захотелось:-)
После этого этапа можно сохранить уже наш файл, но автоматически «фотошоп» захочет сохранить его в своем формате. Нам это не нужно. Поэтому либо при сохранении говорим программе сохранить картинку в формате .JPG и объеденить все слои автоматически, либо делаем еще пару шагов. Итак.
В окошке слева мы видим как раз те самые слои. Это окошко можно открыть с помощью клавиши F7.
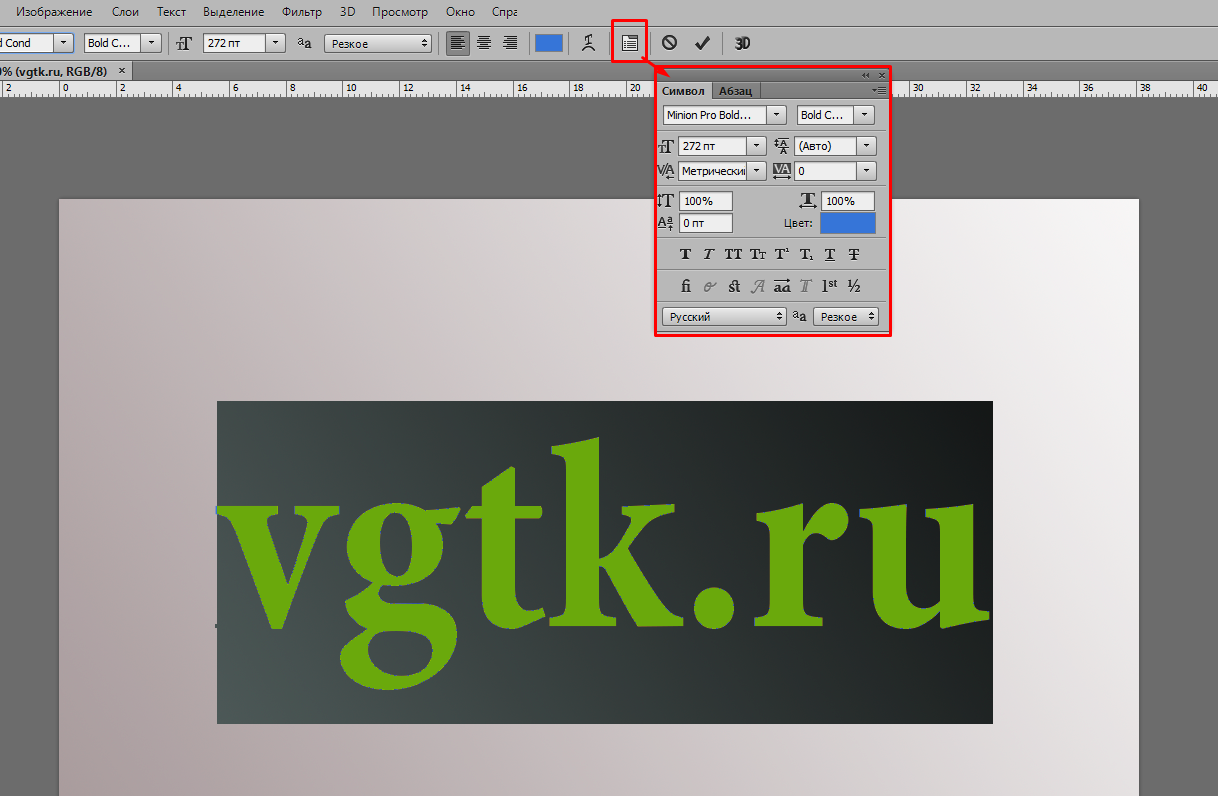
Формат .JPG может иметь только один слой. Для этого выбираем на панели сверху Слои — объеденить все. Либо в английском варианте как на картинке.
После этой процедуры видим справа один слой с замочком. Это говорит о том, что мы можем просто нажать кнопку сохранить и файл сохранится сразу в формате ..JPG.
Обращаю Ваше внимание, что если вы нажмете «Сохранить», то файл с подписью заменит вашу первоначальную фотографию. Если Вы хотите сохранить ее в первозданном виде, то жмите «Сохранить как» и пищите новое название файла.
Таким образом можно накладывать друг на друга абсолютно любые картинки. Изучайте Photoshop — его возможности безграничны.
Урок, конечно, для нубов, но таких уроков мало. Почему-то считаеться что все уже владеют основами графических редакторов, а это не так…
Успехов в творчестве!
Рейтинг
★
★
★
★
★
5.0 (1 голос)Ljuba KoptevГермания, Северный Рейн-Вестфалия, Билефельд
Магазин
Блог (30)
Следите за творчеством мастера
Мастер-классы по теме
Ключевые слова
- Ключевые слова
- логотип
- баннер для ям
- баннер
- подпись
- авторская работа
- photoshop
- слова
Рубрики мастер-классов
Do It Yourself / Сделай сам
Recycle / Вторая жизнь вещей
Tворим с детьми
Бижутерия своими руками
Валяние
Вышивка
Вязание
Декорирование
Декупаж
Дизайн и декор интерьера
Живопись и рисование
Керамика
Ковроделие
Косметика ручной работы
Кулинария
Куклы и игрушки
Лепка
Материалы для творчества
Мебель своими руками
Миниатюра
Обувь своими руками
Одежда своими руками
Организация пространства
Пирография
Плетение
Прядение
Работа с бисером
Работа с бумагой
Работа с кожей
Работа с металлом
Работа с мехом
Работа со стеклом
Реставрация
Роспись
Свечи своими руками
Скрапбукинг
Столярное дело
Сумки своими руками
Ткачество
Упаковка своими руками
Флористика
Фотография и видео
Художественная резьба
Шитье
Как сделать надпись для коробочки Мамины сокровища в фотошопе
- Подробности
- Скрапбукинг
- МК
Приветствую.
Как же самим сделать надпись для коробочки Мамины сокровища?
Все очень просто, надписи и рамки можно брать какие угодно, а не искать часами в интернете что-нибудь этакое. Итак, для этого нужно: интернет, чтобы скачать кисти и шрифты для фотошопа и сам фотошоп.
Открываем фотошоп. Создаем новый документ Файл — создать
Набор – Международный формат бумаги, размер А4, разрешение 300.
Скачайте в интернете кисти для фотошопа Рамка (наберите в поисковике что-то типа: скачать бесплатно кисть фотошоп рамка), файл формата ABR. Например ТУТ.
Чтобы кисть появилась в фотошопе, нужно кликнуть по ней два раза.
На боковой панели выбираем инструмент кисть
Далее в верхней панели Окно – Кисть. Появляется окошко, где можно найти свою кисть.
Можно выбрать размер кисти бегунком ниже
Можно создать новый слой, чтобы рамку можно было двигать и легко регулировать ее размер. Перемещать рамочку можно с помощью инструмента перемещения на левой панельке самый верхний значок. Размеры рамки можно при помощь клавиш Ctrl+T, закончить изменение двойным щелчком или галочкой на верхней панели.
Перемещать рамочку можно с помощью инструмента перемещения на левой панельке самый верхний значок. Размеры рамки можно при помощь клавиш Ctrl+T, закончить изменение двойным щелчком или галочкой на верхней панели.
У меня картинка для примера получилась не совсем удачная, поэтому там смотрите сами, внизу значок: создать новый слой
Теперь надпись, на боковой панели выбираем инструмент текст. Нужный так же можно скачать в интернете по ссылке. Как установить шрифты не буду писать, для каждого виндоуса путь свой, у меня 8.1. Одним словом шрифт просто загружаются в папку Шрифты в настройках: Параметры – Панель управления – Шрифты.
Находим свой шрифт на верхней панели.
Пишем надпись и готово почти.
Теперь замена цвета. Двойной щелчок по слою, в котором нужно сменить цвет
Во всплывающем окне выбрать Наложение цвета
Щелкните по квадратику с цветоми выберете нужный
Тоже самое и со вторым слоем.
Теперь можно сохранять и печатать. Файл – Сохранить как..
Все очень просто, нужен только фотошоп и красивые рамки со шрифтами.
Вступайте в мою группу вконтакте и забегайте в блог!
Пока пока!
Социальные кнопки для Joomla
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Как создавать надписи
НАЧИНАЮЩИЙ · 10 МИН
Узнайте, как создавать собственные надписи от руки от эскиза до цифрового изображения для использования в вашем дизайн-проекте.
Что вам понадобится
СкачатьЗахват для iPad, iPad Pro и iPhone
СкачатьЗахват для Android
Скопируйте нашу библиотеку образцов ресурсов в свои библиотеки Creative Cloud.

Чтобы воссоздать этот эффект с помощью наших образцов ресурсов, откройте библиотеку ресурсов надписей и нажмите «Сохранить в Creative Cloud», чтобы создать копию библиотеки в своей учетной записи.
Оказавшись в библиотеке Creative Cloud, вы можете использовать эти ресурсы для создания эскиза с помощью Adobe Capture, изучения некоторых удобных цветовых тем в Illustrator и получения готовой текстуры для применения к вашему проекту в Photoshop.
Примечание. Чтобы сохранить библиотеку, вам необходимо войти в свою учетную запись Creative Cloud.
Превратите эскиз в векторную форму
Запустите Capture, коснитесь «Фигуры», а затем значок «+». Коснитесь миниатюры фотографии справа от кнопки «Захват», а затем коснитесь параметра «Creative Cloud» в раскрывающемся меню. В раскрывающемся меню под значком Creative Cloud выберите «Активы библиотеки». Затем коснитесь, чтобы выбрать библиотеку ресурсов для надписей, которую вы сохранили на шаге 1.
В разделе «Графика» выберите «Эскиз» и нажмите «Открыть». Отрегулируйте ползунок, чтобы получить желаемое количество деталей, затем нажмите кнопку «Захват», чтобы обвести эскиз и создать векторную версию. Чтобы переименовать векторную фигуру, коснитесь имени по умолчанию и введите новое. Нажмите «Сохранить форму» и сохраните ее в библиотеке ресурсов для надписей.
Необязательно: Вы можете использовать Capture Shapes для создания векторной версии собственной рукописной надписи, созданной с помощью карандаша или ручки с любым каллиграфическим наконечником. Используйте кальку, чтобы сделать вариации формы букв, и нарисуйте их как можно более равномерно и плотно. Мы использовали изящные формы букв в Copperplate Script в качестве вдохновения при рисовании нашего эскиза.
Уточните форму в Illustrator
В Illustrator создайте новый документ и выберите «Windows» > «Библиотеки», чтобы получить доступ к библиотекам Creative Cloud. Выберите библиотеку Lettering Assets и перетащите фигуру на монтажную область.
При необходимости измените размер фигуры.
Теперь вы можете уточнить форму с помощью любого инструмента рисования. Инструмент «Кривизна» позволяет легко редактировать и рисовать плавные кривые.
Прежде чем начать использовать инструмент «Кривизна», установите для параметра «Заливка» сплошной черный цвет заливки, не выбирая «Обводку». Затем выберите путь с помощью инструмента «Выделение».
Щелкните точку, чтобы выбрать ее, а затем перетащите, чтобы переместить точку, чтобы уточнить кривую.
Дважды щелкните любую угловую точку, чтобы преобразовать ее в плавную кривую.
Нажмите, чтобы добавить точку в любом месте пути, а затем перетащите ее, чтобы сформировать кривую.
Щелкните точку и нажмите Удалить, чтобы удалить ее; кривая остается, поэтому вы можете продолжить редактирование и уточнение.
Подробнее об использовании инструмента «Кривизна».
Добавить цвет
Сначала создайте две копии надписи. Выберите фигуру и Alt/Option + перетащите, чтобы продублировать ее. Примените разные цвета заливки к каждой фигуре без применения обводки. Мы выбрали бежевый и красный цвета из библиотеки Lettering Assets.
Примените разные цвета заливки к каждой фигуре без применения обводки. Мы выбрали бежевый и красный цвета из библиотеки Lettering Assets.
Выберите вторую фигуру и продублируйте ее еще раз, слегка сместив копию. Выберите «Объект» > «Упорядочить» > «Отправить на задний план».
Добавить глубину
Щелкните в любом месте монтажной области, чтобы отменить выбор красных фигур и увеличить масштаб.
Дважды щелкните инструмент «Переход», чтобы открыть «Параметры перехода». В поле «Интервал» выберите «Заданные шаги» и введите 100. Нажмите «ОК».
Нажмите внутри каждой формы; это создает плавное сочетание двух форм, имитирующих глубину.
Перетащите созданную ранее бежевую фигуру и поместите ее поверх красных фигур.
Совет: Если вам нужно изменить положение, выберите «Объект» > «Упорядочить» > «На передний план».
Выберите все фигуры и щелкните значок «Добавить графику» в нижней части панели «Библиотеки»; или просто перетащите выбранные объекты в библиотеку Lettering Assets. Теперь вы можете легко получить доступ к этому творческому активу в любом проекте Illustrator, а также в других настольных и мобильных приложениях Adobe.
Теперь вы можете легко получить доступ к этому творческому активу в любом проекте Illustrator, а также в других настольных и мобильных приложениях Adobe.
Добавьте больше эффектов в Photoshop
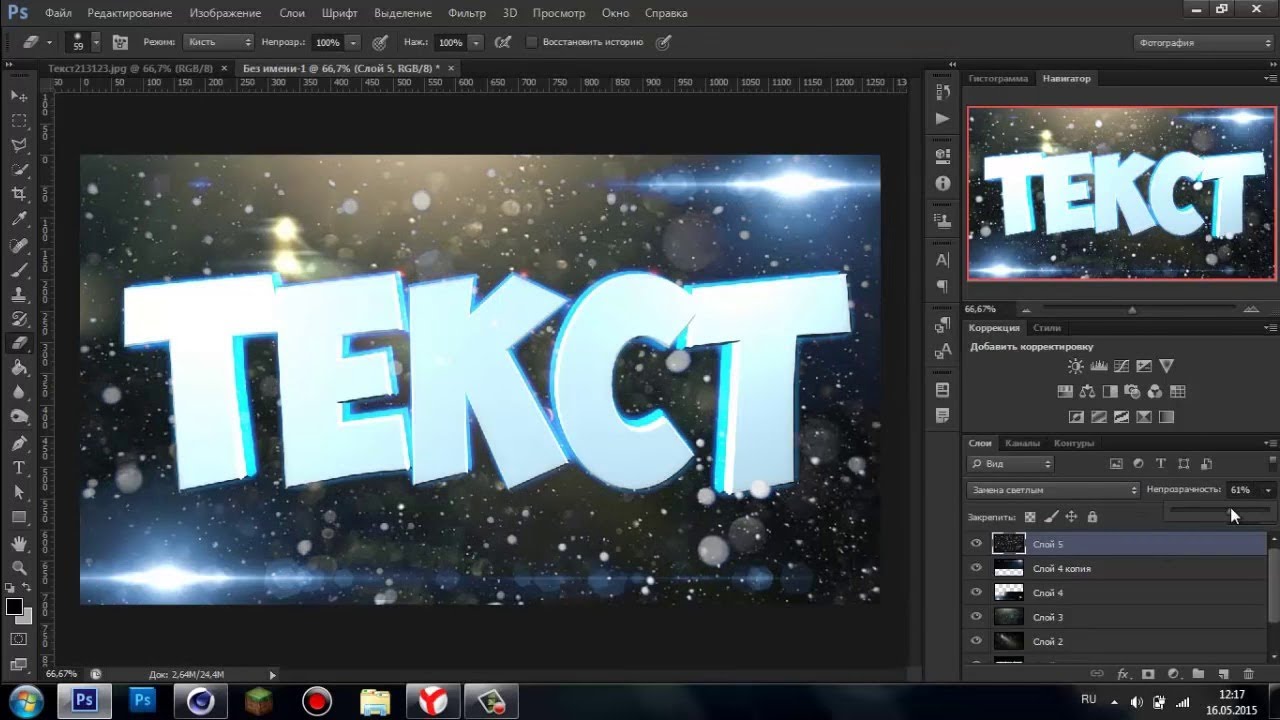
На этом этапе вы разместите надпись на фотофоне и придайте ей стиль.
Откройте любое изображение в Photoshop.
Совет: В качестве фона мы выбрали угрюмую черно-белую фотографию, чтобы наши надписи выделялись.
Выберите «Окно» > «Библиотеки», чтобы открыть панель «Библиотеки», и выберите библиотеку «Активы надписей» в раскрывающемся меню.
Перетащите изображение Надписи поверх документа. При необходимости измените размер и расположите его на фотографии.
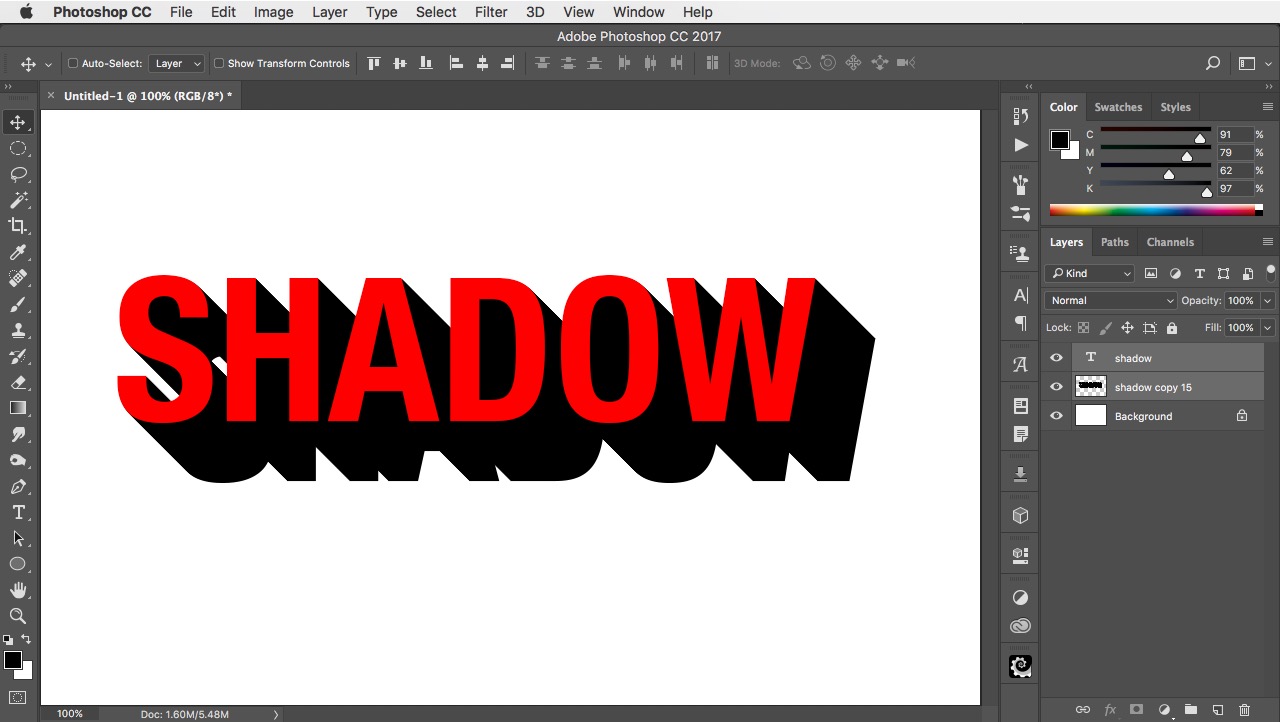
Далее вы добавите сплошную тень.
Выберите слой на панели «Слои» и щелкните значок «Стиль слоя» в нижней части панели. Установите флажок «Тень» и настройте параметры, как показано, включая цвет, режим наложения, угол, расстояние и т. д., и нажмите «ОК».
Добавить текстуру
На этом последнем шаге вы добавите тонкую текстуру всей композиции.
Совет: Добавление текстуры к композициям с векторными изображениями поможет им лучше сочетаться с фотографическим фоном. Мы предоставили графический ресурс, чтобы добавить винтажный вид к нетронутой векторной форме.
Перетащите графический ресурс «Текстура» из библиотеки в документ. Расположите его в левом верхнем углу окна документа, а затем, удерживая нажатой клавишу Shift, перетащите его, чтобы изменить размер и покрыть всю композицию.
На панели «Слои» измените режим наложения слоя на «Разница».
Совет: Поэкспериментируйте с другими режимами наложения, такими как «Линейное осветление», «Мягкий свет» и «Вычитание», чтобы создавать различные эффекты.
Создание бумажного текста в Photoshop Photoshop Tutorial
www.psd-чувак.compsdчувак Учебники Текстовые эффекты 69350 10 сентября 2018 г.
Узнайте, как создать интересный бумажный текстовый эффект в Photoshop с использованием пользовательских форм, бумажных текстур и узоров . Вы можете легко изменить форму бумажного текста с помощью векторных инструментов Photoshop , таких как Pen Tool , Convert Point Tool и так далее. Это не учебник для начинающих, вы должны знать, как
работа с векторными фигурами в Photoshop для создания и редактирования пользовательской формы . Я надеюсь, вам понравится читать этот текстовый учебник , и мне очень любопытно увидеть ваши текстовые эффекты бумаги , поэтому загрузите свой результат в наш раздел комментариев.
Вы можете легко изменить форму бумажного текста с помощью векторных инструментов Photoshop , таких как Pen Tool , Convert Point Tool и так далее. Это не учебник для начинающих, вы должны знать, как
работа с векторными фигурами в Photoshop для создания и редактирования пользовательской формы . Я надеюсь, вам понравится читать этот текстовый учебник , и мне очень любопытно увидеть ваши текстовые эффекты бумаги , поэтому загрузите свой результат в наш раздел комментариев.
В этом уроке мы создадим бумажный текстовый эффект в Photoshop, используя форм рваной бумаги и бумажных текстур . Этот бумажный текст будет выглядеть так: блокнот с кожаной обложкой. Окончательный результат будет векторная форма , поэтому вы можете изменить ее размер до любого размера без потери качества.
Начнем с простого текста, шрифт Impact , размер не важен, зависит от размера вашего холста. Цвет текста #d0d0d0
Цвет текста #d0d0d0
. Назовите этот первый слой Text Paper 1 и продублируйте его; назовите второй слой Text Paper 2 . Откройте окно стилей слоя Text Paper 1 и добавьте простую тень Drop Shadow . Будьте внимательны при выполнении настроек, особенно Угол .
Спрячьте сейчас Text Paper 1 и поработайте с Text Paper 2 . Щелкните правой кнопкой мыши на слое , чтобы преобразовать текст в форму ; или вы можете использовать меню Photoshop, как показано на изображении. Если вы не знаете, как это сделать, прочитайте этот краткий туториал о том, как превратить текст в форму в Photoshop.
Этот шаг очень важен! Выберите инструмент Path Selection Tool и выберите все буквы из бумажного текста и нажмите Combine 9кнопка 0128.
Метод 1 — для продвинутых пользователей Photoshop
Теперь давайте создадим эффект порванной бумаги ; для этого вам нужно скачать эти рваные бумажные фигуры. В новом слое добавьте рваных бумажных форм ; используйте область Добавить в фигуру , чтобы добавить все фигуры в один слой. Убедитесь, что рваная бумага закрывает бумажный текст , за исключением нижней области, как показано на рисунке.
В новом слое добавьте рваных бумажных форм ; используйте область Добавить в фигуру , чтобы добавить все фигуры в один слой. Убедитесь, что рваная бумага закрывает бумажный текст , за исключением нижней области, как показано на рисунке.
Выберите бумажный текст с помощью Инструмент выбора пути ; нажмите CTRL+C , чтобы скопировать фигуру. Перейдите к фигуре рваной бумаги, созданной на предыдущем шаге, и нажмите CTRL+V , чтобы вставить текстовую фигуру .
Нажмите кнопку Intersect Shape Areas в меню инструмента выбора пути . В результате получается рваный бумажный текст . Нажмите кнопку Объединить , чтобы объединить две формы.
Способ 2 — для начинающих пользователей Photoshop
Если вы не знакомы с векторные фигуры, рисующие , вы можете просто растрировать текстовый слой и использовать Lasso Tool , чтобы создать выделение порванной бумаги,
рука. Используйте выделение и удалите его из растеризованного текстового слоя.
Используйте выделение и удалите его из растеризованного текстового слоя.
Переименуйте новый слой формы Text Paper Shape 1 и удалите старый Text Paper 2 . Добавьте Gradient Overlay для Text Paper Shape 1 ; использовать сочетание светло-серого и белого для градиента.
Добавьте еще Drop Shadow Эффект, как показано на изображении.
Аналогичным образом создайте еще рваную бумагу с текстом . Дублируйте его и назовите исходную фигуру Shadow , а слой копии назовите ее Text Paper Shape 2 . Добавьте Gradient Overlay к слою Shadow .
Растрируйте эффект стиля слоя Shadow и примените фильтр Gaussian Blur , как показано на рисунке.
Для Text Paper Shape 2 добавьте на слой Gradient Overlay аналогичный тому, который использовался для Text Paper Shape 1 . Также используйте Edit > Transform Path > Warp Tool , как показано на рисунке.
Дублируйте Text Paper Shape 2 и замените старый Gradient Overlay новым, представленным на изображении ниже. Идея состоит в том, чтобы добавить немного цвета в буквы. Используйте любые цвета, которые вы хотите, но будьте осторожны при размещении цветовых локаций.
Чтобы сделать текстовый эффект бумаги более реалистичным, я продублировал Text Paper Shape 2 два раза и использовал инструмент Freeform Pen Tool , чтобы создать эффект рваной бумаги ; убедитесь, что вы отметили кнопку Intersect Shape Areas , прежде чем начать.
Как видите, одна бумажная страница цветная, а другая белая; Я сделал это, чтобы получить красивый эффект и контраст. Вот так выглядит бумажный текст после добавления два маленьких рваная бумага слоев.
Давайте создадим обложку блокнота для нашего бумажного текста . Чтобы создать обложку блокнота, сначала продублируйте один из слоев текстовой бумаги и используйте инструмент Rectangle Tool , чтобы вычесть прямоугольник из области текста на бумаге, например
показано на изображении.
Я использую текстуру кожи для это покрытие; потому что я хочу использовать кожаный узор в качестве узора Наложение Я выберу эту бесшовную кожу.
Откройте окно стилей слоя и добавьте следующие стили Photoshop : Drop Shadow , Bevel and Emboss , Color Overlay и Pattern Overlay . Все настройки могут быть изменены и скорректированы в соответствии с вашим текстовым эффектом и цветом фона .
Вы, конечно, можете выбрать другую текстуру кожи для чехла; вот как должен выглядеть ваш результат:
Для последних штрихов вы можете добавить шаблон блокнота для каждой буквы или даже найти хороший текстура блокнота .
Я также добавил эти формы скотча к бумажному тексту. Я использовал векторных фигур вместо обычных кистей из скотча, потому что наш текст представляет собой векторную форму , основанную на , поэтому лучше сделать все элементы векторными.
Используйте цвет #f5efe4 для скотча и непрозрачность слоя около 50%.
Чтобы сделать скотч более реалистичным, я добавил Pattern Overlay , а также Маска слоя с использованием Фильтр > Рендеринг > Облака фильтр с черный/белый в качестве цветов переднего плана/фона. Если вы не знаете, как добавить маску Photoshop , вы можете прочитать это руководство по маске слоя для начинающих.
Вы можете придать тексту вид винтажный и старый , если добавите несколько векторных фигур пятен, режим наложения Наложение ; вы можете снова добавить слой-маска для получения вариаций непрозрачности. И в конце добавьте текстуру старой бумаги. Итак, вот окончательный результат для бумажный текст , созданный в Photoshop с использованием только векторных фигур .
Если вы хотите, вы можете скачать рваную бумагу в стиле Photoshop . Этот PSD-файл не является исходным файлом этого руководства. Это файл макета, который вы можете использовать для очень легкого создания текстовых эффектов рваной бумаги в Photoshop .
