Как утащить простой сайт за 5 минут
Когда начинаешь практиковаться в вёрстке сайтов, может быть очень полезно разобраться, как устроены сайты у других ребят. Вот как это сделать.
👉 Всё, что мы делаем в этой статье, мы делаем в учебных целях. Если вы просто скопируете себе чужой сайт и будете выдавать его за свой, это может плохо кончиться.
💡 На самом деле всё сказанное в этой статье нужно для тех, кто боится отключения интернета и хочет сохранить у себя на компьютере самую важную информацию. Но эта мысль бредовая сразу на стольких уровнях, что мы стесняемся её произносить вслух. Разве что шёпотом.
В чём идея
Мы будем копировать чужой сайт, чтобы его можно было запустить на своём сервере или на домашнем компьютере. Задача — не просто открыть сайт в браузере и посмотреть его код, а забрать из него все важные файлы — и стили, и скрипты, и изображения. Чтобы было проще, мы будем практиковаться на одностраничном сайте, но всё то же самое будет работать и на многостраничном.
❌ Мы не сможем утащить чужие PHP-скрипты и страницы, связанные с данными пользователя (например, не сможем утащить из интернет-магазина рабочую версию корзины с покупками). Для этого нужен доступ к файлам сервера, а этого у нас нет.
Главный принцип этой работы: когда ваш браузер запрашивает страницу чужого сайта, веб-сервер отправляет ему эту страницу, в буквальном смысле. То же с картинками, стилями и скриптами: каждый раз, когда вы посещаете сайт, вы как будто делаете его копию у себя на компьютере. Браузер получает страницу от сервера и выводит её копию на экран, а в памяти держит исходный код. Разве что он не сохраняет эту страницу на диск, чтобы вы могли её редактировать.
Вот этот последний этап мы и исправим: теперь мы будем сохранять чужие сайты к себе на диск.
Весь процесс покажем на примере сайта ux-posters.ru – простом одностраничном сайте, где есть картинки, стили и скрипты. Автору этого текста пришлось помогать авторам этого сайта с похожей задачей, так что пример свеженький.
Быстрый путь: грабберы
Есть категория программ под названием «веб-грабберы», или «веб-рипперы». Они работают так:
- Ты говоришь программе, на какую страницу сайта зайти.
- Программа собирает все ссылки с этой страницы, переходит по этим ссылкам и строит себе виртуальную карту сайта — то есть пытается понять, сколько на этом сайте страниц и как они связаны.
- Потом граббер начинает ползать по этим страницам подряд, запрашивать их у сервера, получать ответы и сохранять ответы на вашем жёстком диске.
- В какой-то момент граббер останавливается, потому что он скачал все доступные ему страницы с этого сайта.
После работы граббер оставляет у вас на диске гору файлов, которые представляют собой статичный отпечаток чужого сайта. Эту гору можно загрузить на собственный сервер, и издалека это будет похоже на чужой сайт.
✅ Плюсы: граббер может быстро охватить много страниц и скачать из них огромное количество стилей, картинок и всего подряд. Работа очень быстрая и хорошо автоматизирована.
Работа очень быстрая и хорошо автоматизирована.
❌ Минусы: часто он качает всё без разбора, оставляя на диске много дублей. Также он бессилен с сайтами, в которых контент выводится динамически или имеет нестандартную систему адресации.
💡 В целом грабберы можно использовать, чтобы скачивать сайты библиотек, архивов и других мест, где документов много и всё устроено логично. Например, с помощью граббера можно скачать какую-нибудь классическую книгу из онлайн-библиотеки.
Вот ссылки на грабберы для разных платформ:
- HTTrack — старый интерфейс из нулевых, но свою задачу выполняет полностью. Бесплатный и надёжный, работает везде.
- Getleft — мультиплатформенный граббер, который пытается выкачивать всё, до чего дотянется, включая PHP-скрипты.
- Cyotek WebCopy — для тех, кто любит только Windows, тоже бесплатный.
Сложный путь: ручное сохранение
Допустим, мы хотим сохранить какую-то отдельную страницу сайта или конкретные её части (например, картинки). Но эти картинки как-то так хитро встроены, что вы не можете просто нажать «Сохранить картинку как…». Тогда потребуется ручной метод.
Но эти картинки как-то так хитро встроены, что вы не можете просто нажать «Сохранить картинку как…». Тогда потребуется ручной метод.
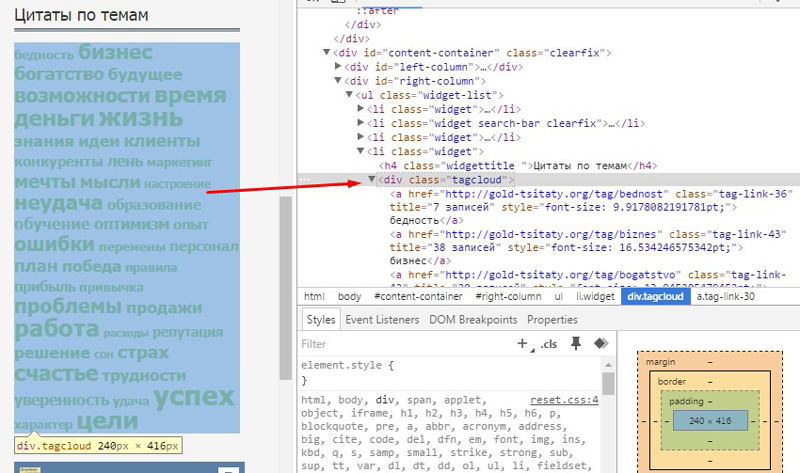
Заходим на страницу и нажимаем в браузере Ctrl + I (в Виндоус) или ⌥ + ⌘ + I (если у вас мак). Появляется окно «Инспектора», где видна внутренняя структура страницы:
Мы видим, что текущий документ в браузере состоит:
- из страницы index.html;
- скрипта likely.js;
- четырёх таблиц стилей;
- шрифтов, подключённых через сервис Google;
- папки с картинками.
Шрифты нам скачивать необязательно — сайт и так их подключит с сервера гугла, а всё остальное скачать нужно. Чтобы не создавать хаос на компьютере, создадим сначала папку ux-posters — в ней будет храниться наш сайт. Потом в эту папку сохраняем все файлы таким способом:
- Нажимаем правой кнопкой мыши на очередной файл.
- Выбираем пункт Save as, или «Сохранить как».
- Пишем имя и расширение файла — точно так, как указано в списке.

- Если лень писать самому — скопируйте перед этим название файла, нажав правую кнопку мыши и выбрав Copy file name, или «Скопировать имя файла».
- Чаще всего название файла подставится само, но если нет — смотрите пункт 4.
Исключения в названии файлов два:
- (index) — это index.html.
- В любом файле знак вопроса и всё, что после него, писать не нужно.
Скачать можно всё, а можно только то, что вам нужно для работы и экспериментов. Например, если вам нужны только стили и код страницы, сохраняйте файлы .css и (index). Если нужны картинки, заходите в папку pics и сохраняйте всё оттуда.
Щёлкаем на очередном файле и выбираем «Сохранить как»Выбираем нашу папку для сохранения и пишем имя файлаЧто в итоге
Если мы пройдёмся по всем папкам и сохраним в них всё нужное нам, у нас получится локальный слепок сайта. Теперь можно:
- Изучить, как он устроен, что-то отредактировать и увидеть результат у себя на компьютере.
- Открыть файл index.
 html в браузере, и будет ощущение, что вы зашли на сайт, но с локального компьютера. Сайт откроется по протоколу file:// — это так браузер говорит нам, что файл взялся с нашего компьютера, а не из интернета.
html в браузере, и будет ощущение, что вы зашли на сайт, но с локального компьютера. Сайт откроется по протоколу file:// — это так браузер говорит нам, что файл взялся с нашего компьютера, а не из интернета. - Запустить MAMP и завести на нём локальную копию сайта для экспериментов. Тогда браузер будет думать, что ходит за этим сайтом в интернет. Можно написать какие-нибудь php-скрипты и оживить сайт.
Что нужно поставить на компьютер, чтобы делать сайты
💡 Важно понимать, что перед нами именно «слепок» — то, что мы бы увидели, если бы сервер сегодня ответил на наш запрос. Если завтра сервер будет отвечать по-другому, мы этого в своей локальной копии не увидим.
Когда ещё это пригодится
Защитить сайт перед наплывом пользователей. С помощью грабберов можно быстро создать неубиваемую статическую копию сайта и временно подменить ей динамическую версию сайта. Это полумера, но может сработать. А вообще вместо этого есть специальные надстройки, которые делают почти то же самое, но более умно, — поищите слово «кеширование».
Делаем неубиваемый сайт: статика и динамика
Сделать копию своего блога, личного сайта или ещё чего-то важного вам, если вы потеряли к нему доступ, но сайт всё ещё на ходу.
Если вы едете туда, где не будет интернета, а вам нужна информация с сайта (например, путеводитель по чужой стране). Помните, что динамические карты и видеоролики так не сохранятся.
Сделать собственный «веб-архив» — это сервис, который ползает по сайтам и делает их «слепки» для истории. Благодаря этому сервису можно посмотреть, как выглядели ваши любимые сайты много лет назад — например, Яндекс.
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Олег Вешкурцев
Онлайн просмотрщик исходного кода HTML
Инструменты для украшения и уменьшения
Украшатель CSS
Украшает, форматирует и сделает CSS код более читаемым.
Уменьшитель CSS
Сделает CSS код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель HTML
Украшает, форматирует и сделает HTML код более читаемым.Уменьшитель HTML
Сделает HTML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель Javascript
Украшает, форматирует и сделает Javascript код более читаемым.Уменьшитель Javascript
Сделает Javascript код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Обфускатор Javascript
Сделает Javascript код более сложным для понимания или чтения для защиты.Украшатель JSON
Украшает, форматирует и сделает JSON код более читаемым.Уменьшитель JSON
Сделает JSON код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель XML
Украшает, форматирует и сделает XML код более читаемым.
Уменьшитель XML
Сделает XML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель OPML
Украшает, форматирует и сделает OPML код более читаемым.Уменьшитель OPML
Сделает OPML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель SQL
Украшает, форматирует и сделает SQL код более читаемым.Уменьшитель SQL
Сделает SQL код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Конвертеры
Конвертер CSV в JSON
Конвертирует CSV данные в JSON и украшает.Конвертер CSV в TSV
Конвертирует CSV данные в TSV и украшает.Конвертер CSV в Excel
Конвертирует CSV данные в Excel и украшает.Конвертер CSV в HTML
Конвертирует CSV данные в HTML, просматривая его ниже.Конвертер CSV в SQL
Конвертирует CSV в SQL формат и украшает.
Конвертер CSV в Многострочные данные
Конвертирует CSV в многострочные данные и делает его более читаемым.Конвертер CSV в Текст
Конвертирует CSV в обычный текст и делает его более читаемым.Конвертер CSV в XML/JSON
Конвертирует CSV в XML и JSON онлайн.Конвертер CSV в XML
Конвертирует CSV в XML и украшает.Конвертер CSV в YAML
Конвертирует CSV в YAML и украшает.Извлечь столбец CSV
Извлекает один столбец из CSV.Конвертер Excel в CSV
Конвертирует Excel в CSV и украшает.Конвертер Excel в TSV
Конвертирует Excel в TSV и украшает.Конвертер Excel в HTML
Конвертирует Excel в HTML и украшает.Excel в формульный вид
Конвертирует Excel в формульный вид и украшает.Конвертер Excel в SQL
Конвертирует Excel в SQL и украшает.Конвертер Excel в JSON
Конвертирует Excel в JSON и украшает.Конвертер Excel в XML
Конвертирует Excel в XML и украшает.
Конвертер Excel в YAML
Конвертирует Excel в YAML и украшает.Конвертер Excel в Текст
Конвертирует Excel в Текст и украшает.Извлечь столбец Excel
Извлекает один столбец из Excel.Конвертер TSV в JSON
Конвертирует данные TSV в JSON и украшает.Конвертер TSV в CSV
Конвертирует данные TSV в CSV и украшает.Конвертер TSV в Excel
Конвертирует данные TSV в Excel и украшает.Конвертер TSV в HTML
Конвертирует данные TSV в HTML, с просмотром ниже.Конвертер TSV в SQL
Конвертирует TSV в SQL формат и украшает.Конвертер TSV в Многострочные данные
Конвертирует TSV в многострочные данные и делает более читаемым.Конвертер TSV в Текст
Конвертирует TSV в обычный текст и делает более читаемым.Конвертер TSV в XML/JSON
Конвертирует TSV в XML/JSON и украшает.Конвертер TSV в XML
Конвертирует TSV в XML и украшает.Конвертер TSV в YAML
Конвертирует TSV в YAML и украшает.
Извлечь столбец TSV
Извлекает один столбец из TSV.Конвертер HTML в CSV
Конвертирует HTML в CSV и украшает.Конвертер HTML в EXCEL
Конвертирует HTML в EXCEL и украшает.Конвертер HTML в TSV
Конвертирует HTML в TSV и украшает.Конвертер HTML в Многострочные данные
Конвертирует HTML в Многострочные данные и украшает.Конвертер HTML в JSON
Конвертирует HTML в JSON и украшает.Конвертер HTML в XML
Конвертирует HTML в XML и украшает.Конвертер HTML в YAML
Конвертирует HTML в TAML и украшает.Конвертер HTML в SQL
Конвертирует HTML в SQL и украшает.Конвертер HTML в PHP
Конвертирует HTML в PHP и украшает.Конвертер HTML в Javascript
Конвертирует HTML в Javascript и украшает.Конвертер HTML в Asp
Конвертирует HTML в Asp и украшает.Конвертер HTML в JSP
Конвертирует HTML в JSP и украшает.Конвертер HTML в Perl
Конвертирует HTML в Perl и украшает.
Конвертер HTML в Jade
Конвертирует HTML в Jade и украшает.Конвертер HTML в Текст
Конвертирует HTML в обычный текст.Конвертер Jade в HTML
Конвертирует Jade в HTML и украшает.Конвертер Markdown в HTML
Конвертирует Markdown в HTML код.Конвертер JSON в XML
Конвертирует JSON в XML и украшает.Конвертер JSON в CSV
Конвертирует JSON в CSV и украшает.Конвертер JSON в Excel
Конвертирует JSON в Excel и украшает.Конвертер JSON в TSV
Конвертирует JSON to TSV и украшает.Конвертер JSON в YAML
Конвертирует JSON в YAML и украшает.Конвертер JSON в HTML
Конвертирует JSON в HTML и украшает.Конвертер JSON в SQL
Конвертирует JSON в SQL и украшает.Конвертер JSON в C# класс
Конвертирует JSON в C# класс и украшает.Конвертер JSON в Текст
Конвертирует JSON в Текст и украшает.Конвертер SQL в HTML
Конвертирует SQL в HTML и украшает.
Конвертер SQL в CSV
Конвертирует SQL в CSV и украшает.Конвертер SQL в Excel
Конвертирует SQL в Excel и украшает.Конвертер SQL в TSV
Конвертирует SQL в TSV и украшает.Конвертер SQL в XML
Конвертирует SQL в XML и украшает.Конвертер SQL в JSON
Конвертирует SQL в JSON и украшает.Конвертер SQL в YAML
Конвертирует SQL в YAML и украшает.Конвертер SQL в Text
Конвертирует SQL в Text и украшает.Конвертер XML в JSON
Конвертирует XML в JSON и украшает.Конвертер XML в CSV
Конвертирует XML в CSV и украшает.Конвертер XML в Excel
Конвертирует XML в Excel и украшает.Конвертер XML в TSV
Конвертирует XML в TSV и украшает.Конвертер XML в YAML
Конвертирует XML в YAML и украшает.Конвертер XML в HTML
Конвертирует XML в HTML и украшает.Конвертер XML в SQL
Конвертирует XML в SQL и украшает.
Конвертер XML в Текст
Конвертирует XML в Текст и украшает.Конвертер YAML в XML/JSON/CSV
Конвертирует YAML в JSON/CSV/XML и украшает.Конвертер YAML в Excel
Конвертирует YAML в Excel и украшает.Конвертер YAML в HTML
Конвертирует YAML в HTML и украшает.Конвертер XML в PDF
Конвертировать XML в PDF и Скачать.Конвертер CSV в PDF
Конвертировать CSV в PDF и Скачать.Конвертер TSV в PDF
Конвертировать TSV в PDF и Скачать.Конвертер EXCEL в PDF
Конвертировать EXCEL в PDF и Скачать.Конвертер JSON в PDF
Конвертировать JSON в PDF и Скачать.Конвертер YAML в PDF
Конвертировать YAML в PDF и Скачать.Конвертер SQL в PDF
Конвертировать SQL в PDF и Скачать.Конвертер Текст в PDF
Конвертировать Текст в PDF и Скачать.Конвертер PDF в JPG
Конвертировать PDF в JPG и Скачать.Конвертер PDF в PNG
Конвертирует PDF в PNG и украшает.
Конвертер Текст в HTML
Конвертирует Текст в HTML и украшает.Конвертер RSS в JSON
Конвертирует RSS в JSON и украшает.Конвертер OPML в JSON
Конвертирует OPML в JSON и украшает.Инструменты проверки валидности кода
Валидатор CSS
Проверьте ваш исходник CSS.Валидатор Javascript
Проверьте ваш исходник Javascript.Тестер Javascript
Проверьте ваш Javascript код.Тестер HTML
Проверьте ваш HTML код.Валидатор JSON
Проверьте ваш JSON код и украсьте.Валидатор XML
Проверьте ваш XML код и украсьте.Валидатор YAML
Проверьте ваш YAML код и украсьте.Валидатор UUID
Проверьте ваш UUID код.Тестер XPath
Онлайн Xpath тестер.Тестер и генератор регулярных выражений
Проверка регулярного выражения и создание кода.Препроцессоры CSS
Компилятор LESS
Создает отформатированные стили CSS из меньшего источника.
Компилятор Stylus
Создает украшенные стили CSS из StylusКонвертер CSS в LESS
Конвертирует CSS в Less и украшает.Конвертер CSS в SCSS
Конвертирует CSS в SCSS и украшает.Конвертер CSS в SASS
Конвертирует CSS в SASS и украшает.Другие утилиты
Генераторы
- Генератор случайных паролей
- Генератор Favicon
- Безопасный каталог htaccess
- Генератор htpasswd
- Генератор Lorem Ipsum
- Генератор адресов IPv4
- Генератор адресов IPv6
- Генератор MAC адресов
- Генератор календарных дат
Конвертеры величин
- Конвертер веса
- Конвертер площади
- Конвертер плотности и массы
- Конвертер байтов/битов
- Конвертер электроэнергии
- Конвертер энергии
- Конвертер силы
- Конвертер Топлива
- Конвертер длины
- Конвертер объема и емкости
- Конвертер температуры
- Конвертер скорости и ускорения
- Конвертер угла
- Конвертер массы
- Конвертер мощности
- Конвертер давления и напряжения
- Конвертер времени
- Астрономический конвертер
- Конвертер частоты
Утилиты
- Информация о браузере
- Конвертер Base64 в Изображение
- Конвертер Изображение в Base64
- Конвертер Файла в Base64
- Генератор символов
- Конвертер текста в HTML объекты
- Парсер URL
- Автообновление страницы
Экранирование и разэкранирование
- Экранирование и разэкранирование JSON
- Экранирование и разэкранирование C#
- Экранирование и разэкранирование Javascript
- Экранирование и разэкранирование Java
- Экранирование и разэкранирование CSV
- Экранирование и разэкранирование SQL
- Экранирование и разэкранирование HTML
- Экранирование и разэкранирование XML
Шифрование
- Генератор HMAC
- Хэш калькулятор
- Стеганография изображений
- Стеганографический декодер
- Генератор паролей MySQL/MariaDB
- Генератор паролей Postgres
Строчные утилиты
- Конвертер базового номера
- Кодер/Декодер Base64
- Средство просмотра различий
- Кодировщик Url
- Декодер Url
- Кодировщик Html
- Декодер Html
- Добавить слэш
- Убрать слеш
- Конвертер числа в слово
- Утилиты строк
- Трансформер текста
- Конвертер регистра
- Калькулятор даты
- Конвертер Даты/Времени в временную метку Unix
- Конвертер временную метку Unix в время Дата/Время
- Конвертер Секунд в человеческое время
- Конвертер Секунд в Часы:Минуты:Секунды
Конверторы изображений
- Конвертер JPG в PNG
- Конвертер PNG в JPG
- Конвертер GIF в PNG
- Конвертер PNG в GIF
- Конвертер BMP в PNG
- Конвертер BMP в JPG
- Генератор изображений с закругленными углами
Инструменты домена и IP
- Получить IP и имя хоста
- Просмотр имени хоста
- Whois сервис
- Просмотр DNS
- Просмотр MX
- Просмотр сервера имён
- Проверка IP сайта
- IP утилиты
- Мой IP адрес
Редакторы кода
- Просмотр исходного кода
- Онлайн Редактор Кода
- Пример кода
Конвертеры цвета
- Конвертер RGB в HEX
- Конвертер RGB в CMYK
- Конвертер RGB в HSV
- Конвертер HEX в HSV
- Конвертер HEX в CMYK
- Конвертер HSV в CMYK
HTML Cheat Sheet [обновлено] — Скачать PDF для быстрого ознакомления
Содержание
HTML расшифровывается как язык гипертекстовой разметки Используется для: создания веб-страниц (документов), которые отображаются в мире Широкая сеть (веб-сайты). Страницы могут представлять собой смесь текста, изображений, видео и других элементов. Его можно создать с помощью: блокнота, TextPad или любых текстовых редакторов.
Страницы могут представлять собой смесь текста, изображений, видео и других элементов. Его можно создать с помощью: блокнота, TextPad или любых текстовых редакторов.
Сохранено как: файлы .html
HTML-шпаргалка
Здесь мы делимся с вами полной HTML-шпаргалкой:
Базовая структура
<голова> <название> <тело> теги тела и основной контент
Основными элементами HTML являются теги. Теги структурируют и представляют данные в различных формах.
Заголовок
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Абзац
написать абзац
Атрибут style можно использовать сдля отображения текста внутри
определенным образом. Например,
Я буду голубым
Выделение синим цветом
разрыв строки
Span
Тег Span используется для стилизации встроенных элементов.
Адрес
— печатает слово «Адрес» указанным цветом (здесь зеленым). Атрибут стиля используется для стилизации HTML-элементов.
символов
- – пробел (неразрывный)
- " — добавить кавычку («)
- < — меньше символа (<)
- > — больше символа (>)
- & — символ «&» или амперсанд
- &копия; — символ авторского права
- &торговля; — товарный знак
Форматирование
- Жирный шрифт
- Курсив
- подчеркнутый текст
- Я выделен желтым цветом — выделяет текст желтым цветом. Если нужны другие цвета, используется span.
- Я выделен розовым цветом
- Я сильный — выделить тот или иной текст; в основном полужирный
- — выбранный шрифт для текста
- Шрифт не используется в HTML 5, используется CSS.
 Атрибуты <шрифт> —
Атрибуты <шрифт> — -
— семейство шрифтов, например Courier New - <размер> — размер текста
- <цвет> — цвет текста в шестнадцатеричном формате (например, #FF000F) или текста (например, красный)
- — меньший текст, мелкий шрифт
-
Зачеркнуть— зачеркнуть текст внутри тега - — верхний индекс (текст над обычным текстом, например экспоненциальные числа)
- — индекс
- — выделение
- — предварительно отформатированный текст
- — печатный текст
Body
— основное содержимое лежит в теле. Внутри может быть много разделов. Атрибуты –- background=»» — Источник фонового изображения; можно оставить пустым, если нет изображения
- bgcolor=»» — Цвет фона в шестнадцатеричном формате
- text=»» — цвет текста страницы
- ссылка = «» — Цвет ссылки
- alink=»» — Цвет активной (текущей) ссылки
- vlink=»» — Цвет посещенной ссылки
- bgproperties=»» — Свойства фона.
 Значение «фиксированное» означает водяной знак без прокрутки .
Значение «фиксированное» означает водяной знак без прокрутки . - верхнее поле = «?» — Размер верхнего поля в пикселях
- leftmargin=»» — Размер бокового поля в пикселях
Метаданные
Тег является частью и описывает информацию о данных. Чаще всего метаданные используются поисковыми системами для ключевых слов. — наиболее распространенный набор символов Атрибуты —
- имя = «» — может быть именем, таким как ключевое слово, автор, описание и т. д.
- content = «» — значение, соответствующее вышеуказанным именам
Пример —
Разделы и разделы
- новый раздел; вложенные теги div очень распространены, когда требуется несколько подразделов
-
— горизонтальная линия
имеет следующие атрибуты –
- размер – толщина линии в пикселях
- ширина — в пикселях или процентах (любая)
- цвет – цвет в шестнадцатеричном формате
- выравнивание – выравнивание ; слева, справа или по центру
Столы
<стол><тд> <тд> <тд> <тд> <тд> <тд>
-
— создает таблицу,
— создает строку, — создает столбец, — создает столбцы заголовков Атрибуты
–
- border=»» — Толщина внешней границы в пикселях
- bordercolor=»» — Цвет границы в шестнадцатеричном формате
- Cellspacing=»» — Расстояние между ячейками в пикселях
- cellpadding=»» — Пробел между границей ячейки и содержимым
- align=»» — Выравнивание по горизонтали; слева, справа, по центру
- bgcolor=»» — Цвет фона, шестнадцатеричное значение
- width=»» — Ширина таблицы в пикселях или %
- height=»» — Высота таблицы в пикселях или %
атрибуты - colspan=»» — Количество столбцов, которые охватывает ячейка
- rowspan=»» — Количество строк ячеек в диапазоне
- width=»» — ширина ячейки в пикселях или %
- height=»» — высота ячейки в пикселях или %
- bgcolor=»» – шестнадцатеричное значение цвета фона для ячейки (столбца)
- align=»» — Горизонтальное выравнивание; слева, в центре, справа
- valign=»» — Вертикальное выравнивание; верх, середина, низ
-
— i используются для определения атрибутов для конкретных столбцов таблицы.
Пример –
<колл. промежутка = "1"> <столбец> Первый столбец будет выделен зеленым цветом, тогда как остальные столбцы будут выделены синим цветом.
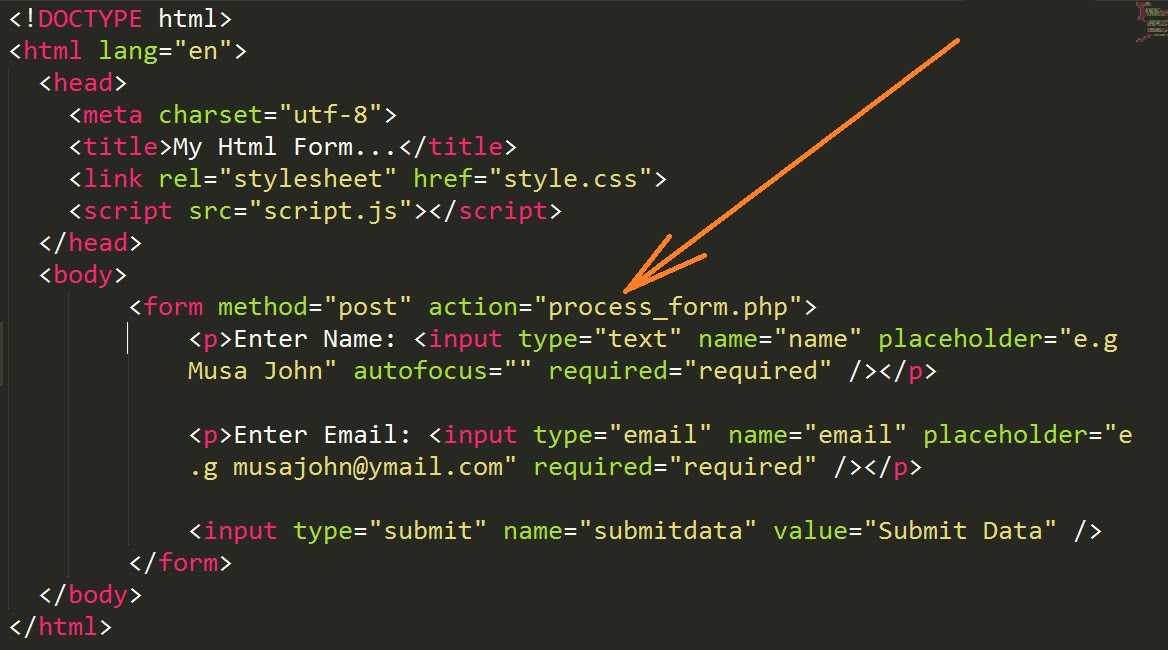
Формы (HTML-шпаргалка)
Большая часть динамического содержимого, такого как пользовательский ввод, отправка страницы, заполнение формы, происходит внутри этого тега. Это группа связанных входов.
<форма> <ввод> <выбрать><опция> <текстовое поле>
Атрибуты тега
- action=»url» — URL-адрес назначения при отправке формы
- method=»» — метод формы — получить, отправить
- enctype=»» — тип кодировки; для загрузки файла это «multipart/form-data»
Атрибуты тега –
- type=»» — Обязательный ввод Тип поля: текст, пароль, флажок, отправить и т.
 д.
д. - name=»» — Имя поля формы (обязательно для обработки формы)
- value=»» — значение (вводится пользователем) или значение по умолчанию
- размер=»» — размер поля
- maxlength=»» — Максимально допустимая длина данных поля ввода
- отмечен — Отметить выбранное поле флажком (множественный выбор) или переключателем (одиночный выбор)
— Выберите параметры из раскрывающегося списка Тег
- name=»» — Имя раскрывающегося списка со списком; обязательно для обработки формы
- size=»» — s размер выпадающего списка
- множественный — Разрешить множественный выбор
— отдельные элементы выпадающего списка Тег
- value=»» — Выбрано значение опции или установлено значение по умолчанию
- — большая область для ввода текста
