Бесплатные онлайн-курсы для изучения HTML и CSS
Бесплатные онлайн-курсы для изучения HTML и CSS | htmlbook.ru
Основное
HTML
CSS
Сайт
- Статьи
- Блог
- Практикум
- Форум
- Самоучитель HTML
- Справочник по HTML
- XHTML
- HTML5
- Самоучитель CSS
- Справочник по CSS
- Рецепты CSS
- CSS3
- Вёрстка веб-страниц
- Макеты
- Веб-сервер
Последние записи
- HTMLPUNK. Новогодняя битва 2021
- Проснись, фронтендер! Как вы проведёте новогодние праздники
- Изучаем базовые технологии веб-разработки на практике.

- 9 полезных плагинов VS Code для вёрстки
- Как создавать интересные интерфейсы с помощью CSS. Учимся на тренажёре
- Как стать веб-разработчиком, если вы сомневаетесь
- Как стать веб-разработчиком, если вы сомневаетесь
- Полезный телеграм-канал для веб-разработчиков
- 12 полезных книг по веб-разработке
- Как найти работу. 6 советов для джуна
Метки
.htaccess Bootstrap Bower canvas Chrome CMS CSS CSS Grid CSS3 Firebug Firefox Firefox OS Flexbox GeekBrains Grunt Gulp Haml hasLayout HTML HTML Academy HTML5 IE6 IE7 IE8 Internet Explorer JavaScript Jekyll jQuery Less Node. js
OpenSearch
Opera
PHP
Rainbow
Raphaël
Safari
Sass
SCSS
Snap.svg
SSI
SVG
WebKit
XHTML
YouTube
автономная работа
автофокус
анимация
базы данных
блоки
браузеры
валидация
веб-дизайн
вёрстка
выравнивание
геолокация
градиент
графики
доктайп
загрузка
изображения
иконки
кавычки
календарь
кнопки
колонки
конкурсы
контент
курсы
макет
маскирование
меню
мобильные приложения
отступы
плавающие элементы
подсветка кода
позиционирование
поиск
полосы прокрутки
проектирование
прозрачность
психология
рамки и границы
режимы
реклама
селекторы
семантика
спецсимволы
списки
справочник
спрайты
ссылки
таблицы
текст
тень
тесты
трансформация
уголки
фон
формы
фреймы
хаки
цвет
шрифты
js
OpenSearch
Opera
PHP
Rainbow
Raphaël
Safari
Sass
SCSS
Snap.svg
SSI
SVG
WebKit
XHTML
YouTube
автономная работа
автофокус
анимация
базы данных
блоки
браузеры
валидация
веб-дизайн
вёрстка
выравнивание
геолокация
градиент
графики
доктайп
загрузка
изображения
иконки
кавычки
календарь
кнопки
колонки
конкурсы
контент
курсы
макет
маскирование
меню
мобильные приложения
отступы
плавающие элементы
подсветка кода
позиционирование
поиск
полосы прокрутки
проектирование
прозрачность
психология
рамки и границы
режимы
реклама
селекторы
семантика
спецсимволы
списки
справочник
спрайты
ссылки
таблицы
текст
тень
тесты
трансформация
уголки
фон
формы
фреймы
хаки
цвет
шрифтыПопулярные материалы
CSS Учебник | schoolsw3. com
com
CSS — язык, описывает стиль документа HTML.
CSS описывает то, как элементы HTML должны быть отображены.
Этот учебник научит Вас от начального до продвинутого.
Примеры в каждой главе
Учебник CSS содержит сотни примеров в CSS.
С помощью редактора онлайн, Вы можете редактировать CSS и при нажатии на кнопку «Посмотреть» увидеть результат.
Пример CSS
body{background-color: lightblue;
}
h2{
color: white;
text-align: center;
}
p{
font-family: verdana;
font-size: 20px;
}
Нажмите на кнопку «Редактор кода», чтобы увидеть, как это работает.
Начать изучение CSS бесплатно, сейчас!
Примеры CSS
Посмотреть еще 300 примеров! С помощью онлайн редактора, вы можете редактировать CSS, при нажатии на кнопку «Посмотреть» Вы увидете результат.
Перейти к примерам CSS!
Бесплатные шаблоны CSS
Мы создали несколько отзывчивые W3. CSS шаблоны для вас, чтобы использовать их в интернете.
CSS шаблоны для вас, чтобы использовать их в интернете.
Вы можете свободно изменять, сохранять, использовать и делать с ними, все что угодно.
Бесплатные шаблоны CSS!
Упражнения и викторина CSS
Вы можете проверить свои навыки CSS в SchoolsW3!
Начать CSS упражнения!
Начать CSS викторину!
Справочник CSS
На SchoolsW3 вы найдете полный справочник CSS всех свойств, селекторов, синтаксисов с примерами, поддержкой браузером и многое другое.
CSS Экзамен — получить диплом!
SchoolsW3 онлайн сертификат
Идеальное решение для профессионалов, которым необходимо сбалансировать работу, семью и карьерный рост.
Уже выдано более 10 000 сертификатов!
Получите Ваш Сертификат »
HTML Сертификат документы на ваши знания HTML.
CSS Сертификат документы на ваши знания новейших CSS.
JavaScript Сертификат документы на ваши знания JavaScript и HTML DOM.
jQuery Сертификат документы на ваши знания jQuery.
PHP Сертификат документы на ваши знания PHP и SQL (MySQL).
XML Сертификат документы на ваши знания XML, XML DOM и XSLT.
Bootstrap Сертификат документы на ваши знания Bootstrap фреймворк.
Лучшие ресурсы для изучения html и css
Сайт дня (как попасть): Хочешь дешево купить iPhone?
Один из предыдущих постов на Shakin.ru назывался Как перестать работать на дядю.
Я решил продолжить эту актуальную тему. Я составил список лучших ресурсов для изучения html и css, чтобы помочь желающим в изучении этих вопросов. Помню, когда сам начинал вебмастером, мне очень не хватало подобной подборки качественных и полезных ресурсов.
Сначала немного определений:
Html (от английского «HyperText Markup Language» — язык разметки гипертекста) — это стандартный язык разметки веб-страниц.
Css (от английского «Cascading Style Sheets» — каскадные таблицы стилей) — это технология описания внешнего вида веб-страницы.
Без знания html и css вести свой сайт будет очень проблематично — даже счетчик статистики или тот же баннер поставить не получится. Не бегать же за помощью к специалистам или создавать тему за темой на форумах? Нужно просто взять и выучить.
По своему опыту могу сказать, что html и css можно выучить за 1 месяц. Конечно, я не говорю о профессиональных высотах — вы до них сами доберетесь при желании.
На мой взгляд, лучший способ выучить html, css, да и другие тематики, включая продвижение сайтов — это завести свой сайт и на нем практиковаться. Кстати, можете посмотреть первый созданный мною сайт по картам для игры Counter-Strike, созданием которых я тогда увлекался. Вот карты и их скрины, созданные стариком Глобатором в те времена, когда он еще не знал, что такое топ-10, тИЦ и PR, и беззаботно резвился на солнышке создавал трехмерные карты 🙂 . Я создал этот сайт за месяц, изучая html и css на практике.
Для того, чтобы выучить html и css, совсем необязательно быть техническим специалистом. К примеру, я вообще гуманитарий и по математике у меня в основном было «2» 🙂 . Так что выучить html и css под силу любому желающему. Перечисленные мною ресурсы подойдут также и для того, чтобы в любой момент вы могли с их помощью выяснить какой-либо интересующий вас момент по html и css.
Перечисленные мною ресурсы подойдут также и для того, чтобы в любой момент вы могли с их помощью выяснить какой-либо интересующий вас момент по html и css.
Сайты для изучения html и css
Начну подборку полезных ресурсов для изучения html и css с сайта, по которому я сам занимался. Это Дикие уроки html, которые написала Валентина Ахметзянова ака Дикарка. Она настолько весело и интересно описала все необходимые моменты, что изучение html и css с помощью ее уроков превращается в увлекательное занятие. Кстати, можете почитать интервью Дикарки для блога Shakin.ru. Диких уроков вполне достаточно, чтобы выучить html и css на необходимом для работы вебмастером уровне.
Htmlbook.ru — один из самых полезных сайтов по html и css. Этот ресурс создан в 2002 году. Для новичков будет полезен раздел Шаг за шагом, в котором хорошо структурированы многое важные моменты.
🔥 Кстати! Я провожу платный курс по продвижению англоязычных сайтов SEO Шаолинь. Если интересует, можете подать заявку на его сайте seoshaolin.com. Для своих читателей делаю хорошую скидку.
Если интересует, можете подать заявку на его сайте seoshaolin.com. Для своих читателей делаю хорошую скидку.Приглашаю вас подписаться на мои каналы в Telegram:
@shakinru — продвижение в рунете.
Sdelaysite.com — блог Андрея Морковина, профессионального вебмастера, на котором вы можете найти много полезных материалов. Основная тема блога Андрея — верстка. В частности, рекомендую серию из 14 видеоуроков по верстке.
Dimox.name — отличный блог Димокса, на котором можно найти массу материалов по продвинутому использованию css, верстке, а также по другим темам.
Ruseller.com — css учебник и уроки по html и многим другим тематикам, полезным для вебмастера.
Html.manual.ru — хороший онлайн справочник по html. В левой колонке можно быстро перейти на интересующий вас пункт меню.
Спецификация по html — спецификация по html на русском.
Htmlcoder.visions.ru — полезные статьи по html. Причем это не просто скучные статьи, а действительно интересные материалы с профессиональными советами. На этом сайте также есть раздел со статьями по css.
На этом сайте также есть раздел со статьями по css.
Ru.html.net — онлайн учебник html и css с практическими советами и рекомендациями. Как и на предыдущем ресурсе, на этом сайте есть раздел с материалами по css.
Css.manual.ru — справочник-руководство по css. В статьях приводятся наглядные примеры с картинками.
Colorpilot.ru — как написано в названии этого сайта, это учебные странички. Которые, на мой взгляд, будут очень полезны новичкам.
Dimasweb.narod.ru — когда я зашел на этот сайт, то сразу вспомнил, что когда-то он мне очень помог разобраться в некоторых нюансах html и css. Там несколько необычная навигация, но к ней можно быстро привыкнуть.
Wcode.ru/html — краткие, но полезные уроки html. Ничего лишнего.
Xhtml.ru — секреты и советы по xhtml, а также по другим веб-технологиям.
Форумы и разделы форумов по html и css
Форумы — прекрасная возможность для новичков задавать вопросы и общаться со специалистами. Помню, когда я не мог вставить счетчик mail. ru на свой сайт или из-за лишней кавычки неделю не мог выяснить, почему мой сайт криво отображается — то я получал ответы на свой вопросы именно на форумах. Я благодарен тем добрым людям, которые мне тогда помогли, и продолжают помогать другим новичкам.
ru на свой сайт или из-за лишней кавычки неделю не мог выяснить, почему мой сайт криво отображается — то я получал ответы на свой вопросы именно на форумах. Я благодарен тем добрым людям, которые мне тогда помогли, и продолжают помогать другим новичкам.
Forum.htmlbook.ru — форум, целиком посвященный html и css.
Html.by — полезный форум для вебмастера по html, css и многим другим тематикам.
Раздел веб-строительство на серче — можно найти ответы не только на вопросы по html, но и на смежные темы.
Англоязычные ресурсы по html и css
Если уровень знания английского позволяет вам читать и понимать английский, то это дает вам огромные возможности. Рунет — это капля в 2 с небольшим процента в океане мирового Интернета. Представляете, сколько там всего интересного? С помощью знания английского можно делать регулярные вылазки за пределы капли с целью самообразования и поиска полезных материалов 😉 .
Раздел html и css на nettuts.com — очень рекомендую вам посетить этот ресурс. В образовательном плане я считаю этот сайт самым полезным для вебмастера. Там масса подробных статей и видеоуроков по всем вопросам вебмастеринга.
В образовательном плане я считаю этот сайт самым полезным для вебмастера. Там масса подробных статей и видеоуроков по всем вопросам вебмастеринга.
W3schools.com/css — подробный справочник по css на английском. Также есть справочник по html.
Рубрика html и css уроков на webdesign.org — если вы хотите быть на волне технологии и быть в курсе всего самого нового в html и css, то этот сайт — для вас. Во как написал, даже самому понравилось 🙂 ! Уроки обновляются с завидной регулярностью.
Когда-то Глобатор добавлял туда свои уроки по Фотошопу, переведенные на английский. Мне нравилось делать экспорт своего контента в англоязычный интернет. Тогда я понял, как можно эффективно продвигаться в зарубежном интернете, если переводить свой уникальный контент на английский и распространять его в англоязычном интернете. Сейчас поищем. О, нашел! Вот мои уроки! Один даже заслужил Editor’s Peak в категории Photoshop Tutorials в августе 2006 года! Я узнал об этом только сейчас… *Слезы счастья покатились по его небритой щеке* 😉 . ..
..
Представляете, кем бы я был, если бы развивался дальше в теме Фотошопа? Я бы был настоящим монстром! Но я связался с SEO и прозябаю тут, набирая эти буквы скрюченными от мороза пальцами 🙂 . Да шучу, тут тоже тепло и неплохо кормят 🙂 .
Раздел html уроков на good-tutorials.com — очень, очень много полезных уроков по html с постоянными обновлениями. Также есть раздел css уроков.
Html раздел форума Digitalpoint — моего любимого англоязычного форума, на котором много действительно полезной информации. Естественно, как же без css раздела 🙂 !
Htmlcodetutorial.com/help — полезный англоязычный форум по html и css. На нем есть разделы по программированию, SEO и т.д.
Htmldog.com — оригинальный ресурс с уроками разного уровня сложности.
Желаю вам успешного освоения html и css!
Глобатор
Постовой (обмен постовыми): Твиттер, как источник трафика на блог. Советы и рекомендации
Crawling ..Ничего, пройдет и по нашей улице инкассатор
Десерт на сегодня — видеоролик и классных роботах, созданных по примеру животных:
Подпишитесь на рассылку блога с полезными материалами по SEO
Оцените, пожалуйста, статью, я старался 🙂 :
Загрузка…Обучение HTML онлайн видео-урок
Хотите обучиться HTML онлайн и за 2-4 дня написать и собственноручно сделать сайт, который будет отвечать всем требованиям и адаптированный под любые устройства, — тогда вы в правильном направление. Буквально за 1-ый урок вы поймёте основу HTML языка, на чём он базируется и который является всего лишь программным кодом, а не языком программирования, — это вы должны уяснить.Информация предоставляемая при обучение HTML онлайн рассчитана даже для тех людей, кто мало понимает в самом компьютере, то есть одним словом для начинающих пользователей.
Даже если вы в будущем решите использовать для создания своего сайта какие-то конструкторы и готовые движки, полученные вами знания при обучение HTML онлайн пойдут вам только на пользу, потому как вам будет под силу изменять, или добавлять любые элементы на сайт, которые не предусмотрены изначально в том же конструкторе, или движке.
Самое главное, как и в любом другом обучение, — быть внимательным и не спешить, делать всё, что показано в видео-уроке, проделать операции несколько раз для закрепления материала, и желательно посмотреть урок не один раз. И как и обещал, вы за один день поймёте смысл языка HTML.
Обучение HTML онлайн: видео-урок
Посмотрите видео-урок не один раз для полного понимания, напишите несколько раз страницы html применяя различные теги и их постановку, оформите все элементы на своей странице меняя свойства с их значениями, и после этого смело переходите к следующему видео-уроку по обучению html онлайн.
Предлагаю так же воспользоваться готовый сайт с продающей информацией ( товарами ).
В следующем уроке мы сделаем сайт на Бутстрап с любым количеством колонок и адаптивным (резиновым) ко всем устройствам.Скачать дополнительные материалы для обучения html
Скачать
Пока ждёте таймер, — поддержите проект и кликните по рекламе.
Оксана
24 июня 2018 16:05
Замечательный урок!!! Все наглядно и понятно.
Автор понимает и очень доходчиво объясняет. Эти уроки буду рекомендовать своим коллегам, которые хотят научиться писать сайты.
Только искала и так не нашла к сожалению следующих уроков…)))
Спасибо вам!
Admin
24 июня 2018 17:26
Материалы готовы в сыром виде, а отредактировать всё время не хватает.
Да, и особо желающих нет, вы первая, кто путное что написали, поэтому и особо желания нет, если честно.
Спасибо, за тёплые слова!
Александр
24 июня 2018 19:56
Автору респект!
Толково всё написано, с удовольствием почитал, узнал много нового и повторил известное.
Скрипты на сайте также довольно удобные.
Вопрос по скрипту голосования — можно ли у него уменьшить размер значка для голосования, второй вариант, и если можно, то как?
Заранее спасибо.
Admin
24 июня 2018 22:02
Желательно писать всё по теме статьи ( 2-ая часть коммента ).
По скрипту: в основном всегда всё оформление делается в стилевых файлах. Вот там и делайте изменения под свои нужды.
И описывайте более детально: какого значка, — «палец вверх», или общий размер блока голосования вы имеете ввиду.
Александр
25 июня 2018 08:14
Спасибо за оперативный ответ.
Я в ветке по теме писал, там комментарий не отобразился. Попробую сам разобраться, если не смогу обращусь.
Радик
25 июня 2018 12:39
Посмотрел первый урок, всё понравилось.
Для начинающего доходчиво объяснено. Именно так и надо.
Заинтересовался. Буду рад, если продолжите уроки. Спасибо.
статья из блога IT-школы Hillel
Если вы пытаетесь самостоятельно изучить HTML и CSS, то это практическое руководство — для вас. Но для начала нужно запастись терпением и усидчивостью — это очень важные составляющие в данном направлении. Изучение верстки сайта с нуля можно разделить на несколько этапов.
Но для начала нужно запастись терпением и усидчивостью — это очень важные составляющие в данном направлении. Изучение верстки сайта с нуля можно разделить на несколько этапов.
Этап первый
Следует понимать, что HTML и CSS — это не языки программирования, а язык разметки и каскадные таблицы стилей соответственно. Другими словами, данными языками вы задаете расположение элементов (заголовки, абзацы, ссылки и т.д.) и стилизуете их. Также очень важно запомнить, что без хорошей теоретической базы вы не сможете приступить к практике.
Этап второй
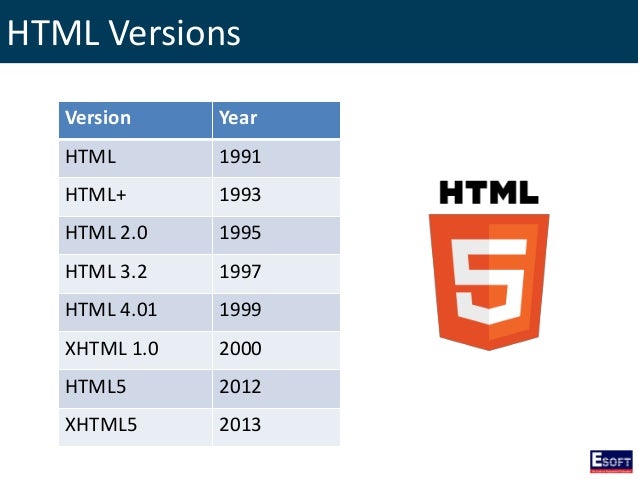
Для начала освойте HTML. Изучите, чем отличаются версии HTML, зачем нужны теги, какие теги существуют, обязательно уделите внимание атрибутам тегов. В этом вам помогут такие ресурсы:
Отмечу, последний ресурс — это веб-консорциум, здесь можно узнать про нововведения в мире веб-разработки.
Этап третий:
Изучите CSS —здесь вы узнаете, что такое селектор, какие типы селекторов бывают, их специфичность и многое другое. CSS — очень важная тема в мире веб-разработки. Это стили отображения веб-страниц, которые вы видите ежедневно.
Этап четвертый:
После того, как вы освоите весь материал по HTML/CSS, приступайте к практике. Чем больше практики, тем лучше. Тут вам понадобится текстовый редактор, PSD макеты и, как я писал выше, терпение и усидчивость. Можете использовать любой понравившийся текстовый редактор. Выделю такие:
- Sublime Text
- Atom
- Visual Studio Code
Бесплатные PSD макеты вы с легкостью найдете в Google.
Этап пятый:
Снова практика.
И напоследок еще немного полезных ресурсов:
И несколько рекомендаций: Чем больше у вас будет практики, тем быстрее вы изучите все подводные камни и просто набьете руку. Скачивайте PSD макеты и верстайте, верстайте и еще раз верстайте. Поверьте, у всех наступает такой момент: «ничего не получается, я все брошу и займусь чем-то другим», но не поддавайтесь этому, доведите до конца начатое. Мир веб-разработки очень широк, а верстка — это только начало.
HTML Academy — отличные онлайн-курсы по HTML и CSS
Обучение веб-разработке — тема достаточно обширная, и начинать ее нужно с самых азов — HTML и CSS. Сейчас в интернете существует масса разных курсов, отсканированных книг и самоучителей для получения знаний. Однако ничего из этого не будет изучать также интересно как проект HTML Academy. Этот полезный ресурс поможет вам качественно и в короткие сроки изучить основы веб-разработки / верстки.
Ресурс сделан в формате интернет школы, с дистанционным обучением. Обучающие материалы сайта будут очень полезны для начинающих веб-разработчиков и верстальщиков и тех, кто «уже что-то знает». Весь обучающий материал поделен на курсы, которые расположены в логической последовательности.
В процессе прохождения уроков возможно двустороннее общение с другими учениками и учителями посредством оставления комментариев. После прохождения каждого урока выполняется автопроверка качества выполнения задания.
Зарегистрироваться на сайте можно как обычным способом, путем заполнения регистрационной формы, так и посредством входа через свою страничку Вконтакте или Facebook. Перейдя в личный кабинет можно видеть количество пройденных уроков и полноту их прохождения.
Большим плюсом данного сайта являются практические занятия на всех этапах обучения. Каждая порция нового материала постоянно подкрепляется практикой. Периодически надо проходить промежуточные испытания по всему изученному материалу. Это способствует качественному и быстрому усвоению уроков. Вот как выглядит один из обучающих уроков.
Очень интересной особенностью ресурса является то, что в ходе прохождения интерактивных практических уроков присваиваются различные достижения. На мой взгляд, они имеют хороший мотивационный эффект для обучения.
Все уроки по html и css разделены на два больших раздела «Базовые курсы» и «Продвинутые курсы». Раздел «Базовые курсы» полностью бесплатен. Пройдя его, можно получить достаточно знаний для создания веб-сайтов начального уровня.
Раздел «Продвинутые курсы» частично платный, и содержит более обширные материалы по HTML и CSS. Чтобы иметь полный доступ к нему, нужно оформить платную подписку. Также после оформления подписки Вы будите иметь доступ ко всем самым новым урокам. Стоимость подписки — 300р в месяц / 2700р в год.
Также можно записаться на так называемый «Интенсив». Это онлайновый обучающий курс профессионального уровня, который проходит посредством проведения живых лекций-вебинаров в реальном времени. Длится такой курс один месяц, состоит из 8 разделов и включает в себя персональные консультации, методические материалы. Отдельный форум и т.д. После его прохождения каждый получает подтверждающий сертификат.
В общем сервис HTML Academy отлично подойдет всем тем, кто хочет изучить основы HTML и CSS. Для базового ознакомления, в принципе, достаточно бесплатных курсов. Если же вы решите серьезно профессионально заниматься версткой, то можете смело оформлять подписку на «Продвинутые курсы» или пройти «Интенсивное обучение».
Лучшие онлайн-курсы HTML в 2021 году: изучите HTML и CSS для разработки веб-сайтов и приложений
Лучшие онлайн-курсы по HTML позволяют легко изучить и понять, как использовать таблицы стилей HTML и CSS для разработки веб-сайтов и приложений.
HTML вместе с CSS образуют основные языки программирования для веб-дизайна и разработки. Если вам нужно выполнить какие-либо действия, связанные с веб-манипуляциями, практическое знание этих двух вопросов необходимо.
HTML или язык разметки гипертекста сообщает веб-браузеру, что представляет собой каждая часть веб-сайта, в то время как CSS или каскадные таблицы стилей помогают придать веб-страницам их внешний вид и форматирование.Хотя вы найдете большое количество инструментов и сервисов WYSIWYG (что вы видите, то и получаете) для создания веб-сайтов, изучение HTML открывает целый ряд возможностей, выходящих далеко за рамки возможностей любого редактора WYSIWYG.
Кроме того, HTML — это всего лишь первый шаг в гораздо больший мир, и он полезен для людей, работающих во многих других областях, таких как маркетинг и разработка приложений. Бизнес-приложения, созданные с использованием веб-технологий, в частности HTML, CSS и JavaScript, пользуются большим спросом, поскольку они могут работать на любом мобильном устройстве.Неудивительно, что Бюро статистики труда прогнозирует двузначный рост рабочих мест для веб-разработчиков в течение следующих пяти лет.
Бизнес-приложения, созданные с использованием веб-технологий, в частности HTML, CSS и JavaScript, пользуются большим спросом, поскольку они могут работать на любом мобильном устройстве.Неудивительно, что Бюро статистики труда прогнозирует двузначный рост рабочих мест для веб-разработчиков в течение следующих пяти лет.
Вот некоторые из лучших курсов, которые помогут вам перейти от новичка в HTML к созданию вашего первого веб-приложения.
- Хотите, чтобы ваша компания или услуги были рассмотрены в этом руководстве покупателя? Отправьте свой запрос по адресу [email protected], указав URL-адрес руководства по покупке в строке темы.
- Мы также представили лучшие онлайн-курсы по Python и SQL.
(Изображение предоставлено: Udacity)
1. Udacity
Лучшее для начинающих
Причины для покупки
+ Бесплатно + Практические + Интерактивные викторины
HTML часто рекомендуется в качестве хорошего введения программированию — это поможет вам думать и заниматься, как программист. Если вы никогда не программировали, «Введение в HTML и CSS» на Udacity станет прекрасной отправной точкой. Помимо обучения основам HTML и CSS, бесплатный курс также познакомит вас с общими концепциями программирования и поможет развить словарный запас программиста.
Курс рассчитан на абсолютных новичков и имеет приятный темп. Он разделен на четыре урока: первые два посвящены тегам HTML, а два других посвящены стилизации с помощью CSS. Курс использует сочетание видео, текстовых руководств, интерактивных викторин и рабочих пространств, чтобы не только вводить теги, но и применять их на практике прямо из самого курса.
Вместо того, чтобы вводить каждый HTML-тег или свойства CSS, инструкторы поощряют использование справочных ресурсов, таких как ссылка на элемент HTML в сети разработчиков Mozilla и Альманах CSS-Tricks.Они также знакомят с инструментами разработчика, встроенными в различные браузеры, и дают представление о том, как вы можете использовать его для расширения своих знаний, что является несомненным плюсом.
Лучшее для занятых людей
Причины для покупки
+ Быстрый темп + Использует стандартные инструменты
Причины, по которым следует избегать
— Слишком много на Git
HTML довольно быстро освоить, что объясняет, почему существует так много коротких курсов по этому языку.Но, на мой взгляд, курс «Создайте код своего первого веб-сайта вручную» идеально подходит для тех, кто хочет пройти ускоренный курс по HTML. Менее чем за два часа инструктор не только овладеет навыками написания собственного веб-сайта с нуля, но и сделает это с помощью стандартных для сообщества разработчиков инструментов.
В ходе курса вы будете использовать текстовый редактор Sublime и Google Chrome, которые, по утверждению инструктора, могут помочь вам обнаружить ошибки HTML и даже немного изменить дизайн в самом браузере, чтобы создать простой одностраничный веб-сайт для вашего любимого мультфильма. персонаж.Он также потратит много времени, чтобы познакомить вас с Git, GitHub и настольным приложением GitHub для размещения вашего кода и публикации вашего веб-сайта.
персонаж.Он также потратит много времени, чтобы познакомить вас с Git, GitHub и настольным приложением GitHub для размещения вашего кода и публикации вашего веб-сайта.
Конечно, этот курс познакомит вас с несколькими важными элементами HTML и научит вас писать наборы правил CSS. Однако что помогает выделить его среди других подобных предложений, так это то, что он учит, как подходить к проекту программирования. Инструктор подчеркнет и поделится советами о том, как спланировать веб-сайт, а также даст краткое руководство по отладке вашего HTML-кода, а также некоторые из наиболее распространенных типов ошибок.
(Изображение предоставлено Coursera)3. Coursera
Лучшее для веб-приложений
Причины покупки
+ Очень подробно + Охватывает новейшие технологии + Взаимодействие с реальным клиентом
Как я уже упоминал ранее, вы можете делать с HTML намного больше, чем создавать веб-сайты. После того, как вы наметили некоторый пробег и научитесь писать HTML и стилизовать его с помощью CSS, вы можете подняться на ступеньку выше и изучить навыки создания веб-приложений с помощью курса «HTML, CSS и Javascript для веб-разработчиков».
Это довольно обширный курс, предлагаемый Университетом Джона Хопкинса. Это часть специализации Ruby on Rails (RoR), но ее можно использовать независимо и не требует знаний RoR. В отличие от предыдущего курса для начинающих, этот курс охватывает HTML5, CSS3, Twitter Bootstrap CSS Framework и JavaScript, который инструктор описывает как язык программирования для Интернета.
Помимо передачи практических знаний, инструктор поможет вам понять причины всего, что вы делаете.Курс займет около 30 часов и рассчитан на 4 недели. Он включает видеолекции, а также практические викторины и списки рекомендуемых материалов для чтения. Одна из хороших черт курса, который выделяет его, — это реальный опыт, когда инструктор садится с реальным клиентом, чтобы разработать веб-сайт для своего ресторана на основе требований клиента.
(Изображение предоставлено Udemy)4. Udemy
Лучшее для мобильных веб-приложений
Причины для покупки
+ Быстрый темп + Хорошие объяснения
Причины, которых следует избегать
-Последнее обновление в 2017
Когда вы освоите создание веб-приложений, самое время узнать, как оптимизировать их для мобильных устройств.
Курс не предназначен для новичков в HTML5 и CSS3, поэтому убедитесь, что вы знакомы с основами. Курс в основном посвящен работе с jQuery Mobile, и вы узнаете, как его использовать для создания веб-приложений, обладающих всеми функциями нативных приложений.
В курсе шесть занятий, каждое с видеолекциями, подробными заметками и образцами кода.Каждая лекция сопровождается примечаниями, в которых есть весь код для воспроизведения того, что было рассмотрено в классе
Вместо того, чтобы просто писать код, инструктор сосредотачивается на объяснении концепций, что он делает очень хорошо. Еще одна хорошая вещь заключается в том, что он также охватывает аспекты дизайна, которые вы должны учитывать при создании для мобильных устройств. Он вводит все общие элементы, которые вы должны использовать, чтобы наилучшим образом использовать ограниченную площадь устройства.
5 лучших (бесплатных) онлайн-курсов для изучения HTML, CSS и веб-разработки в 2020 году
@javinpaul Джавин Пол
Я программист на Java, блоггер на http: // javarevisited.blogspot.com и http://java67.com
Привет, ребята, я поделился множеством бесплатных онлайн-курсов и книг по различным технологиям и языкам программирования, таким как Python, Java, C ++, JavaScript, PHP, React, Angular, Spring в этом блоге довольно давно, и сегодня я принес несколько отличных бесплатных курсов, чтобы изучить основы веб-разработки.
Веб-разработка — важный навык для программистов в эпоху стартапов. Как программист или разработчик программного обеспечения, вы должны знать, как создать веб-сайт и как создать собственное мобильное приложение.
Хотя это непросто. Кодирование похоже на искусство, и многие люди, рожденные с чувством программирования, я имею в виду, что они любят программировать, им нравится создавать такие вещи, как веб-сайты, мобильные приложения, игры и т. Д., И они любят автоматизировать вещи.
Д., И они любят автоматизировать вещи.
Они очень хорошо обучаются самостоятельно и практически чему угодно учатся сами, но не расстраивайтесь, если у вас нет этих навыков. Благодаря настойчивости и трудолюбию вы также можете узнать все, что захотите. В прошлом я делился некоторыми советами по изучению новых технологий, а книги и курсы являются их неотъемлемой частью.
Мне лично нравятся бесплатные курсы, чтобы начать изучать новую технологию, например когда мне недавно пришлось изучать Apache Spark, я начал с онлайн-курсов, за которыми следовала книга для более полного изучения.
Онлайн-курсы содержат краткое изложение и важную информацию, чтобы вы могли начать работу, не затрачивая слишком много времени.
Это также более увлекательный и активный способ обучения. С другой стороны, книги — это немного пассивное обучение, чем курсы, и поэтому у вас должен быть некоторый опыт, чтобы понять технические детали, изложенные в книгах.
В этой статье я собираюсь поделиться некоторыми из лучших бесплатных онлайн-курсов по изучению веб-разработки с использованием HTML и CSS. Если вы новичок в области веб-разработки, вы можете использовать эти курсы, чтобы начать свое путешествие в прекрасный мир веб-сайтов.
Если вы новичок в области веб-разработки, вы можете использовать эти курсы, чтобы начать свое путешествие в прекрасный мир веб-сайтов.
Кстати, если вы можете потратить несколько долларов на что-то достойное изучения, вам также следует проверить курс The Web Developer Bootcamp от Colt_Steele. Это один из моих любимых курсов и единственный курс, который вам нужен для изучения веб-разработки — HTML, CSS, JS, Node и многое другое!
Учебный курс для веб-разработчиков | Udemy
5 онлайн-курсов для изучения веб-разработки с использованием HTML и CSS
Вот моя коллекция некоторых из лучших курсов веб-разработки для программ, которые доступны бесплатно.Вы можете изучить их на этих курсах, не выходя из офиса или дома, и вы также можете учиться в удобном для вас темпе. Вы можете замедлить работу, написать код и начать все заново.
1. Веб-разработка в действии: HTML / CSS с нуля
Этот курс познакомит вас с двумя столпами веб-разработки: HTML и CSS. Помимо прочего, вы узнаете об основополагающей роли каждого из этих столпов и о том, как они сочетаются друг с другом при формировании веб-сайтов.
Помимо прочего, вы узнаете об основополагающей роли каждого из этих столпов и о том, как они сочетаются друг с другом при формировании веб-сайтов.
В разделе HTML вы узнаете, как выполнять простые задачи, такие как создание базовой веб-страницы, добавление изображений, изменение цветов и построение списков, а в разделе CSS вы узнаете, как украсить свои веб-страницы.
Я знаю, что сейчас все используют Bootstrap, чтобы сделать свои веб-страницы красивыми и профессионально выглядящими, но для использования Bootstrap, ведущей библиотеки CSS, важны фундаментальные знания концепций CSS, и именно это вы узнаете в этом курсе.
2. Основы интерфейсной веб-разработки
Это отличный курс по Udemy для изучения интерфейсной веб-разработки с нуля, поскольку он не только научит вас всем основным технологиям, библиотекам и фреймворкам для веб-разработки, но и также покажут вам, как эффективно использовать их, создавая реальные проекты.
Чтобы стать хорошим фронтенд-разработчиком, вам нужно знать не только HTML, CSS, JavaScript, но и ведущие фреймворки и библиотеки, такие как Angular, React, BootStrap и т. Д.
Д.
Этот курс научит вас всему этому в интерактивный и всеобъемлющий способ. Хорошая сделка за бесплатный курс.
3. Изучите HTML и CSS: с чего начать карьеру веб-разработчика
Это еще один отличный курс для изучения HTML и CSS для веб-разработки, который идеально подходит для младших разработчиков и выпускников информатики, которые хотят стать веб-разработчиком в 2019 году. .
Этот курс разделен на 4 важных раздела:
1.) HTML-раздел
2.) CSS-раздел
3.) Code Challenge Final
4.) Проект курса
Вы можете видеть, что курс очень хорошо структурирован. Первые два раздела научат вас HTML и CSS от начала до конца, а третий и четвертый разделы будут проверять знания, полученные в первых двух разделах. Спасибо @WebDevByDoing за то, что этот курс остался бесплатным.
Изучение HTML и CSS: с чего начать карьеру веб-разработчика
4.Изучите адаптивную веб-разработку с нуля
Если мне нужно предложить одну вещь всем программистам, веб-разработчикам и выпускникам информатики, которые хотят заняться веб-дизайном или интерфейсной разработкой, чтобы узнать, что это должна быть адаптивная тема и страницы.
В современном мире адаптивный дизайн — это просто потому, что люди используют разные устройства для доступа к веб-страницам, такие как мобильные телефоны, смартфоны, планшеты, настольные компьютеры, ноутбуки и даже телевизоры.
Адаптивная веб-страница может автоматически настраиваться в зависимости от размера экрана и хорошо выглядит для пользователя, поэтому это важно.
Этот курс научит вас всему, что вам нужно знать, чтобы изучить адаптивную веб-разработку, например, фреймворки, библиотеки, методы, лучшие практики и т. Д. Я искренне благодарен инструктору Eduonix Learning Solution за то, что он оставил этот курс бесплатным.
5. Освоите основы HTML5 и CSS3: веб-разработка для начинающих
Это один из самых современных курсов веб-разработки, который вы можете получить бесплатно в Udemy. Этот курс посвящен последней версии HTML и CSS, я имею в виду HTML 5 и CSS 3, что очень важно для начинающего разработчика.
Нет смысла изучать старую версию, если вы только начинаете изучать веб-разработку с нуля. Изучая обновленную версию, вы обязательно повысите производительность и создадите лучшие приложения.
Изучая обновленную версию, вы обязательно повысите производительность и создадите лучшие приложения.
Это также помогает при поиске работы веб-разработчика, потому что компании, очевидно, предпочитают кандидата, который знает новейшие и лучшие технологии. Большое спасибо инструктору Миндмекке за то, что он сохранил этот курс бесплатно.
Это все о некоторых из лучших бесплатных курсов по веб-разработке с использованием HTML и CSS .Даже если вы знаете HTML и CSS, эти бесплатные ресурсы — отличный способ освежить свои знания и заполнить пробелы. Веб-разработка — важный навык, и я думаю, что в эпоху стартапов каждый программист должен знать, как самому создать веб-сайт или мобильное приложение.
Другое Бесплатное программирование и веб-разработка Курсы
5 бесплатных курсов Docker для Java и DevOps Engineer
5 курсов по изучению Ruby и Rails бесплатно
3 книги и курсы для изучения веб-сервисов RESTful на Java
5 курсов по изучению Oracle и База данных Microsoft SQL Server
5 БЕСПЛАТНЫХ курсов для изучения технологии Blockchain
10 лучших курсов Java и веб-разработки от Udemy
5 бесплатных курсов для изучения веб-сервисов Amazon
10 бесплатных курсов для изучения структуры данных и алгоритмов
10 бесплатных онлайн-курсов для начинающих to Learn Python
Спасибо, что прочитали эту статью. Если вам нравятся эти бесплатные курсы веб-разработки, поделитесь ими с друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, напишите нам.
Если вам нравятся эти бесплатные курсы веб-разработки, поделитесь ими с друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, напишите нам.
P. S. — Если вы можете потратить несколько долларов на что-то стоящее изучения, вам также следует пройти курс The Web Developer Bootcamp от Colt_Steele. Это один из моих любимых курсов и единственный курс, который вам нужен для изучения веб-разработки — HTML, CSS, JS, Node и многое другое!
Связанные
Теги
Присоединяйтесь к хакеру ПолденьСоздайте бесплатную учетную запись, чтобы разблокировать свой собственный опыт чтения.
Научитесь стилизовать HTML с помощью CSS — Изучите веб-разработку
Хотите стать фронтенд-разработчиком?
Cascading Stylesheets — или CSS — это первая технология, которую вы должны начать изучать после HTML. В то время как HTML используется для определения структуры и семантики вашего контента, CSS используется для его стилизации и размещения. Например, вы можете использовать CSS, чтобы изменить шрифт, цвет, размер и интервал вашего контента, разделить его на несколько столбцов или добавить анимацию и другие декоративные функции.
Например, вы можете использовать CSS, чтобы изменить шрифт, цвет, размер и интервал вашего контента, разделить его на несколько столбцов или добавить анимацию и другие декоративные функции.
Мы составили курс, который включает всю важную информацию, необходимую для достижения вашей цели.
Начать
Вы должны изучить основы HTML, прежде чем пытаться использовать CSS. Мы рекомендуем вам сначала проработать наш модуль Введение в HTML.
После того, как вы поймете основы HTML, мы рекомендуем вам дополнительно изучить HTML и CSS одновременно, переходя от одного раздела к другому. Это потому, что HTML гораздо интереснее и интереснее изучать, когда вы применяете CSS, и вы не можете действительно изучить CSS, не зная HTML.
Перед тем, как начать этот раздел, вы также должны быть знакомы с использованием компьютеров и пассивным использованием Интернета (т. Е. Просто смотреть на него, потребляя контент). У вас должна быть настроена базовая рабочая среда, как подробно описано в разделе «Установка основного программного обеспечения», и вы должны понимать, как создавать файлы и управлять ими, как описано в разделе «Работа с файлами» — оба из них являются частью нашего модуля «Начало работы с веб-полным» для начинающих.
Также рекомендуется проработать «Начало работы с Интернетом», прежде чем переходить к этому разделу, особенно если вы новичок в веб-разработке.Однако многое из того, что описано в статье об основах CSS, также рассматривается в нашем модуле «Первые шаги CSS», хотя и гораздо более подробно.
Этот раздел содержит следующие модули в рекомендуемом порядке для работы с ними. Обязательно стоит начать с первого.
- Первые шаги CSS
- CSS (каскадные таблицы стилей) используются для стилизации и компоновки веб-страниц — например, для изменения шрифта, цвета, размера и интервала вашего содержимого, разделения его на несколько столбцов или добавления анимации и других декоративных функций.Этот модуль обеспечивает мягкое начало вашего пути к мастерству CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стиля в HTML.
- Строительные блоки CSS
Этот модуль продолжает работу с того места, где остановились первые шаги CSS — теперь вы познакомились с языком и его синтаксисом и получили некоторый базовый опыт его использования, пришло время погрузиться немного глубже.
 Этот модуль рассматривает каскад и наследование, все доступные нам типы селекторов, единицы измерения, размеры, стили фонов и границ, отладку и многое другое.
Этот модуль рассматривает каскад и наследование, все доступные нам типы селекторов, единицы измерения, размеры, стили фонов и границ, отладку и многое другое.Наша цель — предоставить вам инструментарий для написания компетентного CSS и помочь вам понять всю основную теорию, прежде чем переходить к более конкретным дисциплинам, таким как стили текста и верстка CSS.
- Стилизация текста
- После изучения основ языка CSS следующая тема CSS, на которой вы должны сосредоточиться, — это стилизация текста — одна из самых распространенных вещей, которые вы делаете с помощью CSS. Здесь мы рассмотрим основы стилизации текста, включая настройку шрифта, жирности, курсива, межстрочного и буквенного интервала, теней и других функций текста.В завершение модуля мы рассмотрим применение пользовательских шрифтов к вашей странице, а также стили списков и ссылок.
- Макет CSS
- На этом этапе мы уже рассмотрели основы CSS, то, как стилизовать текст, и как стилизовать и управлять блоками, внутри которых находится ваш контент.
 Теперь пора посмотреть, как разместить ваши блоки в нужном месте относительно области просмотра и друг друга. Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем глубоко погрузиться в макет CSS, изучить различные настройки отображения, современные инструменты макета, такие как flexbox, CSS-сетку и позиционирование, а также некоторые устаревшие методы, о которых вы, возможно, все еще захотите знать.
Теперь пора посмотреть, как разместить ваши блоки в нужном месте относительно области просмотра и друг друга. Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем глубоко погрузиться в макет CSS, изучить различные настройки отображения, современные инструменты макета, такие как flexbox, CSS-сетку и позиционирование, а также некоторые устаревшие методы, о которых вы, возможно, все еще захотите знать.
Использовать CSS для решения общих проблем предоставляет ссылки на разделы содержания, объясняющие, как использовать CSS для решения очень распространенных проблем при создании веб-страницы.
С самого начала вы в первую очередь будете применять цвета к элементам HTML и их фону; изменять размер, форму и положение элементов; а также добавить и определить границы элементов. Но мало что можно сделать, если вы хорошо разбираетесь даже в основах CSS. Одна из лучших вещей в изучении CSS заключается в том, что, когда вы знаете основы, обычно вы довольно хорошо чувствуете, что можно, а что нельзя, даже если вы еще не знаете, как это делать!
CSS работает немного иначе, чем большинство языков программирования и инструментов дизайна, с которыми вы столкнетесь. Почему это работает именно так? В следующем видео Мириам Сюзанна дает полезное объяснение того, почему CSS работает так, как он работает, и почему он эволюционировал таким же образом:
Почему это работает именно так? В следующем видео Мириам Сюзанна дает полезное объяснение того, почему CSS работает так, как он работает, и почему он эволюционировал таким же образом:
- CSS по MDN
- Основная точка входа в документацию CSS на MDN, где вы найдете подробную справочную документацию по всем функциям языка CSS. Хотите знать все ценности, которые может принимать недвижимость? Это хорошее место.
Бесплатный онлайн-курс: HTML, CSS и Javascript для веб-разработчиков от Coursera
Лучшие онлайн-курсы года
Посмотреть Закрыть Класс Центральный КурсыСубъекты
Компьютерная наука
Здоровье и медицина
Математика
Бизнес
Гуманитарные науки
Инженерное дело
Наука
Образование и обучение
Социальные науки
Арт Дизайн
Data Science
Программирование
Личное развитие
- Все предметы
Ежемесячные отчеты о курсе
- Начиная с этого месяца
- Новые онлайн-курсы
- Самостоятельный темп
- Самый популярный
Меню
Компьютерная наука
Компьютерная наука
- Искусственный интеллект
- Алгоритмы и структуры данных
- Интернет вещей
- Информационные технологии
- Кибербезопасность
- Компьютерная сеть
- Машинное обучение
- DevOps
- Глубокое обучение
- Блокчейн и криптовалюта
- Квантовые вычисления
- Посмотреть все компьютерные науки
Здоровье и медицина
Здоровье и медицина
- Питание и благополучие
- Болезни и расстройства
- Здравоохранение
- Здравоохранение
- Уход
- Анатомия
- Ветеринария
- Посмотреть все Здоровье и медицина
Математика
Математика
- Статистика и вероятность
- Основы математики
- Исчисление
- Алгебра и геометрия
- Посмотреть всю математику
Бизнес
Бизнес
- Менеджмент и лидерство
- Финансы
- Предпринимательство
- Развитие бизнеса
- Маркетинг
- Стратегический менеджмент
- Специфическая отрасль
- Бизнес-аналитика
- Бухгалтерский учет
- Отдел кадров
- Управление проектом
- Продажи
- Дизайн-мышление
- Реклама
- Программное обеспечение для бизнеса
- Посмотреть все Бизнес
Гуманитарные науки
CSS3 Tutorial, Learn HTML CSS Online Course for Free
Почему мне следует выбрать учебник CSS3, предлагаемый LearnVern?
В то время как большинство обучающих программ, которые вы найдете в Интернете, предлагают вам свободу обучения в своем темпе за определенную плату, LearnVern предлагает вам бесплатный курс HTML CSS3 . В дополнение к этому у вас будет свобода выбора языка, на котором вы хотите продолжить обучение. А в конце курса у вас будет шанс получить желанный сертификат, который может открыть для вас двери возможностей во всем мире. страна.
В дополнение к этому у вас будет свобода выбора языка, на котором вы хотите продолжить обучение. А в конце курса у вас будет шанс получить желанный сертификат, который может открыть для вас двери возможностей во всем мире. страна.
Как мне получить практические навыки с помощью онлайн-учебника CSS3?
Когда дело доходит до записи на онлайн-курсы, учащиеся часто обеспокоены тем, что они могут не изучить практический аспект предмета по сравнению с обучением в обычном учебном заведении.В LearnVern мы предлагаем хорошо сбалансированное руководство CSS для начинающих , которое включает теоретические и практические аспекты CSS3. В нашем курсе есть задания, проекты и демонстрации под руководством преподавателя, которые облегчают полное практическое обучение. В конце учебного курса кандидат должен выполнить проект, оценивающий его технические знания.
Какие у меня есть перспективы трудоустройства после прохождения учебного курса CSS3?
Спрос на веб-дизайнеров растет с каждым днем, так как мир становится все более зависимым от мира цифровых технологий. Обладая глубокими знаниями, которые вы получите из этого учебного курса CSS3 , вы сможете использовать HTML и CSS3 для создания веб-страниц, стилизации их в соответствии с требованиями вашего клиента и создания мощных и быстро реагирующих веб-сайтов. По завершении учебника CSS3 вы можете подать заявку на работу веб-дизайнера в ведущих компаниях.
Обладая глубокими знаниями, которые вы получите из этого учебного курса CSS3 , вы сможете использовать HTML и CSS3 для создания веб-страниц, стилизации их в соответствии с требованиями вашего клиента и создания мощных и быстро реагирующих веб-сайтов. По завершении учебника CSS3 вы можете подать заявку на работу веб-дизайнера в ведущих компаниях.
Получат ли я сертификат об окончании курса?
Да. Хотя курс CSS , предлагаемый LearnVern, является бесплатным, вы можете получить сертификат SkillIndia, выданный Национальной корпорацией по развитию навыков, обновив его по номинальной стоимости в 499 рупий.Это может помочь вам найти многообещающие стажировки и прибыльные возможности трудоустройства в любой точке Индии. Вы можете ознакомиться с образцом сертификата здесь.
Могу ли я получить доступ к урокам в автономном режиме?
Да. Вы можете загрузить наше мобильное приложение и получить доступ к нашему руководству CSS3 , находясь в пути. Вы можете скачать материалы нашего курса и сохранить их для просмотра в автономном режиме во время путешествия или вне зоны действия сети. Вы также можете поделиться материалами курса со своими друзьями и коллегами через нашу программу послов.
Вы можете скачать материалы нашего курса и сохранить их для просмотра в автономном режиме во время путешествия или вне зоны действия сети. Вы также можете поделиться материалами курса со своими друзьями и коллегами через нашу программу послов.
Более эффективный способ изучения HTML и CSS
Изучите это быстрее.
Запомни это дольше.
Если вы воспользуетесь этим методом обучения, вы освоите HTML и CSS за меньшее время, чем вы могли ожидать. И знания останутся.
Вы быстро поймете концепции.
Вам будет меньше скучно и, возможно, вы даже будете взволнованы. У вас обязательно будет мотивация.
Вы будете чувствовать себя уверенно, а не разочароваться.
Вы будете помнить уроки еще долго после того, как закроете книгу.
Неужели книга слишком много для обещаний? Да, именно так. Тем не менее, я могу дать эти обещания и сдержать их, потому что это не просто книга. Это книга плюс 1800 интерактивных онлайн-упражнений. Я приложил все усилия, чтобы написать каждую главу, чтобы ее было легко понять, но это упражнения, которые превратят вас в настоящего программиста HTML.
Я приложил все усилия, чтобы написать каждую главу, чтобы ее было легко понять, но это упражнения, которые превратят вас в настоящего программиста HTML.
Когнитивные исследования показывают, что чтение само по себе не дает вам длительного удержания. Согласно исследованиям, даже если вы прочитаете книгу во второй или даже в третий раз, ситуация не улучшится.
И забудьте о выделении или подчеркивании. Разметка книги дает нам иллюзию того, что мы занимаемся материалом, но исследования показывают, что это упражнение в самообмане. Не имеет значения, сколько желтого вы рисуете на страницах или сколько раз просматриваете выделенный материал. К тому времени, когда вы дойдете до главы 50, вы забудете большую часть того, что вы подчеркнули в главе 1.
Все это изменится, если вы будете меньше читать и делать больше — если вы прочитаете короткий отрывок, а затем немедленно примените его на практике.Исследователи Вашингтонского университета утверждают, что запрос на получение информации увеличивает долгосрочное удержание на четыреста процентов. Это может показаться неправдоподобным, но я думаю, что к тому времени, когда вы дочитаете эту книгу, вы в это поверите.
Это может показаться неправдоподобным, но я думаю, что к тому времени, когда вы дочитаете эту книгу, вы в это поверите.
Практика также делает обучение более интересным.
Попытки усвоить длинные отрывки из технических материалов усыпляют и убивают вашу мотивацию. Десять минут чтения, а затем двадцать минут сложной практики не дадут вам уснуть и подстегнут.
И это сохраняет честность.
Если вы читаете на лет, легко обмануть себя, что вы изучаете больше, чем вы есть на самом деле. Но когда перед вами стоит задача производить товары, наступает момент истины. Вы, , знаете, , что знаете, или что не знаете. Когда вы обнаружите, что немного не уверены в том или ином моменте, вы можете просмотреть материал, а затем повторить упражнение. Это все, что нужно, чтобы освоить эту книгу от начала до конца.
Я разговаривал со многими читателями, которые говорят, что им не удается понять технические концепции.Но то, что выглядело как проблема понимания, на самом деле было проблемой удержания. Если вы дойдете до главы 50 и все, что вы изучили в главе 1, исчезло из памяти, как вы можете понять главу 50, которая зависит от вашего знания главы 1? Подход, основанный на прочтении, а затем на практике, позволяет заложить концепции каждой главы в вашу долговременную память, поэтому вы готовы заняться материалом последующих глав, основанным на этих концепциях. Когда вы сможете вспомнить, что читаете, вы обнаружите, что довольно легко изучаете HTML и CSS.
Если вы дойдете до главы 50 и все, что вы изучили в главе 1, исчезло из памяти, как вы можете понять главу 50, которая зависит от вашего знания главы 1? Подход, основанный на прочтении, а затем на практике, позволяет заложить концепции каждой главы в вашу долговременную память, поэтому вы готовы заняться материалом последующих глав, основанным на этих концепциях. Когда вы сможете вспомнить, что читаете, вы обнаружите, что довольно легко изучаете HTML и CSS.
Надеюсь, вам понравится этот метод обучения. И затем, я надеюсь, вы продолжите поджигать Интернет с помощью потрясающих веб-страниц.
Как пользоваться этой книгой
Поскольку вы, возможно, не знали этого раньше, краткое руководство пользователя может оказаться полезным.
- Учись, практикуйся, потом отдыхай. Если вы намерены овладеть основами HTML и CSS, а не просто прочувствовать их, поработайте с этой книгой и онлайн-упражнениями в течение 15–30-минутного занятия, а затем сделайте перерыв.
 Изучите главу от 5 до 10 минут. Немедленно переходите по онлайн-ссылкам, приведенным в конце каждой главы, и кодируйте от 10 до 20 минут, практикуя урок, пока вы не запишете все правильно. Тогда прогуляйтесь.
Изучите главу от 5 до 10 минут. Немедленно переходите по онлайн-ссылкам, приведенным в конце каждой главы, и кодируйте от 10 до 20 минут, практикуя урок, пока вы не запишете все правильно. Тогда прогуляйтесь. - Не утомляйся. Лучше всего учиться, когда ты свеж. Если вы попытаетесь охватить слишком много за один день, ваше обучение пойдет под откос. Большинство людей считают, что они могут спокойно читать от одной до трех глав в день. Ваш опыт может отличаться.
- Если вам утомительно повторение, пропустите упражнения. Я написал упражнения для людей вроде меня, которым нужно много повторений. Если вы быстро учитесь или начинаете учиться с некоторым опытом работы с HTML, нет причин обременять себя. Нажмите кнопку Пропустить упражнение и получить кредит , чтобы прыгнуть вперед. Пропускайте целые комплексы упражнений, если они вам не нужны. Практикуйтесь столько, сколько вам нужно, но не более того.
- Если вы боретесь с некоторыми упражнениями, вы знаете, что действительно учатся.
 Интересная особенность вашего мозга состоит в том, что чем сложнее вам извлечь часть информации, тем лучше вы ее запомните в следующий раз.Так что это действительно хорошая новость, если вам трудно вспомнить что-то из книги. Не бойтесь повторять комплекс упражнений. И подумайте о том, чтобы повторить некоторые упражнения через несколько недель. Если вы сделаете это, вы будете использовать повторений с интервалом , технику силового обучения, которая обеспечивает еще более долгое удержание.
Интересная особенность вашего мозга состоит в том, что чем сложнее вам извлечь часть информации, тем лучше вы ее запомните в следующий раз.Так что это действительно хорошая новость, если вам трудно вспомнить что-то из книги. Не бойтесь повторять комплекс упражнений. И подумайте о том, чтобы повторить некоторые упражнения через несколько недель. Если вы сделаете это, вы будете использовать повторений с интервалом , технику силового обучения, которая обеспечивает еще более долгое удержание. - Выполняйте упражнения по кодированию на физической клавиатуре. Мобильное устройство может быть идеальным для чтения, но это не способ программирования. Очень и очень немногие веб-разработчики попытались бы выполнять свою работу на телефоне.То же самое и с , изучающим кодировать. Теоретически большинство интерактивных упражнений можно было бы сделать на мобильном устройстве. Но идея кажется настолько извращенной, что я отключил онлайн-практику на планшетах, ридерах и телефонах.
 (Это также упростило мою собственную работу по кодированию.)
(Это также упростило мою собственную работу по кодированию.) - Если у вас есть проблема с полномочиями, попробуйте ее решить. Когда вы начнете выполнять упражнения, вы обнаружите, что мне может быть неприятно настаивать на том, чтобы вы правильно поняли каждую мелочь. Например, если вы опустите точку с запятой, программа, отслеживающая вашу работу, скажет вам, что код неверен, даже если он может работать.Умение писать код со скрупулезной точностью поможет вам научиться уделять пристальное внимание деталям, что является фундаментальным требованием для программирования на любом языке.
- Подпишусь временно на мои предубеждения в отношении форматирования. Текущее форматирование кода похоже на правописание семнадцатого века. Каждый делает это по-своему. Нет общепринятых стандартов. Но алгоритмы, которые проверяют вашу работу при выполнении интерактивных упражнений, нуждаются в стандартах. Они не могут предоставить вам такую свободу действий, которую мог бы дать человеческий учитель, потому что, давайте посмотрим правде в глаза, алгоритмы не такие уж яркие.

