css3 — Почему на андроиде выпадающее меню css работает, а на айфоне нет?
Вопрос задан
Изменён 3 месяца назад
Просмотрен 24 раза
Почему на андроиде выпадающее меню на чистом css работает нормально, а на айфоне этот код не работает?
Как сделать чтобы он работал?
.dropdown__wrapper {
display: flex;
flex-direction: column;
position: absolute;
top: 38vw;
background-color: black;
font-weight: bold;
color: #F8E31A;
z-index: 3;
}
.dropdown__wrapper:hover > .dropdown__item {
display: flex;
}
.dropdown__wrapper:focus > .dropdown__item {
display: flex;
}
.dropdown__item {
text-align: start;
color: #F8E31A;
text-decoration: none;
white-space: nowrap;
display: none;
}
. dropdown__link {
font-size: 2.5rem;
line-height: 2.5rem;
width: 100%;
text-decoration: none;
color: #F8E31A;
padding: .3rem;
letter-spacing: .6rem;
}
.dropdown__link:hover {
color: black;
background: #F8E31A;
}
.dropdown__link:focus {
outline: none;
color: black;
background: #F8E31A;
}
dropdown__link {
font-size: 2.5rem;
line-height: 2.5rem;
width: 100%;
text-decoration: none;
color: #F8E31A;
padding: .3rem;
letter-spacing: .6rem;
}
.dropdown__link:hover {
color: black;
background: #F8E31A;
}
.dropdown__link:focus {
outline: none;
color: black;
background: #F8E31A;
}<ul><a>наши достижения <span></span></a>
<li><a href="https://youtu.be/lbuHD-obfM4">чемпионат города 2023</a></li>
<li><a href="https://youtu.be/nyOZhTUFDN0">чемпионат края 2023</a></li>
<li><a href="https://youtu.be/c0OfV2ryEDM">чемпионат России 2023</a></li>
<li><a href="https://youtu.be/-laKT__5Q-c">чемпионат Европы 2023</a></li>
<li><a href="https://www.instagram.com/p/CmEAed9qu72/?igshid=MDJmNzVkMjY=">чемпионат Мира 2023</a></li>
</ul> - css3
- html5
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Меню навигации сайта [АйТи бубен]
Навигационное меню сайта — это элемент который присутствует на каждом сайте, будь то домашняя страничка, блог или же интернет-магазин. В стандарте Использование HTML 5, данный элемент выделили даже в отдельный тег
.
ul, ol Маркированный список ul
- Для создания навигационная панель из списка в виде строки, а не столбца примеряется Основы работы с CSS свойство display в режиме inline.
style="display:inline; margin-right: 15px;"
Можно воспользоваться свойством CSS float, это может привести к неправильному отображению в сложных веб страницах, например
style="float: left; margin: 0 0.15em;"
- Пример №1
<ul> <li><a href='index.php'>Номе</a></li> <li><a href='contact.php'>Contact</a></li> <li><a href='about.
 php'>About</a></li>
<li><a href='project.php'>Project</a></li>
<li><a href='map.php'>Map</a></li>
<li><a href='#'>DDD</a></li>
</ul>
php'>About</a></li>
<li><a href='project.php'>Project</a></li>
<li><a href='map.php'>Map</a></li>
<li><a href='#'>DDD</a></li>
</ul>
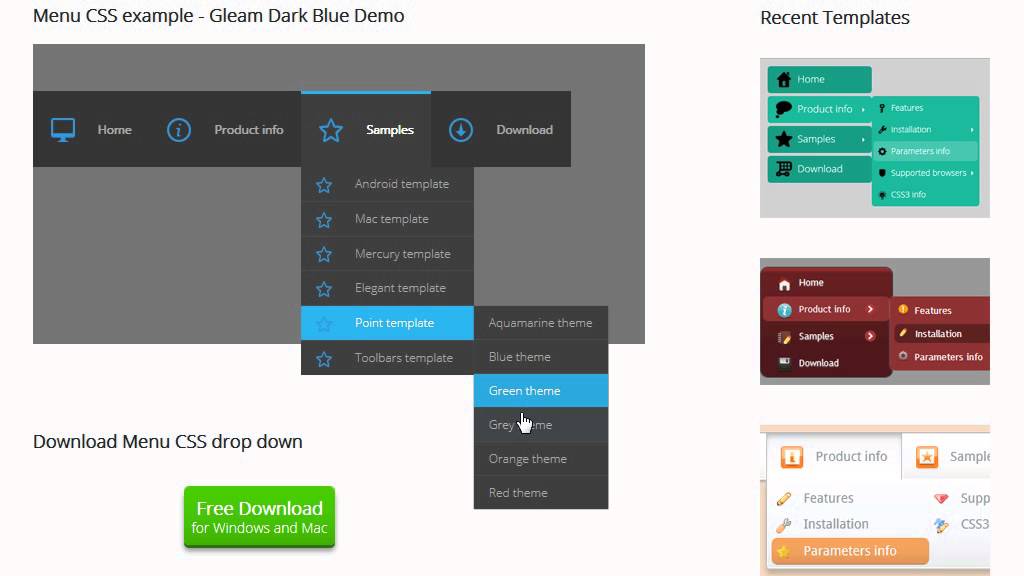
Выпадающее меню.
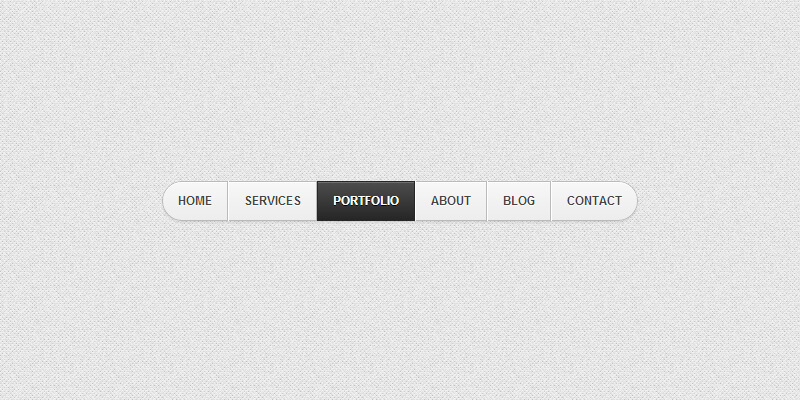
- Оригинал находится на сайте Create a Drop-Down Navigation Menu with HTML5 and CSS3. Ниже для моего личного удобства измененные исходники style.css
nav { position:relative; width:820px; margin:0 auto; } ul#navigation { margin:0px auto; position:relative; float:left; border-left:1px solid #c4dbe7; border-right:1px solid #c4dbe7; } ul#navigation li { display:inline; font-size:12px; font-weight:bold; margin:0; padding:0; float:left; position:relative; border-top:1px solid #c4dbe7; border-bottom:2px solid #c4dbe7; } ul#navigation li a { padding:10px 25px; color:#616161; text-shadow:1px 1px 0px #fff; text-decoration:none; display:inline-block; border-right:1px solid #fff; border-left:1px solid #C2C2C2; border-top:1px solid #fff; background: #f5f5f5; transition:color 0.
 first {
border-left: 0 none;
}
ul#navigation li a.last {
border-right: 0 none;
}
first {
border-left: 0 none;
}
ul#navigation li a.last {
border-right: 0 none;
}index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML5 / CSS3 Drop-Down Navigation Menu</title> <meta name="description" content=""> <link rel="stylesheet" href="style.css"> </head> <body> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">Services »</a> <ul> <li><a href="#">Web Development</a></li> <li><a href="#">Logo Design</a></li> <li><a href="#">Identity & Branding »</a> <ul> <li><a href="#">Business Cards</a></li> <li><a href="#">Brochures</a></li> <li><a href="#">Envelopes</a></li> <li><a href="#">Flyers</a></li> </ul> </li> <li><a href="#">Wordpress</a></li> </ul> </li> <li><a href="#">Portfolio »</a> <ul> <li><a href="#">Graphic Design</a></li> <li><a href="#">Photography</a></li> <li><a href="#">Architecture</a></li> <li><a href="#">Calligraphy</a></li> <li><a href="#">Film »</a> <ul> <li><a href="#">John Carter</a></li> <li><a href="#">The Avengers</a></li> <li><a href="#">The Amazing SpiderMan</a></li> <li><a href="#">Madagascar 3</a></li> </ul> </li> <li><a href="#">Graffity </a></li> </ul> </li> <li><a href="#">Testimonials</a></li> <li><a href="#">Blog</a></li> <li><a href="#">Contact</a></li> </ul> </nav> </body> </html>
Please enable JavaScript to view the comments powered by Disqus.

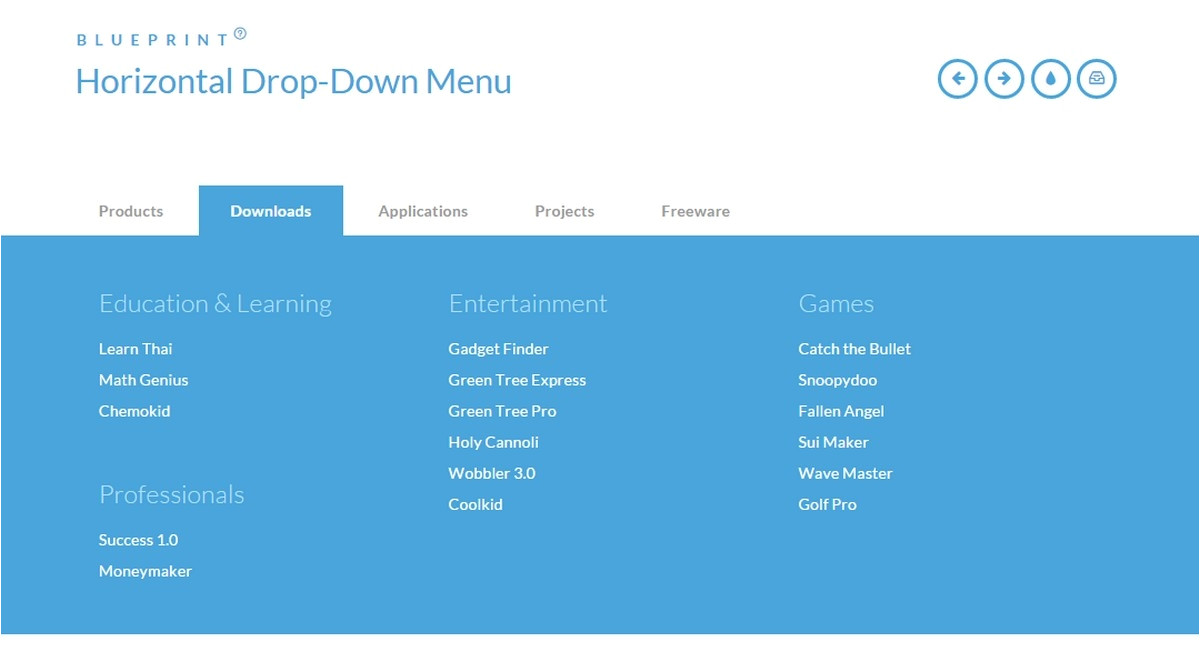
Как разработать раскрывающееся меню HTML5 и CSS3 (учебное пособие)
Раскрывающееся меню является основной функцией большинства современных веб-сайтов. Это группа пунктов навигационного меню, в котором нажатие на элемент раскрывает раскрывающийся список. Поскольку меню расширяется вниз, оно называется «выпадающим меню».
В этом уроке мы объясним, как вы можете разработать свои собственные раскрывающиеся меню с помощью кода CSS3 и HTML5. Мы не будем использовать JavaScript или jQuery!
Итак, начнем.
Разметка HTML
Шаг 1:
Создайте документ HTML и добавьте в него следующую строку кода.<голова> <мета-кодировка="UTF-8">Выпадающее меню <тело>
Шаг 2:
Создайте тег
Внутри тега
Дайте этому списку идентификатор «меню» и добавьте некоторые элементы списка в неупорядоченный список.
Теперь ваш код должен выглядеть следующим образом.
<тело> <навигация> <ул>
Это будет меню верхнего уровня.
Он будет содержать четыре элемента: «Главная», «О нас», «Услуги» и «Свяжитесь с нами».
Шаг 3:
В элементах списка «О программе» и «Услуги», созданных на шаге 2, создайте один неупорядоченный список для каждого из этих элементов и введите указанные ниже элементы списка во вложенный неупорядоченный список.
Теперь код в теле должен выглядеть следующим образом.
<тело> <навигация> <ул>
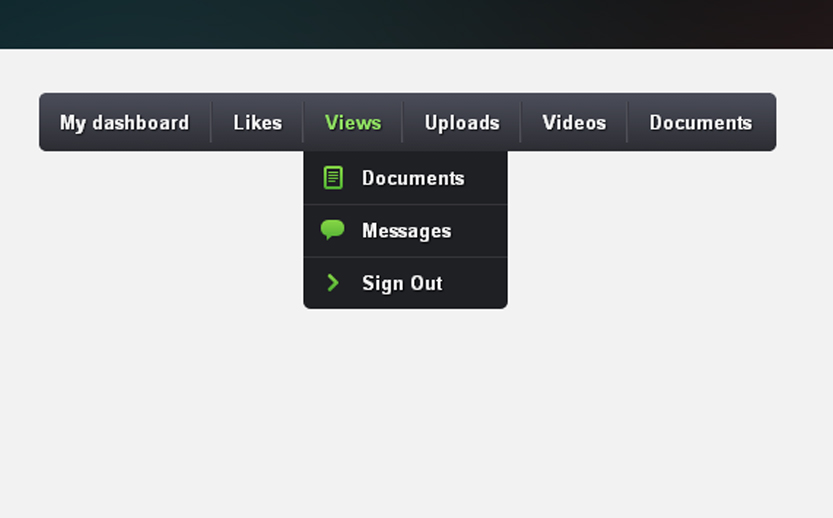
Если HTML-страница с приведенным выше кодом просматривается в браузере, она будет выглядеть так:
Стиль CSS
Однако мы хотим, чтобы в одной строке отображались только элементы верхнего уровня, а при наведении курсора над этими элементами вложенные элементы списка должны отображаться в виде раскрывающегося меню. Это будет сделано через CSS.
Это будет сделано через CSS.
Создайте новый файл CSS с именем «style.css» и поместите его в тот же каталог, где находится HTML, созданный на начальных этапах.
Добавьте разметку, показанную ниже, в файл CSS. Разметка была объяснена под каждым фрагментом кода.
Шаг 4:
ул{
заполнение: 0;
маржа: 0;
тип стиля списка: нет;
} Эта приведенная выше разметка удалит отступы и поля из всех ненумерованных списков из HTML-кода.
Шаг 5:
ul#menu li{
фон: #47a3da;
плыть налево;
} Приведенная выше разметка говорит, что нужно перейти к ненумерованному списку с идентификатором «menu» и оформить его элементы таким образом, чтобы цвет фона стал синим, а все элементы списка были перемещены влево.
Это расположит все элементы верхнего уровня в одной строке. Он также удаляет маркеры из списка.
Шаг 6:
ul#menu li a{
цвет: #000000;
дисплей: блок;
отступ: 10px 25px;
текстовое оформление: нет;
нижняя граница: 2px сплошная #000000;
} Приведенный выше код говорит, что перейдите к неупорядоченному списку с идентификатором «меню», стилизуйте все ссылки внутри элементов списка, измените цвет на черный, измените стиль отображения на блокировку и добавьте верхнее и нижнее отступы по 10 пикселей. в то время как правое и левое заполнение до 25px.
в то время как правое и левое заполнение до 25px.
Далее, для text-decoration установлено значение none, что удалит подчеркивание ссылки.
Наконец, нижняя граница оформлена.
Шаг 7:
ul#menu li a:hover{
фон: #72caff;
} Эта разметка изменит цвет ссылок при наведении курсора на элементы списка верхнего уровня.
Шаг 8:
ul#menu li ul li{
поплавок: нет;
} Вышеупомянутый фрагмент кода говорит о том, что не плавают элементы списка внутреннего неупорядоченного списка.
ул#меню ли ул{
положение: абсолютное;
дисплей: нет;
} Вышеупомянутая разметка скроет внутренний неупорядоченный список и установит его позицию в абсолютную.
ул{
ul#menu li:наведите ul{
дисплей: блок;
}
Наконец, приведенная выше разметка заставит элементы внутреннего неупорядоченного списка появляться при наведении курсора на один из элементов списка верхнего уровня.
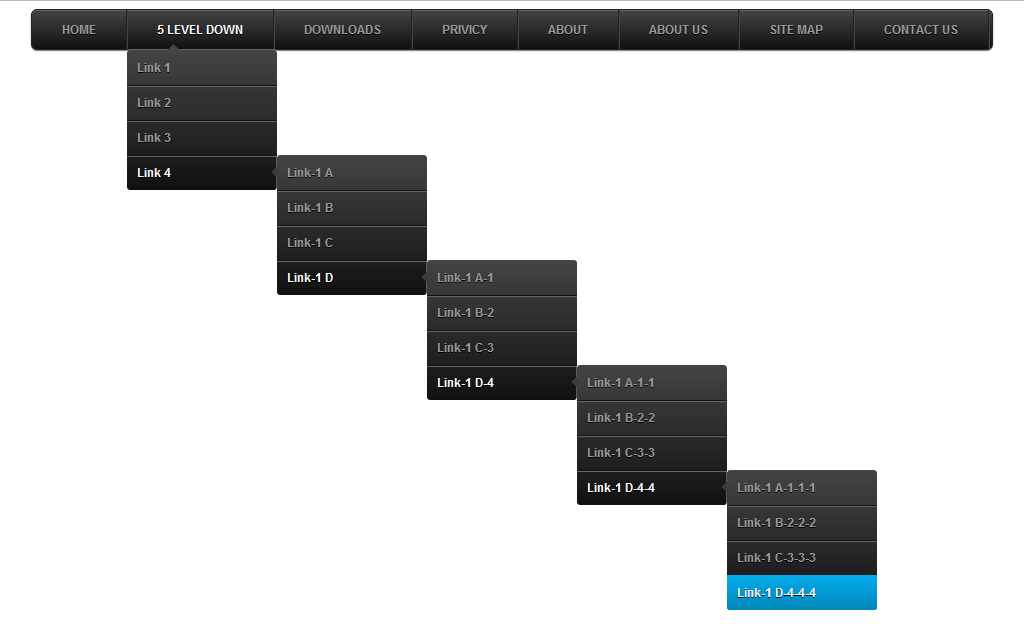
Теперь, если вы добавите ссылку на этот файл CSS в файл HTML, который вы создали в первых трех шагах, а затем обновите страницу, вы сможете увидеть раскрывающееся меню.
Как выбрать сразу несколько параметров в раскрывающемся списке в HTML5?
Улучшить статью
Сохранить статью
Нравится Статья
nikhiltanna33
профессиональный
13 опубликованных статей
Улучшить статью
Сохранить статью
Нравится Статья
В этой статье мы узнаем, как выбрать сразу несколько параметров в раскрывающемся списке в HTML5.
Выпадающие списки — один из самых гибких элементов HTML. Он аналогичен радиовходу, то есть по умолчанию из группы элементов можно выбрать только один элемент. Однако, когда атрибут Multiple используется с элементом , мы можем разрешить выбор нескольких вариантов из списка. Атрибут Multiple — это логический атрибут, который указывает, можно ли выбрать несколько вариантов одновременно.
Процесс выбора нескольких параметров различается в разных операционных системах и браузерах, как указано ниже:
- Windows : Нам нужно удерживать кнопку CTRL , чтобы выбрать несколько вариантов.

- Mac : нам нужно удерживать кнопку команды , чтобы выбрать несколько вариантов.
Обратите внимание, что из-за различных подходов к этому, а также из-за необходимости информировать пользователя о том, что доступно несколько вариантов выбора, вместо этого более удобно использовать флажки.
Пример 1: В этом примере мы увидим использование нескольких атрибутов.
HTML
< html > < тело > < h2 стиль = "цвет: зеленый ;" > GeeksforGeeks »» ». 166 > < Опция Значение = 'синий' >Синий |
Вывод:
Пример 2: В этом примере мы увидим использование нескольких атрибутов.
html
< html > < корпус > < центр > 901 65 < h2 стиль = "цвет:зеленый; стиль шрифта:курсив;" > Компьютерщики стиль = "начертание: курсив; цвет: зеленый;" > HTML выбрать несколько атрибутов |

 dropdown__link {
font-size: 2.5rem;
line-height: 2.5rem;
width: 100%;
text-decoration: none;
color: #F8E31A;
padding: .3rem;
letter-spacing: .6rem;
}
.dropdown__link:hover {
color: black;
background: #F8E31A;
}
.dropdown__link:focus {
outline: none;
color: black;
background: #F8E31A;
}
dropdown__link {
font-size: 2.5rem;
line-height: 2.5rem;
width: 100%;
text-decoration: none;
color: #F8E31A;
padding: .3rem;
letter-spacing: .6rem;
}
.dropdown__link:hover {
color: black;
background: #F8E31A;
}
.dropdown__link:focus {
outline: none;
color: black;
background: #F8E31A;
}

