Видео курсы по JavaScript, уроки для начинающих
О курсе
Смотрите новый курс JavaScript Starter 2020 года.
JavaScript (сокращенно — JS) — это язык программирования, без которого современная веб-разработка просто немыслима. На сегодняшний день JS применяют как при создании клиентской стороны веб-приложения для “оживления” и добавления интерактивности страницы, так и на серверной стороне для работы с базой данных и программной логикой. При помощи JavaScript можно писать даже десктопные и мобильные приложения, используя определенные программные платформы и библиотеки.
В видео курсе представлен большой объем полезного материала; при этом процесс обучения проходит легко и непринужденно. После окончания курса Вы сможете создавать эффективные решения, а также писать несложные модули на языке программирования JavaScript, которые в будущем, после прохождения курса «Advanced», можно будет усовершенствовать более сложной логикой.
Читать дальше. ..
..
Этот курс входит в специальности:
Frontend Developer
Предварительные Требования
Курс “JavaScript Essential” предназначен для новичков в программировании, а также для начинающих разработчиков, которые хотят в кратчайшие сроки изучить основы JS
Читать дальше…
Вы научитесь
- понимать синтаксис и разбираться в JavaScript-коде;
- работать с переменными, массивами, функциями, объектами, условными и циклическими конструкциями;
- писать небольшие модули с математическими расчетами на языке JavaScript.
Читать дальше…
Скачать материалы курса Для получения материалов курса нужно авторизоваться
Получить сертификат Для получения сертификата нужно авторизоваться
Дмитрий Охрименко
Тренер-консультант, эксперт по построению распределенных и веб-ориентированных приложений.
Другие курсы автора
- Длительность: 7 ч 22 м
- Курс создан: 06.07.2013
- Уроков: 6
- Обновлен: 27.11.2016
- Язык: русский
Что входит в курс
- 6 видео уроков
- Домашние задания
- Тестирование
- Сертификат
- Практикум
- Консультация с тренером
- Проверка ДЗ
СМОТРЕТЬ
Для прохождения теста нужно авторизироваться
Войти Регистрация
×
Вы открыли доступ к тесту! Пройти тест
Войдите или зарегестрируйтесь для того чтоб продолжить просмотр бесплатного видео
Войти Регистрация
№1
Знакомство с курсом JavaScript Essential
0:01:43
Материалы урокаДомашние заданияТестирование
Во вступительном видео ролике вы узнаете о назначении языка JavaScript и о структуре видео курса “JavaScript Essential”. Учебная программа предусматривает знакомство с синтаксисом языка, изучение базовых методов, конструкций, а также освоение основных принципов алгоритмизации с возможностью будущего применения на практике.
Читать дальше…
№2
Введение в JavaScript
2:15:36
Материалы урокаДомашние заданияТестирование
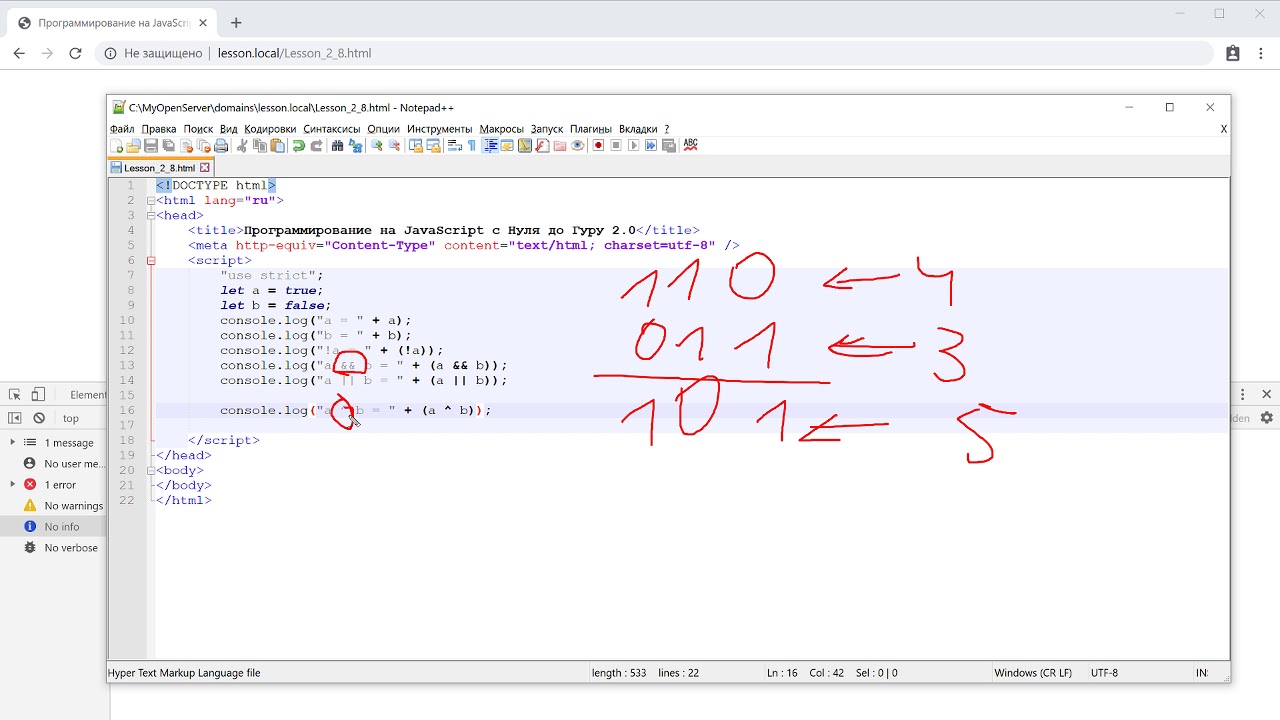
Данный видео урок познакомит вас с историей языка JavaScript и его синтаксисом. Вы узнаете о переменных и типах данных языка, о том как выполнять арифметические операции с переменными и преобразовывать типы данных. Также в этом уроке тренер расскажет о способах подключения сценария к странице и о вариантах отображения данных пользователю через диалоговые окна.
Читать дальше…
Логические структуры
1:51:03
Материалы урокаДомашние заданияТестирование
В видео уроке будет рассмотрено назначение операторов ветвления, также тренер расскажет Вам об условных конструкциях: if, if else, тернарных операторах и операторах многозначного выбора switch-case. Во второй части урока будет рассмотрена работа с циклическими операторами — do while, while, for, также отдельное внимание будет уделено работе операторов break и continue.
Читать дальше…
Массивы
1:06:54
Материалы урокаДомашние заданияТестирование
В этом видео уроке Вы научитесь создавать массивы в JavaScript и изучите разные типы массивов — одномерные, многомерные, зубчатые. Во второй части видео урока тренер расскажет Вам о методах, которые позволяют изменять состояние массива, добавлять или удалять элементы массива, преобразовывать массив в строку, сортировать массив.
Читать дальше…
Функции
1:25:18
Материалы урокаДомашние заданияТестирование
После просмотра этого видео урока Вы узнаете, что такое функция. Также в этом уроке Вы узнаете о особенностях использования функций в JavaScript и изучите такие конструкции как функции-литералы, функции обратного вызова. В этом уроке будут рассмотрены особенности языка связанные с областями видимости, поэтому для понимания принципов разработки сложных JavaScript модулей этот урок будет очень важным.
Читать дальше…
Объекты
0:41:38
Материалы урокаДомашние заданияТестирование
Объекты – важная тема, которой Вы должны уделить особое внимание. Для понимания сложных JavaScript сценариев и использования современных фреймворков Вам нужно уметь создавать объекты и работать с ними. После просмотра урока Вы будете знать техники создания объектов в JavaScript, Вы узнаете, что такое свойство и метод. Объекты в JavaScript сильно отличаются от объектов в других языках программирования и на этом уроке Вы узнаете о этих отличиях.
Читать дальше…
ПОКАЗАТЬ ВСЕ
Рекомендуемая литература
JavaScript. Подробное руководство Дэвид Флэнаган
Титры видеоурока
Титров к данному уроку не предусмотрено
ПОДРОБНЕЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖JavaScript: видео уроки и вебинары для начинающих (бесплатно)
JavaScript: видео уроки и вебинары для начинающих (бесплатно) — SkillboxВсе направления Программирование Дизайн Маркетинг Управление Бизнес-школа Игры Кино и Музыка Психология Общее развитие Другое
JavaScript
Тематика
- JavaScript
- Геймдизайн
- Рисование и иллюстрация
- 3D-моделирование
- 3D
Спикеры
- Ангелина Черняева
- Юлия Свобода
- Евгений Гашков
- Вера Маневич
- Анна Зырянова
Геймдизайн Рисование и иллюстрация 3D-моделирование 3D Кино Тестирование Игровые движки Разработка игр Unreal Engine 4 Unity 2D и 3D-графика Вёрстка PHP SQL Базы данных Machine Learning Python Визуализация данных Data Science Математика Работа с таблицами Backend-разработка Figma Аналитика Frontend-разработка Мобильные приложения Git Администрирование Веб-приложения Создание сайтов Фреймворки Java Алгоритмы и структуры данных Командная строка (Bash) iOS JavaScript Android Развитие продукта Планирование Финансы Soft Skills Сценарий CustDev Юнит-экономика Управление проектами Digital-агентства Лидогенерация HR Продажи Мотивация Оформление презентаций Предпринимательство Менеджмент Бизнес Коммьюнити Разработка концепции Стратегия CRM Конкурентный анализ Исследование аудитории Бренд UX/UI Фриланс Управление командами Прототипирование Продюсирование Performance-маркетинг ВКонтакте Работа с документами SMM SEO PR Трафик Таргетированная реклама Контент-маркетинг Контекстная реклама Дизайн среды Портфолио дизайнера Adobe Illustrator Дизайн-концепция Композиция и цвет Photoshop Дизайн интерьера Декорирование Ландшафтный дизайн Скетчинг Графический дизайн Веб-дизайн Создание музыки Обработка фотографий Ювелирный дизайн Монетизация Творчество Фотография Киберспорт Fashion-дизайн Спорт Саунд-дизайн Сторителлинг EdTech Теория музыки Сведение и мастеринг Ableton Live Adobe Premier Монтаж Avid Davinci Основы композиции Видео производство Работа с камерой Продюсирование видео Работа с блогерами Маркетинг игр Дизайн-документ Motion-дизайн Docker DevOps Linux Клипы After Effects Kotlin Анализ аудитории Продюсирование курсов Golang Искусственный интеллект Коучинг Swift Кросплатформенная разработка Kubernetes Дизайн мобильных приложений Создание сеттинга Flutter Подкасты Дизайн-системы Информационная безопасность Abletone Selenium WebDriver 3D-анимация C# C++ 1С
3 вебинара
06:44:16
Создание веб-сайта
25. 12.2021
5553
12.2021
555300:40:15
Кейс на JavaScript: подводим итоги
27.10.2021 73701:41:40
Программируем на JavaScript
26.10.2021 2067
Бесплатный интенсив 15 ‒ 17 мая
UX/UI-дизайнер: введение в профессию за 3 дня
Подробнее
Бесплатный интенсив 15 ‒ 17 мая
Введение в профессию Project Manager за 3 дня
Подробнее
Бесплатный интенсив 15 ‒ 17 мая
Вокруг шум, пусть так. Записываем звуки и создаём из них трек за 3 дня
Подробнее
Бесплатный интенсив 15 ‒ 17 мая
Python для фрилансера: с чего начать и как заработать первые деньги
Бесплатный интенсив 16 мая
Ваш старт в digital-моде: создаём подиумное платье в Clo3D с нуля
Подробнее
ES6 Tutorial
ECMAScript 2015 или ES2015 — это значительное обновление языка программирования JavaScript. Это первое крупное обновление языка после ES5, который был стандартизирован в 2009 году. Поэтому ES2015 часто называют ES6.
Это первое крупное обновление языка после ES5, который был стандартизирован в 2009 году. Поэтому ES2015 часто называют ES6.
Чтобы следовать этому руководству по ES6, вы должны хорошо знать JavaScript вплоть до ES5.
Раздел 1. Новый синтаксис ES6
- let — объявление переменных блочной области с помощью ключевого слова
let. - let vs. var — понять разницу между
пустьивместо. - const — определение констант с помощью ключевого слова
const. - Параметры функции по умолчанию — узнайте, как установить значение по умолчанию для параметров функции.
- Параметр остатка — познакомит вас с параметром остатка и с тем, как его эффективно использовать.
- Оператор спреда — узнайте, как эффективно использовать оператор спреда.
- Расширения синтаксиса литерала объекта — обеспечивают новый способ определения литерала объекта.
- for…of — узнайте, как использовать цикл
for…ofдля перебора элементов итерируемого объекта.
- Восьмеричные и двоичные литералы — обеспечивают поддержку двоичных литералов и изменяют способ представления восьмеричных литералов.
- Шаблонные литералы — научитесь заменять переменные в строке.
Раздел 2. Деструктуризация
- Деструктуризация массива – покажет вам, как присваивать элементы массива переменным.
- Деструктуризация объектов — узнайте, как присваивать свойства объекта переменным.
Раздел 3. Модули ES6
- Модули ES6 — узнайте, как писать модульный код JavaScript.
Раздел 4. Классы ES6
- Класс — познакомит вас с синтаксисом класса ES6 и с тем, как объявить класс.
- Геттеры и сеттеры — определите геттеры и сеттеры для класса с помощью ключевых слов get и set.
- Выражение класса — изучите альтернативный способ определения нового класса с помощью выражения класса.
- Статические методы — руководство по определению методов, связанных с классом, а не с экземплярами этого класса.

- Статические свойства — покажет вам, как определить статические свойства, общие для всех экземпляров класса.
- Вычисляемое свойство – объяснить вычисляемое свойство и его практическое применение.
- Наследование — покажет вам, как расширить класс, используя ключевые слова
extendsиsuper. - new.target — познакомить вас с метасвойством
new.target.
Раздел 6. Символ
- Символ — познакомить вас с новым примитивным типом под названием
символв ES6
Раздел 7. Итераторы и генераторы
- Итераторы — познакомим вас с протоколами итерации и итератора.
- Генераторы — разработайте функции, которые могут останавливаться на полпути, а затем продолжать работу с того места, где они остановились.
- yield — узнайте, как использовать ключевое слово
yieldв генераторах.
Раздел 8. Промисы
- Промисы — узнайте о промисах Javascript, что они собой представляют и как их эффективно использовать.

- Цепочка промисов — показывает, как последовательно выполнять несколько асинхронных операций.
- Состав промиса:
Promise.all()&Promise.race()— научитесь составлять новый промис из нескольких промисов. - Обработка ошибок промисов — руководство по обработке ошибок в промисах.
Раздел 9. Коллекции ES6
- Map — познакомит вас с типом
Map, который содержит набор пар ключ-значение. - Set — узнайте, как использовать тип
Set, который содержит набор уникальных значений.
Раздел 10. Расширения массива
- Array.of() – улучшить создание массива.
- Array.from() — создавать массивы из массивоподобных или итерируемых объектов.
- Array find() – найти элемент в массиве
- Array findIndex() – найти индекс элемента в массиве.
Раздел 11. Расширения объектов
- Object.assign() – копирование объекта или объединение объектов.

- Object.is() — проверить, являются ли два значения одинаковыми.
Раздел 12. Расширения строк
- Строка начинается с() – проверяет, начинается ли строка с другой строки.
- String endsWith() – определяет, заканчивается ли строка другой строкой.
- Строка включает() — проверяет, содержит ли строка другую строку.
Раздел 13. Прокси и отражение
- Прокси — узнайте, как использовать прокси-объект, который обертывает другой объект (цель) и перехватывает основные операции целевого объекта.
- Reflection — покажет вам, как использовать ES6 Reflection API для управления переменными, свойствами и методами объектов во время выполнения.
Ранее
JavaScript Regex Replace
Далее Далее
ES Далее
15 лучших курсов и руководств по Javascript для начинающих
от Келси Аррингтон 901 78 11 октября 2022 г.
Вы хотите изучить Javascript? Готовы ли вы улучшить свои существующие навыки веб-разработки? Независимо от того, находитесь ли вы в лиге начинающих разработчиков Javascript или только начинаете ею заниматься, эта статья для вас! Ниже мы составили список курсов и руководств, которые помогут вам освоить язык программирования Javascript.
В этой статье:
- 5 руководств Youtube по изучению Javascript
- 10 курсов Javascript для начинающих
5 руководств Youtube по изучению Javascript
Если вы искали бесплатные руководства по Javascript, вам повезло! Существует множество ресурсов для людей, которые хотят изучить основы Javascript и более сложные концепции Javascript. Итак, чего же ты ждешь? Пролистайте, чтобы найти подходящий вам учебник!
Учебник по Javascript для начинающих: полный курс за 12 часов — Clever Programmer
Этот курс стоит рассмотреть тем, кто хочет глубже погрузиться в веб-разработку. В этом 12-часовом бесплатном руководстве по Javascript Clever Programmer подробно рассматривает язык программирования. Зрители могут узнать, как создавать приложения, понимать циклы, объекты и массивы, работать с API и многое другое!
Зрители могут узнать, как создавать приложения, понимать циклы, объекты и массивы, работать с API и многое другое!
Code Jeopardy в Javascript — Код с Аней Кубов
Хотите улучшить свои навыки работы с Javascript и немного повеселиться в процессе? На канале Code with Ania Kubów она показывает начинающим веб-разработчикам, как улучшить свои навыки работы с Javascript с помощью увлекательных интерактивных пошаговых инструкций. В этом уроке учащиеся узнают, как использовать основы Javascript для кодирования игры словесных ассоциаций, такой как Jeopardy.
Ускоренный курс Javascript 2022 для начинающих — Codevolution
Вы абсолютный новичок? Если это так, ускоренный курс Codevolution может быть идеальным для вас. В этом учебном пособии, которое занимает немногим более часа, рассказывается, что такое Javascript, как его запускать, а также рассматриваются ключевые концепции, которые помогут вам приступить к веб-разработке.
Учебное пособие по программированию на Javascript для начинающих — Telusko
Нужен подробный обзор Javascript? Учебное пособие Telusko для начинающих дает зрителям базовые знания для начала работы с этим языком программирования. Чуть более чем за 5 часов зрители могут получить представление об истории Javascript, типах данных, переменных, арифметических операторах, выборке элементов и многом другом!
Чуть более чем за 5 часов зрители могут получить представление об истории Javascript, типах данных, переменных, арифметических операторах, выборке элементов и многом другом!
Курс по разработке игр на Javascript для начинающих — FreeCodeCamp.org
Хотите научиться программировать 2D-игры? За 9,5 часов специалисты FreeCodeCamp предоставят пошаговое руководство по разработке игр с использованием HTML, CSS и Javascript (без фреймворков и библиотек). Для тех, кто хочет научиться кодировать фоны параллакса с помощью Javascript, создать мобильную игру с боковой прокруткой или создать бесконечную игру-раннер; этот курс для вас.
10 курсов Javascript для начинающих
Ищете онлайн-курс или два? Ниже вы найдете лучшие онлайн-курсы, которые помогут улучшить ваши знания Javascript.
СтокСнап
1. JavaScript для начинающих, специализация – Калифорнийский университет через Coursera
Готовы развить свои навыки в Javascript и jQuery? Калифорнийский университет предлагает бесплатный курс для начинающих веб-разработчиков через Coursera.
Преподаватель: Уильям Мид
Цели обучения:
- Получить представление о том, как работать с редактором кода
- Научиться создавать циклы
- Отточить базовые знания библиотеки jQuery
- Анализировать синтаксические различия между Javascript и jQuery
Стоимость: Бесплатно провести аудит курса , за получение сертификата может взиматься дополнительная плата
2. Основы JavaScript для начинающих – Udemy
Хотите освоить основные концепции Javascript? Посмотрите этот курс Udemy, который преподает Мош Хамедани.
Инструктор: Мош Хамедани
Цели обучения:
- Получите базовое понимание Javascript
- Отточите навыки решения проблем, которые можно применить к языку программирования
- Изучите лучшие отраслевые практики и способы их применения
Стоимость: 99,99 долл. США
3. Введение в облачную разработку с использованием HTML5, CSS3 и Javascript – IBM через edx.org
Хотите отточить навыки, чтобы стать лучшим облачным разработчиком? Настройтесь на этот курс, который преподает технологический и исследовательский гигант IBM.
Инструктор: Рав Ахуджа, Упкар Лиддер
Цели обучения:
- Ознакомьтесь с экосистемой разработки кода
- Отточите базовые знания терминологии веб-разработки
- Получите представление о стандартных отраслевых инструментах разработчика и IDE
Стоимость: Бесплатно для аудита, 49 долларов США для регистрации на проверенный трек
4.
 Программирование с помощью Javascript – Meta Staff через Coursera
Программирование с помощью Javascript – Meta Staff через CourseraХотите хорошо подготовиться к написанию кода для Метавселенной? Пройдите этот курс программирования от сотрудников Meta!
Преподаватель: Мета-посох
Цели обучения:
- Получите представление о том, как создавать объекты и массивы и управлять ими
- Узнайте, как писать модульные тесты с помощью Jest
Стоимость: Прослушивание курса бесплатно, за получение сертификата может взиматься дополнительная плата
5. 50 проектов за 50 дней: HTML, CSS и Javascript — Udemy
Ищете интересный способ отточить свои навыки веб-разработки? Запишитесь на этот курс, чтобы создать 50 увлекательных мини-проектов с использованием HTML, CSS и Javascript.
Инструктор: Брэд Трэверси, Флорин Поп
Цели обучения:
- Использование методов обучения на основе проектов для улучшения навыков развития
- Получите представление о манипулировании DOM, методах массивов и HTTP-запросах
- Изучите современные стили с помощью анимации Flexbox и CSS
Стоимость: 84,99 долл. США
США
6. Создание приложения-викторины с использованием HTML, CSS и Javascript – Udemy
Нужен курс для начинающих, чтобы улучшить свои навыки разработки? Этот проектный курс может помочь!
Преподаватель: Джеймс Квик
Цели обучения:
- Получите представление о том, как использовать Fetch API для загрузки простых вопросов
- Узнайте, как кодировать индикатор выполнения и значок вращающегося загрузчика
- Отточите навыки использования модулей Flexbox и REM в CSS
Стоимость: Бесплатно
7. Основы Javascript — домик на дереве
Готовы изучить синтаксис языка программирования Javascript? Запишитесь на курс Treehouse для начинающих.
Инструктор: Гиль Эрнандес
Цели обучения:
- Узнайте, что такое Javascript и как он реализован
- Получите представление об основах синтаксиса
- Узнайте, как устранять проблемы с программированием
Стоимость: Доступна бесплатная пробная версия, 25 долларов США в месяц для доступа к библиотеке курсов Treehouse
8.

