Советы по работе с масками Photoshop
Дизайн и графика » Советы
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 1.7к. Обновлено
Маски Photoshop (слой-маска, обтравочная маска и т.д. — незаменимый и постоянно используемый инструмент программы.
В этом материале я расскажу о некоторых нюансах работы с масками. Как показала моя практика, данные тонкости известны далеко не всем начинающим пользователям, что не есть хорошо. Знание тонкостей работы с масками Photoshop существенно ускоряет работу в программе и улучшает конечный результат.
Итак, ниже я приведу пять хитростей работы с маками Photoshop, начало здесь.
Содержание
Плотность и растушёвка (Density and Feathering)
После того, как мы создали слой-маску или векторную маску, мы можем изменить её плотность и/или растушевать края неразрушающим способом через панель свойств.
Для того, чтобы открыть панель свойств, дважды кликните по миниатюре маски. По умолчанию, плотность будет равна 100%, а растушёвка — 0%.
По умолчанию, плотность будет равна 100%, а растушёвка — 0%.
Регулируется плотность и растушёвка с помощью соответствующих ползунков:
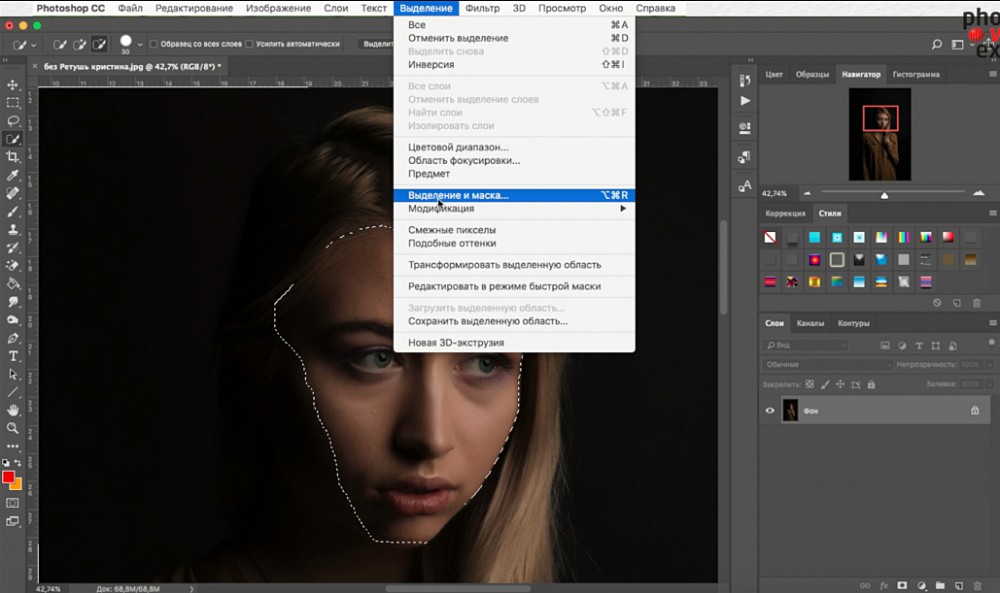
Уточнение края маски с помощью опции «Уточнить маску» (Refine Mask)
Для коррекции более сложных выделений, чтобы улучшить качество краев, Вы также можете использовать опцию «Край маски» (Mask Edge), включающуюся из панели свойств.
Вам нужно выбрать наиболее эффективные сочетания значений «Умный радиус» (Smart Radius), «Сместить край» (Shift Edge) и опции «Очистить цвета».
Быстрая маска (Quick Mask)
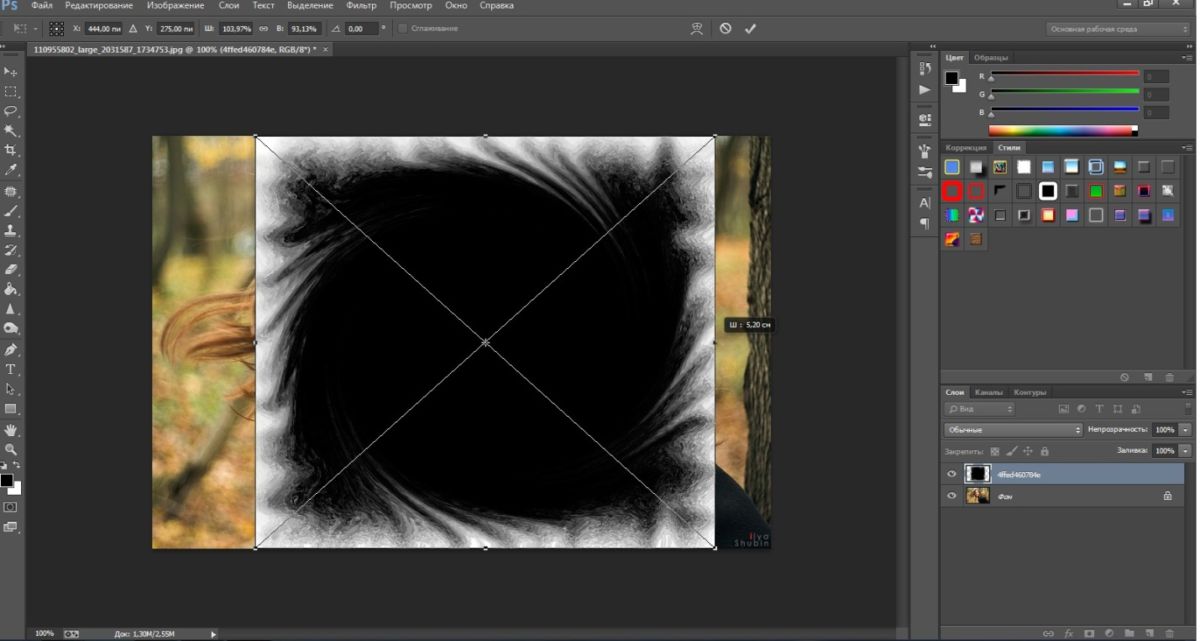
Быстрая маска является предварительным этапом создания слой-маски или выделенной области. Она включается нажатием клавиши Q, для её создания используются инструменты «Кисть» (Brush Tool) и «Градиент» (Gradient Tool).
По умолчанию, области изображения, входящие в выделение, показываются с оригинальными цветами, а области, вошедшие в выделение будут иметь наложение полупрозрачного красного цвета.
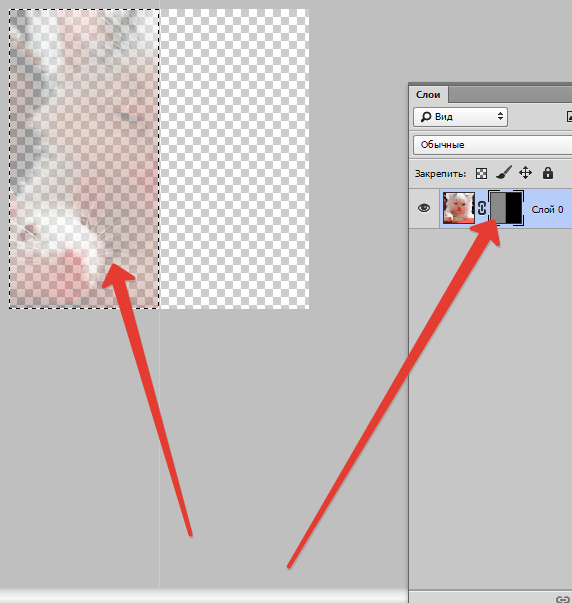
Когда Вы закончите создавать выделение, нажмите клавишу Q ещё раз и в документе появится границы выделенной области.![]() ВЫ можете превратить Ваше выделение в слой-маску, нажав на кнопку создания маски внизу панели слоёв:
ВЫ можете превратить Ваше выделение в слой-маску, нажав на кнопку создания маски внизу панели слоёв:
Блокировка прозрачности
Действие блокировки прозрачности очень похоже на использование обтравочной маски. Если на у Вас на слое имеются прозрачные пиксели и Вы включите блокировку, никакие действия из не затронут. Все операции (закраска, заливка и т.п.) будут проводится только с непрозрачными или полупрозрачными писелями.
Горячие клавиши для работы с масками (Keyboard Shortcuts)
Эти сочетания клавиш необходимо знать для работы с масками в Photoshop, т.к применение ускоряет работу в разы:
- Alt + клик по миниатюре маски — включение/выключение отображения маски в документе
- Shift + клик по миниатюре маски
- Shift + Alt + клик по миниатюре маски вход/выход в режим быстрой маски, созданной на основе текущей слой-маски
- Ctrl + клик по миниатюре маски — создаёт выделение на основе текущей маски,
- Ctrl + Shift + клик по миниатюре маски — добавление к выделению области, созданной с помощью инструмента «Край маски»
- Ctrl + Alt + клик по миниатюре маски — вычитание из выделениюя области, созданной с помощью инструмента «Край маски»
- Ctrl + Shift + Alt + клик по миниатюре маски — создает пересечение первоначального выделения с новым, основанным на «Край маски»
Оцените автора
( 45 оценок, среднее 5 из 5 )
Как инвертировать маску в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Маска слоя в Photoshop — одна из ключевых функций, которую вы можете использовать, и вы, вероятно, будете использовать ее чаще, чем нет. Есть много вещей, которые вы можете делать с маской слоя в Photoshop, в том числе инвертировать ее, чтобы показать скрытые области или выделить области, которые трудно выделить. Изучение того, как инвертировать маску слоя в Photoshop, поможет вам легко применить изменения к любой части вашего изображения.
Быстрая Навигация
- Как инвертировать маску в фотошопе
- Неразрушающее редактирование с помощью масок
- Добавление маски слоя в Photoshop
- Инвертирование существующей маски слоя в Photoshop
- Дублирование масок слоя и инвертирование маски слоя одновременно
- Создание перевернутой маски
- Инвертирование векторной маски
- Часто задаваемые вопросы
- Почему вы должны инвертировать маски?
- Почему команда инвертировать маску не работает?
- Заключение
Как инвертировать маску в фотошопе
Всякий раз, когда вы создаете маску на слое, по умолчанию это полностью белая маска. Это означает, что маска раскрывает весь слой. Теперь, когда вы закрашиваете любую область слоя черным цветом, он будет скрывать эту часть.
Это означает, что маска раскрывает весь слой. Теперь, когда вы закрашиваете любую область слоя черным цветом, он будет скрывать эту часть.
Если вы не хотите скрывать детали и просто хотите полупрозрачности, вы можете использовать оттенки серого, чтобы нарисовать эти области. Чем светлее оттенок серого, тем светлее будет правильный эффект маски.
А теперь самое интересное. Вы можете инвертировать все это выделение и удалить маску слоя в Photoshop из закрашенной области, вместо этого применить эффект к невыделенная область.
Неразрушающее редактирование с помощью масок
Причина, по которой маски слоя и их инвертирование полезны, заключается в том, что редактирование неразрушающее. Вместо использования инструмента «Ластик» для удаления пикселей с исходного изображения вы можете применять маски слоя, инвертировать маску слоя по мере необходимости и удалять их, если хотите. отменить эффекты редактирования.
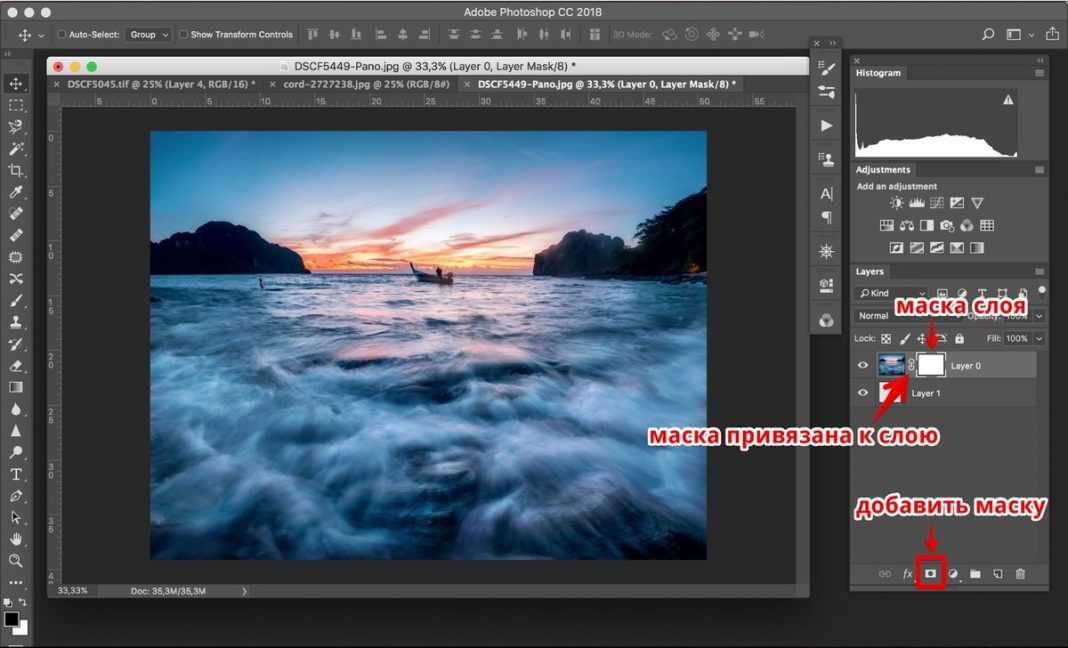
Добавление маски слоя в Photoshop
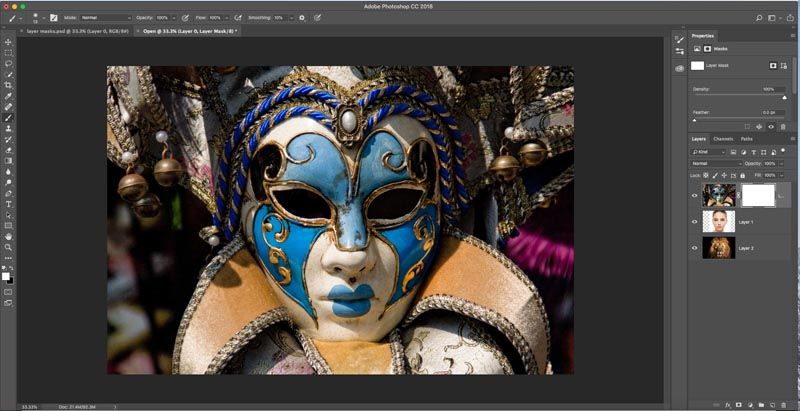
Прежде чем переходить к инвертированию маски слоя, необходимо быстро перейти к добавлению масок слоя. Важно понимать, что в Adobe Photoshop CC маски слоя можно применять к каждому слою в многослойном документе. Маска слоя повлияет на слой, к которому она добавлена.
Важно понимать, что в Adobe Photoshop CC маски слоя можно применять к каждому слою в многослойном документе. Маска слоя повлияет на слой, к которому она добавлена.
При создании маска слоя в Photoshop по умолчанию является белой маской (эффект раскрытия), если только вы не нарисуете ее серым или черным цветом (полное или частичное затемнение).
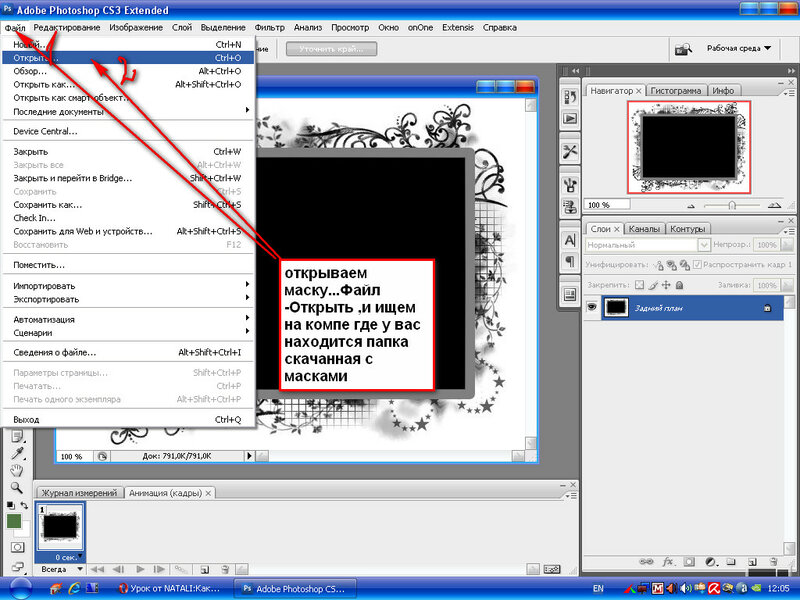
- Открыть изображение в Adobe Photoshop CC, чтобы инвертировать маску слоя.
- Добавьте слои, чтобы создать документ.
- На панели слоев выберите слой, на котором вы собираетесь инвертировать маску слоя в Photoshop.
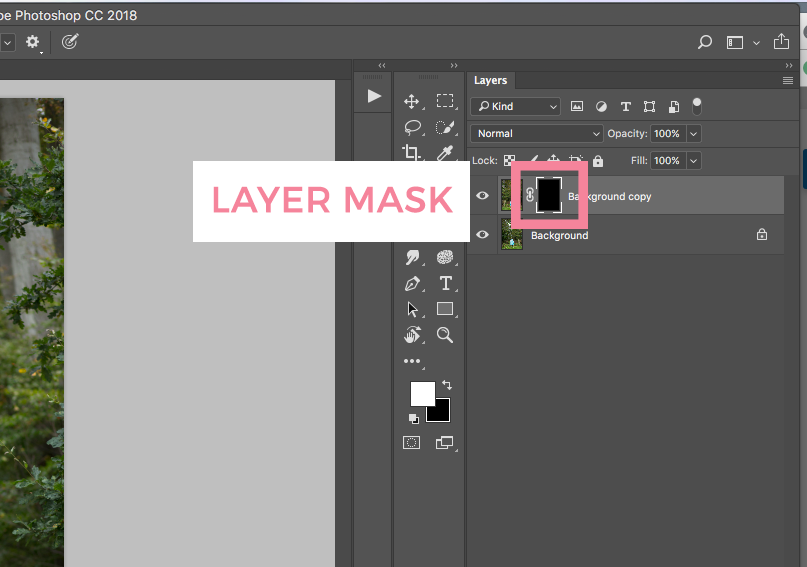
- Щелкните значок «Добавить маску слоя» в нижней части панели слоев, чтобы инвертировать маску слоя.
- Теперь перейдите в меню «Окно» и выберите «Свойства». Используя эту панель, вы можете настроить плотность и Растушевочные ползунки. Вы также можете уточнить края здесь.
- Теперь вы можете выбирать области на слое для маскирования и рисовать с помощью инструмента «Кисть», чтобы скрыть или показать участки.

Инвертирование существующей маски слоя в Photoshop
Инвертирование маски слоя в Photoshop изменит цвета в слое. Это просто означает, что области, которые вы закрасили черным, станут белыми, представляя видимость, а не затемнение, и наоборот.
Когда вы инвертируете маску слоя в Photoshop, убедитесь, что маска слоя выбрана на слое. Белая рамка вокруг значка маски слоя указывает на ее выбор. Поскольку маска слоя выбрана, любые изменения, которые вы делаете, будут влиять на маскируемую область, а не на ваше изображение.
Есть три способа инвертировать маску слоя в Photoshop:
Инвертирование маски слоя в Photoshop через меню изображения
- Создайте новую маску в Photoshop на своем слое и примените к ней необходимые корректировки.
- Теперь, если вы хотите инвертировать маску слоя в Photoshop и вместо этого применить эффекты к остальной части слоя, выберите маску слоя на слое (убедитесь, что слой не выбран, а только маска).
- Перейдите в меню «Изображение».
 Прокрутите вниз до «Настройки».
Прокрутите вниз до «Настройки». - Выберите Инвертировать из подменю. Ваша маска слоя в Photoshop будет инвертирована.
Инвертирование маски слоя с помощью сочетаний клавиш
Сочетания клавиш — отличный способ сэкономить время в рабочем процессе Photoshop. Когда вы используете их часто, вы запоминаете их, ускорение вашей работы даже больше.
Сочетание клавиш для инвертирования маски слоя в Photoshop — CTRL + I для Windows или COMMAND + I для Mac. Убедитесь, что маска слоя активна для слоя, прежде чем применять команду инвертировать маску слоя.
Инвертирование маски слоя с помощью панели свойств
- После того, как вы создали маску слоя в Photoshop, убедитесь, что она активна для слоя, прежде чем инвертировать маску слоя.
- Перейдите в меню «Окно» и выберите «Свойства».
- Появится окно, дополняющее левую панель, где вы можете определить видимость маски слоя.
- Вы можете использовать Кнопка инвертировать в этом окне, чтобы инвертировать всю маску слоя.

Все три метода переключат все на противоположный оттенок во всей маске слоя. Прозрачность будет заменена в вашей перевернутой маске.
Дублирование масок слоя и инвертирование маски слоя одновременно
Как и любая другая функция Photoshop, маски слоя также можно обрабатывать несколькими способами. Например, если вы хотите дублировать маски слоя на другой слой и одновременно иметь инвертированную маску, вы можете сделать это очень легко и быстро.
- Нажмите и удерживайте клавиши ALT + SHIFT (Windows) или OPT + SHIFT (Mac).
- Нажмите на маску слоя и перетащите ее на совершенно новую маску слоя.
- Вы должны нажать на миниатюра маски слоя. Вся ваша маска слоя будет инвертирована и скопирована за один раз.
Создание перевернутой маски
- Выберите целевой слой на панели «Слои».
- Нажмите и удерживайте клавишу ALT в Windows или клавишу OPTION в Mac.
- Щелкните значок «Добавить маску слоя» в нижней части панели слоев.

- Вы увидите, что вместо белой маски на вашем слое создается полностью черная маска слоя.
Инвертирование векторной маски
- Выберите слой на панели слоев, к которому вы хотите добавить векторную маску.
- Нарисовать векторный путь с помощью инструмента «Перо» или любой инструмент Shape. Если вы используете инструмент формы, обязательно выберите параметр «Пути» на панели параметров инструмента формы.
- Теперь дважды нажмите кнопку «Добавить маску слоя», чтобы создать векторную маску.
- Либо перейдите в меню «Слой», прокрутите вниз до «Векторная маска» и выберите «Текущий путь», чтобы создать векторную маску.
- Инвертируйте векторную маску, используя те же методы инвертирования маски, которые вы использовали для маски слоя.
- Сначала выберите маску слоя. После этого инвертируйте его с помощью панели «Свойства» или нажмите CTRL + I в Windows или CMD + I в Mac, чтобы инвертировать векторную маску.
Часто задаваемые вопросы
Почему вы должны инвертировать маски?
- Чтобы поменять прозрачность содержимого маски слоя.

- Легче выбрать фон, чем объект, поэтому вы можете просто сделать выбор фона и инвертировать маску слоя позже, чтобы выбрать объект.
- Если вы используете градиенты для заполнения маски слоя, вы можете инвертировать маску слоя, чтобы инвертировать цвета градиента.
Почему команда инвертировать маску не работает?
Если функция инвертирования маски слоя не работает, сначала нужно убедиться, что выбрана маска слоя. Если у вас все еще есть та же проблема, попробуйте сбросить настройки, перейдя на вкладку «Настройки», прежде чем продолжить работу с инвертированной маской слоя. Вы можете получить к нему доступ из меню «Правка» вверху.
Заключение
Создание маски слоя и инвертированной маски Функция Photoshop, которая предоставит вам эффективные возможности редактирования. Перевернутая маска часто используется профессиональными редакторами изображений для создания сюрреалистических изображений путем художественного смешивания компонентов нескольких слоев. Вы тоже можете создавать привлекательную графику с несколькими слоями и совершенно новой маской слоя, если научитесь правильно использовать параметр инвертировать маску слоя.
Вы тоже можете создавать привлекательную графику с несколькими слоями и совершенно новой маской слоя, если научитесь правильно использовать параметр инвертировать маску слоя.
Создание обтравочной маски в Photoshop (отлично подходит для блоггеров!)
Сегодня я делюсь уроком Photoshop, с которым, я думаю, должны быть знакомы все блоггеры. В этом учебном пособии по обтравочной маске вы узнаете, как создавать собственные макеты фотографий , а также классную типографику . Обе эти вещи могут быть полезны при создании постов в блоге и дизайнов, которые выглядят профессионально, целостно и уникально. Этот урок настолько прост, насколько это возможно , так что думаю вам понравится! Если у вас нет Photoshop, вы можете загрузить бесплатную пробную версию на их веб-сайте, которая фактически позволяет вам опробовать ВСЕ программы Adobe. Довольно мило!
Поскольку сегодня я расскажу о двух способах использования обтравочных масок (фотомакеты и типографика), этот урок будет разделен на две части. А теперь давайте оторвемся.
А теперь давайте оторвемся.
Шаг первый: Создайте новый документ в Photoshop. Если ваш документ будет использоваться в Интернете, я рекомендую установить разрешение «72». Затем введите ваше слово (слова). Я выбрал «HELLO», чтобы все было просто, но вы также можете использовать это руководство для заголовков блогов, в качестве текста для наложения поверх фотографий в сообщениях и т. д.!
Шаг второй: Создайте новый слой ПОВЕРХ вашего текстового слоя. Вы можете создать новый слой, выбрав «Слой» >> «Создать» >> «Слой» (в верхнем меню) ИЛИ щелкнув предмет, похожий на лист бумаги рядом с корзиной в правом нижнем углу панели слоев. Ваш новый слой будет пустым (белым). Затем вы можете рисовать все, что хотите, на этом новом слое. Я решил нарисовать несколько красочных каракулей с помощью инструмента «Кисть».
Шаг третий: Убедитесь, что ваш новый слой выделен на панели слоев (как у меня). Затем перейдите в «Слой» >> «Создать обтравочную маску». Ярлык состоит в том, чтобы наводить курсор между двумя слоями (на панели слоев), удерживая нажатой клавишу выбора (на Mac). Вы увидите всплывающую маленькую стрелку, и когда вы нажмете, она создаст обтравочную маску.
Ярлык состоит в том, чтобы наводить курсор между двумя слоями (на панели слоев), удерживая нажатой клавишу выбора (на Mac). Вы увидите всплывающую маленькую стрелку, и когда вы нажмете, она создаст обтравочную маску.
Шаг четвертый: Полюбуйтесь своей крутой работой.
Вместо создания нового слоя в шаг второй , вы можете перетащить фотографию или другое изображение поверх текста (просто убедитесь, что оно находится поверх текста на панели слоев). В приведенном ниже примере я перетащил блестящее золотое изображение в свой документ. Затем, когда вы создадите обтравочную маску, ваши слова приобретут эффект изображения, которое вы используете, что сделает мои слова золотыми!
В этом уроке вы узнаете, как сделать собственный макет фотографии. Я покажу вам, как создать сетку из четырех квадратных изображений, но вы можете легко использовать это руководство для создания круглых изображений, сеток с большим количеством изображений и т. д.
д.
Шаг первый: Используйте инструмент прямоугольника (на панели инструментов слева), чтобы создать квадрат. Неважно, какого он цвета.
Шаг второй: Создайте еще три квадрата. Простой способ сделать это? Щелкните правой кнопкой мыши первый слой с прямоугольником и выберите «Дублировать слой». Это создаст точную копию вашего квадрата, которую вы затем сможете перетащить рядом с исходным квадратом. Затем вы можете выделить первые два (на панели слоев справа) и снова нажать «Дублировать слой» и перетащить эти две новые копии вниз, чтобы теперь у вас было четыре квадрата одинаковой пропорции и одинакового выравнивания.
Шаг третий: Перетащите фотографию или изображение в документ. Эта фотография примет форму квадрата, который находится ВЫШЕ на панели слоев. Изображение ниже важно, потому что вы заметите, что мое изображение находится над верхним левым квадратом на панели слоев И оно находится поверх этого квадрата в реальном документе.
Затем, как и в первом уроке, перейдите в Layer >> Create Clipping Mask. Вы должны выбрать ВЕРХНИЙ слой (то есть фотографию, которую хотите обрезать) при создании обтравочной маски. Ярлык, как упоминалось выше, заключается в том, чтобы наводить курсор между двумя слоями (на панели слоев), удерживая нажатой клавишу выбора (на Mac). Вы увидите всплывающую маленькую стрелку, и когда вы нажмете, она создаст обтравочную маску. Затем изображение нужно обрезать, чтобы оно приняло размеры квадрата. Хотите переместить свое изображение? Просто перетащите слой с фотографией, пока он не окажется в нужном вам положении.
Шаг четвертый: Проделайте то же самое со всеми остальными квадратами, пока не создадите макет. Я часто создаю макеты, подобные этому, а затем сохраняю их в качестве шаблонов на своем компьютере, чтобы я мог повторно использовать их для будущих сообщений в блоге. Вы можете увидеть пример записи в блоге, которую я недавно сделал, где я использовал обтравочную маску, чтобы легко создать 20 макетов фотографий.
Имеет смысл? Я очень на это надеюсь! Дайте мне знать, если у вас есть какие-либо вопросы ниже. 🙂 Если вы в конечном итоге сделаете что-то с помощью этого урока, я бы с удовольствием на это посмотрел! И если вы нашли это полезным, я был бы рад, если бы вы прикрепили его. 🙂
п.с. Как создать заголовок блога, написанный от руки (сканер не нужен!)
Photoshop 101: Смарт-объекты и маски
Просмотреть все уроки
День 5: Смарт-объекты и маски
Вчера мы узнали о корректирующих слоях и режимах наложения , непрозрачность, инструмент «заплатка», инструмент «Штамп клонирования», вращение изображений и неразрушающая работа с фотографиями.
Сегодня мы поместим изображение JPG, которое мы экспортировали, в дизайн нашей целевой страницы. Но мы не собираемся вставлять его как стандартный растровый слой (изображение). Причина, по которой мы этого не делаем, заключается в том, что если мы изменим размер растрового слоя, он потеряет точность. Например, если сначала сделать растровый слой маленьким, а затем снова большим, это заставит Photoshop перерисовать слой, в результате чего он станет грязным и пиксельным.
Например, если сначала сделать растровый слой маленьким, а затем снова большим, это заставит Photoshop перерисовать слой, в результате чего он станет грязным и пиксельным.
Вместо этого мы собираемся добавить его в наш файл целевой страницы в качестве смарт-объекта. Смарт-объекты похожи на файлы в файлах. Это означает, что Photoshop вставит наше изображение и позволит нам увеличивать и уменьшать его без потери качества.
Цели обучения 5-го дня:
- Научиться вставлять графику в виде смарт-объектов
- Используйте команду «Поместить»
- Узнайте, как работает функция преобразования
- Создание масок слоя
Время выполнения: 45 минут
Учебное пособие
1. Откройте файл целевой страницы из дня 3.
Выберите «Сохранить как» (⌘ Shift ⇧ S) и сохраните его как «Целевая страница, день 5.psd». . Прежде чем мы сделаем что-нибудь еще, быстро проверьте панель «Слои». Убедитесь, что у вас выбран самый верхний слой. Если это группа, убедитесь, что вы выбрали группу, а не слой внутри группы:
Если это группа, убедитесь, что вы выбрали группу, а не слой внутри группы:
2. Поместите JPG, который мы экспортировали вчера.
Во всех продуктах Adobe есть специальная команда «Поместить». Команда «Поместить» эффективно берет другой файл и встраивает его в файл, над которым мы работаем. Для этого перейдите в меню «Файл» и выберите «Поместить встроенный». Найдите файл JPG (Landing Page Hero Image.jpg или как вы его назвали) и нажмите «Поместить» в правом нижнем углу диалогового окна.
Изображение героя теперь будет располагаться поверх других слоев. Photoshop также перенесет вас прямо в режим «Преобразование», поэтому у вас будут отображаться все маркеры изменения размера. Мы вернемся к этому позже. А пока просто нажмите Enter, чтобы завершить размещение изображения.
Одна вещь, на которую следует обратить внимание, прежде чем мы двинемся дальше: теперь, когда мы разместили слой, вы увидите специальный маленький значок с этим слоем на панели «Слои»:
Этот значок сообщает нам, что изображение было размещено как смарт-объект. Любой слой, отмеченный этим значком, также является смарт-объектом.
Любой слой, отмеченный этим значком, также является смарт-объектом.
3. Перетащите наш смарт-объект так, чтобы он оказался над большим прямоугольником.
На третий день мы создали этот большой прямоугольник в качестве заполнителя для основного изображения. На панели «Слои» перетащите только что созданный фотослой так, чтобы он располагался всего на 90 005 выше 90 006 этой фигуры в списке «Слои».
4. Создайте маску изображения.
Время веселья! Наш следующий шаг — использовать этот большой прямоугольник для маски слоя с фотографией, который находится прямо над ним. Маска изображения состоит из двух слоев и позволяет отображать содержимое верхнего слоя через форму нижнего слоя. Поэтому, когда мы создадим эту маску, мы просто увидим фотографию, проходящую через прямоугольник.
Чтобы создать эту маску, достаточно просто удерживать нажатой кнопку и навести курсор между двумя слоями на панели «Слои». Мы ждем появления специального указателя мыши — это своего рода направленная вниз стрелка под прямым углом. Нажмите один раз (с нажатой опцией), чтобы создать маску.
Нажмите один раз (с нажатой опцией), чтобы создать маску.
Вуаля! Теперь у вас должно получиться что-то вроде этого:
5. Измените размер и переместите слой изображения, пока он находится в маске.
Однако у нас есть небольшой сбой — видите эти вертикальные серые блоки слева и справа от нашего главного изображения? Они появились потому, что в настоящее время наш основной слой изображения меньше ширины страницы. В результате часть прямоугольника, который мы использовали для маскировки изображения, просвечивается.
Чтобы исправить это, нам нужно убедиться, что на панели «Слои» выбран слой изображения героя (как показано выше), затем нажмите V, чтобы выбрать инструмент «Перемещение».
Мы хотим изменить размер изображения от центра, и мы также хотим убедиться, что мы вообще не растягиваем изображение. Это означает, что нам нужно удерживать нажатой опцию (которая говорит Photoshop изменять размер от центра) *и* удерживать нажатой клавишу Shift ⇧ (что говорит Photoshop не растягивать изображение). Затем щелкните и перетащите один из угловых маркеров, чтобы сделать главное изображение немного больше (если вы используете один из краевых маркеров, нажатие Shift ⇧ не сработает, и Photoshop растянет фотографию).
Затем щелкните и перетащите один из угловых маркеров, чтобы сделать главное изображение немного больше (если вы используете один из краевых маркеров, нажатие Shift ⇧ не сработает, и Photoshop растянет фотографию).
Давайте также немного перетащим изображение вниз, чтобы мы могли видеть больше банки. Кроме того, вы можете использовать клавиши со стрелками, чтобы «подтолкнуть» слой. Когда вы закончите редактирование, нажмите Enter, чтобы выйти из режима преобразования.
Вот как все должно выглядеть:
6. Повторите этот процесс для четырех заполнителей круглых изображений.
Мы подготовили для вас еще 4 файла JPG — загрузите их и повторите процесс:
- размещение их в качестве смарт-объектов
- перемещение их над кругами в списке слоев
- создание маски
- перемещение и изменение размера смарт-объекта, пока он не будет выглядеть правильно
День 5 готов!
Сегодня мы рассмотрели множество элементов, включая смарт-объекты, команду «Поместить», маски слоев и использование команд преобразования для изменения размеров объектов.