Новые типы данных | Документация
Empty
Тип данных Empty обозначает отсутствие значения у выражения. Он появляется, например, при
обращении к неинициализированной переменной или возвращаемому значению функции, в теле
которой нет инструкции Вернуть:
Empty является аналогом undefined в
JavaScript (opens new window),
однако любая операция с участием Empty вызывает исключение:
Методы и свойства примитивных типов данных
У некоторых примитивных типов данных, а именно
появились методы и свойства. Ниже перечислены некоторые из них.
Строка.Подстрока(номерПервогоСимвола, длина = 0)Строка.Найти(подстрока, начинатьПоискОтСимволаНомер = 1)Строка.НачинаетсяС(префикс)Строка.ЗаканчиваетсяНа(префикс)Строка.СравнитьБезРегистра(другаяСтрока)Возвращает
0, если строки равны без учета регистра-1, если сравниваемая строка меньше, чем другая строка+1, если больше
Строка. Разбить(разделитель)
Разбить(разделитель)Разбивает строку по разделителю и возвращает полученные части в виде массива. Если строка пустая, то в массиве будет одна пустая строка.
Строка.Форматировать(...аргументы)Заменяет в строке все заполнители {} на значения аргументов и возвращает полученную строку. В
заполнителе может быть указан номер аргумента (с нуля) и его формат.
Строка.КоличествоСимволовВремя.Час, Время.Минута, Время.СекундаДата.Год, Дата.Месяц, Дата.ДеньДатаВремяСодержит все свойства даты и времени (а также свойство Миллисекунда), позволяет добавлять (и
вычитать) произвольное количество лет, месяцев и т.д.
Кроме того, имеет метод Форматировать
Тип данных
Массив (Array)Массив является нумерованным списком
значений, индексы в котором начинаются с единицы. Похож на
Похож на Array в
JavaScript (opens new window),
но не допускает строковые индексы. Позволяет получать, добавлять и удалять элементы по индексу;
при модификации массива элементы автоматически сдвигаются.
Синтаксис @[...] называется литералом массива.
Литералы объектов
Объекты, как и массивы, имеют
собственный литерал. Литералы позволяют сократить количество кода для инициализации
объектов и сделать его более читабельным. Синтаксис объектных литералов похож на
JavaScript (opens new window),
за исключением символа @ перед фигурными скобками.
Методы объектов
Несмотря на то, что в документации описаны методы и свойства объектов, в десктопной и веб-версиях эти методы отключены для сохранения обратной совместимости:
Функция
ТипЗначенияПринимает один аргумент — любое значение, и возвращает название его типа данных.
Ссылка на документацию.
Видео курс JavaScript Starter. Переменные и типы данных
- org/ListItem»> Главная >
- Каталог >
- JavaScript Стартовый >
- Переменные и типы данных в JavaScript
Для прохождения теста нужно авторизироваться
Войти Регистрация
×
Вы открыли доступ к тесту! Пройти тест
Войдите или зарегестрируйтесь для того чтоб продолжить просмотр бесплатного видео
Войти Регистрация
№1
Введение
0:28:13
Материалы урокаДомашние заданияТестирование
Это первый урок курса, в котором вы узнаете историю возникновения JavaScript и основные задачи, которые решаются с помощью этого языка программирования. Вы узнаете в чем разница между разработкой на сервере и разработкой на клиенте. Выберите редактор, кода в котором начнете писать на JavaScript.
Читать дальше…
№2
Структура кода
0:21:14
Материалы урокаДомашние заданияТестирование
Перед началом изучения синтаксических конструкций, мы узнаем основные правила оформления кода. Начнем с определения понятия инструкция и узнаем, чем инструкции отличаются от комментариев в коде. В этом уроке, вы также научитесь подключать JavaScript к HTML странице и узнаете в чем разница между интерпретацией и компиляцией кода.
Читать дальше…
№3
Переменные и типы данных в JavaScript
0:38:50
Материалы урокаДомашние заданияТестирование
Основа любого алгоритма — это переменная. В этом уроке вы научитесь создавать переменные и константы, а также изучите типы данных, которые есть в JavaScript. JavaScript это язык программирования с динамической типизацией, поэтому вы увидите, что работать с переменным достаточно просто.
Читать дальше…
Строки и преобразование типов
0:28:04
Материалы урокаДомашние заданияТестирование
Большая часть сценариев, написанных на JavaScript, взаимодействуют с пользователем. Результаты работы сценариев отображаются пользователю в виде текста, информация, которую пользователь передает в сценарий, тоже приходит в виде текста. Этот урок объясняет, как работать со строковым типом данных (типом данных который может содержать текстовые значения), а также объясняет основные способы преобразования значений разных типов.
Результаты работы сценариев отображаются пользователю в виде текста, информация, которую пользователь передает в сценарий, тоже приходит в виде текста. Этот урок объясняет, как работать со строковым типом данных (типом данных который может содержать текстовые значения), а также объясняет основные способы преобразования значений разных типов.
Читать дальше…
Операторы
0:39:16
Материалы урокаДомашние заданияТестирование
Все языки программирования для определения выражений при написании инструкций используют операторы. Например, сложение, умножение или сравнение значений на равенство происходит с помощью операторов. Задача этого урока показать общий принцип работы с бинарными и унарными операторами и изучить основные операторы.
Читать дальше…
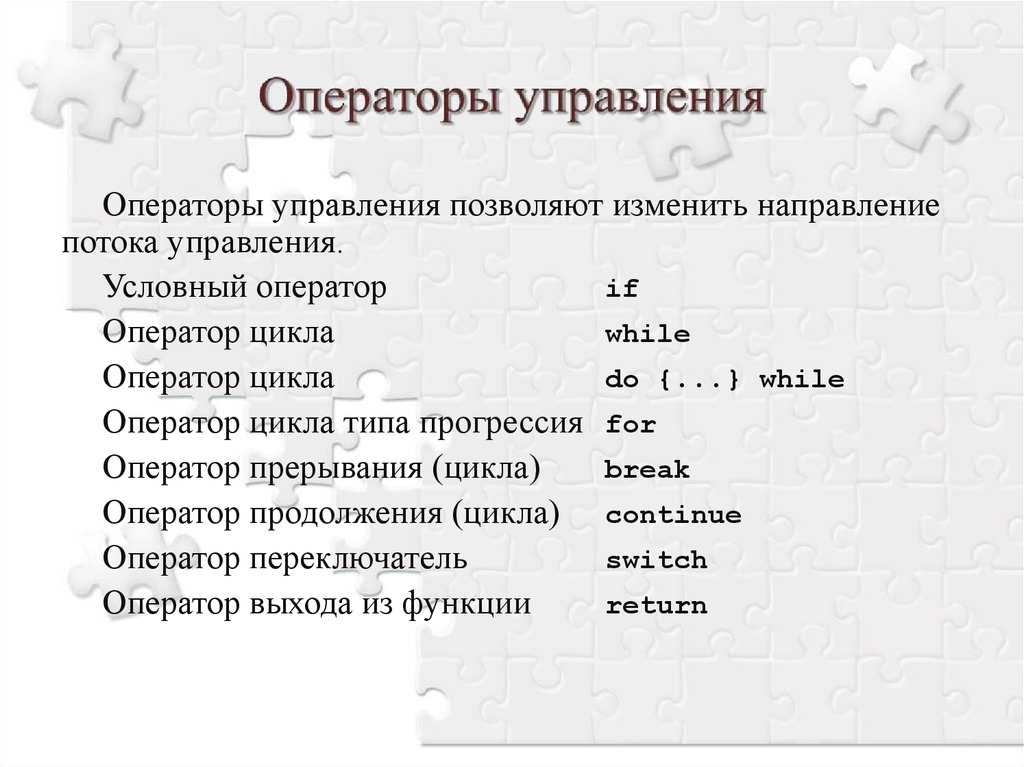
Условный оператор if
0:44:53
Материалы урокаДомашние заданияТестирование
Условные конструкции – важная часть любого алгоритма. Без условных конструкций код будет выполняться линейно и одинаково. Если вы хотите сделать так, чтобы действия пользователя могли влиять на последовательность выполнения инструкций, вам нужно научиться работать с оператором if else и узнать особенности работы с типом данных Boolean. Как раз эту задачу решает данный урок.
Без условных конструкций код будет выполняться линейно и одинаково. Если вы хотите сделать так, чтобы действия пользователя могли влиять на последовательность выполнения инструкций, вам нужно научиться работать с оператором if else и узнать особенности работы с типом данных Boolean. Как раз эту задачу решает данный урок.
Читать дальше…
Switch и тернарный оператор
0:22:34
Материалы урокаДомашние заданияТестирование
Оператор if это основа ветвления в коде, но иногда для ветвлений подойдет другая условная конструкция – switch. В этом уроке будут рассмотрены способы использования оператора switch и вы узнаете, как работают такие ключевые слова как case, default и break. Также, в этом уроке будет рассмотрена третья условная конструкция – тернарный оператор. Она не очень часто используется в коде, но в определенных ситуация может сделать код более понятным и коротким.
Читать дальше…
Циклы
0:48:05
Материалы урокаДомашние заданияТестирование
В процессе создания алгоритма часто необходимо одно и то же действие выполнить много раз. Вместо того, чтобы копировать инструкции в коде, разработчик использует циклы. В этом уроке вы узнаете, как с помощью циклических конструкций while, do/while и for повторить блок кода нужное количество раз.
Вместо того, чтобы копировать инструкции в коде, разработчик использует циклы. В этом уроке вы узнаете, как с помощью циклических конструкций while, do/while и for повторить блок кода нужное количество раз.
Читать дальше…
Массивы в JavaScript
0:36:57
Материалы урокаДомашние заданияТестирование
Задачи, которые стоят перед разработчиком, зачастую связаны с обработкой большого количества данных. Если задача сохранить много значений, в программировании используются массивы и в этом уроке вы узнаете, как создаются массивы, как модифицируются значения элементов массива, а также освоите основные инструменты для работы с массивами в коде.
Читать дальше…
Методы массивов
0:28:25
Материалы урокаДомашние заданияТестирование
С массивами придется работать часто, а задачи, связанные с массивами, будут самыми разнообразными. Иногда нужно добавить значение в начало массива, а иногда в конец. Бывает, что нужно удалить элемент массива или найти элемент по указанному значению. В этом уроке вы изучите несколько методов, которые есть в каждом массиве и позволяют легко решать подобные задачи.
Бывает, что нужно удалить элемент массива или найти элемент по указанному значению. В этом уроке вы изучите несколько методов, которые есть в каждом массиве и позволяют легко решать подобные задачи.
Читать дальше…
Функции. Часть 1
0:51:24
Материалы урокаДомашние заданияТестирование
При написании кода, некоторые блоки кода нужно использовать повторно, а в каких-то ситуациях вы захотите воспользоваться чужим кодом, неоднократно используя его в разных частях своей программы. Для того чтобы повторно использовать уже написанные инструкции, или чтобы просто понятно организовать структуру кода, используются функции. В этом уроке вы узнаете, как создать функцию, вызвать ее, использовать параметры и возвращаемые значения функции.
Читать дальше…
Функции. Часть 2
1:00:54
Материалы урокаДомашние заданияТестирование
Функции — это очень важная часть языка JavaScript, поэтому во этом уроке вы продолжите изучение функций и узнаете о том, что такое области видимости. В этом уроке также будут показаны особенности создания переменных с помощью ключевого слова var, которое уже устарело, но все же может встречаться в сценариях. Кроме этого, вы узнаете разные способы определения функций и расширите свои знания, полученные в прошлом уроке. И в дополнение ко всему разберете рекурсию и функции обратного вызова.
В этом уроке также будут показаны особенности создания переменных с помощью ключевого слова var, которое уже устарело, но все же может встречаться в сценариях. Кроме этого, вы узнаете разные способы определения функций и расширите свои знания, полученные в прошлом уроке. И в дополнение ко всему разберете рекурсию и функции обратного вызова.
Читать дальше…
Объекты. Часть 1
0:35:20
Материалы урокаДомашние заданияТестирование
На протяжении всего курса вы будете создавать переменные и массивы для того, чтобы сохранять данные во время выполнения сценариев. Но часто логически связанные значения нужно объединить, например, когда эти значения описывают некую бизнес сущность, над которой работает ваш сценарий. В таких ситуациях используются объекты и все значения которые раньше вы хранили в переменных превращаются в свойства объекта. Объекты настолько часто встречаются в коде, что понимание их создания и использования критически важно для программирования на языке JavaScript. В этот урок вошли примеры, которые помогут разобраться с тем, как создать объект, поместить в него свойства и методы и воспользоваться этим объектом в будущем.
В этот урок вошли примеры, которые помогут разобраться с тем, как создать объект, поместить в него свойства и методы и воспользоваться этим объектом в будущем.
Читать дальше…
Объекты. Часть 2
0:36:56
Материалы урокаДомашние заданияТестирование
В этом уроке будет продолжена тема использования объектов, но будут рассмотрены более продвинутые техники работы с объектами. Вы узнаете, как можно использовать контекст в методах и как создавать фабричные функции, которые позволят наладить создание объектов с одинаковой структурой. Вы научитесь проверять наличие свойств в объекте и работать с ключевым словом in, а также узнаете, что для работы с объектами есть специальный цикл for … in. Кроме этого, в урок вошла важная тема – ссылочные типы и типы значений. Вам не раз пригодятся знания того, как работают разные типы при создании JavaScript сценариев.
Читать дальше…
ПОКАЗАТЬ ВСЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖JavaScript Typeof для типов данных: массив, логическое значение и др.
Оператор typeof полезен в JavaScript для проверки данных и проверки типов, но у него есть некоторые странные особенности, о которых следует знать.
Есть два случая, когда typeof неожиданно возвращает "объект" , и это делает проверку типов немного необычной.
Что такое оператор Typeof в JavaScript?
Typeof — это оператор, который используется в JavaScript для проверки переменной типа в вашем коде. Он может возвращать один из восьми типов данных JavaScript и особенно полезен для возврата большинства примитивных типов в JavaScript, включая 9 типов данных.0003 undefined , строка и число .
Оба typeof null и typeof массив возвращают "объект" потенциально вводящим в заблуждение способом, так как null является примитивным типом (не объектом), а массивы являются специальными, встроенными тип объекта в JavaScript.
В этой статье я исследую все возможные результаты typeof в JavaScript.
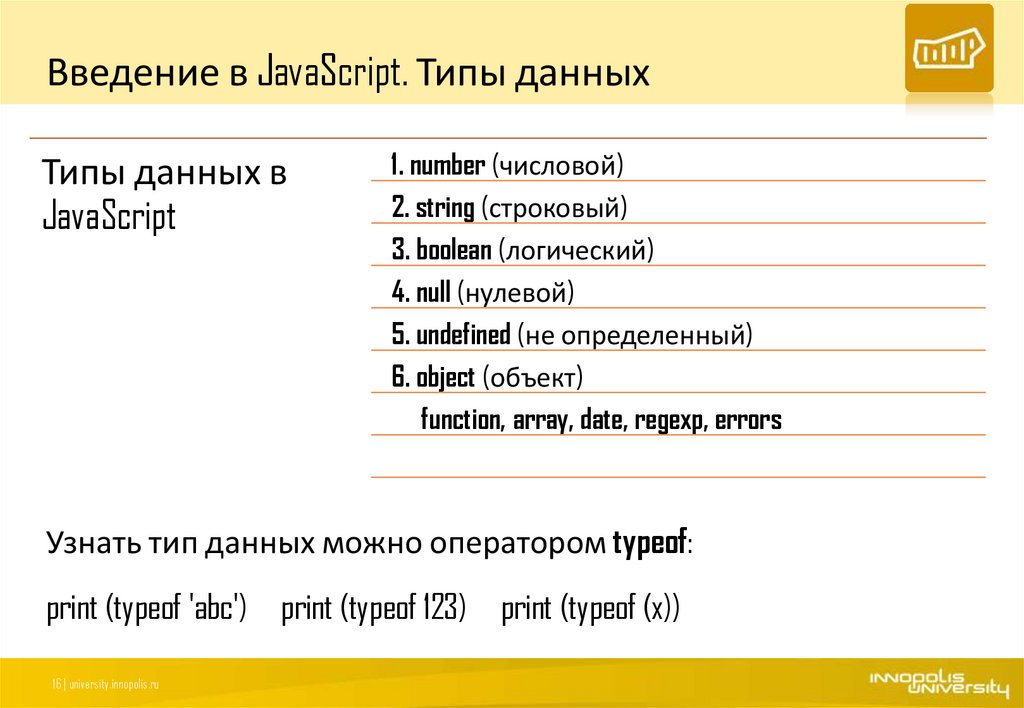
Типы данных
Хотя в JavaScript всего восемь типов данных (семь примитивов и объектов), typeof will actually return one of nine options:
-
undefined -
object(meaningnull) -
boolean -
number -
bigint -
string -
символ -
функция -
объект(означает любой объект, включая массивы)
Они соответствуют типам данных JavaScript, за исключением того, что typeof null также является "объектом" из-за давней ошибки.
Далее я подробно объясняю, когда ожидать каждого ответа от типа .
Подробнее о JavaScript: что такое шаблоны проектирования JavaScript?
Undefined
Значение undefined в JavaScript довольно распространено. Это означает, что имя переменной было зарезервировано, но этой ссылке еще не присвоено значение. Он еще не определен, поэтому мы называем его неопределенным.
Значение undefined является примитивным типом в JavaScript, и необъявленные переменные также считаются неопределенными.
Обращение к необъявленным переменным обычно приводит к ошибке ReferenceError, за исключением случаев использования ключевого слова typeof .
Тип undefined — это строка «undefined» — и undefined — это ложное значение, приблизительно равное null , но не другим ложным значениям.
// Значение undefined примерно равно нулю, но не другим ложным значениям: console.log(undefined === undefined) // правда console.log(undefined === null) // ложь console.log(undefined == null) // правда console.log (логическое значение (не определено)) // ложь console.log(undefined == false) // ложь // Ключевое слово typeof возвращает "undefined" для значения undefined: console.log(typeof undefined) // не определено // Объявленная переменная, которой не присвоено значение, по умолчанию не определена: пусть неопределенная переменная console.log(undefinedVariable) // не определено console.log(typeof undefinedVariable) // не определено // Тип необъявленной переменной не определен, что позволяет безопасно проверить, объявлена ли переменная: console.log(тип необъявленной переменной) // Ссылка на необъявленную переменную без typeof вызовет ReferenceError: try { undeclaredVariable } catch(e) { console.log(e) } // ReferenceError: undeclaredVariable не определена
Если typeof говорит, что значение "undefined" , то можно с уверенностью предположить, что значение на самом деле undefined , то есть оно не было объявлено, объявлено, но никогда не присваивалось значение или не объявлялось и не присваивалось значение не определено .
Null Object
По историческим причинам тип null в JavaScript равен "object" . Ожидается, что эта ошибка никогда не будет исправлена в JavaScript.
Это означает, что проверка на нуль не может быть выполнена с использованием typeof .
Тем не менее, проверка нуля довольно проста, используя оператор строгого равенства ( === ), чтобы проверить, что значение действительно равно null , как в mayNull===null .
Полезные сведения о Null
- Значение
nullявляется ложным (оценивается как ложное в условном выражении). - Значения
nullиundefinedлишь примерно равны друг другу. - Ни
null, ниundefinedне равны другим ложным значениям.
Это означает, что проверка на нуль с использованием оператора свободного равенства ( == ) будет захватывать как нулевые, так и неопределенные значения, что может быть полезно:
console.log(null) // null console.log(typeof null) // "объект" console.log(null === null) // правда console.log(null === undefined) // ложь console.log(null == undefined) // правда console.log(null == false) // ложь console.log(Boolean(null)) // false // Кроме того, null — единственный ложный объект console.log(!null && typeof null === "object") // true isNull = (value) =>
!value && typeof value === "object" console.log(isNull(null)) // правда
Часто неопределенное значение означает то же самое, что и значение null — отсутствие значения — поэтому для проверки на null рекомендуется использовать == .
С другой стороны, проверку на нуль можно легко выполнить с помощью оператора строгого равенства === .
Или можно проверить, зная, что, поскольку пустой объект является истинным (оценивается как Boolean true в условном выражении), null является единственным ложным объектом.
Boolean
Проверить логические значения очень просто. Они будут либо
Они будут либо true , либо false , а typeof a boolean возвращает "boolean" : console.log(typeof true) // boolean
console.log(typeof false) // логическое значение
// Обертка Boolean() преобразует истинные и ложные значения:
console.log(typeof Boolean(37)) // логическое значение
console.log(typeof Boolean(0)) // логическое значение
// Два восклицательных знака !! (логический оператор НЕ) эквивалентен Boolean()
console.log(typeof !!(37)) === // логическое значение
console.log(typeof !!(0)) === // логическое значение
// Условные выражения приведут значения к логическим значениям таким же образом:
37 ? console.log("правда") : console.log("ложь") // правда
0 ? console.log("правда") : console.log("ложь") // ложь Обратите внимание, что JavaScript преобразует любое значение в false с помощью функции-оболочки Boolean(), которая ставит перед выражением два восклицательных знака (логическое НЕ — ! ). Или он поместит оператор в условное выражение, такое как оператор if, вопросительный знак
Или он поместит оператор в условное выражение, такое как оператор if, вопросительный знак ? оператор или цикл.
Значения, которые оцениваются как false , называются ложными значениями, а все остальное в JavaScript оценивается как true и является истинным значением.
Ложные значения в JavaScript: false , 0 , 0n , null , undefined , NaN и пустая строка
3 «» 9. Все остальное правда.
Number
Проверка числа в JavaScript работает должным образом, typeof возвращает "number" :
console.log(typeof 37) // "number" console.log(typeof 2.71828) // "число" console.log(typeof Math.E) // "число" console.log(typeof Infinity) // "число" // Тип NaN — «число», несмотря на то, что NaN означает «Не число»: console.log(typeof NaN) // "число" // Явный вызов номера — это один из способов анализа номера: console.log(typeof Number(`1`)) // "число" // Функции parseInt и parseFloat — это другие способы разбора: console.log(typeof parseInt(`100`)) // "число" console.log(typeof parseFloat(`100.01`)) // "число" // Ошибки синтаксического анализа приводят к NaN, а NaN отравляет другую математику: console.log(typeof (2 * parseInt(`invalid`))) // "число"
Обратите внимание, что это означает, что проверка на NaN требует проверки на саморавенство, поскольку NaN — единственное значение в JavaScript, которое не равно самому себе:
const mayBeNaN = NaN // NaN означает «Не-а- Число" // Все сравнивается с ложью по сравнению с NaN: console.log(37 === NaN) // ложь console.log(mightBeNaN === NaN) // ложь // NaN — единственное значение, которое не равно самому себе: console.log(mightBeNaN !== mayBeNaN) // true // Создание недопустимой даты приводит к значению NaN: console.log(новая дата(`invalid`) !== новая дата(`invalid`)) // true // Для улучшения читаемости кода некоторые разработчики предпочитают Number.isNan(): console.log(Number.isNan(mightBeNaN)) // true
BigInt
Проверка примитивного типа BigInt работает должным образом; typeof для поддерживаемых браузеров вернет "bigint" :
console.log(typeof 37n) // bigint
что является наибольшим числом, которое JavaScript может надежно представить с помощью примитива Number. BigInt можно использовать для произвольно больших целых чисел», — говорится в веб-документации MDN.
Официально BigInt был добавлен в современный JavaScript как часть ES11 (ECMAScript 2020) и поддерживается Chrome и, следовательно, Node.js, Firefox и Edge.
String
Можно надеяться, что проверка строки в JavaScript довольно проста. typeof работает точно так, как ожидалось, возвращая "string" :
console.log(typeof '37') // string console.log(typeof "37") // строка console.log(typeof `37`) // строка // Обратите внимание, что typeof всегда возвращает строку: console.log(typeof (typeof 37)) // строка // Функция-оболочка String() преобразует что угодно в строку: console.log(Строка(37))
Приятно, когда при программировании все работает так, как должно.
Символ
Символ примитивного типа данных — это уникальный идентификатор, полезный для создания ключей для объектов в JavaScript.
«Значение символа может использоваться в качестве идентификатора свойств объекта; это единственная цель типа данных», — говорится в веб-документах MDN.
Как и следовало ожидать, тип Symbol() действительно "символ" :
console.log(typeof Symbol()) // символ
console.log(typeof Symbol(37)) // символ
console.log(typeof Symbol.iterator) // символ
константный символUno = Символ()
const symbolDos = Symbol(37)
константный символTres = Символ("37")
console.log(typeof symbolUno) // символ
console.log(String(symbolTres)) // Символ(37)
// Каждое значение символа, возвращаемое функцией Symbol(), уникально:
console.
log(Символ() === Символ()) // ложь
console.log(Символ(37) === Символ(37)) // ложь
console.log(Symbol("37") === Symbol("37")) // false
Функция
Функции легко проверяются на предмет использования ключевого слова typeof , которое работает полностью, как и ожидалось, возвращая "функция" :
console.log(typeof function myFunction() {}) // function
console.log(тип класса myClass {}) // функция
console.log(typeof (() => {})) // функция
// Сюда входят встроенные функции, например Number.isNaN():
console.log(typeof Number.isNaN) // "функция"
// Но не свойства, конечно:
console.log(typeof "".length) // "число"
// И вызов функции проверит тип возвращаемого значения:
console.log(typeof Number.isNaN()) // "логическое"
console.log(typeof Number.isNaN(37)) // "логическое"
Объект (означает объект или массив)
Пока рассматриваемое значение не равно нулю, typeof возвращает "объект" означает, что значение JavaScript является объектом JavaScript.
Одним из типов объектов, встроенных в JavaScript, является массив, а typeof массива — это "object" : typeof [] === `object` // true .
ECMAScript 5 представил метод Array.isArray() для проверки наличия массива, поскольку typeof не сможет отличить массивы от других объектов.
Прототипы JavaScript Date и RegExp — два других типа встроенных объектов, где typeof возвращает «объект». Таким образом, даты и регулярные выражения нуждаются в большей дифференциации, чем просто использование ключевого слова typeof .
Вот как проверить тип объектов и массивов:
const helloWorldObject = { hello: "world" }
console.log(typeof helloWorldObject) // 'объект'
// используем Array.isArray или Object.prototype.toString.call
// чтобы отличить обычные объекты от массивов
const fibonacciArray = [1, 1, 2, 3, 5, 8]
console.log(typeof fibonacciArray) // 'объект'
console. log(Array.isArray(helloWorldObject)) // ложь
console.log(Array.isArray(fibonacciArray)) // правда
// Есть еще одна вспомогательная функция, правда, немного длинная:
console.log(Object.prototype.toString.call(helloWorldObject)) // [объект Объект]
console.log(Object.prototype.toString.call(fibonacciArray)) // [массив объектов]
// Регулярное выражение имеет собственный объект, RegExp
const myRegExp = /поиск/
console.log(typeof myRegExp) // 'объект'
console.log(myRegExp instanceof RegExp) // true
console.log(Object.prototype.toString.call(myRegExp)) // [объект RegExp]
// Собственный объект Date встроен в JavaScript
const emptyDate = новая дата()
const invalidDate = новая дата («сбой»)
console.log(typeof emptyDate) // 'объект'
console.log(typeofvalidDate) // 'объект'
// Проверка даты немного сложнее
console.log(пустой экземпляр Dateof Date)
console.log(invalidDate instanceof Date)
console.log(Object.prototype.toString.call(invalidDate)) // [Дата объекта]
// Надежная проверка даты требует проверки NaN путем проверки NaN:
console.
log(Array.isArray(helloWorldObject)) // ложь
console.log(Array.isArray(fibonacciArray)) // правда
// Есть еще одна вспомогательная функция, правда, немного длинная:
console.log(Object.prototype.toString.call(helloWorldObject)) // [объект Объект]
console.log(Object.prototype.toString.call(fibonacciArray)) // [массив объектов]
// Регулярное выражение имеет собственный объект, RegExp
const myRegExp = /поиск/
console.log(typeof myRegExp) // 'объект'
console.log(myRegExp instanceof RegExp) // true
console.log(Object.prototype.toString.call(myRegExp)) // [объект RegExp]
// Собственный объект Date встроен в JavaScript
const emptyDate = новая дата()
const invalidDate = новая дата («сбой»)
console.log(typeof emptyDate) // 'объект'
console.log(typeofvalidDate) // 'объект'
// Проверка даты немного сложнее
console.log(пустой экземпляр Dateof Date)
console.log(invalidDate instanceof Date)
console.log(Object.prototype.toString.call(invalidDate)) // [Дата объекта]
// Надежная проверка даты требует проверки NaN путем проверки NaN:
console. log(invalidDate instanceof Date && !Number.isNaN(invalidDate.valueOf())) // true
log(invalidDate instanceof Date && !Number.isNaN(invalidDate.valueOf())) // true Подробный оператор JavaScript Object.prototype.toString.call() может различать общие объекты, массивы и другие объекты, поскольку он возвращает строку, которая определяет тип объекта более подробно, чем typeof .
Аналогичным образом вспомогательный метод Array.isArray() или ключевое слово instanceof можно использовать для проверки массивов или объектов любого типа соответственно.
Объяснение типов и оболочек объектов
Обертки объектов для логических значений, чисел и строк будут разбивать типа и приводить к "объект" вместо "логическое" , "число" или "строка" .
// "Следующее сбивает с толку, опасно и расточительно. Избегайте их." -Документы MDN typeof new Boolean(false) === 'объект'; // истинный typeof new Number(37) === 'объект'; // истинный typeof new String(`Hello World!`) === 'object'; // true
Зачем существуют эти оболочки объектов, если их нельзя вызывать явно?
По сути, вызов свойства строки, такого как ""., приводит к тому, что JavaScript создает объект-оболочку и интерпретирует код следующим образом: length
length
"".length === String("").length // true Поскольку это происходит автоматически, нет необходимости создавать явный объект-оболочку, так как он нарушит только typeof , как показано выше.
Почему не следует использовать объекты-оболочки
Подобным образом объекты-оболочки изменяют функцию == и === оператора равенства в JavaScript.
И поведение фактически меняется только тогда, когда ключевое слово new используется с вызовом оболочки объекта, как показано в следующем примере:
const примитивная строка = `Hello world!` // строка примитивного типа constwrappedString = new String(`Hello world!`) // объект-оболочка console.log (тип примитивной строки) // "строка" console.log(typeofwrappedString) // "объект" console.log(primitiveString == wrapString) // правда console.log(primitiveString === wrapString) // false const почтиWrappedString = String(`Hello world!`) // вызов оболочки без нового console.log(тип почтиWrappedString) // "строка" console.log(primitiveString === почтиWrappedString) // true
Вообще говоря, строковые, логические и числовые оболочки будут вызываться автоматически и не должны вызываться разработчиками JavaScript.
Объекты Typeof и Host в JavaScript
Объекты Host зависят от реализации, то есть они предоставляются локальной средой выполнения.
Другими словами, хост-объекты — это специальные объекты, выходящие за рамки стандартных встроенных объектов или нативных объектов, предоставляемых JavaScript.
Например, объект окна предоставляется средой браузера, в то время как среда node.js предоставляет другие объекты хоста.
Это означает, что тип ключевого слова также зависит от реализации, по крайней мере, в случае объектов хоста.
При этом современные реализации, вероятно, будут возвращать «объект» как тип из хост-объектов. Например:
typeof window // "object"
Есть ли будущее в JavaScript за статическими типами?
Поскольку JavaScript является языком с динамической типизацией, но у typeof есть свои особенности, некоторые разработчики предпочитают автоматическую или статическую проверку типов с помощью языка, такого как TypeScript, или средства проверки статического типа, такого как Flow.
Использование TypeScript или Flow определенно имеет некоторые преимущества и может предотвратить ошибки, но за счет изучения и внедрения другого инструмента.
Несмотря на то, что это полезно, использование TypeScript или Flow добавит совершенно новый уровень сложности в ваше программирование на JavaScript.
Для ванильного JavaScript освоение typeof — это все, что вам нужно, чтобы проверять типы данных как чемпион.
Подробнее о JavaScript: Создание шага сборки только для Npm для JavaScript — простой способ
Преимущества Typeof в JavaScript
предостережения, связанные с историческими ошибками.
Проверка типов с помощью typeof особенно полезна для большинства примитивных типов в JavaScript, включая undefined , string и number .
С другой стороны, Массив , Дата и Регулярные выражения являются нативными объектами, которые не отличаются друг от друга типом . Все они возвращают "object" - как и null , неожиданно в известной ошибке.
Короче говоря, typeof — несовершенный, но мощный инструмент для проверки типа значения.
Переменные JavaScript - Studytonight
Переменная JavaScript — это объект (или именованное пространство памяти), который используется для хранения значения, которое можно использовать во время выполнения программы . Переменная в JavaScript, как и в других языках программирования, имеет имя , значение , и адрес памяти .
Имя переменной однозначно идентифицирует переменную ,
Значение относится к данным, хранящимся в переменной и
Адрес памяти относится к ячейке памяти переменной.

Другими словами, мы можем сказать, что переменная — это контейнер, который можно использовать для хранения значения, и вам нужно объявить переменную перед ее использованием .
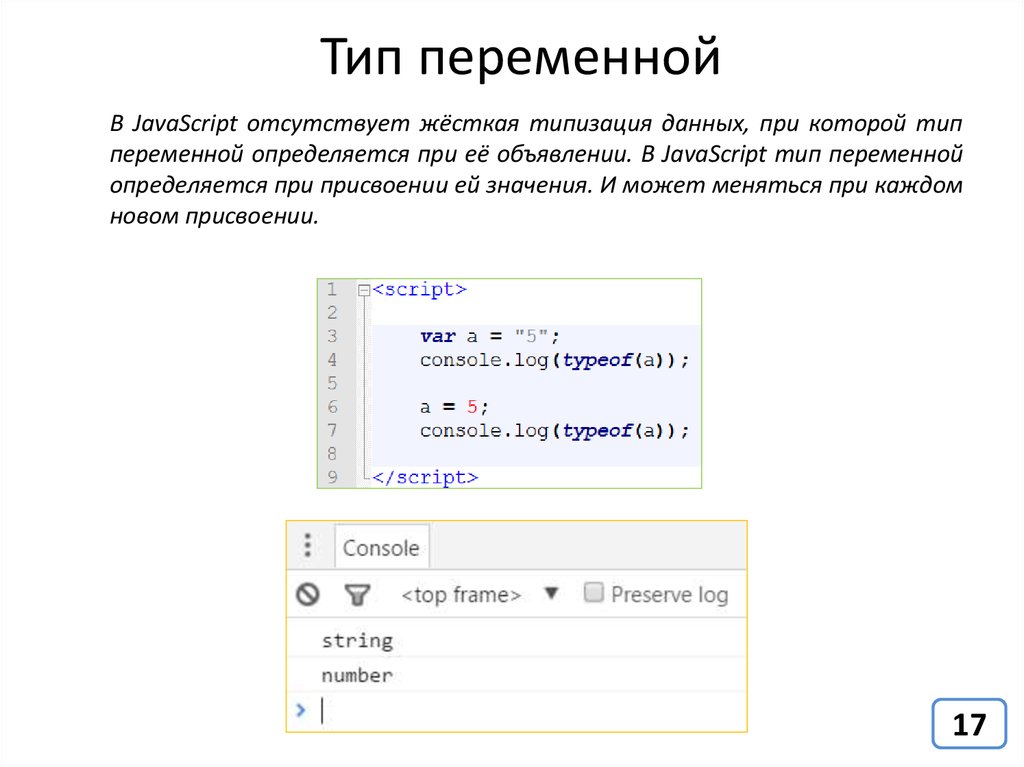
В JavaScript для объявления переменной используется ключевое слово var . Кроме того, , начиная с ES6 , мы также можем объявлять переменные, используя ключевое слово let .
Правила JavaScript для имени переменной
Ниже приведены некоторые правила, которые следует учитывать при объявлении переменных.
- Имена переменных не могут содержать пробелы.
Первой буквой переменной может быть [a-z, A-Z], знак доллара (
$) или подчеркивание (_), после первой буквы имени можно использовать любую цифру [0-9].Имена переменных чувствительны к регистру. Например:
var aиvar Aразличны.Мы можем использовать ключевое слово
varилиletдля определения переменных.
Мы не можем использовать зарезервированные слова в качестве имени переменных в JavaScript.
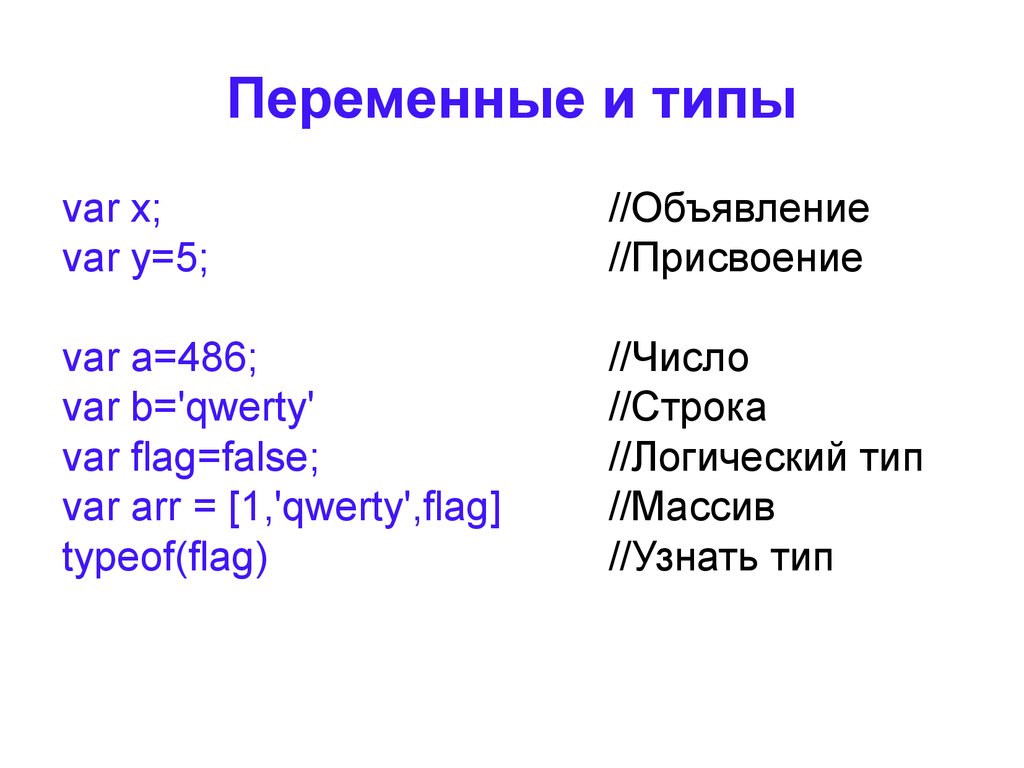
Ниже приведен синтаксис для объявления переменной и присвоения ей значений.
вар имя_переменной; // или пусть имя_переменной;
Мы также можем определить переменную без использования точки с запятой. Кроме того, когда нам нужно определить несколько переменных, мы можем сделать это так:
// объявление 3 переменных вместе вар х, у, г;
И поскольку мы уже узнали, что динамическая типизация — это функция JavaScript, поэтому нам не нужно беспокоиться об указании типа данных значения, которое мы будем хранить в переменной. JavaScript автоматически определяет это.
Пример переменной JavaScript:
Теперь давайте рассмотрим простой пример, в котором мы объявим переменную, а затем присвоим ей значение.
вар имя_сотрудника; // Объявление переменной вар имя_сотрудника = "Рахул"; // Одновременное объявление и присвоение
Вы можете инициализировать или присвоить значение переменной во время объявления переменной, или вы можете просто объявить переменную и инициализировать ее позже.
JavaScript: типы переменных
JavaScript поддерживает два типа переменных:
Локальная переменная
Глобальная переменная
Вы можете использовать их в соответствии с требованием в приложении. Давайте узнаем как о локальных переменных JavaScript, так и о глобальных переменных JavaScript на примерах.
1. Локальная переменная JavaScript
Локальная переменная JavaScript — это переменная, которая объявлена внутри блока кода или тела функции или внутри тела цикла и имеет область действия в пределах блока кода или функции. Проще говоря, область действия локальной переменной находится между открывающей и закрывающей фигурными скобками { } , когда она объявлена и определена внутри блока кода или тела функции.
Начиная с ES6 рекомендуется использовать ключевое слово let при объявлении локальных переменных.
Возьмем пример.
2.


 Разбить(разделитель)
Разбить(разделитель)