Классы | JavaScript Camp
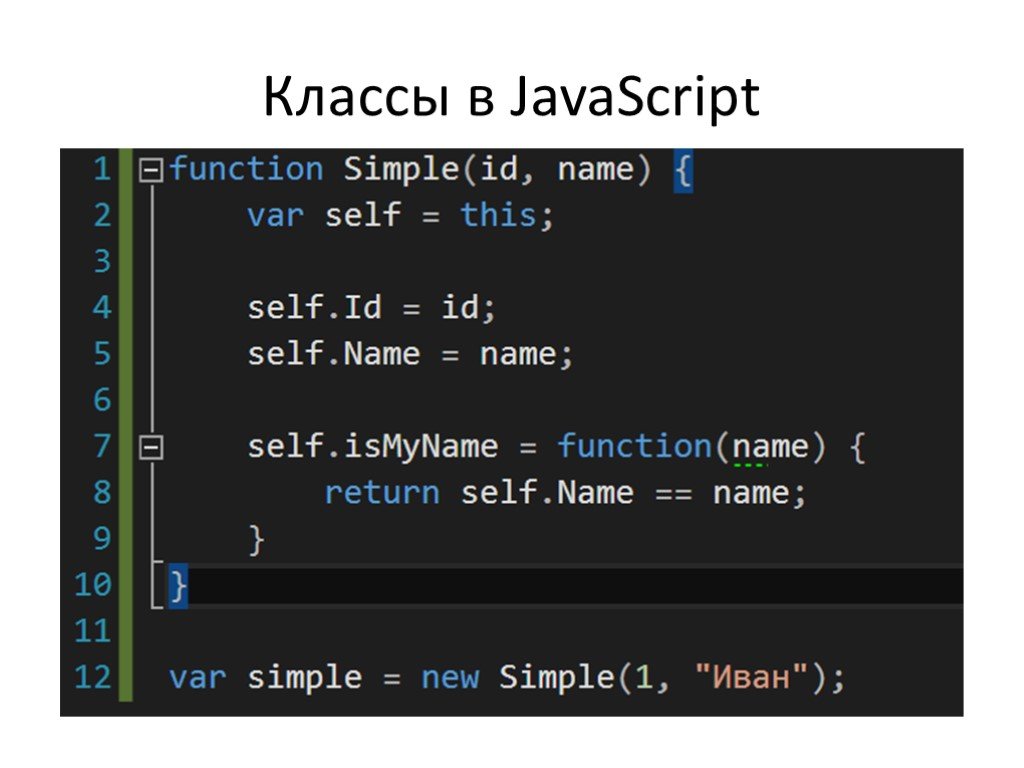
В JavaScript используется модель прототипного наследования: каждый объект наследует поля (свойства) и методы объекта-прототипа.
class
Для определения класса используется ключевое🗝️ слово class:
class MyClass {
// методы класса
constructor() { ... }
method1() { ... }
method2() { ... }
method3() { ... }
...
}
Такой синтаксис называется объявлением класса.
Методы в классе не разделяются запятой
Синтаксис классов отличается от литералов объектов. Внутри классов запятые не требуются.
Класс может не иметь названия. С помощью выражения класса можно присвоить класс переменной :
const UserClass = class {
// тело класса
}
Классы можно экспортировать в виде модулей. Вот пример экспорта по умолчанию:
export default class User {
// тело класса
}
А вот пример именованного экспорта:
export class User {
// тело класса
}
Класс становится полезным, когда вы создаете экземпляр класса. Экземпляр — это объект, содержащий данные и поведение, описанные
классом.
Экземпляр — это объект, содержащий данные и поведение, описанные
классом.
Оператор new создает экземпляр класса в JavaScript таким образом: instance = new Class().
Например, вы можете создать экземпляр класса User 👤 с помощью оператора new:
const myUser = new User()
new User() создает экземпляр класса
Видео
Инициализация: constructor()
constructor(…) это специальный метод в теле класса, который инициализирует экземпляр. Это место, где вы можете установить начальные значения для полей или выполнить любые настройки объектов.
В следующем примере конструктор устанавливает начальное значение поля name:
class User {
constructor(name) {
this.name = name
}
}
constructor класса User использует один параметр name, который используется для установки начального значения поля this.. name
name
Внутри конструктора значение this равно вновь созданному экземпляру.
Аргументы, используемые для создания экземпляра класса, становятся параметрами конструктора :
function learnJavaScript() { class User { constructor(name) { name // => ‘Jon Snow’ this.name = name } } const user = new User(‘Jon Snow’) //Здесь можно менять значение return user.name }Loading…
Параметр name внутри конструктора имеет значение Jon Snow.
Если вы не определяете конструктор для класса, создается конструктор по умолчанию. Конструктор по умолчанию является пустой функцией⚙️, которая не изменяет экземпляр.
В классе может быть только один метод с именем constructor.
Отказ от классов
Так как в курсе нашей школы мы учим разрабатывать мобильные приложения с помощью библиотеки React, где нововведение React Hooks позволяет использовать состояние и другие возможности React без написания классов. Поэтому рассказывать о классах больше нет смысла, так как мы от них отказались.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы:
Какое ключевое🗝️ слово для определения класса?
constructor()classthis
Методы внутри класса разделяются ли запятой.
truefalse
Сколько методов constructor() может находится в одном классе?
- Неограниченно
- До десяти
- Только один
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки:
- MDN web docs
- Learn JavaScript
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Philipp Dvinyaninov | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 🖋 | Navernoss 🖋 🐛 🎨 |
| Метод | Описание | С версии |
|---|---|---|
| Возвращает элемент, к которому относится DOM-узел. | ||
| getDialog(): Dialog | Возвращает диалог, в котором отрисован DOM-узел. | |
| getTab(): Tab | Возвращает вкладку, в которой отрисован DOM-узел. | |
| isRoot(): boolean | Возвращает true, если DOM-узел корневой.
Корневые узлы создаются автоматически для всех вкладок. Они не имеют визуального представления. | |
| getParentNode(): ?ItemNode | Возвращает родительский DOM-узел. | |
| getNextSibling(): ?ItemNode | Возвращает следующий соседний DOM-узел. | |
| getPreviousSibling(): ?ItemNode | Возвращает предыдущий соседний DOM-узел. | |
| addChildren(children: ItemOptions[]): void | Добавляет вложенные DOM-узлы. | |
| addChild(child: ItemNode): ItemNode | Добавляет вложенный DOM-узел. | |
| getDepthLevel(): number | Возвращает уровень вложенности DOM-узла. | |
| addItem(item: Item, nodeOptions: ItemNodeOptions): ItemNode | Добавляет дочерний элемент. | |
| hasItem(item: Item): boolean | Возвращает true, если среди потомков есть указанный элемент. | |
| removeChild(child: ItemNode): boolean | Удаляет дочерний DOM-узел. | |
| removeChildren(): void | Удаляет все дочерние DOM-узлы. | |
| hasChild(child: ItemNode): boolean | Возвращает true, если указанный DOM-узел является потомком. | |
| isChildOf(parent: ItemNode): boolean | Возвращает true, если указанный DOM-узел является родителем. | |
| getFirstChild(): ?ItemNode | Возвращает первый дочерний DOM-узел. | |
| getLastChild(): ?ItemNode | Возвращает последний дочерний DOM-узел. | |
| getChildren(): OrderedArray | Возвращает сортированную коллекцию всех потомков. | |
| hasChildren(): boolean | Возвращает true, если DOM-узел имеет потомков. | |
| loadChildren(): Promise | Загружает дочерние элементы с бэкенда. | |
| isOpen(): boolean | Возвращает true, если DOM-узел развернут (открыт). | |
| setDynamic(dynamic: boolean): void | Устанавливает или отменяет динамичность DOM-узла. | |
| isDynamic(): boolean | Возвращает true, если DOM-узел является динамическим. При нажатии на такой узел будет выполнен запрос на бэкенд для загрузки вложенных элементов-потомков. | |
| isLoaded(): boolean | Возвращает true, если DOM-узел уже загрузил с бэкенда вложенные элементы. | |
| expand(): void | Разворачивает DOM-узел, если он имеет потомков. | |
| collapse(): void | Сворачивает DOM-узел, если он имеет потомков. | |
Возвращает true, если DOM-узел был вставлен в диалог и отрисован. | ||
| getTitle(): string | Возвращает заголовок DOM-узла. Если для DOM-узла значение не задано, заголовок будет искаться у элемента, к которому относится DOM-узел. | |
| setTitle(title: string | TextNodeOptions): void | Устанавливает заголовок DOM-узла. Заголовок определяется либо строкой, либо структурой TextNodeOptions. | |
| getSubtitle(): ?string | Возвращает подзаголовок DOM-узла.
Если для DOM-узла значение не задано, подзаголовок будет искаться у элемента, к которому относится DOM-узел. | |
| setSubtitle(subtitle: string | TextNodeOptions): void | Устанавливает подзаголовок DOM-узла.
Подзаголовок определяется либо строкой, либо структурой TextNodeOptions. | |
| getSupertitle(): ?string | Возвращает надзаголовок DOM-узла.
Если для DOM-узла значение не задано, надзаголовок будет искаться у элемента, к которому относится DOM-узел. | |
| setSupertitle(supertitle: string | TextNodeOptions): void | Устанавливает надзаголовок DOM-узла. Надзаголовок определяется либо строкой, либо структурой TextNodeOptions. | |
| getCaption(): ?string | Возвращает подпись DOM-узла.
Если для DOM-узла значение не задано, подпись будет искаться у элемента, к которому относится DOM-узел. | |
| setCaption(caption: string | TextNodeOptions): void | Устанавливает подпись DOM-узла. Подпись определяется либо строкой, либо структурой TextNodeOptions. | |
| Возвращает аватар DOM-узла.
Если для DOM-узла значение не задано, аватар будет искаться у элемента, к которому относится DOM-узел.  | ||
| setAvatar(avatar: ?string): void | Устанавливает аватар DOM-узла. Указывается либо путь к изображению, либо файл в формате Data URL. | |
| getAvatarOption(option: $Keys): string | boolean | number | null | Возвращает значение настройки для аватара DOM-узла.
Название опции option определяется ключами структуры AvatarOptions.
Если для DOM-узла значение не задано, опция будет искаться у элемента. | 21.600.0 |
| setAvatarOption(option: $Keys, value: string | boolean | number | null): void | Устанавливает значение опции для аватара DOM-узла.
Название опции option определяется ключами структуры AvatarOptions. | 21.600.0 |
| setAvatarOptions(options: AvatarOptions): void | Устанавливает настройки для аватара DOM-узла.
Настройки option определяются структурой AvatarOptions. | 21.600.0 |
| getTextColor(): ?string | Возвращает цвет текста заголовка DOM-узла.
Если для DOM-узла значение не задано, цвет текста заголовка будет искаться у элемента, к которому относится DOM-узел. | |
| setTextColor(textColor: ?string): void | Устанавливает цвет текста заголовка DOM-узла. | |
| getLink(): ?string | Возвращает адрес ссылки «подробнее».
Если для DOM-узла значение не задано, адрес ссылки будет искаться у элемента, к которому относится DOM-узел. | |
| setLink(link: string): void | Устанавливает адрес ссылки «подробнее». | |
| getLinkTitle(): ?string | Возвращает заголовок ссылки «подробнее».
Если для DOM-узла значение не задано, заголовок ссылки будет искаться у элемента, к которому относится DOM-узел. | |
| setLinkTitle(title: string | TextNodeOptions): void | Устанавливает заголовок ссылки «подробнее». Заголовок определяется либо строкой, либо структурой TextNodeOptions.
Заголовок определяется либо строкой, либо структурой TextNodeOptions. | |
| getBadges(): ItemBadge[] | Возвращает массив бейджей (объекты класса ItemBadge) DOM-узла. Если для DOM-узла значение не задано, бейджи будут искаться у элемента, к которому относится DOM-узел. | |
| setBadges(badges: ?ItemBadgeOptions[]): void | Устанавливает бейджи DOM-узла. Каждый бейдж определяется структурой ItemBadgeOptions. | |
| focus(): void | Устанавливает фокус на DOM-узле. | |
| unfocus(): void | Сбрасывает фокус на DOM-узле. | |
| isFocused(): boolean | Возвращает true, если на DOM-узле установлен фокус. | |
| click(): void | Эмулирует нажатие пользователя DOM-узел. | |
| scrollIntoView(): void | Скроллирует содержимое вкладки, чтобы DOM-узел находился в области видимости. |
Основы JavaScript 1 | Сетевая академия
Изучайте JavaScript, язык Интернета
Скорее всего, вы ежедневно пользуетесь веб-приложениями и мобильными приложениями. Просмотр встроенного видео в новостном приложении, использование окна поиска на Amazon или обновление ленты в Instagram. На чем основаны эти приложения?
Узнайте, как с помощью JavaScript создаются интерактивные веб-приложения и мобильные приложения, и научитесь программировать свои собственные! JavaScript — это текстовый язык программирования, и этот курс — отличное место для начала изучения программирования. Никаких предварительных знаний не требуется.
Навыки программирования открывают вам возможности для карьерного роста практически в любой отрасли и необходимы, если вы хотите продолжать работать на более продвинутых и высокооплачиваемых должностях в области разработки веб-приложений, мобильных приложений или игр.
Завершив курс, вы получите Заявление об успеваемости. Он также готовит вас к получению сертификата JSE — Certified Entry-Level JavaScript Programmer от OpenEDG JavaScript Institute.
Он также готовит вас к получению сертификата JSE — Certified Entry-Level JavaScript Programmer от OpenEDG JavaScript Institute.
Вы освоите следующие основные навыки:
- Алгоритмическое мышление и анализ проблем.
- Дизайн, разработка и улучшение программ JavaScript.
- Понимать работу программиста в процессе разработки программного обеспечения и роль основных инструментов разработки.
- Знать, как программа интерпретируется и выполняется в реальной локальной и удаленной компьютерной среде.
- Создайте и разработайте свой собственный портфель программ.
Этот курс теперь улучшен и доступен на новом веб-сайте. Сделать его более привлекательным и эффективным для вас.
Вы будете перенаправлены на веб-сайт Skills For All with Cisco. Оказавшись там, просто нажмите «Начать», чтобы зарегистрироваться.
Если окно не открылось, выберите эту ссылку: Навыки для всех
Продолжительность:
40 часов
Стоимость:
Уровень: Начальный
Тип обучения: под руководством инструктора, самостоятельное обучение в Интернете
Достижения: сертификация согласована
Языки: английский, испанский
*Занятия для самостоятельного обучения на NetAcad. com бесплатны. Стоимость занятий под руководством инструктора определяется учебным заведением.
com бесплатны. Стоимость занятий под руководством инструктора определяется учебным заведением.
Курсовая работа
Увлекательное обучение с интерактивным контентом, таким как практические занятия, интерактивные занятия, видео и оценки. Соберите все вместе и проверьте, что вы узнали, с помощью выпускного экзамена.
Сообщество
После регистрации у вас будет доступ к студенческим форумам, где вы сможете задавать вопросы и общаться с преподавателями и коллегами. Общайтесь и общайтесь с одноклассниками и выпускниками через наши сообщества Facebook или LinkedIn.
Подтверждение об окончании
Подтверждением может быть сертификат об окончании, заявление о посещении или цифровой пропуск в зависимости от курса. Поделитесь в социальных сетях или своим резюме, чтобы рассказать миру о своих достижениях.
Ускорьте свою карьеру с Сетевой академией
Сетевая академия предлагает не только лучшие в своем классе курсы, но и программы, которые помогут вам преодолеть то, что возможно после завершения учебы.
Получить опыт
Доступ к идеям и советам о том, как получить ценный практический опыт.
Women Rock-IT
Прямые трансляции о молодых женщинах, использующих технологии для построения захватывающей карьеры.
Talent Bridge
Предоставляет бесплатные консультации по вопросам карьеры и связывает вас с вакансиями через Matching Engine.
Сетевая академия Cisco — это программа развития навыков и карьеры в области ИТ для учебных заведений и частных лиц по всему миру. Курсы для самостоятельного обучения предназначены для прохождения в своем собственном темпе на любом этапе вашей карьеры. За более чем 20 лет Сетевая академия Cisco изменила жизнь 15,1 миллиона студентов в 180 странах, предоставляя образование, техническую подготовку и профессиональное наставничество.
мастеров фронтенда — изучайте JavaScript, React, Vue и Angular у мастеров фронтенд разработки!
Просмотреть наши курсы Просмотреть схемы обучения
JavaScript React TypeScript Node. js Vue.js Angular CSS3 D3.js Webpack
js Vue.js Angular CSS3 D3.js Webpack
Brian Giometti
@DuctileStudios
Front End Masters кажется мне чит-кодом. Столько всего хорошего собрано без всякого шума. Это точно стало ключевой частью моего развития! Большое спасибо за вашу мотивацию и самоотверженность!
11:51 · 7 апреля 2023
_drewcodes
@_drewcodes
Курс @ThePrimeagen по алгоритмам на @FrontendMasters — лучший онлайн-курс, который я когда-либо проходил, и его окончание было довольно вдохновляющим.
00:55 · 7 апреля 2023 г.
Sidhant Saini
@sidhantsaini11
В 2017 году я перешел с iOS на разработку интерфейса, наблюдая за мастерами интерфейса. Лучшее качество и обновленный развивающийся контент на Frontend Masters.
22:42 · 24 марта 2023 г.
Цотне Каландадзе
@Ts_Kalandadze
С Frontend Masters качество гарантировано
22:56 · 23 марта 2023 г. @WebDevBrum
Закончил React и Typescript v2 от @stevekinney на @FrontendMasters.
 Не ожидал, что наконец-то получу более глубокое понимание редюсеров и контекста API, так что в целом я отлично провел время!
Не ожидал, что наконец-то получу более глубокое понимание редюсеров и контекста API, так что в целом я отлично провел время!14:19 · 16 марта 2023 г.
K.O.O
@Dominus_Kelvin
@FrontendMasters Содержание на высшем уровне, а преподаватели — это люди, которых я знаю и могу доверять тому, что они учат, благодаря их репутации выдающихся инженеров.
14:59 · 3 марта 2023
Роберт Боргези
@dghez_
TBH Я обязан всей своей карьерой @FrontendMasters, содержание ЗОЛОТО, обычно объясняется и преподносится на высшем уровне разработчики ИМХО стоит каждой копейки 👀 Хотелось бы, чтобы они платили мне каждый раз, когда я рекомендую это 😂😂😂
17:45 · 15 февраля 2023 г.
Уилл Томсон
@willthomson__
@FrontendMasters должен быть в каждом наборе инструментов разработчика. — Широкий выбор тем курса — Преподаватели мирового класса — Полный путь обучения, чтобы пройти путь от нуля до героя.
8:16 · 30 декабря 2022 г.

Cam
@camkida
Это действительно хорошо! Контент высокого качества, веселый и простой для восприятия. Я получил работу в Netflix отчасти благодаря Frontend Masters.
13:50 · 17 августа 2022 г.
Mr. Steal Your Code
@slowyourprose
Frontend Masters абсолютно необходим для повышения уровня, IMO. вероятно, одна из лучших инвестиций, которую может сделать разработчик.
21:49 · 24 августа 2022 г.
Юлия | AccessibilityFirst 👩🏻💻 Создатель контента
@YuriDevAT
Курсы Frontend Masters самые лучшие 💯
17:57 · 23 июня 2022 г.
Abubakar Sadiq
@sadiqcodes
Если вы действительно хотите поднять свои знания Javascript на новый уровень. Я рекомендую проверить @FrontendMasters, там курсы, несомненно, лучшие, которые я нашел до сих пор.
7:04 · 9 августа 2022
Барри Мэй
@Barry_A_May
Это того стоит, особенно если вам нравится формат. Я являюсь активным участником уже несколько лет, и это первое место в моем списке, когда люди спрашивают меня, как я иду в ногу со временем.

17:34 · 17 августа 2022 г.
Идрисс Джордан
@tchassijordan
Это определенно стоит своих денег. Я прошел много курсов, начиная от машинописного текста и заканчивая JS и React. Инструктора такие хорошие. Одна вещь, которая выделяет их, заключается в том, что они регулярно обновляют свои курсы, чтобы они соответствовали тенденциям в отрасли. Действуй.
7:21 · 17 августа 2022 г.
BIKI
@biki__das
Лучшее соотношение цены и качества, каждый инструктор предлагает дружелюбный, совместный метод обучения, мои любимые @holtbt , @scotups , @ThePrimea gen
1:28 · 17 августа 2022 г.
Utkarsh Maurya
@coder_utkarsh
@FrontendMasters действительно потрясающий. Одна из немногих платформ, где я могу научиться чему-то помимо основ у первоклассных инструкторов. Мои любимые инструкторы — @willsentance и @holtbt.
6:38 · 3 августа 2022 г.
TypeErrorDev
@TypeErrorDev
Прохождение некоторых из этих курсов @FrontendMasters.
 Здесь есть удивительная информация. Курсы, мастер-классы, все такое… очень приятно иметь это в кармане
Здесь есть удивительная информация. Курсы, мастер-классы, все такое… очень приятно иметь это в кармане11:45 · 11 августа 2022 г.
Michał Hawełka
@hwlkdev
@FrontendMasters Сделай это. Это стоит каждой копейки 👌
19:05 · 16 августа 2022 г.
Гаганприет Каур Калси
@GaganpreetKalsi
У Frontend Masters есть действительно классные уроки.
6:04 · 17 июля 2022 г.
Saurabh 🔅🦀
@Saurabh_kakran
@FrontendMasters Фронтенд-мастера были/имеют решающее значение для расширения моих знаний в веб-разработке. Некоторые из великих разработчиков преподают там свое ремесло.
12:16 · 11 июля 2022 г.
Diogo Condêço
@diogobcondeco
Решил попробовать @FrontendMasters, с тех пор он мне очень нравится! Путь React до сих пор кажется очень хорошо объясненным. @holtbt — отличный учитель.
16:15 · 11 июня 2022 г.
Гвидо Тернес
@turnesg
Я никогда не видел, чтобы кто-то с такой энергией объяснял JS @willsentance @FrontendMasters 💯
22:05 · 29 мая 2022 г.

Кайл⚡
@elyktrix
Недавно обновился в подписке @FrontendMasters. Действительно не может превзойти его по уровню курсов и преподавателей. https://t.co/x74LL2hBg4
1:31 · 27 мая 2022 г.
FETZER
@fetzeth
Я купил подписку на Frontend Masters… если вы разработчик интерфейса, я определенно рекомендую эту платформу. Супер классно.
13:58 · 25 мая 2022
Негар Джамалифард
@NegarDev
Я думаю, что должен подписаться на @FrontendMasters на всю жизнь. Курсы очень насыщенные и актуальные. Никогда не было такого уровня удовлетворенности никакими образовательными платформами.
20:56 · 16 декабря 2021 г.
brennan
@brennandoteth
Без сомнения, @FrontendMasters был одним из, если не лучшим, ресурсов для изучения новых тем, методов и технологий.
16:56 · 16 декабря 2021 г.
Бхаргав (usenextbase.com)
@codewithbhargav
Безумно признателен @FrontendMasters.
 Их курсы Typescript невероятны! 🎉🎉
Их курсы Typescript невероятны! 🎉🎉12:54 · 30 ноября 2021 г.
Кевин Пауэлл
@KevinJPowell
Да! @FrontendMasters потрясающий. Супер талантливые преподаватели и качественный контент.
22:44 · 11 октября 2020 г.
AJ Thompson
@hashtagdad817
@FrontendMasters всегда предлагает отличные курсы. Я взял все @scotups. Он учит так, что это похоже на беседу среди друзей.
15:57 · 11 октября 2020 г.
Дэйв Хейлвуд
@Dave_Coding
@kieranmv95 @FrontendMasters Да, определенно, у меня есть членство в течение нескольких лет, действительно хороший контент, который дают лучшие инструкторы.
20:33 · 5 октября 2020 г.
Эндрю По
@andrewtpoe
@FrontendMasters — доллар за долларом лучшие деньги, которые я потратил на дальнейшее образование в качестве разработчика. Столько контента А+.
14:50 · 21 окт. 2020 г.
PurpleDoll lvl2 🏳️🌈
@purpledoll001
Какой невероятный курс XSTATE у вас есть на @FrontendMasters @DavidKPiano.
 Удивительный инструмент и удивительный способ достичь нашего мозга: D
Удивительный инструмент и удивительный способ достичь нашего мозга: D9:48 вечера · 2 сентября 2020 г.
Сара Драсснер
@sarah_edo
Я действительно наслаждался @scotups Courses, он получил все от Next.js до GraphQL, до дизайна API. Он отличный инструктор, проделывает потрясающую работу, разбираясь в вещах и разговаривая с сообществом и предпочтениями, что трудно сделать! https://t.co/KaJnQw3HFo
18:07 · 1 октября 2020 г.
Густаво Санчес
@gusanchedev
Я только что закончил «JavaScript: The Hard Parts, v2» @willsentance на @FrontendMasters! https://t.co/fB36c8Ohiv Нет лучшего ресурса для полного понимания Closures, асинхронного JS, классов и прототипов. Спасибо @willsentance
17:51 · 29 августа 2020 г.
J.
@jsilvax
Я пользуюсь @FrontendMasters уже много лет. Удивительно видеть, как он растет с годами, и что есть так много отличного контента, на котором можно учиться. Я чувствую, что каждая компания должна иметь там подписку для своих разработчиков.
 Лучшая отдача за свои деньги.
Лучшая отдача за свои деньги.2:53 · 28 августа 2020 г.
Megan Sullivan
@meganesulli
Только что закончил «Доступность в приложениях JavaScript» @marcysutton на @FrontendMasters 🎉 10/10, рекомендую! Хороший темп, отличные объяснения, много примеров кода. Теперь я рад внести некоторые #a11y улучшения в свои собственные проекты! 🧠⚙️ https://t.co/gvliKoyehW
23:15 · 25 августа 2020 г.
Anthony
@AnthonyHexium
@catalinmpit @FrontendMasters Это лучшее вложение, которое я сделал в своей карьере. Я имею в виду, фаааааааар.
18:36 · 20 августа 2020 г.
Джереми Стюарт Барнс
@JeremyStuBarnes
Я заканчиваю курс @FrontendMasters «Полный стек для проектировщиков, версия 2», и это один из самых поучительных Я прошел курсы по работе в Интернете и узнал обо всех пугающих идеях, связанных с серверами, пакетами, прокси-серверами и т. д. Настоятельно рекомендую!
17:32 · 16 августа 2020 г.

Марко Монсанто
@marcomonsanto2
Спасибо @JemYoung и @willsentance за их потрясающие курсы в @FrontendMasters!! Мало того, что контент потрясающий, их также невероятно легко смотреть и оставаться вовлеченными.
13:50 · 1 августа 2020 г.
Sandeep Ranjan
@sandeepranjan_
Спасибо @FrontendMasters и @stevekinney за этот замечательный курс State Management with Redux. Наконец-то освоился с Redux.
23:43 · 28 апреля 2020 г.
Кевин
@optimistic_updt
Я влюблен в Frontend Masters и @holtbt!! Просто работаю над уроками React, и мне просто нравится, как @holtbt объясняет концепции и конфигурации, которые он запускает. Отличная работа!! #реакция
8:06 · 25 июля 2020 г.
Джосс Стансек
@JossWritesCode
Просмотр JavaScript: The Hard Parts, v2 с @willsentance на @FrontendMasters. Он потрясающий учитель. Теперь я понимаю, что происходит в каждой строке обещания JS. Так хорошо!
15:55 · 22 июля 2020 г.

Джей Паписан
@papistan1
Создание нашей @storybookjs + Design System для работы с небольшой помощью от @EmmaBostian @FrontendM Курс asters DS & React — очень лаконичный и полезный, чтобы быстро начать работу🔥
3:37 · 19 июля 2020 г.
billyhunt
@billyhunt
Мне очень понравилось смотреть клиентский GraphQL @scotups на уроке React на @FrontendMasters в эти выходные. Он хороший учитель.
14:29 · 13 июля 2020 г.
The UncaughtException
@Melvin_manni
@holtbt Курс React на @FrontendMasters дал больше информации и помог мне больше ценить React. Я уже знаю некоторые вещи, которым учат, но у меня не было проблем с повторным изучением. На данный момент это лучший курс React, с которым я сталкивался. 💯
8:56 · 4 июля 2020 г.
Калеб Ловелл
@CalebLovell
@holtbt Эй, Брайан! Большое спасибо за курс по контейнерам и Docker на @FrontendMasters! Так рад, наконец, понять, как они работают.