Приоритет оператора JavaScript
❮ Предыдущий Далее ❯
Как и в традиционной математике, сначала выполняется умножение:
пусть x = 100 + 50 * 3;
Попробуйте сами »
При использовании скобок сначала вычисляются операции внутри скобок:
let x = (100 + 50) * 3;
Попробуйте сами »
Операции с одинаковым приоритетом (например, * и /) вычисляются слева направо:
let x = 100 / 50 * 3;
Попробуйте сами »
| Выражения в скобках вычисляются до остальная часть выражения Функция выполняется до результат используется в остальной части выражения | |||
| Вал | Оператор | Описание | Пример |
| 18 | ( ) | Группировка выражений | (100 + 50) * 3 |
| 17 | . | Член | имя человека |
| 17 | [] | Член | человек[«имя»] |
| 17 | ?. | Дополнительная цепочка ЕС2020 | х?. г |
| 17 | () | Функциональный вызов | мояФункция() |
| 17 | новый | Новое с аргументами | новая дата («5 июня 2022 г.») |
| 16 | новый | Новый без аргументов | новая дата() |
| Операторы приращения Постфиксные приращения выполняются до префиксных приращений | |||
| 15 | ++ | Инкремент постфикса | я++ |
| 15 | — | Уменьшение постфикса | я— |
| 14 | ++ | Приращение префикса | ++i |
| 14 | — | Уменьшение префикса | —я |
| НЕ операторы | |||
| 14 | ! | Логическое НЕ | !(х==у) |
| 14 | ~ | Побитовое НЕ | ~ х |
| Унарные операторы | |||
| 14 | + | Унар Плюс | +х |
| 14 | — | Унарный минус | -х |
| 14 | тип | Тип данных | тип х |
| 14 | пустота | Оценить пустоту | пустота(0) |
| 14 | удалить | Удалить свойство | удалить myCar. color color |
| Арифметические операции Возведение в степень выполняется до умножений Умножение и деление выполняется до сложений и вычитаний | |||
| 13 | ** | Возведение в степень ЕС2016 | 10 ** 2 |
| 12 | * | Умножение | 10*5 |
| 12 | / | Раздел | 10 / 5 |
| 12 | % | Остаток деления | 10 % 5 |
| 11 | + | Дополнение | 10 + 5 |
| 11 | — | Вычитание | 10 — 5 |
| 11 | + | Конкатенация | «Джон» + «Доу» |
| Операторы смены | |||
| 10 | << | Сдвиг влево | х << 2 |
| 10 | >> | Сдвиг вправо (подпись) | х >> 2 |
| 10 | >>> | Сдвиг вправо (без знака) | х >>> 2 |
| Реляционные операторы | |||
| 9 | в | Недвижимость в Объекте | «ПИ» в математике |
| 9 | экземпляр | Экземпляр Объекта | x экземпляр массива |
| Операторы сравнения | |||
| 9 | < | Менее | х < у |
| 9 | <= | Меньше или равно | х <= у |
| 9 | > | Больше | х > у |
| 9 | >= | Больше или равно | х >= Массив |
| 8 | == | Равно | х == у |
| 8 | === | Строгое равенство | х === у |
| 8 | != | Неравный | х != у |
| 8 | !== | Строгая неравность | 9г|
| 5 | | | Побитовое ИЛИ | х | г |
| Логические операторы | |||
| 4 | && | Логическое И | х && у |
| 3 | || | Логическое ИЛИ | х || г |
| 3 | ?? | Нулевое слияние ЕС2020 | х ?? г |
| Условный (тернарный) оператор | |||
| 2 | ? : | Состояние | ? «да» : «нет» |
| Операторы присваивания Присваивания выполняются после других операций | |||
| 2 | = | Простое назначение | х = у |
| 2 | : | Назначение двоеточия | х: 5 |
| 2 | += | Дополнительное назначение | х += у |
| 2 | -= | Задание на вычитание | х -= у |
| 2 | *= | Назначение умножения | х *= у |
| 2 | **= | Присвоение возведения в степень | х **= у |
| 2 | /= | Раздел Задание | х /= у |
| 2 | %= | Остаток назначения | х %= у |
| 2 | <<= | Назначение левой смены | х <<= у |
| 2 | >>= | Назначение правой смены | х >>= у |
| 2 | Сдвиг вправо без знака | х >>>= у 9= у | |
| 2 | &&= | Логическое И Назначение | х &= у |
| 2 | ||= | Логическое назначение ИЛИ | х ||= у |
| 2 | => | Стрелка | х => у |
| 2 | выход | Пауза/возобновление | выхода x |
| 2 | выход* | Делегат | Выход* x |
| 2 | . .. .. | Разворот | … х |
| 1 | , | Запятая | х, у |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
7 Примеры Top66
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Как ВЫ можете узнать достаточно RegEx в JavaScript, чтобы быть опасным
Следуйте за мной в Твиттере, буду рад принять ваши предложения по темам или улучшениям / Крис
Я пишу это самому себе из будущего.
На самом деле, многие мои статьи обращены к самому себе в будущем, который забыл все о том, как что-то делать. RegEx, регулярные выражения — действительно мощный инструмент в нашем наборе инструментов. К сожалению, мы называем это черной магией, дьяволом и прочими прелестями. Это не должно быть так. RegEx, конечно, отличается от обычного программирования, но это действительно очень мощное средство. Давайте узнаем, как это работает и как на самом деле использовать и применять к повседневным проблемам, которые вы знаете.
TLDR; Это долго? Да, но он проходит через основные конструкции в RegEx. Кроме того, в конце у меня есть несколько хороших рецептов о том, как делать такие вещи, как RegEx для электронной почты, пароли, преобразования формата даты и как обрабатывать URL-адреса. Если вы никогда раньше не работали с RegEx или вам трудно замечать всю эту странную магию — это для вас. Приятного чтения 🙂
Рекомендации
Есть несколько замечательных ресурсов по RegEx, к которым я регулярно обращаюсь. Потратьте время, чтобы прочитать их. Иногда они объясняют, как обрабатывается RegEx, и могут объяснить, почему магия бывает:
Потратьте время, чтобы прочитать их. Иногда они объясняют, как обрабатывается RegEx, и могут объяснить, почему магия бывает:
- Информация о регулярных выражениях Хороший сайт с большим количеством информации о RegEx.
- Страницы документации Mozillas на RegEx Хороший сайт, подробные объяснения с примерами
- Информация о JavaScript Некоторые из лучших объяснений, которые я видел в группах RegEx.
- Именованные группы
- Документы по регулярным выражениям Несмотря на то, что это руководство по .NET, информация о регулярных выражениях довольно общая и применимая
Как практиковать
- Node.js REPL . Если у вас установлен Node.js, я рекомендую просто ввести
nodeв терминале. Это запустит REPL, это отличный способ протестировать паттерны . - JavaScript REPL , это расширение VS Code, которое оценивает то, что вы вводите. Вы получите мгновенную обратную связь по результатам
Браузер , открытие Dev Tools в браузере и использование консоли также будет работать нормально
Регулярное выражение 101
Отличная песочница. Спасибо за подсказку, Лукаш 🙂
Спасибо за подсказку, Лукаш 🙂
Обычные выражения
Регулярные выражения или RegEx предназначены для сопоставления с образцом. Многое из того, что мы делаем, на самом деле связано с сопоставлением с образцом, если подумать. RegEx действительно хорош для сопоставления шаблонов и извлечения значений из найденных шаблонов. Итак, какие проблемы мы можем решить?
- URL-адрес , URL-адрес содержит много интересной информации, такой как
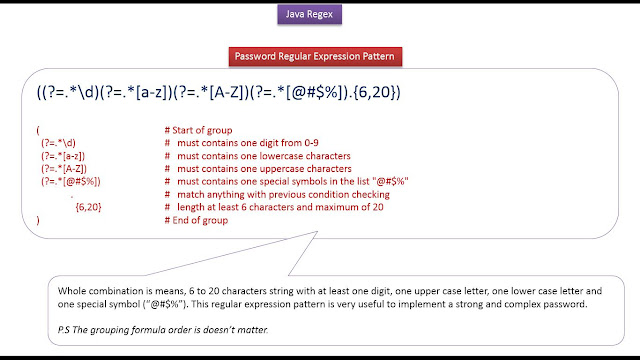
имя хоста,маршрут,порт,параметры маршрутаипараметры запроса. Мы хотим иметь возможность извлекать эту информацию, а также проверять ее правильность. - Пароль , чем длиннее пароль, тем лучше, обычно это то, что нам нужно. Есть и другие измерения, такие как сложность. Под сложностью мы подразумеваем, что наш пароль должен содержать, например, цифры, специальные символы и многое другое.

- Находить и извлекать данные , имея возможность находить данные на веб-странице, например, можно сделать очень просто, используя пару хорошо написанных регулярных выражений. На самом деле существует целая категория компьютерных программ, посвященных этому, под названием 9.0841 скребки .
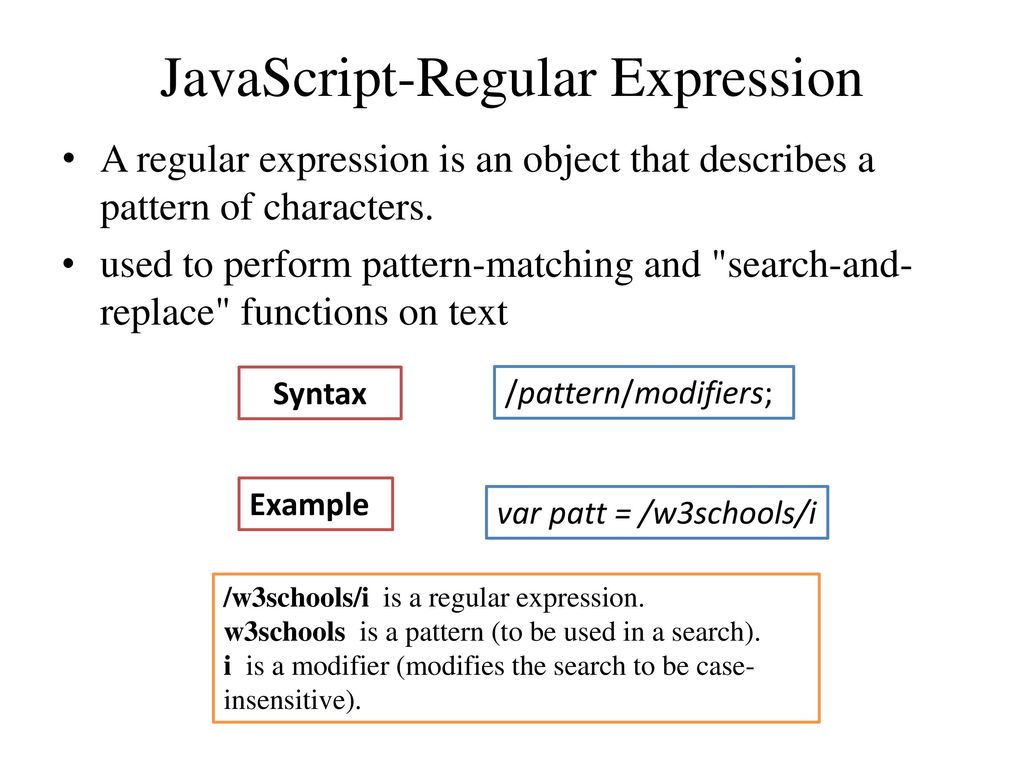
Регулярное выражение создается следующим образом:
/шаблон/Войти в полноэкранный режимВыйти из полноэкранного режима
Начинается и заканчивается /.
Или вот так, где мы создаем объект из класса RegEx :
new RegEx(/pattern/)Войти в полноэкранный режимВыйти из полноэкранного режима
Методы
Существует несколько разных методов, предназначенных для разных типов использования. Важно научиться использовать правильный метод.
-
exec(), Выполняет поиск совпадения в строке. Он возвращает массив информацииили нольпри несоответствии.
-
test(), проверяет совпадение в строке, ответы сtrueилиfalse -
match(), Возвращает массив, содержащий все совпадения, включая захваченные группы, илиnull, если совпадений не найдено. -
matchAll(), Возвращает итератор, содержащий все совпадения, включая захваченные группы. -
search(), Проверяет совпадение в строке. Он возвращает индекс совпадения или -1, если поиск не удался. -
replace(), Выполняет поиск совпадения в строке и заменяет совпадающую подстроку замещающей подстрокой. -
split(), Использует регулярное выражение или фиксированную строку для разбиения строки на массив подстрок.
Давайте покажем несколько примеров с учетом вышеописанных методов.
test() , тестовая строка для true/false Давайте рассмотрим пример с использованием test() :
/\w+/.Войти в полноэкранный режимВыйти из полноэкранного режимаtest('abc123') // true
Выше мы проверяем строку abc123 на наличие всех буквенных символов \w+ и отвечаем на вопрос, содержите ли вы буквенные символы.
match() , найти совпадения Рассмотрим пример:
'orders/items'.match(/\w+/) // ['orders', groups: undefined, index: 0, input ]Войти в полноэкранный режимВыйти из полноэкранного режима
Приведенный выше ответ массива говорит нам, что мы можем сопоставить заказа с нашим шаблоном \w+ . Мы не захватили ни одной группы, на что указывает groups:undefined , и наше совпадение было найдено по адресу index:0 . Если бы мы хотели сопоставить все буквенные символы в строке, нам пришлось бы использовать флаг g . г указывает глобальное соответствие , например:
'orders/items'.Войти в полноэкранный режимВыйти из полноэкранного режимаmatch(/\w+/g) // ['orders', 'items']
Группы
У нас также есть понятие групп. Чтобы начать использовать группы, нам нужно заключить наш шаблон в круглые скобки следующим образом:
const matchedGroup = 'orders/114'.match(/(?Войти в полноэкранный режимВыйти из полноэкранного режима\d+)/) // [114, 114, groups: { порядок: 114 }]
Использование конструкции ? создает так называемую именованную группу.
Флаги
Есть разные флаги. Перечислим некоторые из них. Все флаги добавляются в конце регулярного выражения. Таким образом, типичное использование выглядит так:
var re = /pattern/flags;Войти в полноэкранный режимВыйти из полноэкранного режима
-
g, вы говорите, что хотите сопоставить всю строку, а не только первое вхождение -
i, это означает, что нам нужно совпадение без учета регистра 9 словотест.
Обратное будет выглядеть так:
/test$/.test('123test')Войти в полноэкранный режимВыйти из полноэкранного режимаКлассы персонажей
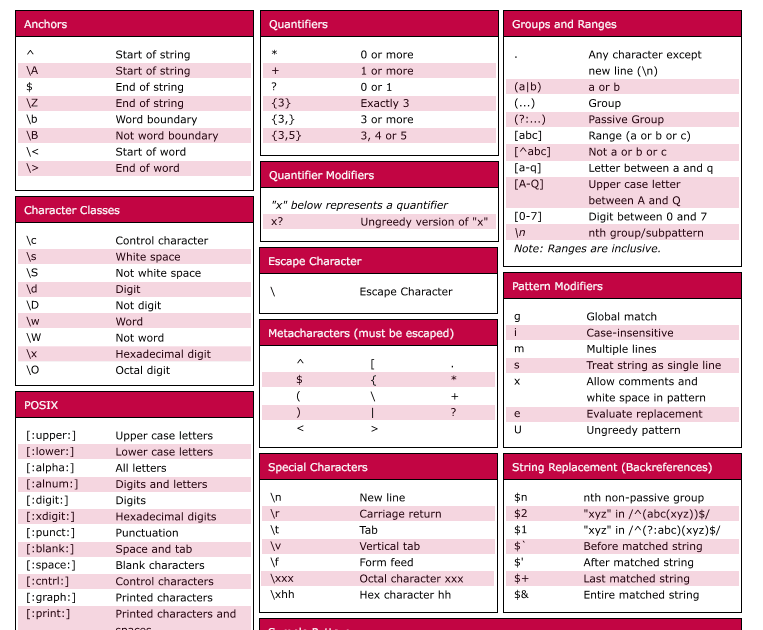
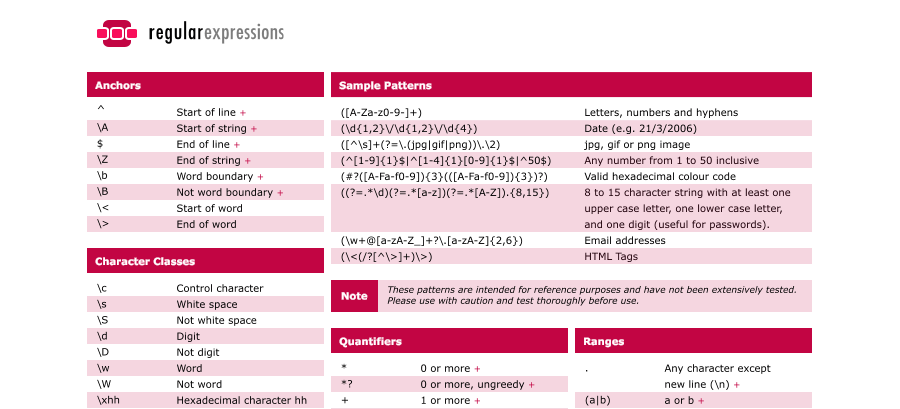
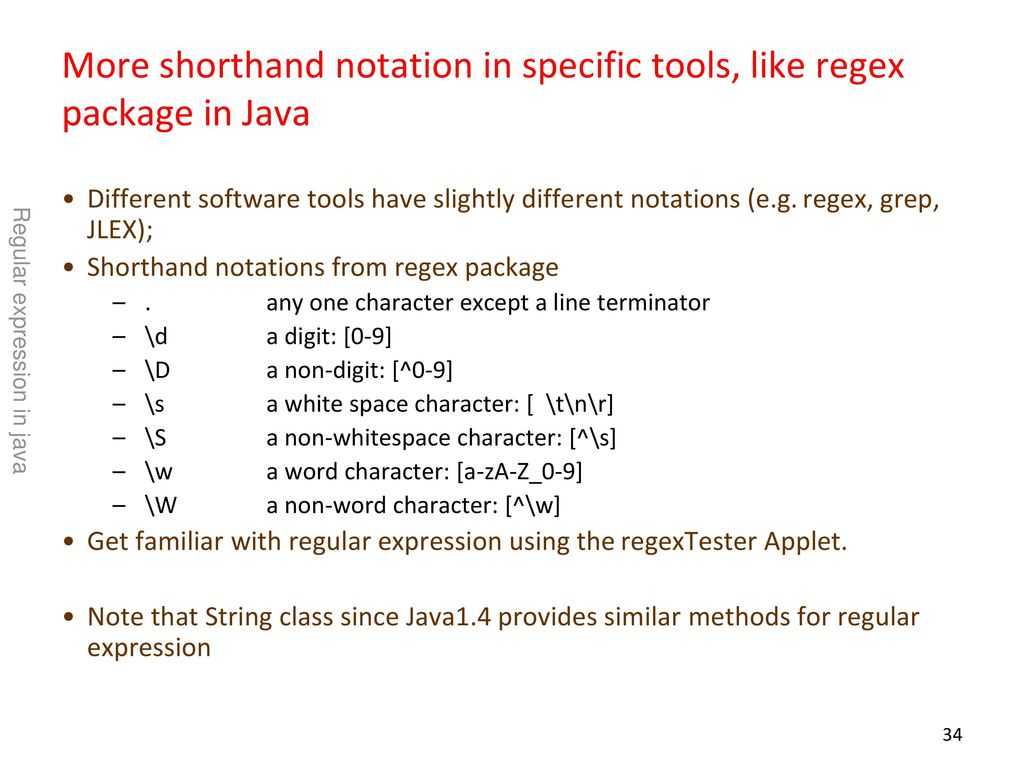
Классы символов относятся к различным типам символов, таким как буквы и цифры. Перечислим некоторые из них:
-
., соответствует любому одиночному символу, кроме разделителей строк, таких как\nили\r -
\d, соответствует цифрам, эквивалентным 9[0-9] -
\w, соответствует любому буквенному символу, включая_. Эквивалент[a-zA-Z0-9_] -
\W, отрицание вышесказанного. Соответствует%, например -
\s, соответствует пробелам -
\t, соответствует вкладке -
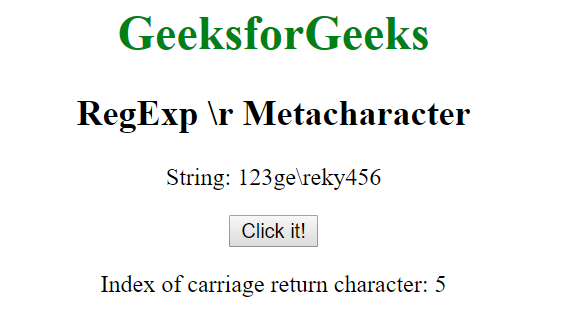
\r, соответствует возврату каретки -
\n, соответствует переводу строки -
\, escape-символ. Его можно использовать для соответствия
Его можно использовать для соответствия /вроде так\/. Также используется для придания символам особого значения
квантификаторы
Квантификаторы — это количество символов для соответствия:
-
*, от 0 до многих символов -
+, от 1 до многих символов -
{n}, соответствует n символам -
{n,}, совпадение >= n символов -
{n,m}, совпадение >= n && =< m символов -
?, нежадное соответствие
Рассмотрим несколько примеров
/\w*/.test('abc123') // true /\w*/.test('') // верно. * = от 0 до многихВойти в полноэкранный режимВыйти из полноэкранного режимаВ следующем примере мы используем
?:/\/продукты\/?/.test('/products') ///продукты\/?/.test('/products/')Войти в полноэкранный режимВыйти из полноэкранного режимаВыше мы можем видеть, как используется
?делает окончание/необязательны, когда мы используем этот тип соответствия\/?.
ДЕМО
Хорошо, это много теории, смешанной с некоторыми примерами. Далее давайте рассмотрим некоторые реалистичные сопоставления, сопоставления, которые мы действительно будем использовать в производстве.
Если вы используете JavaScript на бэкенде, вы, вероятно, уже используете какие-то фреймворки, такие как Express, Koa или Nest.js. Знаете ли вы, что эти фреймворки делают для вас с точки зрения сопоставления маршрутов, параметров и многого другого? Что ж, пора это выяснить.
Сопоставление маршрута
Такой же простой маршрут, как
/products, как нам его сопоставить?. Ну, мы знаем, что наш URL-адрес должен содержать эту часть, поэтому написать регулярное выражение для этого довольно просто. Давайте также учтем, что некоторые будут вводить/products, а некоторые другие будут вводить/products/:/\products\/?$/.test('/products')Войти в полноэкранный режимВыйти из полноэкранного режима0862 / с\/для сопоставления необязательного/в конце с\/?.
Извлечь/сопоставить параметр маршрута
Хорошо, возьмем аналогичный случай.
/продукты/112. Маршрут/productsс номером в конце. Начнем проверять, соответствует ли входящий маршрут://products\/\d+$/.test('/products/112') // true //продукты\/\d+$/.test('/products/') // ложьВойти в полноэкранный режимВыйти из полноэкранного режимаЧтобы извлечь параметр маршрута, мы можем ввести следующее:
const [ productId] = '/products/112'.match(/\/products\/(\d+)/) // идентификатор продукта = 112
Войти в полноэкранный режимВыйти из полноэкранного режимаСопоставление/извлечение нескольких параметров маршрута
Хорошо, допустим, у вас есть маршрут, похожий на этот
/orders/113/items/55. Это примерно соответствует заказу с идентификатором113и идентификатору позиции заказа55. Сначала мы хотим убедиться, что наш входящий URL-адрес совпадает, поэтому давайте посмотрим на RegEx для этого:/\orders\/\d+\/items\/\d+\/?/.
Войти в полноэкранный режимВыйти из полноэкранного режима test('/orders/99/items/22') // true
test('/orders/99/items/22') // true
Приведенное выше регулярное выражение выглядит следующим образом: сопоставьте
/orders/[1-n цифр]/items/[1-n цифр][необязательно /]Теперь мы знаем, что можем сопоставить указанный выше маршрут. Давайте возьмем эти параметры дальше. Мы можем сделать это, используя именованные группы:
var { groups: { orderId, itemId } } = '/orders/99/items/22'.match(/(?Вход в полноэкранный режимВыход из полноэкранного режима\d+)\/items\/( ? \d+)\/?/) // идентификатор заказа = 99 // элементы = 22 Приведенное выше выражение вводит группы путем создания именованных групп
orderIdиitemIdс конструкциями(?и\d+) (?соответственно. Шаблон очень похож на тот, который используется в методе test() .\d+) Классификатор маршрутов
Я уверен, вы видели, как маршрут был разделен на несколько частей, как
протокол,хост,маршрут,портипараметры запроса.
Это очень легко сделать. Предположим, мы смотрим на URL-адрес, который выглядит так:
http://localhost:8000/products?page=1&pageSize=20. Мы хотим разобрать этот URL и в идеале получить что-то удобное для работы, например:{ протокол: 'http', хост: «локальный хост», маршрут: '/products?page=1&pageSize=20', порт: 8000 }Войти в полноэкранный режимВыйти из полноэкранного режимаКак нам туда добраться? Что ж, то, что вы видите, следует очень предсказуемому шаблону, и RegEx — это Mjolnir Hammers , когда дело доходит до сопоставления шаблонов. Давайте сделаем это 🙂
var http = 'http://localhost:8000/products?page=1&pageSize=20' .match(/(?<протокол>\w+):\/{2}(?<хост>\w+):(?<порт>\d+)(?<маршрут>.*)/) // http.groups = {протокол: 'http', хост: 'localhost', порт: 8000, маршрут: '?page=1&pageSize=20' }Войти в полноэкранный режимВыйти из полноэкранного режимаДавайте возьмем вышеизложенное и разберем его:
-
(?<протокол>\w+):, это соответствует n количеству буквенных символов, которые заканчиваются на:. Кроме того, он помещается в именованную группу
Кроме того, он помещается в именованную группу , протокол. -
\/{2}, это просто говорит о том, что у нас есть//, обычно послеhttp://. -
(?, это соответствует n количеству буквенных символов, которые заканчиваются на\w+): :, поэтому в данном случае он соответствуетlocalhost. Кроме того, он помещается в именованную группухост. -
(?, это соответствует некоторым цифрам, которые следуют после хоста, который будет портом. Кроме того, он помещается в именованную группу\d+) порт. -
(?, наконец, у нас есть сопоставление маршрута, которое просто соответствует любым символам, что гарантирует, что мы получим часть.*) ?page=1&pageSize=20. Кроме того, он помещается в именованную группуroute.
Чтобы разобрать параметры запроса, нам просто нужно регулярное выражение и один вызов
reduce(), например:const queryMatches = http.
Войти в полноэкранный режимВыйти из полноэкранного режима groups.route.match(/(\w+=\w+)/g ) // ['page=1', 'pageSize=20']
const queryParams = queryMatches.reduce((acc, curr) => {
const [ключ, значение] = curr.split('=')
обр[...обр, [ключ]: значение]
}, {}) // {страница: 1, размер страницы: 20}
groups.route.match(/(\w+=\w+)/g ) // ['page=1', 'pageSize=20']
const queryParams = queryMatches.reduce((acc, curr) => {
const [ключ, значение] = curr.split('=')
обр[...обр, [ключ]: значение]
}, {}) // {страница: 1, размер страницы: 20}
Выше мы работаем с ответом от нашего первого сопоставления с шаблоном
http.groups.route. Теперь мы создаем шаблон, который будет соответствовать следующему[любой символ алфавита]=[любой символ алфавита]. Кроме того, поскольку у нас есть глобальное совпадениеg, мы получаем массив ответов. Это соответствует всем параметрам нашего запроса. Наконец, мы вызываемreduce()и превращаем массив в объект.Сложность пароля
Сложность пароля заключается в том, что он поставляется с различными критериями, такими как:
- длина , должно быть больше n символов и может быть меньше m символов
- числа , должно содержать число
- специальный символ , должен содержать специальные символы
Значит, мы в безопасности? Что ж, безопаснее, не забывайте о двухфакторной аутентификации в приложении, а не о вашем номере телефона.

Давайте посмотрим на RegEx для этого:
// проверка хотя бы 1 номера var pwd = /\d+/.test('пароль1') // проверка хотя бы на 8 символов var pwdNCharacters = /\w{8,}/.test('пароль1') // проверка хотя бы одного из &, ?, !, - var specialCharacters = /&|\?|\!|\-+/.test('password1-')Войти в полноэкранный режимВыйти из полноэкранного режимаКак вы можете видеть, я строю каждое требование как собственное сопоставление с образцом. Вам нужно пройти через каждый из паролей, чтобы убедиться, что он действителен.
Идеальное свидание
На моей нынешней работе я сталкиваюсь с коллегами, которые все думают, что их формат даты — это тот, который следует использовать всем нам. В настоящее время это означает, что моему бедному мозгу приходится иметь дело с:
// ГГ/ММ/ДД , европейский стандарт ISO. // ДД/ММ/ГГ, британский // ММ/ДД/ГГ, Америка, США
Войти в полноэкранный режимВыйти из полноэкранного режимаИтак, вы можете себе представить, что мне нужно знать национальность того, кто прислал мне электронное письмо каждый раз, когда я получаю электронное письмо с датой в нем.
 Это больно :). Итак, давайте создадим регулярное выражение, чтобы мы могли легко менять его по мере необходимости.
Это больно :). Итак, давайте создадим регулярное выражение, чтобы мы могли легко менять его по мере необходимости.Допустим, мы получаем дату в США, например,
ММ/ДД/ГГ. Мы хотим извлечь важные части и поменять местами дату, чтобы кто-то из европейцев/британцев мог это понять. Давайте также предположим, что наш ввод ниже американский:var toBritish = '12/22/20'.replace(/(?
Войти в полноэкранный режимВыйти из полноэкранного режима\d{2})\/(? \d{2} )\/(?<год>\d{2})/, '$2/$1/$3') var toEuropeanISO = '22/12/20'.replace(/(?<месяц>\д{2})\/(?<день>\д{2})\/(?<год>\д{2} )/, '3 доллара/1 доллар/2 доллара') Наверху мы можем сделать именно это. В нашем первом параметре
replace()мы даем ему наше регулярное выражение. Наш второй параметр — это то, как мы хотим его поменять местами. Для британского свидания мы просто меняем месяц и день, и все счастливы. Для европейской даты нам нужно сделать немного больше, так как мы хотим, чтобы она начиналась с года, затем месяца и дня.
Электронная почта
Хорошо, поэтому для электронной почты нам нужно подумать о нескольких вещах
-
@, должен иметь символ@где-то посередине -
имя, у людей могут быть длинные имена, с тире/дефисом и без них. А значит людей можно звать,на,на альбинаи так далее -
фамилия, им нужна фамилия, или электронная почта просто фамилия или имя -
домен, нам нужно внести в белый список несколько доменов, таких как.com,.gov,.edu
Имея все это в виду, я даю вам мать всего RegEx: 9 , это означает, что он начинается с.
-
-
(\w+\-?\w+\.)*, это означает слово с нашим без-так как у нас есть шаблон-?и заканчивая., значитчел.,пер-альбин.. Кроме того, мы заканчиваем на*, поэтому 0 для многих из них.
-
(\w+){1}, это означает ровно одно слово, например электронное письмо, состоящее только из фамилии или только имени. Это открывается для комбинации 1) + 2), поэтомуper-albin.hanssonилиper.hanssonили 2) отдельно, что соответствует per илиhansson. -
@, нам нужно сопоставить один@символ -
\w+\., здесь мы сопоставляем имя, оканчивающееся на ., например,швеция. -
(\w+\.)*, здесь мы открываем несколько поддоменов или ни одного, учитывая*, например sthlm.region. и т.д. -
(edu|gov|com), доменное имя, здесь мы перечисляем разрешенные домены:edu,govилиcom -
$, должно заканчиваться на, это означает, что мы гарантируем, что кто-то не введет какую-нибудь чушь после доменного имени
Краткое содержание
Вы дошли до конца.


 Спасибо за подсказку, Лукаш 🙂
Спасибо за подсказку, Лукаш 🙂

 test('abc123') // true
test('abc123') // true
 match(/\w+/g) // ['orders', 'items']
match(/\w+/g) // ['orders', 'items']

 Его можно использовать для соответствия
Его можно использовать для соответствия 

 test('/orders/99/items/22') // true
test('/orders/99/items/22') // true

 Кроме того, он помещается в именованную группу
Кроме того, он помещается в именованную группу  groups.route.match(/(\w+=\w+)/g ) // ['page=1', 'pageSize=20']
const queryParams = queryMatches.reduce((acc, curr) => {
const [ключ, значение] = curr.split('=')
обр[...обр, [ключ]: значение]
}, {}) // {страница: 1, размер страницы: 20}
groups.route.match(/(\w+=\w+)/g ) // ['page=1', 'pageSize=20']
const queryParams = queryMatches.reduce((acc, curr) => {
const [ключ, значение] = curr.split('=')
обр[...обр, [ключ]: значение]
}, {}) // {страница: 1, размер страницы: 20}

 Это больно :). Итак, давайте создадим регулярное выражение, чтобы мы могли легко менять его по мере необходимости.
Это больно :). Итак, давайте создадим регулярное выражение, чтобы мы могли легко менять его по мере необходимости.
