Начало работы — HTTP сервер Apache Версия 2.5
HTTP сервер Apache Версия 2.5
Available Languages: en | fr | ru
Если вы абсолютный новичок в работе с HTTP-сервером Apache или в запуске веб-сайтов вообще, вы можете не знать с чего начать или какие вопросы задавать. Этот документ познакомит вас с основами.
- Клиенты, серверы и URL-адреса
- Имена хостов и DNS
- Файлы конфигурации и директивы
- Контент веб-сайта
- Файлы журналов и устранение неполадок
- Что дальше?
См. также
- Comments
Адреса в Интернете записываются с помощью URL — Uniform Resource
Locator (унифицированный указатель ресурса), который указывает на
используемый протокол (например, http), имя сервера
(например, www.apache.org), URL-путь (например, /docs/current/getting-started.html) и, возможно,
строку запроса (например, ?arg=value), используемую для
передачи серверу дополнительных аргументов.
Клиент (например, веб-браузер) подключается к серверу (например, вашему HTTP-серверу Apache), используя определённый протокол, и отправляет запрос на ресурс, используя URL-путь.
URL-путь может обозначать множество вещей на сервере. Это может быть
файл (как getting-started.html), обработчик
(как server-status) или файл какой-то
программы (как index.php). Мы рассмотрим это подробней ниже,
в разделе Контент веб-сайта.
Сервер отправляет ответ, содержащий код состояния и, опционально, тело ответа. Код состояния указывает, был ли запрос успешно обработан, а если нет, то какая ошибка произошла. Это говорит клиенту, что он должен делать с ответом. Вы можете прочитать о возможных кодах ответа на Вики HTTP-сервера Apache.
Детали транзакции и условия возникновения ошибки записываются в файлы журналов. Это описывается более подробно ниже, в разделе Файлы журналов и устранение неполадок.
Для того чтобы соединиться с сервером, клиент сначала должен преобразовать
имя сервера в IP-адрес — место в Интернете, где находится сервер.
Если вы не знаете как это сделать, вам нужно обратиться к сетевому администратору или поставщику услуг Интернета (провайдеру). Они могут сделать это для вас.
Несколько хостов могут указывать на один и тот же IP-адрес, а один физический сервер может иметь больше одного IP-адреса. Таким образом на одном физическом сервере вы можете запустить больше одного сайта с помощью особенности: виртуальные хосты.
Если вы тестируете сервер, не имеющий выхода в Интернет, можете поместить
имена хостов в файл hosts для того что бы имя разрешалось локально.
Например, вы можете добавить запись для отправки запросов к www.example.com на локальный компьютер, для тестирования.
Эта запись будет выглядеть так:
127.0.0.1 www.example.com
Файл hosts, скорее всего, расположен в /etc/hosts или C:\Windows\system32\drivers\etc\hosts.
Вы можете узнать больше о файле
hosts и больше о
DNS.
HTTP-сервер Apache настроен с помощью простых текстовых файлов.
Эти файлы могут располагаться в разных местах, в зависимости от того как вы
установили сервер. Общие места расположения файлов можно найти в
Вики
HTTP-сервера Apache. Если вы установили httpd из исходного кода,
то расположение файлов конфигурации по умолчанию следующее: /usr/local/apache2/conf.
По умолчанию файл конфигурации называется httpd.conf.
Это тоже может варьироваться в сторонних дистрибутивах сервера.
Конфигурация часто разбивается на несколько небольших файлов, для
удобства управления. Эти файлы загружаются через директиву Include.
Имена или расположения этих файлов конфигурации
могут сильно отличаться от одной установки к другой.
Расположите и разделите эти файлы наиболее подходящим для вас образом. Если расположение файлов по умолчанию,
не имеет смысла для вас, не стесняйтесь изменить его.
Сервер настраивается путём размещения
директив конфигурации в этих файлах конфигурации. Директива — это ключевое слово с одним или несколькими аргументами,
устанавливающими её значение.
Директива — это ключевое слово с одним или несколькими аргументами,
устанавливающими её значение.
На вопрос: «Где я должен прописать эту директиву?» – обычно
отвечают, там где ты хочешь использовать её. Если это глобальная настройка,
она должна располагаться в конфигурационном файле вне разделов <Directory>, <Location>, <VirtualHost>
<Directory>,
которая описывает этот каталог, и так далее.
Смотри документ Разделы конфигурации
с подробным описанием вышеуказанных разделов.В дополнение к основному файлу конфигурации, некоторые директивы могут
располагаться в файлах .htaccess, расположенных в папках с
контентом. Файлы .htaccess в первую очередь предназначены для
людей у которых нет доступа к главному конфигурационному файлу сервера.
Вы можете узнать больше о файлах . в инструкции  htaccess
htaccess.htaccess.
Содержимое сайта может принимать различные формы, но в широком смысле разделяется на статический и динамический контент.
Статический контент — это, например, HTML-файлы, файлы изображений,
CSS-файлы и другие файлы, которые просто лежат на диске.
Директива DocumentRoot указывает
где в вашей файловой системе, вы должны разместить эти файлы.
Эта директива устанавливается глобально или отдельно для каждого
виртуального хоста. Посмотрите в своём файле(ах) конфигурации,
чтобы узнать, как именно эта директива используется на вашем сервере.
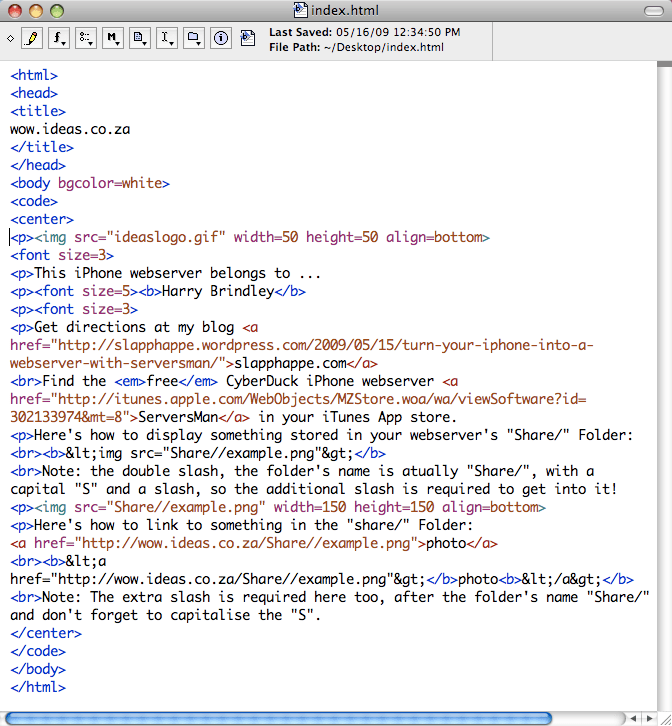
Обычно, когда запрашивается каталог, без указания имени файла, то будет
отдан документ с именем index.html. Например, если для директивы DocumentRoot установлено значение /var/www/html и приходит запрос на адрес http://www.example.com/work/,
то файл расположенный по пути /var/www/html/work/index.html будет отдан клиенту.
Динамический контент — это всё что генерируется во время запроса и может изменяться от запроса к запросу. Существует множество способов создания динамического контента. Различные обработчики доступны для генерации содержимого. Могут быть написаны специальные CGI программы для генерации контента на сайте.
Для написания кода с разнообразным функционалом могут использоваться сторонние модули, такие как mod_php. Множество сторонних приложений, написанных на различных языках программирования, и утилит доступны для скачивания и установки на ваш HTTP-сервер Apache. Поддержка сторонних продуктов выходит за рамки этой документации. При необходимости вы должны самостоятельно найти их документацию или форумы поддержки, где вы сможете получить ответы на свои вопросы.
Для вас, как администратора HTTP-сервера Apache,
самые ценные активы — это файлы журналов (лог-файлы),
в частности, журнал ошибок. Исправление любой проблемы без журнала ошибок
можно сравнить с вождением автомобиля с закрытыми глазами.
Расположение журнала ошибок задаётся директивой ErrorLog,
которая может быть установлена глобально или для каждого виртуального хоста.
Записи в журнале ошибок расскажут вам, что и когда пошло не так.
Зачастую они также смогут подсказать, как что-то исправить.
Каждая запись в журнале ошибок содержит код ошибки,
по которому вы можете поискать в Интернете более подробное
описание того, как решить проблему.
Вы также можете настроить журнал ошибок так, чтобы в него записывался
идентификатор журнала, который можно сопоставить с записями в журнале
доступа — это поможет определить, какой запрос какую ошибку вызвал.
Больше о логирование вы можете узнать в документации о журналах.
Теперь, когда вы знакомы с основами, пора двигаться дальше.
Этот документ содержит только базовую информацию. Мы надеемся, что она поможет вам начать работу, но есть множество других вещей, о которых вам, возможно, нужно узнать.
- Загрузки
- Установка
- Настройка
- Старт
- Часто задаваемые вопросы
Notice:
This is not a Q&A section. Comments placed here should be pointed towards suggestions on improving the documentation or server, and may be removed by our moderators if they are either implemented or considered invalid/off-topic. Questions on how to manage the Apache HTTP Server should be directed at either our IRC channel, #httpd, on Libera.chat, or sent to our mailing lists.
Comments placed here should be pointed towards suggestions on improving the documentation or server, and may be removed by our moderators if they are either implemented or considered invalid/off-topic. Questions on how to manage the Apache HTTP Server should be directed at either our IRC channel, #httpd, on Libera.chat, or sent to our mailing lists.
HTML/URL-адрес
Синтаксис
<протокол>://<логин>:<пароль>@<хост>:<порт>/<путь-к-файлу>?<параметры>#<якорь>
Описание
URL-адрес (от англ. «Uniform Resource Locator» ‒ «Универсальный Указатель Ресурсов»; от англ. «Uniform Resource Locator» ‒ «Унифицированный Указатель Ресурсов») это указатель расположения ресурса.
URL-адреса могут быть абсолютными и относительными.
Условия использования
Все «&» символы, используемые во всех URL-адресах в (X)HTML документе должны быть заменены на соответствующие символьные ссылки («&»).
Спецификация
| RFC | Название |
|---|---|
| 1630 | Universal Resource Identifiers in WWW |
| 1738 | Uniform Resource Locators (URL) |
| 3508 | H.323 Uniform Resource Locator (URL) Scheme Registration |
URL-составляющие
- <протокол>
- Протокол обмена данными.
http://example.suПримечание: Название протокола может не указываться; в этом случае будет иметь место «URL-адрес относительно протокола» (будет применён протокол используемый при передачи данных текущей страницы).
//example.su - <логин>
- Указывается логин пользователя.
 Указывать логин в URL-адресе не безопасно!
Указывать логин в URL-адресе не безопасно!http://login:[email protected] - <пароль>
- Указывается пароль пользователя. Указывать пароль в URL-адресе не безопасно!
http://login:[email protected] - <хост>
- Указывается доменное имя или IP-адрес хоста.
http://example.su.,http://example.suилиhttp://5.101.153.60 - <порт>
- Указывается порт хоста.
http://example.su:80илиhttp://5.101.153.60:80 - <путь-к-файлу>
- Указывается путь к файлу (ресурсу).
http://example.su/,http://example.su/path/илиhttp://example.su/path/index.html - <параметры>
- Параметры передаваемые (GET методом) на сервер обрабатывающему файлу.
 В качестве разделителей параметров указывается знак «&» АМПЕРСАНД [U+0026].
В качестве разделителей параметров указывается знак «&» АМПЕРСАНД [U+0026].http://example.su?text=tag%20aилиhttp://example.su?val1=true&val3=true - <якорь> (имя указателя)
- Обозначает определённую часть или какой-либо отрывок документа, к которому необходимо перейти. (Якоря в (X)HTML документе создаются с помощью параметра «
name» или глобального параметра «id».)http://example.su/path/index.html#anchor
css — Как мне использовать index.html?
спросил
Изменено 1 год, 6 месяцев назад
Просмотрено 36 тысяч раз
Является ли index. html просто первой страницей среди множества отдельных HTML-страниц, или она должна быть единственной страницей, а остальные страницы представляют собой просто фрагменты внутри нее? И под предполагаемым я подразумеваю, что является наилучшей/наиболее распространенной практикой?
html просто первой страницей среди множества отдельных HTML-страниц, или она должна быть единственной страницей, а остальные страницы представляют собой просто фрагменты внутри нее? И под предполагаемым я подразумеваю, что является наилучшей/наиболее распространенной практикой?
Раньше я думал, что первое, но я только что попробовал использовать HTML5-Boilerplate, и его настройка, похоже, подразумевала второе. Весь этот ужасный метаматериал и импорт (есть ли термин для этого?) находится в index.html, и я не хочу размещать его на каждой отдельной странице. То же самое касается панели навигации и нижнего колонтитула, который есть на каждой странице. И в структуре проекта нет папки html (конечно, я мог бы сделать свою собственную, но я понял, что она мне не нужна). Звучит идеально, если вместо загрузки другой html-страницы я просто оставлю заполнитель и вставлю другой файл, но я не знаю, как это сделать, кроме iframe, что было бы некрасиво. Как будет работать этот подход, если он правильный?
Если вы не понимаете, я совсем новичок. Я чувствую, что это должен быть общий вопрос, но я не знаю, что такое термин (ы) для этого, поэтому у меня возникли проблемы с поиском. Спасибо
Я чувствую, что это должен быть общий вопрос, но я не знаю, что такое термин (ы) для этого, поэтому у меня возникли проблемы с поиском. Спасибо
- css
- html
- html5boilerplate
Многие веб-серверы будут иметь «документ по умолчанию», который возвращается, когда вы указываете только путь, а не имя файла. Таким образом, просмотр http://example.com вернет документ по умолчанию из корневого каталога документов этого домена.
Довольно часто документ по умолчанию может называться index.html, index.htm или, если установлен PHP, index.php, но они могут быть и другими именами, в зависимости от конфигурации.
Некоторые сайты состоят из множества настоящих html-файлов, в то время как другие, более динамичные сайты обычно выглядят как , они состоят из множества html-страниц, но на самом деле имеют одну страницу входа (например, index.php), которая обрабатывает все запросы и генерирует вывод на основе URL-адреса.
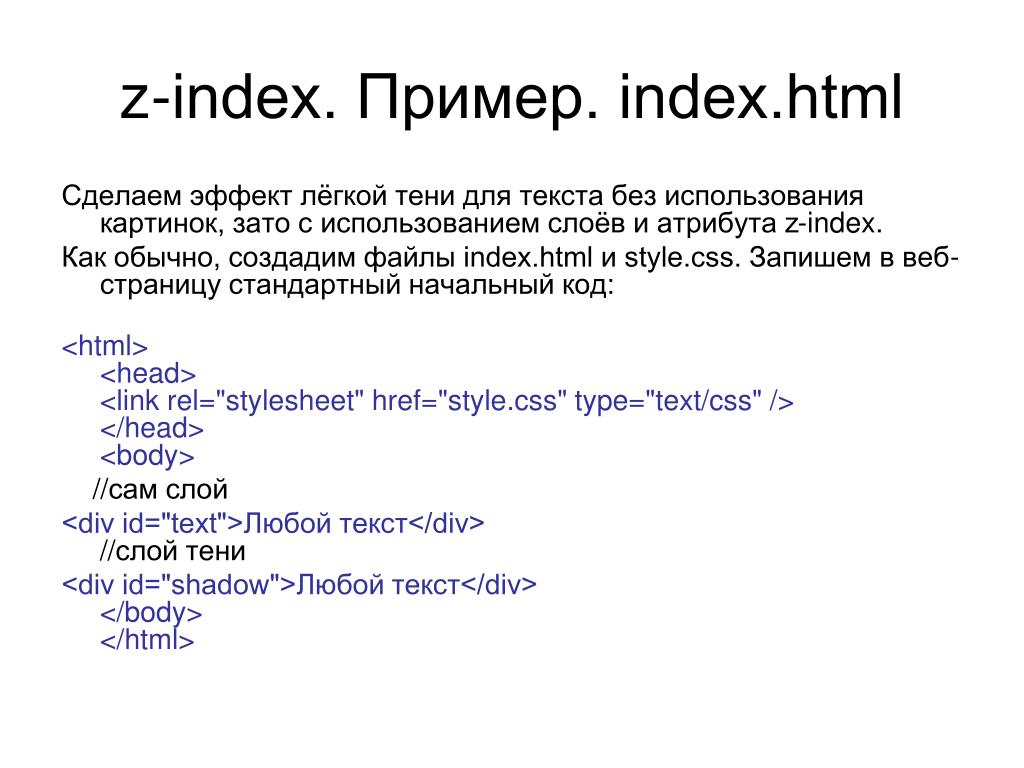
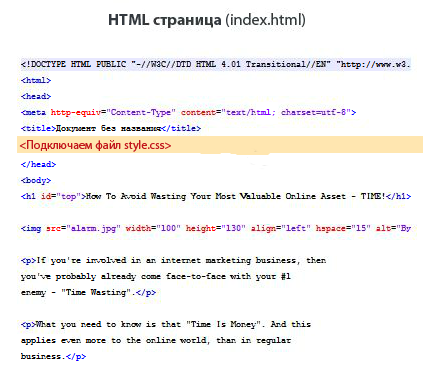
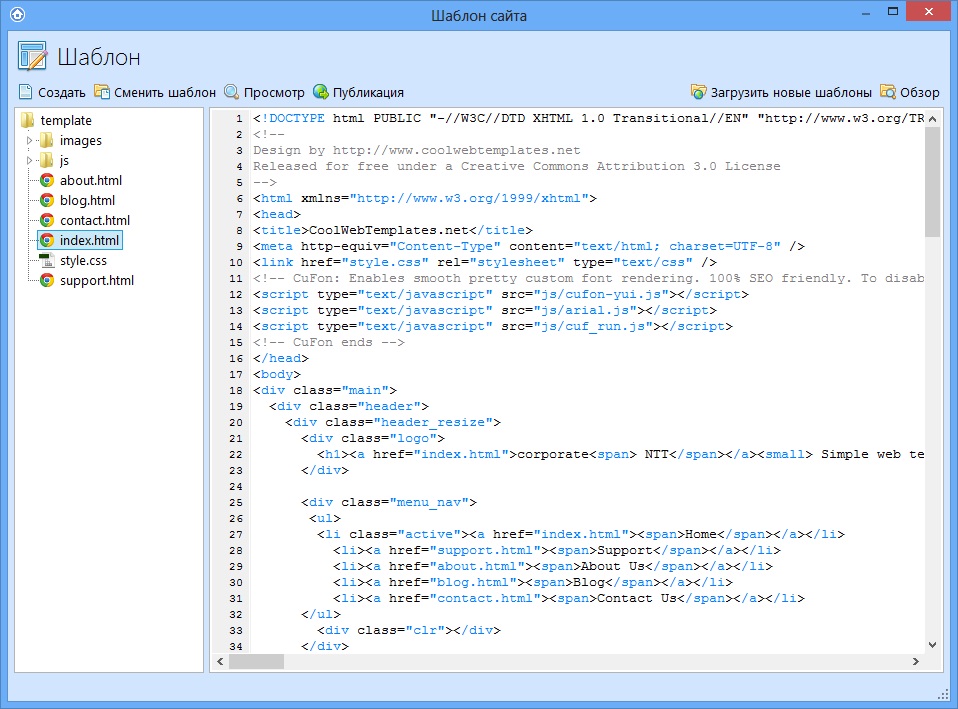
HTML5 Boilerplate (при условии, что вы имеете в виду это) описывает структуру сайта. Эта структура в основном состоит из HTML, CSS и JavaScript. Включенный в него index.html представляет собой всего лишь каркас HTML-файла. Он описывает, как должен выглядеть ваш вывод. Как генерируется этот вывод, зависит от вас. Вы можете создать большую папку, полную отдельных файлов HTML, или динамический сайт с одной точкой входа, как описано выше. Документ HTML5, CSS и все остальные элементы внешнего интерфейса интерпретируются браузером, и ему все равно, как был сгенерирован этот контент.
Эта структура в основном состоит из HTML, CSS и JavaScript. Включенный в него index.html представляет собой всего лишь каркас HTML-файла. Он описывает, как должен выглядеть ваш вывод. Как генерируется этот вывод, зависит от вас. Вы можете создать большую папку, полную отдельных файлов HTML, или динамический сайт с одной точкой входа, как описано выше. Документ HTML5, CSS и все остальные элементы внешнего интерфейса интерпретируются браузером, и ему все равно, как был сгенерирован этот контент.
Является ли index.html первой страницей среди множества отдельных HTML-страниц? страниц, или это должна быть единственная страница… Я имею в виду, что такое лучшая/самая распространенная практика?
index.html лучше оставить в качестве «домашней страницы» или «целевой страницы».
При открытии корневого каталога вашего сайта в браузере index.html будет открыт по умолчанию. Если у вас нет страницы index.html, вы получите список каталогов со всеми вашими файлами на этом сервере (живом или локальном хосте), действуя так же, как файловый менеджер на вашем локальном компьютере.
Весь этот ужасный метаматериал и импорт (есть ли термин для этого?) в index.html, и я не хочу помещать это в каждый одна страница. То же самое касается панели навигации и нижнего колонтитула. на каждой странице.
Это не имеет ничего общего со страницей index.html. Если вы не хотите, чтобы вся ваша навигация, верхний и нижний колонтитулы, скрипты и т. д. повторяется на каждой странице, вам придется использовать PHP (в частности: включает). В противном случае, если вы используете только HTML, вам придется повторять одну и ту же информацию на каждой странице.
Остальная часть вашего вопроса немного не по теме, так как объяснение index.html на самом деле не касается фреймов или чего-либо из того, что вы могли бы поместить на страницу.
3
Многие веб-сайты используют файлы htaccess, чтобы определить, какая веб-страница на вашем веб-сайте действует как страница по умолчанию.
index.html обычно используется в качестве базовой страницы в большинстве файлов htaccess, за которым следует home.html , если index.html не может быть найден. Конечно, эти файлы и их порядок можно изменить, но это поведение по умолчанию. Вот пример того, как веб-хостинг ipage упорядочивает свой приоритет .htacess:
index.html index.htm default.htm default.html По умолчанию.htm home.html дом.htm Главная.chtml Главная.html Главная.htm index.py index.php index.shtml default.shtml index.php3 index.pl index.cgi
3
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
wordpress — Как я могу сделать 301 перенаправление index.
 html и принудительно использовать HTTPS?
html и принудительно использовать HTTPS?спросил
Изменено 1 год, 3 месяца назад
Просмотрено 492 раза
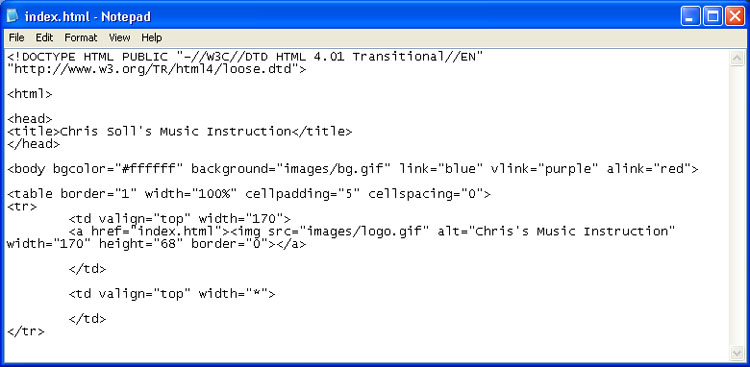
Я переношу старый HTML-сайт на WordPress. Структура сайта выглядела так:
-
http://example.com/index.html 9индекс\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d Правило перезаписи. /index.php [Л] # ЗАВЕРШИТЬ WordPress(отредактировано здесь, чтобы исправить ошибку, которую я получаю) Это работает, за исключением того, что
http://example.com/index.html301 перенаправляет наhttps://example.com/index.html, затем повторно 301 перенаправляет наhttps://example.com/до тех пор, пока время истекло.
Перенаправление
301 /index.html https://example.com/игнорируется независимо от того, размещаю ли я его там, где он есть, или над строкой RewriteRule.Другие перенаправления, которые работают, выполняют перенаправление 301 с
http://example.com/about.htmlнаhttps://example.com/about.html, а затем еще одно перенаправление 301 наhttps://example .com/about/(200 ОК).Как перенаправить
http://example.com/index.htmlнаhttps://example.com?- wordpress
- .htaccess
- перенаправление 9индекс\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
Правило перезаписи. /index.php [Л] # ЗАВЕРШИТЬ WordPress
Обязательно очистите кешированные данные браузера, прежде чем тестировать эти обновленные правила htaccess.
http://example.com/index.html301 перенаправляет наhttps://example., затем повторно 301 перенаправляет на com/index.html
com/index.html https://onebanquethall.com, пока не истечет время ожидания.Этого не должно происходить в Apache. (Вы на сервере LiteSpeed?) Это было бы проблемой, если бы вы пытались перенаправить с
index.php(так как позже вы перепишете запрос наindex.php), ноindex.htmlдолжно быть в порядке, даже если это назначенный документDirectoryIndex.Возможно, вы сможете решить эту проблему, просто сбросив
DirectoryIndexв верхней части сценария, чтобы явно удалитьindex.html. Например:DirectoryIndex index.php
Вы также можете добавить условие к этому правилу, чтобы оно перенаправляло только первоначальный запрос от клиента, а не какие-либо внутренние перезаписи/подзапросы, которые могут происходить. 9https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301,NE] # НАЧАТЬ WordPress : и т. д.
Директива
RewriteCond( условие ), которая проверяет серверную переменнуюTHE_REQUEST, гарантирует, что она будет перенаправлять только прямые запросы от клиента.