Лассо. Как вырезать шерсть животного.: mtv59 — LiveJournal
?- Животные
- Cancel
При цитировании достаточно нажать кнопку «Нравится»
Урок О. Витман с сайта «Кошкин дом»
В этом уроке фотошопа я расскажу, как можно вырезать из фона такой сложный объект, как например, кошка. Т.е. вы научитесь вырезать из фона шерсть животных. Усложним себе задачу и картинку возьмем такую, где фон будет очень близок по цветовой гамме к шерсти животного и тем не менее с помощью простых, встроенных инструментов, я надеюсь, нам удастся отделитькошку от фона и при этом мы сохраним всю ее пушистость.
1. Открываем картинку с кошкой. Вы можете попробовать это сделать на своей картинке или потренироваться на моей.
2. Дублируем слой с кошкой и ниже копии слоя создаем новый корректирующий слой — Цвет. Выбираем с палитры любой цвет-я взяла синий.
Движения кисти делайте по направлению наклона шерсти. Там, где более гладкие места можно или поменять кисть на простую мягкую или той же кистью просто провести аккуратно прямые линии или уменьшить размер кисти. Таким образом проходим весь контур. Оставшиеся участки фона просто закрасьте любой кистью, работаем по-прежнему на маске слоя.
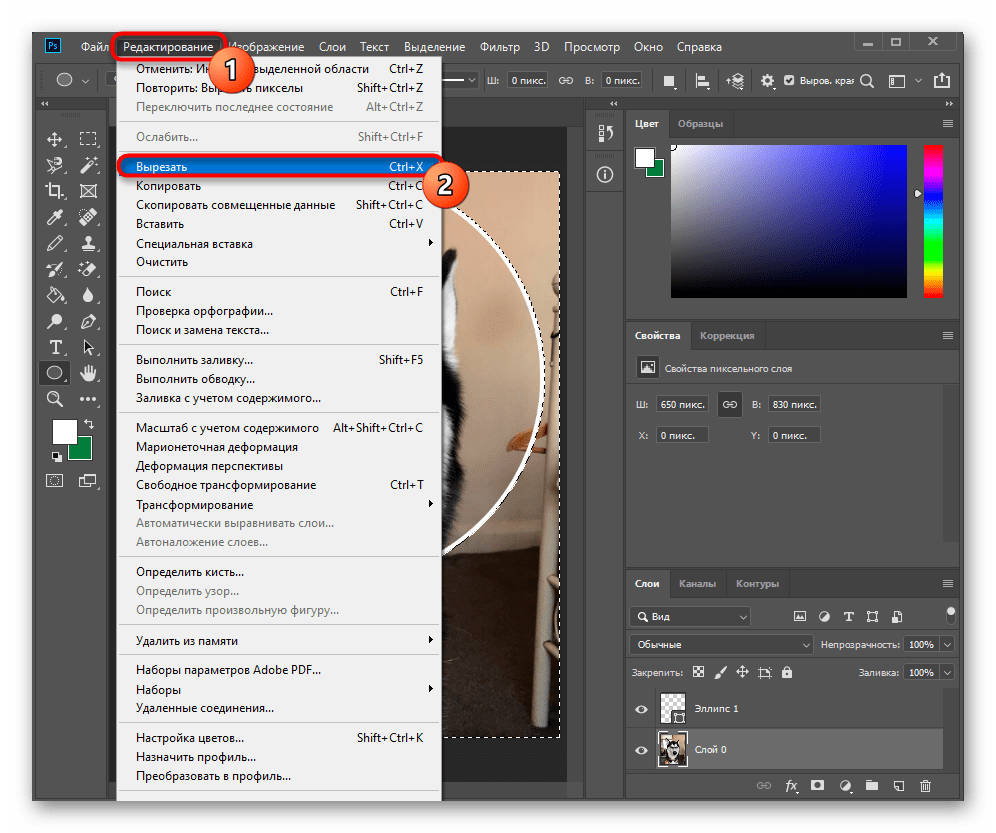
3. Переходим на верхний фон и будем удалять лишний фон с помощью инструмента лассо. Т.е. просто берем и выделяем кота с небольшой областью вокруг. При активном выделении нажимаем на значок маски, и ненужная часть фона скроется.
4. Кликаем мышкой на маске слоя, потому что работать будем на маске, не затрагивая сам слой и выбираем инструмент кисть из стандартного набора, серия кистей Звездочка. Увеличьте картинку до 200-300% — так будет легче работать. Проверьте перед работой, что вы стоите именно на маске слоя, непрозрачность кисти должна быть 100% и в качестве основного выбран черный цвет.
5. Подберите подходящий размер кисти для вашей картинки и начинаем выделять шерсть легкими движениями по контуру кота.
6. Мы видим, что короткая шерсть неплохо смотрится, а вот там, где она была длиннее, нужно ее дополнительно подкорректировать. Сделать это можно с помощью инструмента Палец с параметрами интенсивности от 80 до 90%. С палитры выбираем стандартную жесткую кисть, размер кисти, как можно меньше, я взяла 2, а можно и единичку, цвет черный, жесткость примерно 80%, но для каждой картинки эти параметры подбираются отдельно. Рисуем на маске слоя, т.е. захватывая шерсть, вытягиваем ее в нужных местах подлиннее и старайтесь делать движения кистью в направлении роста шерсти. Мы с вами потеряли часть усов кота, в этом месте можно чуть увеличить размер кисти и вытянуть усы по-новой.Рисовать шерсть лучше, увеличив картинку до 200-300%. Не поленитесь, пройдите кисточкой почаще по всей шерсти-будем повышать пушистость кота!
7. Для этого урока я сделала еще свою кисть, которая поможет нам наболее натурально дорисовать шерсть. Вы можете скачать эту кисть бесплатно и установить ее себе в набор кистей. Я назвала ее кисть шерсть.Скачать с Depositfiles.com
Скачать с Turbobit.net Вот как она выглядит. Я надеюсь, что вы знаете, как добавлять кисти в фотошоп. Это очень легко. Идем в Редактирование — Управление наборами, первыми откроются кисти. Нажимайте загрузить, находите у себя на компьютере скачанную кисть и нажимаете готово. Наша кисть встанет последней. Теперь мы ее настроим.
8. Выбираем снова инструмент Палец, стоим по-прежнему на маске слоя, цвет на палитре черный. Посмотрите настройки кисти. Нажмите на иконку Наборы кистей и убедитесь, что интервал установлен минимальный.
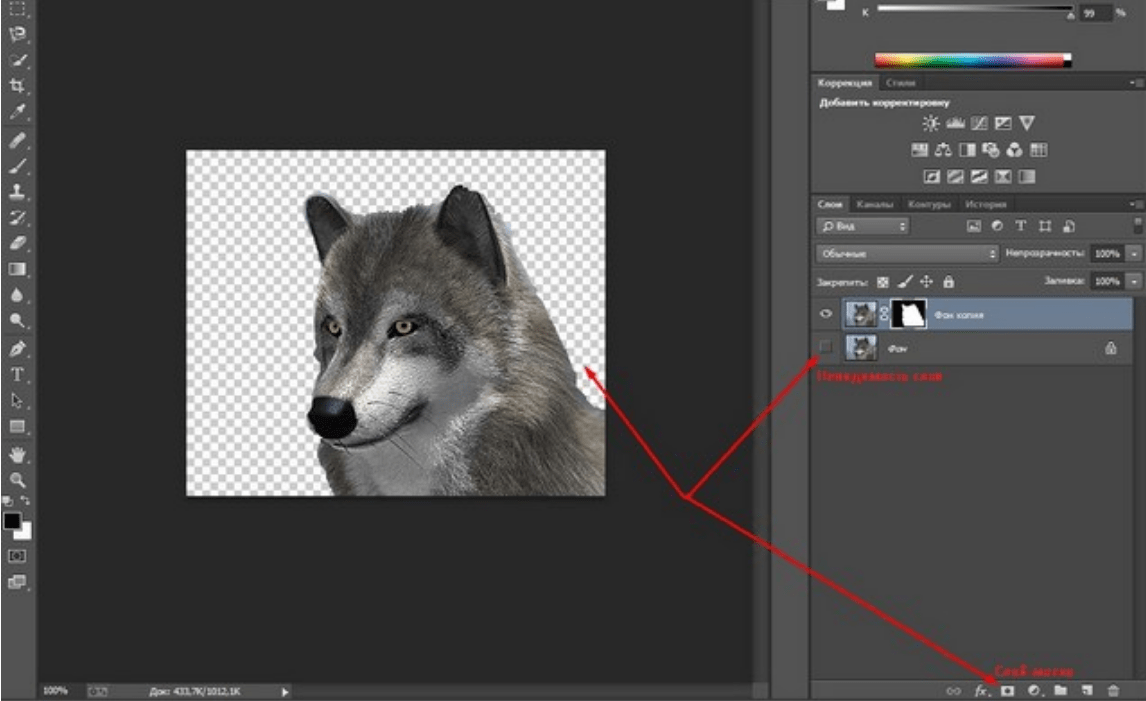
9. Подберите небольшой размер кисти и начинайте дорисовывать еще более пушистую шерсть.С такой многоточечной кистью это можно сделать намного быстрее. Вот такой результат у нас получился. Мы отделили кота от фона, работая на маске слоя с помощью всего двух инструментов — Кисть и Палец. Чтобы сохранить картинку в PNG, т.е. на прозрачном слое, просто отключаете глазики на двух нижних слоях и сохраняете как для формата PNG. После чего вы всегда сможете использовать для своих работ красиво выполненный собственноручно клипарт.
Серия сообщений «• инструменты фотошопа»:
Часть 1 — Как быстро вырезать объект из фона
Часть 2 — Инструмент Быстрое выделение
…
Часть 22 — Лассо. Урок от NATALI:Ленивое вырезание
Часть 23 — Маска слоя. Урок от NATALI:Удаление фона
Часть 24 — Лассо. Как вырезать шерсть животного
Часть 25 — Перо. Как вырезать объект в ФШ
Часть 26 — Вырезаем объект фоновым ластиком
…
Часть 47 — Урок от NATALI:Инструмент ШТАМП
Часть 48 — Фильтр» Пластика»
Часть 49 — Обтравка контура перомСерия сообщений «=учусь=»:
Часть 1 — Интересный эффект для фото / Bitmap (Битовый формат).
Часть 2 — Коллаж «Орхидея».
…
Часть 27 — Уроки фотошоп для новичков.
Часть 28 — Коллаж по уроку от LEDY ANGEL (68).
Часть 29 — Лассо. Как вырезать шерсть животного.
Оригинал записи и комментарии на LiveInternet.ru
SubscribeТихой песней русскою душу успокой. Художник Косничев Александр Евгеньевич (Россия, 1970)
Автор — ovenca. Это цитата этого сообщения В душе Александр очень патриотичный человек. Через свои работы он передает любовь к родине,…
Ну что ж, дружочек мой, прощай…
Автор — Капельки_души. Это цитата этого сообщения Июнь уходит – тихие шаги, Прощальный крик тоскующей зозули.…
Чтобы томаты были сладкими
Чтобы томаты были сладкими, они должны быть нужного сорта. им должно хватать тепла, солнца и… калия! Опрыскивание по…
Photo
Hint http://pics. livejournal.com/igrick/pic/000r1edq
livejournal.com/igrick/pic/000r1edq
Мгновенный выбор и удаление объектов
Рабочий стол Photoshop 2023 (версия 24.0.0) удвоил улучшения выделения. К ним относятся мощные инструменты «Удалить и заполнить одним щелчком», а также «Удалить и заполнить» с помощью инструмента «Лассо». Давайте посмотрим в реальном мире на то, что они могут сделать.
Удаление и заливка одним щелчком
Использование инструмента выделения объектов в Photoshop 2023. Наведите указатель мыши на объект, который хотите выделить, или закрасьте его. Инструмент выбора объекта сделает все остальное.Эта функция делает почти то, что вы думаете. Используя инструмент выбора возражений, вы можете довольно часто делать свой выбор, просто наведя указатель мыши на объект, который хотите выделить. Это окрасит его в красный цвет. По внешнему виду это похоже на маскирующие выделения Lightroom.
Я смог выбрать фургон Fageol 1953 года, просто нажав на него. Инструменты выбора Adobe стали настолько точными, что теперь они очень хорошо справляются со сложными функциями, такими как волосы. Выбрать большой фургон сравнительно легко.
Выбрать большой фургон сравнительно легко.Оттуда вы просто нажимаете Shift + Delete. Это мгновенно снимает выделение. Фотошоп заполняет фон.
Создание гигантского грузовика, занимающего половину изображения, очевидно, нелепо. Просто не так много информации для формирования реалистичного фона. Но вы знаете, как это бывает. Всегда интересно подтолкнуть эти вещи, чтобы увидеть, что они делают.
Теперь, если вы выберете объект, занимающий 50% изображения со сложным фоном, вы получите что-то вроде этого. Давайте сделаем что-нибудь более реалистичное.Чем однороднее фон, тем лучше он работает. Но он работает на удивление хорошо и во многих сложных фонах, как мы увидим в нашем следующем примере.
Инструмент «Лассо» и «Удалить и заполнить выделение»
Эта новая функция «Удалить и заполнить выделение» также работает с инструментом «Лассо».
Просто нарисуйте выделение вокруг области, в которой вы хотите исчезнуть. Затем щелкните правой кнопкой мыши. Это создает меню с довольно небольшим выбором. Выберите «Удалить и заполнить выделение». Пуф. Ушел.
Выберите «Удалить и заполнить выделение». Пуф. Ушел.
Конечно, вы также можете использовать инструмент выделения объектов вместо инструмента лассо, если хотите. В конце концов, это все еще выбор. В любом случае, вы щелкаете правой кнопкой мыши по выбору, чтобы открыть меню.
Это наша ночная фотография фургона Fageol 1953 года выпуска со снятой табличкой. И это заняло всего один клик и минимальную настройку впоследствии на относительно сложном фоне.«Удалить и заполнить» и «Заполнить с учетом содержимого»
До сих пор «Удалить и заполнить» в некоторых случаях работало лучше, чем «Заливка с учетом содержимого». А в других случаях заливка с учетом содержимого работала лучше. Конечно, «Удалить и заполнить» быстрее, чем использовать рабочую область «Заливка с учетом содержимого» и уточнять выделение.
А в других случаях заливка с учетом содержимого работала лучше. Конечно, «Удалить и заполнить» быстрее, чем использовать рабочую область «Заливка с учетом содержимого» и уточнять выделение.
Хорошо иметь выбор вместе с Восстанавливающей кистью и Инструментом клонирования. Бывают моменты, когда мы хотим избавиться от сенсорных пятен, ошибочных источников света или нежелательных листьев или веток, висящих в кадре хорошего в остальном изображения. Все эти инструменты могут помочь.
Тем не менее, возможность делать сложные выборки и так легко их удалять значительно экономит время. Хотя мы всегда хотим, чтобы в изображении все было правильно, у нас не всегда есть такая роскошь. К счастью, Adobe создала несколько мощных инструментов выделения и удаления в Photoshop, чтобы помочь нам.
Создание сложных обтравочных контуров в Adobe Photoshop — расширенный уровень
Создание сложных обтравочных контуров в Adobe Photoshop
Составные контуры
В моих предыдущих уроках я показал, как нарисовать обтравочный контур вокруг внешней части изображения, чтобы сделать действительно точное выделение. Это нормально, пока вы не получите более сложную фотографию в Adobe Photoshop и не захотите также вырезать отверстия из изображения, именно тогда мы хотим создать составной контур.
Это нормально, пока вы не получите более сложную фотографию в Adobe Photoshop и не захотите также вырезать отверстия из изображения, именно тогда мы хотим создать составной контур.
Это более продвинутый учебник по Adobe Photoshop, и я предположил, что у меня есть некоторые предварительные знания об использовании инструмента «Перо» и создании контуров на панели «Контуры». Вы можете прочитать некоторые из моих предыдущих сообщений, чтобы освоить эти инструменты, чтобы вы могли следовать этому руководству. Вот хорошая отправная точка с сообщением, объясняющим Контуры и пиксели Photoshop.
Для этого мы объединяем несколько путей Adobe Photoshop в один и создаем составной путь на панели «Пути» интерфейса Photoshop.
Вот как мы это делаем…
Нарисуйте пути
Прежде всего, я собираюсь нарисовать все соответствующие пути с помощью инструмента «Перо» (поскольку пути не фигуры), пока не беспокойтесь об объединении их все они могут быть отдельными.
Когда у вас есть все пути на панели путей Adobe Photoshop, вам нужно скопировать и вставить их все по одному и тому же пути на панели, как показано на снимке экрана выше.
Выполнение выбора
Если мы сейчас щелкнем по маленькому кругу в нижней части панели Adobe Paths, чтобы сделать выбор, вы увидите, что он делает выбор только внешнего пути. Очевидно, это не то, чего мы хотим, потому что, когда мы скопируем это на новый слой, в изображении не будет отверстий там, где мы хотим, чтобы они были.
Вычитание внутренних путей
Теперь выберите инструмент выбора черного пути и щелкните один из созданных внутренних путей.
Выбрав путь, перейдите на панель управления в верхней части интерфейса Adobe Photoshop и щелкните небольшой раскрывающийся список, чтобы выбрать «Вычесть переднюю форму».
Затем, выбрав тот же путь, перейдите к следующему параметру и выберите «Перенести форму на передний план».
Теперь, когда мы нажмем кнопку в нижней части панели Adobe Photoshop Paths, чтобы выбрать наши пути, вы увидите, что выбраны все пути, а не только внешний путь.
Сделав выбор, вы можете просто перейти к Копировать и Вставить, тогда у вас должно быть идеально вырезанное изображение на новом слое!
Чтобы сохранить прозрачность при сохранении из Adobe Photoshop, вам необходимо сохранить файл либо как файл Photoshop (PSD), либо, если вы загружаете в Интернет или отправляете кому-то, у кого нет Adobe Photoshop, вы можете сохранить его как PNG и обязательно установите флажок «Сохранить прозрачность»
Хотите узнать больше о приложениях Adobe Creative Cloud?В Creative Studios в Дерби у нас есть ряд учебных курсов Adobe для всех уровней способностей и потребностей. Мы регулярно проводим учебные курсы Adobe по Adobe InDesign , Adobe Illustrator , Adobe Photoshop и Adobe After Effects , и это лишь некоторые из них.
Если вы заинтересованы в том, чтобы быстро освоить любое из приложений Adobe Creative Cloud, ознакомьтесь с нашими предстоящими курсами , или если вы хотите получить предложение от нас, чтобы приехать к вам и пройти обучение в вашем собственном офисе, просто заполните заполните форму ниже, и мы свяжемся с вами с дополнительной информацией и предложением без обязательств.