Как сделать картинку ссылкой в ВК различными способами и зачем это нужно
Пользователи ВКонтакте наверняка неоднократно обращали внимание, что в определенных постах есть фото и, если кликнуть на него, происходит перенаправление на совершенно другой сайт или группу. Это очень полезная функция и мы в этой статье расскажем, как сделать картинку ссылкой в ВК различными способами, и зачем это нужно.
Содержание
- Для чего это нужно
- Новая запись
- Вики-разметка
- Графическое меню ВКонтакте
- Заключение
Для чего это нужно
Возможность сделать картинку кликабельной, чтобы в строке поста не отображались длинные некрасивые ссылки, помогает интернет-магазинам и блогерам продвигать свои каналы, товары и услуги. Пользователь листает ленту и видит красивую картинку, допустим, баннер, в нем призыв к действию и кнопка «Зарегистрируйся» или другая. Это неважно. По логике кликает на картинку и тут же открывается сайт в новой вкладке. Это намного проще, чем в посте искать ссылку на этот сайт, копировать её в буфер обмена и потом вставлять в адресную строку.
Это намного проще, чем в посте искать ссылку на этот сайт, копировать её в буфер обмена и потом вставлять в адресную строку.
Это позволяет приводить больше потенциальных клиентов или просто посетителей на свой ресурс. Как мы знаем чем меньше действий пользователю требуется выполнить, чтобы попасть на тот или иной ресурс, тем повышается процент переходов.
Такие кликабельные картинки можно публиковать как в своей группе, так и на личной странице.
Кроме того владельцы пабликов могут обрамлять таким образом меню. Это довольно интересный инструмент и мы расскажем как его настроить. Тогда пользователь в пару кликов будет попадать в обсуждения, в категорию товаров или в блог в один клик.
Новая запись
Кликабельная картинка в посте на вашей странице или в паблике — самый простой способ привести на свой сайт или в блог посетителей.
- Откройте в новой вкладке браузера нужный сайт.
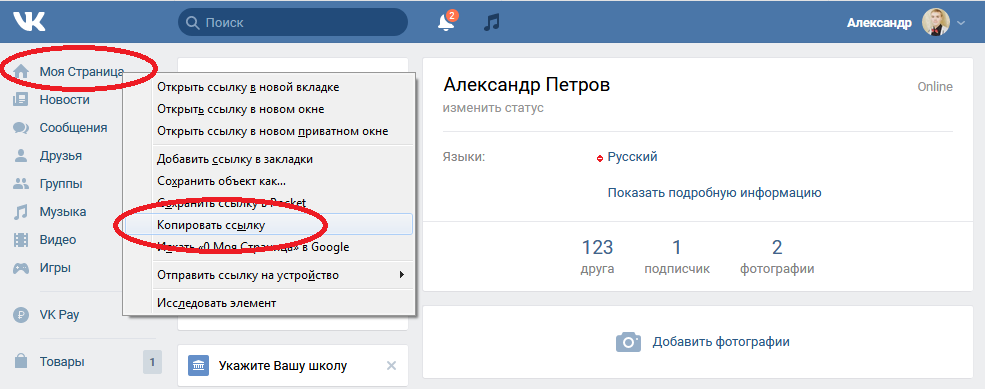
- Поставьте в адресную строку курсор мыши и выполните правый клик мыши.

- В открывшемся контекстном меню выберите «Копировать» или нажмите Ctrl + С (это нужно чтобы скопировать ссылку в буфер обмена).
- Отправляйтесь на сервис сокращения ссылок https://goo-gl.su/, если ссылка длинная или некрасивая.
- Вставьте в поле свою ссылку и нажмите «Сохранить».
- После конвертации ссылка изменится, чтобы её взять нажмите на кнопку «Копировать» в конце поля.
- Подготовьте картинку. Сделайте сами или закажите у дизайнера. Здесь все зависит от конечной цели.
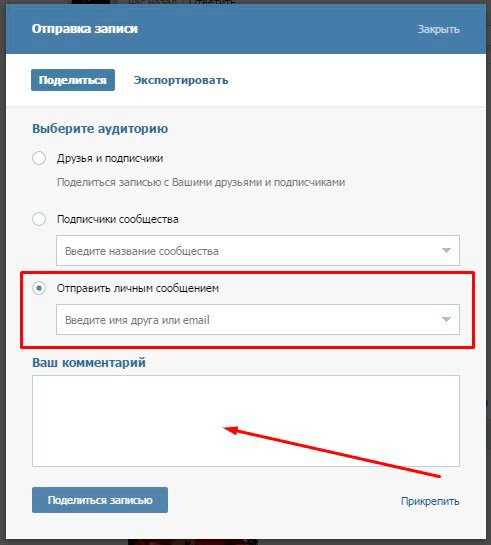
- Откройте свою страницу или группу и в поле для новой записи поставьте курсор и выполните правый клик мыши, и здесь выберите «
- Дождитесь, чтобы под ссылкой подгрузилось превью сайта. Ссылку теперь можно удалить.
- Наведите курсор на изображение, которое подгрузилось автоматически, и нажмите на иконку фотоаппарата.
- Во всплывающем окне нажмите на «Выбрать файл».

- Через Проводник выберите заранее подготовленное и сохраненное фото на ПК. Фото должно быть размером 537 х 240 пикселей или больше. Вы можете загрузить фото в формате JPG, GIF или PNG. Если фото будет больше, вы можете выбрать в редакторе отображаемую область.
- Нажмите «Сохранить изменения».
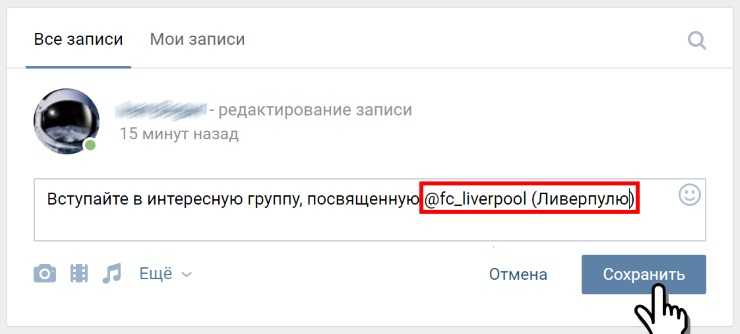
- Фото отобразится на месте предыдущего превью. Под картинкой вы можете отредактировать описание. На месте ссылки над картинкой вы можете написать любой текст и отформатировать его смайлами и эмодзи.
- При необходимости добавьте аудио, файл, опрос, запланируйте публикацию на определенное время и дату. Укажите источник, если вы копируете какую-то статью с чужого сайта, а также отметьте, от вашего имени будет публикация или от имени сообщества. Отметьте тематику.
- После того как вы настроите публикацию нажмите «Опубликовать».
Данная инструкция аналогична для публикации кликабельной картинки как в сообществе, так и на личной странице.
Примечание: создание кликабельной ссылки в ВК доступно только в ПК версии.
Вики-разметка
Более интересный инструмент это Вики-разметка. Она позволяет владельцам сообществ делать интересное интерактивное меню, чтобы пользователю было проще взаимодействовать с различными разделами сайта или группы.
Сделать такое меню вы сможете лишь в том случае, если вы являетесь админом группы или модератором с определенными правами.
Прежде чем настраивать меню или разделы группы нужно их включить в настройках:
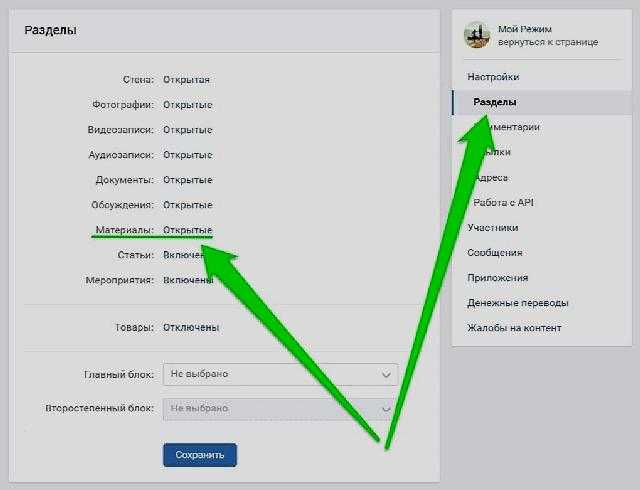
- Пройдите в свою группу и перейдите в раздел «Управление».
- Затем откройте «Разделы».
- Включите материалы беседы, выберите «Ограниченные» или «Открытые».
- В самом вверху под названием группы у вас появятся раздел «Свежие новости».
- Переключитесь на него и нажмите «Редактировать».
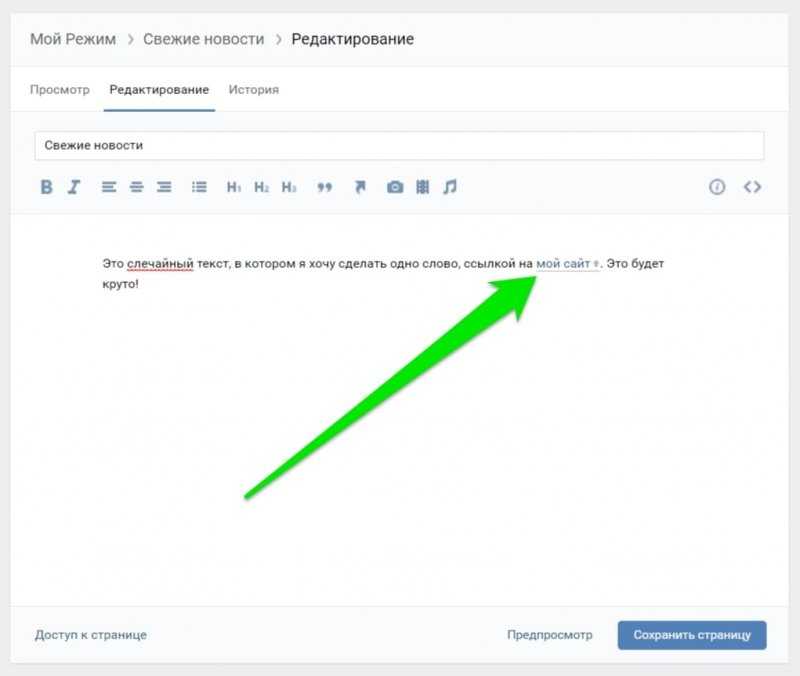
- Откроется редактор Вики-разметки.
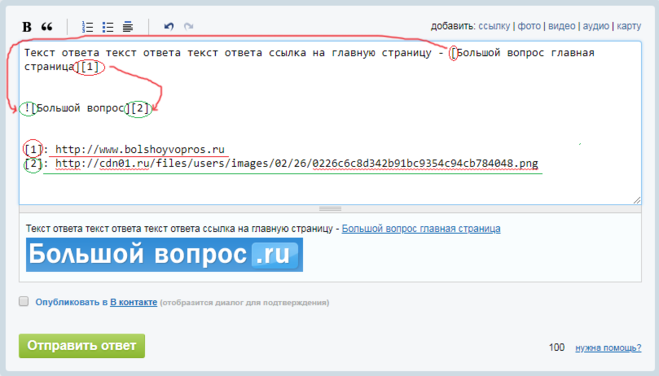
 Нажмите здесь на иконку фотоаппарата, чтобы добавить картинку. Как мы уже писали вы можете использовать любое изображение из интернета или подготовить его предварительно в Фотошопе или другом редакторе, если вам нужен баннер с определенной информацией на нем.
Нажмите здесь на иконку фотоаппарата, чтобы добавить картинку. Как мы уже писали вы можете использовать любое изображение из интернета или подготовить его предварительно в Фотошопе или другом редакторе, если вам нужен баннер с определенной информацией на нем. - Выберите фотографию из сохраненных у вас в альбомах в профиле или откройте загрузку фото с ПК.
- Фотография будет загружена в область редактора.
- Нажмите на фотографию и выставьте требуемые параметры: ширину, высоту. Отметьте галочкой пункт «Сохранять пропорции».
- Добавьте описание картинке и в соответствующее поле добавьте ссылку на ваш сайт или группу.
- Нажмите «Сохранить».
- В режиме предпросмотра можно проверить, как работает ссылка.
- Теперь нажмите «Сохранить страницу».
Теперь все пользователи при открытии раздела «Свежие новости» будут видеть вашу картинку, а при клике на неё будут попадать на требуемый сайт.
Графическое меню ВКонтакте
В ВК есть группа с подробным описанием, как делать красивые меню для привлечения более целевой аудитории и быстрого доступа пользователей в различные разделы сайтов https://vk.com/wiki.
В отличии от простых страниц вы можете разбавлять текст картинками неограниченное количество раз. К примеру, в обычном посте допускается добавить картинку (или несколько изображений) только к конце публикации. Любые картинки на страницах Вики можно делать кликабельными и они будут вести как на внутренние страницы ВК, или на внешние, например, на на ваш сайт.
Заключение
Как видите, сделать картинку ссылкой довольно просто. Немного фантазии для подготовки изображения и точное выполнение рекомендаций. Любую публикацию, если не получилось сделать с первого раза, можно удалить и создать заново или отредактировать.
Whatsapp: делаем ссылку и отправляем в чат — Wazzup
Что делать, если необходимо общаться с человеком, которого нет в вашей телефонной книге или если нужно отправить кому-то ссылку на ваш профиль? Эту ссылку можно сделать самостоятельно благодаря нашей инструкции.
Особенно хорошо, когда много писать приходится.
Удобство работы с компьютера никто оспаривать не будет, да ещё когда диалоги развёрнуты, а спектр задач широк.
Мессенджер WhatsApp позволяет сделать прямую связь, чтобы общаться могли и те люди, которых нет в телефонных списках друг друга. Ссылку из приложения можно отправить любым удобным вам способом нужному человеку и он сможет вам писать в любое время.
Как это сделать?Заходим в браузер на вашем компьютере. В любом поисковике можно набрать «скачать WhatsApp Web». Чтобы использовать WhatsApp на компе, выполните действия, как на картинке ниже.
В верхней строке наберите https://wa.me/<12345>.
Вместо цифр <12345> вам необходимо будет указать номер интересующего вас человека в международном формате, то есть без скобок, тире и плюсиков.
Единственный нюанс, человек, с которым вы хотите общаться, должен быть тоже пользователем WhatsApp, иначе ничего не выйдет.
Итак, мы получили прямую ссылку на чат с человеком, которого нет в контактах, и можете предложить ему диалог.
Но это не единственный вариант.
Также вы можете рассылать закодированные сообщения. Например, вы нашли объявление на каком-то ресурсе и хотите связаться с продавцом. Чтобы отослать сообщение о покупке квартиры на WhatsApp, необходимо сделать следующее:
Создать ссылку https://wa.me/12345678?text=Я%20хочу%20в%20приобрести%20вашу%20квартиру.
Вставляете ссылку в верхнюю строку в браузере и отправляете ссылку, нажав на кнопку внизу.
Ссылку также можно использовать, как способ связи с вами из других приложений или личных страниц в интернете.
Например, зачастую мастера, репетиторы, психологи и другие специалисты, готовые к личному контакту с клиентами, на своей странице в Инстаграм в профиле размещают активную ссылку на чат в WhatsApp.
Заходите к себе на страницу в Инстаграм и нажмите на кнопку «Редактировать профиль».
В поле, где обычно мы пишем «Веб-сайт», введите ссылку на ваш чат по образцу, который мы привели выше в статье.
Сохраним изменения.
После этого любой пользователь, который нажмёт на эту ссылку, автоматически будет переадресован в ваш чат.
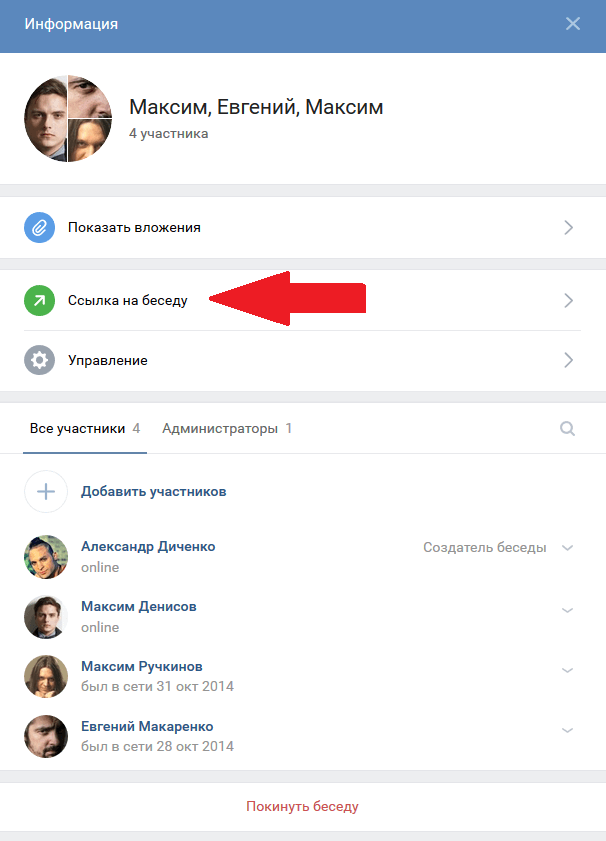
Если вам необходимо указать на свою собственную группу в профилях других приложений, сделайте следующее. Зайдите в WhatsApp. Откройте свою группу. Для этого необходимо кликнуть по вертикальному троеточию справа вверху.
Появится выпадающий список, в котором выберите строку «Инфо о группе».
Листайте вниз до пункта «Пригласить в группу по ссылке».
Теперь необходимо скопировать и вставить в необходимый профиль.
Сократим путьВозможность делать ссылки на профили и отправлять ссылки значительно упрощает жизнь и тем, кому нужно быстро наладить общение с другим человеком не из списка контактов и тем, кто ждёт приглашения в групп для общения. При этом нет необходимости больше оставлять свой личный телефон в профилях в открытую.
Ссылка на WhatsAppСоздать автосноску на WhatsApp для прямого общения через мессенджеры и приложения поможет сама платформа, которая постоянно заботиться о том, чтобы клиентам было комфортно не только пользоваться функциями самого мессенджера для общения между собой, но и с теми людьми, которые приходят на ваш профиль из сети без вашего личного приглашения. Такой вариант удобен, когда вы используете WhatsApp для бизнеса.
Такой вариант удобен, когда вы используете WhatsApp для бизнеса.
Попробуем сделать переадресацию на WhatsApp из Инстаграм.
Для начала зайдём в учётную запись Инстаграм. На странице профиля (рисунок человечка) нажимаем «Редактировать профиль».
В строке «Веб-сайт» есть место, куда можно вести прямую ссылку на ваш профиль в WhatsApp: https://api.whatsapp.com/send?phone=???. Здесь вместо вопросительных знаков необходимо ввести номер мобильного телефона, на который зарегистрирован ваш WhatsApp. Используется международный формат, то есть для РФ это будет выглядеть так: 79012345678. Тире ставить не нужно между цифрами. Сохраняем и проверяем готовность на странице вашего профиля.
Перейдите по своей ссылке и проверьте правильность заполнения профиля. При правильном заполнении ссылки вы попадёте сразу в чат в WhatsApp.
Благодаря возможности делать прямые ссылки на WhatsApp мы получаем возможность отправлять сообщения при помощи специальных ссылок. При этом мы можем начать диалог с клиентом, которого у нас в контактах и отправлять короткие сообщения с заранее подготовленным текстом.
При этом мы можем начать диалог с клиентом, которого у нас в контактах и отправлять короткие сообщения с заранее подготовленным текстом.
В браузере для этого вводим адрес такого формата: https://api.whatsapp.com/send?phone=. После знака «равно» нужно ввести цифры телефона абонента-получателя в международном формате: 79012345678. Сноска-переадресация готова. Нажмите и попадёте сразу в чат с абонентом. Конечно, если он сам пользуется WhatsApp.
Чтобы отправить сноску с текстом, нужно открыть браузер и ввести адрес сноски, но уже со словами вашего будущего сообщения. Выходит вот такого вида шифровка:
https://api.whatsapp.com/send?text=Буду%20на%20связи%20после%20обеда
При нажатии на такую строчку вы будете переадресованы в контакты мессенджера, где сможете выбрать получателя и отправить уже сгенерированное сообщение: «Буду на связи после обеда». Всё, можно отправлять.
Также можно составить текстовое сообщение с номером получателя. Вид у него будет такой: https://api. whatsapp.com/send?phone=79034954376&text= Буду%20на%20связи%20после%20обеда.
whatsapp.com/send?phone=79034954376&text= Буду%20на%20связи%20после%20обеда.
Такие возможности WhatsApp
- существенно экономят время,
- позволяют не записывать пользователя в телефонный справочник,
- дают возможность общаться между собой пользователям WhatsApp из браузера,
- позволяют абонентам размещать ссылки в соцсетях и связываться друг с другом напрямую.
Как получить ссылку на свой профиль TikTok?
Хотите знать, как добавить ссылку в свою биографию TikTok? Любопытно, действительно ли стоит включать кликабельную ссылку в свой профиль TikTok? Создатели контента, естественно, ссылаются на свои страницы TikTok из других источников. Они включают ссылки на свою страницу профиля TikTok при публикации в других социальных сетях.
Также считается нормой размещать ссылки на свои последние видео везде, где это возможно, чтобы направлять органический трафик. Но как насчет того, чтобы добавить ссылку на свою биографию TikTok, чтобы направлять трафик на другие ваши страницы?
Стоит ли этим заниматься и разрешено ли это всем создателям? С точки зрения ценности, внешние ссылки на другие ваши веб-страницы и активы всегда стоят того. Вы можете ссылаться на свой основной веб-сайт, направлять людей прямо на страницы своих продуктов или направлять трафик в свой блог.
Вы можете ссылаться на свой основной веб-сайт, направлять людей прямо на страницы своих продуктов или направлять трафик в свой блог.
По сути, вы можете увеличить трафик на любую понравившуюся вам страницу, просто вставив ссылку в свою биографию. Что касается того, можете ли вы это сделать, все зависит от типа вашей учетной записи TikTok. В любом случае это не проблема, так как при необходимости можно быстро и легко переключать учетные записи.
Чтобы добавить ссылку в свою биографию, вам необходимо настроить свою учетную запись как бизнес-аккаунт. Достаточно легко проверить, можете ли вы в настоящее время добавить ссылку в свою биографию, просто выполнив следующие действия:
Шаг 1: Войдите в свою учетную запись и коснитесь вкладки «Я»
Шаг 2: Коснитесь «Редактировать профиль» и найдите вариант с надписью «Добавить веб-сайт».
Шаг 3: Если опция есть, вы можете «Добавить ссылку» в свою биографию
Шаг 4: Если нет, вам нужно будет «Переключиться на бизнес-аккаунт».
К счастью, перейти на бизнес-аккаунт проще простого. Это также ничего не будет стоить вам и не будет иметь большого значения для того, как вы делаете что-то в TikTok в целом.
Переключение на бизнес-аккаунт является ключом к возможности включения ссылки в вашу биографию. Это также может открыть двери для многих других функций, поэтому это определенно стоит сделать. Если вы не видите возможность добавить ссылку, как указано выше, вот как переключиться на бизнес-аккаунт в TikTok:
Шаг 1: Коснитесь вкладки «Я» , затем «Три точки» в углу
Шаг 2: Коснитесь
«Управление моей учетной записью» 4 03Шаг 3: Нажмите «Переключиться на учетную запись Pro»
Шаг 4: Нажмите «Бизнес > Продолжить»
Шаг 4: для вашей компании 3 «Далее Кнопка. После того, как вы выбрали категорию для своего бизнеса, у вас будет бизнес-аккаунт. После этого вы должны увидеть возможность добавить ссылку в свою биографию. Вот как добавить ссылку на свой веб-сайт или на любую другую страницу: Шаг 1: Коснитесь вкладки «Я» Шаг 2: Коснитесь 2 «Редактировать профиль» Шаг 3: Нажмите «Добавить свой веб-сайт». 9Шаг 4: 
014
Что хорошо в этой ссылке TikTok, так это то, что ее можно использовать для чего угодно. Его также можно регулярно переключать на что-то другое, если вы хотите поэкспериментировать со ссылками на разные страницы. По большей части это самые популярные способы использования ссылок в биографии TikTok:
По большей части это самые популярные способы использования ссылок в биографии TikTok:
- Направление трафика на личный или корпоративный веб-сайт
- Направление потенциальных клиентов в интернет-магазин
- Отправка людей непосредственно на страницы вашего продукта или услуги
- Повышение посещаемости блога или онлайн-журнала
- Ссылки на другие профили и страницы в социальных сетях
- Поощрение людей поддержать вас вкладом Patreon
Короче говоря, ссылка в вашей биографии может использоваться для привлечения трафика на любую целевую страницу, страницу продукта, страницу услуги или любую другую страницу, которая вам нравится. Независимо от того, хотите ли вы увеличить количество просмотров вашего контента или продать больше товаров, стратегически расположенная ссылка на TikTok может помочь вам в этом.
Как вернуться в личный кабинет?
Переход на бизнес-аккаунт имеет определенные ограничения. Например, вы иногда будете натыкаться на песни и музыку в TikTok, которые нельзя использовать в коммерческих целях. Их могут использовать владельцы личных учетных записей, но они запрещены для коммерческого использования.
Их могут использовать владельцы личных учетных записей, но они запрещены для коммерческого использования.
Если позже вы решите, что вам больше нравится личный аккаунт, переключиться обратно так же просто:
Шаг 1: Коснитесь «Я» вкладка
Шаг 2: Коснитесь «Три точки» в углу
Шаг 3: Коснитесь «Управление моей учетной записью» 4 03 Шаг 4: Нажмите «Переключиться на личный кабинет» и вернуться назад. Это немедленно вернет вашей учетной записи личный статус, в результате чего ссылка будет удалена из вашей биографии. Хотя маловероятно, что вы решите вернуться обратно, бизнес-аккаунты, как правило, являются лучшим выбором для тех, кто использует TikTok в деловых целях. Перейти на бизнес-аккаунт и разместить ссылку в своей биографии TikTok действительно не может быть проще. Если вы управляете интернет-магазином, почему бы не направить как можно больше трафика на страницы ваших продуктов? Если у вас есть основной бизнес-сайт в другом месте, почему бы не показать его аудитории TikTok? Интерактивная ссылка — это лучший призыв к действию, который позволяет вашим подписчикам быстро и легко делать именно то, что вы от них хотите. Ссылки, размещенные в социальных сетях, всегда полезны, но ни одна из них не имеет большего веса, чем ссылки, включенные в вашу биографию. спросил Изменено
4 года, 8 месяцев назад Просмотрено
540 раз Я перепробовал буквально все, чтобы заставить это работать, и я нахожусь на грани удаления Vuikit. Вкратце
 Всего одна хорошо позиционированная ссылка может иметь большое значение для более широкой рекламной кампании.
Всего одна хорошо позиционированная ссылка может иметь большое значение для более широкой рекламной кампании. vue.js — Как добавить ссылку в таблицу Vuikit (Vuejs)?

Я просто пытаюсь передать некоторые динамические данные компоненту и создать новый HREF, используя данные, просто отображая интерактивный текстовый элемент LINK 🙂
Это моя таблица:
Последние два столбца оставлены, чтобы показать некоторые мои попытки. Проблема в том, что при использовании Vuikit зацикливание и использование v-for недоступны, поэтому приходится использовать предоставленные компоненты…
Пожалуйста, помогите!
- vue.js
- getuikit
- vuikit
Один из участников помог мне с ручкой ниже.
