Как узнать длину массива? — efim360.ru
Сколько данных находится в массиве?
Данные бывают разных типов. Данные могут быть в массиве или не быть. Все массивы разные, а значит и наборы данных в массивах тоже разные. В одном массиве может быть 10 элементов, а в другом 5 миллионов. Количество элементов в массиве называют «длиной массива«.
Как получить длину массива? Нужно использовать свойство экземпляров конструктора Array — «length«. Прописываете название массива, ставите точку после названия и дописываете слово «length«. Вся запись написана слитно, без пробелов.
var massiv = [1, 11, 22, 2, 567, 765, 43, 34, true, false, "js", "array", "lenght"] massiv.lengthJavaScript — Как узнать длину массива?
Видео инструкция
В этом видео приводится пример получения длины массива JavaScript, созданного при помощи квадратных скобок. Ввод команд осуществляется в консоль браузера Google Chrome. Результат виден сразу.
Результат виден сразу.
Теория
JavaScript работает на стандарте ECMAScript. То есть ECMAScript определяет такое понятие как «Глобальный Объект» (Global Object). У этого «Глобального объекта» есть «Свойства Конструктора» (Constructor Properties)
Одним из свойств конструктора глобального объекта является — конструктор массива (Array Constructor), который умеет создавать объекты Array. Любой экземпляр (конструктор и прототип) объекта Array имеет свойство длины — «length«.
Длина массива указывает на то, какое количество элементов находится в массиве. Т. к. массивы в JavaScript являются индексными коллекциями, то нужно понимать, что не все массивы будут иметь полный набор индексов — под некоторыми индексами могут находиться элементы без значений, а где-то могут отсутствовать сами элементы.
Например, создадим пустой массив с длиной ноль:
var massiv = []Пустой массив длиной ноль — JavaScript
В этом массиве нет никаких элементов. Аналогично нет никаких индексов и нет никаких значений.
Добавим строковое значение второму элементу данного массива:
massiv[1] = "efim360.ru"Добавили строковое значение в массив — JavaScript
Т. к. индексы массивов начинаются со значения 0, то второй элемент будет лежать под индексом 1.
И тут мы видим, что длина нашего массива стала равной 2, хотя в массиве есть только один элемент со значением и с индексом.
Добавим ещё элемент:
massiv[5] = "JS"Добавили ещё один элемент в массив — JavaScript
Теперь длина стала равной 6, хотя индексов всего 2. Попробуем теперь обратиться к индексу 0 и индексу 2.
Обращение к пустым элементам массива — JavaScriptОбращения к пустым элементам массива в JavaScript возвращают нам undefined.
А теперь искусственно увеличим длину массива до 7:
massiv.length = 7Массив с пустым началом и концом — JavaScript
Информационные ссылки
JavaScript | Массивы (Array)
JavaScript | Элемент массива
JavaScript | Как увеличить длину массива?
JavaScript | Как уменьшить длину массива?
ECMAScript — Living Standard
.length — JavaScript — Дока
Кратко
Скопировано
Свойство length возвращает количество элементов в массиве. Если элементов нет, то свойство возвращает 0.
Пример
Скопировано
const series = ['Кремниевая долина', 'Игра престолов', 'Рик и Морти', 'Гравити Фолс']console.log(series.length)// 4const empty = []console.log(empty.length)// 0
const series = ['Кремниевая долина', 'Игра престолов', 'Рик и Морти', 'Гравити Фолс']
console.-Step-2.jpg/aid12535027-v4-728px-Clear-an-Array-in-JavaScript-(JS)-Step-2.jpg) log(series.length)
// 4
const empty = []
console.log(empty.length)
// 0
log(series.length)
// 4
const empty = []
console.log(empty.length)
// 0
Как понять
Скопировано
Свойство length хранит количество ячеек в массиве. Строго говоря, количество ячеек может быть больше, чем количество элементов в массиве, но на практике они почти всегда совпадают.
Значение свойства length — целое положительное число в диапазоне от 0 до 232.
Запись в свойство
lengthСкопировано
Свойство length перезаписываемое, вы можете записать в него любое число из диапазона возможных значений. Это изменит количество ячеек массива.
Если уменьшить значение свойства length, то из конца массива будут отброшены элементы, которые не входят в новый размер массива:
const series = ['Кремниевая долина', 'Игра престолов', 'Рик и Морти', 'Гравити Фолс']console.log(series.length)// 4series.length = 2console.log(series)// ['Кремниевая долина', 'Игра престолов']
const series = ['Кремниевая долина', 'Игра престолов', 'Рик и Морти', 'Гравити Фолс'] console.log(series.length) // 4 series.length = 2 console.log(series) // ['Кремниевая долина', 'Игра престолов']
Если увеличить значение свойства length, то в конец массива добавятся пустые ячейки. Значение в них не будет установлено и они будут игнорироваться при обходе:
const todos = ['купить молока', 'почитать Доку']console.log(todos.length)// 2todos.length = 4console.log(todos)// ['купить молока', 'почитать Доку', <2 пустых ячейки>]todos.forEach(function(todo, index) { console.log(`${index + 1}. todo`)})// 1. купить молока// 2. почитать Доку
const todos = ['купить молока', 'почитать Доку']
console.log(todos.length)
// 2
todos.length = 4
console.log(todos)
// ['купить молока', 'почитать Доку', <2 пустых ячейки>]
todos.forEach(function(todo, index) {
console.log(`${index + 1}. todo`)
})
// 1. купить молока
// 2. почитать Доку
todo`)
})
// 1. купить молока
// 2. почитать Доку
Случаи, когда
length не совпадает с количеством элементов в массивеСкопировано
Корректнее всего говорить, что свойство length хранит количество ячеек доступных для записи в массиве, а не количество элементов. Они почти всегда совпадают, но есть случаи, когда в массиве больше ячеек, чем значений. Разберём эти случаи.
1️⃣ При создании пустого массива с помощью конструктора new можно указать количество ячеек в массиве. Тогда количество ячеек и количество элементов не будут совпадать:
const emptyArray = new Array(100)console.log(emptyArray.length)// 100
const emptyArray = new Array(100)
console.log(emptyArray.length)
// 100
Такой проблемы не случится, если создавать массив с помощью литерала:
const anotherEmptyArray = []console.log(anotherEmptyArray.length)// 0
const anotherEmptyArray = [] console.log(anotherEmptyArray.length) // 0
2️⃣ При записи нового элемента в индекс далеко за пределами массива. В этом случае между последним элементом и новым появляется «дыра» из пустых ячеек:
const priorities = ['спать', 'есть', 'пить']console.log(priorities.length)// 3priorities[999] = 'работать'console.log(priorities.length)// 1000console.log(priorities)// ['спать', 'есть', 'пить', <996 пустых ячейки>, 'работать']
const priorities = ['спать', 'есть', 'пить']
console.log(priorities.length)
// 3
priorities[999] = 'работать'
console.log(priorities.length)
// 1000
console.log(priorities)
// ['спать', 'есть', 'пить', <996 пустых ячейки>, 'работать']
3️⃣ При ручном увеличении значения свойства length:
const todos = ['купить молока', 'почитать Доку']console.log(todos.length)// 2todos.length = 4console.log(todos)// ['купить молока', 'почитать Доку', <2 пустых ячейки>]
const todos = ['купить молока', 'почитать Доку']
console. log(todos.length)
// 2
todos.length = 4
console.log(todos)
// ['купить молока', 'почитать Доку', <2 пустых ячейки>]
log(todos.length)
// 2
todos.length = 4
console.log(todos)
// ['купить молока', 'почитать Доку', <2 пустых ячейки>]
На практике
Скопировано
Николай Лопин советует
Скопировано
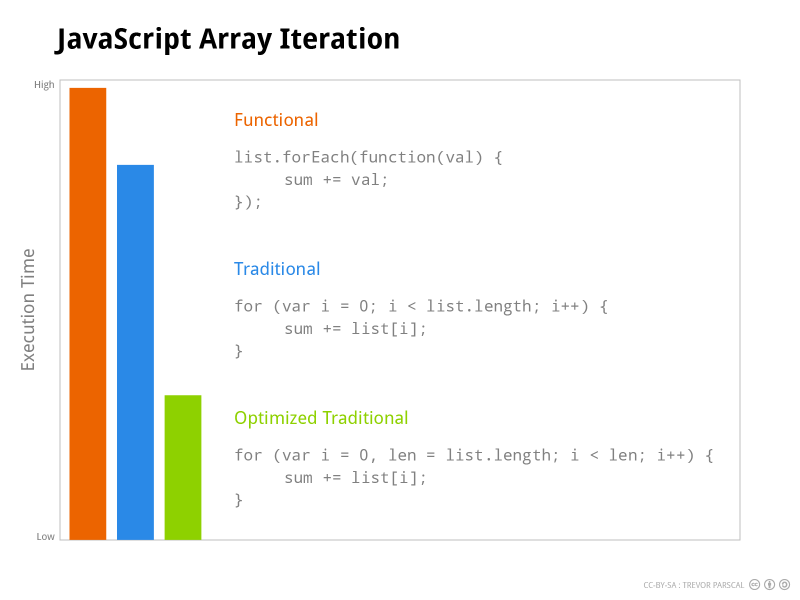
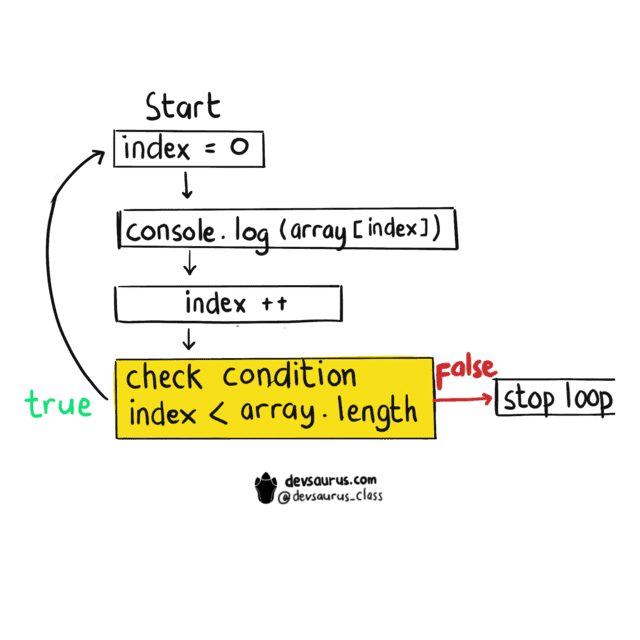
🛠 Свойство length используется при обходе массивов с помощью классических циклов for или while. На практике такие циклы уже встречаются редко, но это идиоматический код, который нужно знать. Если применить length неправильно, то можно перебрать не все элементы или сделать бесконечный цикл.
Классический код, который напечатает все элементы массива:
const movies = ['Good Will Hunting', 'Raining Man', 'Beautiful Mind']for (let i = 0; i < movies.length; i++) { console.log(movies[i])}
const movies = ['Good Will Hunting', 'Raining Man', 'Beautiful Mind']
for (let i = 0; i < movies.length; i++) {
console.log(movies[i])
}
🛠 Чаще всего к свойству обращаются, когда хотят проверить, пустой массив или нет:
const movies = []if (movies.length === 0) { console.log('Вы посмотрели все фильмы!')}
const movies = [] if (movies.length === 0) { console.log('Вы посмотрели все фильмы!') }
🛠 Не записывайте вручную значения в length. Хотя это и возможно, на практике такой код плохо читается. Он может неприятно удивить других разработчиков из-за того, что изменяет размер массива. Об этом побочном эффекте знают не все.
Почему свойство длины массива JavaScript всегда на единицу больше, чем значение индекса последнего элемента? | Кевин Чизхолм
Свойство «длина» массива JavaScript — очень полезный инструмент, но почему длина массива
всегда «выкл.»?
Массивы в JavaScript отсчитываются от нуля. Это означает, что JavaScript начинает считать с нуля, когда он индексирует массив. Другими словами, значение индекса первого элемента в массиве равно «0», значение индекса второго элемента равно «1», значение индекса третьего элемента равно «2» и так далее. Это не является чем-то необычным для языков программирования. Свойство длины массива JavaScript задается в контексте, основанном на единице. Таким образом, массив JavaScript с одним элементом будет иметь «длину» «1». Если массив JavaScript состоит из четырех элементов, то свойство «длина» этого массива будет иметь значение «четыре». Но (и здесь многие путаются), если массив JavaScript состоит из четырех элементов, последний элемент имеет индекс «3». Это потому, что, опять же, массивы JavaScript отсчитываются от нуля.
Это не является чем-то необычным для языков программирования. Свойство длины массива JavaScript задается в контексте, основанном на единице. Таким образом, массив JavaScript с одним элементом будет иметь «длину» «1». Если массив JavaScript состоит из четырех элементов, то свойство «длина» этого массива будет иметь значение «четыре». Но (и здесь многие путаются), если массив JavaScript состоит из четырех элементов, последний элемент имеет индекс «3». Это потому, что, опять же, массивы JavaScript отсчитываются от нуля.
Длина массива — пример № 1
В примере № 1 у нас есть массив из пяти элементов. Оператор console.log() также отражает это, потому что свойство «длина» этого массива равно «5» (т. е. это значение, основанное на единице).
Итак, несмотря на то, что массив имеет длину 5, первый элемент имеет индекс 0, а последний элемент (5-й элемент) имеет индекс 4. Теперь это самый важный момент, и это то, что объясняет ссылка «off»: длина массива всегда на единицу больше, чем индекс последнего элемента массива, потому что индексы массива отсчитываются от нуля, а свойство length отсчитывается от единицы.
На единицу меньше длины — пример № 2
В примере № 2 мы создаем переменную, значение которой на единицу меньше длины нашего массива. Итак, поскольку свойство «длина» нашего массива равно «5», наша переменная «длина» равна «4». Наш цикл начнется с 0 и будет работать, пока не станет равным «4». Это пять итераций, но мы начинаем с 0, а не с одной. Итак, поскольку JavaScript начинает считать массивы с нуля, наш код успешно выводит значение каждого элемента в массиве.
Это очень распространенный метод: когда вы хотите перебрать массив, вы создаете цикл for и устанавливаете максимальное количество итераций на «на единицу меньше» длины массива. Теперь, хотя это может показаться утомительным, на самом деле это надежный образец для подражания, потому что длина массива всегда (всегда) будет на единицу больше, чем индекс последнего элемента в массиве. Отсюда следует, что если ваш цикл повторяется X раз, а X равно «на единицу меньше» длины массива, то ваш цикл всегда будет перебирать каждый элемент массива. К этому нужно немного привыкнуть, но как только вы это сделаете, это станет вашей второй натурой.
К этому нужно немного привыкнуть, но как только вы это сделаете, это станет вашей второй натурой.
Вывод в консоль — пример № 3
РезюмеМассивы JavaScript отсчитываются от нуля. Свойство «длина» массива JavaScript возвращает количество элементов в массиве, но это значение, основанное на единице. Поэтому всякий раз, когда вы хотите использовать свойство «длина», чтобы сказать «эй, начните с первого элемента в массиве и идите, пока не достигнете последнего элемента», начните с нуля и продолжайте, пока не достигнете значения свойства «длина» массива , но «минус один!»
Полезные ссылки для массивов JavaScript
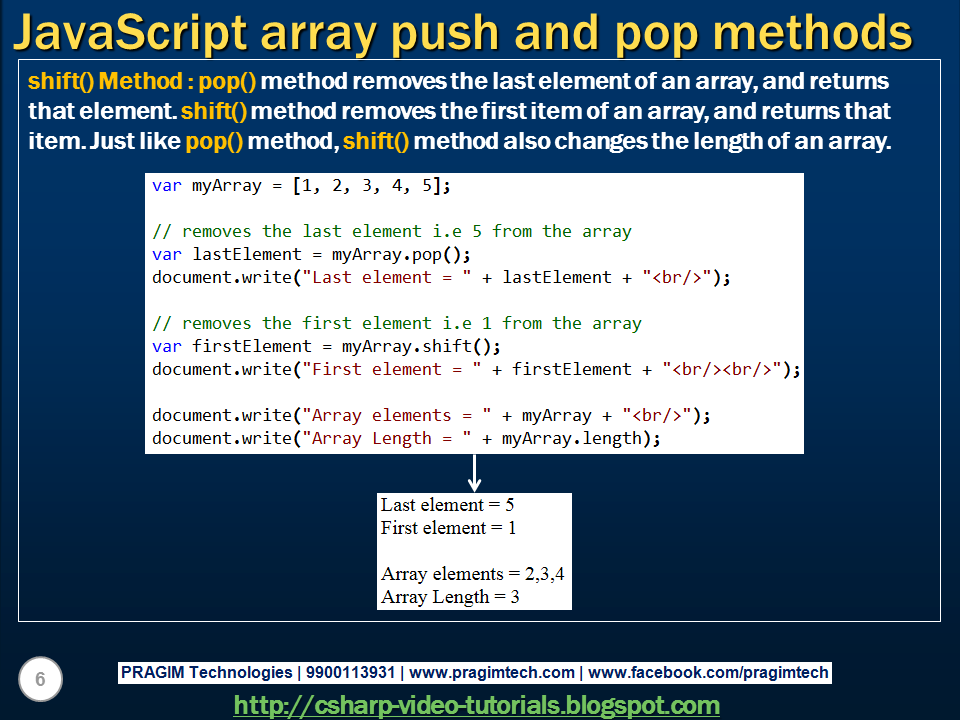
Управление массивом JavaScript с помощью Push(), Pop(), Shift() и Unshift()
Два способа динамического добавления элемента в массив JavaScript через итерацию?
Пример данных
arrayList = [‘Один’, ‘Два’, ‘Три’, ‘Четыре’, ‘Пять’]
arrayList.length 5
Когда я делаю arrayList. , что происходит за кулисами ? length
length
- arrayList повторяется и возвращается длина
ИЛИ
- длина предварительно вычисляется в структуре данных, используемой для массива
PS: я использую JavaScript, но хотел бы знать об общем поведении на разных языках 0
В Javascript вы можете изменить длину массива. Но array.length
Обратите внимание, что когда вы присваиваете новое значение атрибуту длины массива, система выполнения позаботится об увеличении или уменьшении массива за вас.
Я хотел бы узнать об общем поведении на разных языках.
Нельзя обобщать:
Некоторые языки позволяют изменять размер массива; например Python, Ruby и так далее. Это не обязательно делается путем назначения атрибута длины или размера.
Например, в Python длина массива (или списка) не является атрибутом.
 Это значение, возвращаемое функцией
Это значение, возвращаемое функцией len. Вы изменяете размер массива Python, добавляя и удаляя элементы.В Ruby длина массива является атрибутом, доступным только для чтения.
Другие языки не позволяют изменять длину примитивного массива; например Java, Ada и так далее.
А для некоторых языков (C, BCPL) длина массива не является частью его значения во время выполнения. (Действительно, в BCPL массивы даже не являются типом.) Это означает, что приложение не может получить доступ к длине массива. Он должен обрабатываться как отдельная переменная или выводиться с помощью (скажем) соглашения о нулевом завершении. (Последнее подразумевает, что вы вычисляете условную длину массива итерацией, но вам нужно беспокоиться о переполнении.)
Говоря о JS, длина массива хранится как свойство объекта. Так что это легкодоступно. Он не перебирает массив каждый раз, когда вы делаете array.