Как прикрепить ссылку в сторис ВК
Story VK — не только возможность делиться фото и короткими видео с друзьями, но и отличный маркетинговый инструмент для привлечения лидов. Узнайте, как добавить ссылку в сторис ВК и оформить коммерческое предложение.
1. Можно ли прикрепить ссылку в сторис ВКонтакте
2. Как добавить ссылку в сторис ВК
2.1. На внешний сайт
2.2. На пост
2.3. На паблик
2.4. Товар или услугу
3. Как сделать репост истории
4. Заключение
Можно ли прикрепить ссылку в сторис ВКонтакте
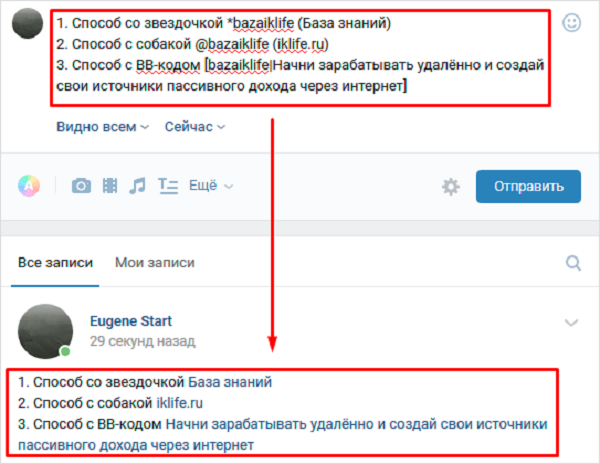
Официально ВК запрещает прикреплять кликабельную ссылку в сторис на стороннюю площадку (сайт, лендинг, прелендинг). Однако есть несколько способов это сделать по-другому:
- оставить на пустом фоне или любом фото некликабельный линк на свой ресурс — аудитория сможет запомнить адрес, но ей придется вручную вписывать его в браузере для перехода;
- добавить кликабельную ссылку на внешний ресурс в публикации, потом добавить этот пост в Story;
- добавить кликабельный линк в «Истории» на любой паблик или пост в пределах ВК.

Как добавить ссылку в сторис ВК
Ниже мы показываем, как это сделать с компьютера и смартфона. Между публикациями Story с десктопа и телефона есть принципиальная разница. Например, в мобильной версии сторис ВК появилась возможность использования масок — отличный способ оживить публикуемый контент и другие спецэффекты. А также есть специальная панель стикеров, где можно добавлять ссылки на паблик, товар или услугу.
На внешний сайт
Вот что нужно сделать:
- открываете раздел «Новости» в своем аккаунте ВК;
- кликаете на плюсик в окне «История»;
- откроется редактор;
- жмете на значок фотоаппарата и загружаете любое изображение;
- кликаете по кнопке «Добавить надпись» и вписываете линк на любой свой ресурс;
- жмете «Опубликовать».
У вас есть возможность поиграться со шрифтами, стикерами, фоном. Встроенный редактор предоставляет несколько таких возможностей.
На пост
Открываете любой раннее опубликованный пост и делаете следующее:
- кликаете на стрелку «Поделиться» в нижней части поста;
- ставите галочку в истории, затем жмете кнопку «Перейти в редактор»;
- настраиваете оформление — можете вставить ссылку, изменить фон, добавить смайлики и т.
 д;
д;
- жмете «Опубликовать».
Контент автоматически опубликуется на вашей странице.
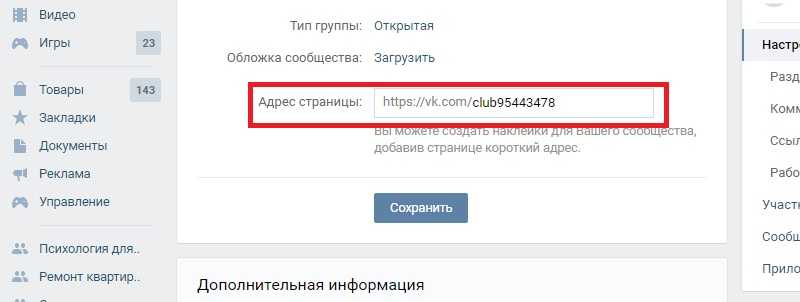
На паблик
Делаете так:
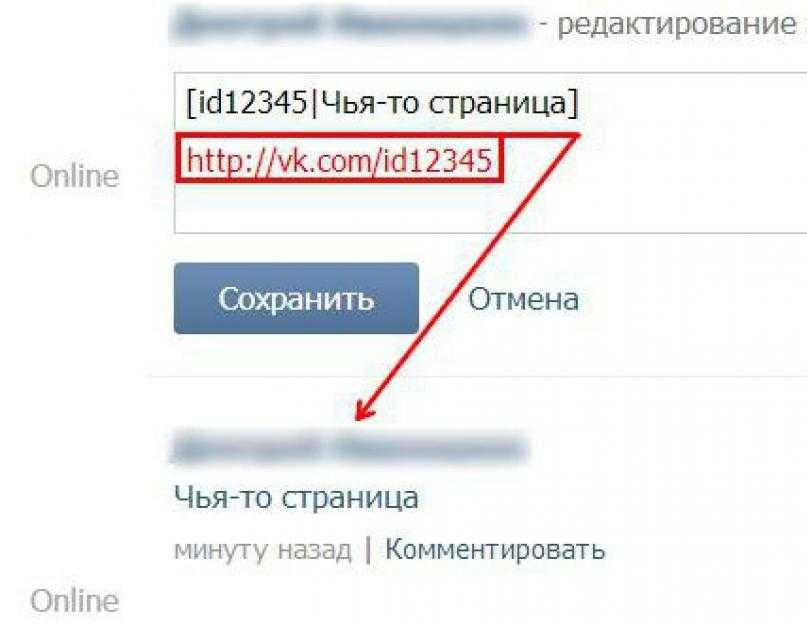
- переходите в редактор Story;
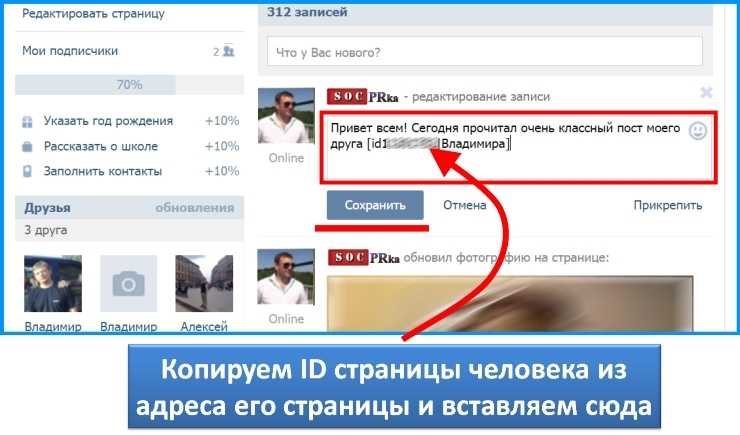
- вписываете адрес на ваш профиль VK;
- жмете «Опубликовать».
Чтобы прикрепить к Story ссылку на любой паблик или личную страничку ВК с телефона:
- заходите в редактор — просто на главной странице кликаете на кружок «Истории»;
- грузите любой фон или изображение;
- открываете раздел со стикерами — жмете на изображение смайлика в боковом меню;
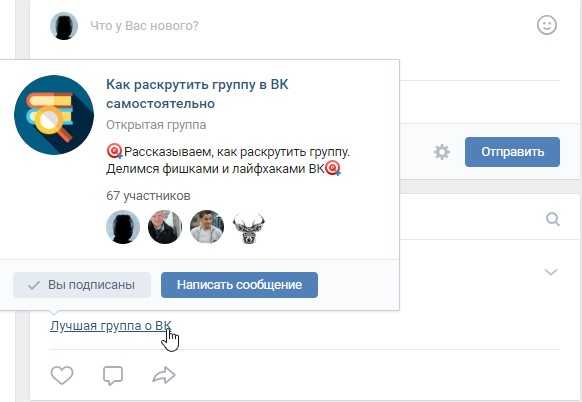
- жмете сюда;
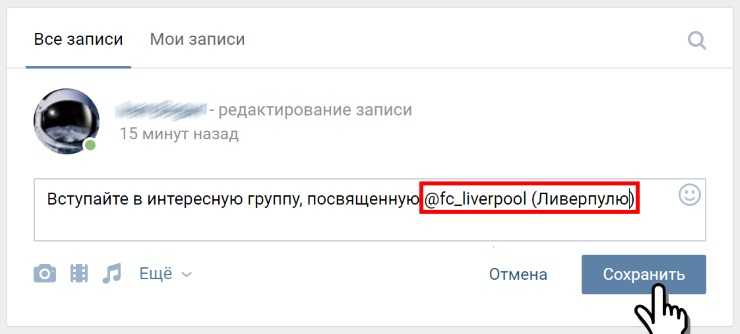
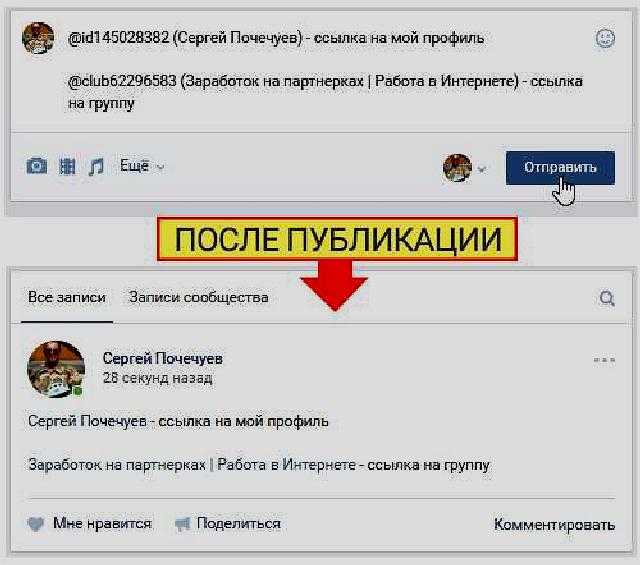
- вводите имя паблика или профиля через собачку;
- публикуете.
Если вам нужны крутые идеи для пабликов ВК, которые дадут возможность на своих группах.
Товар или услугу
Алгоритм действий:
- публикуете рекламный пост на главной странице ВК, в окне «Что у вас нового»;
- переходите на свою страницу и находите только сделанный пост;
- жмете на «Поделиться» в нижнем углу;
- ставите галочку «В истории» и кликаете на «Перейти в редактор»;
- оформляете пост;
- жмете «Опубликовать».

Как это сделать через телефон. В этом случае у вас в профиле ВК должны быть готовые списки товаров или услуг:
- заходите в редактор Story;
- открываете панель стикеров, где выбираете «Товар» или «Услуга»;
- выбираете товар или услугу из списка;
- публикуете.
Также можно добавить упоминание на любой пост или паблик ВК в Story непосредственно через свои группы. Для этого делаете так:
- переходите на главную страничку своего паблика VK;
- в боковом меню жмете на «Управление историями»;
- потом «Загрузить истории»;
- выбираете любой файл;
- добавляете ссылку на паблик или пост ВК;
- жмете «Опубликовать».
Как сделать репост истории
Вот что надо сделать:
- щелкнуть на свои раннее опубликованные Story;
- кликнуть на эту стрелку
- выбрать получателей, написать сообщение и нажать «Отправить».
Заключение
Используйте Story ВКонтакте, чтобы анонсировать новые посты и повышать их охват. Истории держатся в течение 24 часов, затем автоматически исчезают. Они будут отображаться рядом с публикациями друзей, располагаться в отдельной подгруппе в шапке новостной ленты.
Истории держатся в течение 24 часов, затем автоматически исчезают. Они будут отображаться рядом с публикациями друзей, располагаться в отдельной подгруппе в шапке новостной ленты.
Как ВКонтакте добавить историю?
Истории добавляются через встроенный редактор, где есть возможность оформлять фото, короткие видео, текст. Просто жмете плюсик в разделе Story.
Реально прикрепить ссылку в сторис ВК?
Да, это можно сделать несколькими способами. Подробнее об этом мы написали выше.
Чем сторис ВК отличаются от Инстаграма?
В Instagram сторис является основным инструментом продаж и прогревов. В VK этот раздел помогает делать автоворонки и вовлекать аудиторию через фото, видео и текстовый контент.
Оцените статью по 5-бальной шкале
Специальные ссылки для мессенджеров и соцсетей
TILDA HELP CENTER
Рассказываем как добавить предустановленное сообщение и настроить звонок для ссылок популярных соцсетей и мессенджеров.
Создание ссылки на чат
Подробнее
Viber
Создание ссылки на добавление контакта
Подробнее
Telegram
Создание ссылки на профиль
Подробнее
ВКонтакте
Создание ссылки на профиль и чат
Подробнее
Создание ссылки на профиль и чат в Messenger
Подробнее
Skype
Создание ссылки на чат и звонок
Подробнее
Создание ссылки на профиль
Подробнее
Создание ссылки на профиль
Подробнее
Важно: ссылки на wa.me могут не работать в России без VPN, поэтому использовать данные ссылки не рекомендуется.
Создание ссылки на чат
Можно задать ссылку на чат, а также указать предустановленное сообщение.
Чтобы у пользователя при клике по ссылке открывался чат, необходимо указать ссылку в таком формате:
https://wa.me/number
Где «number» — это полный номер телефона в международном формате.
Не используйте символ плюса, скобки и дефиса при вводе номера телефона в международном формате.
Правильно
https://wa.me/79999999999
Неправильно
https://wa.me/+7-(999)-999-99-99
Создание ссылки с автоматическим сообщением
Чтобы у пользователя при клике по ссылке открывался чат вместе с предустановленным сообщением в текстовом поле, необходимо указать ссылку в таком формате:
https://wa.me/number?text=your-text
Где «number» — это полный номер телефона в международном формате, а «your-text» — закодированное автоматическое сообщение.
Поскольку сообщение закодированное, то между словами вместо пробела необходимо использовать символы «%20»
Пример: «Здравствуйте! Хочу заказать у вас сайт.»
https://wa.me/79999999999?text=Здравствуйте!%20Хочу%20заказать%20у%20вас%20сайт.
После перехода по этой ссылке откроется страница WhatsApp с которой можно перейти в приложение с чатом на телефоне или компьютере.
В Viber ссылки для компьтеров и мобильных устройств разные. Поэтому их нужно добавлять отдельно. Для отображения разных блоков в компьютерной и мобильной версии можно воспользоваться настройкой диапазона видимости блока. Подробнее →
Поэтому их нужно добавлять отдельно. Для отображения разных блоков в компьютерной и мобильной версии можно воспользоваться настройкой диапазона видимости блока. Подробнее →
Важно: ссылки будут работать только если у пользователя на устройстве установлено приложение Viber.
Создание ссылки на добавление контакта для компьютера
Чтобы у пользователя при клике по ссылке открывалось окно добавления контакта в приложении Viber на компьютере, необходимо указать ссылку в таком формате:
viber://chat?number=+79999999999
Где «79999999999» нужно заменить на полный номер телефона в международном формате.
Обратите внимание, что в этой ссылке необходимо указать символ плюса «+» перед номером.
Создание ссылки на чат для мобильного устройства
Чтобы у пользователя при клике по ссылке открывалось окно добавления контакта в приложении Viber на мобильном устройстве, необходимо указать ссылку в таком формате:
viber://add?number=79999999999
Где «79999999999» нужно заменить на полный номер телефона в международном формате.
Обратите внимание, что в этой ссылке символ плюса «+» перед номером отсутствует.
Telegram
Создание ссылки на профиль
Чтобы у пользователя при клике по ссылке открывался чат, необходимо указать ссылку в таком формате:
https://t.me/username
Где «username» нужно заменить на имя пользователя в Telegram.
Ссылка будет работать только если в аккаунте задано имя пользователя, указать ссылку на номер телефона нельзя.
Для создания имени пользователя в Telegram перейдите в Настройки → «Изменить профиль» → укажите имя в поле «Имя пользователя».
ВКонтакте
Во ВКонтакте можно указать ссылку на профиль и чат.
Создание ссылки на профиль
Чтобы у пользователя при клике по ссылке открывалась страница личного профиля или группы, необходимо указать ссылку в таком формате:
https://vk.com/username
Где «username» нужно заменить на идентификатор пользователя (группы) во ВКонтакте.
Также вы можете просто скопировать ссылку на профиль из адресной строки браузера.
Создание ссылки на чат
Чтобы у пользователя при клике по ссылке открывался чат, необходимо указать ссылку в таком формате:
https://vk.me/username
Где «username» нужно заменить на идентификатор пользователя (группы) во ВКонтакте.
Обратите внимание, у этой ссылки изменен домен: вместо vk.com необходимо указать vk.me. В остальном ссылка такая же как и на личный профиль (группу).
Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Можно указать ссылку на профиль и на чат в приложении Messenger.
Создание ссылки на профиль
Чтобы у пользователя при клике по ссылке открывалась страница личного профиля или группы в Facebook, необходимо указать ссылку в таком формате:
https://www.facebook.com/username
Где «username» нужно заменить на имя пользователя (группы) в Facebook.
Также вы можете просто скопировать ссылку на профиль из адресной строки браузера.
Создание ссылки на чат в приложении Messenger
Чтобы у пользователя при клике по ссылке открывался чат в приложении Messenger, необходимо указать ссылку в таком формате:
https://www.messenger.com/t/username
Где «username» нужно заменить на имя пользователя (группы) в Facebook.
Можно задать ссылку на чат и на исходящий звонок.
Важно: ссылки будут работать только если у пользователя на устройстве установлено приложение Skype.
Создание ссылки на чат
Чтобы у пользователя при клике по ссылке открывался чат в приложении Skype, необходимо указать ссылку в таком формате:
skype:username?chat
Где «username» нужно заменить на логин в Skype.
Создание ссылки на звонок
Чтобы у пользователя при клике по ссылке начинался звонок в приложении Skype, необходимо указать ссылку в таком формате:
skype:username?call
Где «username» нужно заменить на логин в Skype.
Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Создание ссылки на личный профиль
Чтобы у пользователя при клике по ссылке открывался профиль в Instagram, необходимо указать ссылку в таком формате:
https://www.instagram.com/username
Где «username» нужно заменить на имя пользователя в Instagram.
Создание ссылки на личный профиль
Чтобы у пользователя при клике по ссылке открывался профиль в Twitter, необходимо указать ссылку в таком формате:
https://twitter.com/username
Где «username» нужно заменить на имя пользователя в Twitter.
vue.js — Как добавить ссылку в таблицу Vuikit (Vuejs)?
спросил
Изменено 4 года, 4 месяца назад
Просмотрено 533 раза
Я перепробовал буквально все, чтобы заставить это работать, и я нахожусь на грани удаления Vuikit. ..
..
Я просто пытаюсь передать некоторые динамические данные компоненту и создать новый HREF, используя данные, просто отображая интерактивный текстовый элемент LINK 🙂
Это моя таблица:
Последние два столбца оставлены, чтобы показать некоторые мои попытки. Проблема в том, что при использовании Vuikit зацикливание и использование v-for недоступны, поэтому приходится использовать предоставленные компоненты…
Пожалуйста, помогите!
- vue.js
- getuikit
- vuikit
Один из участников помог мне с ручкой ниже.
HTML
JS
новый Vue({
эль: '#приложение',
данные: () => ({
разбивка на страницыДанные: [
{имя: 'row1', ссылка: 'link1'},
{имя: 'строка2', ссылка: 'ссылка2'}
]
})
})
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Требуется, но не отображается
Blog2Social — планируйте публикации в социальных сетях, таких как Facebook, автоматически публикуйте в Facebook, делитесь сообщениями в блогах на Facebook, Twitter, LinkedIn, Instagram — форматы сообщений в социальных сетях
Социальные сети Twitter, Facebook, ВКонтакте (VK. com), XING и LinkedIn предлагают вам выбрать один из двух основных форматов сообщений для представления вашего контента:
com), XING и LinkedIn предлагают вам выбрать один из двух основных форматов сообщений для представления вашего контента:
- Сообщение с изображением
- Ссылка на пост
Использование различных форматов сообщений дает вам возможность определить направленность вашего сообщения в социальных сетях.
Сообщение с изображением
Формат сообщения с изображением устанавливает фокус на вашем изображении. Если нажать на изображение, изображение увеличится. При использовании Blog2Social ваша ссылка вставляется в виде кликабельной ссылки под вашим текстом.
Изображения, которые вы использовали для своих сообщений в социальных сетях, будут автоматически загружены в галерею изображений, также известную как фотоальбом. Таким образом, они остаются видимыми в вашем профиле, когда ваш пост давно исчез из потока постов в социальных сетях.
Пост с изображением состоит из:
- Комментарий , который вы хотите опубликовать в социальных сетях.

- Автоматически создано хэштегов из ваших тегов WordPress (функция Blog2Social).
- А кликабельная ссылка на ваш пост в блоге (необязательно через «Редактировать шаблоны постов»).
- Изображение , которое вы выбрали для публикации в социальных сетях.
Публикация со ссылкой
Публикация со ссылкой фокусируется на вашей ссылке и содержании вашего блога. При использовании формата публикации ссылок социальные сети автоматически генерируют предварительный просмотр ссылки из вашей мета-информации или информации Open Graph.
Нажав на превью вашего изображения или ссылки, вы перейдете прямо к вашему сообщению в блоге.
Используйте формат сообщения со ссылкой, чтобы привести своих читателей к вашему блогу, веб-сайту или интернет-магазину, создав у них первое впечатление о вашем содержании. Если ваше сообщение содержит изображение, социальные сети также отображают первое изображение, обнаруженное на вашей странице, или выбранное вами изображение из галереи изображений Blog2Social. Изображение автоматически привязывается к вашему сообщению в блоге.
Изображение автоматически привязывается к вашему сообщению в блоге.
Пост со ссылкой состоит из:
1. Комментарий , который вы хотите опубликовать в своих социальных сетях.
2. Создается автоматически хэштегов из ваших тегов WordPress (функция Blog2Social).
3.-5. Предварительный просмотр ссылки: Нажав на предварительный просмотр ссылки, вы перейдете прямо к своему сообщению в блоге.
3. Описание: автоматически генерируется из ваших тегов og:description / twitter:description.
4. Изображение: автоматически генерируется из ваших тегов og:image / twitter:image.
5. Заголовок: автоматически генерируется из ваших тегов og:title / twitter:title.
Post Format examples for every network
VKontakte
XING:
LinkedIn:
Почему мое изображение маленькое, когда я публикую ссылку в Твиттере?
Размер вашего изображения в формате поста ссылки в Твиттере определяется тегом twitter:card.
Существует два основных типа карточек Twitter: «summary» и «summary_large_image».
Тег twitter:card «summary» устанавливает одинаковый фокус на вашем изображении и текстовом содержании:
Тег twitter:card «summary_large-image» устанавливает фокус на вашем изображении:
Вы можете использовать любой twitter:card тег, который вам нравится. Однако, если ваш веб-сайт имеет потрясающие визуальные эффекты, вам следует рассмотреть возможность использования тега twitter:card «summary_large-image».
Вот как эти теги будут выглядеть внутри вашего исходного кода:
или
Настройка тега twitter:card с помощью Blog2Social
Вы можете выбрать формат тега twitter:card, который вам больше всего нравится, в настройках Blog2Social.
Просто перейдите в «Настройки» в строке меню Blog2Social и нажмите «Метаданные социальных сетей».
Прокрутите вниз до «Twitter Card» и выберите тег twitter:card по умолчанию в раскрывающемся меню «Тип карты по умолчанию для использования:», затем нажмите кнопку «Сохранить» в правом нижнем углу.
Как выбрать формат публикации в социальных сетях с помощью Blog2Social? (Премиум)
Существует два способа выбрать и определить наилучший формат сообщений для ваших сообщений в социальных сетях.
- По умолчанию в ваших настройках
- Индивидуально для каждой публикации в социальных сетях
Выберите формат сообщений в социальных сетях по умолчанию
Чтобы выбрать формат сообщений в социальных сетях по умолчанию, просто нажмите «Сети» на верхней или левой панели навигации: Blog2Social>Сети.
Нажмите кнопку «Редактировать формат сообщения» справа от вашего подключения к социальной сети.
Выберите формат сообщения для вашего контента: сообщение со ссылкой или сообщение с изображением.
Если вы довольны своими настройками, нажмите «сохранить».
Совет:
Выберите не только формат сообщения, но и другие настройки для сообщений в социальных сетях по умолчанию с помощью шаблонов сообщений в социальных сетях.
Выберите формат публикации в социальных сетях индивидуально для каждой публикацииЧтобы изменить формат публикации в редакторе Blog2Social, выберите «Blog2Social > Публикации и публикация > Поделиться в социальных сетях».
Нажмите «Формат сообщения» в правом верхнем углу поля редактора соответствующей сети, чтобы изменить формат сообщения.
Вы получите всплывающее окно для выбора формата сообщения.
Сохраняйте настроенные сообщения как черновики
После индивидуальной настройки сообщения вы можете сохранить их как черновики. Все ваши настройки, а также выбор сети и время планирования будут сохранены в вашем черновике.
Если вы довольны своими настройками, нажмите «Сохранить черновик».