Создание макета для печати в Photoshop
НАЧАЛЬНЫЙ УРОВЕНЬ, ВЫСОКИЙ УРОВЕНЬ · 10 MIN
Разместите свою композицию в макете книги и примените реалистичную форму и освещение с помощью инструментов трансформирования и стилей слоев.
Вам потребуется
Скачайте материалы к уроку
Скачать Photoshop бесплатно
Теперь попробуйте сами
1. Скачайте материалы к уроку и откройте файл Book mockup.psd в Photoshop.
Совет. Важно, чтобы используемые ресурсы подходили друг к другу. Предоставленный макет страницы приблизительно соответствует размерам макета книги из Adobe Stock.
Вставьте композицию в макет книги
2. Выберите слой Page design и используйте Control + T (Windows) или Command + T (macOS), чтобы открыть инструмент Трансформирование. Перетащите макет страницы на левую страницу открытой книги и поверните макет страницы примерно на 12 градусов, чтобы он приблизительно соответствовал углу поворота страницы книги.
Перетащите макет страницы на левую страницу открытой книги и поверните макет страницы примерно на 12 градусов, чтобы он приблизительно соответствовал углу поворота страницы книги.
Совет. Если переместить указатель мыши немного за пределы макета страницы, курсор превратится в концентрическую двустороннюю стрелку, с помощью которой можно вращать объект с помощью движения мыши.
3. Затем трансформируйте макет страницы. Выбрав слой макета, правой кнопкой мыши нажмите на макет страницы и выберите Искажение.
4. Перетащите каждый угол макета страницы, чтобы совместить их с углами левой страницы.
5. Теперь настройте кривые. Правой кнопкой мыши нажмите на макет страницы и выберите Деформация. Появятся 12 точек-маркеров. Настройте каждый маркер, чтобы выровнять края по отношению к краям страницы. По завершении нажмите Enter или Return.
Создайте освещение
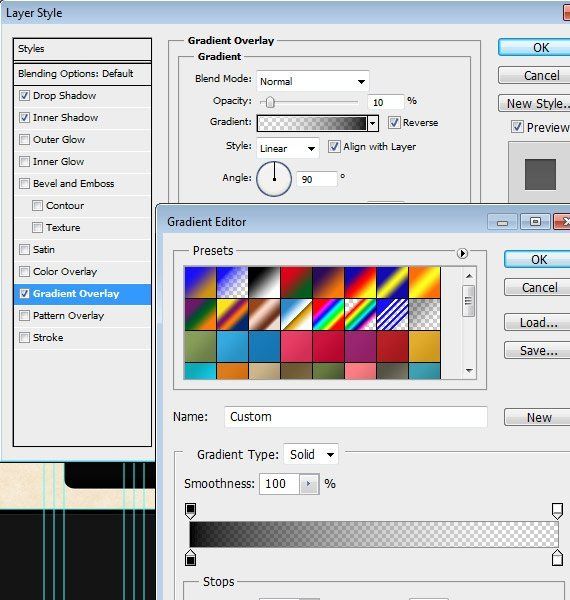
6. Чтобы макет выглядел максимально реалистично, необходимо создать освещение. Для этого дважды нажмите на слой макета страницы, чтобы открыть диалоговое окно Стиль слоя. Нажмите на Наложение градиента слева, затем нажмите на Поле градиента и выберите градиент от черного к белому из категории Основные. Также выберите следующие настройки:
a. Режим наложения: Умножение.
b. Непрозрачность: 90%.
c. Угол: −170.
d. Масштаб: 15%.
7. Не закрывая диалоговое окно Стиль слоя, используйте инструмент Выделение, чтобы перетащить градиент и разместить его вдоль стыка страницы. Тень на стыке страницы выглядит довольно реалистично.
8. Затем нажмите на значок + рядом с пунктом Наложение градиента, чтобы добавить второй градиент.
9. Установите непрозрачность 40% и масштаб 30%. Остальное оставьте так, как было установлено ранее. Снова используйте инструмент Выделение, чтобы слегка перетащить градиент влево от стыка страницы.
Остальное оставьте так, как было установлено ранее. Снова используйте инструмент Выделение, чтобы слегка перетащить градиент влево от стыка страницы.
10. Снова нажмите на значок + рядом с пунктом Наложение градиента, чтобы добавить третье Наложение градиента.
11. Установите для режима наложения параметр Экран. Перетащите градиент на изображение так, чтобы световой блик находился в левой части страницы. Нажмите OK.
Наложите макет на волокно бумаги
12. Наконец наложите макет на волокно бумаги. Для этого выберите Фильтр > Шум > Добавить шум. Откроется окно Добавить шум. Задайте значение в 12% и установите флажок Монохромный.
Вот и всё! Теперь ваша очередь. Создайте макет для печати в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Скачайте материалы к уроку.
ПРИСОЕДИНЯЙТЕСЬ
Facebook: http://facebook.com/adobecreativecloud
Twitter: http://twitter.com/creativecloud
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube.com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
Behance: https://www.behance.net/live Настоящие профессионалы. Реальные проекты. Смотрите наши трансляции в прямом эфире и вдохновляйтесь.
Как сделать макет или дизайн сайта в Photoshop
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
- Как сверстать шаблона сайта из PSD в HTML и CSS
- Как простой HTML шаблон сверстать под WordPress
В общем давайте уже делать.
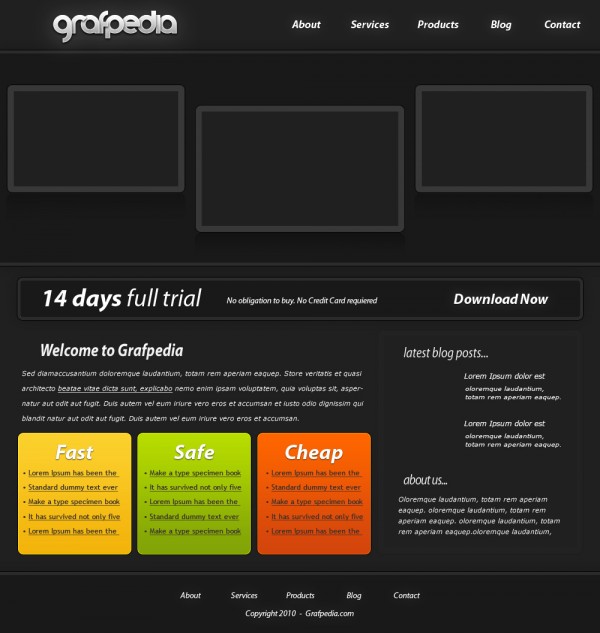
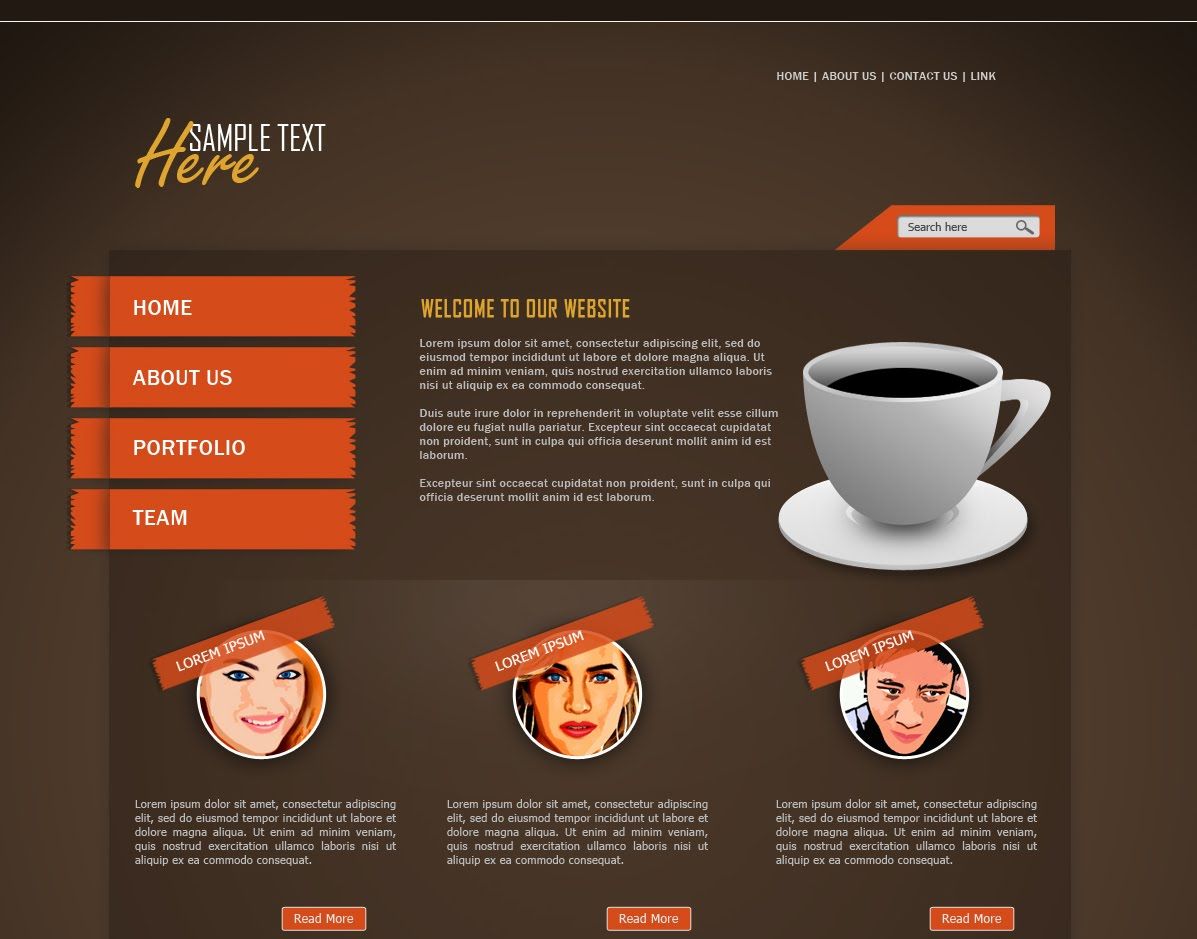
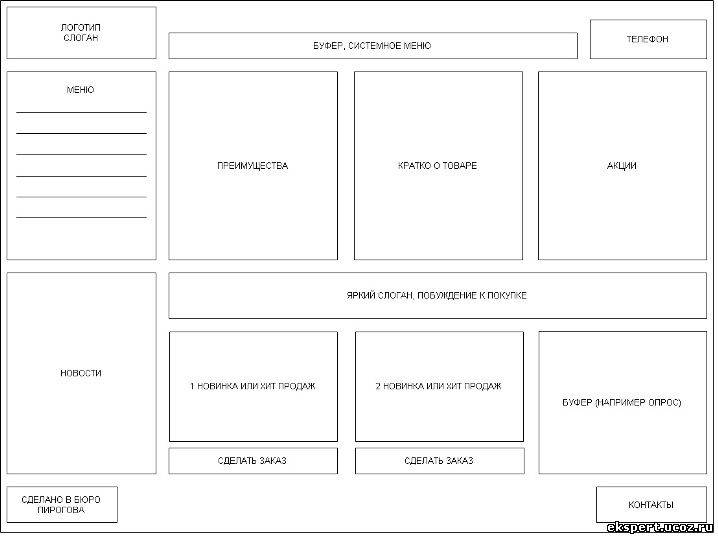
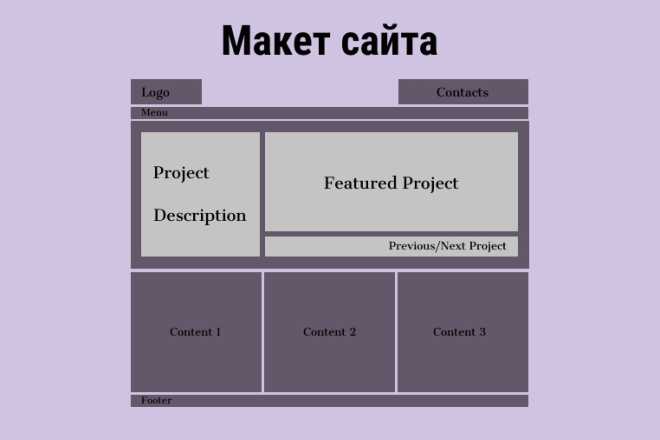
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
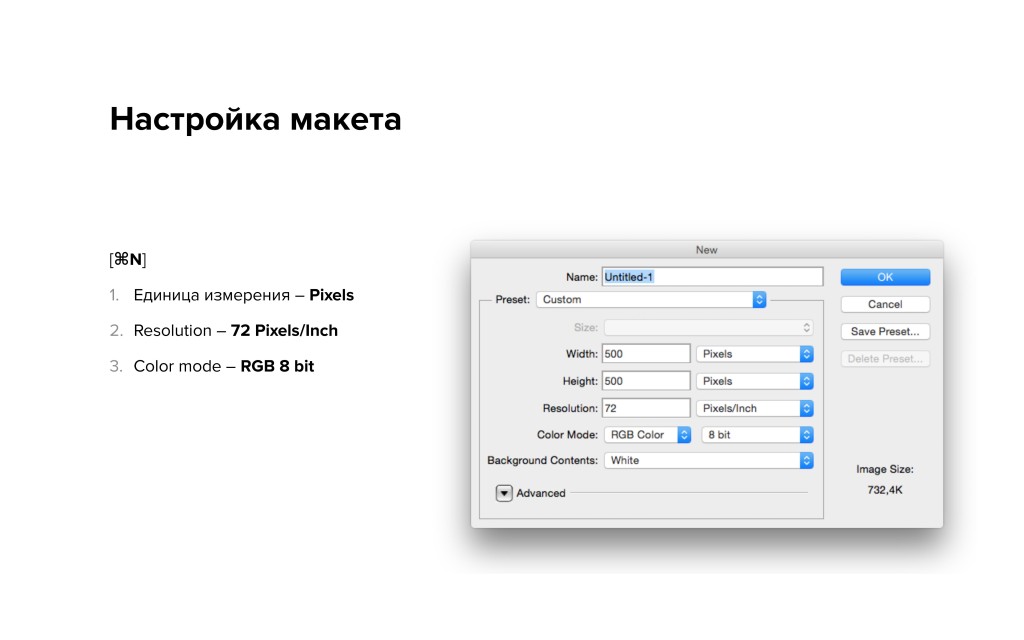
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
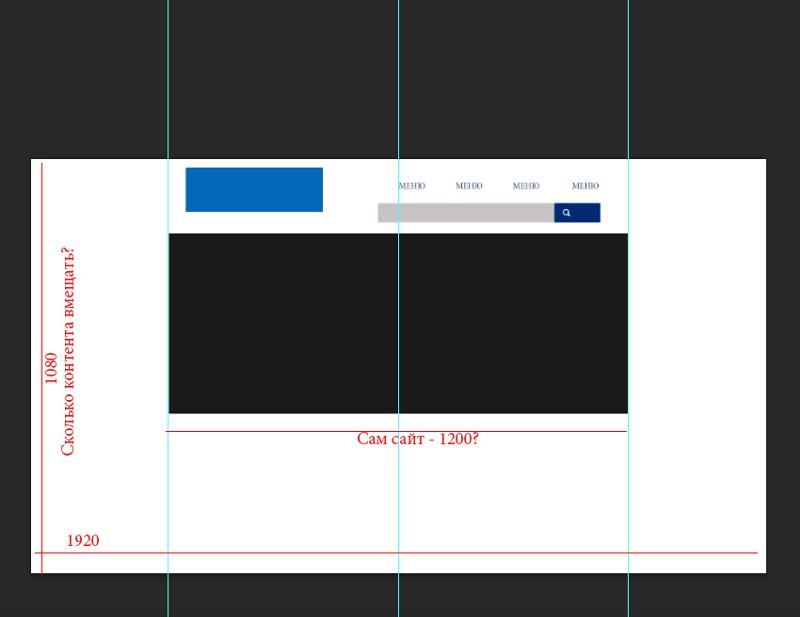
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
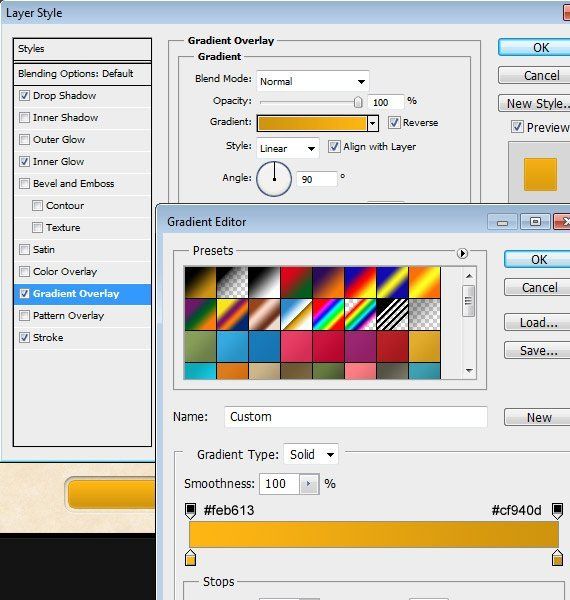
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
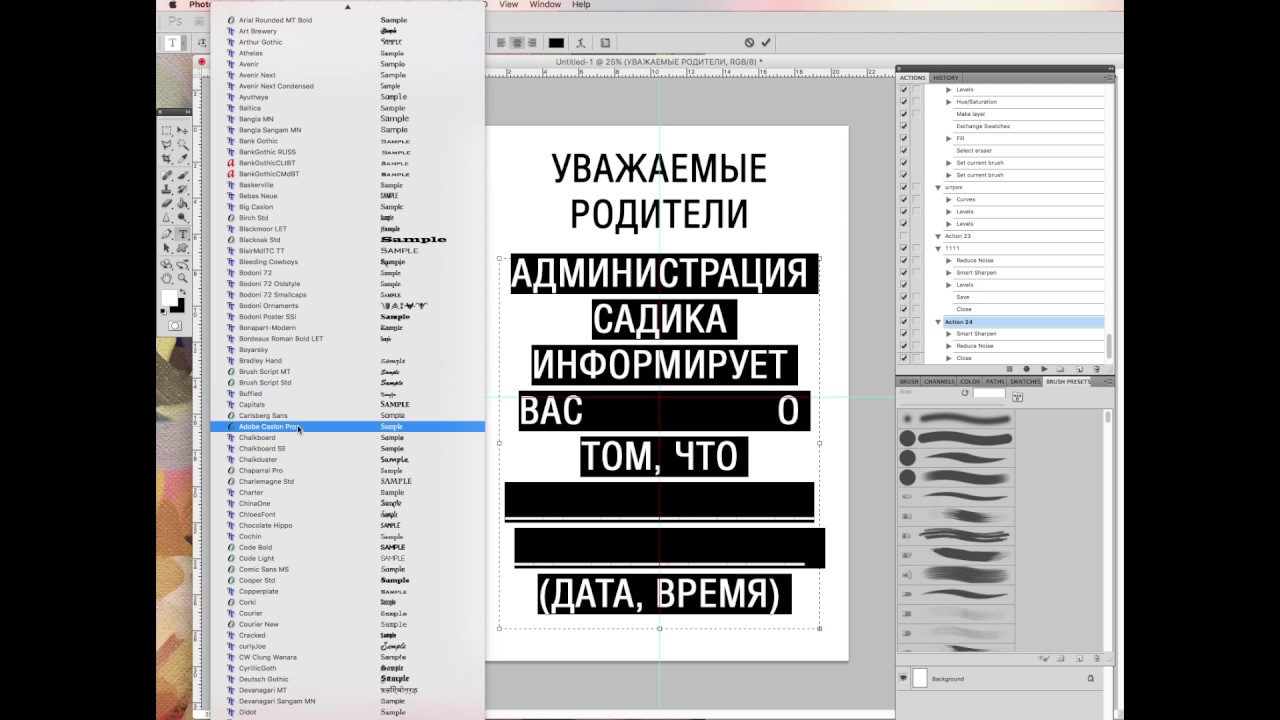
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
До скорых встреч.
35 высококачественных руководств по веб-дизайну в Photoshop
Главная » Статьи » 35 высококачественных руководств по веб-дизайну в Photoshop Line25 поддерживается читателем. Бесплатно для вас может быть получена комиссия от спонсоров, когда покупка совершается по ссылкам на сайте. Узнать больше
Бесплатно для вас может быть получена комиссия от спонсоров, когда покупка совершается по ссылкам на сайте. Узнать больше
Если вы хотите научиться создавать веб-сайты, одним из первых навыков, которые вам понадобятся, является умение создавать концептуальный дизайн веб-сайта в Photoshop. В этом посте собраны 35 из лучших руководств по веб-дизайну Photoshop 9.0009 в Интернете. Узнайте, как простые эффекты и приемы используются для создания подробных макетов в различных стилях и как элементы страниц превращаются в макеты в полноценные макеты страниц.
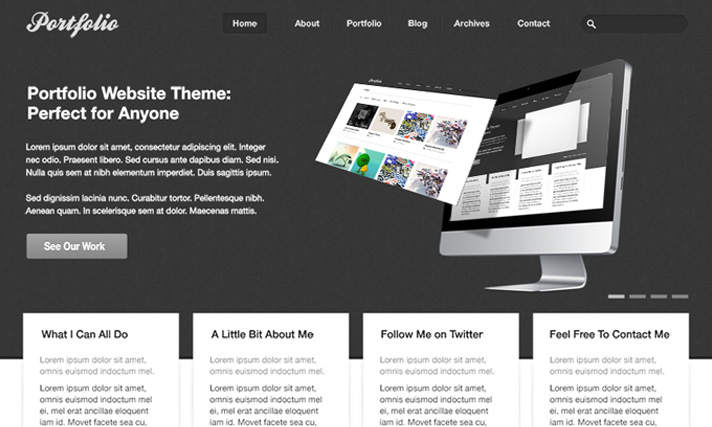
Создание стильной страницы портфолио с временной шкалой с помощью Photoshop
Pin
Благодаря этому руководству теперь вы можете создать стильную страницу портфолио с временной шкалой с помощью Photoshop. Этот пример имеет чистую страницу с тремя колонками и покажет вам, как создавать собственные сетки, выбирать правильную типографику и как немного играть с цветами.
Создание элегантного узорчатого веб-дизайна в Photoshop
Булавка
Этот урок создан Эриком Хоффманом, который научит вас создавать элегантные узоры в Photoshop. Это только один из его руководств, если вам интересно, посмотрите!
Это только один из его руководств, если вам интересно, посмотрите!
Создание элегантного макета блога в Photoshop
Булавка
Если вы хотите, чтобы ваш проект был элегантным, этот урок определенно вам поможет. Вам нужно будет найти изображение, которое передает сильный посыл и девиз.
Как создать веб-дизайн в стиле гранж с помощью Photoshop
Pin
Этот простой учебник будет очень полезен, если вам когда-нибудь понадобится броский веб-макет в стиле гранж, и вам даже не нужно иметь опыт работы в Photoshop.
Дизайн веб-сайта с текстурой для улицы в Photoshop
Булавка
В этом учебном пособии вы узнаете, как создать веб-сайт с текстурой для улицы, используя только Photoshop. Это простое пошаговое руководство.
Создание простого портфолио на основе Instagram в Photoshop
PIN-код
Вы думали о разработке руководства по портфолио на основе Instagram для себя или своих клиентов? В этом уроке вы научитесь использовать чистую цветовую палитру и несколько плавных шрифтов.
Как создать чистый бизнес-сайт с помощью Photoshop
PIN-код
Если вы пытаетесь создать веб-страницу, посвященную продвижению бизнеса, возможно, вам стоит ознакомиться с этим руководством и узнать о некоторых новых хитростях на протяжении всего процесса.
Как сделать шаблон сайта
Pin
В этом видеоуроке вы узнаете, как создать шаблон веб-сайта с нуля с помощью Photoshop. Вас будут сопровождать на каждом этапе процесса.
Как создать креативный заголовок веб-сайта в Photoshop
Пин-код
Если у вас возникли проблемы с дизайном заголовка веб-сайта, этот учебник может прийти вам на помощь.
Самое подробное руководство по преобразованию PSD в HTML
Pin
В этом подробном руководстве рассказывается практически обо всем, что вам нужно знать, начиная с построения каркаса и заканчивая преобразованием PSD в рабочую и адаптивную HTML-страницу.
Создайте простую паутину для начинающих
Булавка
В этом простом учебном пособии вы узнаете, как создать простую паутину с помощью Photoshop. Вы найдете все необходимые ресурсы под видео.
Вы найдете все необходимые ресурсы под видео.
Как создать профессиональный веб-сайт (часть 1)
PIN-код
И если вы ищете расширенный учебник, который научит вас создавать профессионально выглядящий веб-сайт, вы можете прекратить то, что вы делаете, и взглянуть на этот пример.
Простой дизайн шаблона веб-страницы в фотошопе
Pin
Для этого урока вам понадобятся только базовые знания Photoshop и веб-дизайна. Он научит вас, как сделать простой шаблон веб-страницы с нуля с помощью Photoshop.
Как сделать одностраничный веб-дизайн в Photoshop
Pin
Это еще один полезный учебник, который покажет вам каждый шаг процесса, необходимого для создания одностраничного веб-дизайна в Photoshop.
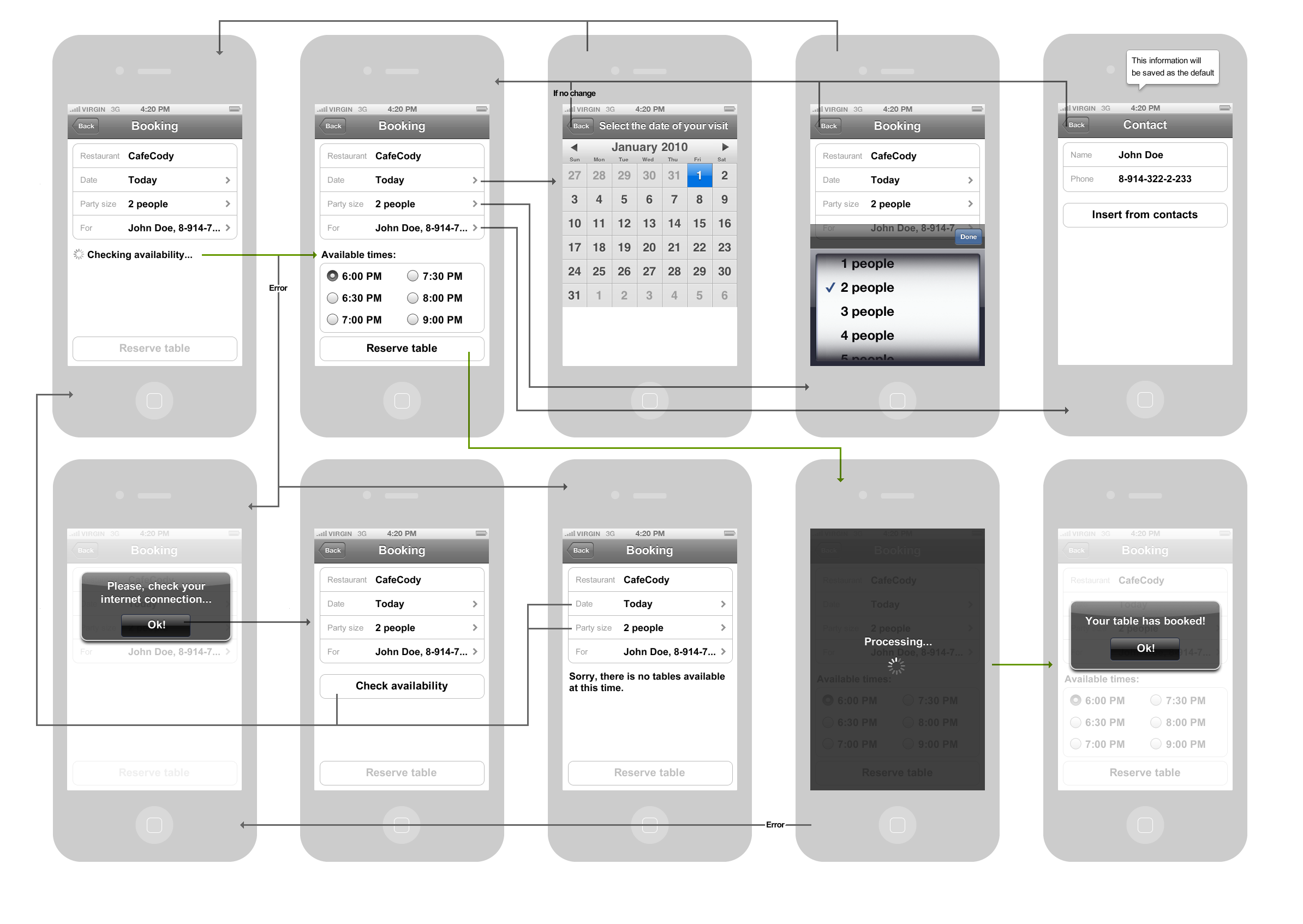
Веб-дизайн Photoshop — сайт бронирования путешествий
Pin
Если ваш проект более специфичен, например, сайт для туристического агентства, вы можете взглянуть на этот пример, который научит вас создавать сайт бронирования путешествий.
Дизайн веб-сайта Afro Portfolio в Photoshop — Photoshop CC Tutorial
Pin
Научитесь создавать классный веб-сайт с помощью этого видеоурока. Этот шаблон сочетает в себе смелые цвета, массивный рукописный шрифт и мощные изображения.
Создайте чистый и стильный веб-дизайн в Photoshop
Pin
Six Studios проведет нас через все этапы создания чистого и стильного веб-дизайна в Photoshop. Вы также можете увидеть рабочую демонстрацию, которую можно скачать внизу страницы.
Создание минимального и современного макета портфолио с помощью Photoshop
Булавка
Это руководство — именно то, что вам нужно для создания современного макета портфолио с помощью Photoshop. Вы также можете проверить некоторые из их других руководств, у них их много.
Создание макета сайта магазина тем в Photoshop
Pin
Это еще одно простое пошаговое руководство, которое очень пригодится. Он также поставляется с PSD, доступным для скачивания.
Стильный портфель с зернистой текстурой
Булавка
Посмотрите этот классный видеоурок и узнайте, сколько интересных вещей вы можете узнать. Он использует темно-серые цвета и зернистость текстурной пленки, чтобы придать ему элегантный вид.
Упрощенный черно-белый макет портфолио в Photoshop
Булавка
Если вы настроены на монохромное чистое оформление макета, вам следует прочитать это руководство по Photoshop. Этот также поставляется с PSD, доступным для скачивания.
Красивый дизайн веб-сайта для потоковой передачи музыки в Photoshop
Пин-код
Благодаря этому руководству транслировать музыку на веб-сайт стало еще проще. Посмотрите этот урок PS, чтобы узнать, как создать красивый дизайн для потоковой передачи музыки в Photoshop.
Создайте синее портфолио с гладкой текстурой
Булавка
Улучшите свой проект с помощью этого руководства по Photoshop о том, как создать портфолио с гладкой текстурой синего цвета, и узнайте несколько новых советов и приемов.
Как создать макет веб-сайта с помощью Photoshop из Wireframe
Pin
Перенесите кадр вашей жены в Photoshop, чтобы вы могли сосредоточиться на мелких деталях, таких как кнопки и текстовые заголовки, и найти для них правильное положение и размер с помощью этого руководства.
Учебное пособие по дизайну веб-сайта в Photoshop
Pin
В этом подробном учебном пособии по Photoshop вы научитесь некоторым действительно хорошим приемам. Он покажет вам, что вам нужно сделать, чтобы настроить, прежде чем даже начать проектирование в Photoshop, вы познакомитесь с кистями, формами и многими другими вещами.
Как сделать легкий и гладкий веб-макет в Photoshop
Pin
С помощью Photoshop и сетки 960 этот урок научит вас делать легкий и гладкий веб-макет.
Веб-разработка Основы процесса и теории веб-дизайна
Пин-код
Это отличный видеоурок о веб-разработке и процессе дизайна для вас, особенно если вы только начинаете свою карьеру.
Создание веб-макета с 3D-элементами с помощью Photoshop
PIN-код
Если вы настроены изменить свой веб-сайт, ознакомьтесь с этим руководством, которое научит вас создавать гладкий и профессиональный веб-макет с 3D-элементами.
Создайте чистый современный дизайн веб-сайта в Photoshop
Pin
Это действительно полезный учебник, который научит вас, как сделать современный, четкий и чистый макет веб-страницы готовым для кодирования.
Создайте стильно-элегантный веб-дизайн портфолио в Photoshop
Pin
Это еще один полезный урок Photoshop от Six Studios, который научит вас создавать стильный и элегантный дизайн портфолио. Не стесняйтесь проверить это.
Создание элегантного веб-дизайна портфолио в Photoshop
Булавка
Придайте своему портфолио элегантный вид с помощью этого руководства по Photoshop и узнайте некоторые советы и приемы, которые прилагаются к нему.
Полное руководство по преобразованию PSD в HTML и CSS
Pin
И последнее, но не менее важное: это руководство является еще одним примером подробного руководства по Photoshop, которое проведет вас через каждый шаг преобразования шаблона Photoshop в работающий HTML.
Создайте свой первый веб-макет в Photoshop
Вторник, 23 декабря 2014 г., автор: Льюис Свифт
Это руководство поможет вам создать чистый и современный веб-макет. Вы создадите привлекательную домашнюю страницу, которая подойдет для любого делового или личного веб-сайта.
Мы будем использовать Photoshop, который изначально не предназначался для веб-дизайна, но стал очень надежным и многофункциональным инструментом для создания веб-макетов.
Если вы используете последнюю версию Photoshop через платформу подписки Creative Cloud, у вас будет доступ к нескольким новым полезным функциям, которые помогут в процессе проектирования.
К ним относятся улучшенное извлечение ресурсов (для экспорта определенных частей вашего дизайна для использования при создании окончательного веб-сайта) и улучшенные направляющие (для создания сетки, чтобы вы могли построить сбалансированный макет).
Содержание статьи
- Планирование — начните здесь, чтобы рассказать обо всем предварительном планировании в Photoshop, которое необходимо выполнить в первую очередь
- Настройки документа и создание сетки.
 Практические шаги в этом руководстве начинаются здесь
Практические шаги в этом руководстве начинаются здесь - Ваша цветовая палитра. Цвета могут создать или разрушить дизайн, поэтому выбирайте внимательно!
- Эксперименты с макетами. Выберите баланс и иерархию или рискните «сломать сетку»?
- Добавление изображений — поэкспериментируйте с размером и размещением для максимального эффекта
- Важные детали. Незначительная глубина придает вашему дизайну визуальный смысл
- Экспорт элементов. Наконец, экспортируйте определенные графические элементы в правильном формате
Шаг 1: Планирование
- Дизайн и разработка
Прежде всего, неплохо было бы сделать шаг назад и взглянуть на этот проект с высоты птичьего полета. Если вы разрабатываете веб-макет в Photoshop, это означает, что кто-то собирается создавать этот веб-сайт с использованием HTML и CSS.
Если этим кем-то являетесь вы, это здорово! Пока вы работаете над дизайном, вы одновременно думаете о будущем: «Как макет будет транслироваться в код на мобильных устройствах по сравнению с большими экранами? Что произойдет, когда вы нажмете на эту кнопку?» и так далее.
Однако есть определенные преимущества в том, что один человек проектирует, а другой пишет код. Каждый человек может на 100% сосредоточиться на своей части проекта. Обе части сложны и требуют много времени, поэтому вдвое больше рабочей силы облегчает их выполнение. И любой проект выигрывает от участия двух мозгов, если вы хорошо работаете вместе.
Лучшим из обоих миров может быть команда из двух человек, где каждый член команды сосредоточен на своей роли, но также имеет некоторое понимание и опыт работы других. Это значительно упрощает общение и эффективную командную работу.
Итак, если вы дизайнер, подумайте о том, чтобы потратить некоторое время на изучение элементарных основ HTML и CSS. Существуют отличные образовательные онлайн-ресурсы, такие как Codecademy.com и FreeCodeCamp.com, и вы увидите, что можете начать работу с HTML и CSS всего за несколько часов.
Было бы упущением, если бы мы не порекомендовали также очный курс или семинар, чтобы вы могли воспользоваться присутствием опытного преподавателя, который проведет вас через множество практических упражнений. Это гораздо быстрее, чем бесконечно искать ответы в Google, хотя отчасти это неизбежно, когда вы работаете с технологиями!
Это гораздо быстрее, чем бесконечно искать ответы в Google, хотя отчасти это неизбежно, когда вы работаете с технологиями!
- Адаптивный дизайн и взаимодействие с пользователем
Еще одна вещь, которую следует учитывать перед началом работы над дизайном, — это то, как ваш веб-сайт будет выглядеть и работать на различных устройствах, от крошечных мобильных экранов до больших настольных компьютеров.
Будут ли приоритеты пользователей отличаться, когда они просматривают ваш сайт на мобильном телефоне, возможно, в пути, по сравнению с тем, когда они просматривают Интернет дома? Будет ли им легко выполнять намеченную задачу на вашем сайте на устройствах меньшего размера?
Перед тем, как приступить к работе над дизайном, нужно учесть все аспекты адаптивного дизайна и взаимодействия с пользователем. В этом руководстве слишком много всего, поэтому взгляните на это красивое вводное руководство, чтобы получить быстрый, но полный обзор темы.
- Контентная стратегия
В идеальном мире ни одна работа над визуальным дизайном не может начаться без тщательной разработки контентной стратегии. Эта стратегия будет охватывать все, от основного текста (того первого большого сообщения, которое видят посетители вашего сайта) до всех меток и текста кнопок в ваших формах.
Текст на веб-сайте невероятно важен, когда речь идет о том, насколько хорошо этот веб-сайт помогает его владельцу в достижении своих целей. Если вы хотите расширить сообщество или продать продукт, каждое слово на вашем веб-сайте будет играть свою роль и должно быть тщательно выбрано.
Однако часто бывает так, что часть проекта веб-сайта, связанная с дизайном, должна быть начата до того, как будет завершена (или даже начата) работа над содержимым. В этом случае вы будете проектировать с фиктивным текстом и изображениями и должны быть готовы, возможно, к дальнейшим изменениям дизайна позже.
Чтобы узнать больше о стратегии содержания, начните с просмотра таких ресурсов, как блог Copyblogger и CopyHackers. com.
com.
Веб-копирайтинг — это огромная область, поэтому мы надеемся, что вы сможете доверить текст веб-сайта опытному копирайтеру, чтобы вы могли сосредоточиться на принятии правильных визуальных решений.
- Ручка и бумага
Создание чернового эскиза выполняется намного быстрее, чем создание прототипа с помощью любого дизайнерского программного обеспечения, поэтому это важный этап любого процесса веб-дизайна. Это позволяет быстро изучить весь спектр идей.
Лучший набросок не идеален, поэтому не пытайтесь быть слишком аккуратным. Просто сосредоточьтесь на быстром выделении нескольких десятков идей макета, чтобы вы могли подумать о том, соответствует ли каждая из них критериям вашего проекта в отношении удобства использования и содержания.
Чтобы сделать этап рисования еще более эффективным, вам может пригодиться блокнот, на котором уже есть наброски в браузере. Вот ссылка для загрузки бесплатного набора печатных листов эскизов веб-дизайна.
- Типографика и другие важные элементы
Некоторые части веб-дизайна настолько важны, что их часто лучше рассматривать отдельно. Таким образом, можно полностью уделить внимание тому, насколько хорошо они служат своей реальной цели.
Например, типографика вашего веб-сайта не должна хорошо вписываться в макет. Настоящая цель состоит в том, чтобы сделать ваш текст интересным, привлекательным и читабельным для посетителей вашего сайта. Макет вашего сайта должен соответствовать вашему тексту, а не наоборот.
Точно так же элементы формы, такие как поля ввода и кнопки, очень важны для того, чтобы сделать ваш веб-сайт простым в использовании и эффективным. Если вы хотите стимулировать регистрацию или загрузку, вы должны убедиться, что элементы формы расположены разумно, имеют правильный размер и оставляют место для полезных сообщений, чтобы пользователи не покидали форму в замешательстве.
Чтобы помочь вам создать отличную типографику, не отвлекаясь, вы можете попробовать такой инструмент, как Typecast.
Когда у вас будет достаточно времени для набросков и размышлений, вы будете готовы открыть Photoshop и начать!
Шаг 2: Настройки документа и создание сетки
После того, как вы открыли Photoshop, первое, что вам нужно сделать, это создать новый документ. Перейдите в «Файл»> «Новый», и вам будет представлено диалоговое окно с вопросом, какой новый документ вы хотите.
Можно выбрать различные предустановки. Мы выберем предустановку «Веб», а затем «Веб (1440×900)’ предустановленный размер. Мы также можем дать нашему проекту имя здесь. Но прежде чем мы нажмем «ОК», мы обновим размеры, как показано на втором снимке экрана ниже.
Убедитесь, что все параметры вашего документа соответствуют приведенным выше, и нажмите «ОК». Вам будет показан новый пустой документ.
Вам будет показан новый пустой документ.
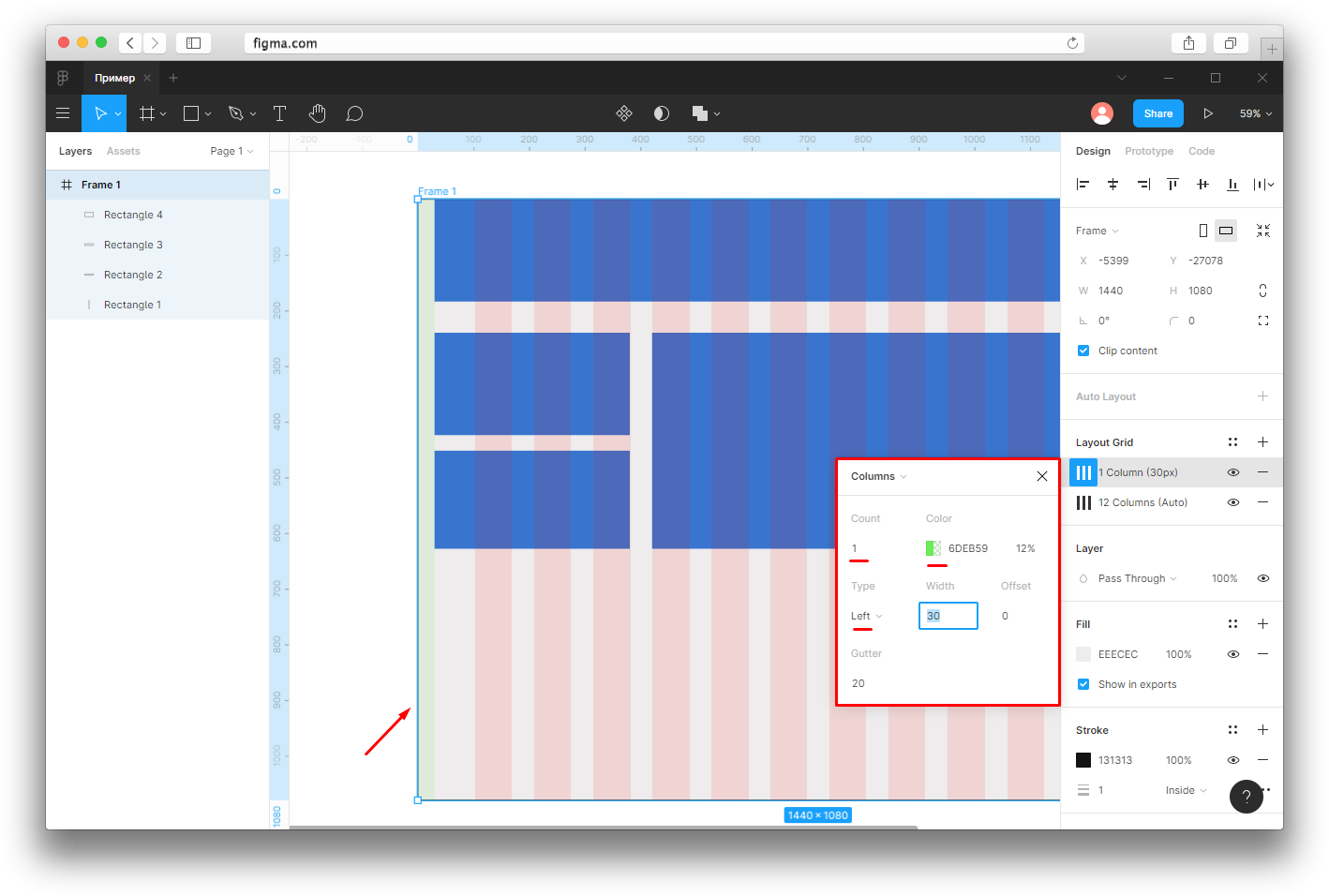
Пришло время использовать направляющие для установки нашей сетки. Сетка дает вам интеллектуальную основу для всех ваших дизайнерских решений. Мы также добавим базовую сетку (с горизонтальными направляющими) и сетку столбцов (с вертикальными направляющими), чтобы придать нашему дизайну приятный вертикальный ритм.
Я рекомендую скачать бесплатное расширение GuideGuide Photoshop для создания сетки. Их веб-сайт содержит пошаговые инструкции по его установке. Этот плагин сэкономит вам массу времени, если вы регулярно создаете веб-макеты в Photoshop.
Надеемся, что на этапе планирования вы (или человек, который будет кодировать этот веб-сайт, если это не вы) выбрали систему сетки HTML и CSS, с которой вы собираетесь работать. Система сетки Bootstrap является одним из примеров: сетка из 12 столбцов, охватывающая общую ширину 1170 пикселей при просмотре сайта на большом экране. Эта информация повлияет на наши решения, когда мы будем использовать расширение GuideGuide.
Установив расширение GuideGuide, вы можете использовать его, выбрав «Окно» > «Расширения» > «GuideGuide». Откроется диалоговое окно параметров GuideGuide. Заполните его вариантами, показанными на скриншоте ниже.
После того, как вы ввели правильные размеры в пикселях для вашей сетки, нажмите «Создать сетку». Над вашим документом появится множество линий сетки. Чтобы предотвратить случайное перемещение их при попытке изменить порядок других элементов в документе, выберите «Окно» > «Заблокировать направляющие».
Помните, что вы можете быстро скрыть или показать эти направляющие, нажав ‘Ctrl + ;’ в Windows или «Cmd + ;» на Mac.
Шаг 3: Ваша цветовая палитра
Идеальная цветовая палитра, как и все аспекты хорошего дизайна: незаметна, но влияет. Как и типографика, цветовая палитра часто выигрывает от первоначальной разработки вне Photoshop, чтобы вы могли оценить ее эффективность, не отвлекаясь.
Существует множество ресурсов для изучения или разработки цветовых палитр. Попробуйте инструмент Adobe Kuler, Colourco.de или ColourLovers.com.
Попробуйте инструмент Adobe Kuler, Colourco.de или ColourLovers.com.
После того, как вы выбрали несколько цветов, сохраните их в области «Образцы» программы Photoshop для быстрого доступа к ним на протяжении всего процесса проектирования.
Сначала щелкните квадрат цвета переднего плана, чтобы открыть окно выбора цвета. Затем введите шестнадцатеричный код первого цвета из выбранной вами палитры и нажмите «ОК».
Затем перейдите на вкладку «Образцы» и щелкните значок «Добавить новый образец», чтобы сохранить этот цвет в образце.
Шаг 4. Эксперименты с макетами
Теперь мы готовы начать экспериментировать с некоторыми макетами. Благодаря нашей системе сеток и направляющим будет легко узнать, каких точных размеров должны быть различные элементы и области, чтобы мы могли сосредоточиться на более широкой картине.
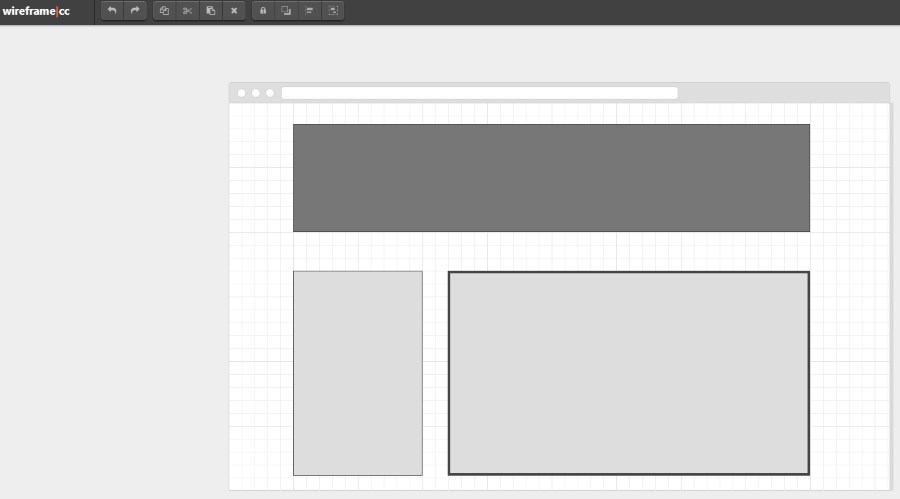
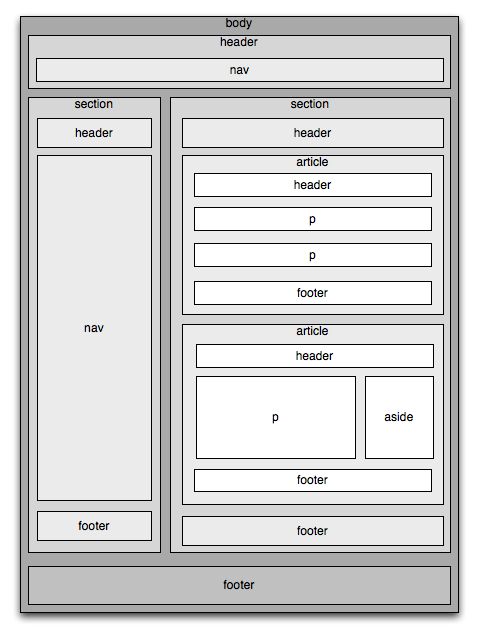
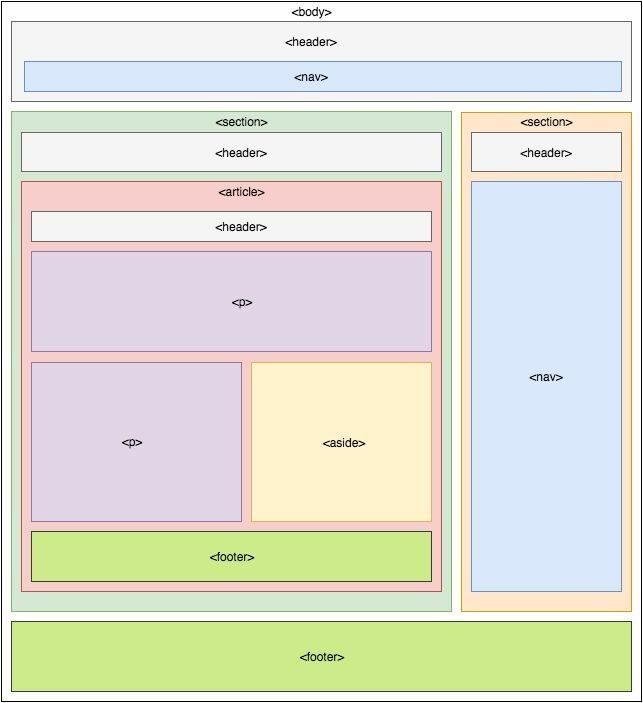
Давайте начнем с выделения некоторых общих областей содержимого. Выберите инструмент «Прямоугольник» и нарисуйте в документе несколько разных прямоугольников, чтобы представить разные области содержимого.
На снимке экрана выше вы можете видеть область заголовка, большую область героя, область основного содержимого и боковую панель. Они могут подойти для вашего проекта, или вы можете изменить размеры, добавить или удалить определенные области содержимого. На этом этапе легко поиграть, давая волю своему творчеству, когда вы экспериментируете и тщательно оцениваете различные варианты макета.
Здесь следует помнить несколько вещей:
Информационная иерархия — какой контент здесь самый важный (проверьте свою контент-стратегию, если она завершена), и как вы четко обозначите, что его следует просмотреть в первую очередь?
Разборчивость текста — если вы работали над типографикой отдельно с помощью такого инструмента, как Typecast, вы рассмотрели наилучшую ширину линии для максимальной читабельности для выбранных вами шрифтов (подробнее о типографике с золотым сечением читайте здесь, а поэкспериментируйте с удобным калькулятором здесь)
Некоторые из самых интересных макетов «Разбить сетку» (нажмите здесь, чтобы получить дополнительную информацию и несколько замечательных примеров) — но для эффективного использования такой техники требуется большой опыт проектирования, и вы должны помнить, что ваш дизайн должен хорошо работать как на маленьких экранах, так и на больших
Очень важно, чтобы ваши слои были организованными, называя их разумно и собирая их в логические группы — см.
 пример на снимке экрана ниже, но выберите свою собственную систему (просто убедитесь, что другие могут расшифровать ее, как им нужно)
пример на снимке экрана ниже, но выберите свою собственную систему (просто убедитесь, что другие могут расшифровать ее, как им нужно)
Шаг 5. Добавление изображений
Если у вас уже есть окончательный набор изображений для веб-сайта или вы работаете с заполнителями, вы можете легко добавить их в свой проект, открыв их в Photoshop и нажав «Ctrl + A», а затем «Ctrl + C» в Windows (или «Cmd + A», а затем «Cmd + C» на Mac ), чтобы выбрать и скопировать их.
Затем вы можете вернуться к документу проекта и нажать «Ctrl + V» (или «Cmd + V»), чтобы вставить в него фотографию. Вы увидите, что фотография появится в вашем документе, и вы заметите, что у нее есть собственный слой.
Перетащите слой с фотографией на слой, содержащий серый прямоугольник основной области, а затем щелкните правой кнопкой мыши слой с фотографией. Выберите «Создать обтравочную маску», и вы увидите, что серый прямоугольник под фотографией теперь действует как обратная маска. Будут показаны только те области фотографии, которые перекрывают серый прямоугольник.
Будут показаны только те области фотографии, которые перекрывают серый прямоугольник.
Остальная часть фотографии не была стерта, поэтому вы можете щелкнуть ее слой, а затем нажать «V», чтобы выбрать инструмент перемещения. Затем вы можете щелкнуть фотографию в документе и перетащить ее, чтобы изменить, какая часть фотографии видна над серым прямоугольником.
Измените размер серого прямоугольника, чтобы легко изменить видимый размер фотографии. Нажмите на его слой, а затем нажмите «Ctrl + T» или «Cmd + T», чтобы вы могли перетаскивать углы прямоугольника, чтобы настроить его размер. Не забудьте удерживать клавишу Shift, если хотите сохранить пропорции фигуры.
Повторяйте этот прием всякий раз, когда вы хотите добавить фотографии в свой веб-макет. Сгруппируйте фотографию со слоем маски под ней на панели «Слои», чтобы их было еще проще перемещать.
Шаг 6: Важные детали
В настоящее время плоский дизайн используется повсеместно, но тенденции в этой отрасли постоянно меняются, поэтому хорошо иметь под рукой целый арсенал техник Photoshop. Таким образом, вы никогда не останетесь позади.
Таким образом, вы никогда не останетесь позади.
Неважно, насколько плоским может быть дизайн в целом, потребуются некоторые тонкие эффекты, чтобы добавить глубины и сделать ваш дизайн более понятным для людей.
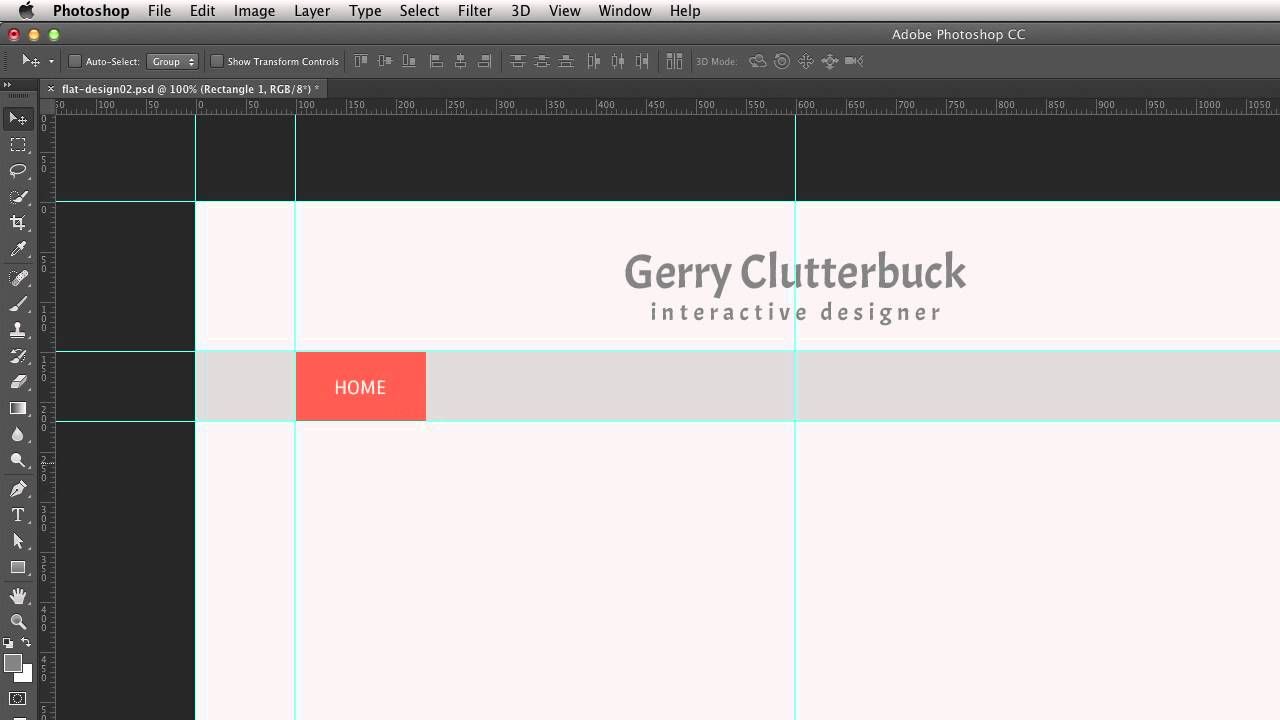
Например, если вы создаете кнопку, вы можете начать с прямоугольной формы со скругленными углами (не забудьте показать направляющие с помощью «Ctrl + ;» или «Cmd + ;», чтобы размер кнопки соответствовал вашей вертикальной иерархии).
Вы можете мгновенно добавить глубины, продублировав эту форму и сделав нижний прямоугольник немного темнее. Переместите нижний прямоугольник на несколько пикселей вниз, щелкнув его слой, а затем несколько раз нажав клавишу со стрелкой вниз на клавиатуре.
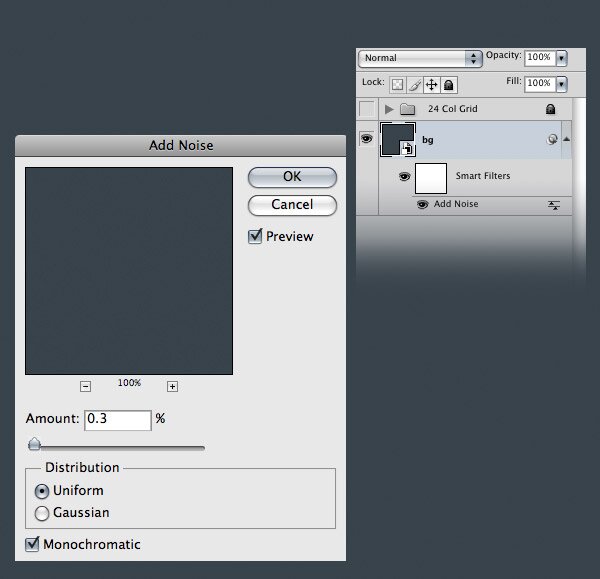
Вы можете дополнить этот эффект тонкой тенью. Дважды щелкните нижний, более темный слой прямоугольника кнопки (не переименовывая его; щелкните справа от имени слоя), чтобы открыть диалоговое окно «Стиль слоя». Здесь поэкспериментируйте с настройками, чтобы увидеть, что выглядит лучше всего. На скриншоте ниже показан пример, но ваш окончательный выбор будет зависеть от вашего дизайна.
На скриншоте ниже показан пример, но ваш окончательный выбор будет зависеть от вашего дизайна.
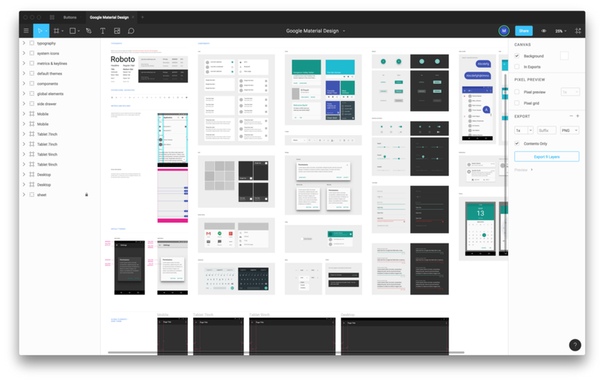
Google создал несколько интересных руководств по тому, что они называют «материальным дизайном», которые стоит прочитать, если вы заинтересованы в создании чистых, интуитивно понятных дизайнов.
Шаг 7: Экспорт элементов
Если ваш окончательный веб-макет содержит графические элементы, такие как логотип или некоторые значки, которые вы хотите использовать на этапе кодирования этого проекта, вы можете извлечь их из документа Photoshop и экспортировать в различные форматы.
Веб-изображения могут быть в формате JPG (обычно лучше всего подходит для изображений с большим количеством цветов, таких как фотографии), PNG (лучше всего подходит для небольших изображений с меньшим количеством цветов, таких как логотипы) или SVG (лучше всего подходит для небольших изображений, которые должны выглядеть четкими, например значки).
Чтобы экспортировать один из элементов из вашего документа, щелкните правой кнопкой мыши его слой и выберите «Извлечь активы. ..», чтобы открыть новое диалоговое окно.
..», чтобы открыть новое диалоговое окно.
Проверьте настройки здесь (используя приведенный ниже снимок экрана в качестве примера для экспорта значка в формате SVG), а затем нажмите «Извлечь…».
Затем вы сможете выбрать место для извлечения файлов, и они будут аккуратно помещены в папку. Вы можете использовать их на этапе разработки этого проекта или передать их разработчику, который будет заниматься кодированием, если это не вы.
Резюме
В Photoshop есть еще много возможностей для экспериментов, но здесь мы заложили основу для надежной системы веб-дизайна. Использование интеллектуальных методов, таких как добавление расширения GuideGuide для создания столбцов и базовой сетки, отдельное рассмотрение цвета и типографики и выделение областей содержимого для экспериментов, упростит разработку креативного дизайна.
В качестве дальнейших шагов вы можете ознакомиться с нашим списком удобных плагинов для веб-дизайна Photoshop или с этими высококачественными учебными пособиями по Photoshop, чтобы вывести свои навыки на новый уровень.
