что это такое простыми словами: виды и примеры
Инфографика — информация, поданная в виде изображений с целью упростить визуальную коммуникацию, преподнести некую сложную информацию кратко и ясно. Термин состоит из слов двух древнейших языков: латинского informatio (разъяснение, изложение) и древнегреческого γραφικός (письменный).
Содержание
- Применение инфографики
- Главная черта инфографики
- Преимущество инфографики
- Основные типы инфографики
- Минусы инфографики
- Принципы хорошей инфографики
- Сервисы для создания инфографики
Впервые об инфографике заговорили в середине прошлого века, когда появилась необходимость взаимодействовать с аудиторией не только посредством текста, требующего времени для прочтения, но и с помощью графических элементов. Так, в СССР большое распространение инфографика получила при оформлении выставок. В США в 80-х годах запустили производство газеты USA Today, где активно использовалось это нововведение. Впоследствии популярность газеты стала толчком к распространению визуализации данных и в остальных периодических изданиях США и других стран.
В США в 80-х годах запустили производство газеты USA Today, где активно использовалось это нововведение. Впоследствии популярность газеты стала толчком к распространению визуализации данных и в остальных периодических изданиях США и других стран.
Сегодня инфографика является привычным инструментом в графическом и коммуникативном дизайне с широким спектром применения. Области использования инфографики могут быть совершенно различными: образование, техника, журналистика, статистика и другие. То есть все те, где нужно донести информацию до конечного пользователя в удобном виде.
Среди областей применения инфографики можно выделить следующие основные.
- Экономика (бизнес, маркетинг). Здесь в основе инфографики лежат числовые данные, по которым строятся графики, схемы, диаграммы. Данный стиль характерен для экономических, маркетинговых исследований, аналитических отчетов об эффективности бизнеса.

- Социальная сфера (новости, политика, экология, общественно значимые вопросы и др.). Здесь инфографика используется для подачи оперативной информации и готовится под конкретное событие или проблему. Пожалуй, такая инфографика наиболее разнообразная и сложная, потому что она должна не только информировать, но и вызывать эмоции у читателя.
- История и наука. Хронографика, или историческая инфографика, используется там, где необходимо реконструировать какие-то события, воссоздать динамику в хронологическом порядке. Этому стилю в большей степени присущи повествовательный способ подачи информации, множество деталей и богатый сюжетный ряд. Такая инфографика часто сопровождается большими объемами текста.
Если говорить об отличиях инфографики от простых изображений или текста с изображением, то в первую очередь стоит упомянуть цель использования. Задача инфографики — это передача информации. В то время как иллюстрации чаще всего являются дополнением к тексту или же не несут никакой информационной ценности, а лишь задают настроение. Помощь в ориентации в огромном потоке информации, быстрая и наглядная визуальная коммуникация — это и есть основные задачи инфографики.
Помощь в ориентации в огромном потоке информации, быстрая и наглядная визуальная коммуникация — это и есть основные задачи инфографики.
Ценность инфографики в современном мире сложно переоценить: ежедневно человеку приходится взаимодействовать с огромным количеством информации, усвоить которую едва ли реально. Наш мозг имеет ограниченные «вычислительных мощности», поэтому для усвоения информации, то есть для перевода ее в долговременную память, требуется некоторое время и состояние покоя. Визуальную информацию мозг обрабатывает быстрее, используя для этого свои ассоциативные центры. То, что связано ассоциациями, прочнее укладывается в нашем «хранилище данных». Таким образом, визуализация позволяет человеку задействовать меньший ресурс мозга и запоминать данные более эффективно.
Так как основная цель инфографики — доступное донесение сложных данных, то основные подходы к подаче такой информации можно разделить на два типа: пояснительный и исследовательский.
- Пояснительная инфографика представляет собой результат проведенного исследования информации, своего рода синтез определенных фактов и выявленных в них закономерностей. Автор такой подачи берет на себя ответственность за изучение объемов данных, а аудитории демонстрирует лишь сделанные им выводы. Такая инфографика очень популярна, она наглядна и доступна простому обывателю.
- Исследовательская инфографика предназначена, скорее, для среды профессионалов или людей, хорошо разбирающихся в тематике. Такой способ подачи характеризует большой объем данных, часто отобранных в организованные графики и массивы для удобства анализа. Задача автора состоит в том, чтобы собрать и структурировать информацию. Выводы делают сами читатели. Этот стиль подачи данных, как правило, сложнее для восприятия и требует определенного уровня знаний.
 Большой объем данных, требует определенных знаний, готовых выводов нет. Источник
Большой объем данных, требует определенных знаний, готовых выводов нет. ИсточникЕсли говорить о способах реализации инфографики, то здесь можно выделить следующие стили.
- Минималистическая инфографика. Для этого способа подачи данных характерны минимум эстетики и несущественных компонентов. Основное внимание сосредоточено на точности подачи информации, что характерно для научных работ или инфографики в сфере бизнес-аналитики.
- Детальная инфографика, напротив, отличается обилием элементов, с помощью которых создаются привычные читателю образы, что, в свою очередь, обеспечивает выразительность и образность информации. Такая стилистика в большей степени свойственна поясняющей разновидности инфографики.
Преимущества инфографики очевидны. Тем не менее не стоит злоупотреблять ею для донесения данных, и вот почему.
- Инфографика — это обобщение и схематичность, что уместно не во всех ситуациях.
- Визуализация и схематизация сложных данных требуют экспертного контроля, так как художник или дизайнер может пренебречь важными фактами или цифрами, что приведет к искажению информации. Это особенно актуально для научных публикаций и инфографики и сфере экономики.
- Несерьезность восприятия изображений читателями, нередко даже пренебрежение к иллюстрациям может помешать им воспринимать информацию. Такое отношение чаще характерно для старших поколений — миллениалы и более молодые люди привыкли к визуальной подаче данных с ранних лет и воспринимают инфографику как что-то само собой разумеющееся.
- Стоимость реализации инфографики для заказчиков довольно высока. Сложные и многосоставные данные требуют тщательной проработки, что не может не сказаться на цене ее исполнения. Однако этот минус является одновременно большим плюсом для дизайнеров!
Как сделать хорошую инфографику? В первую очередь стоит определиться, для какой аудитории выполняется задача. Исходя из этого становится понятно, будет ли это пояснение или исследование. В первом случае обращайте внимание на детали, во втором — не перегружайте лишней информацией и без того большое количество данных. В обоих случаях не нужно использовать элементы, которые не несут никакой смысловой нагрузки.
Исходя из этого становится понятно, будет ли это пояснение или исследование. В первом случае обращайте внимание на детали, во втором — не перегружайте лишней информацией и без того большое количество данных. В обоих случаях не нужно использовать элементы, которые не несут никакой смысловой нагрузки.
Для какой бы аудитории вы ни работали, делайте свою инфографику последовательной и логичной. Должна быть четкая структура, а данные поданы в том порядке, в котором пользователь должен их прочитать.
Не пестрите, выберите 2–3 основных цвета, при помощи которых будете взаимодействовать со зрителем. Продумайте, какую функцию будет выполнять каждый цвет, и придерживайтесь выбранной схемы.
Лаконичность и цветовое единство — важная часть успешной инфографики. ИсточникИспользуйте общедоступные и понятные элементы и символы для передачи визуальной информации (например, символы часов для обозначения периода времени, цифры для нумерации этапов, сегментированный круг для обозначения долей целого и т. д.). Соблюдайте единый стиль всех элементов.
д.). Соблюдайте единый стиль всех элементов.
Не бойтесь добавлять поясняющий текст, особенно если речь об инфографике для широкого круга пользователей.
Основные профессиональные инструменты для создания инфографики — это векторный графический редактор Adobe Illustrator и растровый Adobe Photoshop, реже — Corel Draw, Figma, Sketch и др. Но если вы пока владеете ими плохо, то вам помогут популярные и доступные онлайн-сервисы. Вот некоторые из них.
- Google Developers
Бесплатный сервис для создания графиков и диаграмм от Google. Есть возможность выбора стиля графиков и диаграмм с настройкой параметров. Данные из исходной таблицы обновляются на графиках в реальном времени.
- Easel.ly
Популярен за счет огромной библиотеки бесплатных шаблонов. Среди минусов — отсутствие русского языка, но сервис доступен каждому, кто обладает хотя бы минимальными знаниями английского.
- Piktochart
Сервис, который подойдет для создания аналитической графики. Доступна загрузка данных в виде xlsx-файла. Не русифицирован.
Доступна загрузка данных в виде xlsx-файла. Не русифицирован.
- Visual.ly
Платформа насчитывает более 35 тысяч участников и популярна за счет возможности публиковать созданную инфографику в социальных сетях.
Отдельно стоит выделить сервис Сanva, который перестал быть доступным российским пользователям. Но ранее скачанная и активированная версия приложения до сих пор функционирует.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Королева Инфографика: главный тренд последних лет
Все больше сайтов используют в оформлении инфографику. В чем тут прикол, зачем она нужна и как ее сделать самостоятельно — читайте в очередной копилке мыслей от IDBI!
Что такое инфографика?
Инфографика — это информация, поданная в графическом изображении. С помощью инфографики можно доступно и понятно преподнести любые, даже самые сложные тезисы. Взять, например, рассказ о том, кто такой веб-дизайнер. В текстовом виде нам потребовалось на это 10 тысяч знаков, или 5 страниц А4. А можно было просто нарисовать картинку: стоит такой веб-дизайнер в очках и ноутбуком под мышкой, а рядом в виде картинок нарисовано, чем он занимается. Конечно, такая информация читается легче и запоминается лучше.
С помощью инфографики можно доступно и понятно преподнести любые, даже самые сложные тезисы. Взять, например, рассказ о том, кто такой веб-дизайнер. В текстовом виде нам потребовалось на это 10 тысяч знаков, или 5 страниц А4. А можно было просто нарисовать картинку: стоит такой веб-дизайнер в очках и ноутбуком под мышкой, а рядом в виде картинок нарисовано, чем он занимается. Конечно, такая информация читается легче и запоминается лучше.
Впервые инфографику стали использовать в СМИ: газетах и журналах. Оно и понятно: много информации, цифр, фактов, порой не самых легких для восприятия. Если перевести все это в картинки — читателю будет проще, глядишь, и тираж повысится. В 1982 году в США вышла газета USA Today, которая активно использовала этот прием: сочетала на полосах картинки и текст. Неудивительно, что за несколько лет издание вошло в пятерку лидеров страны.
Впоследствии инфографика перекочевала на сайты и стала активно применяться в качестве маркетингового инструмента. Сейчас ее используют в дизайне и продвижении. Даже такие матерые компании, как “Почта России”, оценили новое течение и активно им пользуются. Не верите? Вот, пожалуйста.
Сейчас ее используют в дизайне и продвижении. Даже такие матерые компании, как “Почта России”, оценили новое течение и активно им пользуются. Не верите? Вот, пожалуйста.
Для чего нужна инфографика?
- Проинформировать читателя. О чем — не так уж важно, главное — как. Более того: не просто проинформировать — сделать так, чтобы информация запомнилась. Визуальные образы воспринимаются легче.
- Привлечь новую аудиторию. Скажем, у вас новостной сайт или блог, где из года в год публикуются статьи. Если вы хотите привлечь свежую кровь — меняйте формат, инфографика для этого отлично подойдет. Так вы привлечете внимание тех, кто раньше не знал о вас (по сарафанному радио).
- Вернуть старых подписчиков. Возьмем тот же сайт и тот же блог, который уже немного всем наскучил. Преданные читатели отписываются, да и полно в интернете других изданий, где информация подается более живо. Вот вам отличный способ напомнить о себе: вдохнуть новую жизнь в старое издание.

- Обрести популярность.
- Увеличить прибыль. Как — с помощью новых клиентов. Инфографику используют еще и в коммерческих целях: на сайтах предприятий, в интернет-магазинах. Чуть ниже мы приведем примеры и покажем, как это делается.
Какой бывает инфографика?
Разных видов. В основном это центральный образ или крупный заголовок и более мелкие элементы рядом. Это могут быть картинки, схемы, графики, диаграммы, таблицы, карты. Разумеется, инфографика должна быть сделана не как попало, а с учетом основных законов визуального восприятия и общепринятых правил.
Правила создания инфографики
1. Будь проще. Чем проще — тем лучше, повторяем мы как мантру во всех статьях. Слишком сложные таблицы, разветвленные графики ничем не лучше обычного текста. Даже хуже: людям проще прочитать привычные строчки, чем разбираться в хитросплетениях вашей любовно нарисованной схемы.
Будь проще. Чем проще — тем лучше, повторяем мы как мантру во всех статьях. Слишком сложные таблицы, разветвленные графики ничем не лучше обычного текста. Даже хуже: людям проще прочитать привычные строчки, чем разбираться в хитросплетениях вашей любовно нарисованной схемы.
2. Давай пользу! Переводить в графику обычный или откровенно слабенький текст — перевод времени и денег, простите за каламбур. Если уж делать, то делать круто, иначе лучше и не стараться. Выберите самую важную информацию, новость, коммерческое предложение — и вперед!
3. Ярче костры! Инфографика должна быть большой, яркой и выделяться на странице — в этом ее смысл. Идеально, если на обычной странице будет одна инфографика — или несколько, если они дополняют друг друга и образуют нечто вроде комикса. Не бойтесь ярких контрастных цветов, крупных шрифтов, броских заголовков.
4. Крупнее масштаб! Хуже нет, если читателям нужно вглядываться в текст, чтобы прочитать написанное. Если инфографика плохо читается — в топку ее, лучше никак не делать, чем вот так. Позаботьтесь о большом размере и разрешении, сделайте картинку кликабельной — чтобы можно было увеличить ее на весь экран.
Если инфографика плохо читается — в топку ее, лучше никак не делать, чем вот так. Позаботьтесь о большом размере и разрешении, сделайте картинку кликабельной — чтобы можно было увеличить ее на весь экран.
5. Непонятно — объясняй. Везде, где требуется пояснить, добавить слов или цифр — сделайте это. Инфографика без текста — как мартини без оливки: ничего не понятно и нечитаемо. Ставьте даты, числа, раскрывайте кратко основные понятия.
6. Формулируй тезисы. Понятно, что всю статью не запихнешь даже в несколько рисунков. А значит, нужно выделить главные мысли и отобразить их в текстовом виде.
7. Выделяй главное. А что будет главным? Это зависит от цели, которой вы задаетесь, делая инфографику. Если с помощью ее рекламируете что-то — сделайте акцент на товаре или количестве покупателей, которые уже оценили его плюсы. Если даете статистические данные — выделите те, на которые хотите обратить внимание и вызвать определенную эмоциональную реакцию. Выделить главные элементы можно с помощью цвета, формы, размера, эффекта 3D, резкости и других приемов.
Выделить главные элементы можно с помощью цвета, формы, размера, эффекта 3D, резкости и других приемов.
Вдогонку: не отвлекайте внимания от главного. Излишний фон, цвета, сложные шрифты, текстуры — это так называемый визуальный шум. Инфографика сама по себе объект, привлекающий внимание читателя, дополнительных элементов должно быть как можно меньше, чтобы не рассеивать внимание людей.
8. Не будь серьезным. Точнее, очень серьезным. Инфографика — заведомо развлекательный формат, если в ней используются смешные мемы, приколы, шуточки — это только в плюс. Да и пользователи лучше оценят здоровый юмор, чем серьезную подачу фактов. Это актуально даже для солидных изданий.
Сферы применения инфографики
Инфографику можно использовать везде — было бы желание. Рассмотрим основные сферы ее применения — там, где это наиболее выгодно и полезно читателю.
Новостные сайты, онлайн-издания
То самое, с чего все и началось. В СМИ и новостях очень сложно зацепить читателя. Громкий заголовок, удачная типографика, неповторимый стиль спасали положение — а потом появилась инфографика, и жить стало легче, жить стало веселее. С ее помощью можно обыграть даже самые скучные новости. Вот, например, как с помощью графики изобразили стандартный новостной сюжет: изменение данных демографии. Не особо увлекательно, правда? В простыне текста эта информация могла бы затеряться и проскочить мимо ЦА. А здесь — все на виду, наглядно и доступно.
Громкий заголовок, удачная типографика, неповторимый стиль спасали положение — а потом появилась инфографика, и жить стало легче, жить стало веселее. С ее помощью можно обыграть даже самые скучные новости. Вот, например, как с помощью графики изобразили стандартный новостной сюжет: изменение данных демографии. Не особо увлекательно, правда? В простыне текста эта информация могла бы затеряться и проскочить мимо ЦА. А здесь — все на виду, наглядно и доступно.
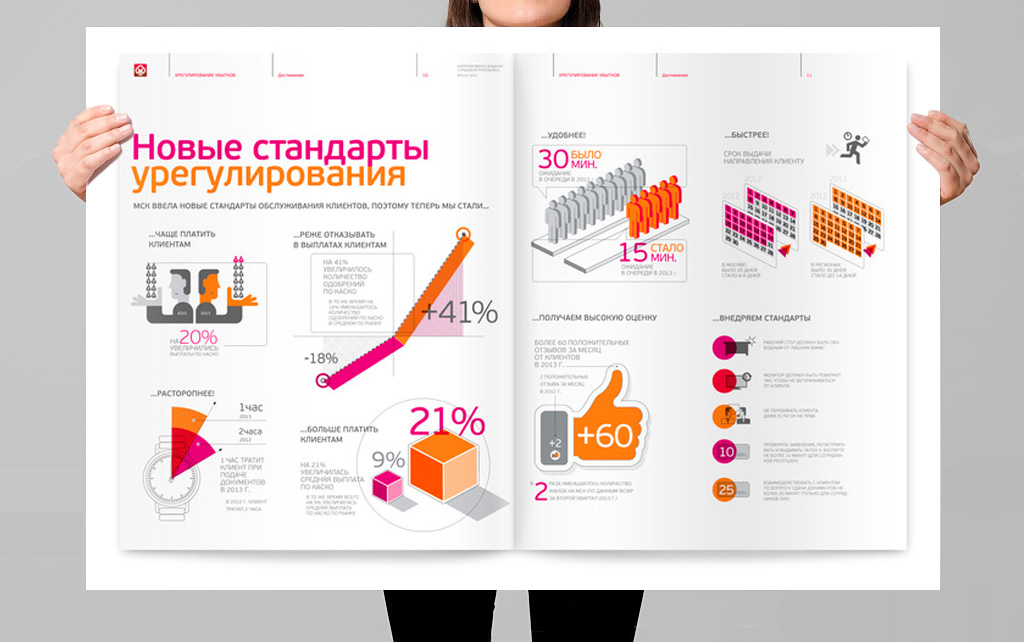
Еще одна новость — точнее, даже не новость, а собранные воедино данные. В текстовом виде получился бы лонгрид — здесь вполне читаемая инфографика с отличным балансом текста и изображений.
Познавательные, развлекательные сайты
Пожалуй, самая широкая сфера. Это и не СМИ и не коммерческие сайты — просто информационные онлайн-ресурсы, которые хотят развлечь и заинтересовать читателя. Вариантов использования инфографики здесь несколько.
1. Для информации
Еще больше информации в одной картинке: это просто эпическая инфографика! Легко ли изобразить весь Рунет в цифрах и фактах? Да, если привлечь в помощники инфографику. Понятно, что на картинке изображены далеко не все данные — но мы уже писали, как важно вычленять главные тезисы и делать акцент именно на них.
Понятно, что на картинке изображены далеко не все данные — но мы уже писали, как важно вычленять главные тезисы и делать акцент именно на них.
2. В образовательных целях
Одновременно и польза, и развлечение — такие картинки в интернете очень популярны. Люди получают знания практически как дети — в игровой форме. Информация, преподнесенная в таком виде, лучше откладывается. Если вы делали ошибки в этих словах — теперь, возможно, усвоите урок и не повторите их.
Еще вариант — вот такая инфографика. Сейчас уже не так актуально, но 4 года назад, когда проводилась Олимпиада в Сочи, многие хотели знать, как же все будет устроено. Информация о медалях была как нельзя кстати: не удивлюсь, если эта инфографика стала популярной и уютно разместилась на личных страничках многих пользователей соцсетей.
3. Для сравнения
Часто бывает, что нужно сравнить два или несколько объектов. Это могут быть предметы, люди, понятия — много чего. Можно расписывать критерии сравнения в тексте, можно — инфографикой. Вот, например, как сделали авторы этого графического шедевра, который сравнивает великих автогонщиков Хуана Мануэля Фанхио и Михаэля Шумахера. Сравнивается все: фото, экипировка, вехи карьеры, главные победы. Получилось интересно!
Это могут быть предметы, люди, понятия — много чего. Можно расписывать критерии сравнения в тексте, можно — инфографикой. Вот, например, как сделали авторы этого графического шедевра, который сравнивает великих автогонщиков Хуана Мануэля Фанхио и Михаэля Шумахера. Сравнивается все: фото, экипировка, вехи карьеры, главные победы. Получилось интересно!
4. Создание инструкции
Мы подобрали развлекательную инфографику: уж больно мордочки животных хороши (особенно сердитого кота). Люди любят читать инструкции: для этого нужно хорошенько структурировать данные.
5. В коммерческих целях
Так-так-так: начинается самое интересное! Мы же уже заинтриговали вас, что инфографику можно применять для продаж и продвижения товаров. И даже пример с “Почтой России” привели. Посмотрим на другие примеры, которые нашлись на просторах сети.
Вот, скажем, скрытое воздействие на читателя. Велика вероятность, что человек поддастся стадному инстинкту и захочет все это проделать тоже — как и его счастливые земляки. А тут и до покупок недалеко — если дать еще и ссылки на места, где все это можно приобрести. Ну кроме влюбленности, конечно.
А тут и до покупок недалеко — если дать еще и ссылки на места, где все это можно приобрести. Ну кроме влюбленности, конечно.
А вот рецепты: кстати, идеальный повод для инфографики. Расписывать — нудно, делать профессиональные пошаговые фотографии — долго. То ли дело инфографика: рисунки, пара слов, стрелочки, векторы и прочие дизайнерские штучки — и пожалуйста, готово. Самые внимательные заметят название бренда, которое скромно спряталось в правом верхнем углу. Здесь нет прямого рекламного призыва к действию — но заинтересованные могут погуглить название компании и воспользоваться ее услугами. Раз ребята сделали прикольную инфографику — значит, талантливы и в своей сфере — вот такая примерно логика.
Пошла жара — инфографика в продаже футболок “под Шелдона”. Создатели собрали все футболки харизматичного героя “Теории большого взрыва” по сезонам и используют их в рекламе. Гениально!
Ну а тут все по канону: в форме инфографики подаются преимущества компании, более того — сравниваются с удовольствием (обучение — лакомство то еще). В качестве заголовка — видимо, слоган. В заключение — контакты: сайт и номер телефона. Стала бы эта реклама такой популярной, если бы подавалась в виде стандартного макета? Можно поспорить.
В качестве заголовка — видимо, слоган. В заключение — контакты: сайт и номер телефона. Стала бы эта реклама такой популярной, если бы подавалась в виде стандартного макета? Можно поспорить.
Как сделать хорошую инфографику
Что, самому делать? А почему бы и нет? Лучше, конечно, заказать услугу студии дизайна, а можно попробовать самому. Вдруг получится! А мы вам расскажем о специальных программах в помощь.
Принцип у этих программ один и то же: от вас потребуется как можно больше данных, чтобы система превратила их в инфографику. Поэтому перед началом работы подготовьте все данные, выделите самое важное и сформулируйте тезисы
. И, конечно, продумайте цель, которой вы хотите добиться.- Google Charts — от вас потребуются данные, от сервиса получите готовые графики и диаграммы.
- Сreately — подставляйте данные в шаблон и получайте красивый результат.
- Visual.ly — отличная подборка тем для вдохновения и создания инфографики.

- Infogr.am — предлагает 5 шаблонов для создания графиков и диаграмм
- Piktochart.com – очень много шаблонов, выбирай не хочу.
Когда визуальное изображение готово — можно размещать его на сайте. Специалисты советуют проставить мета-теги — alt и title, и придумать подпись — это нужно для индексации поисковиками.
А вы используете инфографику для продвижения? Знаете другие отличные примеры ее применения? Пишите в комментариях — обсудим!
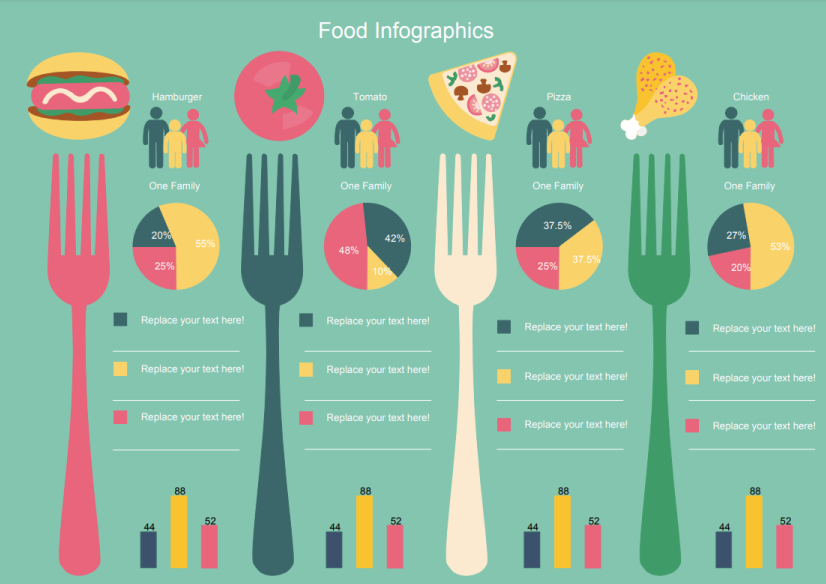
Инфографика о здоровом питании
Создайте шаблон инфографики о здоровом питании, изменив его на Venngage.
Создавать
Шаблон инфографики о здоровом питании — это руководство, которое поможет вам сделать выбор в пользу здорового питания. Он может предоставить вам информацию о различных типах продуктов, которые вы должны есть, а также советы по здоровому питанию. Пожалуйста, имейте в виду, что шаблон здорового питания не является строгим руководством, и важно понимать, что здоровое питание и поддержание формы — это процесс. Будут времена, когда вы едите здоровую пищу, но набираете вес, или наоборот – вашему телу может потребоваться время, чтобы привыкнуть к более здоровой пище. Шаблон здорового питания предназначен для использования в качестве руководства, к которому вы можете обратиться, когда вам интересно, какие более здоровые продукты доступны, а также как определенные продукты заставят ваше тело чувствовать себя после их употребления. Это может помочь вам сделать лучший выбор в еде с течением времени.
Создайте индивидуальный шаблон инфографики о здоровом питании с помощью шаблона здорового питания от Venngage. Этот шаблон легко настроить, даже если у вас нет навыков проектирования, опыта проектирования или использования каких-либо инструментов проектирования. Создайте свой шаблон за считанные минуты!
Чтобы начать, нажмите «Создать», чтобы запустить этот шаблон инфографики о здоровом питании.
Пожалуйста, имейте в виду, что шаблон здорового питания не является строгим руководством, и важно понимать, что здоровое питание и поддержание формы — это процесс. Будут времена, когда вы едите здоровую пищу, но набираете вес, или наоборот – вашему телу может потребоваться время, чтобы привыкнуть к более здоровой пище. Шаблон здорового питания предназначен для использования в качестве руководства, к которому вы можете обратиться, когда вам интересно, какие более здоровые продукты доступны, а также как определенные продукты заставят ваше тело чувствовать себя после их употребления. Это может помочь вам сделать лучший выбор в еде с течением времени.
Создайте индивидуальный шаблон инфографики о здоровом питании с помощью шаблона здорового питания от Venngage. Этот шаблон легко настроить, даже если у вас нет навыков проектирования, опыта проектирования или использования каких-либо инструментов проектирования. Создайте свой шаблон за считанные минуты!
Чтобы начать, нажмите «Создать», чтобы запустить этот шаблон инфографики о здоровом питании.

См. больше похожих шаблонов
Шаблон инфографики о здоровом питании — это руководство, которое поможет вам сделать выбор в пользу здорового питания.
 Создайте свой шаблон за считанные минуты!
Чтобы начать, нажмите «Создать», чтобы запустить этот шаблон инфографики о здоровом питании. Вы можете вносить изменения во внешний вид всего, что видите в редакторе, от шрифтов, дизайна значков, цветовых палитр и даже до самого содержимого. Все дело в простоте. Придерживайтесь одного типа значков для единого интегрированного внешнего вида. Для тех, кто хочет реализовать свои творческие способности, создавайте свои собственные значки, комбинируя разные значки вместе, чтобы создавать последовательности значков.
Взгляните на библиотеку значков Venngage, чтобы добавить новые отличительные значки, которые действительно представляют ваш материал. На выбор предлагается несколько стилей значков, таких как градиентные изображения, подробная графика, широкие значки, плоские значки и линейные значки. Придерживайтесь единого шрифта и стиля значков во всем дизайне, чтобы поддерживать единый внешний вид.
Затем, используя новый заголовок, шрифт и значок, настройте заголовок шаблона.
Создайте свой шаблон за считанные минуты!
Чтобы начать, нажмите «Создать», чтобы запустить этот шаблон инфографики о здоровом питании. Вы можете вносить изменения во внешний вид всего, что видите в редакторе, от шрифтов, дизайна значков, цветовых палитр и даже до самого содержимого. Все дело в простоте. Придерживайтесь одного типа значков для единого интегрированного внешнего вида. Для тех, кто хочет реализовать свои творческие способности, создавайте свои собственные значки, комбинируя разные значки вместе, чтобы создавать последовательности значков.
Взгляните на библиотеку значков Venngage, чтобы добавить новые отличительные значки, которые действительно представляют ваш материал. На выбор предлагается несколько стилей значков, таких как градиентные изображения, подробная графика, широкие значки, плоские значки и линейные значки. Придерживайтесь единого шрифта и стиля значков во всем дизайне, чтобы поддерживать единый внешний вид.
Затем, используя новый заголовок, шрифт и значок, настройте заголовок шаблона.
 0003
0003Как создать инфографику менее чем за 1 час (Руководство 2023 г.)
Если вы хотите создать инфографику, которая привлекает внимание, обобщает и информирует, вы обратились по адресу.
Если вы не дизайнер, создание красивой и эффективной инфографики может показаться невыполнимой задачей… но это далеко не так. Следуйте приведенному ниже руководству по дизайну инфографики для начинающих, чтобы научиться создавать собственные.
Как сделать инфографику:- Шаг 1. Определите цели создания инфографики
- Шаг 2. Соберите данные для инфографики
- Шаг 3. Сделайте визуализацию данных для инфографики
- Шаг 4. Создайте макет с помощью шаблона инфографики
- Шаг 5: Добавьте стиля в свой дизайн инфографики, чтобы он выделялся
В этой статье вы также узнаете различные советы по созданию инфографики (подробнее в последних двух разделах), а также примеры того, как их применять.
Давайте рассмотрим каждый шаг более подробно. .
1. Обозначьте цели создания инфографикиПрежде чем определять цели, давайте удостоверимся, что вы знаете, что такое инфографика и в каких различных сценариях ее можно использовать.
Инфографика – это визуально коммуникативное средство, которое вы можете использовать для:
предоставления краткого обзора темыпредставляете ли вы новую концепцию, которую трудно понять, намечая этапы плана проекта, или при введении новой политики обобщение информации с помощью инфографики может устранить путаницу.
Этот, например, суммирует шесть основных типов тематических исследований:
Новые процессы могут вызвать много путаницы. Если это сложный процесс, который людям может быть трудно понять, попробуйте создать инфографику процесса, которую ваша аудитория или клиенты могут использовать в качестве справочной информации:

Инфографика процессов может быть полезна для демистификации абстрактных процессов, таких как путь клиента:
Инфографика — это идеальный способ поделиться данными опроса, потому что они позволяют вам рассказать историю с помощью ваших данных. Это особенно удобно, если вы делитесь данными опроса в социальных сетях, в записи блога или в официальном документе. Инфографика позволяет привлечь внимание к данным вашего опроса. Возьмите эту инфографику статистики контент-маркетинга, например:
Если у вас есть длинная запись в блоге или отчет, полезно обобщить ключевые моменты в инфографике. Это облегчает читателям поиск самой важной информации.
Это облегчает читателям поиск самой важной информации.
Вместо того, чтобы отвечать на одни и те же вопросы после отправки отчета или заставлять людей упускать важные детали, сводный визуальный отчет помогает устранить эти проблемы.
Это инфографика, которую мы создали, чтобы проиллюстрировать нашу запись в блоге о влиянии пандемии на кризис с беженцами:
Вот еще один пример инфографики, которую вы можете использовать для обобщения информации, которая многим может показаться сухой или скучной:
Или что-то непонятное:
Как вы принимаете решение, когда есть два хороших варианта? Напишите плюсы и минусы каждого. Сравнительная инфографика – это визуальный способ сравнить продукты, планы, аргументы и идеи:

Использование социальных каналов для повышения осведомленности важно для многих организаций. Инфографика может помочь вам рассказать историю с помощью данных — представить цифры лицом.
Примером может служить инфографика о кризисе беженцев выше или эта о расовом неравенстве в США:
Теперь, когда вы знаете, для чего можно использовать инфографику, давайте подумаем о целях .
Прежде чем вы начнете думать о дизайне макета, диаграммах или эстетике, вам нужно хорошенько подумать о целях вашей инфографики. Зачем вы делаете эту инфографику?Когда я говорю о целях, я не имею в виду цели высокого уровня, такие как «обобщить сложную информацию» или «улучшить посещаемость веб-сайта».
Я имею в виду ясные, конкретные, достижимые коммуникативные цели .
Признайте, что вы создаете эту инфографику, чтобы ваша аудитория могла получить что-то очень конкретное, прочитав ее. Эта очень конкретная вещь должна быть острой проблемой , которая есть в жизни вашей аудитории и которую ваша инфографика собирается решить.
Используйте пирамиду вопросов Затем используйте пирамиду из вопросов , чтобы взять эту острую проблему и превратить ее в 3-5 практических вопросов, которые нужно решить в своей инфографике:
Эти вопросы станут основой для создания инфографики и помогут вам рассказать убедительную историю.
Вспомогательные вопросы должны раскрывать основную информацию, которую ваша аудитория должна знать, чтобы понять основную тему, а уточняющие вопросы раскрывают более широкие идеи, которые в конечном итоге должны решить насущную проблему.
Давайте рассмотрим пример. Эта инфографика описывает этапы процесса разработки продукта:
Насущная проблема, которую они пытаются решить, звучит так: «Какие шаги входят в процесс разработки продукта?», поэтому их пирамида вопросов может выглядеть примерно так:
Определение насущной проблемы и использование пирамиды вопросов для ее разбивки в действенные вопросы — это первый шаг к созданию эффективной инфографики. Если вы прошли через этот процесс и все еще не уверены, какую историю рассказать, узнайте больше о том, как открыть свою инфографическую историю.
Вернуться к оглавлению
2. Соберите данные для инфографикиВам потребуются некоторые данные, которые помогут вам ответить на каждый вопрос, который вы определили на первом этапе.
Если у вас есть собственные данные, отлично — можете переходить к третьему шагу! Если нет, не волнуйтесь. Вам доступна масса общедоступных данных (только США производят около 2,7 млн ГБ данных в минуту), если вы просто знаете, где искать.
Давайте рассмотрим некоторые стратегии получения полезных данных без необходимости проведения собственных исследований.
Уточните результаты поиска в GoogleGoogle часто является лучшим местом для начала поиска. Более эффективно нацеливайте поиск в Google с помощью символов и поисковых запросов по данным:
- Используйте кавычки для поиска точной фразы.
- Например, «этапы процесса проектирования продукта»
- Используйте знак минус, чтобы исключить слова из поиска
- Например, дизайн продукта -рабочие места
- Добавьте «данные» к поисковой фразе
- Например, дизайн продукта данные
- Добавьте формат файла данных (например, xls, csv, tsv) к поисковой фразе
- Например, дизайн продукта xls
Хотя поиск в Google выполняется быстро и легко, часто вы получаете беспорядочные данные, требующие некоторой очистки, что может занять много времени. Просмотрите эти репозитории данных, чтобы найти данные, которые готовы к использованию:
Просмотрите эти репозитории данных, чтобы найти данные, которые готовы к использованию:
- Открытые данные правительства США: данные обо всем, от сельского хозяйства, климата и экосистем до образования, здравоохранения и общественной безопасности. Statista: исследование рынка
- Kaggle: загружаемые пользователями наборы данных обо всем, от шоколадных батончиков до финансирования стартапов
- Pew Research: исследования демографии, общественного мнения, медиа-контента и т. д.
- American Time Use Survey: данные о количестве времени Американцы тратят на различные виды деятельности, такие как сон, еда и занятия спортом.
- Хранилище данных Google Trends: тщательно отобранные наборы данных из Google News Lab
- Google Scholar: удобная поисковая система для академических публикаций
- Data is Plural: тщательно отобранный список интересных, актуальных наборов данных, обновляемый еженедельно
- AggData: сведения о местоположении компании data
- Классные наборы данных: самопровозглашенное «место, где можно найти классные наборы данных»
Если обе эти стратегии не сработали, вам, возможно, придется собирать свои собственные данные. Чтобы узнать больше, ознакомьтесь с нашими предложениями по проведению собственных исследований и прочитайте наше подробное руководство по сбору данных.
Чтобы узнать больше, ознакомьтесь с нашими предложениями по проведению собственных исследований и прочитайте наше подробное руководство по сбору данных.
Вернуться к оглавлению
3. Сделайте визуализацию данных для инфографикиТеперь у вас есть вопросы, на которые вы хотите ответить, и данные, необходимые для ответа на них. Ваш следующий шаг должен состоять в том, чтобы решить, как представить эти данные визуально.
В этом видео кратко излагается наш простой метод выбора лучших диаграмм для вашей инфографики:
Похожие : Как выбрать лучшие типы диаграмм для ваших данных
Мы разработали метод ICCORE , чтобы помочь вам выбрать лучшие диаграммы для ваших данных. Во-первых, для каждой части данных, которые вы хотите визуализировать, определите, будет ли основная цель:

Затем используйте рекомендации для этой цели, чтобы найти правильную диаграмму для ваших данных.
Давайте рассмотрим каждую цель по очереди:
ИнформированиеВы хотите передать важное сообщение или данные, которые не требуют особого контекста для понимания.
Выделите числовую статистику крупным жирным красочным текстом:
Привлеките дополнительное внимание, сочетая значки с текстом:
Выделите процент или показатель с помощью кольцевой диаграммы или пиктограммы:
СравнитеВы хотите показать сходства или различия между значениями или частями целого. Сравнительная инфографика поможет провести параллели между несколькими фрагментами данных.
Используйте гистограмму, столбчатую диаграмму, пузырьковую диаграмму или пузырьковое облако для сравнения независимых значений.
Используйте круговую диаграмму, кольцевую диаграмму, пиктограмму или древовидную карту для сравнения частей целого.
Используйте линейчатую диаграмму с накоплением или столбчатую диаграмму с накоплением для сравнения категорий и частей целого.
Используйте диаграмму с областями с накоплением для сравнения тенденций во времени.
ИзменитьВы хотите показать тенденции во времени или пространстве.
Используйте линейную диаграмму или диаграмму с областями, чтобы показать изменения, которые непрерывны во времени.
Используйте временную шкалу для отображения дискретных событий во времени.
Вот пример инфографики временной шкалы:
Использование картограммы для отображения пространственных данных.
Используйте серию карт для отображения данных, которые меняются как в пространстве, так и во времени.
Связанный : Руководство для начинающих по созданию инфографики с картами (15 шаблонов в комплекте)
Организация Вы хотите показать группы, шаблоны, ранг или порядок.
Используйте список, чтобы показать ранг или порядок, когда вы хотите предоставить дополнительную информацию о каждом элементе.
Используйте таблицу, чтобы показать ранг или порядок, когда вы хотите, чтобы читатели могли искать определенные значения.
Используйте блок-схему, чтобы показать порядок в процессе.
Используйте простые прямоугольники или рамки для отображения организованных групп (как показано на диаграммах Венна и ментальных картах).
Вот пример инфографики ментальной карты:
В противном случае отобразить ранг или порядок с помощью гистограммы, гистограммы, пузырьковой диаграммы или пирамидальной диаграммы.
ОтношенияВы хотите выявить более сложные отношения между вещами.
Используйте точечную диаграмму, если вы хотите отобразить две переменные для набора данных.
Используйте график с несколькими рядами, если вы хотите сравнить несколько наборов связанных данных.
Вы хотите, чтобы читатель изучал данные и находил для себя новые идеи.
Не существует волшебной палочки для исследования — стиль визуализации будет зависеть от специфики ваших данных. Интерактивные диаграммы, подобные этой, которые позволяют фильтровать, сортировать и детализировать, часто являются лучшим выбором, но их разработка может быть дорогостоящей и трудоемкой. Если вы новичок в визуализации, попробуйте придерживаться других вариантов.
Это краткое изложение нашего метода ICCORE . Теперь у вас должно быть все необходимое, чтобы выбрать подходящие диаграммы для каждого набора данных, которые вы хотите визуализировать. Просто подумайте о том, что вы хотите подчеркнуть, и соответствующим образом выберите свою диаграмму.
Дополнительные примеры и рекомендации по работе с диаграммами см. в нашем полном руководстве по выбору лучших диаграмм для ваших данных.
Вернуться к оглавлению
4. Создайте макет с помощью шаблона инфографикиОсталось только макет и дизайн.
Размещение первого элемента на странице может быть непростой задачей, но есть несколько приемов, которые избавят вас от догадок.
Создайте естественный информационный потокИспользуйте пирамиду вопросов, которую вы разработали на первом шаге, чтобы направлять свой макет дизайна и информационный поток.
Начните с того, что расскажите читателю, что он вынесет из вашей инфографики (т. е. поместите острую проблему в заголовок), дополните ее диаграммами, отвечающими на «поддерживающие вопросы», а затем доведите все до ума с помощью диаграмм, посвященных «наводящие вопросы».
Используйте макет сетки, чтобы добавить структуру и баланс к вашей инфографике Размещение ваших элементов с заранее заданной симметричной сеткой — это простая тактика, которая мгновенно поднимет вашу инфографику на новый уровень.
Это придаст вашим элементам необходимый порядок, и, учитывая, что мы обычно читаем слева направо и сверху вниз, его можно использовать для направления взгляда вашего читателя от элемента к элементу.
Используйте макет с одним столбцом по центру для контента с линейным потоком:
Источники : Everlane.com, Ziploc.com
Для сравнения используйте двухколоночный макет. Ниже приведен пример сравнительного шаблона инфографики:
Источники : RemoteRelief, The Guardian, FoodBeast
Рассмотрите возможность использования макета из нескольких разделов, если порядок чтения не так важен:
Источники : Lauren Conrad, Lemonly
Какой бы макет вы ни использовали, размещение элементов через равные промежутки создаст удовлетворительное ощущение структуры и баланса.
Связанные :
- 7 советов о том, как сделать хорошую инфографику
- Как выбрать макет инфографики (более 20 идей шаблонов для начинающих)
 Хитрость заключается в том, чтобы выбрать тот, который хорошо работает с вашим контентом.
Хитрость заключается в том, чтобы выбрать тот, который хорошо работает с вашим контентом.Лучший способ сделать это — на время забыть о цвете, стиле и типах диаграмм. Сначала выберите шаблон инфографики, основываясь на его структуре, а затем поэкспериментируйте со стилем.
Это краткое видеоруководство поможет вам выбрать лучший тип инфографики для ваших данных:
У вас есть список или процесс? Найдите шаблон инфографики с одним столбцом по центру, чтобы каждый шаг читался по порядку. Ниже приведен пример шаблона инфографики процесса с одним столбцом:
Хотите сравнить две диаграммы? Найдите шаблон инфографики с двумя столбцами:
Есть 3 одинаково важные характеристики? Найдите шаблон инфографики с тремя столбцами:
Есть тонны данных? Найдите минимальный шаблон инфографики с 4 или 5 разделами:

Здесь применимо все, о чем мы говорили в предыдущем разделе. При выборе инфографического шаблона подумайте о том, сколько у вас элементов и как должна развиваться ваша история.
После того, как у вас есть шаблон инфографики, просто замените его контентом, и вперед к гонкам.
Вернуться к оглавлению
5. Придайте стиль своему дизайну инфографики, чтобы он выделялсяТеперь самое интересное — манипулирование элементами дизайна, чтобы добавить изюминку и убедиться, что ваша инфографика эстетически приятна и понятна.
Как подобрать шрифты для инфографикиНачните с текста.
Старайтесь не усложнять. Думайте об инфографике как о визуальном резюме — текст, который там должен быть абсолютно необходим для понимания основных концепций и дополнения визуальных эффектов. Сократите свой текст до коротких абзацев (максимум) на уровне чтения примерно шестого класса.
После того, как вы определились со своим текстом, выберите читаемый шрифт для основной части текста, затем увеличьте размер и стиль основного заголовка, заголовков разделов и выделения данных, чтобы суть вашей инфографики была сразу очевидна:
Хотите овладеть искусством типографики? Ознакомьтесь с нашим полным изложением того, как выбрать шрифты для инфографики.
Как использовать повторение, последовательность и выравнивание в инфографикеЗатем добавьте несколько дополнительных графических элементов, чтобы придать вашим композициям ритм и визуальный интерес.
Помните сетки, о которых мы говорили ранее? Простой способ собрать композицию воедино — повторить основные формы, чтобы укрепить основную сетку:
Или используйте основные фигуры, чтобы выделить заголовки и элементы списка:
Или добавьте значки, чтобы подчеркнуть важные понятия в тексте. Сохраняйте цвет, стиль и размер значков одинаковыми и объединяйте все вместе с дополнительными формами фона:
Сохраняйте цвет, стиль и размер значков одинаковыми и объединяйте все вместе с дополнительными формами фона:
Что бы вы ни делали, убедитесь, что повторяющиеся элементы, которые вы добавляете, выровнены! Даже небольшие перекосы могут нарушить баланс:
Это всего лишь несколько способов, которыми мы хотели бы добавить изюминку в нашу инфографику. Важно помнить, что повторяющиеся, выровненные элементы создают визуальный ритм, который может сделать композицию более завершенной.
Вот шпаргалка с некоторыми из наиболее распространенных символов и значений , которые вы можете найти в графическом дизайне, а также советы о том, как использовать их для визуализации идей:
Негативное пространство (также известное как белое пространство) относится к областям страницы, которые не содержат текста или изображений. Любой дизайнер скажет вам, что негативное пространство так же важно, как и любой другой элемент дизайна.
Любой дизайнер скажет вам, что негативное пространство так же важно, как и любой другой элемент дизайна.
Точно так же, как при съемке фотографии вы оставляете пространство по обе стороны от объекта, вы должны оставить пространство вокруг каждой группы основных элементов в своей инфографике.
Это означает наличие полей по краям инфографики:
И промежутки между несвязанными элементами, чтобы сразу было легче понять, какие элементы сгруппированы вместе:
Белое пространство также влияет на то, как мы читаем цвет — гораздо проще заставить цвета красиво играть друг с другом, добавив небольшое пустое пространство:
Признаком опытного дизайнера является владение негативным пространством. Как любитель, ваши проекты улучшатся, как только вы начнете думать о негативном пространстве!
Как подобрать цвета при создании инфографики Наконец, мы подошли к цвету. Есть причина, по которой я оставил это до конца. Хотя цвет является мощным средством коммуникации, по-настоящему отличный инфографический дизайн должен эффективно передавать информацию в черно-белом цвете. Думайте о цвете как о дополнительном бонусе — способе помочь читателю понять ваш контент.
Есть причина, по которой я оставил это до конца. Хотя цвет является мощным средством коммуникации, по-настоящему отличный инфографический дизайн должен эффективно передавать информацию в черно-белом цвете. Думайте о цвете как о дополнительном бонусе — способе помочь читателю понять ваш контент.
Используйте цвет для выделения важной информации:
Или для группировки связанных элементов:
Не упускать из виду нейтралов. С ними легко работать, а при использовании для компенсации ярких цветов они действительно создают композицию:
Когда дело доходит до сочетания цветов, мы вам поможем. Мы собрали несколько цветовых схем, которые подойдут для различных видов инфографики.
Вот оно! Если вы не забываете думать о шрифтах, повторениях и выравнивании, негативном пространстве и цвете, ваша инфографика обязательно получится удачной.
