Использование LibMan с ASP.NET Core в Visual Studio
- Статья
- Чтение занимает 7 мин
Автор: Скотт Адди (Scott Addie)
В Visual Studio имеется встроенная поддержка LibMan в проектах ASP.NET Core, которая включает в себя:
- поддержку настройки и выполнения операций восстановления LibMan при сборке;
- пункты меню для запуска операций восстановления и очистки LibMan;
- диалоговое окно для поиска библиотек и добавления файлов в проект;
- поддержку редактирования
libman.json— файла манифеста LibMan.
Просмотрите или скачайте пример кода (описание процедуры скачивания)
Предварительные требования
- Visual Studio 2019 с рабочей нагрузкой
 NET и веб-разработка
NET и веб-разработка
Добавление файлов библиотеки
Файлы библиотек можно добавлять в проект ASP.NET Core двумя разными способами:
- Используйте диалоговое окно «Добавьте клиентские библиотеки».
- Настройте записи в файле манифеста LibMan вручную.
Использование диалогового окна «Добавьте клиентские библиотеки»
Чтобы установить клиентскую библиотеку, выполните указанные ниже действия.
В обозревателе решений щелкните правой кнопкой мыши папку проекта, в которую нужно добавить файлы. Выберите пункты Добавить>Клиентская библиотека. Появится диалоговое окно Добавьте клиентские библиотеки.
В раскрывающемся списке Поставщик выберите поставщика библиотеки. CDNJS является поставщиком по умолчанию.
В текстовом поле Библиотека введите имя библиотеки, которую нужно получить. IntelliSense предлагает список библиотек, имена которых начинаются с введенного текста.

Выберите библиотеку в списке IntelliSense. Обратите внимание, что после имени библиотеки стоит символ
@и номер последней стабильной версии, известной выбранному поставщику.Решите, какие файлы следует включить.
- Установите переключатель в положение Включить все файлы библиотеки, чтобы включить все файлы библиотеки.
- Установите переключатель в положение Выбрать определенные файлы, чтобы включить часть файлов библиотеки. После этого станет доступно дерево выбора файлов. Установите флажки слева от имен файлов, которые нужно скачать.
В текстовом поле Целевое расположение укажите папку проекта, в которой необходимо сохранить файлы. Каждую библиотеку рекомендуется хранить в отдельной папке.
Предлагаемое
- При запуске из корневого каталога проекта:
- используется папка wwwroot/lib, если wwwroot существует;
- используется папка lib, если wwwroot не существует.

- При запуске из папки проекта используется соответствующее имя папки.
После папки указывается имя библиотеки. В приведенной ниже таблице показаны папки, предлагаемые при установке jQuery в проекте Razor Pages.
Место запуска Предлагаемая папка корневой каталог проекта (если wwwroot существует) wwwroot/lib/jquery/ корневой каталог проекта (если wwwroot не существует) lib/jquery/ Папка Pages проекта Pages/jquery/ - При запуске из корневого каталога проекта:
Нажмите кнопку Установить, чтобы скачать файлы в соответствии с конфигурацией в файле
libman.json.Ознакомьтесь со сведениями об установке в канале Диспетчер библиотек окна Выходные данные. Пример:
Restore operation started... Restoring libraries for project LibManSample Restoring library jquery@3.
 3.1... (LibManSample)
wwwroot/lib/jquery/jquery.min.js written to destination (LibManSample)
wwwroot/lib/jquery/jquery.js written to destination (LibManSample)
wwwroot/lib/jquery/jquery.min.map written to destination (LibManSample)
Restore operation completed
1 libraries restored in 2.32 seconds
3.1... (LibManSample)
wwwroot/lib/jquery/jquery.min.js written to destination (LibManSample)
wwwroot/lib/jquery/jquery.js written to destination (LibManSample)
wwwroot/lib/jquery/jquery.min.map written to destination (LibManSample)
Restore operation completed
1 libraries restored in 2.32 seconds
Настройка записей в файле манифеста LibMan вручную
Все операции LibMan в Visual Studio основаны на содержимом манифеста LibMan в корневом каталоге проекта (libman.json, чтобы настроить файлы библиотек для проекта. Visual Studio восстанавливает все файлы библиотек после сохранения файла libman.json.
Открыть файл libman.json для изменения можно указанными ниже способами.
- Дважды щелкните файл
libman.jsonв обозревателе решений. - В обозревателе решений щелкните проект правой кнопкой мыши и выберите пункт Управление клиентскими библиотеками.
 †
† - В меню Проект в Visual Studio выберите пункт Управление клиентскими библиотеками. †
† Если файла libman.json еще нет в корневом каталоге проекта, он будет создан с содержимым по умолчанию.
В Visual Studio предлагаются широкие возможности для редактирования JSON, в том числе раскраска, форматирование, IntelliSense и проверка схемы. Схему манифеста LibMan в формате JSON можно найти на странице https://json.schemastore.org/libman.
При использовании приведенного ниже файла манифеста LibMan извлекает файлы в соответствии с конфигурацией, определенной в свойстве libraries. Далее приводится описание объектных литералов, определенных в libraries.
- От поставщика CDNJS принимается подмножество файлов jQuery версии 3.3.1. Это подмножество определено в свойстве
files—jquery.min.js,jquery.jsи jquery. min.map. Файлы помещаются в папку wwwroot/lib/jquery проекта.
min.map. Файлы помещаются в папку wwwroot/lib/jquery проекта. - Все файлы Bootstrap версии 4.1.3 получаются и помещаются в папку
providerобъектного литерала переопределяет значение свойстваdefaultProvider. LibMan получает файлы Bootstrap от поставщика unpkg. - Подмножество файлов Lodash утверждается руководством организации. Файлы
lodash.jsиlodash.min.jsполучаются из папки C:\temp\lodash\ локальной файловой системы. Они копируются в папку wwwroot/lib/lodash проекта.
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"library": "[email protected]",
"files": [
"jquery.min.js",
"jquery.js",
"jquery.min.map"
],
"destination": "wwwroot/lib/jquery/"
},
{
"provider": "unpkg",
"library": "[email protected]",
"destination": "wwwroot/lib/bootstrap/"
},
{
"provider": "filesystem",
"library": "C:\\temp\\lodash\\",
"files": [
"lodash. js",
"lodash.min.js"
],
"destination": "wwwroot/lib/lodash/"
}
]
}
js",
"lodash.min.js"
],
"destination": "wwwroot/lib/lodash/"
}
]
}
Примечание
LibMan поддерживает только одну версию каждой библиотеки от каждого поставщика. Файл libman.json не пройдет проверку схемы, если он содержит две библиотеки с одним и тем же именем для данного поставщика.
Восстановление файлов библиотек
Для восстановления файлов библиотек из Visual Studio в корневом каталоге проекта должен быть правильный файл libman.json. Восстановленные файлы помещаются в проект в расположение, указанное для каждой библиотеки.
Файлы библиотек можно восстановить в проекте ASP.NET Core двумя способами:
- Восстановление файлов во время сборки
- Восстановление файлов вручную
Восстановление файлов во время сборки
LibMan может восстанавливать определенные файлы библиотек в процессе сборки. По умолчанию восстановление при сборке отключено.
Чтобы включить и протестировать восстановление при сборке, выполните указанные ниже действия.
В обозревателе решений щелкните файл
libman.jsonправой кнопкой мыши и выберите в контекстном меню пункт Включить восстановление клиентских библиотек при сборке.При появлении запроса на установку пакета NuGet нажмите кнопку Да. Пакет NuGet Microsoft.Web.LibraryManager.Build добавится в проект:
<PackageReference Include="Microsoft.Web.LibraryManager.Build" Version="1.0.113" />
Выполните сборку проекта, чтобы убедиться в том, что диспетчер LibMan восстановил файлы. Пакет
Microsoft.Web.LibraryManager.Buildвнедряет целевой объект MSBuild, который запускает LibMan во время операции сборки проекта.В канале Сборка
окна Выходные данные просмотрите журнал действий LibMan:1>------ Build started: Project: LibManSample, Configuration: Debug Any CPU ------ 1> 1>Restore operation started.
 ..
1>Restoring library [email protected]...
1>Restoring library [email protected]...
1>
1>2 libraries restored in 10.66 seconds
1>LibManSample -> C:\LibManSample\bin\Debug\netcoreapp2.1\LibManSample.dll
========== Build: 1 succeeded, 0 failed, 0 up-to-date, 0 skipped ==========
..
1>Restoring library [email protected]...
1>Restoring library [email protected]...
1>
1>2 libraries restored in 10.66 seconds
1>LibManSample -> C:\LibManSample\bin\Debug\netcoreapp2.1\LibManSample.dll
========== Build: 1 succeeded, 0 failed, 0 up-to-date, 0 skipped ==========
После включения восстановления при сборке в контекстном меню файла libman.json появляется пункт Отключить восстановление клиентских библиотек при сборке. При его выборе ссылка на пакет Microsoft.Web.LibraryManager.Build удаляется из файла проекта. В результате клиентские библиотеки больше не будут восстанавливаться при каждой сборке.
Независимо от того, включено ли восстановление при сборке, вы можете в любой момент выполнить восстановление вручную из контекстного меню файла libman.json. Дополнительные сведения см. в разделе Восстановление файлов вручную.
Восстановление файлов вручную
Чтобы вручную восстановить файлы библиотек, выполните указанные ниже действия.
- Для всех проектов в решении:
- В обозревателе решений щелкните правой кнопкой мыши имя решения.
- Выберите пункт Восстановить клиентские библиотеки.
- Для определенного проекта:
- В обозревателе решений щелкните правой кнопкой мыши файл
libman.json. - Выберите пункт Восстановить клиентские библиотеки.
- В обозревателе решений щелкните правой кнопкой мыши файл
Во время операции восстановления происходит следующее:
В строке состояния Visual Studio будет анимироваться значок Центра состояния задач (TSC) с сообщением Операция восстановления начата. Если щелкнуть значок, откроется подсказка со списком известных фоновых задач.
В строку состояния и канал Диспетчер библиотек окна Выходные данные будут передаваться сообщения. Пример:
Restore operation started... Restoring libraries for project LibManSample Restoring library jquery@3.
 3.1... (LibManSample)
wwwroot/lib/jquery/jquery.min.js written to destination (LibManSample)
wwwroot/lib/jquery/jquery.js written to destination (LibManSample)
wwwroot/lib/jquery/jquery.min.map written to destination (LibManSample)
Restore operation completed
1 libraries restored in 2.32 seconds
3.1... (LibManSample)
wwwroot/lib/jquery/jquery.min.js written to destination (LibManSample)
wwwroot/lib/jquery/jquery.js written to destination (LibManSample)
wwwroot/lib/jquery/jquery.min.map written to destination (LibManSample)
Restore operation completed
1 libraries restored in 2.32 seconds
Удаление файлов библиотек
Чтобы произвести операцию очистки, которая удаляет файлы библиотек, восстановленные ранее в Visual Studio, выполните указанные ниже действия.
- В обозревателе решений щелкните правой кнопкой мыши файл
libman.json. - Выберите пункт Очистить клиентские библиотеки.
Во избежание непреднамеренного удаления файлов, не относящихся к библиотекам, операция очистки не удаляет каталоги полностью. Она удаляет только те файлы, которые были включены в предыдущую операцию восстановления.
Во время операции очистки происходит следующее:
- В строке состояния Visual Studio будет анимироваться значок Центра состояния задач с сообщением Начата операция с клиентскими библиотеками.
 Если щелкнуть значок, откроется подсказка со списком известных фоновых задач.
Если щелкнуть значок, откроется подсказка со списком известных фоновых задач. - В строку состояния и канал Диспетчер библиотек окна Выходные данные передаются сообщения. Пример:
Clean libraries operation started... Clean libraries operation completed 2 libraries were successfully deleted in 1.91 secs
Операция очистки удаляет файлы только из проекта. При этом файлы библиотек остаются в кэше для более быстрого извлечения при последующих операциях восстановления. Для управления файлами библиотек, хранящимися в кэше локального компьютера, используйте интерфейс командной строки LibMan.
Удаление файлов библиотек
Чтобы удалить файлы библиотек, выполните указанные ниже действия.
Откройте
libman.json.Поместите курсор внутри соответствующего объектного литерала
libraries.Щелкните значок лампочки, появившийся в левом поле, а затем выберите пункт Удалить <имя_библиотеки>@<версия_библиотеки>.

Кроме того, вы можете вручную изменить и сохранить манифест LibMan (libman.json). Операция восстановления выполняется при сохранении файла. Файлы библиотеки, которые больше не определены в файле libman.json, удаляются из проекта.
Обновление версии библиотеки
Чтобы проверить наличие новой версии библиотеки, выполните указанные ниже действия.
- Откройте
libman.json. - Поместите курсор внутри соответствующего объектного литерала
libraries. - Щелкните значок лампочки, появившийся в левом поле. Наведите указатель на пункт Проверить обновления.
LibMan проверит наличие версии библиотеки, более поздней, чем установленная. Возможен один из следующих результатов:
Если установлена последняя версия, появится сообщение Обновления не найдены.
Будет показана последняя стабильная версия, если она еще не установлена.

Если имеется предварительный выпуск, более поздний, чем установленная версия, он будет показан.
Чтобы перейти на более старую версию библиотеки, вручную измените файл libman.json. При сохранении этого файла операция восстановления LibMan выполняет следующие действия:
- удаляет лишние файлы из предыдущей версии;
- добавляет новые и обновленные файлы из новой версии.
Дополнительные ресурсы
- Использование интерфейса командной строки LibMan с ASP.NET Core
- Репозиторий LibMan на GitHub
что это за библиотека JavaScript
jQuery — библиотека для языка программирования JavaScript, набор инструментов для веб-разработки. С ее помощью разработчик обращается к разным элементам интернет-страницы и управляет ее содержимым. Так можно изменять страницу в зависимости от настроек и действий пользователя.
Логотип jQueryjQuery написана на JavaScript, популярном языке для веб-приложений и работы с интерфейсами. Первоначальная цель создания библиотеки — сделать язык более гибким и удобным, чтобы разрабатывать сайты было проще.
Первоначальная цель создания библиотеки — сделать язык более гибким и удобным, чтобы разрабатывать сайты было проще.
Библиотека кроссплатформенная и кроссбраузерная. Это значит, что ей можно пользоваться в любых операционных системах, а написанный на ней код поддерживают любые браузеры. Исключение для новых версий составляют старые браузеры вроде Internet Explorer 6, но ими сейчас практически не пользуются.
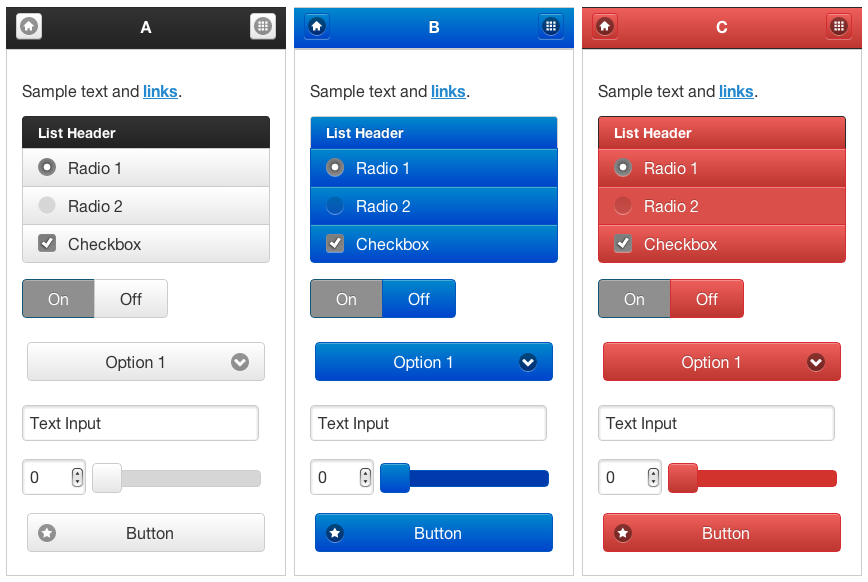
jQuery имеет лицензию MIT, она бесплатная и открытая. Существуют и другие проекты: jQuery UI и jQuery Mobile. Их можно считать дополнительными расширениями для основной библиотеки, они предназначены для сложных интерфейсов и для мобильной разработки. Название читается как «джейквери».
Для чего нужна jQuery
Библиотекой пользуются фронтенд-разработчики, которые занимаются созданием видимой части сайтов и веб-приложений. Часто это программисты, которые поддерживают legacy-код в долгоиграющих проектах.
jQuery используется:
- для быстрой связи JavaScript с HTML-элементами.

- работы с селекторами CSS.
- навигации по DOM-дереву: обхода, поиска элементов, их изменения.
- работы с событиями на странице и реакциями на них.
- реализации AJAX — подхода, при котором страница фоново обменивается данными с сервером.
- создания анимации и визуальных эффектов на веб-странице.
Актуальность jQuery в 2022 году
Сейчас jQuery во многом вытеснили другие популярные фреймворки и расширения для JavaScript. Поэтому библиотека частично считается устаревшей, и в новых проектах ей пользуются нечасто. Это произошло, потому что новые фреймворки и обновления языка реализовали практически ту же функциональность, что у нее.
Но jQuery была актуальной много лет начиная с момента появления, и на ней написано много проектов, которые поддерживаются до сих пор. Поэтому начинающему веб-разработчику стоит иметь представление о библиотеке. Скорее всего, он рано или поздно столкнется с кодом на jQuery, особенно если будет работать в проектах с долгой историей.
А вот в новых проектах обычно пользуются другими инструментами. Они актуальнее и современнее.
Как работает jQuery
Принцип библиотеки — JavaScript отделяется от HTML-разметки. Сейчас эта идея применяется в веб-разработке повсеместно. Скрипты должны одинаково работать в разных браузерах, и их должно быть легко масштабировать, а при слишком сильной связи с элементами это сложно.
Поэтому jQuery не встраивается в разметку напрямую — вместо этого она ищет нужный элемент по селектору и управляет им после нахождения. Сейчас так можно сделать и в «чистом» JavaScript, но в старых версиях языка это была непростая задача.
Еще одна идея библиотеки — расширяемость. Она состоит из компактного ядра, в котором собраны самые важные для веб-разработки возможности, и дополнительных плагинов. Если разработчику понадобится работать с какой-то специфической задачей, он может скачать плагин для этой задачи. Такое разделение нужно, чтобы не перегружать основное ядро: если оно будет слишком большим, это негативно скажется на скорости загрузки сайта.
Что можно делать с помощью jQuery
Искать элементы. HTML-элементы — это кнопки, блоки текста, ссылки, картинки и остальное содержимое веб-страницы. Их можно искать с помощью селекторов — обращений по типу, классу, имени и другим свойствам. Например, если у элемента есть класс page-header, то селектор по классу page-header найдет его.
jQuery умеет находить элементы по селекторам и умела делать это даже тогда, когда такой возможности не было в самом JavaScript. И сейчас ее методы бывают удобнее, чем поиск элементов с помощью нативного языка.
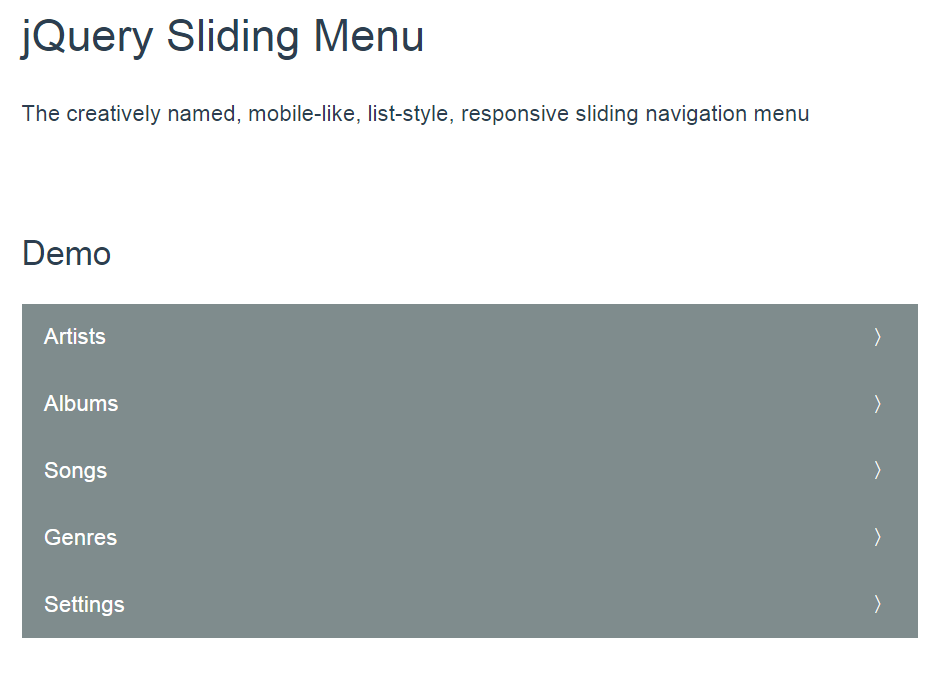
Это называется возможностью проходить по DOM-дереву — представлению страницы в виде древовидной схемы. jQuery может легко найти любую «ветку» или узел этой схемы.
С jQuery удобно искать «ветки» или узлы схемыИзменять элементы. Простой поиск элементов сам по себе ничего не дает. Он нужен, чтобы изменять найденные сущности. Например, заменить информацию в блоке или сделать невидимой неактуальную подсказку — это можно сделать с помощью jQuery. Это только примеры, возможных изменений куда больше. Но суть одинакова: страница становится динамичной и меняется в зависимости от обстоятельств.
Это только примеры, возможных изменений куда больше. Но суть одинакова: страница становится динамичной и меняется в зависимости от обстоятельств.
Реагировать на события. Манипуляции с элементами обычно происходят не просто так, а если случится какое-то событие. Например, нажатие кнопки или переход по ссылке, прокручивание колесика мыши, нахождение на странице 10 секунд и дольше. Событий в языке огромное количество, и jQuery умеет их обрабатывать.
JavaScript тоже может работать с событиями, но изначально каждый браузер реализовывал эту обработку по-своему. jQuery унифицировала процесс и упростила создание сайтов, чтобы они могли одинаково работать во всех браузерах.
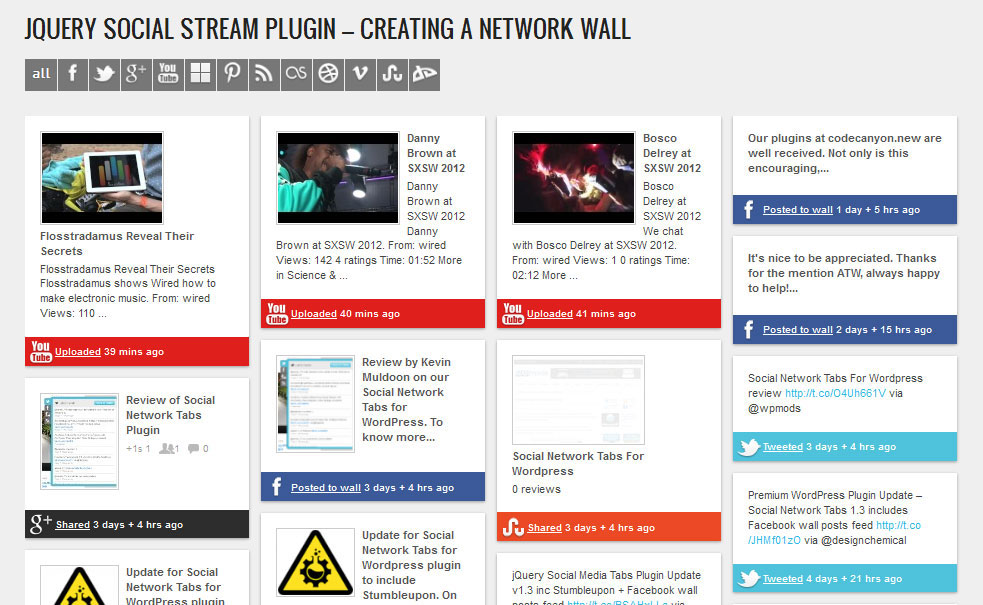
Фоново подгружать контент. В jQuery реализована удобная и простая работа с AJAX. Мы уже упоминали его выше. Это технология фоновой загрузки данных: человек просматривает страницу, и по необходимости на ней подгружается нужная информация. При этом страница не перезагружается, данные не пропадают, и пользователю не приходится ждать. Загрузка происходит очень быстро. Пример — автоматическая подгрузка товаров при пролистывании каталога интернет-магазина. Так сайты становятся более «отзывчивыми» и удобными, и jQuery в этом помогает.
Загрузка происходит очень быстро. Пример — автоматическая подгрузка товаров при пролистывании каталога интернет-магазина. Так сайты становятся более «отзывчивыми» и удобными, и jQuery в этом помогает.
Создавать эффекты и анимацию. В годы появления jQuery в «чистом» языке не было возможности с легкостью создавать нужные эффекты. Иногда для анимации использовали тяжеловесный Flash, который медленно грузился. jQuery сделала визуализацию и анимацию легче. С ней можно «научить» элемент правильно реагировать на определенные события: изменять внешний вид или проигрывать какую-нибудь анимацию. Эффекты в ней призваны показать пользователю, что происходит на экране.
Преимущества jQuery
Простота. jQuery относительно легко освоить, у библиотеки низкий порог вхождения, и в ней легко сможет разобраться новичок. По ней хорошая документация и много обучающих материалов, в том числе на русском языке. Уже через короткое время можно начать работать с реальными проектами.
Понятный код. Написанный на jQuery код понятный и просто читается, у него ясный синтаксис. Поэтому в нем относительно легко разобраться, и это важно, если вы работаете с кодом других людей.
Компактность. В сжатом виде jQuery весит 30 Кб, это не так много. А код на ней компактный и короткий, поэтому быстро пишется.
Распространенность. На jQuery написано огромное количество проектов разных лет. Это в том числе CMS, системы для быстрого создания сайтов — на них работает большинство веб-ресурсов.
Расширяемость. Идея с небольшим ядром и плагинами, которые подключаются по необходимости, экономит место и ресурсы. Если разработчику не нужно решать специфические задачи, то и функции для их решения не нужны. Поэтому они не входят в библиотеку по умолчанию, но если понадобятся, их легко скачать и установить.
Благодаря этому подходу jQuery небольшая, легкая и быстрая.
Недостатки jQuery
Большое количество legacy-кода. Большинство проектов на jQuery сейчас — это старый код. Его сложнее поддерживать, есть много решений, которые уже не используются, считаются неоптимальными или неактуальными. Документация по такому коду может быть хуже, чем по современному, а писавшие его программисты обычно уже не помнят, что в нем происходило.
Большинство проектов на jQuery сейчас — это старый код. Его сложнее поддерживать, есть много решений, которые уже не используются, считаются неоптимальными или неактуальными. Документация по такому коду может быть хуже, чем по современному, а писавшие его программисты обычно уже не помнят, что в нем происходило.
Избыточность. Когда библиотека только появилась, JavaScript умел меньше, чем сейчас. jQuery помогала выполнять действия, с которыми не мог справиться нативный язык. Но с тех пор JavaScript сильно изменился, стал более функциональным и гибким. Поэтому сейчас многие возможности jQuery избыточны — то же самое можно выполнить с помощью нативного языка или других фреймворков вроде React или Vue.
Есть смысл ее применять, если на ней завязаны важные функции сайта. Для небольших элементов лучше воспользоваться «чистым» языком или фреймворками. Подключение еще одной библиотеки — это лишняя нагрузка.
Снижение производительности. Страницы, написанные с jQuery, могут дольше грузиться, а сам код — работать несколько медленнее, чем при использовании нативных возможностей языка. Это не всегда критично, но это стоит учитывать в ситуациях, когда без jQuery можно легко обойтись.
Это не всегда критично, но это стоит учитывать в ситуациях, когда без jQuery можно легко обойтись.
Как начать работать с jQuery
Библиотеку можно скачать с официального сайта, с помощью CDN или из репозитория на GitHub. Она существует в двух версиях: полная и облегченная (slim). В полной версии есть поддержка AJAX и некоторые дополнительные эффекты. Это нужно не для всех сайтов, поэтому для многих проектов достаточно облегченной версии.
Каждая из версий есть в двух вариантах. Один из них — для разработки: там приведен полный код библиотеки, понятный для чтения человеком. Второй — для продакшна: это так называемый минимизированный файл с припиской min в названии. В нем убраны пробелы, переносы строк, комментарии и табуляция, а имена переменных сокращены и сжаты. Функциональность у кода та же самая, но читать его очень сложно. Он нужен не для чтения, а для выкладывания проекта. Минимизированный файл меньше весит и быстрее грузится, поэтому используется для выпущенных в продакшн версий.
Библиотеку можно скачать через браузер, а можно установить с помощью пакетных менеджеров npm или yarn. Она выглядит как файл с расширением .js: его разработчик помещает в папку проекта и просто подключает к своему коду.
После этого можно пользоваться всеми возможностями jQuery.
jQuery Начало работы
❮ Назад Далее ❯
Добавление jQuery на ваши веб-страницы
Существует несколько способов начать использовать jQuery на своем веб-сайте. Вы можете:
- Загрузите библиотеку jQuery с jQuery.com
- Включить jQuery из CDN, например Google
Скачивание jQuery
Для скачивания доступны две версии jQuery:
- Рабочая версия — предназначена для вашего работающего веб-сайта, поскольку она была уменьшена и сжата
- Версия для разработчиков — предназначена для тестирования и разработки (несжатый и читаемый код)
Обе версии можно загрузить с сайта jQuery.com.
Библиотека jQuery представляет собой один файл JavaScript, и вы ссылаетесь на него с помощью тега HTML
Совет: Поместите загруженный файл в тот же каталог, что и страницы, на которых вы хотите его использовать.
jQuery CDN
Если вы не хотите загружать и размещать jQuery самостоятельно, вы можете подключить его из CDN (сети доставки контента).
Google является примером того, кто размещает jQuery:

 NET и веб-разработка
NET и веб-разработка